- 公開日:
エクセルのグラフの軸ラベルに関する情報まとめ
この記事では、エクセルのグラフの軸ラベルについてご紹介します。
軸ラベルは、グラフにおいて対象の軸が何のデータを表しているかを示すためのものです。
以下では、軸ラベルの表示方法や様々な編集方法等についてご説明しています。
グラフの軸ラベルの表示方法
グラフに軸ラベルを表示させる方法についてご説明します。

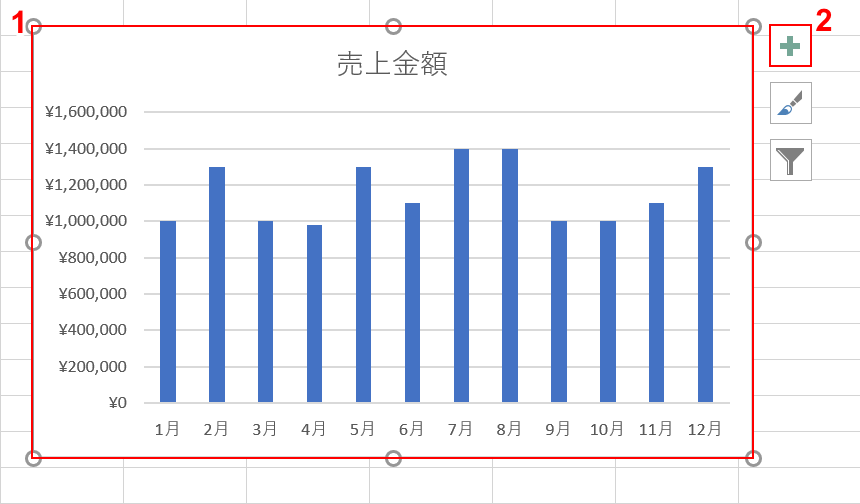
軸ラベルを表示したいグラフを準備します。①【グラフ】、②【グラフ要素】の順に選択します。

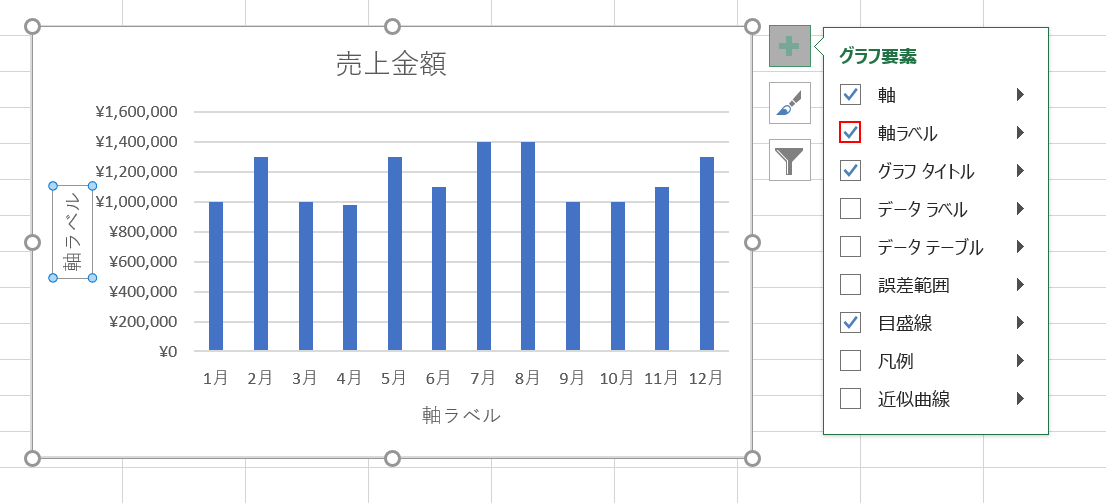
「グラフ要素」のメニューが表示されます。「軸ラベル」に【チェックマーク】を入れると、グラフに軸ラベルが表示されます。
グラフの軸ラベルの編集方法
軸ラベルの様々な編集方法についてご説明します。
軸ラベルの位置変更
軸ラベルは、ドラッグすることで移動させることが出来ます。
軸ラベルの位置変更については、以下の通りです。

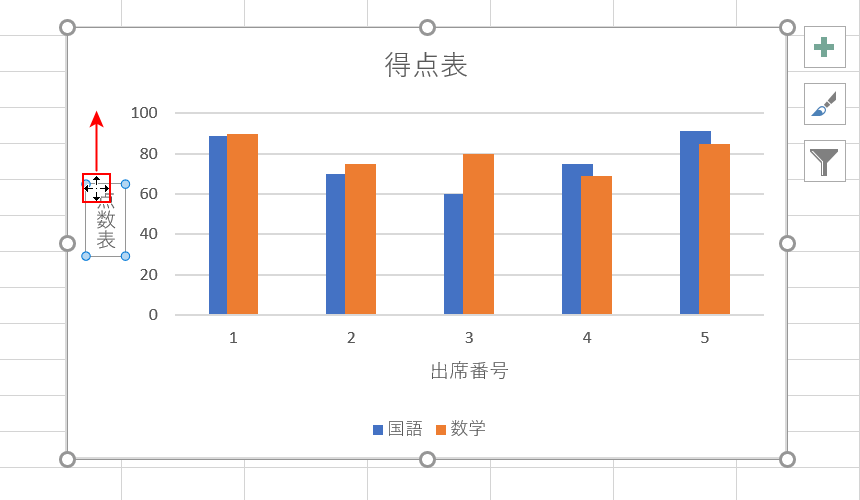
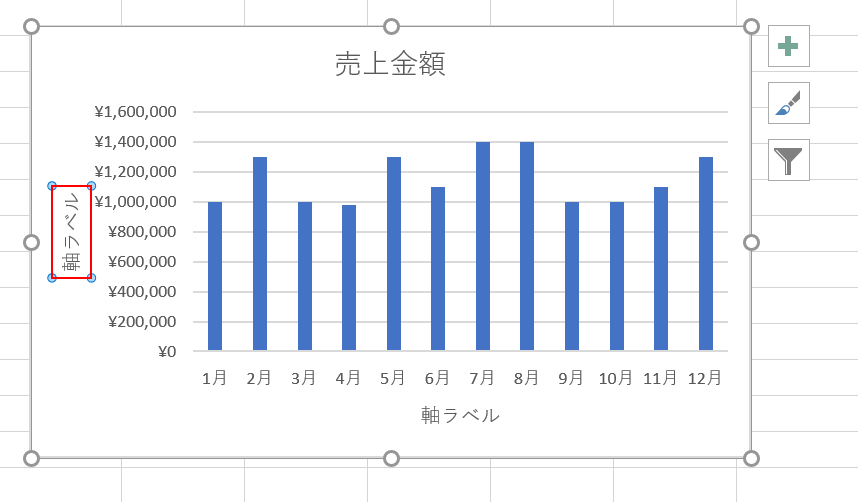
【動かしたい軸ラベル】を選択し、枠線にマウスオーバーします。
マウスポインターが「十字マーク」に変化したら、任意の方向に向かって【ドラッグ】します。

これで、軸ラベルの位置を変更することが出来ました。
軸ラベルの向き変更
軸ラベルの向きを変更する方法については、以下の通りです。

「向きを変更したい軸ラベル」を【ダブルクリック】します。

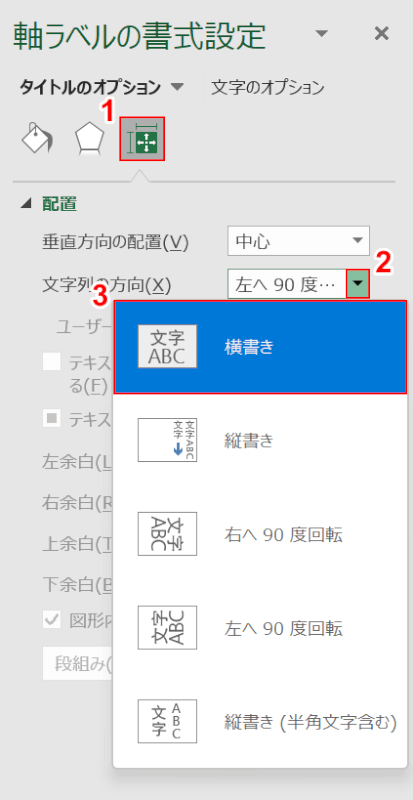
画面右端に「軸ラベルの書式設定」画面が表示されます。
①【サイズとプロパティ】、②「文字列の方向」の【▼】、③【任意の軸ラベルの向き(例:横書き)】の順に選択します。

これで、軸ラベルの向きを変更することが出来ました。
軸ラベルの大きさ変更
軸ラベルは文字数に合わせて自動的にサイズが変更されますが、任意の大きさに変更することが出来ません。
軸ラベルの大きさを変更したい場合は、軸ラベルではなくテキストボックスを挿入しましょう。
方法の詳細は以下の通りです。

グラフを準備し、テキストボックスを挿入するための場所を調整します。
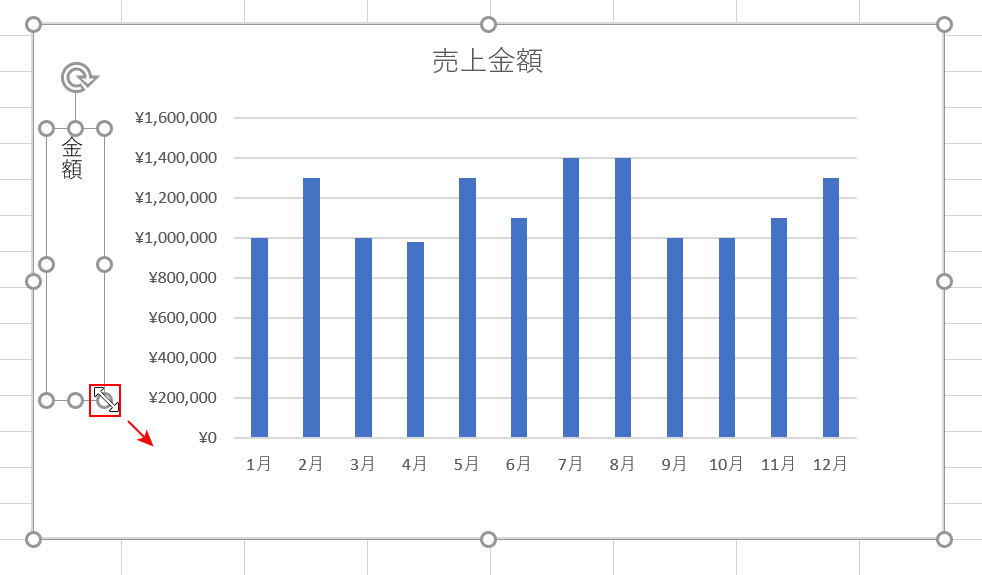
プロットエリアの四角にある任意の「白丸」にマウスオーバーし、マウスポインターの形が変わったら内側に向かって【ドラッグ】します。

次にテキストボックスを挿入します。
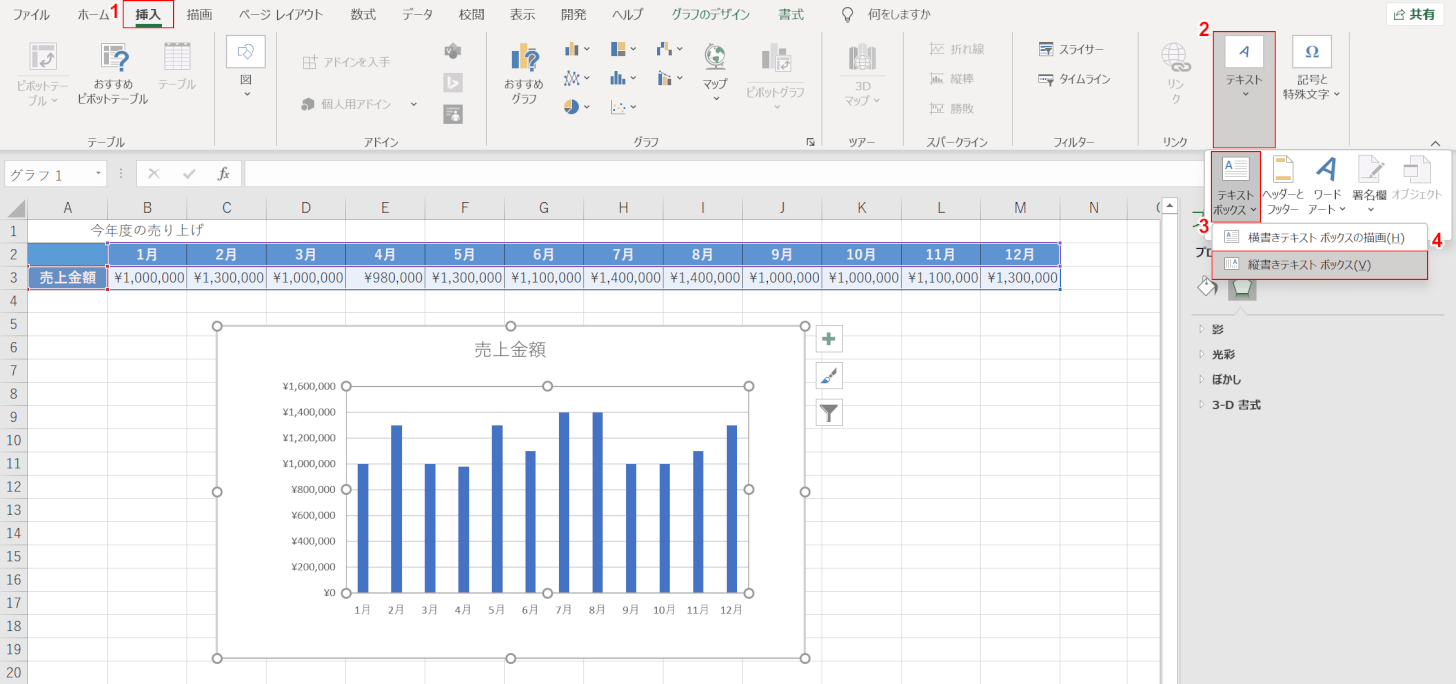
①【挿入】タブを選択します。
②【テキスト】、②【テキストボックス】、③【任意のテキストボックス(例:縦書きテキスト ボックス)】の順に選択します。

テキストボックスを描画します。
マウスポインターが「十字マーク」に変わったら、任意の位置で【ドラッグ】します。

描画したテキストボックスを選択し、『任意の名前(例:金額)』を入力します。

軸ラベルを大きくしたい場合は、テキストボックスの四角にある白丸にマウスオーバーし、マウスポインターの形が変化したら外側に向かって【ドラッグ】します。

これで、大きさを自由に調整できる軸ラベルを作成することが出来ました。
軸ラベルを縦書きにする
軸ラベルを縦書きにする方法は以下の通りです。

「縦書きにしたい軸ラベル」を【ダブルクリック】します。

画面右端に「軸ラベルの書式設定」画面が表示されます。
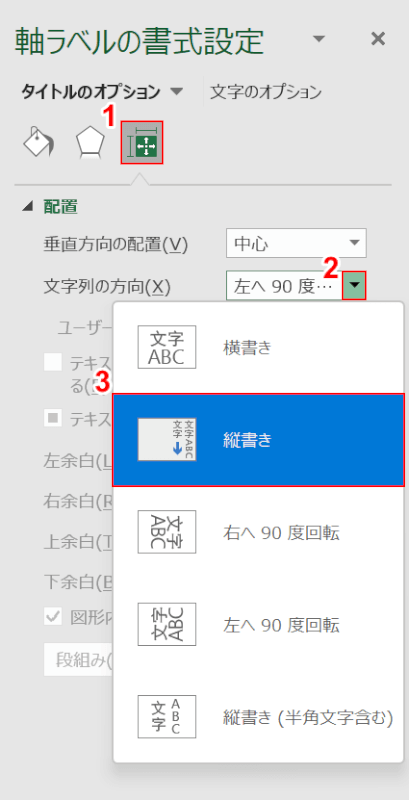
①【サイズとプロパティ】、②「文字列の方向」の【▼】、③【縦書き】の順に選択します。

これで、軸ラベルが縦書きになりました。
2軸の軸ラベルを表示する
第2軸の軸ラベルを表示する方法は以下の通りです。

軸ラベルを表示したいグラフを準備します。
①【グラフ】、②【グラフ要素】の順に選択します。

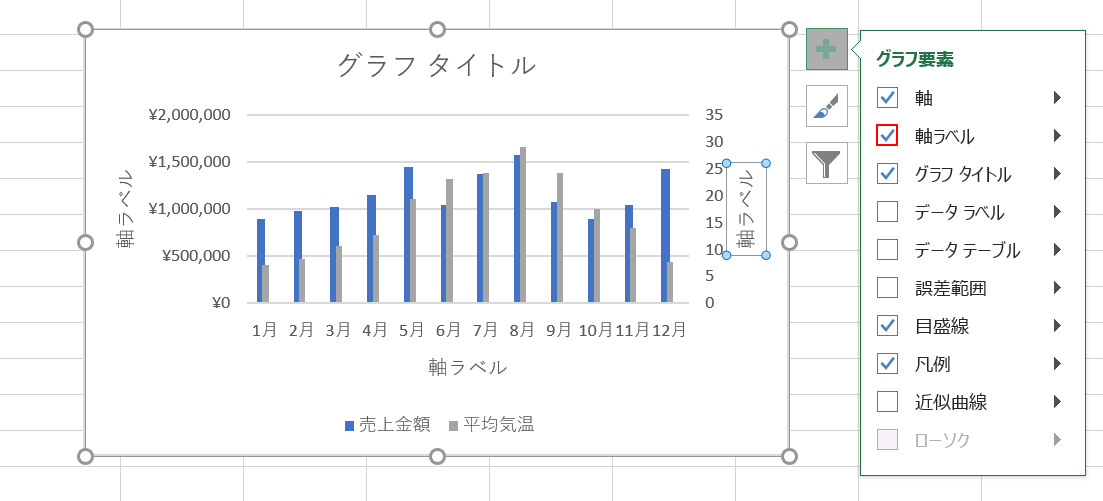
「グラフ要素」のメニューが表示されます。
「軸ラベル」に【チェックマーク】を入れると、第2軸にも軸ラベルが表示されます。
トラブルシューティング
軸ラベルに関する様々なトラブルへの対処法をご紹介します。
軸ラベルが重なる場合

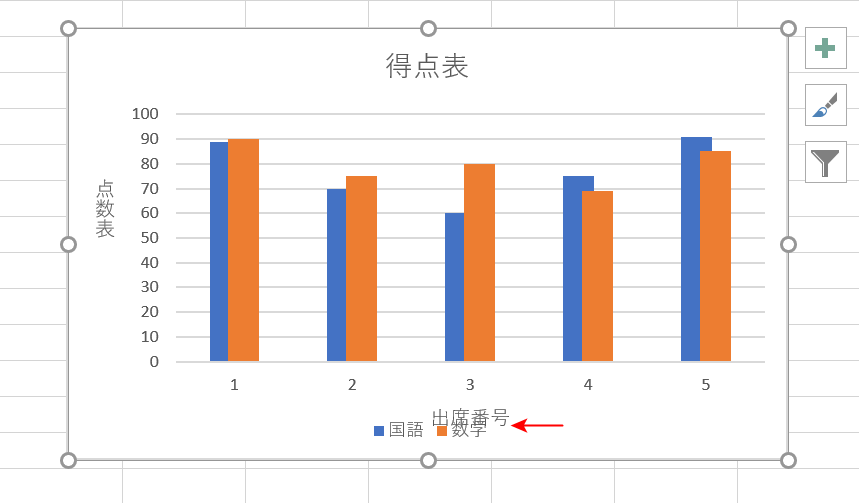
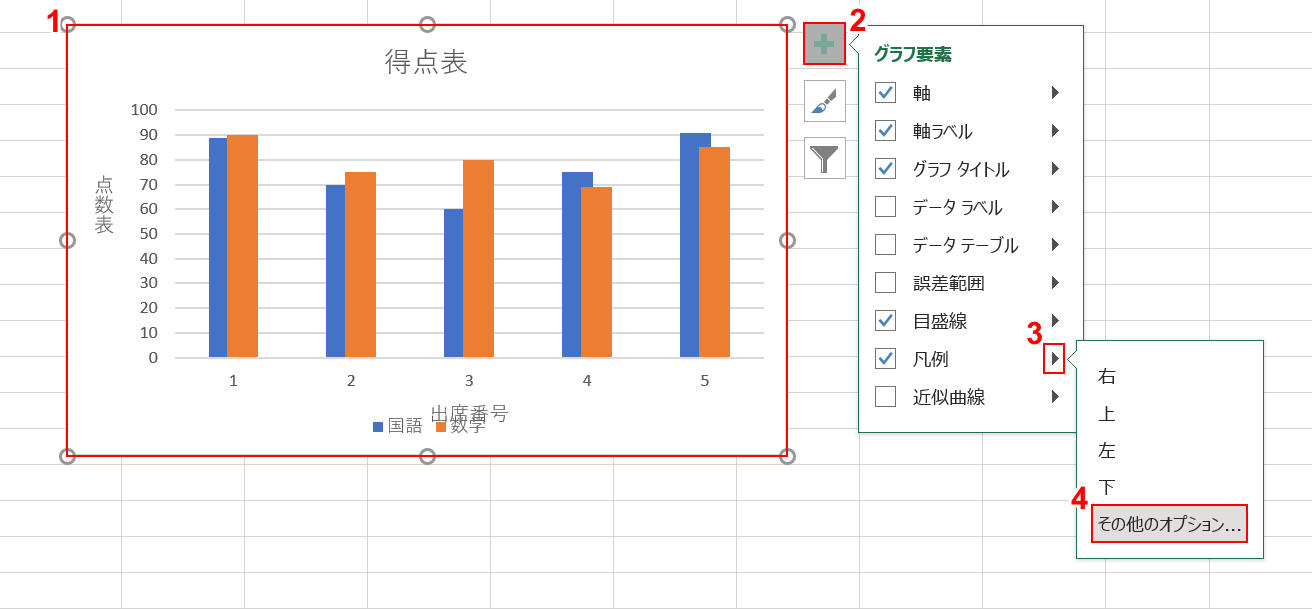
上の画像の赤い矢印で示した部分のように、軸ラベルと凡例が重なってしまう場合の対処法をご説明します。

①【グラフ】、②【グラフ要素】の順に選択します。
③「凡例」の右端にある【三角マーク】、④【その他のオプション】の順に選択します。

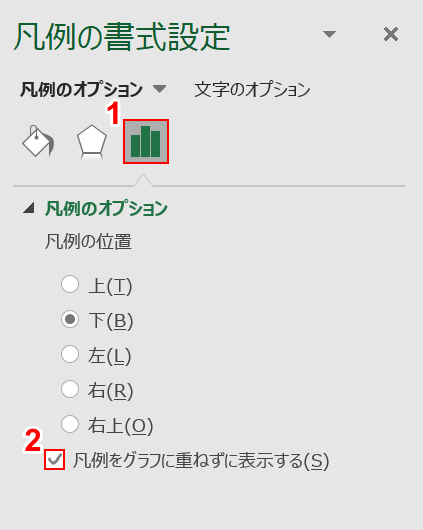
画面右端に「凡例の書式設定」画面が表示されます。
①【凡例のオプション】を選択し、②「凡例をグラフに重ねずに表示する」に【チェックマーク】を入れます。

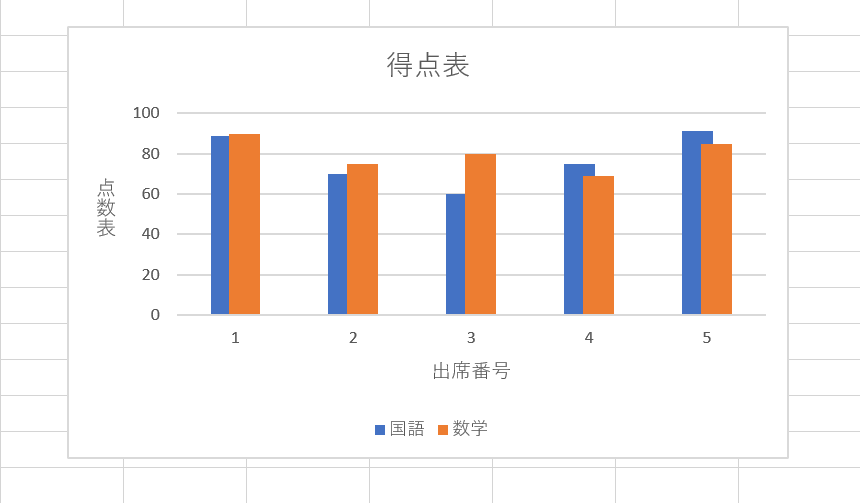
これで、凡例と軸ラベルが重ならずに表示されるようになりました。
軸ラベルが表示されない場合
軸ラベルが表示されない場合は、グラフの要素で軸ラベルが有効になっていない可能性が考えられます。
上記「グラフの軸ラベルの表示方法」セクションを参考に、軸ラベルを表示させましょう。