- 公開日:
スプレッドシートでカレンダーを1から作成する方法
スプレッドシートを使ってカレンダーを作っていきます。関数や条件付き書式を利用するため結構難しいですが、一通り作れるようになれば、スプレッドシートの技術が格段に上がります。
練習用としても利用できますので、ぜひ一緒に作っていきましょう!
スプレッドシートでカレンダーを作成する方法
スプレッドシートで1から自作でカレンダーを作る方法です。
年と月と曜日を入力する
まずは対象となる年と月、カレンダーの曜日を入力していきます。
プルダウンで年を入力する

①【B1セルを選択】し、②【データ】タブを押し、③【データの入力規則】を選択します。

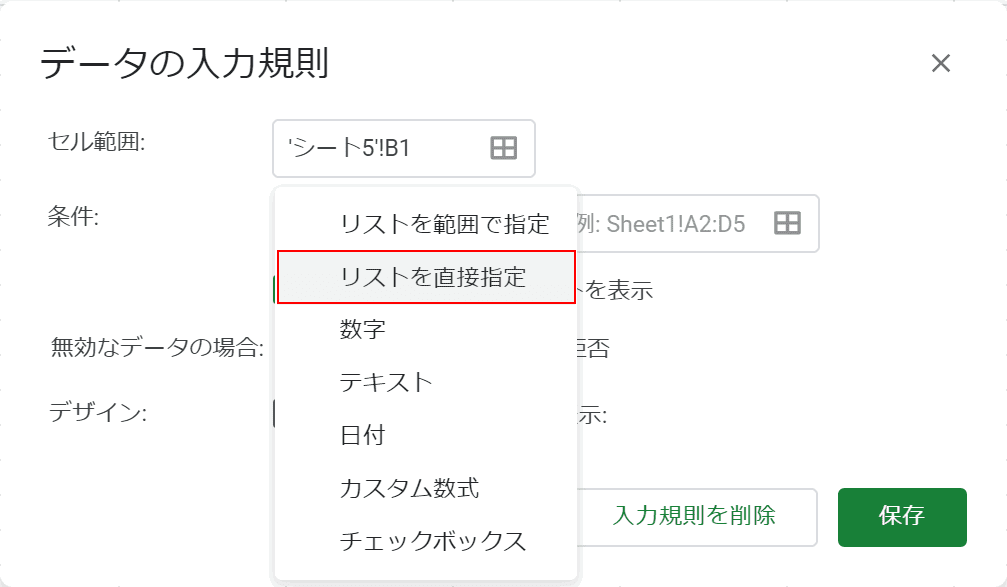
「データの入力規則」ダイアログボックスが表示されますので、「リストを範囲で指定」を押し、【リストを直接指定】を選択してください。

テキストボックスに①『2017年,2018年,2019年,2020年,2021年,2022年,2023年,2024年,2025年』と入力し、②【保存】を押します。
※年数に関しては自由に決めてください。

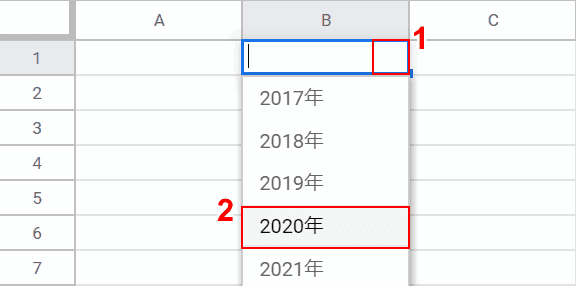
B1セルにプルダウンができましたので、①【▼】を押し、②【2020年】を選択します。

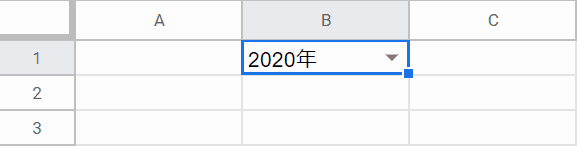
2020年で入力されました。
プルダウンで月を入力する

同様の手順で、『1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月』のプルダウンも作成しましょう。
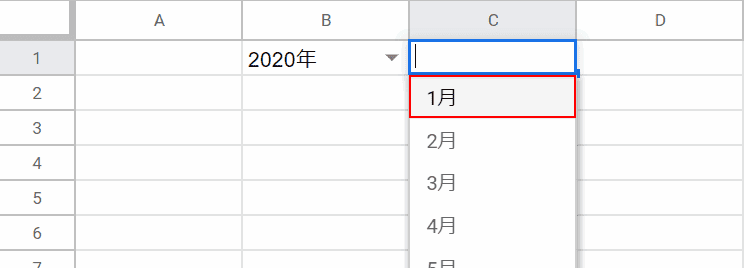
作り終わったら1月を選択します。
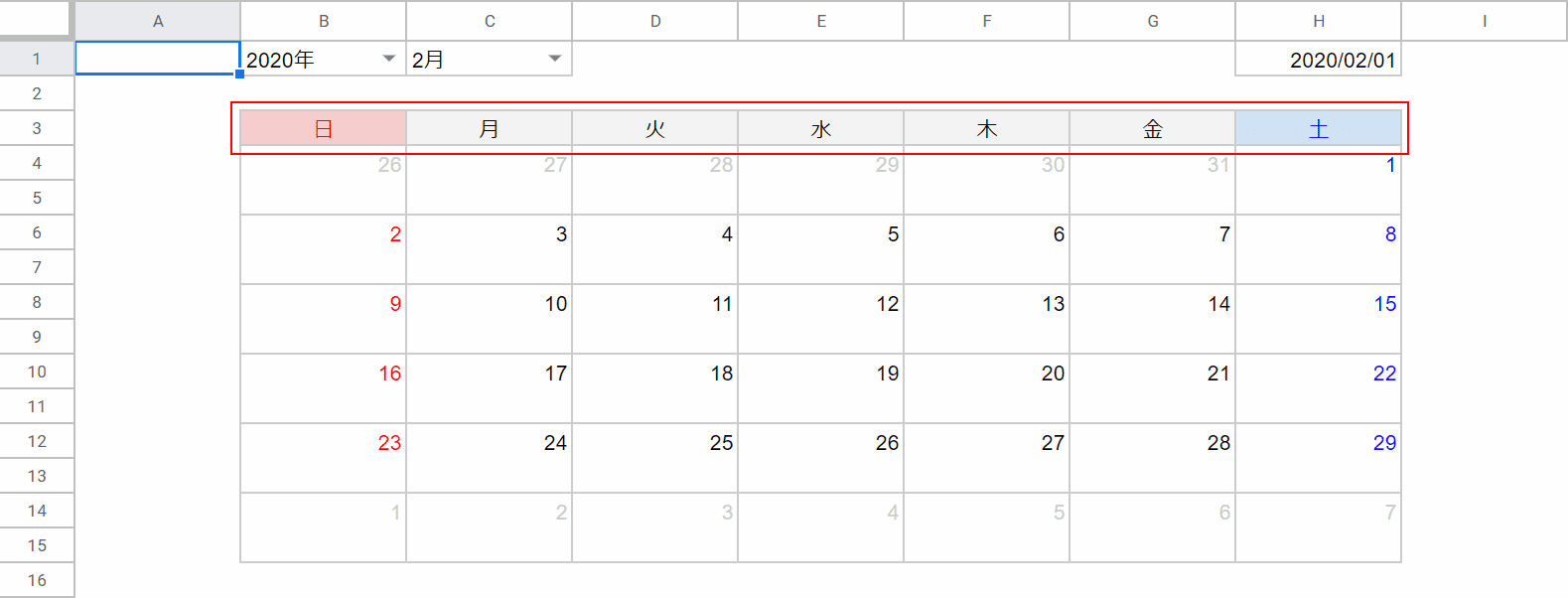
曜日を入力する

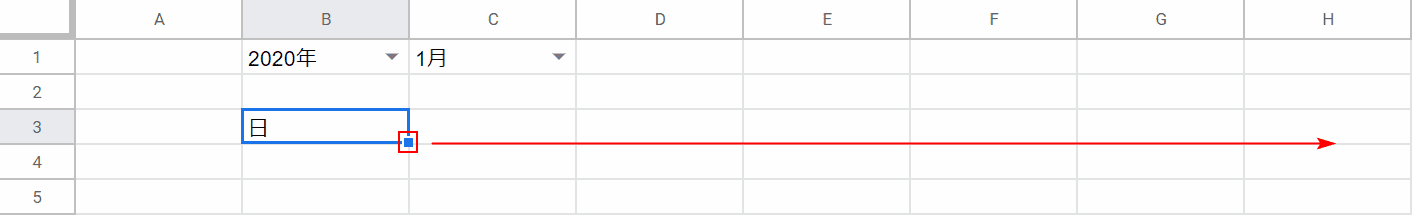
B3セルに『日』と入力し、セルの右下にある【フィルハンドルをドラッグ】します。

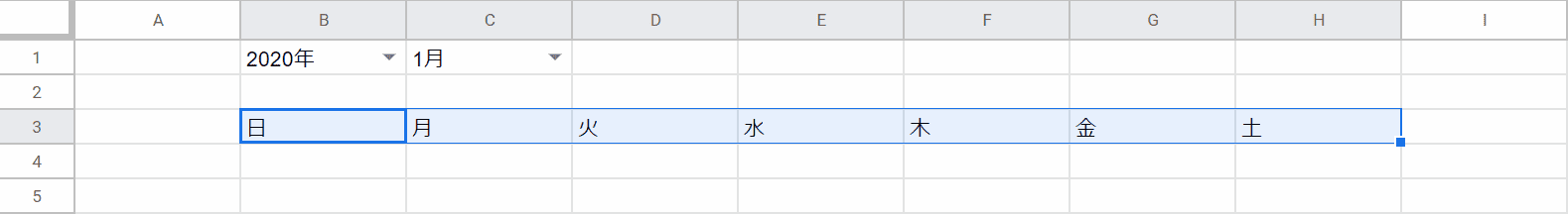
土曜日まで反映されました。
関数を使って日付を入力する
プルダウンで選択した年月に合わせて日付が自動で連動するために関数を使用します。
月の初日を取得する
文字列として書かれた日付を日付形式(yyyy/mm/dd)で表示します。

B1セル、C1セルで選択されている年月を取得してDATE関数で日付形式に変換します。
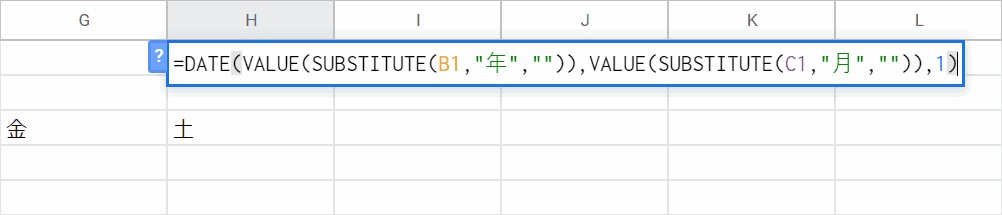
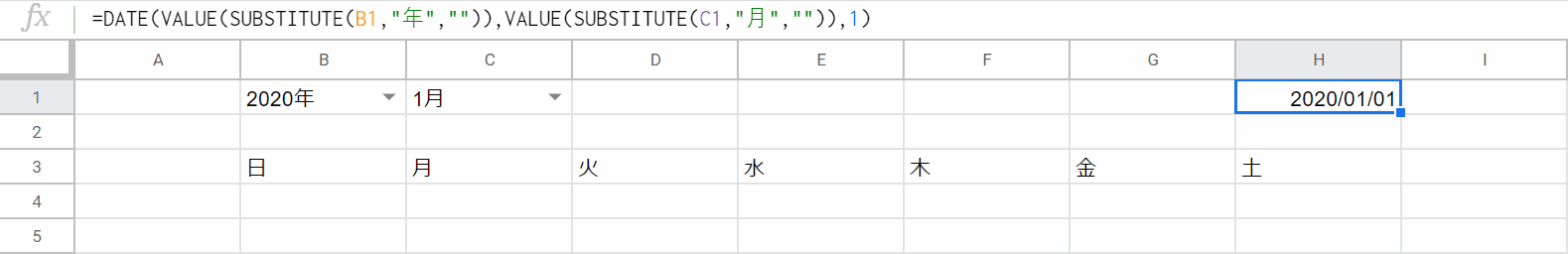
【H1セル】を選択し、『=DATE(VALUE(SUBSTITUTE(B1,"年","")),VALUE(SUBSTITUTE(C1,"月","")),1)』と数式を入力します。
DATE関数は「DATE(年,月,日)」のように引数を指定します。上記の数式ではDATE関数の引数にSUBSTITUTE関数を使うことで「2020年」という文字列から「年」を取り除き、VALUE関数で数値に変換しています。

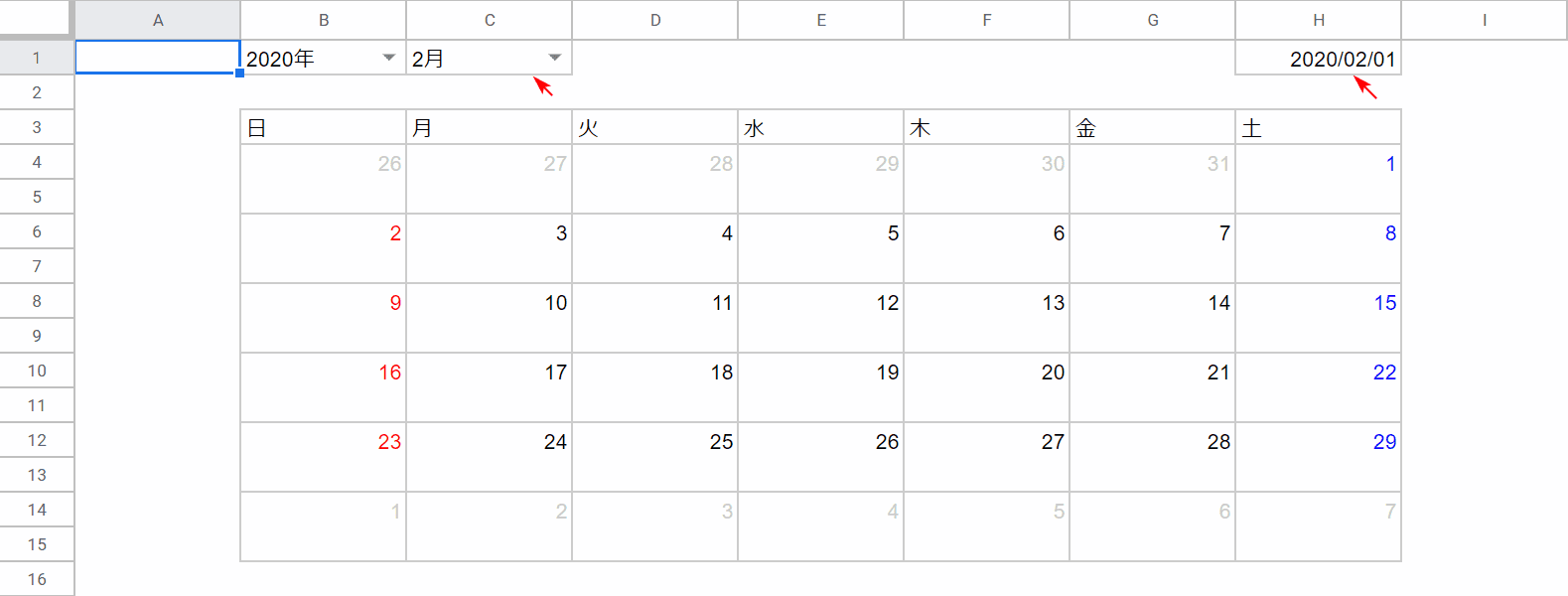
H1セルに「2020/1/1」と日付形式で表示されました。この日付をもとにカレンダーの1カ月分の日付を入力していきます。
最初のセルの日付を取得する
まず最初にカレンダーの一番左上のセルの日付(B4セル)を取得して表示させます。上記で取得した月の初日を使用します。

カレンダーの最初のセルの日付を求めるには、その月の初日の曜日を取得して引き算することで求めることができます。
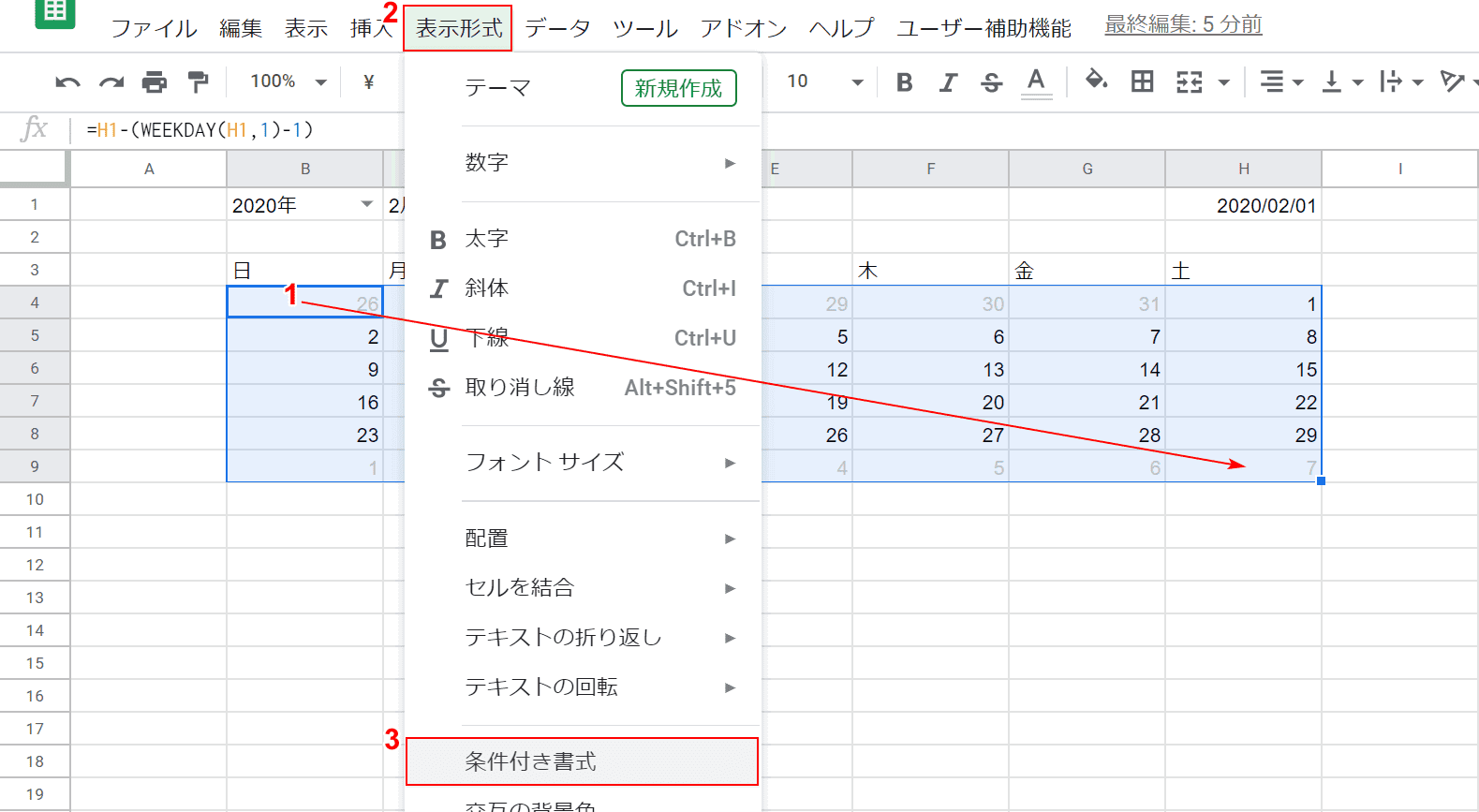
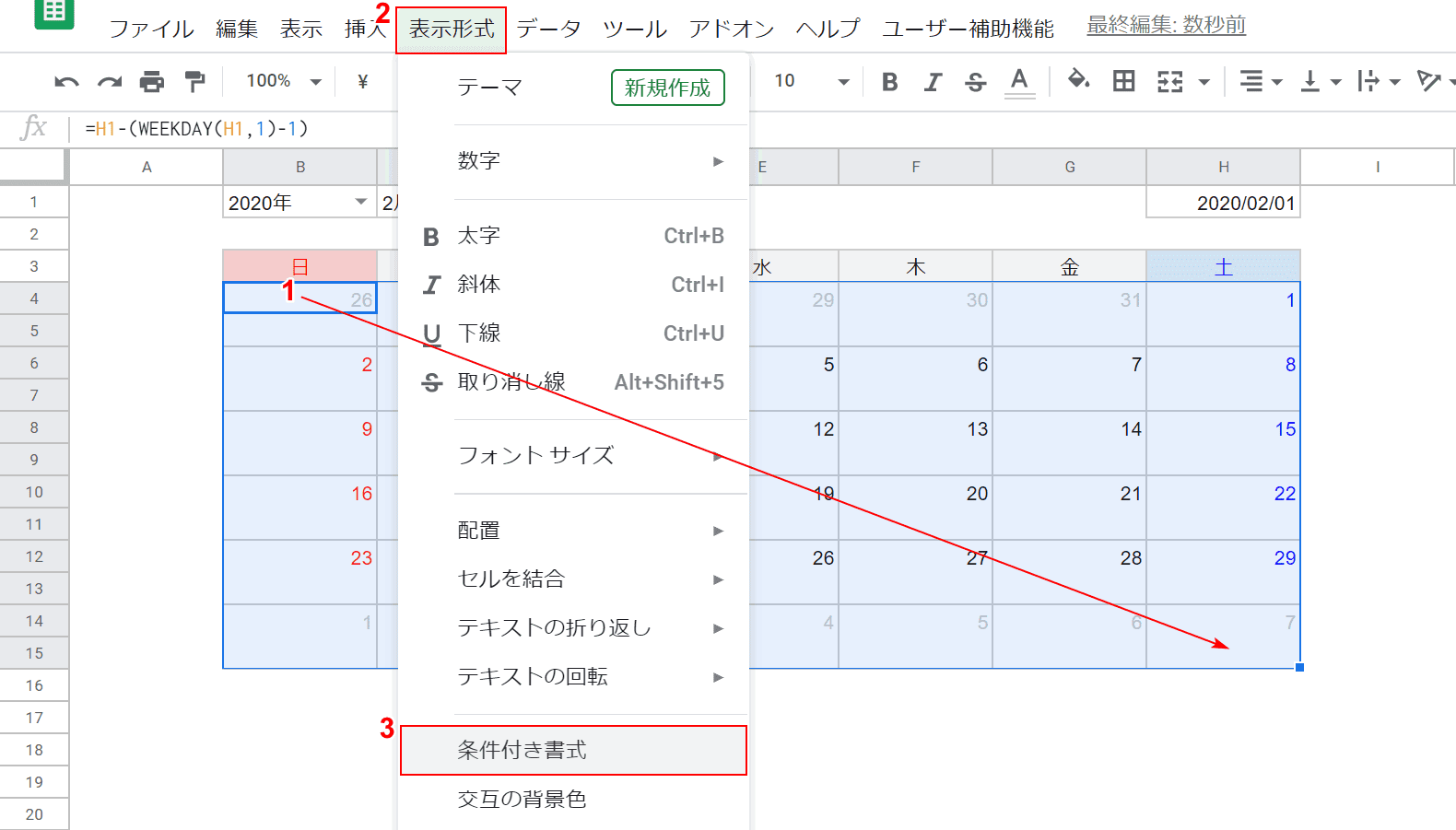
【B4セル】を選択し、『=H1-(WEEKDAY(H1,1)-1)』と入力します。
WEEKDAY関数は、日付に対応する曜日を1から7までの整数で返します。引数は「WEEKDAY(シリアル値,[種類])」のように指定します。引数「種類」に1を指定すると「1(日曜)~7(土曜)」の範囲で整数を返します。
他のセルに反映させる
カレンダーの最初のセルの日付を表示させることができました。このセルの日付を元にして他のセルに日付を反映していきます。

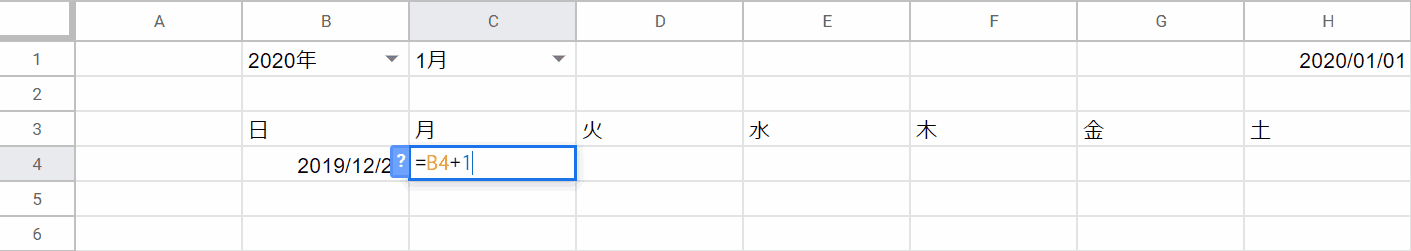
B4セルの隣のセルに次の日付を出力させます。【C4セル】を選択し、『=B4+1』と入力します。B4セルの日付に1を足しました。

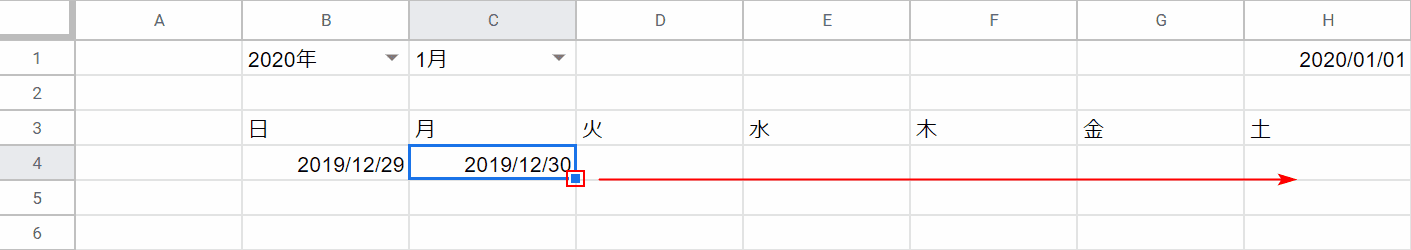
同じ行のセルにも日付を反映したいのでオートフィルを使います。C4セルの右下のフィルハンドルをH4セルまでドラッグします。

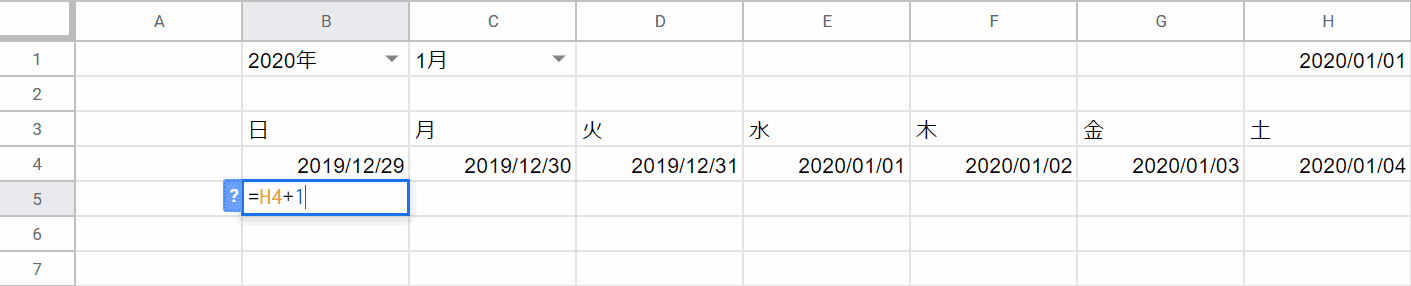
月の第2週の最初の日付を入力します。第1週の最後のセル(H4セル)に1を足します。【B5セル】を選択し、『=H4+1』と入力します。

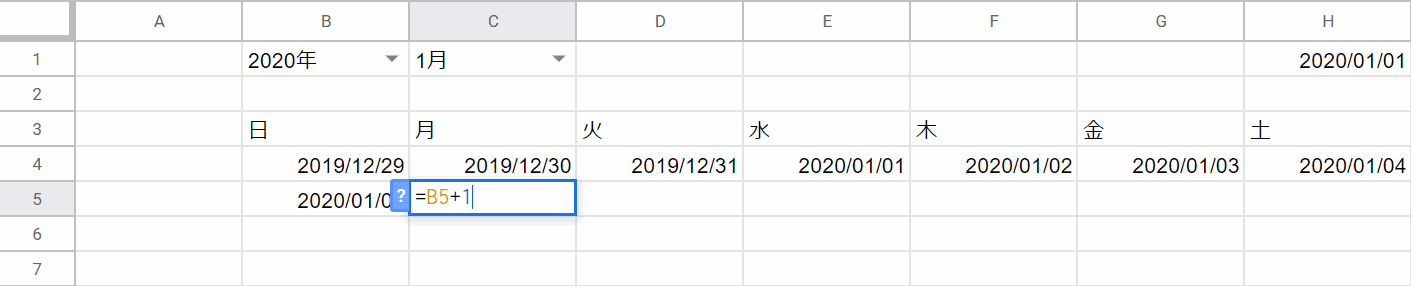
B5セルの隣のセルに次の日付を出力させます。【C5セル】を選択し、『=B5+1』と入力します。B5セルの日付に1を足しました。

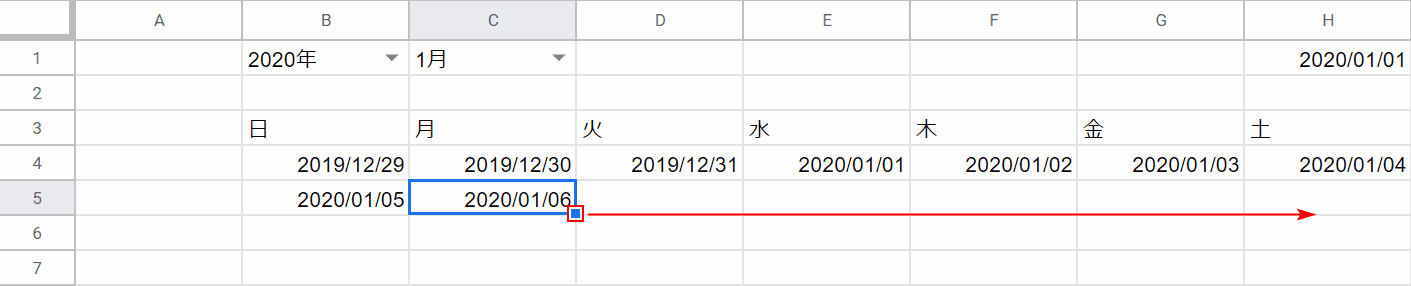
同じ行のセルにも日付を反映したいのでオートフィルを使います。C5セルの右下のフィルハンドルをH5セルまでドラッグします。

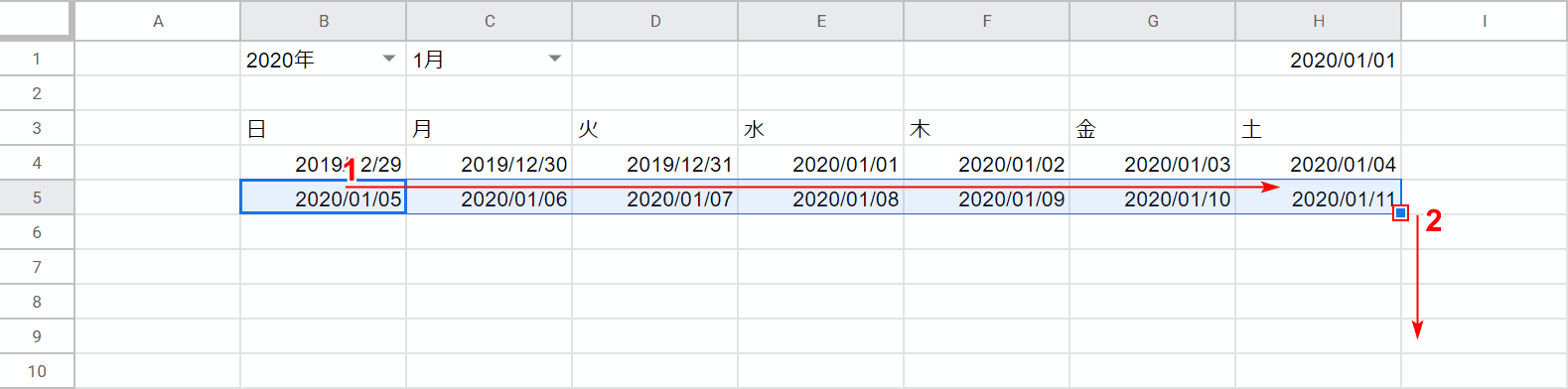
第2週まで日付を入力することができました。他の週にも反映させましょう。①第2週のB5セルからH5セルまでを選択し、②H5セル右下のフィルハンドルをH9セルまでドラッグします。

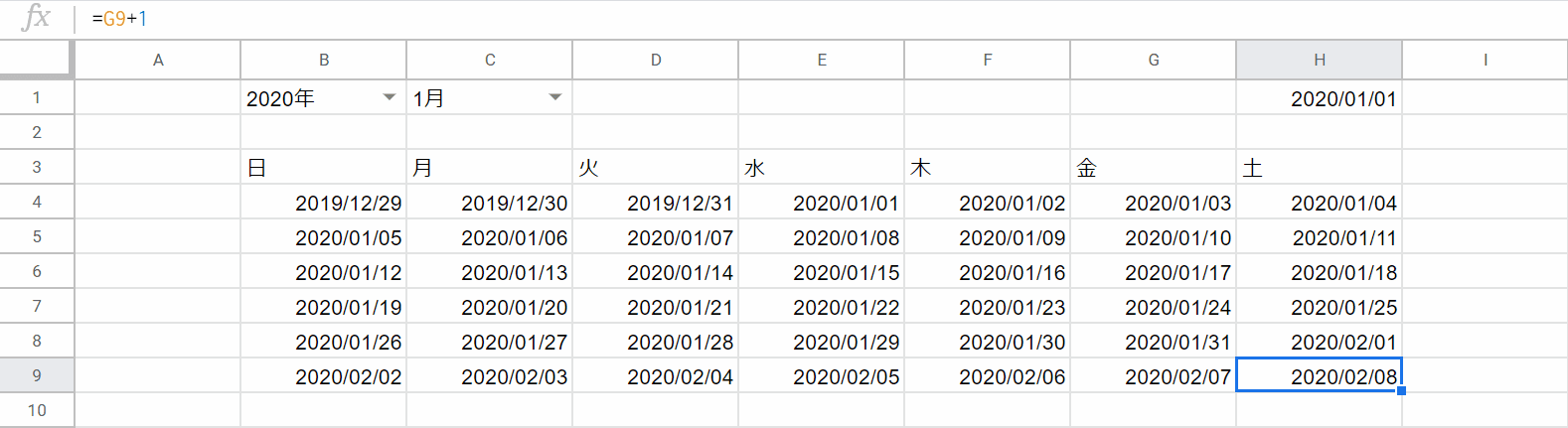
1カ月分の日付を入力することができました。日付の表示形式を変更してみましょう。
表示形式を変更する
カレンダーの日付を「yyyy/mm/dd」から「d」の表示形式に変更します。

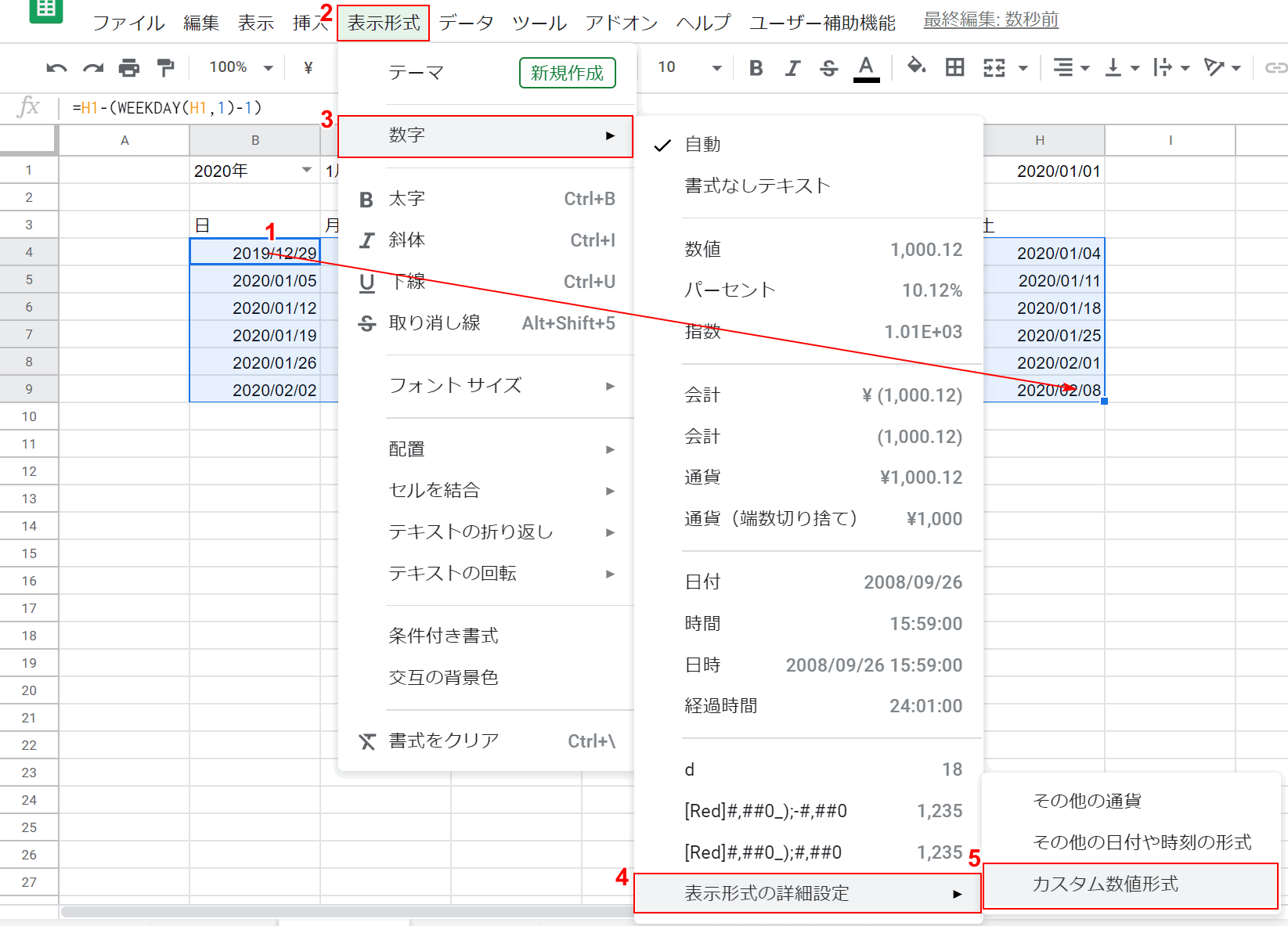
カレンダーの日付を①【範囲選択】します。②【表示形式】タブ、③【数字】、④【表示形式の詳細設定】、⑤【カスタム数値形式】の順に選択します。

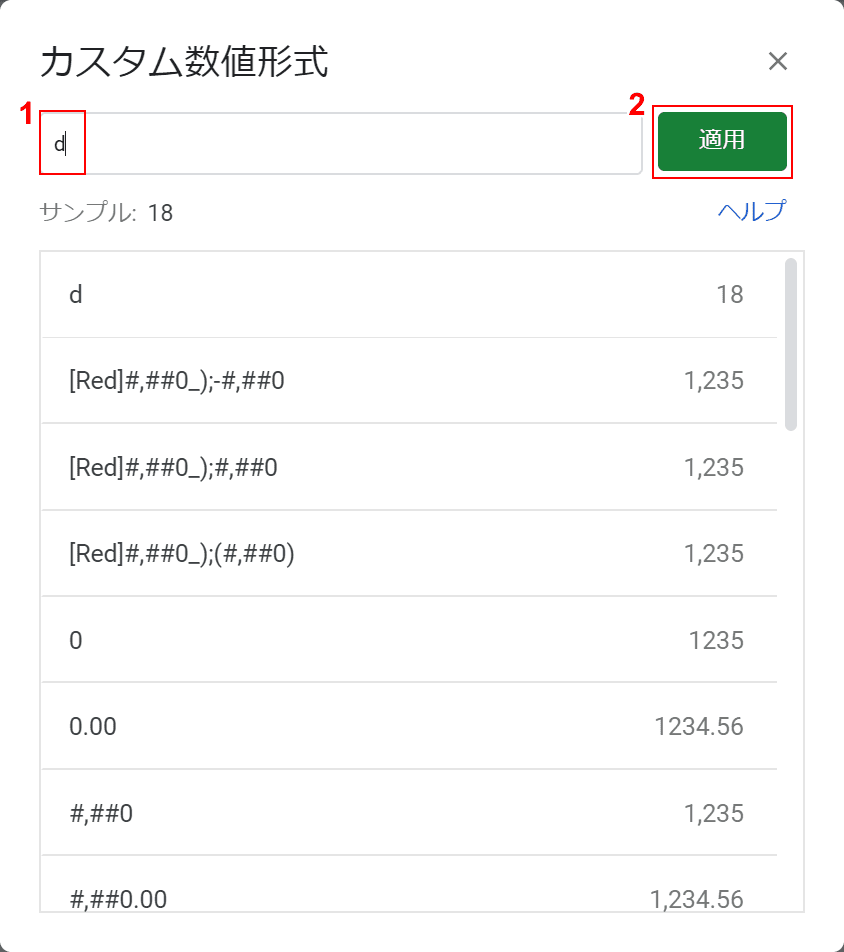
「カスタム数値形式」ダイアログボックスが表示されます。①テキストボックスに『d』と入力し、②【適用】ボタンを押します。

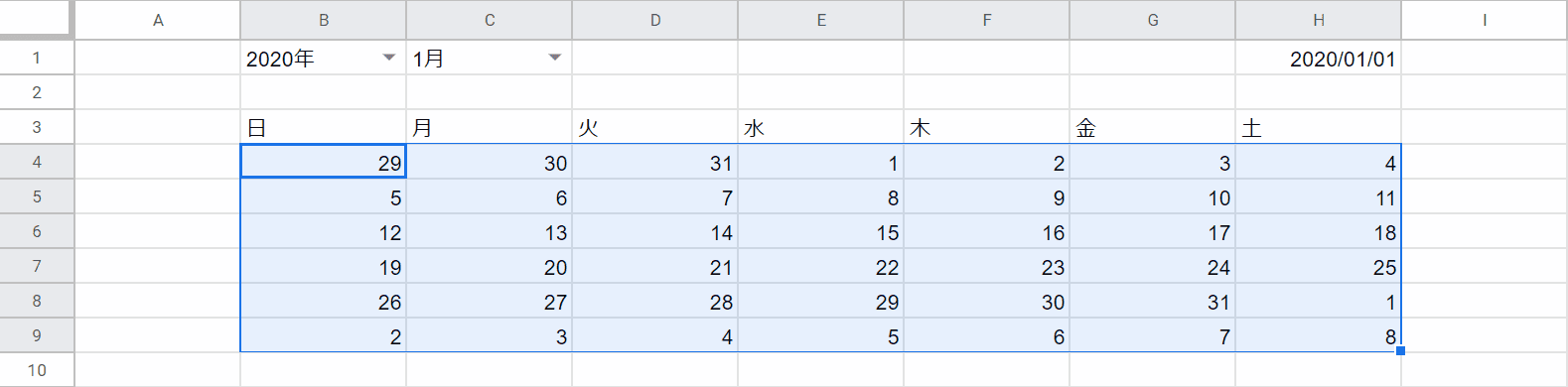
カレンダーの日付を「yyyy/mm/dd」から「d」の表示形式に変更することができました。

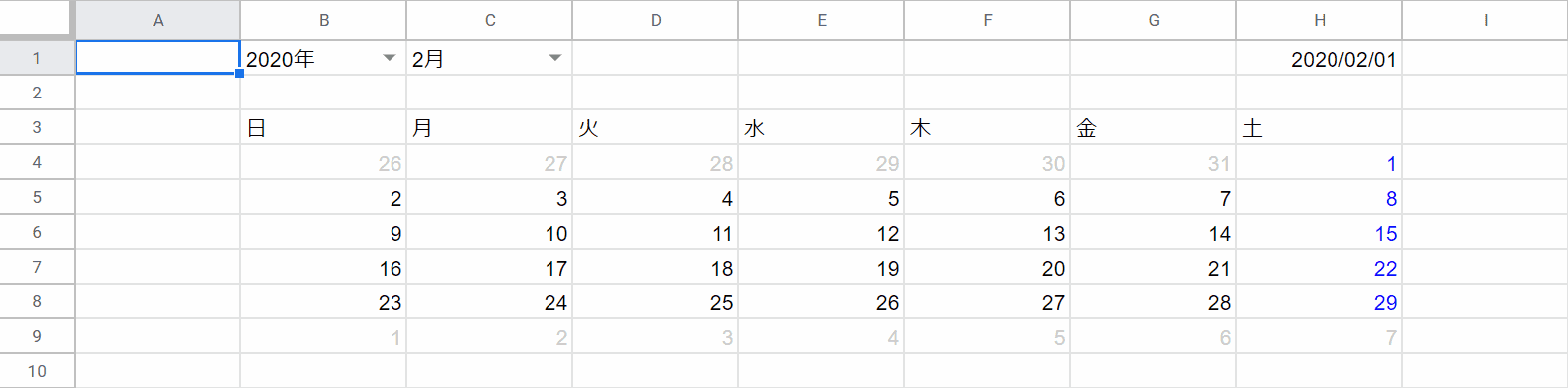
カレンダーの日付の入力が完了したのでプルダウンから選択した年月に連動して日付が変更されるか確認してみましょう。
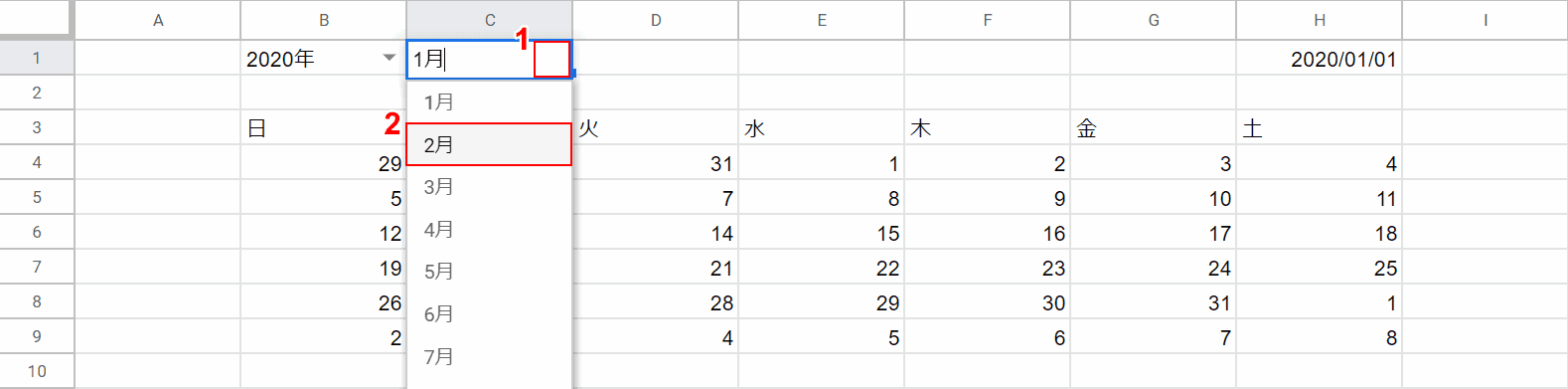
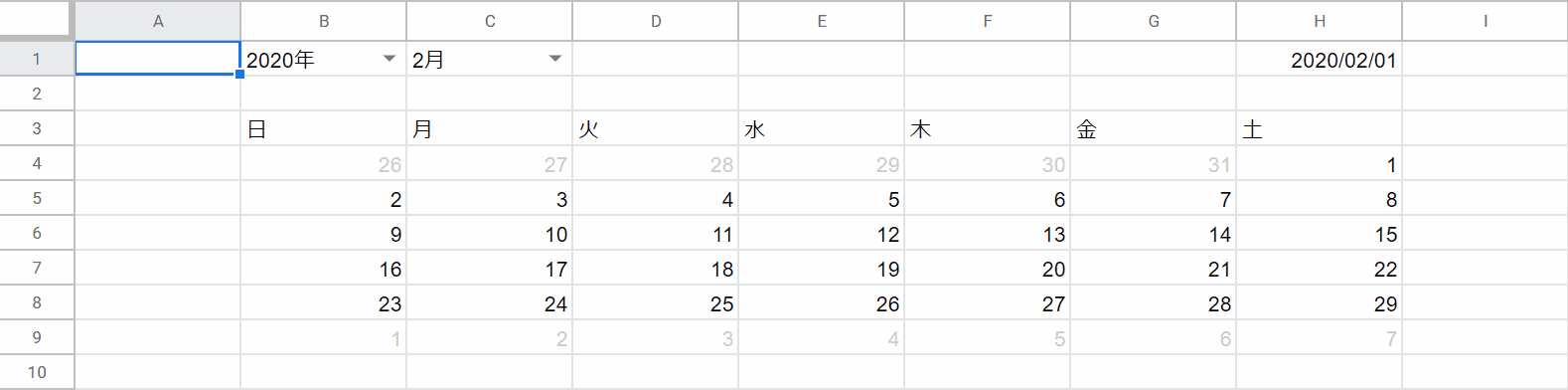
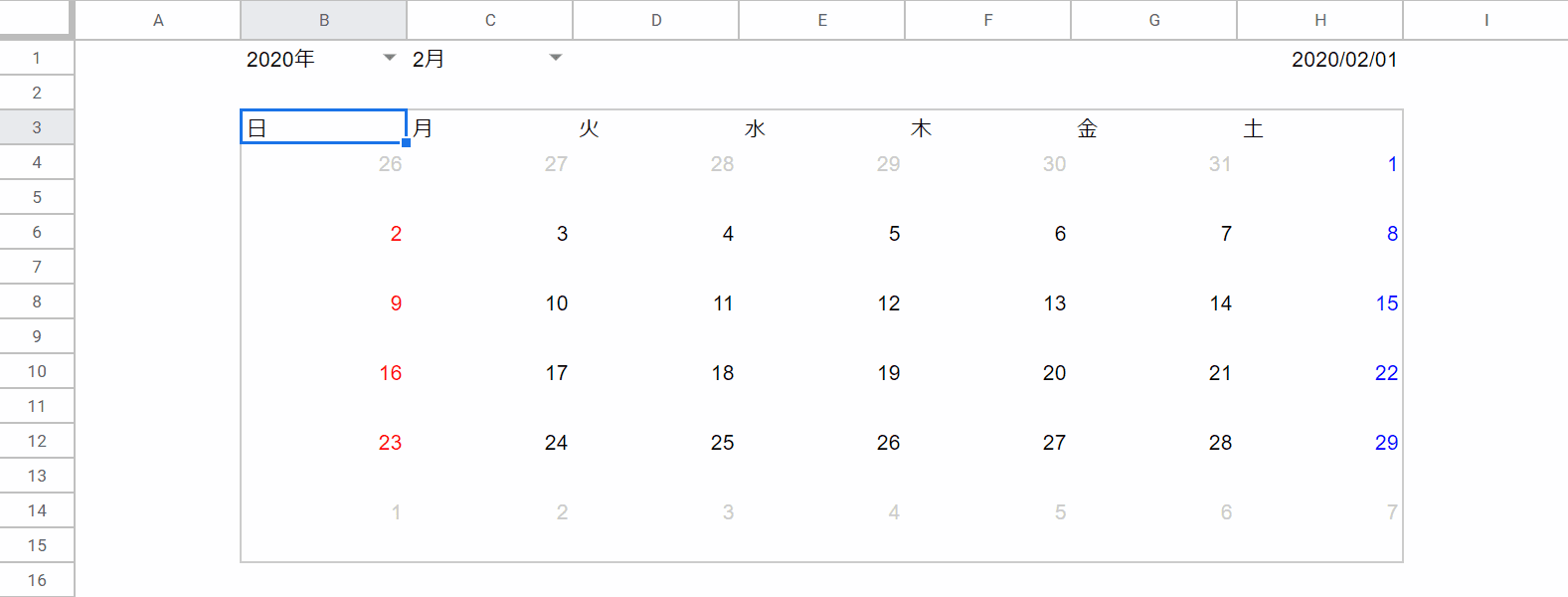
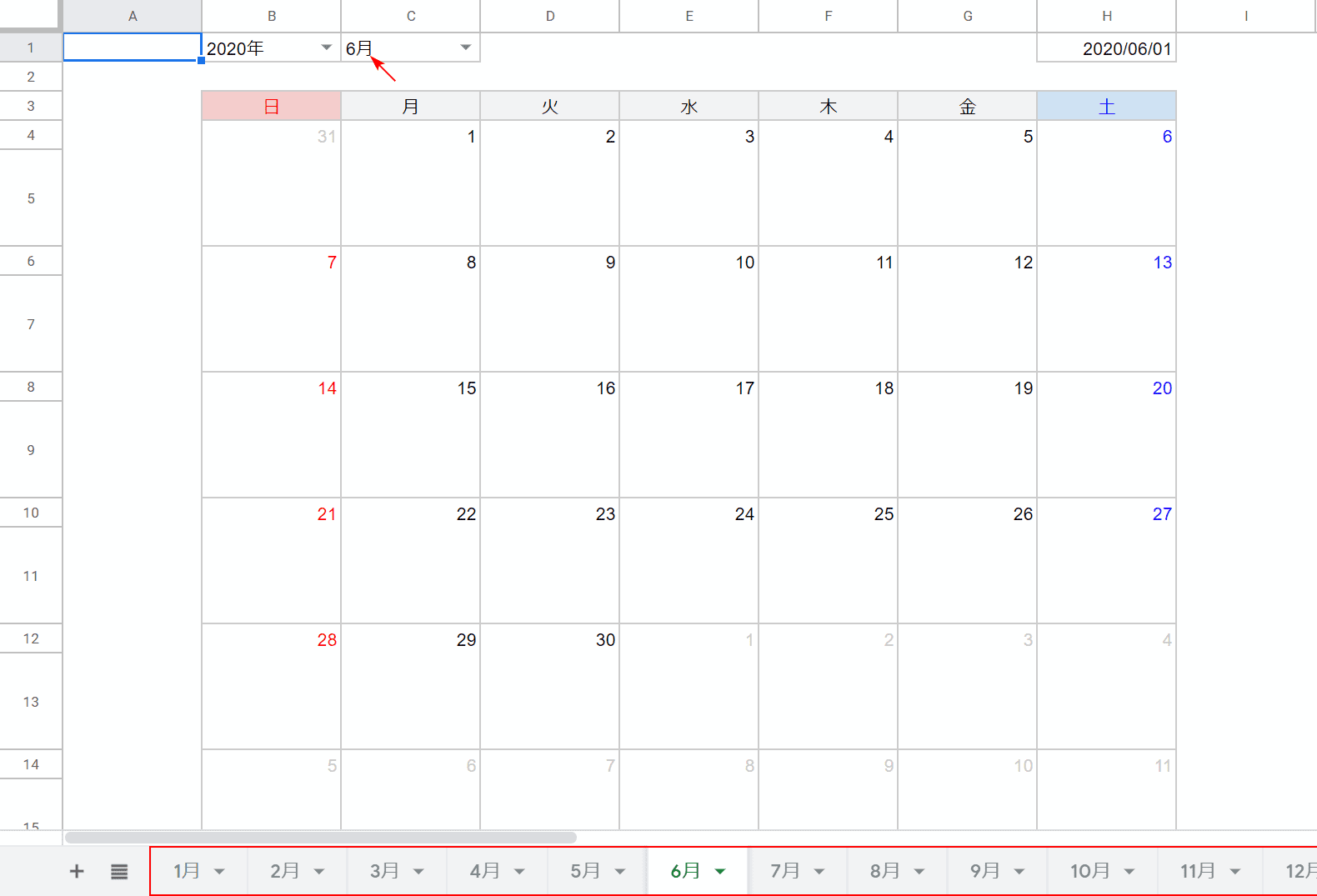
①C1セルを選択すると表示される【▼】を押し、②プルダウンメニューから【2月】を選択します。

2020年2月のカレンダーの日付に自動で表示されました。関数を組み合わせること1か月ごとのカレンダーを1つずつ作成しないで済みます。
条件付き書式で日付に色を付ける
カレンダーといえば土日に色が付いていることがほとんどだと思います。条件付き書式を使えば簡単に色を自動的に設定することができます。
当月以外の日付を灰色に変更する
今回作成したカレンダーには前月や次月の日付も交じっています。条件付き書式を使って当月以外の日付を灰色に変更しましょう。

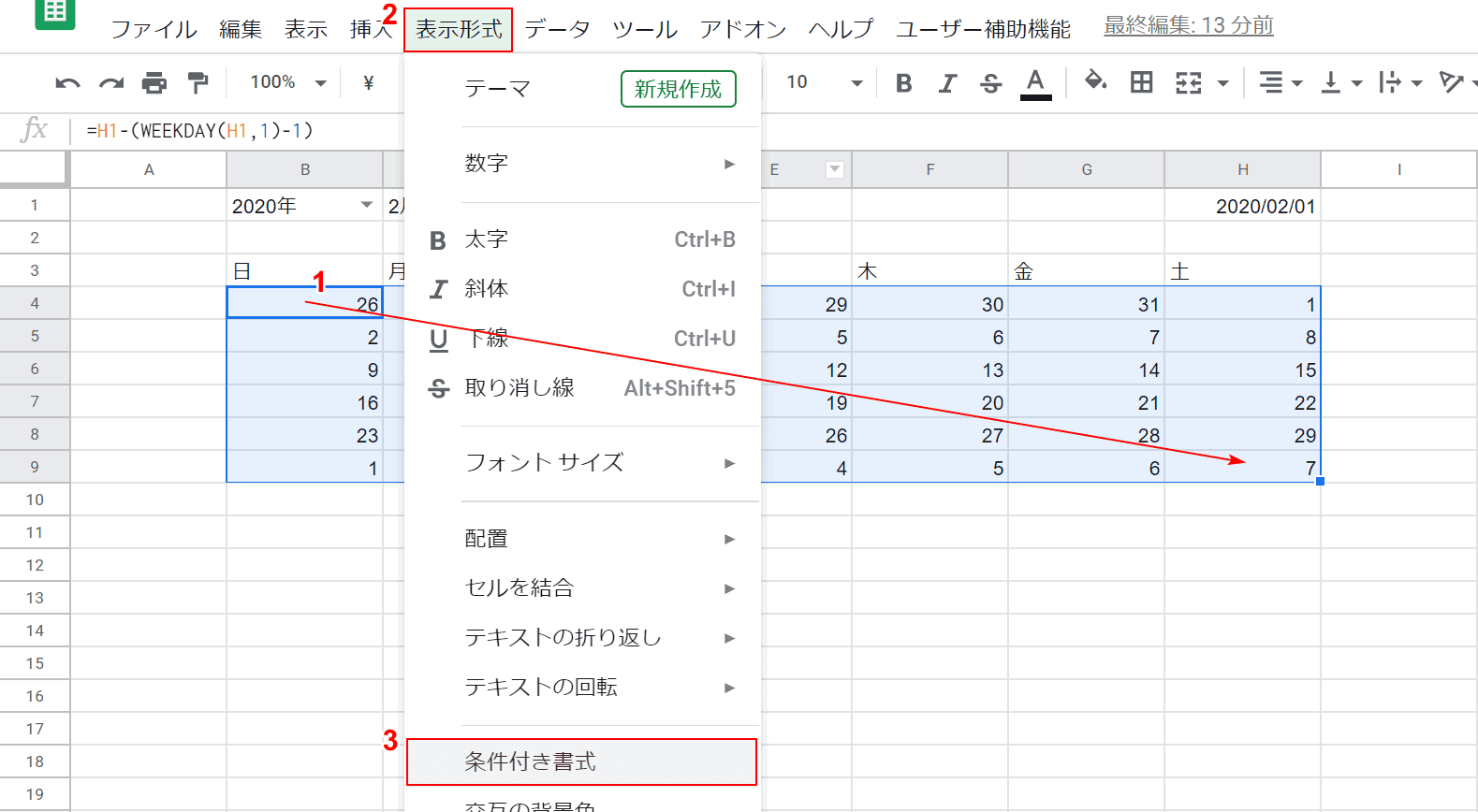
カレンダーの日付を①【範囲選択】し、②【表示形式】タブ、③【条件付き書式】の順に選択します。

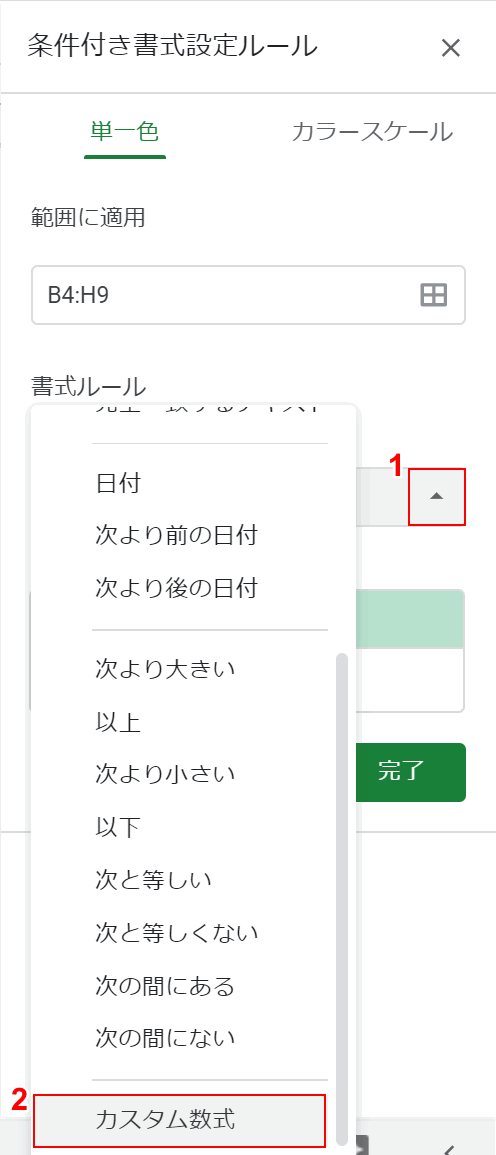
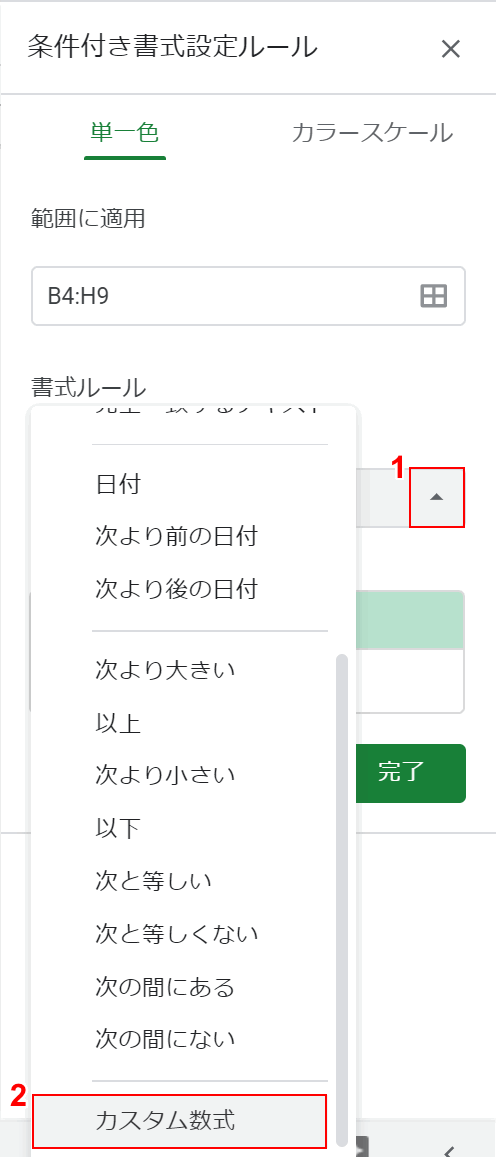
「条件付き書式設定ルール」が右側に表示されます。①【空白ではない】を押し、②【カスタム数式】を選択します。

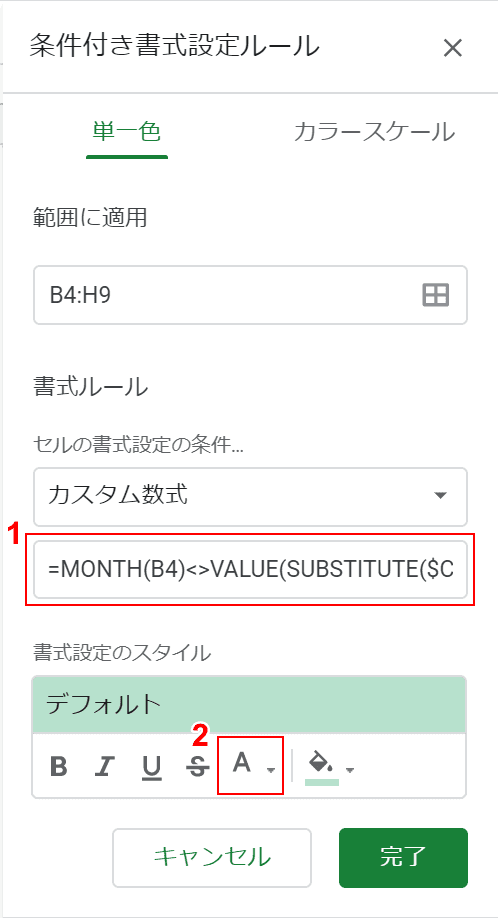
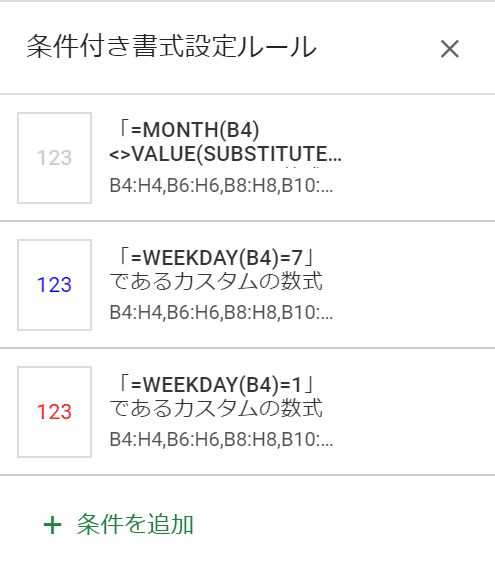
①数式に『=MONTH(B4)<>VALUE(SUBSTITUTE($C$1,"月",""))』を入力し、②【テキストの色】ボタンを押します。
C1セルに選択されている月から数値を取得し、当月でなければ色を設定するようにしています。

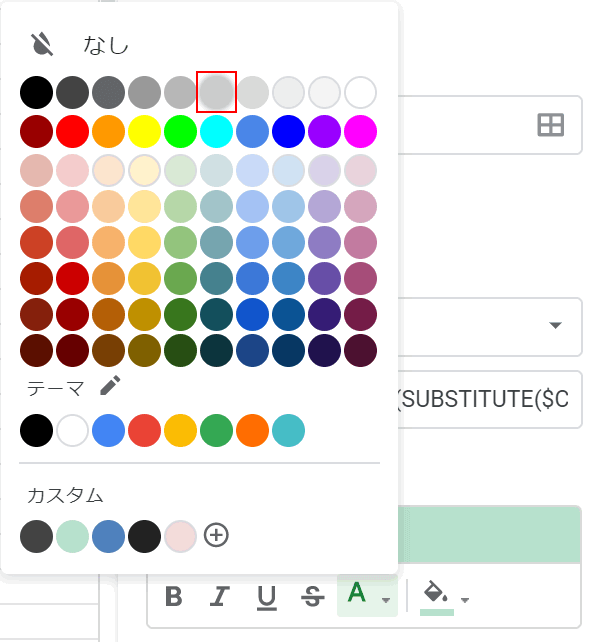
①【灰色】を選択します。

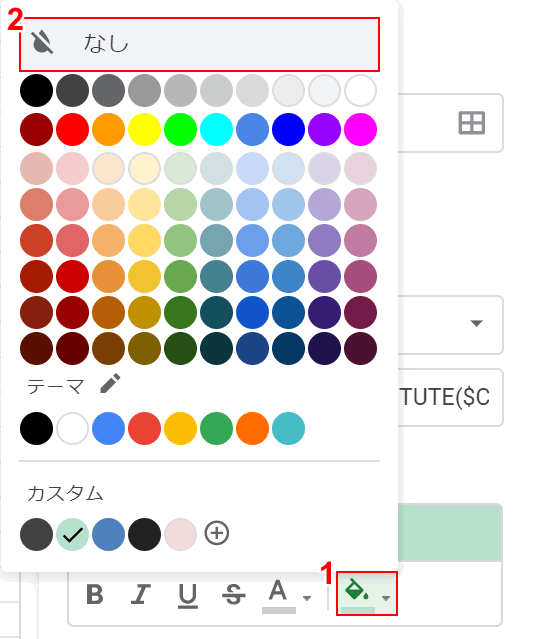
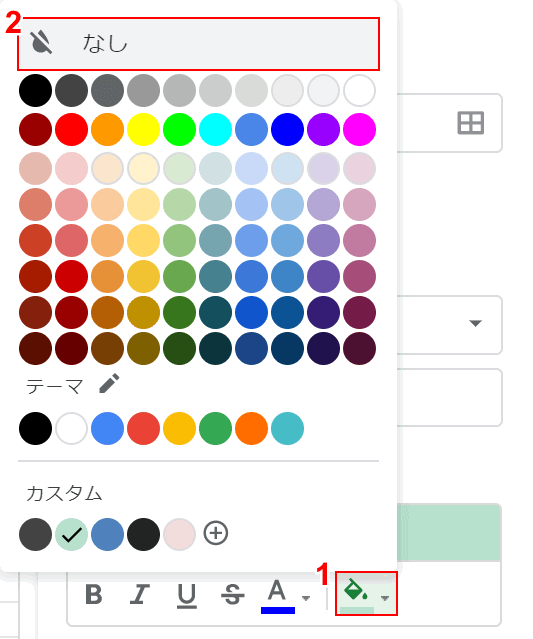
①【塗りつぶし】ボタンを押し、②【なし】を選択します。

当月以外の日付を灰色に変更することができました。上図では2020年2月を指定していますが、カレンダーに表示されている1月と3月の日付がグレーの文字に変更されています。
土曜日の日付を青色に変更する
条件付き書式を使って土曜日の日付を青色に変更してみましょう。

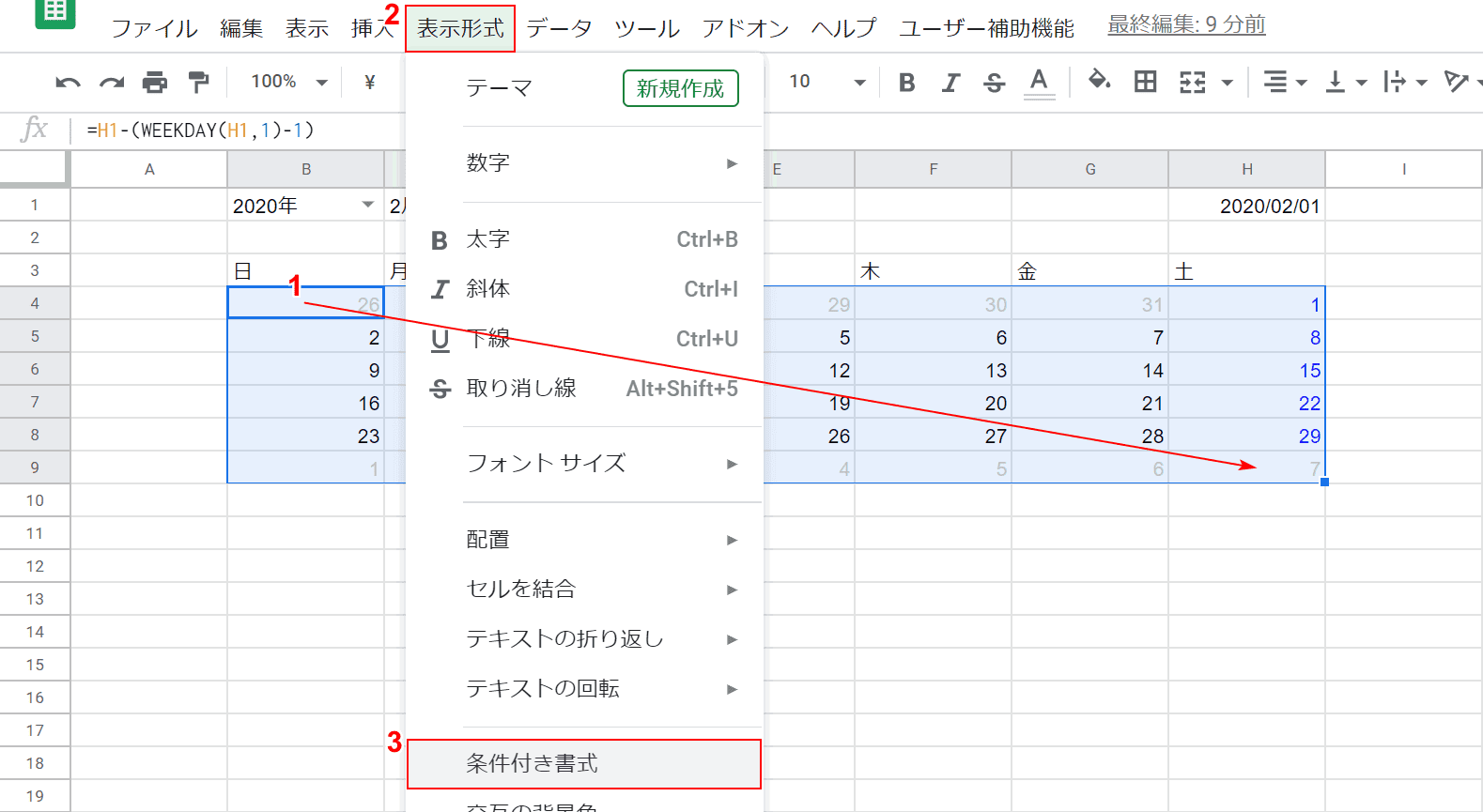
カレンダーの日付を①【範囲選択】し、②【表示形式】タブ、③【条件付き書式】の順に選択します。

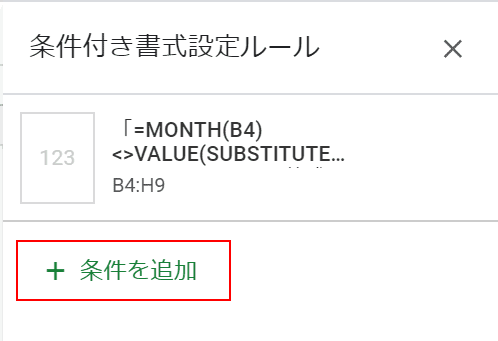
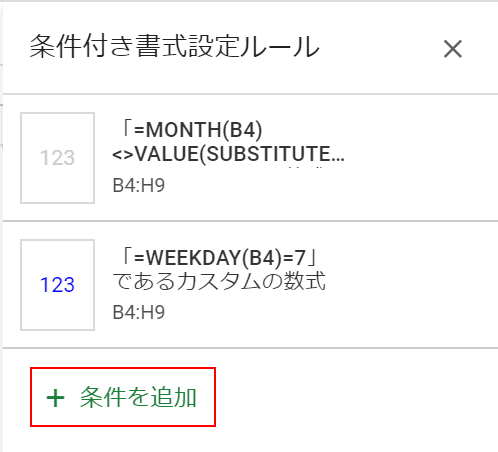
【条件を追加】を押します。

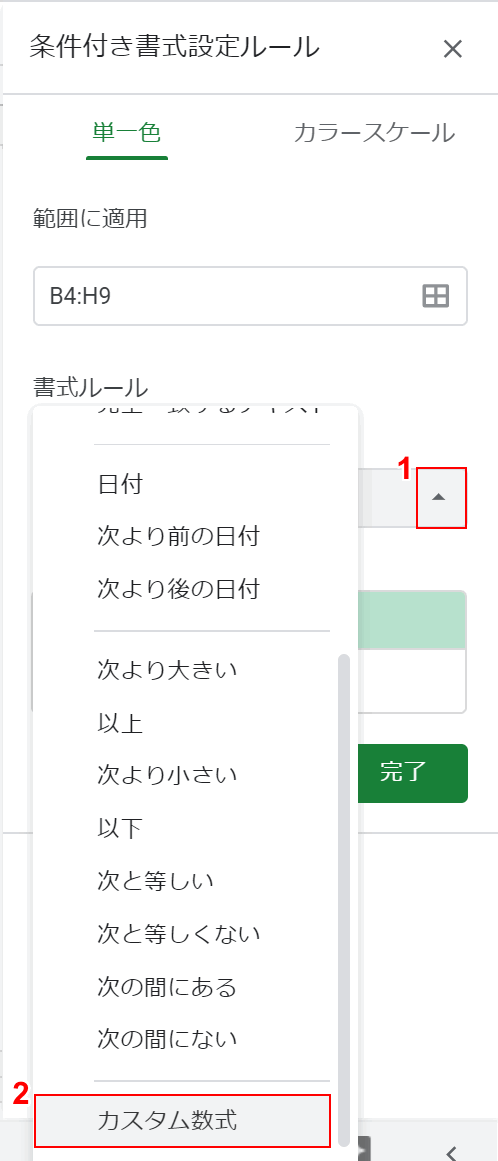
「条件付き書式設定ルール」が右側に表示されます。①【空白ではない】を押し、②【カスタム数式】を選択します。

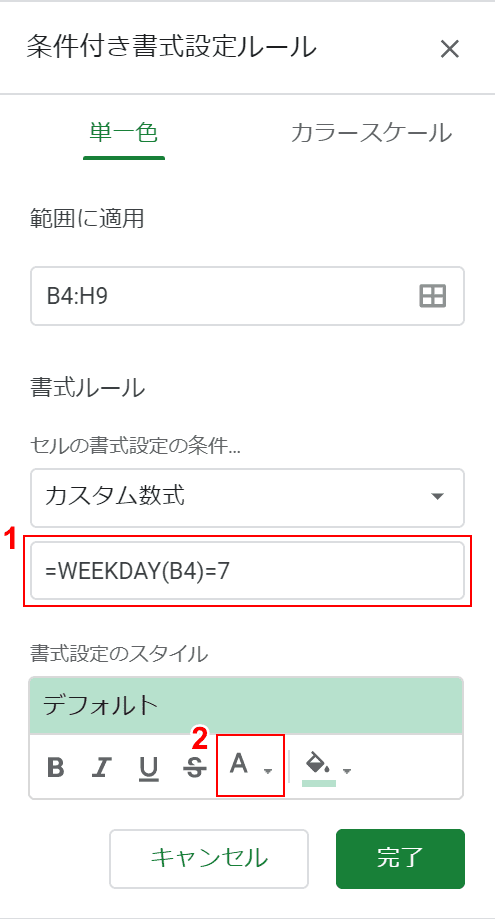
①数式に『=WEEKDAY(B4)=7』を入力し、②【テキストの色】ボタンを押します。
WEEKDAY関数を使って「7(土曜日)」であれば色を設定するようにしています。

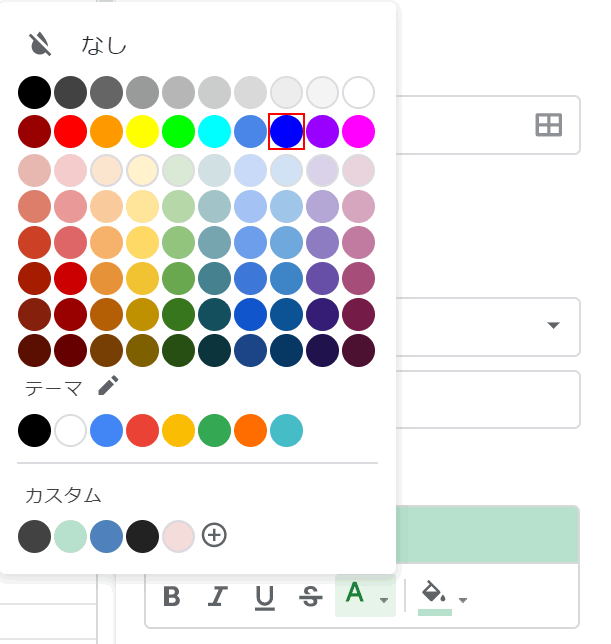
①【青色】を選択します。

①【塗りつぶし】ボタンを押し、②【なし】を選択します。

土曜日の日付を青色に変更することができました。
日曜日の日付を赤色に変更する
条件付き書式を使って日曜日の日付を赤色に変更してみましょう。

カレンダーの日付を①【範囲選択】し、②【表示形式】タブ、③【条件付き書式】の順に選択します。

【条件を追加】を押します。

「条件付き書式設定ルール」が右側に表示されます。①【空白ではない】を押し、②【カスタム数式】を選択します。

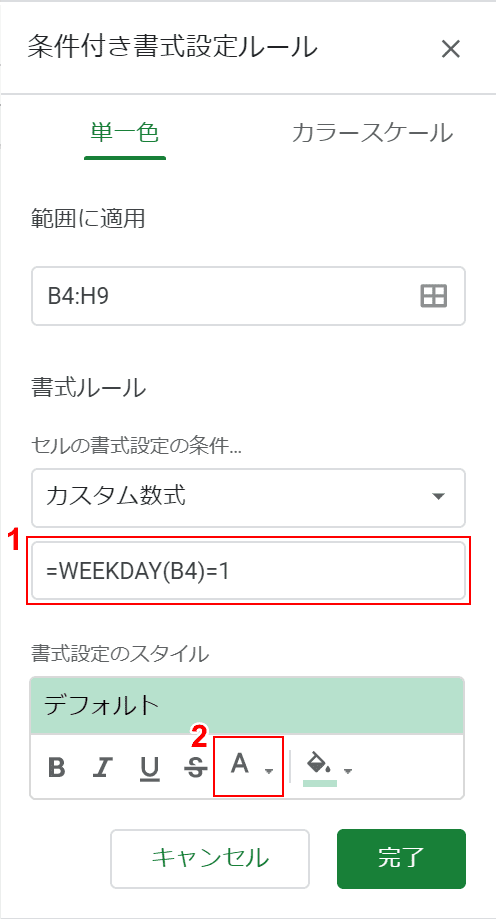
①数式に『=WEEKDAY(B4)=1』を入力し、②【テキストの色】ボタンを押します。
WEEKDAY関数を使って「1(日曜日)」であれば色を設定するようにしています。

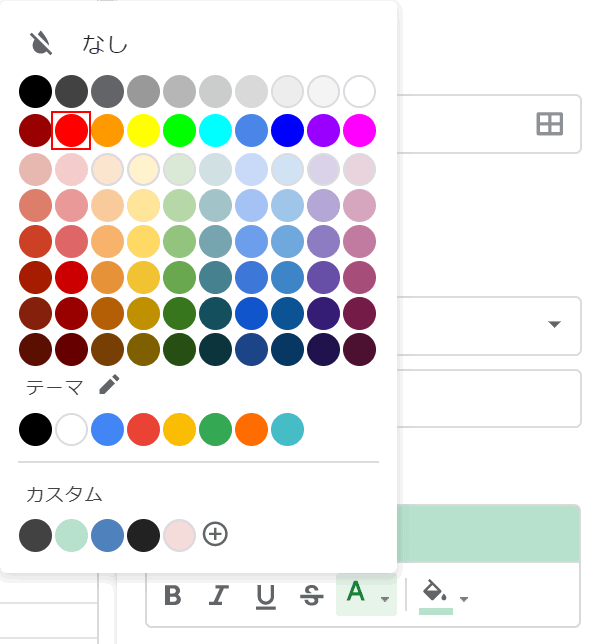
①【赤色】を選択します。

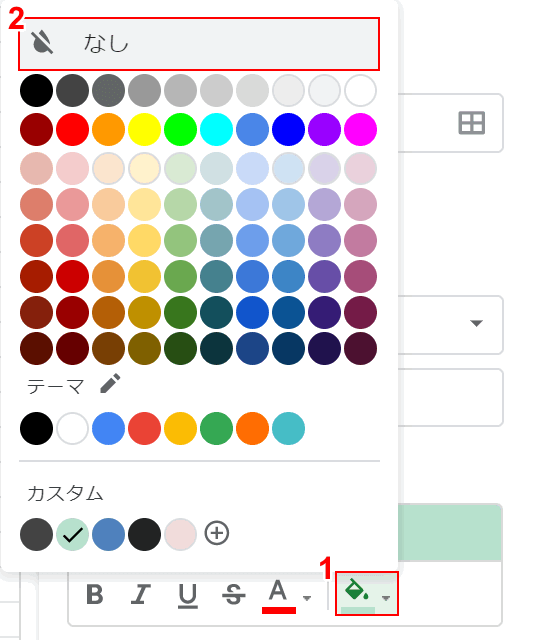
①【塗りつぶし】ボタンを押し、②【なし】を選択します。

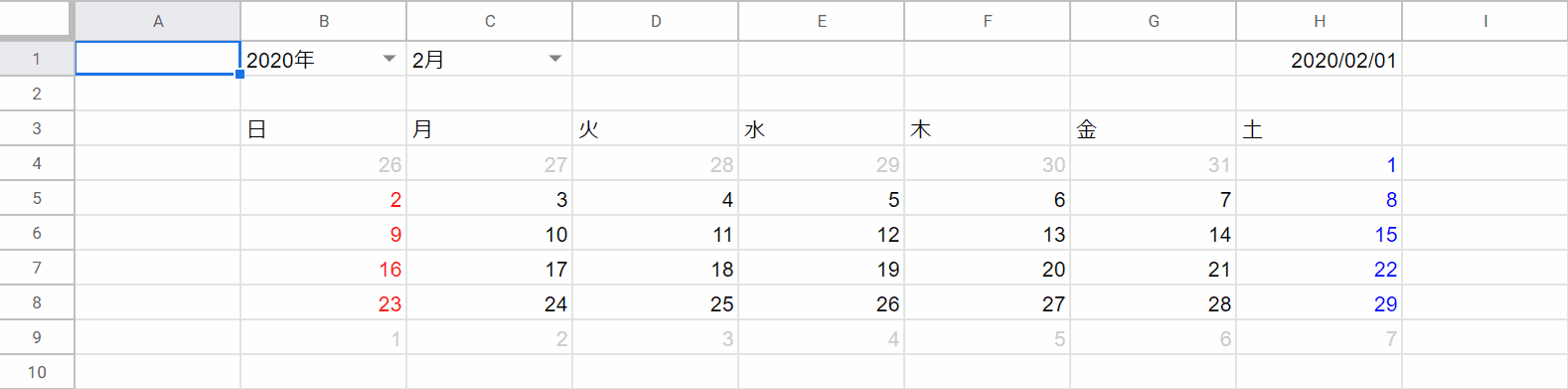
日曜日の日付を赤色に変更することができました。
予定を書き込む欄をつくる

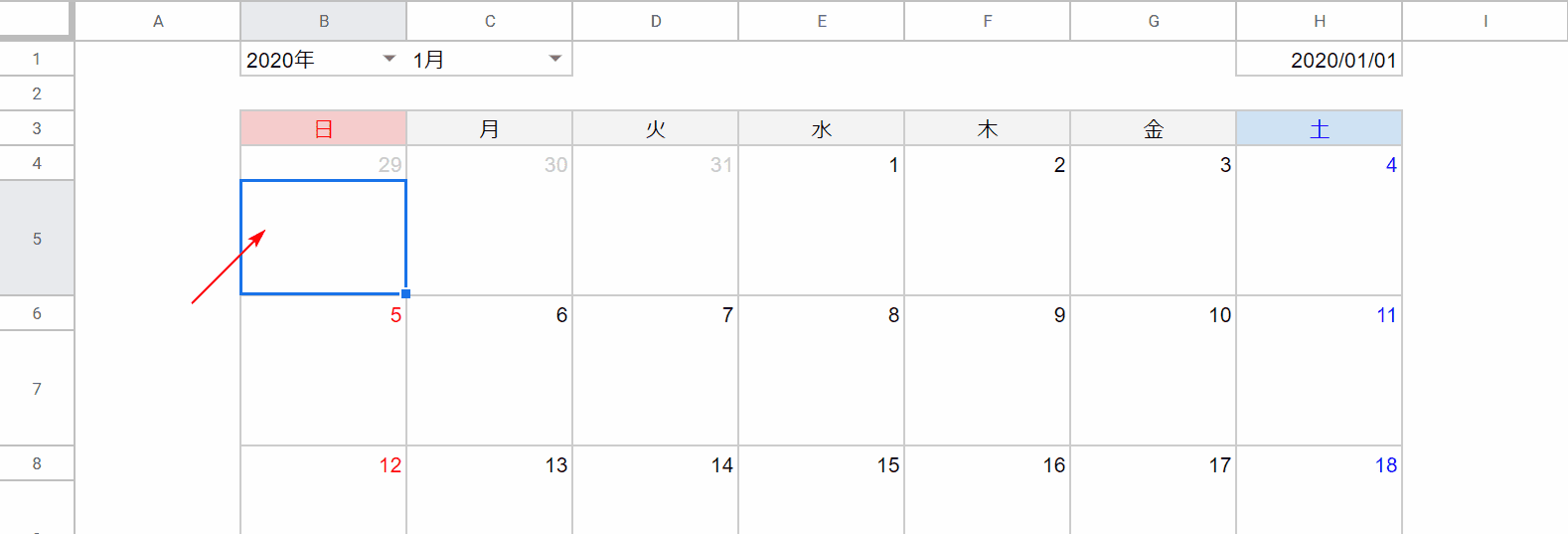
予定書き込み欄は、赤枠の部分です。見た目だと分かりづらいですが、カレンダーの日付のセルとは別に持っております。

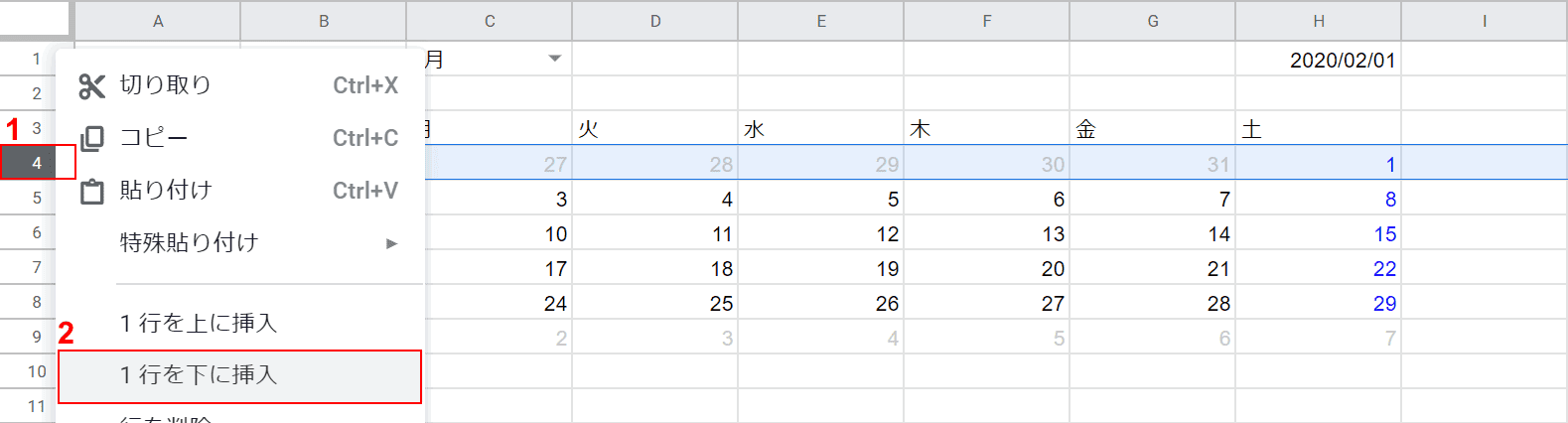
①【該当の行を選択】し、右クリックし、②【1行を下に挿入】を選択します。

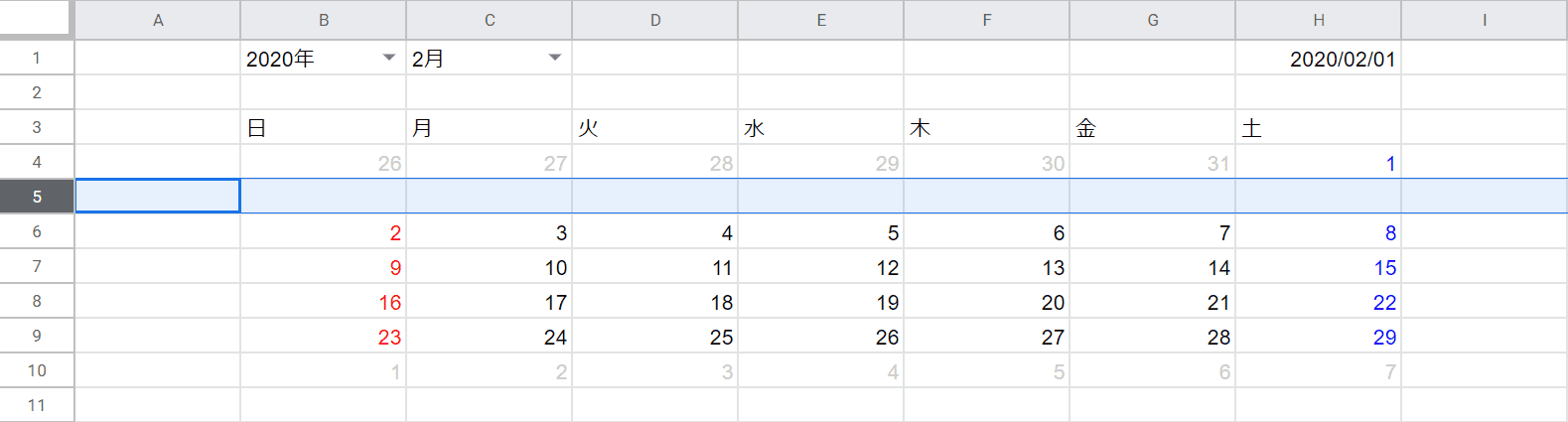
行を挿入できました。

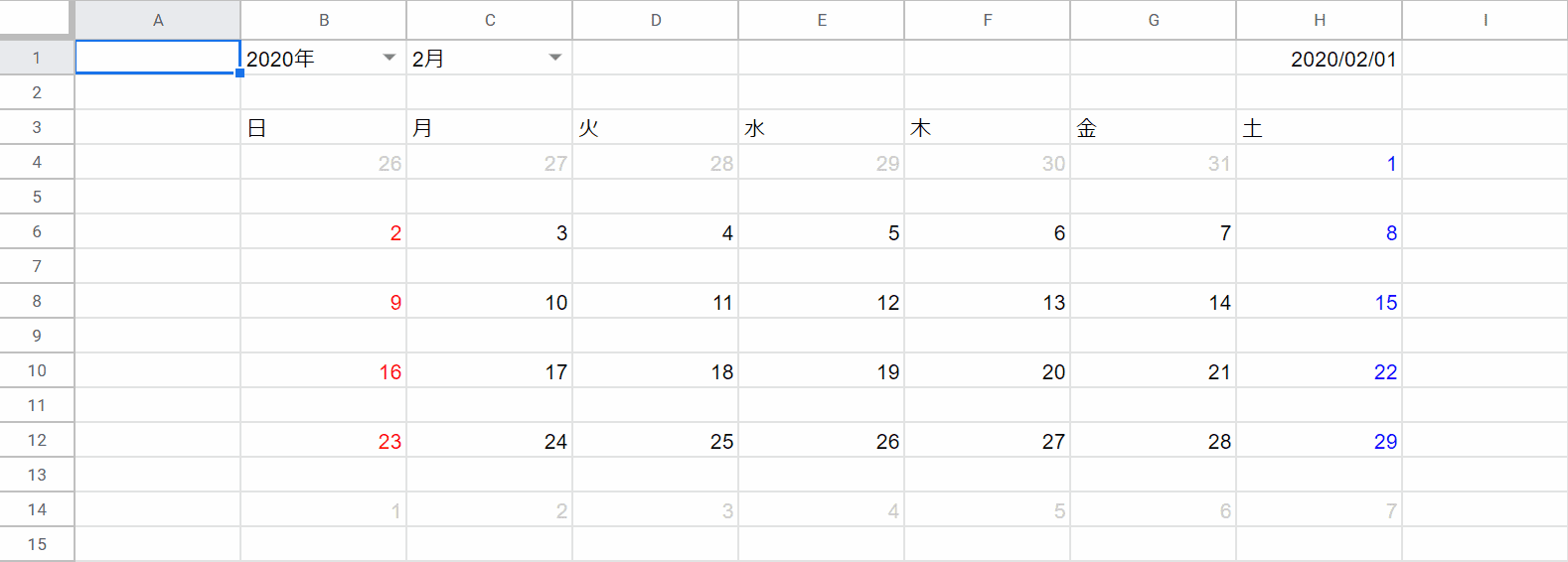
他の行もそれぞれ1行ずつ空けます。
デザインを整える
ここからカレンダーの見た目に近づけるためにデザインしていきます。
目盛線を非表示にする
セルの周りにある、初期設定からついてる線を非表示にします。

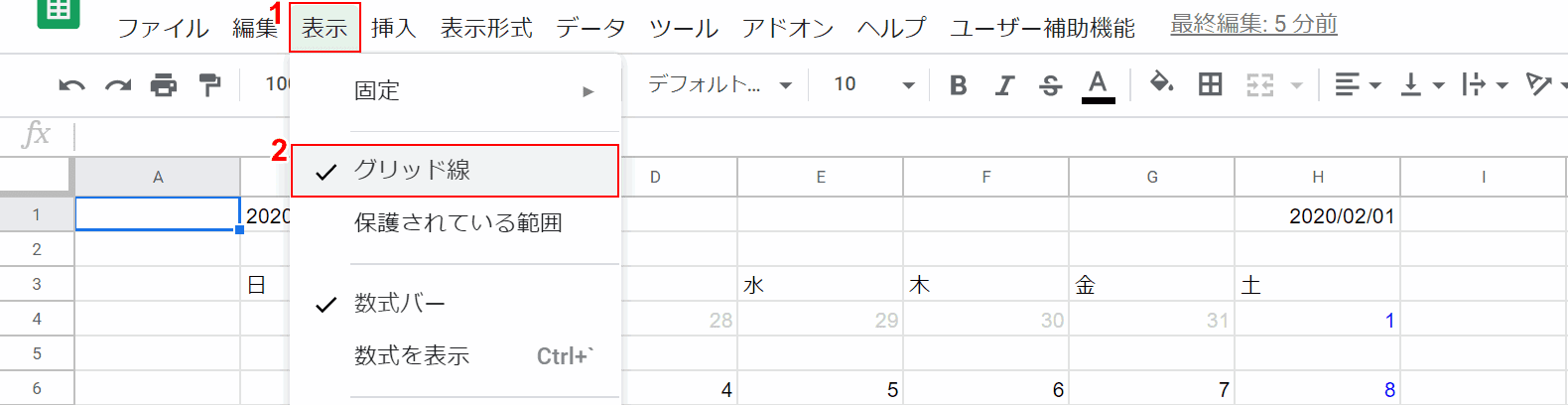
①【表示】タブを押し、②【グリッド線】を選択します。

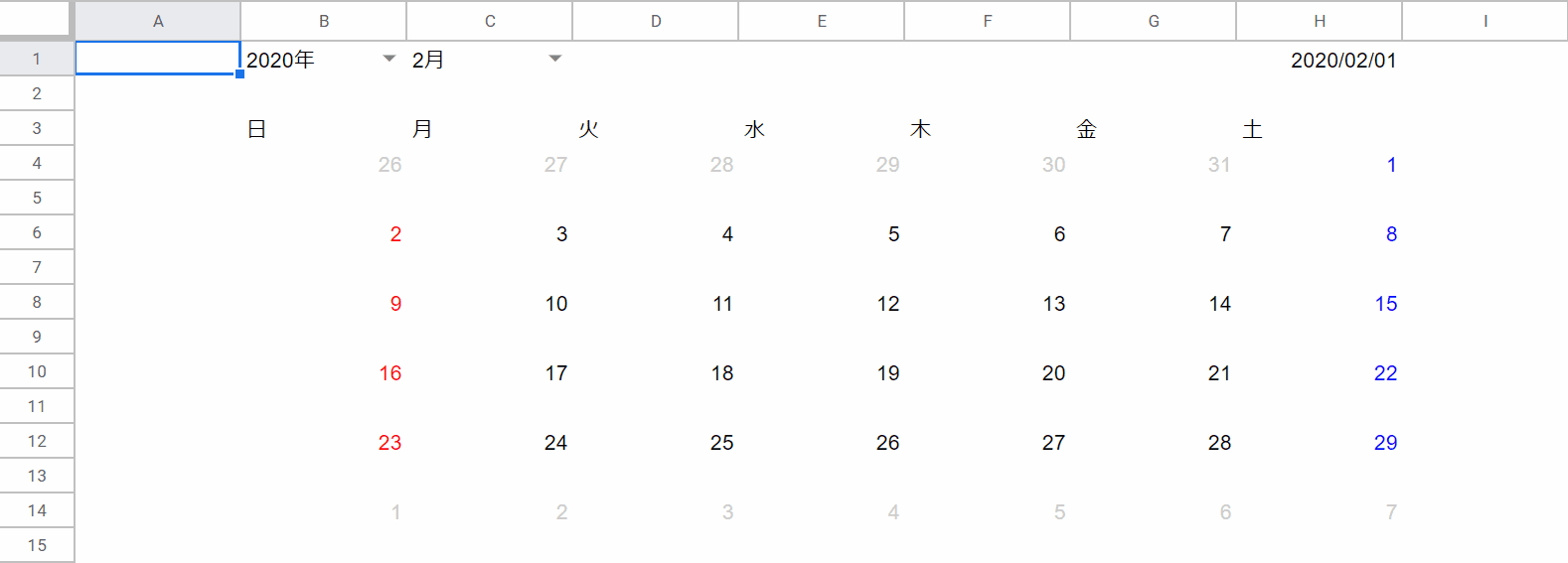
グリッド線が消えました。
枠線をつける
カレンダーに日付の仕切りの線を引いていきます。

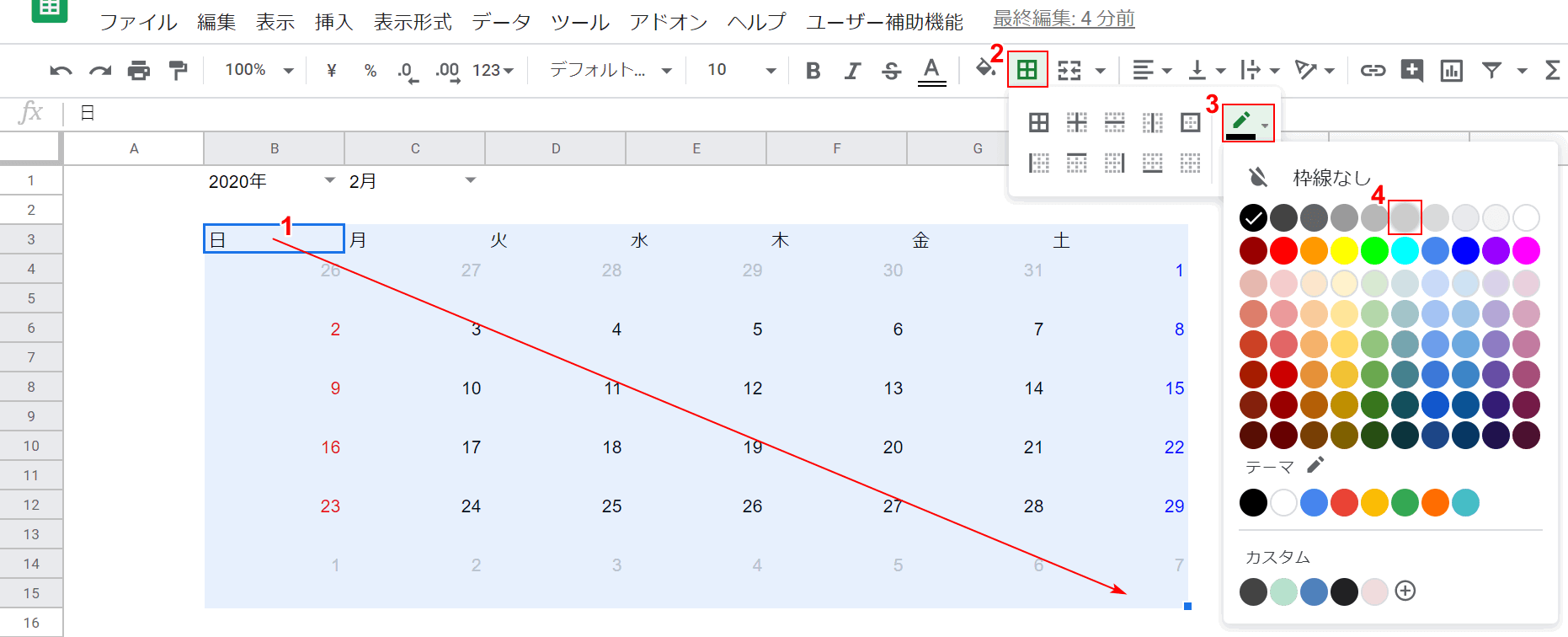
①【カレンダーの範囲を選択】し、②【枠線】を選択し、③【枠線の色】の④【灰色】を選択します。
枠線が真っ黒ですと、見た目が重いカレンダーに仕上がってしまうのでグレーにしております。

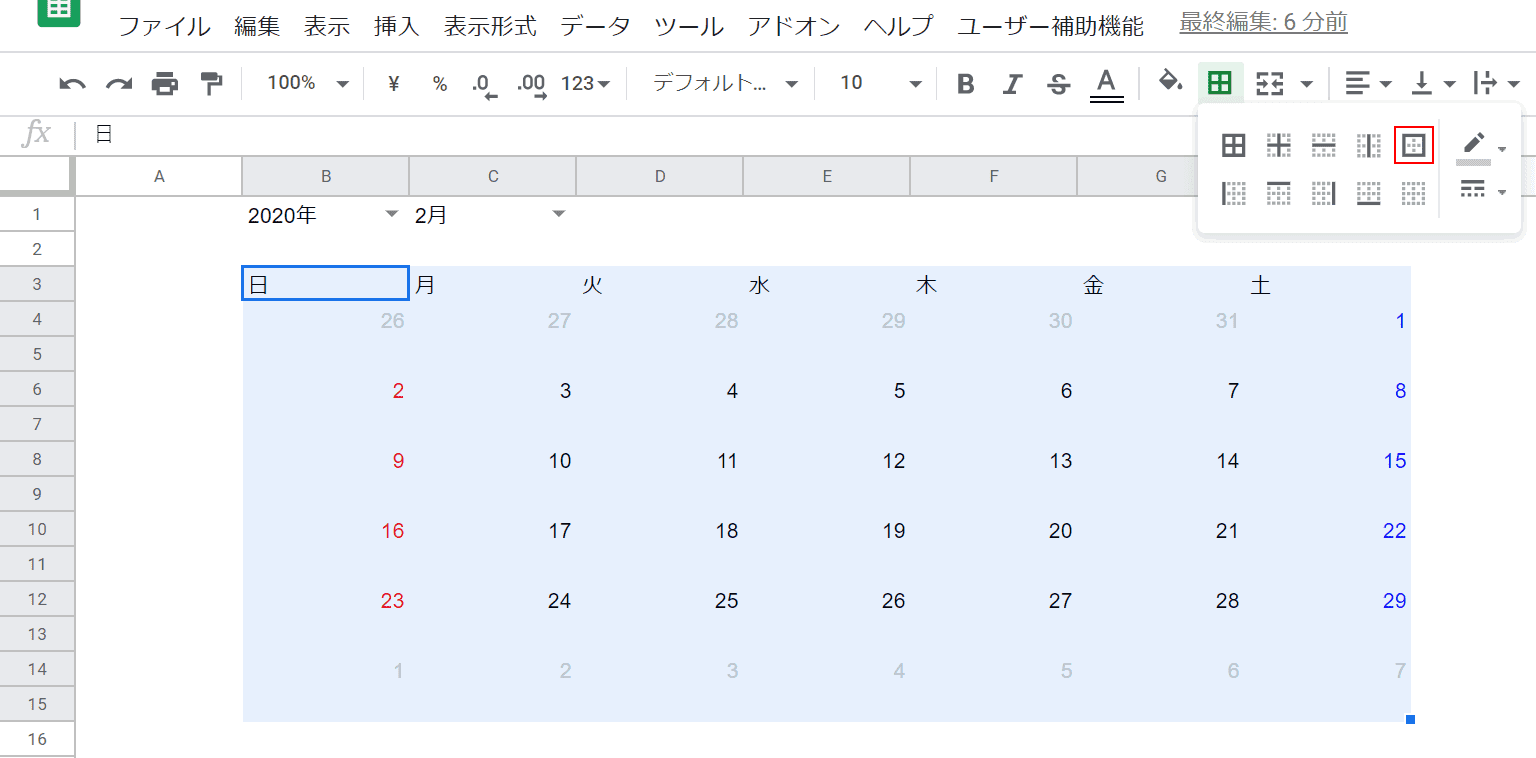
【外側の枠線】を選択します。

外側に枠線が引かれました。この手順で他の枠線も引いていきましょう。

仕上がりはこのようになっております。上部の年月を選択するセルも枠線で囲みました。
曜日のデザインをする

カレンダーの曜日のデザインをしていきます。
条件付き書式で決めたとおり、土曜は青色、日曜は赤色に、平日は灰色で表現します。フォントの色を決めて、背景を塗りつぶし、中央揃えするだけなので細かい手順は省きます。
条件付き書式の範囲変更をする
コメント欄にも条件付き書式のルールが適用されていますので範囲を変更します。

カレンダーの日付を①【範囲選択】し、②【表示形式】タブ、③【条件付き書式】の順に選択します。

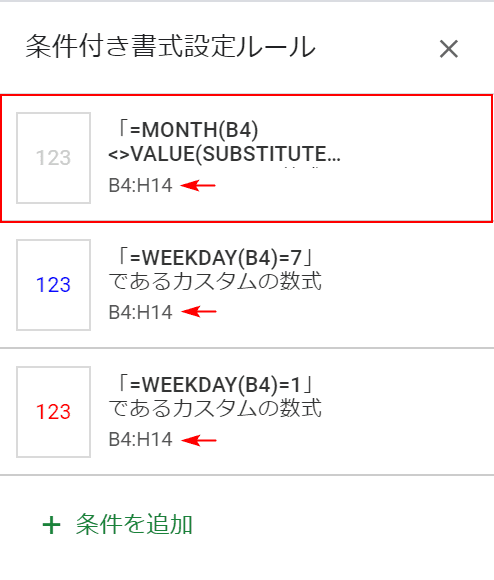
現在の条件付き書式の範囲は、矢印のようになっております。これでは、予定を書き込む欄も含んだ範囲設定になっております。
範囲を変更するため、まずは【一番上の条件付き書式を選択】します。

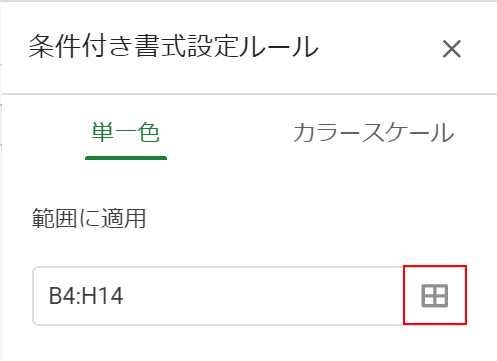
【データ範囲を選択】を押します。

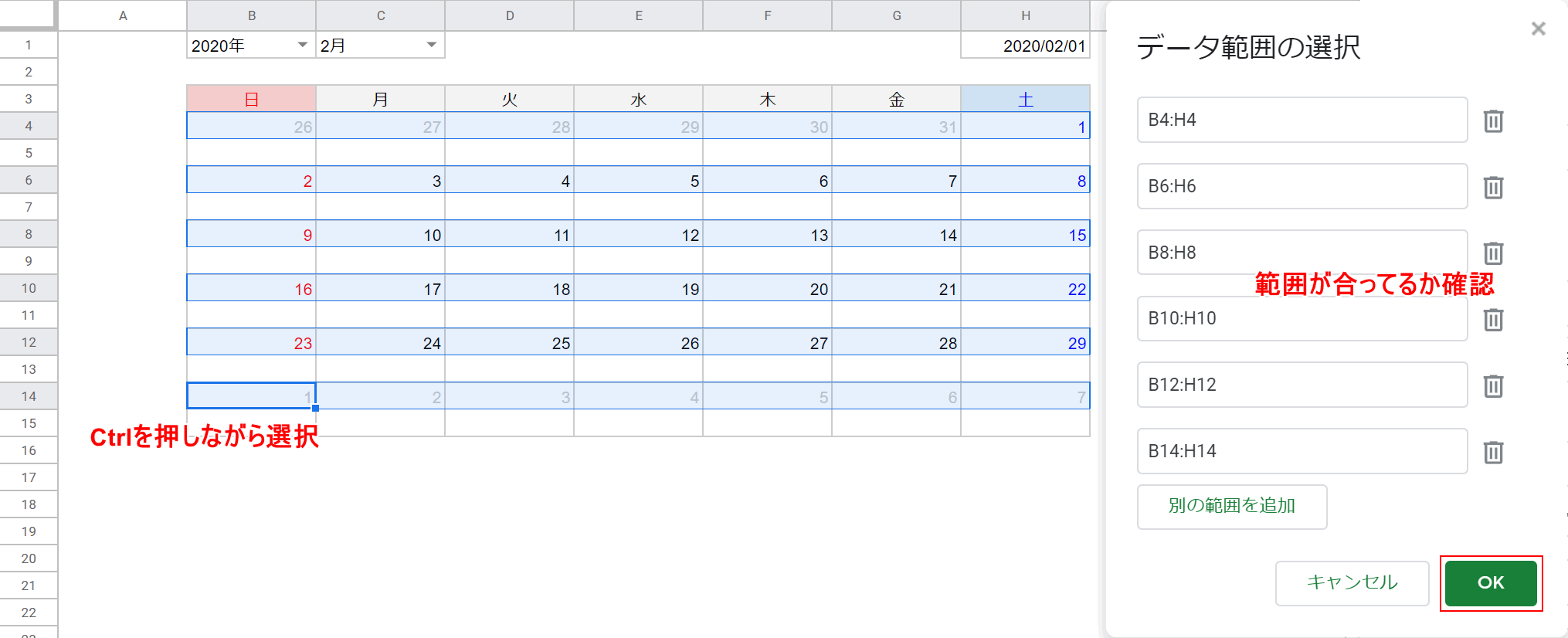
予定を書き込む欄を除いたセルを選択するため、Ctrlを押しながら選択します。右側で範囲が合ってるか確認したら、【OK】ボタンを押します。

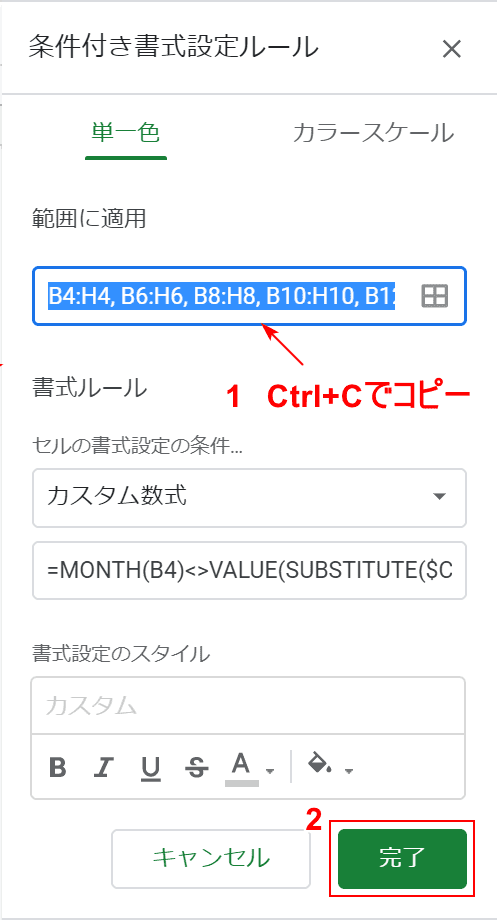
先程指定した範囲を①【コピー】し、②【完了】ボタンを押します。

一番上の範囲が変わりましたね。残りの2つの範囲も変更しましょう。変更するときは、先程コピーした範囲を貼り付けるだけで結構です。

すべての範囲が変わりました。
予定を書き込む欄の書式を整える
日付の下の予定書き込み欄の書式もあらかじめ決定しておきます。

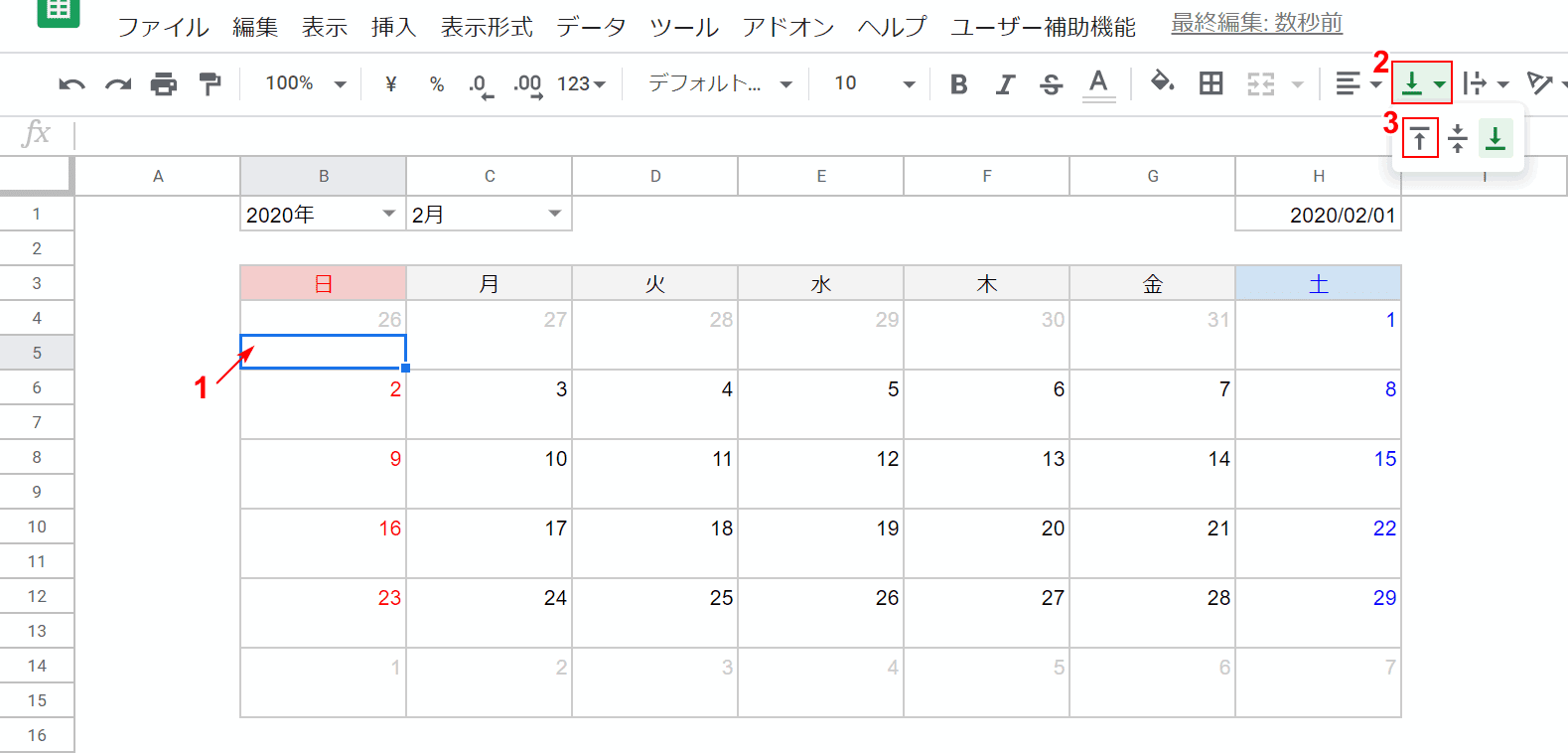
①【予定を書き込む欄のセルを選択】し、②【垂直方向の配置】③【上】を押します。

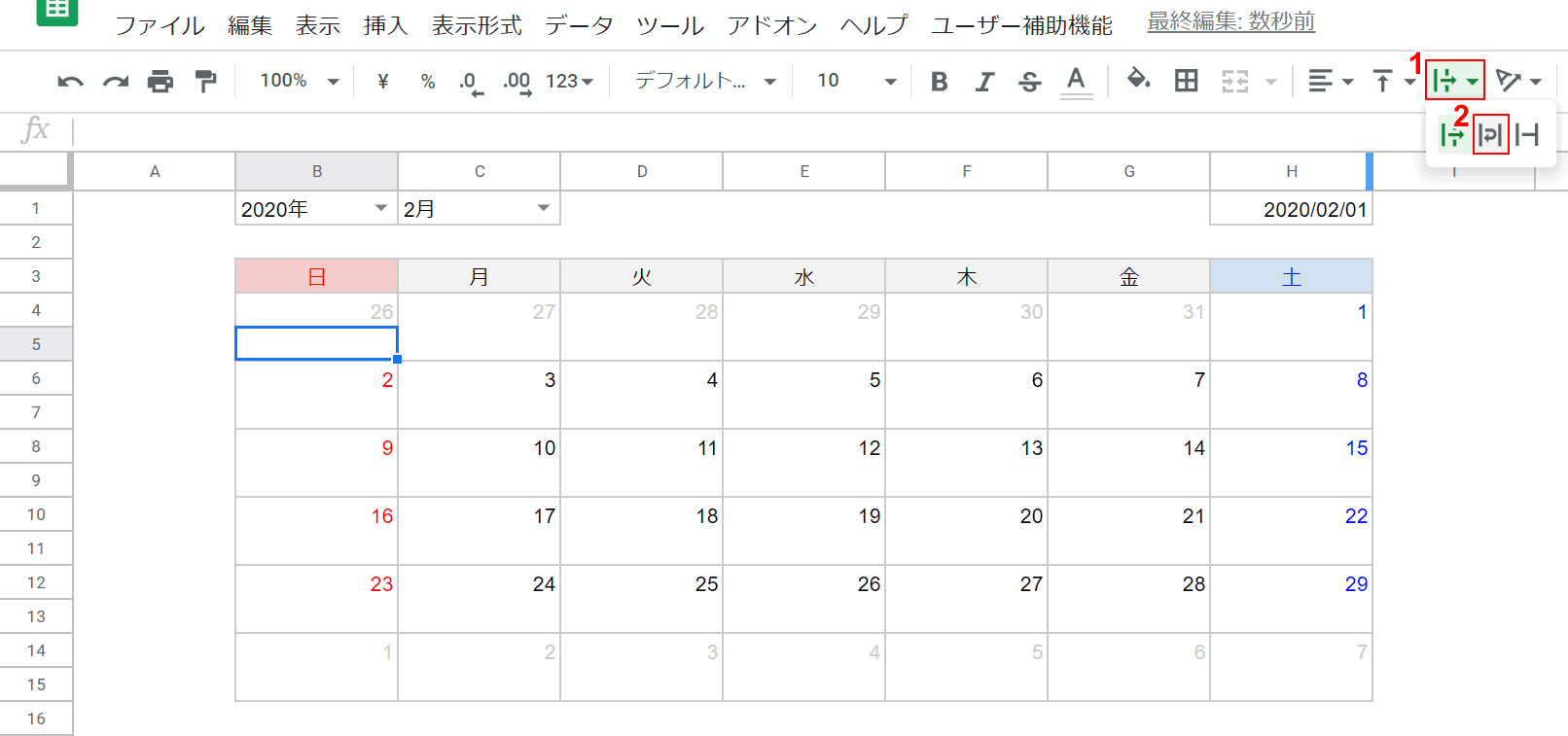
①【テキストを折り返す】②【折り返す】を押します。

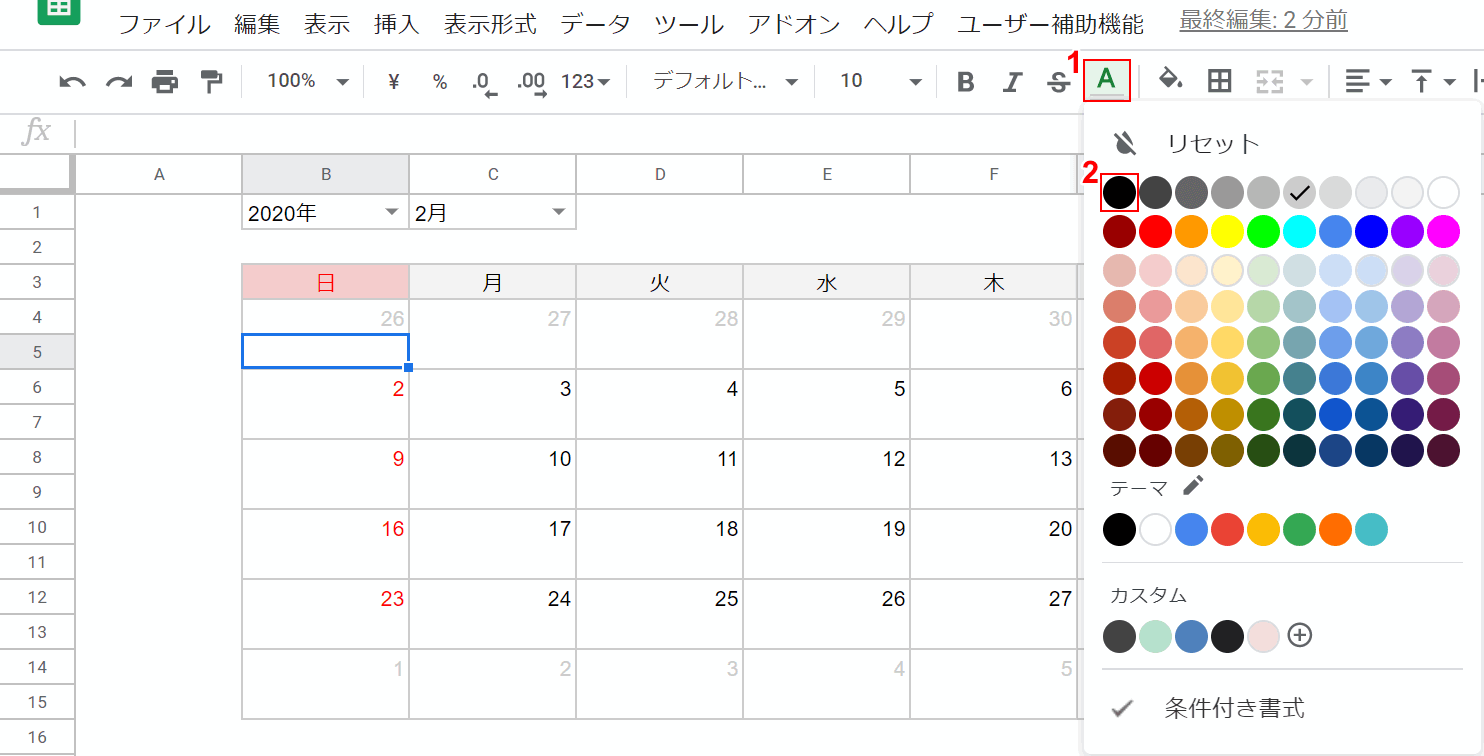
①【テキストの色】②【黒】を押します。

①【書式を貼り付け】を押し、②【予定を書き込む欄を選択】して終わりです。
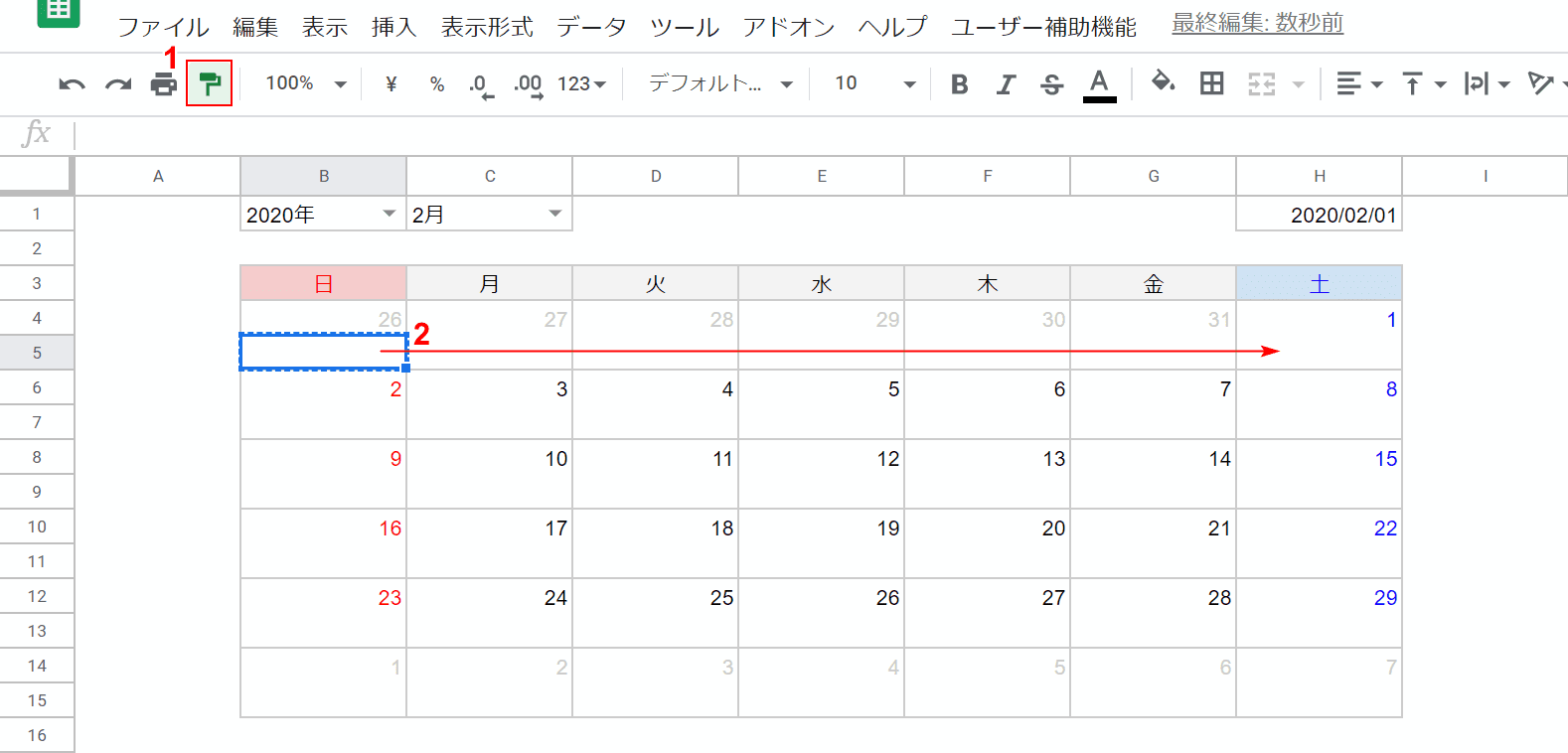
行の高さを整える
最後に行の高さを整えていきます。

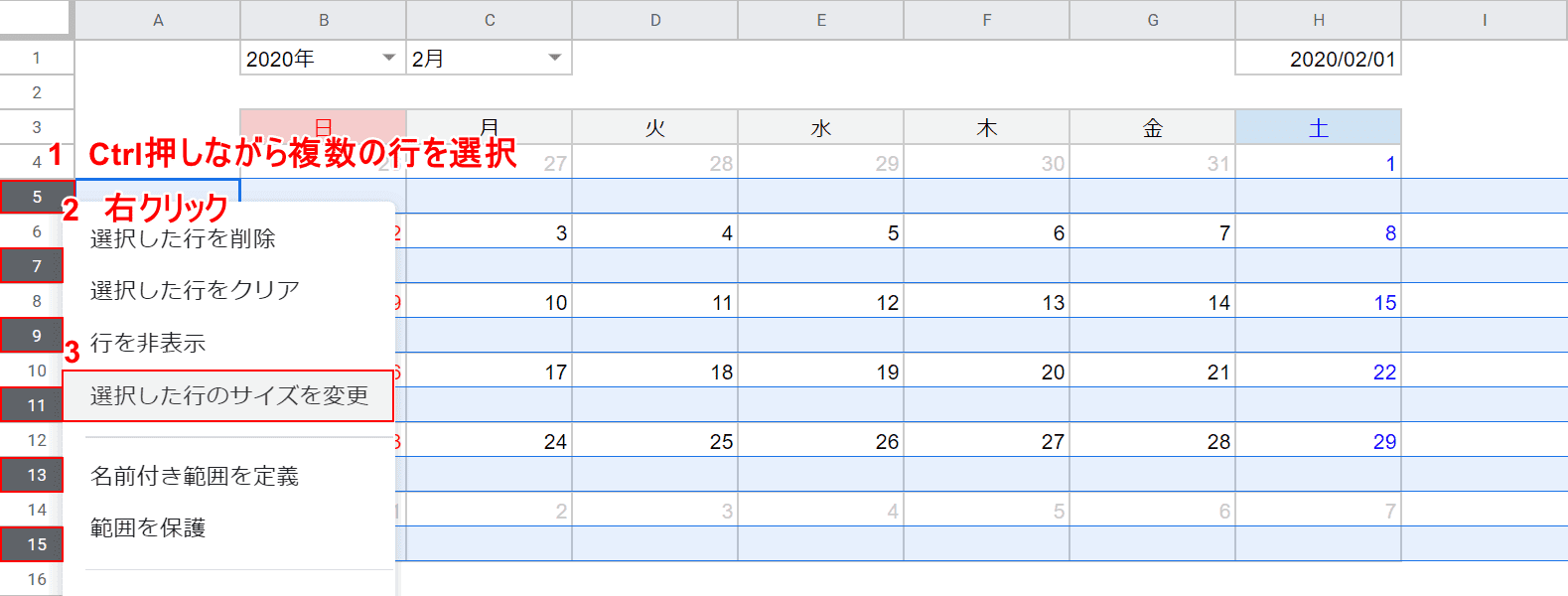
①【Ctrlを押しながら複数行を選択】し、②【右クリック】し、③【選択した行のサイズを変更】を選択します。

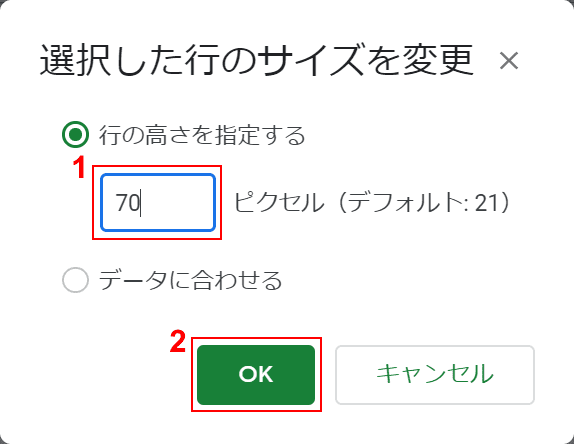
①『70』ピクセルに設定し、②【OK】ボタンを押します。

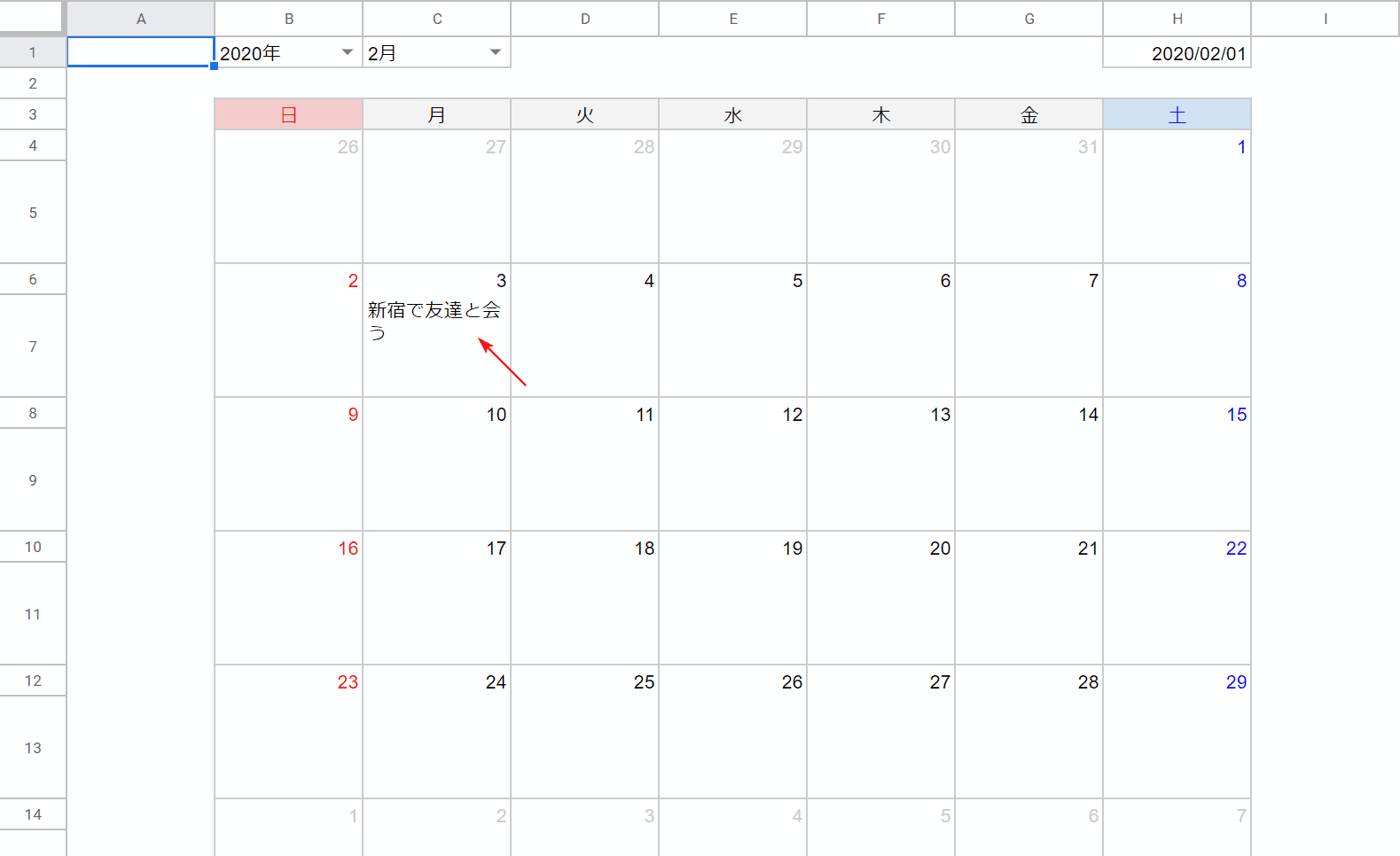
カレンダーのデザインが完成しました!一つだけ予定を書き込んでみました。
12ヶ月分のシートを作る

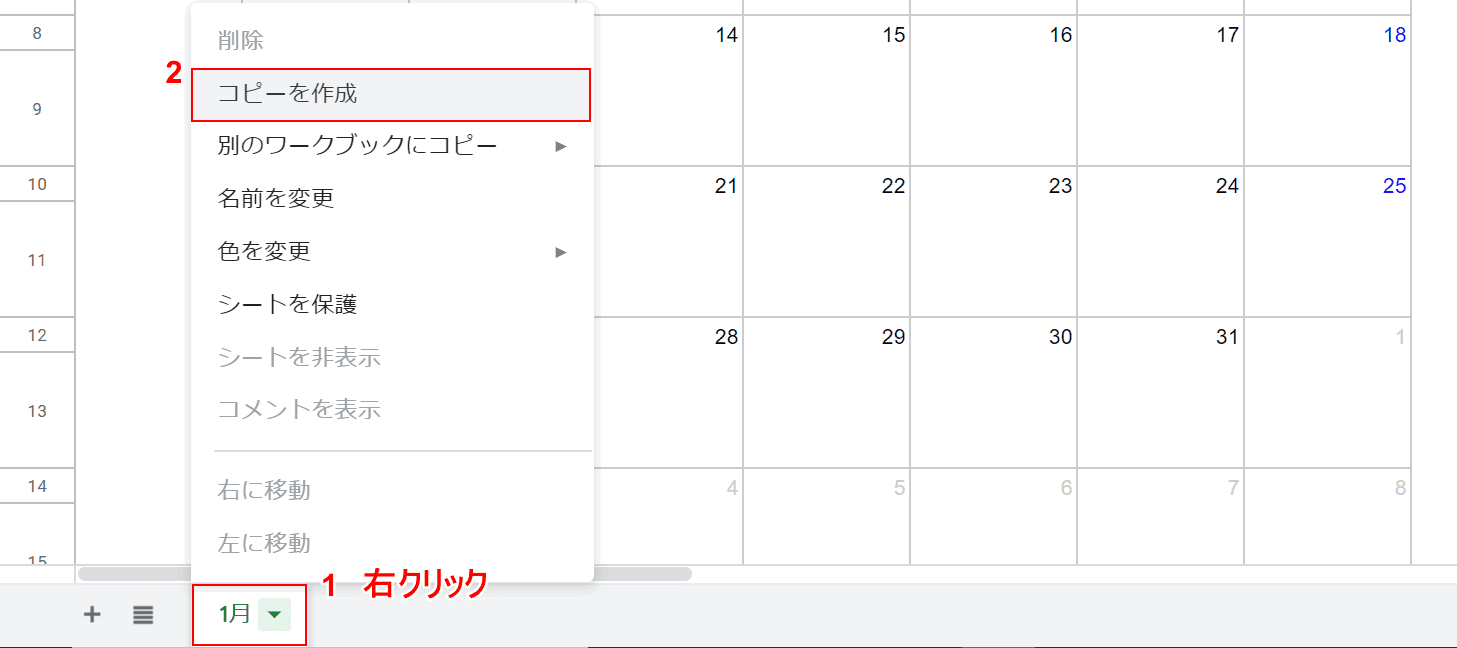
1月~12月までのシートを作っていきます。シート名上で①【右クリック】し、②【コピーを作成】を押します。

シートの名前を変更しながら12ヶ月分のカレンダーを作ったら完成です!
カレンダーのテンプレート
Googleスプレッドシートが用意してある、公式のカレンダーテンプレートもあります。
Googleアカウントにログインした状態で、以下のURLにアクセスします。
https://docs.google.com/spreadsheets/

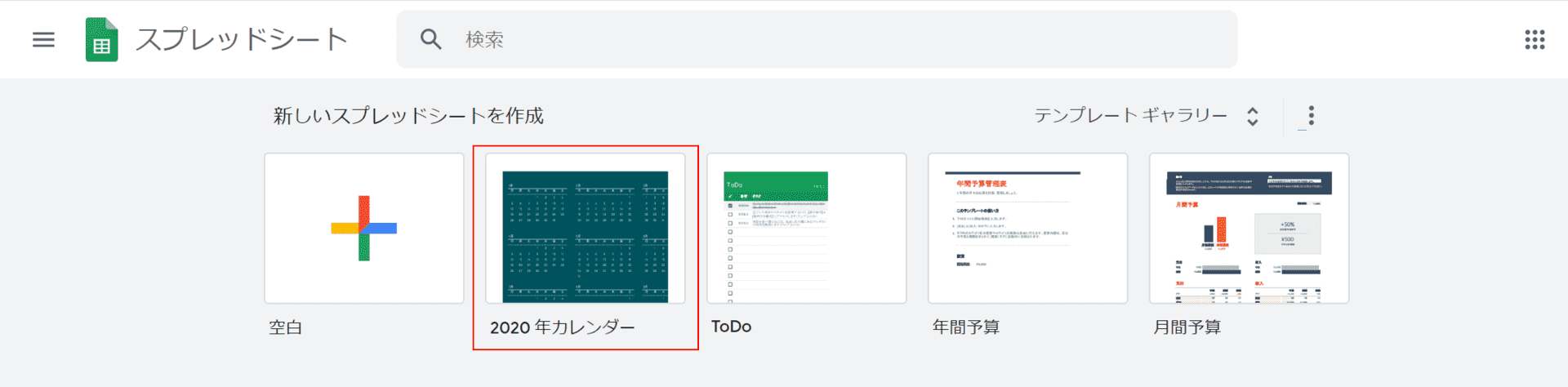
スプレッドシートのホーム画面に飛びますので、赤枠を押していただくとすでに出来上がっているカレンダーが利用できます。
カレンダー表示にして日付を入力
セルに日付を入力したいときに、カレンダーから選んで選択したい場合の設定方法です。

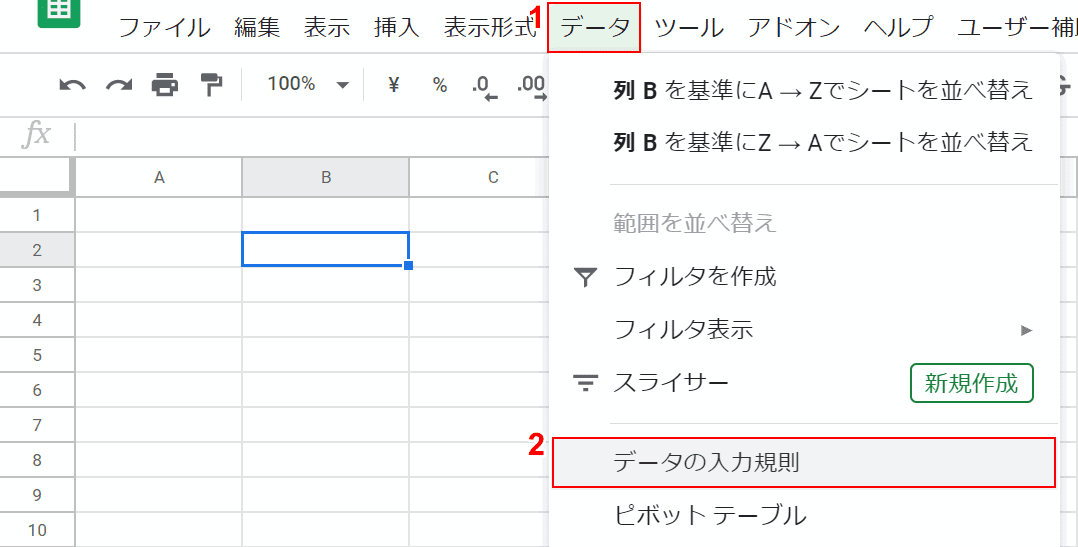
①【データ】タブを押し、②【データの入力規則】を選択します。

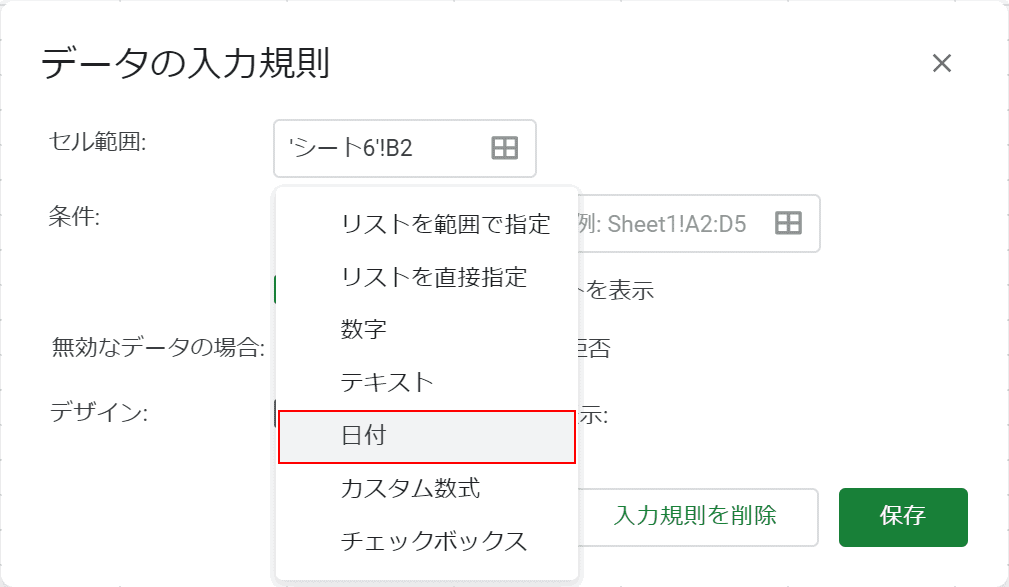
「データの入力規則」ダイアログボックスが表示されますので、「リストを範囲で指定」を押し、【日付】を選択してください。

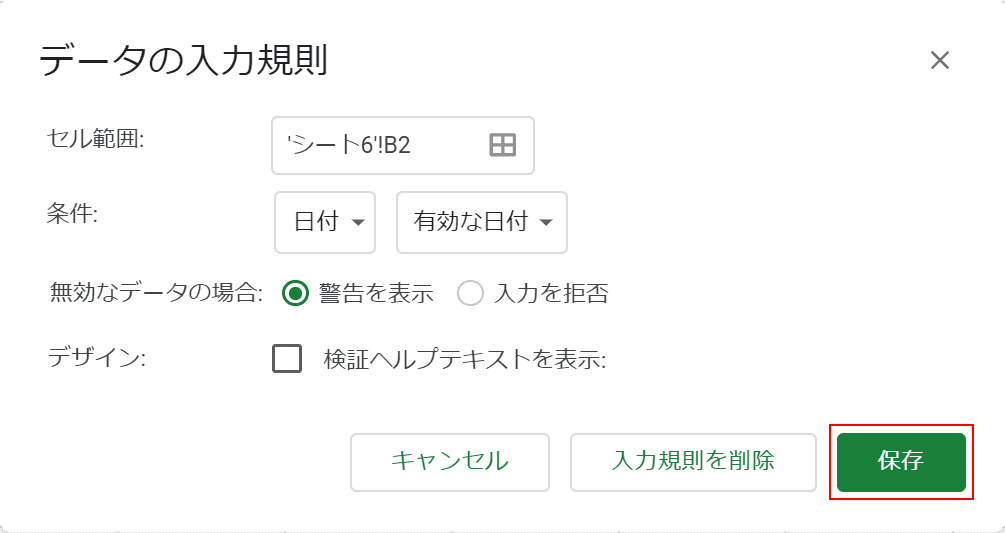
【OK】ボタンを押します。

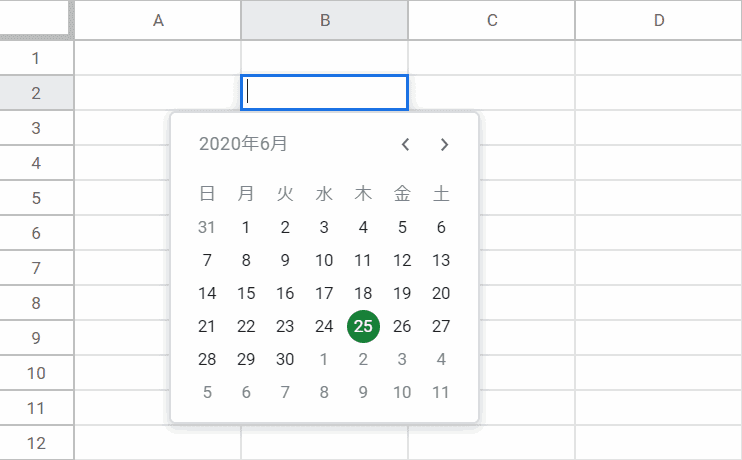
セルを【ダブルクリック】すると、カレンダーが現れました。