- 公開日:
パワーポイントのアイコンを追加/編集する方法
「アイコン」とは、物事を簡単な図柄で表現する記号のことです。人・動物・風景・建物・スポーツ・ビジネスなどのジャンルが多岐にわたり、様々な場面で使用が可能です。
本記事では、パワーポイントのアイコンを追加・編集する方法について解説します。フリー素材のアイコンをダウンロードしてスライドに挿入する方法も終わりの方に記載していますので、パワーポイントでアイコンを頻繁に使用される方は最後までご覧ください。
アイコン(人)を追加・編集する方法
アイコンを追加する
ここでは、アイコン(人)を追加する方法について説明します。

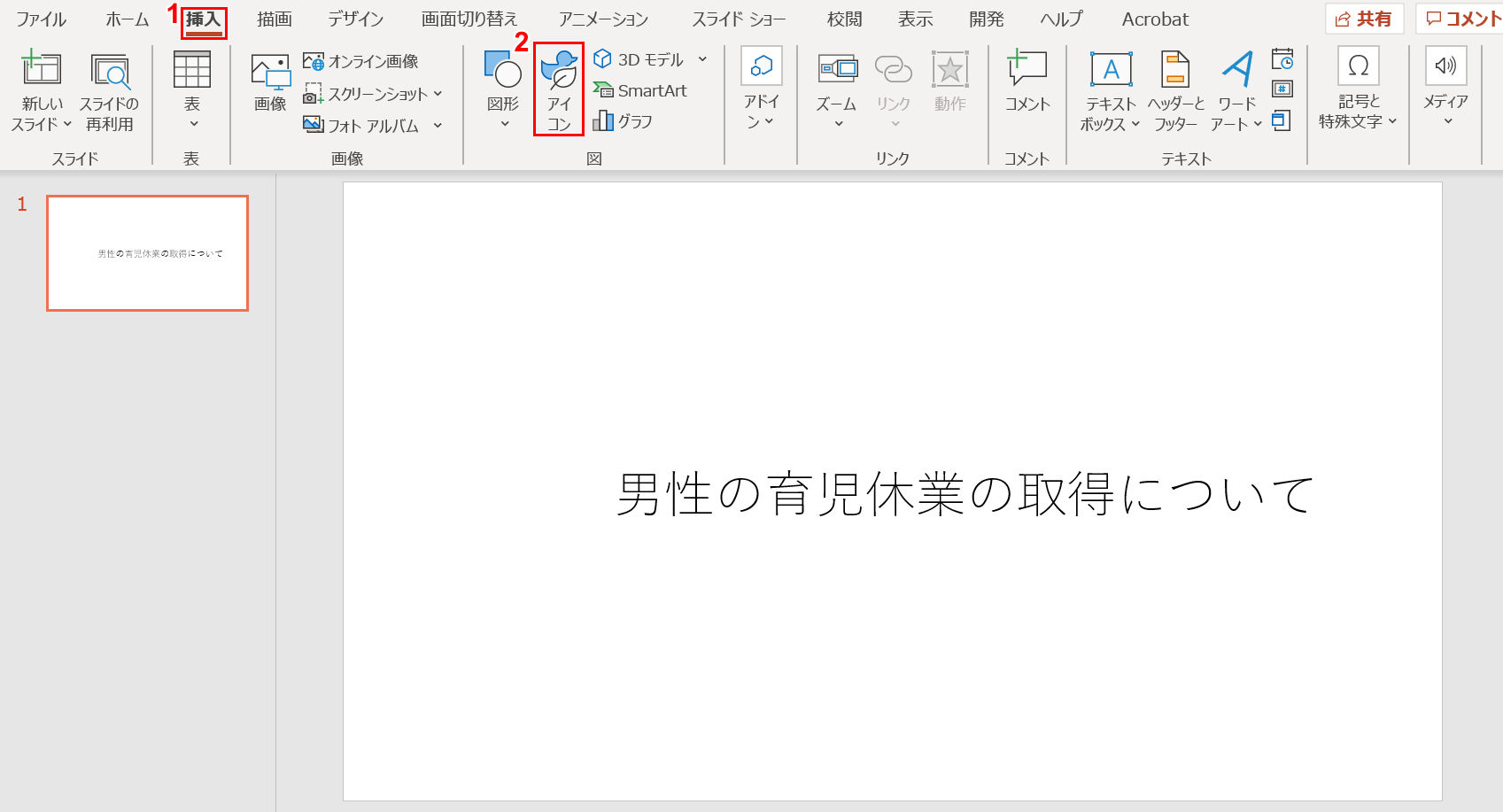
①【挿入】タブ、②【アイコン】の順に選択します。

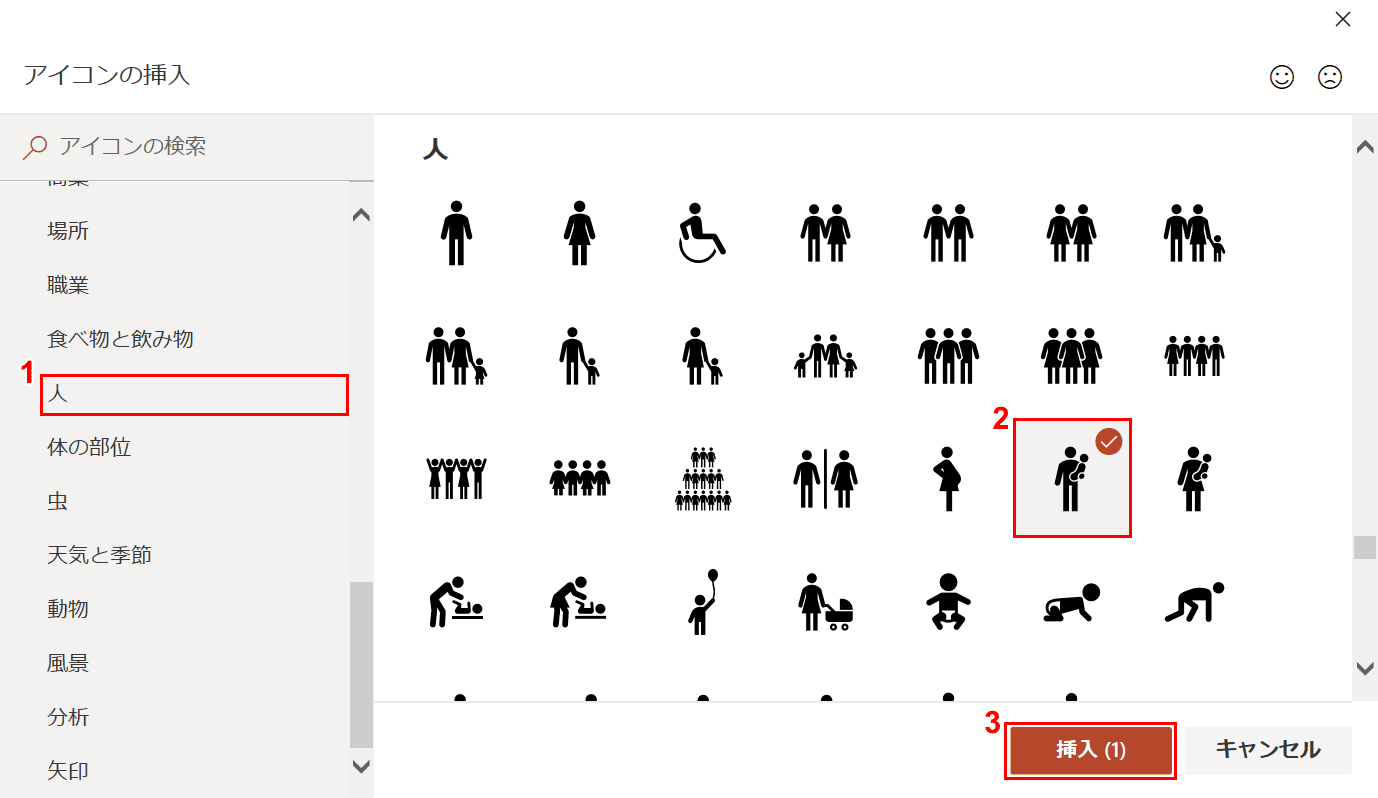
①【人】、②【お好きな人のアイコン(例:赤ちゃんを抱く男性)】の順に選択し、③【挿入】ボタンを押します。

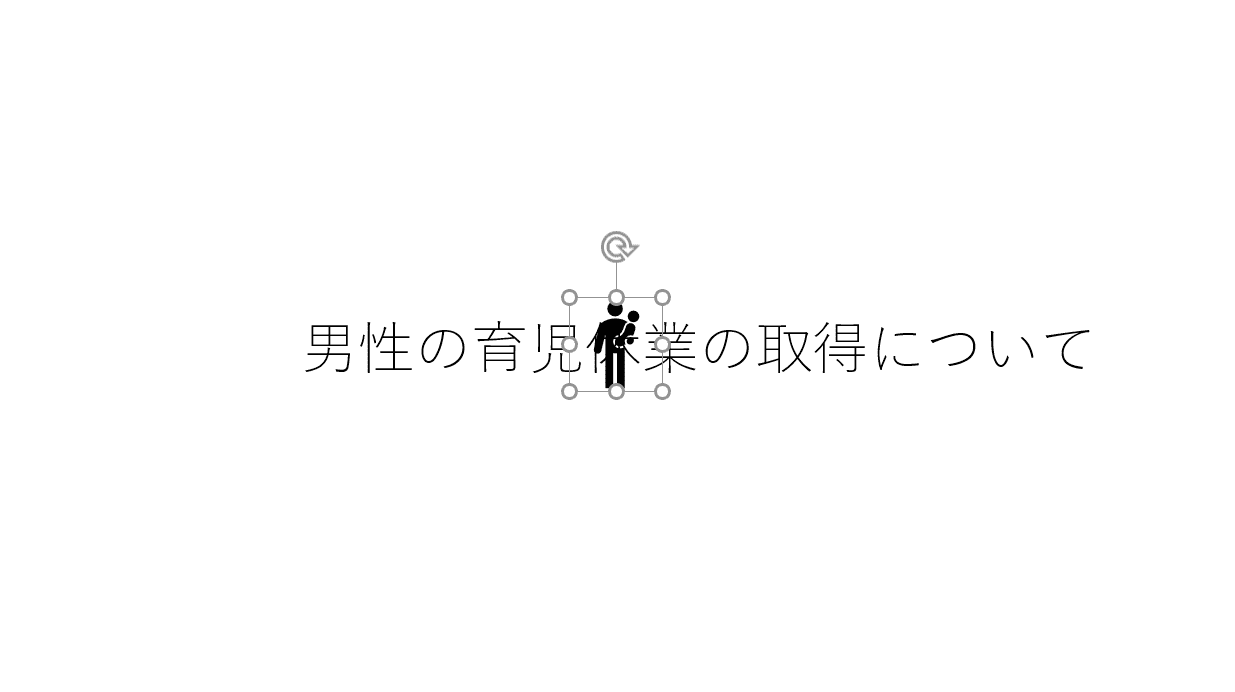
人(赤ちゃんを抱く男性)のアイコンが挿入されました。
アイコン(人)を編集する
ここでは、アイコンを移動する方法について説明します。
移動する

すでに挿入されているアイコンを選択し、枠線を表示させます。

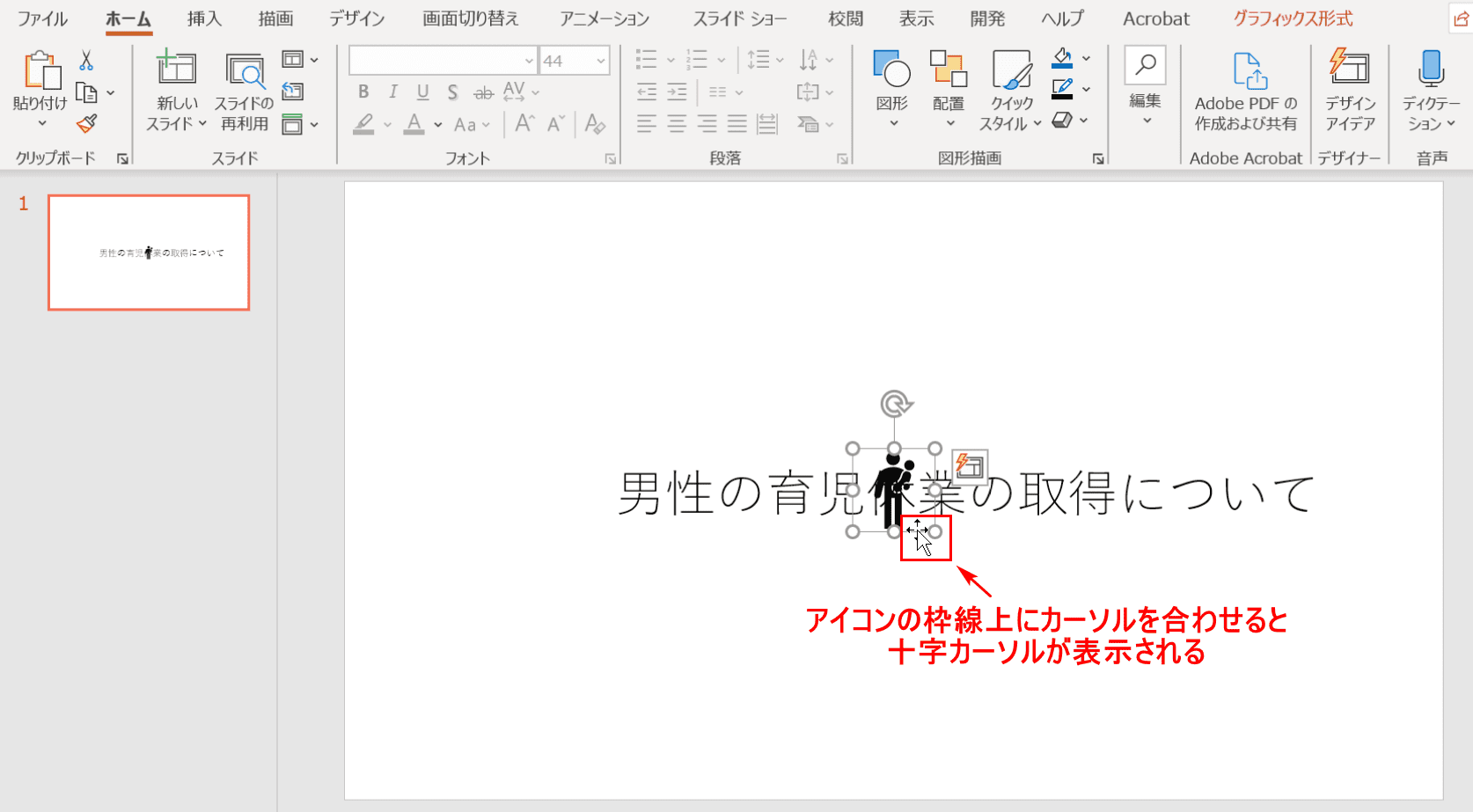
表示された枠線の上にカーソルを合わせると、矢印のカーソルの後ろに十字カーソルが表示されます。

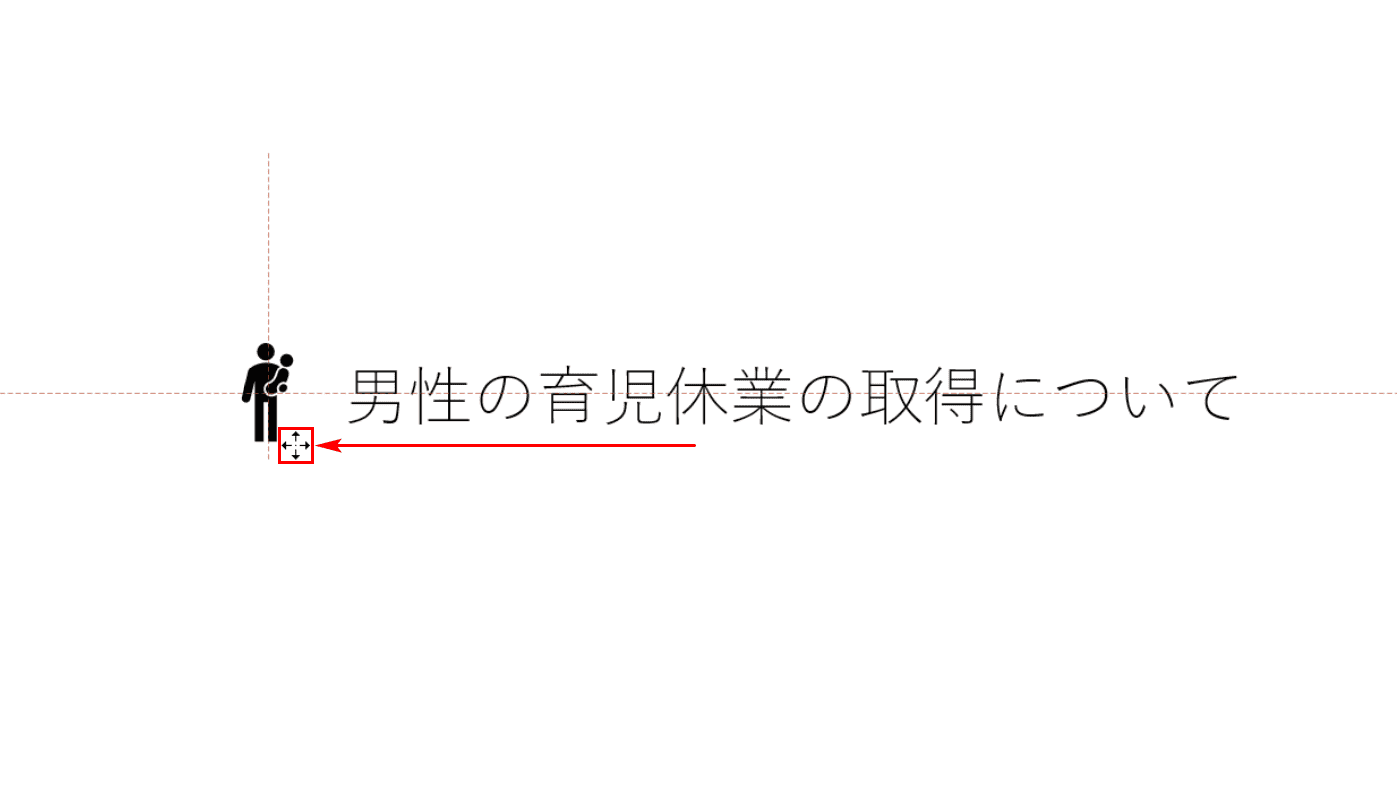
十字カーソルが表示されている状態で【左にドラッグ】すると、アイコンも左に移動します。
※アイコンを移動すると縦横に引かれる点線のガイドラインが表示されますので参考にしましょう。

アイコンの移動が完了しました。
サイズ変更する
ここでは、アイコンのサイズを変更(拡大)する方法について説明します。

すでに挿入されているアイコンを選択し、枠線を表示させます。

【「サイズ変更ハンドル」の上にカーソル】を置き、【左上にドラッグ】します。

アイコンのサイズが変更(拡大)されました。
色を変更する
ここでは、アイコンの色を変更する方法について説明します。

すでに挿入されているアイコンを選択し、枠線を表示させます。

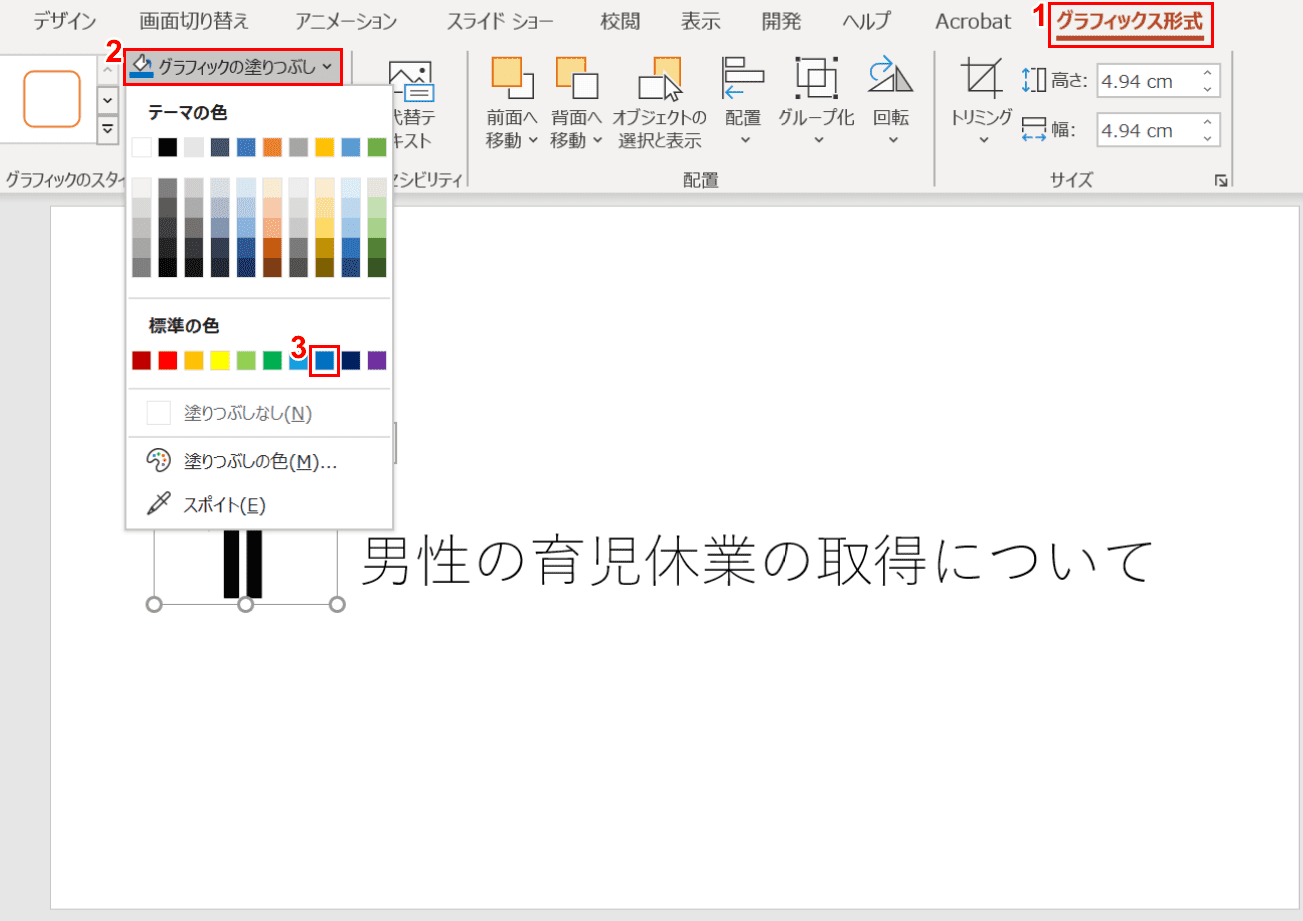
①【グラフィックス形式】タブ、②【グラフィックの塗りつぶし】、③【青】の順に選択します。

アイコンの色が青になりました。
アイコンのイラストに枠線を入れる

すでに挿入されているアイコンを選択し、枠線を表示させます。

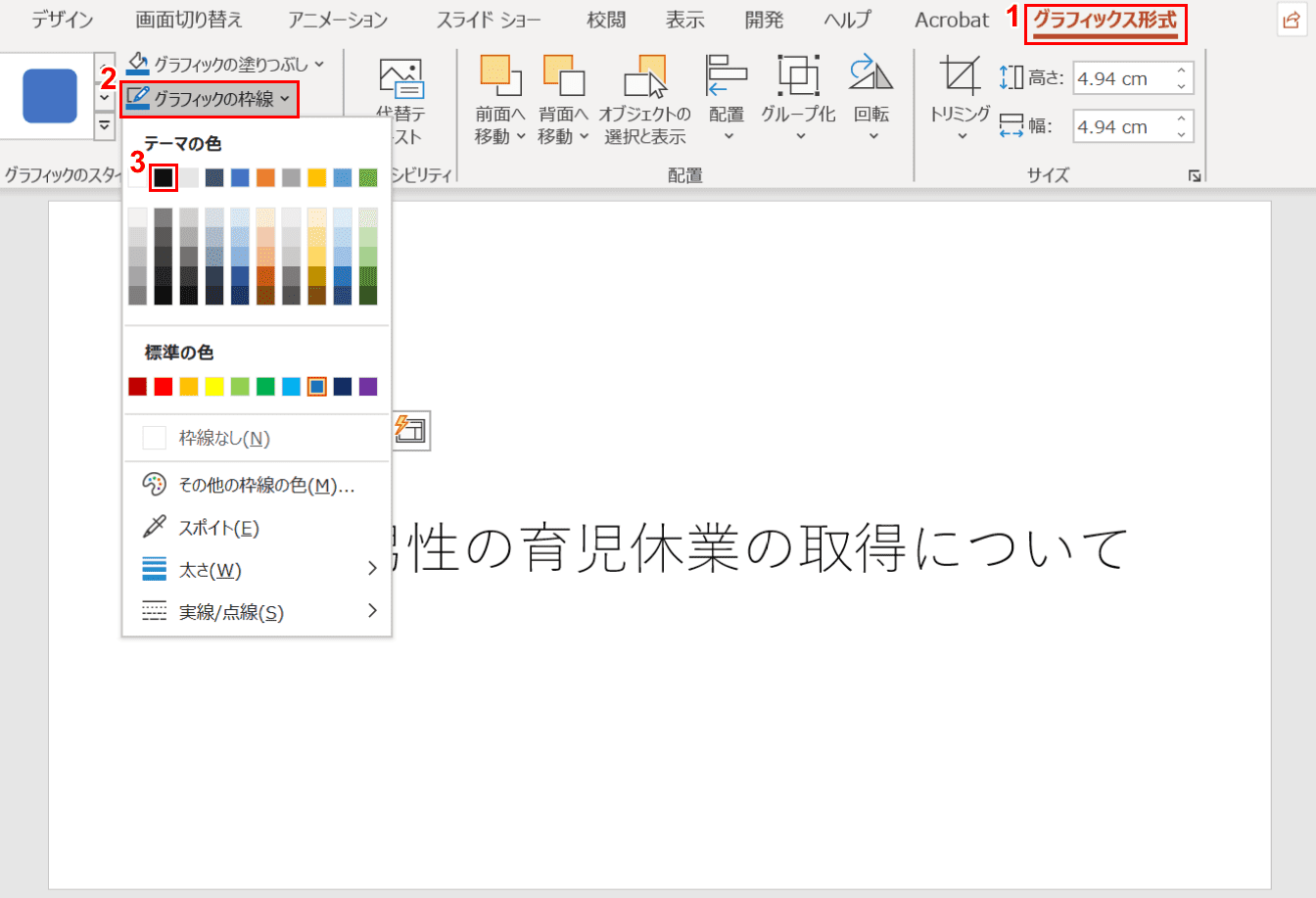
①【グラフィックス形式】タブ、②【グラフィックの枠線】、③【黒、テキスト1】の順に選択します。

アイコンのイラストに枠線が入りました。
フリー素材のアイコンをダウンロード

「パワーポイントにあるアイコン以外のものを使いたい」という方には、Web上のサイトからPNG等の形式でダウンロードが可能です。
PNG等の形式でダウンロードができたら、パワーポイントに「画像」として挿入してお使いいただくことが可能です。以下では、アイコンの画像の挿入方法を説明します。
画像としてダウンロードしたアイコンを挿入する方法
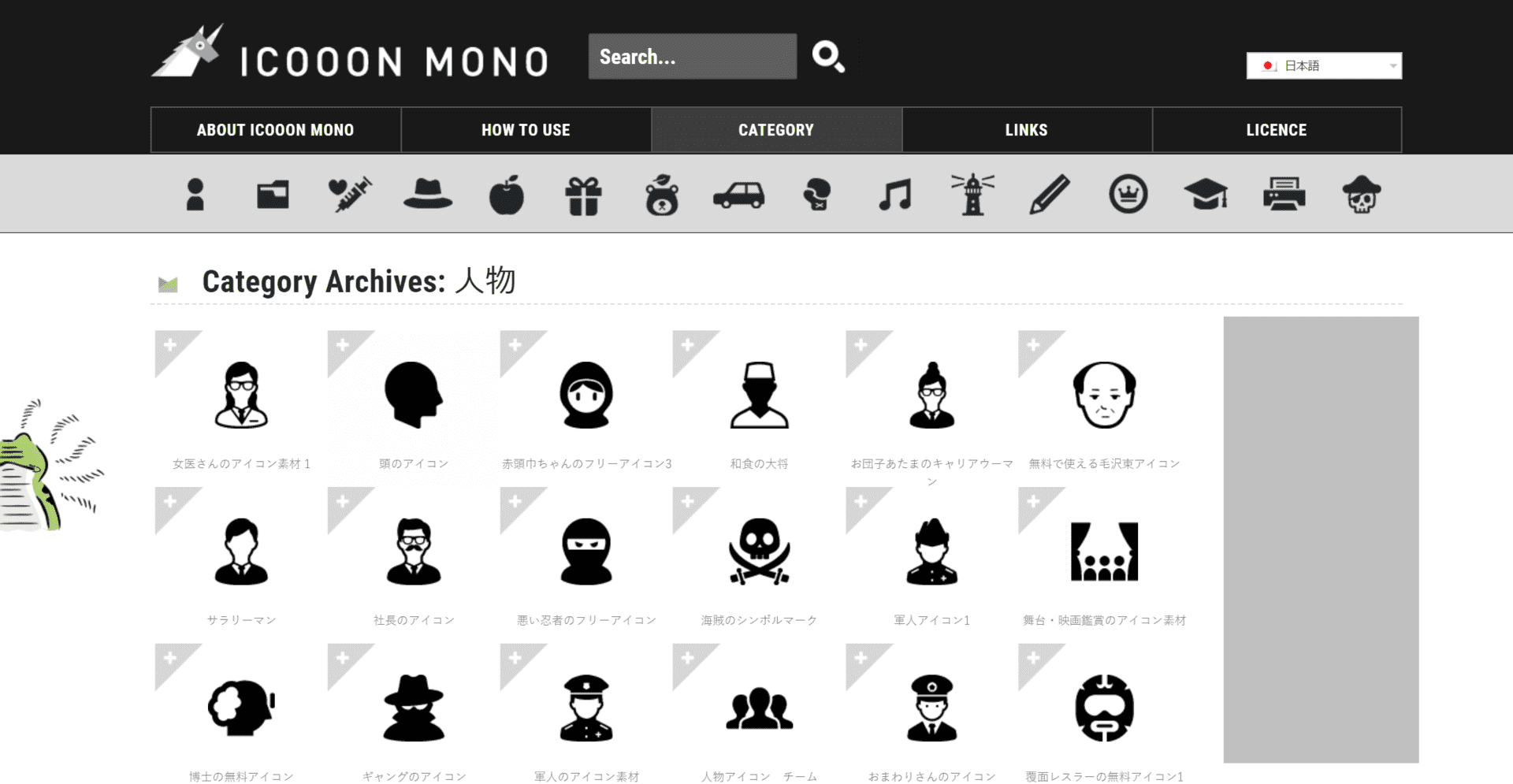
ここでは、「ICOON MONO」でダウンロードしたアイコン画像をパワーポイントのスライドに挿入する方法について説明します。

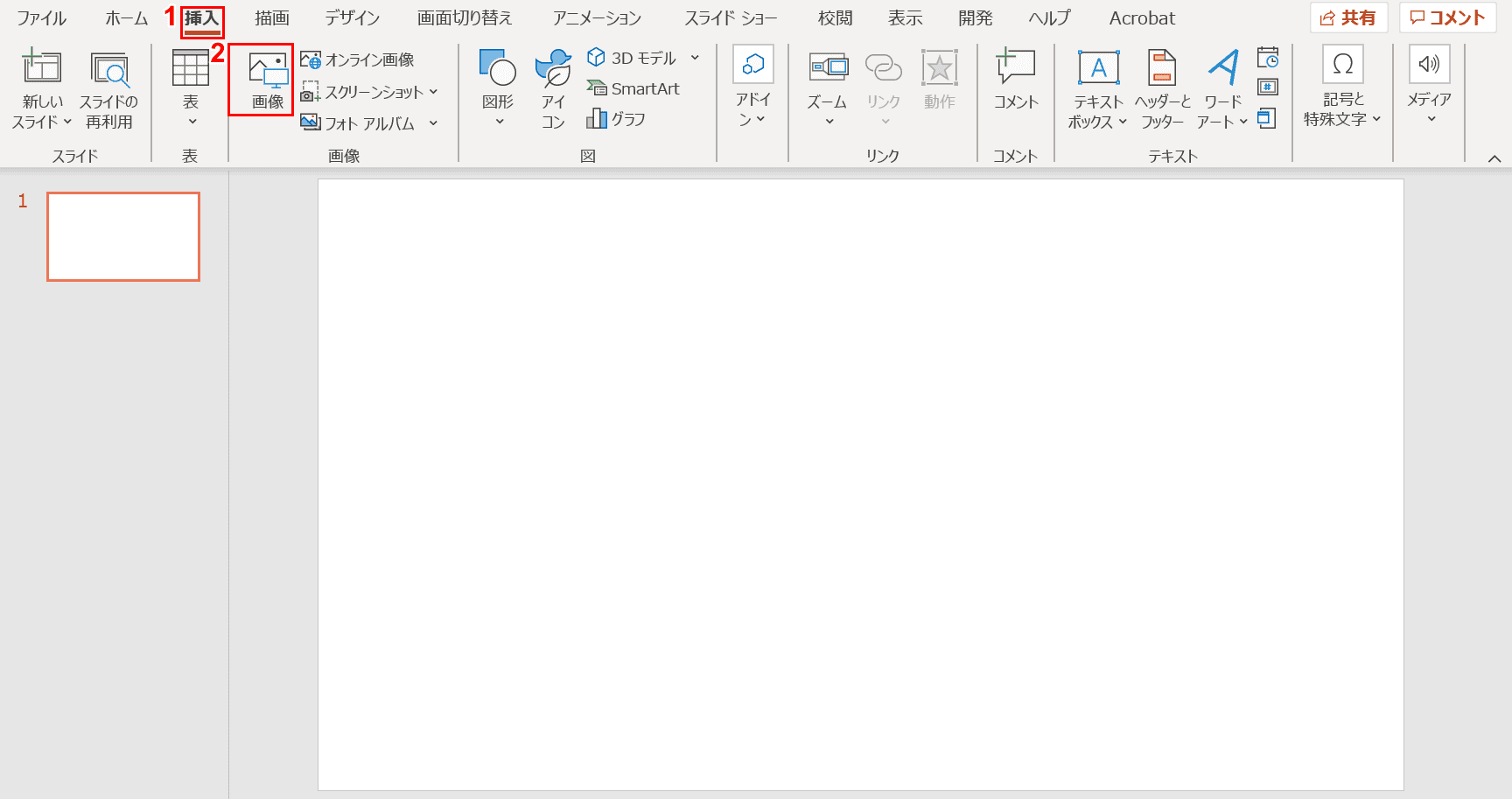
①【挿入】タブ、②【画像】の順に選択します。

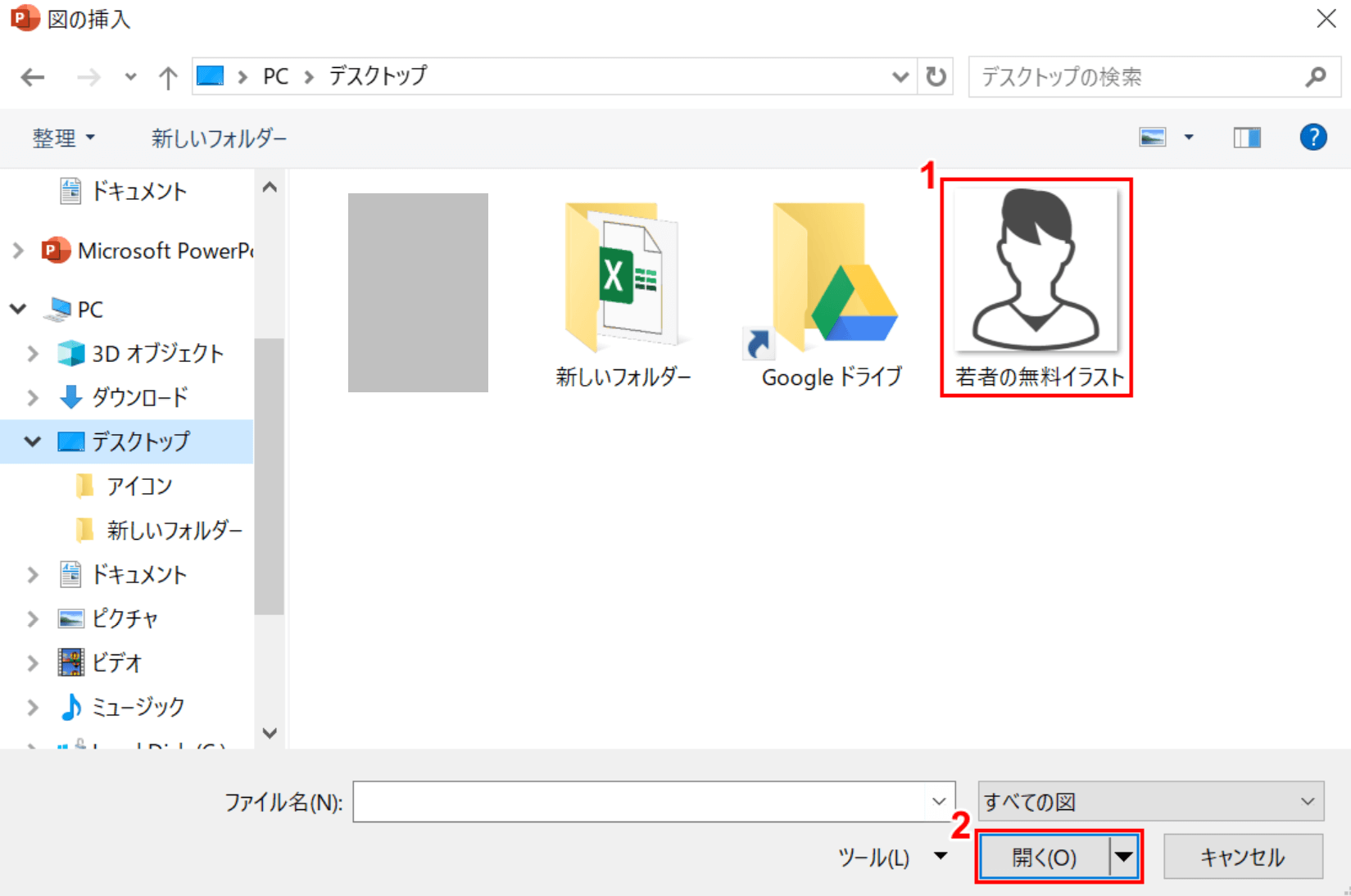
「図の挿入」ダイアログボックスが表示されました。
①保存した【「若者の無料イラスト」のPNG画像】を選択し、②【開く】ボタンを押します。

パワーポイントのスライドに「若者の無料イラスト」の画像が挿入されました。