- 公開日:
パワーポイントの背景の編集方法と無料テンプレート紹介
プレゼンテーションを行う上で、パワーポイントの背景は自分が伝えたい言葉や雰囲気をダイレクトに視覚で伝える効果があります。シンプルさ、かっこよさ、暖かさ、荘厳さなど文字では表現できない領域をパワーポイントの背景で表現することが可能になります。
この記事では既存のテンプレートから背景を選択する方法、背景の編集方法、そして無料で入手できる背景のおすすめテンプレートをご紹介していきます。
自分でオリジナルの背景画像を作成しても良いですし、素敵なテンプレートをリンク先の他サイトから無料でダウンロードしても良いと思います。この記事が皆様のプレゼンのお役に立てることを願っています。
既存のテンプレートから背景を選択する
スライドの背景は色を変更したり、背景の書式設定からグラデーションをかけたりするなど様々なことができます。
ここでは白色から別の色の背景に変更する方法について解説していきます。

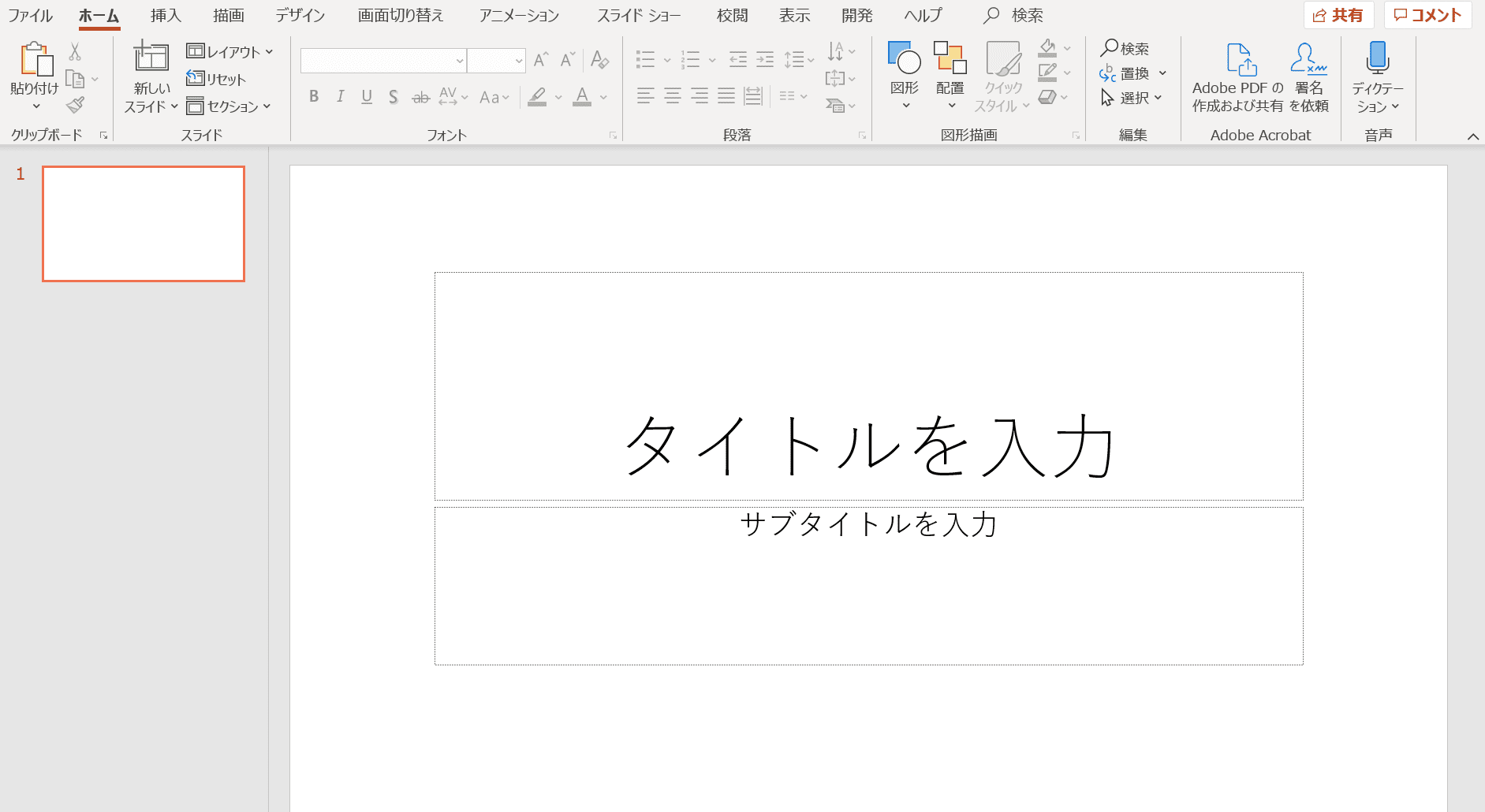
最初に白の「新しいプレゼンテーション」のページを用意します。

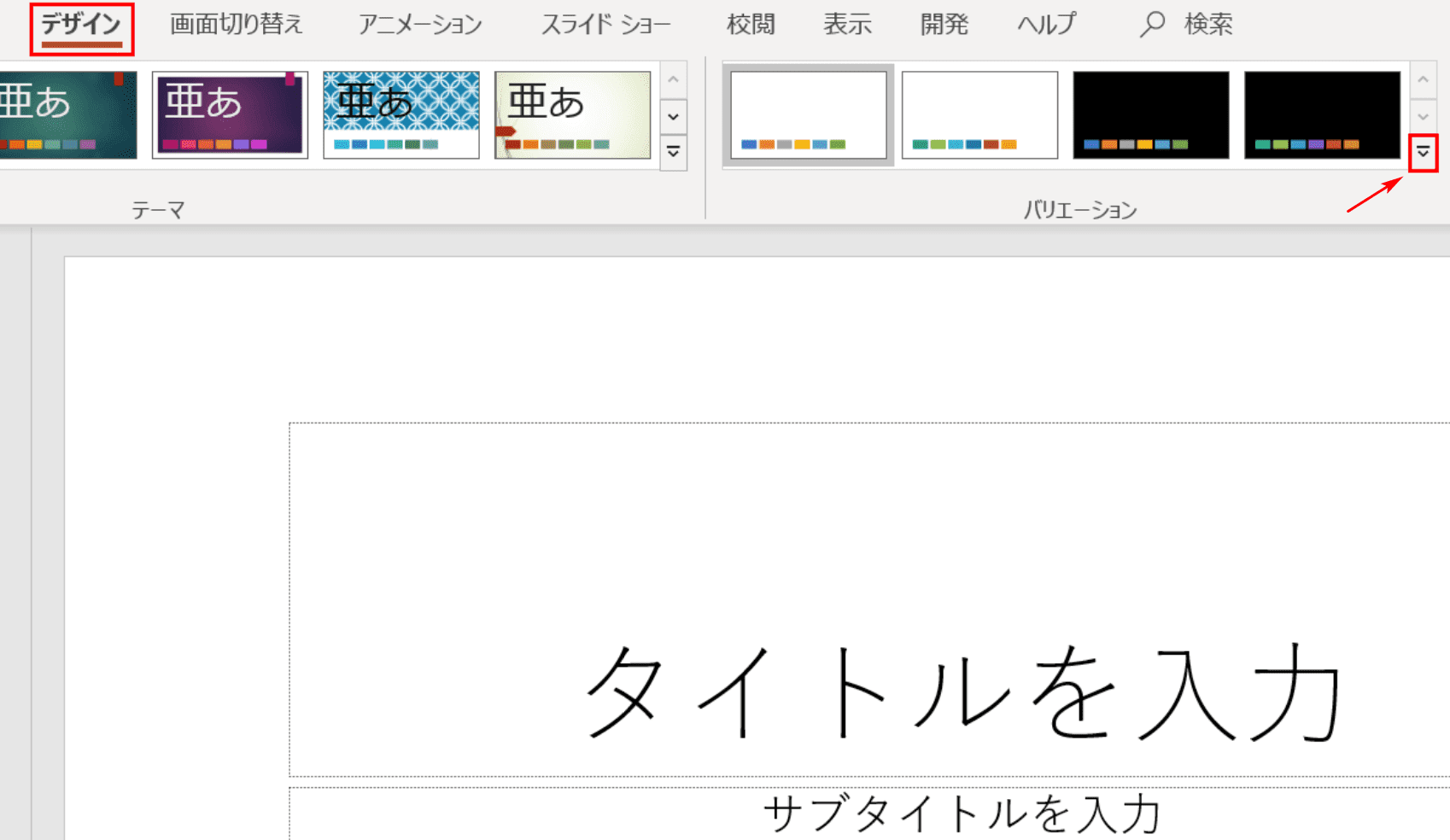
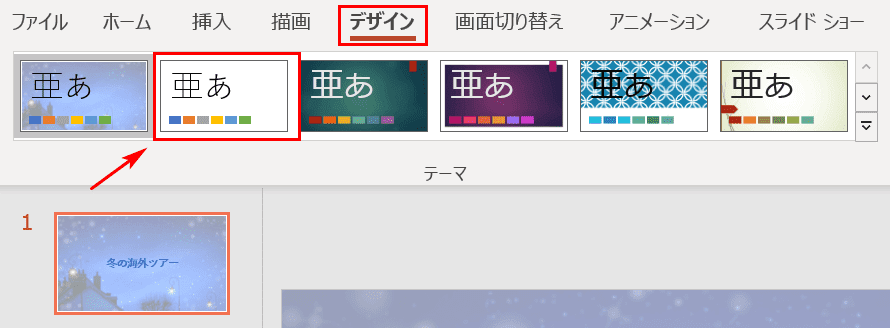
【デザイン】タブ、矢印の先にある「バリエーション」グループの【その他】を選択します。

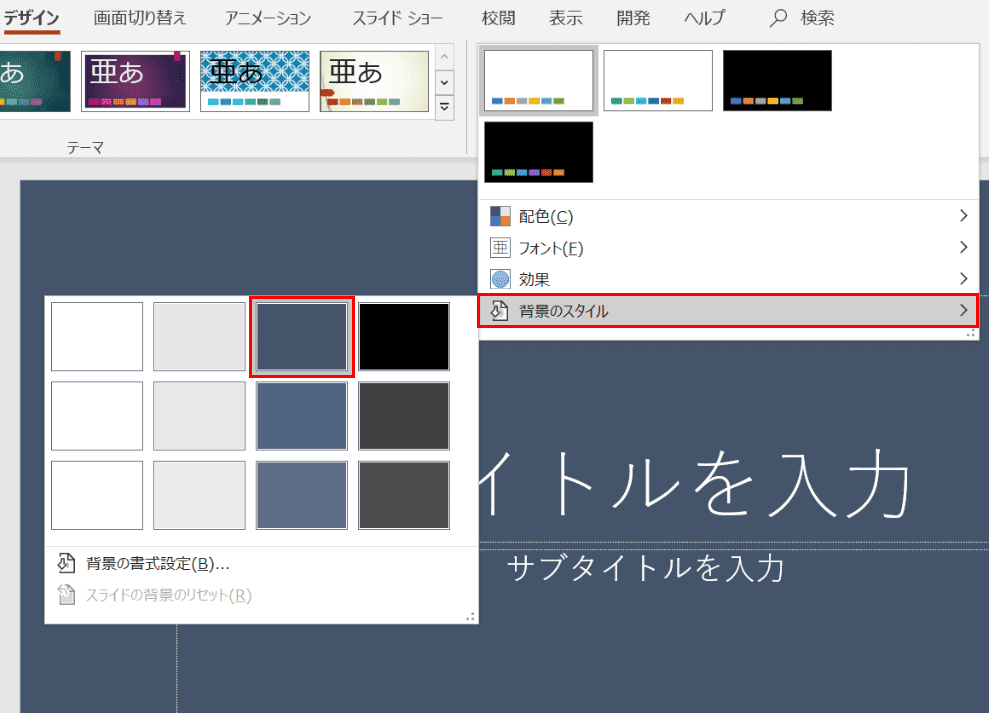
プルダウンが表示されますので【背景のスタイル】を選択します。その後はお好きな色を選べますが、ここでは【スタイル3】を選択します。

背景のスタイルが「スタイル3」に変更になりました。
背景の編集方法
パワーポイントの背景は編集が可能です。手持ちの画像を自分で編集して、テーマとして保存して何回も使えるようになるなど便利な機能がたくさんあります。
背景の編集方法を覚えて、世界で1つしかないオリジナルの背景を作ってプレゼンするのも良い経験になるのではないでしょうか。
スライドのサイズを変更する

ここではスライドのサイズを変更する方法について解説します。背景の画像を挿入する前に、スライドサイズをしっかり決めましょう。
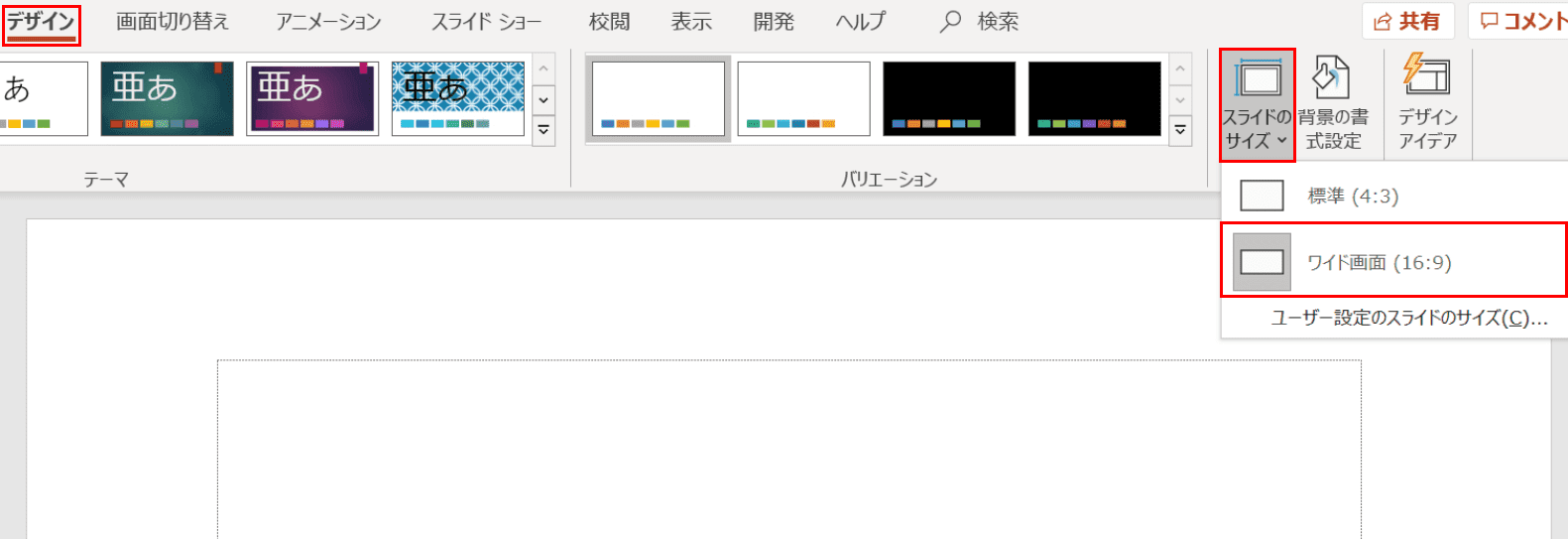
上の図のスライドサイズは標準(4:3)になっています。これをワイド画面(16:9)に変更していきます。

【デザイン】タブ、【スライドサイズ】、【ワイド画面(16:9)】の順に選択します。

スライドがワイド画面(16:9)になりました。
手持ちの画像を背景にする方法

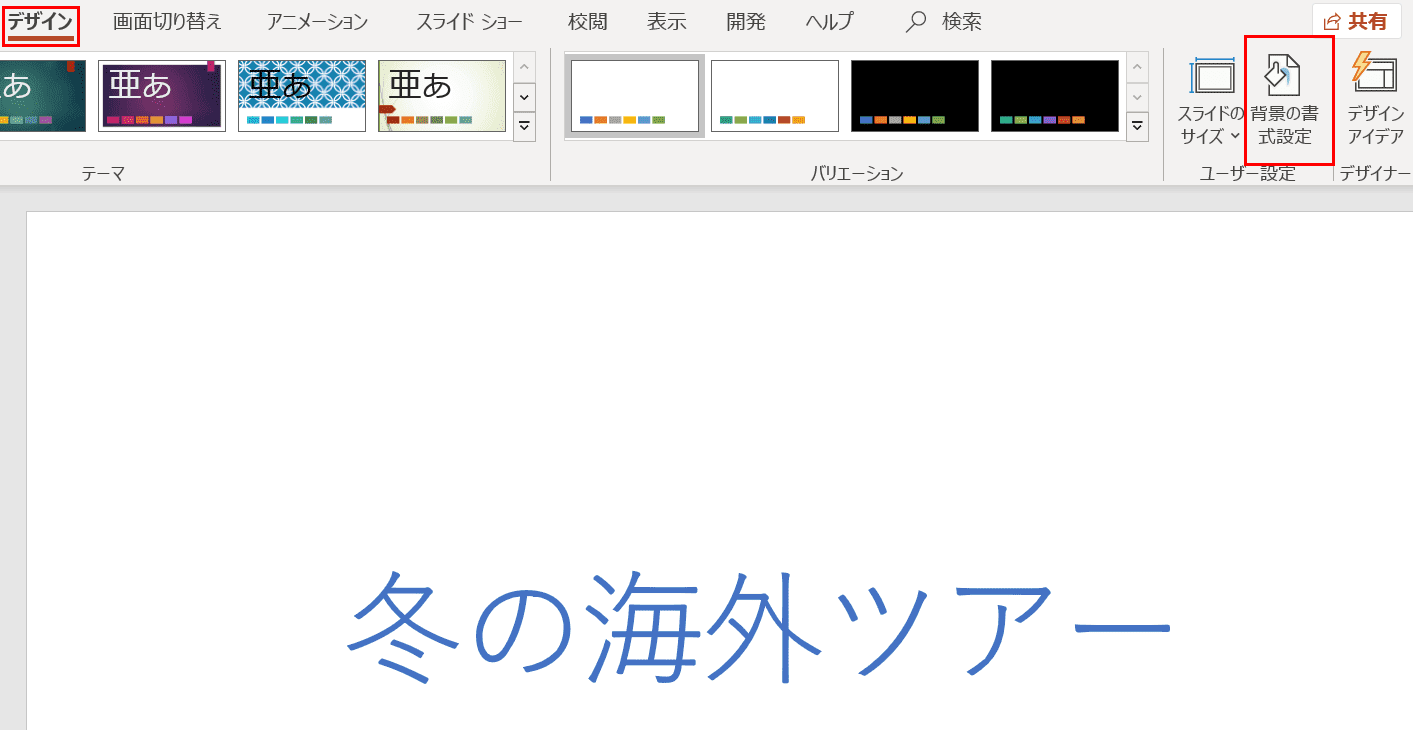
ここではPCに保存している手持ちの画像を背景に挿入する方法について説明します。最初に文字列入りのスライドを用意します。

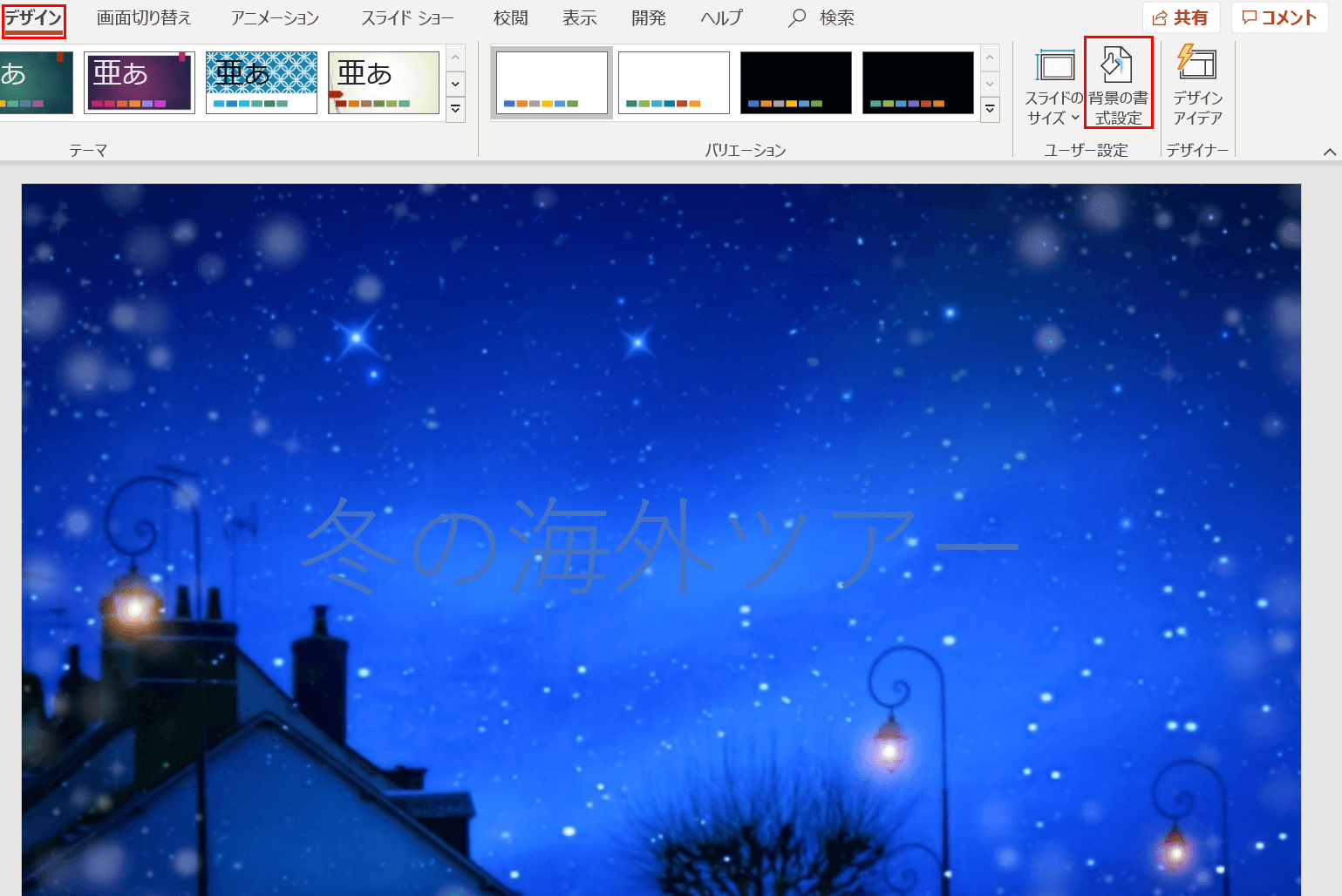
【デザイン】タブ、【背景の書式設定】の順に選択します。

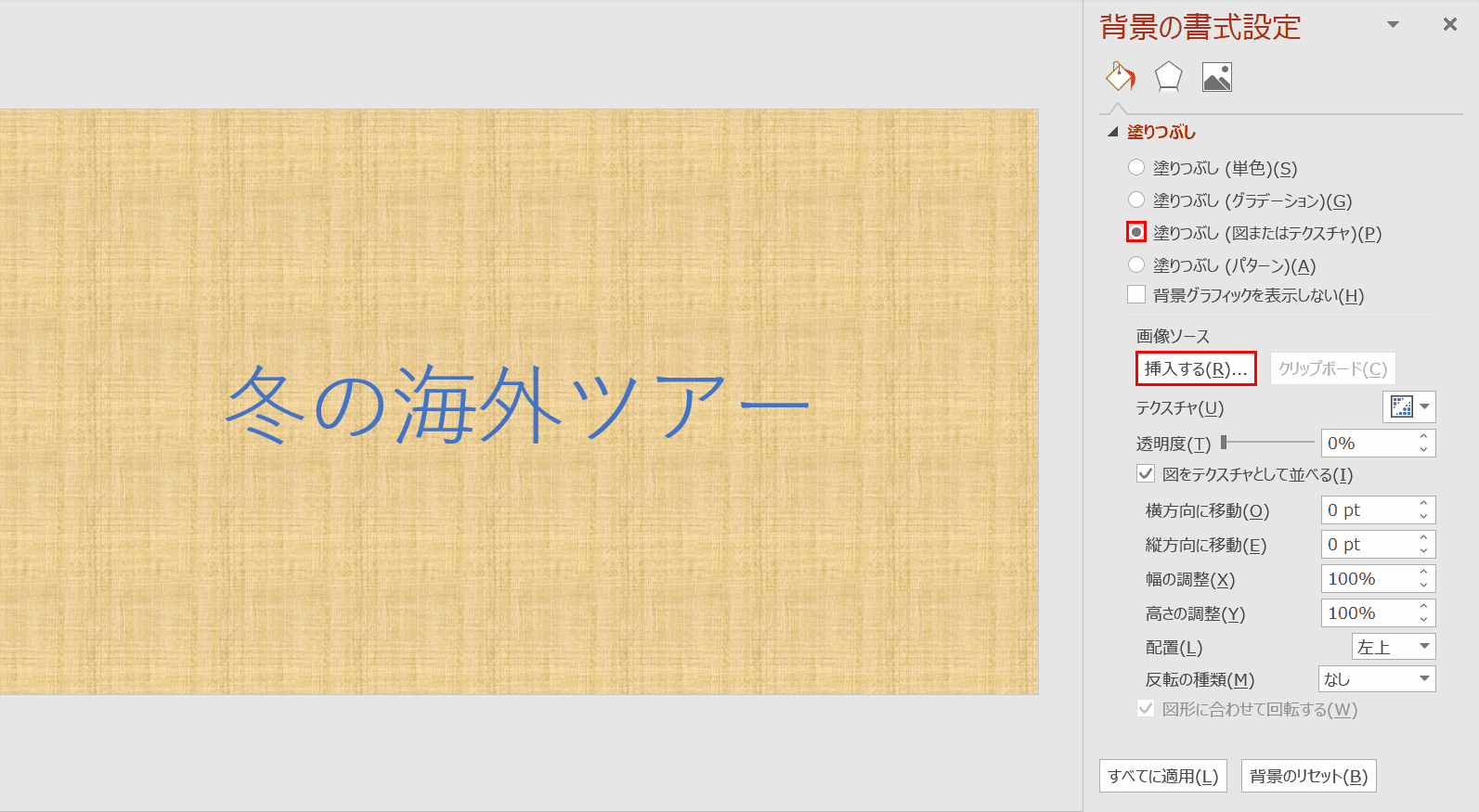
「背景の書式設定」の右ナビゲーションが表示されました。【「塗りつぶし(図またはテクスチャ)」にチェックマーク】を入れ、【挿入する】ボタンを押します。
※「塗りつぶし(図またはテクスチャ)」にチェックマークを入れると、自動的に上の図のような背景が挿入されます。

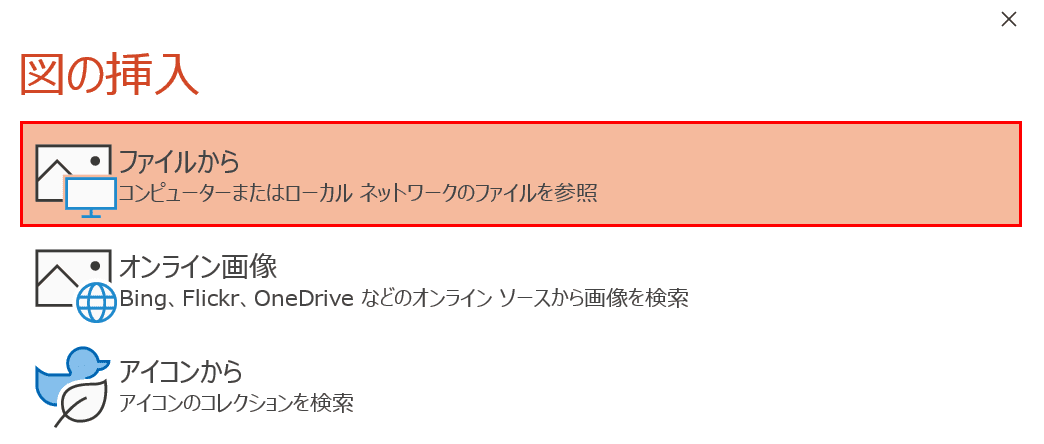
ダイアログボックスが表示されました。【ファイルから】を選択します。

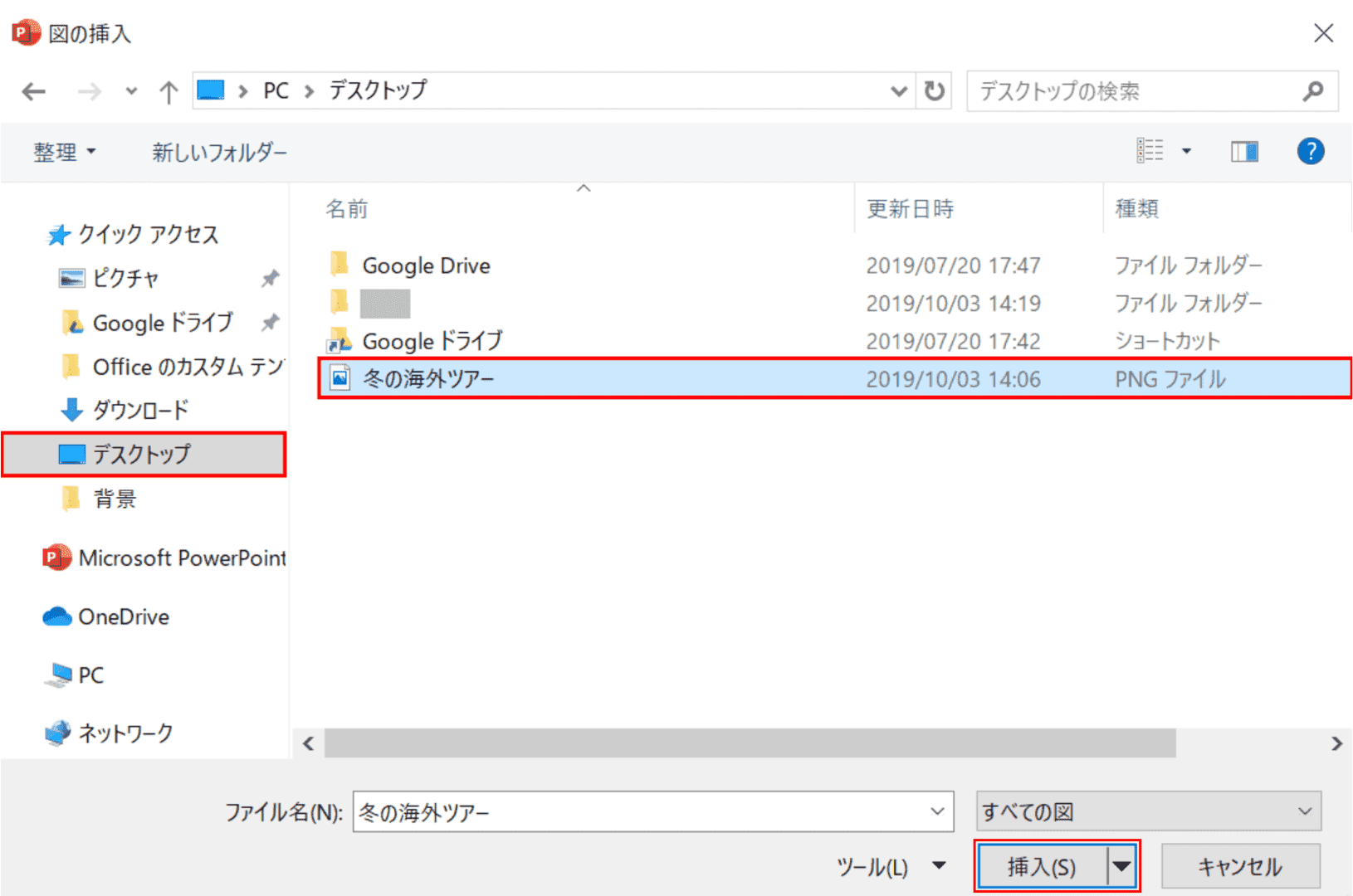
「図の挿入」ダイアログボックスが表示されました。ここではデスクトップにある「冬の海外ツアー」というファイル名の画像を挿入します。
【デスクトップ】、【冬の海外ツアー】を選択し、【挿入】ボタンを押します。

手持ちの画像が背景に挿入されました。画像の挿入はこれで終わりですが、「冬の海外ツアー」の文字が背景の色の影響で見にくくなってしまいました。
下記では背景の画像を透過させて、文字を見やすくする方法について解説します。
透過させて文字を見やすいようにする

ここでは背景の画像の挿入によって見にくくなってしまったタイトルの文字を見やすくする方法について説明します。それには背景の画像を透過させる必要があります。

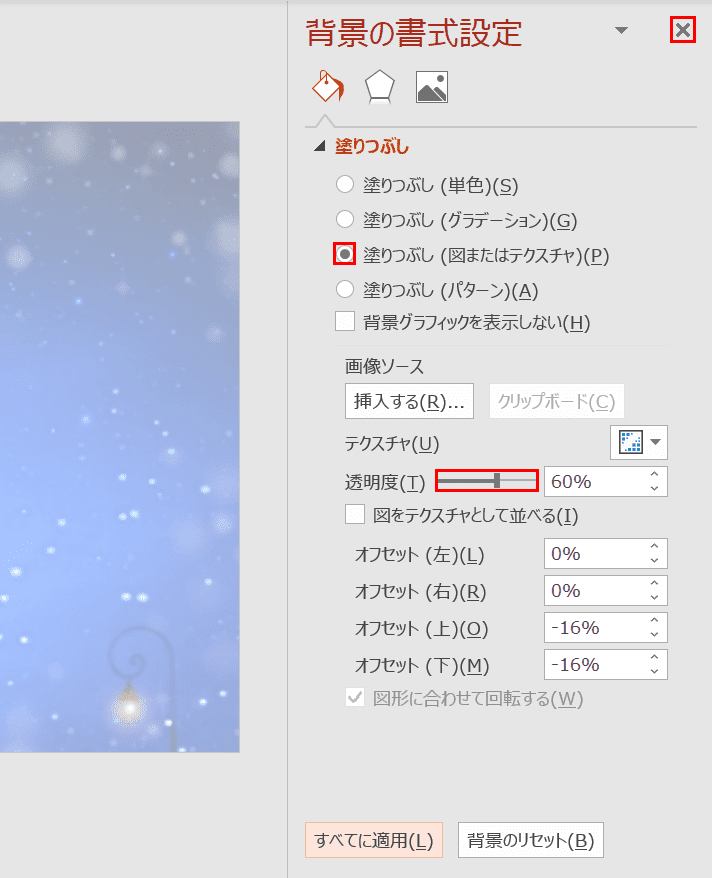
最初に【デザイン】タブ、【背景の書式設定】の順に選択します。

「背景の書式設定」の右ナビゲーションが表示されました。
【「塗りつぶし(図またはテクスチャ)」にチェックマーク】を入れ、【「透明度」のズームスライダー】を調節して「60%」にします。終わったら右上の【×】ボタンを押します。

背景の画像が透過して「冬の海外ツアー」の文字が浮き上がりました。
背景画像を全スライドに固定する

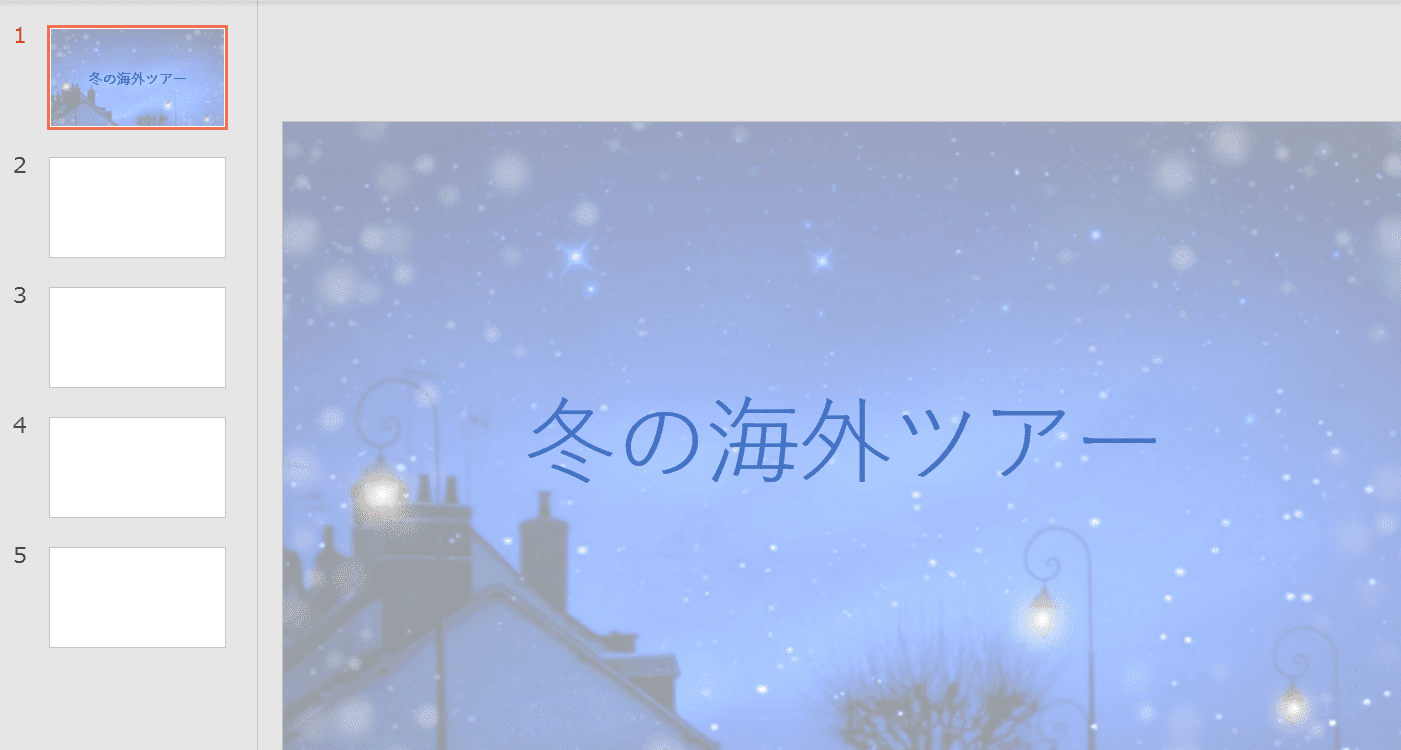
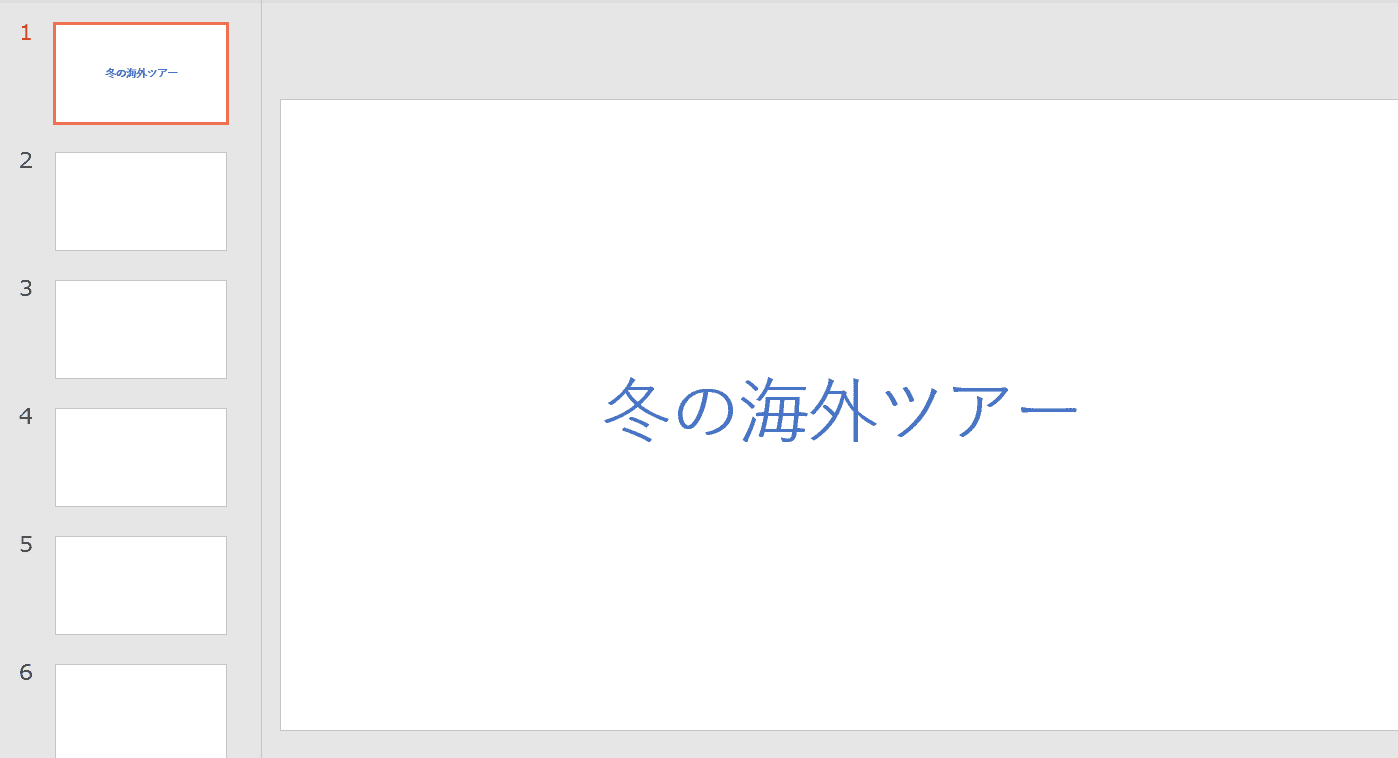
「新しいスライドに背景画像を反映させて固定化させたい!」という方は大勢いらっしゃいます。上の図の左側を見ると1枚目のスライドには背景に画像が挿入されていますが、2枚目以降の追加したスライドは白紙のままとなっています。
ここでは背景画像を全ページに固定する方法について解説していきます。

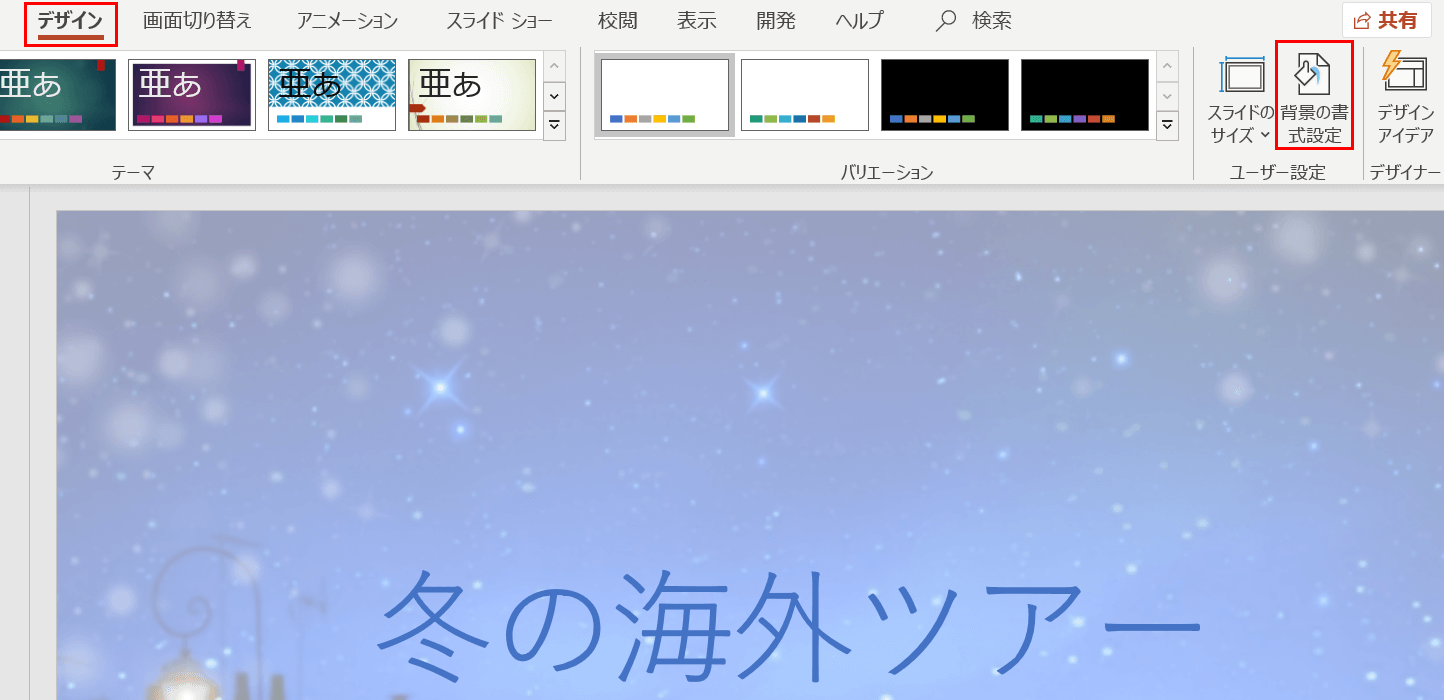
【デザイン】タブ、【背景の書式設定】の順に選択します。

「背景の書式設定」の右ナビゲーションが挿入されました。【すべてに適用】を選択し、【×】ボタンを押します。

2枚目~5枚目の画像にすべて背景の画像が挿入されました。背景の画像が固定化されているので、6枚目以降にスライドを新しく作成しても同じ背景が挿入されている状態になります。
下記では6枚目のスライドを追加しても背景がしっかりコピーされているかどうかを検証します。
新規スライドを挿入する

「背景が同じ新規スライドを挿入してみたい」という方はこちらの説明をご参照ください。ここでは設定した背景が反映している新規スライドを挿入する手順について説明します。最初にスライドを用意し、5枚目のスライドの下(矢印の先)を選択します。

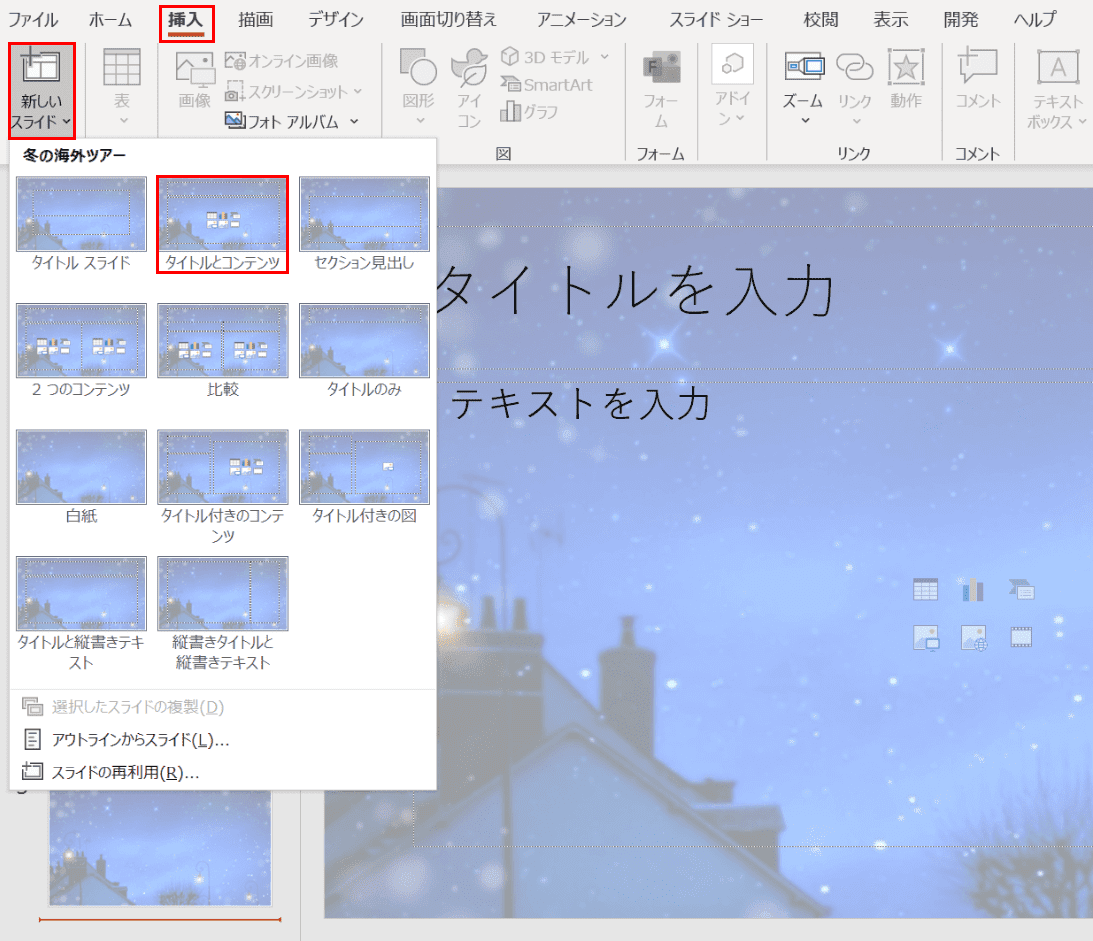
【挿入】タブ、【新しいスライド】の順に選択します。スライドの形式はお好きなものを選べますが、ここでは【タイトルとコンテンツ】を選択します。

6枚目のスライドが新規で挿入されました。
背景をテーマとして保存する

「せっかく背景を編集したのに削除するのは惜しい」と思っている方はいらっしゃいませんか?編集済の背景はテーマとして保存すれば何度でも使用できます。
ここでは背景をテーマとして保存する方法について説明します。

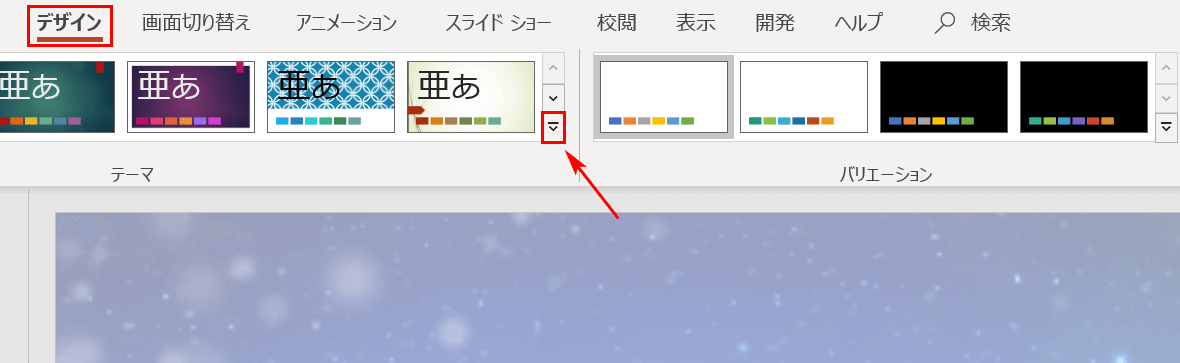
【デザイン】タブ、矢印が指している【その他】の順に選択します。

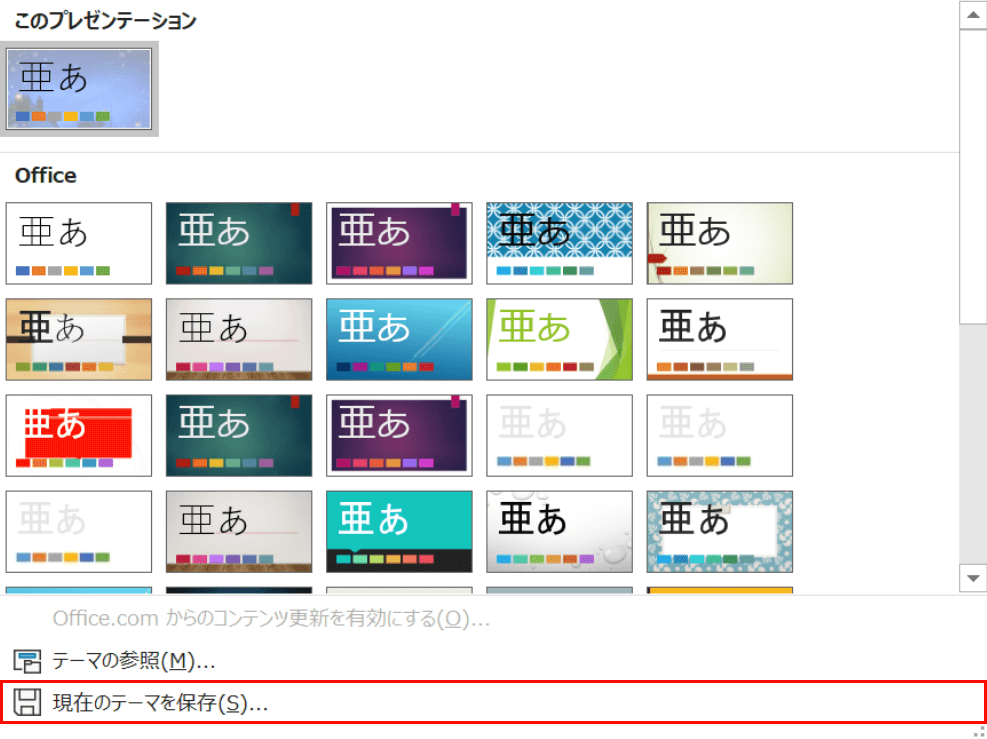
【現在のテーマを保存】を選択します。

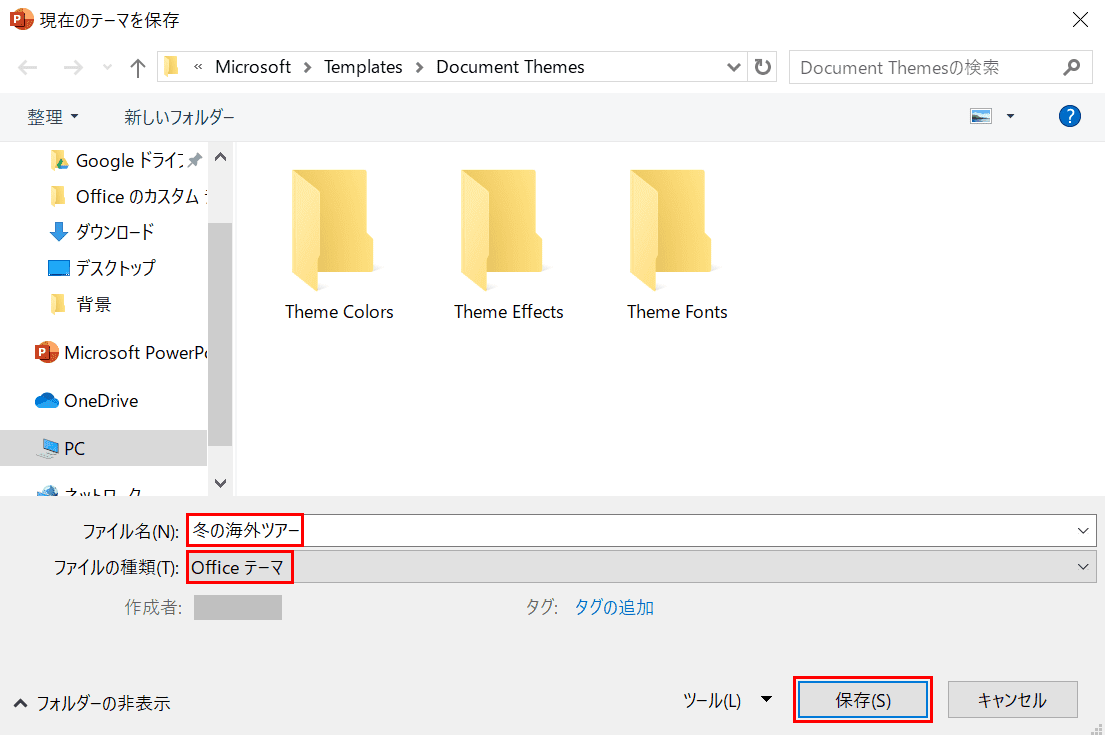
「現在のテーマを保存」ダイアログボックスが表示されました。
ファイル名を『冬の海外ツアー』と入力し、「ファイルの種類」を「Officeのテーマ」であることを確認したら、【保存】ボタンを押します。

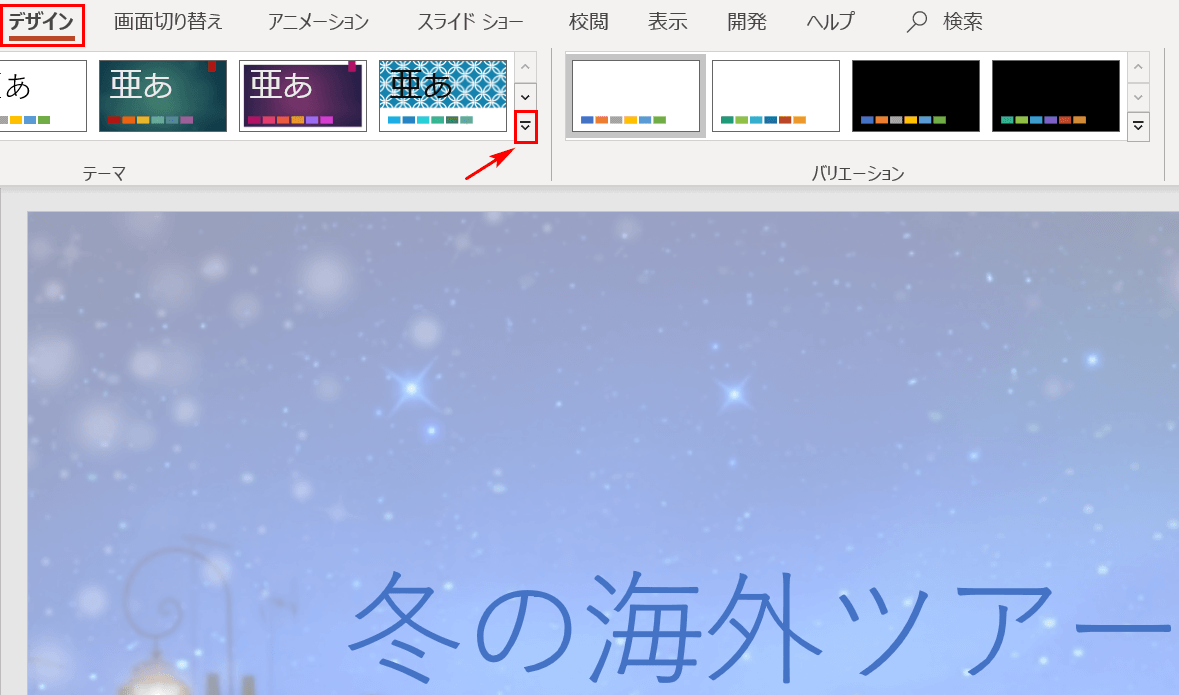
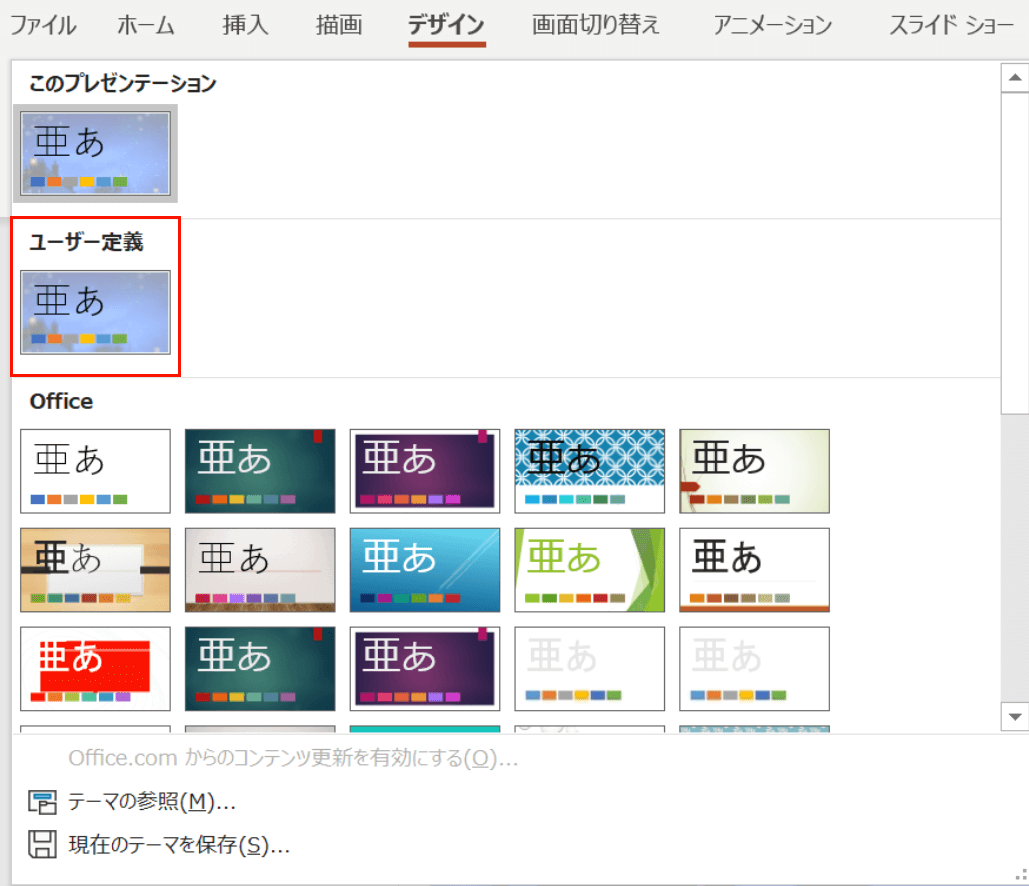
スライドに戻りますので、再度【デザイン】タブ、矢印が指している【その他】の順に選択します。

「ユーザー定義」に現在のスライドの背景が追加されました。保存されたテーマが確認できました。
保存したテーマを削除する

「ユーザー定義に保存した背景のテーマはもういらない!」という場合にはどうすれば良いでしょうか?ここではすでに保存したテーマを削除する方法について解説します。最初に背景が入っているスライドを用意します。

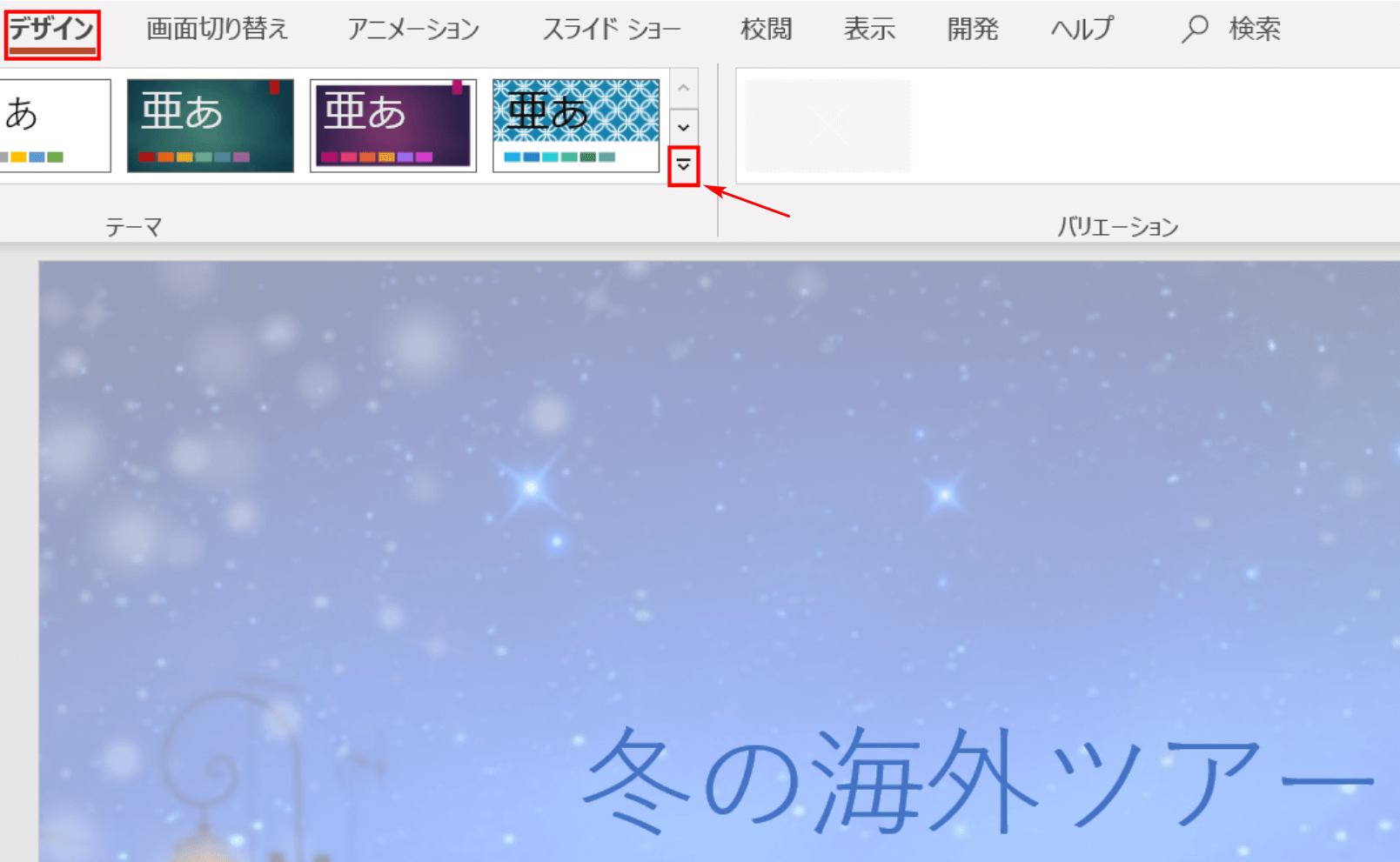
【デザイン】タブ、矢印の先にある【その他】の順に選択します。

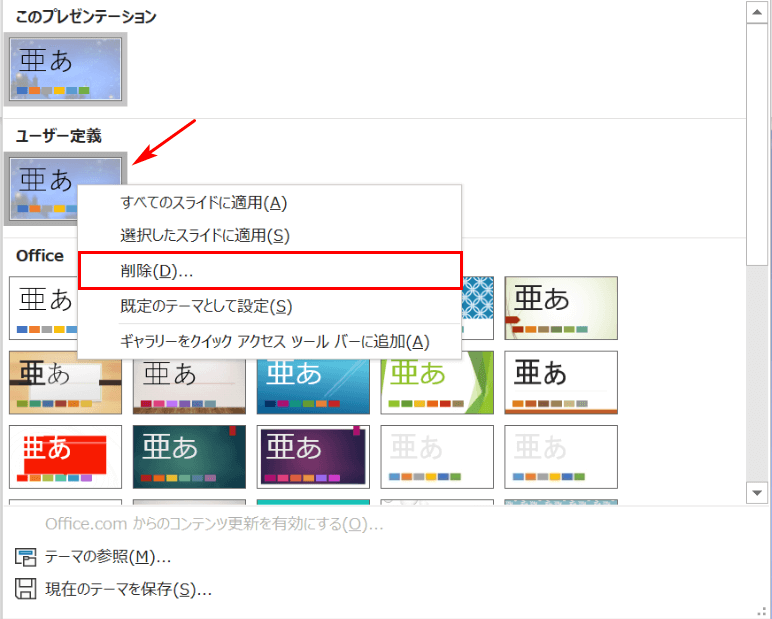
矢印の先の【「ユーザー定義」にあるアイコンを右クリック】し、【削除】を選択します。

ダイアログボックスが表示されました。【はい】を選択します。

ユーザー定義に保存されているテーマの削除が完了しスライドに戻りました。しかし、背景の画像が残ったままになっていますので、これを白のスライドに戻したい場合は下記の「白のスライド(Officeのテーマ)に戻る」をご覧ください。
白のスライド(Officeのテーマ)に戻る

ここでは背景入りのスライドから白のスライド(Officeのテーマ)に戻る方法についてお伝えします。最初に背景入りのスライドを用意します。

【デザイン】タブ、矢印の先にある【Officeのテーマ】の順に選択します。

背景入りのスライドが全て白いスライドに戻りました。
無料で入手できる背景のおすすめテンプレート
パワーポイントの背景を無料で入手できるテンプレートがWeb上にはたくさんあります。
みなさまのご希望の多かった分野の背景を厳選してご紹介していきますのでご覧いただければ幸いです。
テーマ
シンプル

デザインが複雑な背景よりもシンプルな背景の方が良い印象を受けることがあります。
余計なデザインをあえて加えないことで、自分が強調したい言葉を際立たせる効果があります。
かっこいい

プレゼンテーションで聴衆に強いインパクトを与えるには、やはりかっこいい背景を用意するのが重要です。
かっこいい背景を使って素晴らしいプレゼンテーションをしていきましょう。
かわいい

フリーで入手できるパワーポイントの背景には、かわいいデザインのものが多数あります。
無料でダウンロードできるWeb上のコンテンツにも、自分の感性に合ったテンプレートがきっとあると思います。
おしゃれ

おしゃれさはパワーポイントの背景を何にするか考える際に重要な要素の一つです。
おしゃれな背景を使って聴衆のみなさんに素晴らしいプレゼンテーションを披露しましょう。
季節(春夏秋冬)

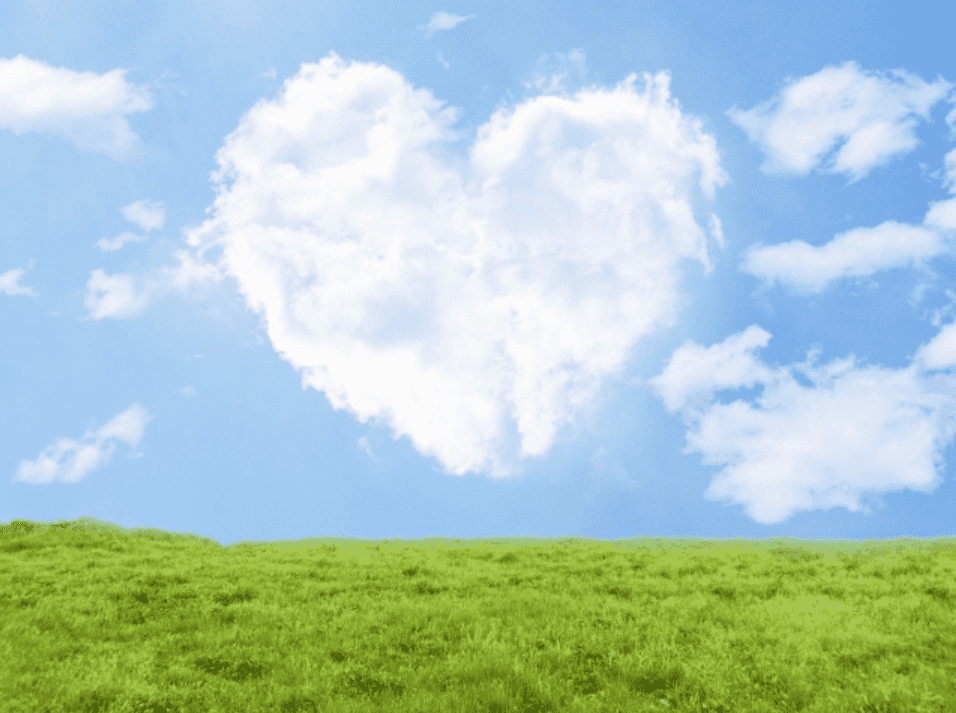
春は暖かく気持ちがいい雰囲気があります。春と聞くと、色鮮やかな花が咲くイメージが湧き起こります。
春の背景を使って温かく素晴らしいプレゼンテーションにしていきましょう。

夏はセミやトンボなど様々な生き物が活発になるイメージがあります。また、旅行、帰省、そしてお祭りなどたくさんの面白いイベントが目白押しの季節です。
夏の背景を使って心地よく躍動的なプレゼンテーションにしていきましょう。

秋はやや涼しさを感じつつも、紅葉をはじめ自然の美しい景色のイメージがあります。また、おいしい食べ物や様々なイベントが目白押しなのも特徴的です。
秋の背景を使って色彩あふれる生き生きとしたプレゼンテーションにしていきましょう。

冬は肌を刺すほどの寒さを感じる季節です。生き物が静まりかえる中、しんしんと白い雪が降りつもる光景が心に浮かびます。
冬の背景を使ってシンプルかつ落ち着いたプレゼンテーションにしていきましょう。
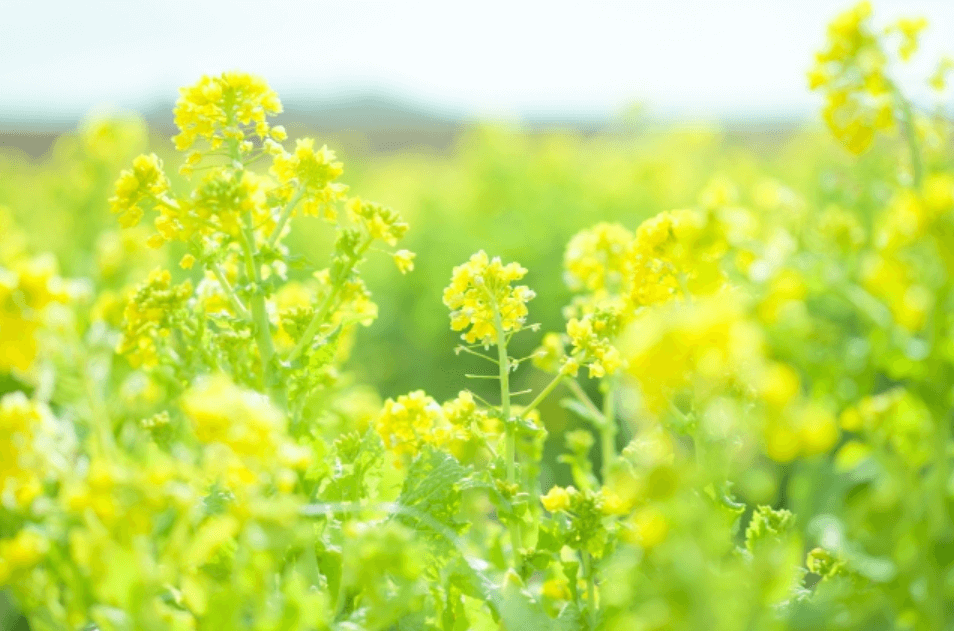
花

花には癒し、緊張感をほぐすなどの様々な効果があると言われています。
花の背景を設定することによってスライド全体が温かな雰囲気になりますので、素晴らしいプレゼンテーションになることが期待できます。
色
白ベース
黒ベース

黒はオシャレでかっこいいイメージを持つ色です。その一方で恐怖や重圧といったマイナスの心理的効果を与える色でもあります。
プレゼンテーションで黒の背景を使う際は、十分注意して使いましょう。
グラフィック

グラフィックとは、文字・画像・色などを使用して情報を伝達する目的で作成されたデザインのことです。
以下のサイトには様々なグラフィックデザインの背景テンプレートがありますので参考にしてみてください。