- 公開日:
パワーポイントの表の様々な使い方
パワーポイントでプレゼンテーションの資料を作成する際に表を使用することは多くあります。特にビジネスの場面ではスライドに表を挿入することで効果的なプレゼンができるようになります。本記事では、パワーポイントの表機能の基本的な使い方からエクセルで作成した表を挿入する方法まで詳しくご紹介しています。
一見、難易度が高そうに見えるかもしれませんが、一つひとつの操作はそう難しくありません。この機会に表機能をマスターしてみましょう。
パワーポイントの表の作り方(挿入方法)
パワーポイントで表を挿入します。

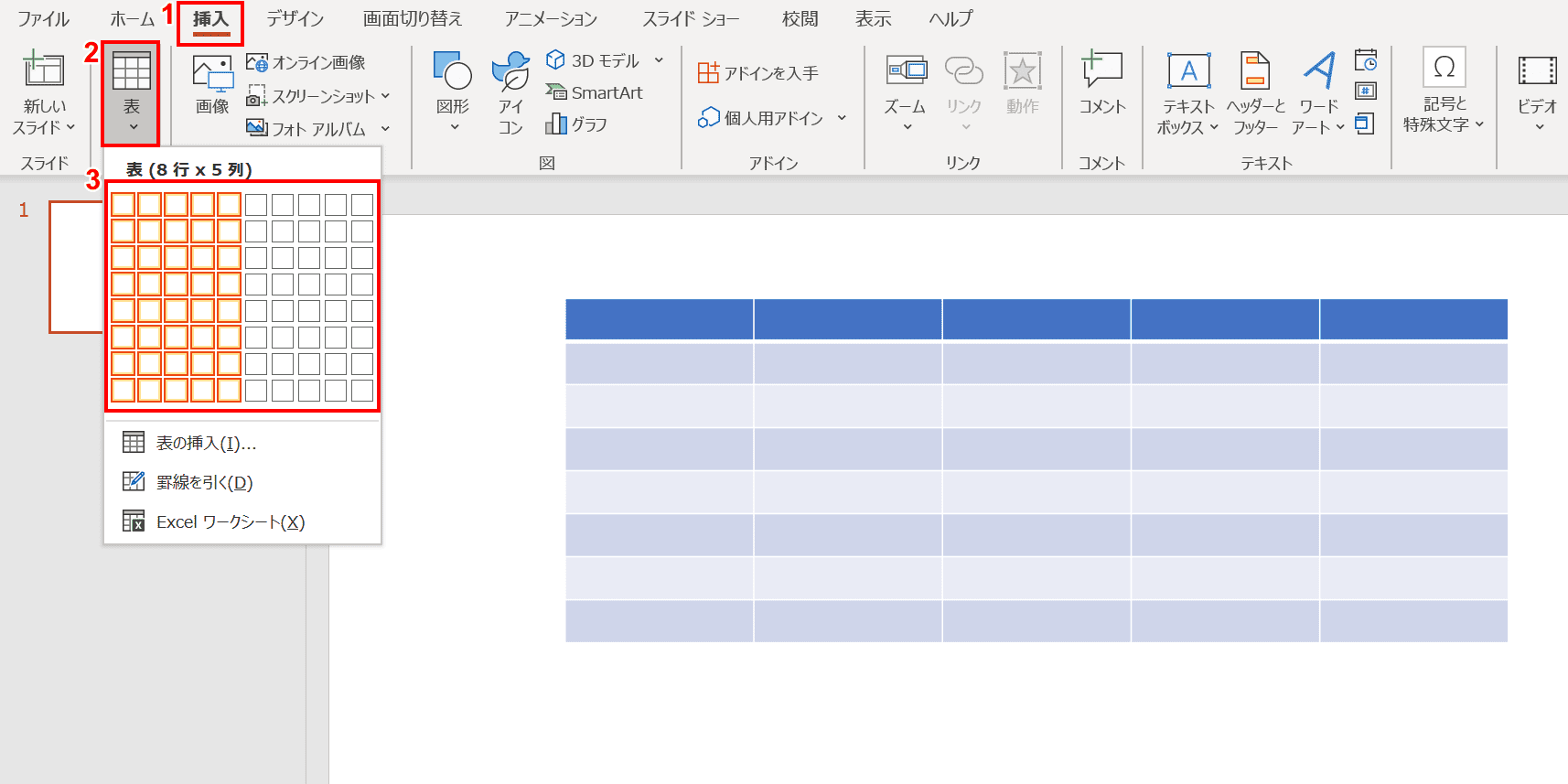
①リボンの【挿入】タブ、②【表】、③【任意の列と行数】の順に選択します。

表が挿入されました。
パワーポイントの表を編集する方法
行や列を追加する
行を追加

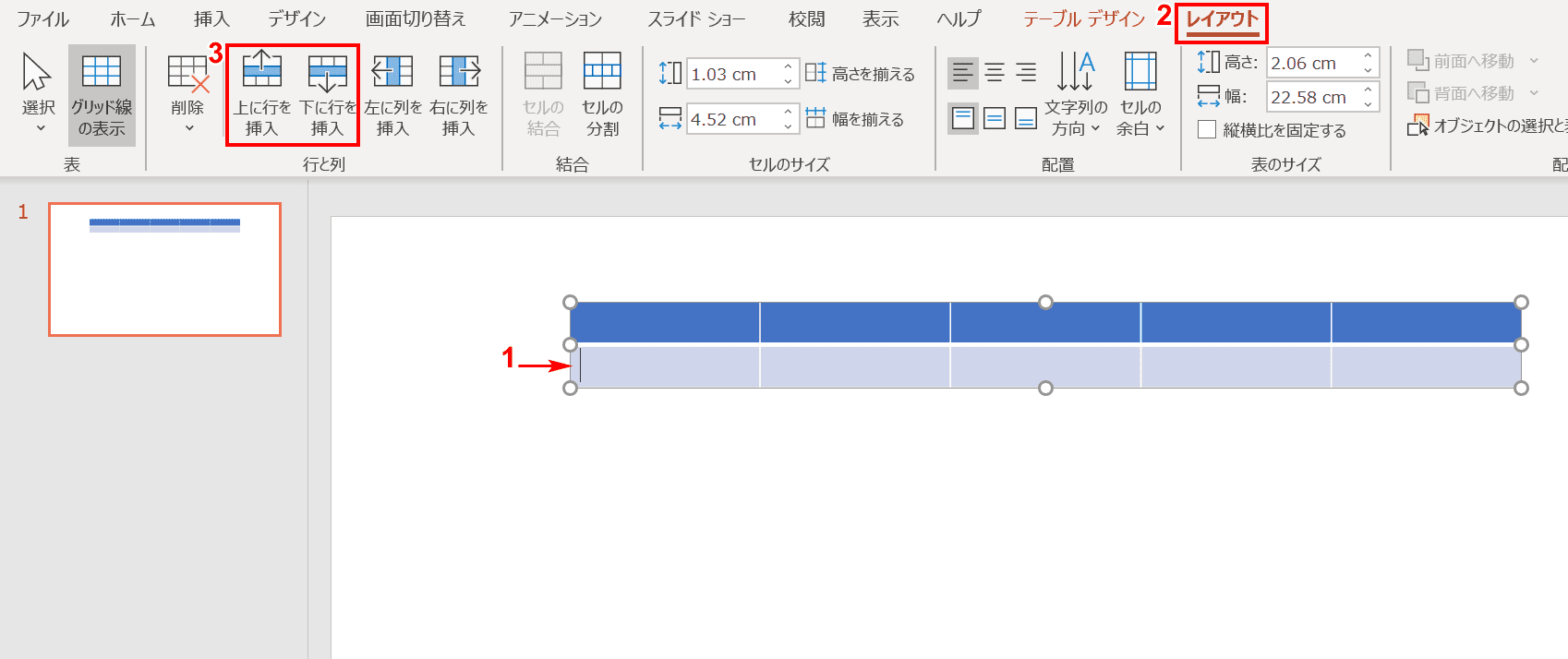
行を追加するときは、①追加したい箇所にカーソルを合わせ、②リボンの【レイアウト】タブ、③上に行を挿入したい場合は【上に行を挿入】、下に行を挿入したい場合は【下に行を挿入】の順に選択します。今回は「下に行を挿入」を選択しました。

行が追加されました。
列を追加

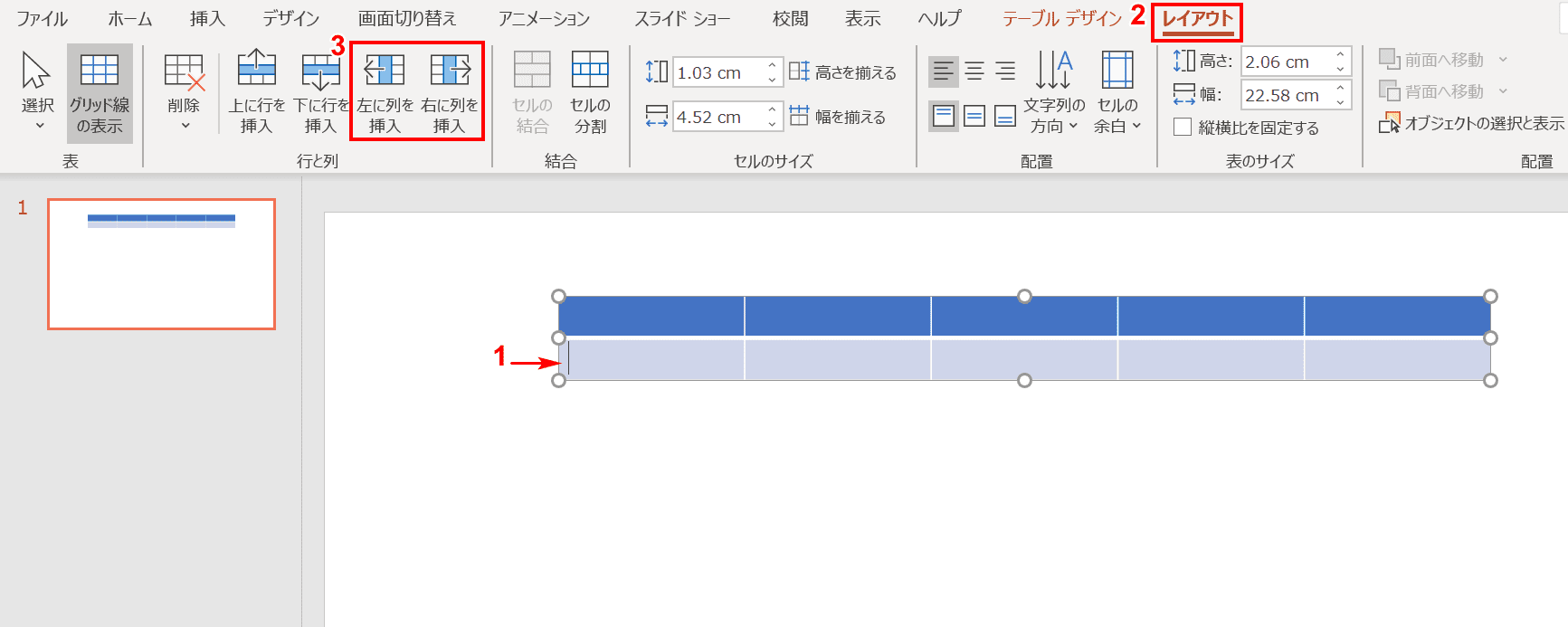
列を追加するときは、①追加したい箇所にカーソルを合わせ、②リボンの【レイアウト】タブ、③左に列を挿入したい場合は【左に列を挿入】、右に列を挿入したい場合は【右に列を挿入】の順に選択します。今回は「左に列を挿入」を選択しました。

列が追加されました。
行や列を削除する
表を削除

表を削除するときは、①削除したい箇所にカーソルを合わせ、②リボンの【レイアウト】タブ、③【削除】の順に選択します。

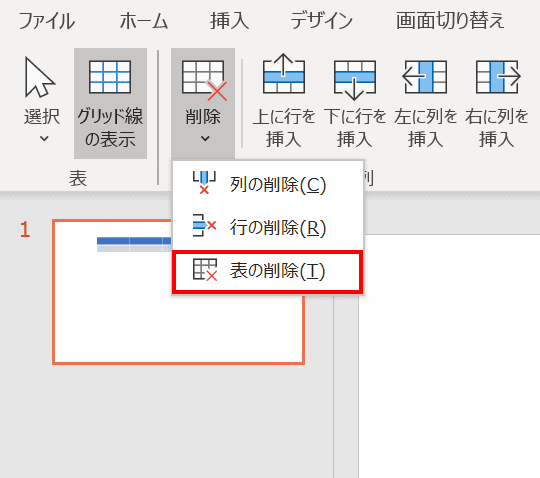
【表の削除】を選択します。

表が削除されました。
行を削除

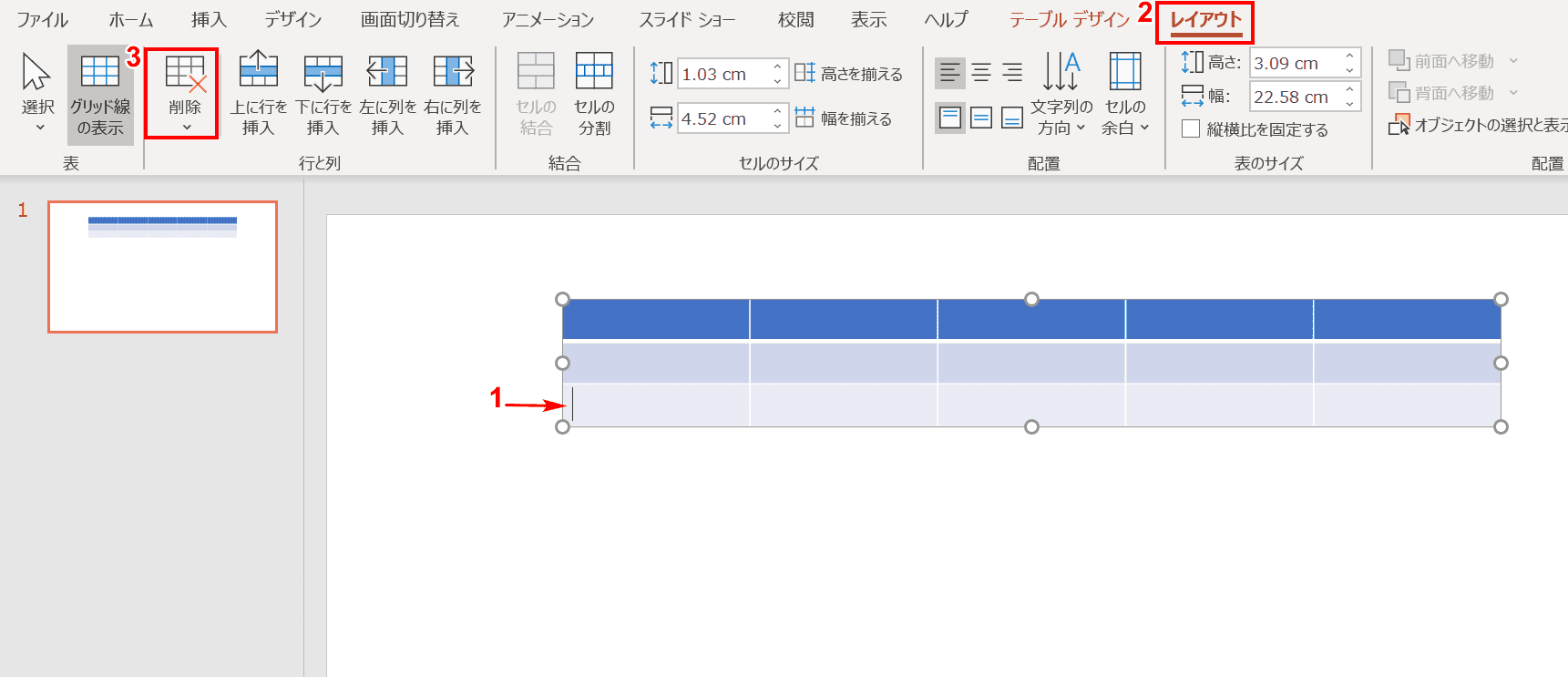
行を削除するときは、①削除したい箇所にカーソルを合わせ、②リボンの【レイアウト】タブ、③【削除】の順に選択します。

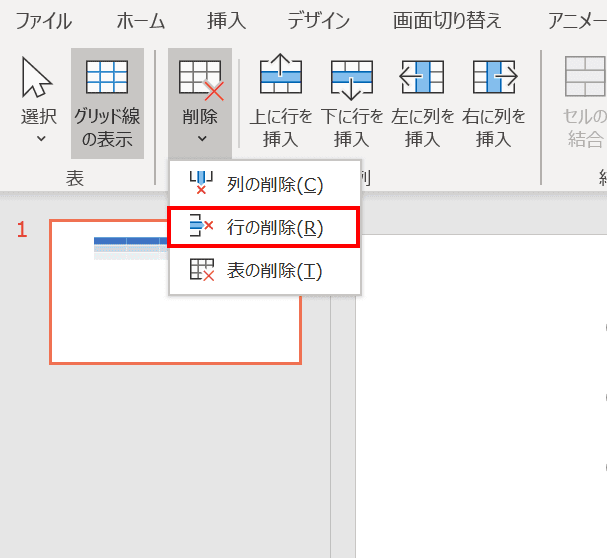
【行の削除】を選択します。

行が削除されました。
列を削除

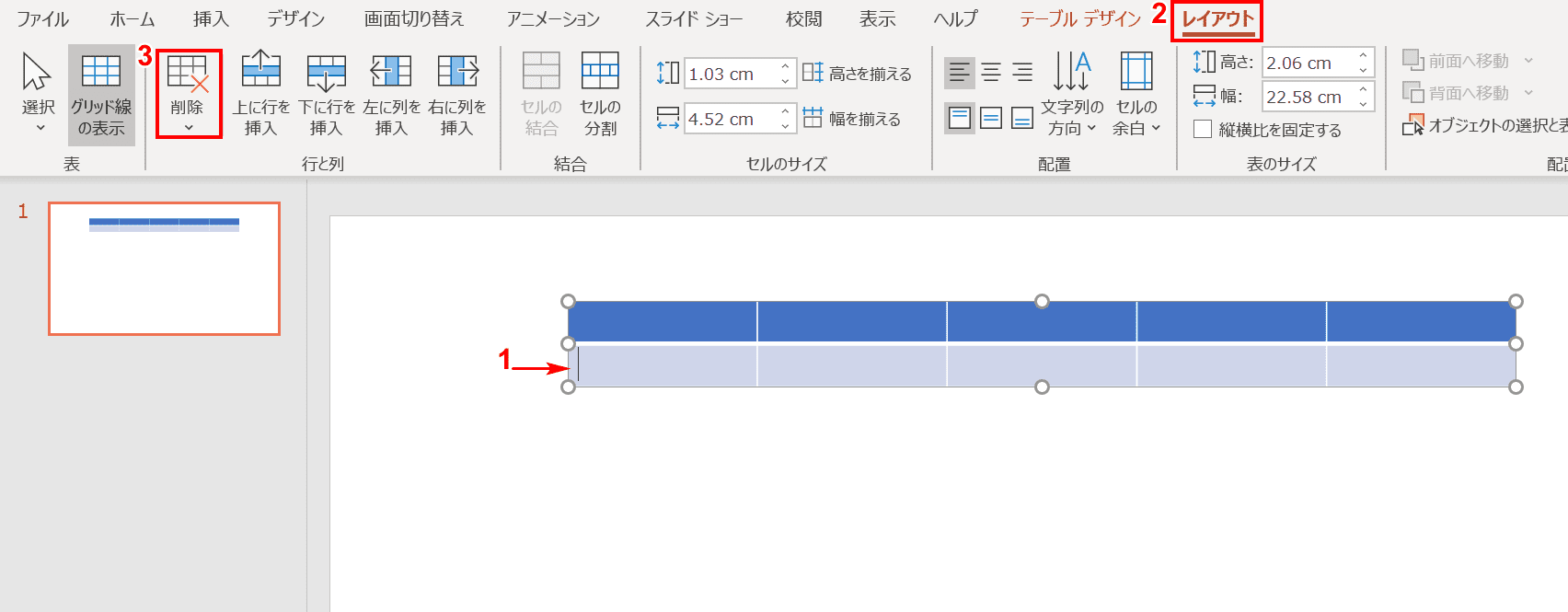
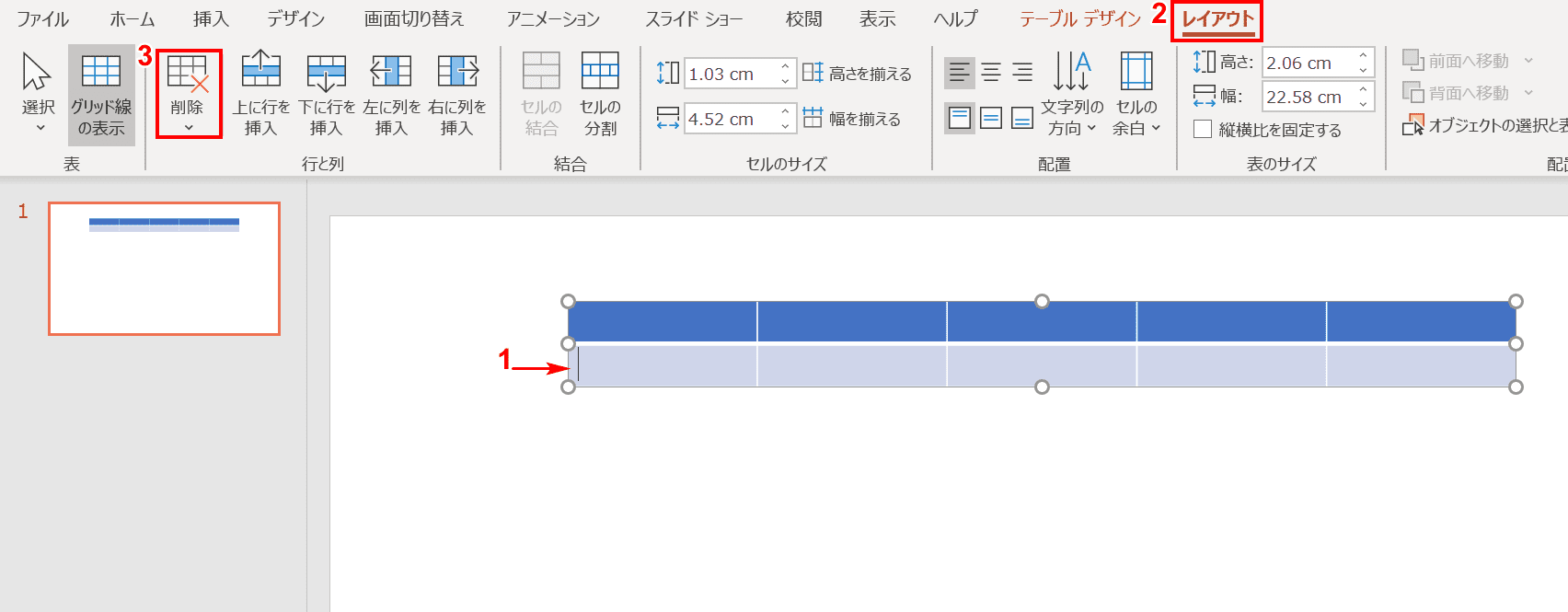
列を削除するときは、①削除したい箇所にカーソルを合わせ、②リボンの【レイアウト】タブ、③【削除】の順に選択します。

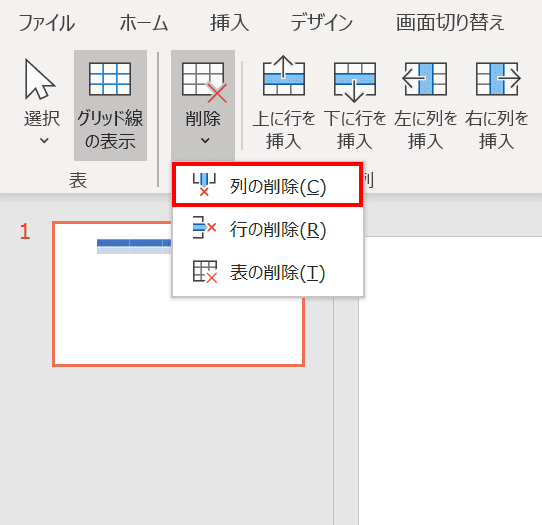
【列の削除】を選択します。

列が削除されました。
行や列の幅を変更する
行の幅を変更する

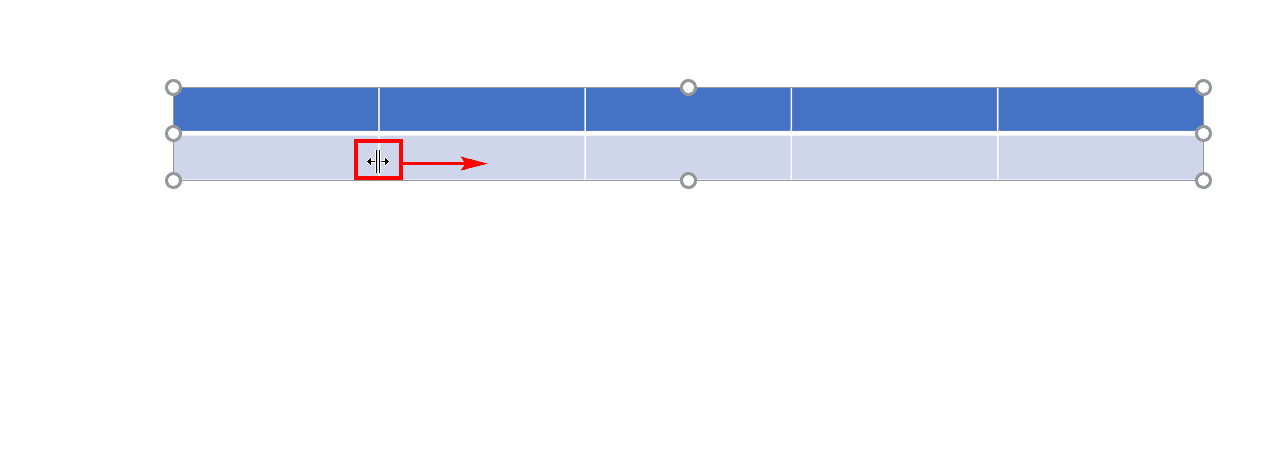
①セルの境界線にカーソルを合わせ、②左右に【ドラッグ】します。今回は右側にドラッグします。

セルの幅が変更されました。
列の高さを変更する

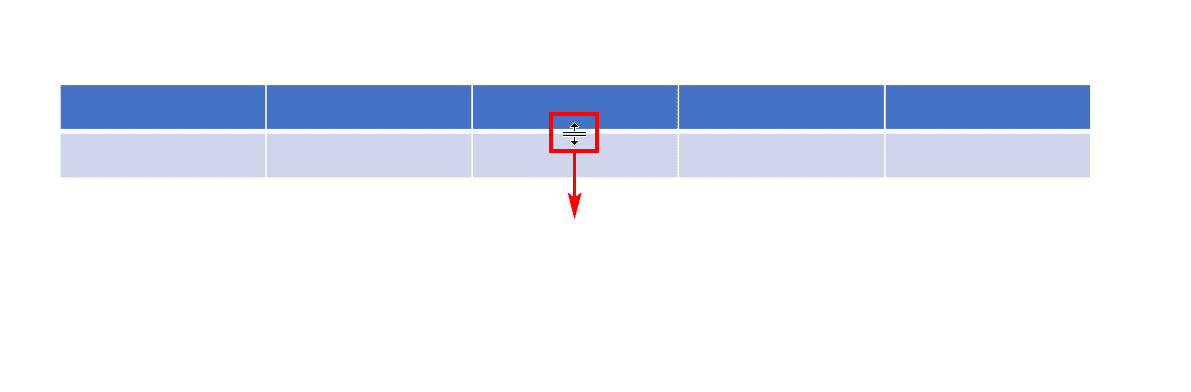
①セルの境界線にカーソルを合わせ、②上下に【ドラッグ】します。今回は下にドラッグします。

セルの高さが変更されました。
行の幅を等間隔にする

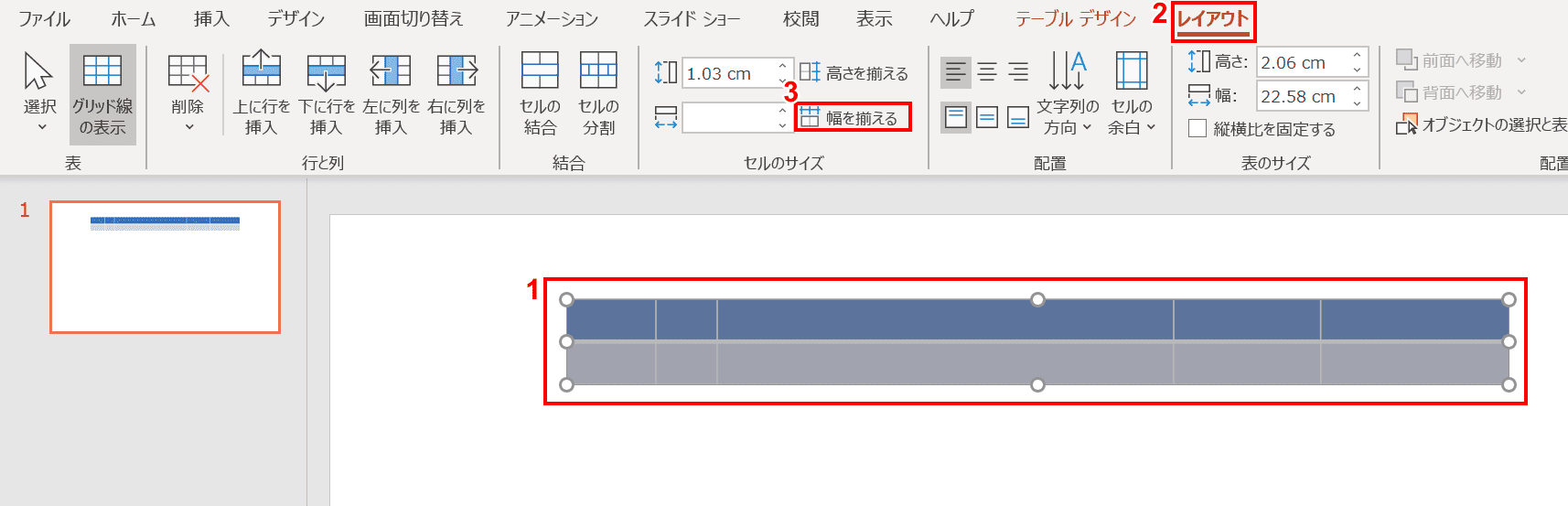
①等間隔にしたいセルを選択し、②リボンの【レイアウト】タブ、③【幅を揃える】の順に選択します。

幅が等間隔になりました。
列の高さを等間隔にする

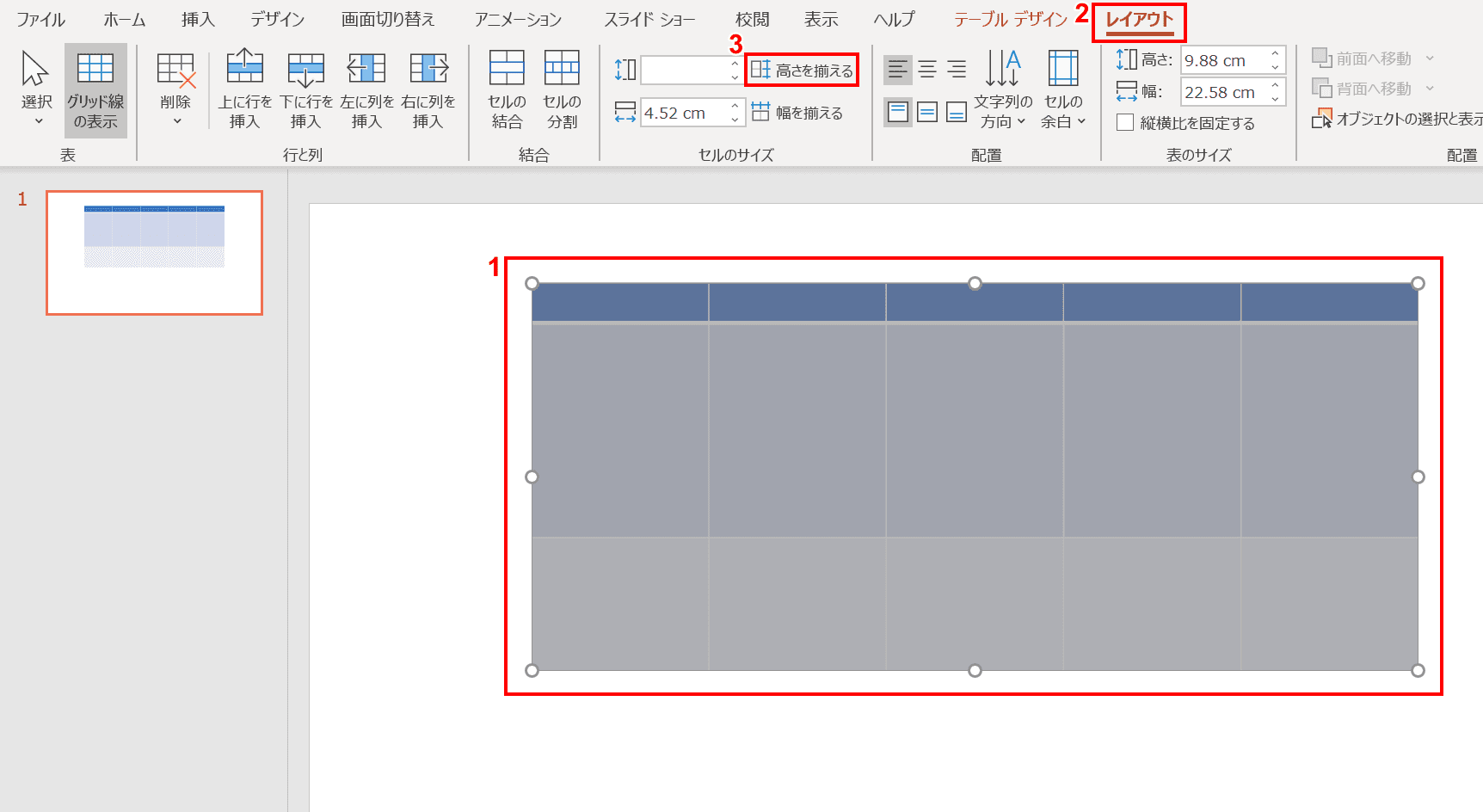
①等間隔にしたいセルを選択し、②リボンの【レイアウト】タブ、③【高さを揃える】の順に選択します。

高さが等間隔になりました。
セルを結合する

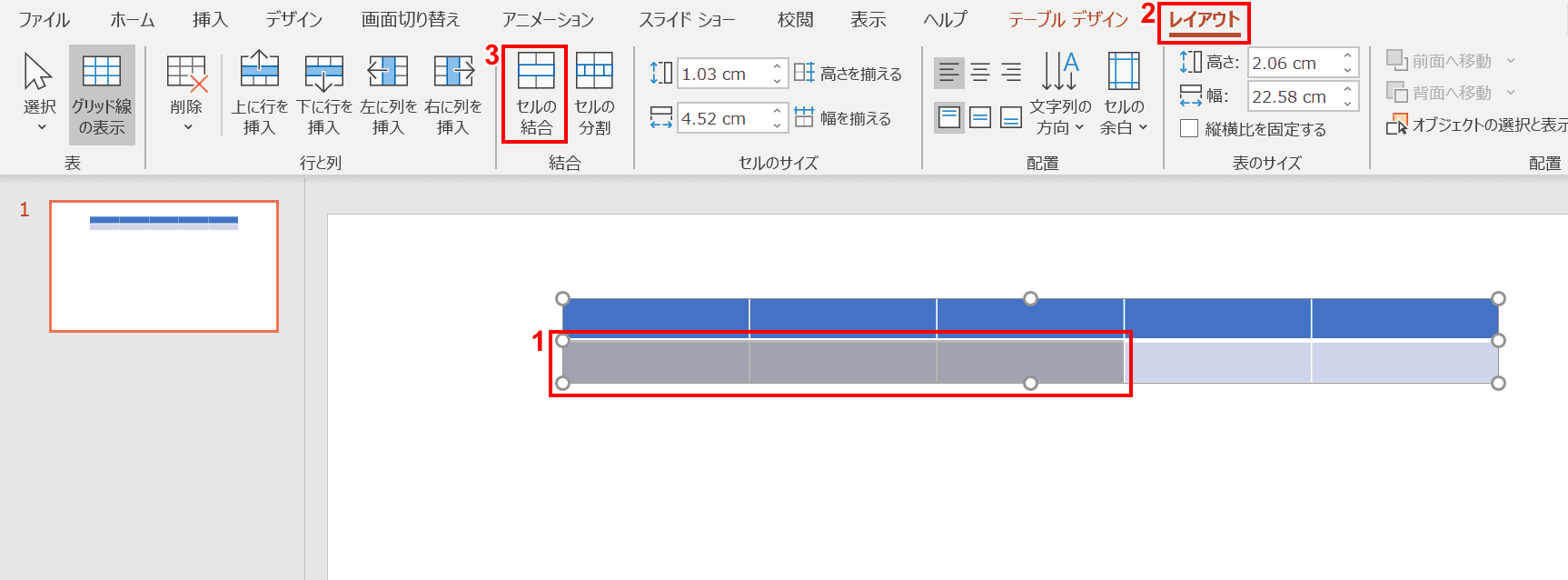
①結合したいセルを選択し、②リボンの【レイアウト】タブ、③【セルの結合】の順に選択します。

セルが結合されました。
文字の位置を変更する
文字の位置はホームタブから選択できます。横方向、縦方向それぞれ3種類の設定があります。
左揃え

①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【左揃え】の順に選択します。

左揃えになりました。
中央揃え

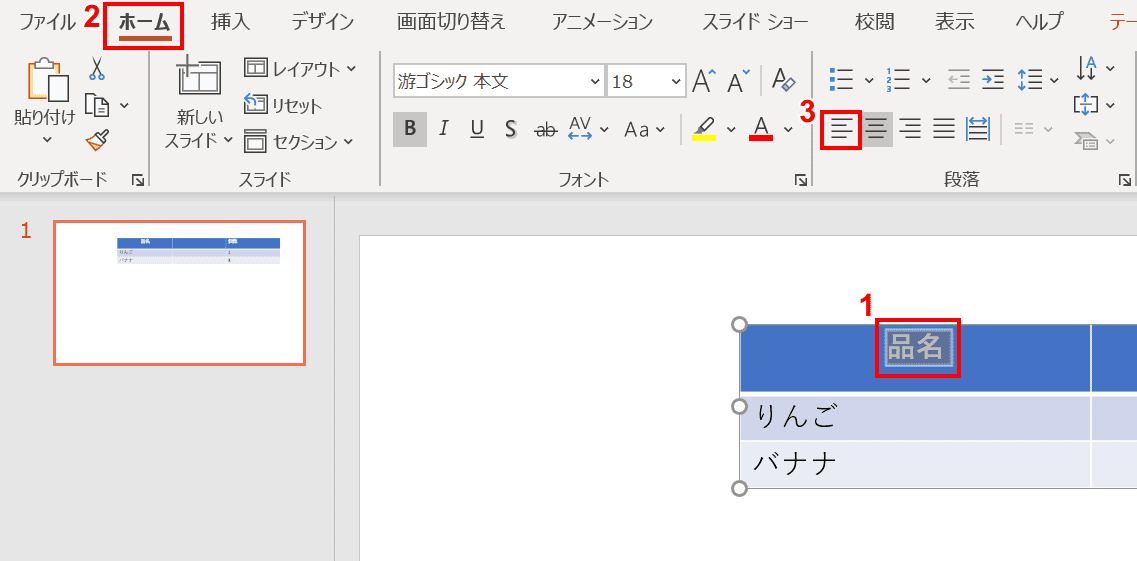
①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【中央揃え】の順に選択します。

中央揃えになりました。
右揃え

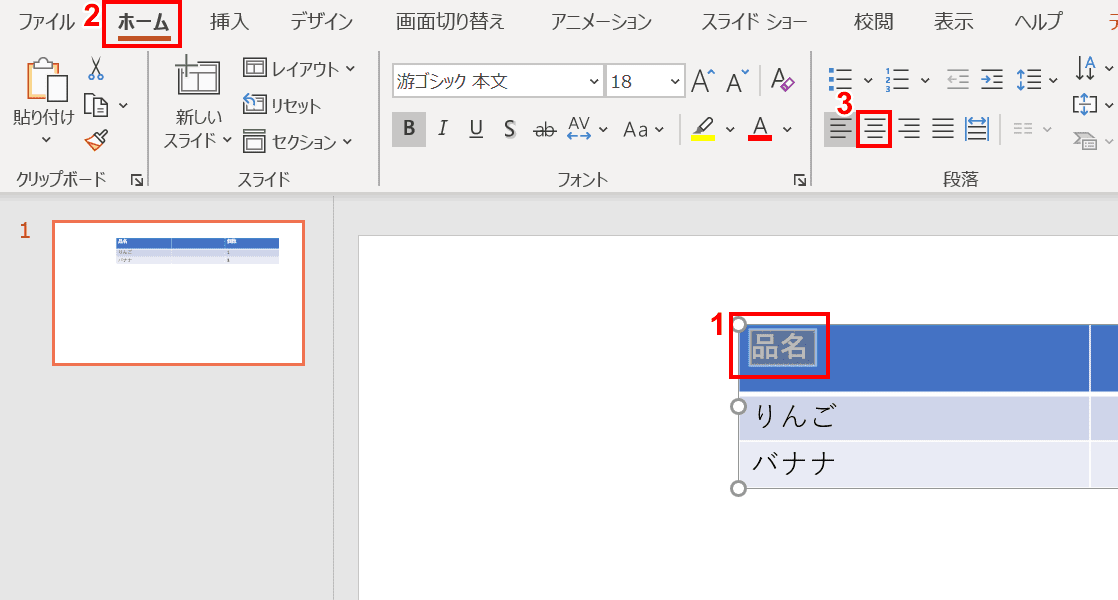
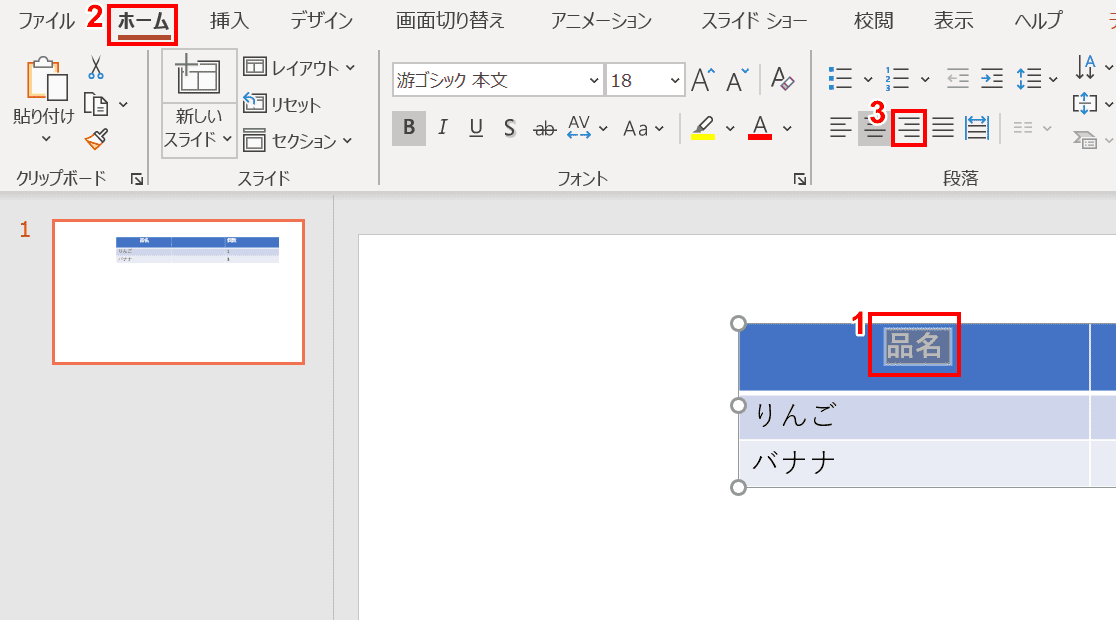
①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【右揃え】の順に選択します。

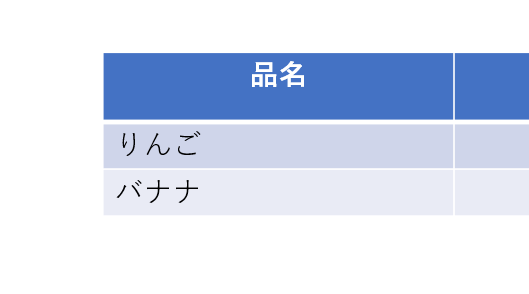
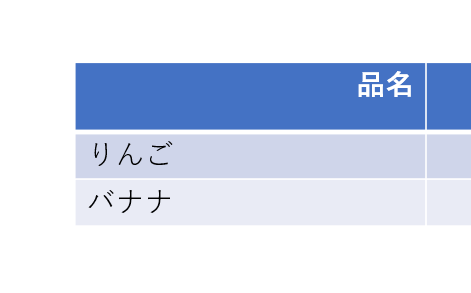
右揃えになりました。
上揃え

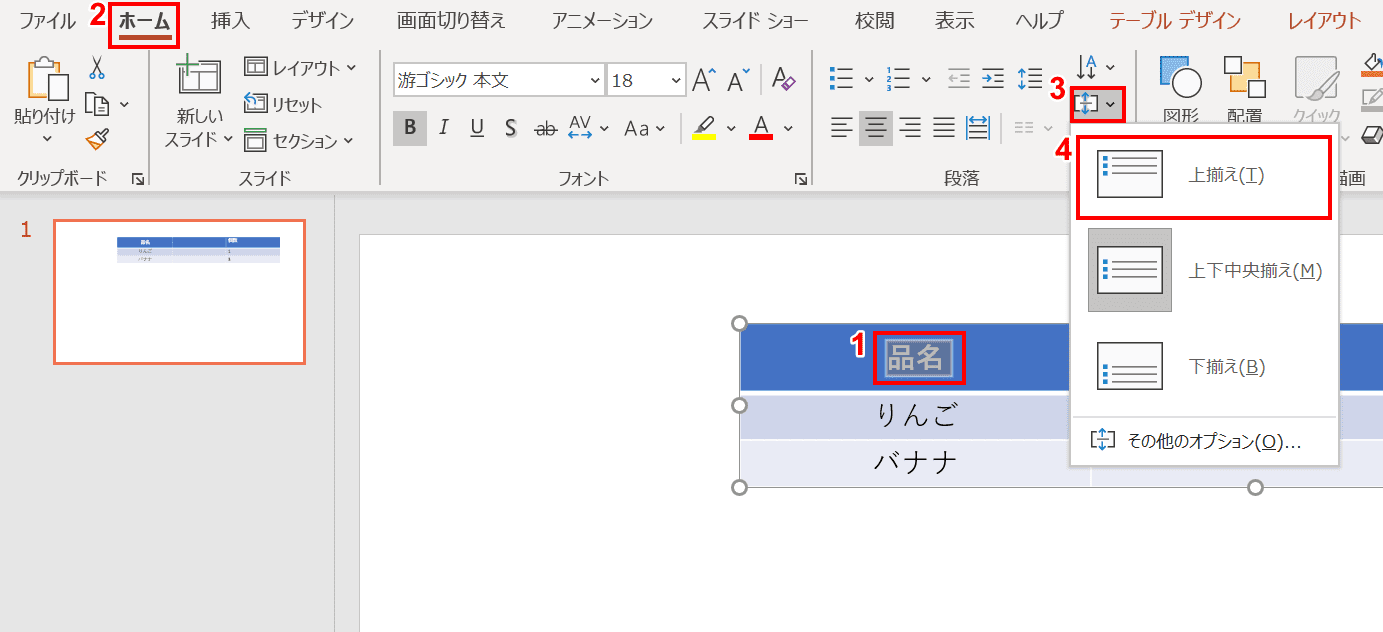
①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【文字の配置】、④【上揃え】の順に選択します。

上揃えになりました。
上下中央揃え

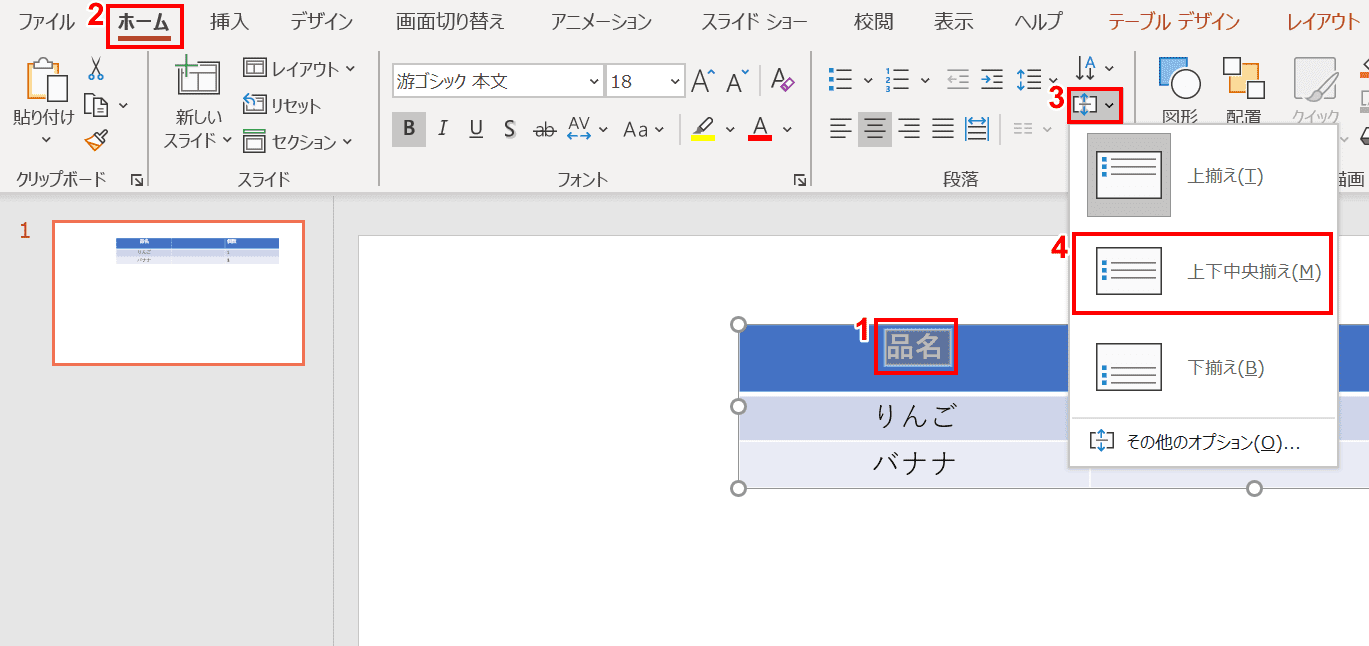
①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【文字の配置】、④【上下中央揃え】の順に選択します。

上下中央揃えになりました。
下揃え

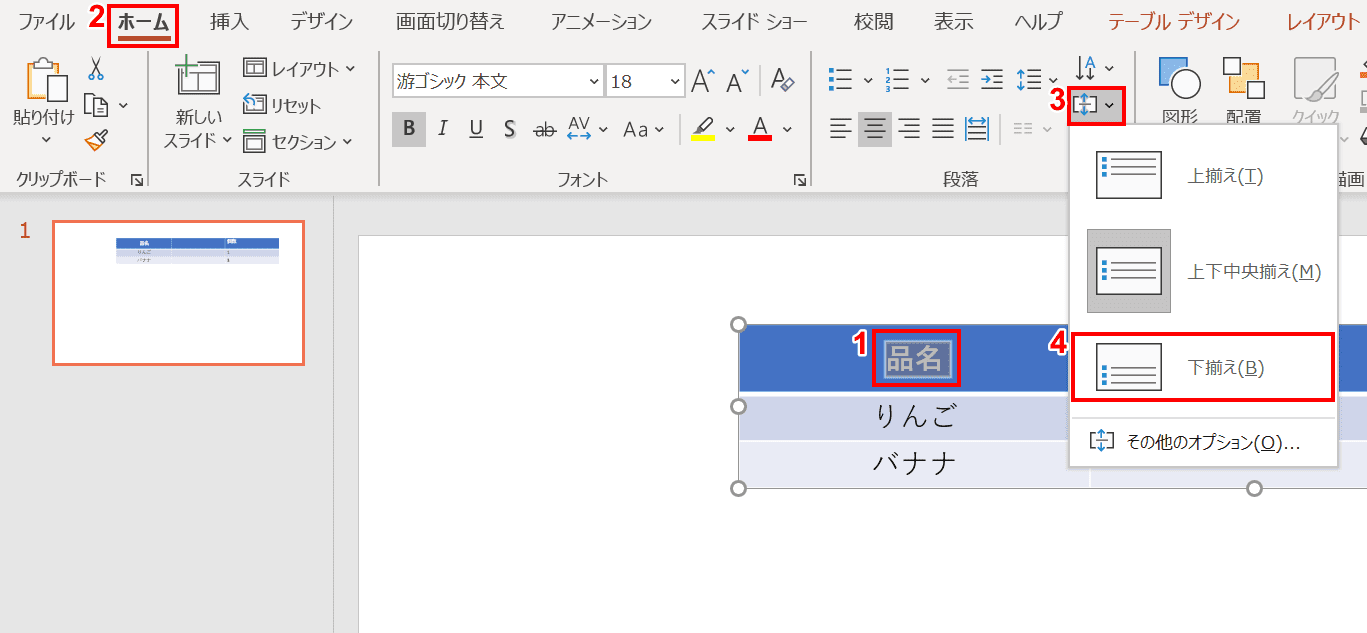
①配置を変更する文字列を選択し、②リボンの【ホーム】タブ、③【文字の配置】、④【下揃え】の順に選択します。

下揃えになりました。
罫線を引く
枠線

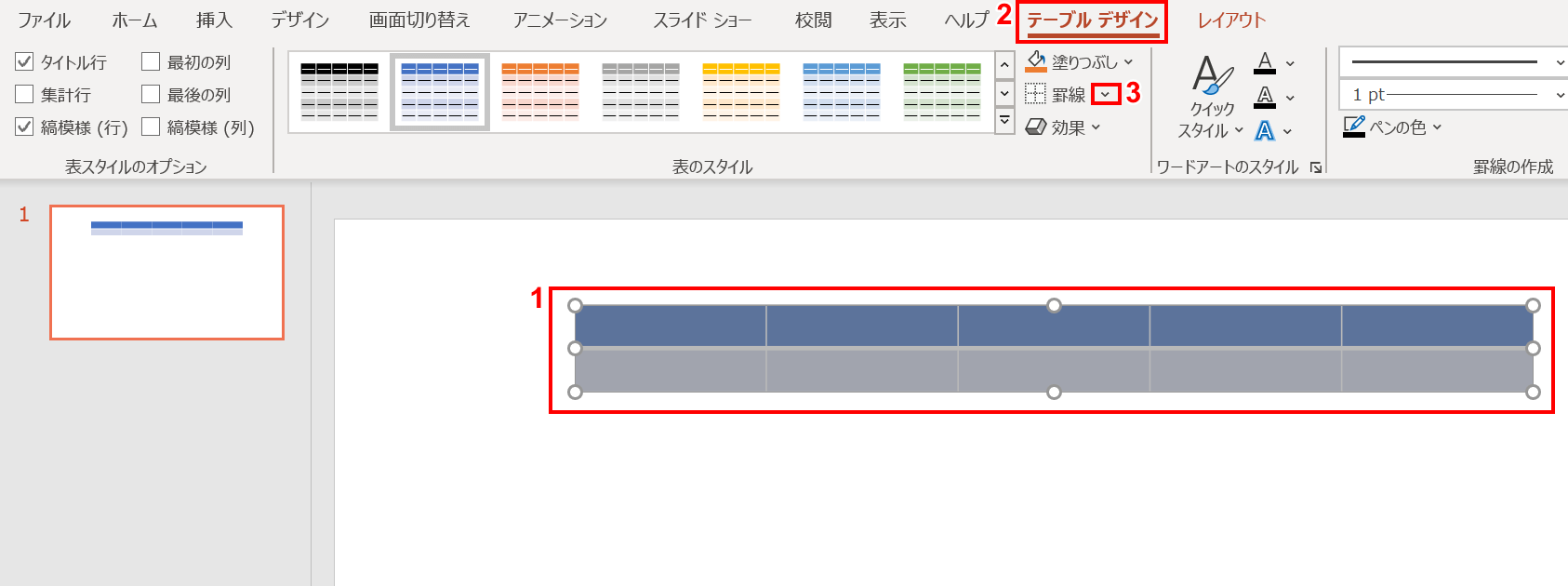
①罫線を付けたい箇所を選択し、②リボンの【テーブル デザイン】タブ、③「罫線」の右側の【▼】に順に選択します。

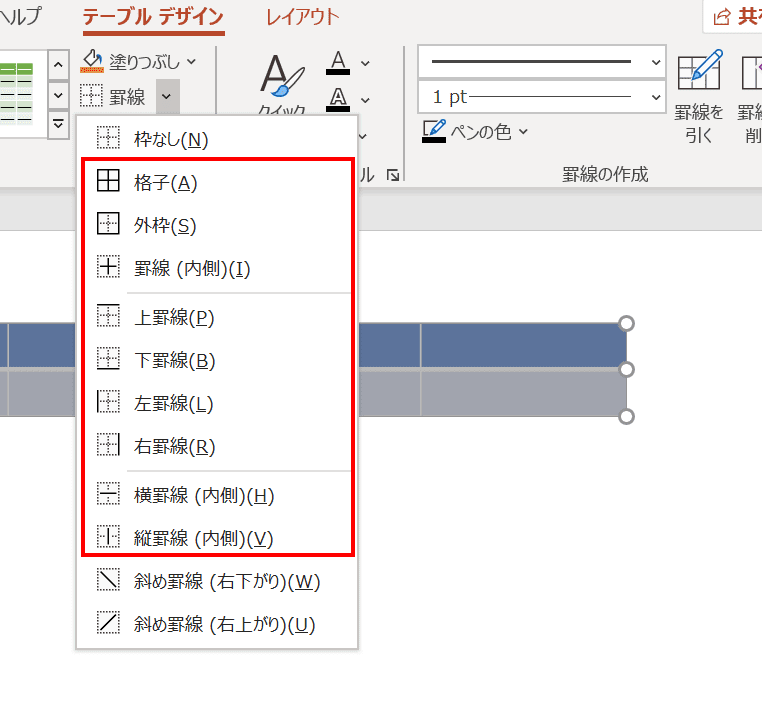
【任意の罫線】を選択します。今回は【格子】を選択しました。

罫線が付きました。
斜線

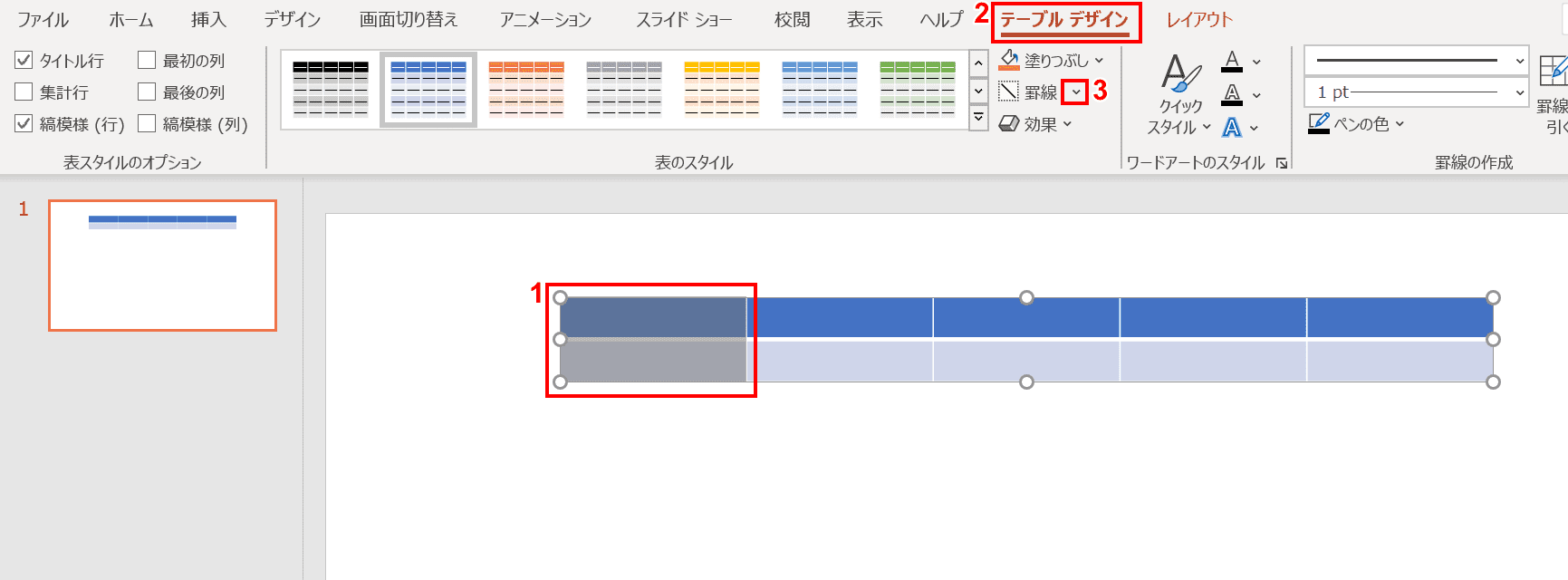
①斜線を付けたい箇所を選択し、②リボンの【テーブル デザイン】タブ、③「罫線」の右側の【▼】の順に選択します。

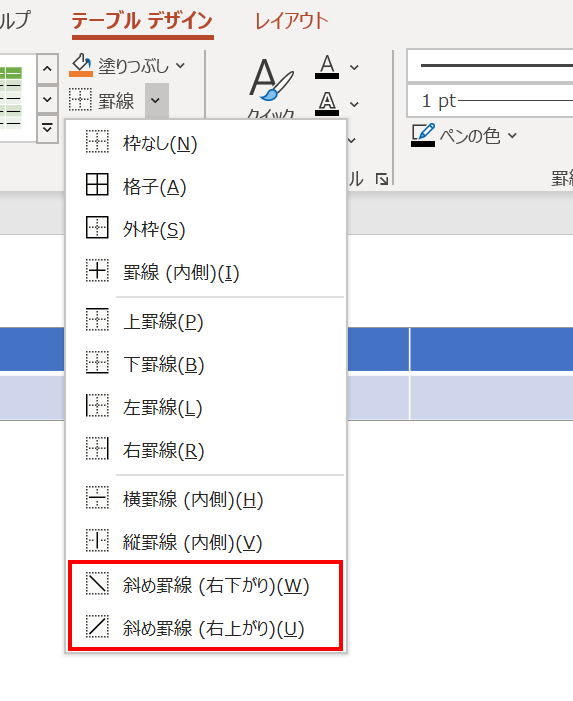
【任意の罫線】を選択します。今回は【斜め罫線(右下がり)】を選択しました。

斜線を引くことができました。
デザイン(色)を変更する
テンプレートを使用する

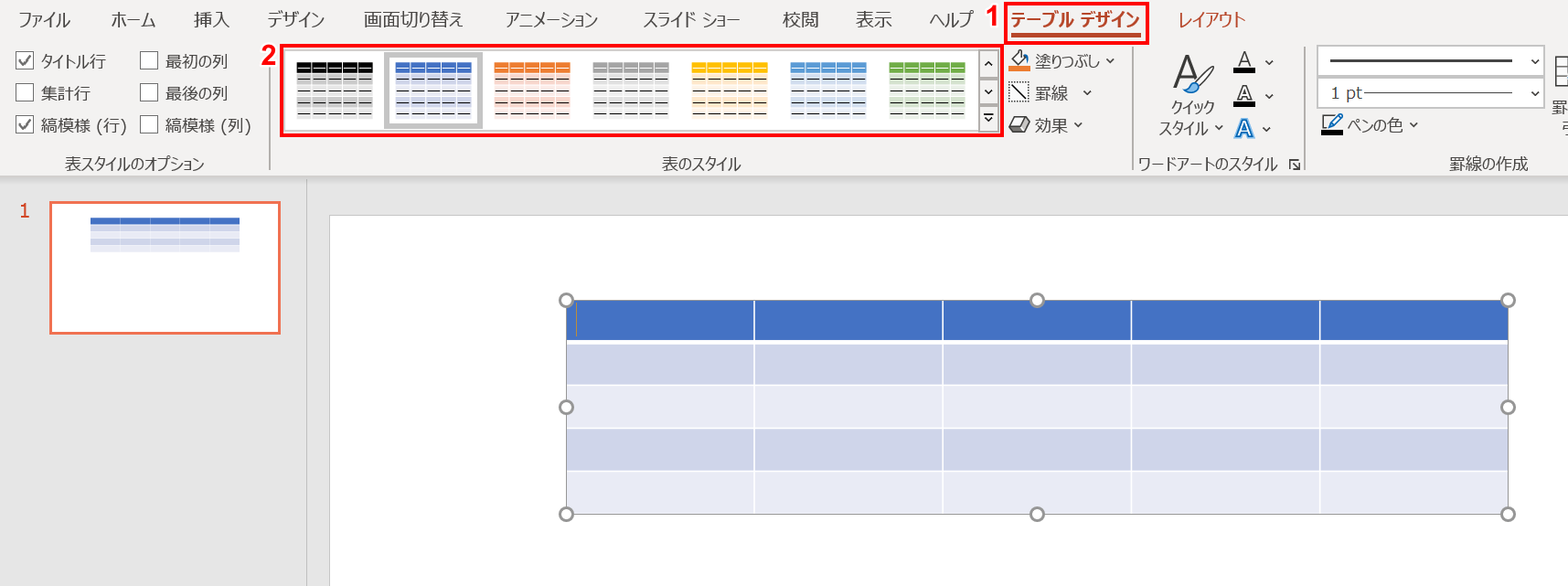
①表を選択し、②リボンの【テーブル デザイン】タブ、③【任意の表のスタイル】の順に選択します。今回は左から3番目の「中間スタイル2 - アクセント2」を選択しました。

色が変更できました。
任意の色にする

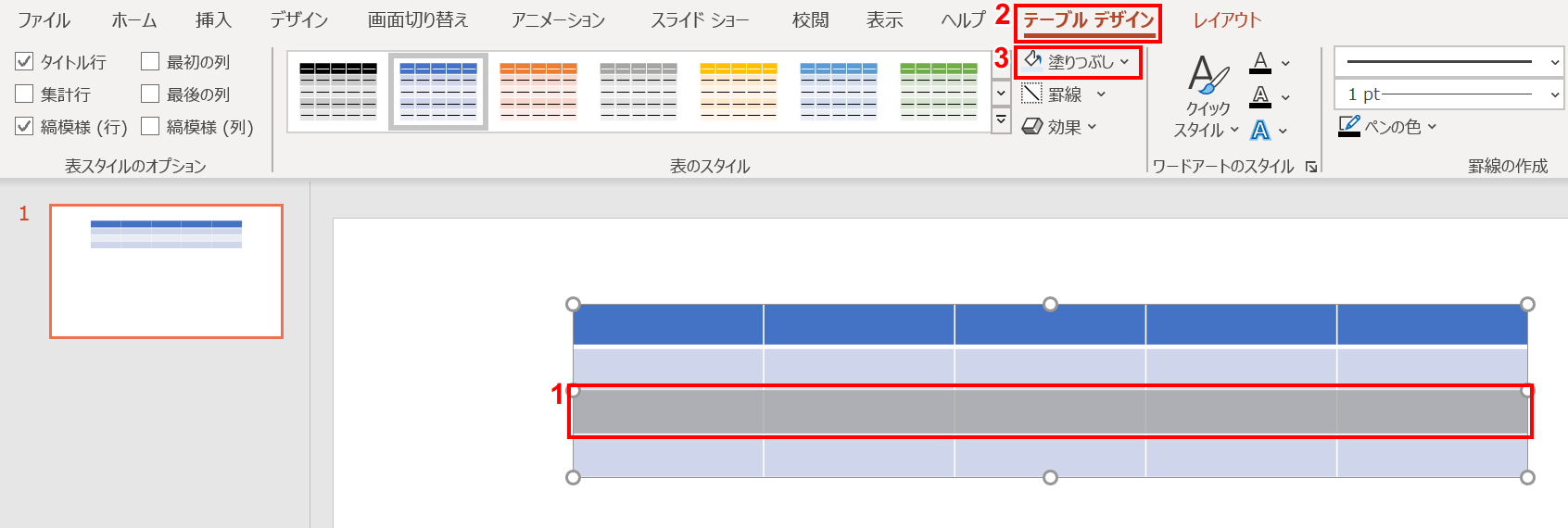
①色を変更したい箇所を選択し、②リボンの【テーブル デザイン】タブ、③【塗りつぶし】の順に選択します。

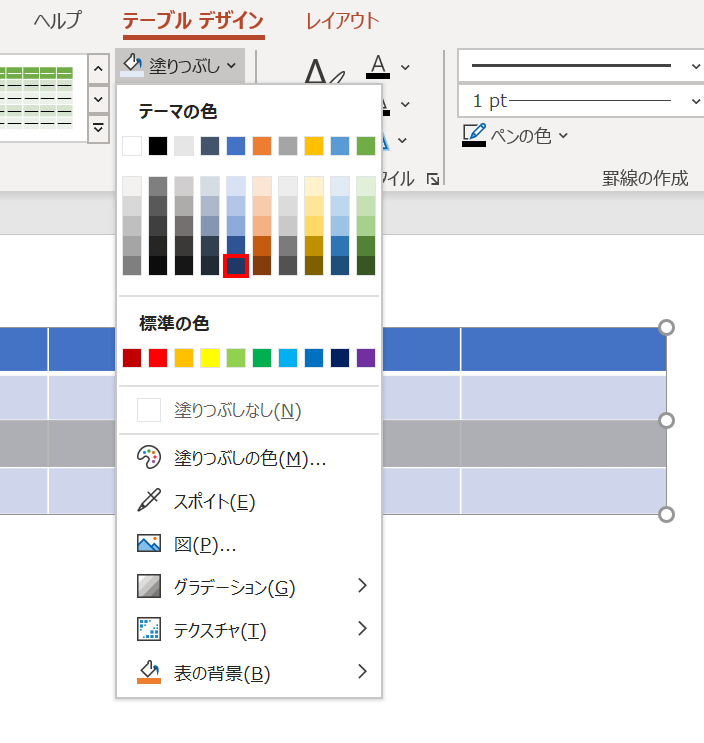
色の選択肢が表示されるので、【任意の色】を選択します。今回は紺色を選択しました。

色が変更できました。
アニメーションを設定する

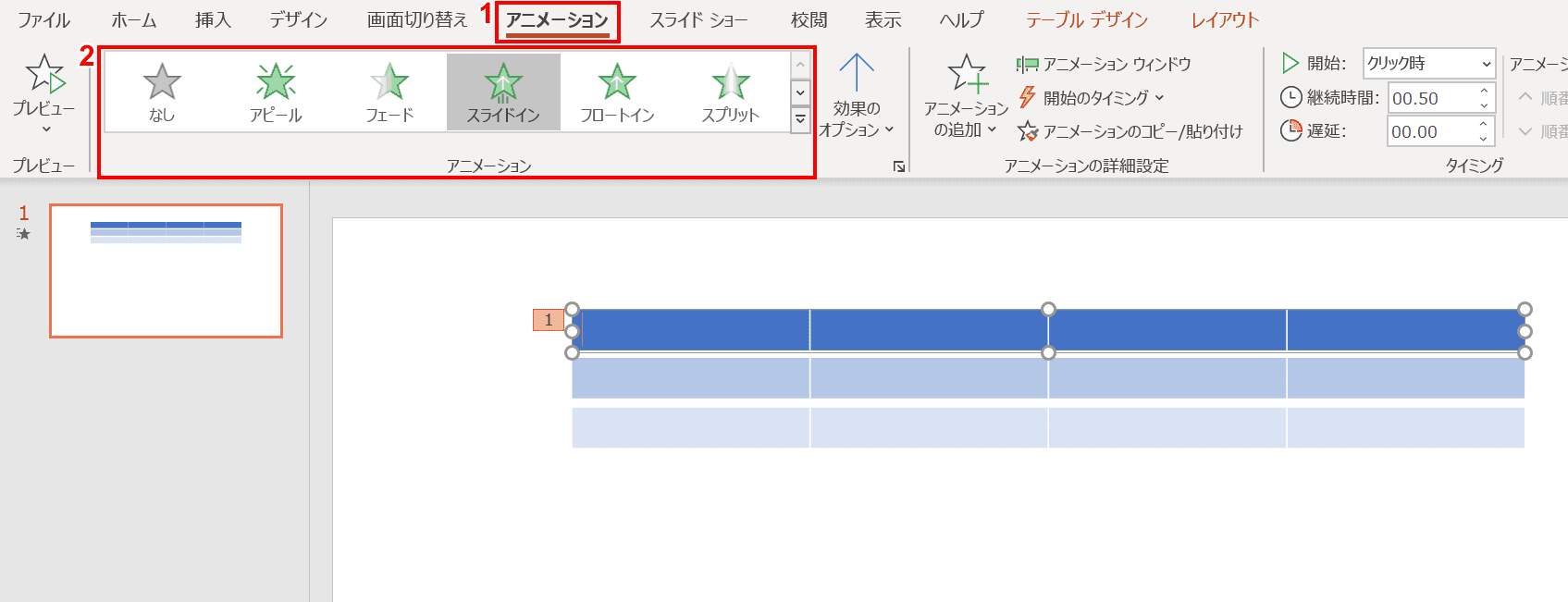
今回はアニメーションを設定して表を1行ごとに表示する方法をご紹介します。まず、1行ずつ作成した表を準備します。次に、一番上の行を選択し、①リボンの【アニメーション】タブ、②【任意のアニメーション】の順に選択します。今回は「スライドイン」を選択しました。

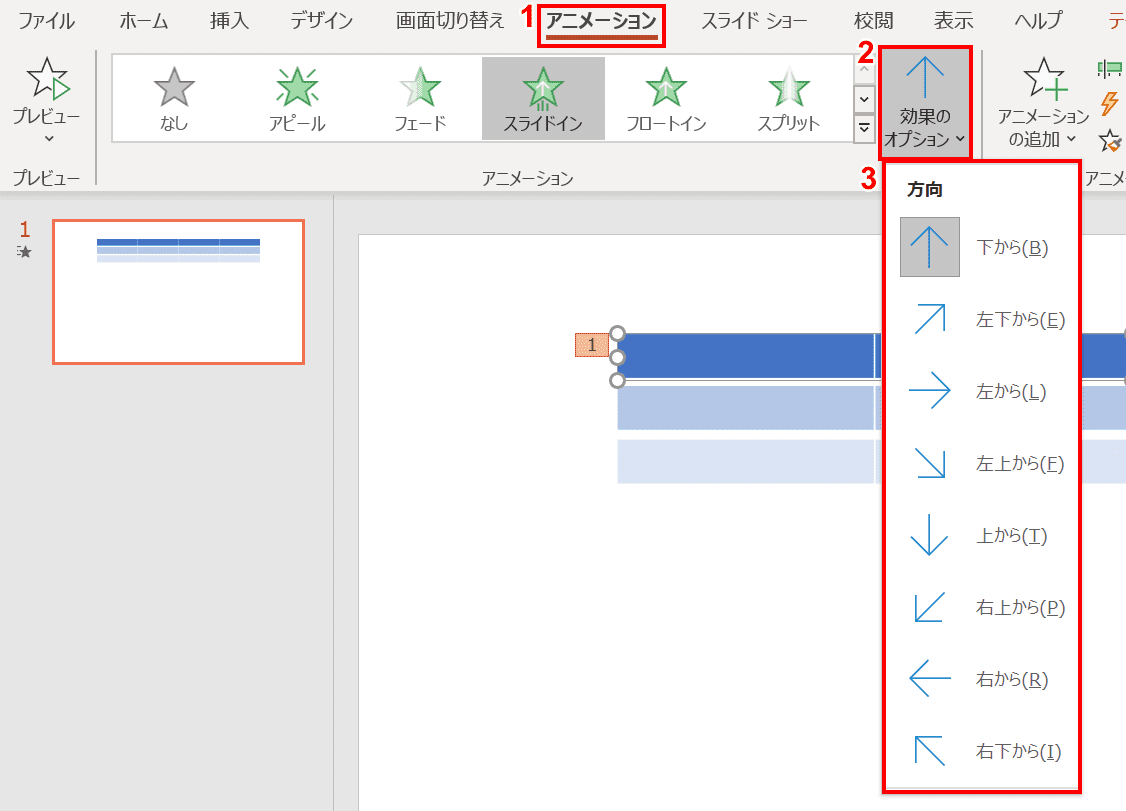
アニメーションの効果を変更するときは、①リボンの【アニメーション】タブ、②【効果のオプション】、③【任意の効果】の順に選択します。今回は「下から」を選択しました。

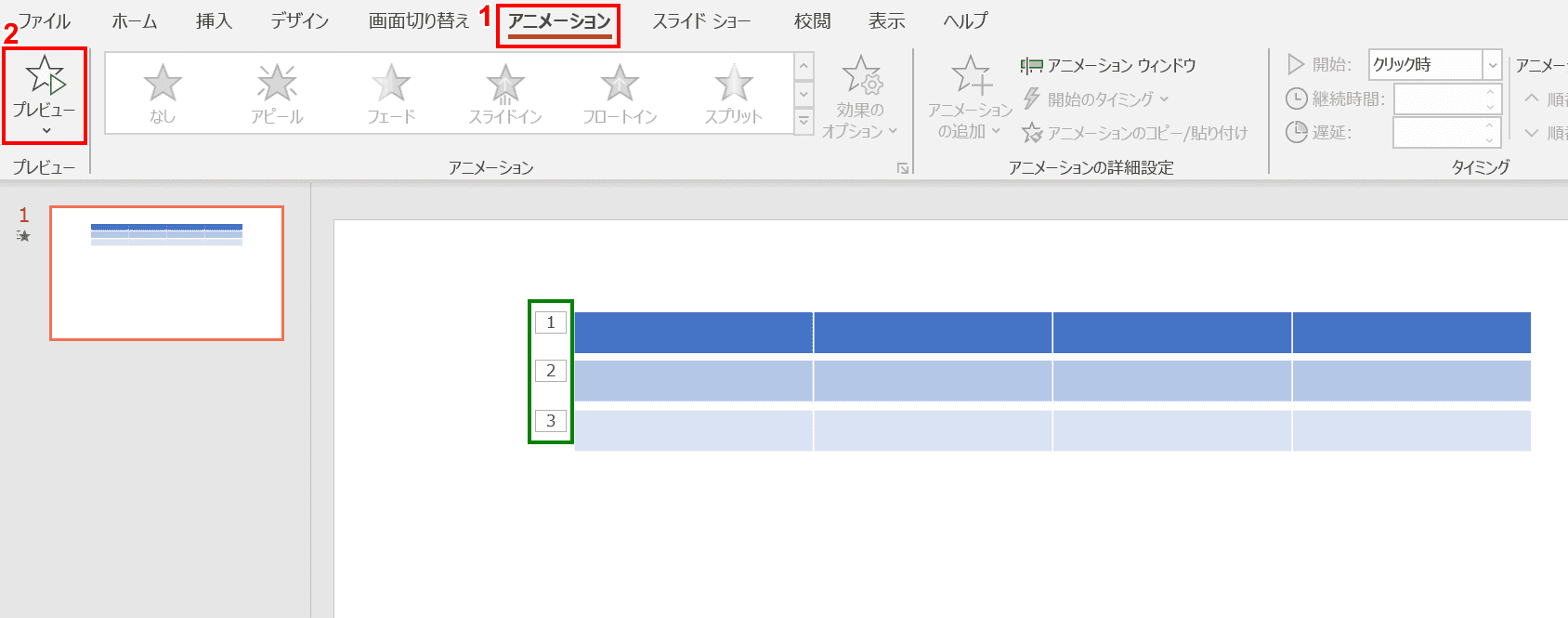
残りの行でも上記の手順を繰り返します。画像のようにすべての行にアニメーションが設定されたら完成です。アニメーションが設定されると、画像の緑枠部分のようにアニメーションの順番が表示されます。
アニメーションの動きを確認したいときは、①リボンの【アニメーション】タブ、②【プレビュー】の順に選択するとアニメーションの動きを確認できます。
エクセルの表を使用する方法
上記でご紹介したパワーポイントに装備されている表機能のほかに、エクセルで作成した表をパワーポイントに貼り付けて使用する方法もあります。パワーポイントの表機能では並び替えや値の計算といった機能が利用できないため、より高度な表機能を利用したい場合はこの方法の利用をおすすめします。
エクセルの表をコピーする

エクセルで作成した表を選択し、①リボンの【ホーム】、②【コピー】の順に選択します。その後、パワーポイントの表を挿入したいスライドに移動し、以下でご紹介する貼り付け方法のいずれかを使用して貼り付けます。
挿入(貼り付け)する
貼り付け先のスタイルを使用

この方法を使用すると、貼り付け後の表にスライドのテーマにあったスタイルが適用されます。パワーポイントの画面で①リボンの【ホーム】タブ、②【貼り付け】、③【貼り付け先のスタイルを使用】の順に選択します。

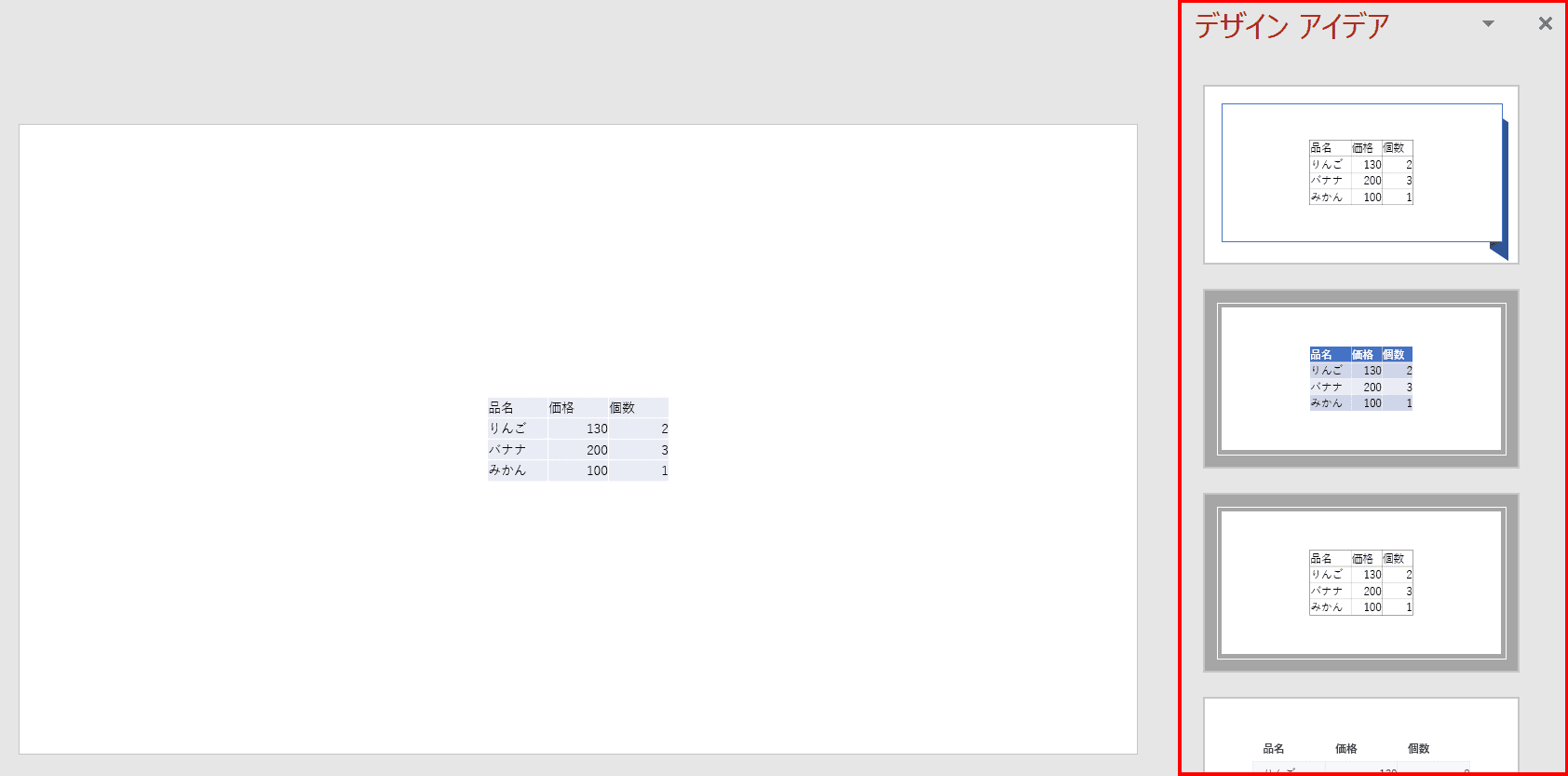
貼り付けができました。右側の「デザイン アイデア」の中からデザインを選択することもできます。
元の書式を保持

この方法を使用すると、貼り付け後の表にコピー元のエクセルで設定した書式が適用されます。パワーポイントの画面で①リボンの【ホーム】タブ、②【貼り付け】、③【元の書式を保持】の順に選択します。

貼り付けができました。
埋め込み

この方法を使用すると、エクセルのデータをパワーポイントファイルに埋め込む形式で表を張り付けることができます。貼り付け後にエクセルと同じような画面で表の編集をすることもできます。
パワーポイントの画面で①リボンの【ホーム】タブ、②【貼り付け】、③【埋め込み】の順に選択します。

貼り付けができました。

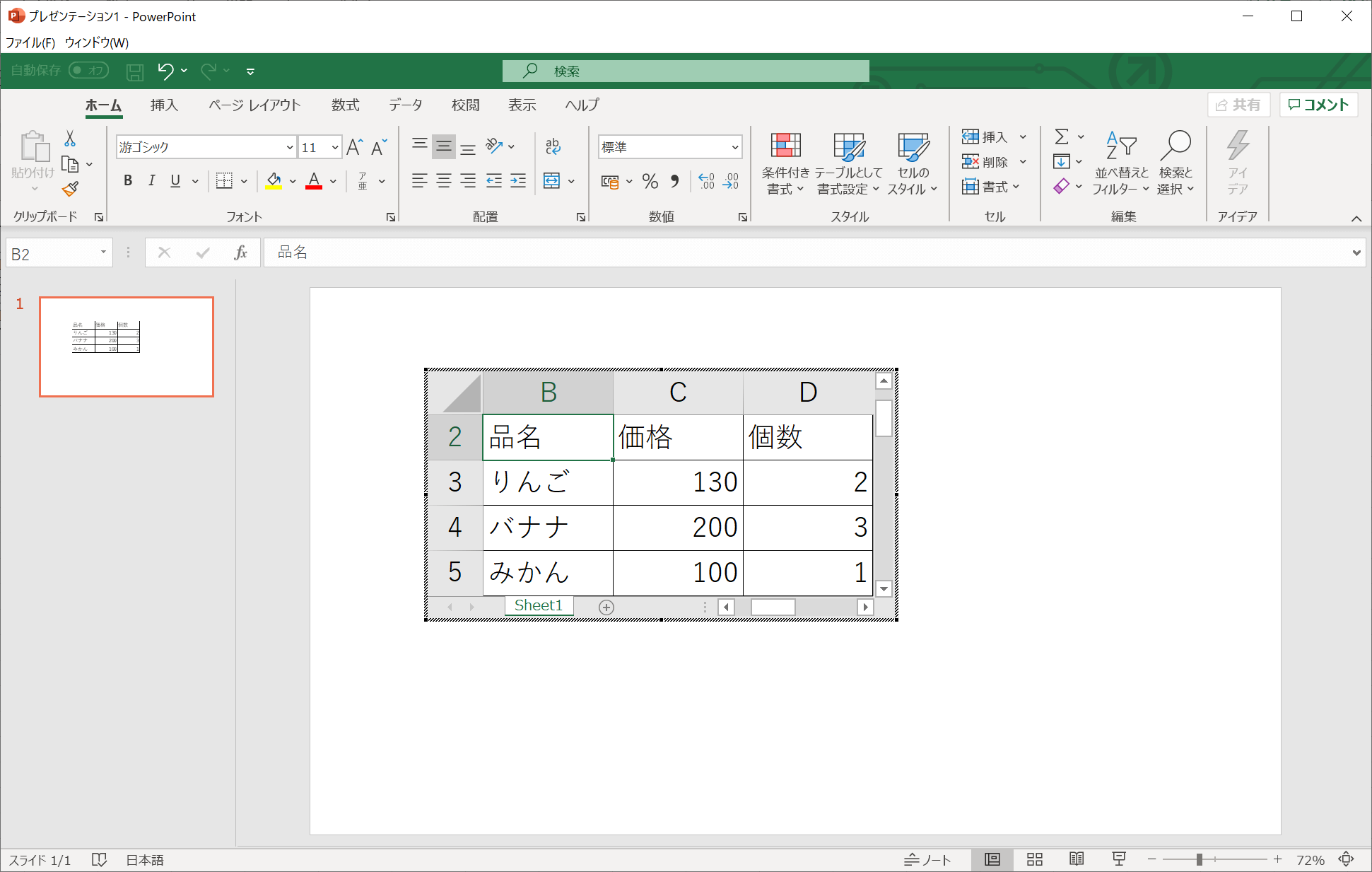
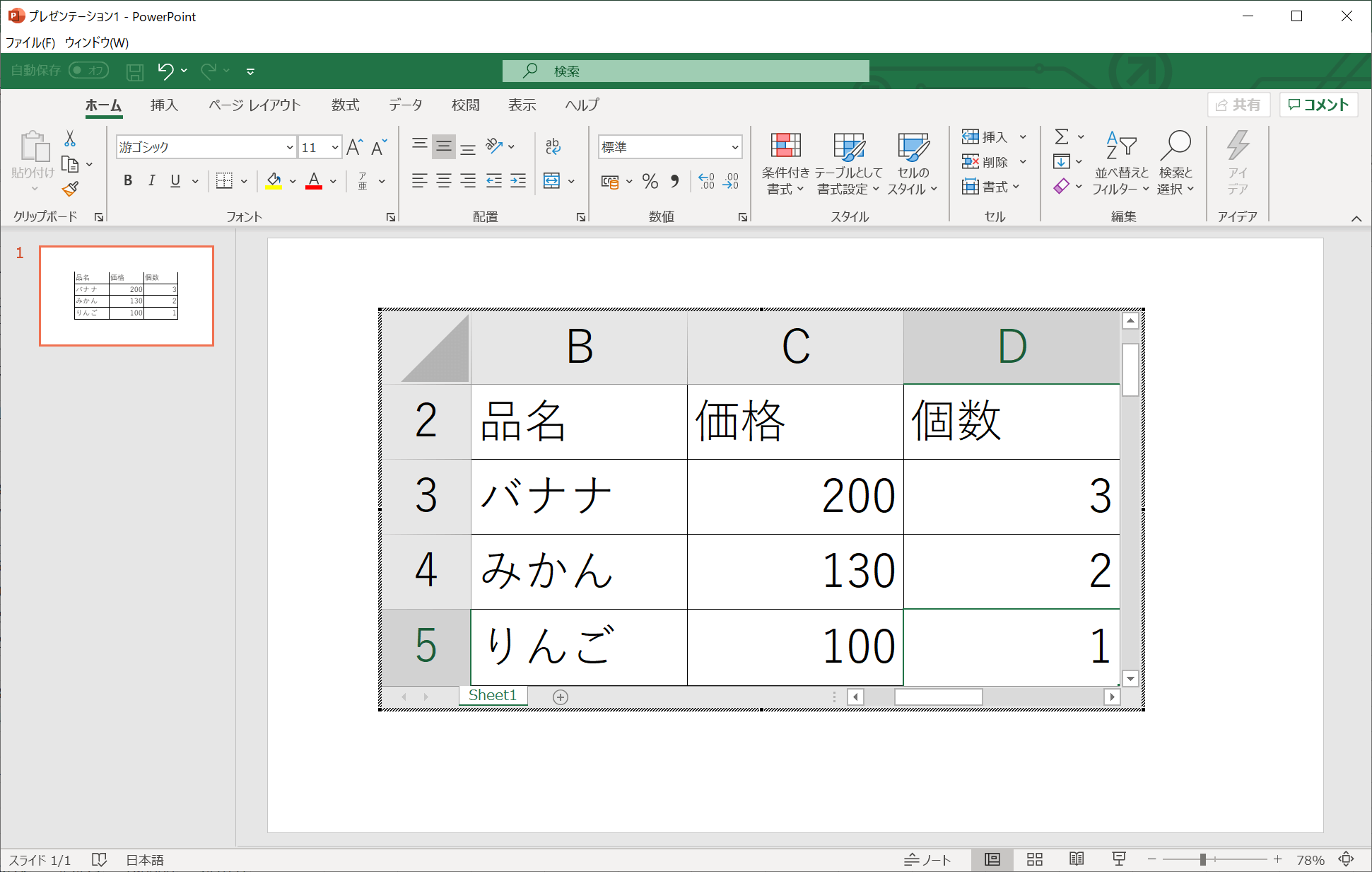
表を【ダブルクリック】すると、画像のようにエクセルと同じような画面で表を編集することができます。
図として貼り付け

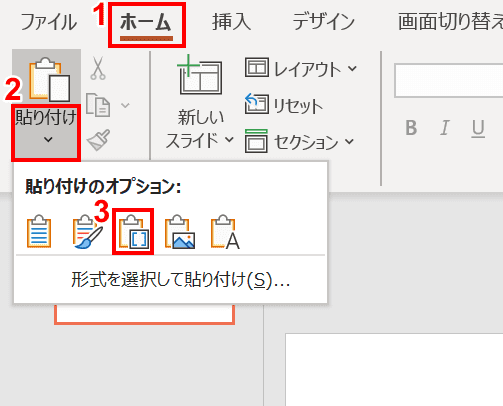
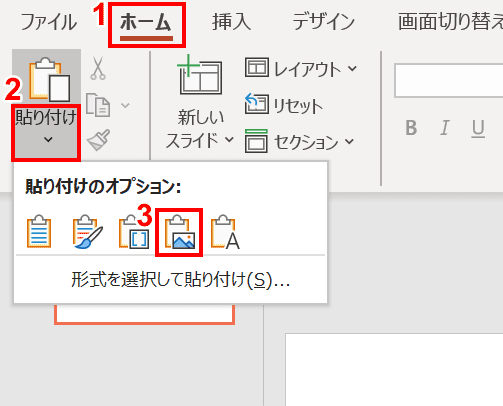
この方法を使用すると、表を図として貼り付けることができます。画像なので表の内容を編集することはできません。パワーポイントの画面で①リボンの【ホーム】タブ、②【貼り付け】、③【図】の順に選択します。

貼り付けができました。
編集する
貼り付け時に「埋め込み」を選択した場合、貼り付け後に表のデータを編集することができます。以下では、パワーポイントの表機能では利用できない表編集の2つの機能「セルの並び替え」と「入力した値を計算する方法」のやり方をご紹介します。
セルを並び替える

画像のような表の行を並び替えます。まず、表を【ダブルクリック】し、編集画面を立ち上げます。

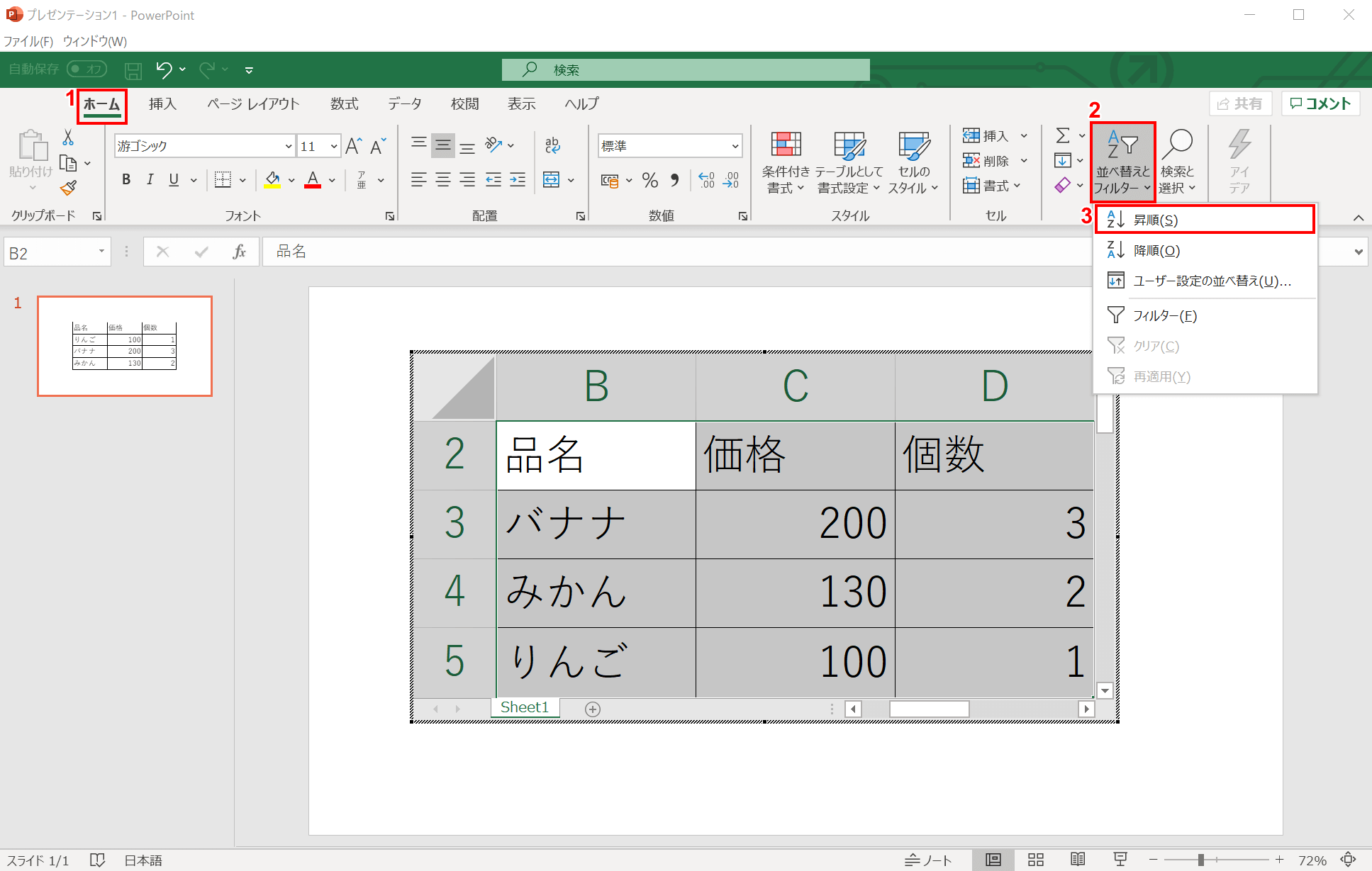
編集画面が開きました。次に、①リボンの【ホーム】タブ、②【並び替えとフィルター】、③【任意の並び替え方法】の順に選択します。今回は「降順」を選択しました。

並び替えが完了しました。最後に、表以外の部分を【クリック】して、パワーポイントの画面に戻ります。

パワーポイントの画面に戻りました。並び替えができました。
入力した値を計算する

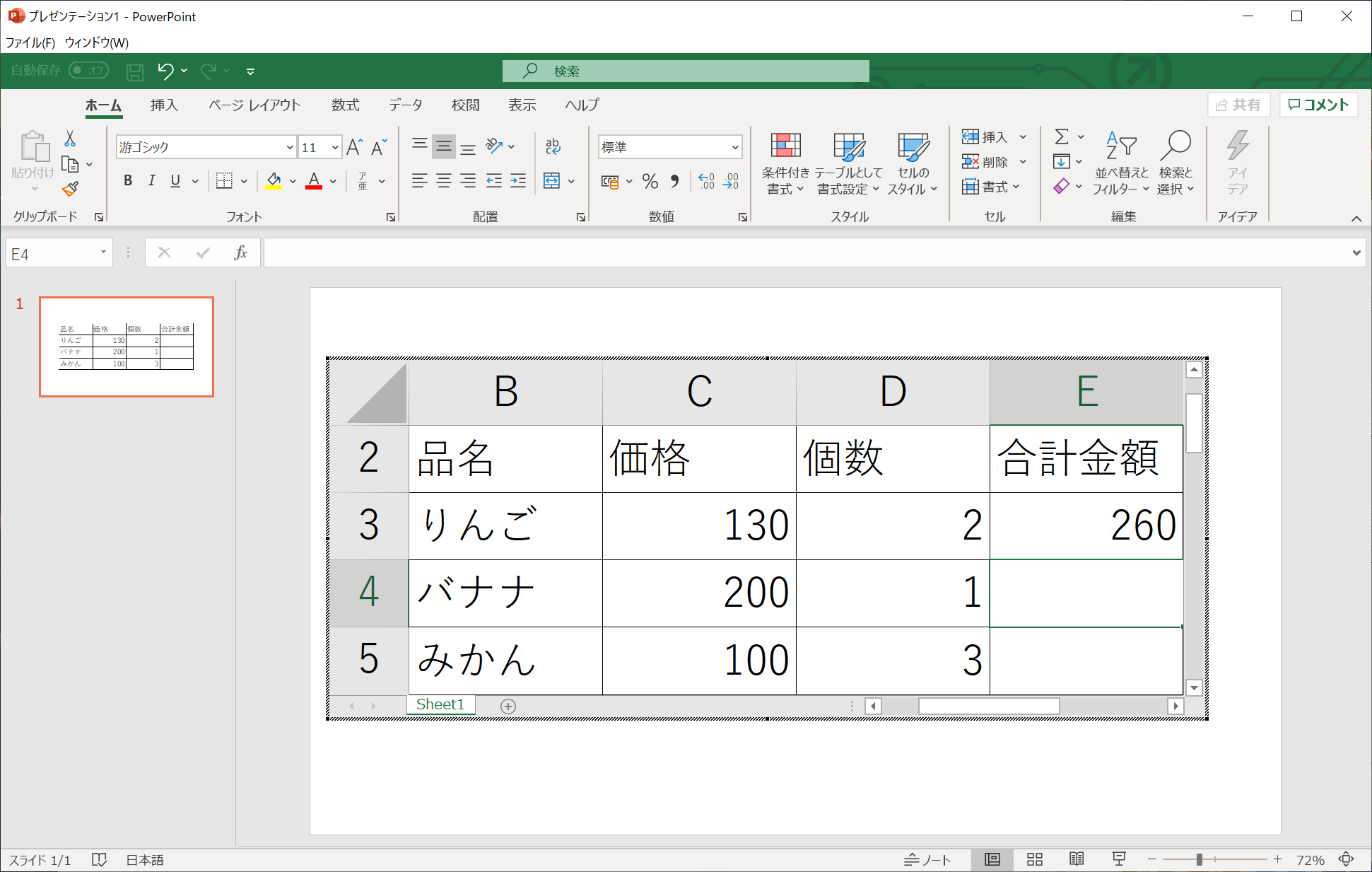
画像の表の値を計算します。まず、表を【ダブルクリック】し、編集画面を立ち上げます。

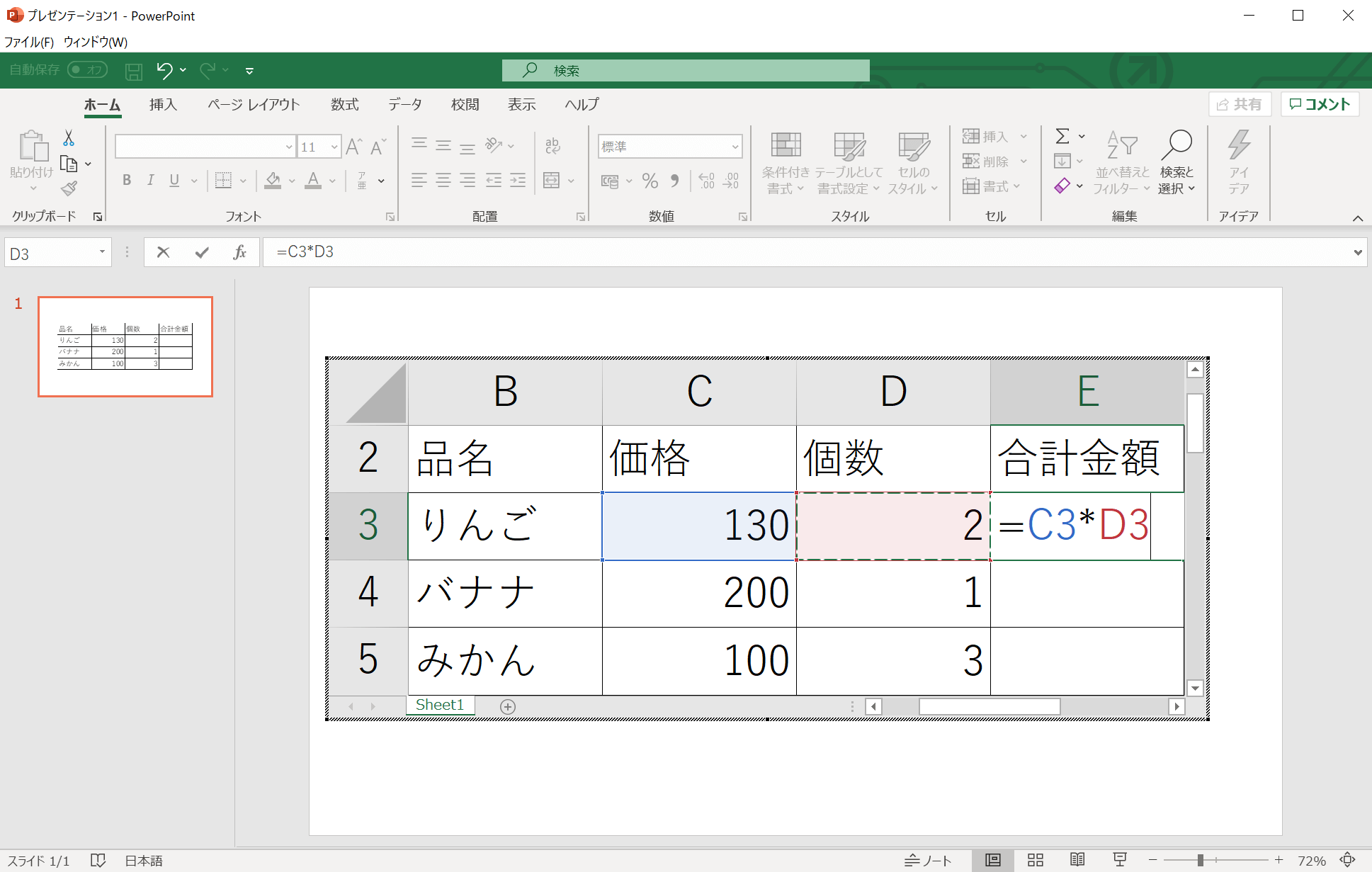
編集画面が開きました。次に、関数や計算式を入力します。今回はE3セルに合計金額を入力したいので、「=C3*D3」と計算式を入力しました。

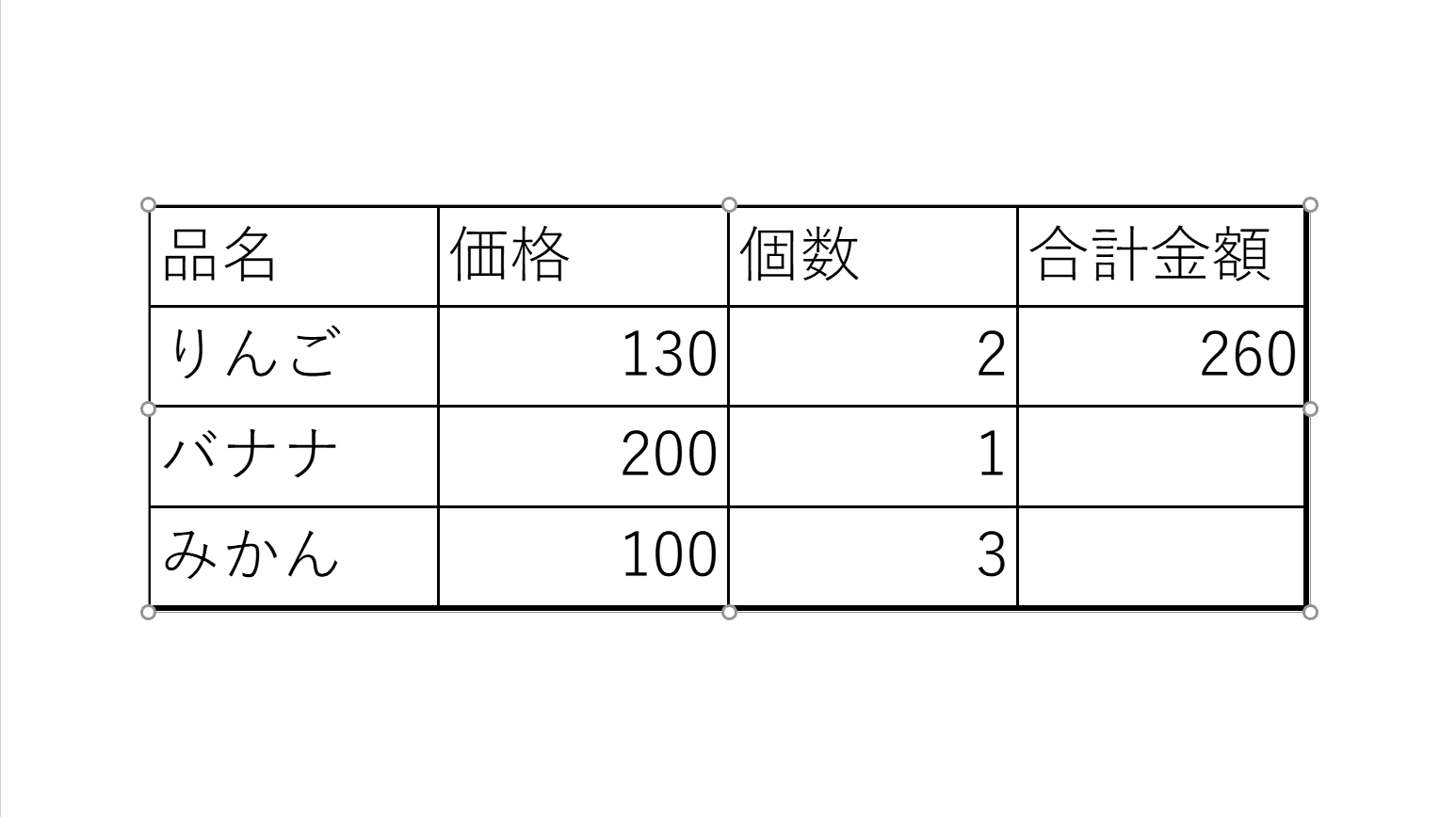
計算が完了し、E3セルに「260」と入力されました。最後に、表以外の部分を【クリック】して、パワーポイントの画面に戻ります。

パワーポイントの画面に戻りました。値を計算することができました。