- 公開日:
エクセルのテーブル機能でドロップダウンリストを連動する方法
この記事では、エクセルのテーブル機能でドロップダウンリストを連動する方法をご紹介します。
テーブル機能を使うことで、例えば1つ目のプルダウンで「都道府県名」を選択し2つ目のドロップダウンリストでその都道府県にある支店名だけに選択肢を絞る、といったような設定ができます。
テーブルを使うことで後から選択肢を追加することも簡単になります。
エクセルのテーブル機能でドロップダウンリストを連動する方法
テーブル機能を使って2つのドロップダウンリストを連動する方法をご紹介します。今回は都道府県名をドロップダウンリストで選択すると、2つ目のプルダウンで都道府県に対応する支店名が選択肢として抽出されるように設定します。

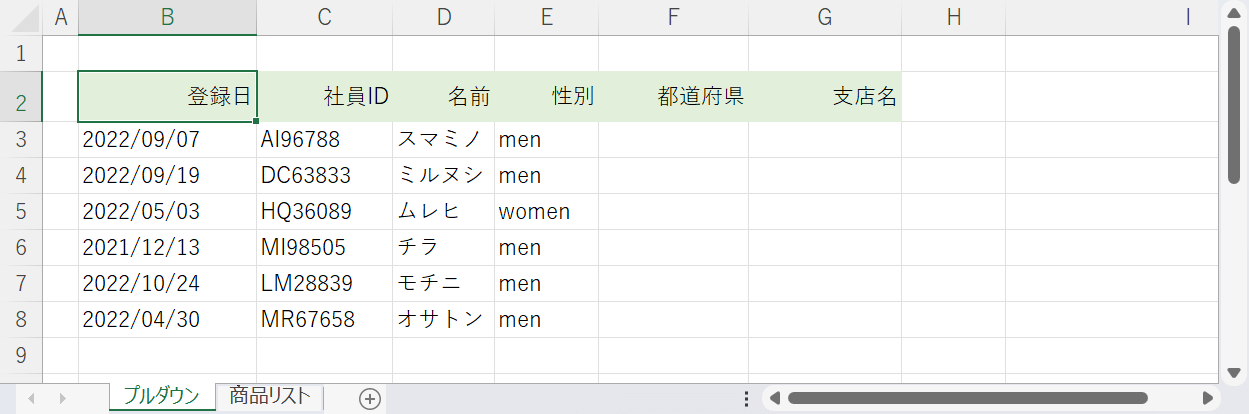
まずはドロップダウンリストを設定する表を作成しておきましょう。今回は上の画像のような表を使って、F列とG列にドロップダウンリストを設定しテーブルを使って連動させます。

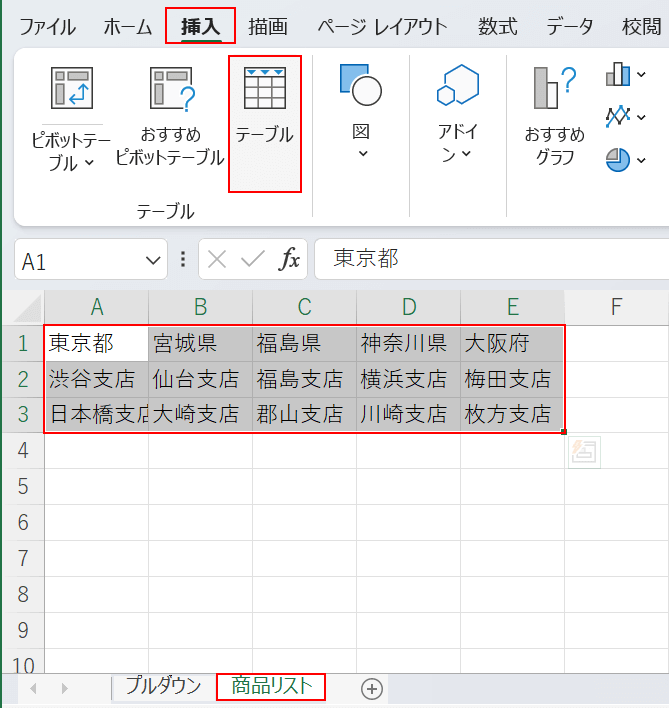
次に、別のシート(例:商品リスト)を作成し、A1セルからE3セルのようにリストを作成します。1行目に1つ目のドロップダウンリストの選択肢、2行目以降に2つ目のドロップダウンリストの選択肢が並ぶように入力しましょう。リスト(例:A1セルからE3セル)を選択して挿入タブ、「テーブル」の順に選択します。

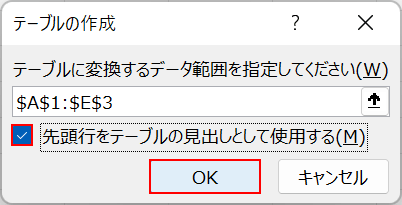
「テーブルの作成」ダイアログボックスが表示されます。「先頭行をテーブルの見出しとして使用する」にチェックマークを入れて、OKボタンを押します。

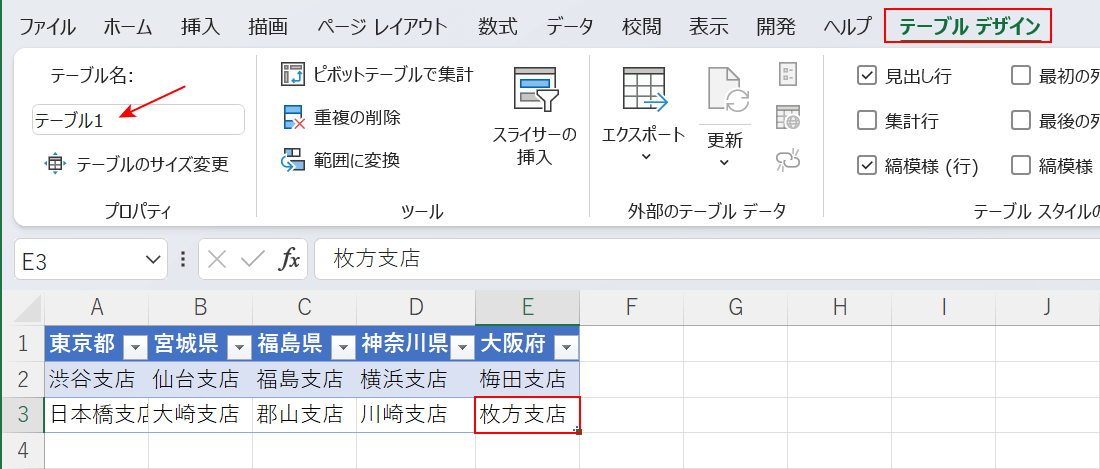
テーブル名を確認します。テーブル内の任意のセル(例:E3セル)、デーブル デザインタブを選択すると、画面左上の赤い矢印で示した部分にテーブル名(例:テーブル1)が表示されます。テーブル名は連動させるための数式入力の際に必要になりますので必ず確認しておきましょう。

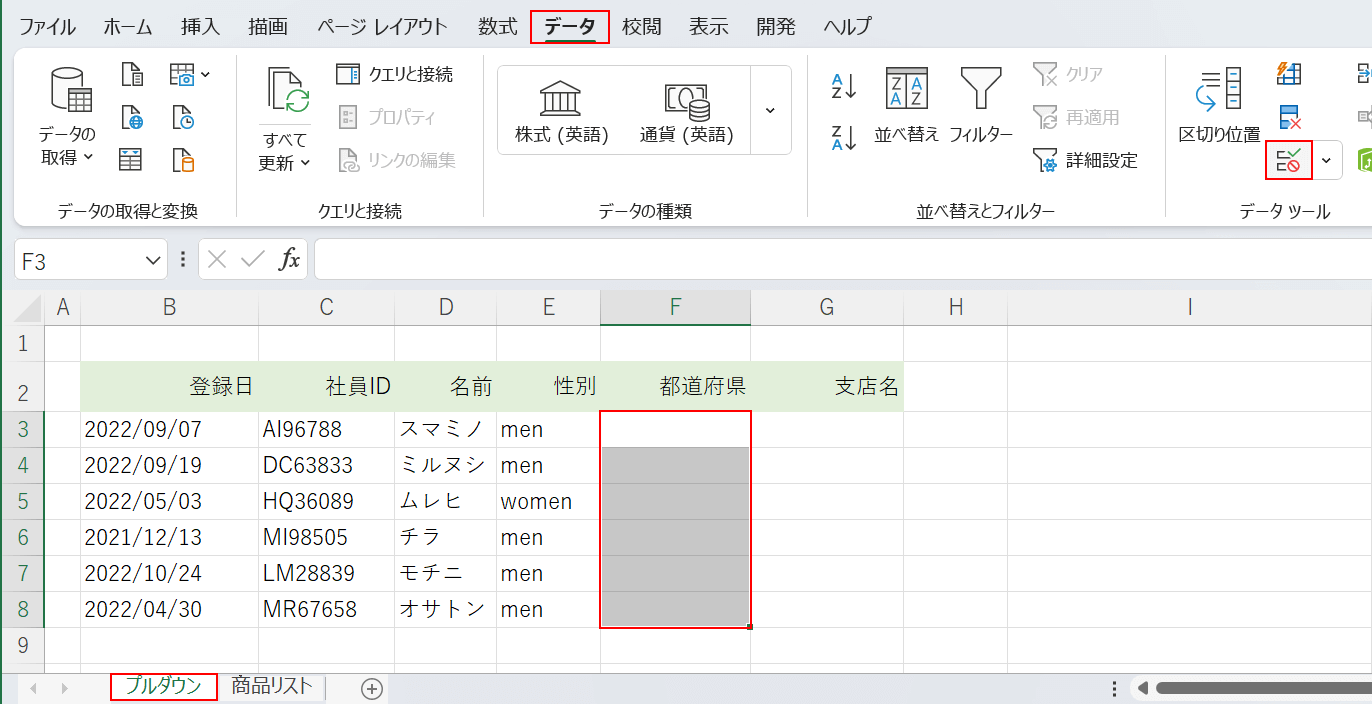
次にプルダウンのシートに移動します。1つ目のプルダウンを設定したいセル(例:F3セルからF8セル)、データタブ、「データの入力規則」の順に選択します。

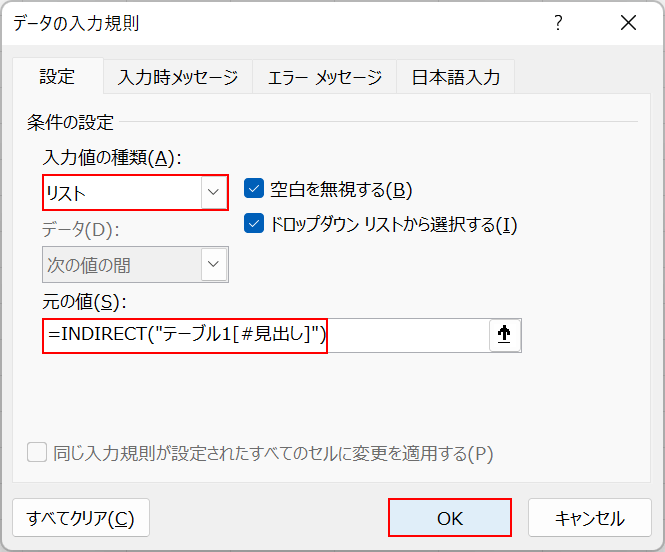
「データの入力規則」ダイアログボックスが表示されます。「入力値の種類」でリストを選択し、「元の値」に=INDIRECT("テーブル1[#見出し]")と入力します。数式は「セルを参照するINDIRECT関数で、テーブル1の見出しの部分を参照する」という意味です。OKボタンを押します。

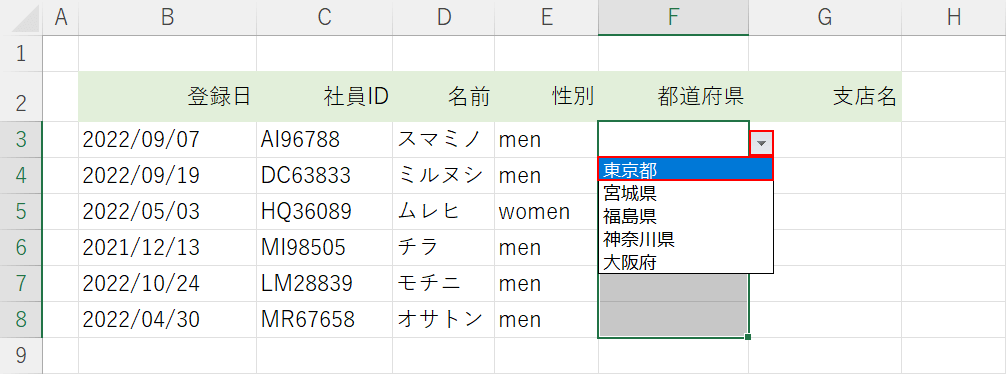
これで1つ目のドロップダウンリストが設定できました。F列のセルの右側にある三角ボタンを押すと、テーブルの見出し部分が選択肢として表示されているのが確認できます。任意の選択肢(例:東京都)を選択しておきましょう。

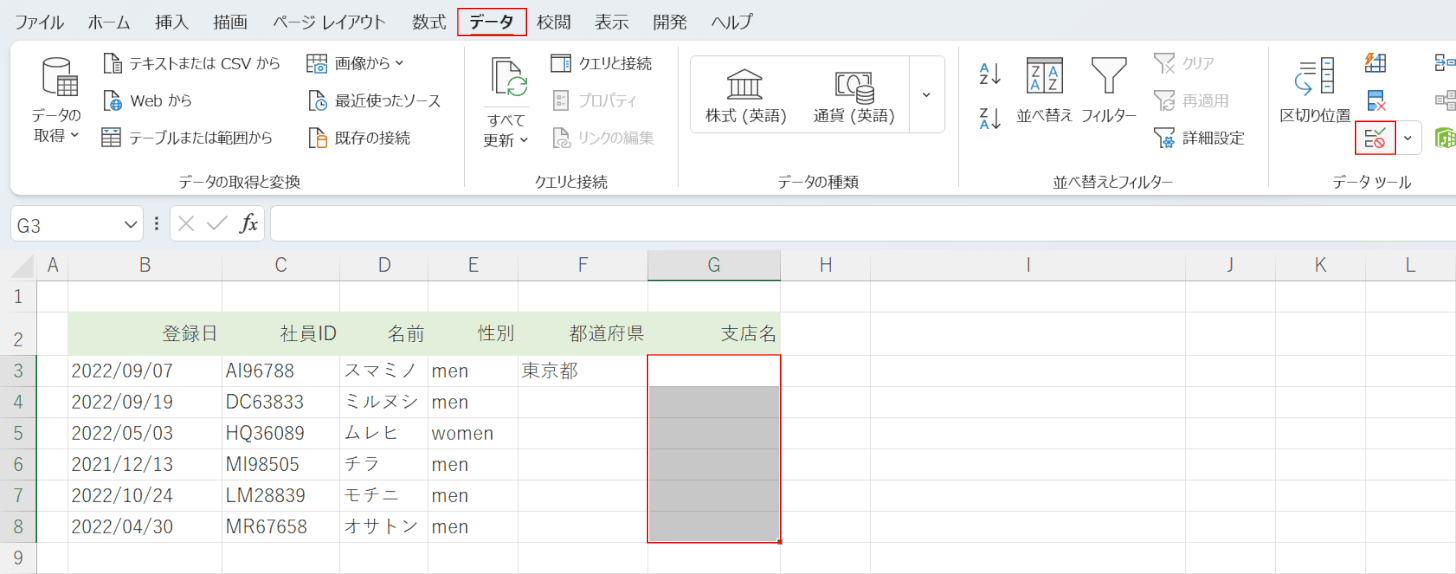
2つ目の「F列のドロップダウンリストに合わせて選択肢が変わるドロップダウンリスト」を作成します。任意のセル(例:G3セルからG8セル)、データタブ、「データの入力規則」の順に選択します。

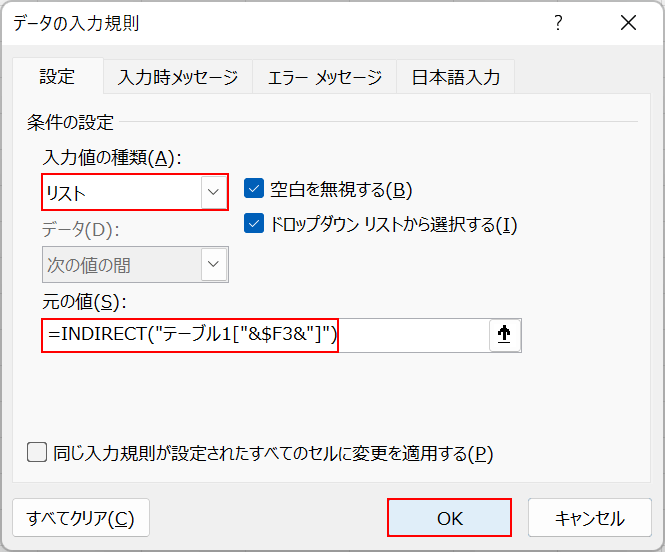
「データの入力規則」ダイアログボックスが表示されます。「入力値の種類」でリストを選択し、「元の値」に=INDIRECT("テーブル1["&$F3&"]")と入力します。数式は「F列のドロップダウンリストの選択肢に対応するリストをテーブル1から検索する」という意味です。数式をアレンジする際は「"&$F3&"」の部分を1つ目のドロップダウンリストのセルに設定しましょう。絶対参照は列にのみかけるため「$F3」になっています。OKボタンを押します。

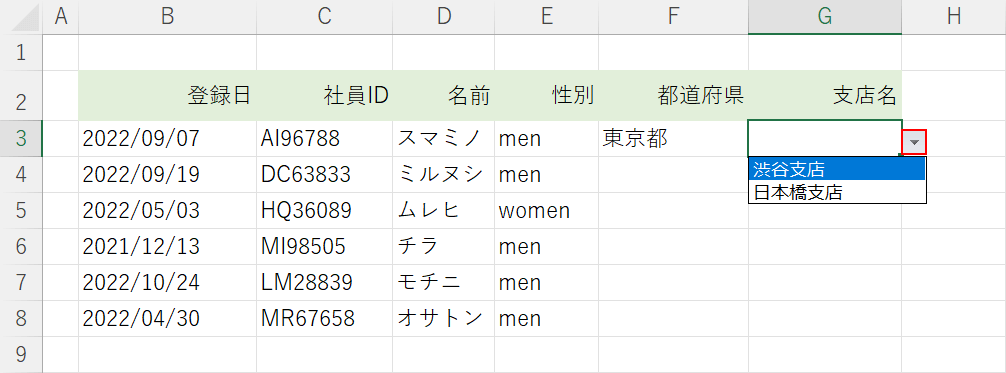
これでテーブルを使って2つのドロップダウンリストを連動させる設定ができました。G列のドロップダウンリストの右側にある三角ボタンを押して、1つ目の選択肢によって2つ目のドロップダウンリストの選択肢が変化していれば問題なく設定ができています。

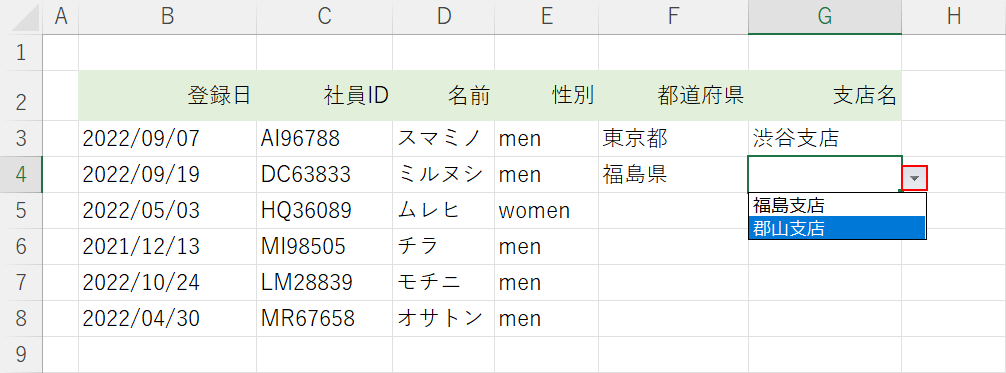
試しに他のドロップダウンリストの選択肢もF列の選択肢によって変化するかどうか確かめておきましょう。

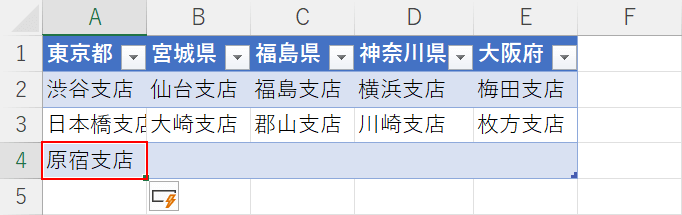
また、テーブルを使って選択肢のリストを指定した場合は、後から追加した選択肢がドロップダウンリストに自動的に反映されます。試しに「東京都」に「原宿支店」を追加してみます。

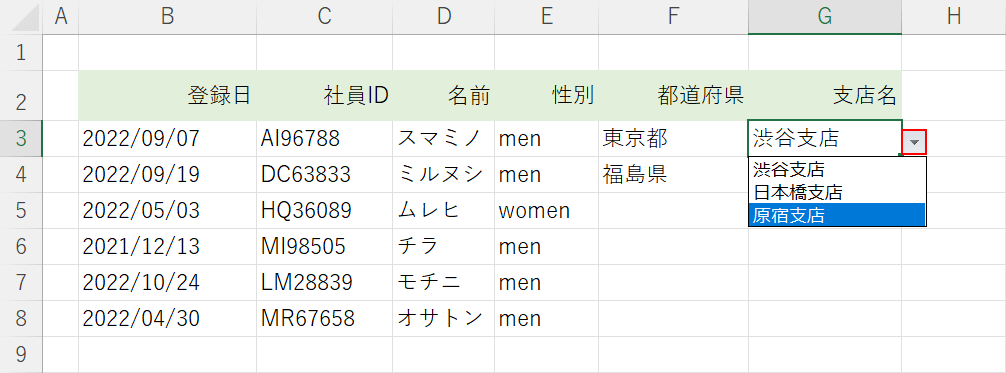
プルダウンのシートに戻り、1つ目のプルダウンで「東京都」を選択して2つ目のプルダウンを確認すると、追加した「原宿支店」が追加されているのがわかります。