- 公開日:
エクセルで曜日が自動反映されるカレンダーを作る方法
Excelで日付や曜日をひとつひとつ直接入力するのは非効率ですし、スケジュール管理も大変です。
この記事では、Excelで曜日が自動反映されるカレンダーを作る2つの方法についてご紹介します。
Excelでカレンダーを作成しスケジュール管理をしたい方には、必ず習得しておきたいテクニックです。
Excelを使ったカレンダーのテンプレートを無料でダウンロード!
Excelを使ったカレンダーのテンプレートを無料でダウンロードできます。Excelで作られているので色を変更したり大きさを変更したりとご自身でカスタマイズすることも可能です。
「曜日が自動反映されるカレンダー」とは?

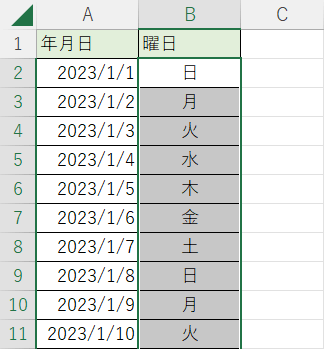
「曜日が自動反映されるカレンダー」とは、日付をもとに曜日が自動入力されるカレンダーです。
例えば上の図では、A列の年月日データをもとにB列に曜日を自動入力してカレンダーを作成しています。
日付と曜日をそれぞれ手入力してカレンダーを作成しようとすると、日付と曜日データの入力ミスが発生しやすく作業も非効率的です。
そのため日付から曜日が自動的に反映されるようなカレンダーが作成できれば、日付と曜日のズレは発生しなくなります。曜日が自動的に反映されるカレンダーを作成するには、以下を参照してください。
エクセルで曜日が自動反映されるカレンダーを作る方法

Excelで曜日が自動反映される簡単なカレンダー(年月日・曜日)であれば、すぐに作成することができます。
作成方法には、「セルの書式設定」によるものと、関数(TEXT関数)によるものがあります。
結果はどちらも同じですが、「セルの書式設定」で行う方法は、画面上の操作さえ覚えれば直感的に理解できるので、初心者の方におすすめです。
一方、関数(TEXT関数)を使う方法の場合、数式バーに関数を含む数式を入力するだけで曜日の自動入力が設定されるのでより作業時間を短くすることができます。詳しくは下記をご覧ください。
「セルの書式設定」を使って作成する
「セルの書式設定」で曜日を自動的に反映させる簡単なカレンダーの作成方法をご紹介します。
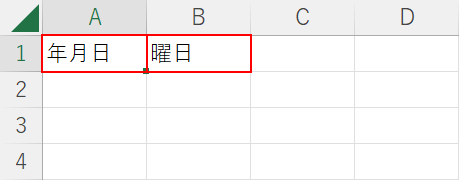
まず、見出し行を作成します。A1セルに「年月日」、B1セルに「曜日」を入力します。
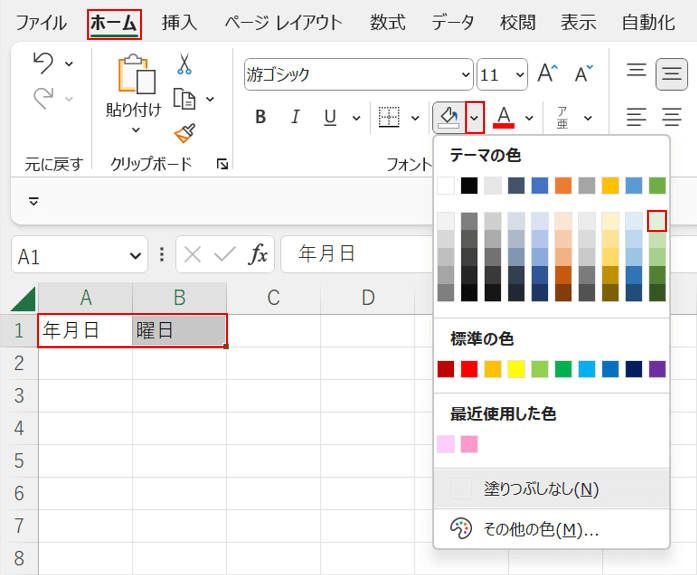
見出し行の色を変更したいので、A1セルとB1セルを選択します。ホームタブ、「塗りつぶしの色」の「v」、お好きな色の順に選択します。文字を際立たせるために薄い色にすることをおすすめします。
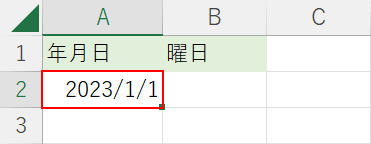
A2セルに日付(2023/1/1)を入力します。
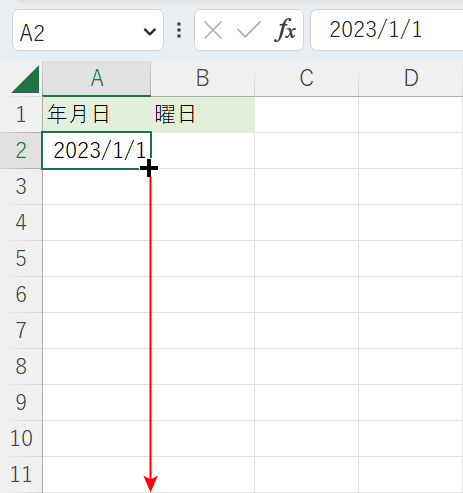
A2セルの右下にカーソルを合わせ十字にします。そのまま真下にドラッグしてオートフィルします。
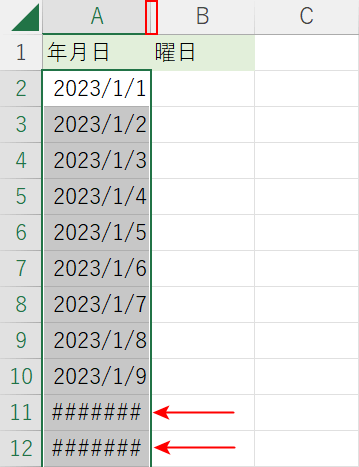
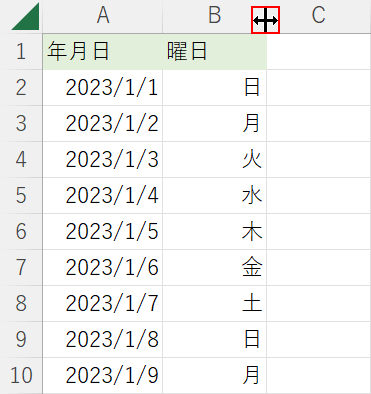
11行目以降を見ると列幅がやや狭いので、A列とB列の境界をダブルクリックして列幅を調整します。
曜日を入力したいセル(B2)を選択します。
数式バーに「=日付のセル番地(A2)」を入力します。
Ctrl + Enterを押し、数式バーの編集を確定します。B2セルの右下にカーソルを合わせて十字キーにし、曜日の終わりのセルまで真下にドラッグしてオートフィルします。
そのままB列の上で右クリックし、「セルの書式設定」を選択します。
「セルの書式設定」ダイアログボックスが表示されました。表示形式タブ、ユーザー定義の順に選択します。種類のテキストボックスに曜日の短縮形である表示形式「aaa」を入力し、OKボタンを押します。
B列にある年月日の値が曜日に変更されたのを確認します。
B列とC列の境界線をダブルクリックし、列幅を整えます。
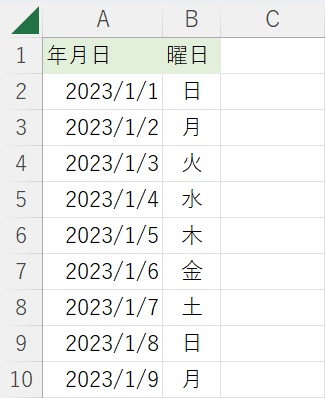
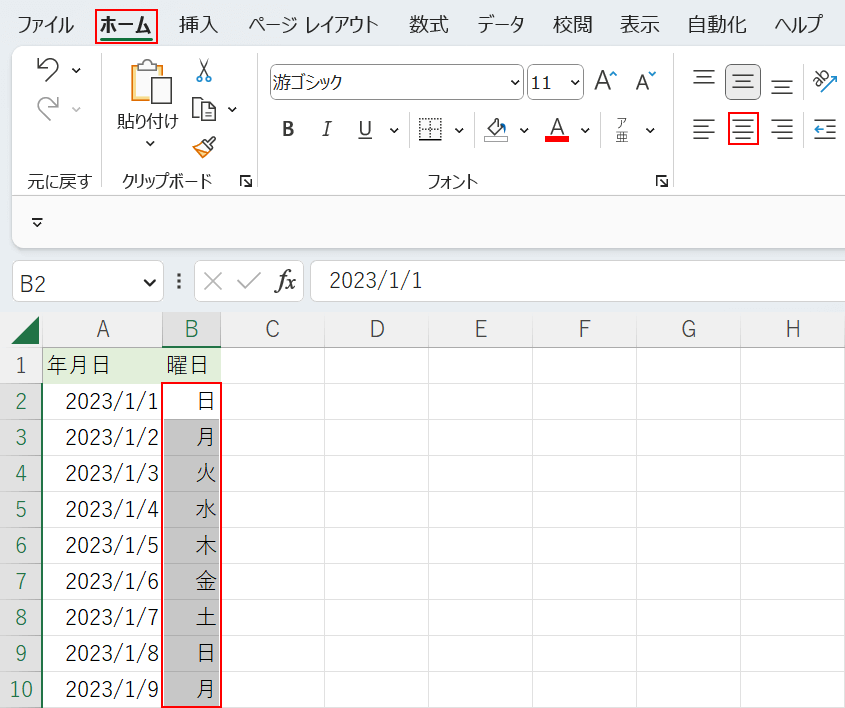
曜日を中央揃えにします。B列にある曜日のセルを選択します。ホームタブ、中央揃えの順に選択します。
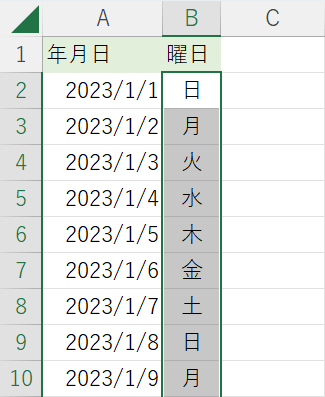
曜日の自動入力と表のレイアウトが完成しました。
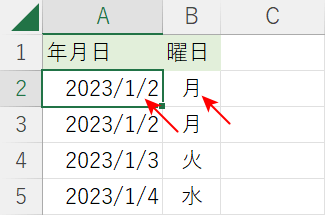
A3セルの日付「2023/1/2」を「2023/1/1」に変えたところ、曜日が月曜日から日曜日に自動的に切り替わりました。
TEXT関数を使って作成する
TEXT関数を使って曜日を自動的に反映させる簡単なカレンダーの作成方法をご紹介します。

まず、見出し行を作成します。A1セルに「年月日」、B1セルに「曜日」を入力します。

見出し行の色を変更したいので、A1セルとB1セルを選択します。
ホームタブ、「塗りつぶしの色」の「v」、お好きな色の順に選択します。
文字を際立たせるために薄い色にすることをおすすめします。

A2セルに日付(2023/1/1)を入力します。

A2セルの右下にカーソルを合わせ、十字にします。そのまま真下にドラッグしてオートフィルします。

11行目以降を見ると列幅がやや狭いので、A列とB列の境界をダブルクリックして列幅を調整します。

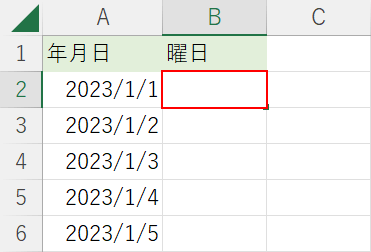
曜日を入力したいセル(B2)を選択します。

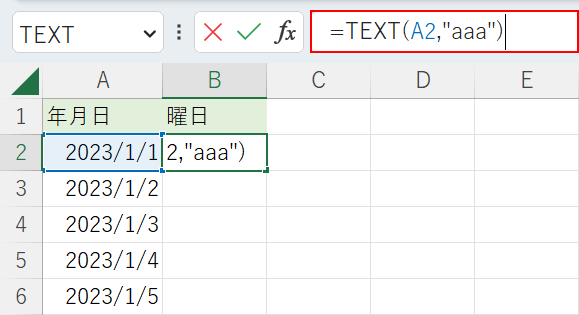
数式バーに「=TEXT(A2,"aaa")」を入力します。

Ctrl + Enterを押し、セル内の編集を確定します。
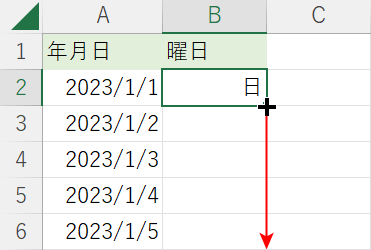
B2セルの右下にカーソルを合わせ、十字にします。そのまま真下にドラッグしてオートフィルします。

曜日が入力されました。

B列とC列の境界線をダブルクリックし、列幅を整えます。

曜日を中央揃えにします。
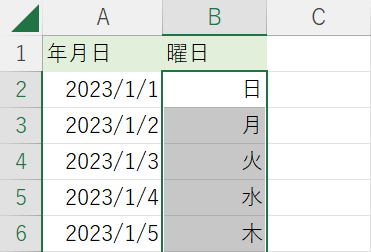
B列にある曜日のセルを選択します。ホームタブ、中央揃えの順に選択します。

曜日の自動入力と表のレイアウトが完成しました。

A2セルの日付「2023/1/1」を「2023/1/2」に変えたところ、曜日が日曜日から月曜日に自動的に切り替わりました。