- 公開日:
ワードのチェックボックス(レ点)の作成/削除法(Win/Mac)
みなさんの中には、「チェックボックスをワードで作成したいけどやり方がわからない」、「チェックボックスを削除したいけどできなかった」、「□にチェックが入らなかった」などお困りの方が多いと思います。
本記事では、レ点チェックできるチェックボックスの作成方法、チェックボックスの削除方法、そしてチェックできない時の対処法を解説していきます。なお、チェックボックスの作成方法に関しては、Windowsだけでなく、Macによる作成手順も合わせてご紹介していきます。
チェックボックスはweb上でのアンケートや備忘録のためのチェックシートなど、多くの場面で使える機能です。覚えれば仕事上で大きな役に立つこと間違いありませんので、ご一読頂ければ幸いです。
チェックボックス作成の手順

ワードでチェックボックスを作成する手順は、
- 開発タブを表示
- 開発タブを選択
- チェックボックスコンテンツコントロールを選択
です。以下でより詳しく説明していきます。
チェックボックスを作成する
チェックボックスは、web上でのアンケートや備忘録のためのチェックシートなどでよく使われます。
実際にどのようにしてワードのページ上でチェックボックスを作成するのかを以下で見ていきましょう。
開発タブを表示する方法

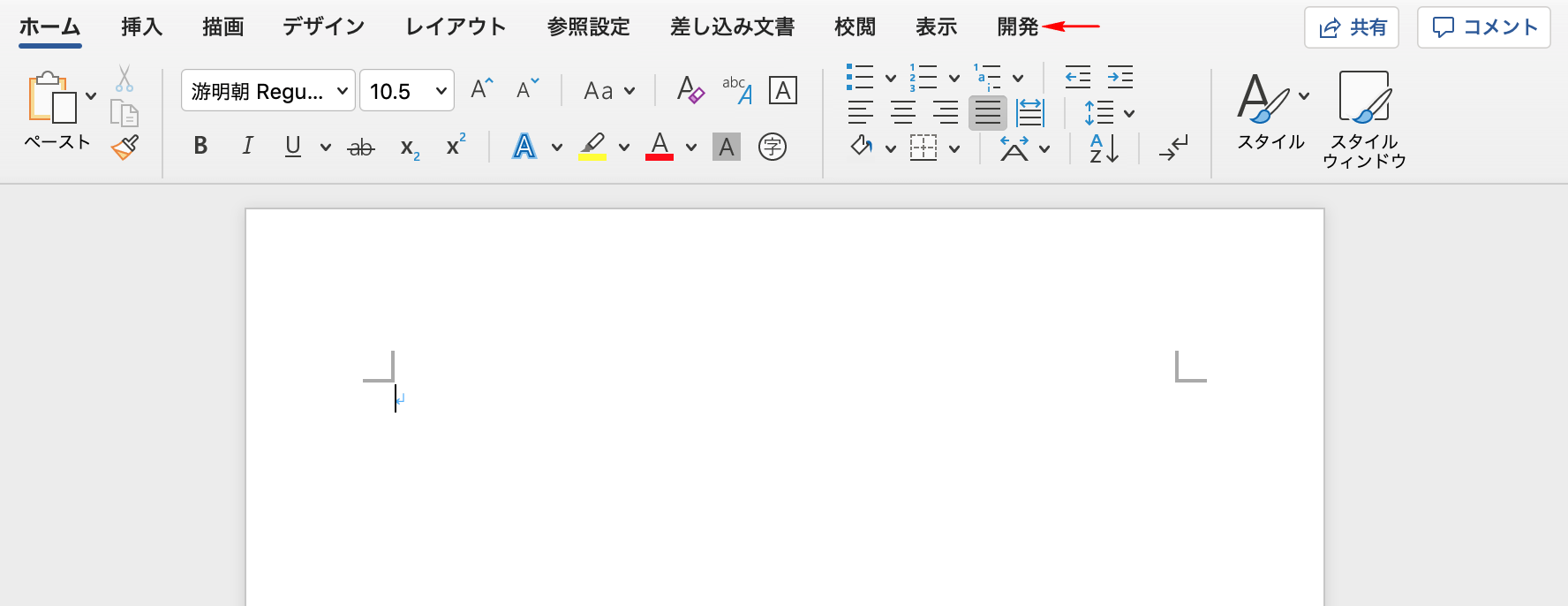
ワードのページ上にチェックボックスを作成するには、「開発」タブを表示させる必要があります。この段階ではどのタブを見ても「開発」タブはありません。
※「開発」タブが既にリボン上に表示されているユーザーの方は、「開発」タブを表示するための手順を踏む必要はありません。

開発タブを表示させるには、最初に【ファイル】タブを選択します。

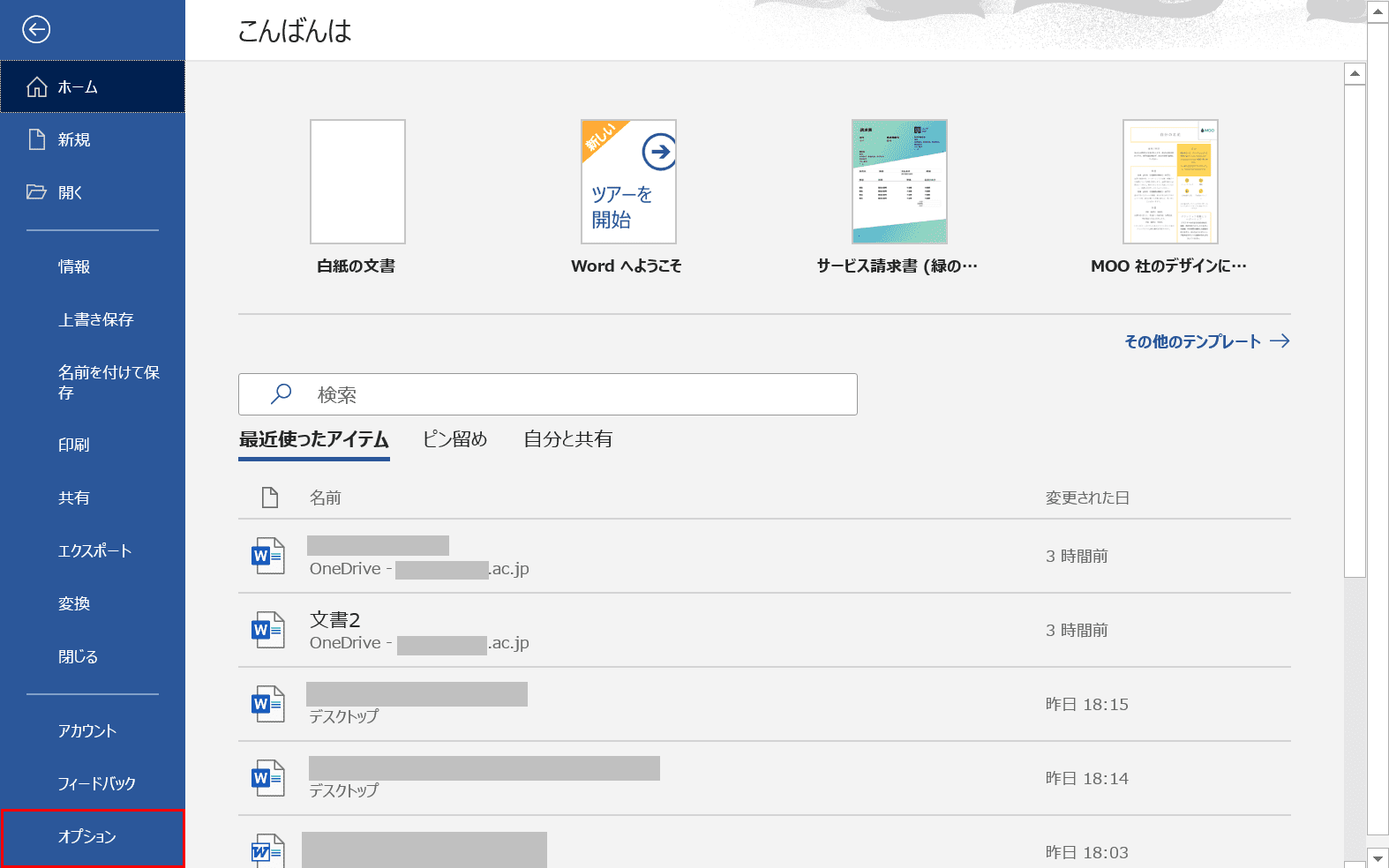
【オプション】を選択します。

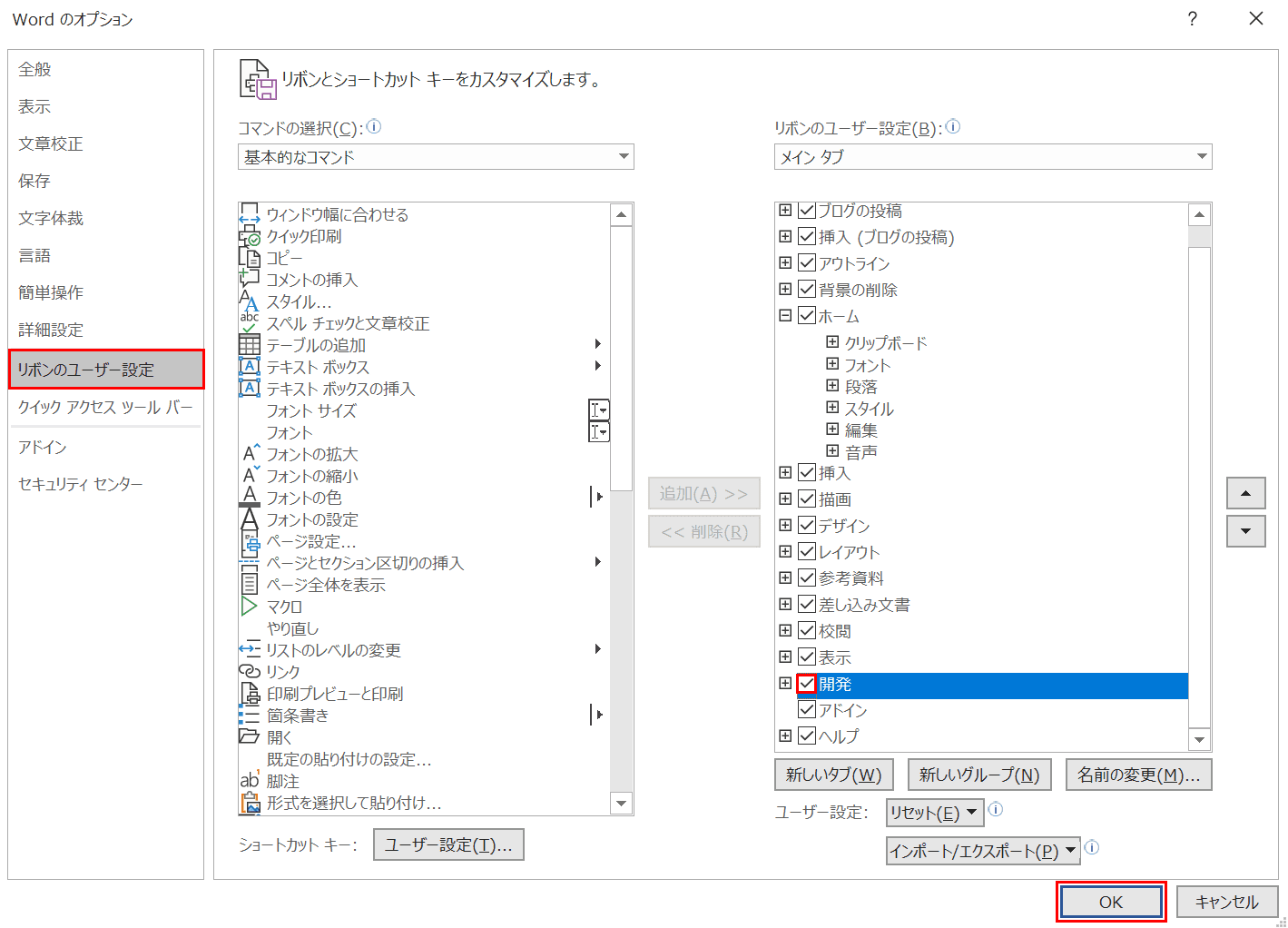
「Wordのオプション」ダイアログボックスが表示されました。【リボンのユーザー設定】を選択し、【「開発」のチェックボックスにチェックマーク】を入れ、【OK】ボタンを押します。

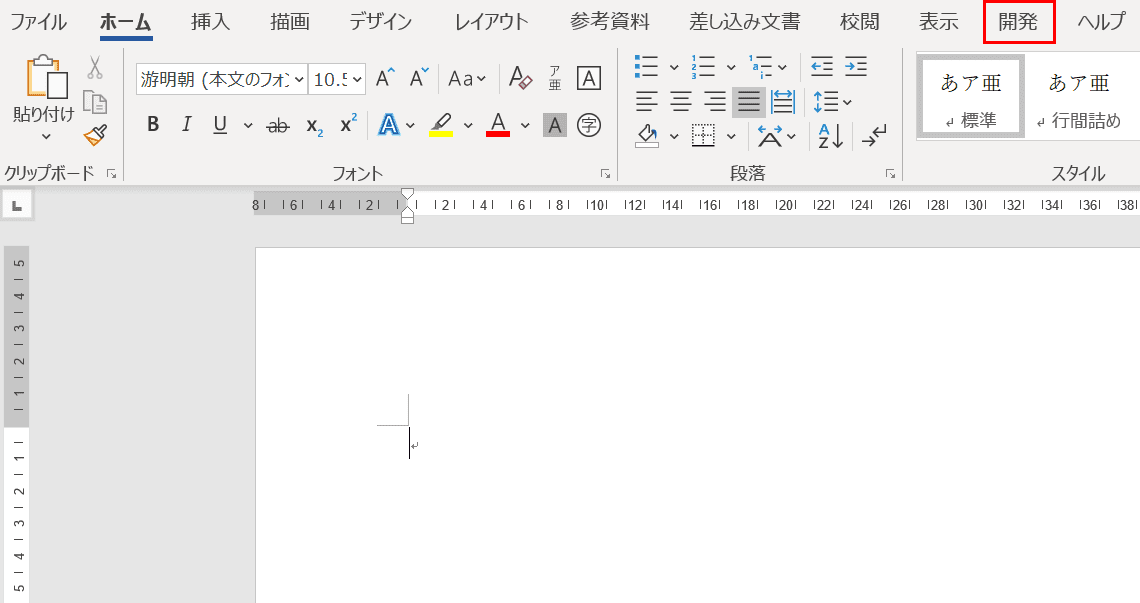
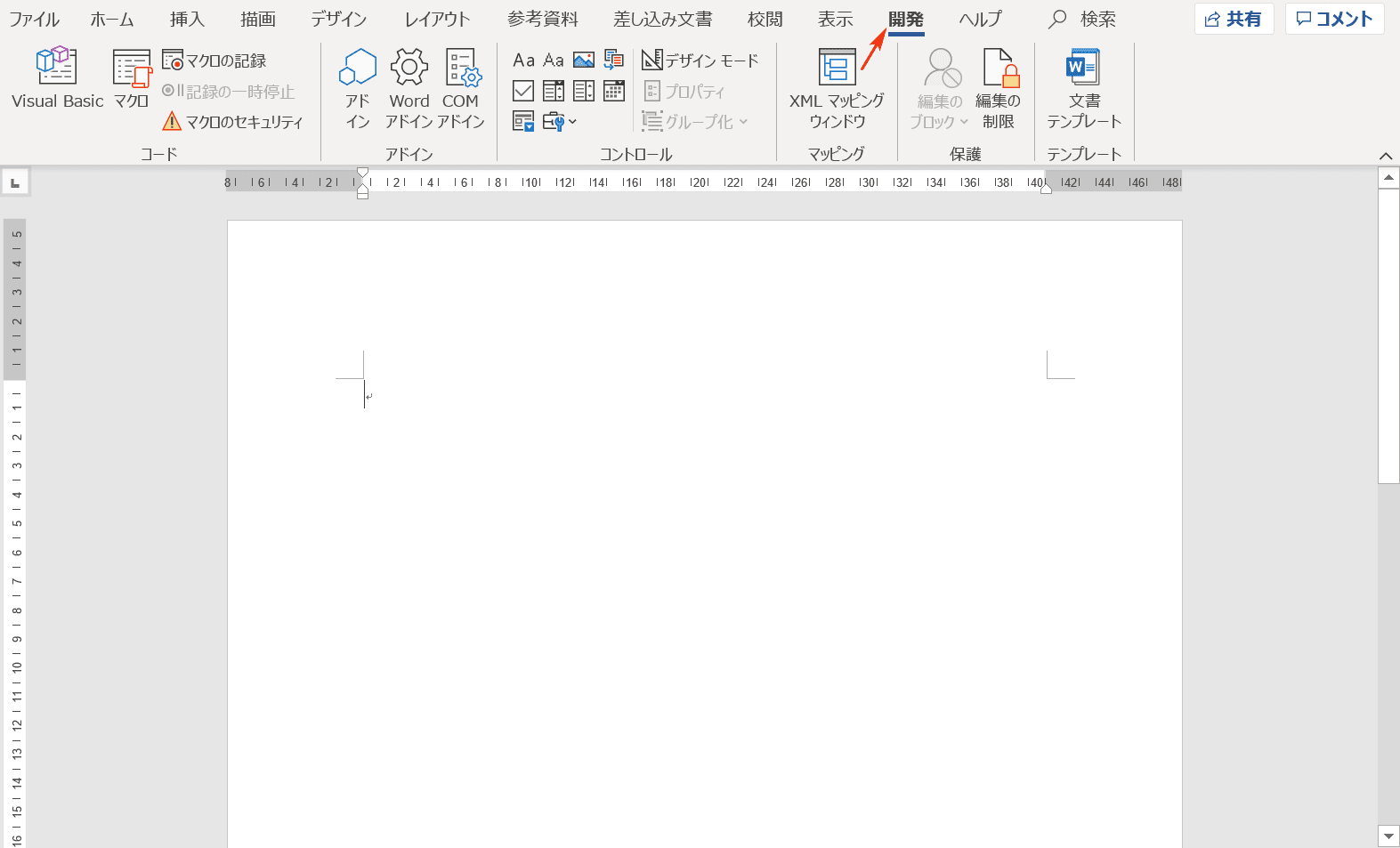
【開発】タブが表示されました。【開発】タブからチェックボックスの作成が可能になりますので、チェックボックスの作り方については下記をご覧ください。
チェックボックスの作成
「開発」タブを表示させたら、チェックボックスを作成しましょう。
WindowsとMacでの作成方法をそれぞれ解説いたしますので、下記をご覧ください。
Windowsの場合(レ点入り)

ページを用意し、【開発】タブが表示されていることを確認します。
※「開発」タブの表示の方法については、上記の「開発タブを表示する方法」をご覧ください。

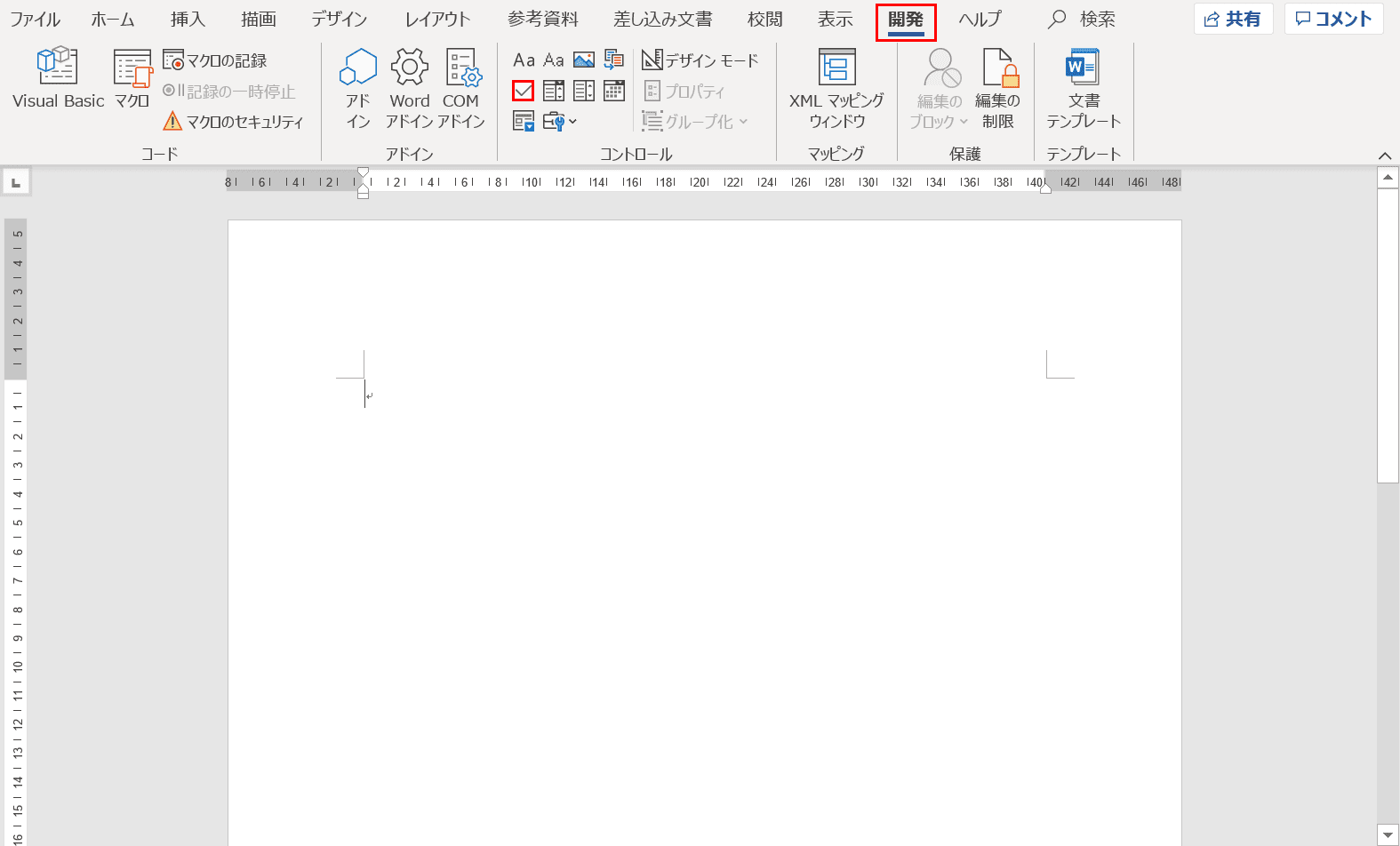
【開発】タブ、【チェック ボックス コンテンツ コントロール】の順に選択します。

チェックボックスが表示されました。

【チェックボックスを左クリック】をすると「×」が表示されます。
今回はチェックボックスに入力する記号を「×」ではなく「レ点」にしたいので、下記で「レ点」をチェックできるようにする手順を説明していきます。

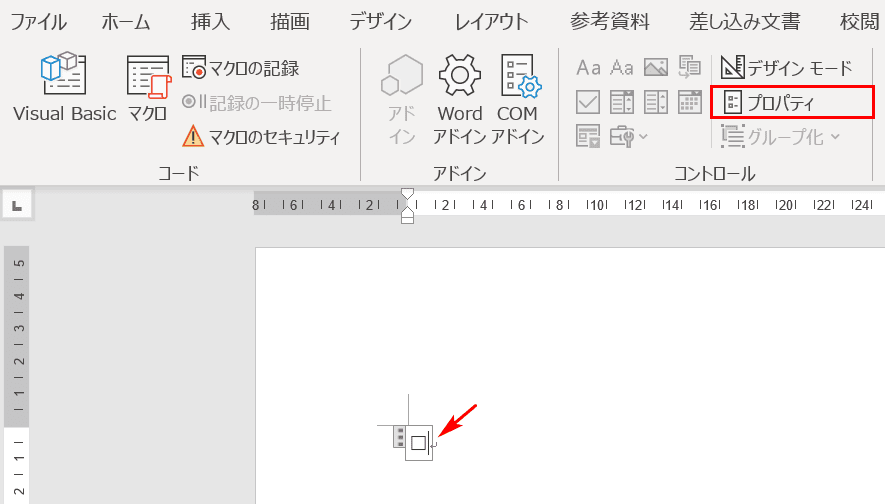
チェックボックスの隣にカーソルが入っている状態で「開発」タブのまま【プロパティ】を選択します。

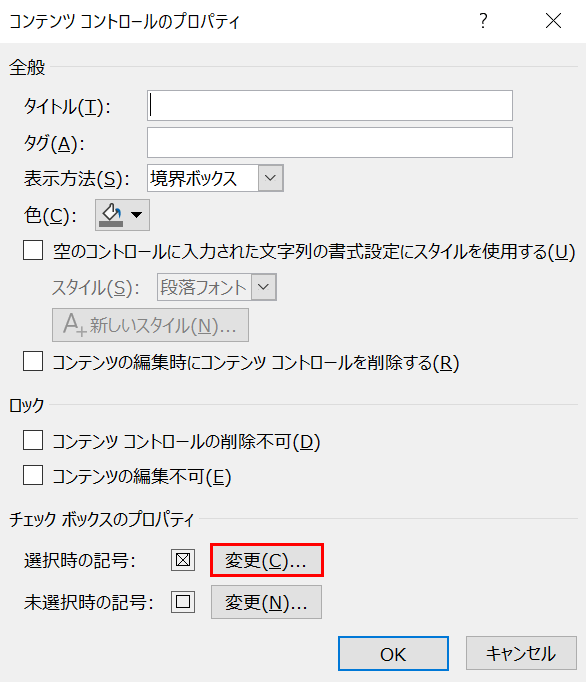
「コンテンツ コントロールの プロパティ」ダイアログボックスが表示されました。「選択時の記号:」の隣にある【変更】を選択します。

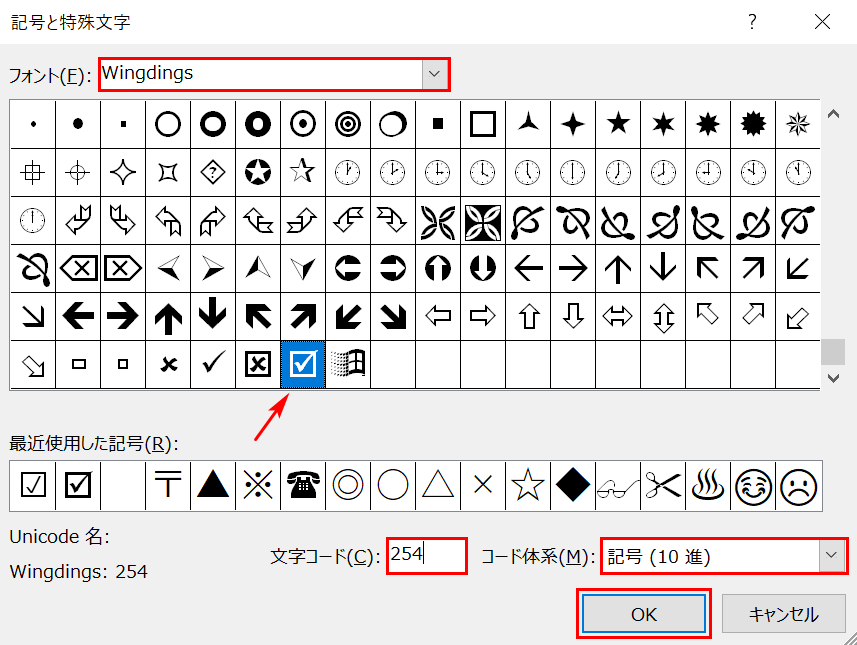
「記号と特殊文字」ダイアログボックスが表示されました。フォントを【Wingdings】、「文字コード」を【254】、「コード体系」を【記号(10進)】を選択すると、矢印のレ点のマークが選択されます。
※「文字コード」を選択せずに、直接【レ点マークを左クリック】して頂いても構いません。
選択が終わったら【OK】ボタンを押します。

ページに戻りました。チェックボックスにカーソルを合わせ、【左クリック】します。

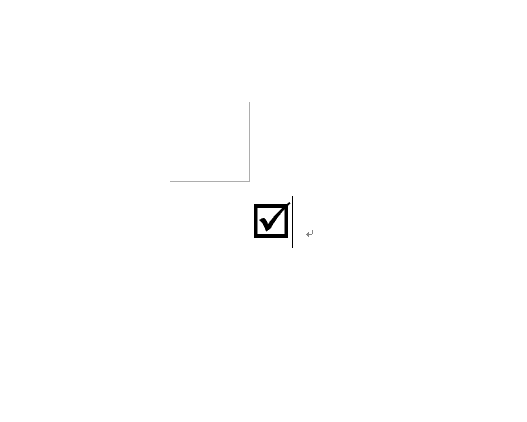
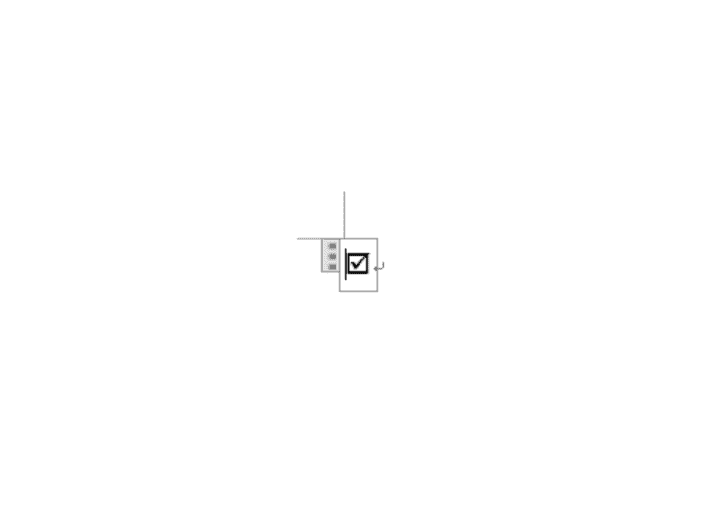
チェックボックスにレ点が入りました。レ点入りのチェックボックスが完成しました。
Macの場合
残念ながら、Macではレ点のチェックボックスを作成することはできません。ここでは、×のチェックボックスを作成する方法をご紹介します。

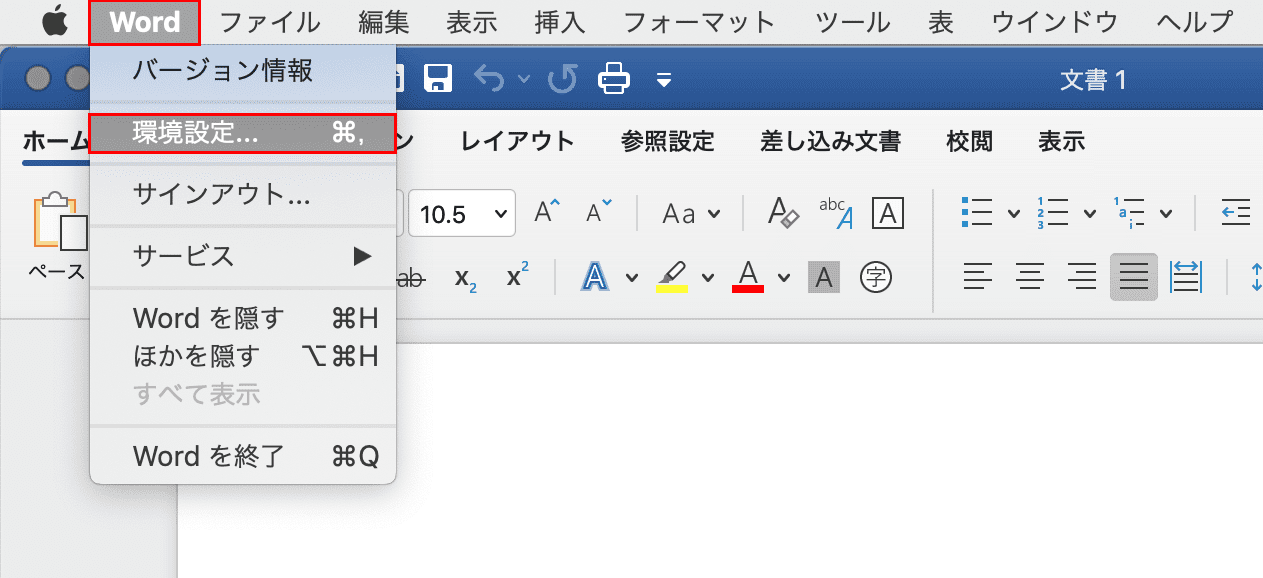
まず、リボンの開発タブを表示します。メニューバーの【Word】、【環境設定】の順に選択します。

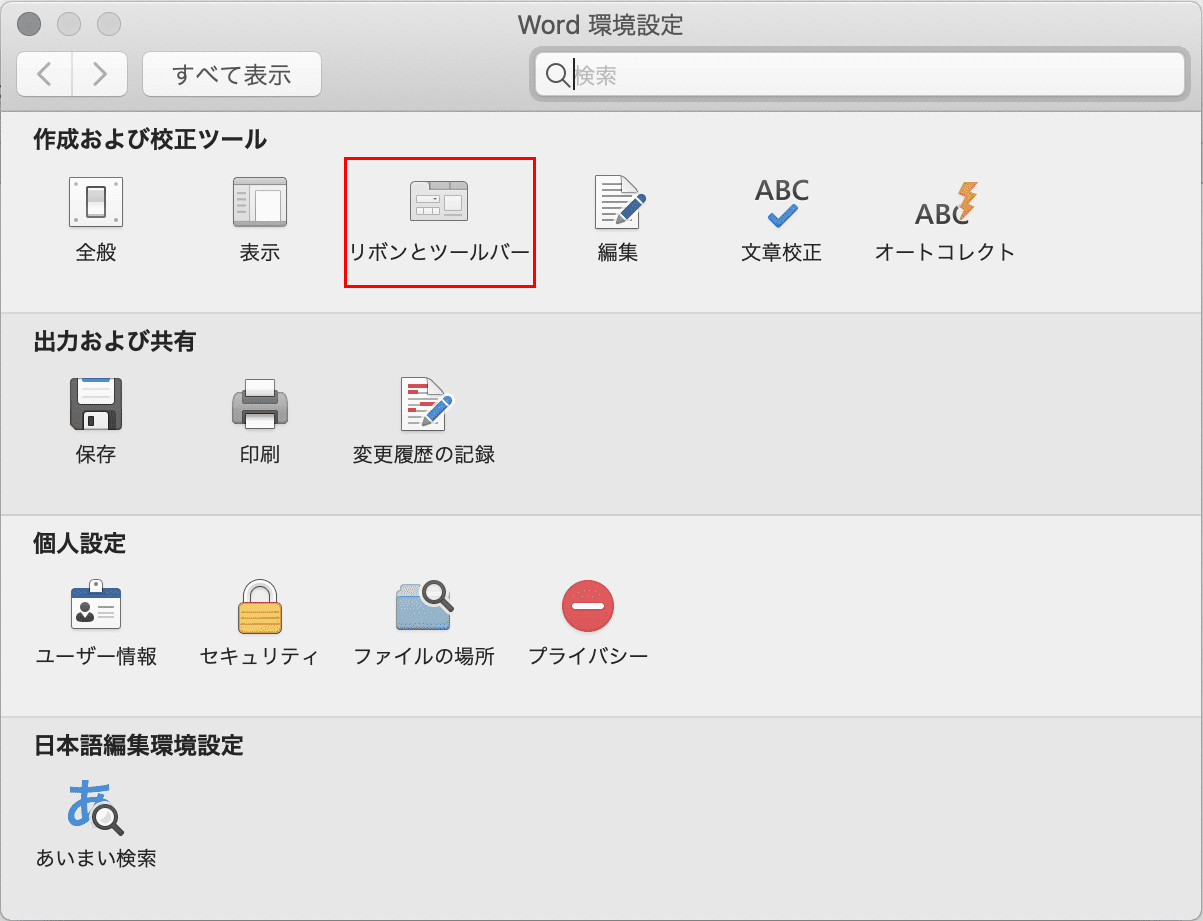
「Word環境設定」ダイアログボックスが表示されました。【リボンとツールバー】を選択します。

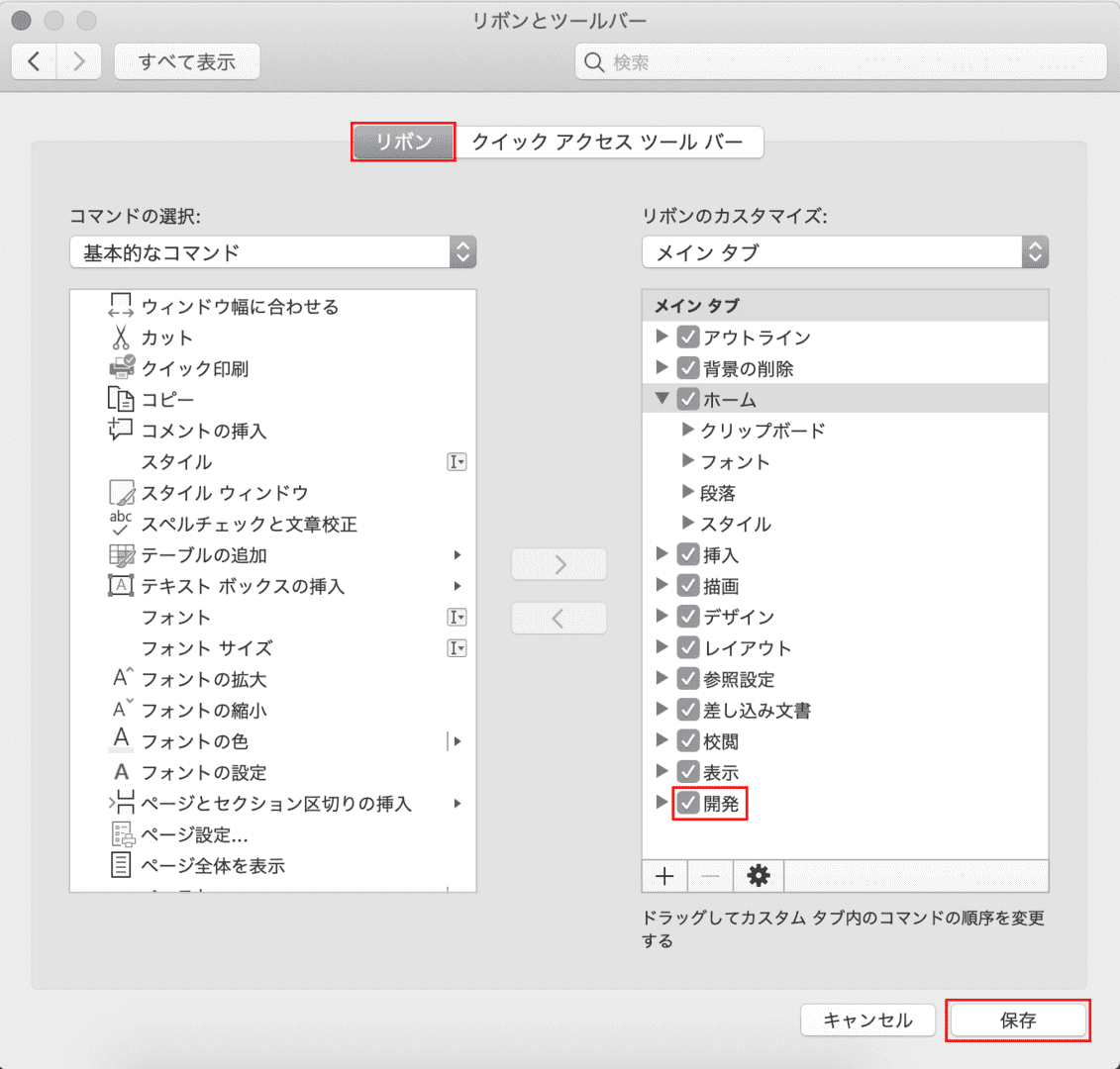
「リボンとツールバー」ダイアログボックスが表示されました。【リボン】、【開発のチェックボックスをチェック】、【保存】の順に選択します。

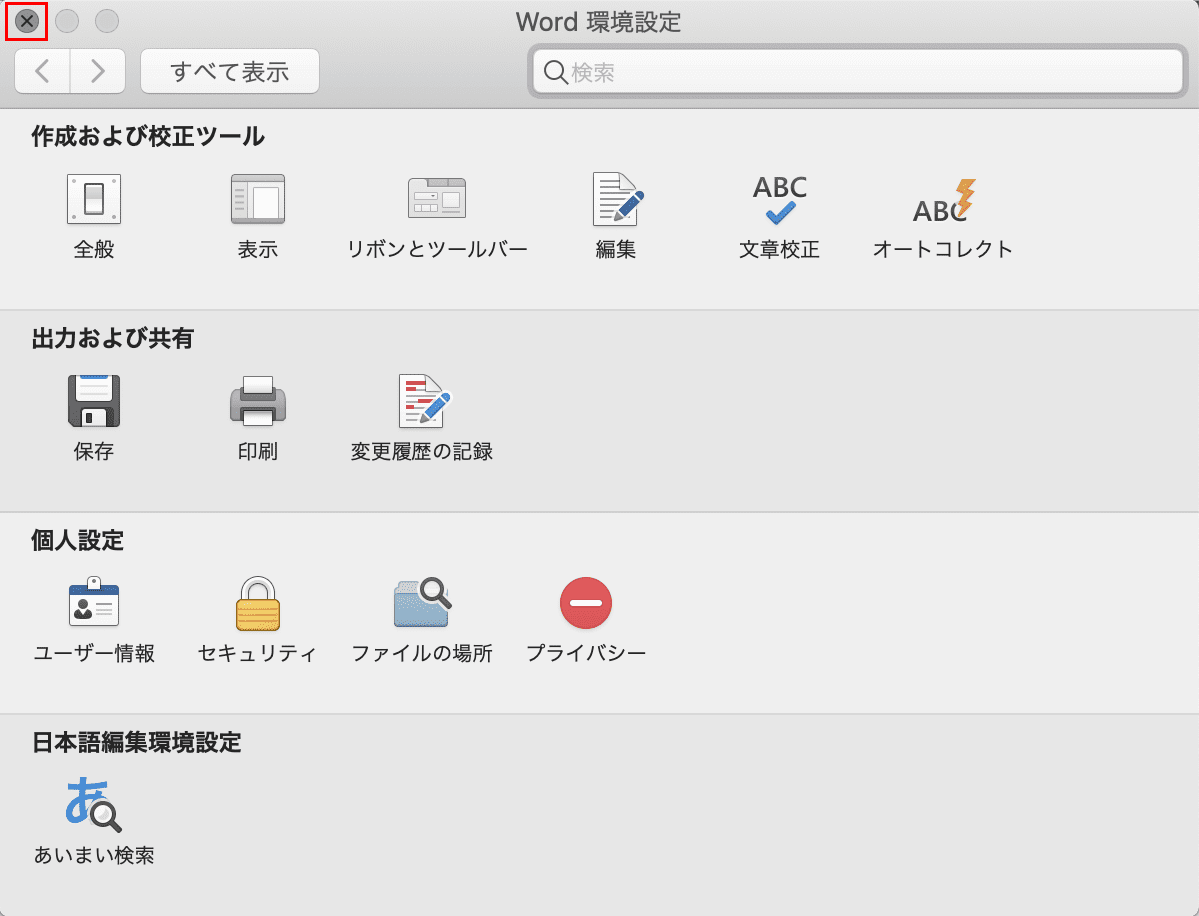
再度「Word環境設定」ダイアログボックスが表示されました。【×】を押してダイアログボックスを閉じます。

リボンに「開発」タブが表示されました。

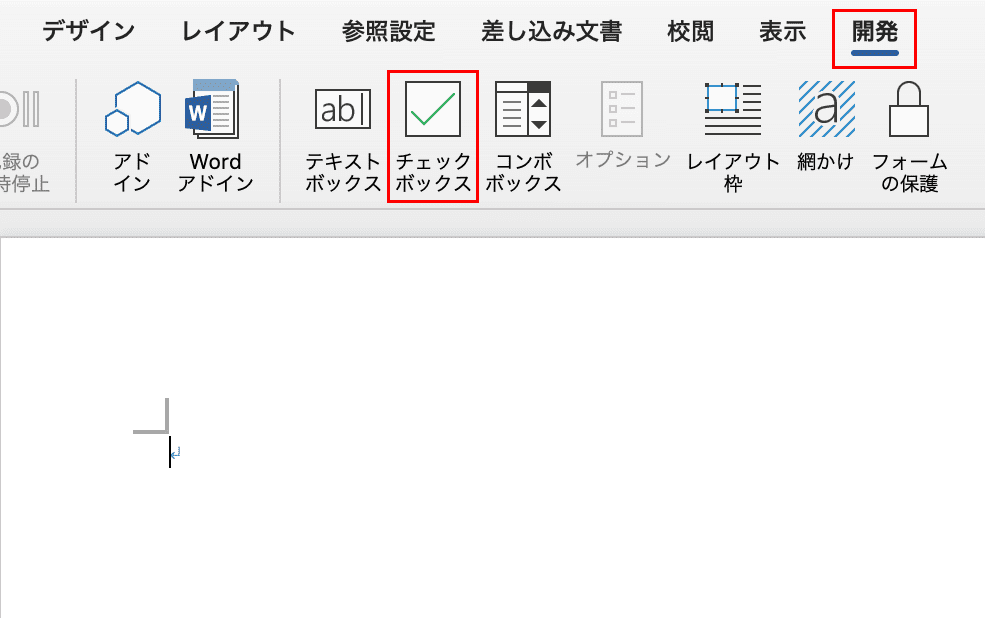
次にチェックボックスを挿入します。チェックボックスを挿入したい場所にカーソルを置き、リボンの【開発】タブ、【チェックボックス】の順に選択します。

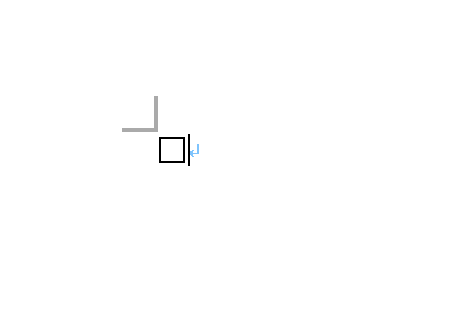
チェックボックスが挿入されました。しかし、この状態でチェックボックスをクリックしてもチェックすることができません。

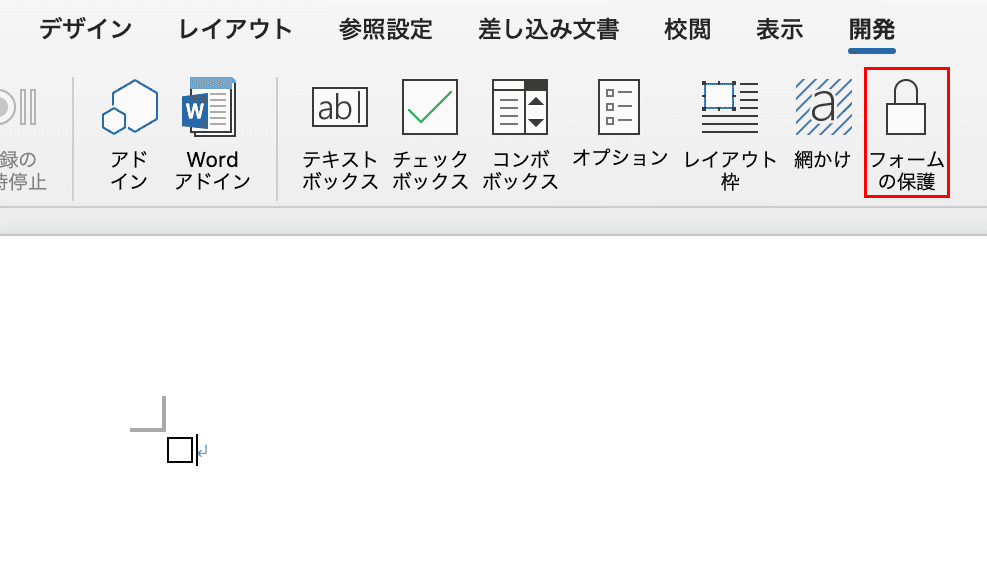
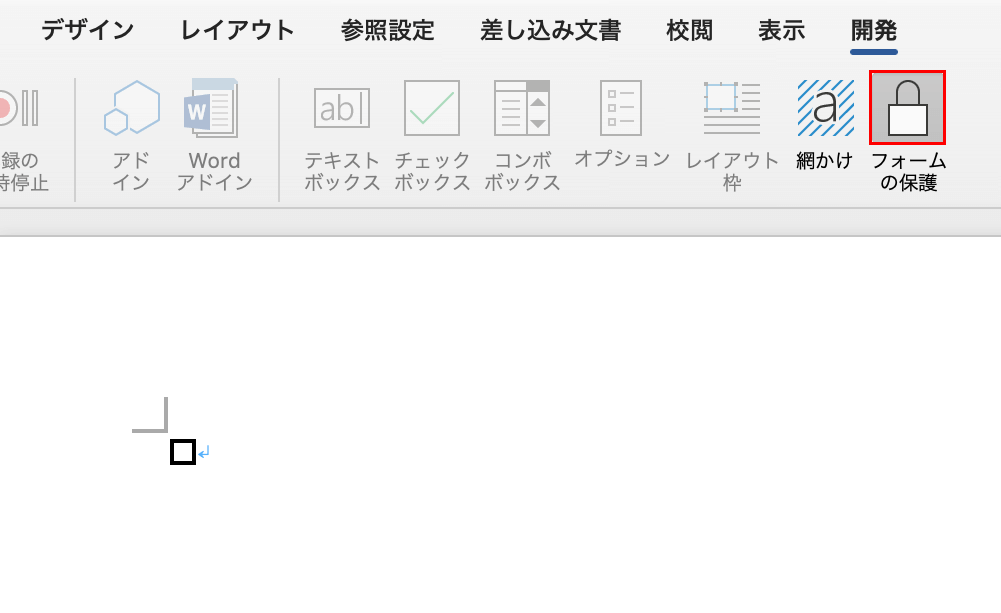
チェックボックスをチェックするには、リボンの【フォームの保護】をクリックします。

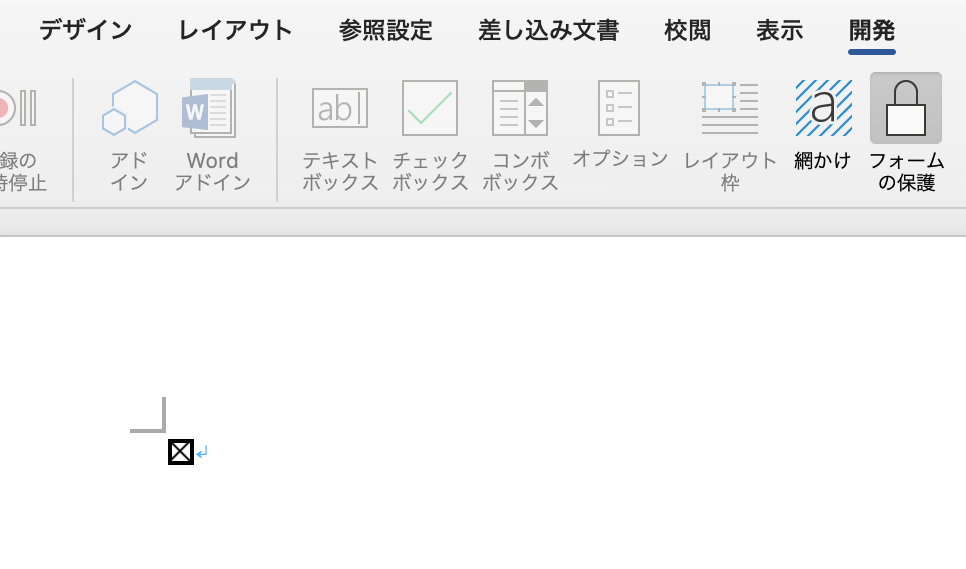
「フォームの保護」が濃いグレーに変化し、オンになりました。この状態で再度チェックボックスをクリックしてみます。

すると、チェックボックスに「×」が表示され、チェックボックスをチェックすることができました。
※「フォームの保護」がオンの状態ではテキストなど他の部分の編集ができません。他の部分を編集したい場合は再度「フォームの保護」をクリックし、オフにすることで編集が可能になります。
チェックボックスを削除する

ここでは、チェックボックスを削除する方法について解説します。最初にすでにチェックボックスにレ点が入った状態のページを用意します。

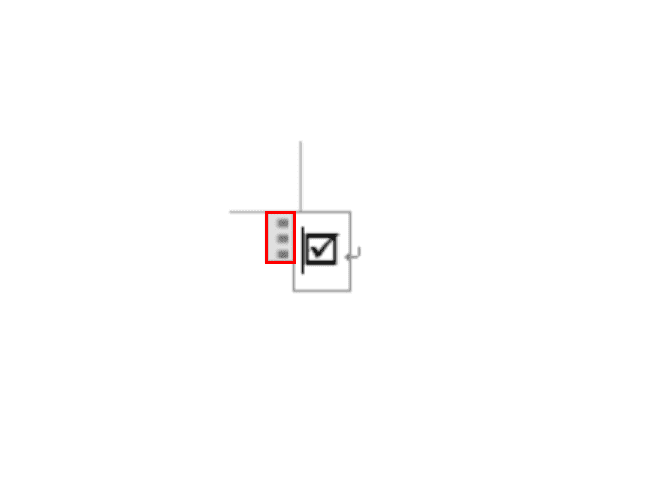
【チェックボックスに左クリック】し、【...】の部分を選択します。

チェックボックスが選択されました。

Deleteを押すとチェックボックスが削除されます。
チェックできない時の対処法
チェックボックスをクリックしてもチェックできない場合がありますが、原因としては3つ考えられます。
下記では、原因の説明とその対処法を説明します。
ページに直接手入力した□になっている

「チェックボックスにチェックできない!」と思った時、チェックしようとしている□が本当にチェックボックスなのかどうか疑う必要があります。
例えば□がチェックボックスではなく、ただの「□(しかく)」の記号だったらどうでしょう。ここで、「□(しかく)」の記号を左クリックしてもチェックマークがつかないかどうかを検証します。最初にページを用意します。

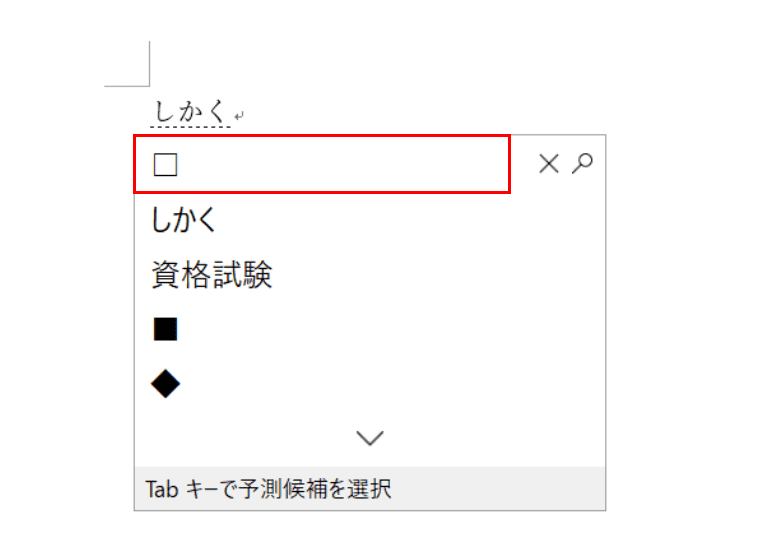
ページに『しかく』と文字入力し、【□】を選択します。

「□」の記号が表示されました。この「□」にカーソルを合わせて左クリックしても何も起きません。
※チェックボックスを作成したい方は、上記の「レ点チェックできるチェックボックスを作成する」をご参照ください。
デザインモードになっている

「開発」タブにはデザインモードがあります。このデザインモードがONの状態になっているとチェックボックスをクリックしても何も反応しません。
ここで、デザインモードの状態でのチェックボックスを再現します。最初に、チェックボックスが入ったページを用意します。

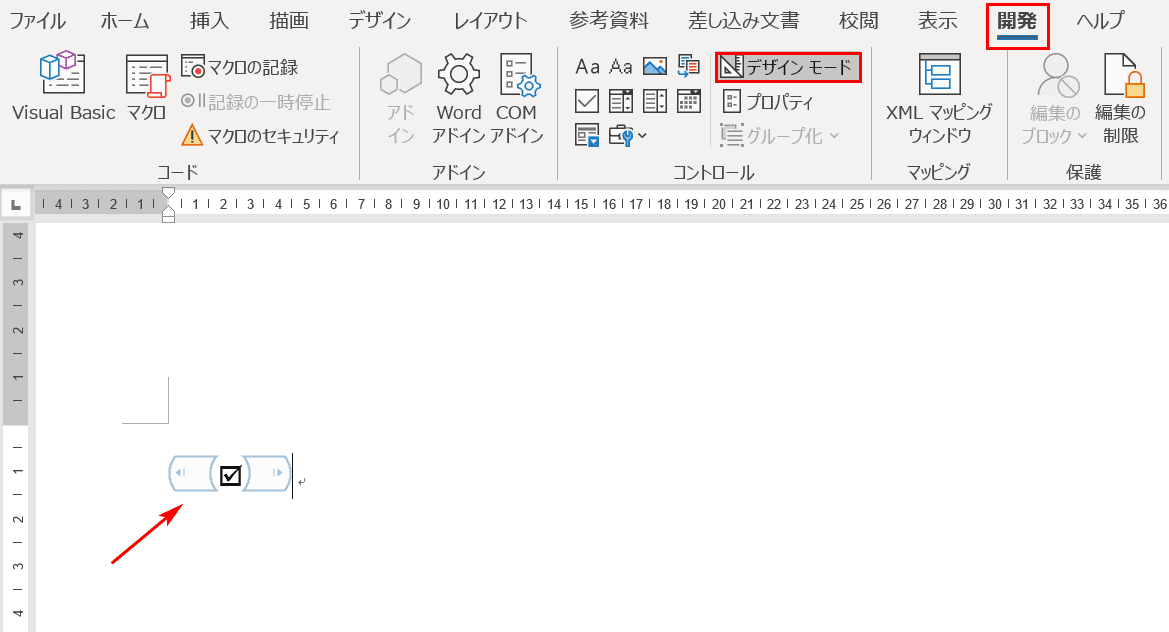
【開発】タブを選択します。次に、「コントロール」グループの【デザインモード】を選択してアイコンを薄いグレー(OFFの状態)から濃いグレー(ONの状態)に変えます。
デザインモードがONの状態になるとチェックボックスの両側に水色のマークがつきます。

この水色のマークがついている状態でチェックボックスを左クリックしても何も起きません。
※デザインモードを解除したい場合は、【開発】タブ、「コントロール」グループの【デザインモード】の順に選択してアイコンを濃いグレー(ONの状態)から薄いグレー(OFFの状態)に変えます。
特殊文字(記号)になっている

チェックボックスがチェックできない原因には、特殊文字(記号)で配置されている可能性が考えられます。特殊文字はただのテキストですので、チェックマークを入れる機能はありません。
ここで、本物のチェックボックスと特殊記号を比較するために、本物のチェックボックスの下に特殊記号を挿入してみましょう。最初に、本物のチェックボックスを含むページを用意し、その下にカーソルを置きます。
※特殊文字とは、英字、数字、カナ、かな、漢字以外の文字コードを指します。通常の文字とはしばしば異なる扱いを受け、@や通貨記号、算術記号などが特殊文字に分類されます。

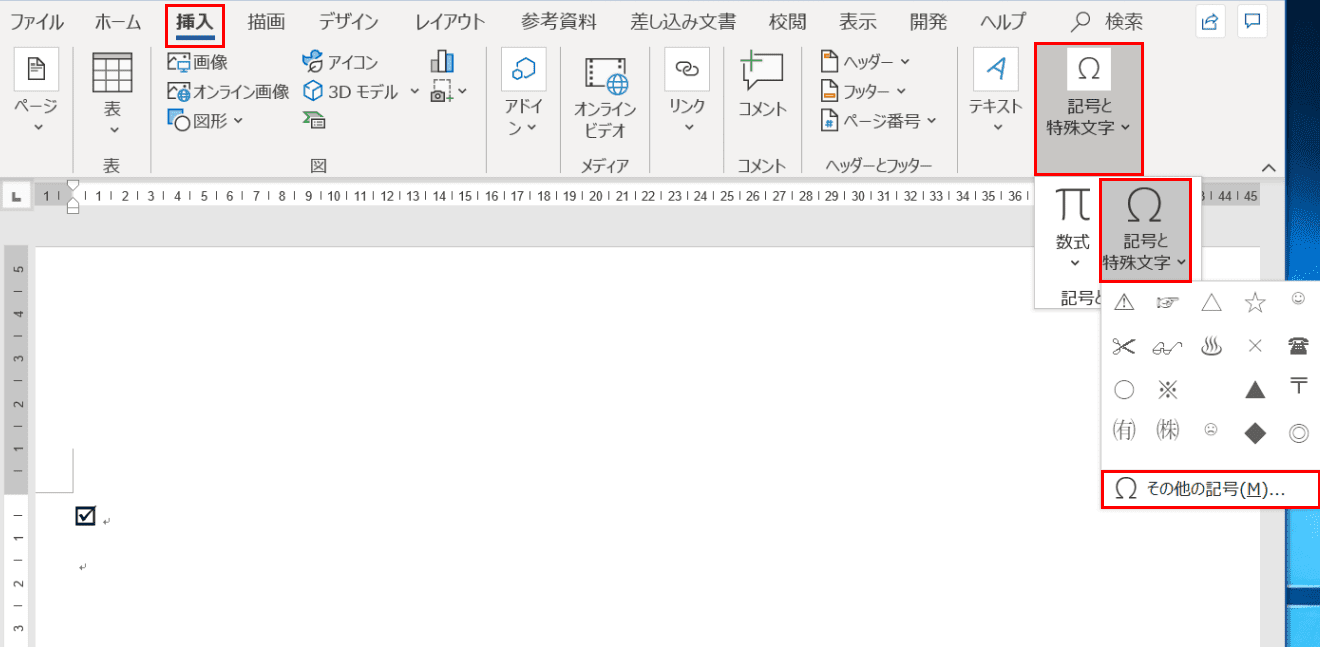
【挿入】タブ、【記号と特殊文字】、【記号と特殊文字】、【その他の記号】の順に選択します。

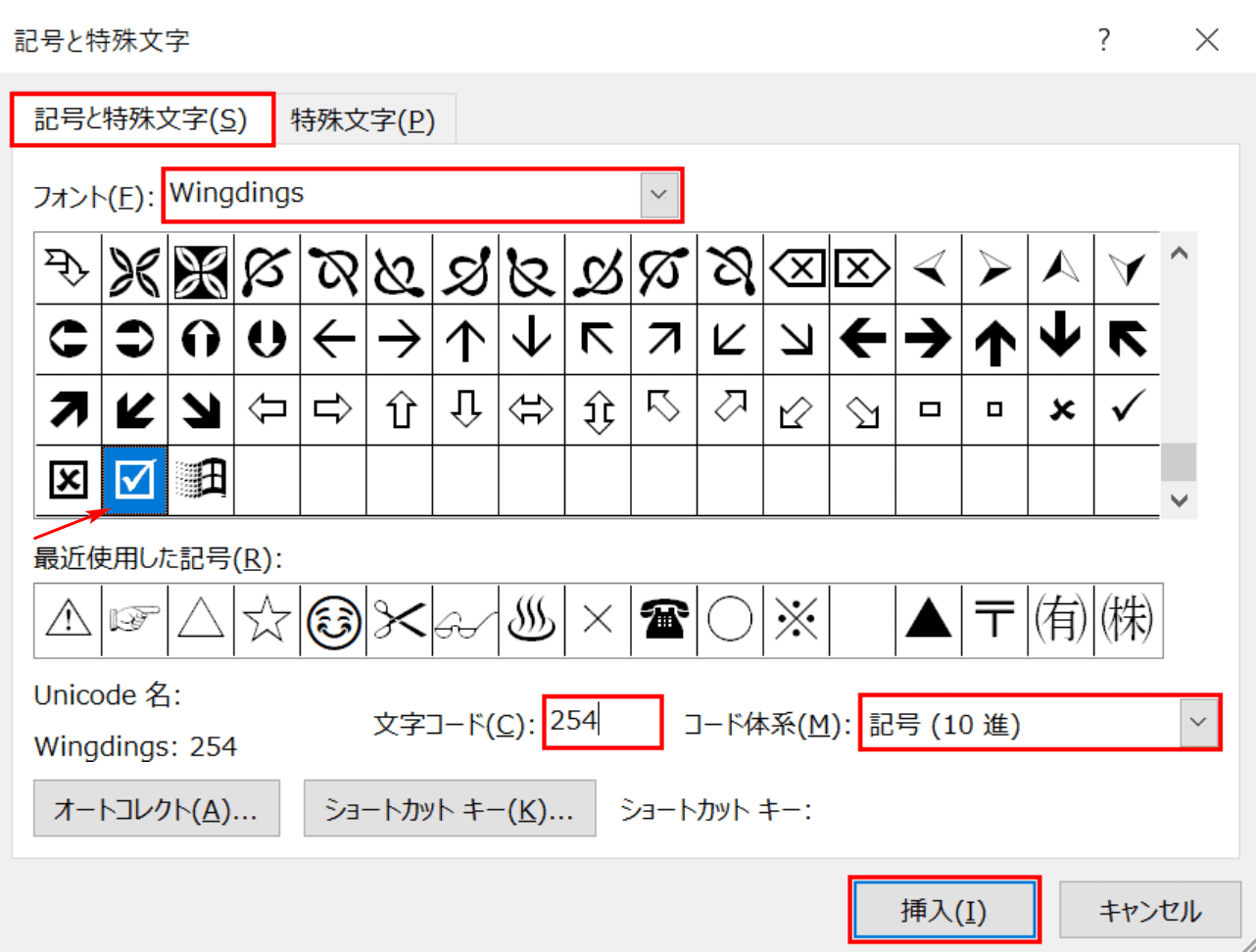
「記号と特殊文字」ダイアログボックスが表示されました。次に【記号と特殊文字】タブを選択します。フォントを【Wingdings】、「文字コード」を【254】、「コード体系」を【記号(10進)】をそれぞれ選択すると、矢印のレ点のマークが選択されます。
※「文字コード」を選択せずに、直接【レ点マークを左クリック】して頂いても構いません。
選択が終わったら【挿入】ボタンを押します。

本物のチェックボックスの下に特殊文字が挿入されました。見た目は同じですが、上の本物のチェックボックスしか挿入できませんので注意しましょう。
※チェックボックスを作成したい方は、上記の「レ点チェックできるチェックボックスを作成する」をご参照ください。