- 公開日:
ワードの背景に関する情報まとめ
この記事では、ワードの背景に関する情報をご紹介します。
ワードの文書の背景には、色の塗りつぶしや画像の挿入など様々な設定が可能です。
きれいで華やかなポスターやお知らせを手軽に作成できるので、方法を覚えて活用していきましょう。
様々な背景の設定方法
ワードの背景に関する様々な設定方法についてご紹介します。
背景色を設定する

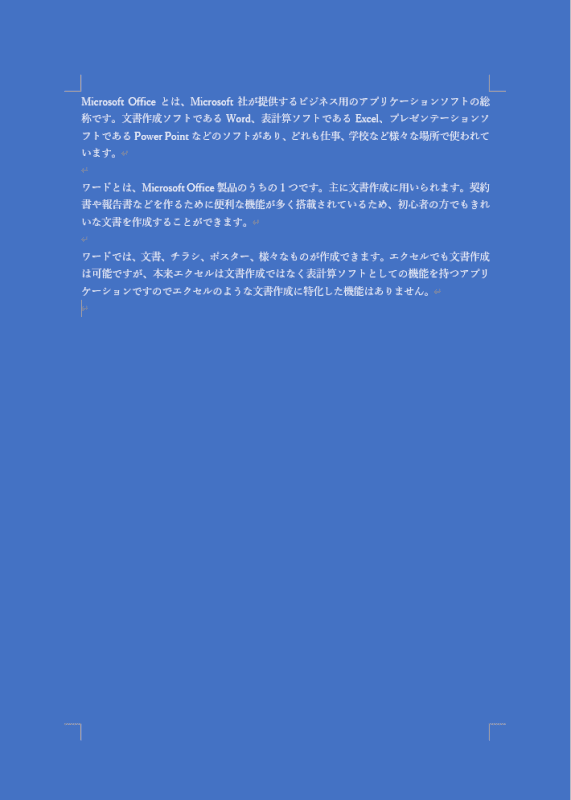
ワードでは、文書に任意の背景色を設定することが出来ます。
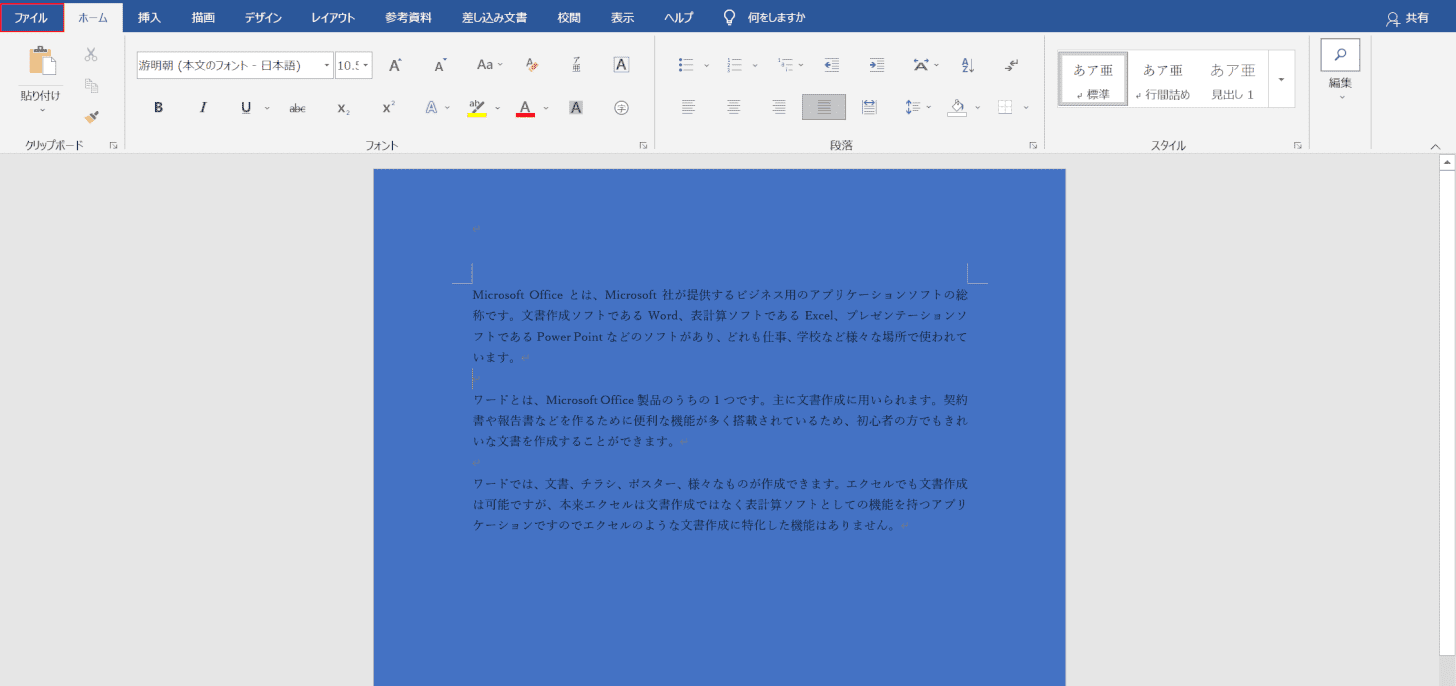
上の画像は、実際に背景色を設定した文書の例です。
背景色の設定は、ワードでポスターやお知らせ文書を作成する際に活用できます。
方法の詳細は、以下の記事をご参照ください。
背景を黒に塗りつぶしする
ワードで作成した文書の背景を黒に塗りつぶしする方法についてご説明します。

ワードを開き、背景を黒に塗りつぶしたい文書を準備します。
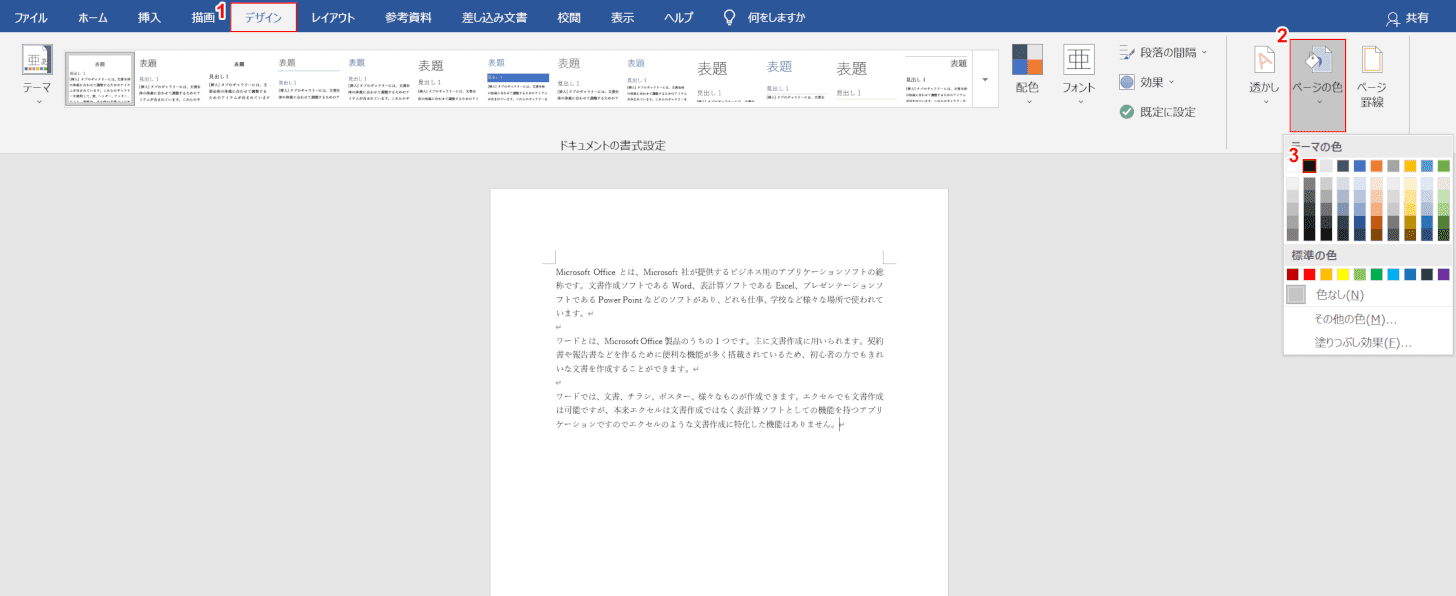
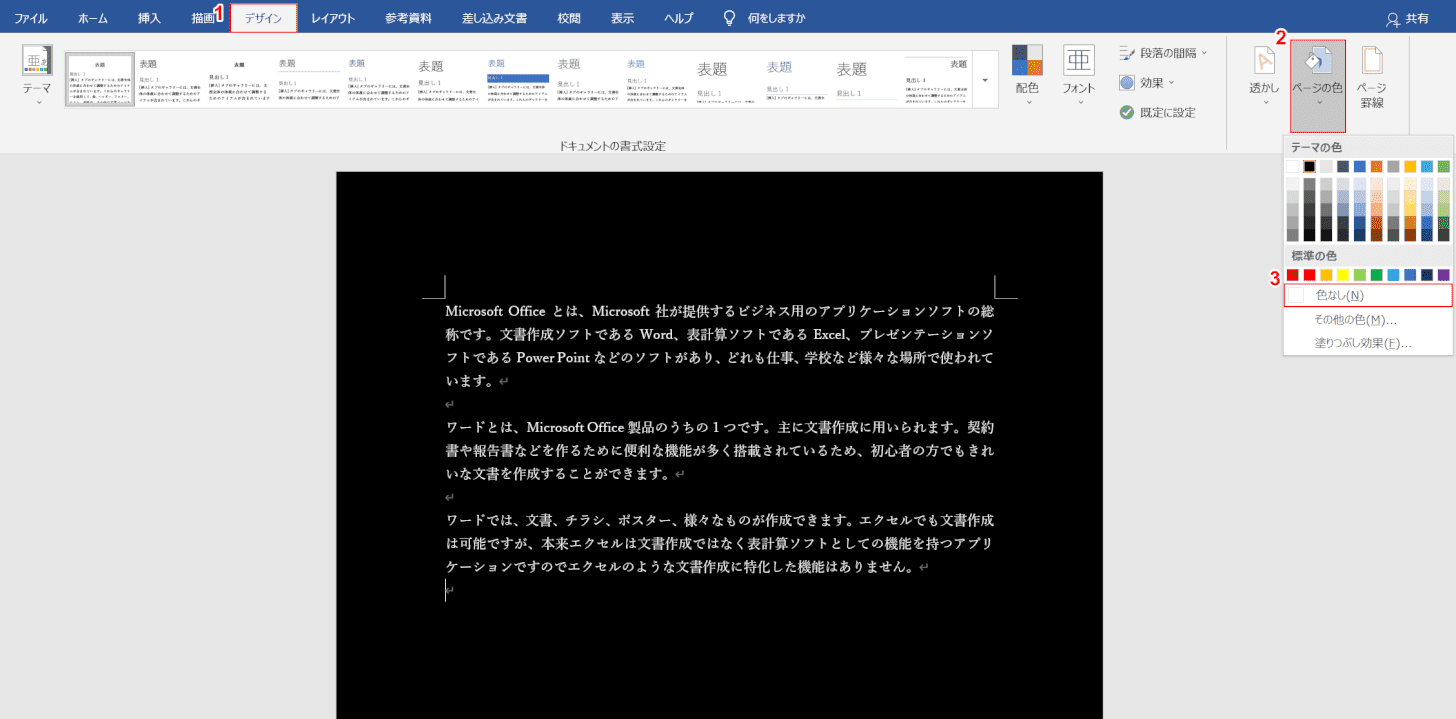
①【デザイン】タブ、②【ページの色】、③「テーマの色」の【黒】の順に選択します。

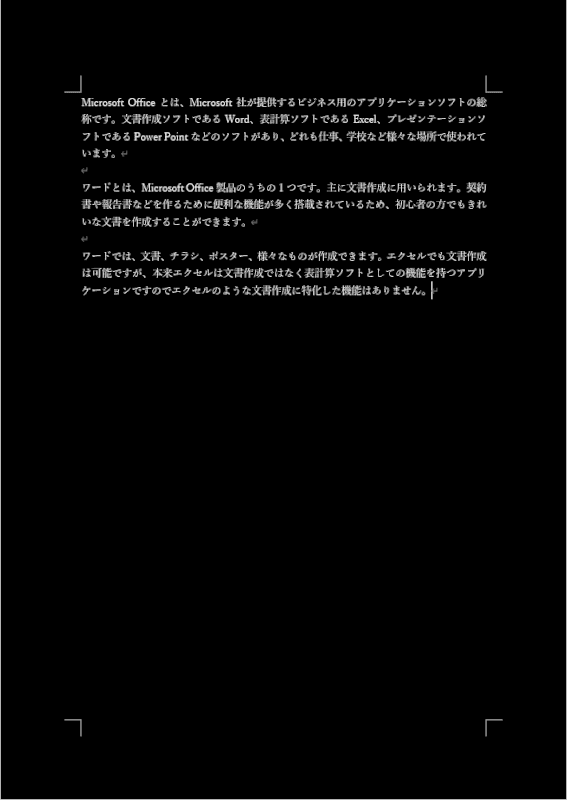
これで、文書の背景を黒に塗りつぶしすることが出来ました。
背景色を印刷する
ワードで文書に設定した背景色は初期設定のままでは印刷できない場合があるため、あらかじめワードの設定を変更しておきましょう。
背景色も印刷できるように設定する方法は以下の通りです。

【ファイル】タブを選択します。

画面左下の【オプション】を選択します。

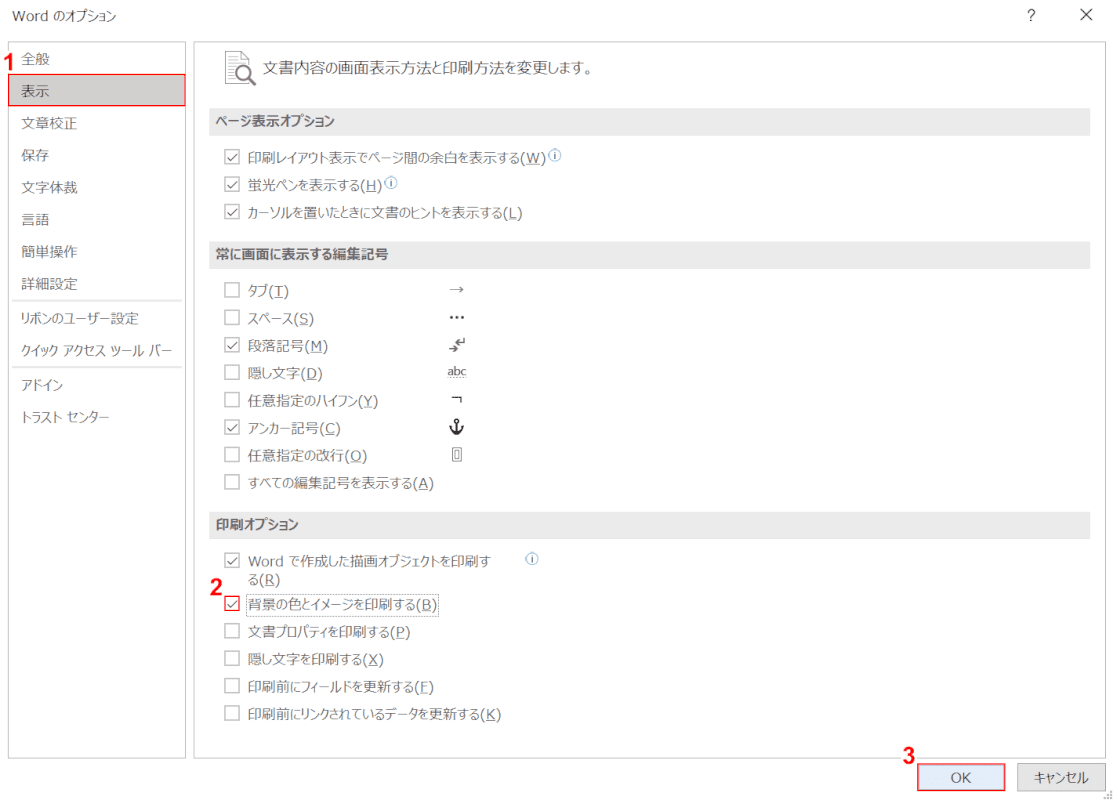
「Word のオプション」ダイアログボックスが表示されます。
①【表示】タブを選択します。
②「印刷オプション」の「背景の色とイメージを印刷する」に【チェックマーク】を入れて、③【OK】ボタンを押します。

ここまででワード文書の背景色を印刷する設定が出来ました。
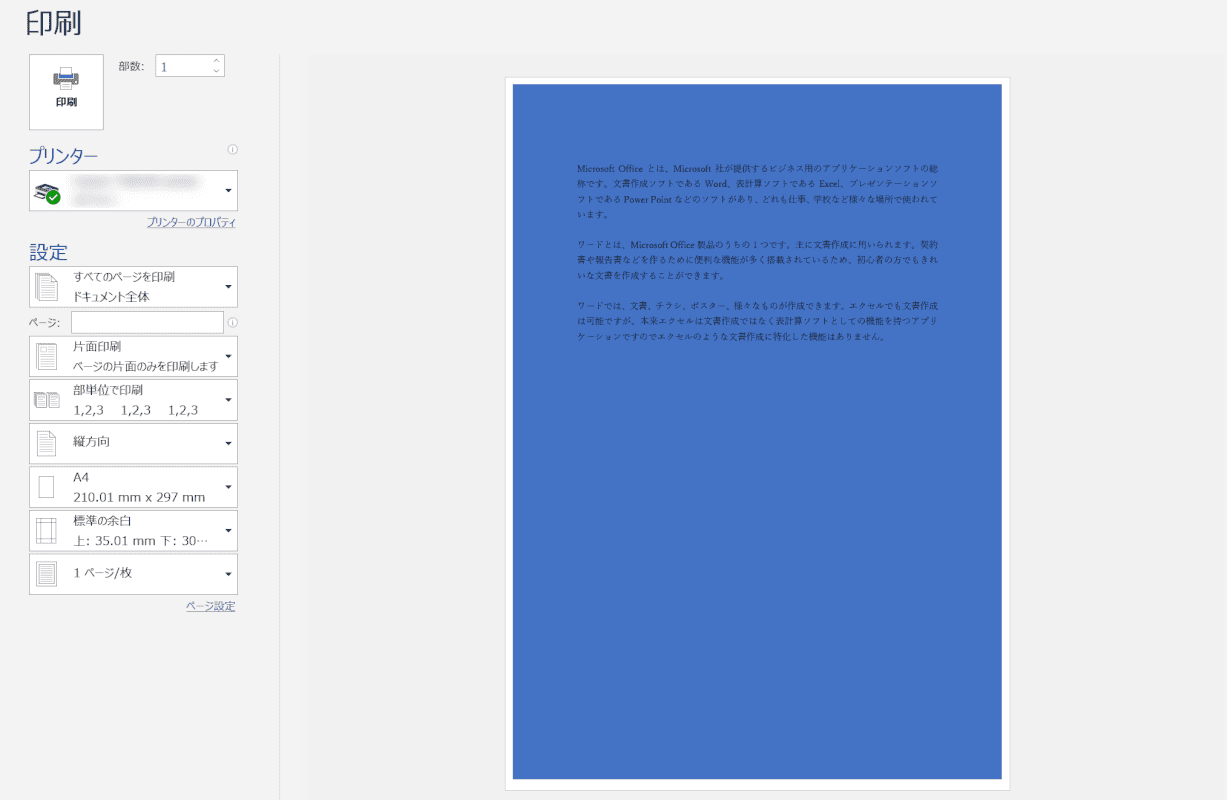
設定が正しく完了していれば、印刷プレビューに背景色が表示されるので確認しましょう。
画面左上の【ファイル】タブを選択します。

【印刷】を選択します。

上の画像のように印刷プレビューに背景色が表示されていれば問題なく設定が出来ています。
背景に画像を設定する
ワードで作った文書の背景に画像を設定する方法をご説明します。

ワードを開き、背景に画像を設定したい文書を準備します。
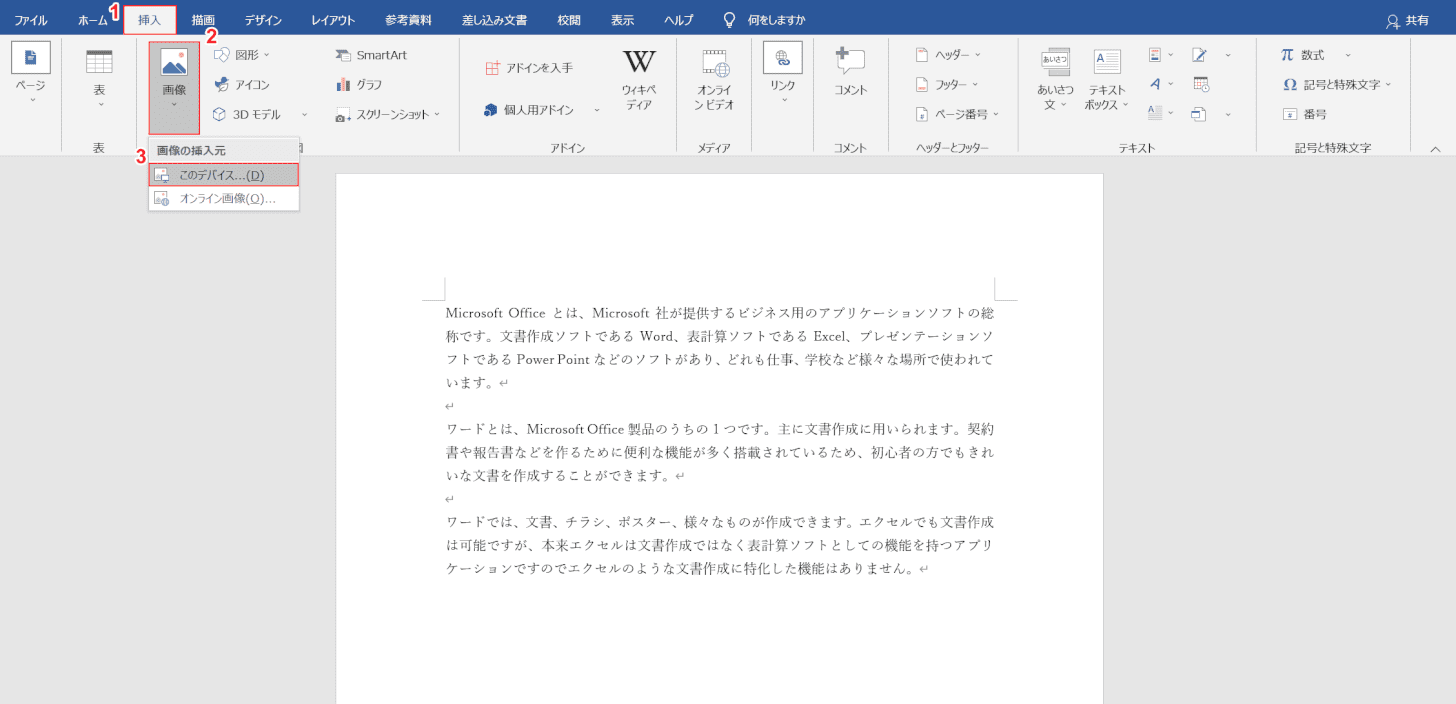
①【挿入】タブ、②【画像】、③【このデバイス】の順に選択します。

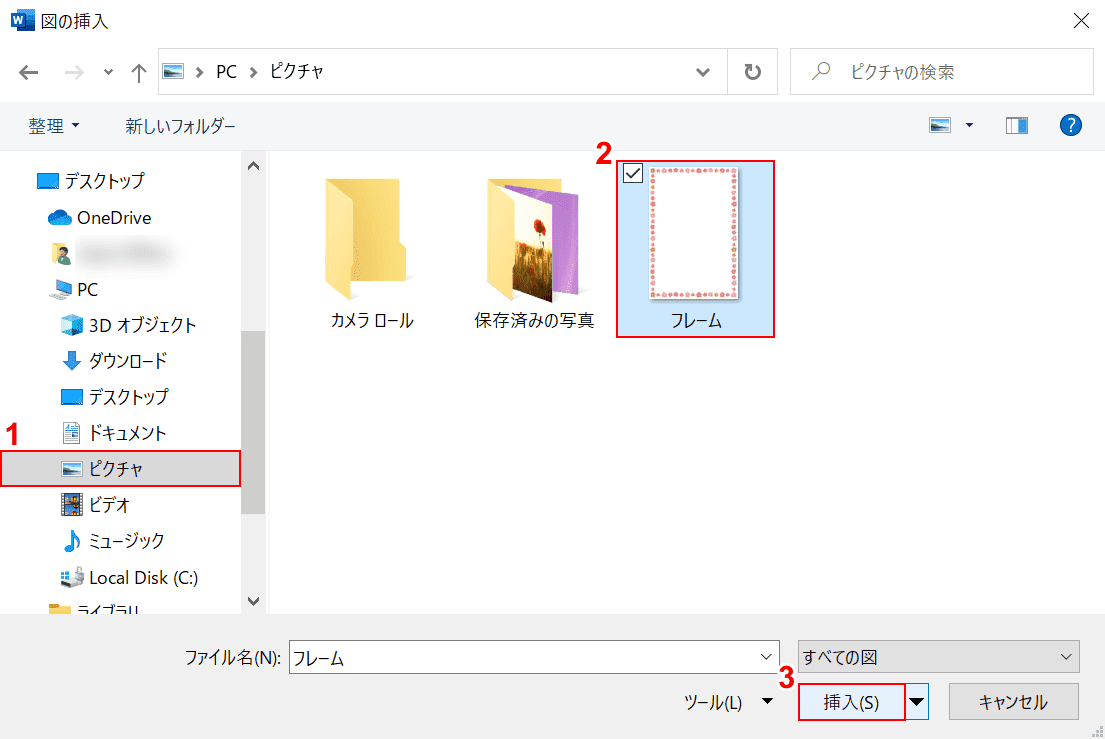
「図の挿入」ダイアログボックスが表示されます。
①【画像が保存されたフォルダ(例:ピクチャ)】、②【背景に設定したい画像(例:フレーム)】の順に選択し、③【挿入】ボタンを押します。

ワード文書に画像が挿入されます。
①【画像】、②【レイアウト オプション】、③【前面】の順に選択します。

①「画像」を任意の位置まで【ドラッグ】して移動させます。
②【レイアウト オプション】、③【背面】の順に選択します。

これで、文書の背景に画像を設定することが出来ました。
その他、写真を文書の背景に設定する方法などについては以下の記事「写真の挿入をする」セクションでもご紹介しています。
透かし(透過)文字を設定する
ワード文書に透かし(透過)文字を設定する方法についてご説明します。

ワードを開き、透かし文字を設定したい文書を準備します。
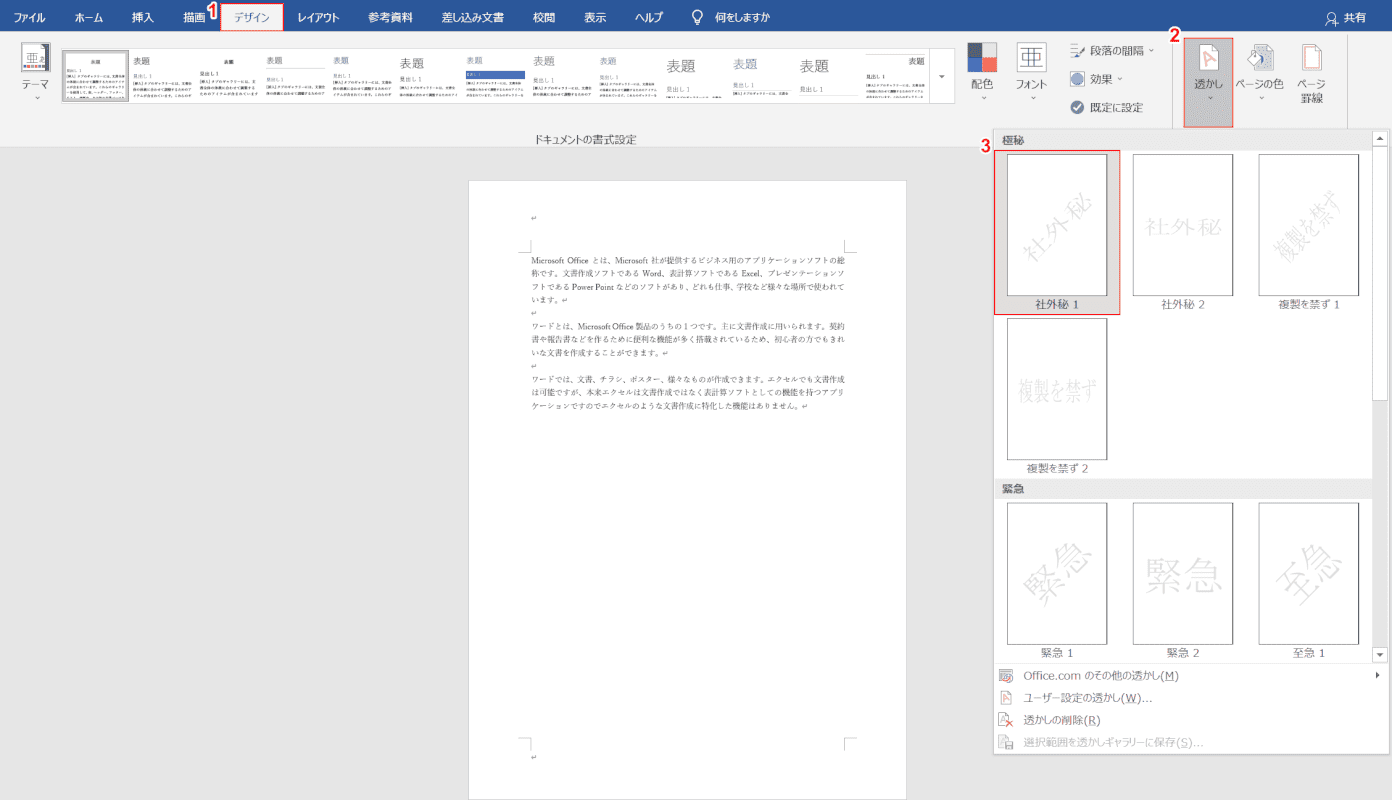
①【デザイン】タブ、②【透かし】、③【任意の透かし文字(例:社外秘 1)】の順に選択します。

これで、文書に透かし文字を設定することが出来ました。
表に背景色を設定する
表に背景色を設定する方法についてご説明します。

ワードを開き、背景色を設定したい表を準備します。
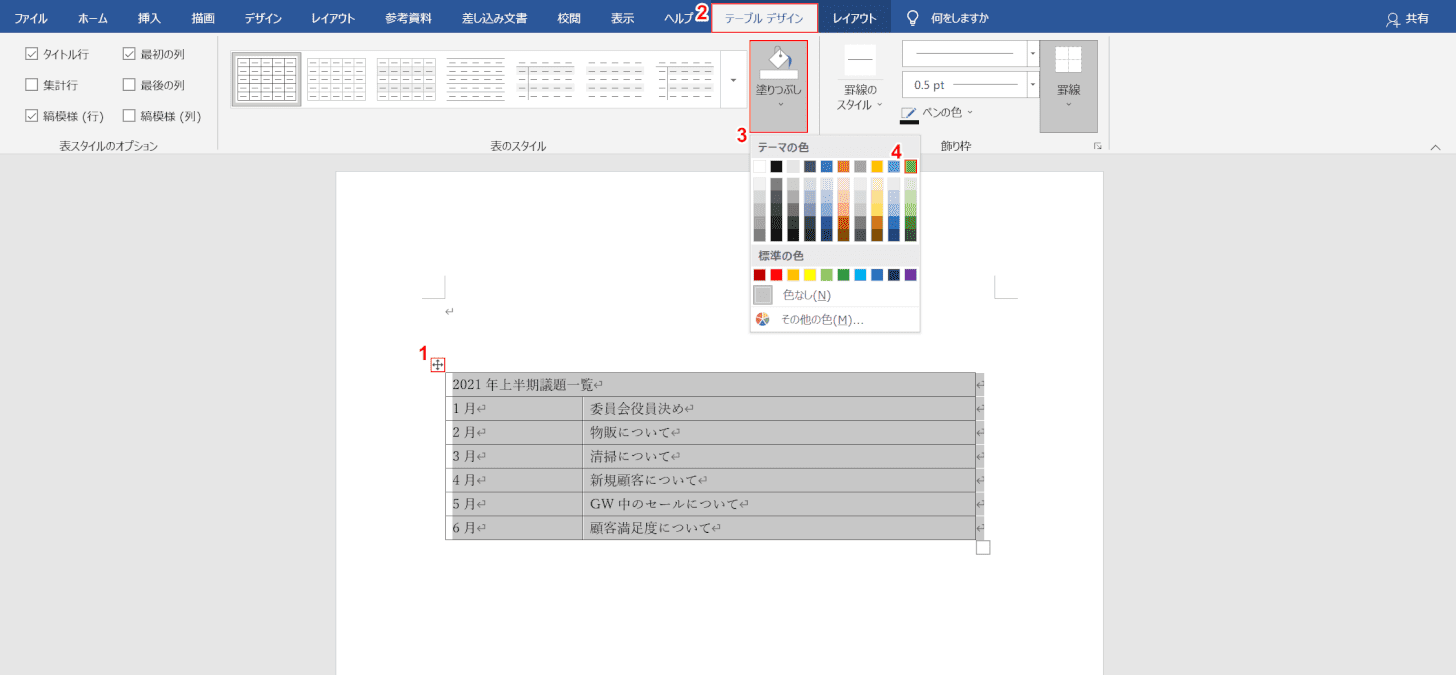
①表の左上にある【十字マーク】を選択します。
②【テーブル デザイン】タブ、③【塗りつぶし】、④【任意の色(例:緑)】の順に選択します。

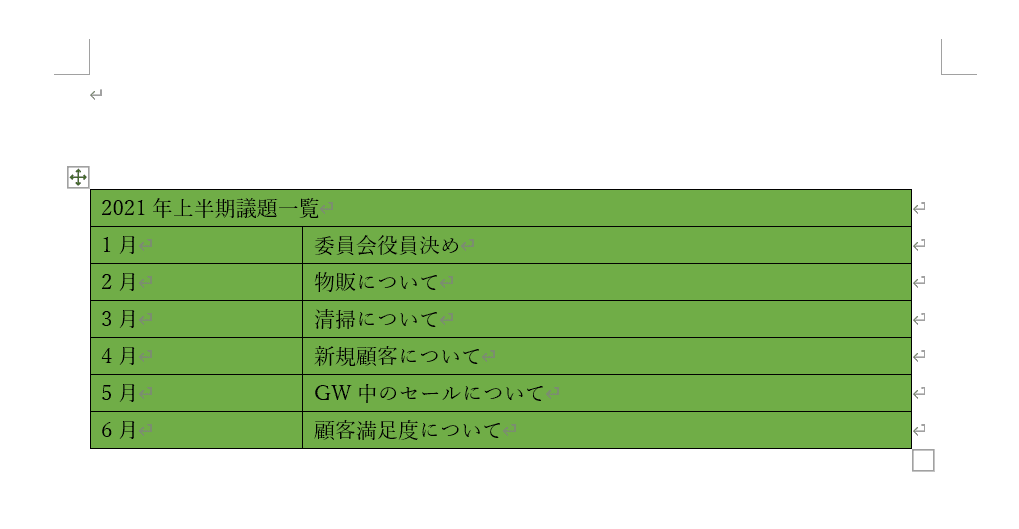
これで、表に背景色を設定することが出来ました。
ワードアートの背景色を設定する
ワードアートの背景色を設定する方法についてご説明します。

ワードを開き、ワードアートを挿入した文書を準備します。
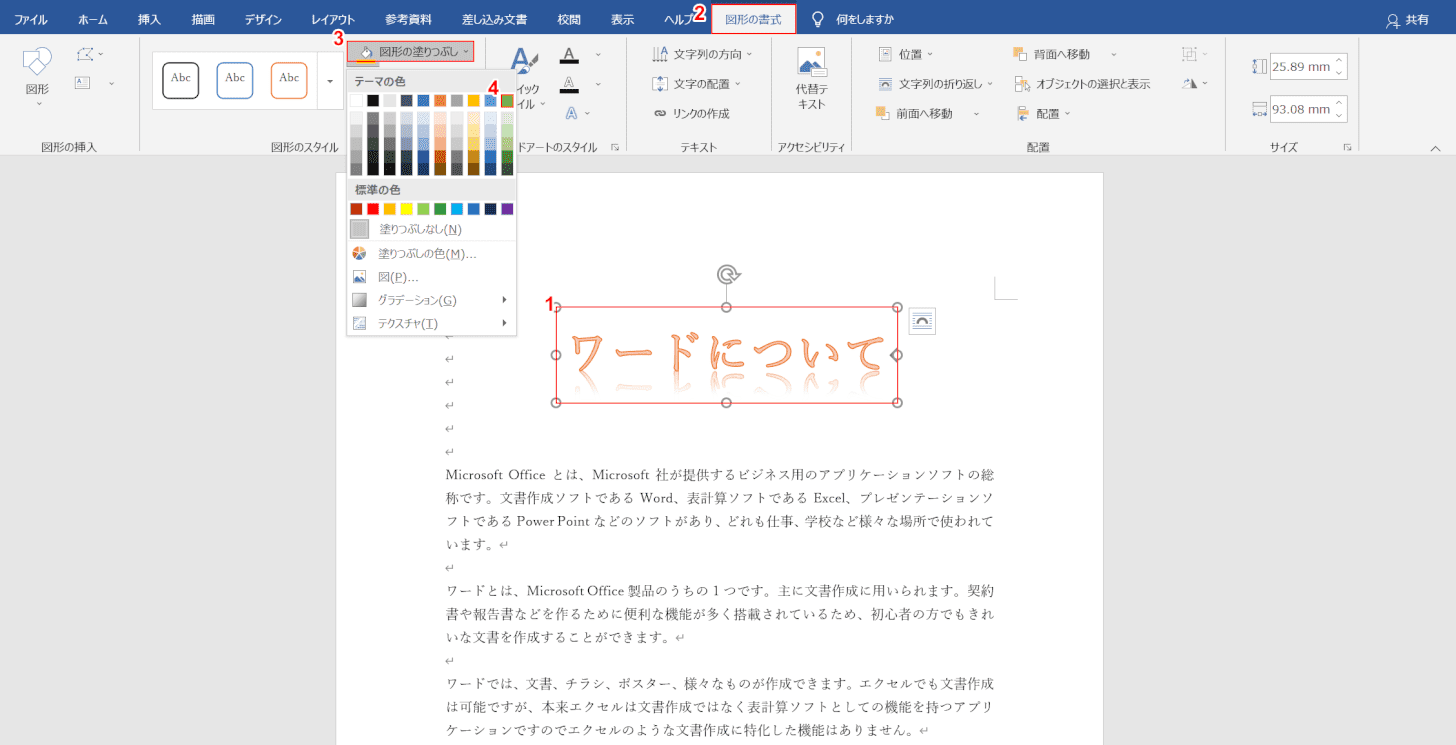
①【背景色を設定したいワードアート】を選択します。
②【図形の書式】タブ、③【図形の塗りつぶし】、④【任意の色(例:緑)】の順に選択します。

これで、ワードアートの背景に色を設定することが出来ました。
背景を消す
ワードで設定した背景色を消す方法についてご説明します。

①【デザイン】タブ、②【ページの色】、③【色なし】の順に選択します。

これで、背景色を消すことが出来ました。
背景のデザインについて
様々な背景のデザインについてご紹介します。
おしゃれな写真素材

写真を文書の背景に設定することも可能です。
設定する手順は上記「背景に画像を設定する」セクションをご参照ください。
写真を背景にすることで、ポスターやカレンダーなどをきれいに作成することが出来ます。
ストライプ素材

上の画像は、ワードの「ページの色」の設定から「ストライプのパターン」を設定した例です。
ストライプの画像や素材を挿入することもできますが、上の画像のようにワードの設定でストライプの背景色を設定することも出来ます。
テクスチャ素材

ワードの「ページの色」の設定から、上の画像のようなテクスチャ素材を文書の背景に設定することが出来ます。
上の画像のようなテクスチャ以外にも、「しずく」や「大理石」のようなテクスチャ素材もあるので、お好みのものを設定してみてください。
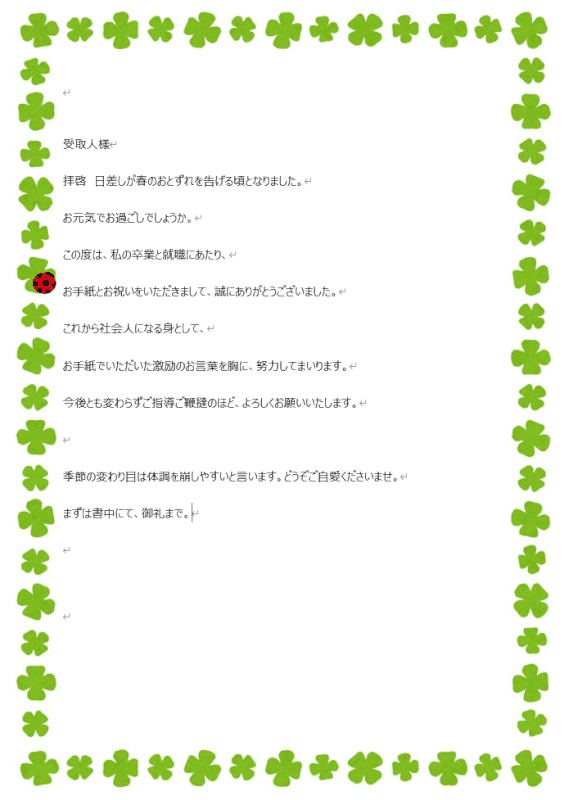
イラスト素材

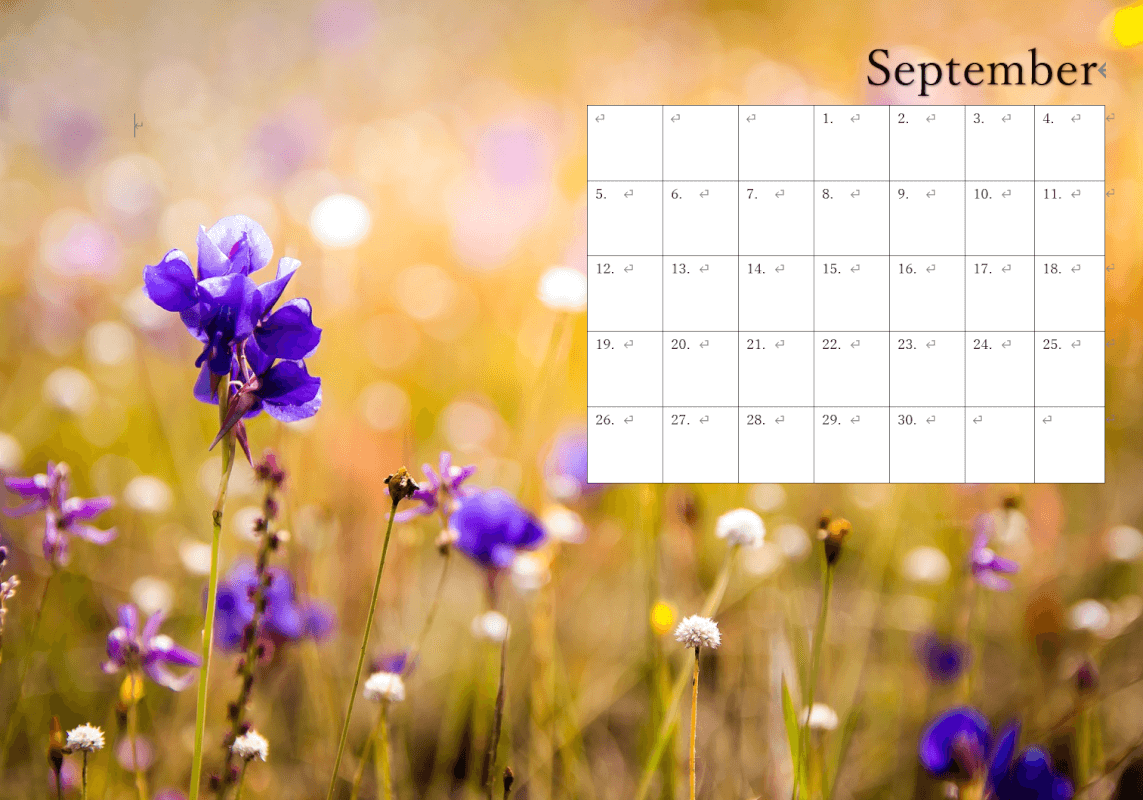
文書の背景にイラスト素材を設定することで、華やかで暖かみのあるデザインの文書を作成できます。
上の画像のように、枠のような画像を使うと文書のフレームのようになるためきれいな手紙やポスターが簡単に作れます。
背景が印刷されない場合
ワード文書では印刷した際に、文書の本文だけが印刷されて背景が印刷されないことがあります。
その場合は、オプションから背景を印刷する設定を行いましょう。
上記「背景色を印刷する」セクションを参考に設定をしてみてください。