- 公開日:
エクセルのグラフの単位に関する情報まとめ
この記事では、エクセルのグラフの単位に関する情報をご紹介します。
単位は、グラフが何のデータなのかを表すために必要なもので、「人」「時間」など様々な単位をグラフに表示できます。
以下では、グラフの単位を表示する方法や、単位を人にする方法、単位が違う2軸のグラフをつくる方法等についてご紹介しています。
グラフの単位を表示する様々な方法
グラフの目盛に単位を表示する様々な方法について、ご紹介します。
グラフの単位を表示する
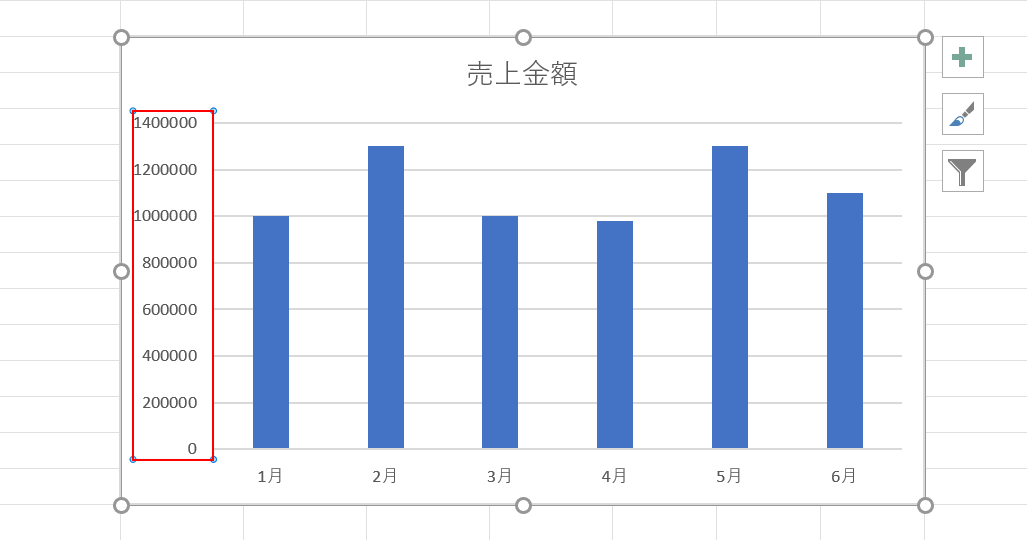
エクセルのグラフの縦軸/横軸に単位を表示させる方法をご紹介します。今回は縦軸の金額に「円」の単位を表示させる方法を例に挙げます。

今回は縦軸に単位を表示させます。「縦軸」の上で【ダブルクリック】します。

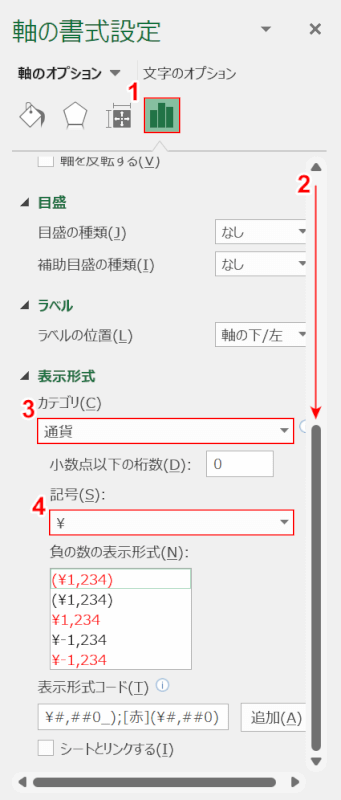
画面右端に「軸の書式設定」画面が表示されます。①【軸のオプション】を選択し、②【スクロールバー】を下げます。③「表示形式」の【通貨】、④「記号」の【円マーク】の順に選択します。

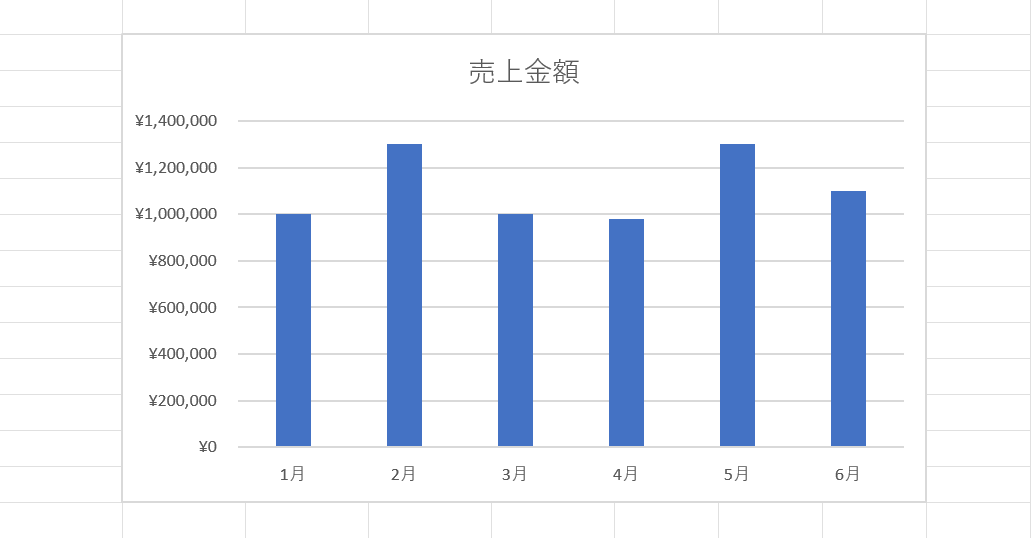
これで、グラフの縦軸に単位を表示させることが出来ました。
単位を人にする
縦軸/横軸の単位を「人」にする方法をご紹介します。
今回は縦軸の単位を「人」する方法を例に挙げます。

グラフの「縦軸」を【ダブルクリック】します。

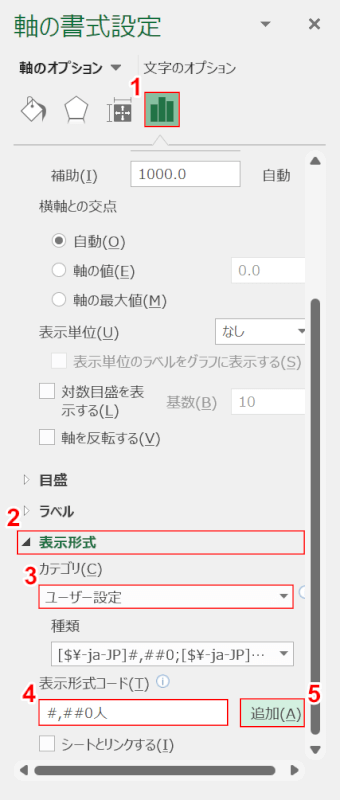
画面右端に「軸の書式設定」ダイアログボックスが表示されます。
①【軸のオプション】、②【表示形式】の順に選択します。
③「カテゴリ」で【ユーザー設定】を選択し、④「表示形式コード」に『#,##0人』と入力します。
⑤【追加】ボタンを押します。

これで、縦軸に「人」の単位を表示することが出来ました。
単位を千円にする

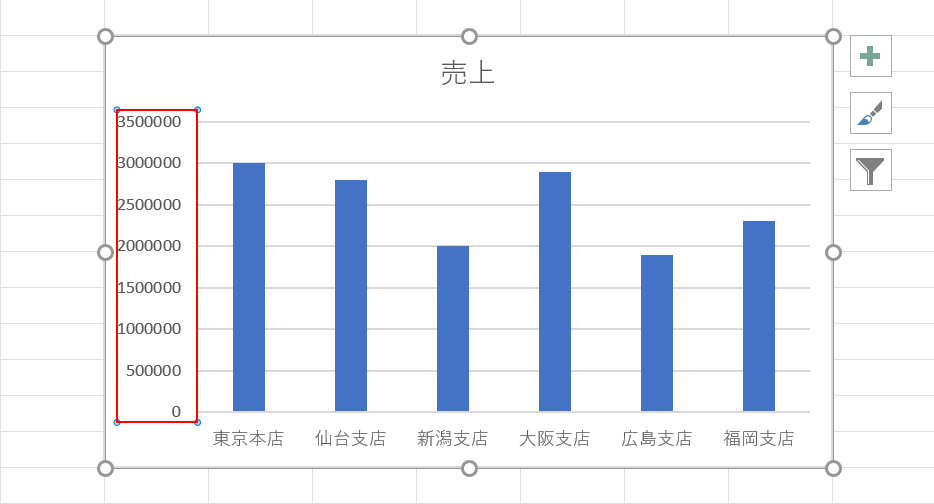
上の画像のように、グラフで縦軸/横軸の単位を「千円」にする方法をご紹介します。
縦軸の数値が「3500000」など大きい数字になってしまった場合等にこの方法を活用すると、数値の桁数を減らしてすっきりとした表示に変更することが出来ます。

グラフの「縦軸」を【ダブルクリック】します。

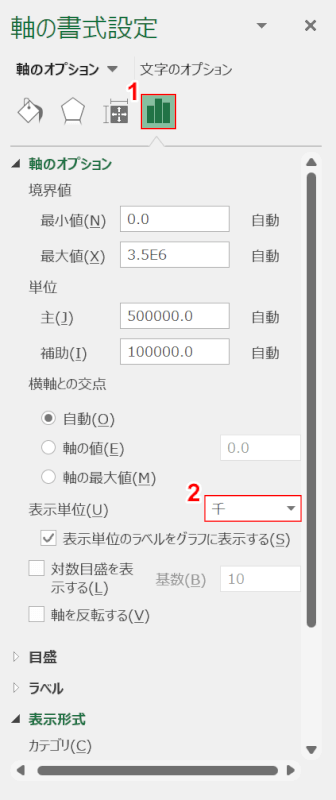
画面右端に「軸の書式設定」画面が表示されます。
①【軸のオプション】、②「表示単位」の【千】の順に選択します。

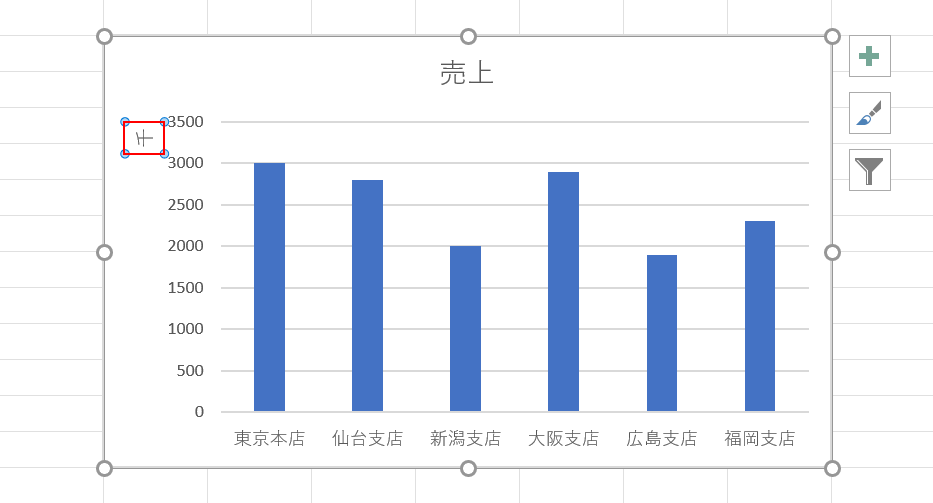
グラフの縦軸の単位が「千」に変化し、軸ラベルが追加されました。
単位が「千円」であることが分かりやすいように、軸ラベルに単位を記載しましょう。
まずは、「縦軸ラベル」を【ダブルクリック】します。

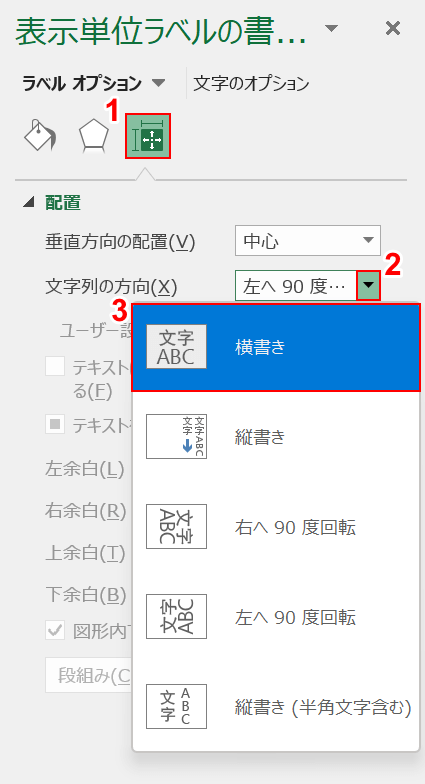
画面右端に「表示単位ラベルの書式設定」画面が表示されます。
①【サイズとプロパティ】を選択します。
②「文字列の方向」の【▼】、③【横書き】の順に選択します。

軸ラベルが横書きになりました。
軸ラベルに『(単位:千円)』と入力します。

これで、グラフの単位を千円にすることができました。
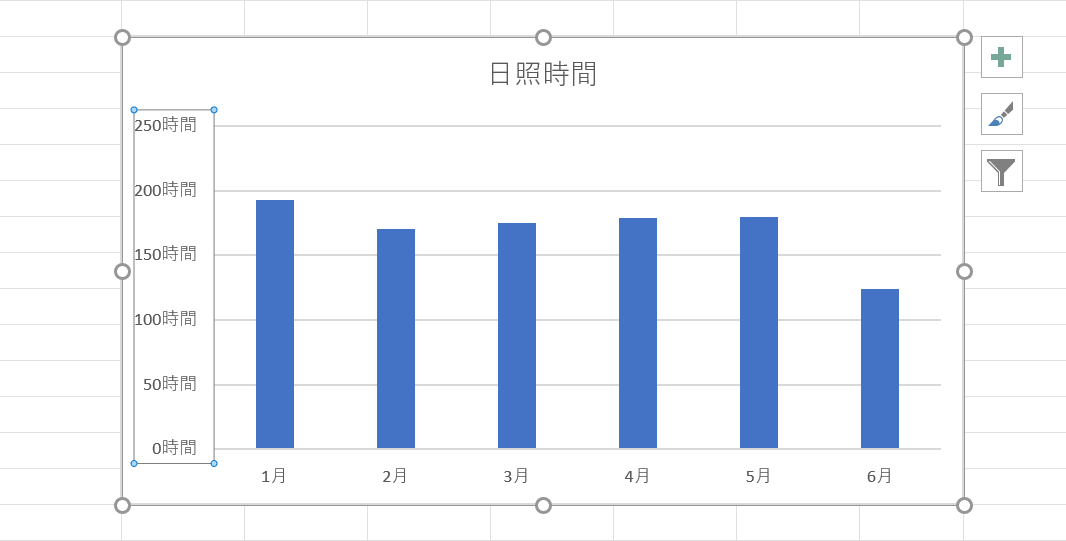
単位を時間にする
グラフの単位を「時間」にする方法をご説明します。
今回は、縦軸の単位を「時間」にする方法をご紹介します。

グラフの「縦軸」を【ダブルクリック】します。

画面右端に「軸の書式設定」画面が表示されます。
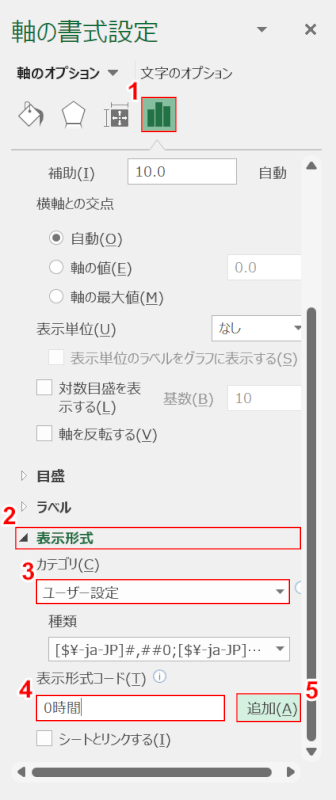
①【文字のオプション】、②【表示形式】の順に選択します。
③「カテゴリ」で【ユーザー設定】を選択し、④「表示形式コード」に『0時間』と入力します。
⑤【追加】ボタンを押します。

これでグラフの単位を「時間」にすることが出来ました。
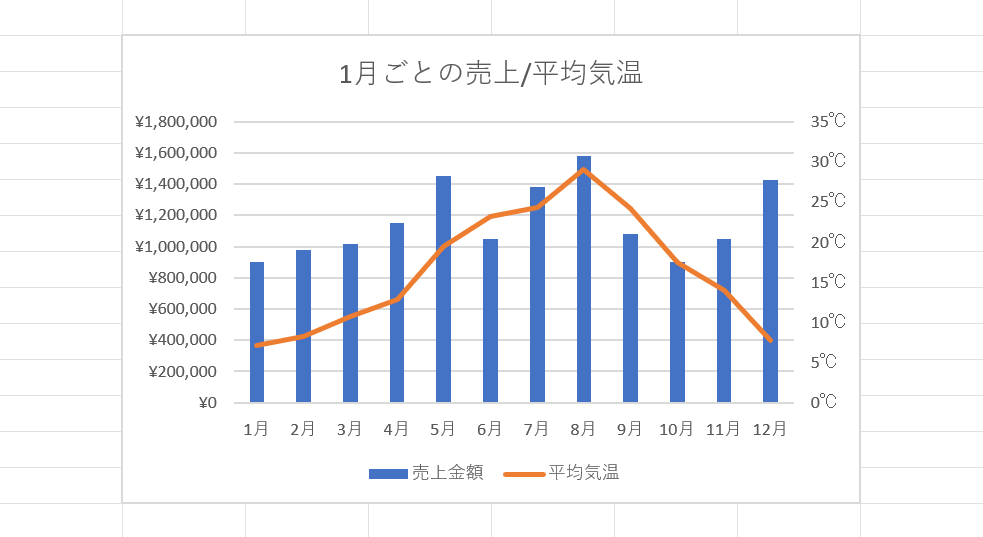
単位が違う2軸のグラフをつくる

エクセルのグラフでは、上の画像のように2つのデータを同じグラフの中で表すことが出来ます。
「複合グラフ」といい、「円」と「℃」のように単位が違うデータも1つのグラフにまとめることが可能です。
単位が違う2軸のグラフを作る方法については、以下の記事「棒グラフと折れ線グラフを利用した2軸グラフの作り方」セクションをご参照ください。
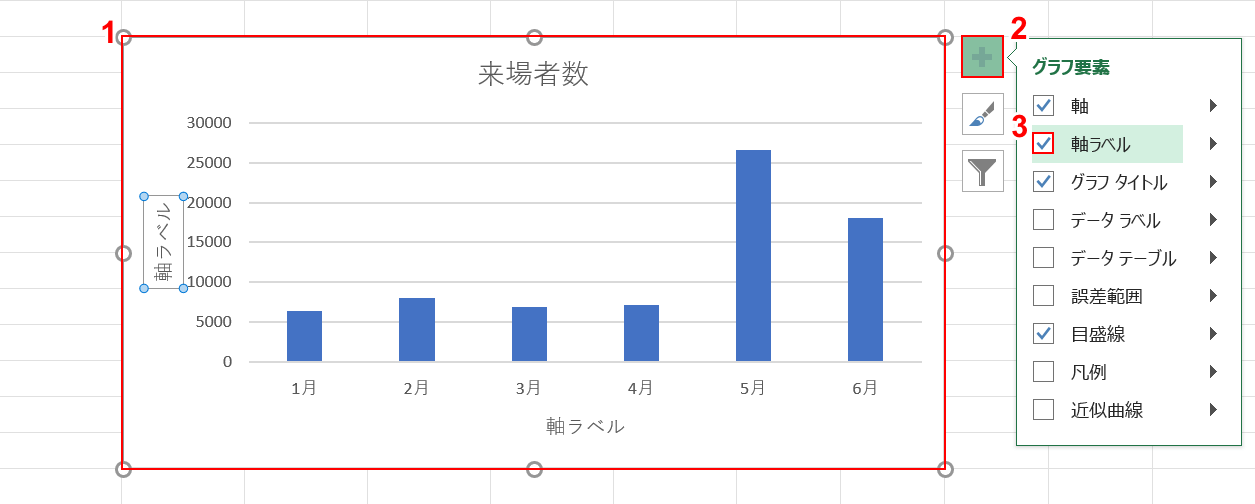
軸ラベルでグラフの単位を表示する
軸ラベルにグラフの単位を表示する方法は以下の通りです。

①【グラフ】、②【グラフ要素】の順に選択します。
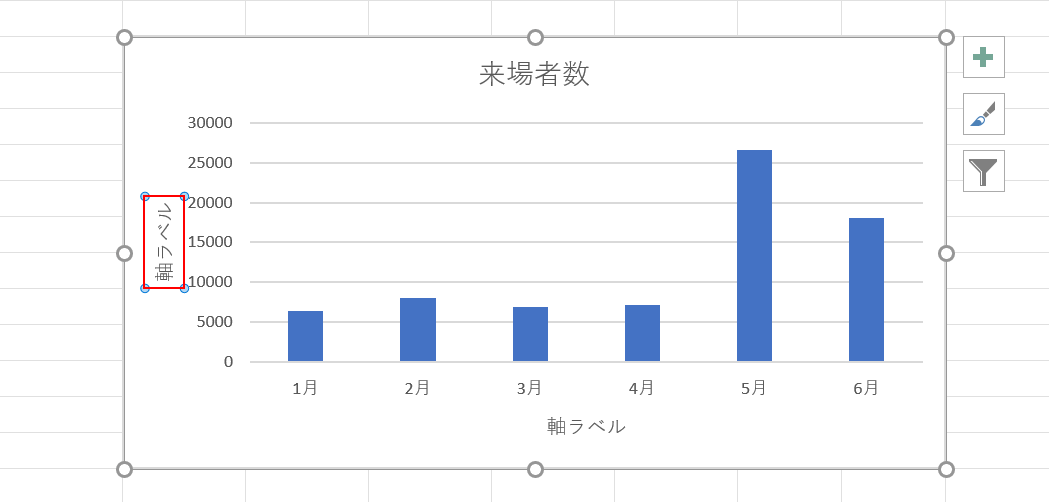
③「軸ラベル」に【チェックマーク】を入れるとグラフに「軸ラベル」が追加されます。

軸ラベルの向きを変更します。
「軸ラベル」を【ダブルクリック】します。

画面右端に「軸ラベルの書式設定」画面が表示されます。
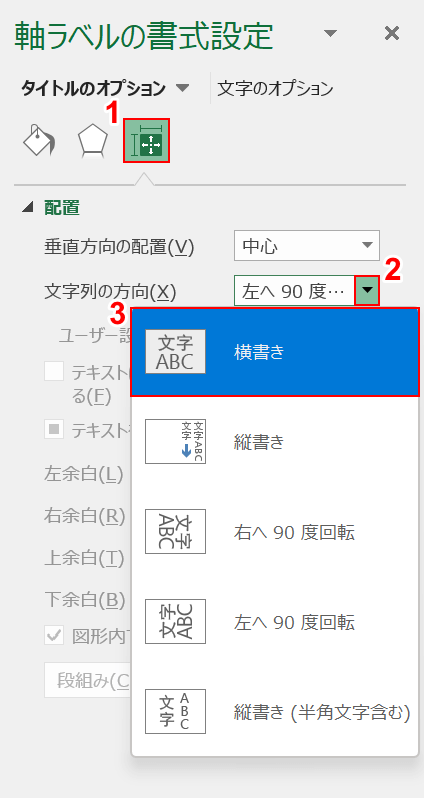
①【サイズとプロパティ】を選択します。
②「文字列の方向」の【▼】、③【横書き】の順に選択します。

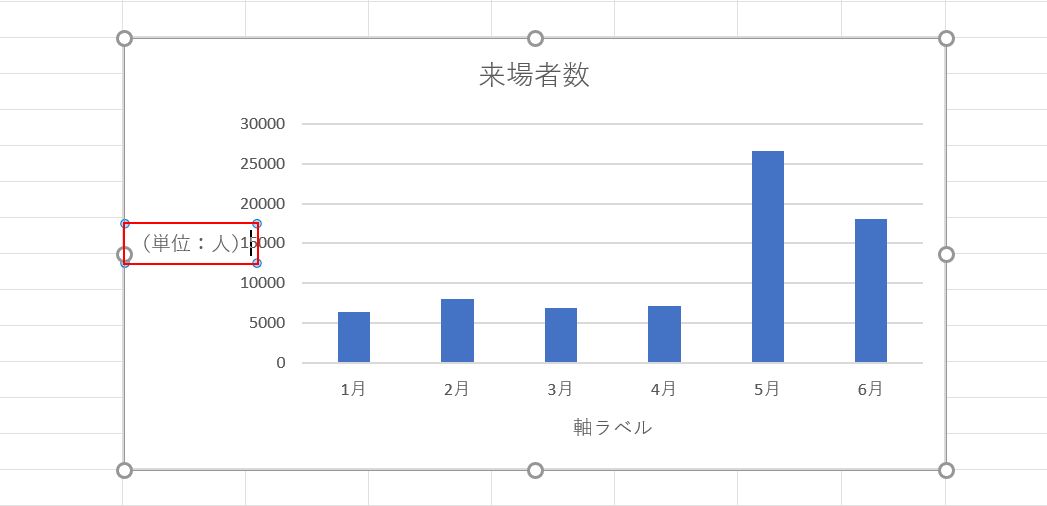
軸ラベルが横向きになりました。
最後に単位を入力します。
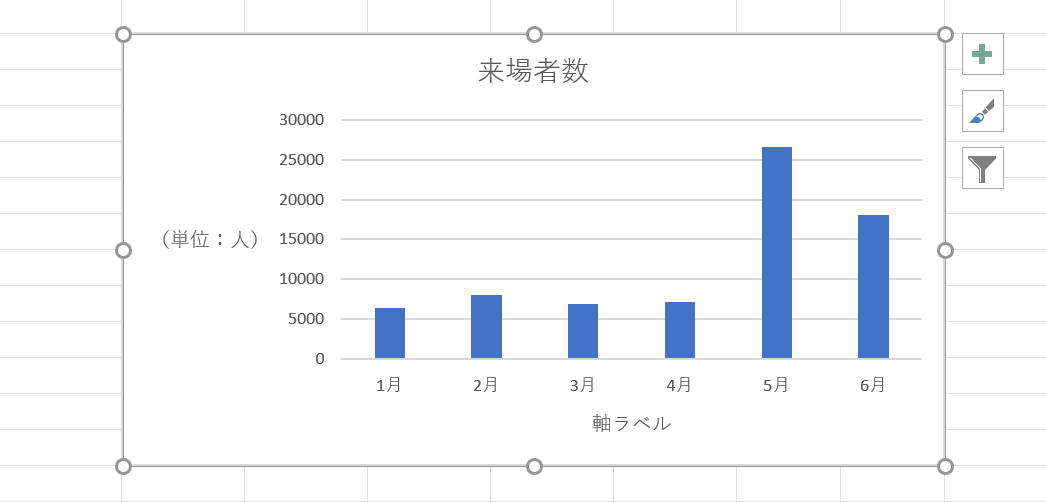
今回は「来場者数」のグラフなので『(単位:人)』と入力します。

これで、軸ラベルを使って単位を表示することが出来ました。