- 公開日:
パワーポイントのスライド番号(ページ番号)の設定方法
パワーポイントの配布資料の枚数が多くなったとき、「配布資料のりんごを見てくださいと」だけ言われてもりんごが何枚目にあるのか探さなくてはなりません。しかし、スライド番号が各スライドに割り振られていれば「○ページを見てください」と伝えることができます。
本記事ではスライド番号の挿入方法、スライド番号の様々な編集方法、スライド番号をめぐるトラブルについて解説していきます。
プレゼンテーションの多い学生さんや会社員の皆さんにスライド番号の設定方法を知って頂き、役立ててください。
※パワーポイントのスライドに割り振られている番号は「スライド番号」が正式ですが、「ページ番号」で認識されていらっしゃる方もいらっしゃいますので本記事のタイトルには「ページ番号」を付記させて頂きました。
スライド番号(ページ番号)の挿入方法

パワーポイントの資料の枚数が多くなってしまう場合は、「スライド番号」と呼ばれる通し番号を各スライドに挿入しましょう。
最初にパワーポイントのスライドを用意します。

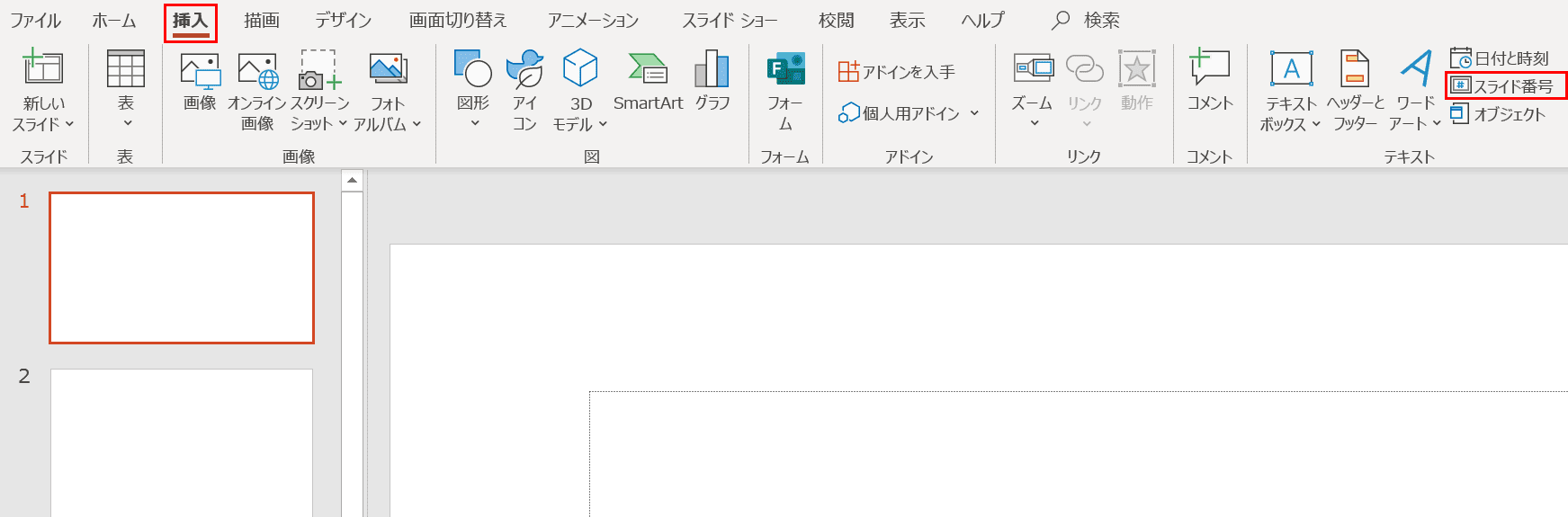
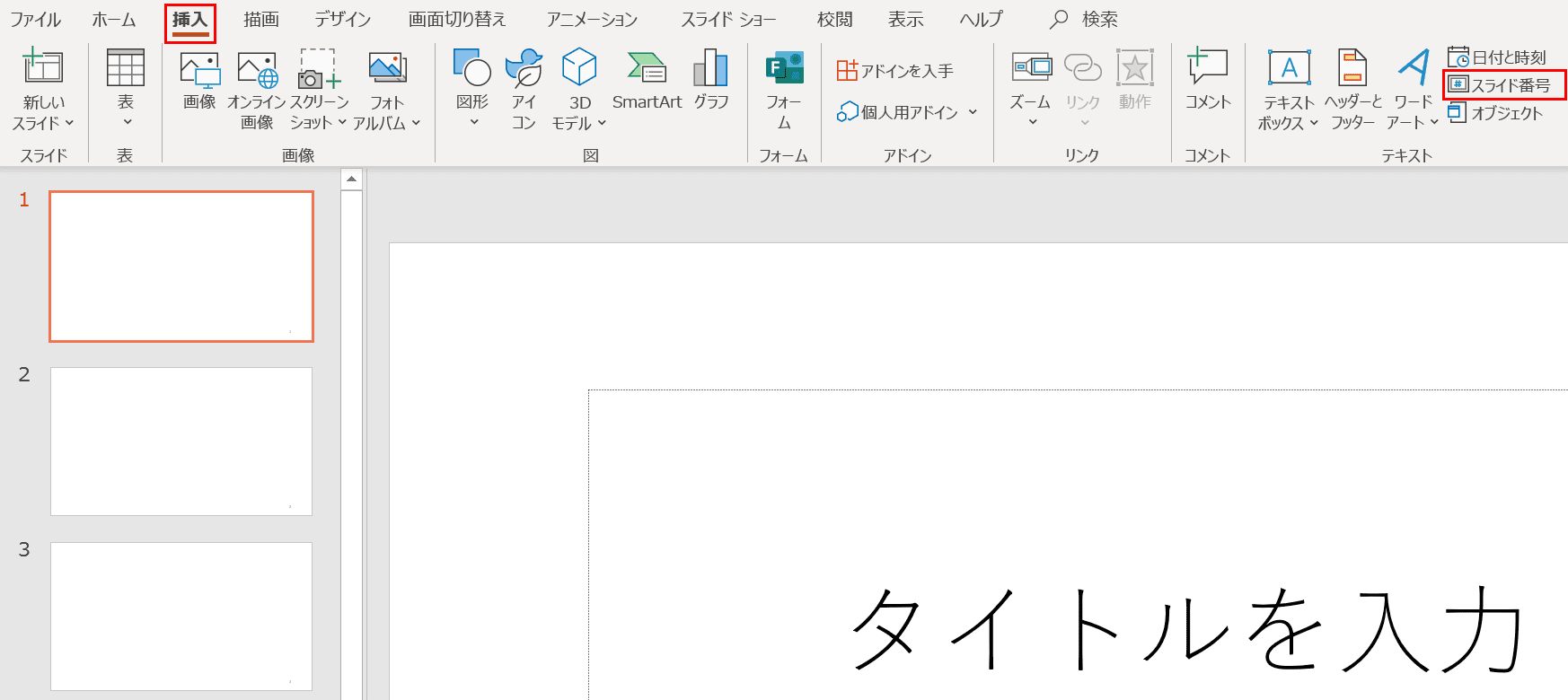
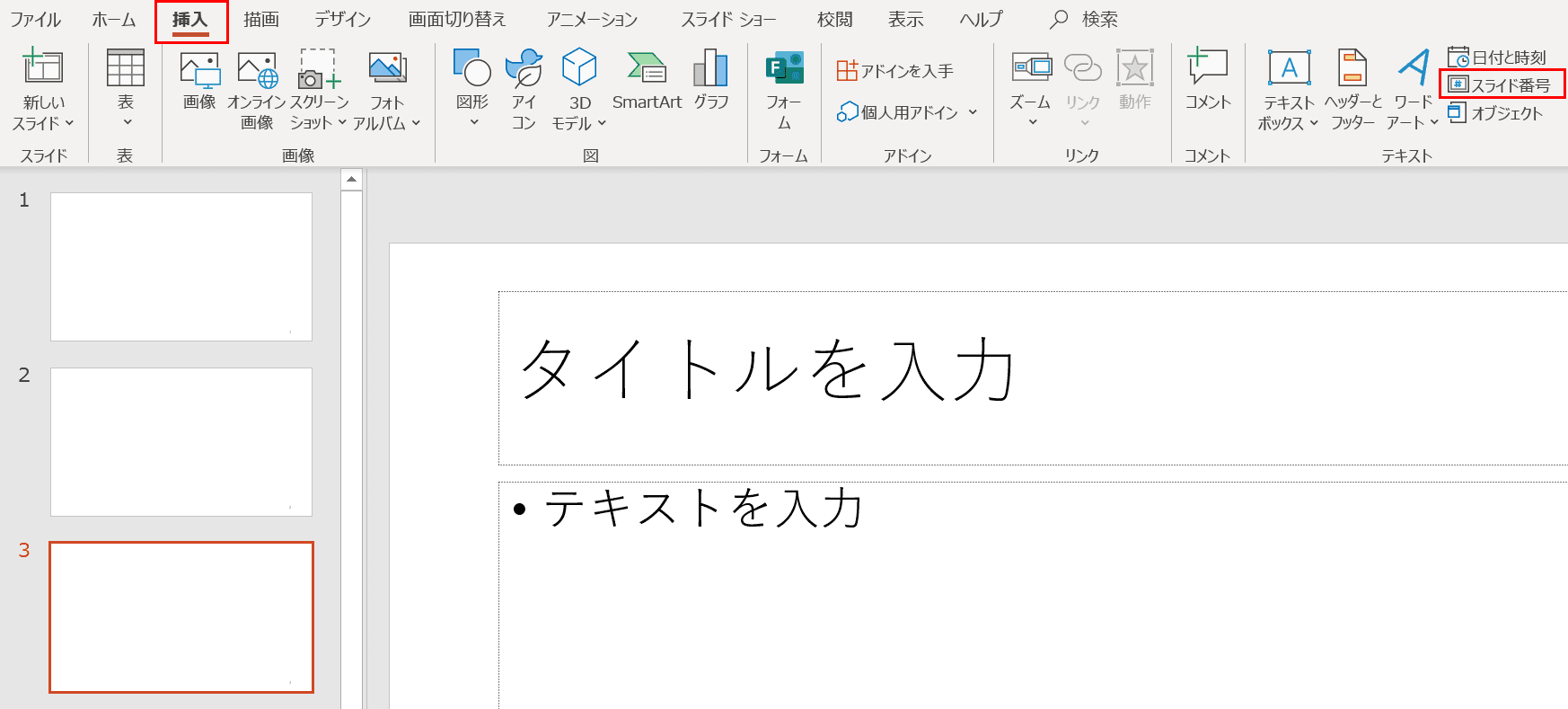
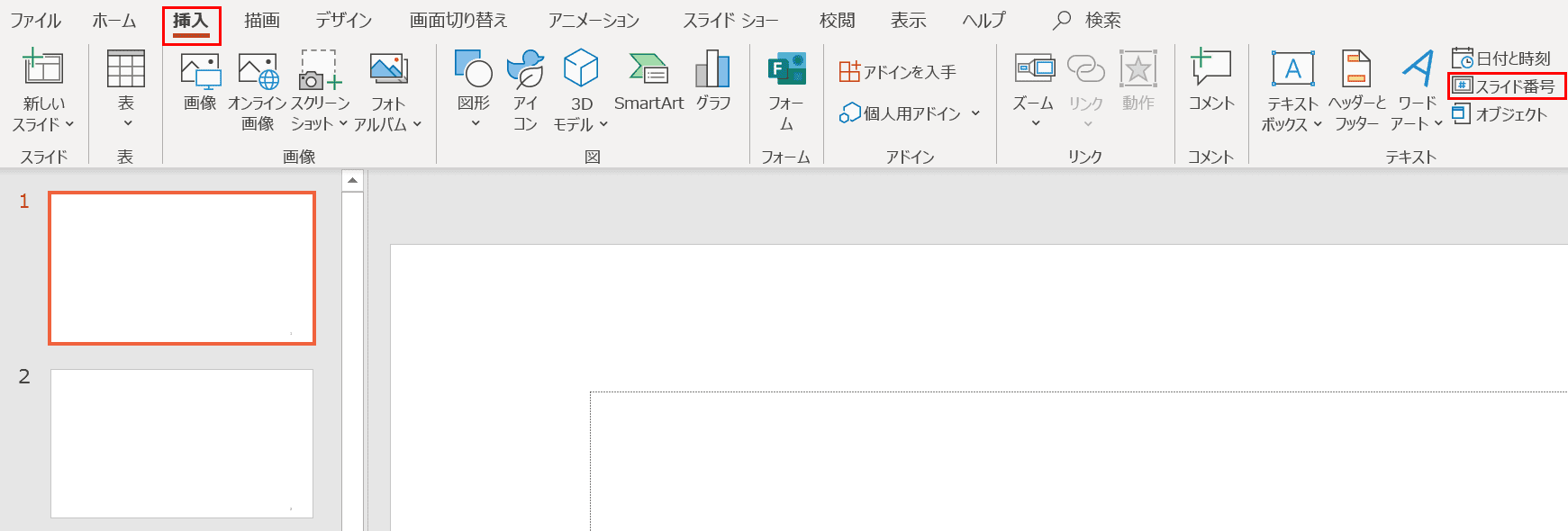
【挿入】タブ、【スライド番号】の順に選択します。

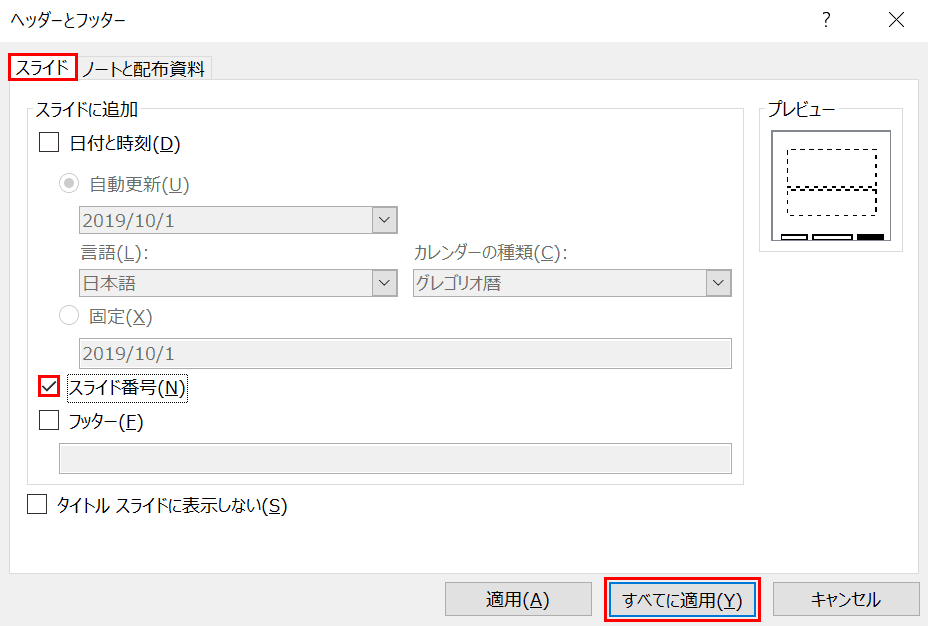
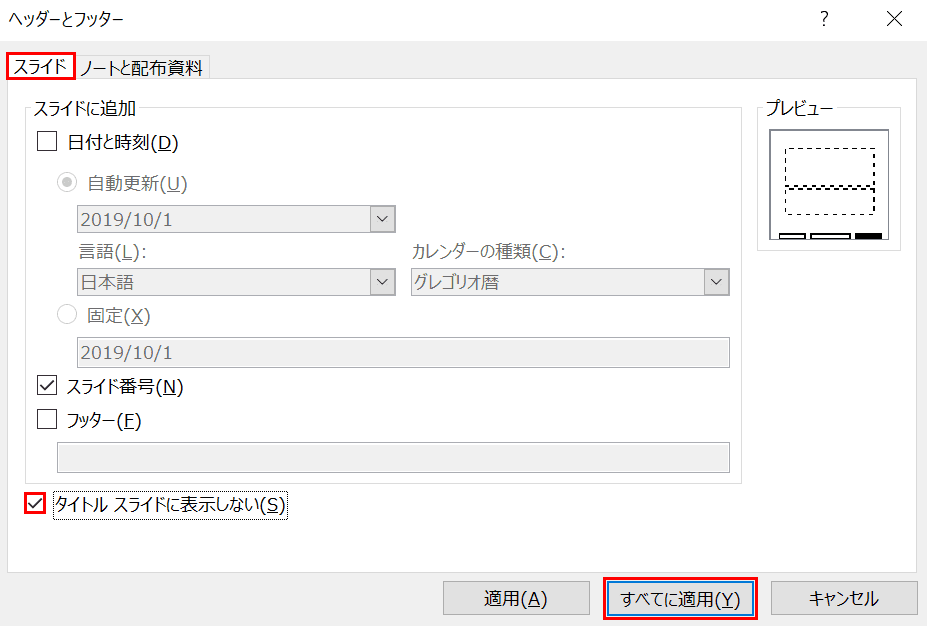
「ヘッダーとフッター」ダイアログボックスが表示されました。【スライド】タブを選択し、【「スライド番号」にチェックマーク】を入れ、【すべてに適用】ボタンを押します。
※左側にある「適用」ボタンを選択すると選択されているスライドのみスライド番号が振られます。

スライドの右下にスライド番号が挿入されました。
※スライド番号は全スライドに挿入されています。
スライド番号(ページ番号)の様々な編集方法
スライド番号を挿入後、さらにスライド番号に編集を加えたいという方が多いと思います。
下記ではスライド番号の様々な編集方法についてそれぞれ説明いたします。
番号の位置を調整する(#を動かす)

スライド番号の位置を調整する方法について解説します。ここではスライド番号が2以降の番号を一括で中央の位置に調整する方法について説明します。最初にスライドを用意します。右下のスライド番号「2」の位置にご注目ください。

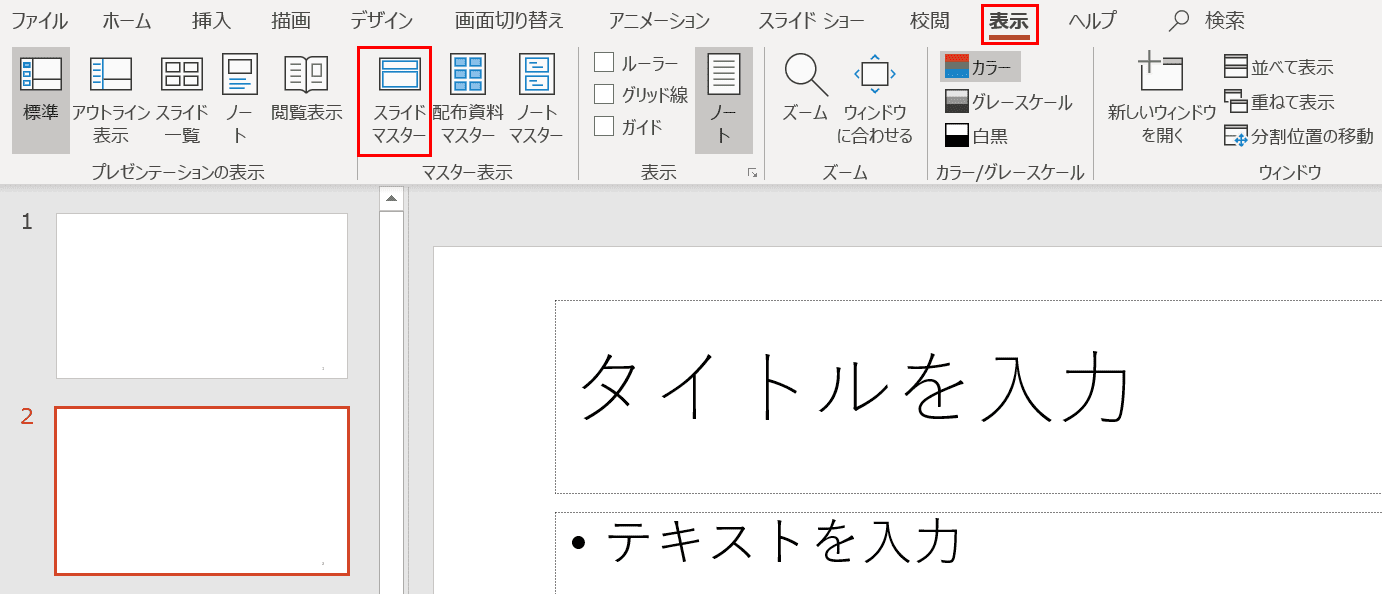
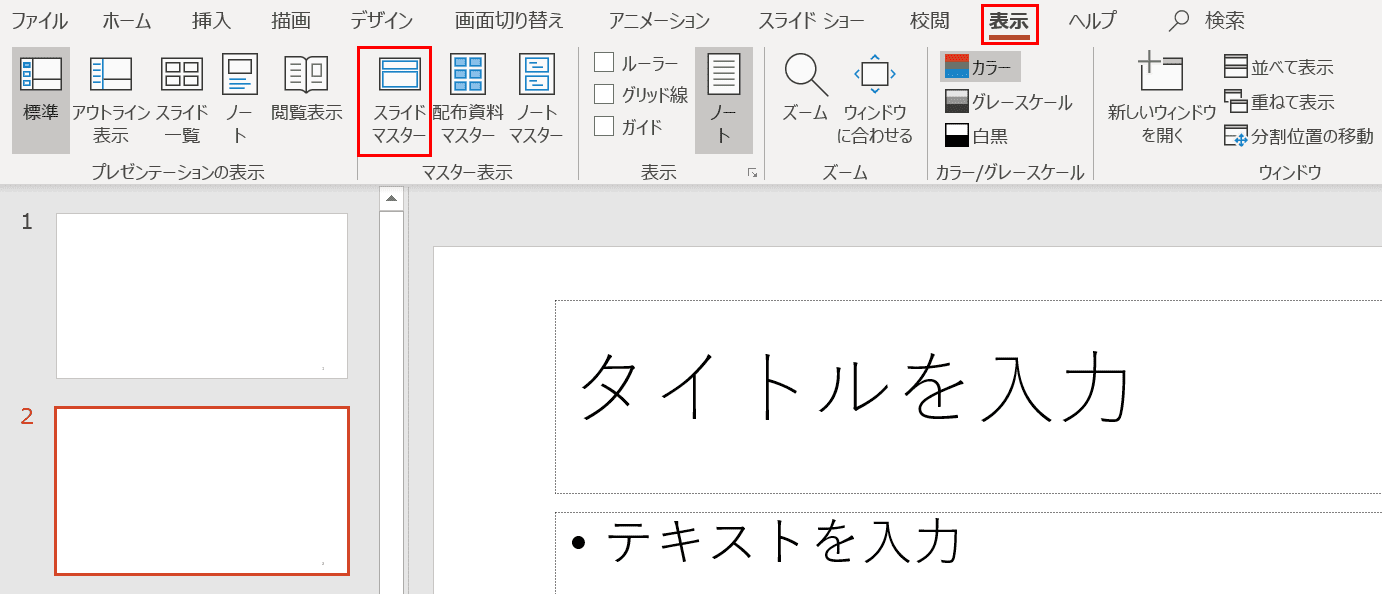
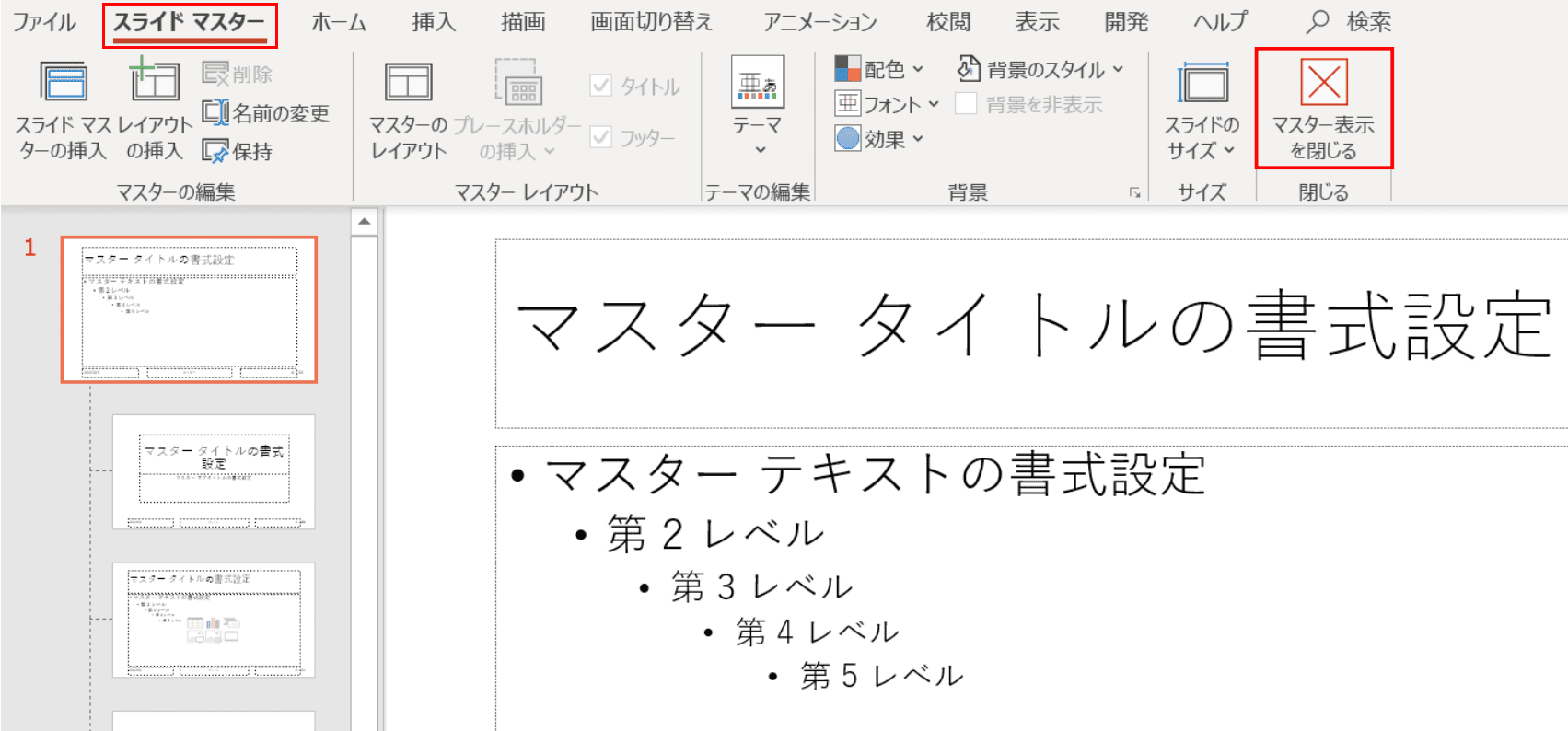
【表示】タブ、【スライドマスター】の順に選択します。
※スライドマスターとは、パワーポイントのスライド全体に関わる書式設定を行うための機能です。全体のスライド番号の位置を調整するだけでなく、タイトルやテキストの書式も変更できるなど様々な場面で使用できます。

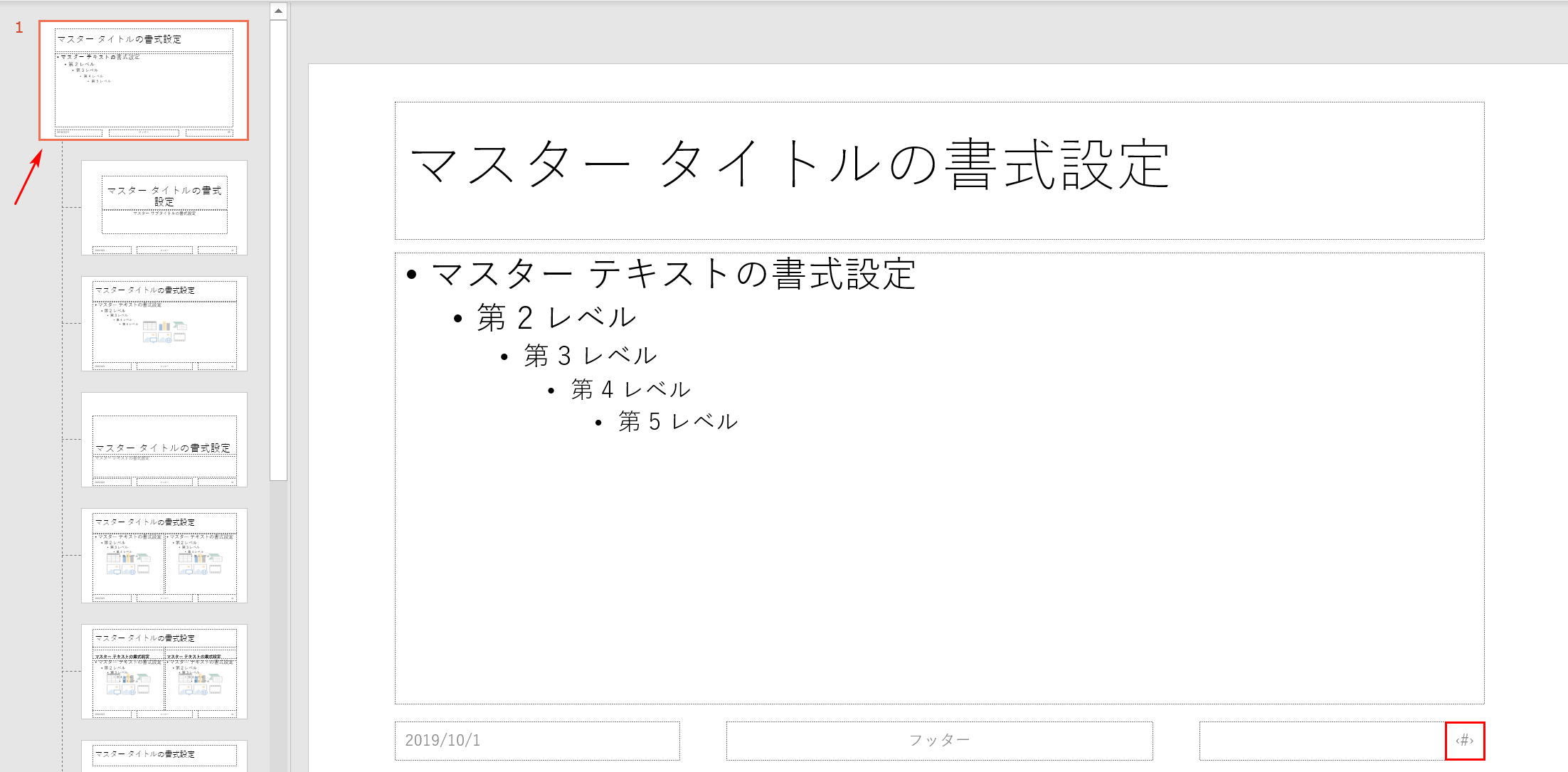
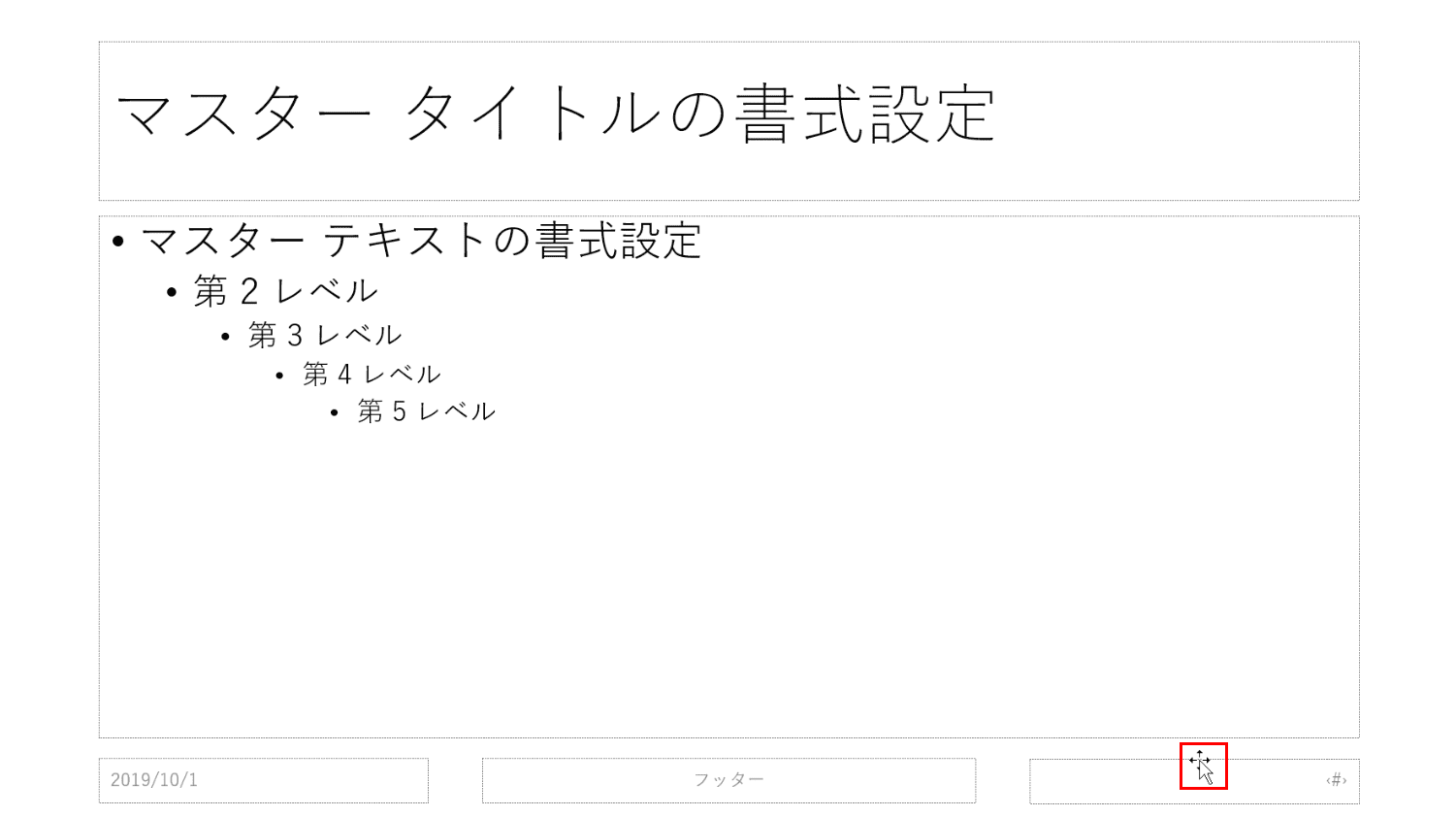
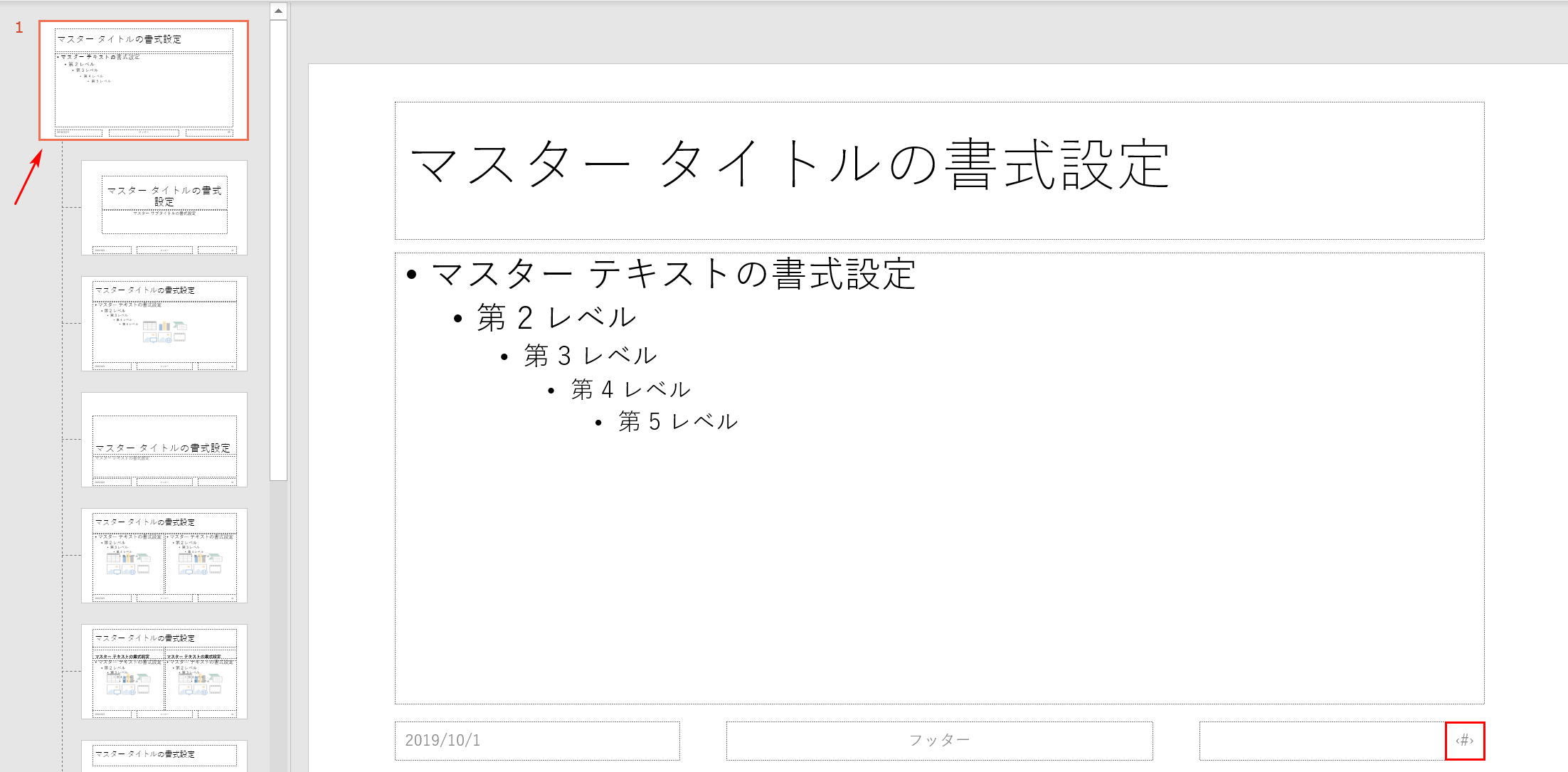
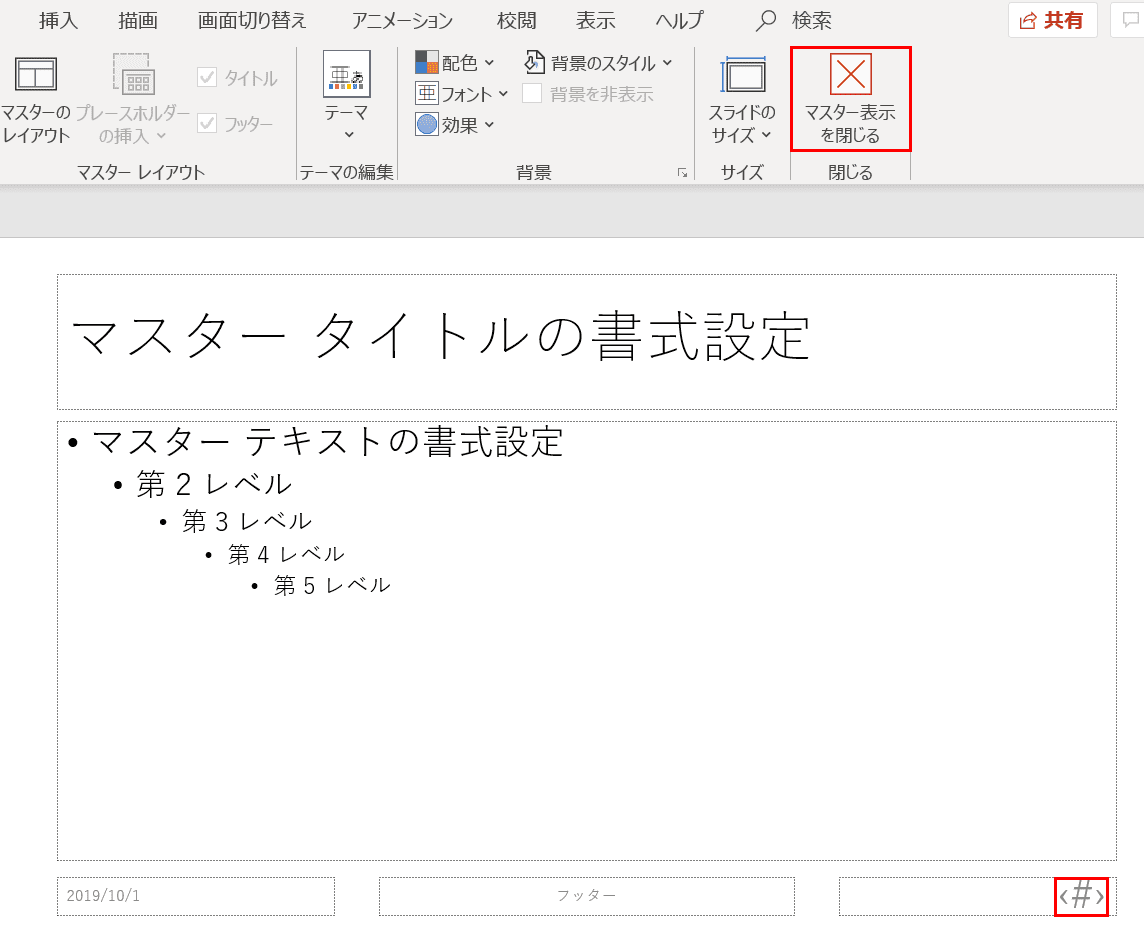
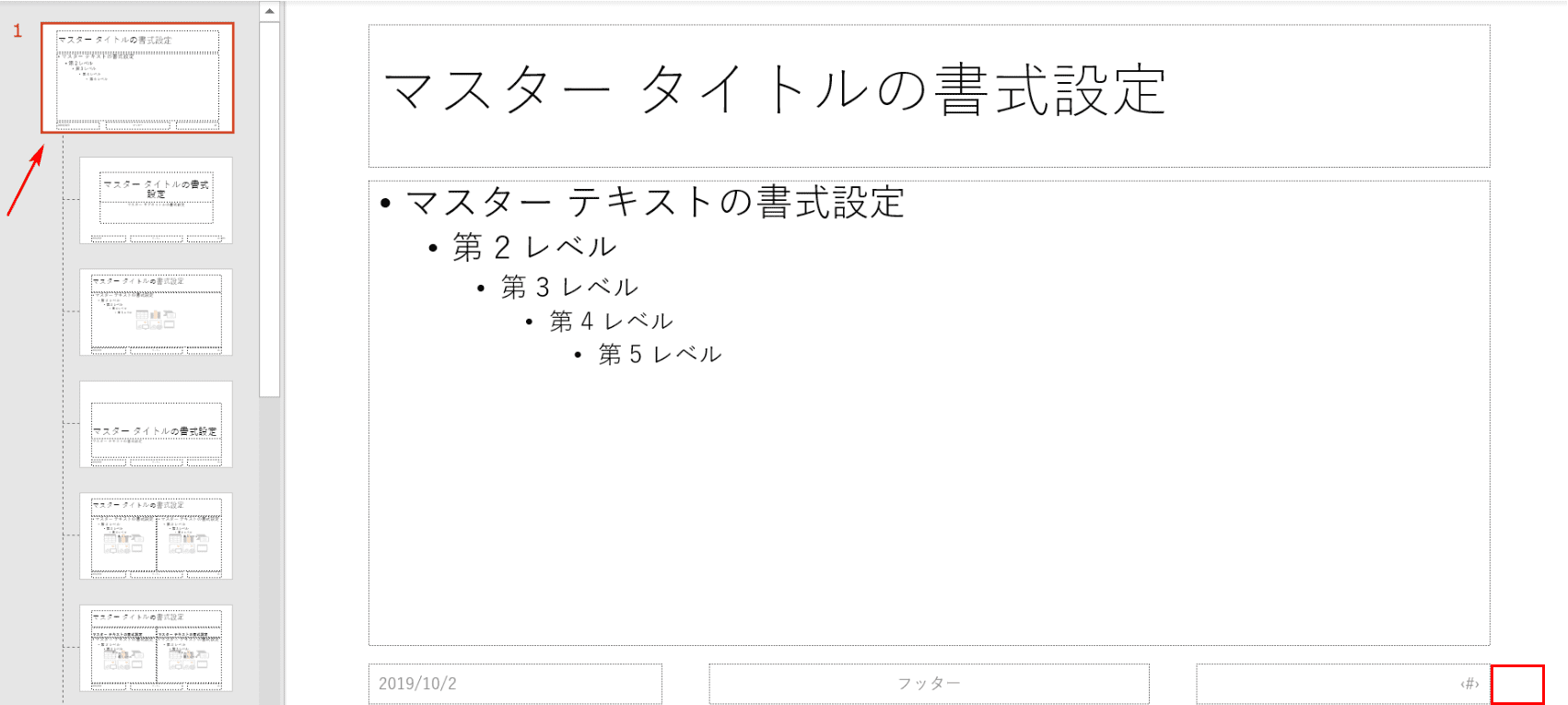
スライドマスターの状態で表示されました。図の右下に「#」の記号がありますが、これは各スライドに割り当てられるスライド番号を意味しています。
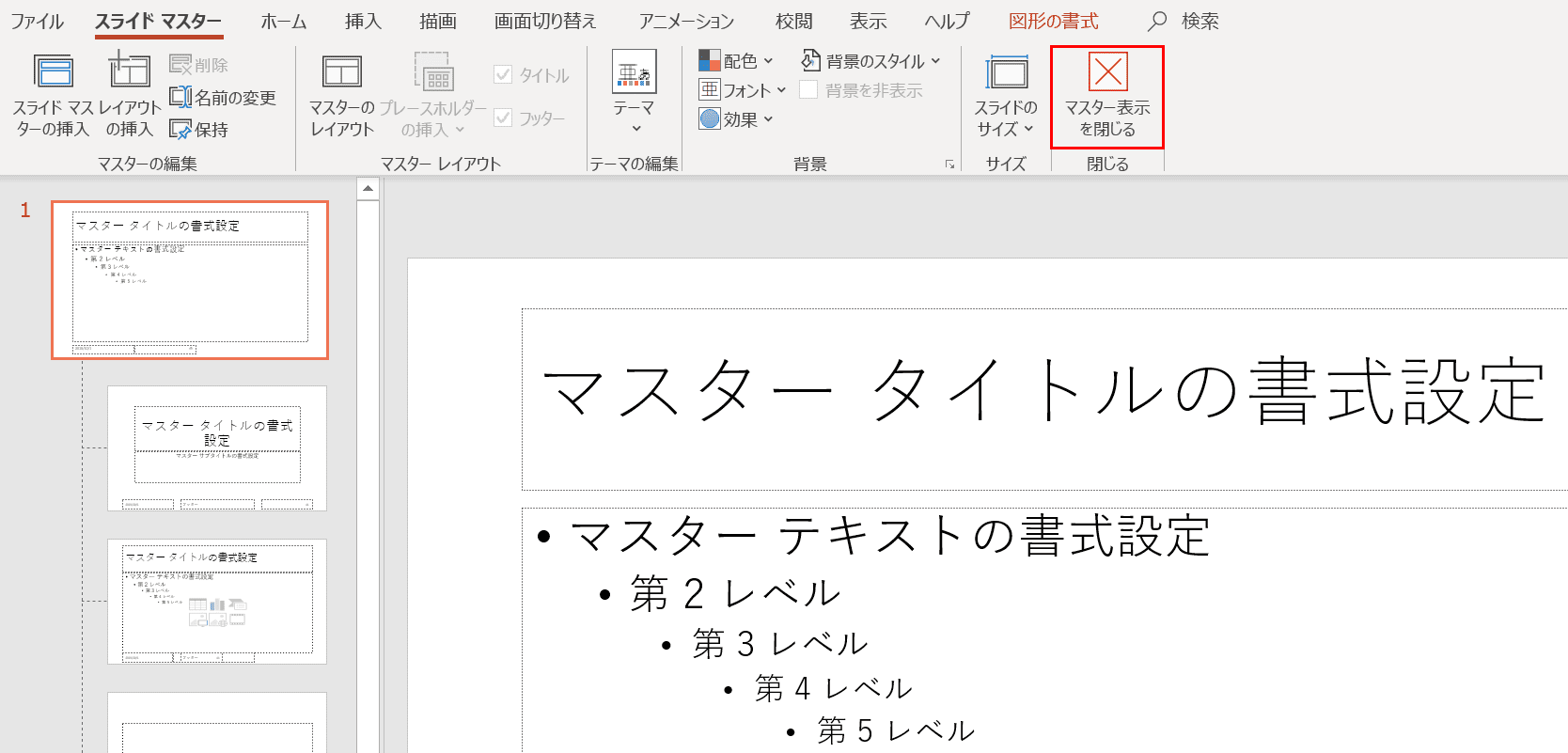
左上の矢印が指しているスライドは「Officeテーマ スライドマスター」と言います。これを選択してスライド番号の位置を動かすと、全てのスライド番号が動きます。ここでは「Officeテーマ スライドマスター」を選択します。
※タイトルスライド(ここではスライド番号1)だけのスライド番号を調整したい方は、「Officeテーマ スライドマスター」の下の「タイトル スライド レイアウト」のスライドを選択してからスライド番号の位置を調整します

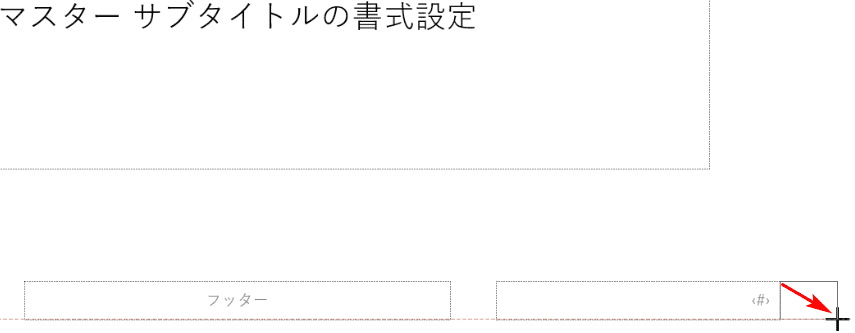
スライド番号の【プレースホルダーの点線上にカーソル】を置き十字キーにします。
※プレースホルダーとはパワーポイントのスライドの中にある点線で囲まれた四角のエリアを指します。

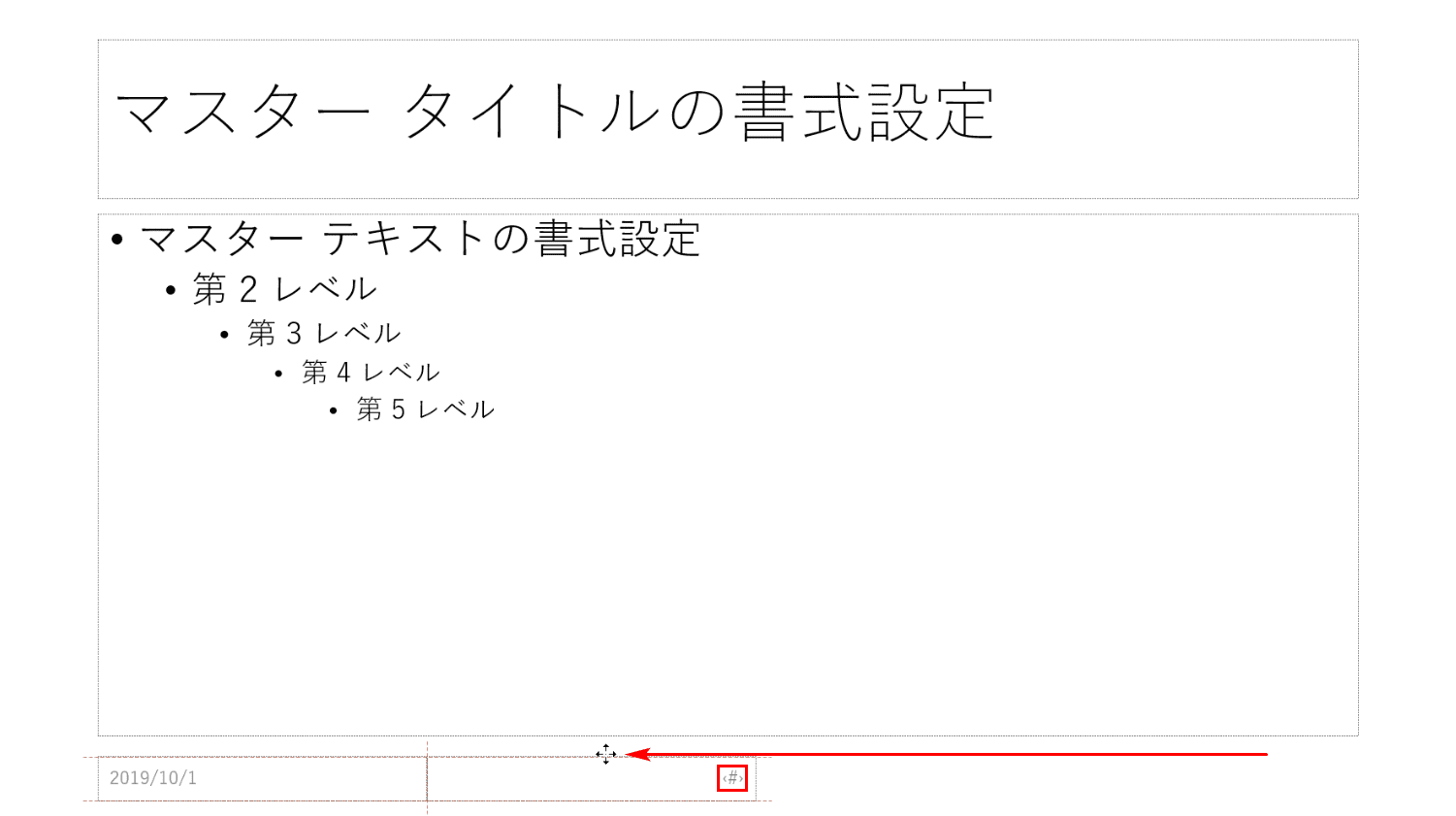
「<#>」が入力されているプレースホルダーを【左にドラッグ】すると、プレースホルダーが左に動きます。「<#>」が中央の位置に移動したら、ドラッグしている指を離します。
※フッターとスライド番号のプレースホルダーが重なると文字が二重になり見にくくなるため、この時点ではフッターのプレースホルダーを削除しました

スライドマスターの状態を終了したいので、【マスター表示を閉じる】を選択します。

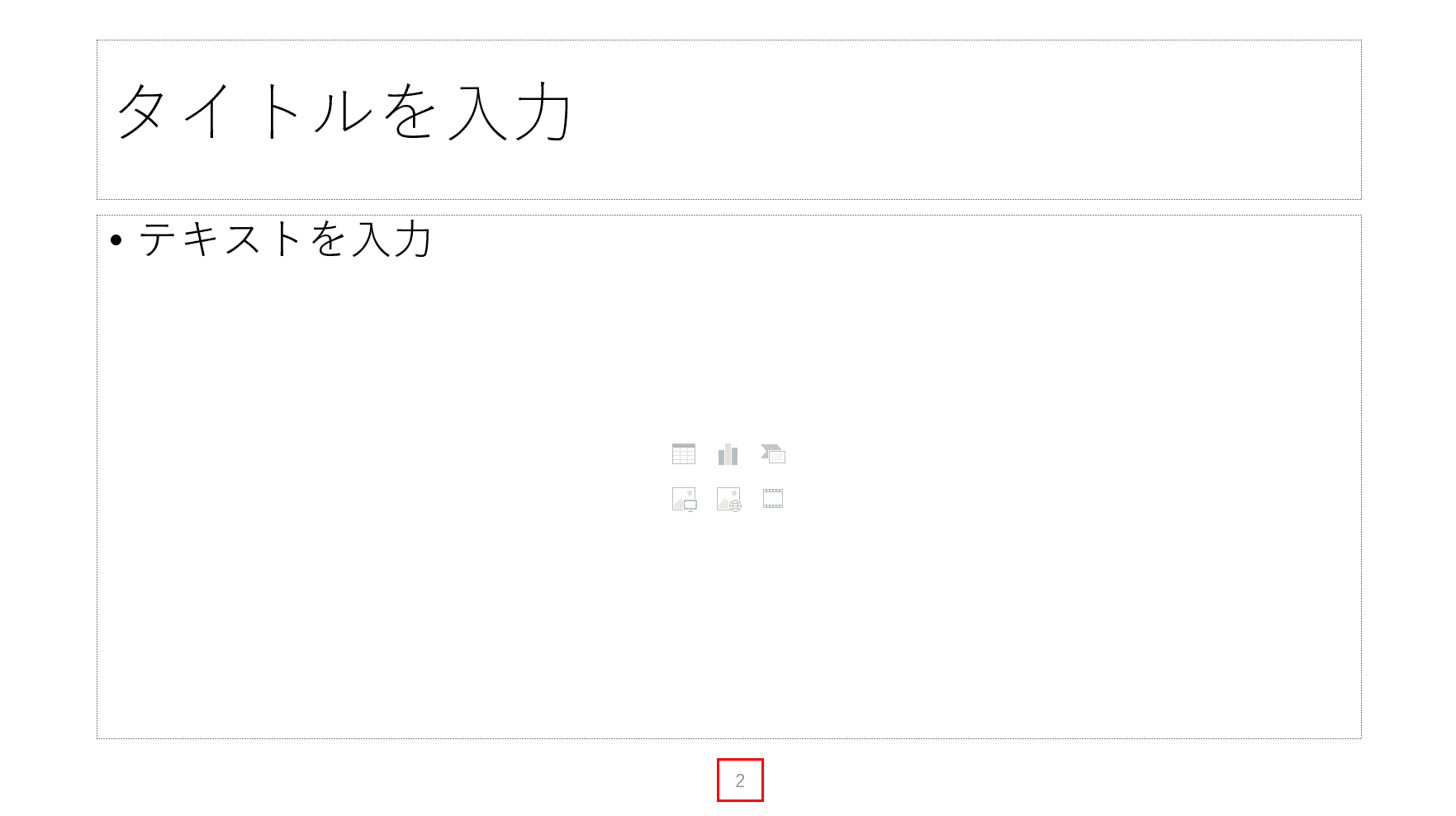
スライド番号「2」がスライド下の中央の位置に移動しました。
※スライド番号3以下もすべてスライド下の中央の位置に移動しています。
大きさを変更する

ここではスライド番号が2以降の番号を一括でフォントサイズを変更する方法についてご説明します。最初にスライドを用意します。右下の「2」のフォントサイズの変化にご注目ください。

【表示】タブ、【スライドマスター】の順に選択します。

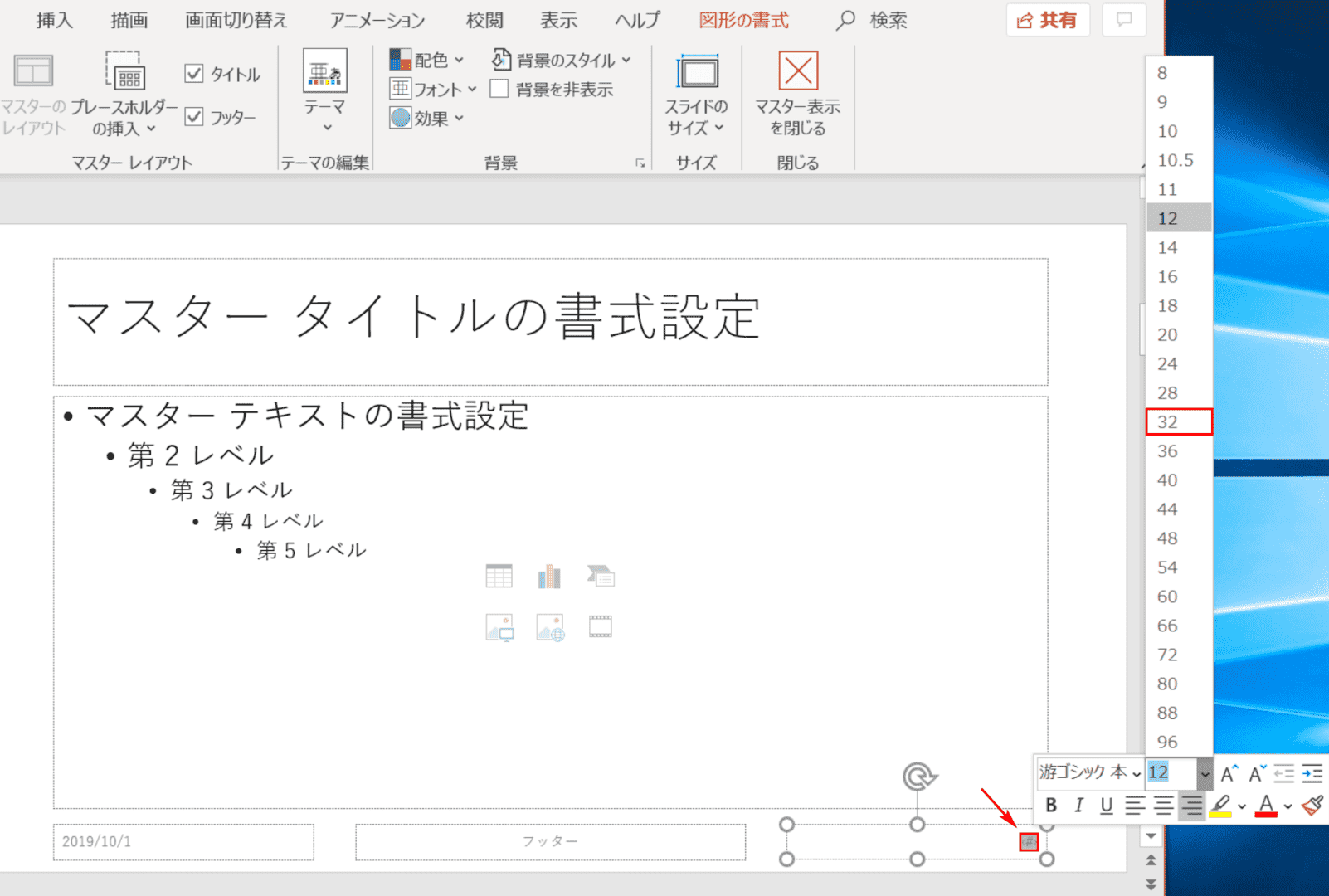
スライドマスターの状態で表示されました。図の右下に「#」の記号がありますが、これはスライド番号を意味します。

右下の【<#>】を選択し、フォントサイズを「12」から【32】にします。矢印の<#>のサイズにご注目ください。

右下の「<#>」を見るとフォントが先ほどより大きくなったことが分かります。
フォントサイズの確認が終わったら、スライドマスターの状態を終了したいので【マスター表示を閉じる】を選択します。

スライド番号「2」のフォントサイズが12から32に拡大しました。
※スライド番号3以下のフォントサイズも変更されています。
総スライド数の分母を入れる

ここでは総スライド数の分母を入れる方法について解説します。スライドマスターの状態でテキストボックスを追加して総スライド数の分母を入力します。
最初にすでに全10枚にスライド番号が入っているスライドを用意しました。

【表示】タブ、【スライドマスター】の順に選択します。

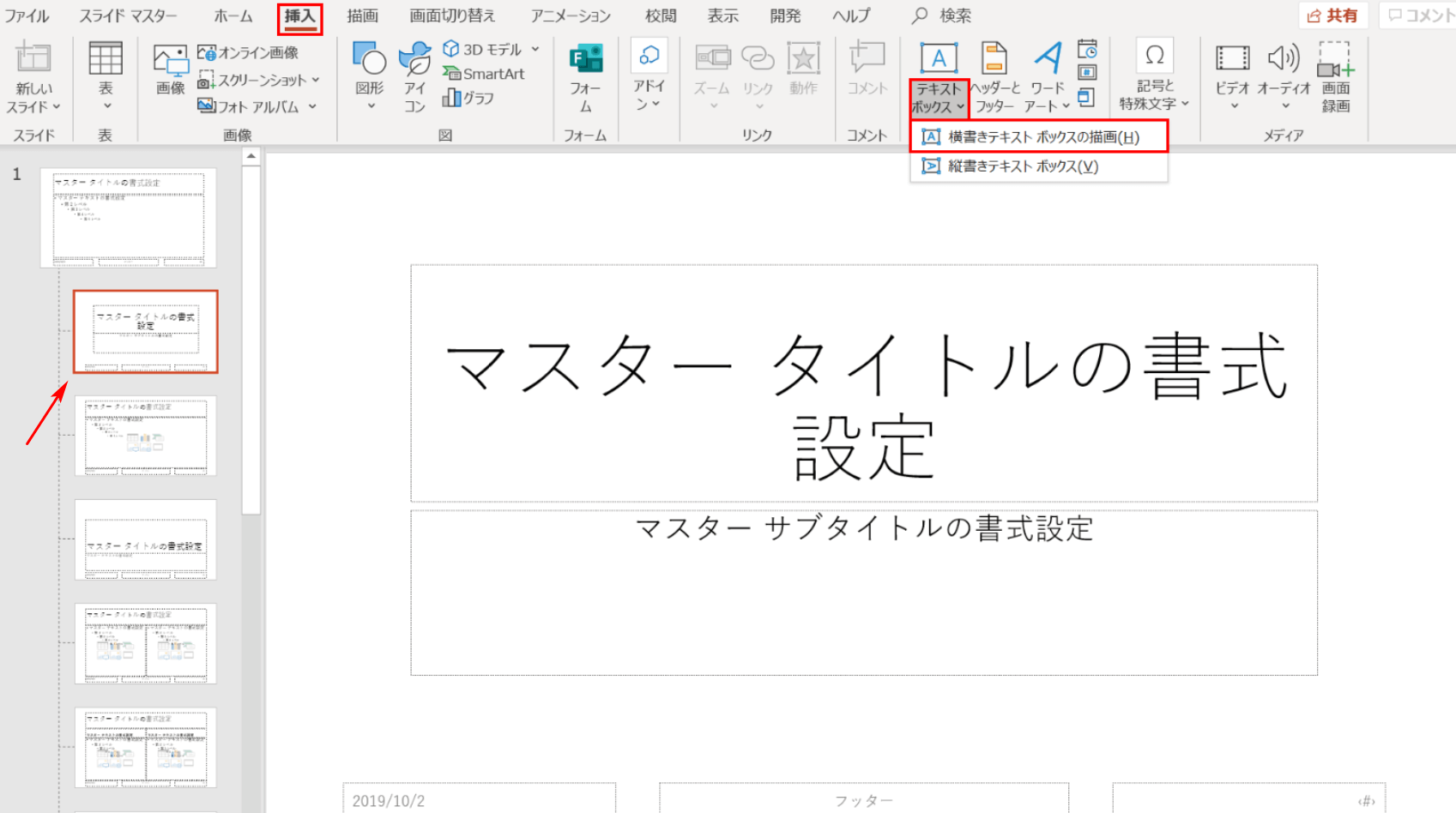
スライドマスターの状態になりました。矢印が示すスライドが「タイトル スライド レイアウト」を選択されていることを確認します。
そのまま【挿入】タブ、【テキストボックス】、【横書きテキスト ボックスの描画】の順に選択します。

カーソルが十字になったら「<#>」の隣に小さな四角のテキストボックスを作ります。

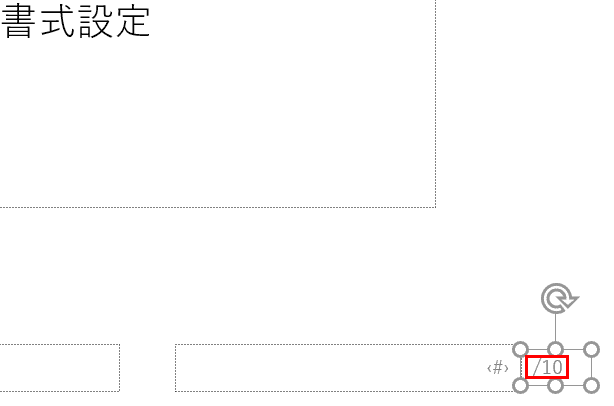
作成したテキストボックスの中にカーソルを入れ『/10』を入力します。
※ここではフォントサイズを「12」、フォントの色を「白、背景1、黒+50%」に設定しています。

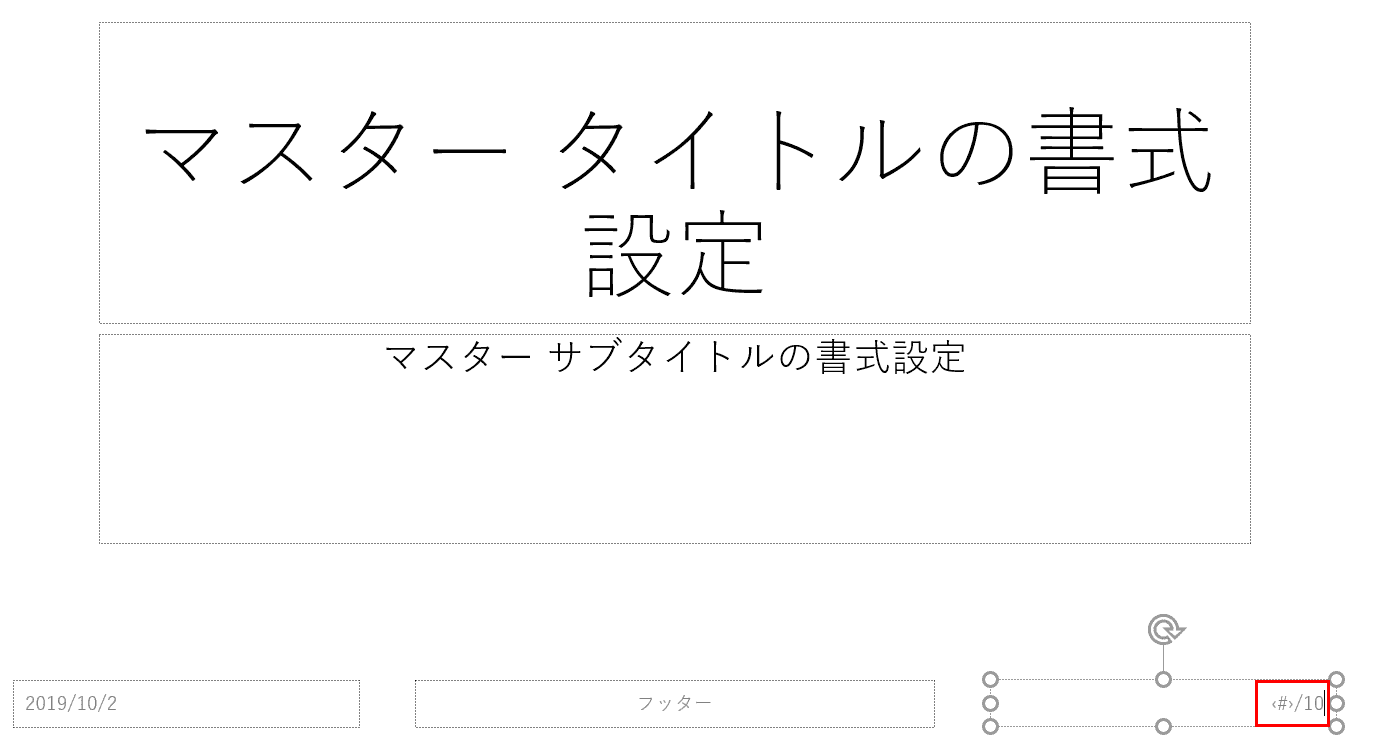
次に【Office テーマ スライド マスター】を選択し、上記の手順と同じ要領で赤枠の位置に「/10」のテキストボックスを作成します。
※「Office テーマ スライド マスター」が選択された状態で総スライド数のスライド番号を編集すると、2番目以降のスライド番号も同時に編集されます

【スライドマスター】タブ、【マスター表示を閉じる】の順に選択します。

スライドの右下に総スライド数が入力されました。2番目以降のスライドにも総スライド数が入力されています。
※総ページ数を変更する際はタイトルスライドの状態に戻って「タイトル スライド レイアウト」と「Office テーマ スライド マスター」のそれぞれの「/10」のテキストボックスの数字を手動で変更してください。
スライド開始番号を変更し0から表示させる

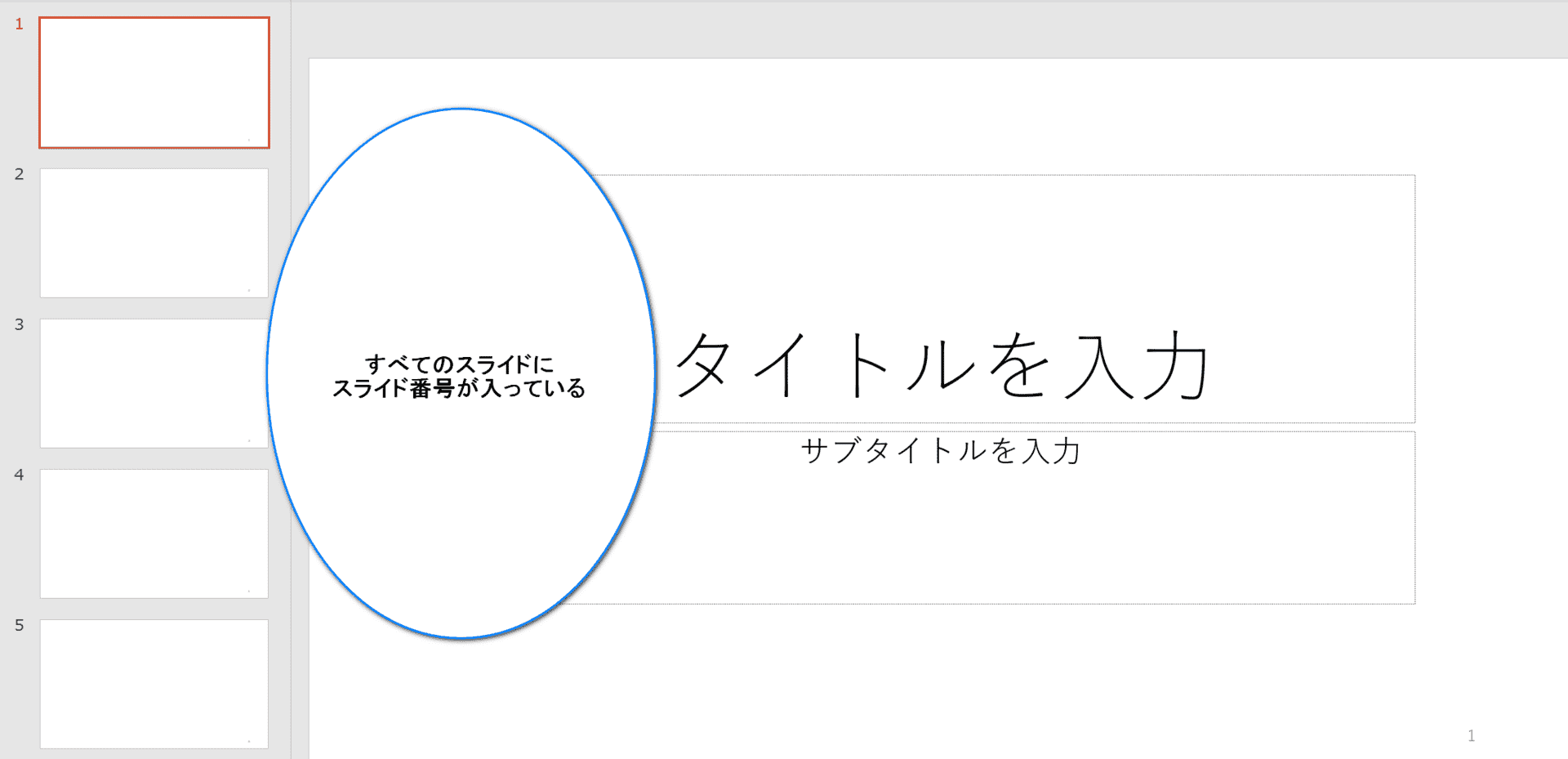
ここではスライドの開始番号を0にする方法について解説していきます。最初にスライド番号1のスライドを用意します。赤枠の「1」の数字にご注目ください。

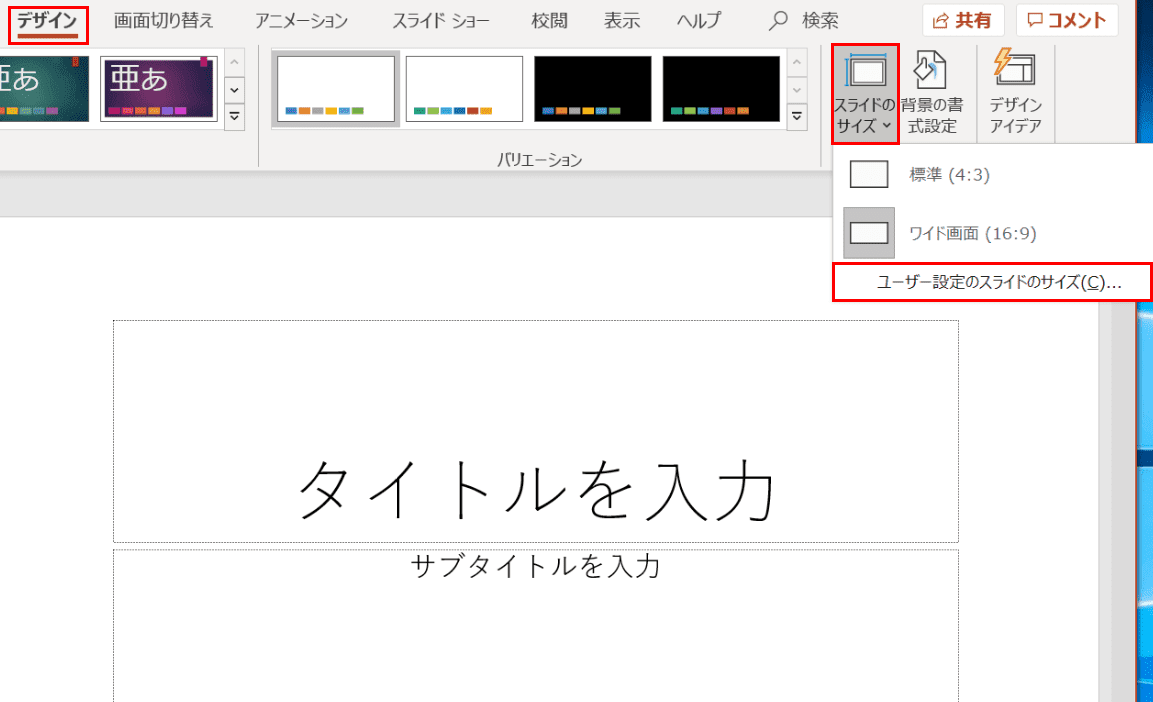
【デザイン】タブ、【スライドのサイズ】、【ユーザー設定のスライドのサイズ】の順に選択します。

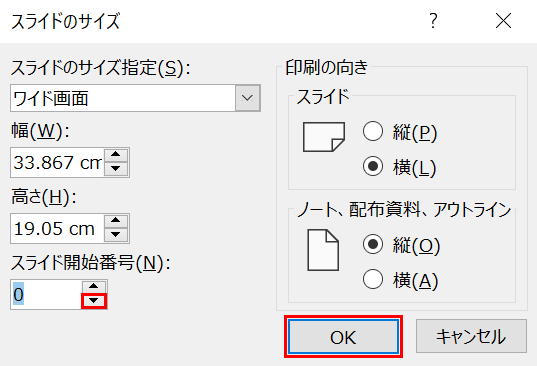
「スライドのサイズ」ダイアログボックスが表示されました。「スライド開始番号」の【▼】で「0」に調整し【OK】ボタンを押します。

1枚目のスライドに戻りました。先頭のスライド番号が「0」になっています。
表紙(タイトルスライド)にスライド番号を表示させない

ここでは表紙(スライドの1枚目)にスライド番号を表示させない方法について解説します。最初にスライドを用意します。

【挿入】タブ、【スライド番号】の順に選択します。

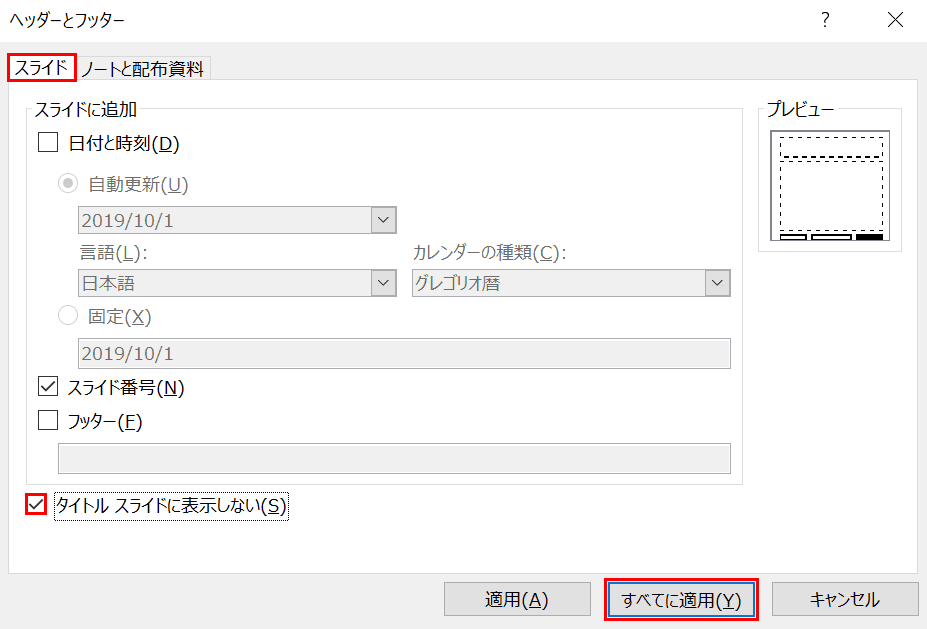
「ヘッダー」と「フッター」ダイアログボックスが表示されました。【スライド】タブ、【「タイトルスライドに表示しない」にチェックマーク】を入れ、【すべてに適用】を選択します。

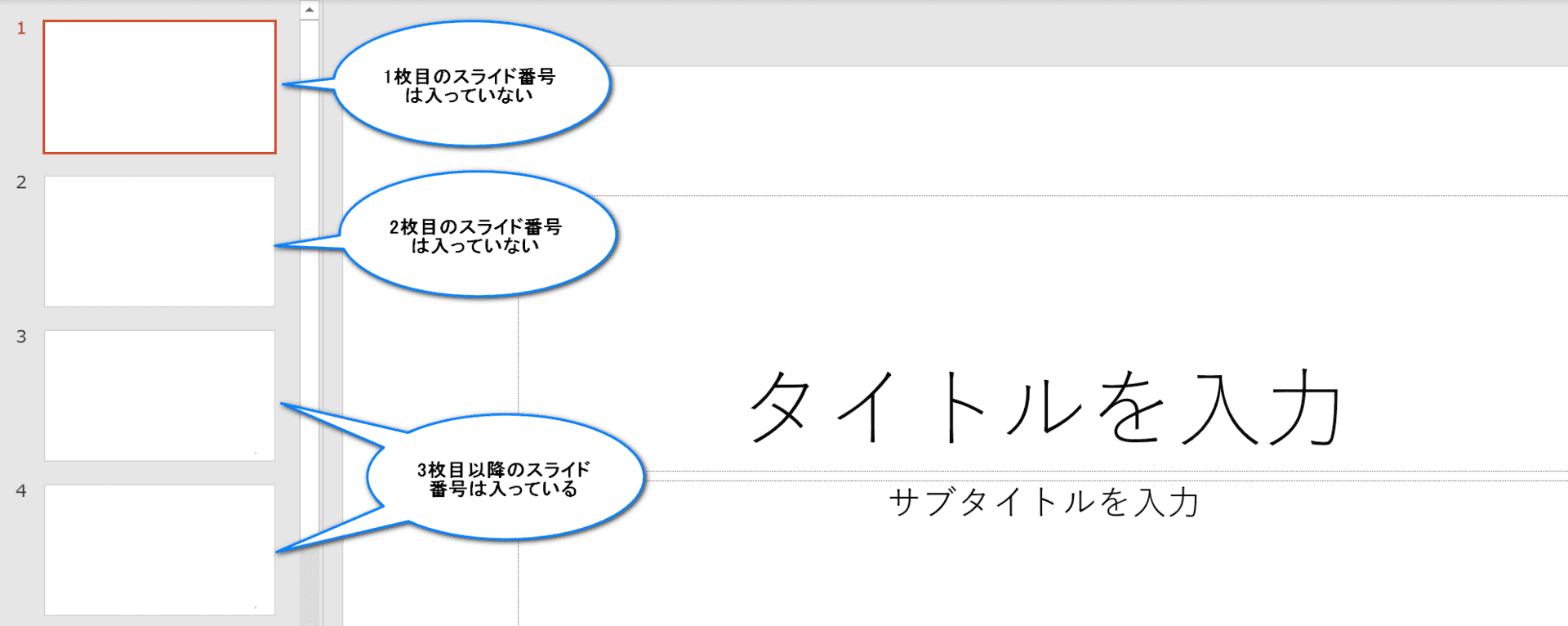
1枚目のスライドの右下のスライド番号が表示されなくなりました。2枚目のスライドはどうなっているでしょうか?

2枚目のスライドの右下のスライド番号は「2」となっています。1枚目の表紙のみスライド番号が表示されなくなりました。
※2枚目のスライド番号を「1」にしてそれ以降を連番にしたい場合、スライドの開始番号を「0」に設定すれば良いです
途中から設定する(3枚目から)

スライドの3枚目からスライド番号を入力する方法について説明します。この時点ですべてのスライドにスライド番号が入っている状態です。
現在、1枚目はレイアウトは「スライドタイトル」のモードになっていますが、2枚目以降は「タイトルとコンテンツ」のモードになっています。

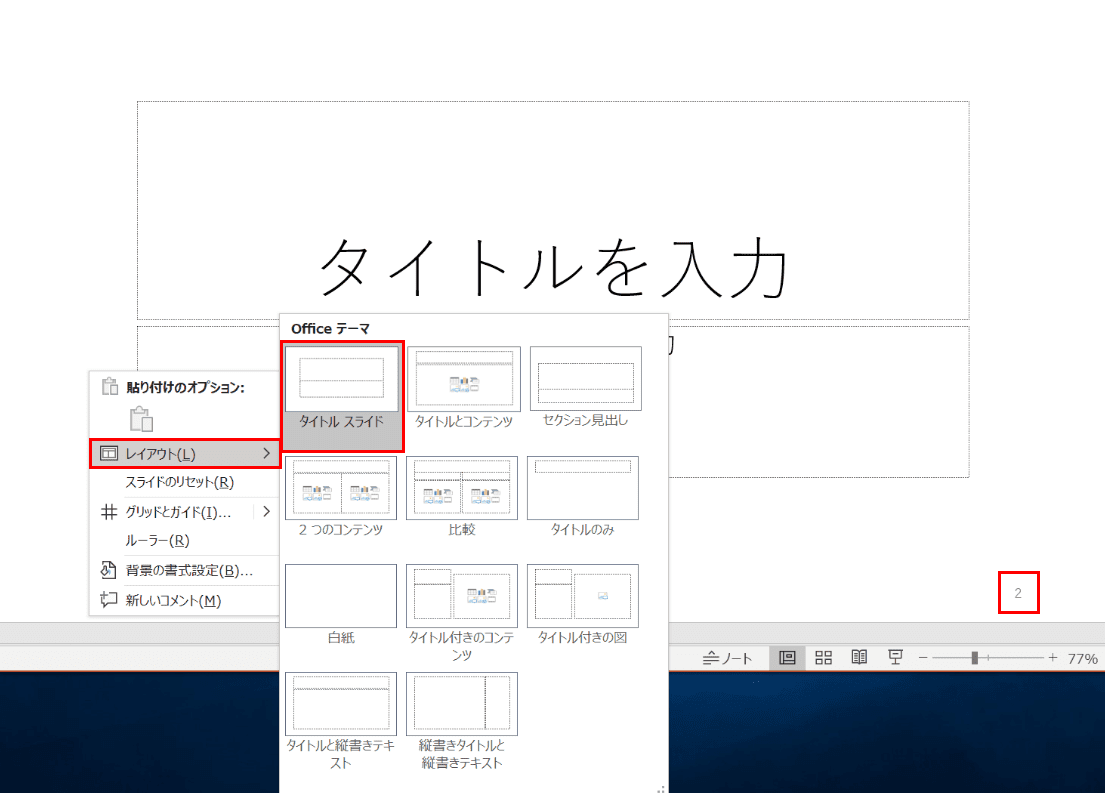
スライドの2枚目に移動し【右クリック】するとプルダウンが表示されますので、【レイアウト】、【タイトルスライド】の順に選択します。

次に【挿入】タブ、【スライド番号】の順に選択します。

「ヘッダーとフッター」ダイアログボックスが表示されました。【スライド】タブを選択し、【「タイトル スライドに表示しない」にチェックマーク】を入れ、【すべてに適用】ボタンを押します。

結果、タイトルスライドの1枚目と2枚目にはスライド番号が付与されず、3枚目以降からスライド番号が付与されました。
注意:3枚目のスライドの開始番号は「3」となっています。スライド開始番号の設定で「0」と設定すれば3枚目のスライドに「2」のスライド番号を付与できますが、「1」からスライド番号を設定することはできません。
削除する

ここではスライド番号を削除する方法について解説します。最初にスライド番号入りのスライドを用意します。右下のスライド番号にご注目ください。

【挿入】タブ、【スライド番号】の順に選択します。

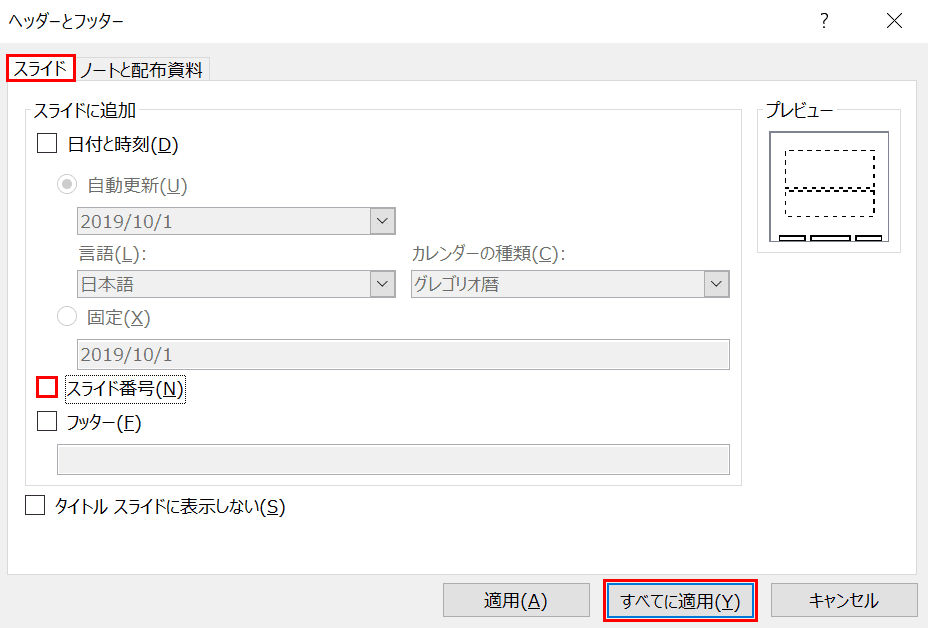
「ヘッダーとフッター」ダイアログボックスが表示されました。【スライド】タブを選択し、【「スライド番号」にチェックマーク】を外します。全てのスライド番号を削除するには【すべてに適用】ボタンを押します。

スライドの右下のスライド番号が削除されました。
※スライドの2枚目以降もすべてのスライド番号が削除されています。
スライド番号(ページ番号)をめぐるトラブル
「総スライド数が入らない!」、「スライド番号を消したいけどクリックしても選択ができない!」とお悩みの方は多いと思います。
スライド番号のトラブルについては下記の2点をご参照頂き、解決に向かうことができれば幸いです。
総スライド数が表示されない

残念ながら総スライド数の分母の部分は、スライドの枚数によって自動で変えることはできません。スライド番号の右隣に手動でテキストボックスを作ることで、総ページに見せることは可能です。
上記の「総スライド数の分母を入れる」の節をご参照ください。
スライド番号が消えない

スライド番号は直接選択して削除することはできません。削除を行うには「ヘッダーとフッター」ダイアログボックスの設定が必要です。
上記の「削除する」の節にスライド番号を削除する手順が掲載されていますのでご参照ください。