- 公開日:
エクセルのドロップダウンリストが見にくい場合
ドロップダウンリストは、あらかじめセルに選択肢を設定し項目を選んで入力できるようにする機能です。
この記事では、エクセルのドロップダウンリストが見にくい場合の対処法をご紹介します。
セルの幅が狭い、選択肢が多いなどでドロップダウンリストが見にくくなってしまった場合は以下でご紹介する対処法を試してみましょう。
エクセルのドロップダウンリストが見にくい場合
ドロップダウンリストが見にくい場合の対処法についてご紹介します。
セルの幅が狭くて見にくい場合
セルの幅が狭くてドロップダウンリストが見づらい場合は、セルの幅を広げましょう。
方法の詳細は以下のとおりです。

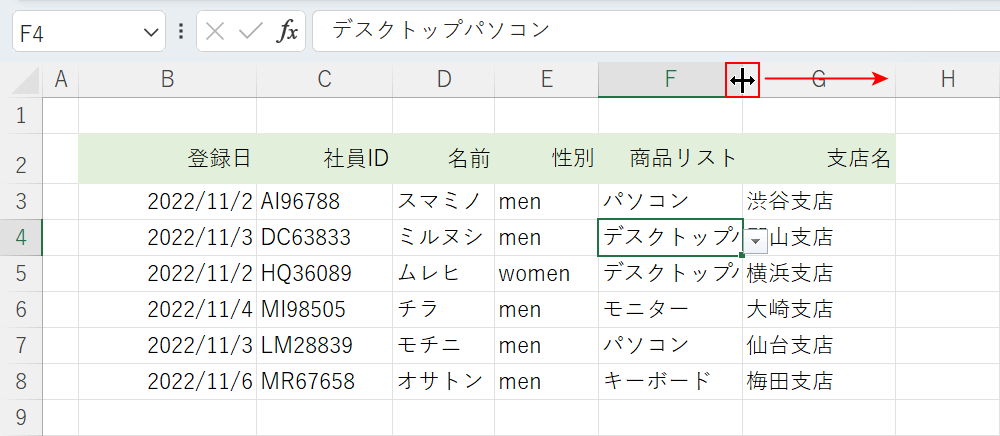
上の画像のF列にはドロップダウンリストが設定してあります。
F4セルなど文字数の多い選択肢がセルにすべて入りきっておらず読みづらくなっています。
セルの幅を広げるには、列番号と列番号の間の境界線にマウスオーバーし、マウスポインターが矢印の付いた十字マークになったら右方向に向かってドラッグします。

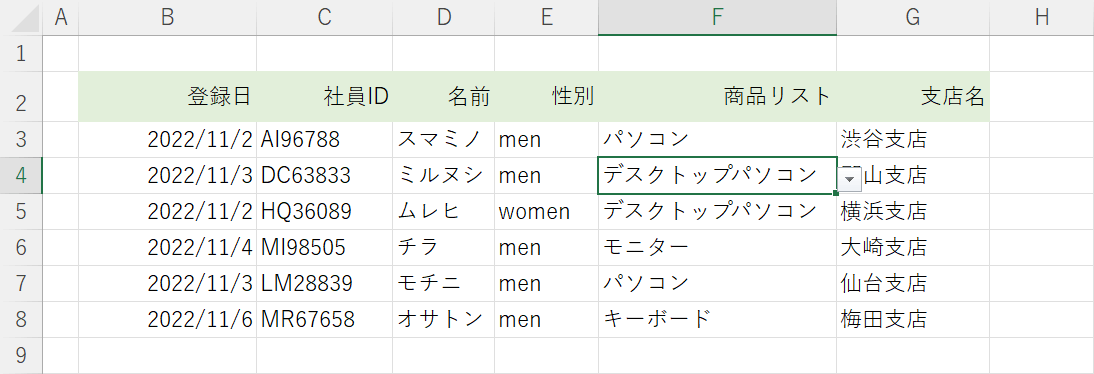
すると、セルの幅が広がりドロップダウンリストの項目が見やすくなります。
選択肢が多くて見にくい場合

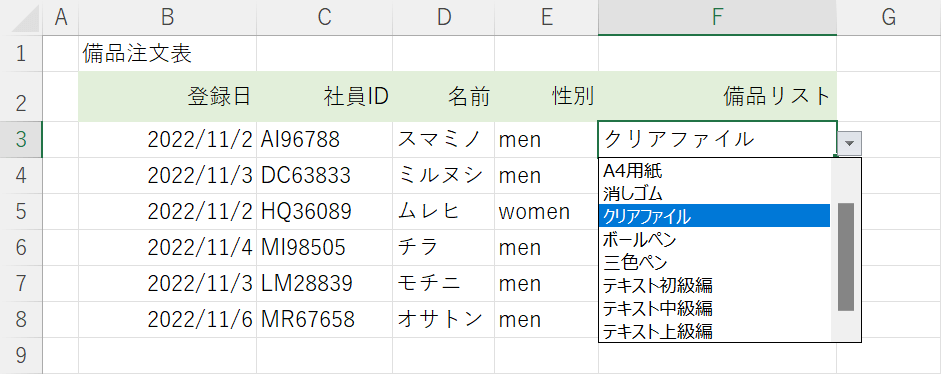
上のF列のドロップダウンリストのように選択肢がたくさんある場合は最大8個までしか表示されないため、すべての選択肢を見るためにはスクロールしなくてはいけません。
選択肢がたくさんありドロップダウンリストが見にくくなる場合は、ドロップダウンリストを2つに分けて1つ目で選んだ選択肢に対応して2つ目の選択肢が絞られるように設定するとドロップダウンリストが見やすくなります。
今回は上の画像の「備品注文表」を例にあげて、ドロップダウンリストを2つに分ける方法をご紹介します。

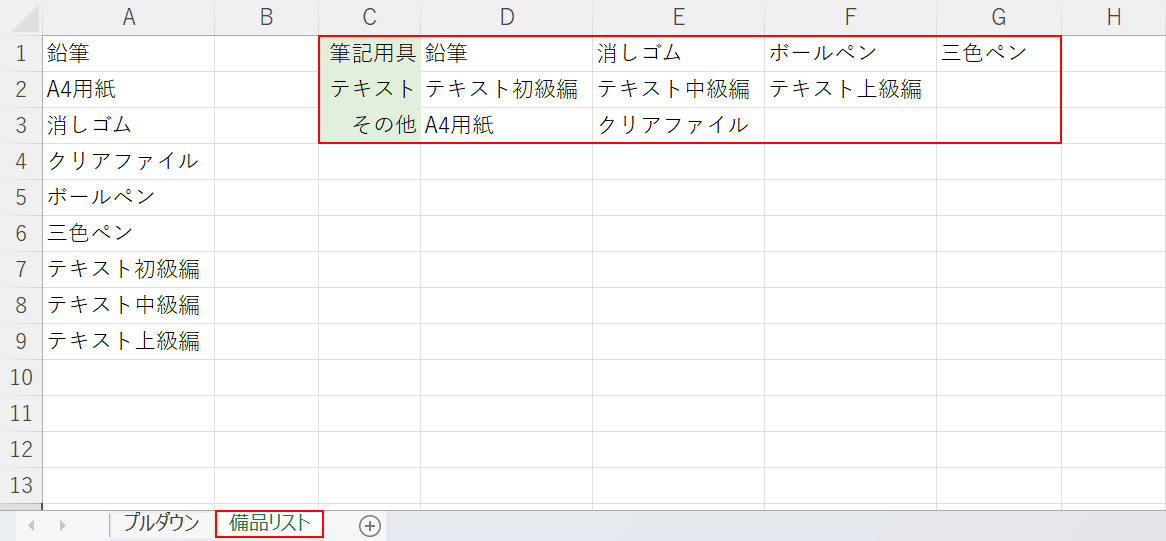
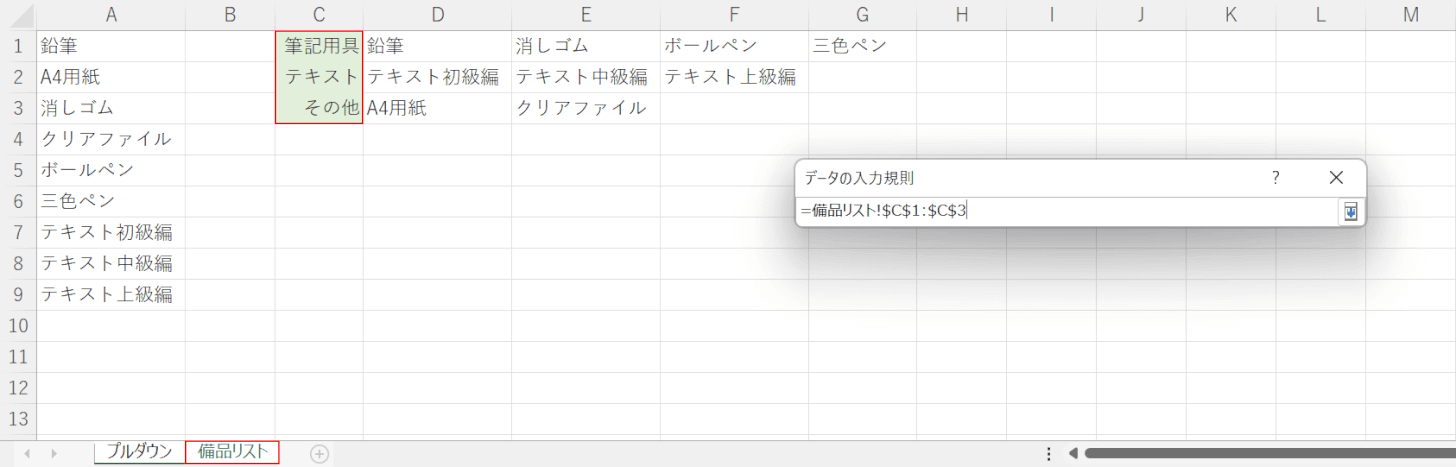
まずは新しいシート(例:備品リスト)を作成し、上の画像のC1セルからG3セルのような選択肢リストを作成します。
その際A列のような元々の選択肢の、もう一つ上の分類を作成するようにリストを作りましょう。
例えば、今回はA列の選択肢を筆記用具、テキスト、その他の3つのカテゴリで分類しなおしています。
一番左端の列(例:C列)の分類を1つ目のドロップダウンリストの選択肢にして2つ目のドロップダウンリストに分類にあった選択肢のみが表示されるように設定していきます。

次に、作成した選択肢リストの大きな分類ごとに名前を定義します。
例えば、D1セルからG1セルの選択肢に「筆記用具」というカテゴリ名を定義するようなイメージです。
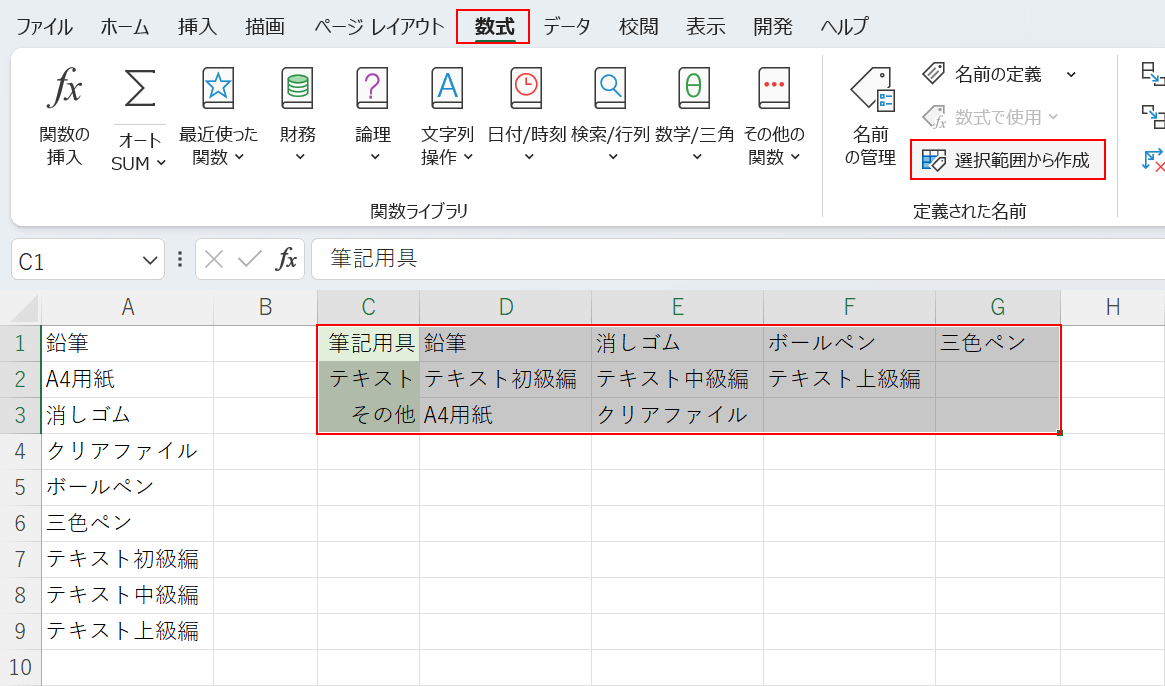
リスト(例:C1セルからG3セル)を選択し、数式タブ、「選択範囲から作成」の順に選択します。

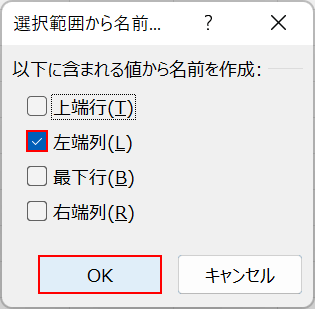
「選択範囲から名前を作成」ダイアログボックスが表示されます。
「左端列」のみにチェックマークを入れてOKボタンを押します。
これで選択肢リストの大きな分類ごとに名前が定義されます。

次にプルダウンのシートに移ります。
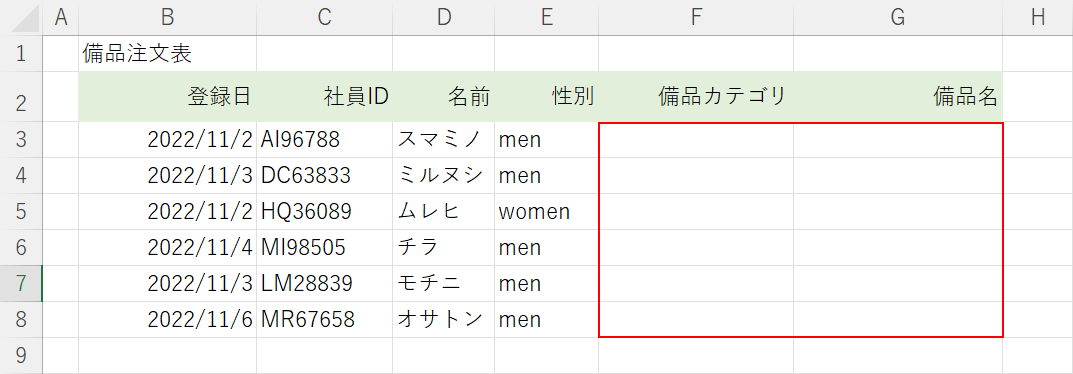
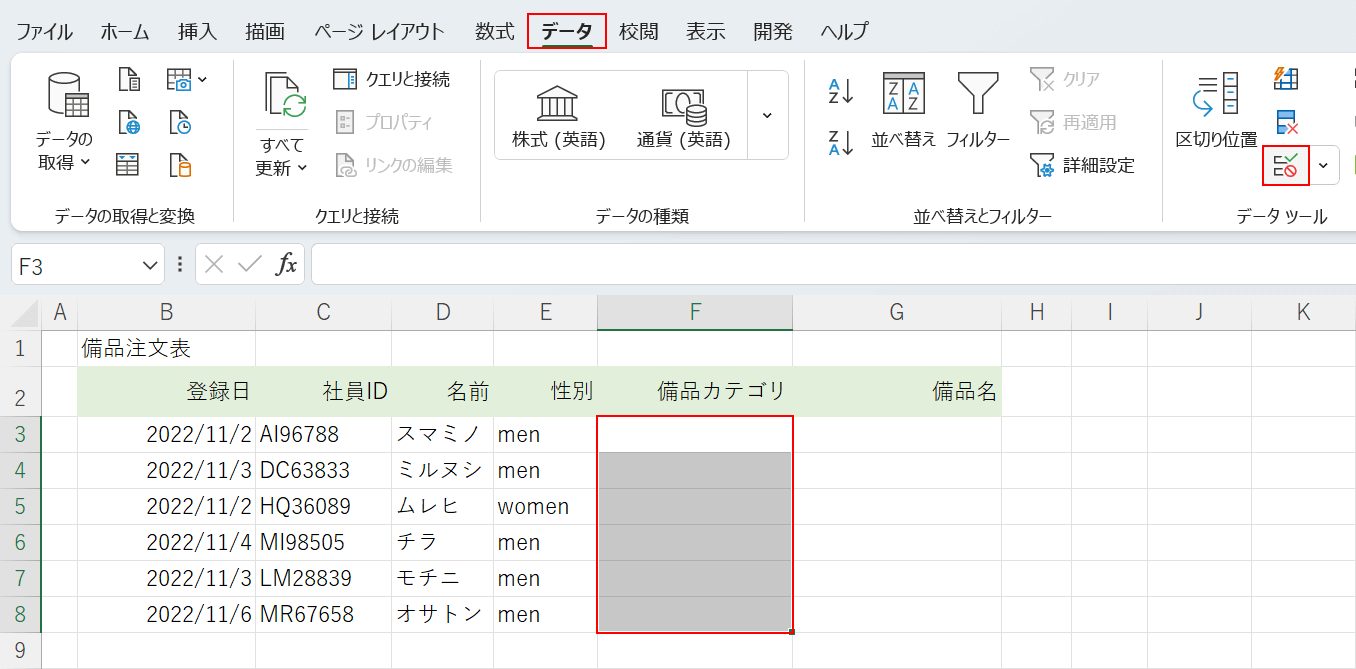
選択肢リストを2つに分けるので、上の画像のように大きな分類のドロップダウンリスト(例:備品カテゴリ)とそれに対応する選択肢を表示するドロップダウンリスト(例:備品名)の2列を表に追加しておきます。

まずは、1つ目のドロップダウンリストを設定します。
大きな分類のドロップダウンリストを表示したいセル(例:F3セルからF8セル)、データタブ、「データの入力規則」の順に選択します。

「データの入力規則」ダイアログボックスが表示されます。
「入力値の種類」でリストを選択し、↑ボタンを押します。

セルの範囲選択で選択肢を追加できるダイアログボックスが表示されます。
備品リストシートに移動して、大きな分類のリスト(例:C1セルからC3セル)を選択し、Enterを押します。

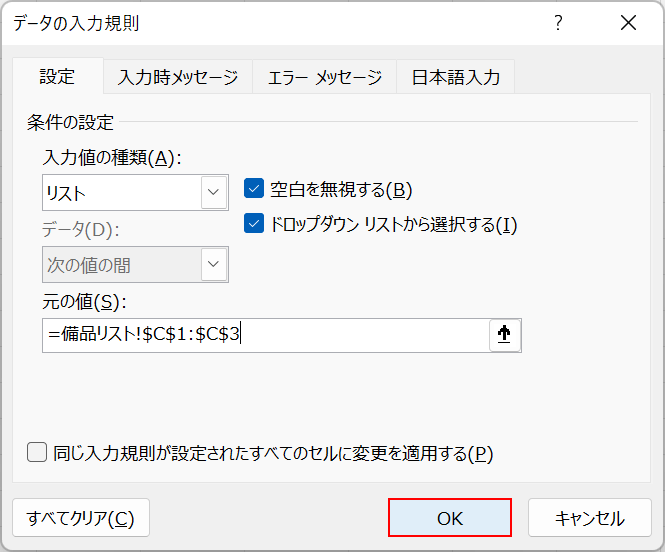
「データの入力規則」ダイアログボックスに戻ります。
OKボタンを押します。

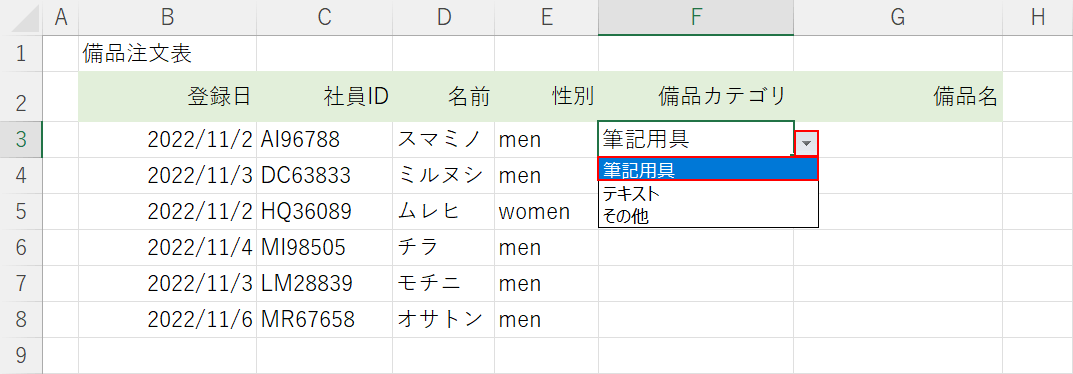
これで大きな分類のドロップダウンリストが設定できました。
この後の操作をスムーズにするために、プルダウンの右側にある三角ボタンを押して任意の選択肢(例:筆記用具)を選択しておきます。

次に、大きな分類に対応する選択肢を表示するドロップダウンリストを設定します。
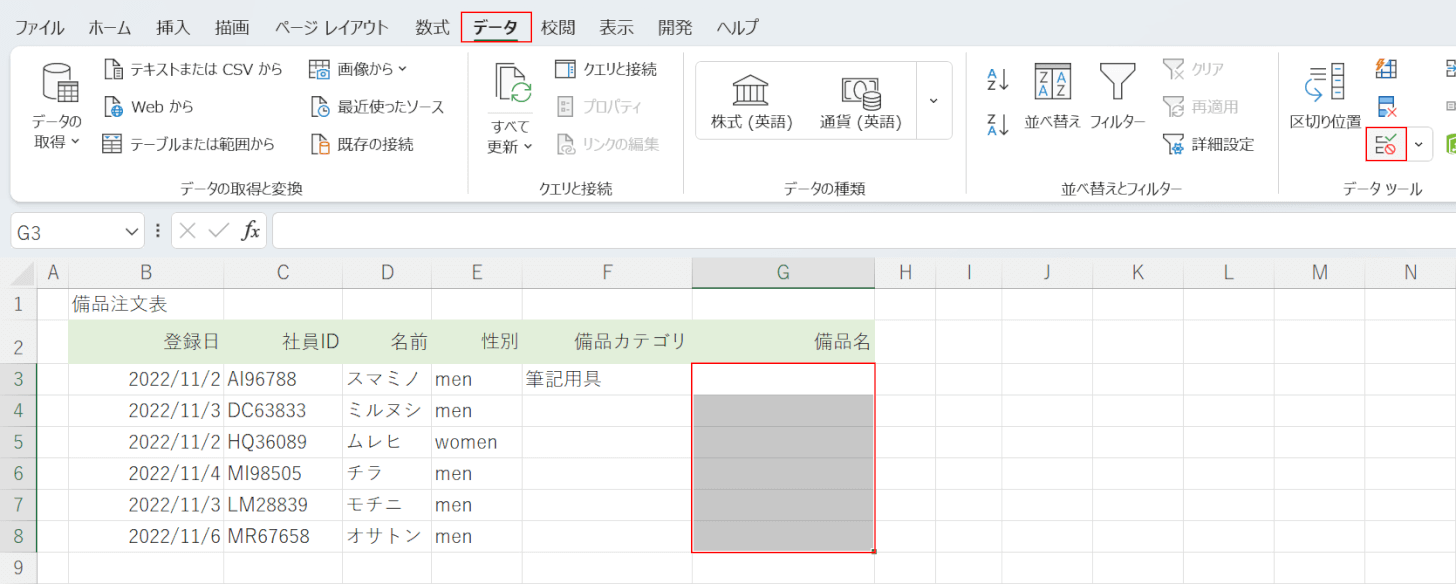
ドロップダウンリストを設定したいセル(例:G3セルからG8セル)、データタブ、「データの入力規則」の順に選択します。

「データの入力規則」ダイアログボックスが表示されます。
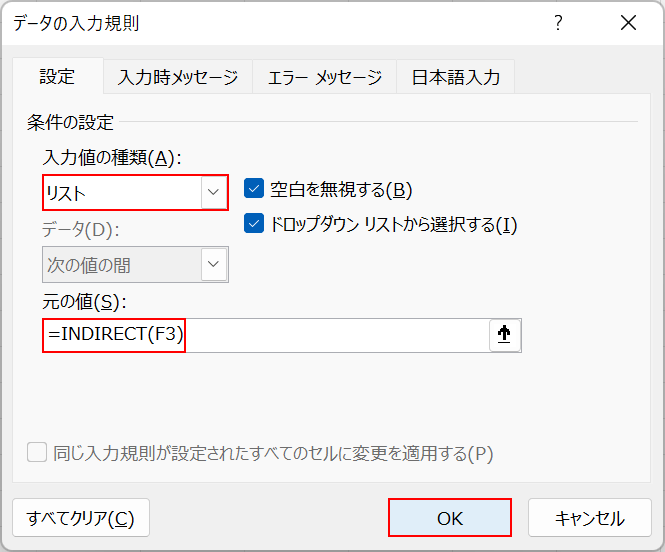
「入力値の種類」でリストを選択し、「元の値」に=INDIRECT(F3)と入力し、OKボタンを押します。
INDIRECT関数は指定したセル番地の値を表示する関数です。
「=INDIRECT(F3)」と入力することで、F3セルで選択した項目が名前として定義されたリストが表示されます。

これで2つ目のドロップダウンリストも設定できました。
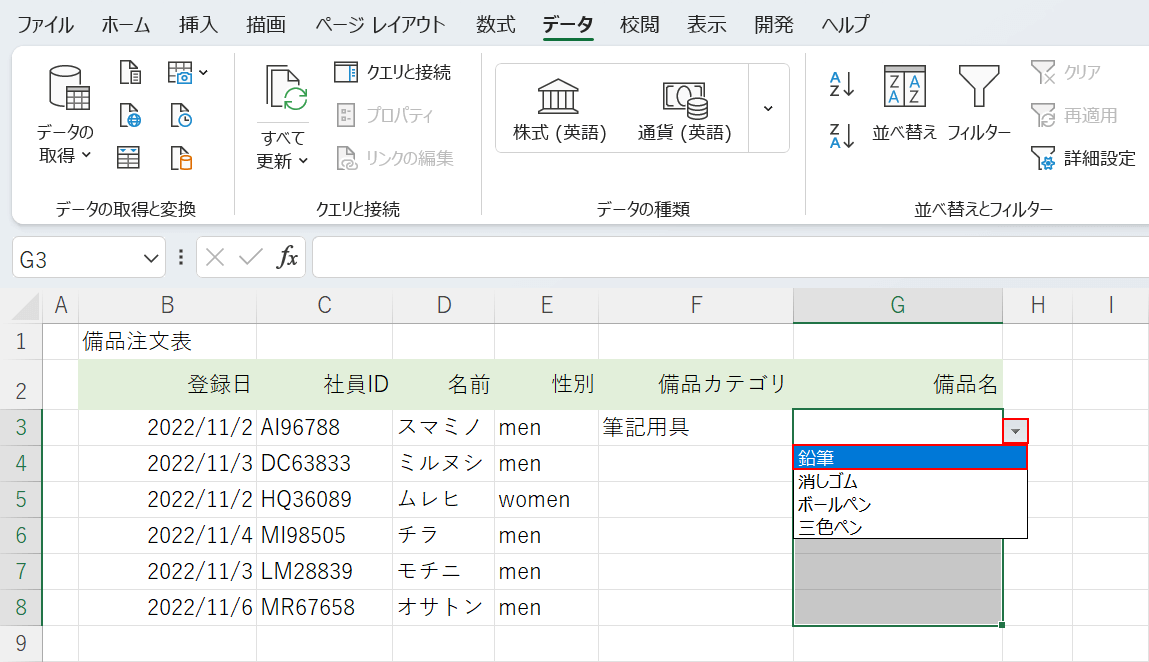
試しに2つ目のプルダウンの右側にある三角ボタンを押すと、「筆記用具」に分類された選択肢のみが表示されます。任意の選択肢(例:鉛筆)を選択してみます。

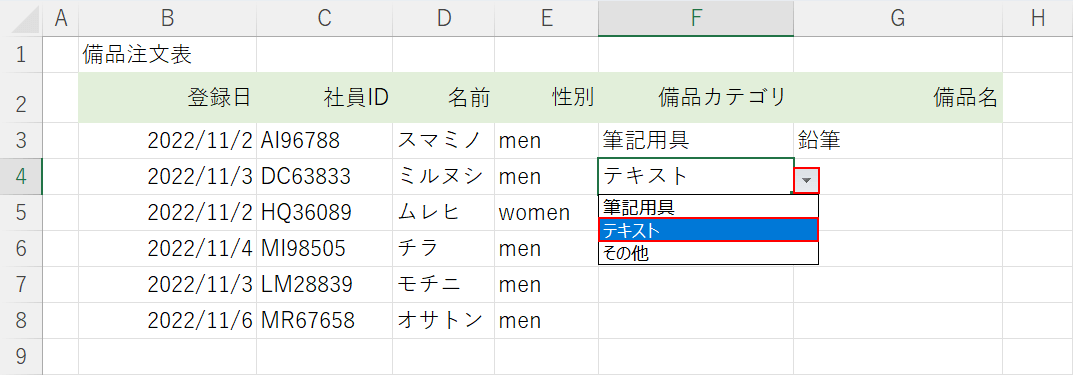
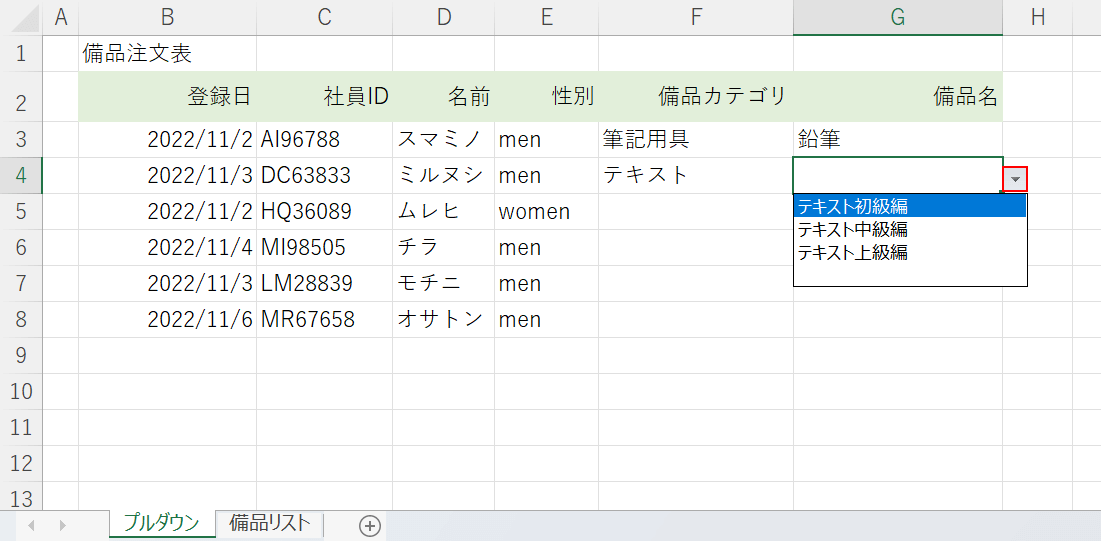
次に、F列で別のカテゴリ(例:テキスト)を選択してみます。

G列のドロップダウンリストの三角ボタンを押して見ると、ドロップダウンリストに「テキスト」カテゴリに分類した選択肢のみが表示されました。
これで選択肢が長くて見づらいドロップダウンリストを見やすくすることができました。