- 公開日:
エクセルのドロップダウンリストと連動して切り替える方法
この記事では、エクセルのドロップダウンリストと連動してグラフを切り替える方法をご紹介します。
ドロップダウンリストとグラフを連動すれば項目を選択することで、グラフのデータ範囲を変更することができるようになります。
例えば売上票からドロップダウンリストと連携したグラフを作れば、ドロップダウンリストで店舗ごとのデータに切り替えることができます。
エクセルのドロップダウンリストと連動して切り替える方法
エクセルのドロップダウンリストとグラフを連動する方法をご紹介します。項目を選択することでグラフのデータを切り替えることが可能です。

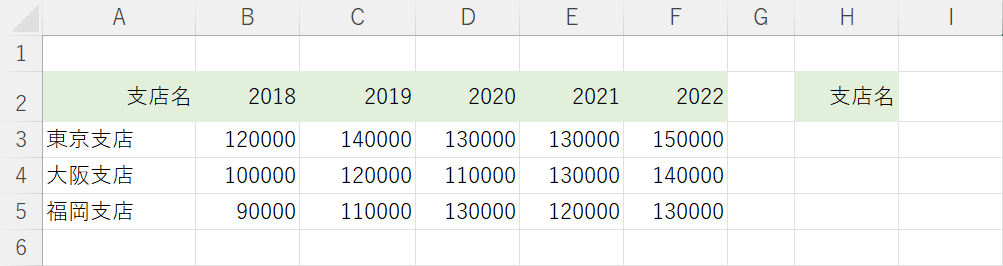
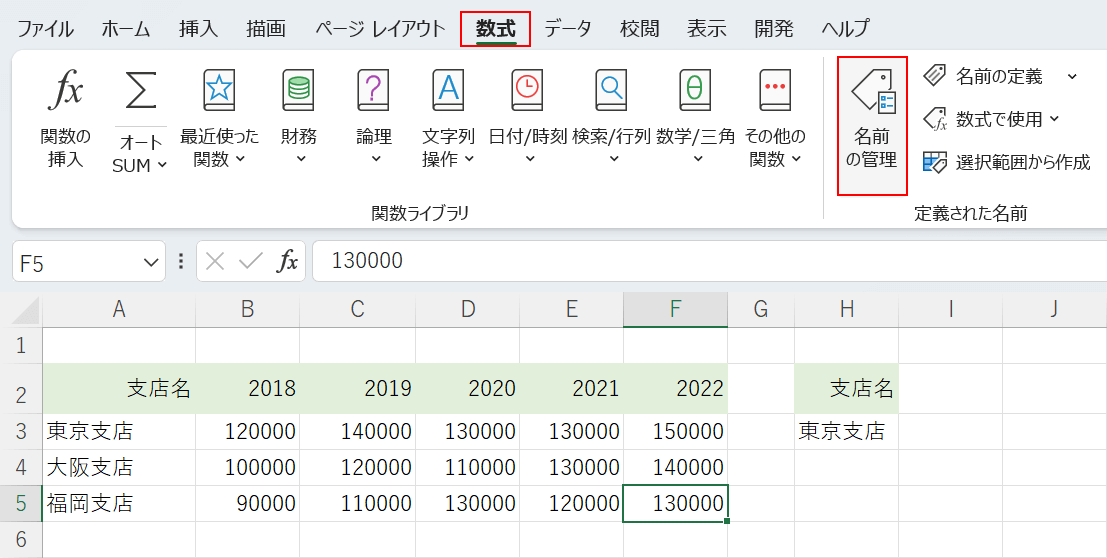
今回は上の画像のような表を使ってグラフを作成し、H3セルに設定するドロップダウンリストで支店名を切り替えて、それぞれの支店の売上データがグラフで表示されるようにします。

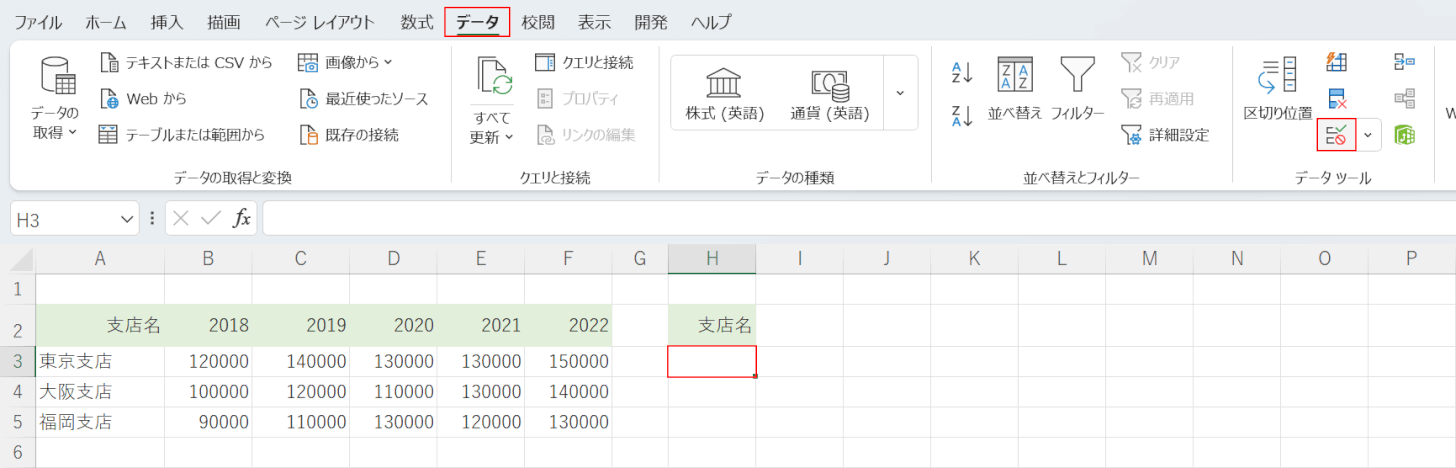
ドロップダウンリストを設定したいセル(例:H3セル)、データタブ、「データの入力規則」の順に選択します。

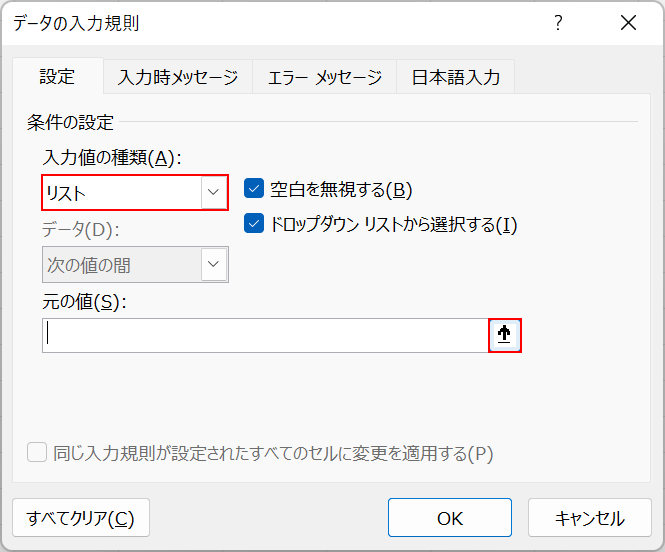
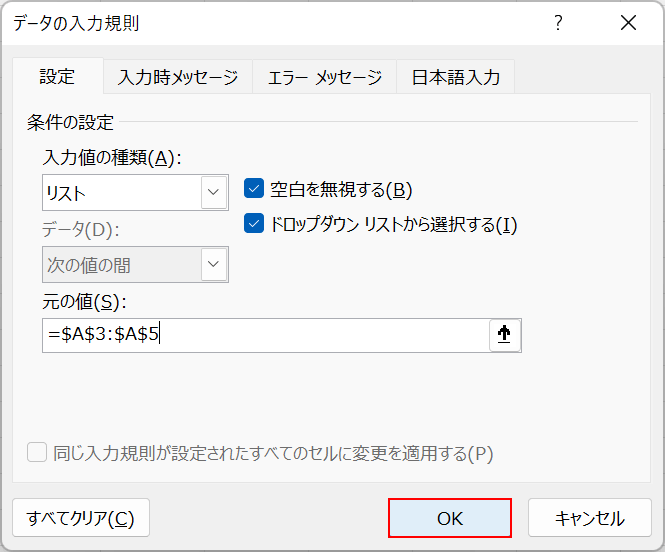
「データの入力規則」ダイアログボックスが表示されます。「入力値の種類」でリストを選択し、「元の値」の↑ボタンを押します。

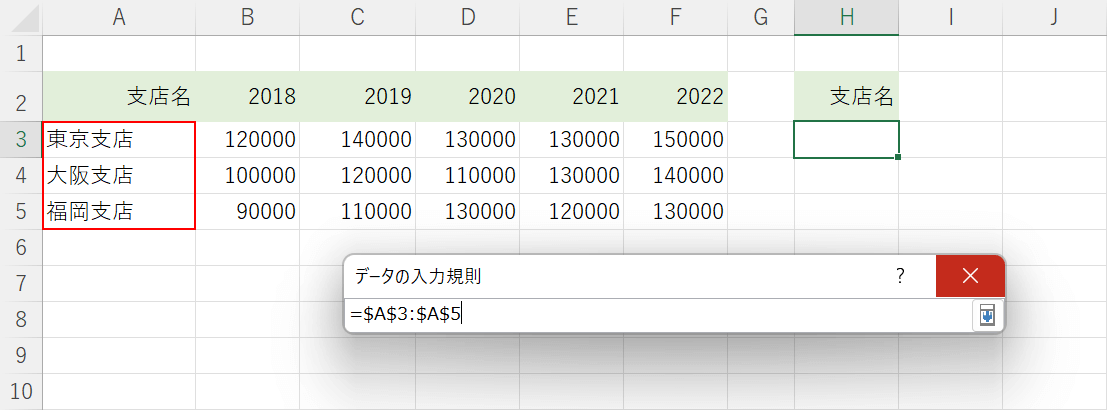
セルの範囲選択で選択肢を設定できるダイアログボックスが表示されます。今回は支店名でデータを選択するので、A3セルからA5セルを選択してEnterを押します。

「データの入力規則」ダイアログボックスに戻ります。OKボタンを押します。

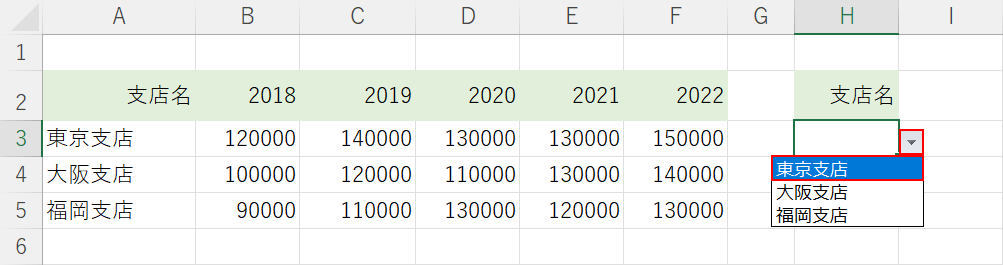
支店名のドロップダウンリストが設定できました。ドロップダウンリストの右側の三角ボタンを押して任意の選択肢(例:東京支店)を選択しておきましょう。

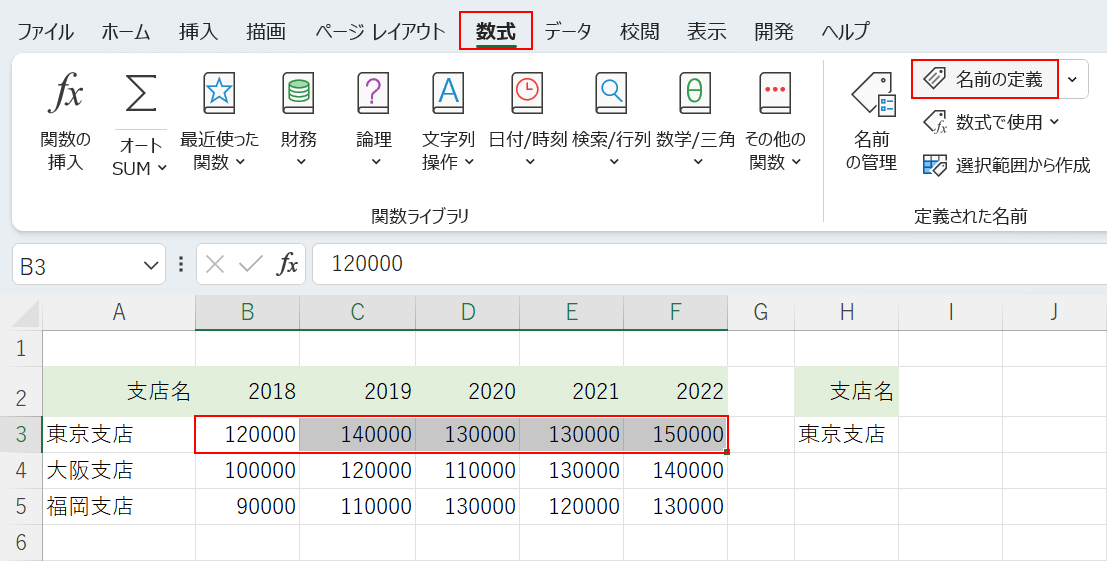
次に各支店のデータに名前を定義します。東京支店のデータ(例:B3セルからF3セル)、数式タブ、名前の定義の順に選択します。

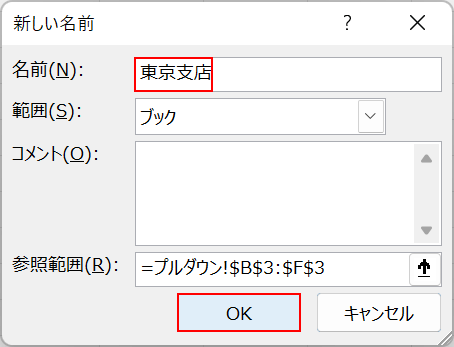
「新しい名前」ダイアログボックスが表示されます。「名前」に東京支店と入力して、OKボタンを押します。名前は適当なものではなく、「東京支店」のようにプルダウンの選択肢に設定したデータに対応する項目名をつけましょう。

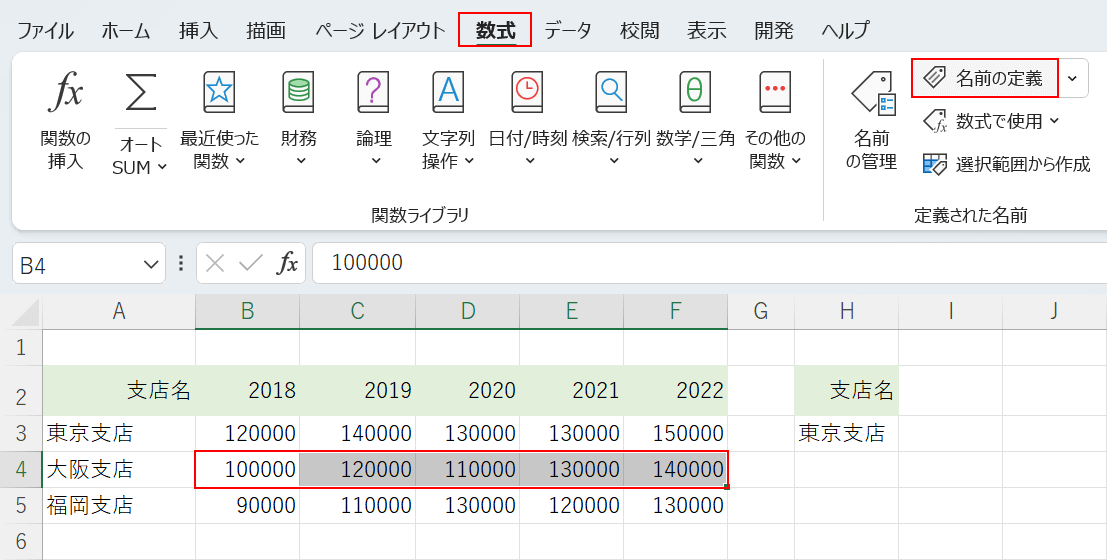
他のデータにも名前を定義します。大阪支店のデータ(例:B4セルからF4セル)、数式タブ、名前の定義の順に選択します。

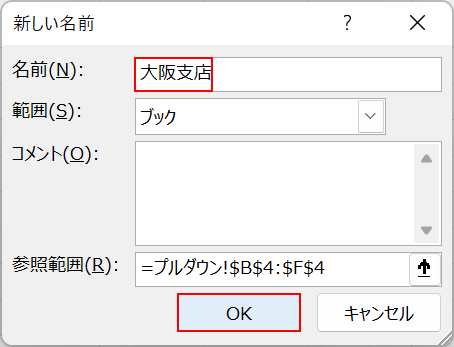
「新しい名前」ダイアログボックスが表示されます。「名前」に大阪支店と入力し、OKボタンを押します。名前は適当なものではなく、プルダウンの選択肢に設定したデータに対応する項目名をつけましょう。他にもデータがあれば同様に名前の定義を行います。

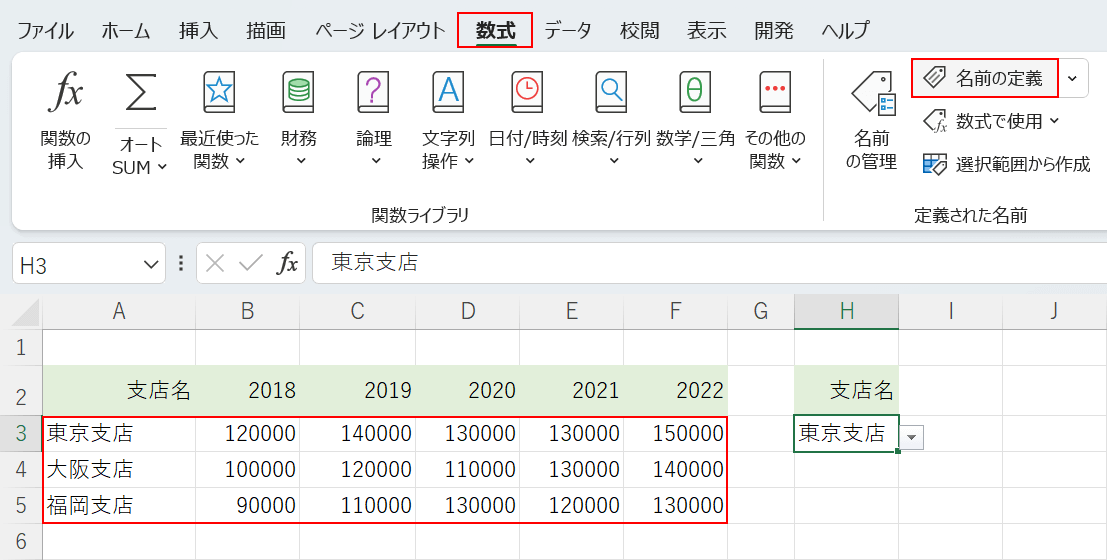
すべてのデータ(例:東京支店、大阪支店、福岡支店)に名前を定義したら、表全体にも名前を定義します。表内のデータ(例:A3セルからF5セル)、数式タブ、名前の定義の順に選択します。

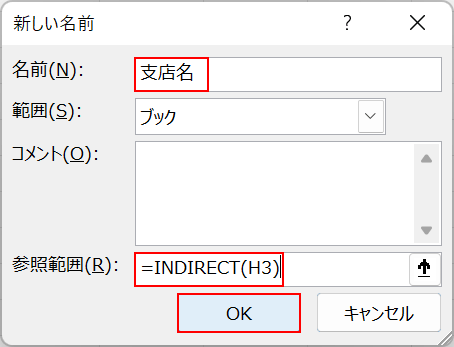
「新しい名前」ダイアログボックスが表示されます。「名前」に支店名と入力します。今回は任意の名前で構いません。「参照範囲」に=INDIRECT(H3)と入力してOKボタンを押します。INDIRECT関数はセルを参照して文字列で表示する関数ですので、=INDIRECT(H3)は「H3セルの文字列を表示する」という意味の関数になっています。H3の部分にはプルダウンを設定したセル番地を指定しましょう。

これで名前の定義ができました。正しく名前が定義できているか確認するために、数式タブ、「名前の管理」の順に選択します。

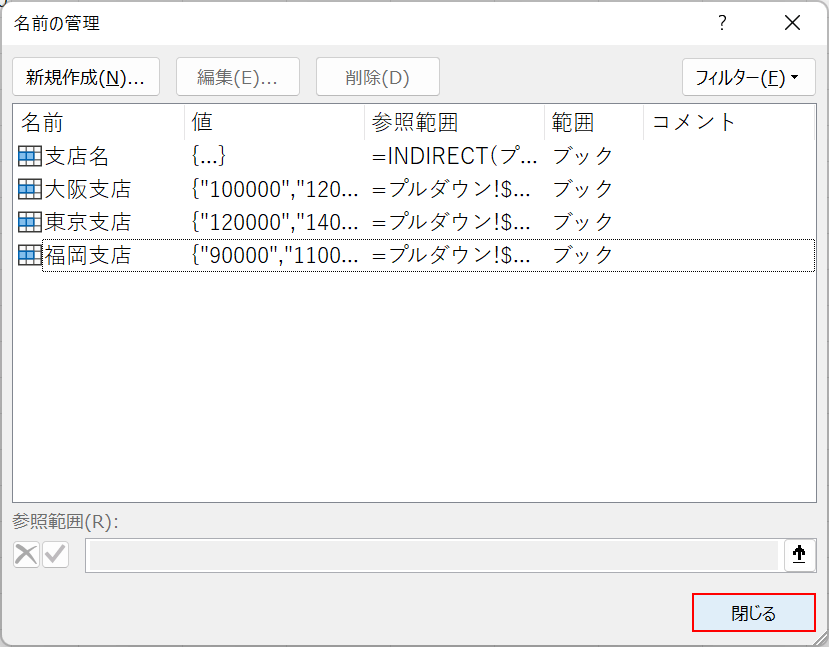
「名前の管理」ダイアログボックスを表示されます。指定した範囲で名前が定義されているかを確認しておきましょう。問題がなければ閉じるボタンを押します。

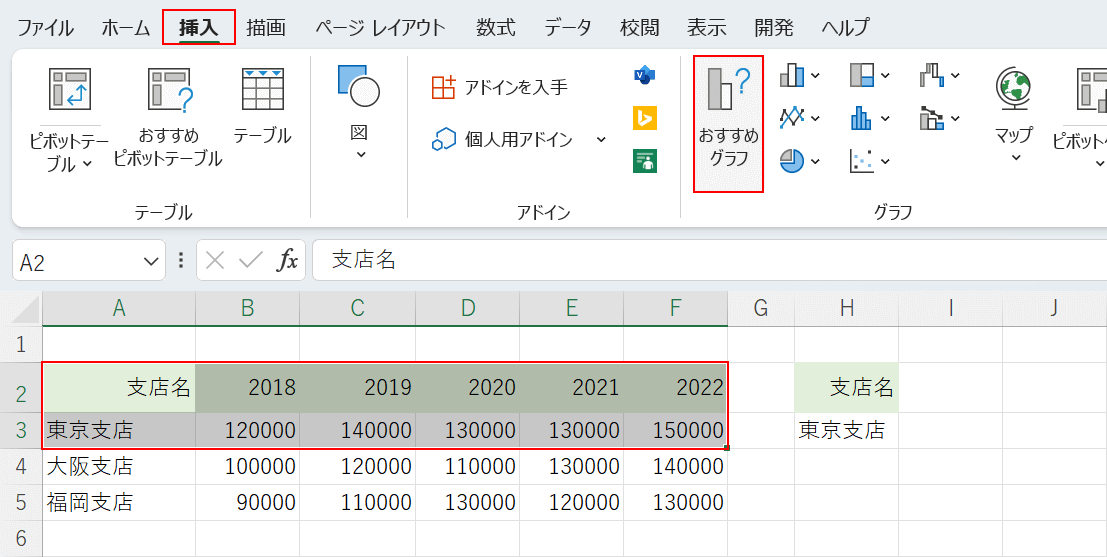
次に表を元にグラフを作成します。項目名と東京支店のデータ(例:A2セルからF3セル)を選択、挿入タブ、おすすめグラフの順に選択します。

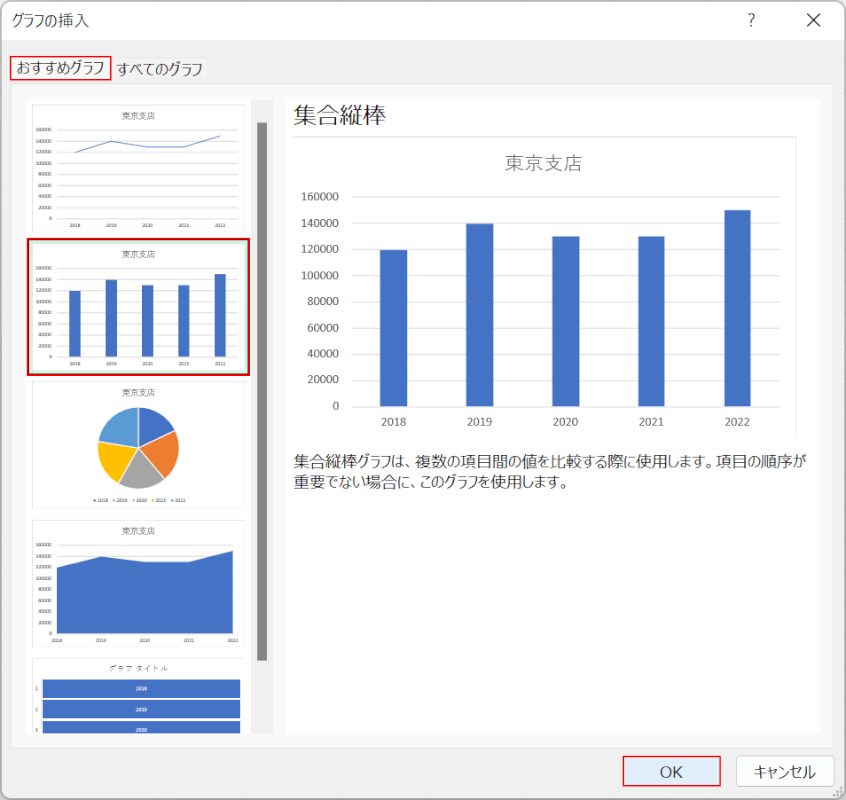
「グラフの挿入」ダイアログボックスが表示されます。おすすめグラフタブ、「集合縦棒」の順に選択し、OKボタンを押します。

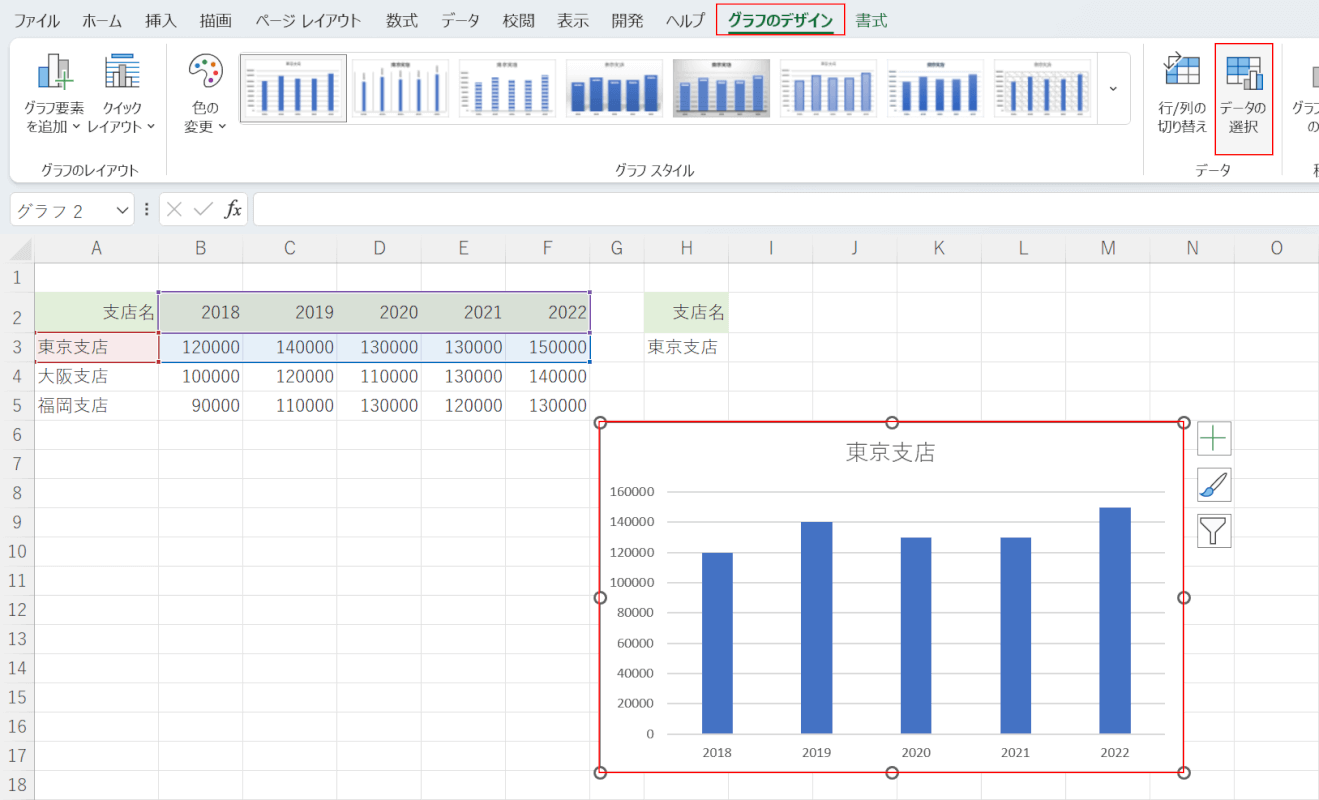
次にドロップダウンリストでグラフを切り替えられるように設定します。グラフ、グラフのデザイン、「データの選択」の順に選択します。

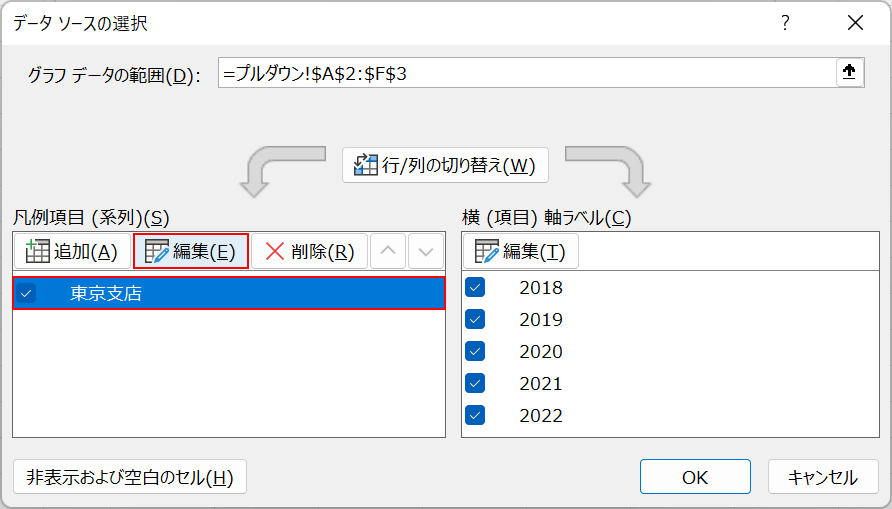
「データ ソースの選択」ダイアログボックスが表示されます。東京支店を選択し、編集ボタンを押します。

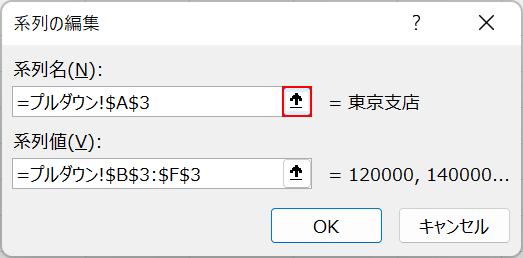
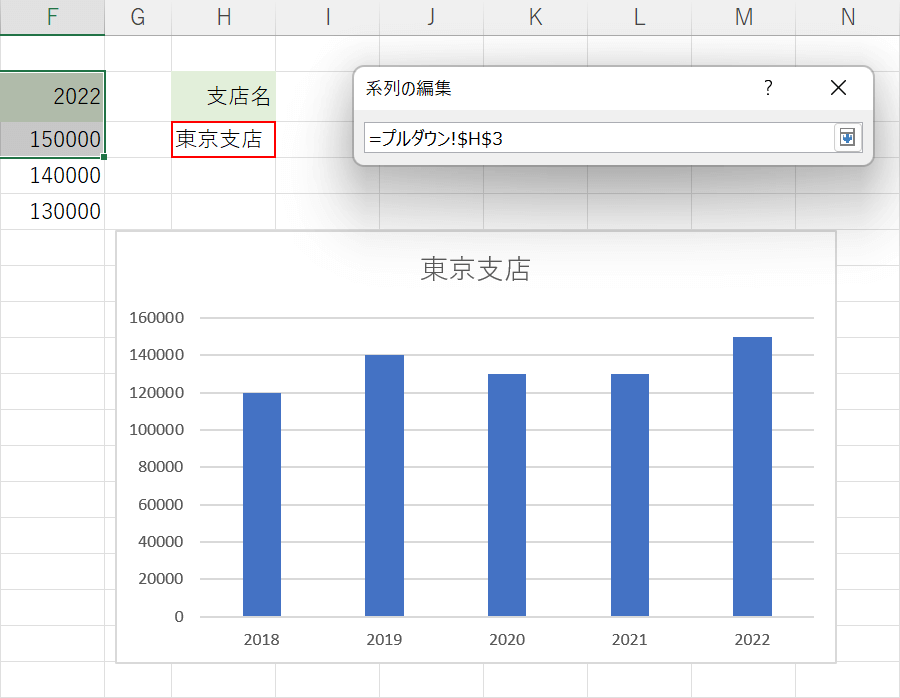
「系列の編集」ダイアログボックスが表示されます。「系列名」の↑ボタンを押します。

セルの範囲選択で選択肢を設定できるダイアログボックスが表示されます。プルダウンを設定したセル(例:H3セル)を選択しEnterを押します。

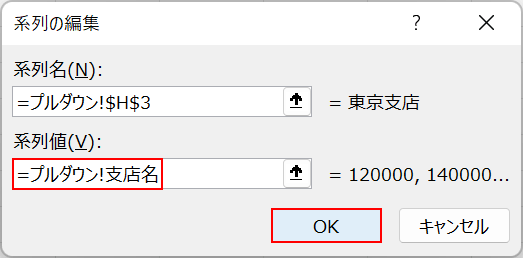
次に、系列値に「=プルダウン!支店名」と入力しOKボタンを押します。系列値はシート名を入力する必要があるため「プルダウン!」と入力します。「支店名」の部分は先ほどデータ全体に定義した名前を入力します。データ全体の名前を系列値に設定することで、それぞれの支店のデータをグラフが参照できるようになります。

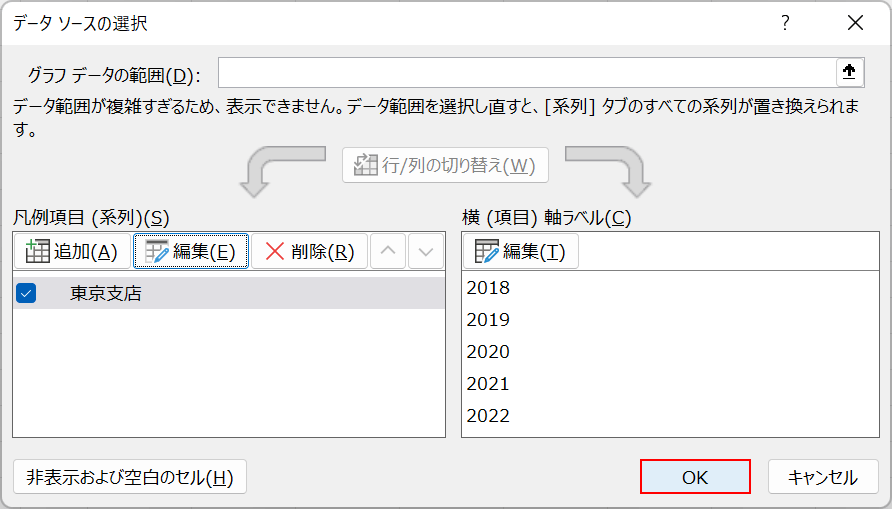
「データ ソースの選択」ダイアログボックスに戻ります。OKボタンを押します。

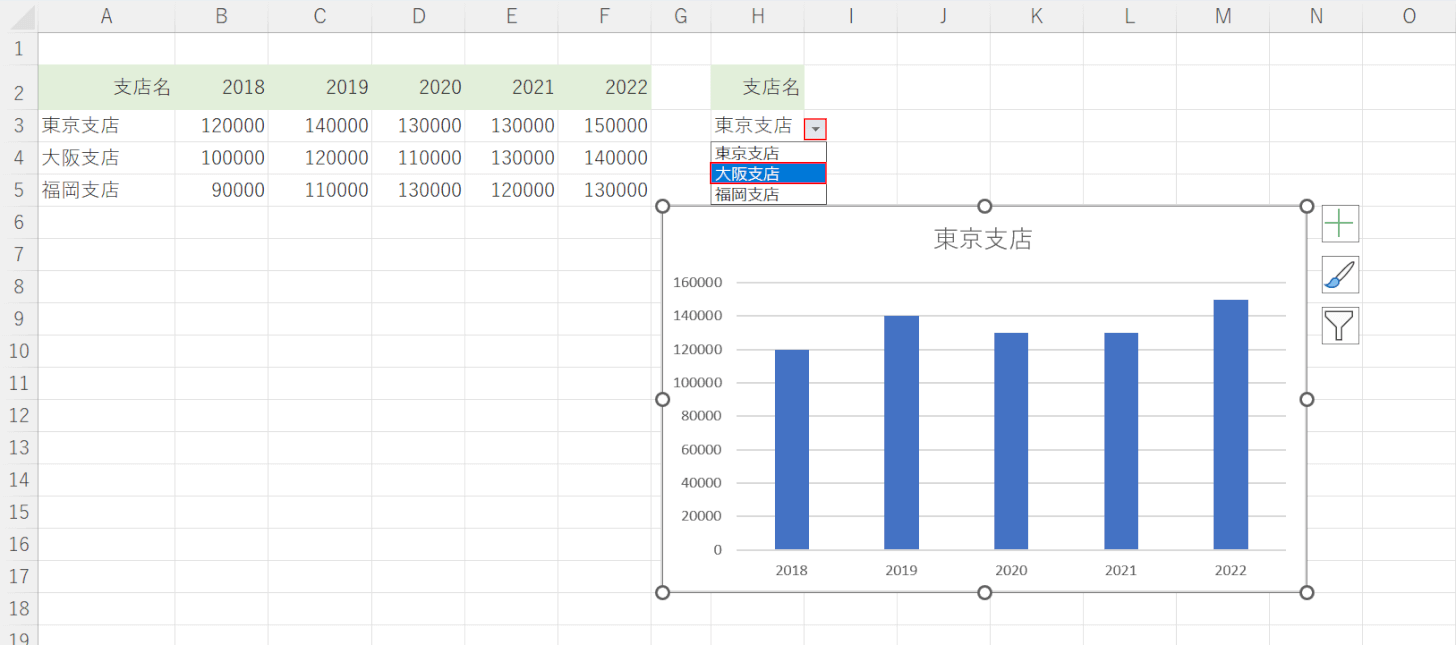
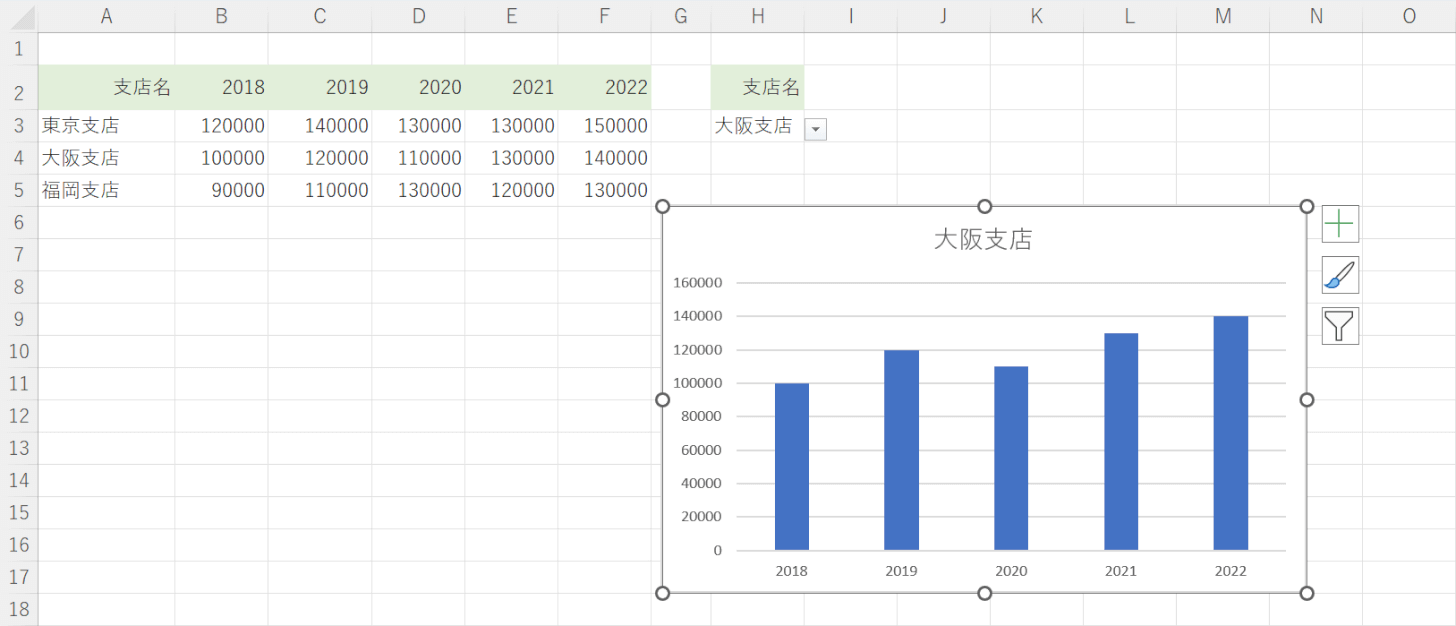
これでドロップダウンリストでグラフのデータを切り替える設定ができました。グラフは東京支店のデータになっています。試しにドロップダウンリストの右側にある三角ボタンを押して別の選択肢(例:大阪支店)を選んでみましょう。

ドロップダウンリストで大阪支店を選択すると、グラフも連動して大阪支店のデータになりました。これでドロップダウンリストとグラフを連動させることができました。