- 公開日:
エクセルでロジックツリーをスマートに作成するコツ
エクセルを使ったロジックツリー作成は、プロジェクト管理や意思決定の際に非常に役立つツールです。
本記事では、エクセルを使ってロジックツリーをスマートに作成するためのテクニックやポイントを紹介します。
効率的なツリー作成に役立つヒントを活用し、プロジェクトの計画や進捗管理をスムーズに行えるようにしましょう。
ロジックツリーとは?

誰にでも分かるような筋道立った思考法のことを「ロジカルシンキング」といい、情報の「収集」「整理」「発信」で構成されています。そして、この「情報の整理」で使えるのがロジックツリーです。
ロジックツリーとは、問題や目標を木の枝のように分解し、論理的に分析や解決を行うためのフレームワークです。
因果関係や分類の区分けなどを矢印の流れだけで解説できるロジックツリーは、視認性がよく伝わりやすい図表といえます。そのため問題解決のツールとなるだけでなく、プレゼンテーションの資料としても活躍します。
ロジックツリーのメリット
ロジックツリーのメリットをご紹介します。
優先順位を決めやすい
ロジックツリー作成のメリットとして、タスクやアクションの優先順位を決めやすくなることが挙げられます。
たとえば「A社の業績が悪化している」という前提には、分解した要素の「店舗数が減少している」など、客観的な評価をつけられます。
評価から改善や解決のための優先順位を決めることができ、問題のどこから着手すべきかが明確になるため、効率的に問題解決を進めることができます。
現状の課題を特定しやすい
ロジックツリーを作成する過程で、課題や目標の要素を階層化し、可視化します。明らかな問題があるのにもかかわらず課題が見えていない時などは、ロジックツリーを作成することで課題発見につながることもあります。
課題が分かればその原因も特定することもできるため、解決策も見えてきます。
具体的な解決策を導き出せる
ロジックツリーの作成過程で特定した課題に対し、さらにロジックツリーを展開すると、解決策を導き出しやすくなります。
思いつく解決策を要素として書き出しリスト化することで、あらゆる方面から解決策を探ることができます。
チーム内で認識の共有がしやすい
ロジックツリーを用いることで、原因や結論に至った過程を視覚的に把握できるため、チーム内で認識の共有がしやすくなります。
文章で説明するよりも焦点が絞られており、認識の誤差が発生しにくいといえます。
エクセルでロジックツリーをスマートに作成するコツ
エクセルでロジックツリーをスマートに作成するコツをご紹介します。

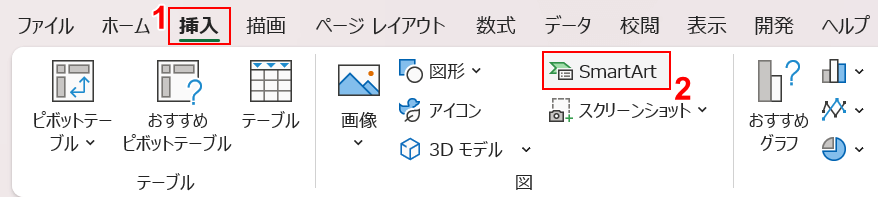
①「挿入」タブ、②「SmartArt」の順に選択します。

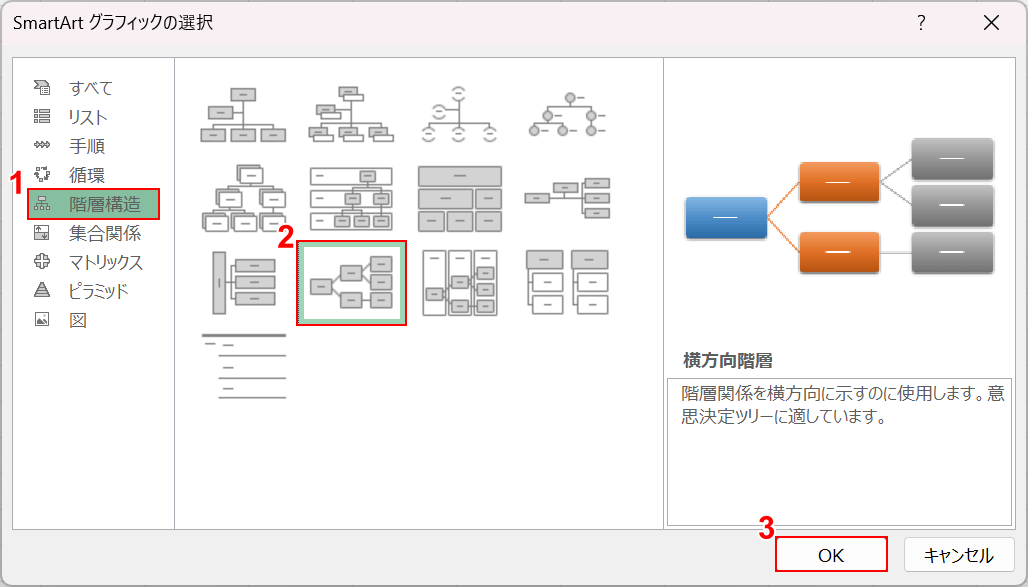
「SmartArt グラフィックの選択」ダイアログボックスが表示されます。
①「階層構造」、②「横方向階層」の順に選択し、③「OK」ボタンを押します。

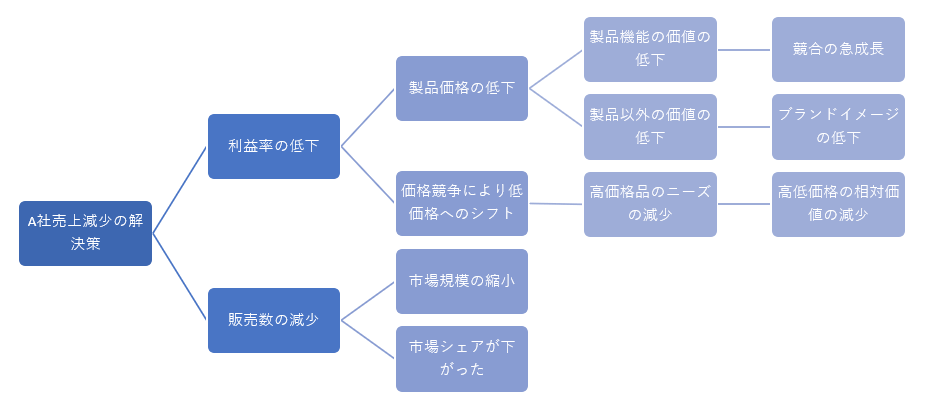
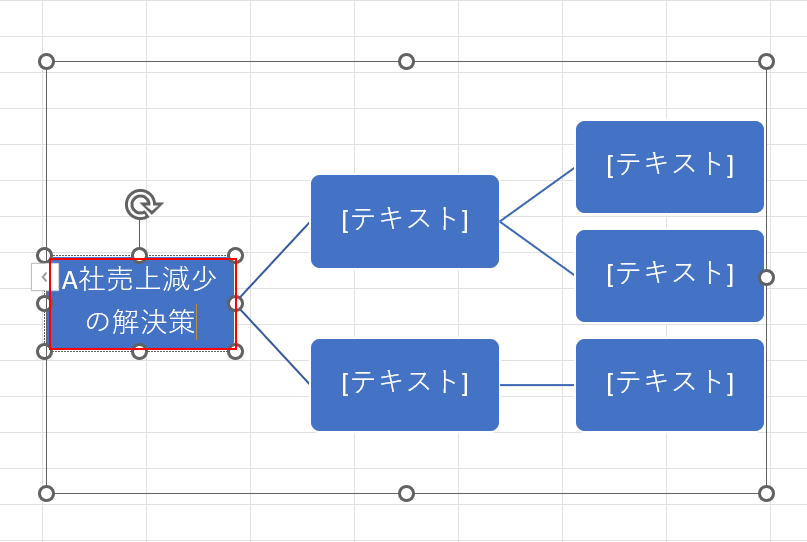
選択したグラフィックが挿入されました。
任意の階層を選択し、テキストを入力していきます。

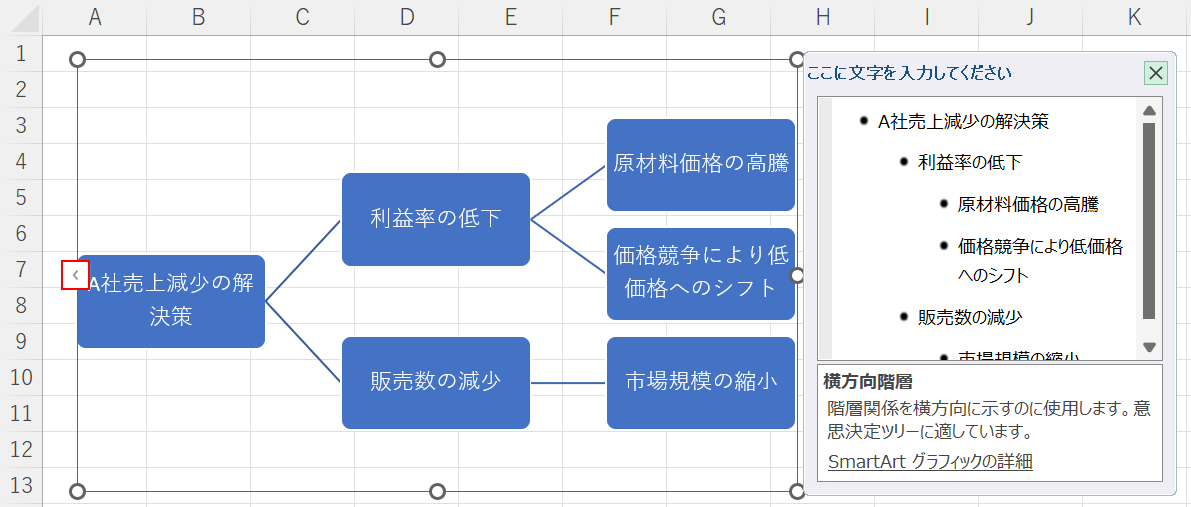
図形をひとつ下の階層に変更したい場合は、以下の操作を行います。
グラフィックを選択すると左側に表示される「矢印」ボタンを押すと、右側にグラフィックの詳細画面が表示されます。

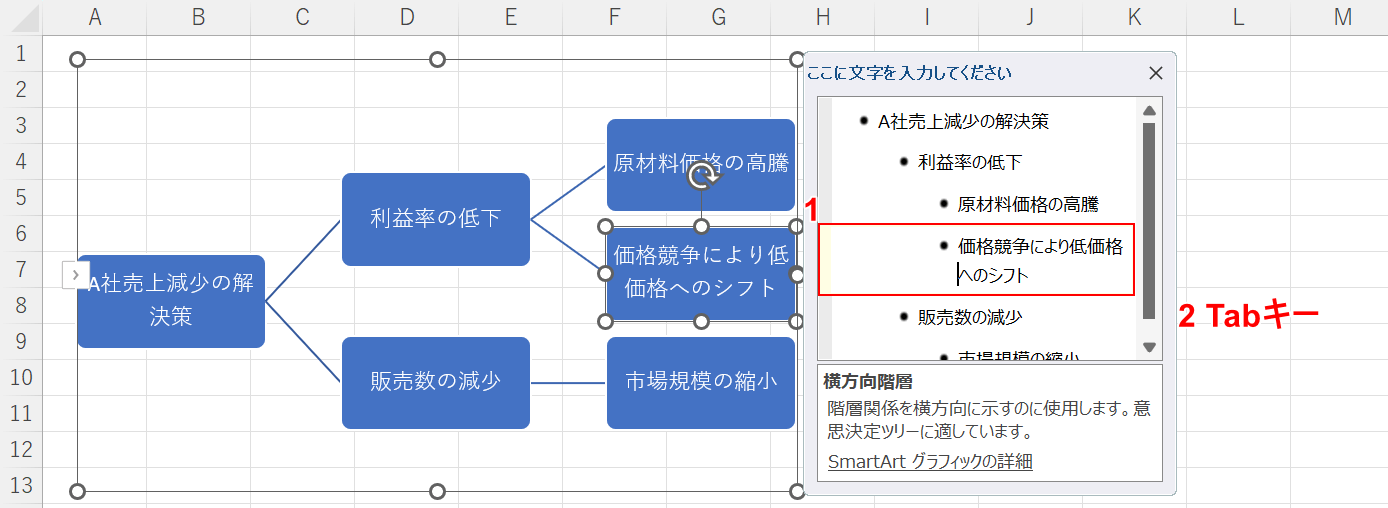
①詳細画面で階層を変更したい要素を選択し、②「Tab」を押します。

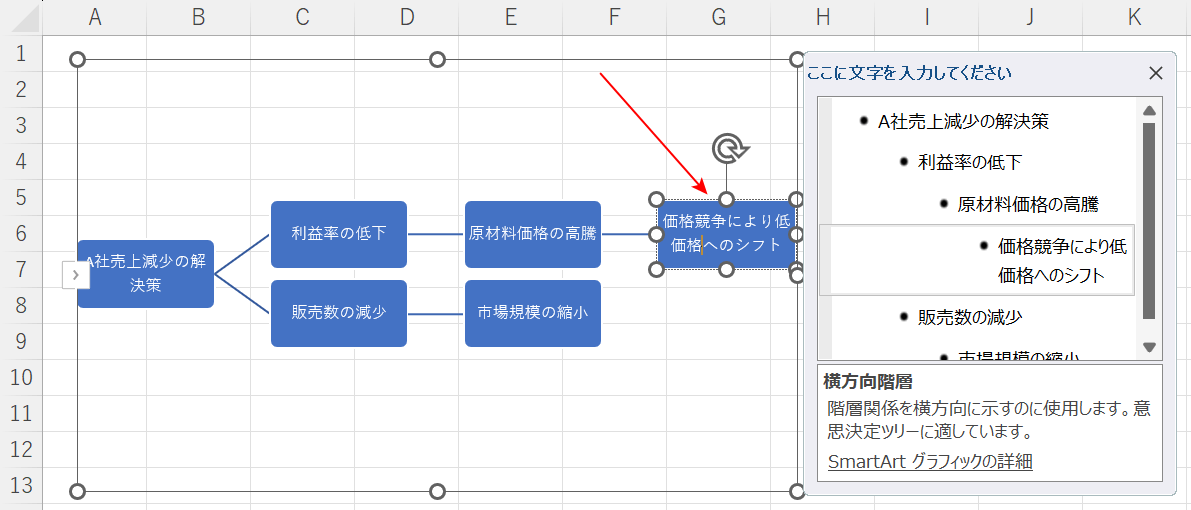
選択した要素をひとつ下の階層に変更することができました。

任意の階層に要素を追加したい場合は、以下の操作を行います。
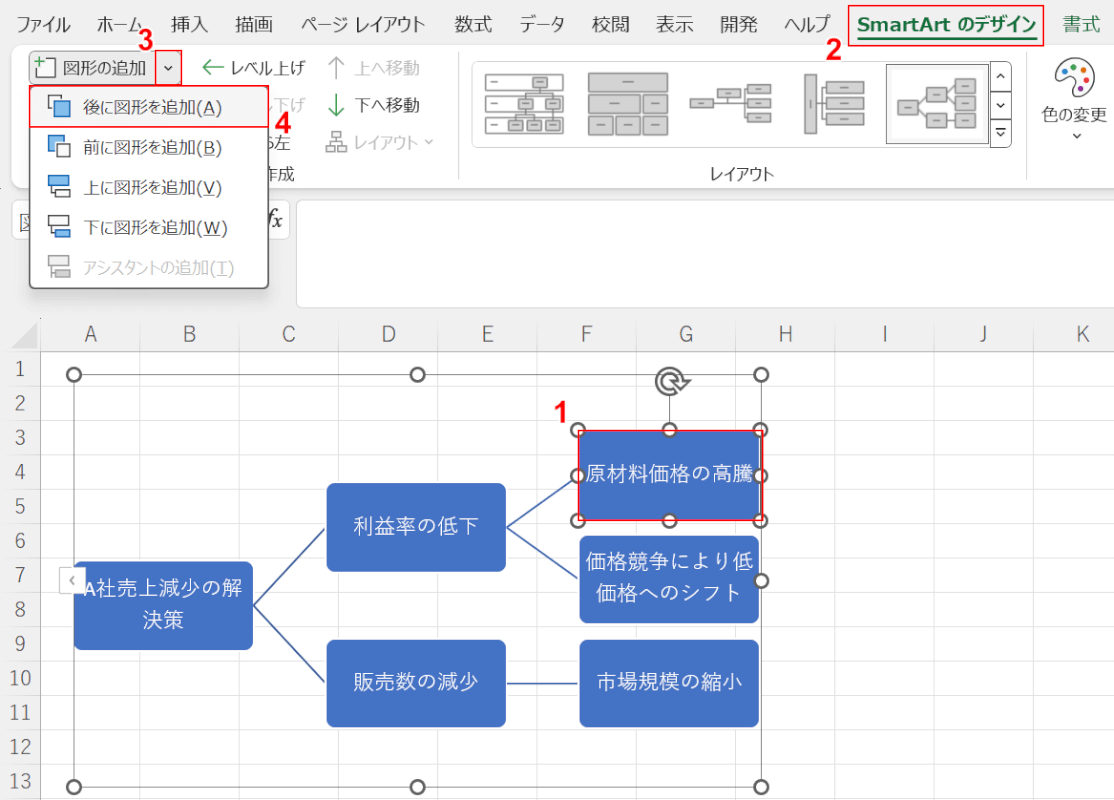
①基準になる要素を選択します。
②「SmartArt のデザイン」タブ、③「図形の追加」プルダウン、④任意の追加形式(例:後に図形を追加)の順に選択します。
「後に図形を追加」は、基準の要素と同じ階層・下に追加されます。
「前に図形を追加」は、基準の要素と同じ階層・上に追加されます。
「上に図形を追加」は、基準の要素の階層がひとつ下がり、その代わりに新たな図形が追加されます。
「下に図形を追加」は、基準の要素のひとつ下の階層に新たな図形が追加されます。

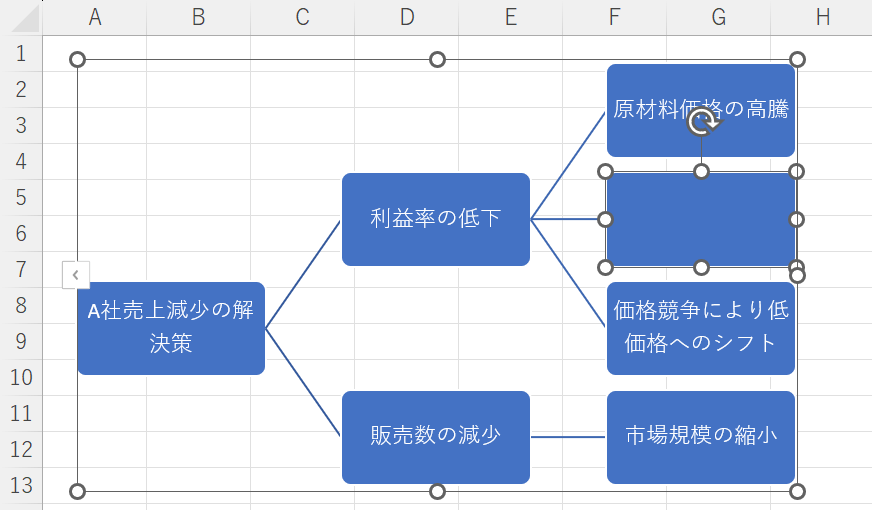
「後に図形を追加」により、新たに同じ階層に図形が追加されました。

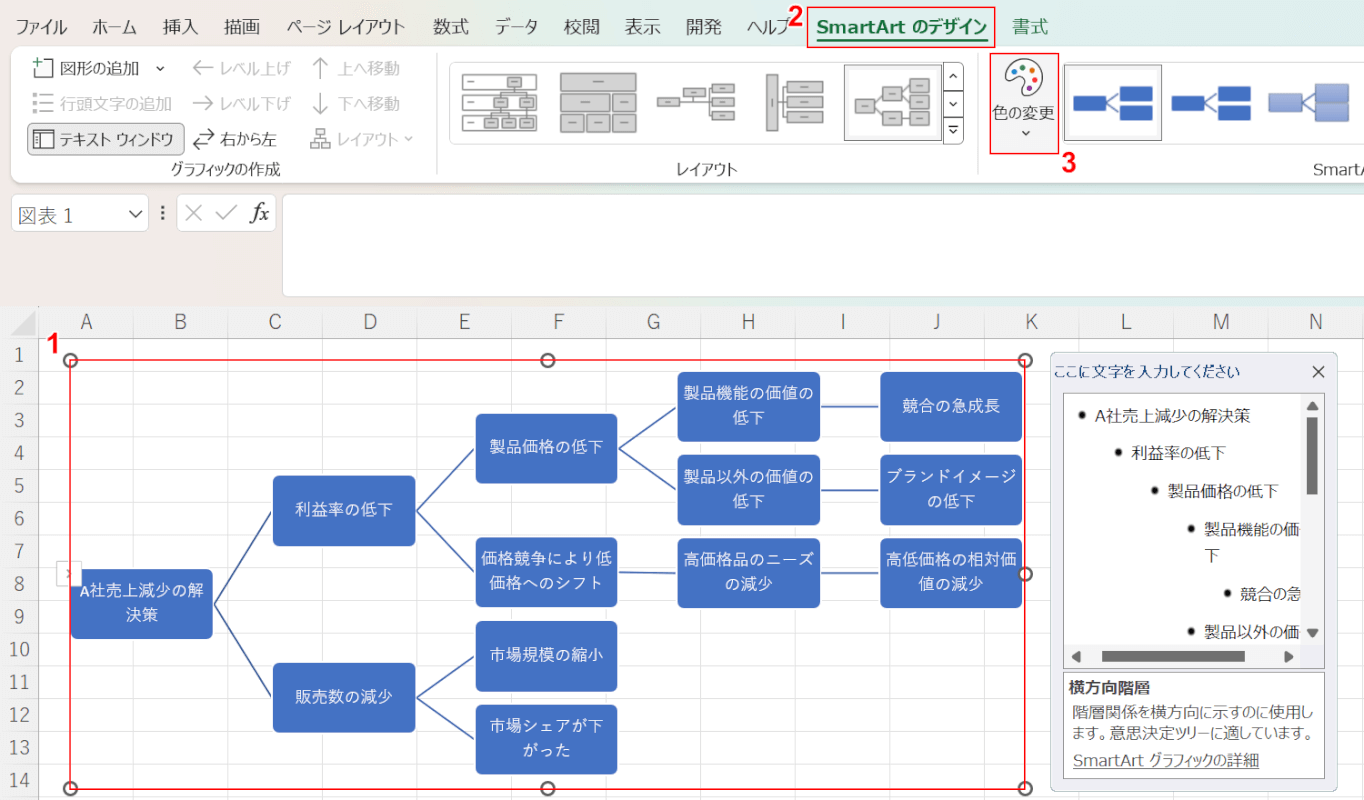
オブジェクトの色を変更したい場合は、以下の操作を行います。
①オブジェクト全体、②「SmartArt のデザイン」、③「色の変更」の順に選択します。

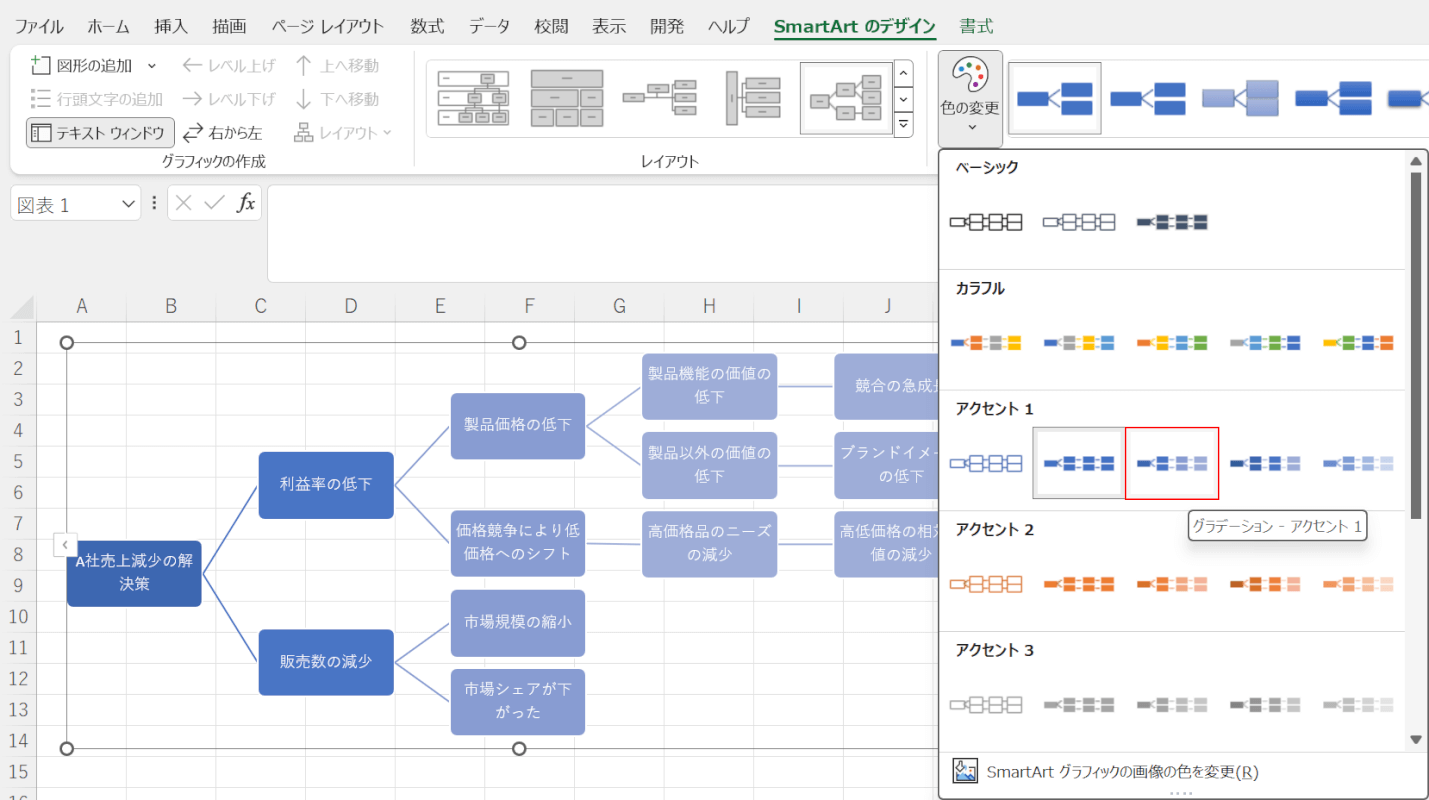
任意の色・デザインを選択します。

オブジェクトの色を変更することができました。

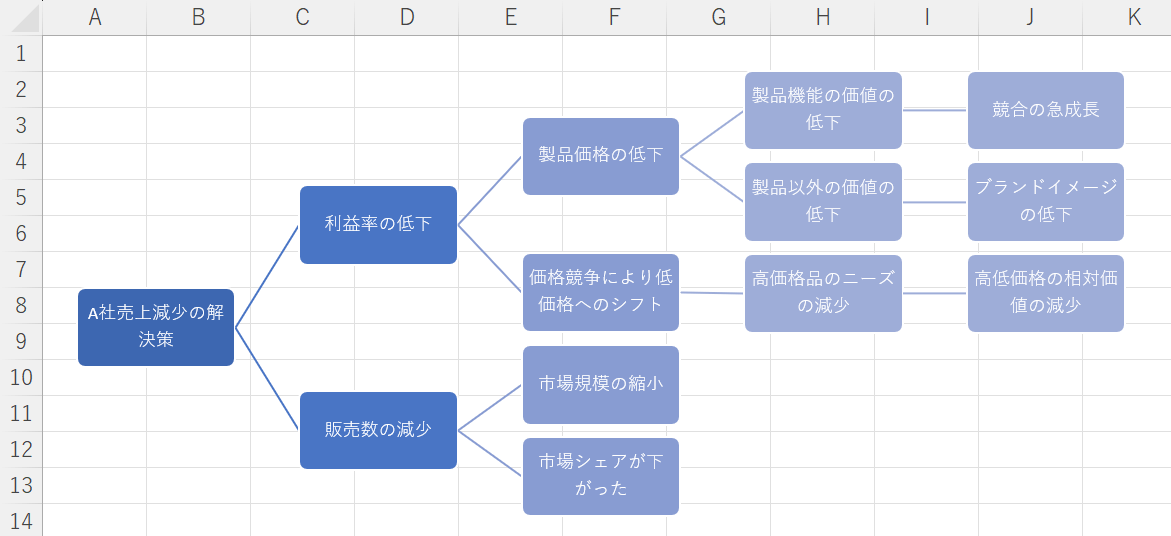
オブジェクトの図形を変更したい場合は、以下の操作を行います。
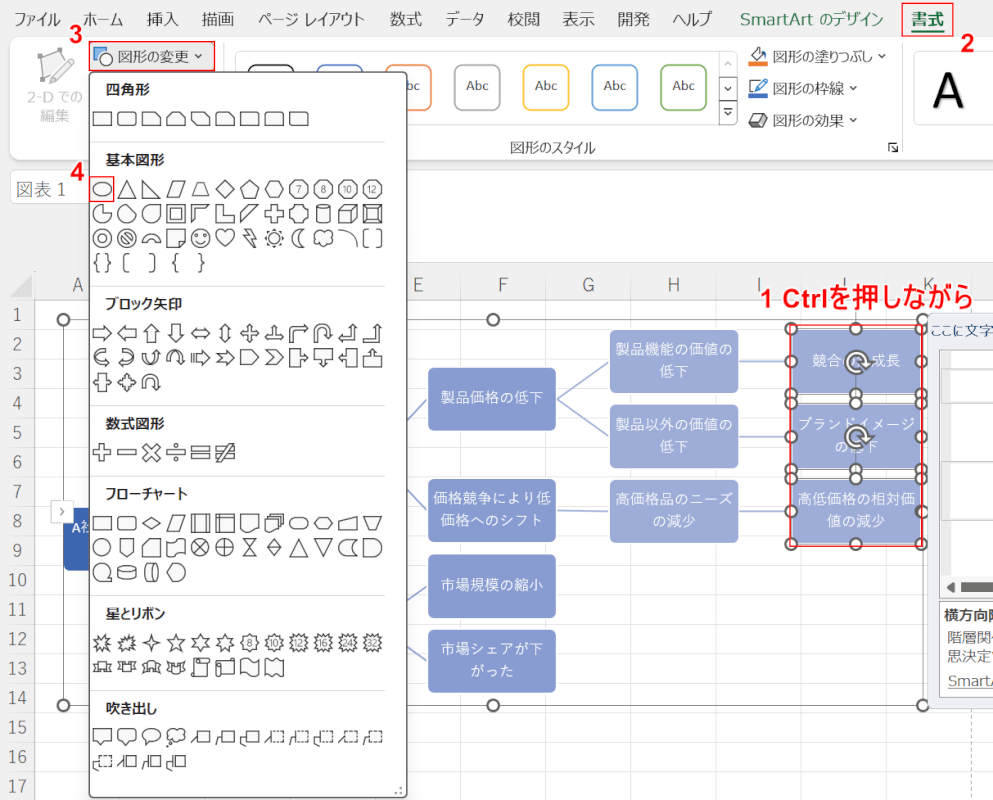
①変更したい要素を選択します(複数ある場合は「Ctrl」を押しながら選択)。
②「書式」タブ、③「図形の変更」、④任意の図形の順に選択します。

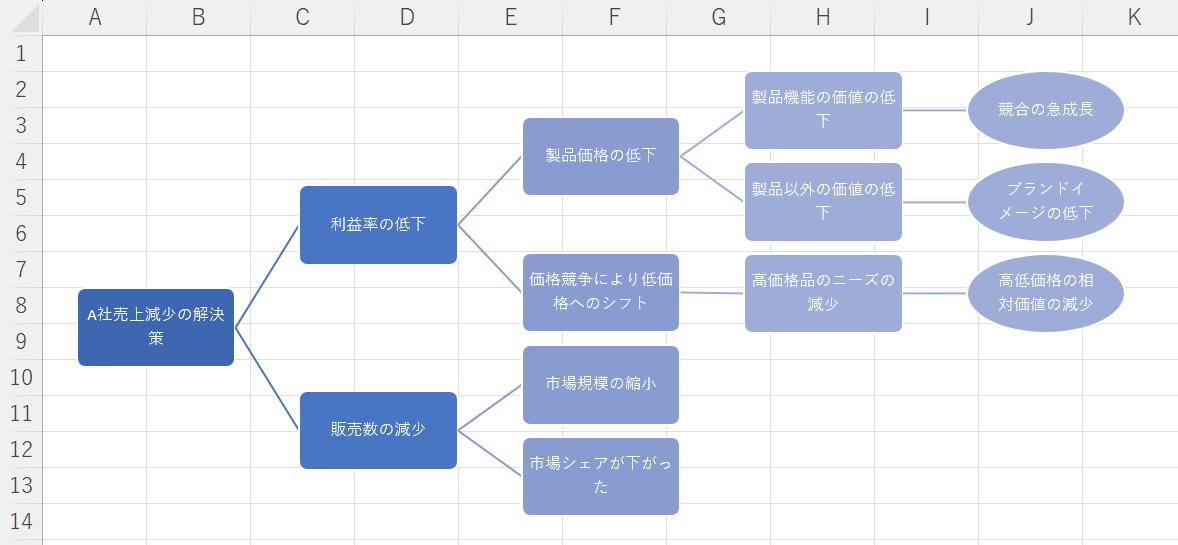
選択した要素の図形を変更することができました。