- 公開日:
エクセルでの棒グラフの作り方
エクセルでの棒グラフを作り方をご紹介します。
棒グラフは、データを長方形の図形で表現したグラフで、データの大小や増減を比較するのに適しています。
以下では、棒グラフの作り方や棒グラフの幅を一本だけ太くする方法、棒グラフを線でつなぐ方法などについてご説明しています。
棒グラフを作る様々な方法
棒グラフを作る様々な方法についてご紹介します。
エクセルでの棒グラフの作り方
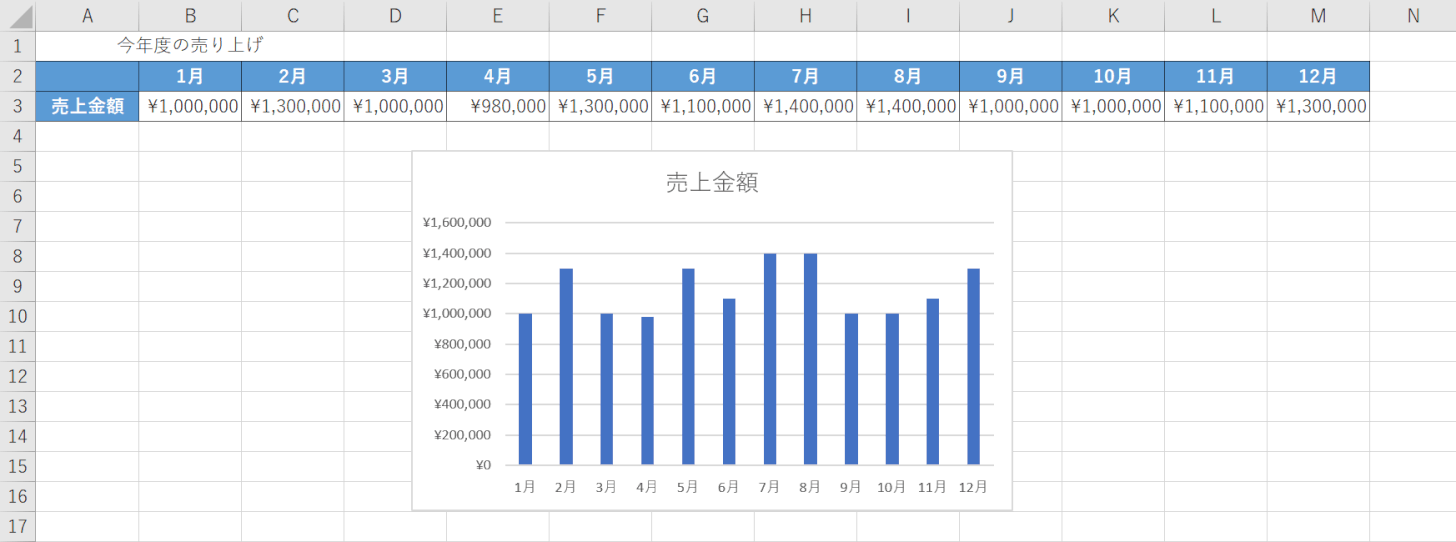
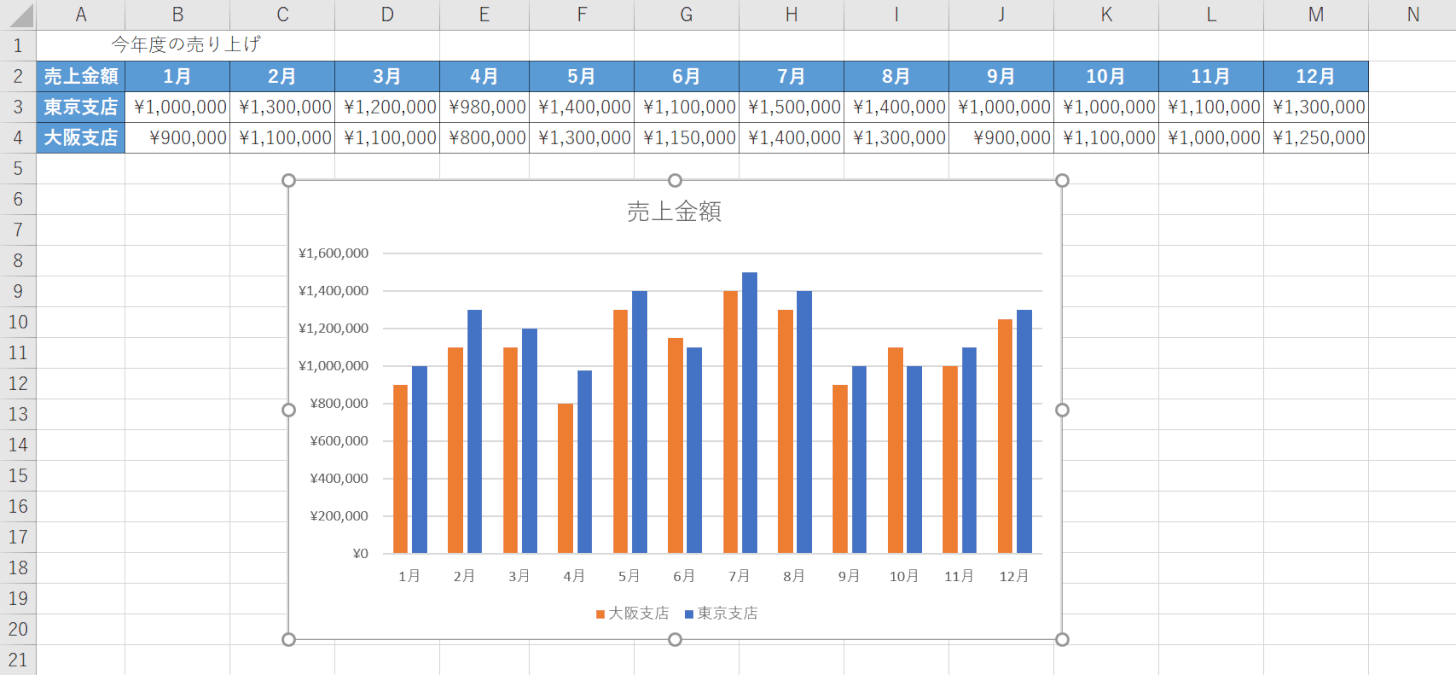
エクセルで棒グラフを作る方法をご説明します。今回は、「今年度の売り上げ」のデータを用いて棒グラフを作成します。

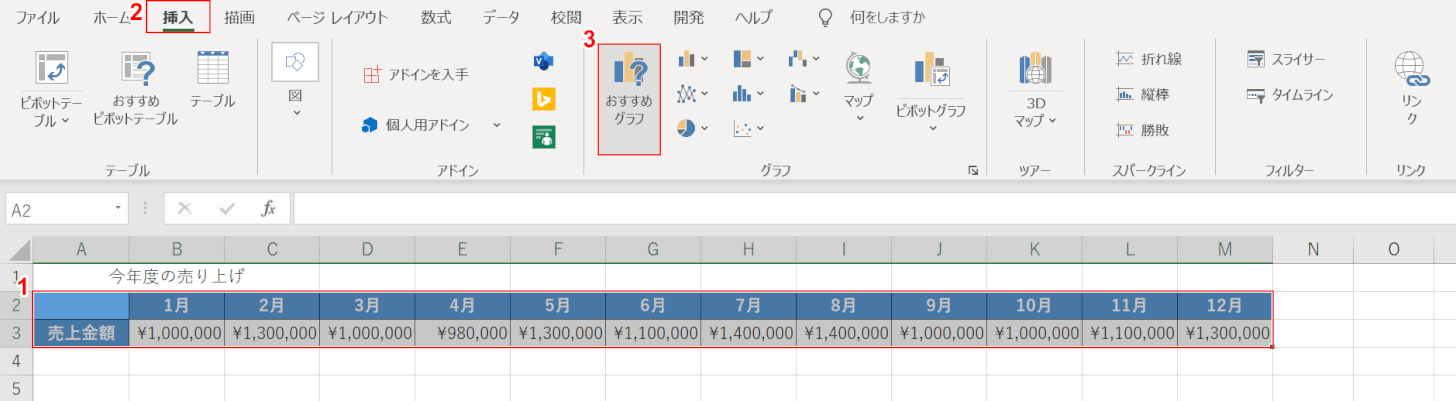
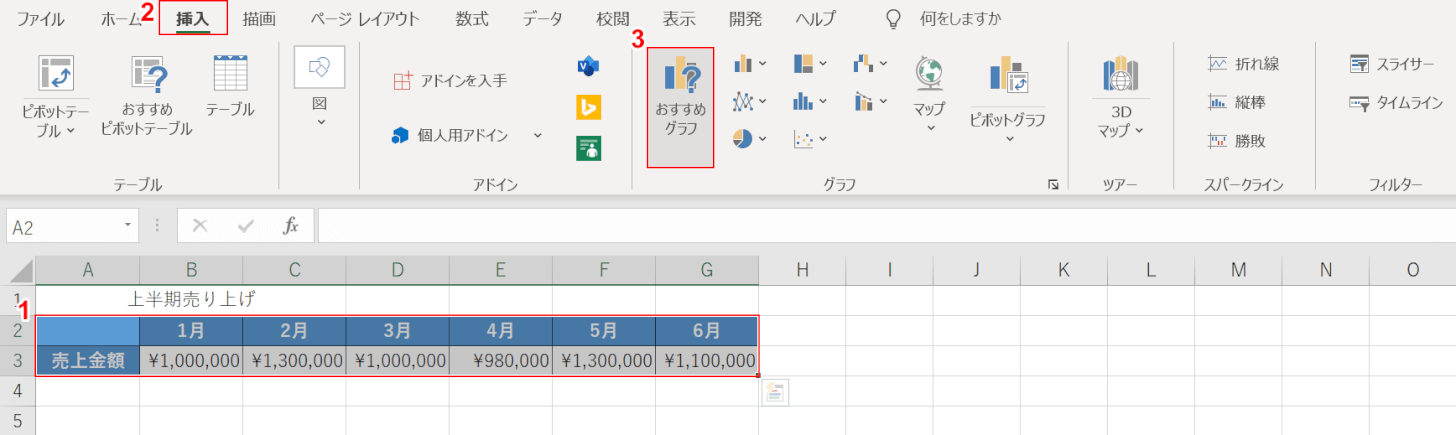
上の画像のような表を準備します。①【表(例:A2セルからM3セル)】、②【挿入】タブ、③【おすすめグラフ】の順に選択します。

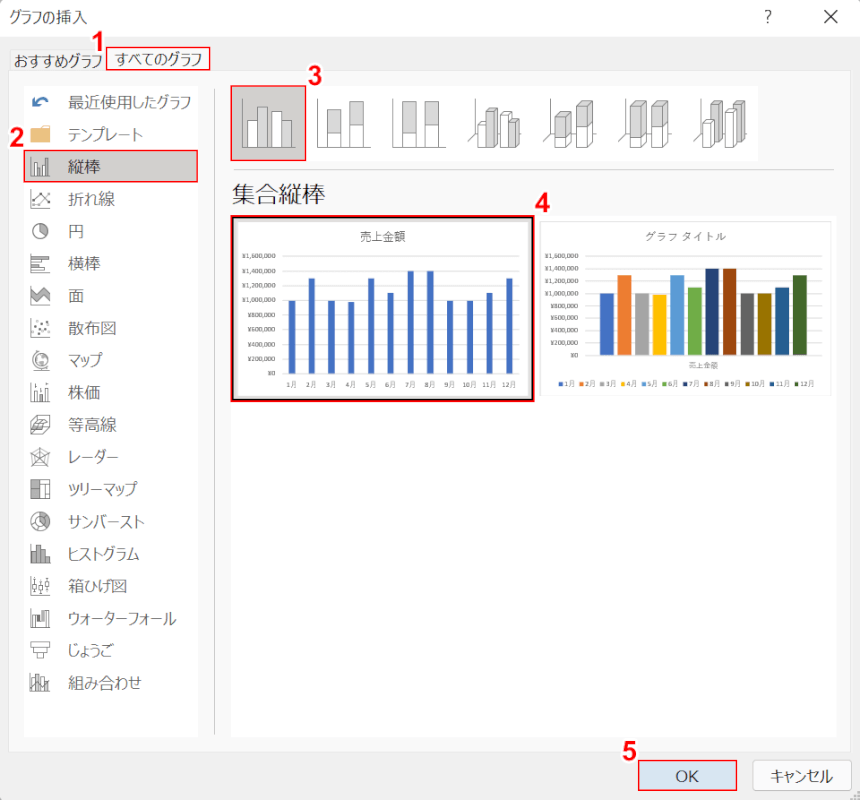
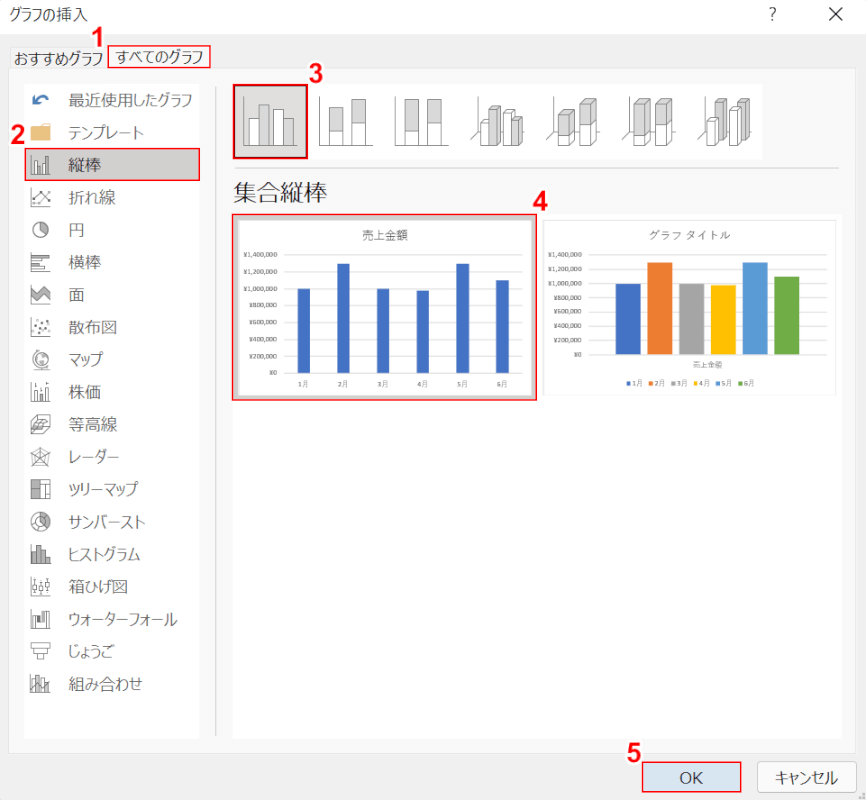
「グラフの挿入」ダイアログボックスが表示されます。①【すべてのグラフ】、②【縦棒】の順に選択します。③【縦棒】、④【集合縦棒グラフ】の順に選択し、⑤【OK】ボタンを押します。

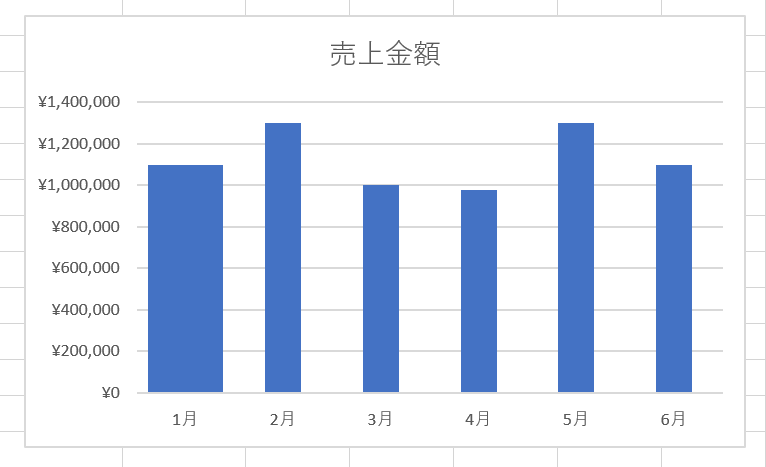
これで、棒グラフが完成しました。
棒グラフの幅を一本だけ太くする方法
棒グラフの幅を一本だけ太くする方法については、以下の通りです。
データを強調したい場合などに活用してみましょう。

上記「エクセルでの棒グラフの作り方」セクションを参考に、棒グラフを作成します。
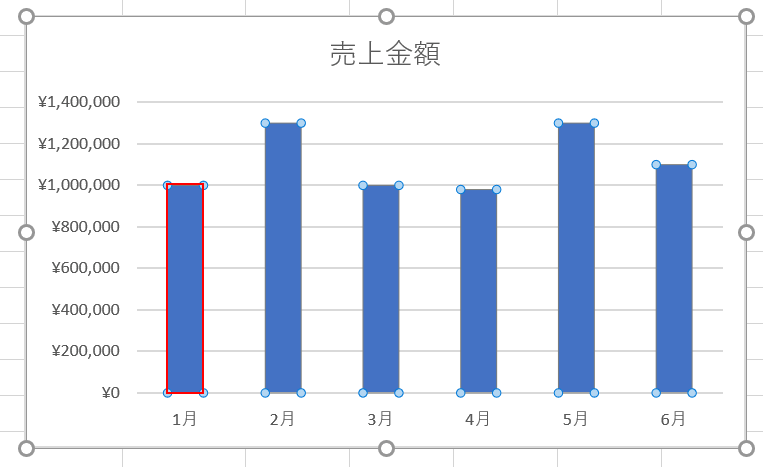
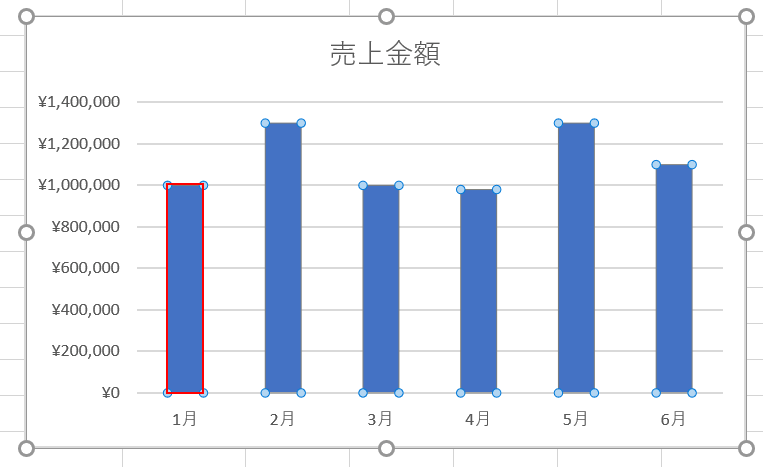
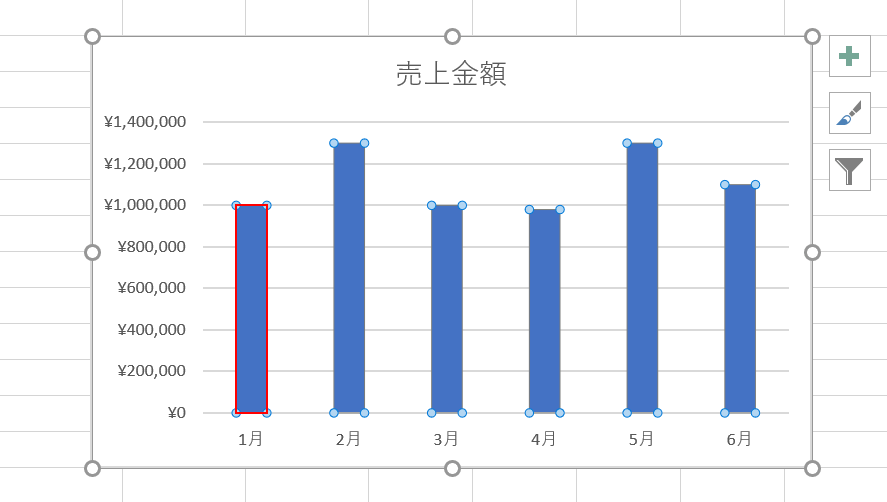
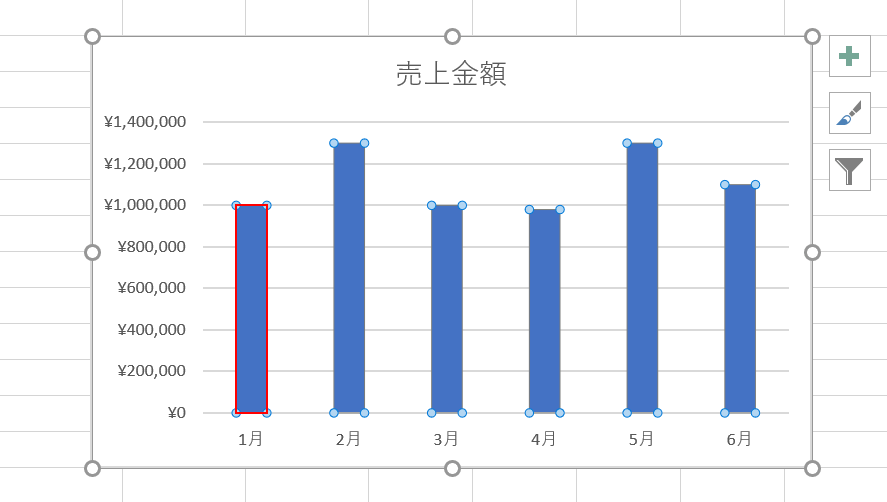
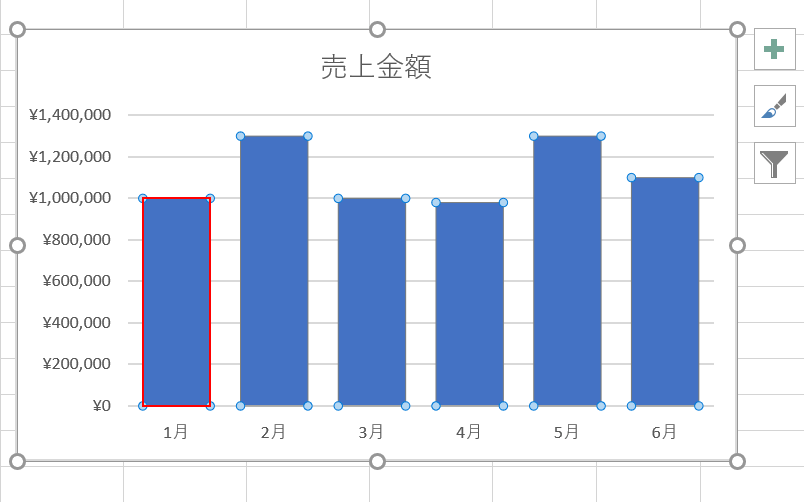
任意の「データ要素」の上で【ダブルクリック】します。

先ほどダブルクリックした【データ要素】を再度選択します。
これで、データ要素を一本だけ選択することが出来ます。

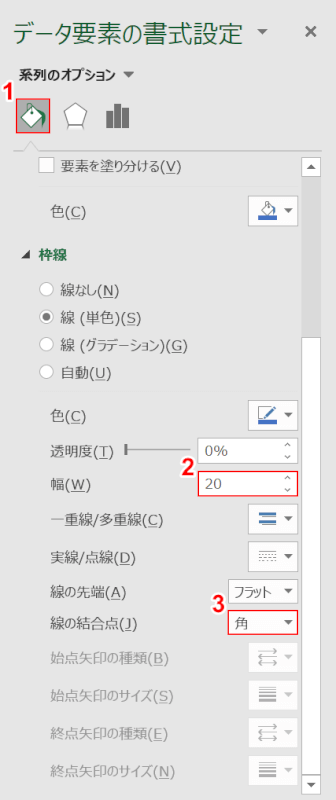
画面右端に「データ要素の書式設定」画面が表示されます。
①【塗りつぶしと線】を選択します。
②「幅」に『任意の幅(例:20)』と入力し、③「線の結合点」で【角】を選択します。

これで、棒グラフの幅を一本だけ太くすることが出来ました。
棒グラフの間隔を調整する
棒グラフのデータ要素同士の間隔を調整する方法をご説明します。

①【表(例:A2セルからG3セル)】、②【挿入】タブ、③【おすすめグラフ】の順に選択します。

「グラフの挿入」ダイアログボックスが表示されます。
①【すべてのグラフ】、②【縦棒】の順に選択します。
③【縦棒】、④【集合縦棒グラフ】の順に選択し、⑤【OK】ボタンを押します。

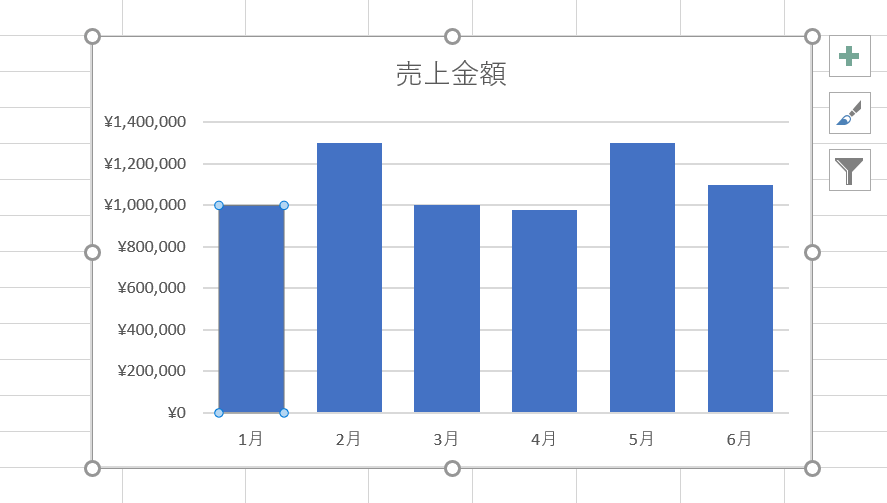
棒グラフが挿入されました。
任意の「データ要素」の上で【ダブルクリック】します。

画面右端に「データ要素の書式設定」画面が表示されます。
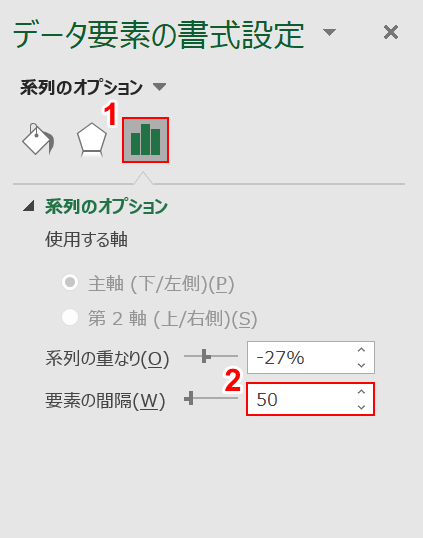
①【系列のオプション】を選択します。
「要素の間隔」に任意の数字を入力することで棒グラフの間隔を調整できるので、今回は間隔を「50%」に変更してみます。
②「要素の間隔」に『50』と入力し、Enterを押します。

グラフを見ると、棒グラフ同士の幅が狭くなっています。
これで、グラフの間隔を調整することができました。
「要素の間隔」に入力した数字を変更することで、何度でも間隔の調整が可能です。
棒グラフの空白を詰める(くっつける)

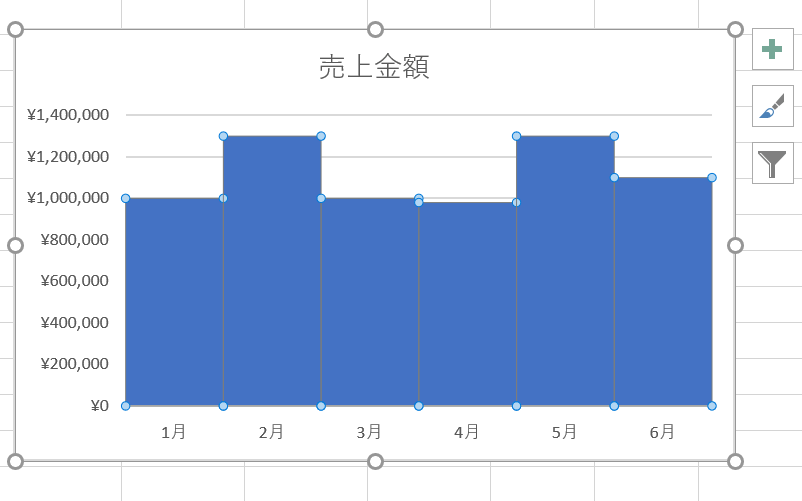
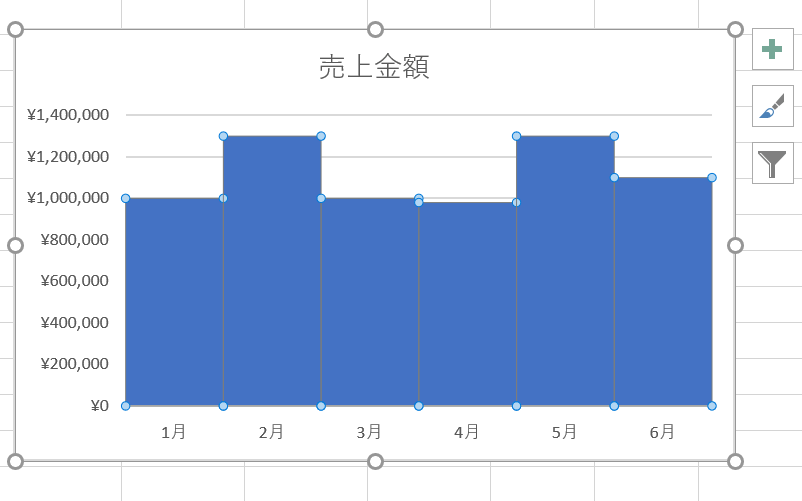
上の画像のように、棒グラフの空白を詰める方法については以下の通りです。

まずは、上記「エクセルでの棒グラフの作り方」セクションを参考に棒グラフを準備しておきましょう。
任意の「データ要素」の上で【ダブルクリック】します。

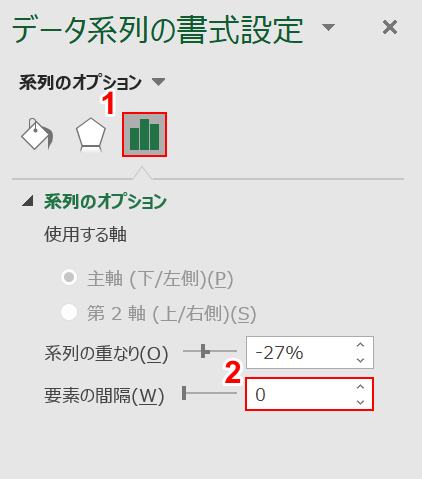
画面右端に「データ系列の書式設定」画面が表示されます。
①【系列のオプション】を選択して、②「要素の間隔」に『0』と入力し、Enterを押します。

これで、棒グラフの間隔を詰めることが出来ました。
2軸を使って棒グラフを2つ並べる

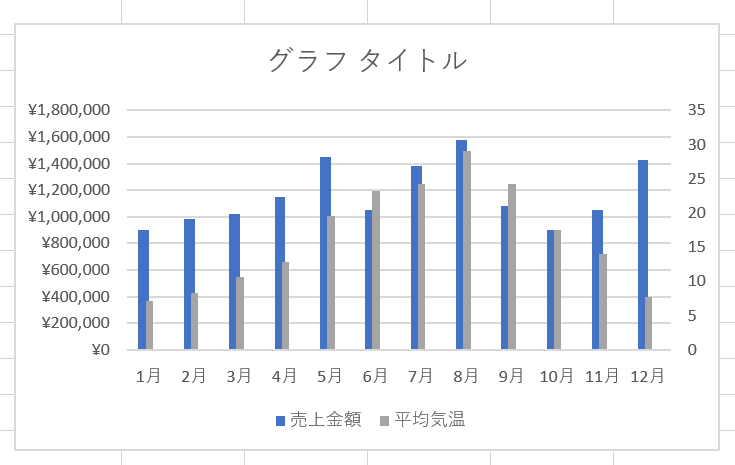
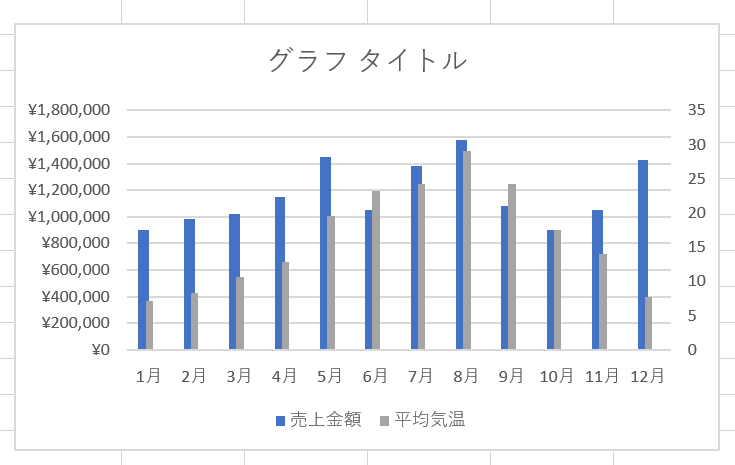
上の画像のように、2軸を使って棒グラフを2つ並べる方法をご説明します。
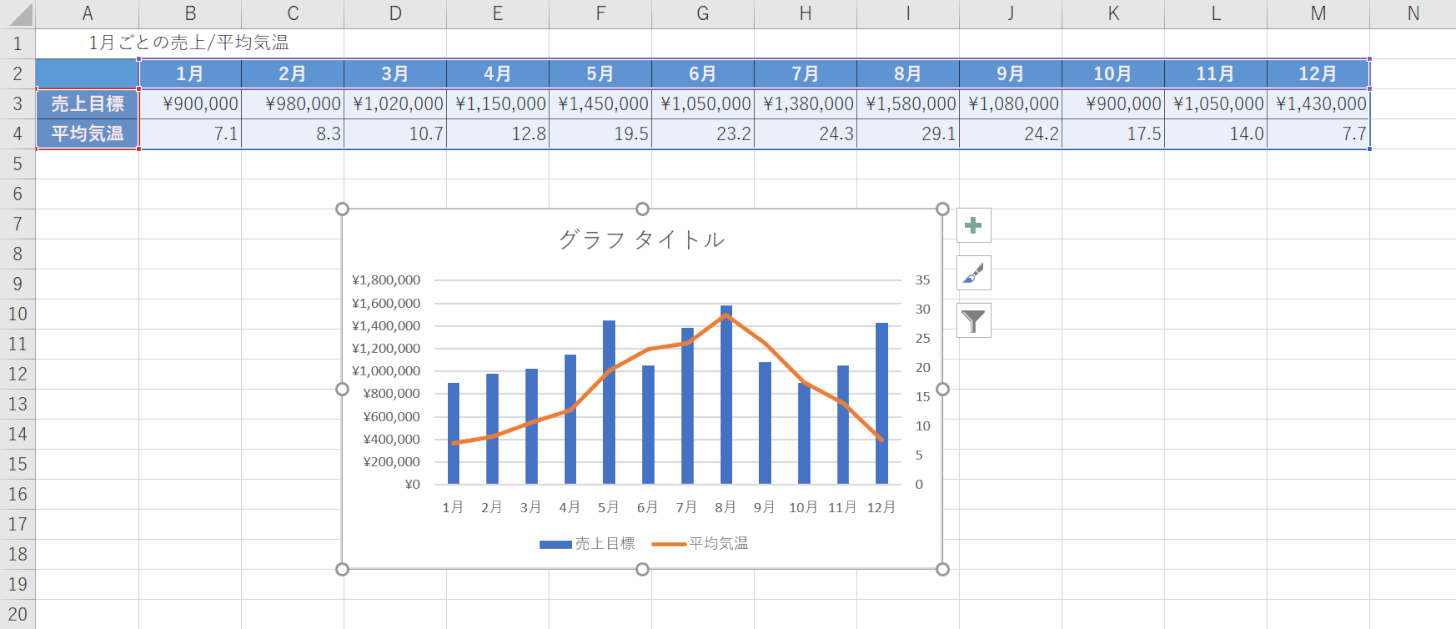
今回は、売上金額と平均気温についてまとめたグラフを作成してみます。

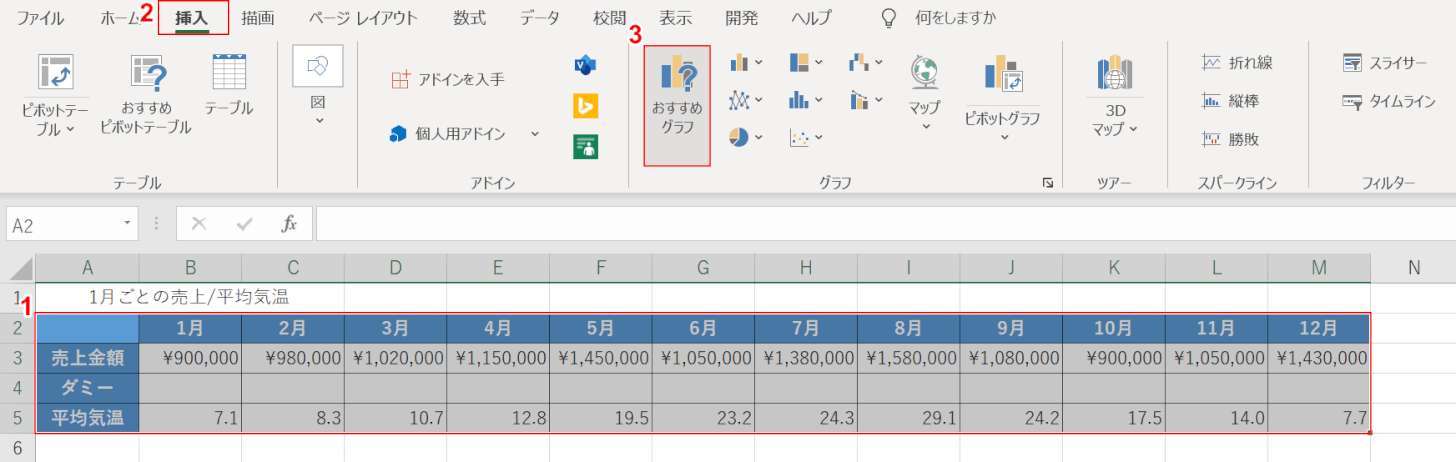
上の画像のように、2つの棒グラフとして並べたいデータの間にダミーの行をいれた表を作成します。
①【表(例:A2セルからM5セル)】、②【挿入】タブ、③【おすすめグラフ】の順に選択します。

「グラフの挿入」ダイアログボックスが表示されます。
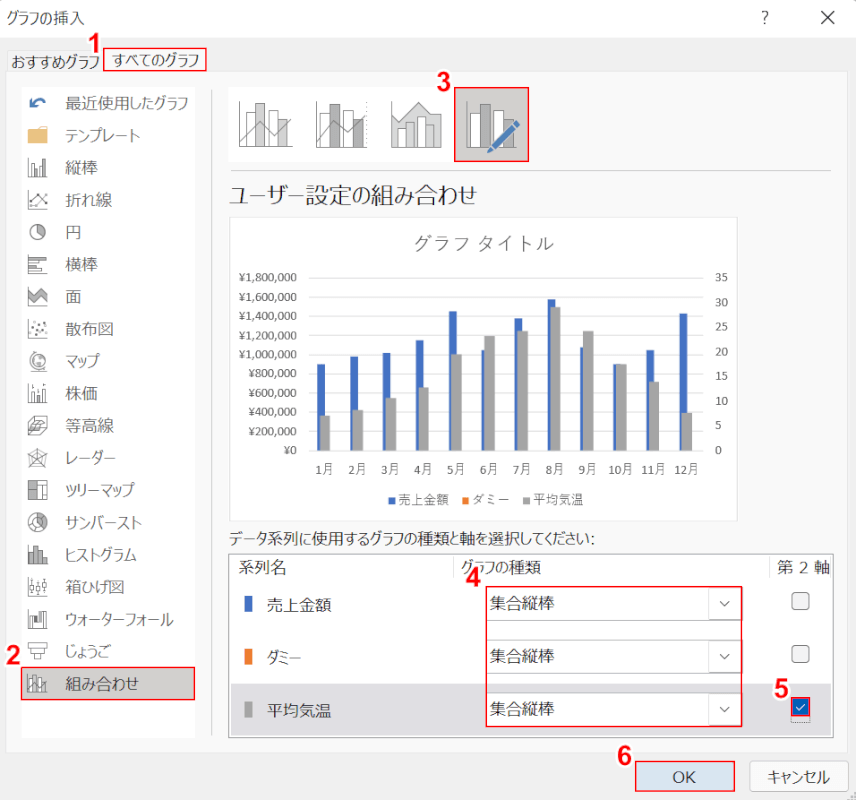
①【すべてのグラフ】タブ、②【組み合わせ】、③【ユーザー設定の組み合わせ】の順に選択します。
④「グラフの種類」ですべて【集合縦棒】を選択し、⑤「一番下の系列(例:平均気温)」の「第2軸」に【チェックマーク】を入れます。
⑥【OK】ボタンを押します。

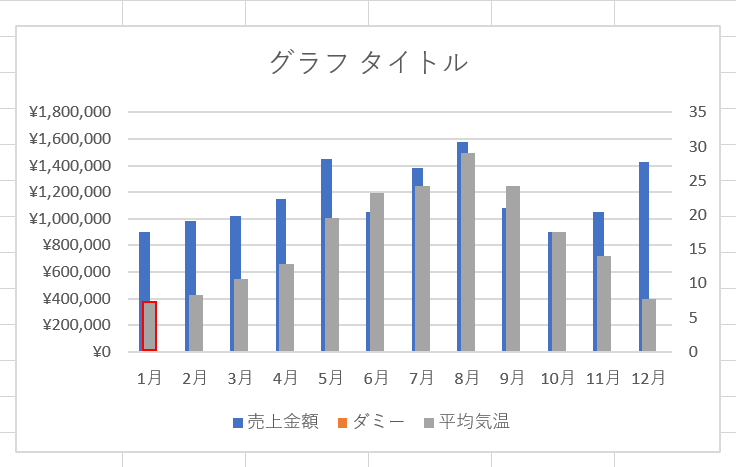
グラフが挿入されます。
「手前に表示されているデータ要素」を【ダブルクリック】します。

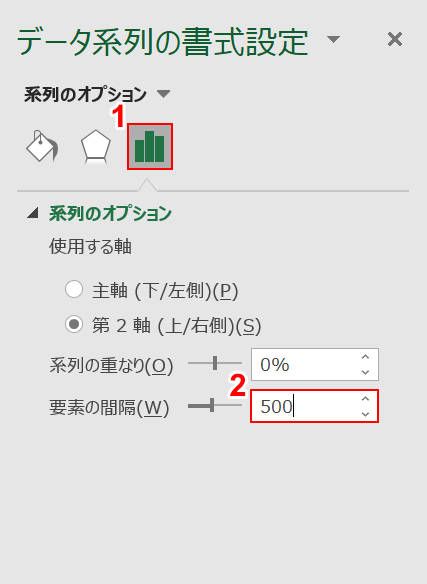
画面右端に「データ系列の書式設定」ダイアログボックスが表示されます。
①【系列のオプション】を選択して、②「要素の間隔」に『500』と入力し、Enterを押します。

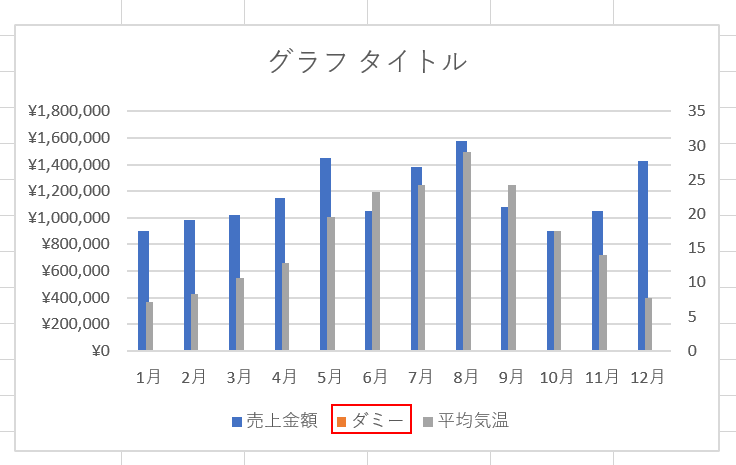
凡例の「ダミー」を削除します。
「ダミー」を【ダブルクリック】し、Delを押します。

これで、第2軸を使って棒グラフを2つ並べることが出来ました。
棒グラフの順番を入れ替える

まずは、上記「エクセルでの棒グラフの作り方」セクションを参考に棒グラフを準備しておきましょう。
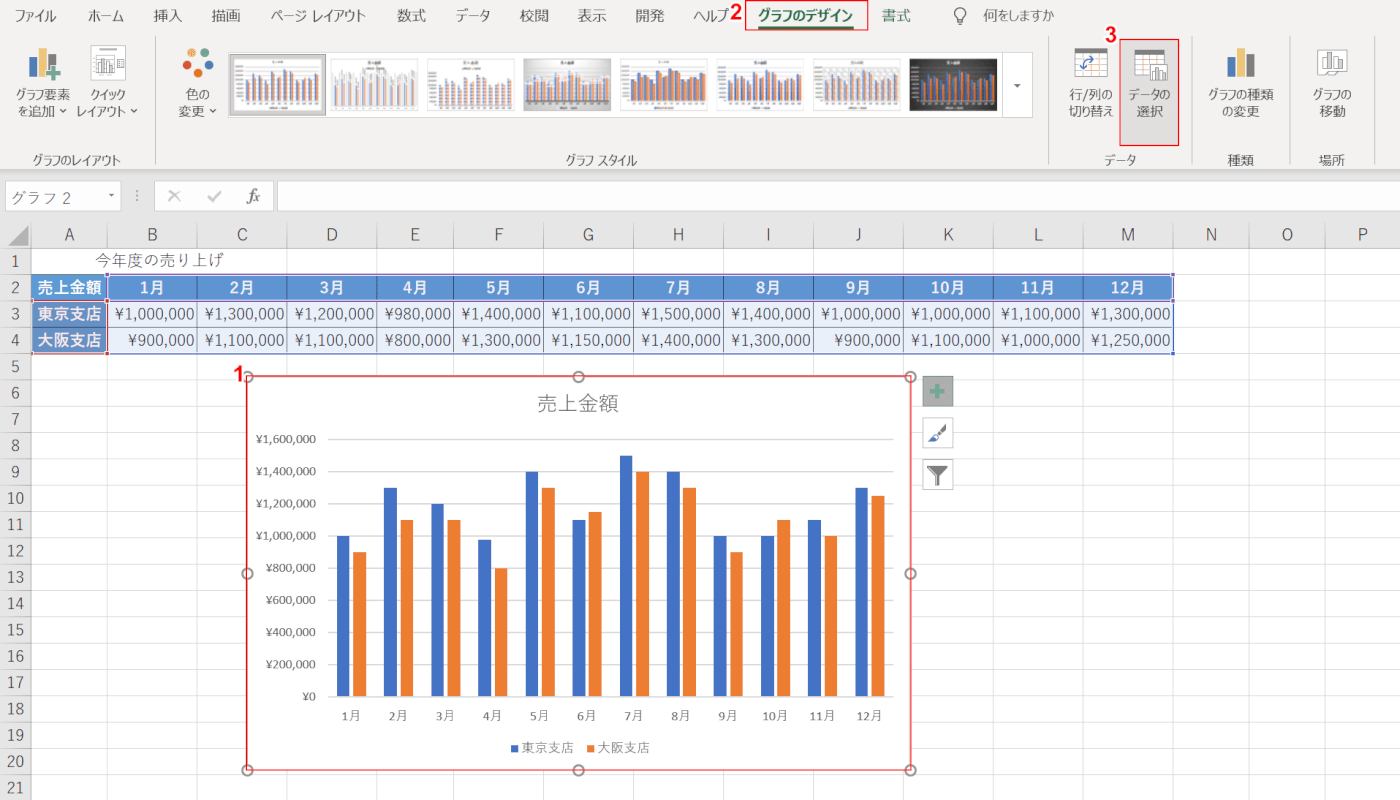
①【グラフ】、②【グラフのデザイン】タブ、③【データの選択】の順番に選択します。

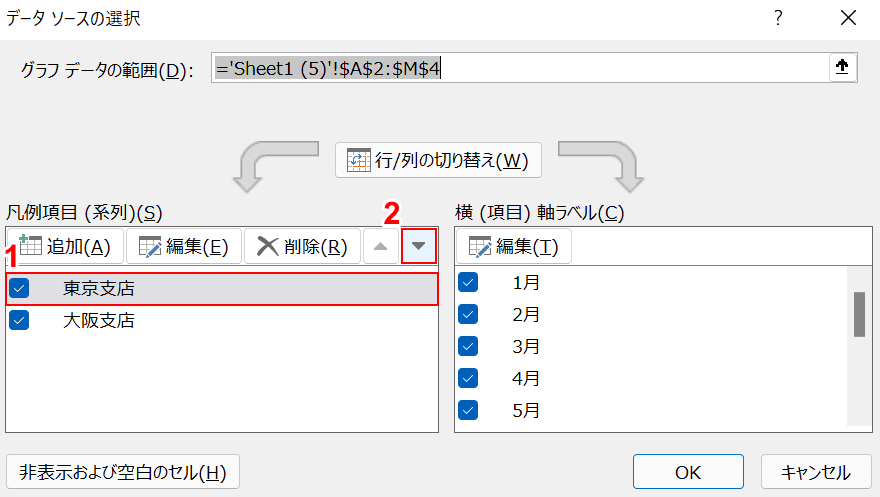
「データ ソースの選択」ダイアログボックスが表示されます。
「凡例項目(系列)」の順番を入れ替えることで、グラフのデータ要素の順番を入れ替えることが出来ます。
①【東京支店】を選択し、②【▼】ボタンを押します。

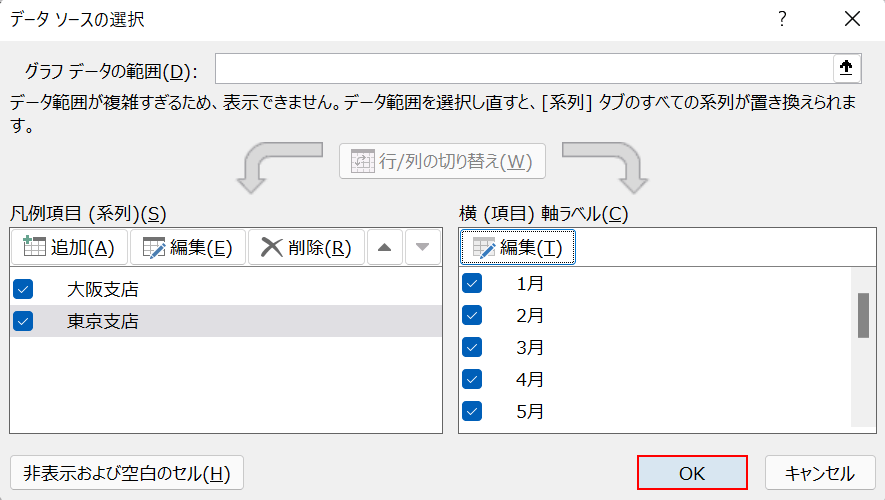
「東京支店」と「大阪支店」の順番が入れ替わったら、【OK】ボタンを押します。

これで、棒グラフの順序を入れ替えることが出来ました。
棒グラフを色分けする
棒グラフの色を変更する方法については、以下の通りです。

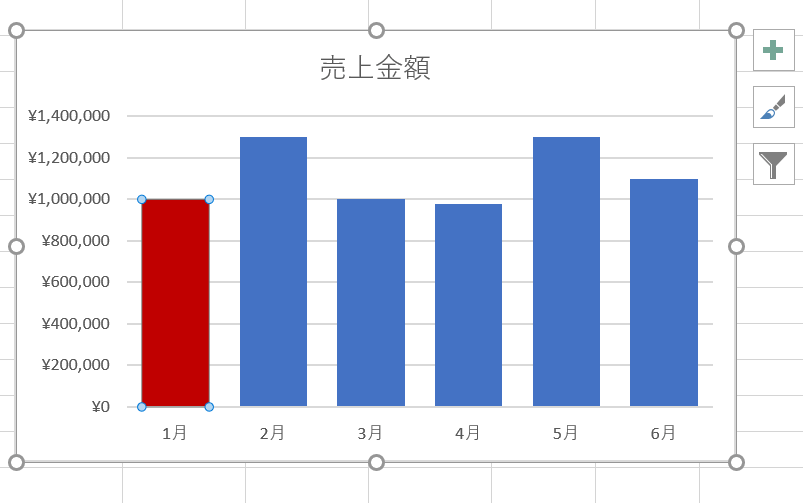
上記「エクセルでの棒グラフの作り方」セクションを参考に棒グラフを準備しておきましょう。
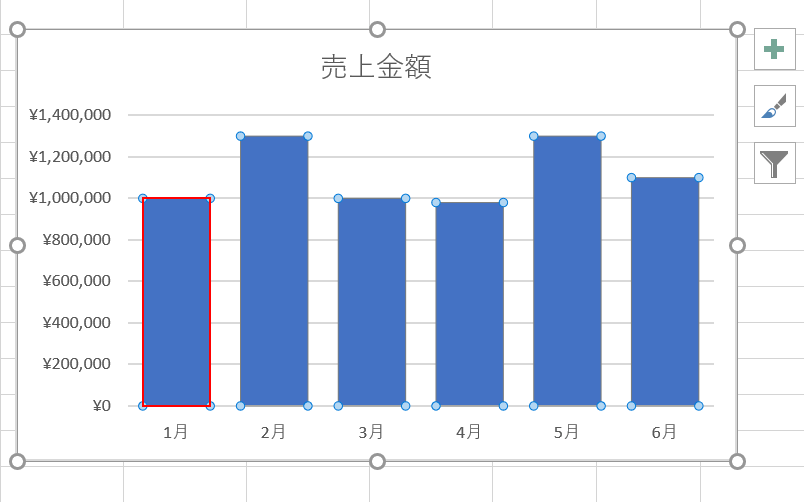
任意の「データ要素」の上で【ダブルクリック】します。

先ほどダブルクリックした【データ要素】を再度選択します。
これで、1つのデータ要素のみを選択することが出来ました。

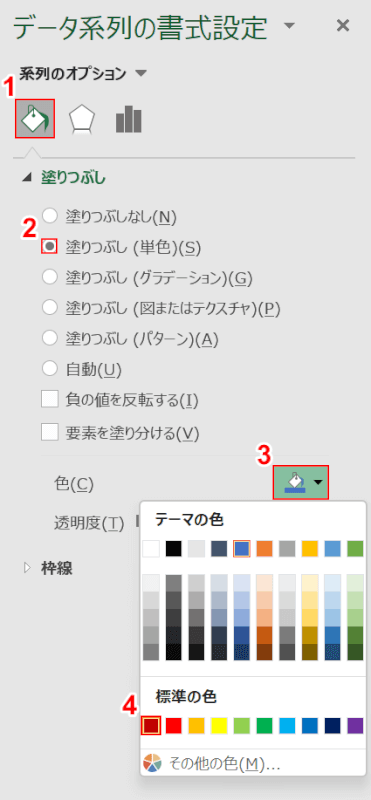
画面右端に「データ系列の書式設定」画面が表示されます。
①【塗りつぶし】、②【塗りつぶし(単色)】の順に選択します。
③【塗りつぶしの色】、④【任意の色(例:赤)】の順に選択します。

これで、選択したデータ要素の色を変更することが出来ました。
この操作を繰り返して、それぞれのデータ要素を色分けしましょう。
棒グラフの横軸の間隔を調整する

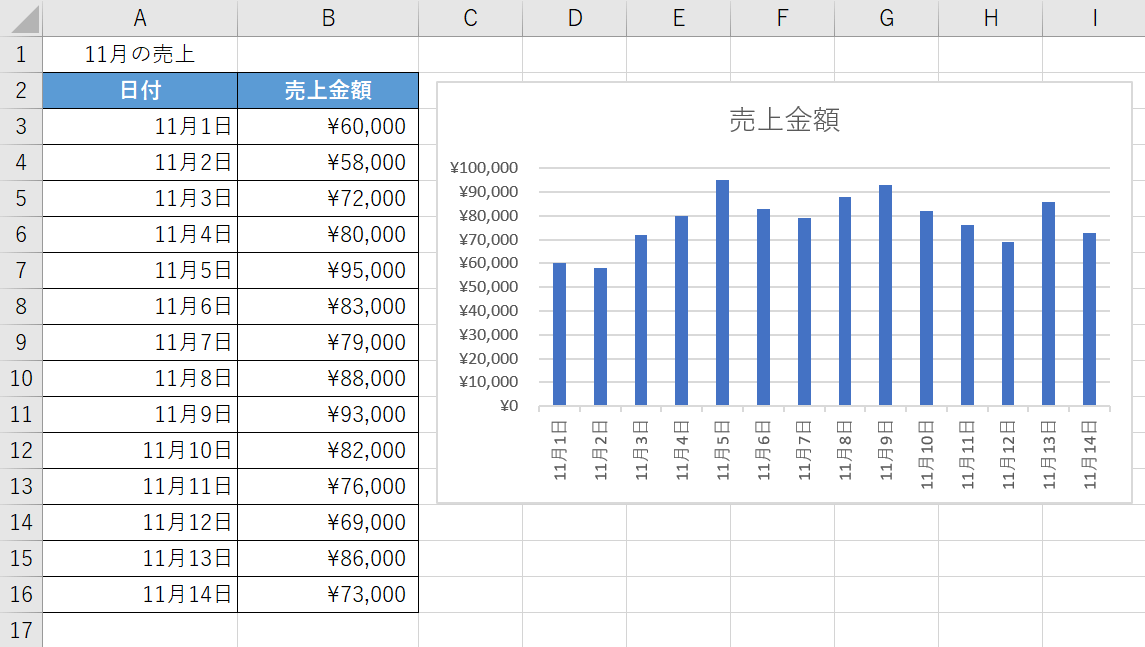
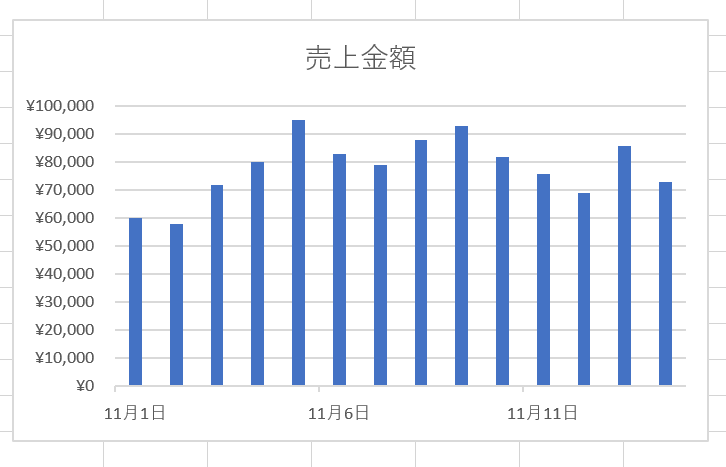
上の画像は、「11月1日から11月14日までの売上」のデータをグラフにしたものです。
1日ごとの売上データで横軸に日付が細かく表示されているため、見づらくなってしまっています。
グラフの表現上問題がなければ表示の間隔を調整しましょう。
今回は、横軸の日付を5日ごとにする方法を例に挙げて、棒グラフの横軸の間隔を調整する方法をご説明します。

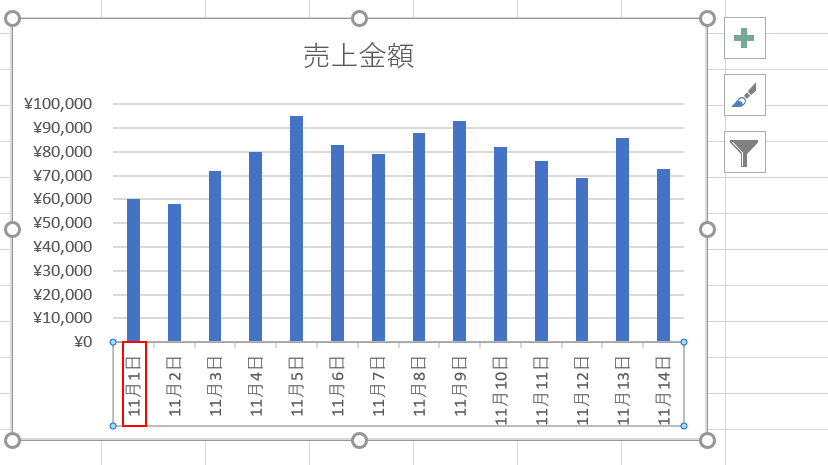
任意の「横軸の単位」を【ダブルクリック】します。

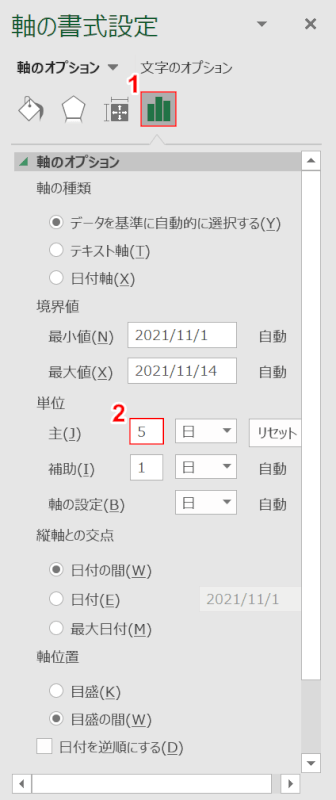
画面右端に「軸の書式設定」画面が表示されます。
今回は、横軸に表示する日付を5日ごとにしたいので「単位」の「主」に『5』と入力しEnterを押します。

グラフの横軸が5日ごとになりました。
これで、グラフの横軸の間隔を調整することが出来ました。
棒グラフを線でつなぐ

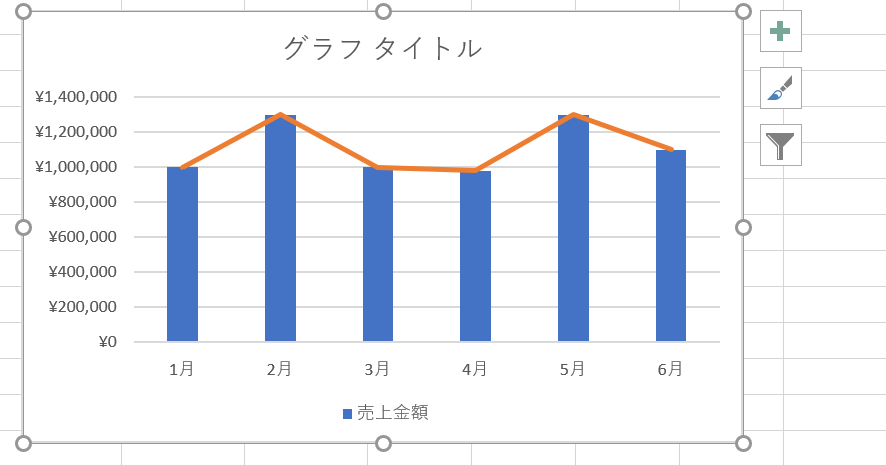
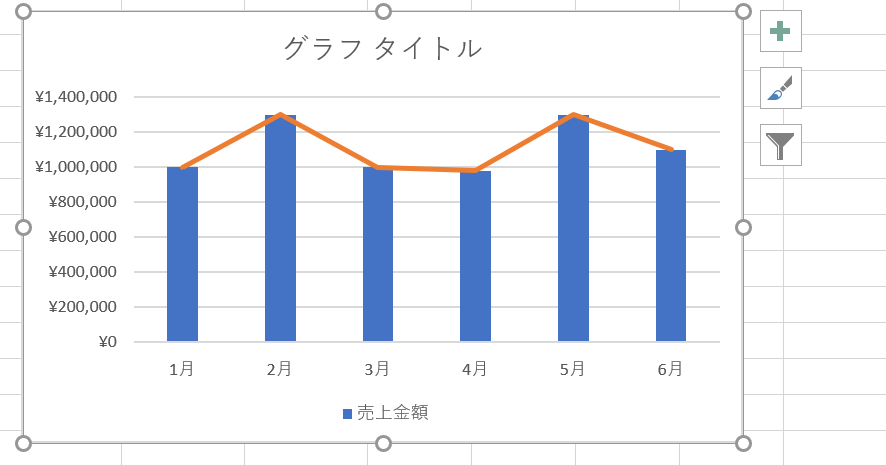
上の画像のように棒グラフを線でつなぐ方法をご説明します。
今回は、棒グラフと折れ線グラフを組み合わせてグラフを作成します。

今回は、棒グラフと折れ線グラフを組み合わせるので折れ線グラフ用のデータが必要になります。
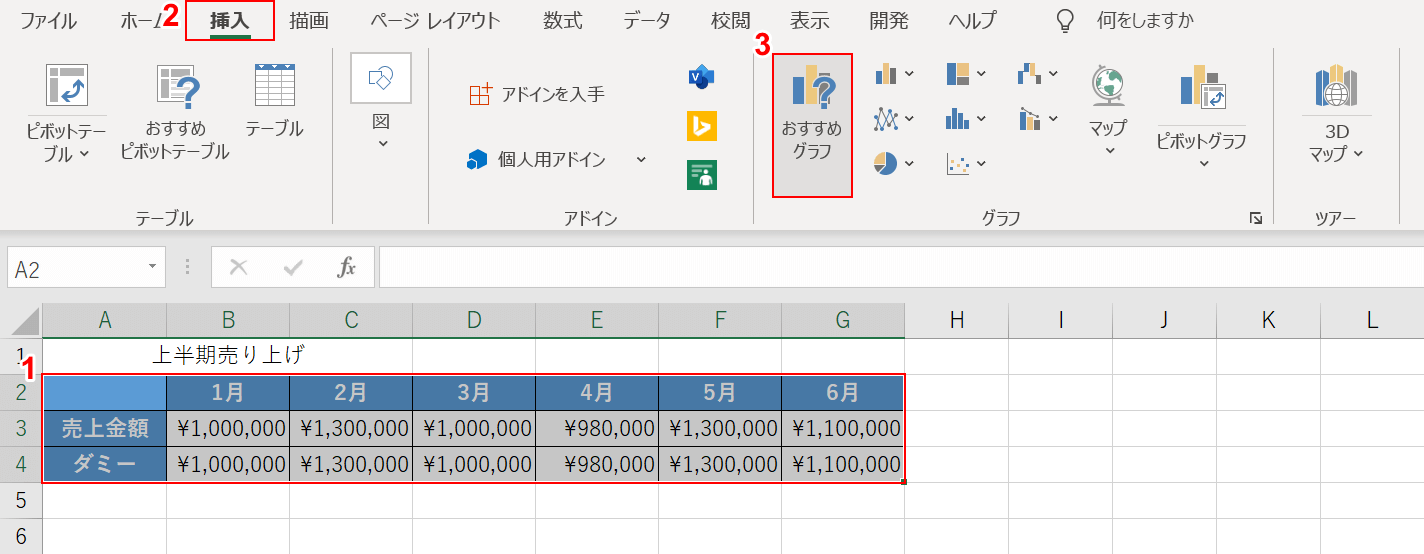
上の画像のように、実際のデータである「売上金額」の下に「ダミーのデータ」を入力した表を作成しておきましょう。
①【表(例:A2セルからG4セル)】、②【挿入】タブ、③【おすすめグラフ】の順に選択します。

「グラフの挿入」ダイアログボックスが表示されます。
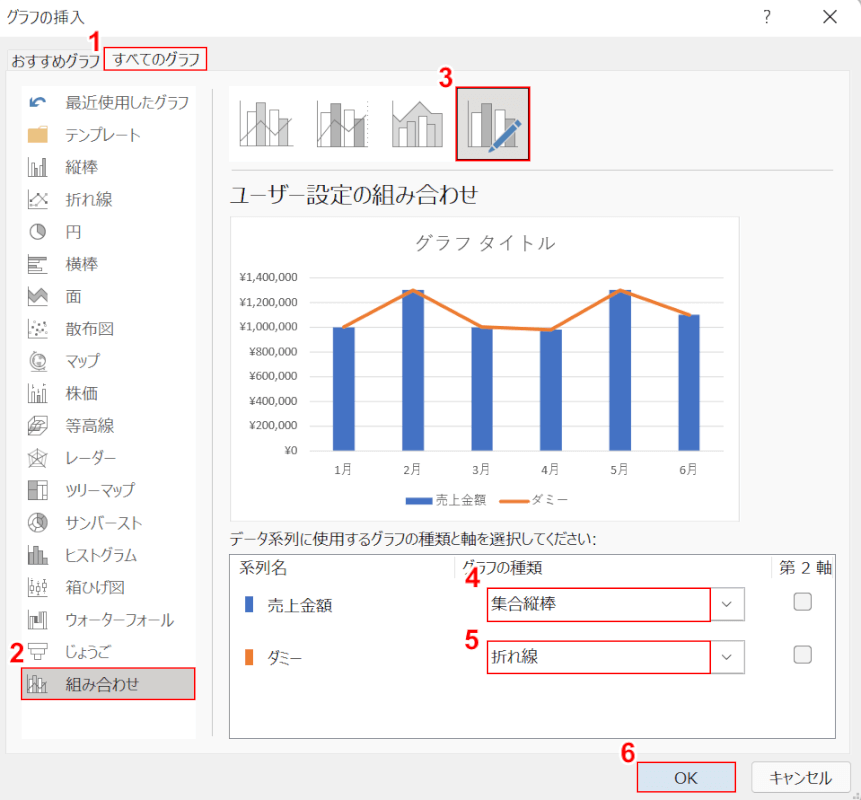
①【すべてのグラフ】タブ、②【組み合わせ】、③【ユーザー設定の組み合わせ】の順に選択します。
④「売上金額」で【集合縦棒】、⑤「ダミー」で【折れ線】を選択し、⑥【OK】ボタンを押します。

これで、棒グラフと折れ線グラフを組み合わせることが出来ました。
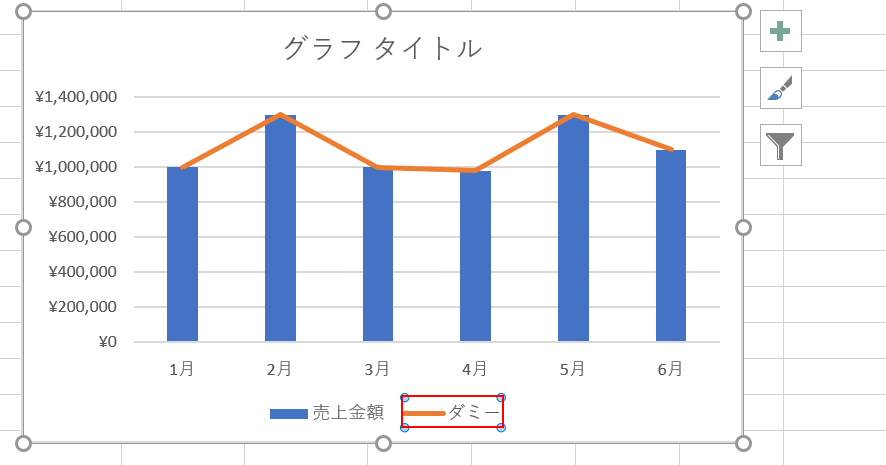
凡例の「ダミー」を削除します。
【ダミー】を選択し、Delを押します。

これで、棒グラフを繋げたグラフを作成できました。
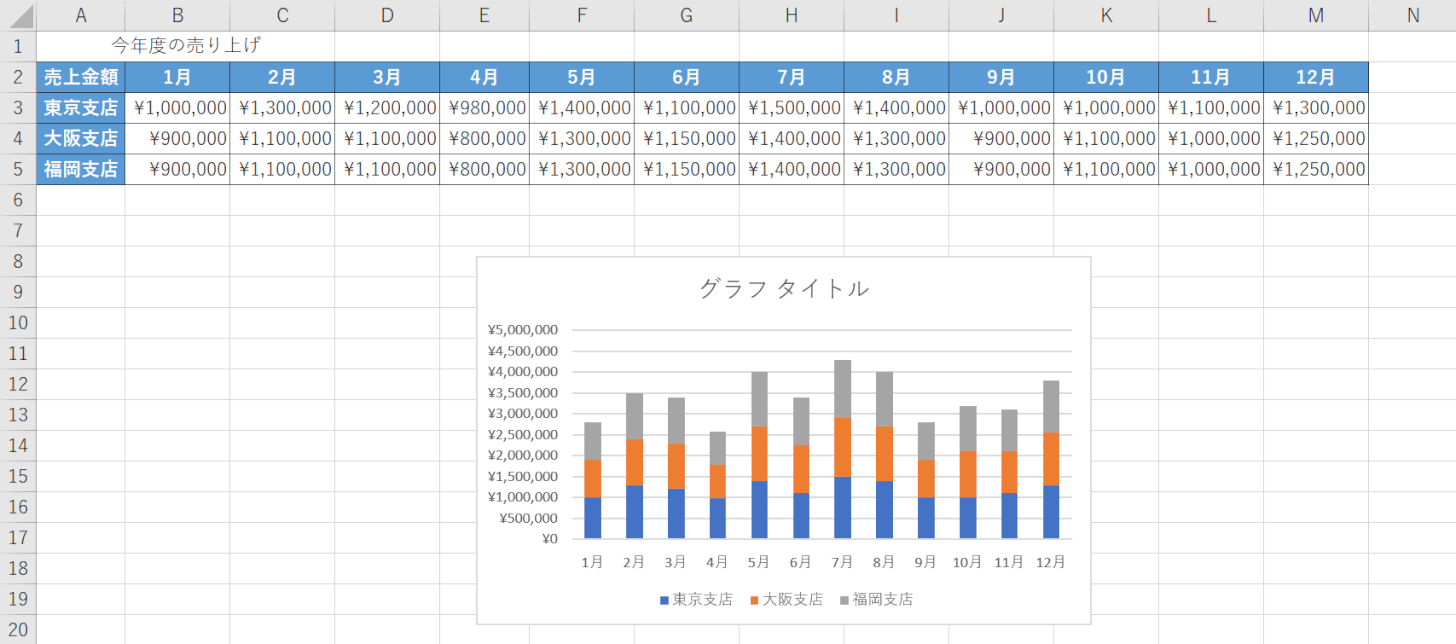
積み上げ棒グラフの作り方
積み上げ棒グラフとは、一本の棒グラフに複数のデータを積み上げて表示する縦棒グラフです。
積み上げ棒グラフの作り方をご説明します。

上の画像のように積み上げグラフとして表示したいデータの表を作成しておきます。
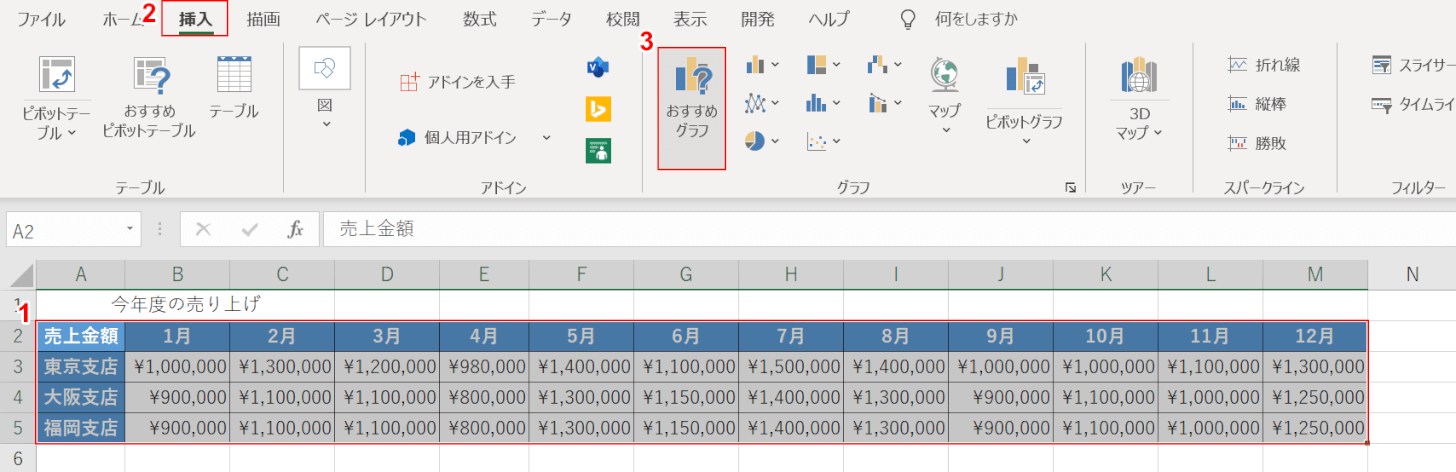
①【表(例:A2セルからM5セル)】、②【挿入】タブ、③【おすすめグラフ】の順に選択します。

「グラフの挿入」ダイアログボックスが表示されます。
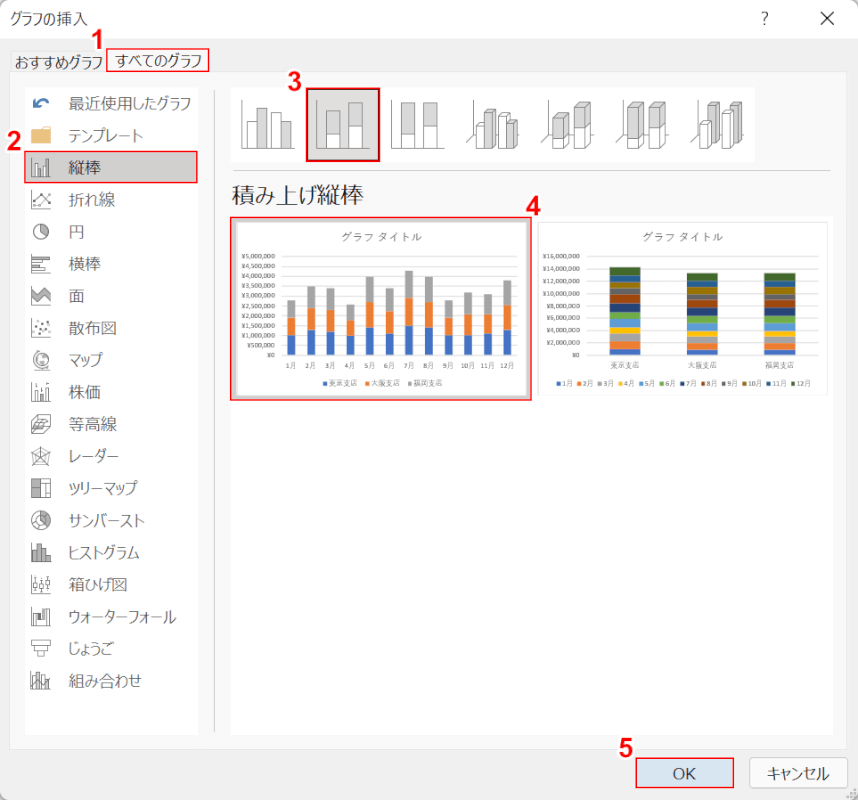
①【すべてのグラフ】、②【縦棒】の順に選択します。
③【積み上げ縦棒】、④【積み上げ縦棒グラフ】の順に選択し、⑤【OK】ボタンを押します。
棒グラフと折れ線グラフを重ねる方法

棒グラフと折れ線グラフは重ねて表示することが出来ます。
複数の異なるデータを比較したい場合などに便利に使うことが出来るグラフの組み合わせです。
棒グラフと折れ線グラフを重ねる方法については、以下の記事「棒グラフと折れ線グラフを重ねる」セクションをご参照ください。