- 公開日:
エクセルでポップの作り方
ポップとは、店舗やイベントなどで利用されるPOP(Point of Purchase)のことで、商品やサービスをアピールするための販促ツールです。
この記事は、エクセルを使ってポップを作成する方法について紹介します。
VLOOKUP関数を使って「値段が自動で変わるポップ」の作り方も紹介します。グラフィック編集ソフトを持っていなくても、エクセルさえあればシンプルなポップなら簡単に作成できます。
エクセルで作成したポップの例
エクセルは表計算ツールの認識が強いかと思いますが、少し工夫をすれば、スーパーにあるようなポップを作成できます。
以下は実際にエクセルで作成シたポップの例です。

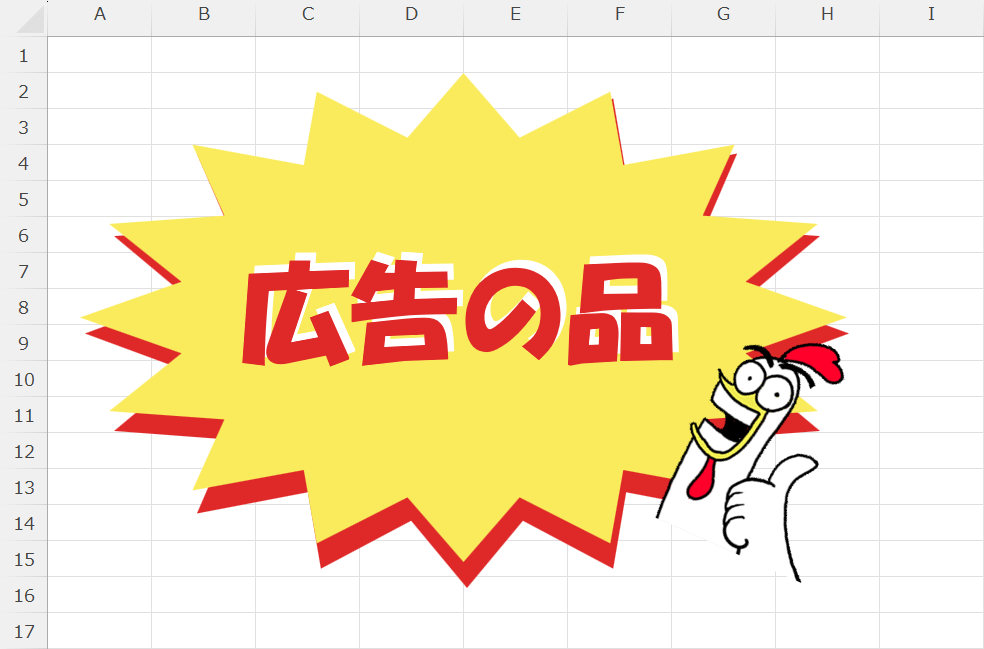
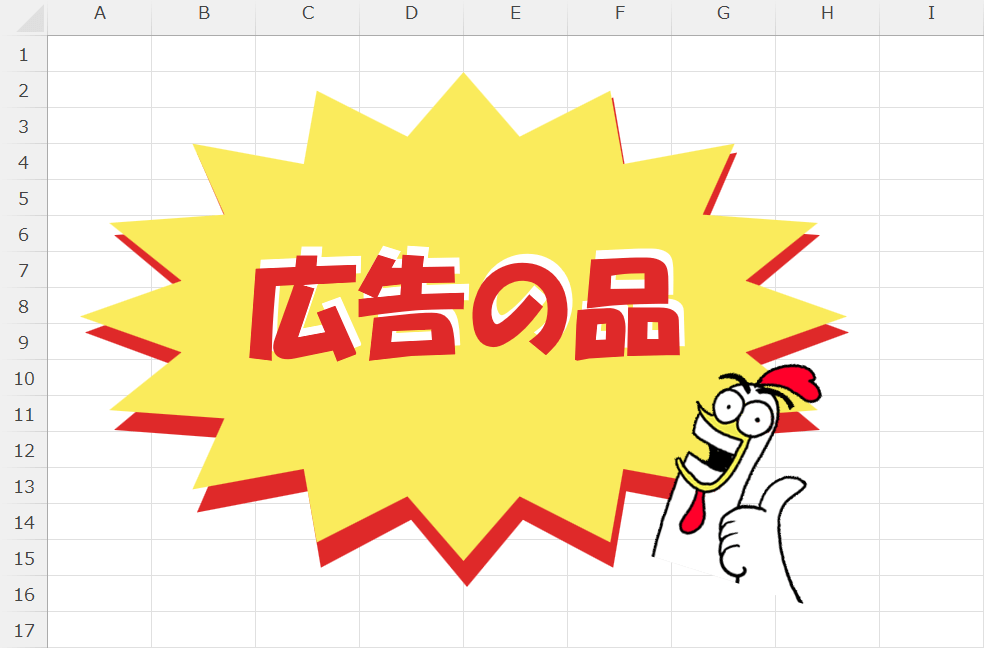
「広告の品」という大きな文字が特徴的なポップです。このユニークなニワトリのステッカーも、実はエクセルにあります。
本記事では、このポップの作り方を1から解説しています。

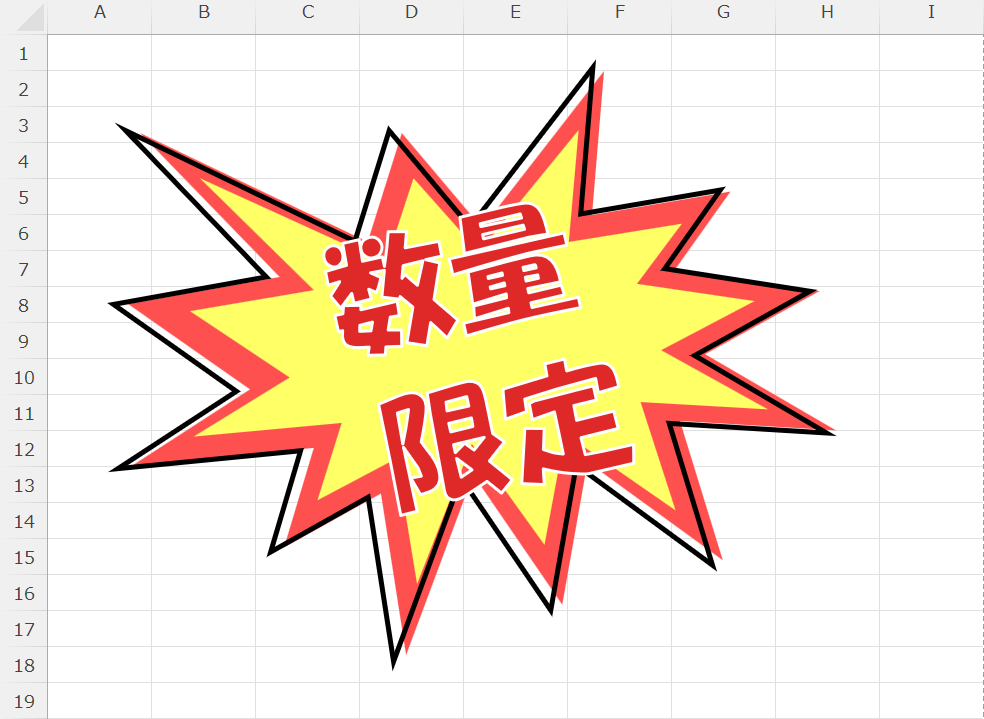
「数量限定」と書かれたポップです。図形を重ね合わせたあとに文字を入れただけのシンプルな作りです。

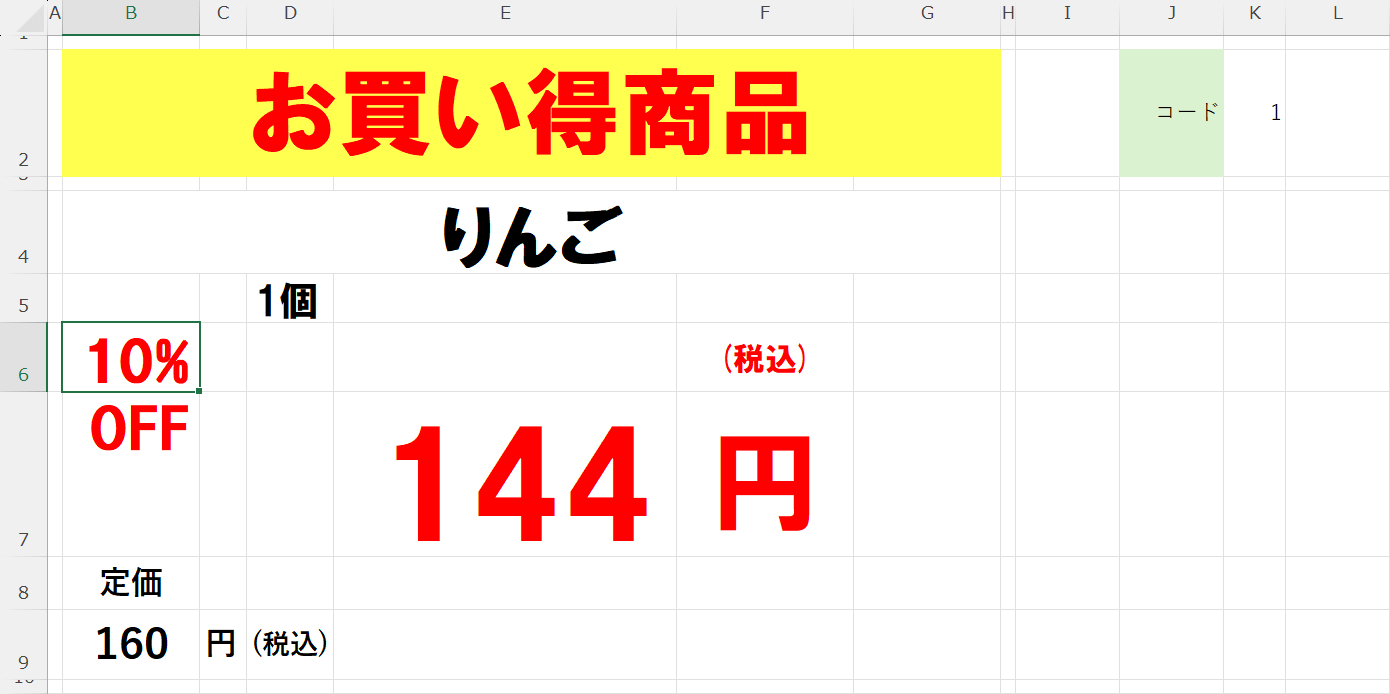
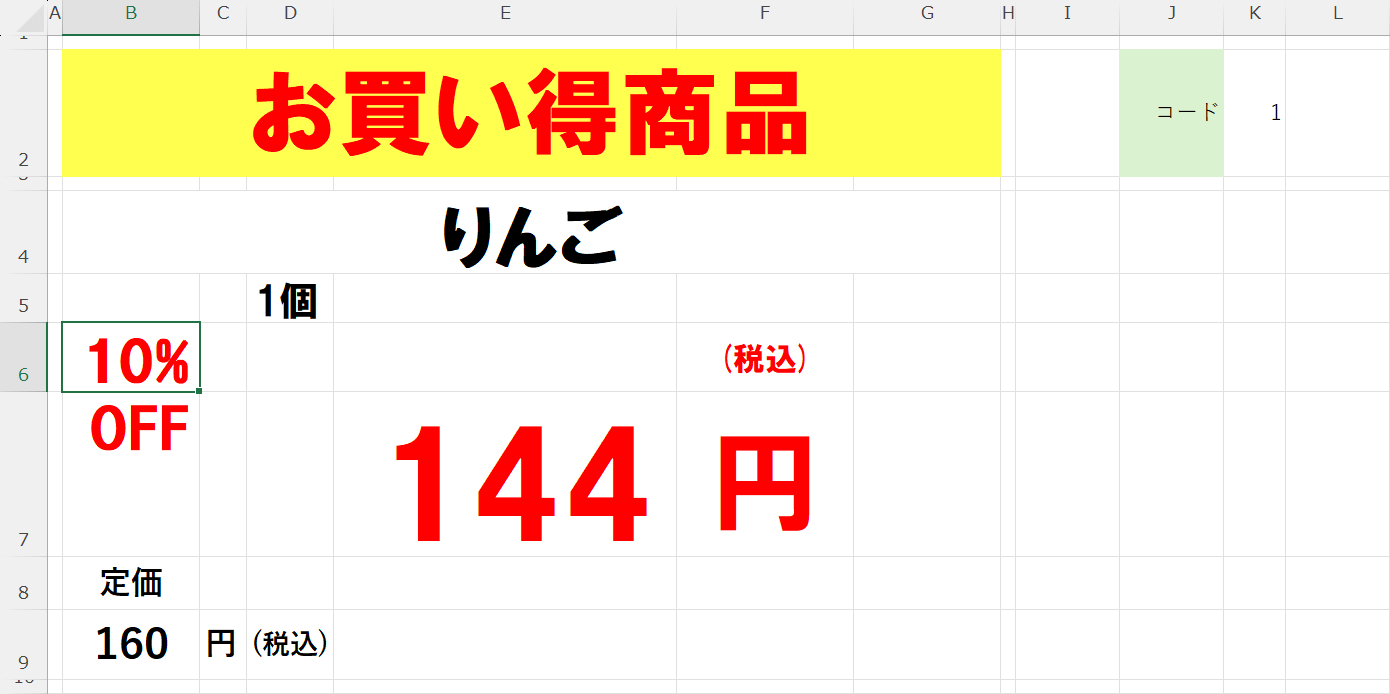
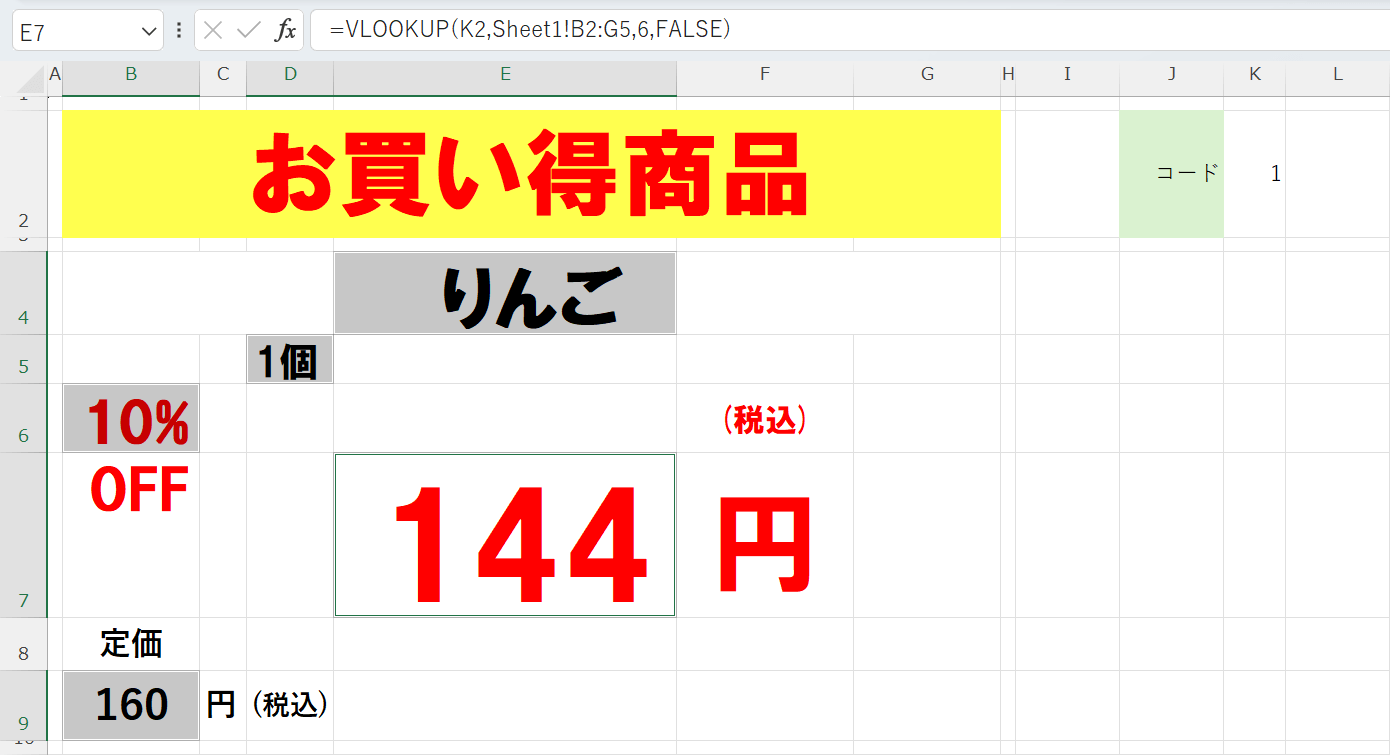
よくスーパーにあるような、商品名と値段が大きく書かれているポップです。
VLOOKUP関数を使えば、商品コードを変えるだけで商品名や値段が自動で入力される作りとなっています。商品名を手入力する手間が省けるため、大変便利です。
こちらのポップの作り方も、本記事でご紹介しています。
エクセルでポップの作り方
エクセルを使って、チラシや店頭にあるような色鮮やかなポップを作成する方法を2つ紹介します。手順を追っていくだけで簡単に作成できます。
関数で値段が自動入力されるポップを作る

VLOOKUP関数を使うことで、商品の管理表とポップを連携させて「商品コードを変えるだけで、自動で商品名や値段が変更されるポップ」を作ることもできます。
これにより、わざわざ手入力で商品名や値段を変える必要がなくなります。
なお、印刷レイアウトを1から作成するのは大変かと思いますので、すぐに使用できるフォーマットを用意しました。
以下からダウンロードし、手順に進んでください。

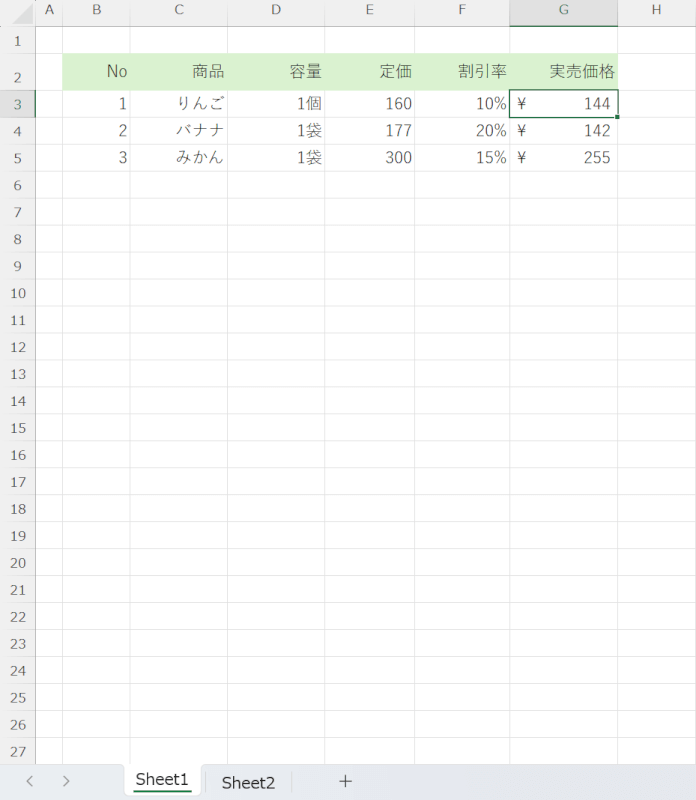
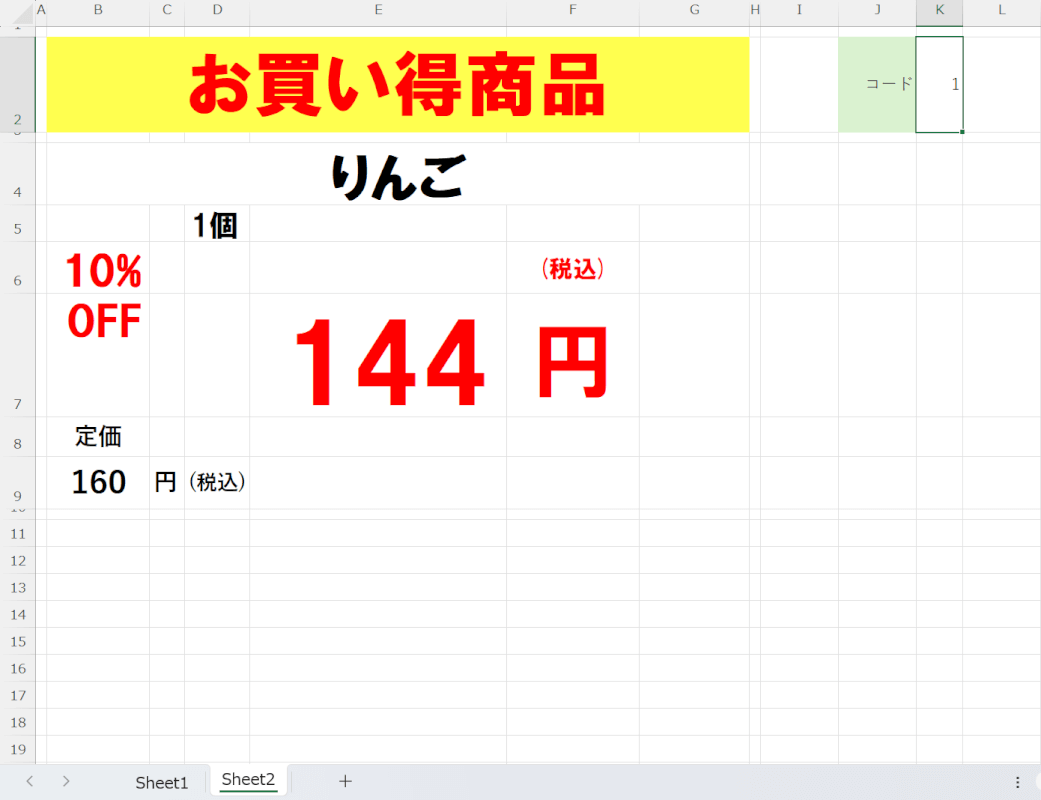
ファイルを開くと「Sheet1」と「Sheet2」計2つのシートがあります。
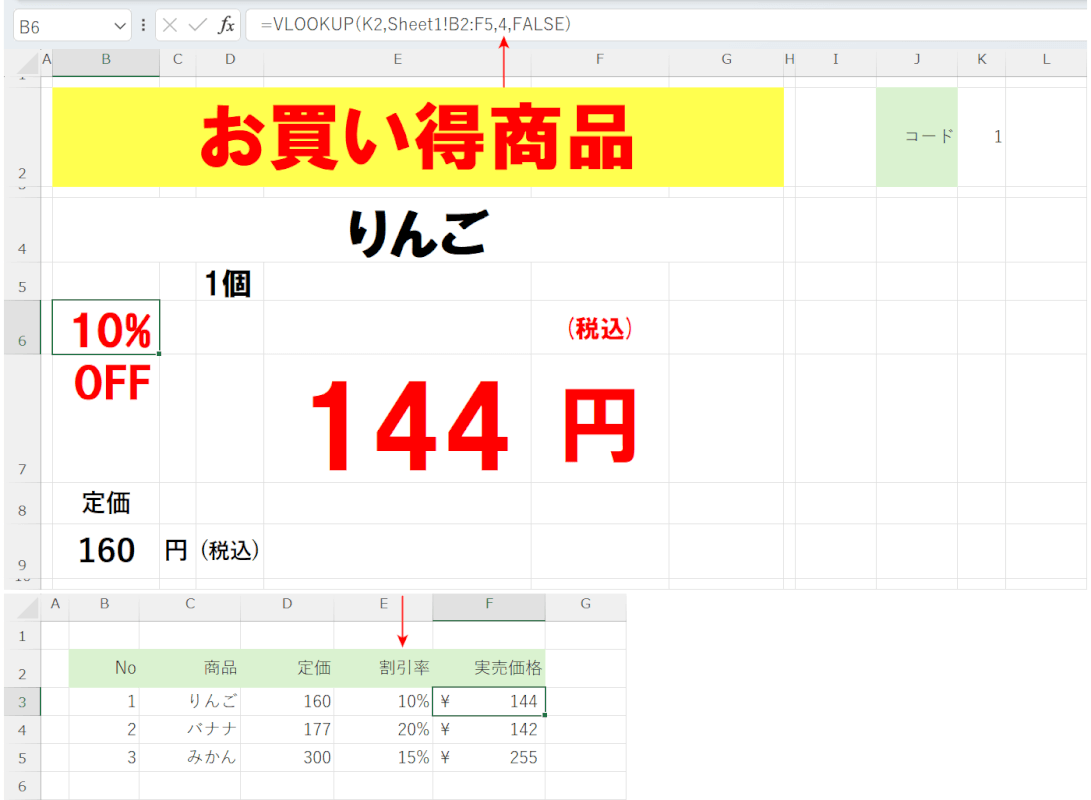
Sheet1には、商品データをまとめた管理表があります。
項目は「No」「商品」「容量」「定価」「割引率」「実売価格」となっていますが、使いやすいように調整していただいて構いません。
ただし、「No」はVLOOKUP関数を使う上で必須となるため、削除しないように注意してください。

Sheet2には、ポップと商品コードを入力する箇所があります。
ポップに表示されている「りんご」や「1個」「10%」などのデータは、すべてSheet1の管理表からVLOOKUP関数で引っ張ってきています。

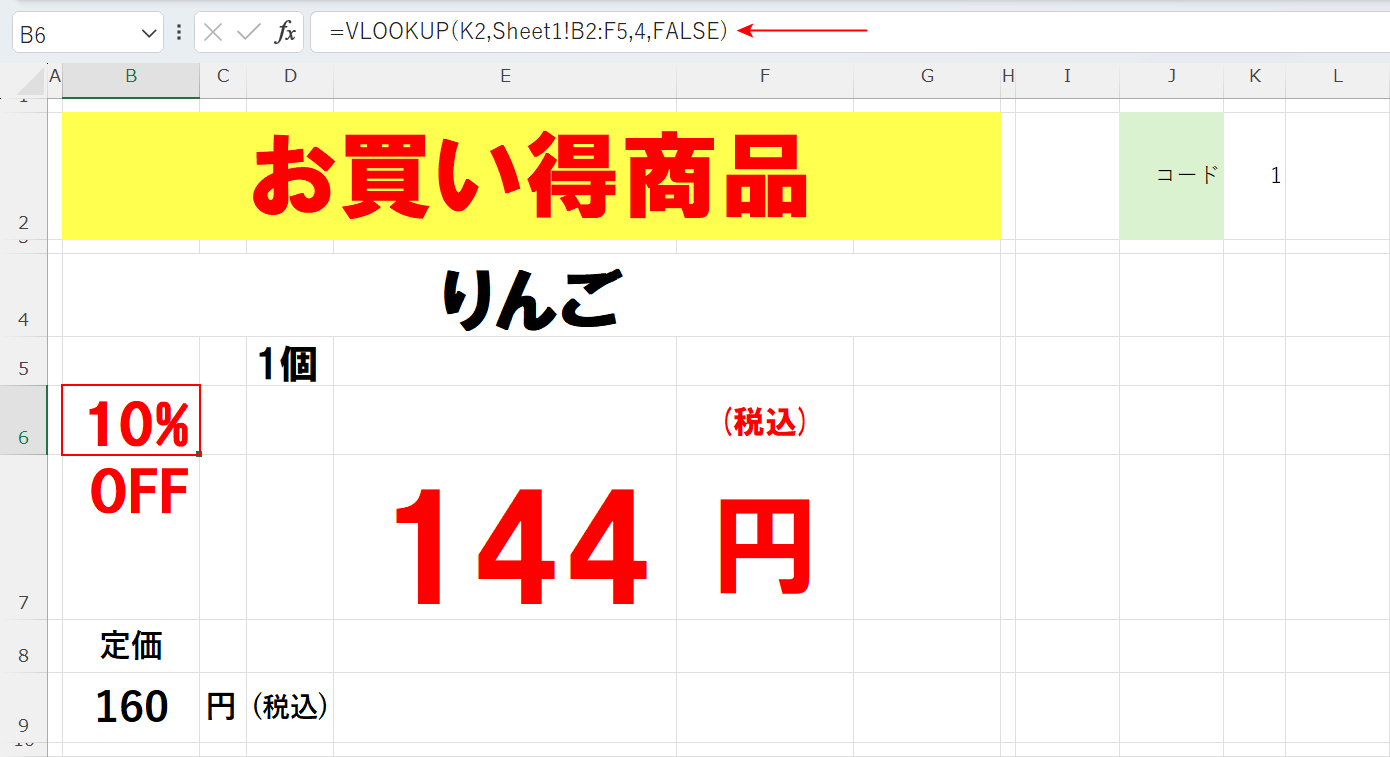
VLOOKUP関数が入力されているセル(例:B6)を選択すると、数式バーにVLOOKUP関数が表示されていることを確認できます。
VLOOKUP関数の書式は「=VLOOKUP(検索値, 範囲, 列番号, [検索の型])」です。データを縦方向に検索、引用する際に使用します。
今回の例だと「K2」でコードが入力されたセル、「Sheet1!B2:B5」で管理表、「4」で列番号(割引率)、「FALSE」で完全一致のデータを検索するよう指定しています。
VLOOKUP関数についてもっと知りたい場合は、以下の記事をご覧ください。

今回作成したポップには、計5つの場所に関数が入力されています。
それぞれ列番号のみを変えて入力しています。

列番号は左から数えます。
割引率を指定したいときは列番号を「4」に、商品を指定したいときは列番号を「2」に指定します。
管理表を自分好みにアレンジするのであれば、場合によっては関数の列番号を変更する必要があります。列番号の指定方法は覚えておきましょう。

最後に、実際に商品コードを変えるとデータが変わるどうかか試してみます。
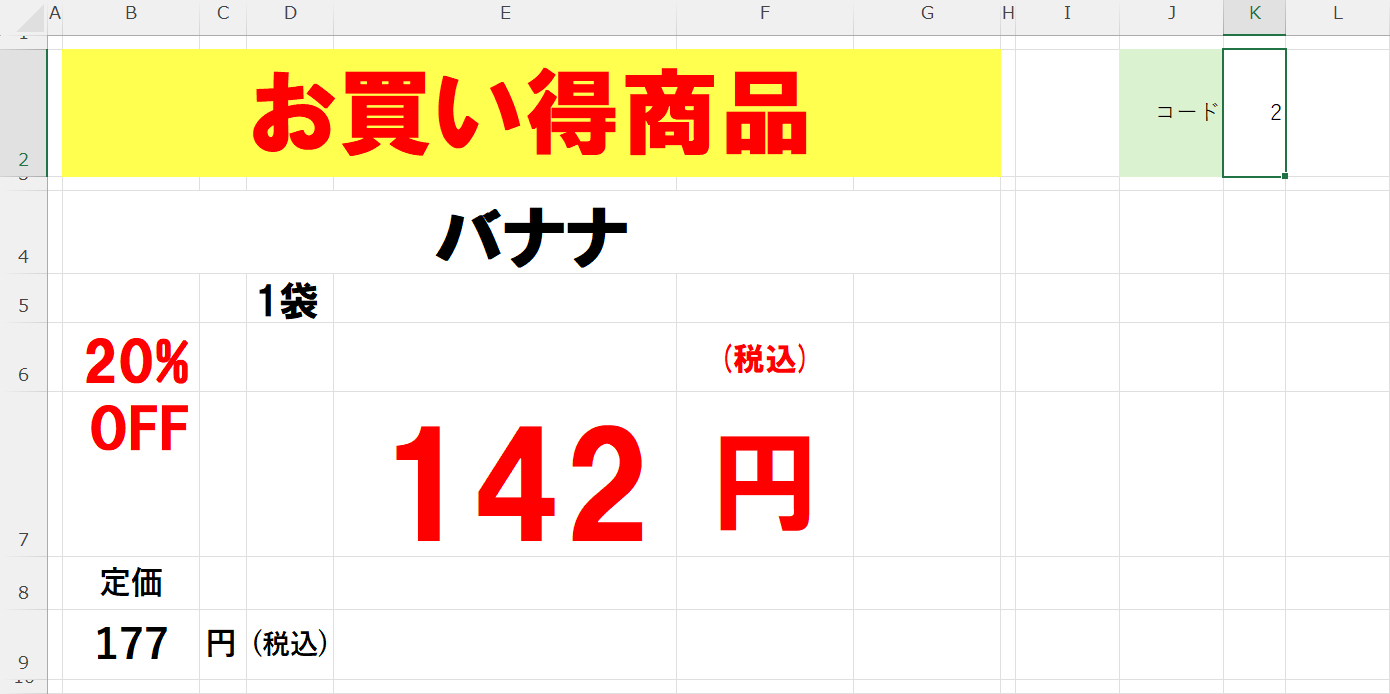
コードを入力するセル(例:K2)に、商品コード(例:2)を入力してEnterキーを押します。
すると、商品コードに基づいて、ポップ内のデータが「バナナ」のデータに変わりました。
ぜひテンプレートを活用して、管理表と紐づいたポップを作成してみてください。
図形を組み合わせてポップを作る
素材のように使いまわし可能なポップを作りたい場合は、図形ツールやワードアートを組み合わせてポップを作ってみましょう。
シンプルなデザインであれば、簡単な操作ですぐに作成できます。

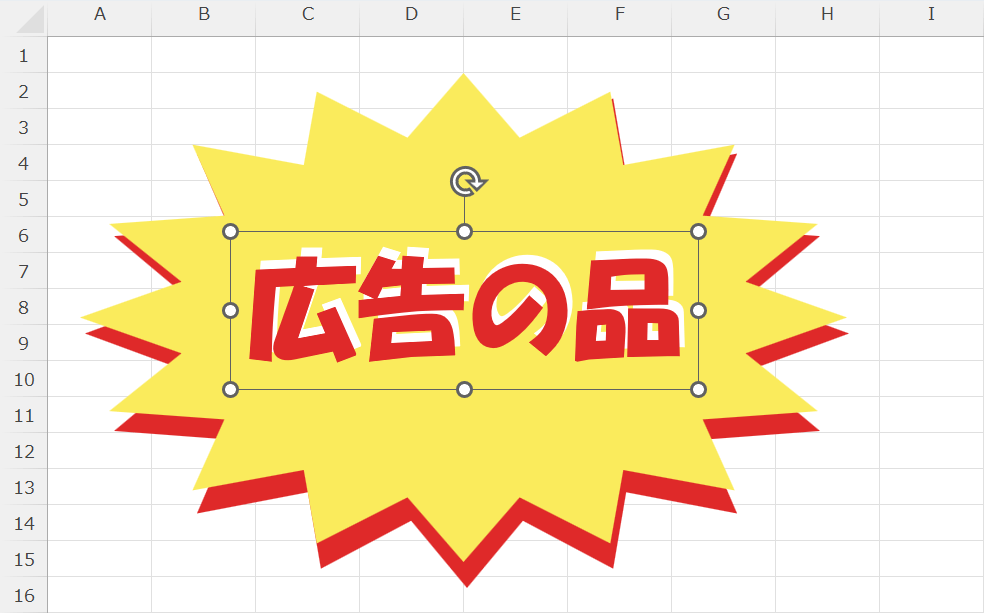
ここでは例として「広告の品」と大きく書かれているポップを作成する方法を紹介します。

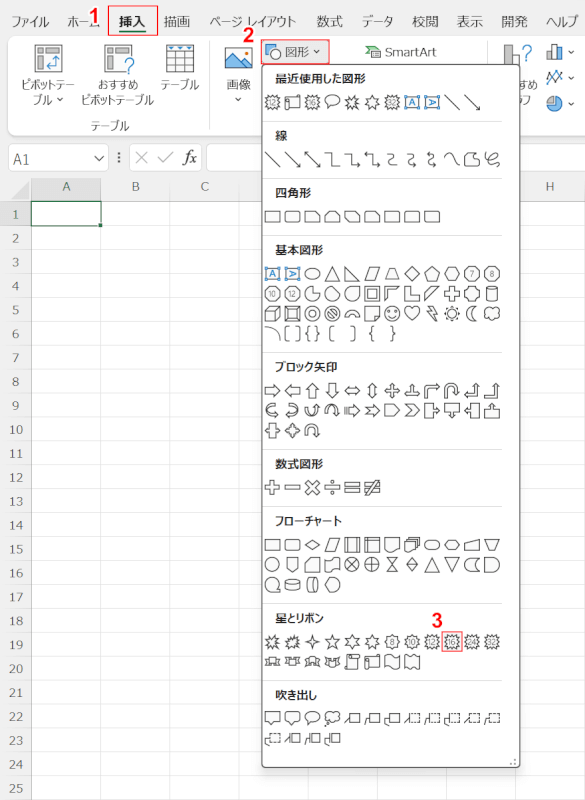
①「挿入」タブ、②「図形」、③「星:16pt」の順に選択します。

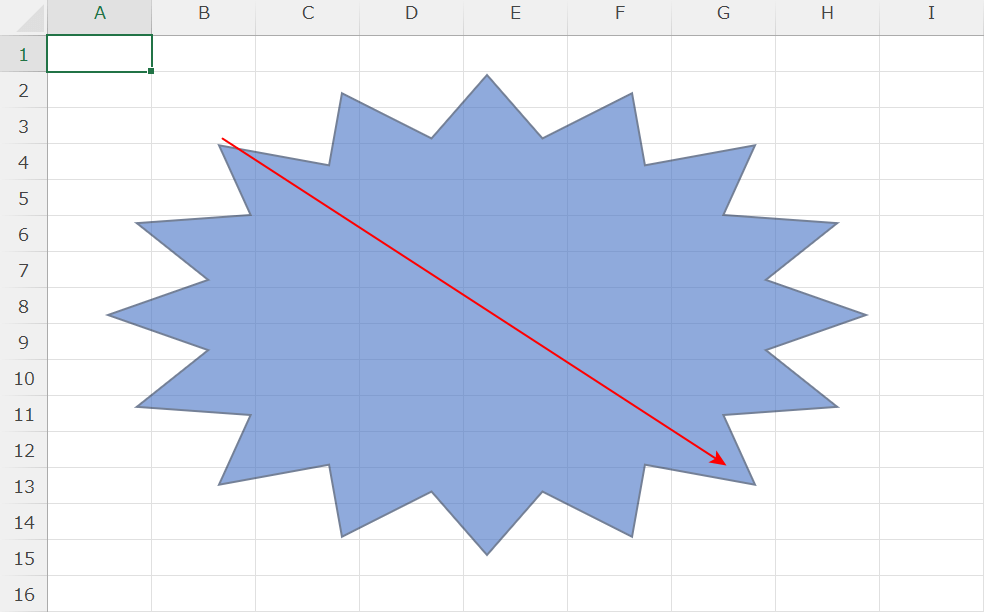
ドラッグして、図形を挿入します。できるだけ大きめに作成しておきましょう。

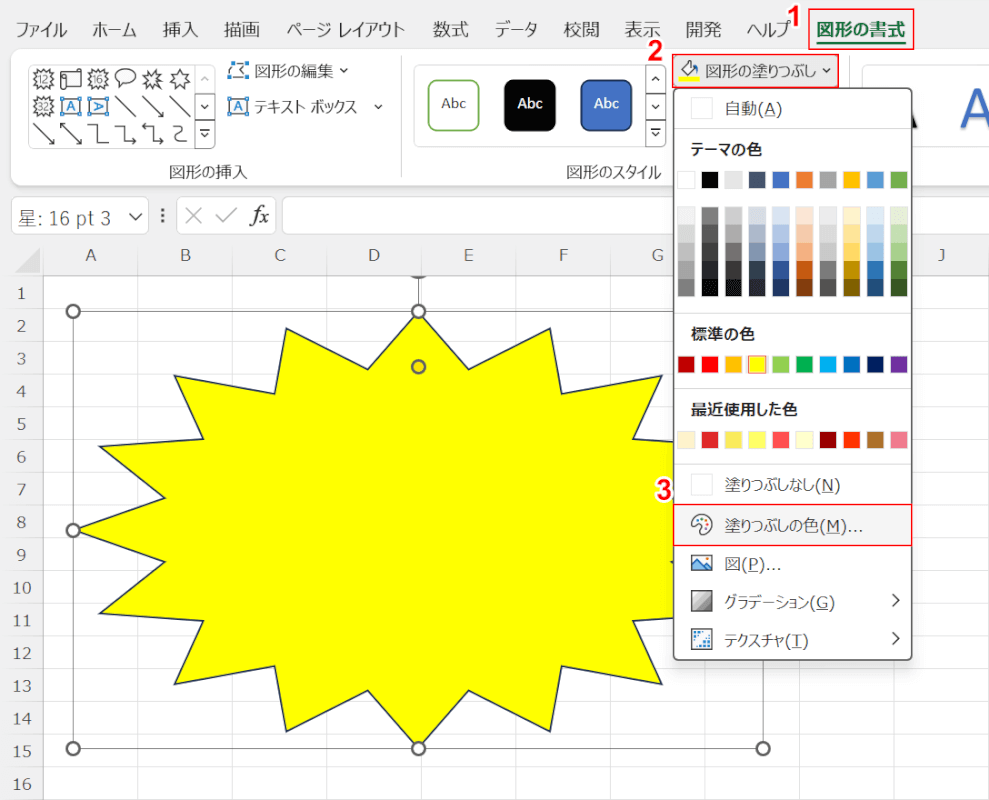
図形の色を黄色に変えていきます。
①「図形の書式」タブ、②「図形の塗りつぶし」、③「塗りつぶしの色」の順に選択します。
「標準の色」にある黄色を選んでもいいですが、若干明るすぎるので今回は色を微調整してみます。

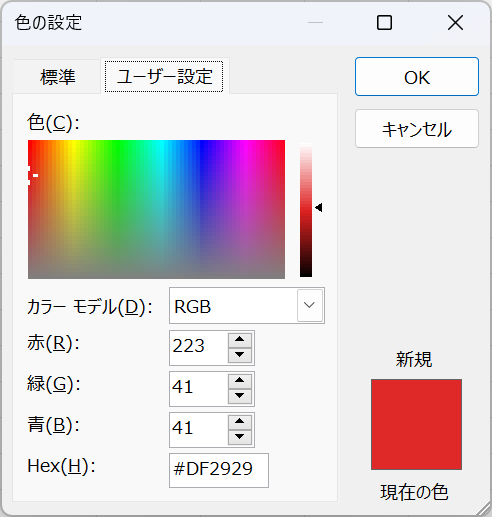
「色の設定」ダイアログボックスが表示されます。
この画面では色を細かく調整することができます。今回はカラーコードを使って色を指定してみましょう。
①「Hex」に#FAEB5Cと入力し、②「OK」ボタンを押します。

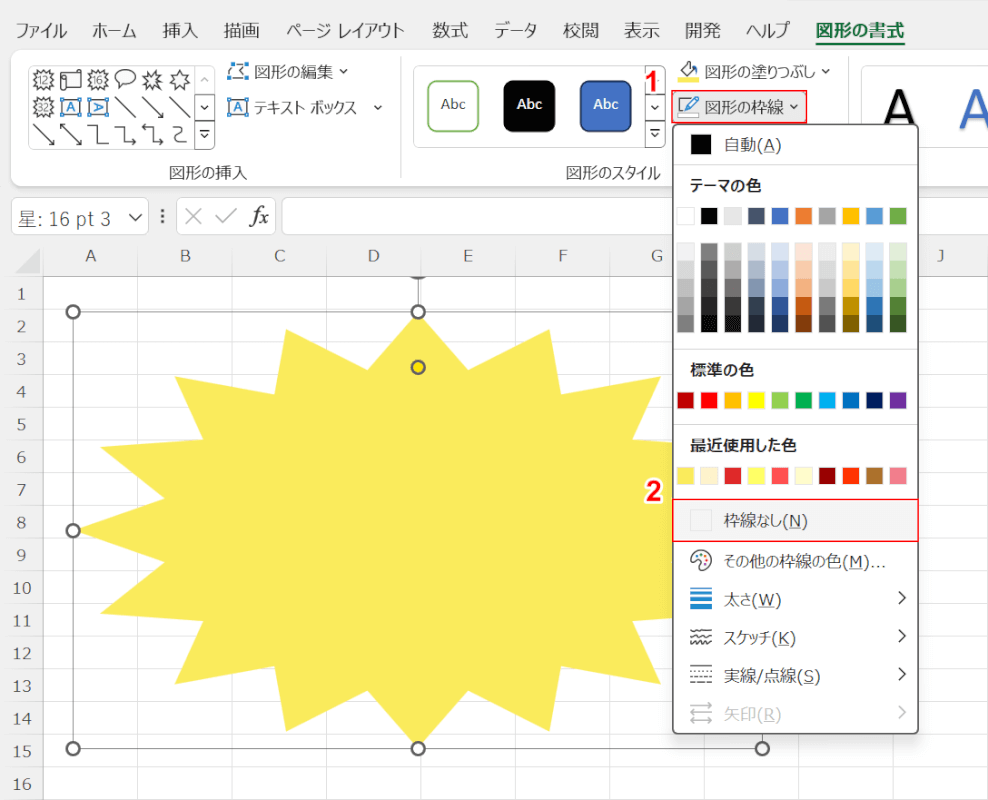
次に枠線を削除します。
①「図形の枠線」、②「枠線なし」の順に選択します。
これで図形の調整は完了です。

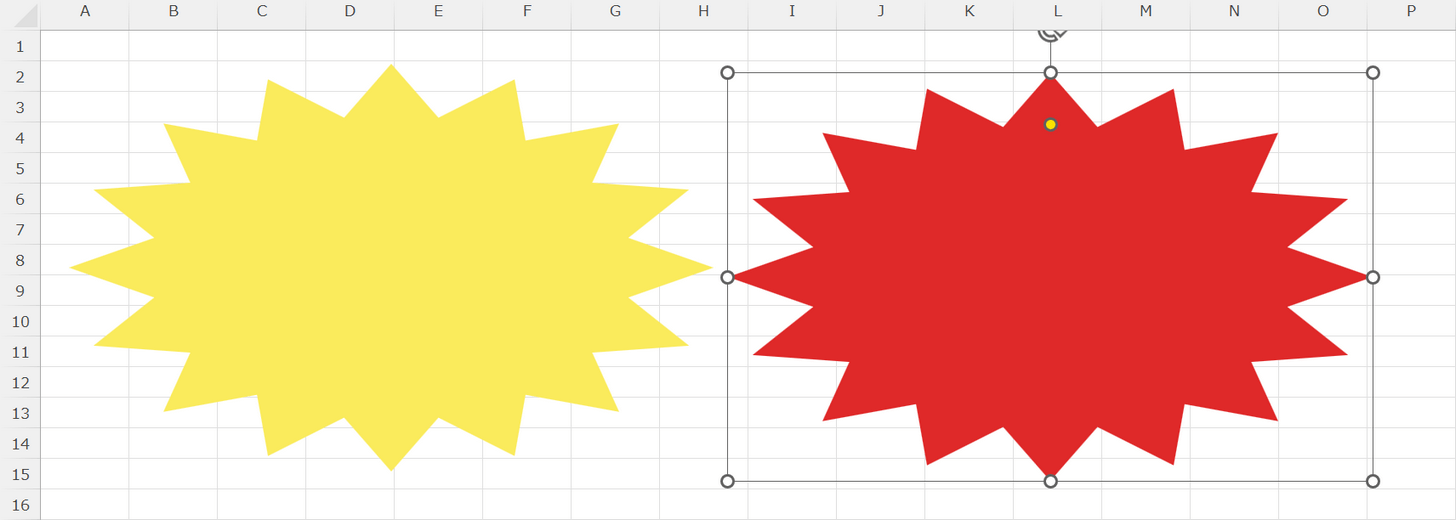
図形をコピー&ペーストして、もう1つ同じ図形を用意します。
もう1つの図形は赤にしましょう。以下にカラーコードを記載します。

赤い図形のカラーコードは、#DF2929です。先ほどと同じ手順で色を変更しましょう。
もちろん好みの色を自分で設定しても構いません。
例と同じ色にしたい場合は、こちらのカラーコードを使用してください。

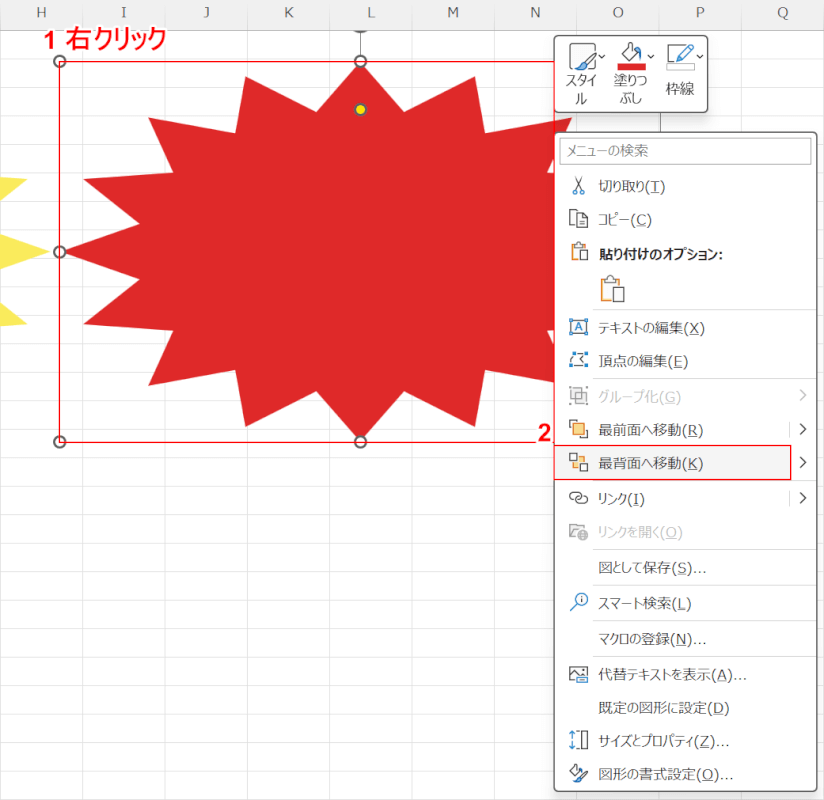
図形を重ねていきます。
①赤い図形を右クリックし、②「最背面に移動」を選択します。

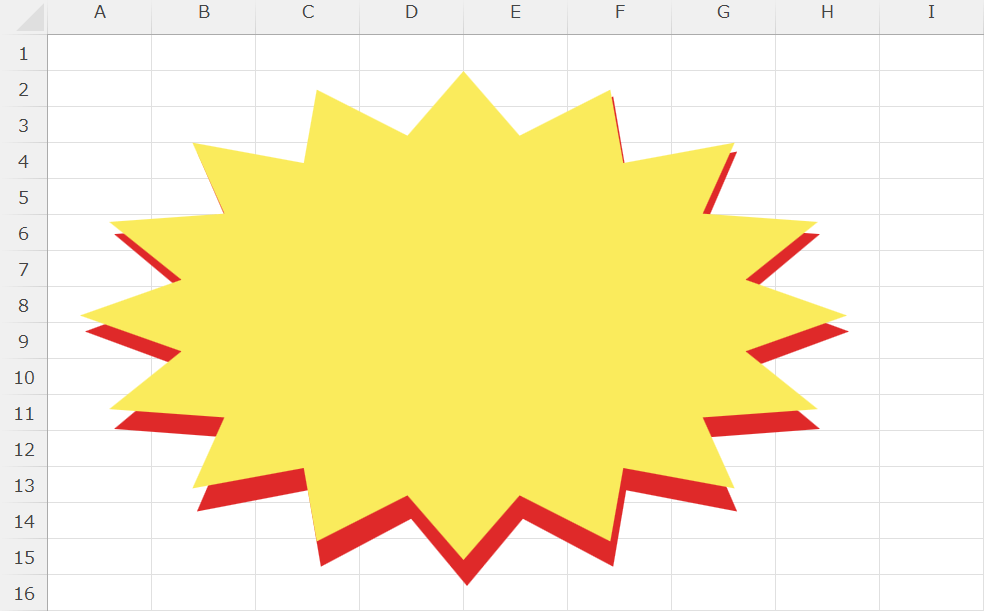
黄色い図形が上に、赤い図形が下になるように重ねてください。
赤い図形が若干見えるように重ねるのがポイントです。

次に文字を入れていきます。
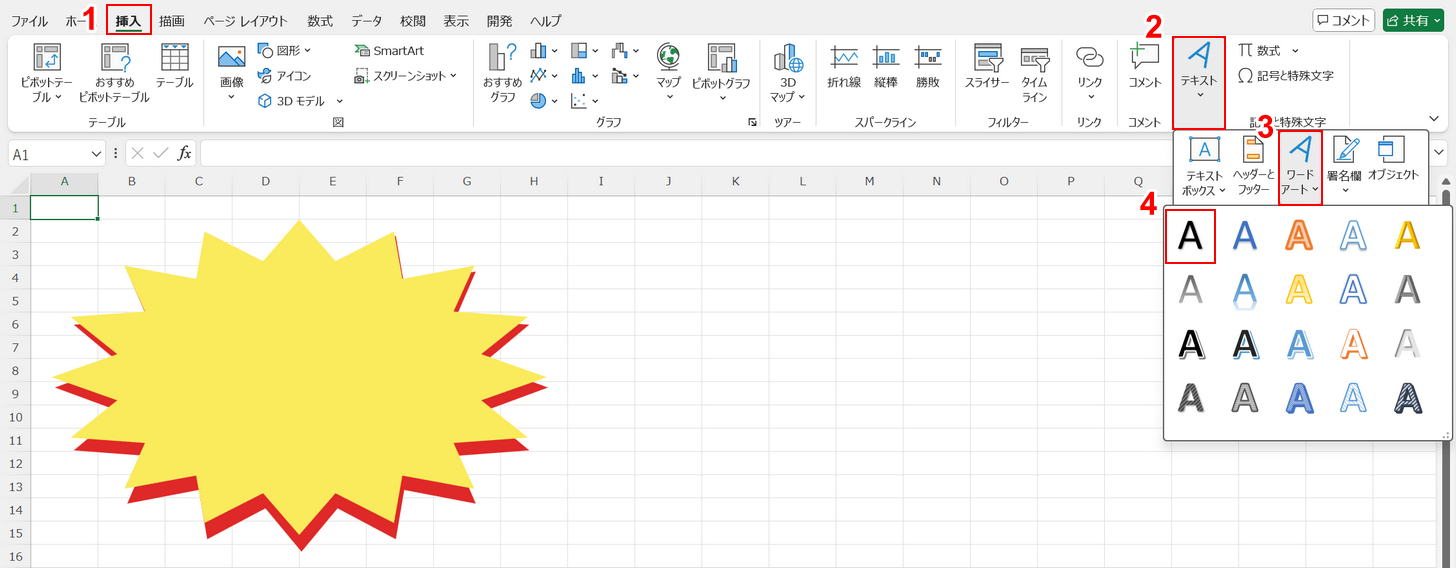
①「挿入」タブ、②「テキスト」、③「ワードアート」、④「塗りつぶし:黒 文字色 ; 影」の順に選択します。

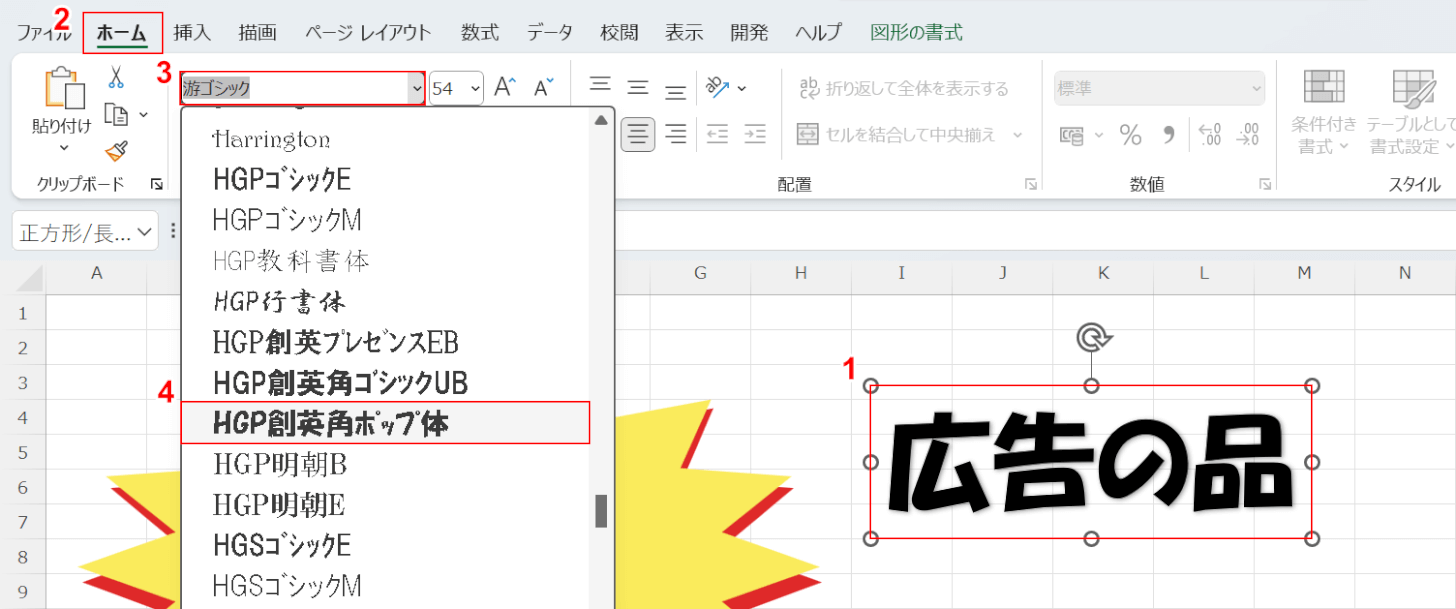
①「広告の品」と入力し、②「ホーム」タブ、③「フォント」のプルダウン、④「HGP創英角ポップ体」の順に選択します。

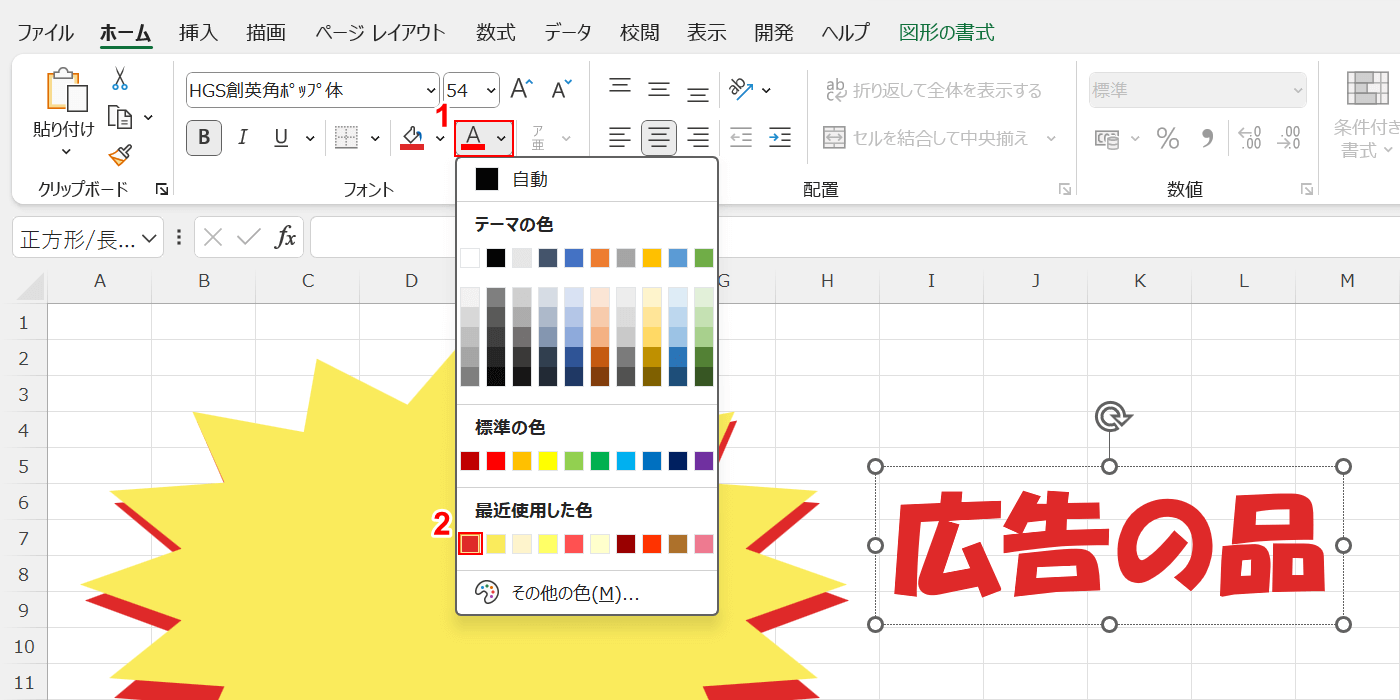
文字の色を変えていきます。
①「フォントの色」プルダウンを開き、②「最近使用した色」から赤い図形と同じ赤を選択します。

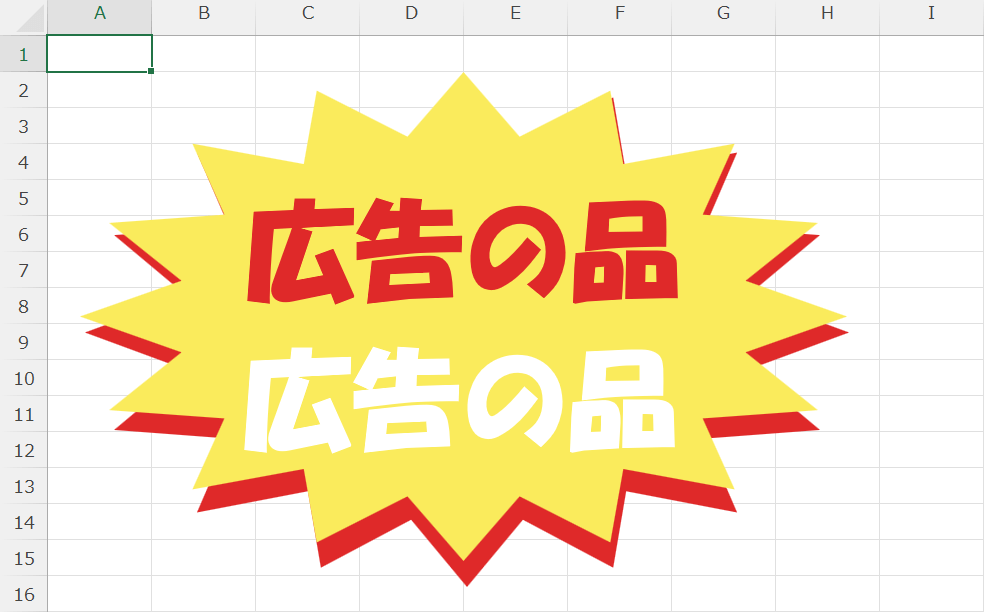
文字も、図形と同じようにコピー&ペーストしてもう1つ同じ文字を用意します。
もう1つの文字の色は「白」にしてください。

赤い文字が上に、白い文字が下にくるように重ねます。
この時点で白い文字が上に来てしまう場合は、図形と同じように白い文字を右クリックし、「最背面に移動」を選択してください。

最後にステッカーを挿入します。
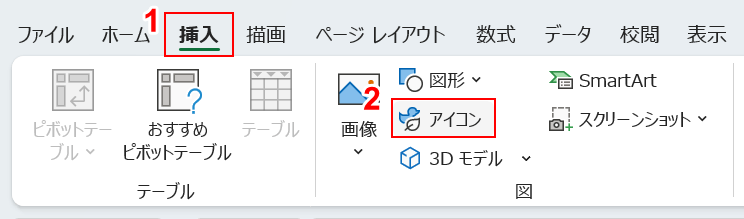
①「挿入」タブ、②「アイコン」の順に選択します。

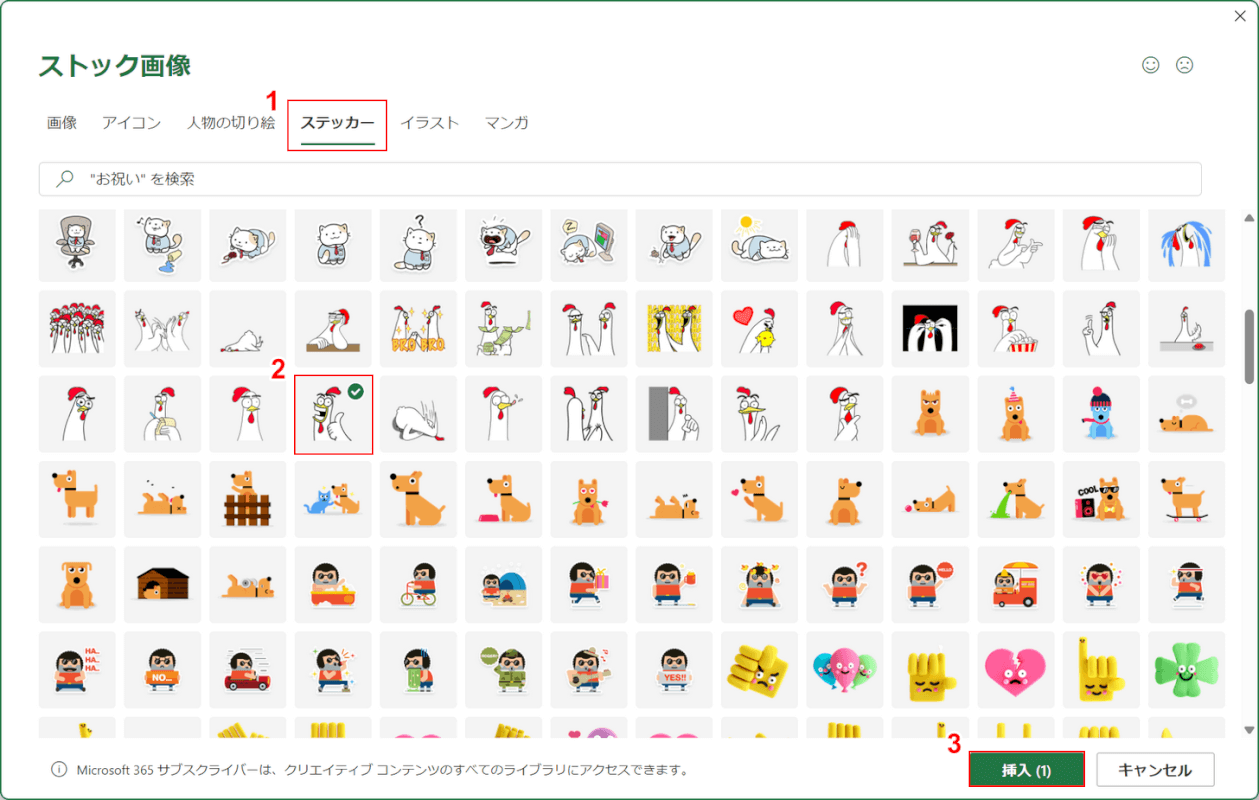
「ストック画像」ダイアログボックスが表示されます。
①「ステッカー」タブ、②ニワトリがグッドサインを出しているステッカーの順に選択し、③「挿入」ボタンを押します。
ステッカーも好みで構いません。例の通りに作成したい場合は上記のステッカーを選んでください。

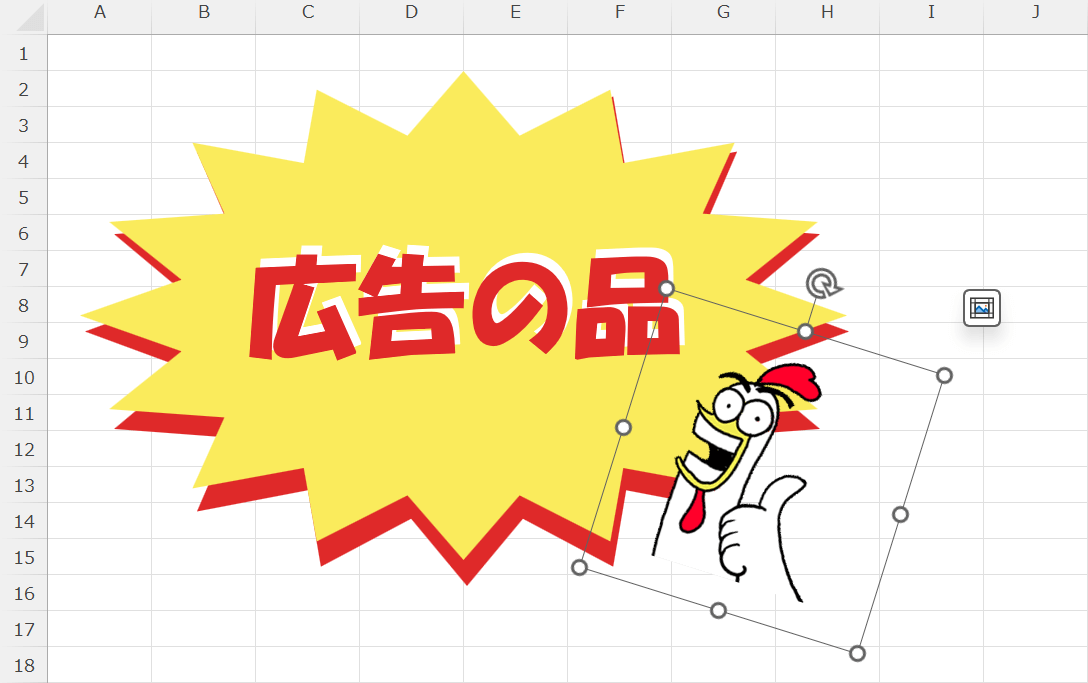
ステッカーを配置します。ステッカーの周りにある白い丸をドラッグすることで、拡大/縮小が可能です。

ステッカーを配置できたら、ポップの完成です。