- 公開日:
エクセルを使ったフローチャートの書き方
エクセルでフローチャートを作成してみたいと思ったことはありませんか?
本記事では、エクセルを使ったフローチャートの書き方をご紹介しています。
フローチャートの作り方のほかにも、ループや条件分岐とはどういったものかについてもご説明していますので参考にしてみてください。
フローチャートを作るにはワードかエクセルどっち?
フローチャートを作るには、ワードとエクセルのどちらが良いのだろうとお悩みの方もいらっしゃると思います。
フローチャートは主に図形ツールを使って作成するため、ワードとエクセルのどちらでも作成することが可能です。
エクセルの特徴はデータの入力や計算ができることにあるので、データを参照しながらフローチャートを作成したい場合はエクセルの使用をおすすめします。
フローチャートの矢印
フローチャートの矢印を作成するさまざまな方法をご紹介します。
まっすぐ伸ばす
矢印をまっすぐ伸ばす方法については、以下のとおりです。

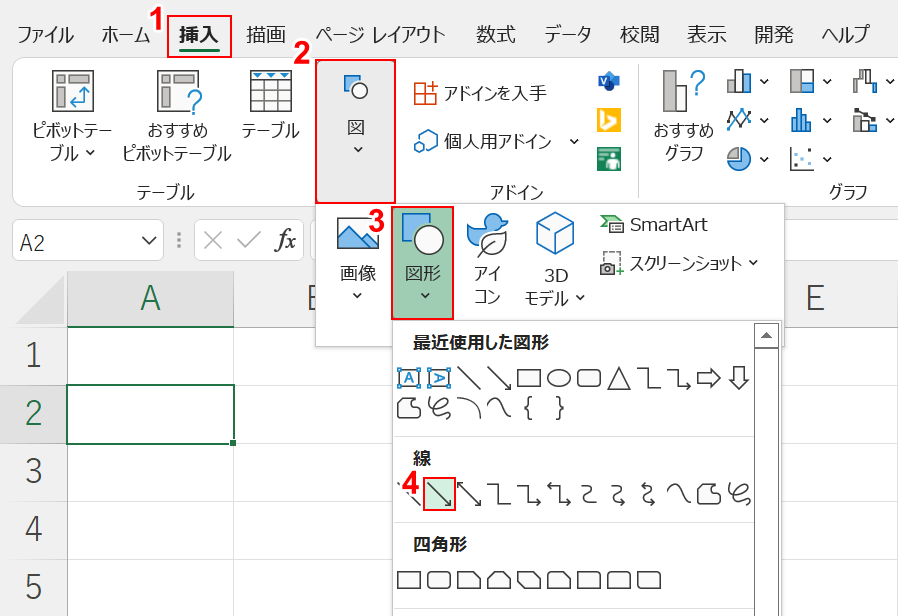
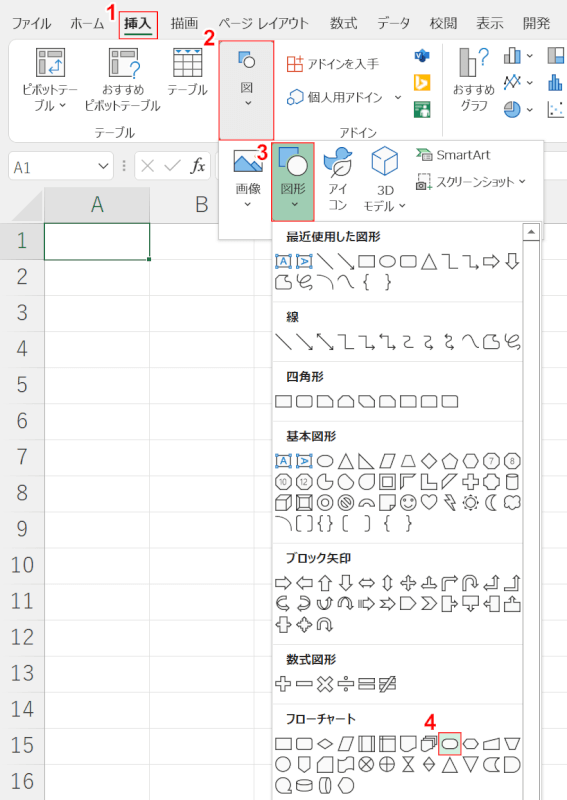
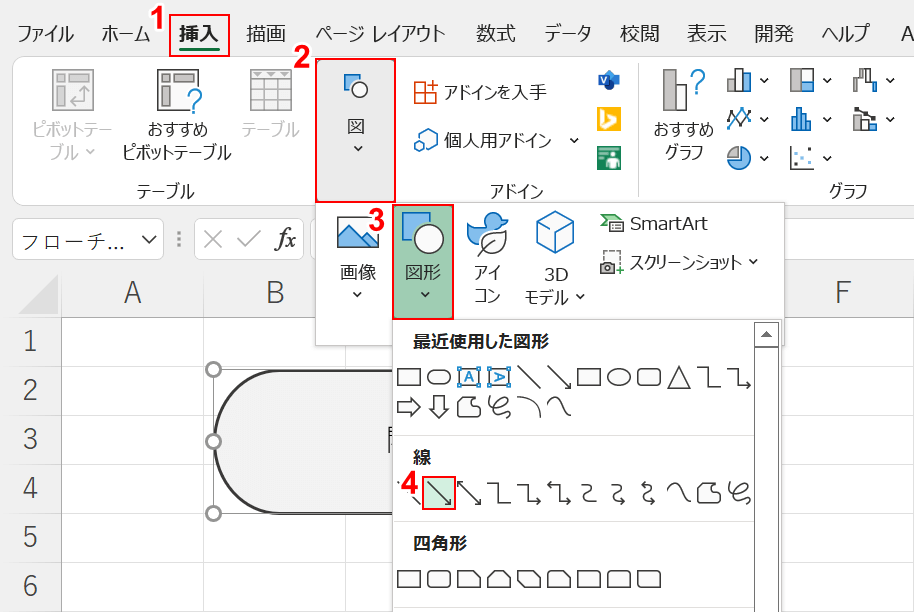
①【挿入】タブ、②【図】、③【図形】、④【任意の矢印(例:線矢印)】の順に選択します。

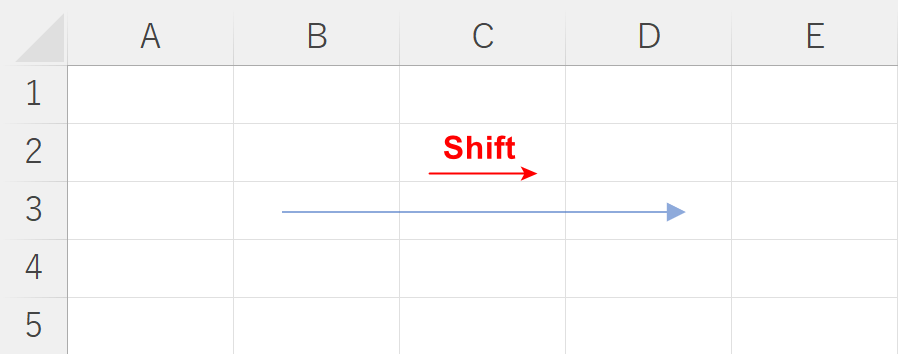
Shiftを押しながら線を引くと、矢印をまっすぐに伸ばすことができます。
コの字にする
矢印をコの字にする方法については、以下のとおりです。

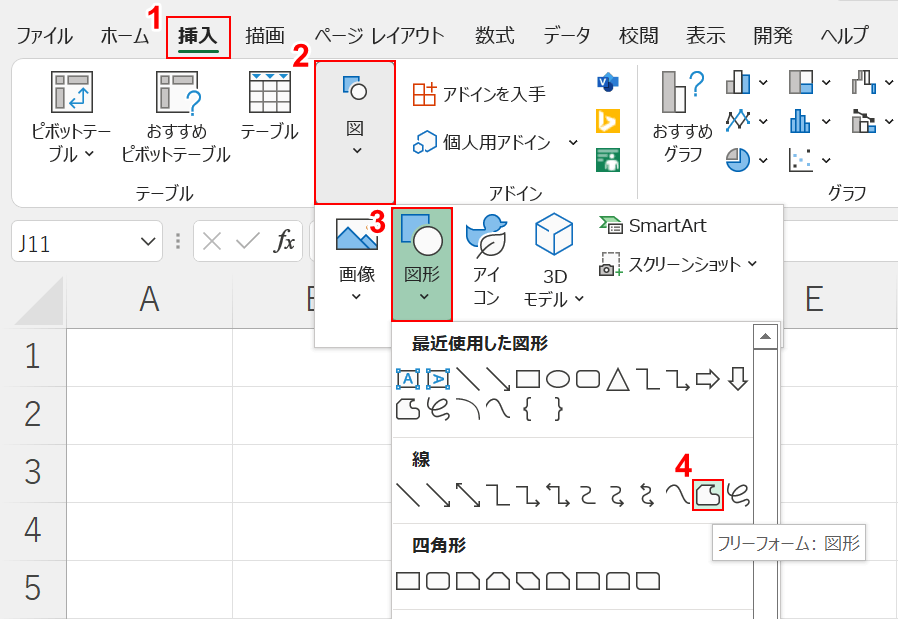
①【挿入】タブ、②【図】、③【図形】、④【フリーフォーム:図形】の順に選択します。

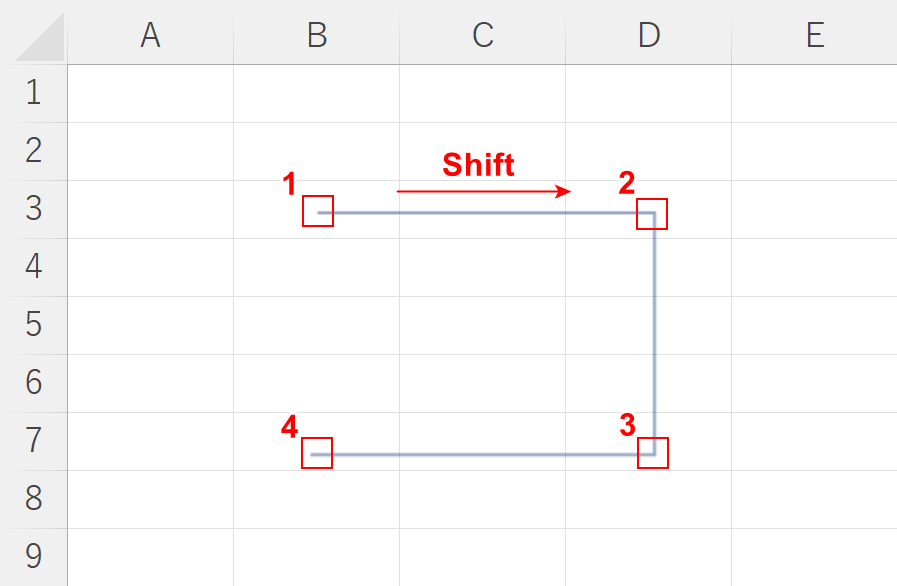
①【開始点】を選択し、Shiftを押しながら線を引きます。
②【下へ曲げたい箇所】、③【左へ曲げたい箇所】をそれぞれ選択し、④【終点】でダブルクリックをします。

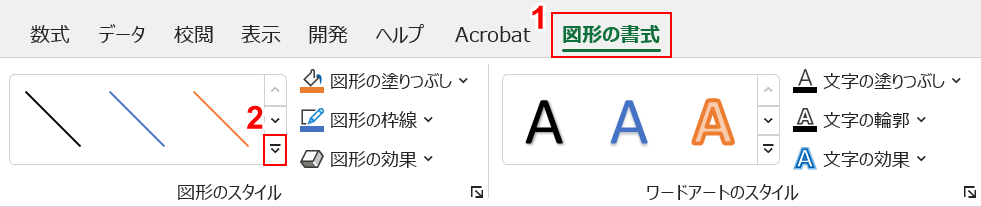
①【図形の書式】タブ、②「図形のスタイル」の【その他】の順に選択します。

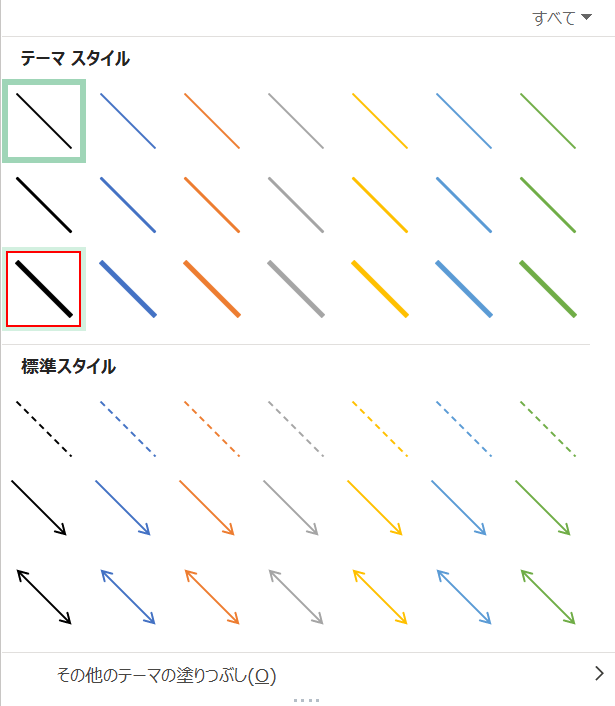
【任意の矢印】を選択します。

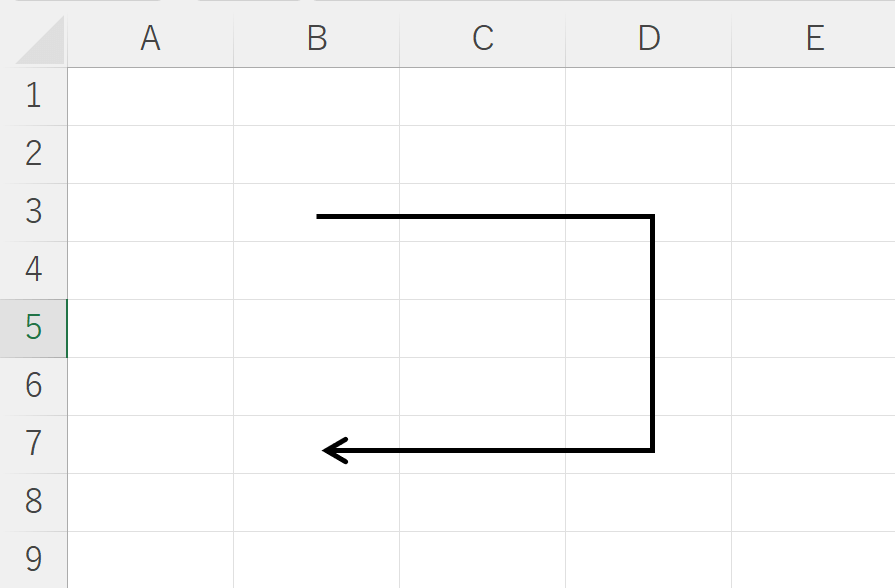
これで矢印をコの字にすることができました。
フローチャートのループ
フローチャートにおけるループとは、「複数回繰り返される可能性のある作業」を表します。
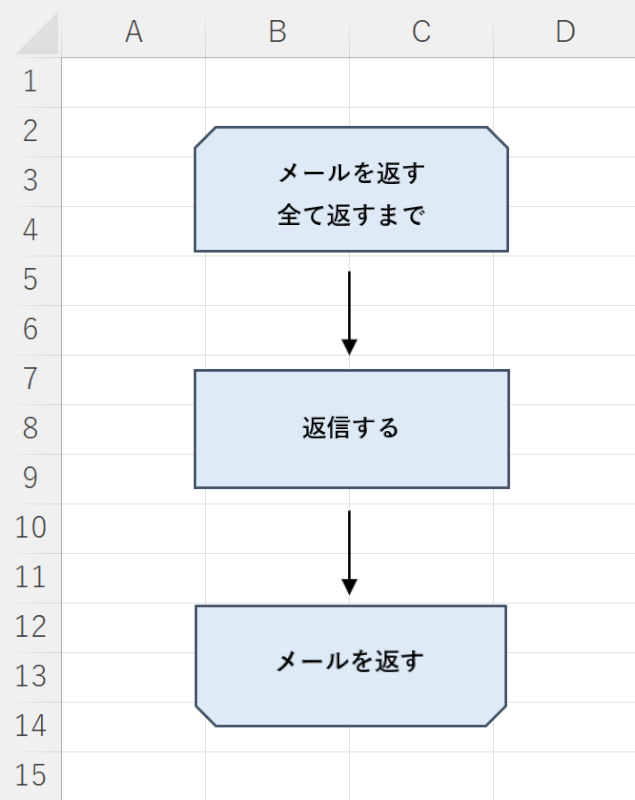
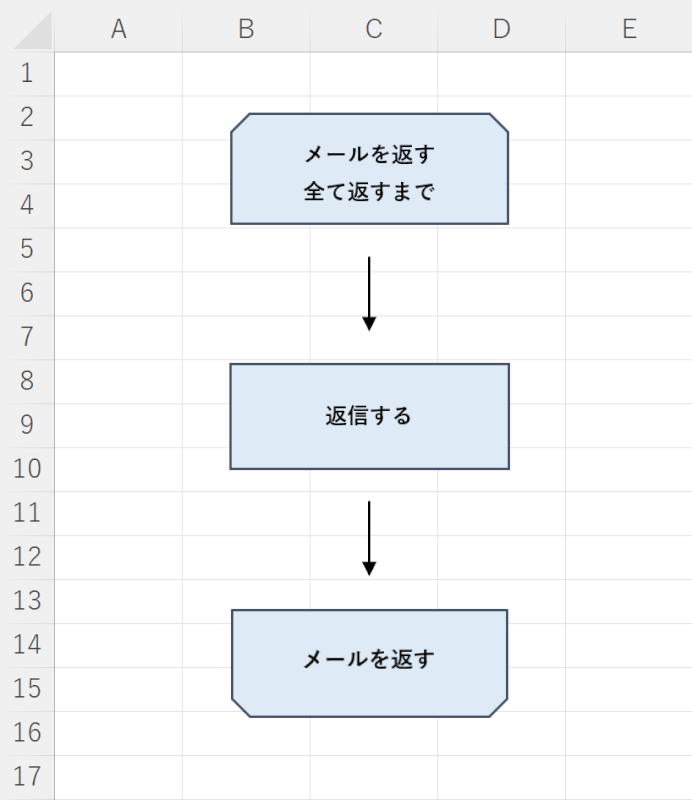
例えば、「メールを全て返し終わるまで、メールを返信する」という作業を行う場合は、以下のようなフローチャートを作成します。

最初と最後の図形のみ、台形のような図形を使用していることが分かると思います。
これはループ開始/終了を表す記号であり、「任意の繰り返し名(例:メールを返す)」と「終了条件(例:全て返すまで)」を記述することで、この2つが繋がっていることを示します。
間には「繰り返したい処理」を記述します。今回はメールを返信するという作業が繰り返す処理にあたります。
このように、フローチャート内で同じ作業を繰り返す必要がある場合は、ループ処理を使用しましょう。
フローチャートの分岐
フローチャートにおける分岐とは、「特定の条件によって、処理が2つ以上に分かれる作業」を表します。
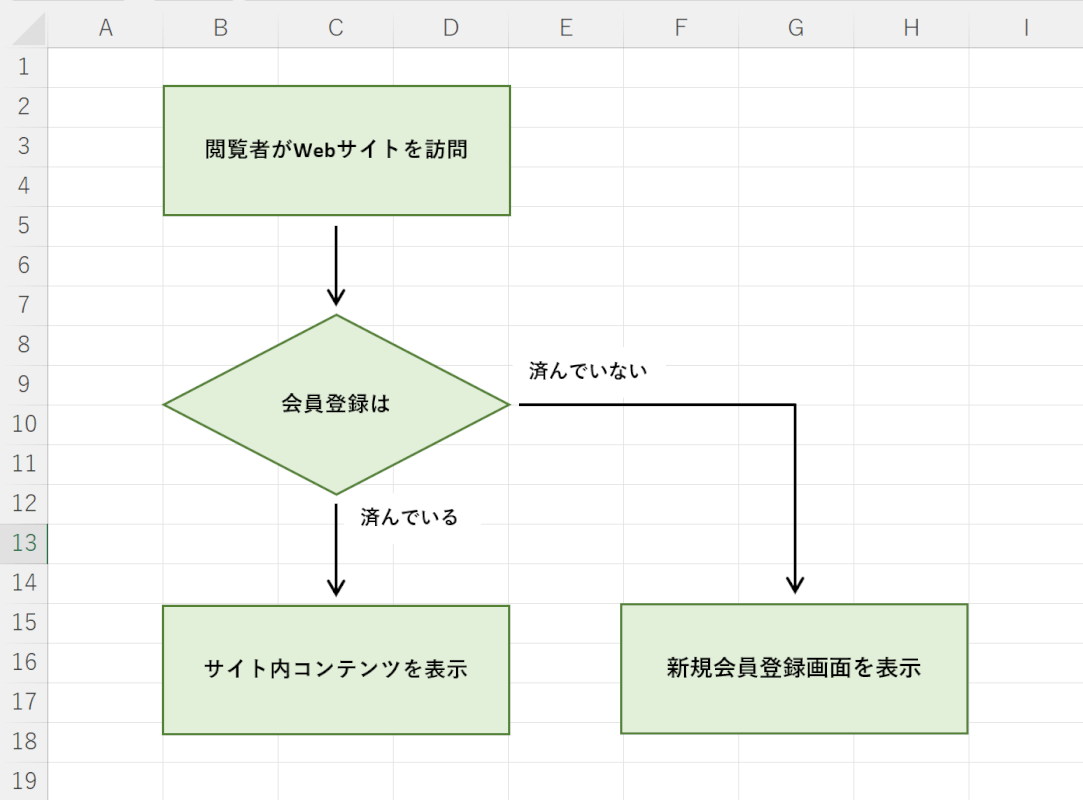
今回は、以下の作業を想定したフローチャートの例をご紹介します。
- 会員登録を行うことで、コンテンツを全て閲覧できるようになるWebサイトを想定
- ログイン時に「会員登録を行っているかどうか」で表示される画面が異なる
- 「会員登録が済んでいない」場合は、新規会員登録画面へ移動する
- 「会員登録が済んでいる」場合は、サイト内のコンテンツを表示する

条件分岐はひし形の図形を用いて表します。今回の例では、「会員登録は済んでいるか/済んでいないか」で分岐が行われます。
指定した条件を満たしているかどうかで、操作が枝分かれしていることが分かるかと思います。
作業の中に条件分岐が含まれる場合は、上記の例を参考にしてみてください。
フローチャートを揃える方法
フローチャートは、複数の図形や矢印を組み合わせて作成します。
そのため、図形などの位置を調整するのに時間がかかってしまうとお困りの方も多いでしょう。
以下では、整列機能を使用してフローチャートを綺麗に揃える方法についてご説明します。

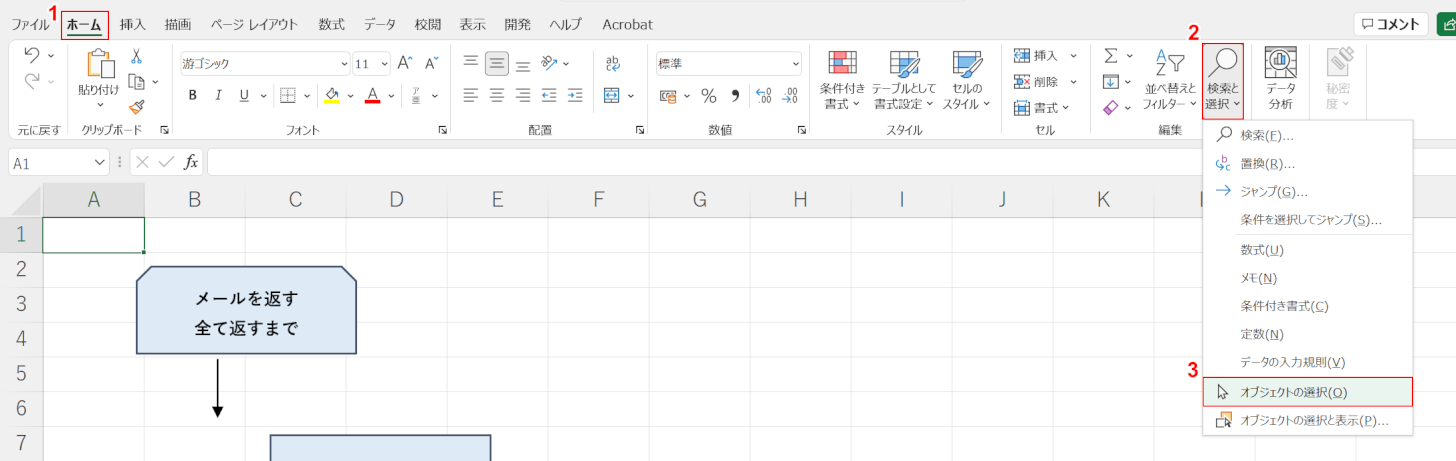
①【ホーム】タブ、②【検索と選択】、③【オブジェクトの選択】の順に選択します。

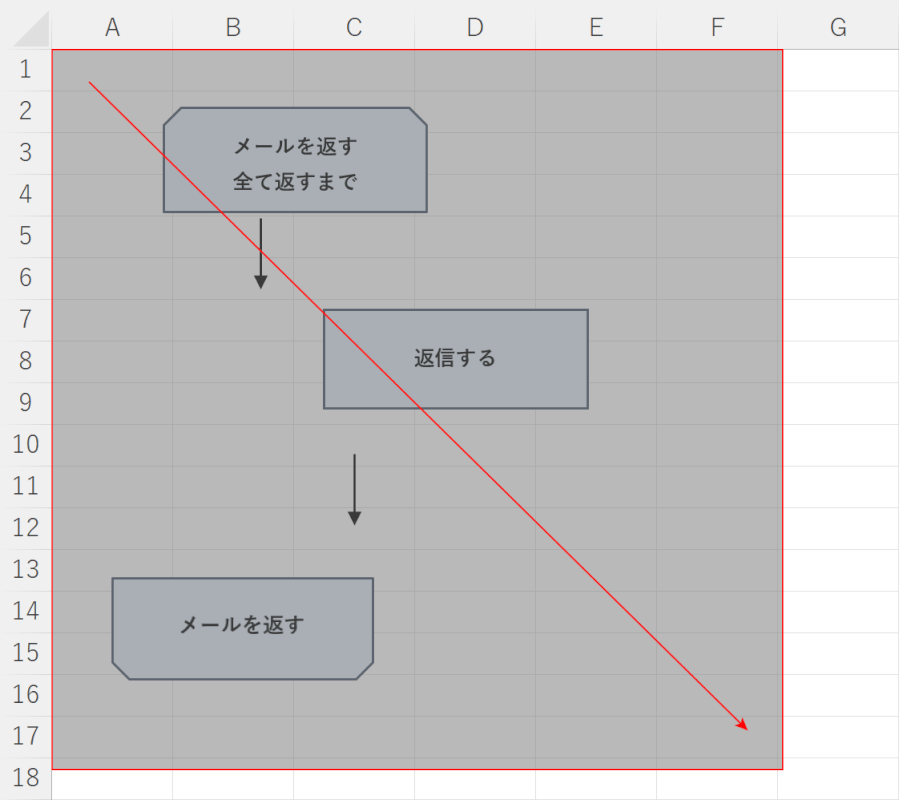
選択したいオブジェクトを【ドラッグ】して選択します。

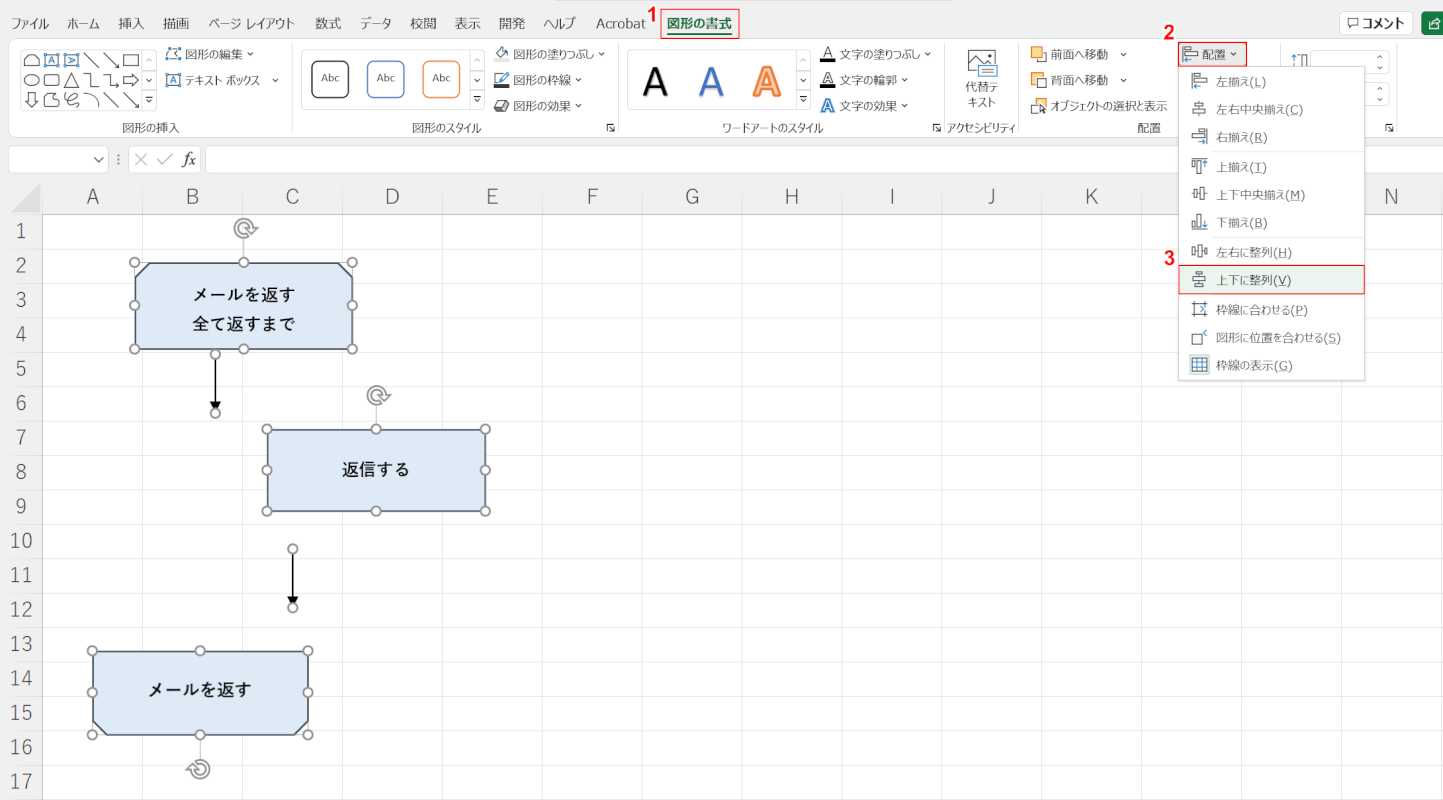
①【図形の書式】タブ、②【配置】、③【上下に整列】の順に選択します。

「上下に整列」を選択すると、図形と図形の間隔が均等に揃います。
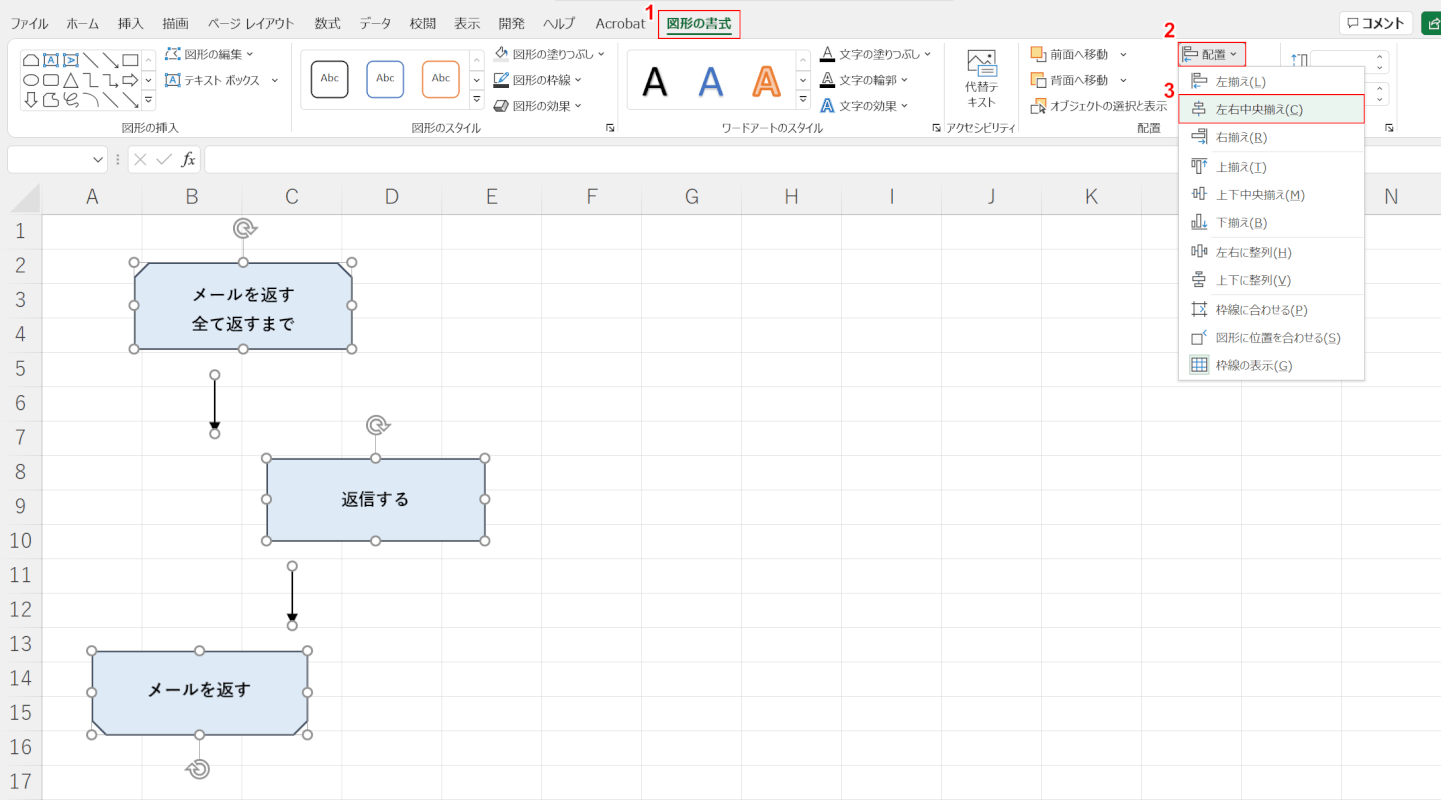
左右のがたつきを修正するため、①【図形の書式】タブ、②【配置】、③【左右中央揃え】の順に選択します。

これでフローチャートを綺麗に揃えることができました。
エクセルを使ったフローチャートの書き方
エクセルでフローチャートを作成する方法についてご説明します。

①【挿入】タブ、②【図】、③【図形】、④【フローチャート:端子】の順に選択します。

【ドラッグ】して図形を作成します。

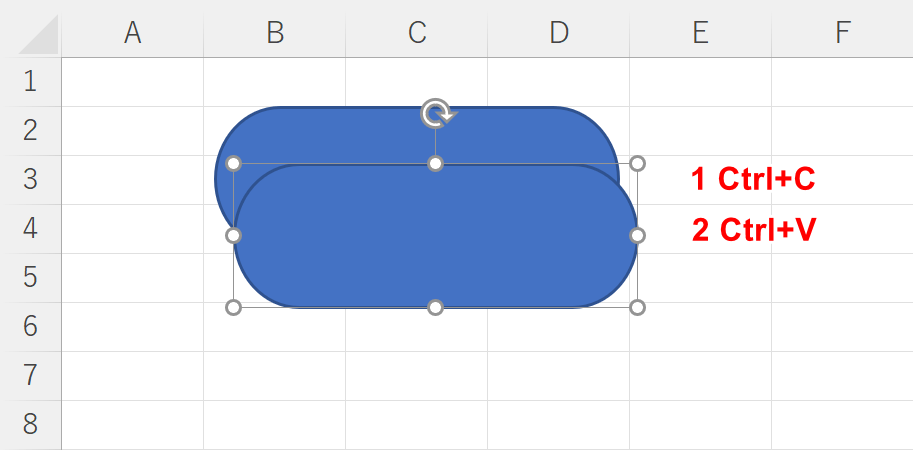
①【Ctrl】+【C】を押して図形のコピーを行い、②【Ctrl】+【V】を押してコピーした図形をペーストします。

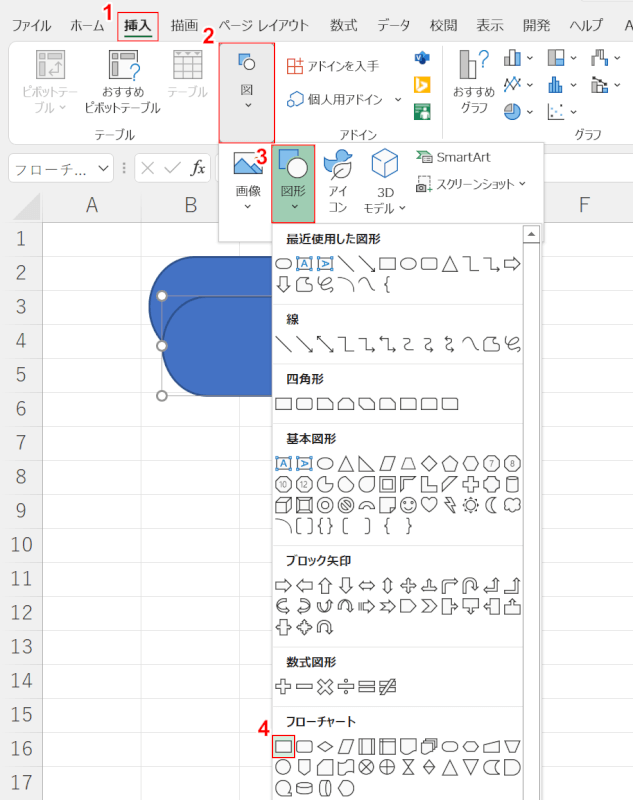
①【挿入】タブ、②【図】、③【図形】、④【フローチャート:処理】の順に選択します。

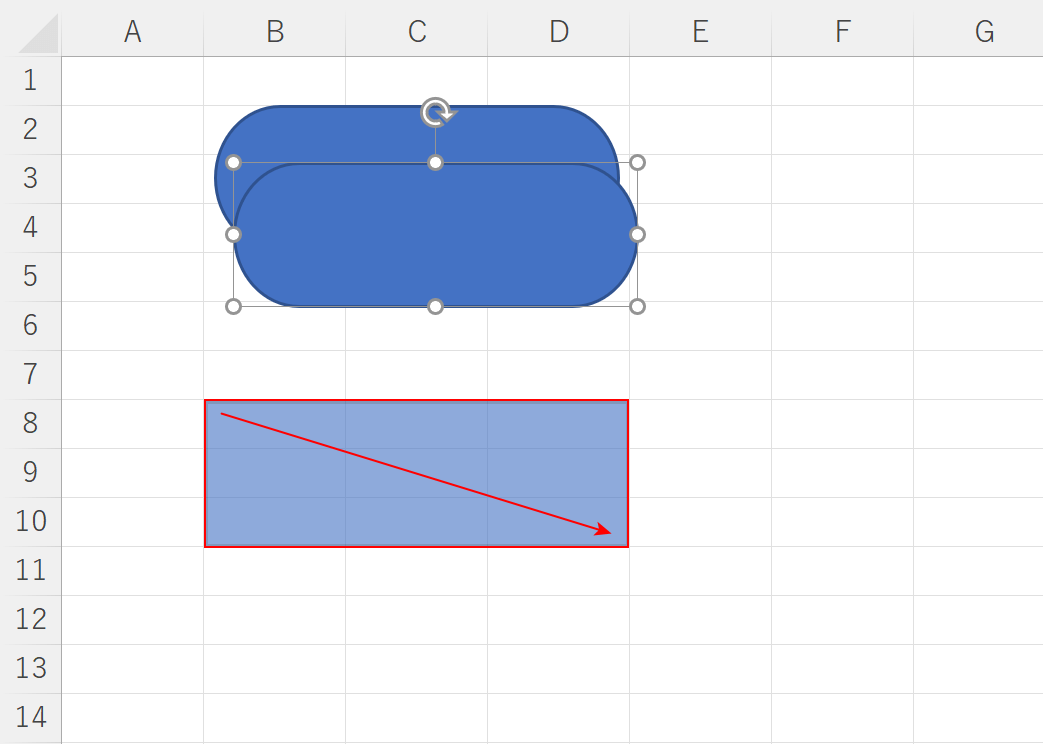
【ドラッグ】して図形を作成します。

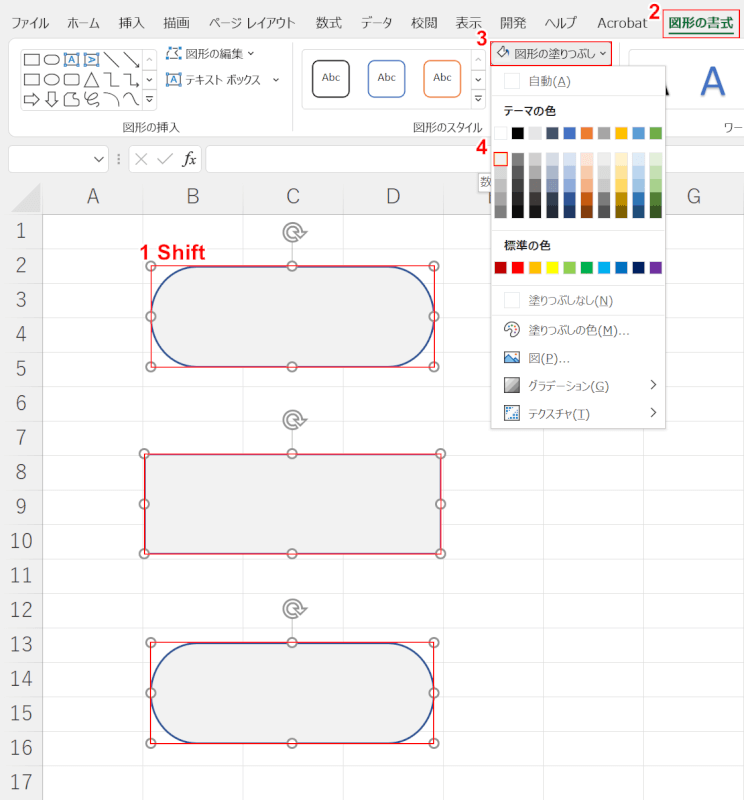
本記事「フローチャートを揃える方法」を参考に図形の配置を行います。①【Shift】を押しながら図形を選択し、②【図形の書式】タブ、③【図形の塗りつぶし】、④【任意の色(例:灰色)】の順に選択します。

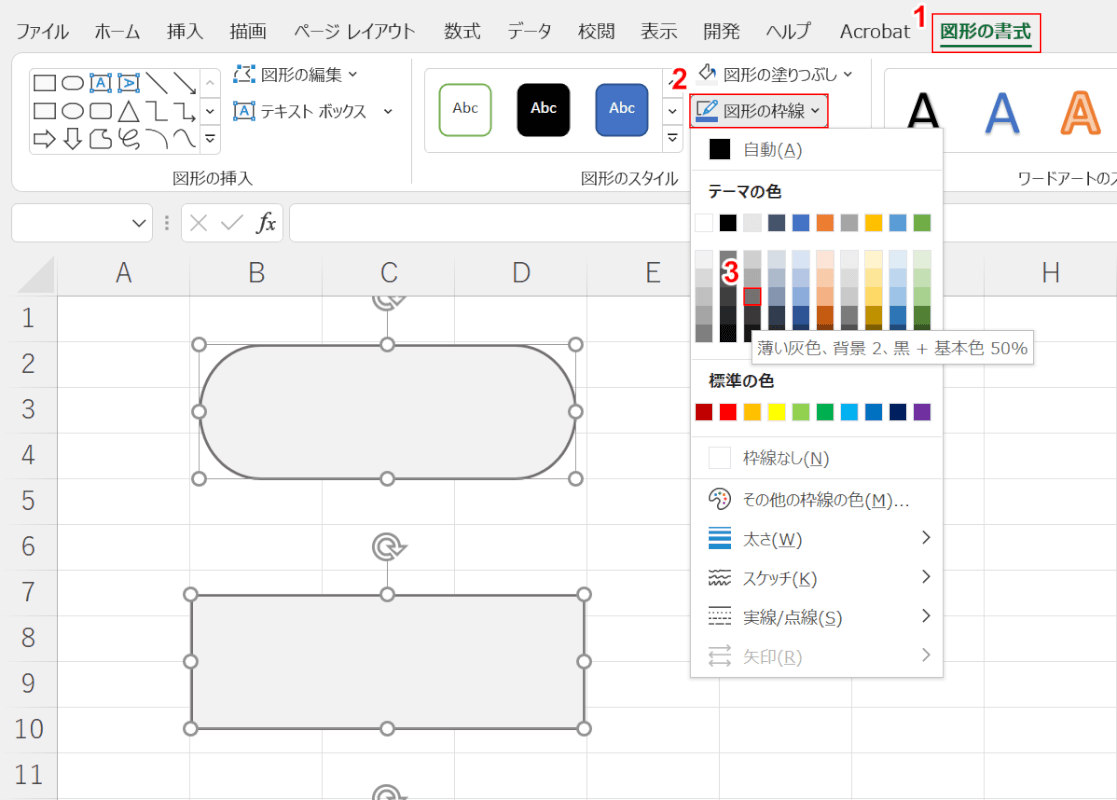
①【図形の書式】タブ、②【図形の枠線】、③【任意の色(例:薄い灰色)】の順に選択します。

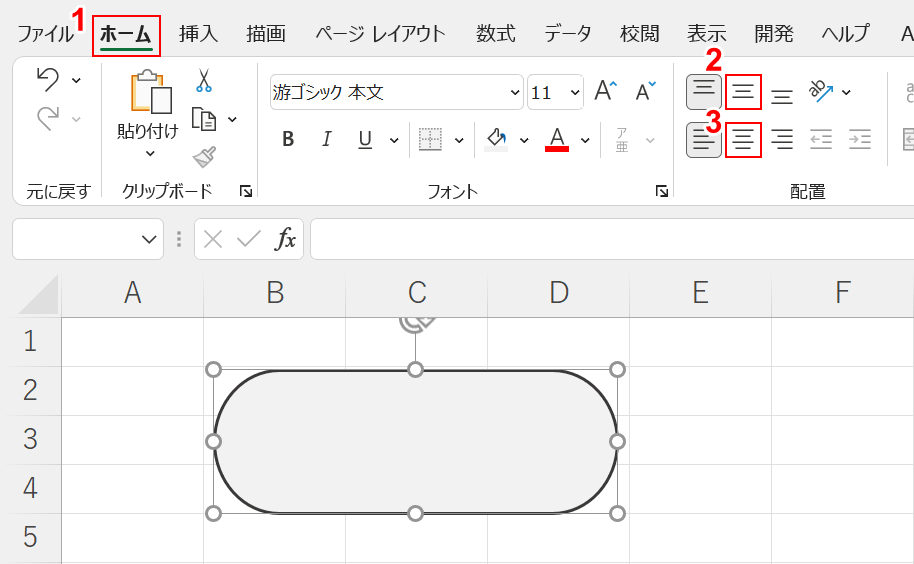
文字の配置はデフォルトだと左揃えに設定されているため、あらかじめ変更しておきましょう。図形を全て選択した状態のままで、①【ホーム】タブ、②【上下中央揃え】、③【中央揃え】の順に選択します。

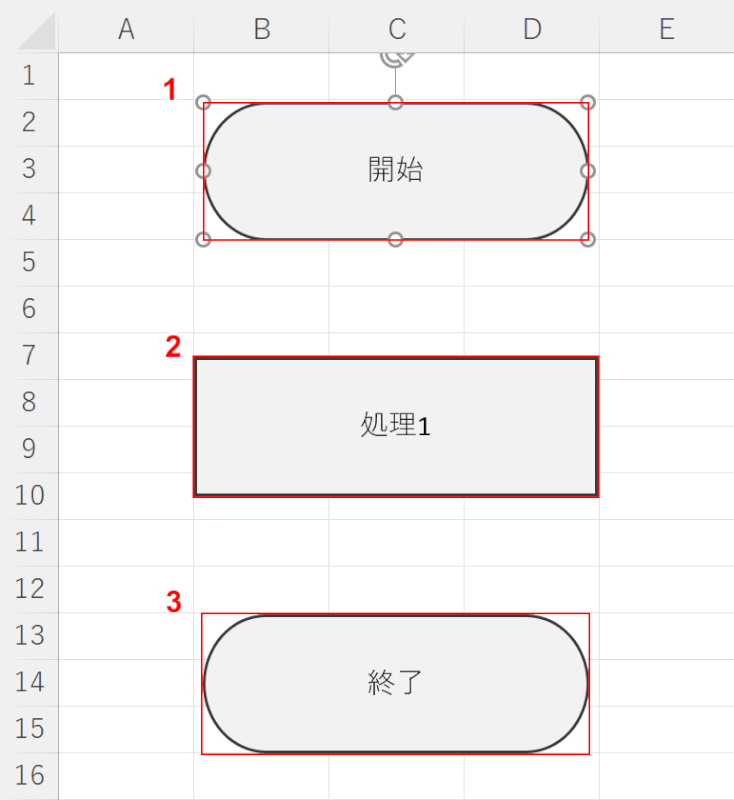
①「上の端子」に『任意の文(例:開始)』、②「処理」に『任意の処理(例:処理1)』③「下の端子」に『任意の文(例:終了)』と入力します。

①【挿入】タブ、②【図】、③【図形】、④【線矢印】の順に選択します。

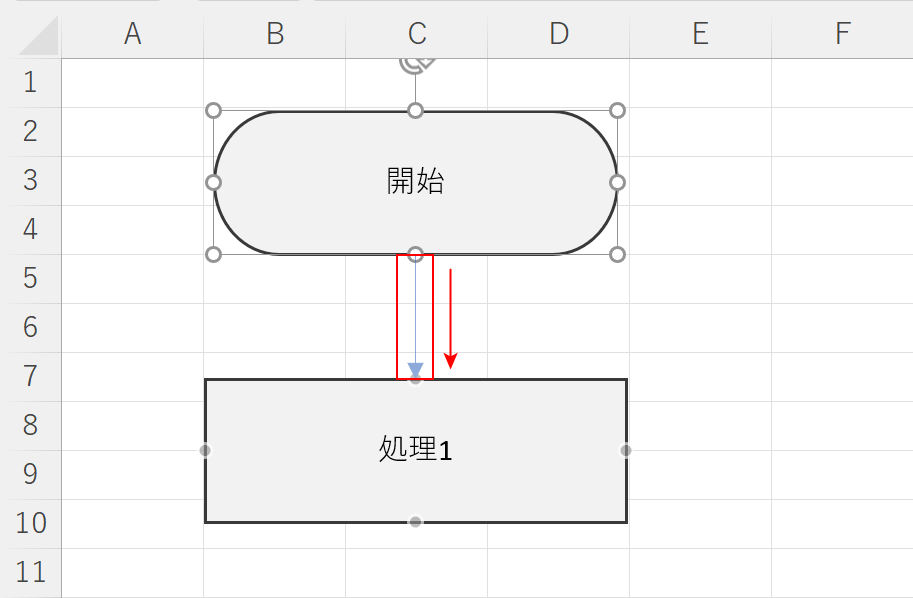
図形と図形の間を【ドラッグ】して矢印を作成します。

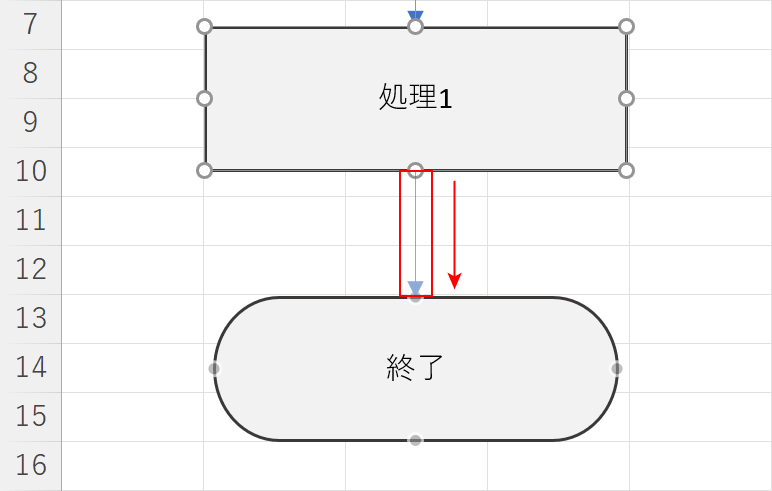
同じように、【ドラッグ】して矢印を作成します。

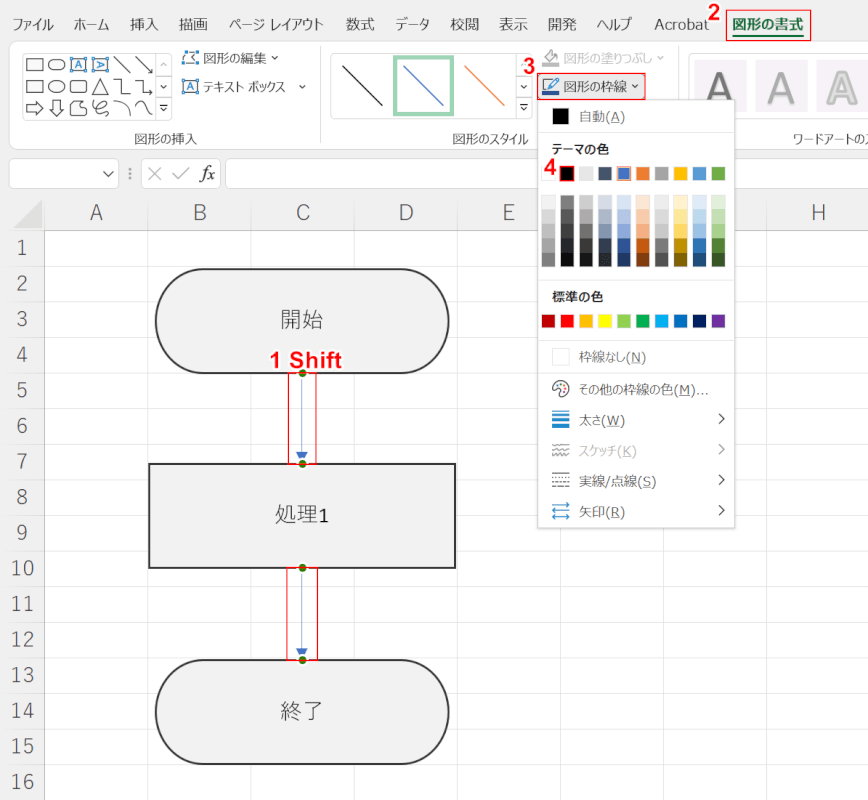
①【Shift】を押しながら矢印をすべて選択し、②【図形の書式】タブ、③【図形の枠線】、④【任意の色(例:黒)】の順に選択します。

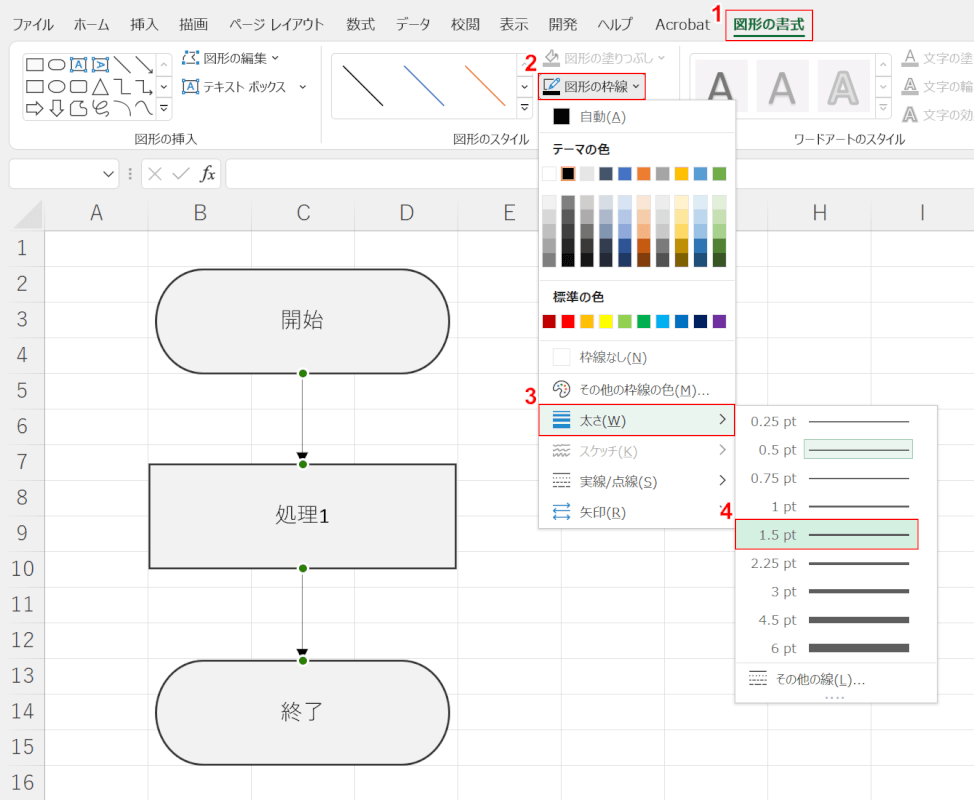
①【図形の書式】タブ、②【図形の枠線】、③【太さ】、④【任意の太さ(例:1.5 pt)】の順に選択します。

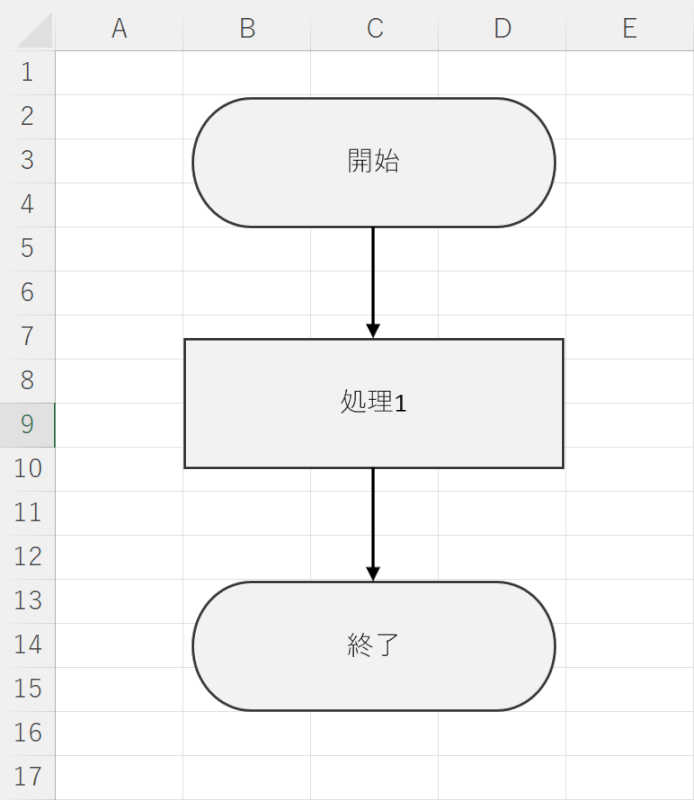
これで、フローチャートを作成することができました。