- 公開日:
エクセルグラフの日付を飛ばす方法
エクセルでは、表に含まれていない日付も自動的に挿入された状態でグラフが作成されてしまうことがあります。
この記事では、グラフの日付を飛ばす方法をご紹介します。
「売り上げ表を基にグラフを作ったら、表に含まれない日付もグラフに挿入されてしまった」などの場合にご活用ください。
エクセルのグラフの日付を飛ばす方法
表に含まれない日付を飛ばしてグラフを表示させる方法をご紹介します。

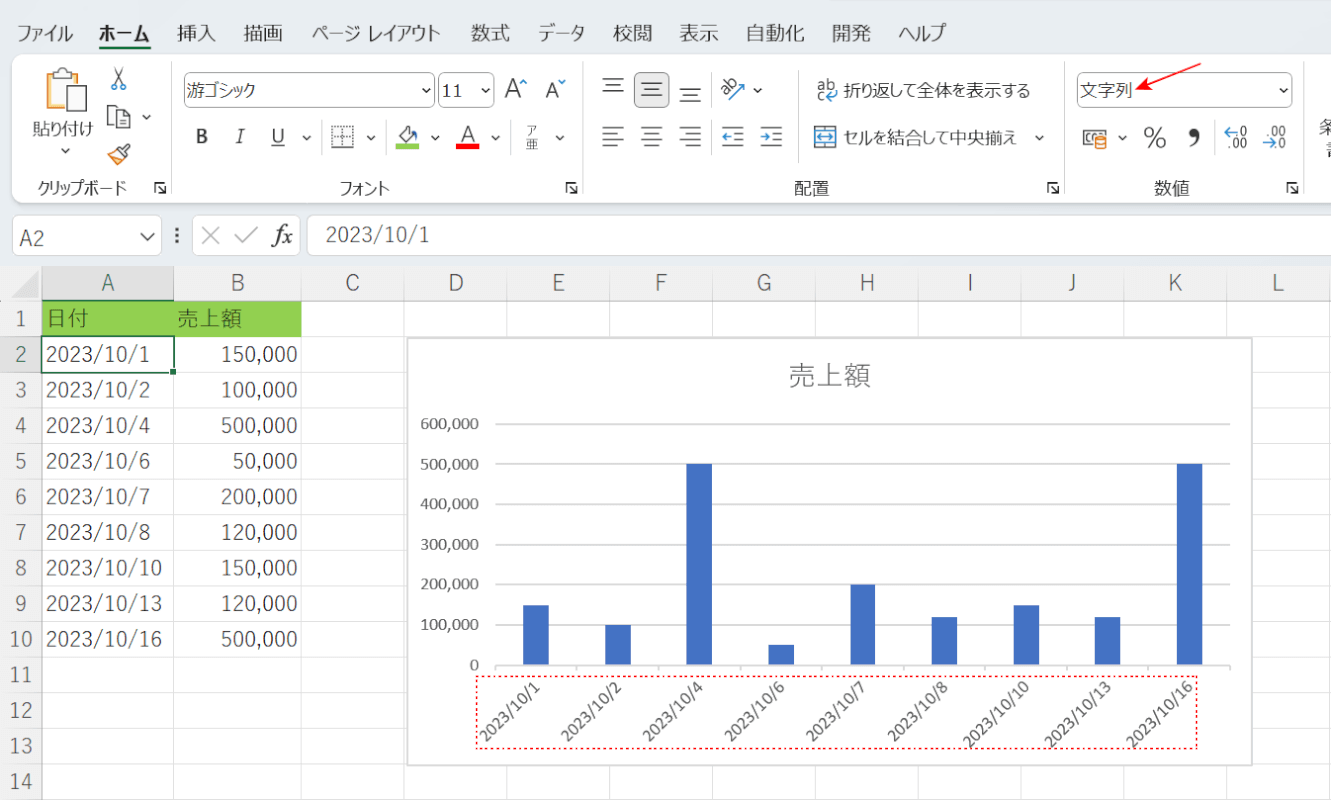
上記画像では、A1セルからB10セルの表を基にしてグラフを作成しました。
しかし、表に含まれない日付(2023/10/3など)もグラフに挿入されてしまい、所々売上額が抜けている状態でグラフが表示されています。
今回は、表に含まれない日付を飛ばしてグラフが表示されるように設定します。
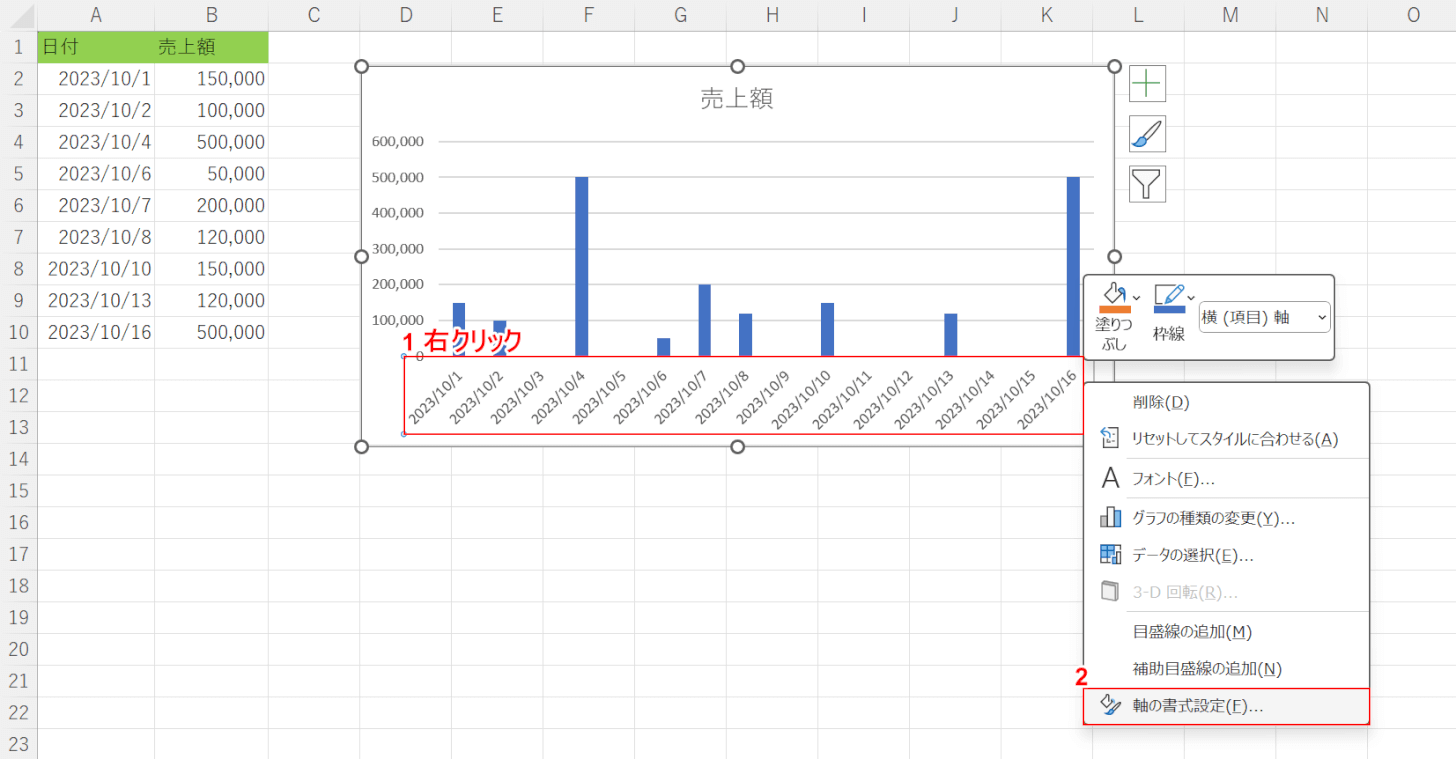
①「横(項目)軸」にカーソルを合わせ、右クリックします。②右クリックメニューから「軸の書式設定」を選択します。

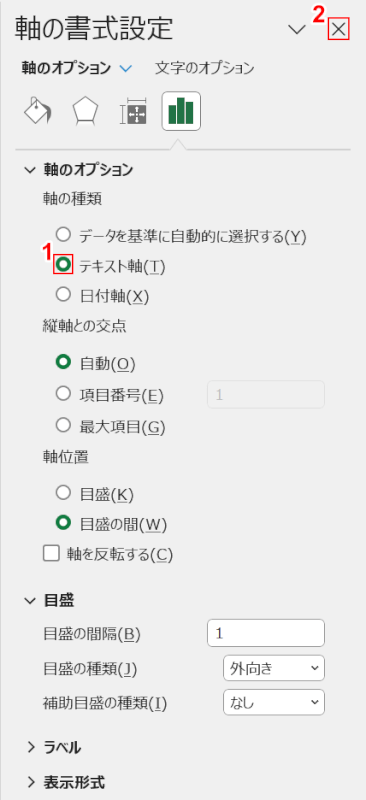
ワークシート右側に「軸の書式設定」が表示されました。
①軸の種類から「テキスト軸」を選択し、②「軸の書式設定」右上の「閉じるボタン」を押します。

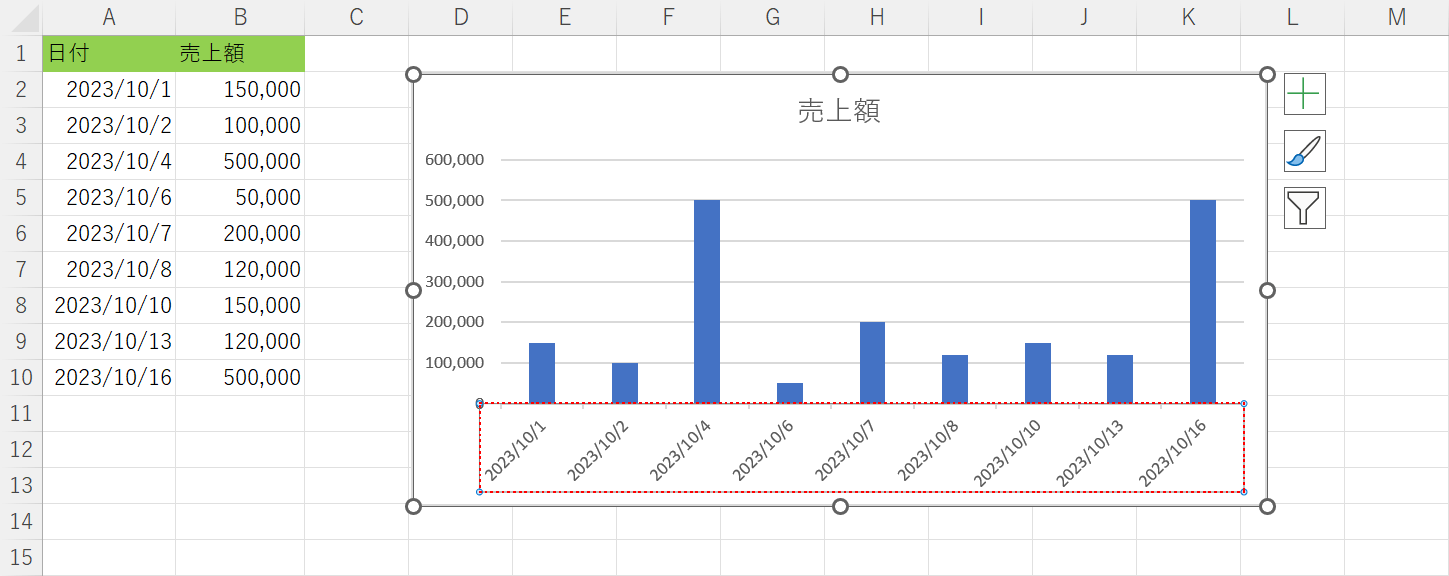
表に含まれない日付(2023/10/3など)を飛ばしてグラフが表示されました。
日付を文字列に変換してグラフの日付を飛ばす方法
日付データの表示形式を「文字列」変更することで、表に含まれない日付を飛ばしてグラフを表示させる方法をご紹介します。

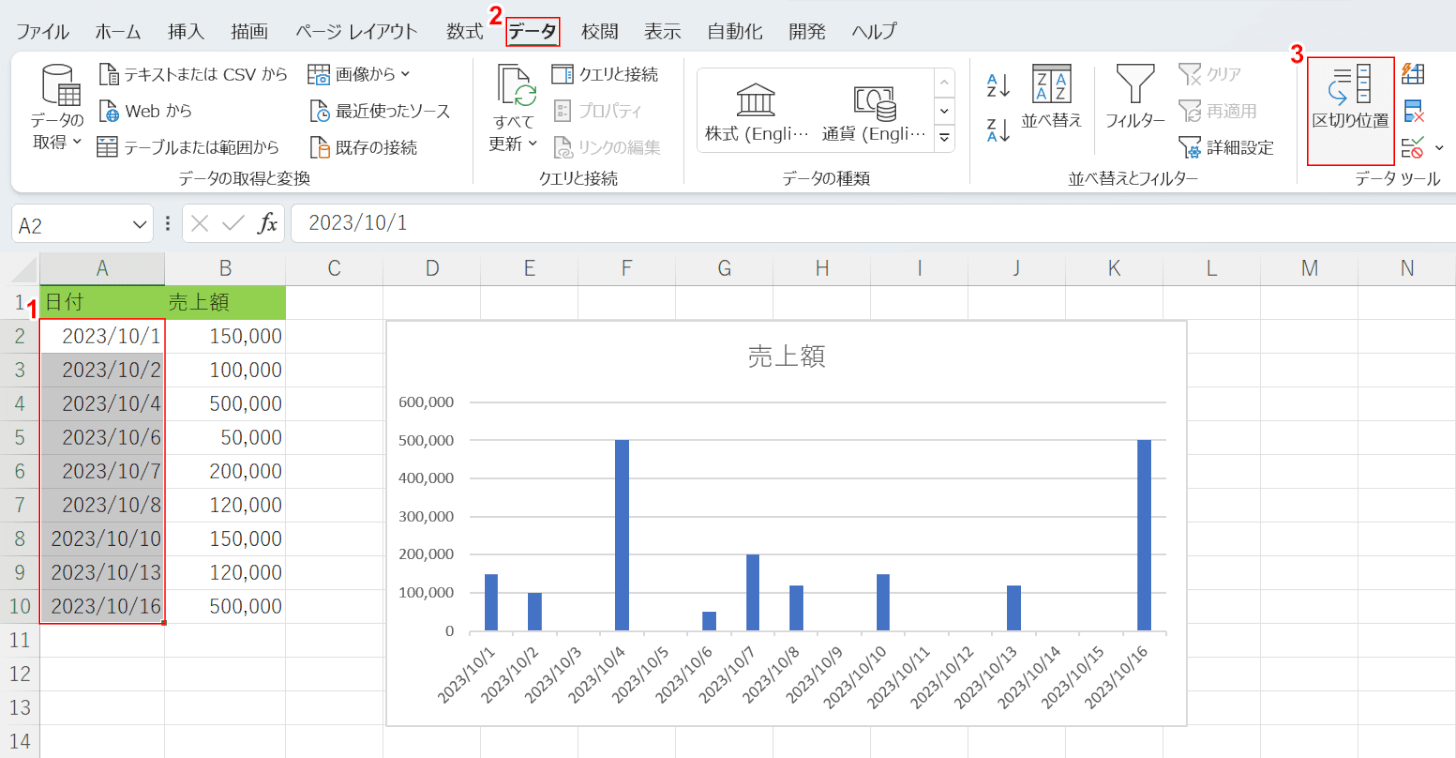
上記画像では、A1セルからB10セルの表を基にしてグラフを作成しました。
しかし、表に含まれない日付(2023/10/3など)もグラフに挿入されてしまい、所々売上額が抜けている状態でグラフが表示されています。
今回は、表に入力された日付の表示形式を「文字列」に変更して、表に含まれない日付を飛ばしてグラフを表示させます。
①表の日付データ(例:A1セルからA10セル)、②データタブ、③「区切り位置」の順に選択します。

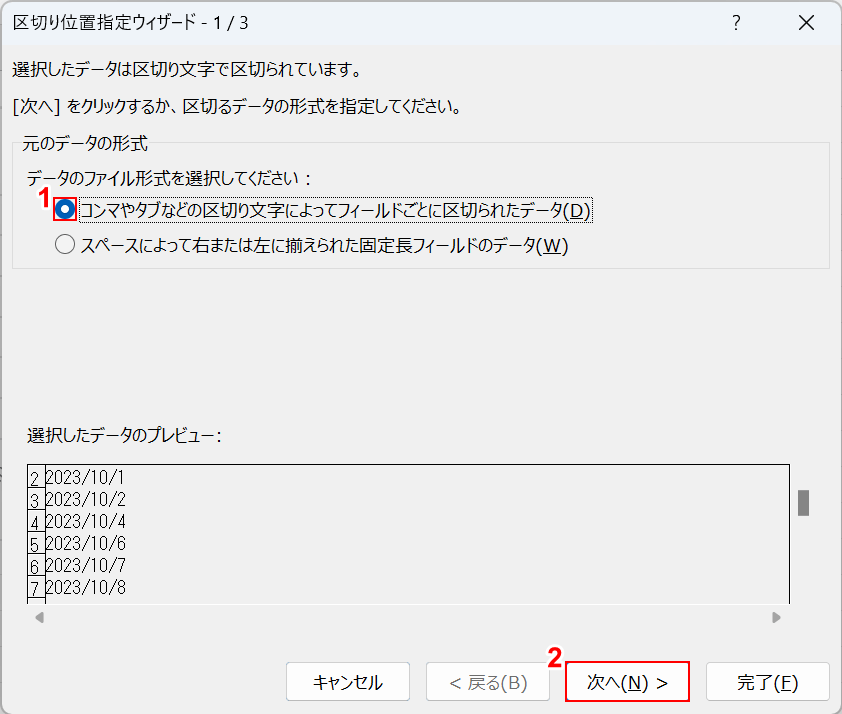
「区切り位置指定ウィザード - 1/3」ダイアログボックスが表示されました。
①「コンマやタブなどの区切り文字によってフィールドごとに区切られたデータ」を選択し、②次へボタンを押します。

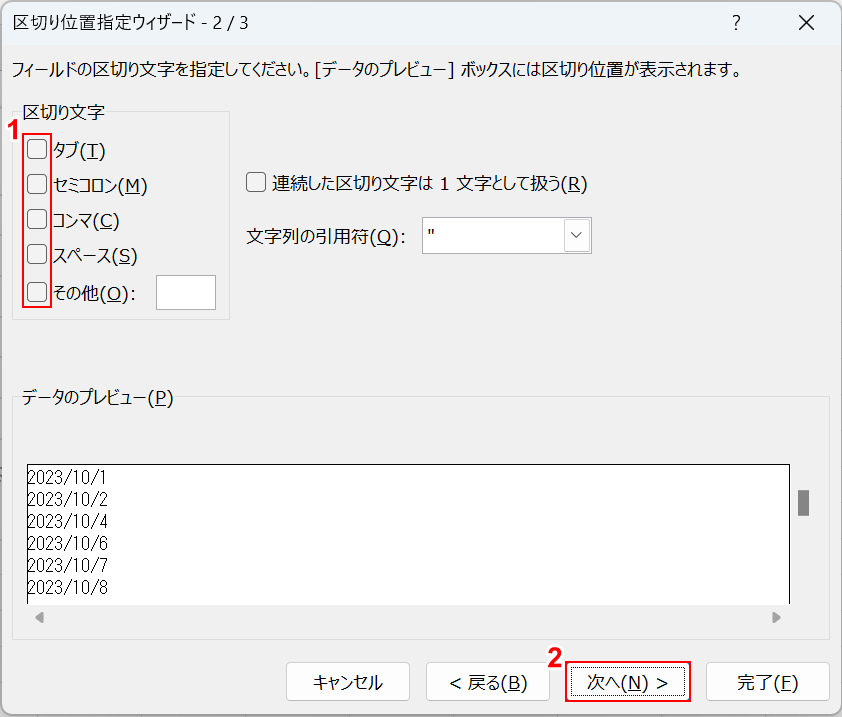
「区切り位置指定ウィザード - 2/3」ダイアログボックスが表示されました。
①「区切り文字」のチェックマークをすべて外し、②次へボタンを押します。

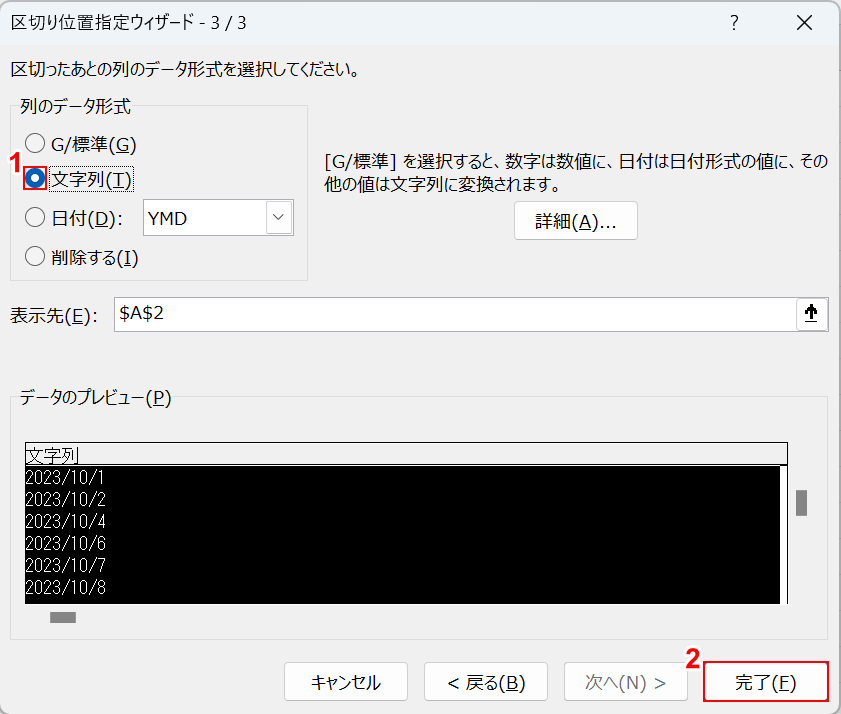
「区切り位置指定ウィザード - 3/3」ダイアログボックスが表示されました。
①列のデータ形式で「文字列」を選択し、②完了ボタンを押します。

表の日付データの表示形式が「文字列」に変更されたことにより、表に含まれない日付(2023/10/3など)を飛ばしてグラフが表示されました。
空白のデータを飛ばして折れ線グラフをつなげる方法
数値データが空白の日付がある状態で折れ線グラフを作成すると、線が途切れたままグラフが表示される場合があります。

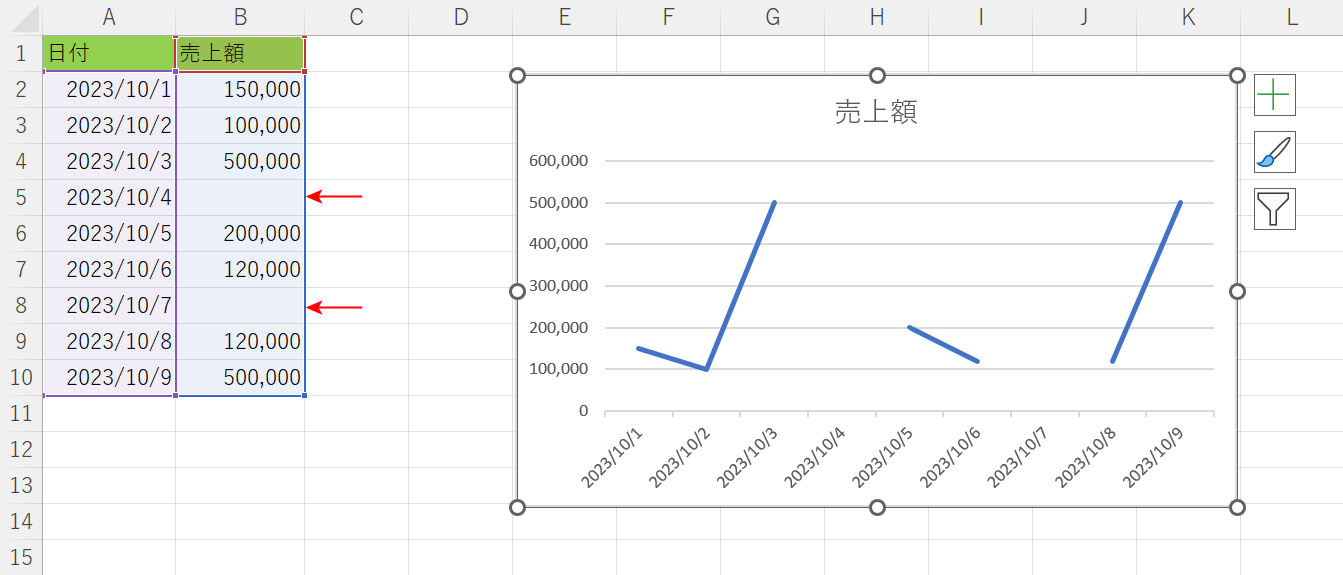
上記画像では、A1セルからB10セルの表を基に折れ線グラフを作成しました。
しかし、売上額が空白になっている「2023/10/4」「2023/10/7」は、データの認識ができずグラフ上では線が途切れてしまっています。
このように、空白のデータが表に含まれていると、線が途切れた状態で折れ線グラフが表示されることがあります。
また、表に飛ばしたい日付(例:『2023/10/4』『2023/10/7』)が入力されている場合、軸の書式設定から「テキスト軸」を指定するなどしても、折れ線グラフをつなげて表示させることができません。
以下では、グラフのデザインから数値データが空白の日付を飛ばして、線がつながった状態の折れ線グラフを表示させる方法をご紹介します。

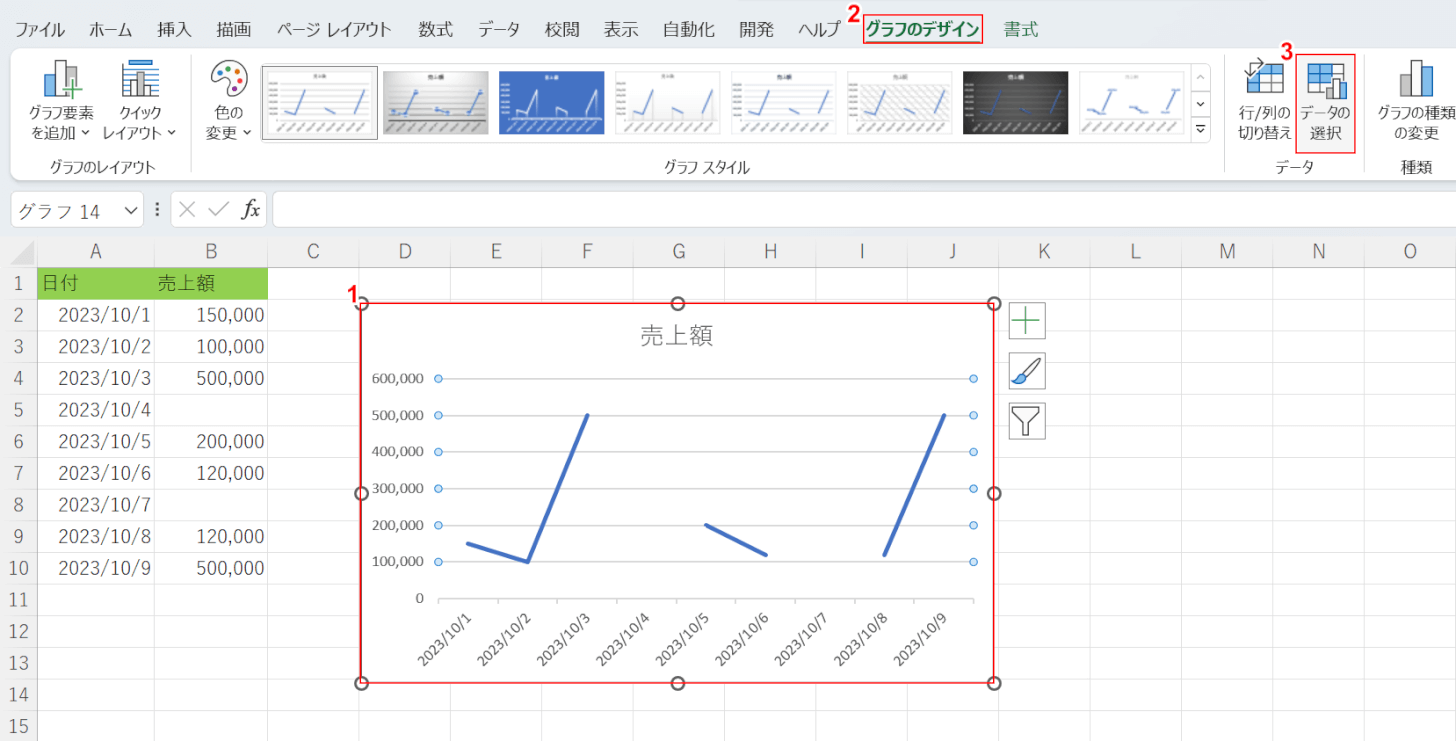
①折れ線グラフ、②グラフのデザイン、③「データの選択」の順に選択します。

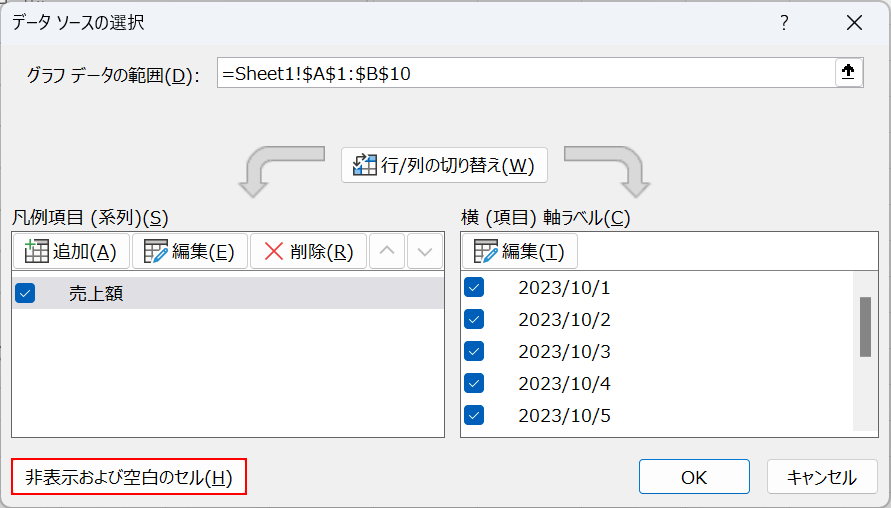
「データソースの選択」ダイアログボックスが表示されました。
「非表示および空白のセル」を選択します。

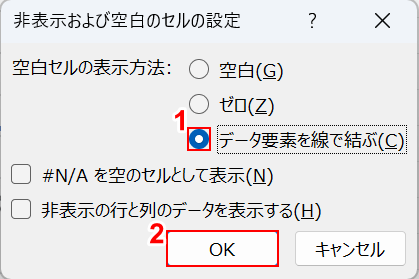
「非表示および空白のセルの設定」ダイアログボックスが表示されました。
①「データ要素を線で結ぶ」を選択し、②OKボタンを押します。

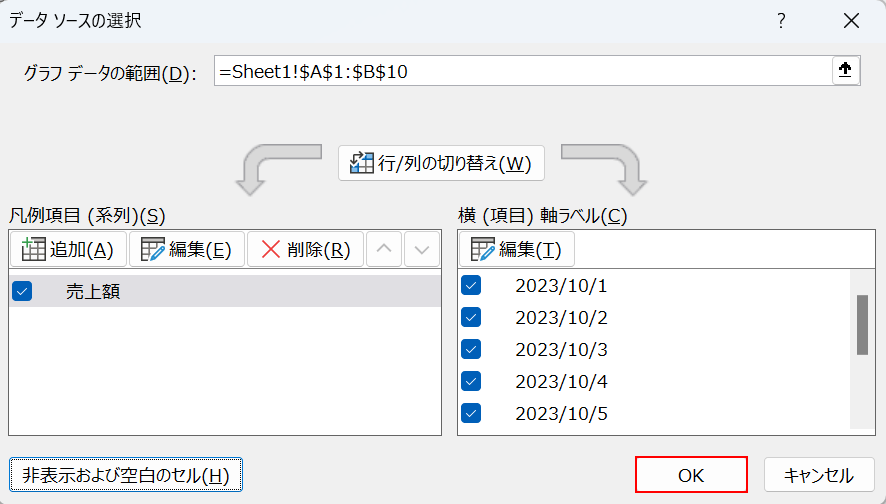
「データソースの選択」ダイアログボックスに戻りました。
折れ線グラフの設定を終えたので、OKボタンを押します。

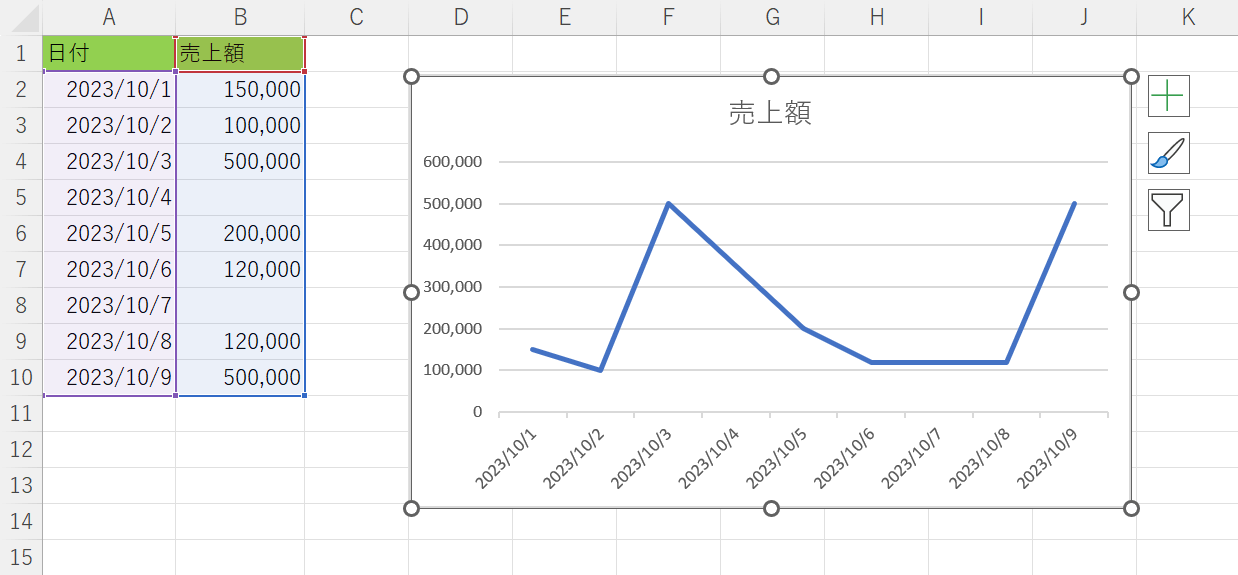
売上額が入力されていない「2023/10/4」「2023/10/7」を飛ばして、折れ線グラフの線がつながった状態に変換されました。
数値データが空白の日付を飛ばして、線をつなげた状態の折れ線グラフを表示させることができました。