- 公開日:
ワードの切り取り線の入れ方(横線/縦線の作り方)
「歓迎会の申込書の作成を任されてしまった」、「総会の準備で委任状を作ることになってしまった」という方は多いでしょう。
こうした書類はページの上部に申し込み内容に関する説明があり、点線で区切ってその下部に返信の記入欄とするパターンが多いです。下記では罫線とテキストボックスの機能を使って、横と縦の切り取り線の作り方について解説していきます。
切り取り線の記載によく使うハサミマークの出し方も解説していますので、切り取り線をマスターしたい方はこの記事の最後までお付き合い頂ければ幸いです。
切り取り線を挿入する手順

ワードで切り取り線を入れる手順は、
- 点線を挿入
- テキストボックスを挿入
- テキストボックスを編集
です。以下でより詳しく説明していきます。
切り取り線(横)の作り方
切り取り線は申込書や委任状等を作成する際によく使います。紙の上の方に申し込み内容に関する説明があり、点線で区切ってその下を返信用の記入欄とするパターンが多いです。
下記では罫線の機能を使って点線を挿入する方法、「切り取り線」と書くためのテキストボックスを挿入する方法、そしてテキストボックスを編集して「切り取り線」の文字を入力する方法について解説していきます。
点線を入れる

ここでは、点線の挿入方法について解説します。最初に、段落記号を含むページを用意します。
※段落記号とは、Enterで改行した時に表示される直角に曲がった矢印の記号のことです。

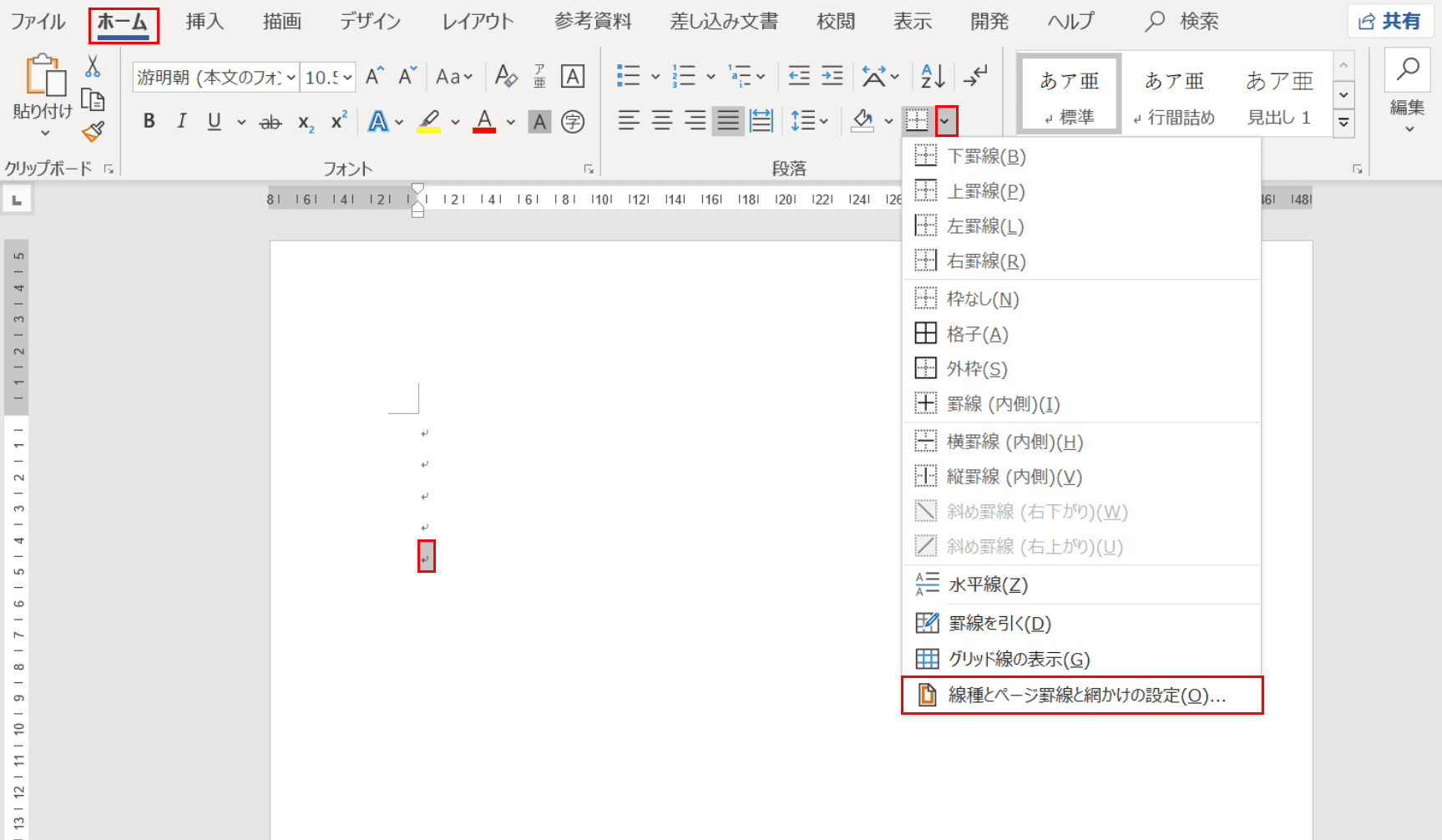
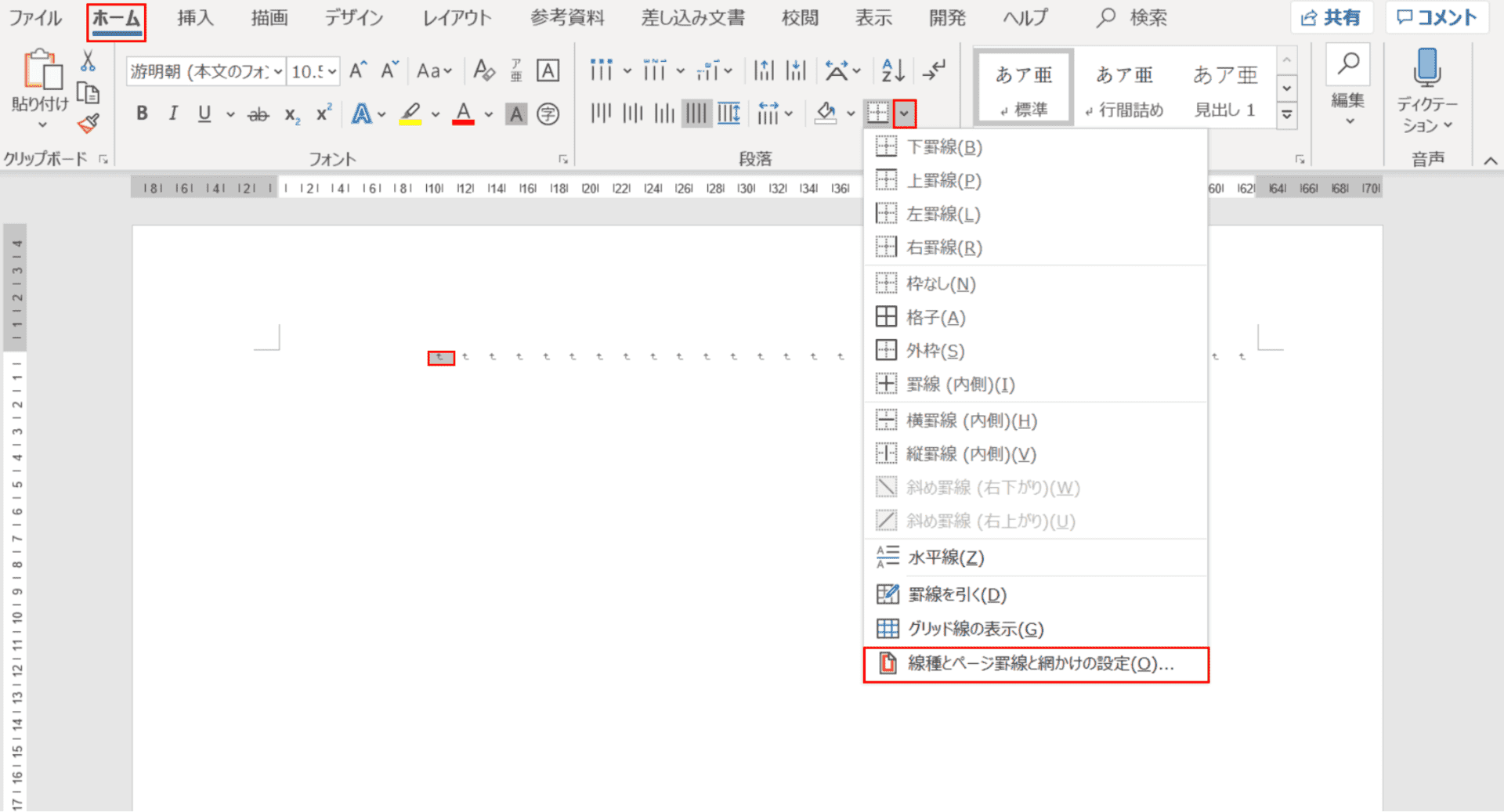
【段落記号をドラッグして選択】し、【ホーム】タブ、【「罫線」の右の「v」】、【線種とページ罫線と網かけの設定】の順に選択します。

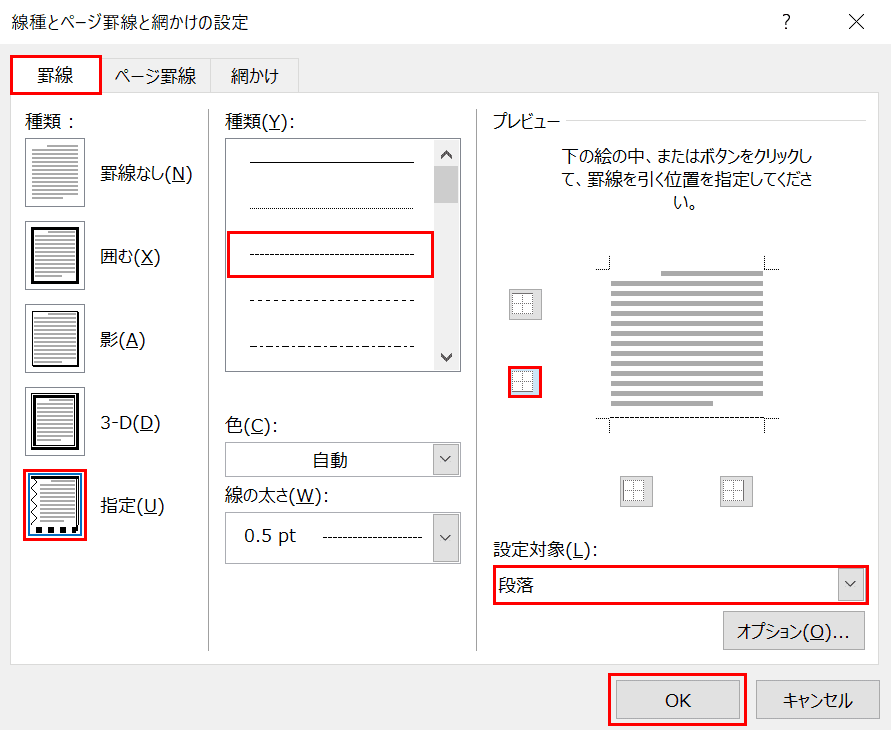
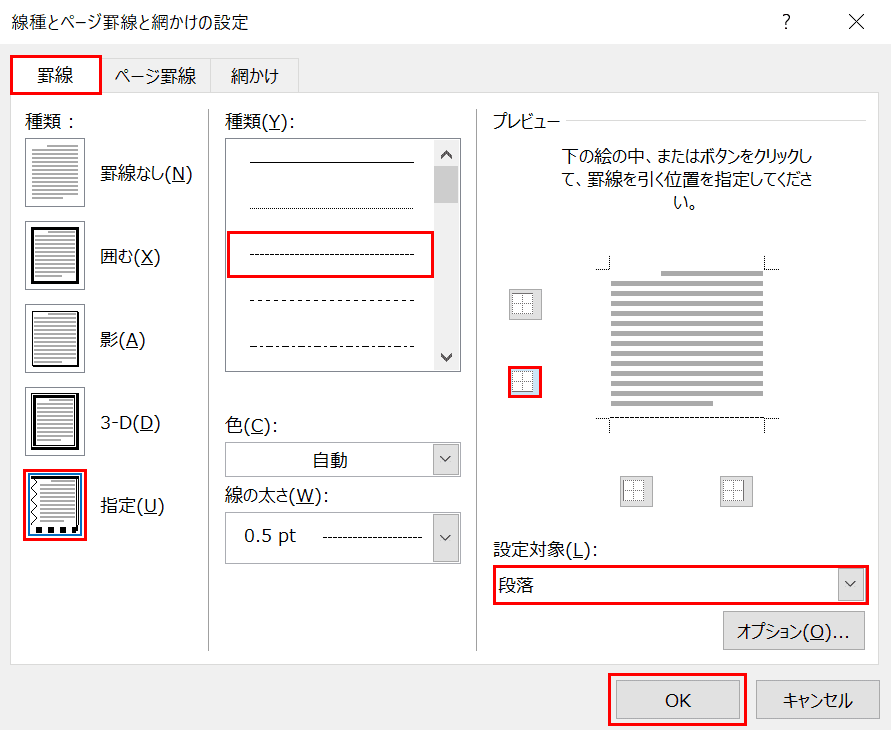
「線種とページ罫線と網かけの設定」ダイアログボックスが表示されました。
【罫線】タブ、「種類:」にある【指定】、「種類(Y):」にある【お好きな点線】の順に選択します。次に、「設定対象(L):」のプルダウンを【段落】にし、「プレビュー」の【下罫線のみ水色にチェック】にしたら【OK】ボタンを押します。

ページに点線が入力されました。ここからテキストボックスを使って点線上に「切り取り線」の文字とハサミマークを入力しますので、下記の「テキストボックスを挿入する」と「テキストボックスを編集して文字を入力する」をご覧ください。
テキストボックスを挿入する

点線の入ったページを用意します。
※点線を挿入する方法については、上記の「点線を入れる」をご覧ください。

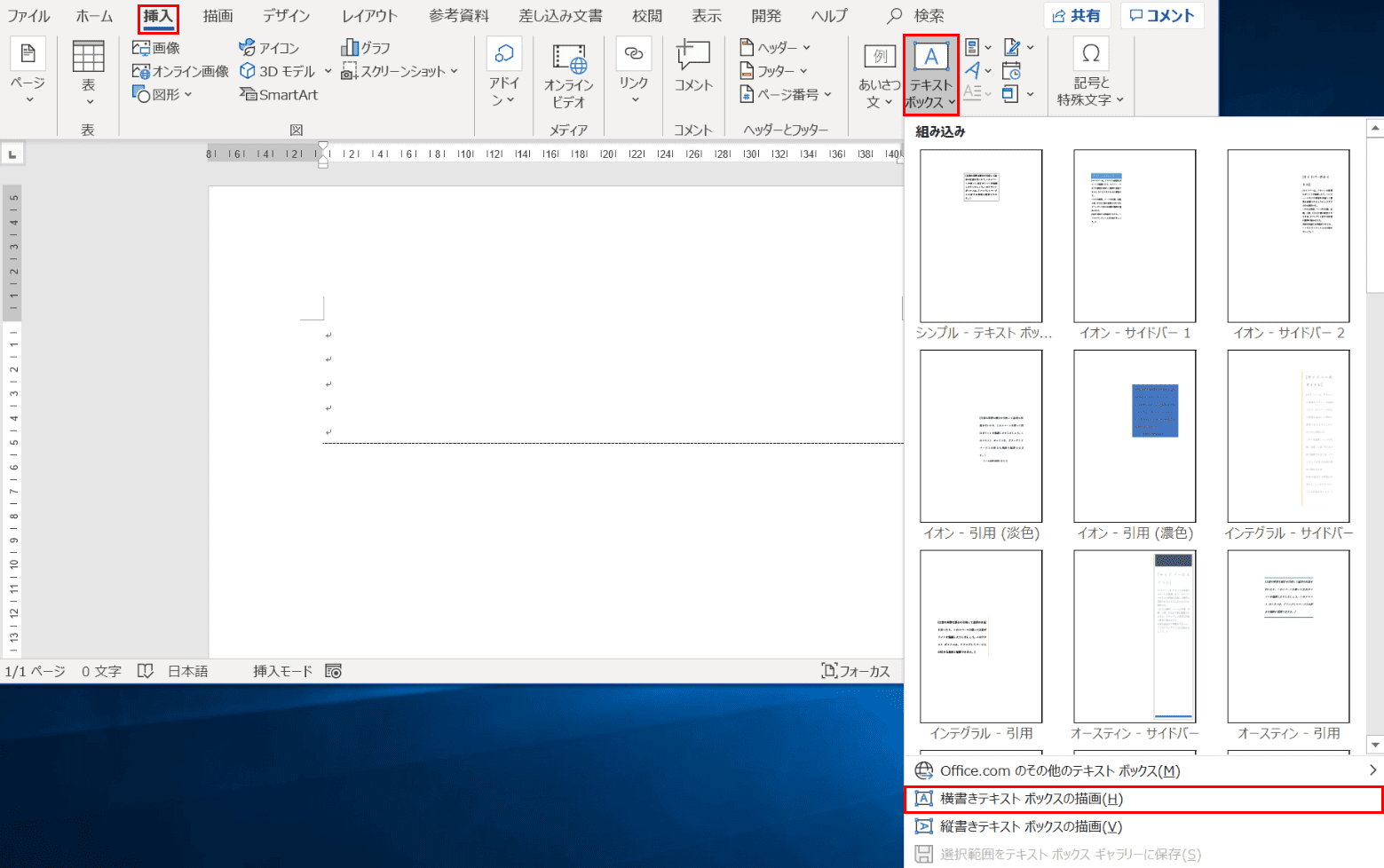
【挿入】タブ、【テキストボックス】、【横書きテキストボックスの描画】の順に選択します。

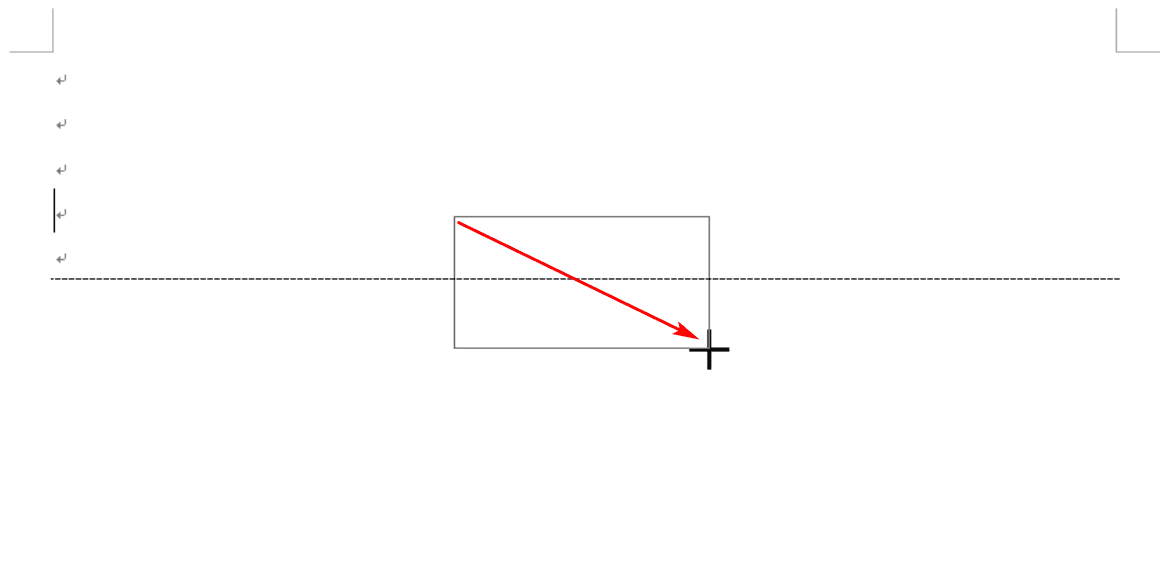
十字キーが画面上に表示されますので、【左上から右下にドラッグ】します。

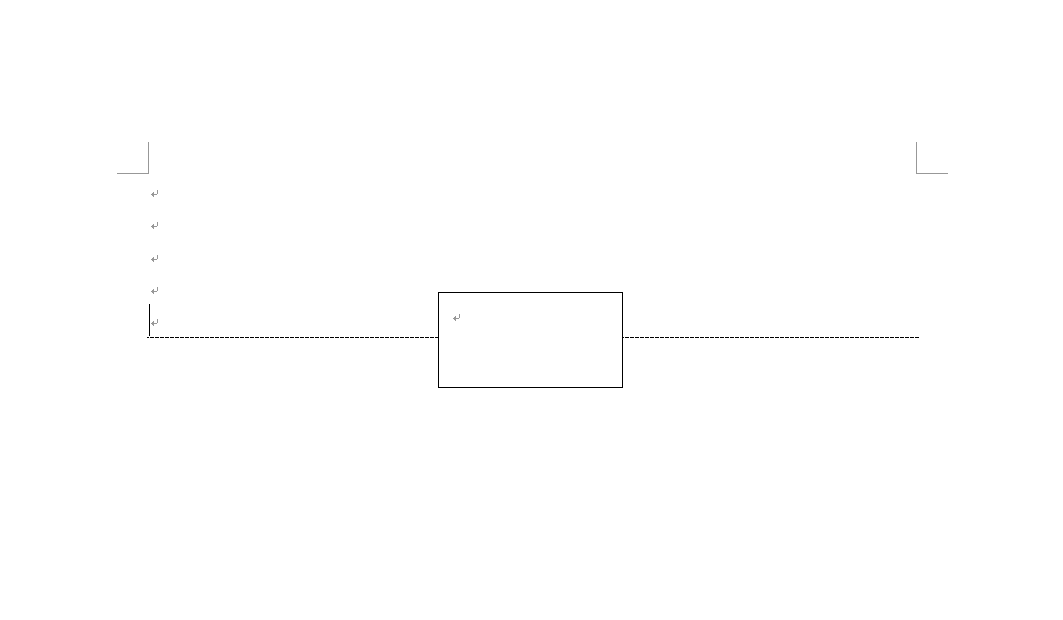
テキストボックスが挿入されました。
テキストボックスを編集して文字を入力する

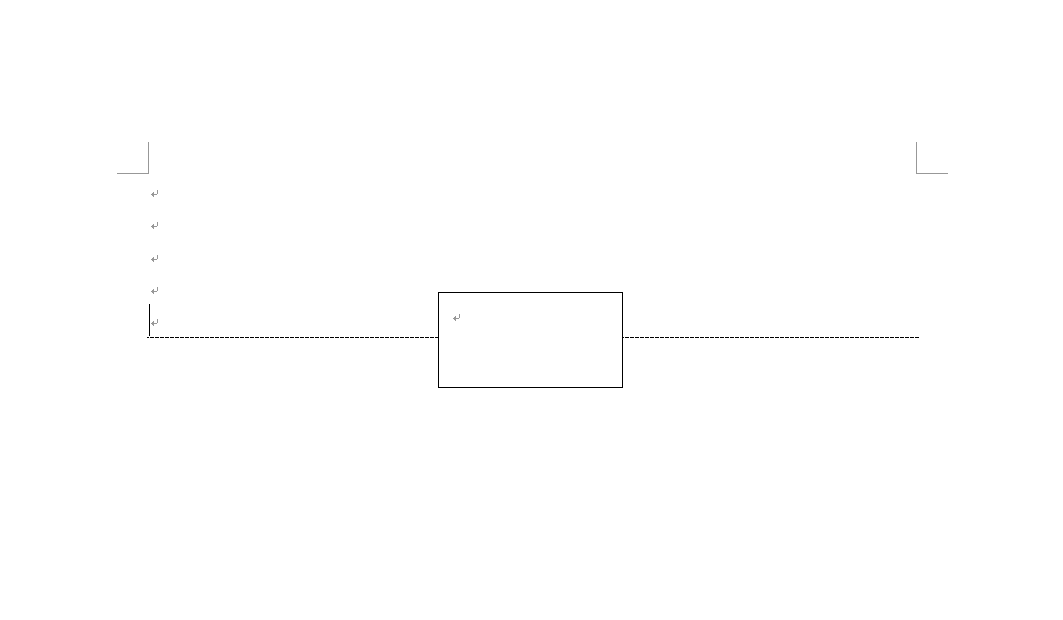
ここでは、テキストボックスを編集して文字を入力する方法について解説していきます。最初に、点線とテキストボックスが挿入されたページを用意します。
※点線とテキストボックスを挿入する方法については、上記の「点線を入れる」と「テキストボックスを挿入する」をご覧ください。

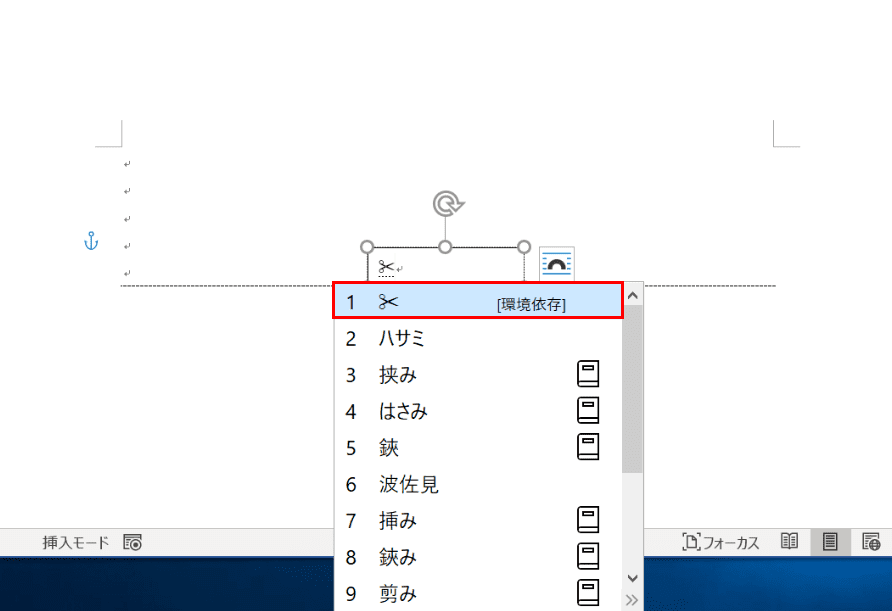
テキストボックスにカーソルを入れ、『はさみ』の文字を入力して変換し、ハサミマークである【✂】を選択します。

次に、ハサミマークの右に『切り取り線』と文字入力します。入力が終わったら、【○】の部分にカーソルを合わせて「切り取り線」のサイズにテキストボックスの幅と高さを調整します。

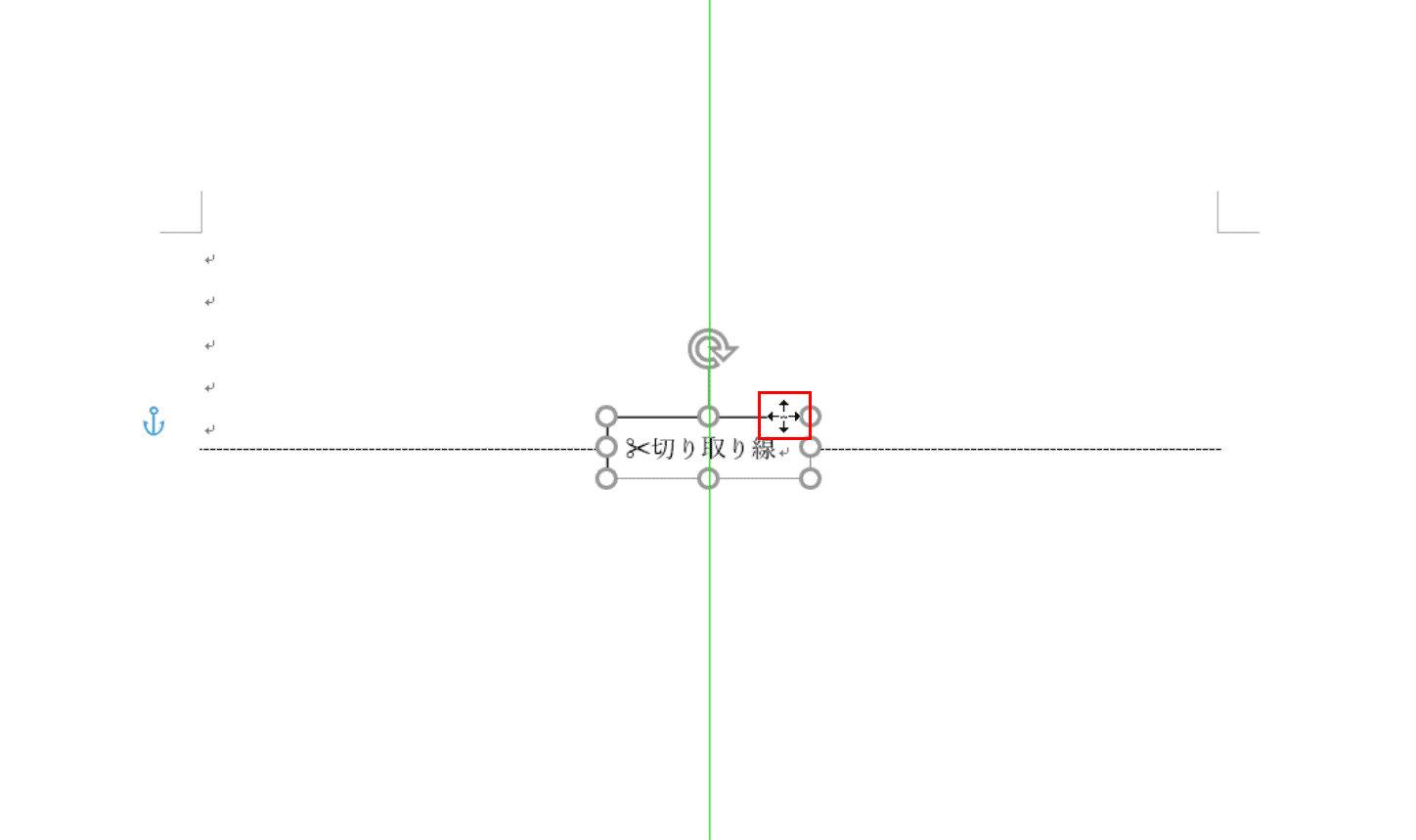
次に、「✂切り取り線」のテキストボックスの位置を調整します。【テキストボックスの枠線上にカーソル】を合わせるとマウスポインタが赤枠のマークに変わりますので、【ドラッグ】して適切な位置に文字がくるようにテキストボックスの位置を調整します。
※テキストボックスが中央の位置に来ると、ページの中央を示す緑色の縦線が表示されます。

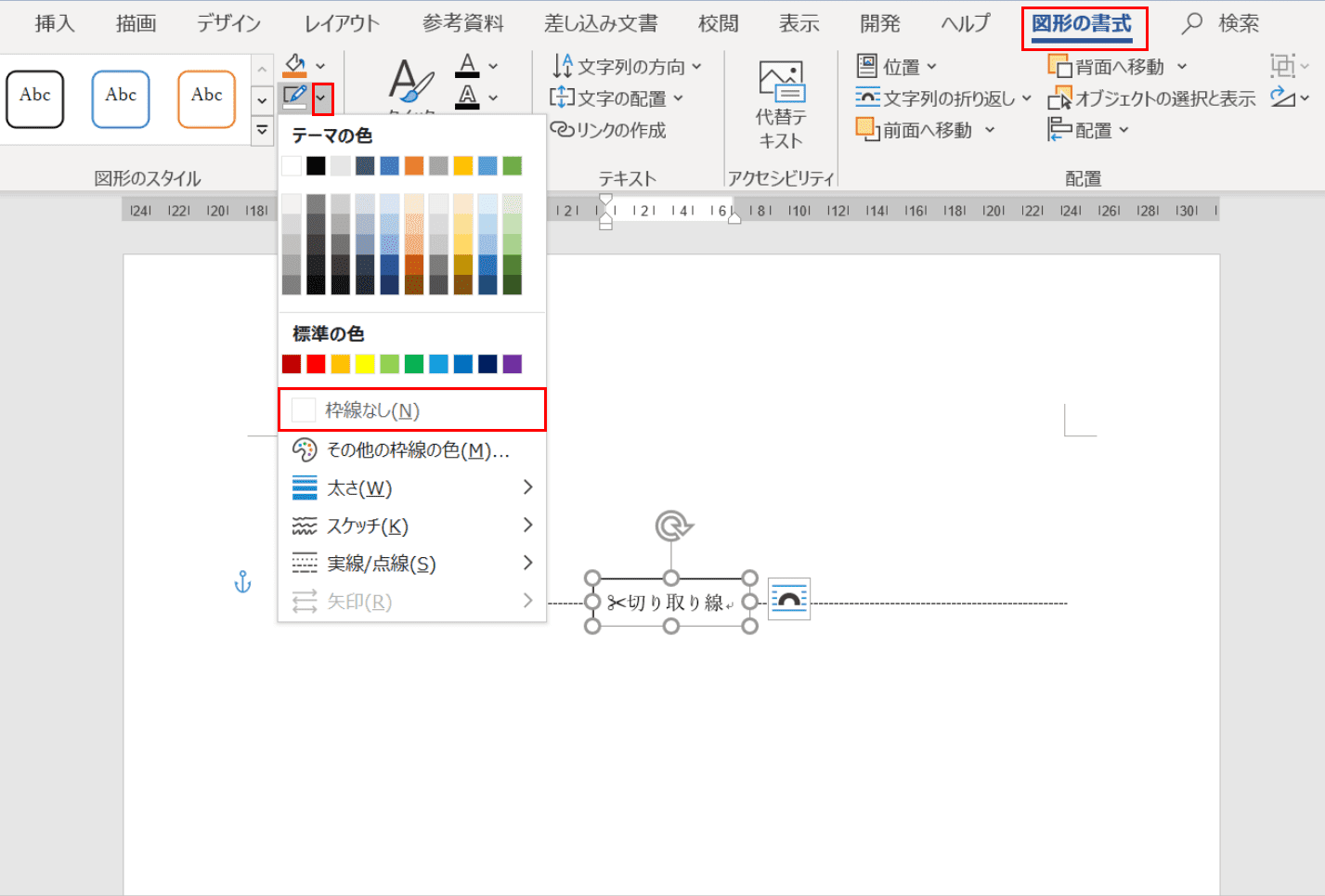
ここでテキストボックスの枠線を消す作業を行います。テキストボックスにカーソルを置き、【図形の書式】タブを選択します。【「図形の枠線」の「v」の部分】、【枠線なし】の順に選択します。

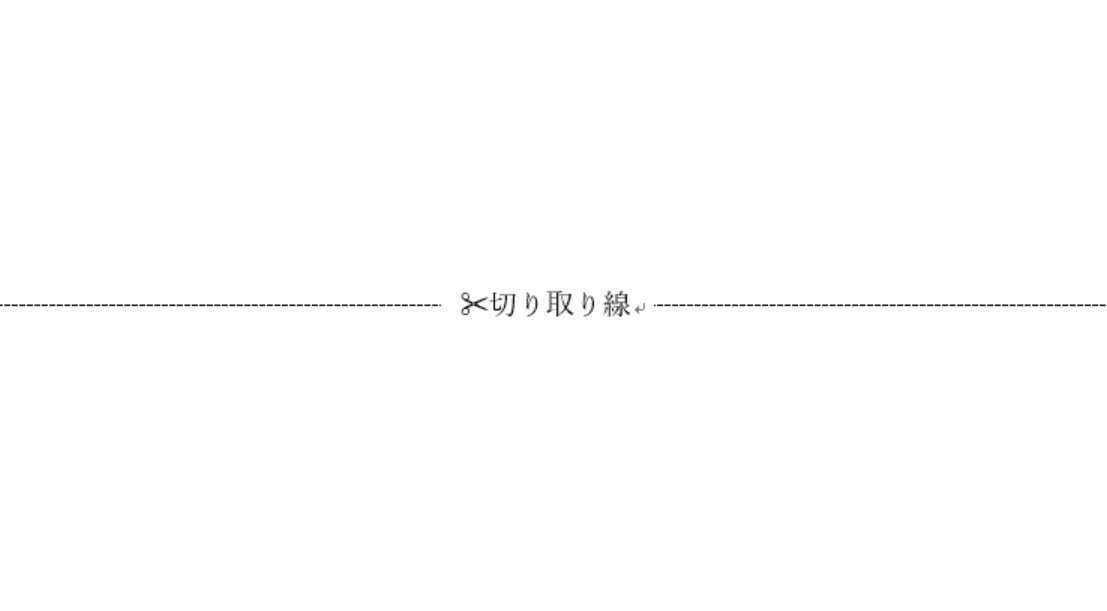
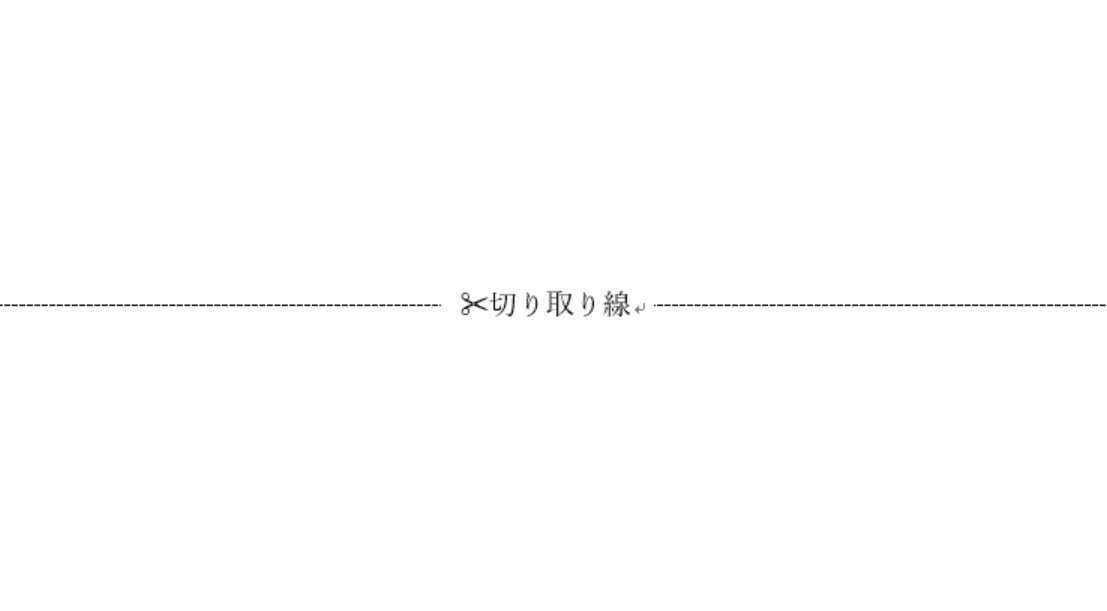
テキストボックスの枠線が消えました。切り取り線が完成しました。
切り取り線(縦)の作り方
ワードを横向きにした場合、切り取り線は縦の方が良い場合が多いです。
下記では、縦に切り取り線を引く方法について解説します。
縦の点線を引く

ここでは、縦の点線の挿入方法について解説します。最初に、段落記号を含む横向き・縦書きのページを用意します。
※このページは「横向き・縦書き」とします。縦書きにするには【レイアウト】タブ、【文字列の方向】、【縦書き】の順に選択します。横向きにするには【レイアウト】タブ、【印刷の向き】、【横】の順に選択します。
※段落記号とは、Enterで改行した時に表示される直角に曲がった矢印の記号のことです。

【段落記号をドラッグして選択】し、【ホーム】タブ、【「罫線」の右の「v」】、【線種とページ罫線と網かけの設定】の順に選択します。

「線種とページ罫線と網かけの設定」ダイアログボックスが表示されました。
【罫線】タブ、「種類:」にある【指定】、「種類(Y):」にある【お好きな点線】の順に選択します。次に、「設定対象(L):」のプルダウンを【段落】にし、「プレビュー」の【下罫線のみ水色にチェック】にしたら【OK】ボタンを押します。

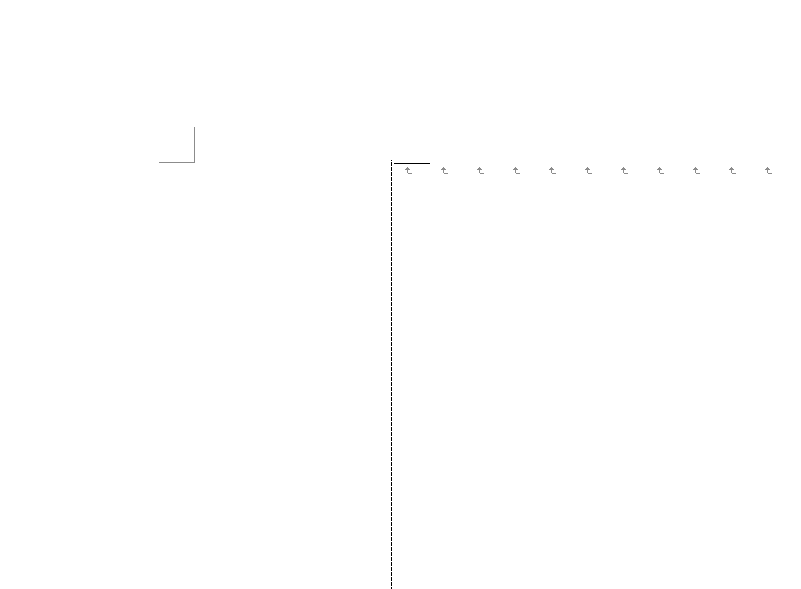
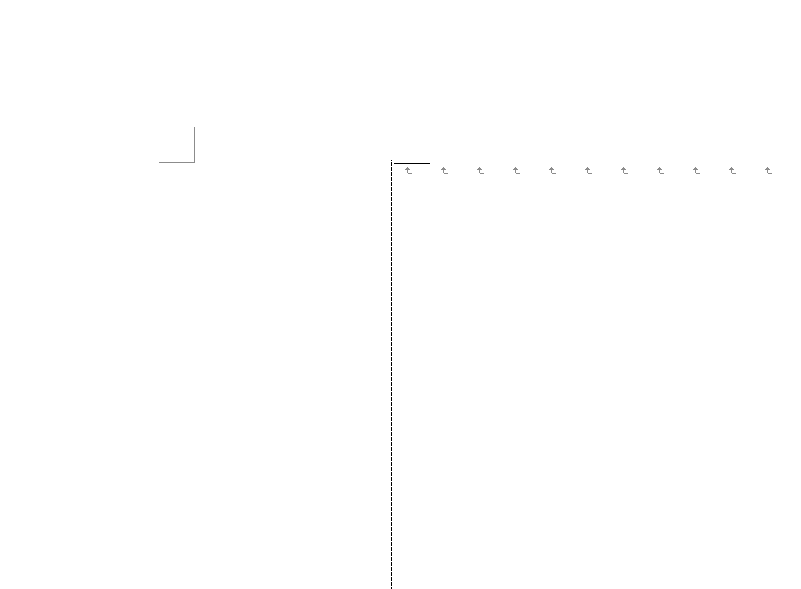
ページに点線が入力されました。点線上に「切り取り線」の文字とハサミマークを入力されたい方は、下記の「テキストボックスを挿入する」と「テキストボックスを編集して文字を入力する」をご覧ください。
縦のテキストボックスを挿入する

縦の点線の入ったページを用意します。
※点線を挿入する方法については、上記の「縦の点線を引く」をご覧ください。

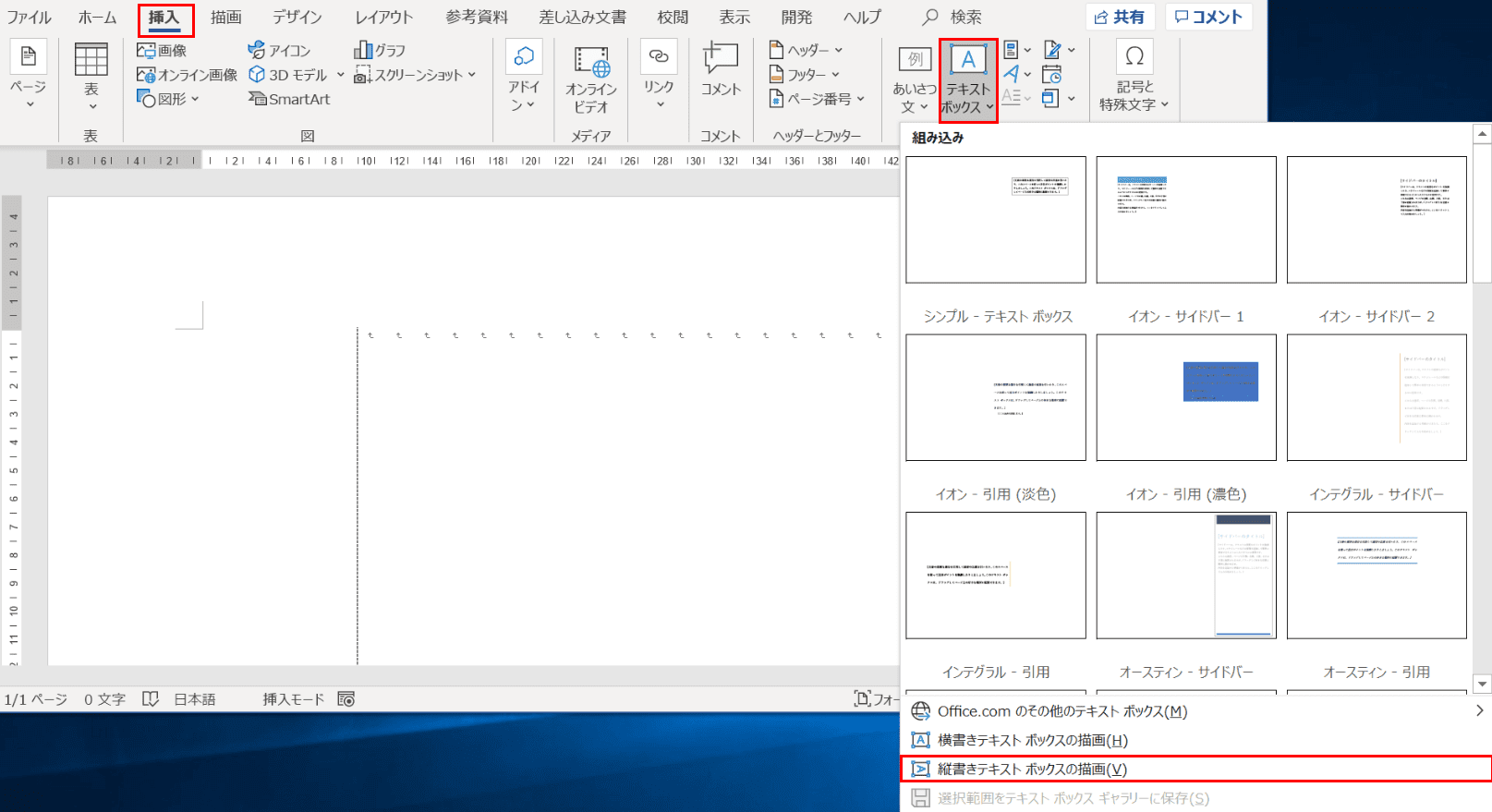
【挿入】タブ、【テキストボックス】、【縦書きテキストボックスの描画】の順に選択します。

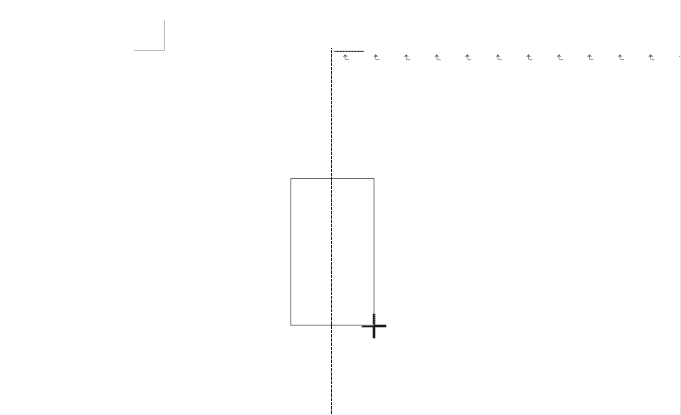
十字キーが画面上に表示されますので、【左上から右下にドラッグ】します。

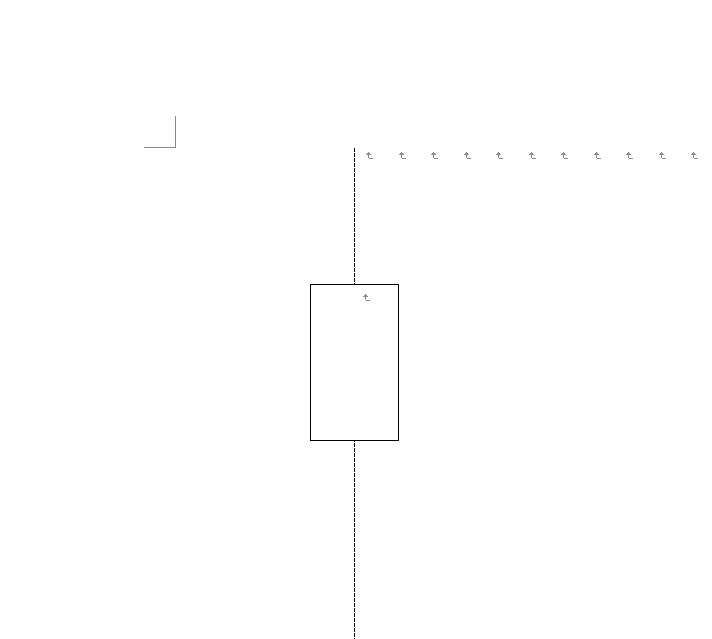
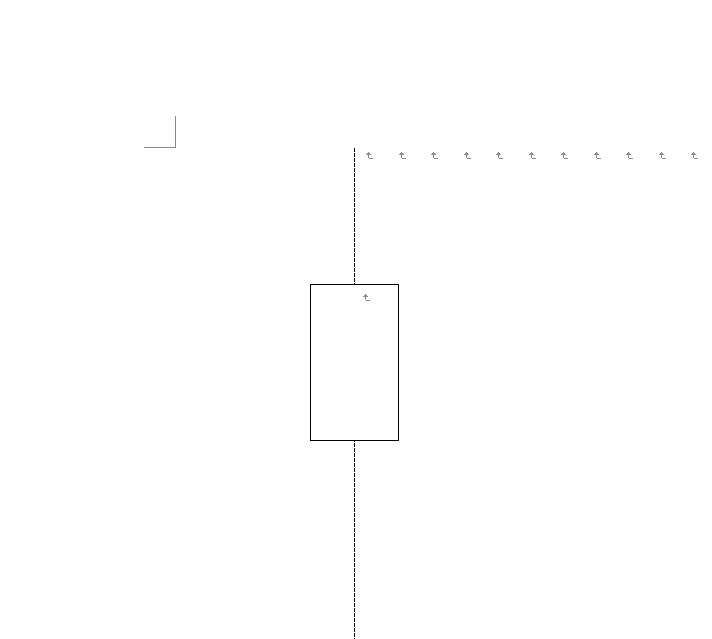
縦のテキストボックスが挿入されました。
縦のテキストボックスを編集して文字を入力する

ここでは、テキストボックスを編集して文字を入力する方法について解説していきます。最初に、縦の点線と縦のテキストボックスが挿入された横向き・縦書きレイアウトのページを用意します。
※縦の点線と縦のテキストボックスを挿入する方法については、上記の「縦の点線を引く」と「縦のテキストボックスを挿入する」をご覧ください。

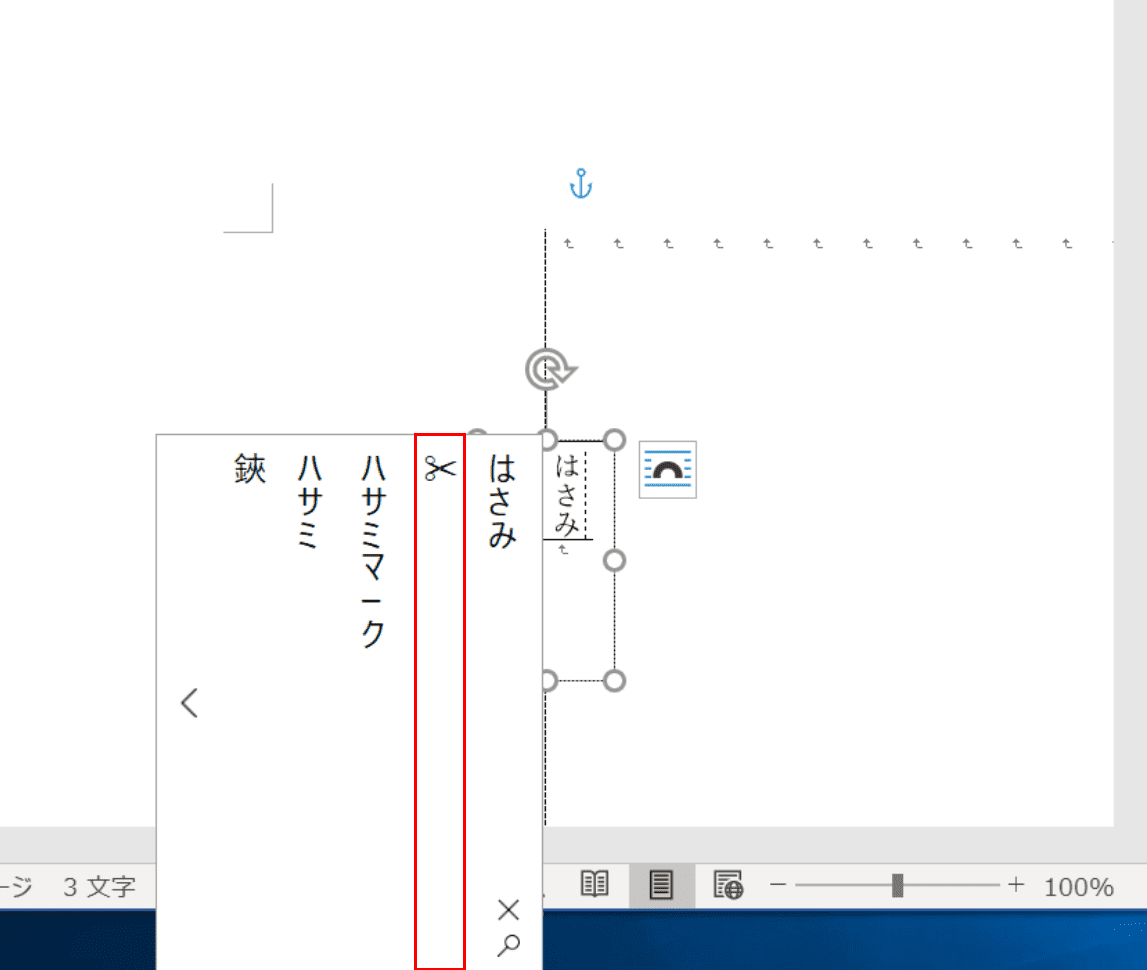
テキストボックスにカーソルを入れ、『はさみ』の文字を入力して変換し、ハサミマークである【✂】を選択します。

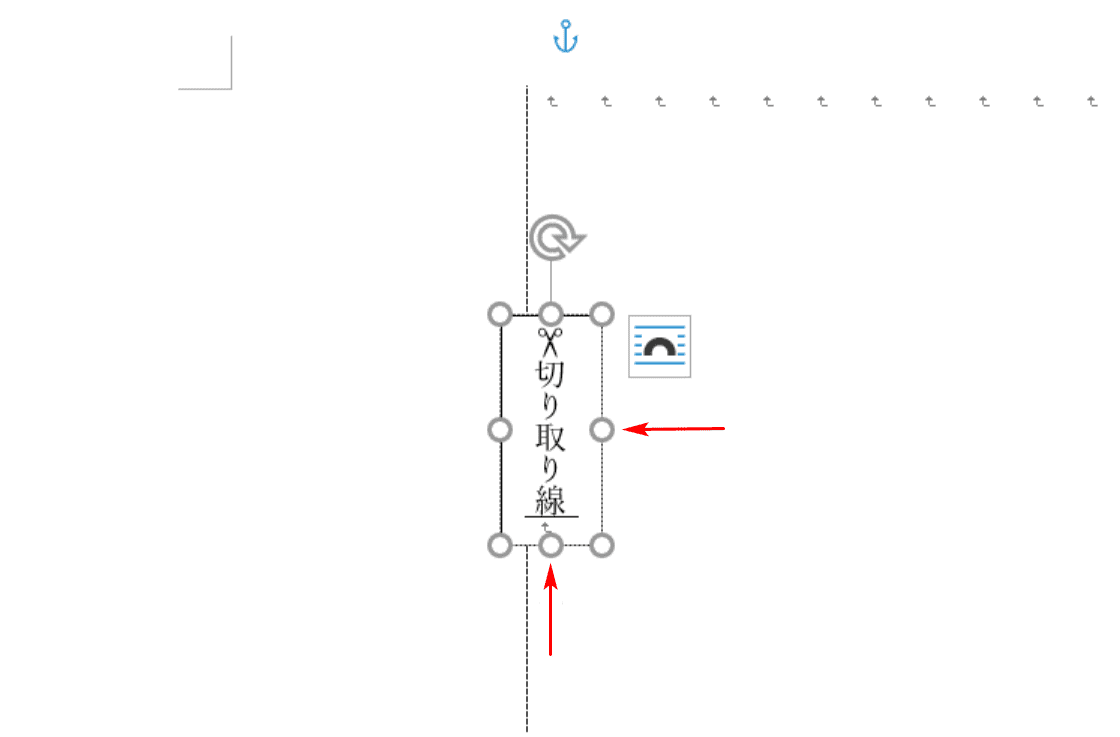
次に、ハサミマークの下に『切り取り線』と文字入力します。入力が終わったら、【○】の部分にカーソルを合わせて「切り取り線」のサイズにテキストボックスの幅と高さを調整します。

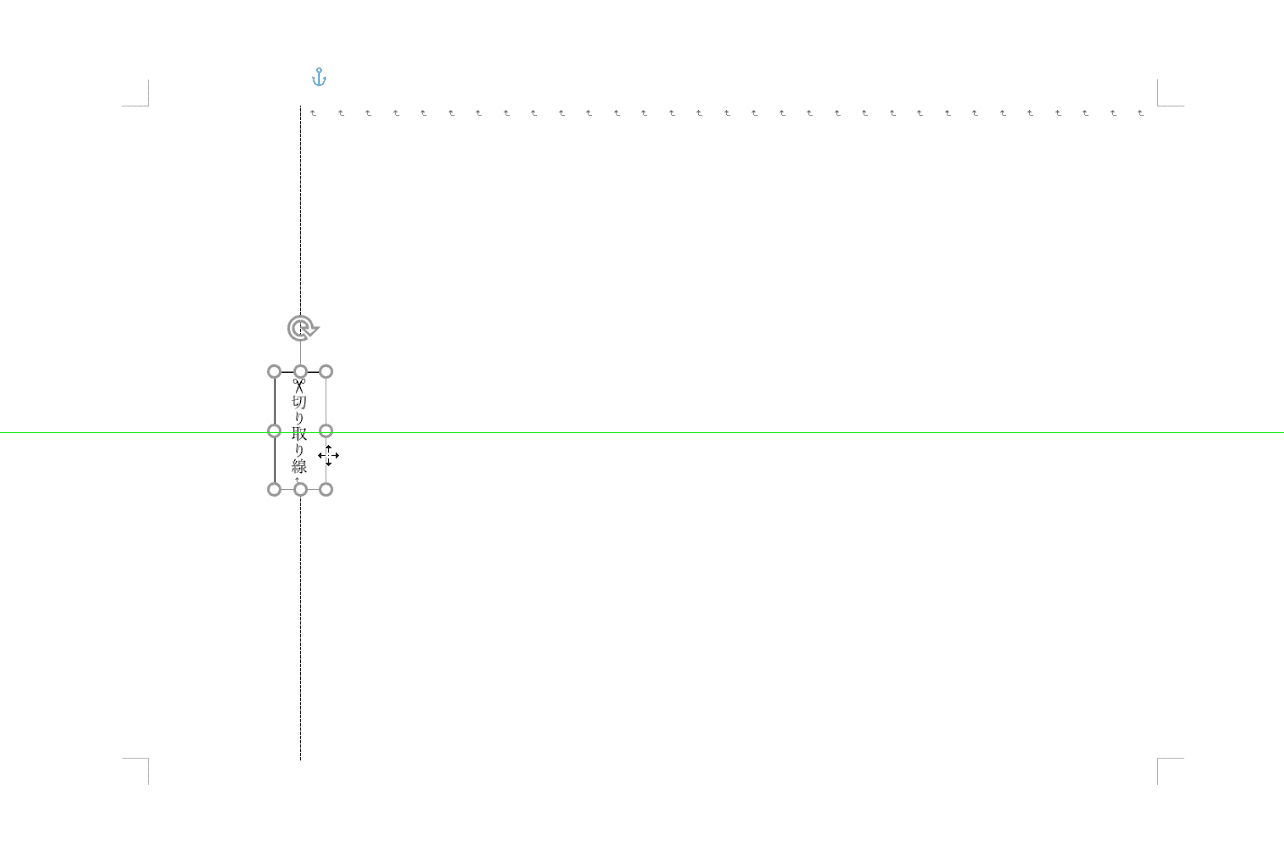
次に、「✂切り取り線」のテキストボックスの位置を調整します。【テキストボックスの枠線上にカーソル】を合わせるとマウスポインタが十字のマークに変わりますので、【ドラッグ】して適切な位置に文字がくるようにテキストボックスの位置を調整します。
※テキストボックスが中央の位置に来ると、ページの中央を示す緑色の横線が表示されます。

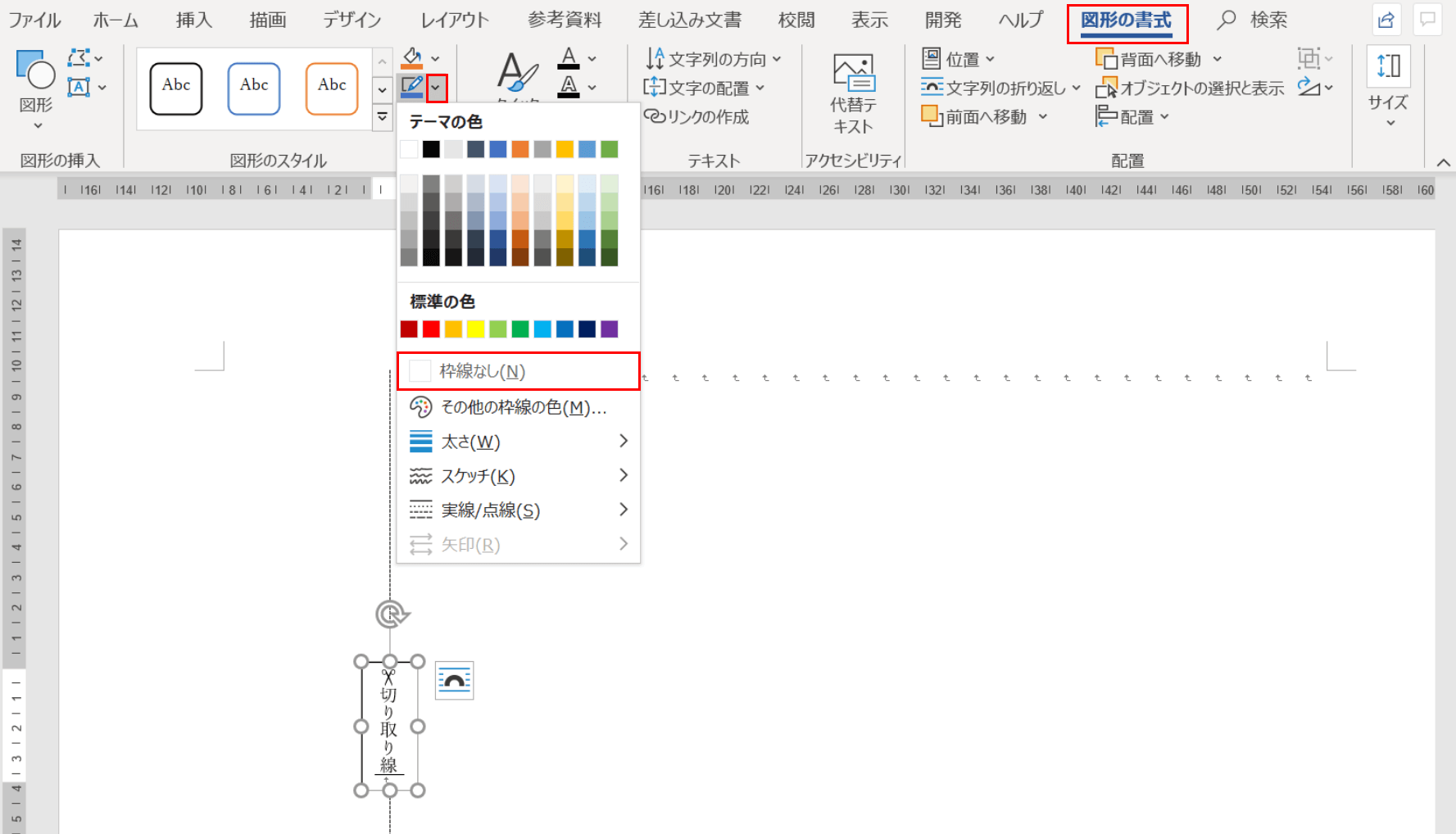
ここでテキストボックスの枠線を消す作業を行います。テキストボックスにカーソルを置き、【図形の書式】タブを選択します。【「図形の枠線」の「v」の部分】、【枠線なし】の順に選択します。

テキストボックスの枠線が消えました。縦の切り取り線が完成しました。