- 公開日:
Teamsの名前アイコンをフリーで作成する方法
Teamsを利用する際、自分の好きなデザインのアイコンを作成するとオリジナリティがあり仕事のモチベーションが上がるでしょう。
この記事では、Teamsの名前アイコンをフリーで作成する方法についてご紹介します。
無料で簡単に名前アイコンが作れるので、デザインスキルや時間に余裕のない方にとって役立ちます。
Teamsの名前アイコンとは
Teamsの名前アイコンとは、Microsoft Teamsでユーザーを識別するために使われるアイコンです。プロフィール画像とも呼ばれます。

上の画像のように名前アイコンはデフォルトではイニシャルの漢字2文字の組み合わせで表示されます。
しかし、プロフィール画像を追加してアイコンを変更することができます。
アイコンを変更すると他のメンバーの誰が発言しているのかがわかりやすくなり、個人の写真やキャラクター、企業のロゴなど様々な画像を表示することができます。
Teamsのプロフィール画像のサイズは、以下の条件になります。
- 容量:4MB以下
- 画像ファイル形式:PNG/JPG/GIF
Teamsの名前アイコンをフリーで作成する方法
無料のアイコン作成ツールを使って、Teamsの名前アイコンを作成する方法をご紹介します。なお、ここでは作成手順のみを説明し、画像を保存する手順については説明しませんのでご了承ください。
Teams用アイコンメーカーを開きます(下記「他のアイコン作成ツールを使う」セクションに記載のURLをクリックまたは「https://tool.stabucky.com/maker/icon/」を直接入力)。
文字列にデフォルトで入力されている「鈴木」を削除した後、アイコンとして表示したい文字列(例:Office Hack)を入力します。
文字色を指定します。①文字色の欄、②カラーピッカーで希望する大体の色(例:青色)、③特定の色(例:水色)の順に選択します。何もないところをクリックするかEnterキーを押して確定してください。
背景色を指定します。①背景色の欄、②カラーピッカーで希望する大体の色(例:黄色)、③特定の色(例:濃い黄色)の順に選択します。何もないところをクリックするかEnterキーを押して確定してください。
フォントを選択します。①フォントのv、②表示したいフォントの種類(例:丸ゴシック体)の順に選択します。
①任意で太字にチェックマークを入れ、②「更新」ボタンを押します。
画面を下にスクロールすると、作成したアイコン画像が表示されます。なお、保存する場合は右クリックで名前を付けて保存してください。アイコン作成ツールを使ってアイコン画像を作成することができました。
他のアイコン作成ツールを使う
他の無料のアイコン作成ツールを使って、Teamsの名前アイコンを作成する方法をご紹介します。
上記の「Teamsの名前アイコンをフリーで作成する方法」セクションでは「Teams用アイコンメーカー」を使ってアイコンを作成しましたが、ここでは「Adobe Express」を使ってアイコンを作成します。
なお、ここでは作成手順のみを説明し、画像を保存する手順については説明しませんのでご了承ください。

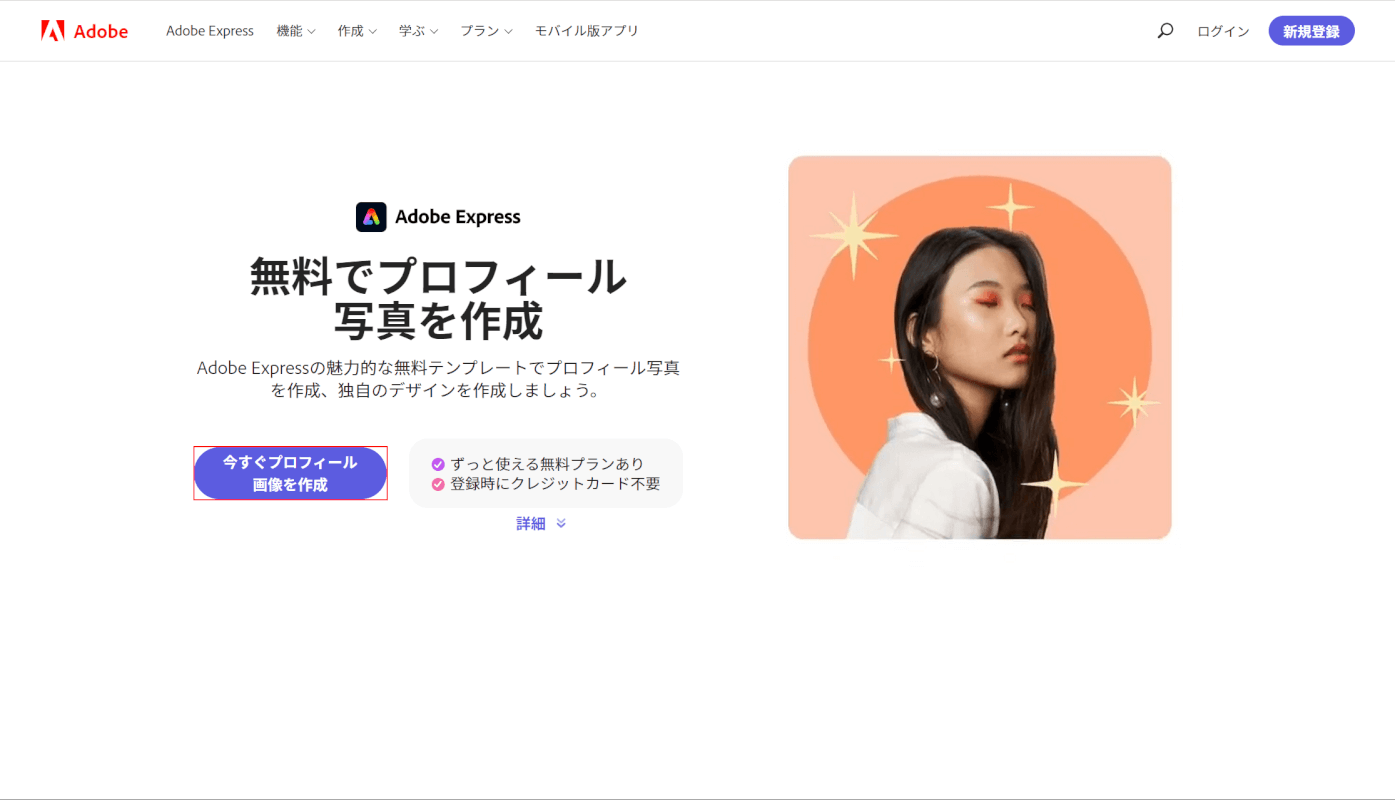
Adobe Expressを開き、「今すぐプロフィール画像を作成」ボタンを押します。

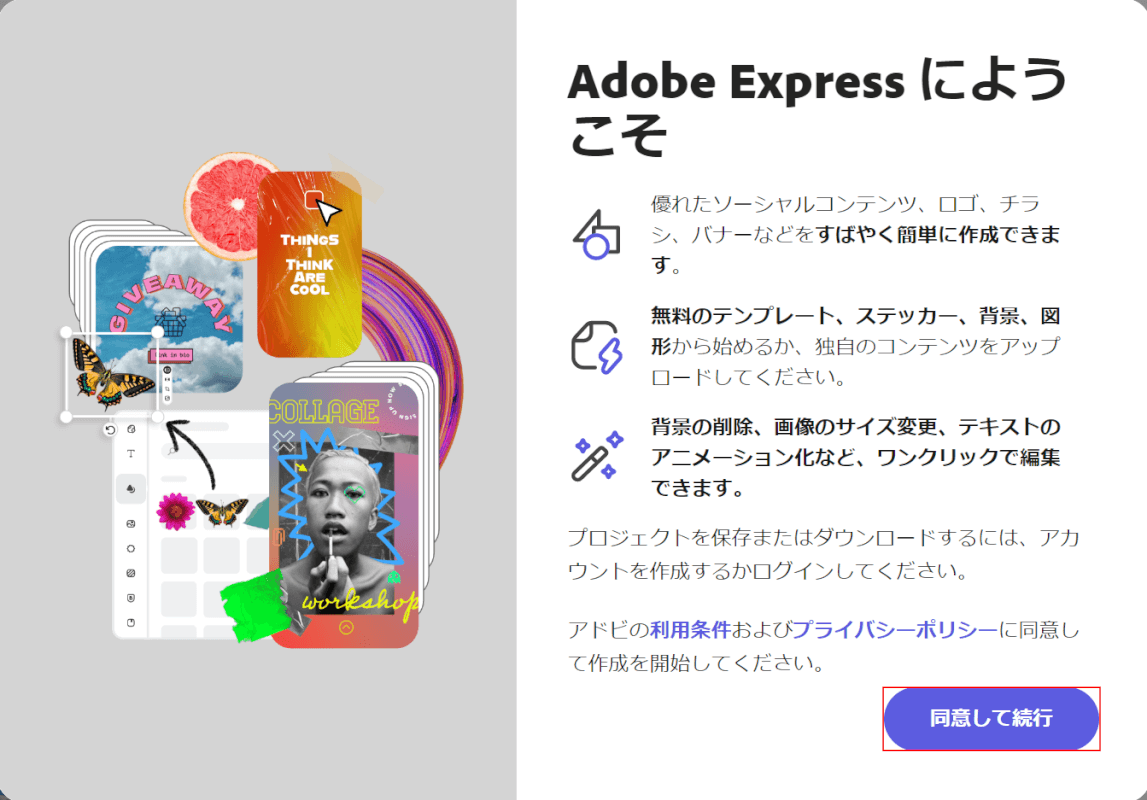
「Adobe Expressにようこそ」と表示されます。
「同意して続行」ボタンを押します。

Adobe Expressの編集画面が開きます。
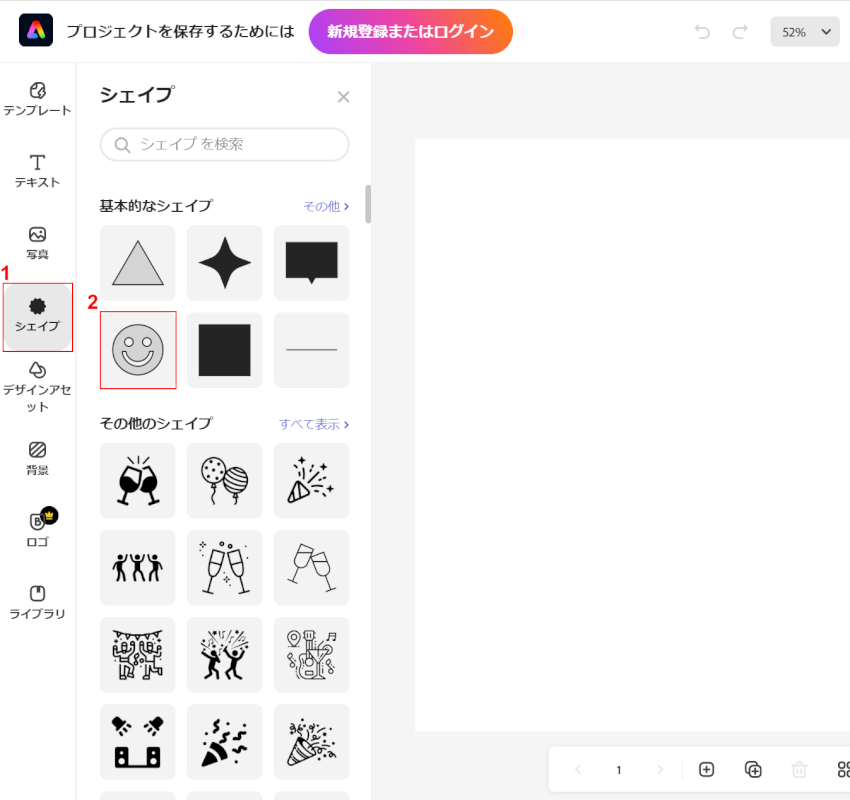
①画面左側のツールパネルからアイコンにしたい項目(例:シェイプ)、②任意のアイコンデザイン(例:にこちゃんマーク)の順に選択します。

画面中央に選択したアイコンが表示されます。
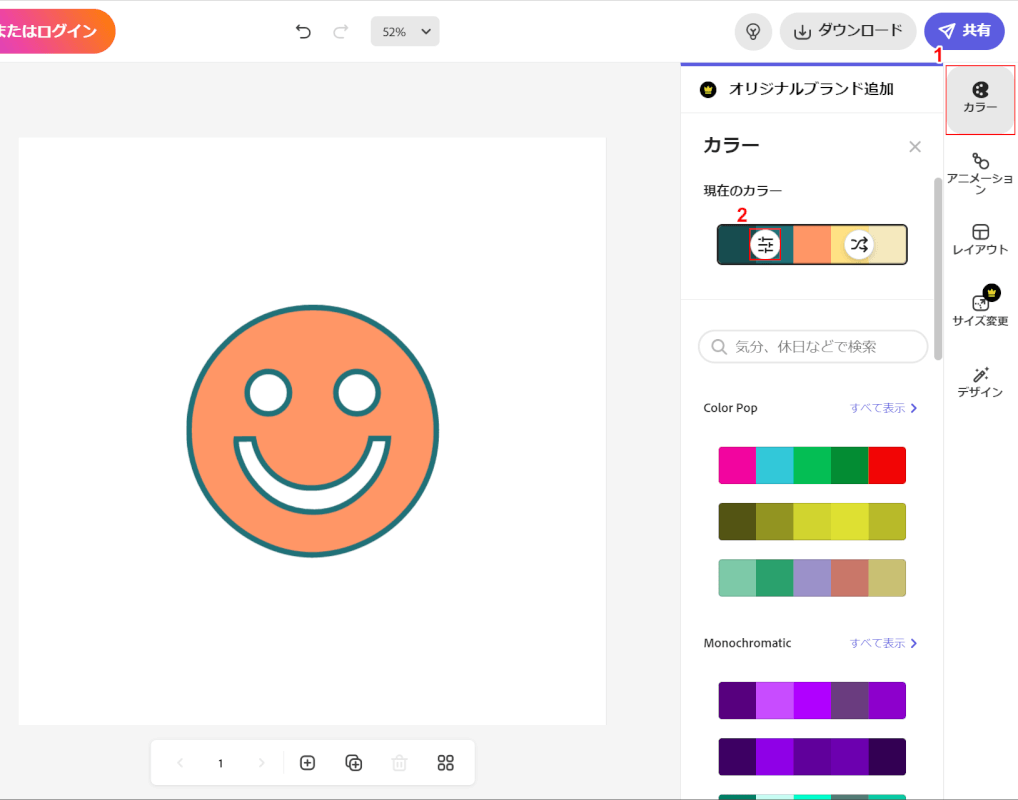
アイコンの細かい設定をするために①画面右側のツールパネルから編集したい項目(例:カラー)を選択し、②カラーを変更マークを押します。

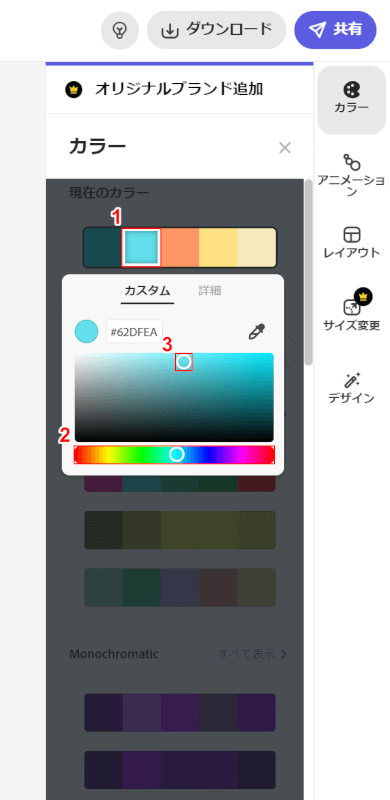
アイコンの淵の色を指定します。
①カラーパレットの左から2番目、②カラーピッカーで希望する大体の色(例:水色)、③特定の色(例:薄い水色)の順に選択します。

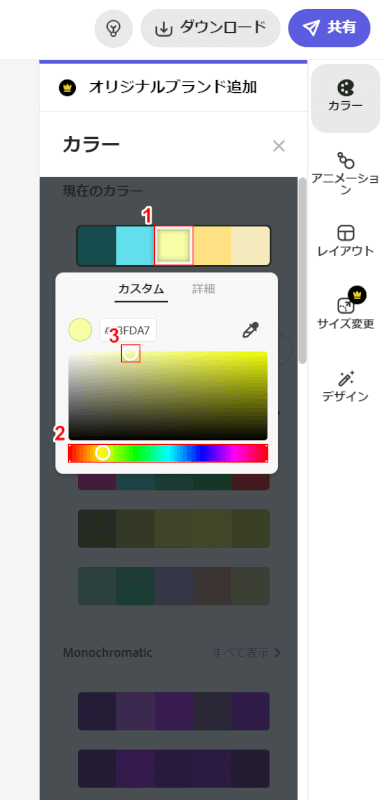
アイコンの中の色を指定します。
①カラーパレットの左から3番目、②カラーピッカーで希望する大体の色(例:黄色)、③特定の色(例:薄い黄色)の順に選択します。

画面中央に指定した色のアイコンが表示されます。
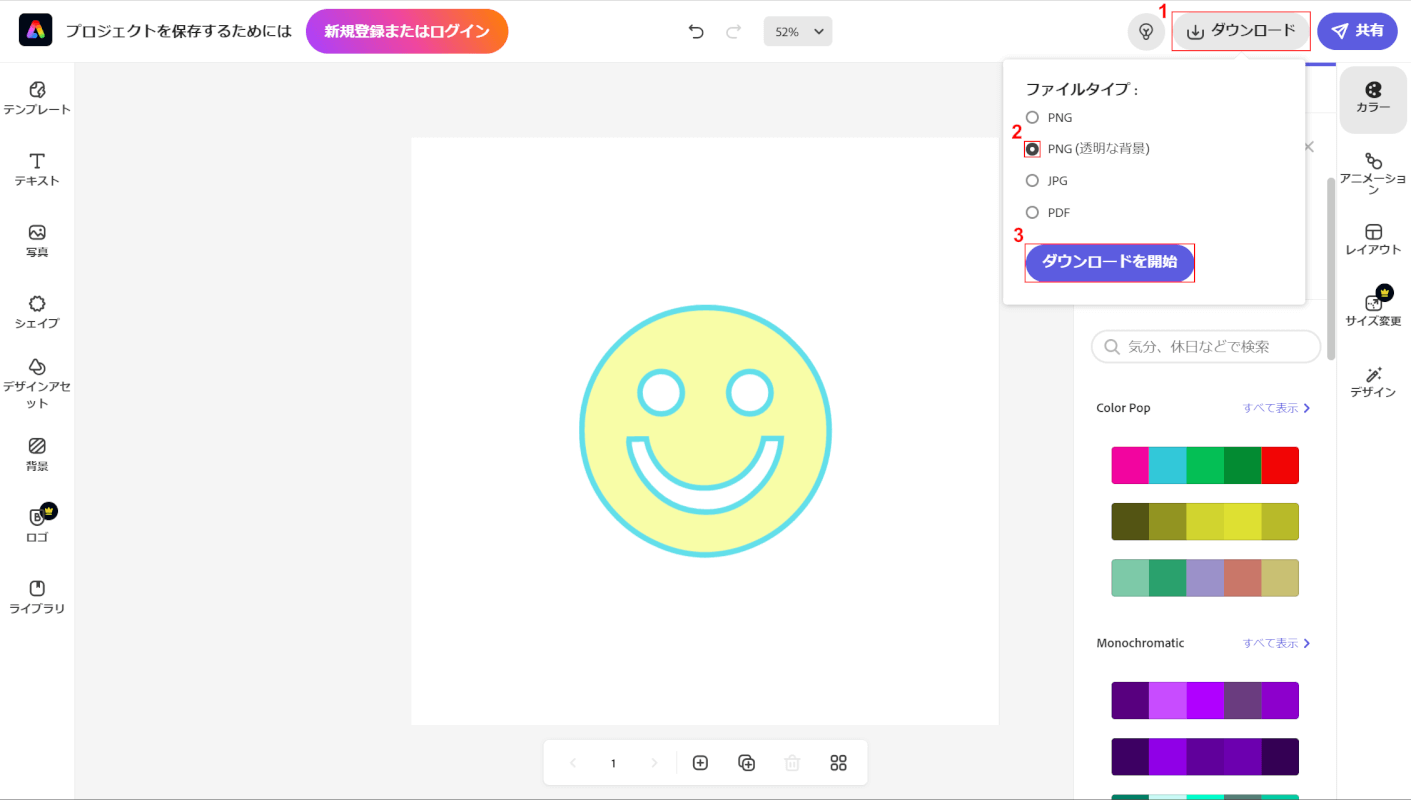
①画面右上の「ダウンロード」ボタンを押し、②ファイルタイプ(例:PNG(透明な背景))を選択し、③「ダウンロードを開始」ボタンを押します。

「保存またダウンロードするために、無料で新規登録する」と表示されます。
保存する場合は会員登録が必要なので、画面の案内に従って進めてください。
他のアイコン作成ツールを使ってアイコン画像を作成することができました。
なお、アプリ版のAdobe Expressもあります。

Adobe ExpressアプリはiPhoneの方はApp Store、Androidの方はGoogle Playからインストールしてください。
アイコン作成アプリを使う
無料のアイコン作成アプリを使って、Teamsの名前アイコンを作成する方法をご紹介します。
iPhoneで写真加工アプリ「PhotoDirector」を使ってアイコンを作成します。
なお、ここでは作成手順のみを説明し、画像を保存する手順については説明しませんのでご了承ください。

Adobe ExpressアプリはiPhoneの方はApp Store、Androidの方はGoogle Playからインストールしてください。

iPhoneを開き、PhotoDirectorアプリを開きます。

使い方の案内が表示されますが、ここでは×をタップします。

有料版の案内が表示されますが、ここでは×をタップします。

「"PhotoDirector"は通知を送信します。よろしいですか?」ダイアログボックスが表示されます。
ここでは「許可しない」ボタンをタップします。

PhotoDirectorのホーム画面が開きます。
編集を選択します。

「"PhotoDirector"から"写真"にアクセスしようとしています」ダイアログボックスが表示されます。
ここでは「すべての写真へのアクセスを許可」ボタンをタップします。

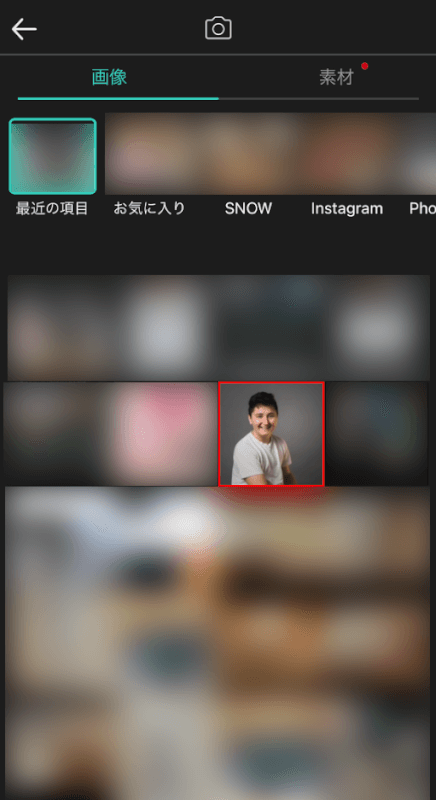
アイコンにしたい写真を選択します。

①画面下部の編集メニューを右にスクロールし、②ここではイラストスタイルを選択します。

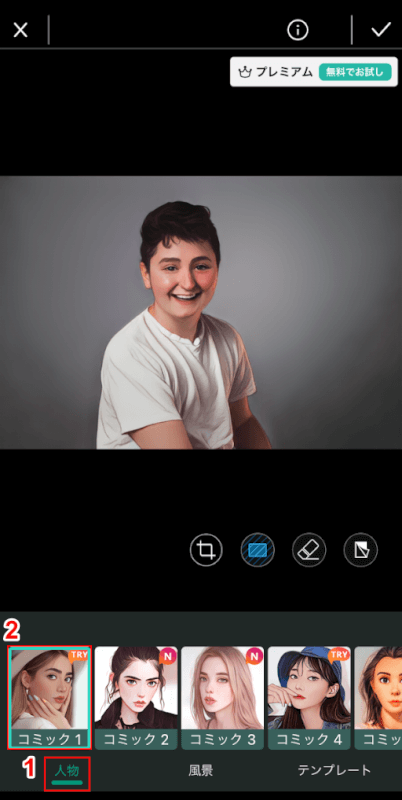
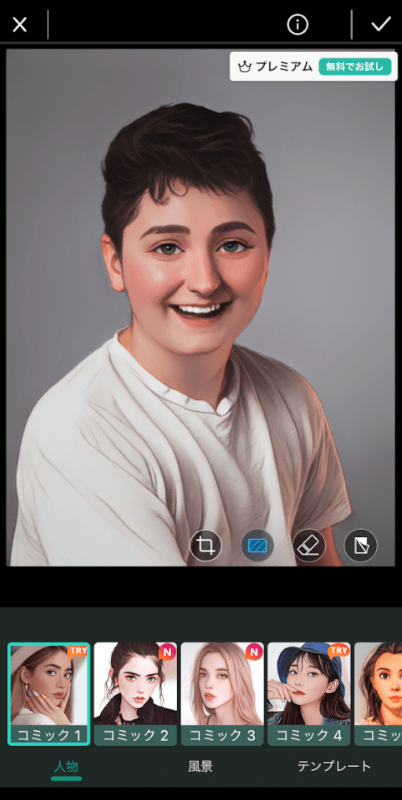
ここでは①人物、②任意のフィルター(例:コミック1)の順に選択します。

「切り抜きをお勧めします」ダイアログボックスが表示されます。
「OK」ボタンをタップします。

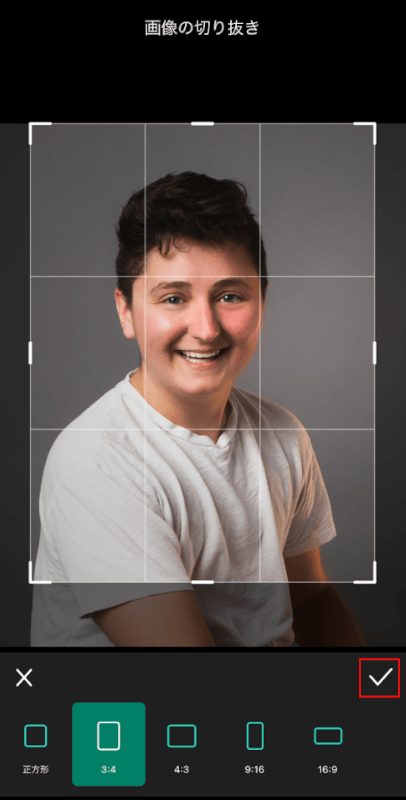
ここでは自動で切り取られた枠のまま切り抜きたいので、画面右下のチェックマークをタップします。
枠サイズを指定する場合は、白枠を任意の位置に移動してください。

フィルターの加工がされました。
なお、保存する場合は保存ボタンがないため、スクリーンショットして保存してください。
アイコン作成アプリを使ってアイコン画像を作成することができました。
アイコン素材サイトを使う
アイコンのフリー素材サイトから好きなアイコンをダウンロードすれば、作成の手間が省けます。
おすすめのフリーアイコン素材サイトには、以下のようなものがあります。
- ICOOON MONO
- Material Icons
- ヒューマンピクトグラム2.0
- FLAT ICON DESIGN
- CMAN
以下の記事でTeamsのアイコンとして使える無料のアイコン素材サイトについて紹介しています。
なお、ご紹介するサイトの利用規約をお読みの上、ご自身の責任においてダウンロードしてお使いください。
Teamsの名前アイコンを変更する方法
アイコンを作成したら、そのアイコンを追加して変更してみましょう。
Teamsのアイコンを変更する方法については、以下の記事の「プロフィールアイコンを変更する」セクションで解説しています。
また、「アイコンについてよくあるご質問」セクションではアイコンの変更ができない場合や反映されない場合についても説明しています。