- 公開日:
エクセルで文字をふちどりする方法
チラシやポップで目にすることが多い、縁取りされた文字のことを「袋文字」と言います。
画像の上に文字を配置したいときに袋文字を使うと、非常に読みやすくなるのでおすすめです。この記事ではExcelで袋文字を作る方法を2つ紹介します。
Excelで文字を縁取りする方法
ワードアートを使用して文字を縁取りする
ワードアートの「文字の塗りつぶし」と「文字の輪郭」を設定して、袋文字を作る手順を説明します。

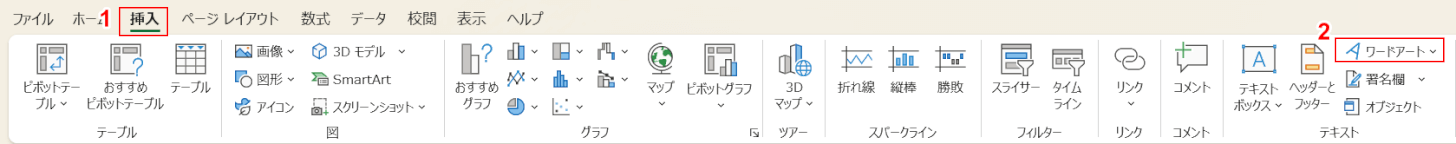
①「挿入」、②「ワードアート」の順に選択します。

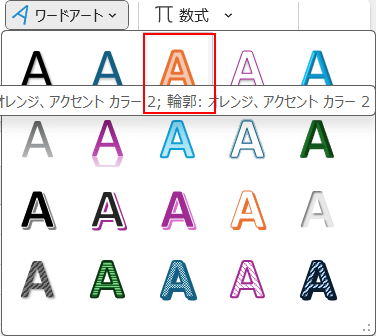
ワードアートの中から好みのスタイルを選択します。

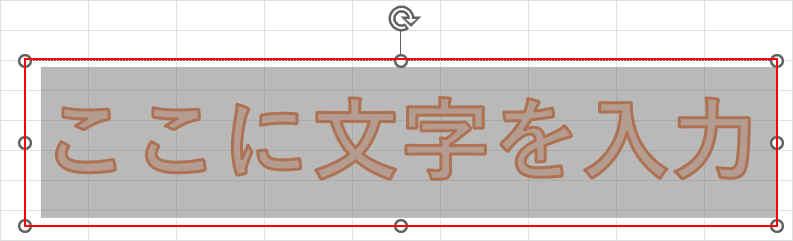
シート中央に「ここに文字を入力」というワードアートが挿入されるので、クリックして文字を入力します。

文字が入力されました。

「文字の塗りつぶし」と「文字の輪郭」を設定する手順に進みます。
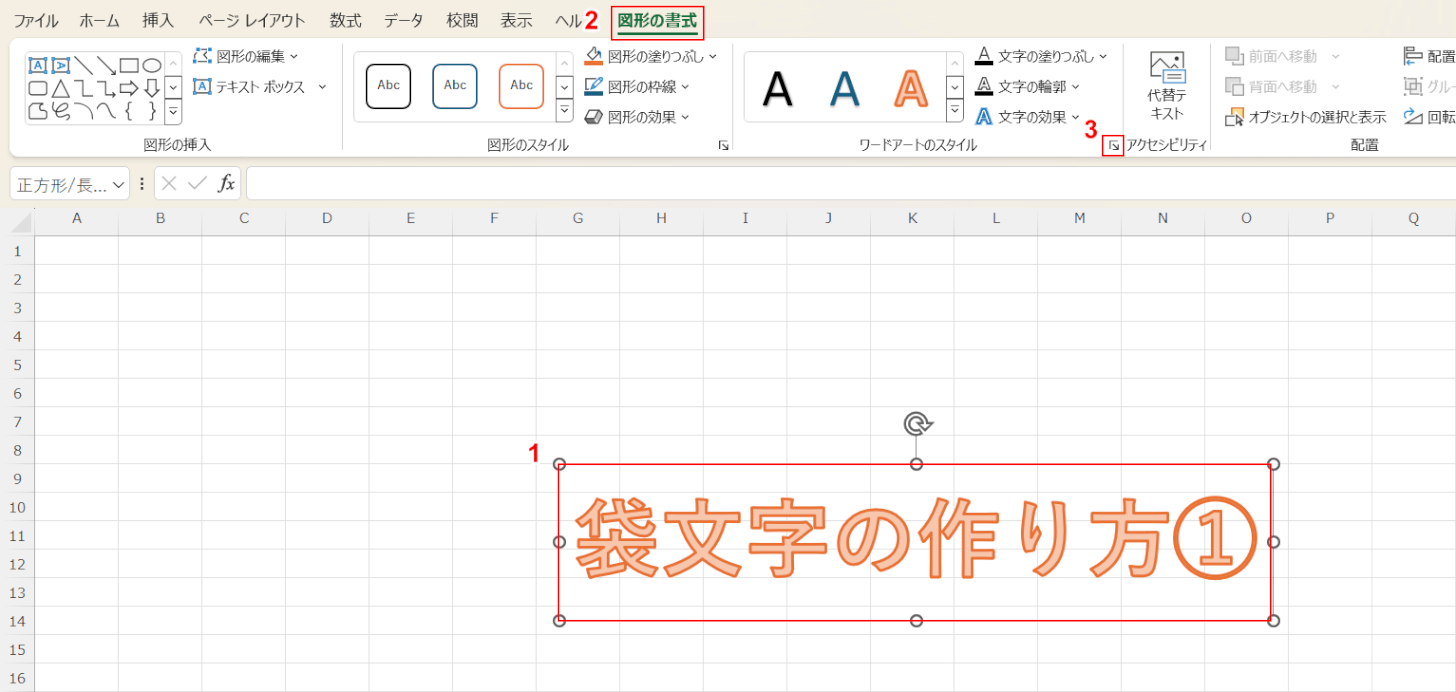
①「ワードアート」をクリックし、②「図形の書式設定」、③ワードアートのスタイルから「文字の効果の設定」の順に選択します。

「図形の書式設定」が表示されました。
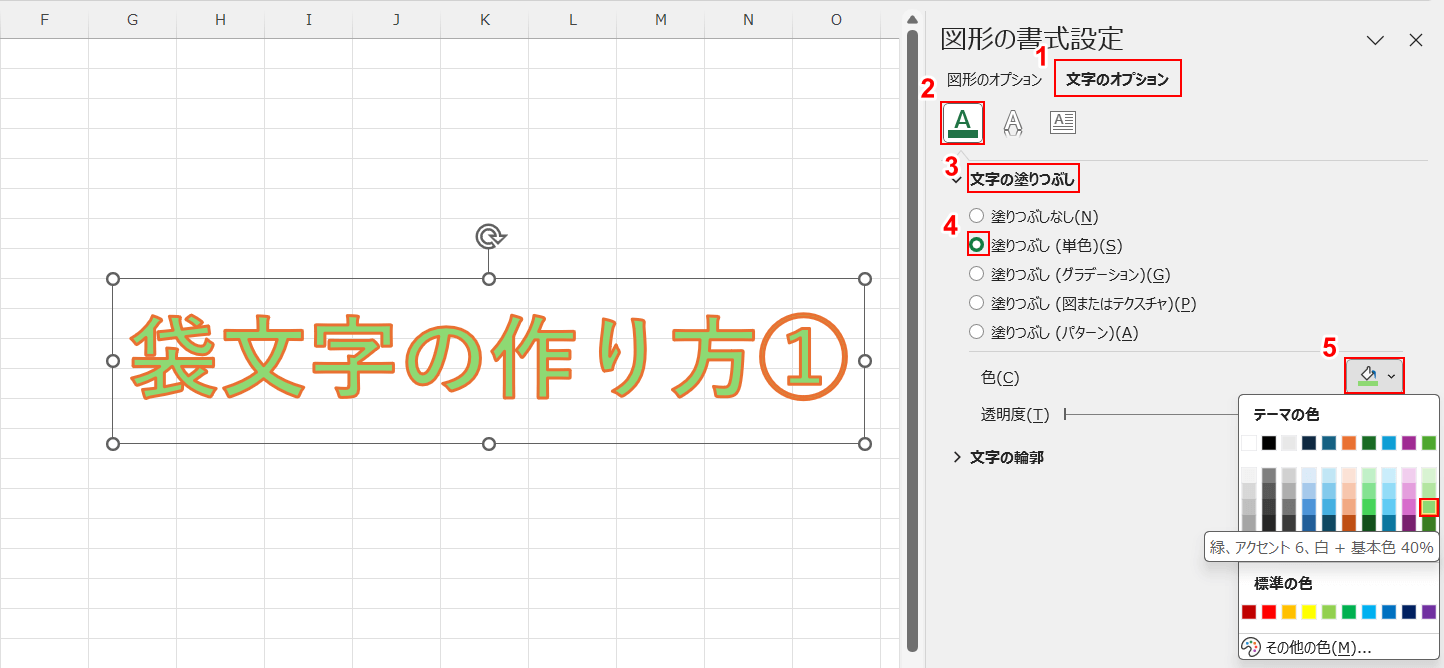
①「文字のオプション」、②「文字の塗りつぶしと輪郭」、③「文字の塗りつぶし」、④「塗りつぶし(単色)」、⑤「色」の中から希望の色を選択します。

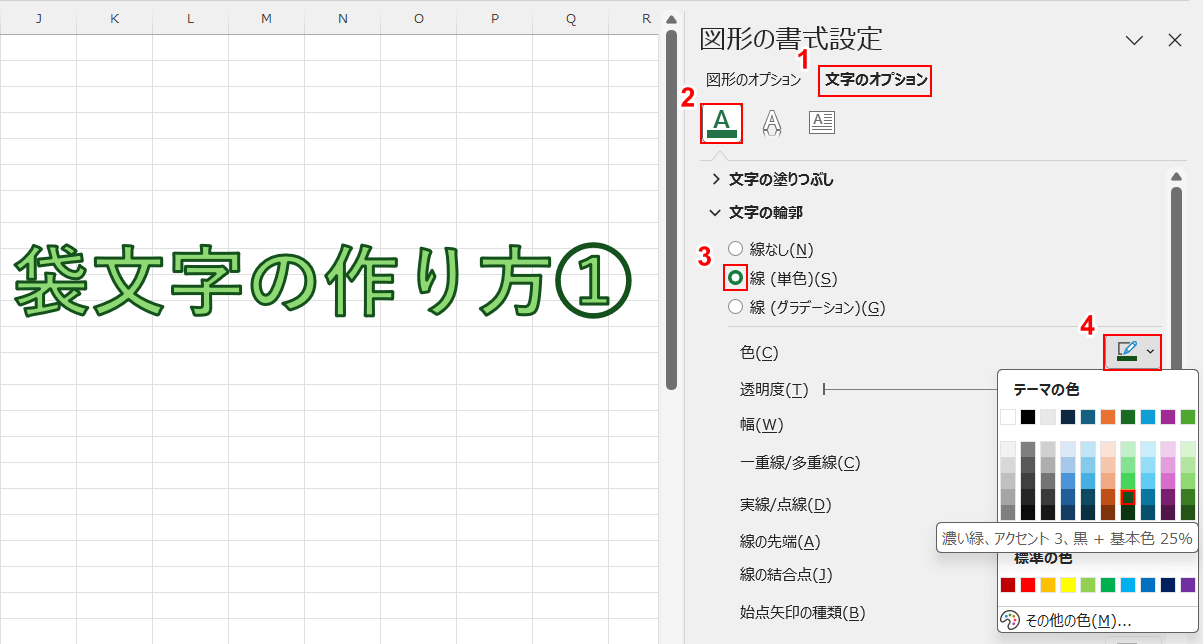
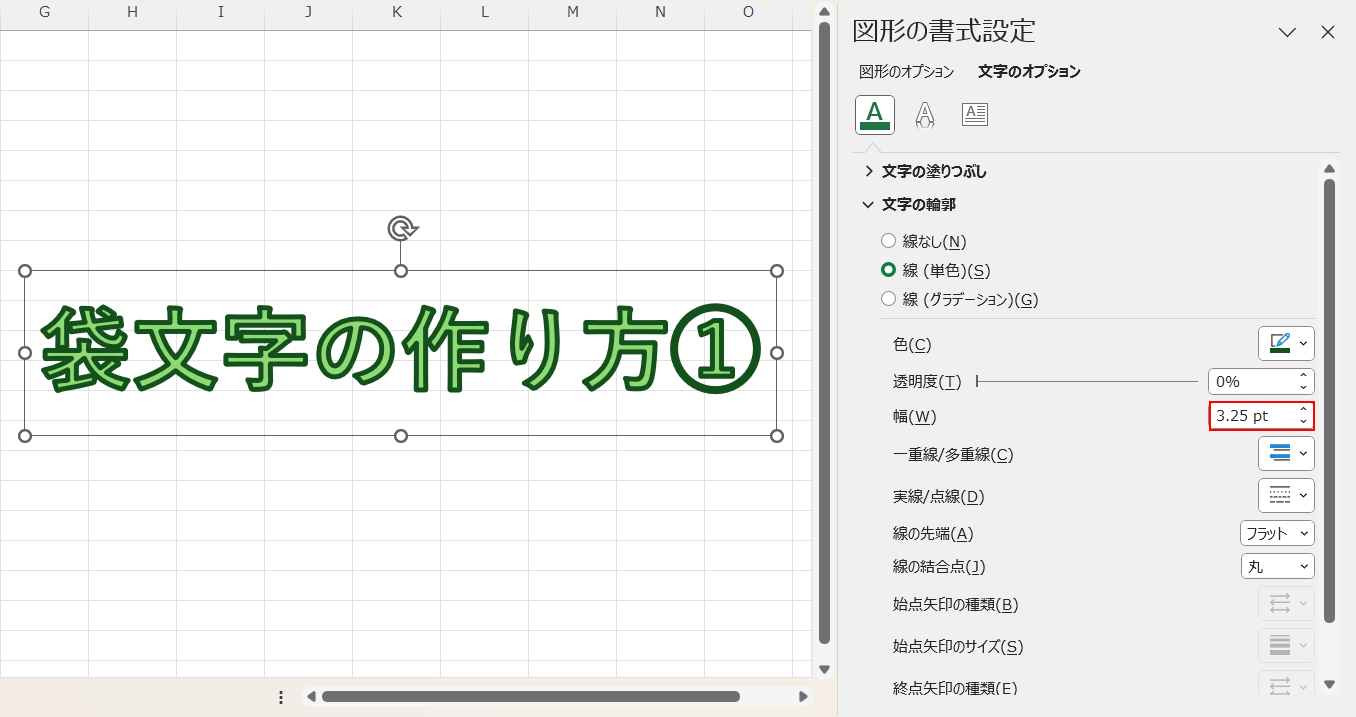
①「文字のオプション」②「文字の塗りつぶしと輪郭」、③「線(単色)」または「線(グラデーション)」のどちらかを選択し、④「色」の中から希望の色を指定します。

輪郭の「幅」の調整をして、縁取りの完成です。
ここでは「3.25pt」に設定しています。
幅によって文字の印象が変わるので、見ながら調整しましょう。
複数のテキストボックスを重ねて文字を縁取りする
上記で紹介した「ワードアートで文字を縁取りする方法」だと、文字が小さかったり細かいときに輪郭線で文字が潰れてしまうことがあります。
そのような場合には複数のテキストボックスを重ねると、綺麗に文字を縁取りできます。

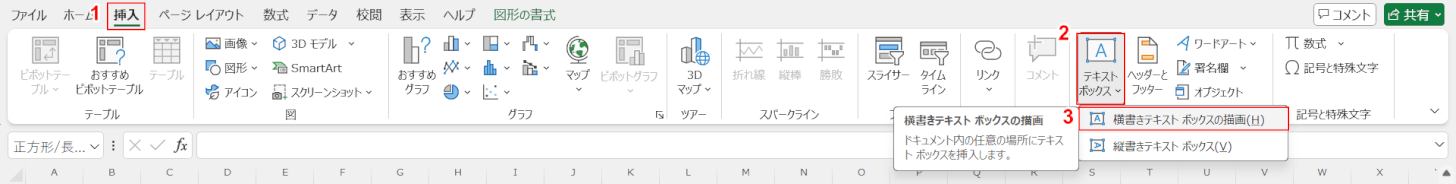
①「挿入」、②「テキストボックス」、③「横書きテキストボックスの描画」の順に選択します。

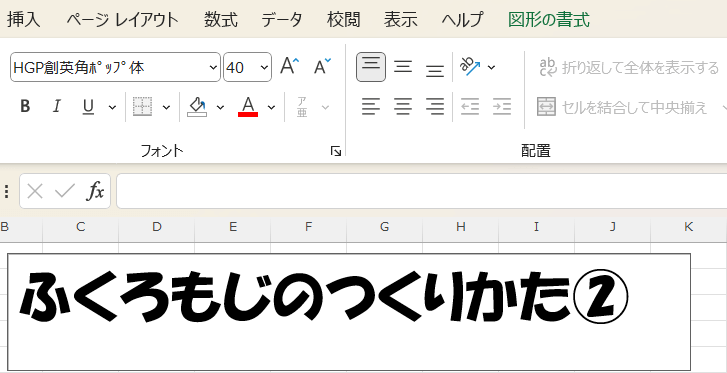
テキストボックスに文字を入力し、フォントや大きさを設定します。

CtrlとShiftを押しながらテキストボックスの枠線を下にドラッグし、テキストボックスをコピーします。

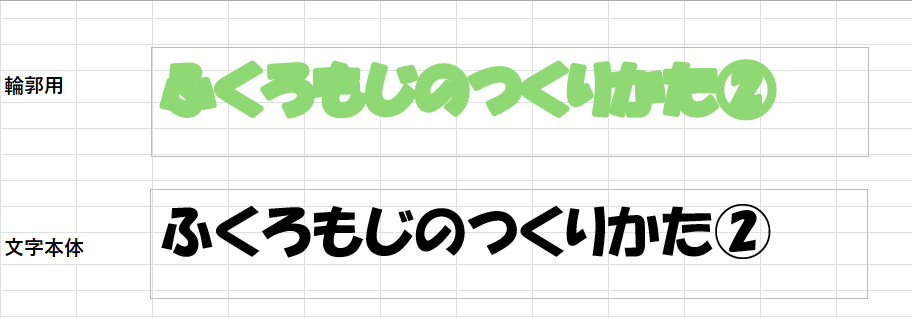
ここからコピー元を「輪郭用」、コピー後を「文字本体」とします。
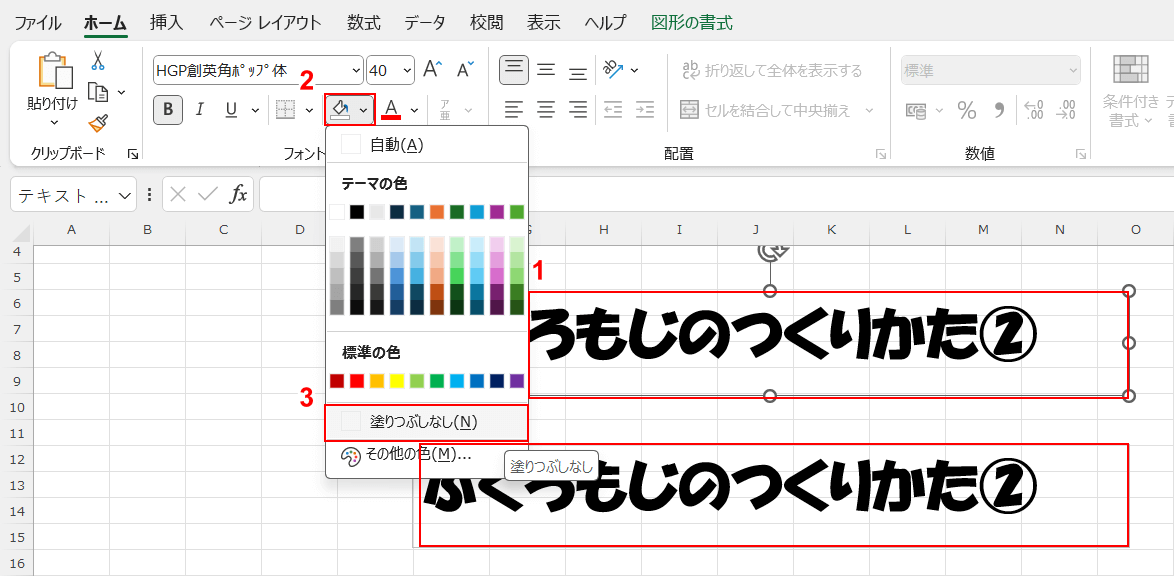
ワードアートが複製されたら、2つのテキストボックスをそれぞれ「塗りつぶしなし」に設定します。
①「テキストボックス」、②「フォント」の「塗りつぶしの色」、③「塗りつぶしなし」の順に選択します。

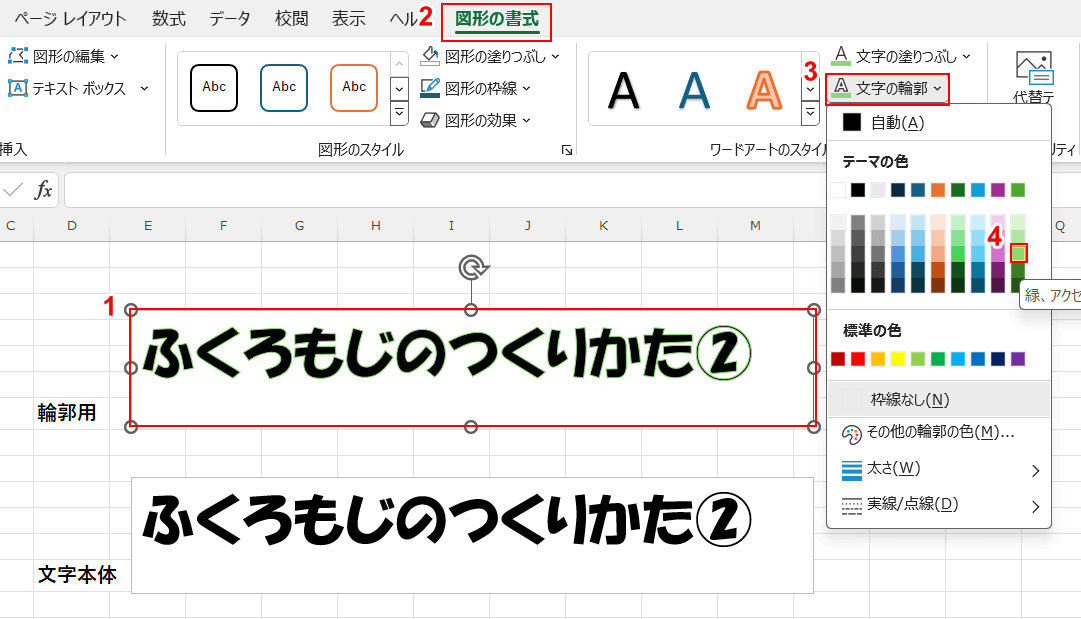
①「輪郭用のテキストボックス」をクリック、②「図形の書式」、③「文字の輪郭」、④「輪郭の色」の順に選択します。

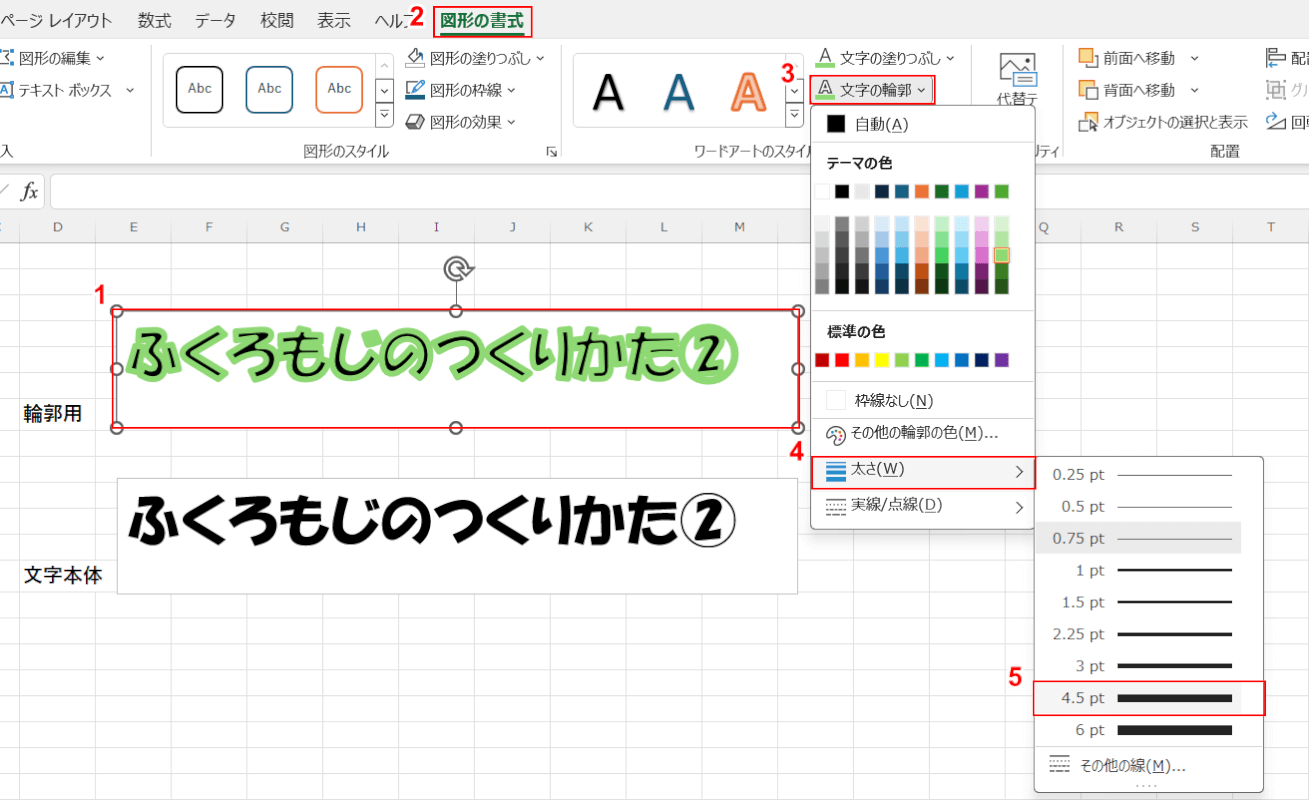
①「輪郭用テキストボックス」をクリック、②「図形の書式」、③「文字の輪郭」、④「太さ」、⑤「4.5pt」の順に選択し、輪郭の太さを変更します。

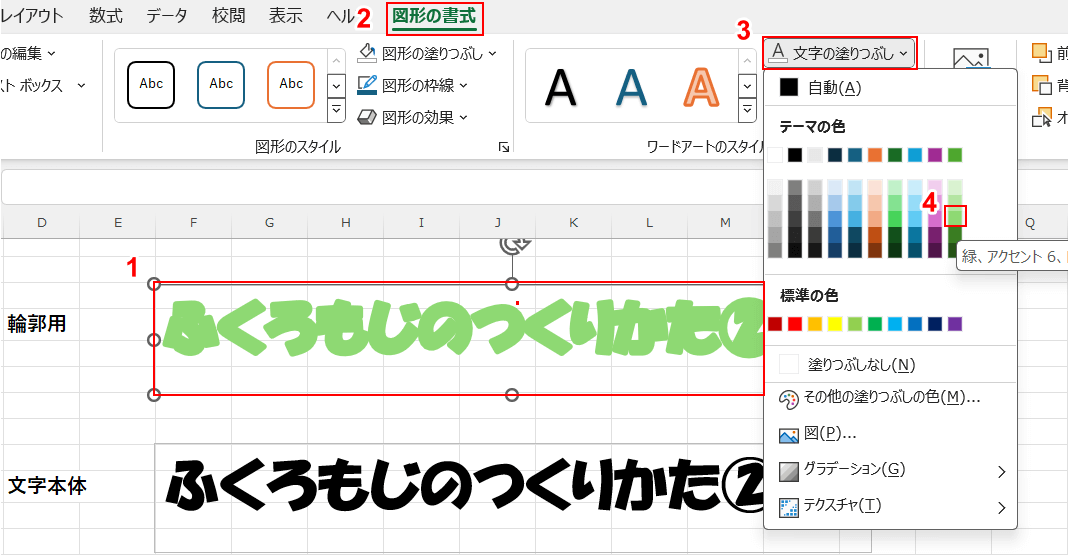
①「輪郭用のテキストボックス」、②「図形の書式」、③「文字の塗りつぶし」、④STEP5で設定した輪郭の色と同じ色の順に選択します。

2種類の文字が出来ました。
輪郭用と文字本体2つのテキストボックスをグループ化して、重ねます。

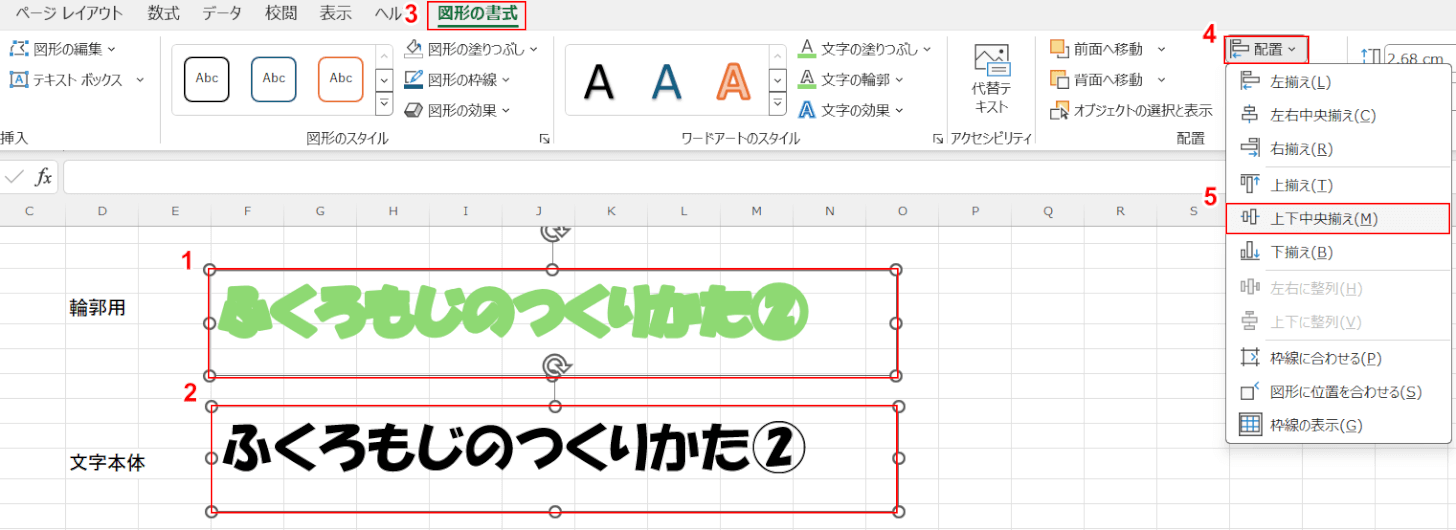
①「輪郭用のテキストボックス」、②Ctrlを押しながら「文字本体のテキストボックス」をクリックし、③「図形の書式」、④「配置」、⑤「上下中央揃え」の順に選択します。

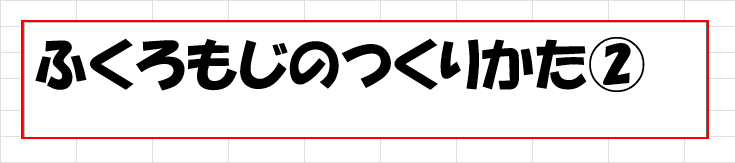
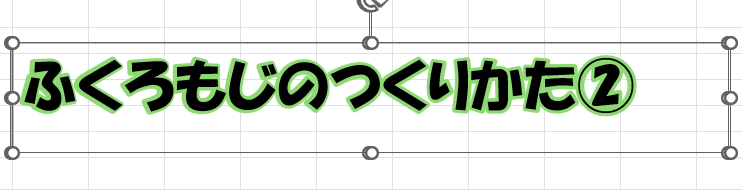
袋文字が出来上がりました。
このままではテキストボックスを移動させると文字がずれてしまうので、グループ化します。

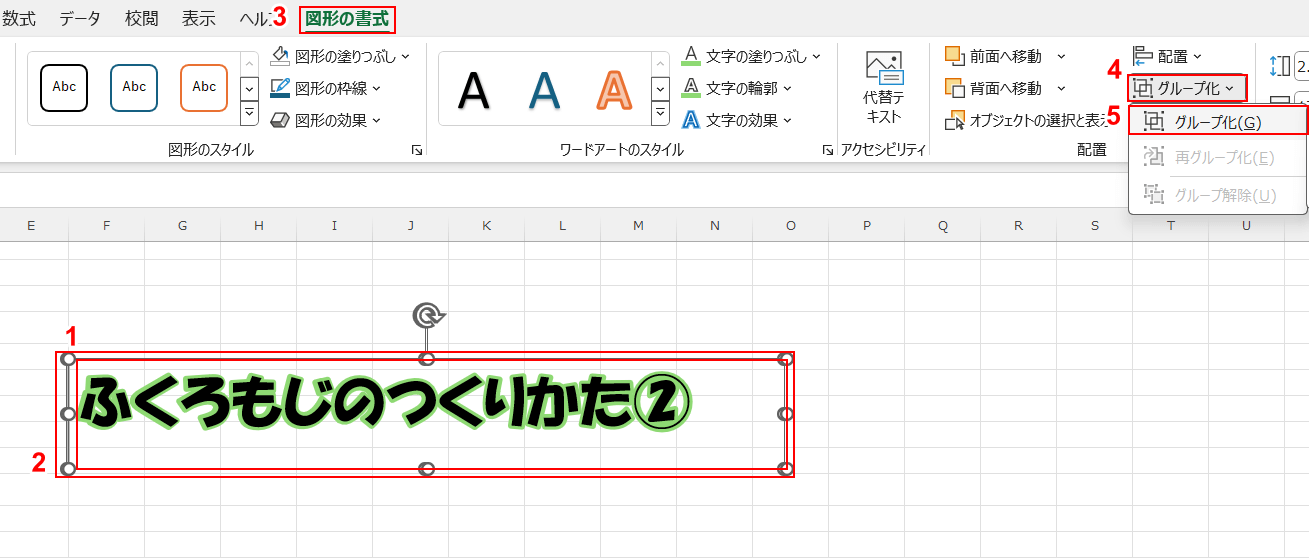
①「輪郭用テキストボックス」、②Ctrlを押しながら「文字本体のテキストボックス」をクリックし、③「図形の書式」、④「グループ化」、⑤「グループ化」の順に選択します。

グループ化が設定され、袋文字の完成です。
テキストボックスを2つ重ねる方法を紹介しましたが、3つ重ねるとさらに凝った袋文字を作ることもできます。
また、テキストボックスをずらして重ねると立体文字のような袋文字もできます。工夫を凝らしていろいろな袋文字を作ってみてください。