- 公開日:
エクセルの面白い技を紹介
エクセルはビジネスシーンで広く使われているソフトウェアですが、実は面白い機能や技がたくさんあります。
この記事では、エクセルの機能を利用した面白い技をご紹介します。
普段使い慣れている方も新しい発見があるかもしれません。ぜひこの記事を読んで、エクセルをもっと楽しんでみてください。
エクセルの面白い技を紹介
エクセルの面白い技をご紹介します。
棒グラフの系列をイラストにする

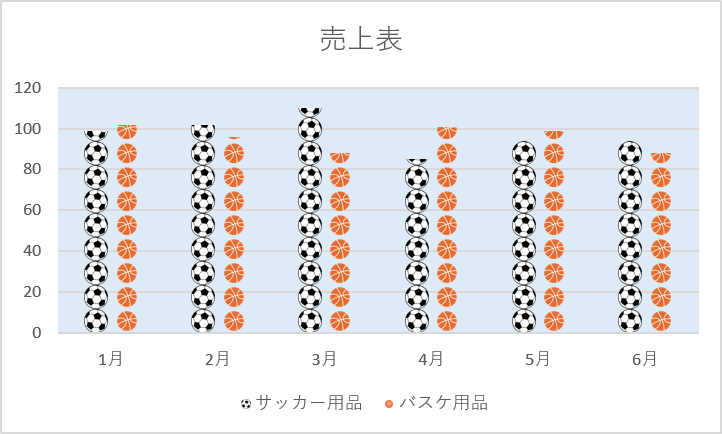
上図のように、棒グラフの系列をその項目にちなんだイラストにすることで、遊び心のあるグラフを作成することができます。
以下で、棒グラフの系列をイラストにする方法をご説明します。

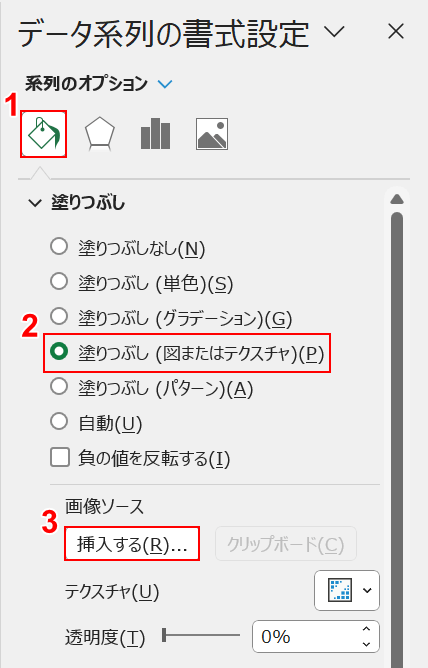
画面右側に「データ系列の書式設定」画面が表示されます。
①「塗りつぶし」、②「塗りつぶし(図またはテクスチャ)」の順に選択し、③「挿入する」ボタンを押します。

「図の挿入」ポップアップ画面が表示されます。
「ファイルから」を選択します。

「図の挿入」ダイアログボックスが表示されます。
①グラフ系列にしたい画像(例:サッカーボール)を選択し、②「挿入」ボタンを押します。

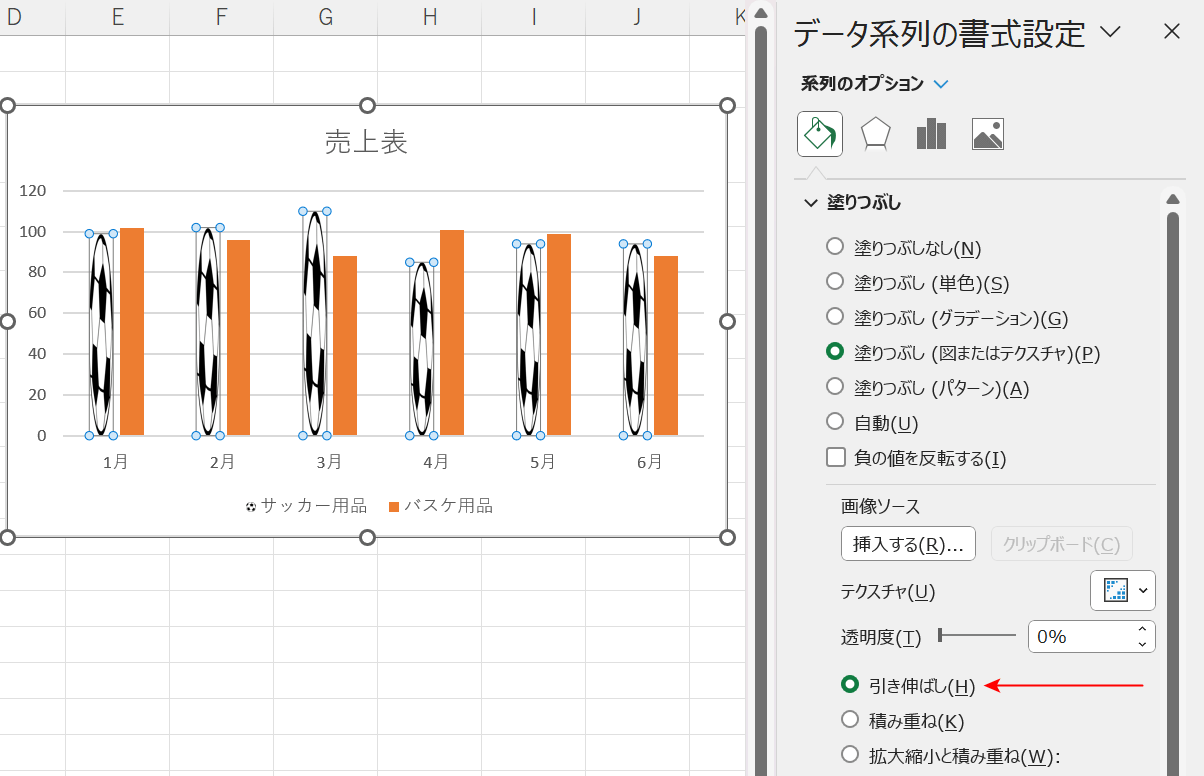
グラフ系列がサッカーボールの画像になりましたが、画像が伸びて不格好です。
これは、画像の書式設定で「引き伸ばし」が選択されているためです。
「引き伸ばし」は、1つの系列に対して1つの絵が表示されるように、画像が引き伸ばされます。

「データ系列の書式設定」で「積み重ね」を選択します。
「積み重ね」は、イラストの縦横比が変わらないようにグラフ系列に設定されます。

グラフを確認すると、縦横比が保たれたイラストが積み重なって系列が表現されました。
同様の手順で、「バスケ用品」の系列も画像にします。

もしグラフが見えにくい場合は、以下の操作でプロット エリアの色を変えてみましょう。
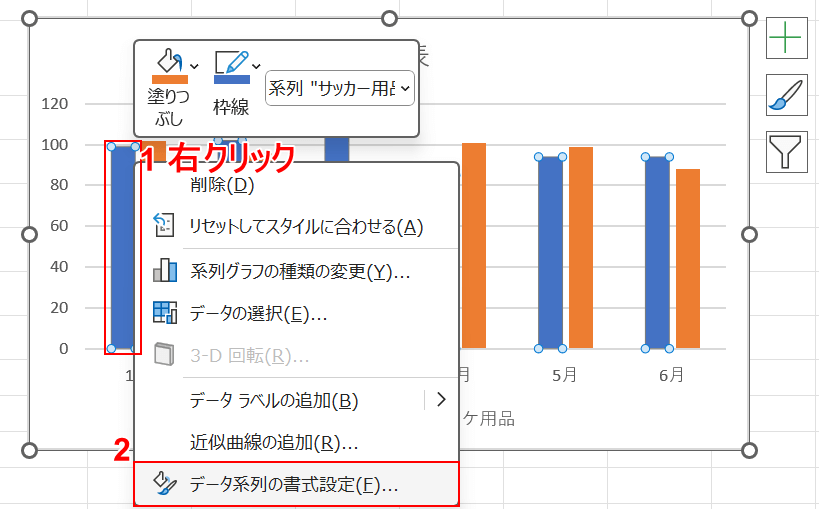
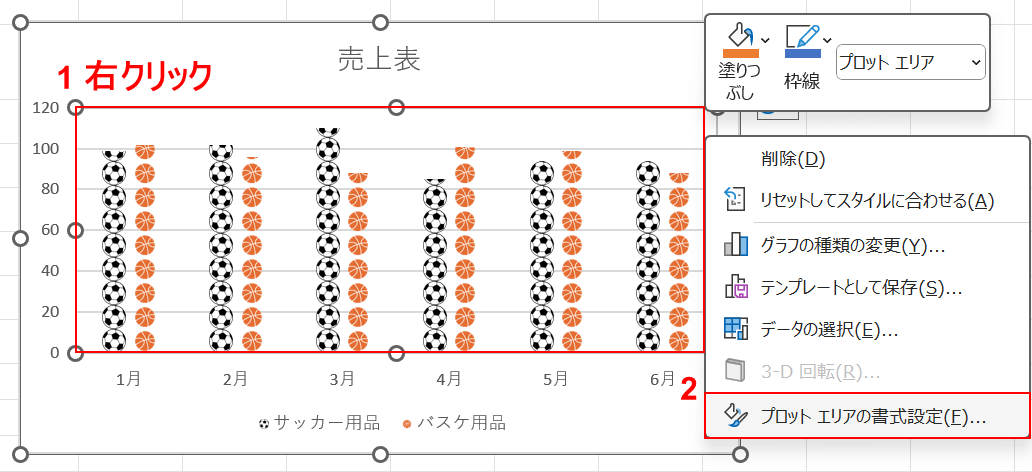
①プロット エリアを選択し、右クリックします。
②「プロット エリアの書式設定」を選択します。

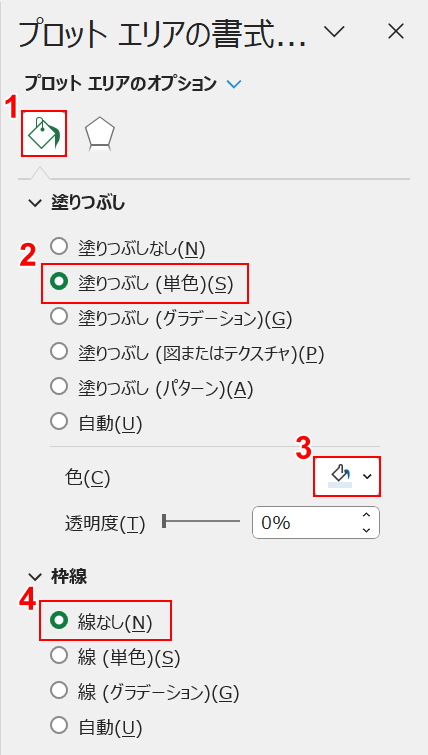
画面右側に「プロット エリアの書式設定」が表示されます。
①「塗りつぶし」、②任意の塗りつぶしバターン(例:塗りつぶし(単色))の順に選択します。
③「塗りつぶしの色」で任意の色を選択し、④必要に応じて「枠線」の設定を変更(例:線なし)をします。

グラフ系列を画像にすることができました。
ストック画像でイラストを作成して保存する

エクセルの「ストック画像」にはさまざまなイラストがあり、無料で上記のようなイラストを作成することができます。
図として保存できるため、作成したイラストを資料作成時に挿入したり、他のソフトでも活用したりできます。
以下で、ストック画像でイラストを作成して保存する方法をご説明します。

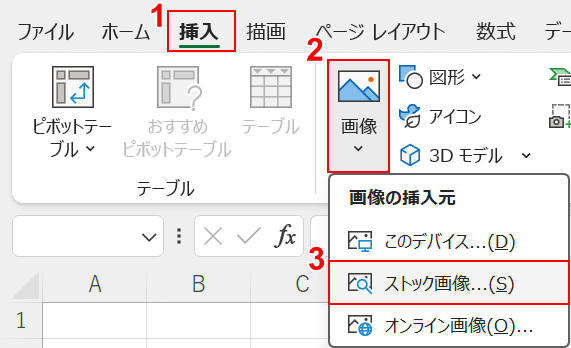
①「挿入」タブ、②「画像」、③「ストック画像」の順に選択します。

「ストック画像」の選択画面が表示されます。
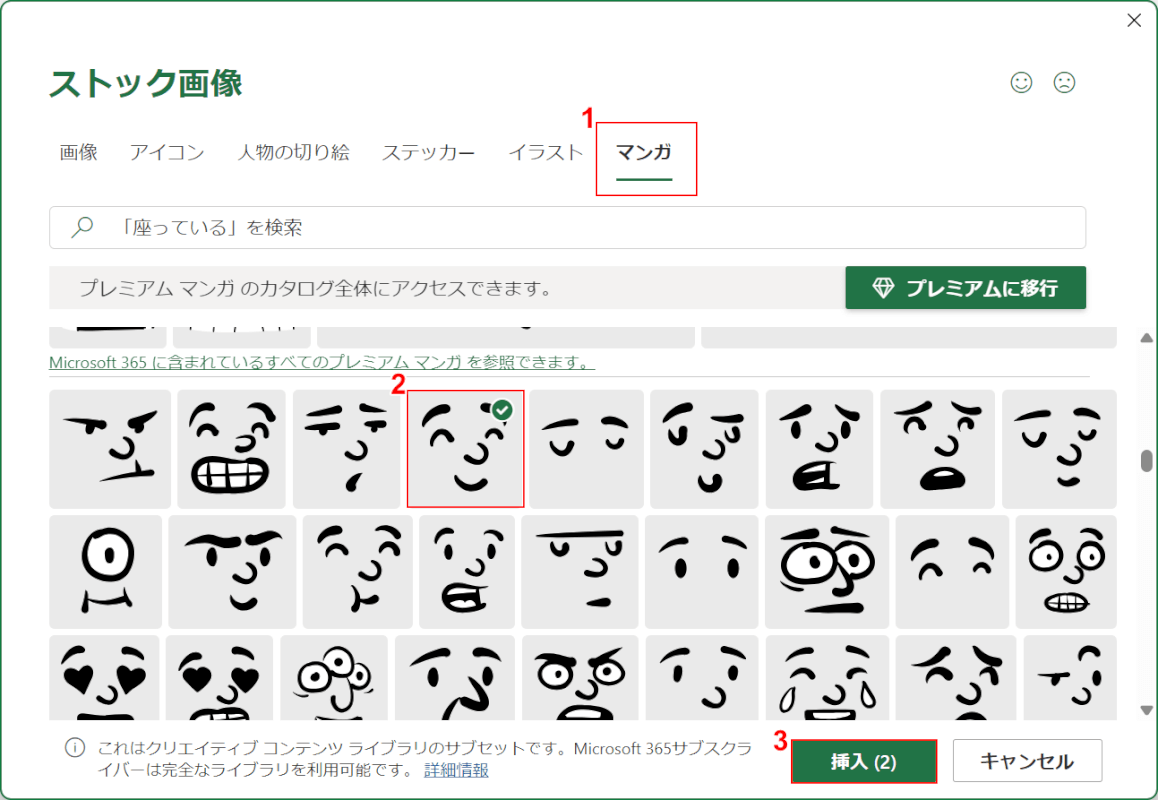
①「マンガ」タブ、②任意のイラストの順に選択します。
一度に複数のイラストが選択可能です。
選択が完了したら、③「OK」ボタンを押します。

エクセルシートにイラストが挿入されるので、大きさや位置を調整します。

各パーツを1つのイラストとしてグループ化します。
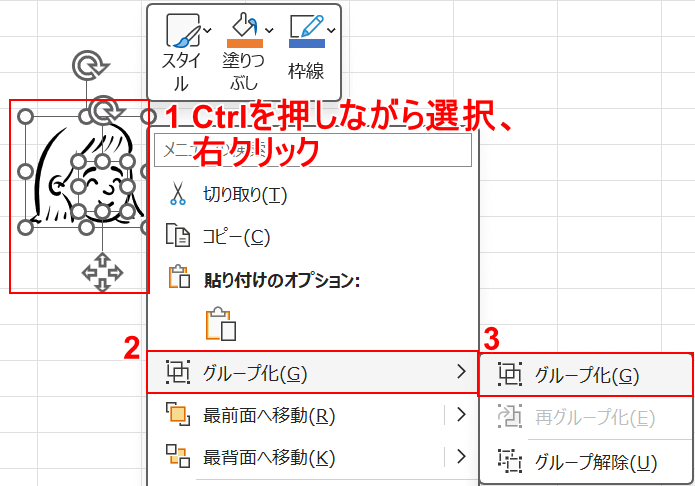
①Ctrlを押しながらイラストを複数選択し、右クリックします。
②「グループ化」、③「グループ化」の順に選択します。

イラストのグループ化が完了したら、イラストを保存しましょう。
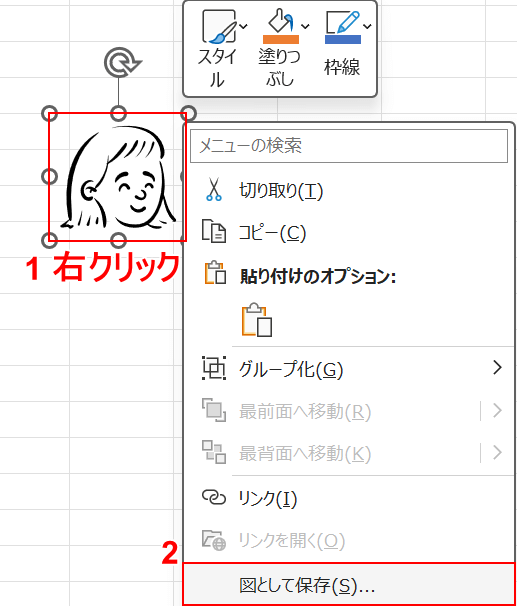
①イラストを選択し、右クリックします。
②「図として保存」を選択します。

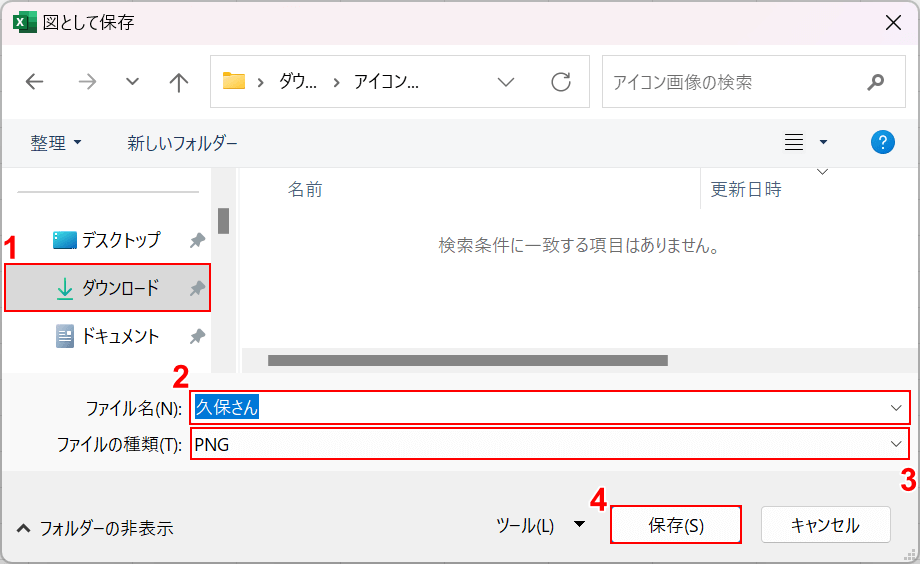
「図として保存」ダイアログボックスが表示されます。
①任意の格納場所(例:ダウンロード)を選択し、②任意のファイル名を入力します。
③「ファイルの種類」で任意の形式(例:PNG)を選択し、④「OK」ボタンを押します。
ファイルの形式は「PNG」を選択することをお勧めします。

イラストの各パーツを組み合わせて、上記のようなイラストも簡単に作成することができます(上図はエクセルの目盛線を非表示にしています)。
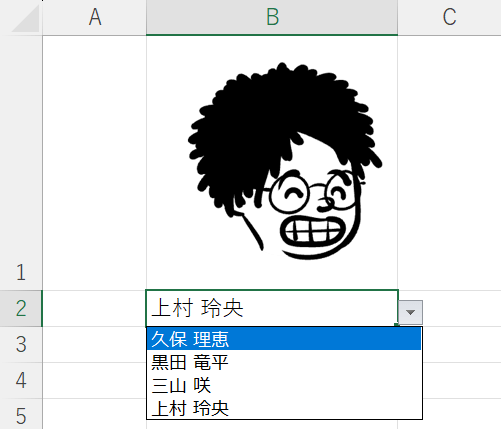
プルダウンで画像を切り替える

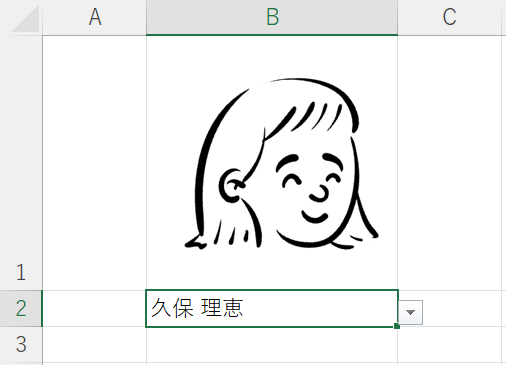
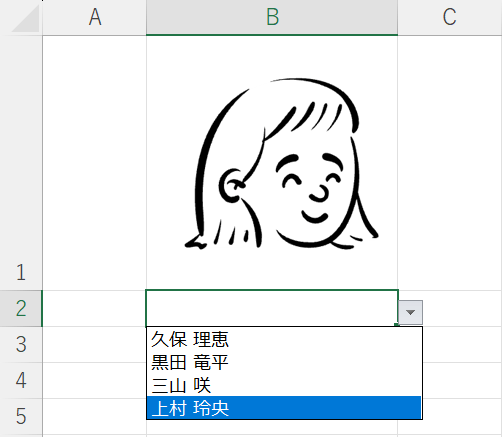
上記のような画像とプルダウンを設置したシートを作成し、リストから選択します。

選択したリストに応じて、画像が変わります。
これを応用し、例えば都道府県の地図画像にしたり、商品の写真にしたりすることで、華やかで楽しいデータができあがります。
以下では、プルダウンで画像を切り替える方法をご説明します。

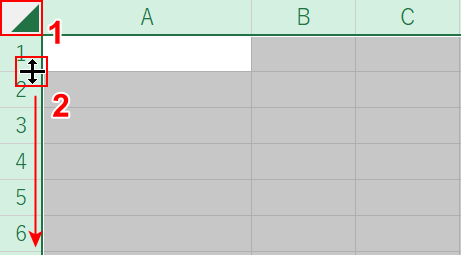
画像を挿入するセルの大きさを調整します。
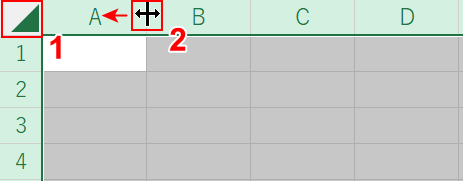
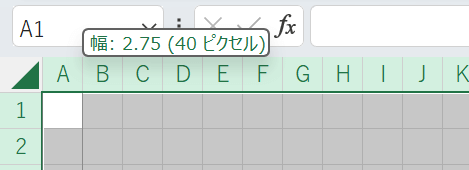
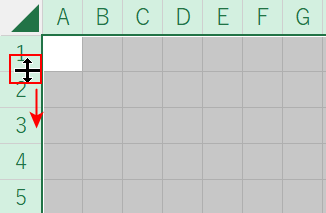
①「全選択」を選択し、②1、2行目の間にマウスオーバーし、下方向にドラッグして調整します。
同様に、A列の幅も調整します。

任意の大きさにセルを調整できました。
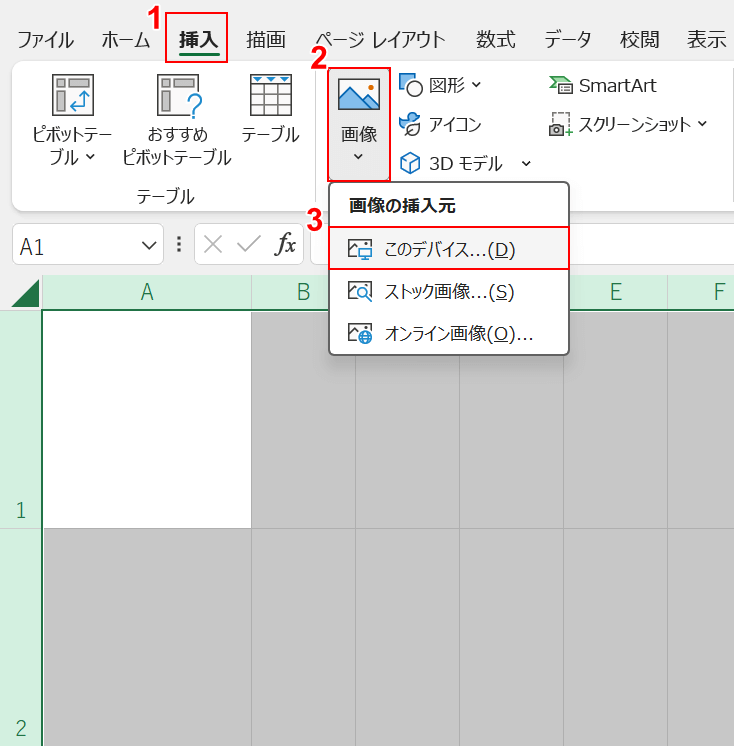
①「挿入」タブ、②「画像」、③「このデバイス」の順に選択します。

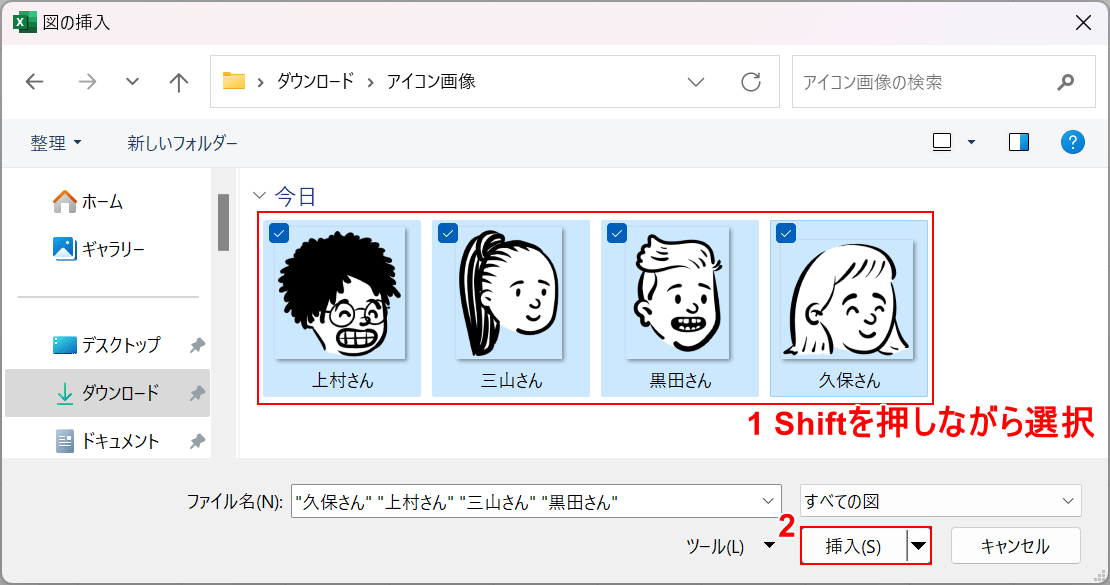
「図の挿入」ダイアログボックスが表示されます。
①挿入する画像をShiftを押しながら複数選択し、②「挿入」ボタンを押します。

画像が挿入されました。
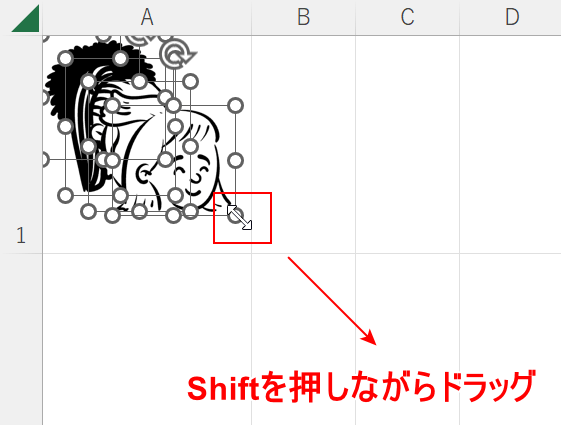
すべての画像が選択されたまま、Shiftを押しながらドラッグして大きさを調整します。
Shiftを押しながらドラッグすることで、縦横比を変えずに大きさを調整することができます。

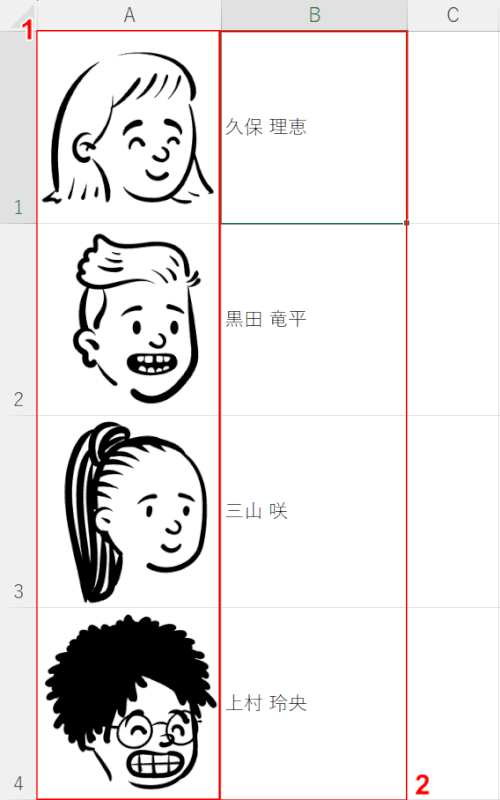
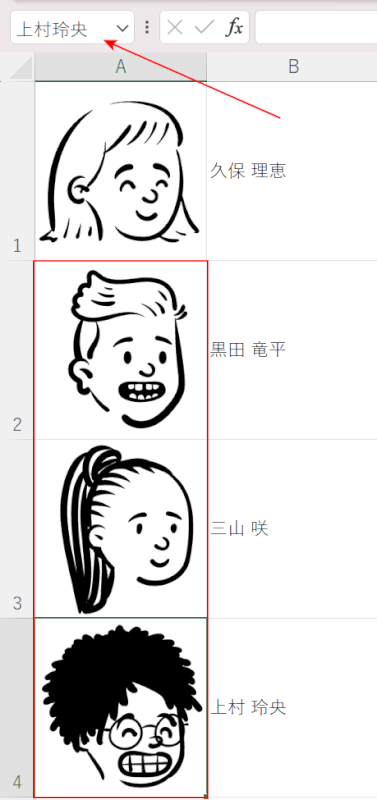
イラストの調整が完了したら、①A列のセルにそれぞれイラストを配置します。
②B列にイラストに合致したテキストを入力します。
上記の例では、姓と名の間に半角スペースを入力しています。

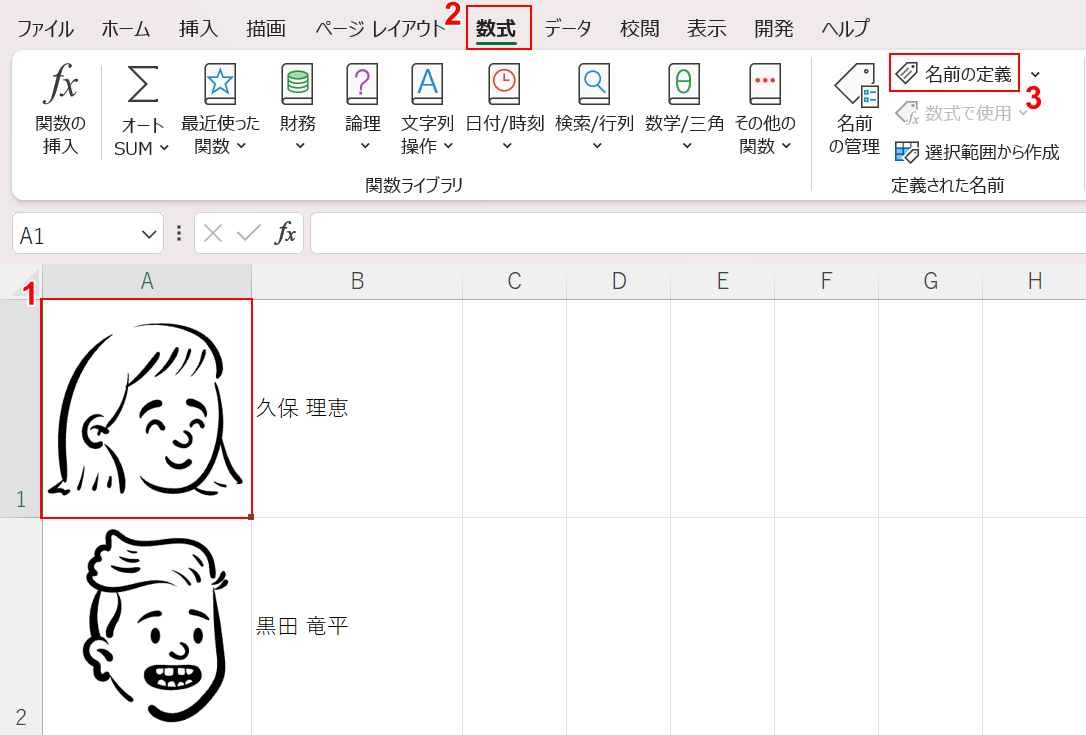
①イラストを配置したセル(例:A1)を選択します。
このとき、イラストを選択しないよう注意しましょう。
②「数式」タブ、③「名前の定義」の順に選択します。

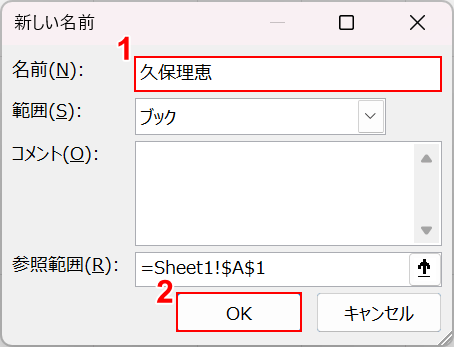
「新しい名前」ダイアログボックスが表示されます。
①「名前」に任意のイラスト名(例:久保理恵)を入力し、②「OK」ボタンを押します。
「名前」にはスペースは使用できません。

他のイラストを配置したセル(例:A2、A3、A4)も同様に名前の定義を設定します。
名前の定義を設定すると、赤矢印で示す「名前ボックス」にセル番地でなく入力した名前が表示されます。

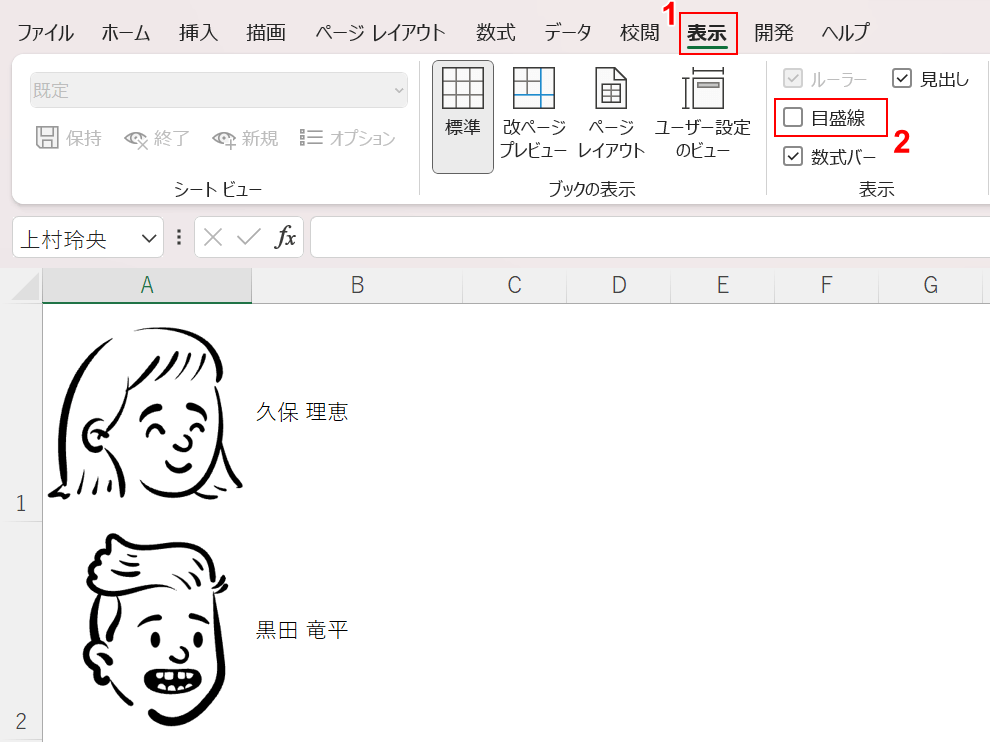
画像を表示する際、目盛線も表示されてしまうため、目盛線は非表示にしておきます。
①「表示」タブを選択し、②「目盛線」のチェックを外します。

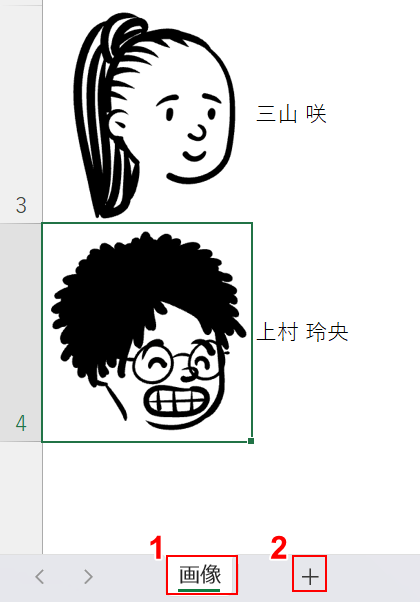
分かりやすくするため、シートの名前を変更しましょう。
①作業中のシート名を「画像」とし、②「+」マークを選択して新しいシートの作業に移ります。

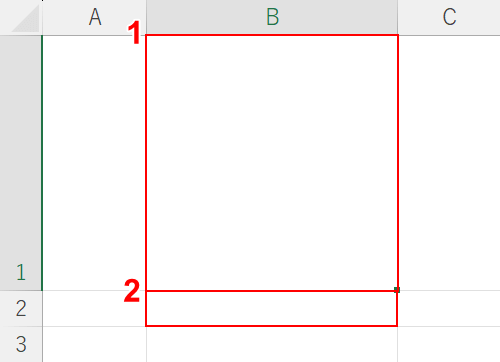
新しいシートに画像を表示させるセルと、プルダウンのセルを作成するため、セルを任意の大きさに調整します。
①画像を表示させたい任意のセル(例:B1)、②プルダウンを設定したい任意のセル(例:B2)の大きさを調整します。

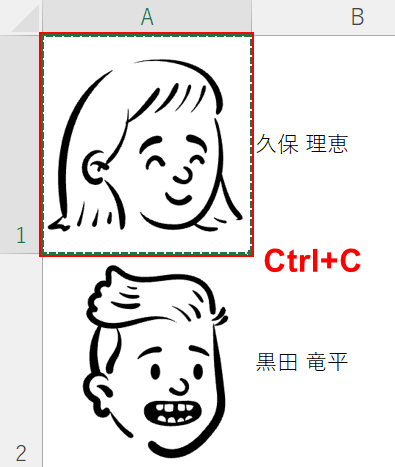
「画像」シートに移り、イラストのセル(例:A1)を「Ctrl」+「C」でコピーします。
この時、イラストをコピーしないよう注意しましょう。

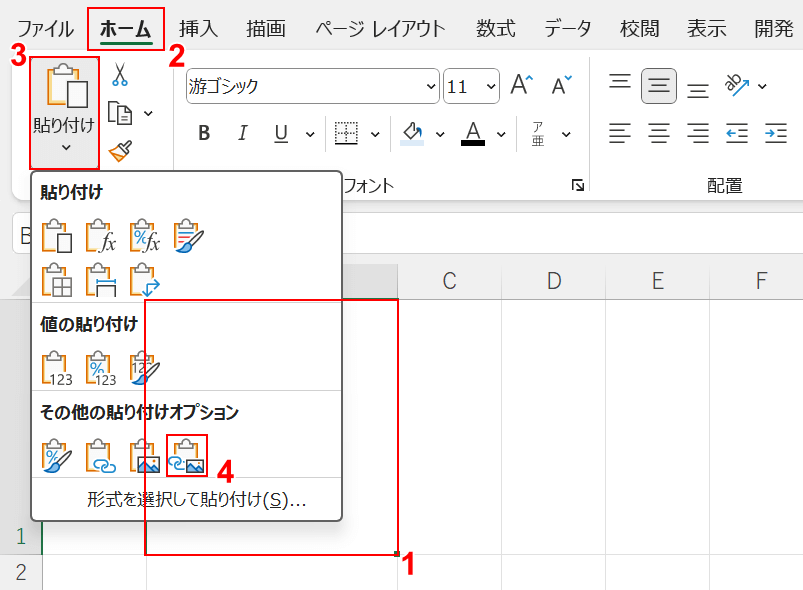
新しいシートに移り、①画像を表示させるセル(例:B1)を選択します。
②「ホーム」タブ、②「貼り付け」、④「リンクされた図」の順に選択します。

新しいシートに画像が貼り付けされました。
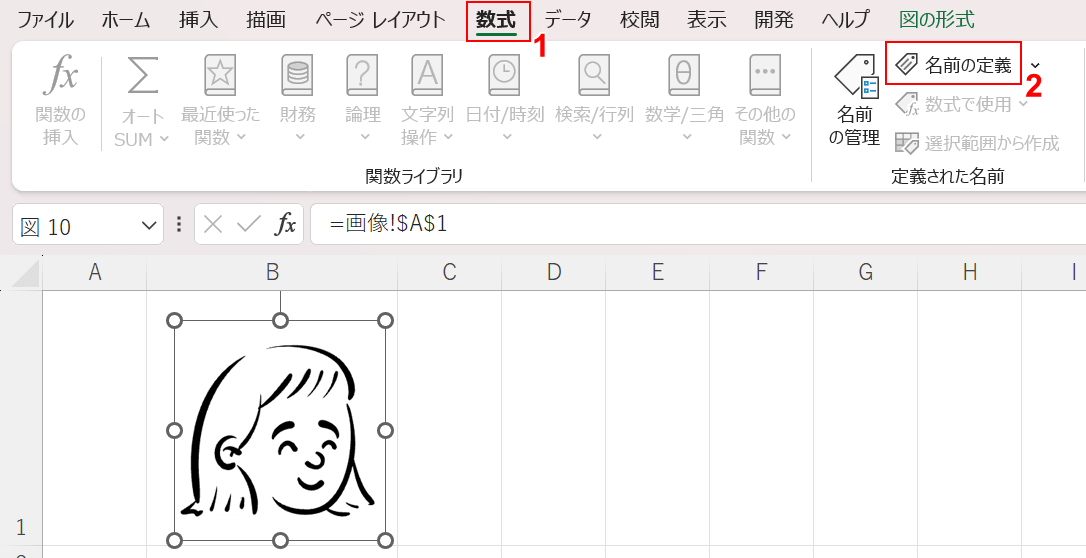
画像が選択されたまま、①「数式」タブ、②「名前の定義」の順に選択します。

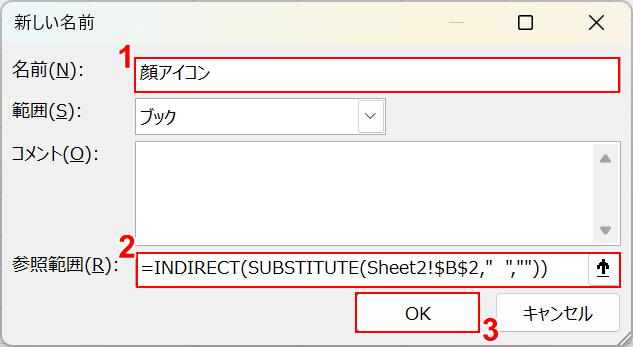
「新しい名前」ダイアログボックスが表示されます。
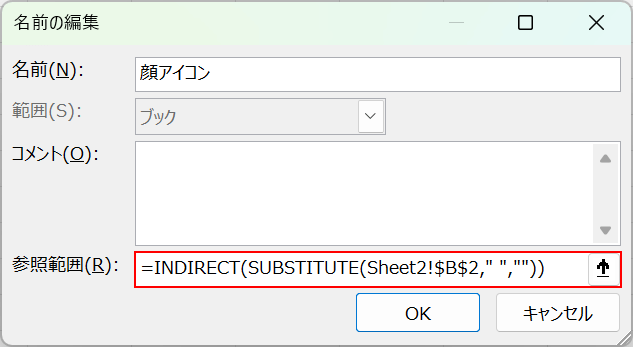
①「名前」に任意の名前(例:顔アイコン)を入力します。
ここに入力する名前は何でも構いません。
②「参照範囲」に「=INDIRECT(SUBSTITUTE(Sheet2!$B$2," ",""))」と入力し、③「OK」ボタンを押します。
数式については、以下の「プルダウンで画像を切り替える数式について」セクションで詳しくご説明します。

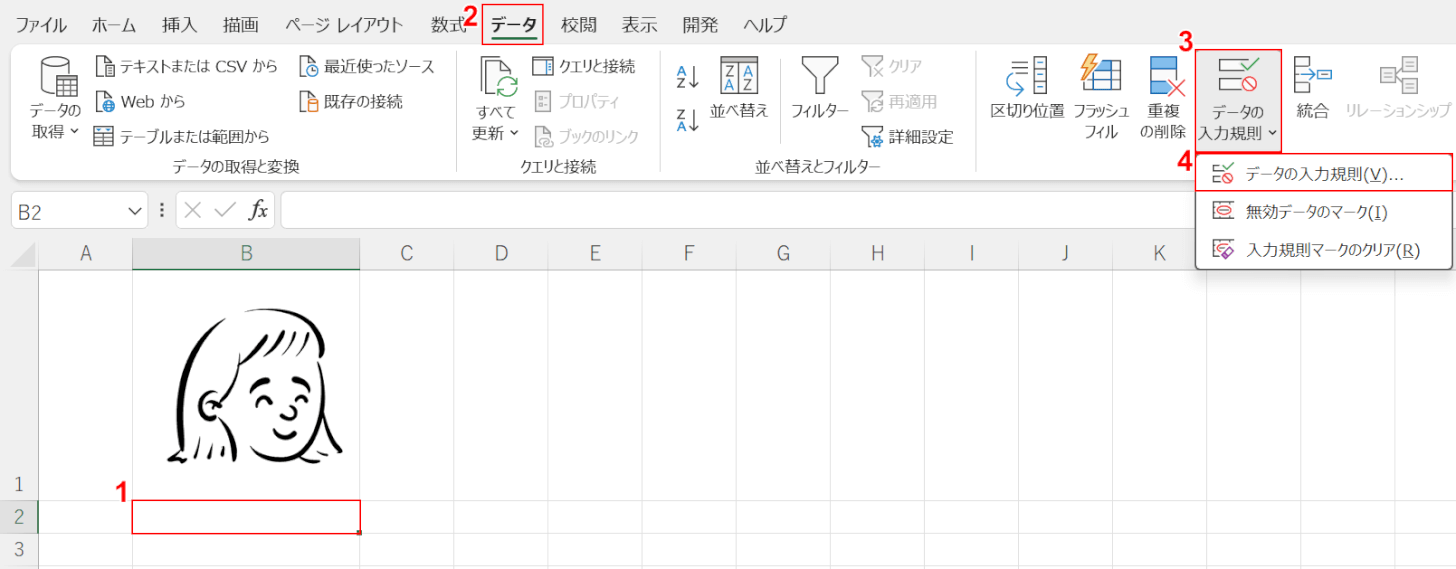
①プルダウンを設置するセル(例:B2)を選択します。
②「データ」タブ、③「データの入力規則」、④「データの入力規則」の順に選択します。

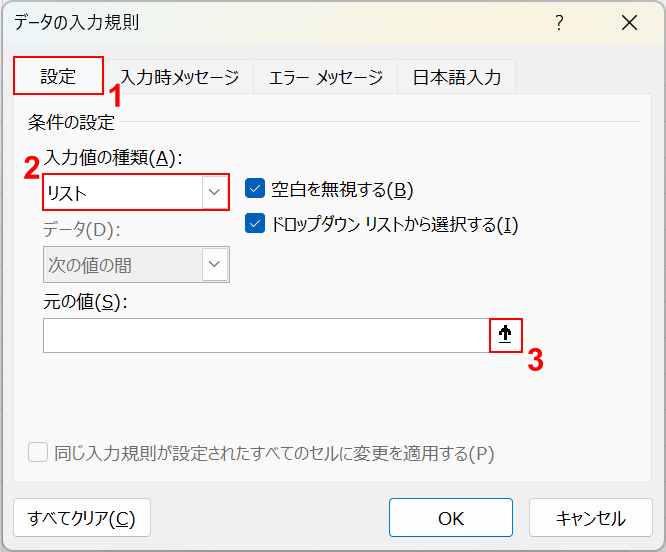
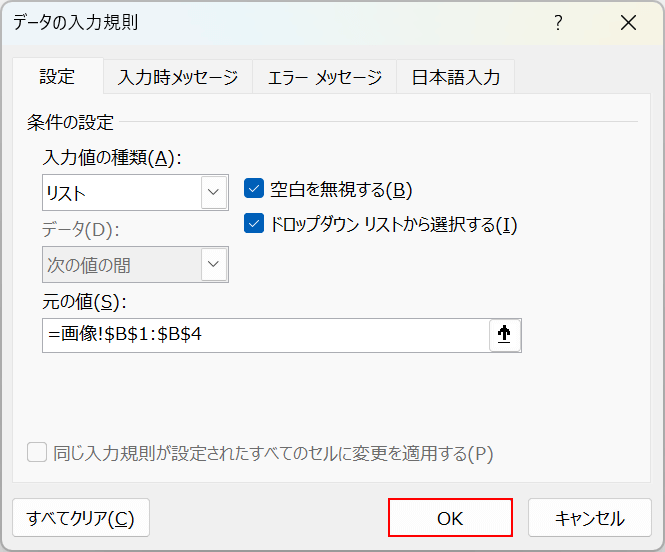
「データの入力規則」ダイアログボックスが表示されます。
①「設定」タブ、②「入力値の種類」で「リスト」の順に選択します。
③「元の値」の「上矢印」ボタンを押します。

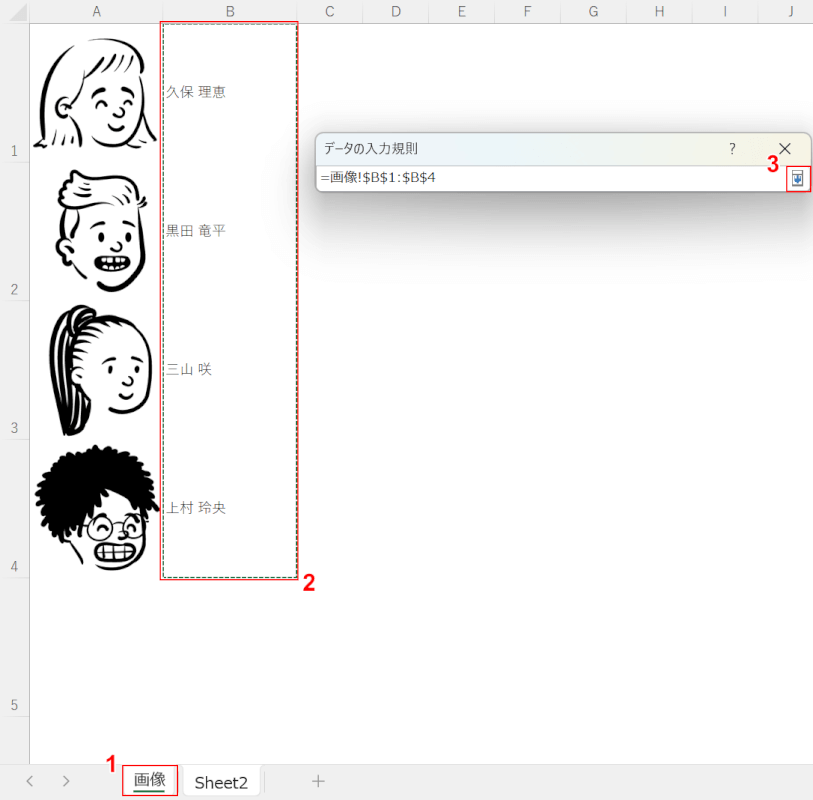
①「画像」シートに移り、②画像のテキストを入力したセル(例:B1~B4)を選択します。
③「データの入力規則」の「下矢印」ボタンを押します。

「OK」ボタンを押します。

B2セルにプルダウンが設置されましたが、選択に応じて画像は変更されないため、最後に以下の操作を行います。

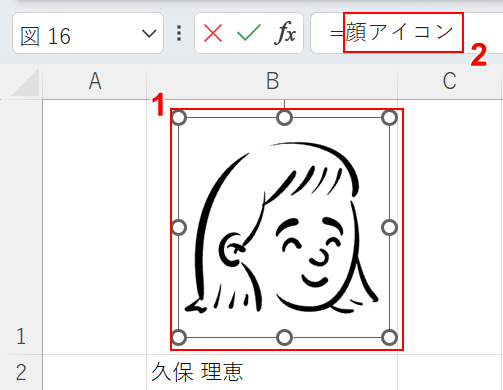
①画像を選択し、②数式バーに表示される「=」以降の部分を、先ほど入力した名称(例:顔アイコン)に変更します。

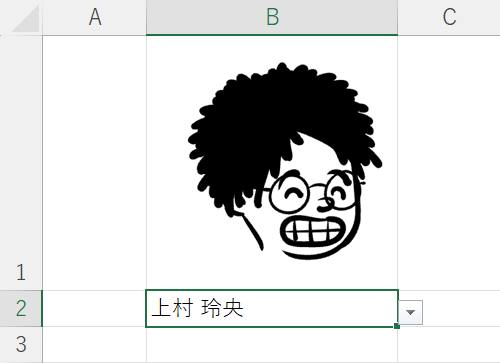
以上で、プルダウンに応じて画像が変更されるようになりました。
プルダウンで画像を切り替える数式について

上記「プルダウンで画像を切り替える」セクションで使用した「=INDIRECT(SUBSTITUTE(Sheet2!$B$2," ",""))」という数式についてご説明します。
「SUBSTITUTE(Sheet2!$B$2," ","」で「画像」シートで入力したテキストの姓と名の間の半角スペースを空白にし、プルダウンのテキスト(Sheet2!$B$2)と合致させます。
そのため、STEP 5で全角スペースを挿入した場合は「" "」のように全角スペースを指定します。
STEP 5でスペースを挿入しない場合はSUBSTITUTE関数の記述は不要となり、「=INDIRECT(Sheet2!$B$2)」のみ入力します。
SUBSTITUTE関数は、文字列中の指定した文字を新しい文字で置き換えます。書式は「=SUBSTITUTE(文字列,検索文字列,置換文字列,[置換対象])」のように記述します。
ExcelのSUBSTITUTE関数の使い方|文字列を置換する
INDIRECT関数でプルダウンを設置するセル(Sheet2!$B$2)の文字列を参照します。
INDIRECT関数は、指定される文字列への参照を返す関数で、数式を変更しないで参照したいセルを変更することができます。
ExcelのINDIRECT関数の使い方|セルや他のシートを参照する
エクセルを方眼にする
エクセルシートを方眼にすることで、間取り図やドット絵を描くことができます。
エクセルを方眼にする方法は、以下のとおりです。

①「全選択」を選択し、②A,B列の間にマウスオーバーし、左方向へドラッグして列の幅を「2.75」にします。

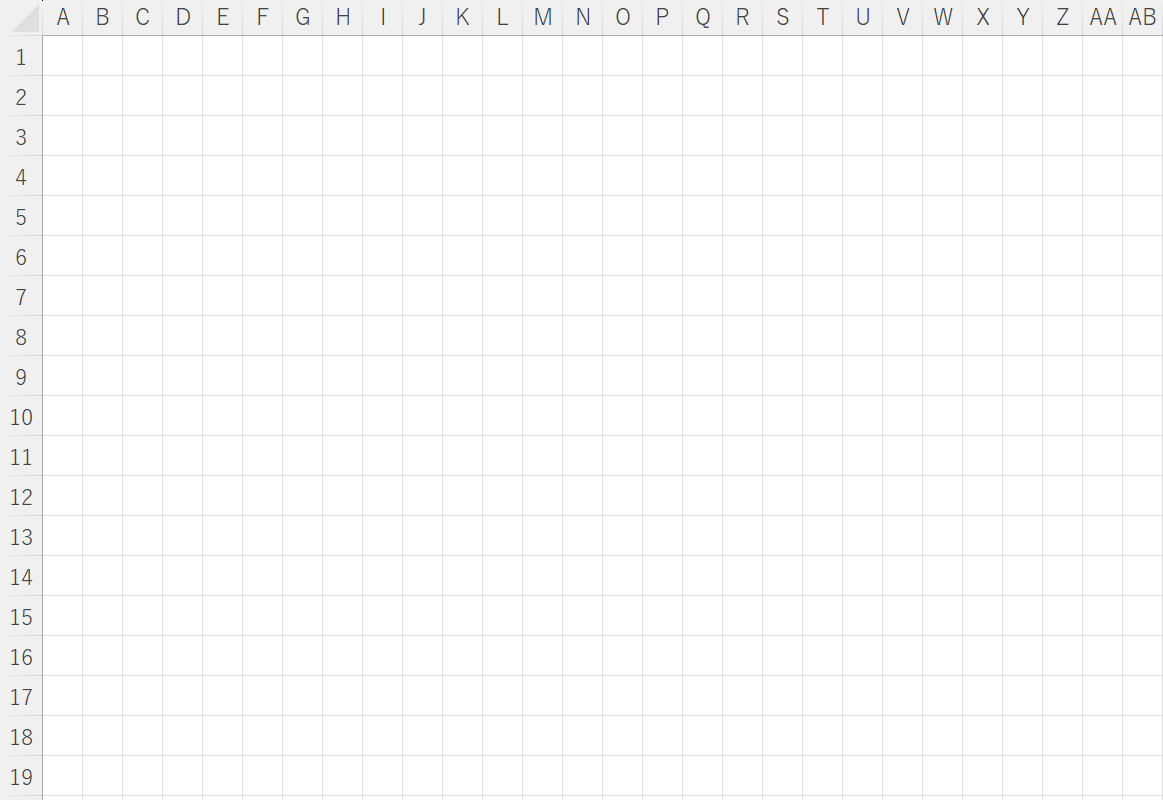
列の幅を「2.75」にすることができました。

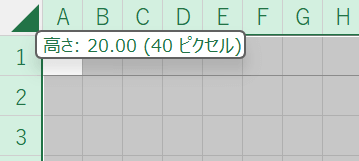
全選択されたまま1,2行目の間にマウスオーバーし、下方向にドラッグして行の高さを「20」にします。

行の高さを「20」にすることができました。

エクセルシートを方眼にすることができました。

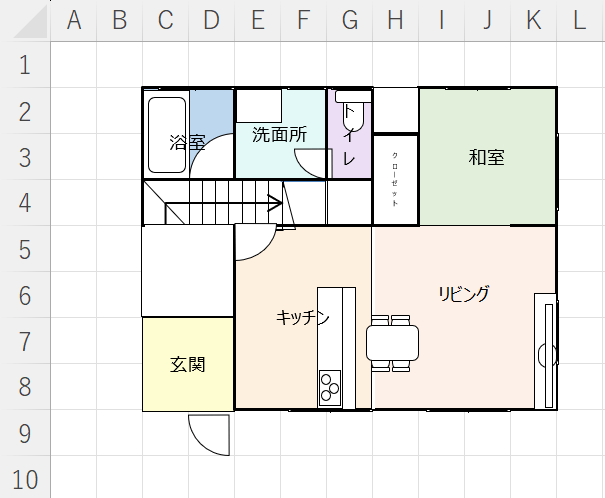
エクセルの方眼を利用して、間取り図を作成した例です。
そのほか、方眼を活用してドット絵などの作成も可能です。