- 公開日:
パワーポイントのスライドのサイズを変更する方法
「iPad(iPad mini)でプレゼンしたいからスライドのサイズを4:3にしたい」、「縦向きのチラシを作るからスライドをA4サイズにしたい」という方はたくさんいらっしゃいます。
本記事では、パワーポイントのスライドのサイズを変更する方法について説明いたします。コンテンツのサイズの「最大化」と「サイズに合わせて調整」の違いを注意して見ていきましょう。
スライドのサイズを変更する方法
スライドを標準(4:3)に設定する
ここでは、デフォルトのワイド画面(縦横比 16:9)から標準(縦横比 4:3)に変更する方法について説明します。

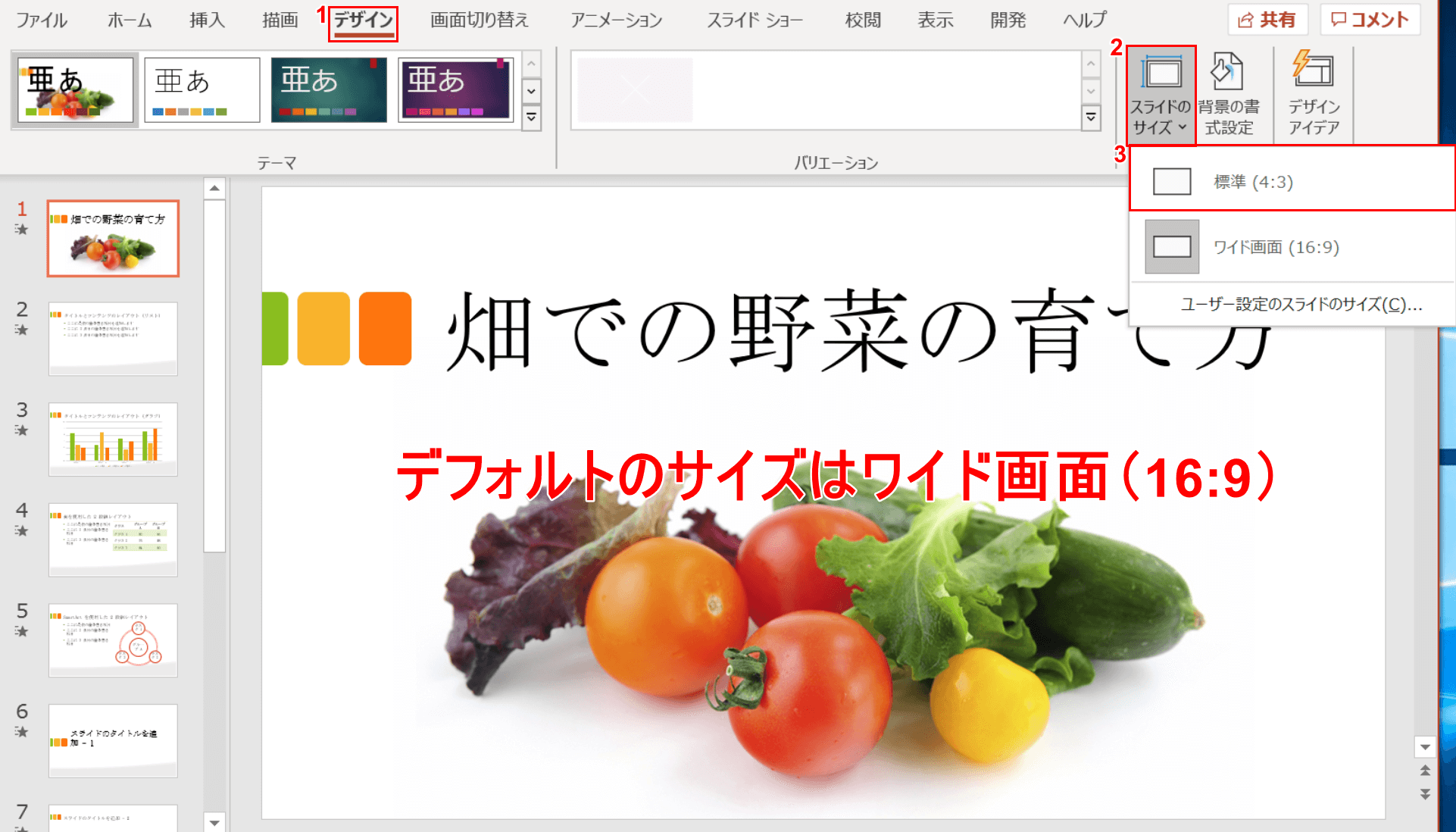
デフォルトのサイズ(ワイド画面 16:9)のスライドを用意します。①【デザイン】タブ、②【スライドのサイズ】、③【標準(4:3)】の順に選択します。

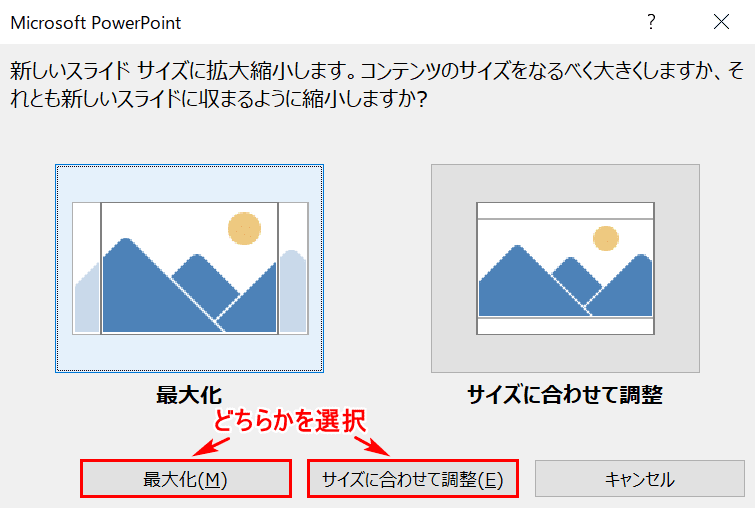
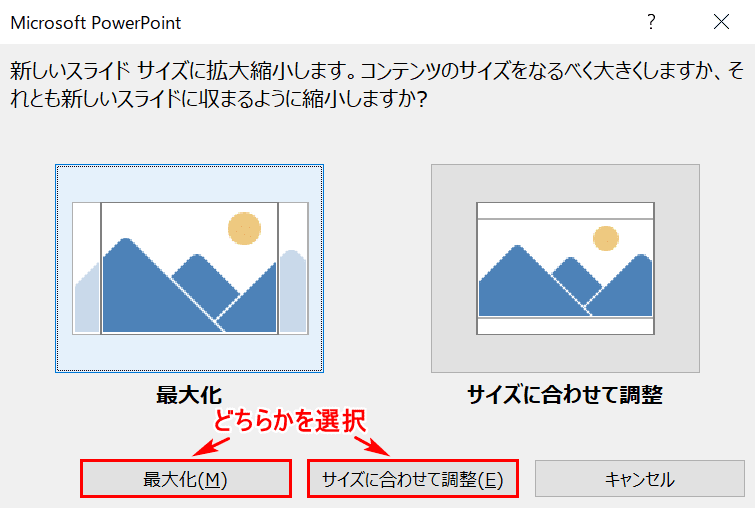
【最大化】か【サイズに合わせて調整】のどちらかのコンテンツのサイズを選択します。

「最大化」の場合はテキストがスライドの枠からはみ出してしまいました。

「サイズに合わせて調整」の場合は、テキストのサイズがスライドのサイズに収まるように調整されました。
スライドをA4サイズに設定する
ここでは、スライドをA4サイズに設定する方法について説明します。A4サイズの設定は縦向きのチラシ作成などでよく使います。

チラシのテンプレート(編集済)を用意します。サイズはデフォルト(ワイド画面 16:9)になっています。
①【デザイン】タブ、②【スライドのサイズ】、③【ユーザー設定のスライドサイズ】の順に選択します。

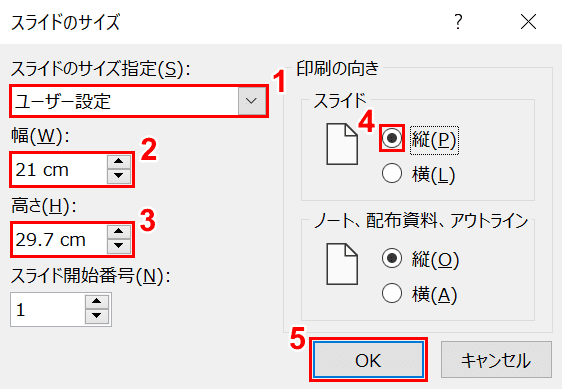
「スライドのサイズ」ダイアログボックスが表示されました。①「スライドのサイズ指定」を【ユーザー設定】にします。
②幅を【21cm】、③高さを【29.7cm】にします。④スライドの【「縦」にチェックマーク】を入れて、⑤【OK】ボタンを押します。
※「スライドのサイズ指定」で「A4 210mm×297mm」を選択することができますが、チラシのデザインとスライドの隅の間に余白ができてしまうので選ばないようにします。

【最大化】か【サイズに合わせて調整】のどちらかのコンテンツのサイズを選択します。

「最大化」の場合、チラシのデザインがスライドの隅にピッタリ収まっています。

「サイズに合わせて調整」の場合、チラシのデザインとスライドの隅の間に余白ができてしまいました。