- 公開日:
エクセルのグラフの凡例に関する情報まとめ
この記事では、エクセルのグラフの凡例に関する情報をご紹介します。
凡例は、エクセルにおいて対象のグラフがどのデータのグラフなのかを見分けるために必要な表示です。
以下では、グラフの凡例の表示方法や、凡例の名前を変更する方法等についてご紹介しています。
グラフの凡例とは?

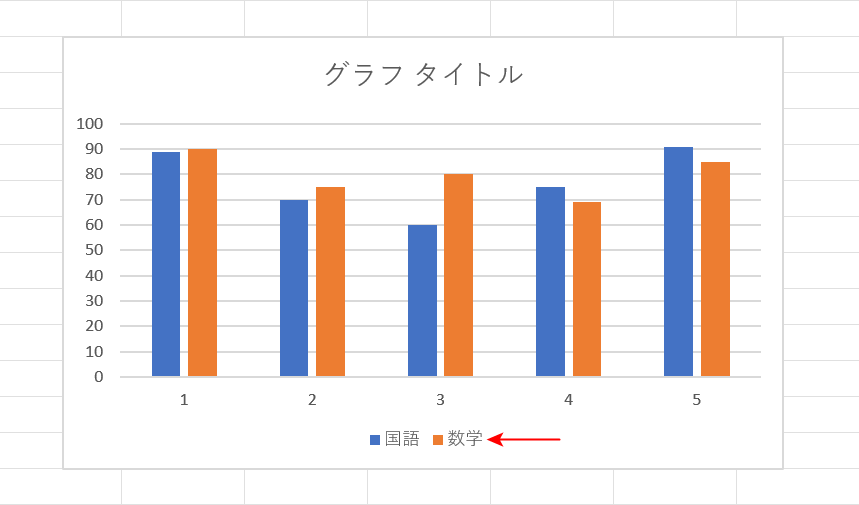
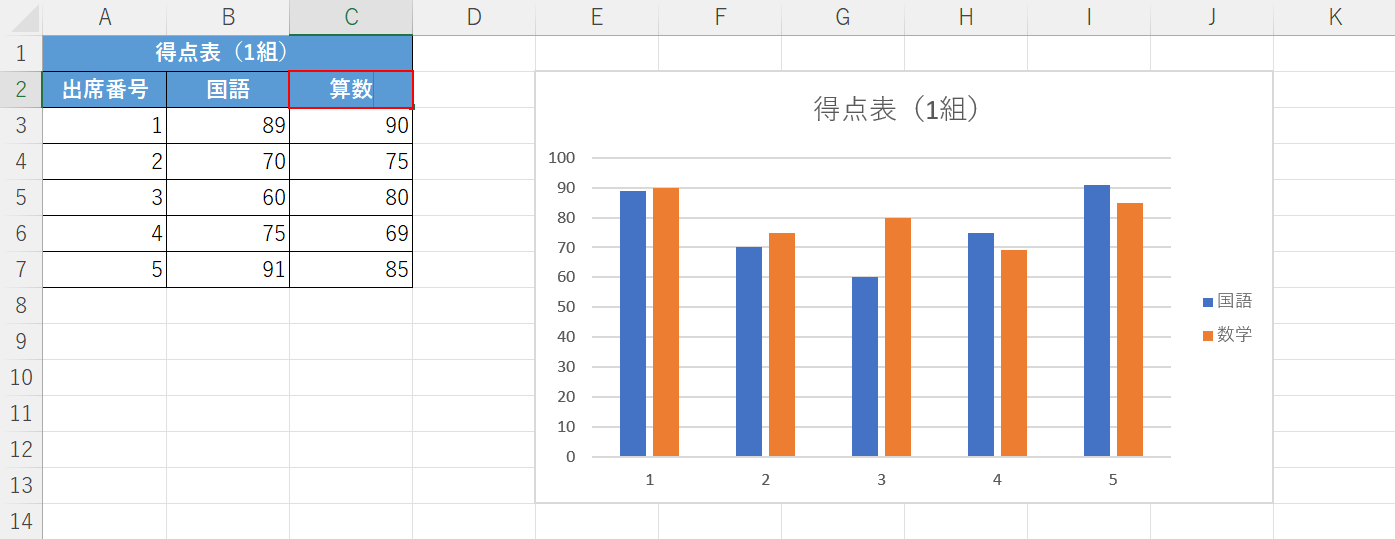
エクセルのグラフにおける「凡例(はんれい)」とは、上の画像の赤い矢印で示した部分を指します。
対象のデータ要素がどのデータを示したものかを表すための表示で、基本的にはグラフの要素と同じ色の線とデータ名で示されます。
上の画像の凡例では、青色の棒グラフが国語のデータ、オレンジ色の棒グラフが数学のデータを表していることが分かります。
グラフの凡例の表示方法
エクセルのグラフで凡例を表示する方法をご説明します。基本的に複数のデータが含まれたグラフを作成した場合は自動的に凡例が表示されますが、表示されなかった場合は以下の方法を参考にしてください。

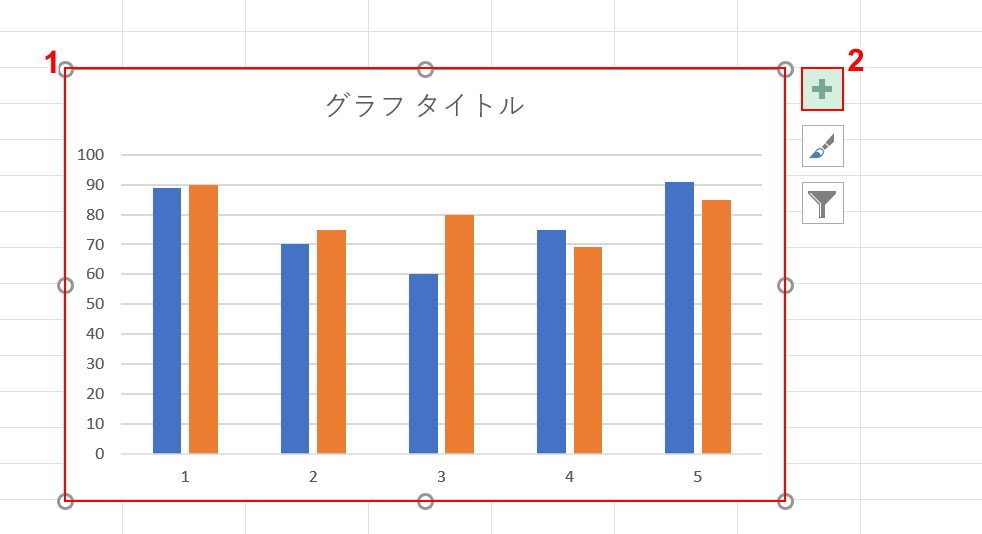
凡例を表示したいグラフを準備します。①【グラフ】、②【グラフ要素】の順に選択します。

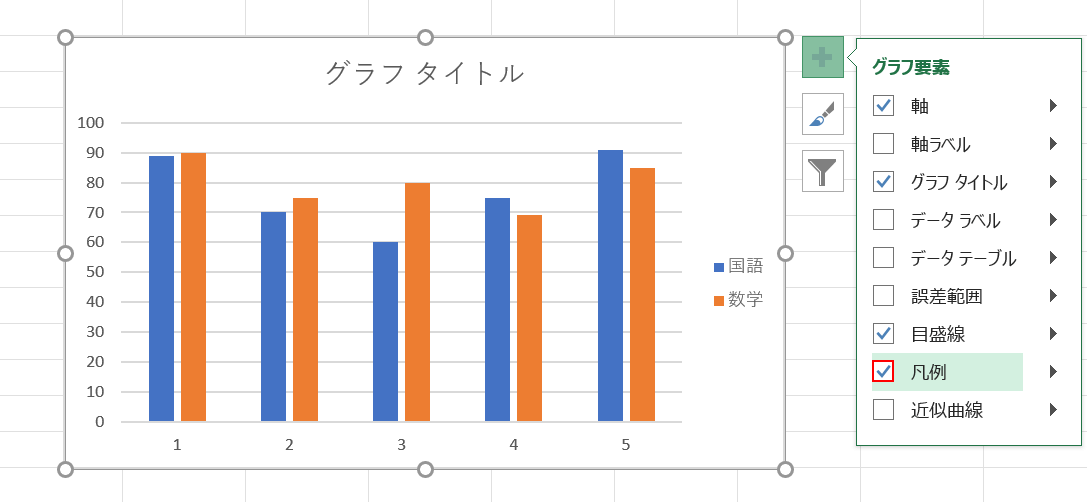
「グラフ要素」のメニューが表示されます。「凡例」にチェックマークを入れるとグラフに凡例が表示されます。
グラフの凡例の編集方法
グラフの凡例の様々な編集方法についてご紹介します。
凡例の名前を変更する
凡例に表示されたデータ名を変更するためには、元の表のデータ名を変更する必要があります。
方法の詳細は以下の通りです。

今回は、凡例の「数学」を「算数」に変更してみます。
元の表の「変更したいデータ名が入力されたセル(例:C2セル)」に『算数』と入力し、Enterを押します。

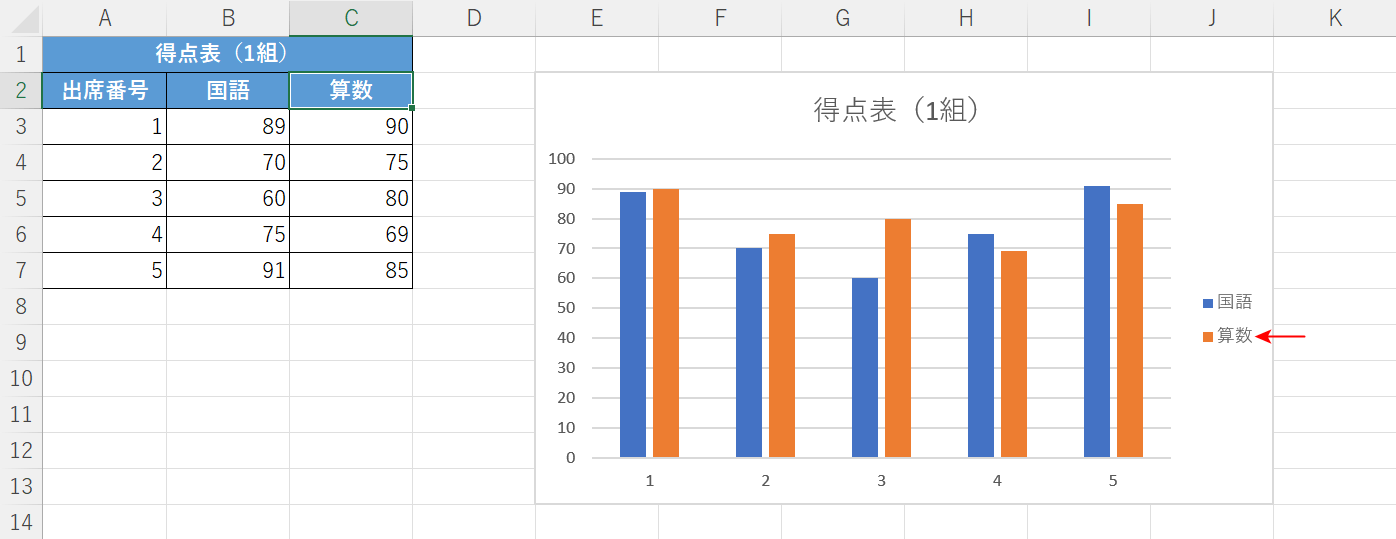
元の表の項目名が算数になりました。
グラフを確認すると、赤い矢印で示したように凡例が「数学」から「算数」に変更されています。
これで、凡例の名前を変更することが出来ました。
凡例の順番を並び替えする
凡例の順番を並び替える方法をご説明します。

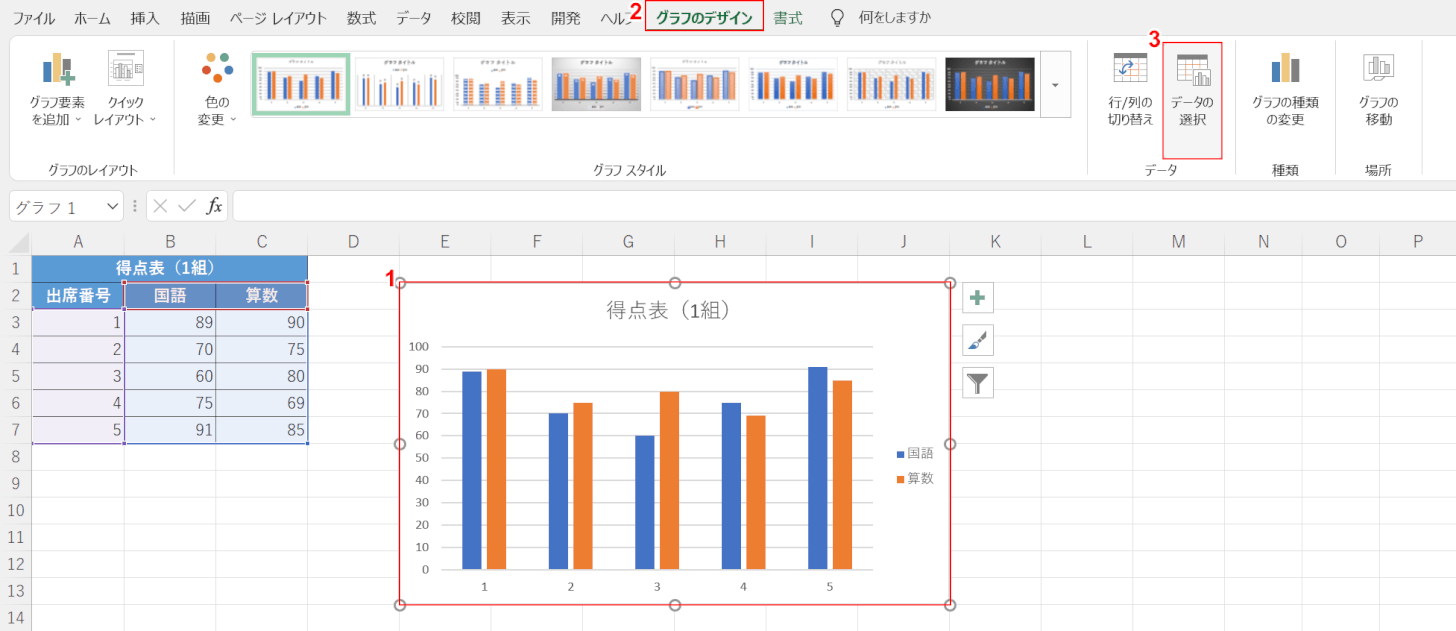
①【グラフ】、②【グラフのデザイン】タブ、③【データの選択】の順に選択します。

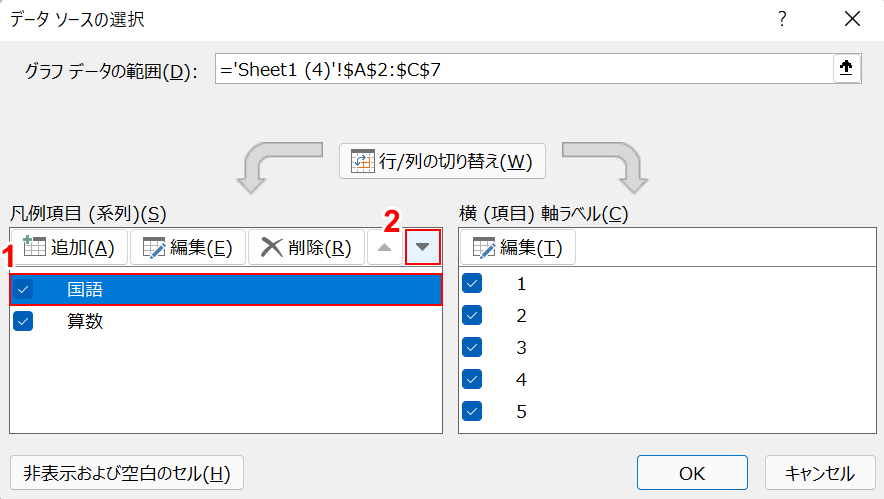
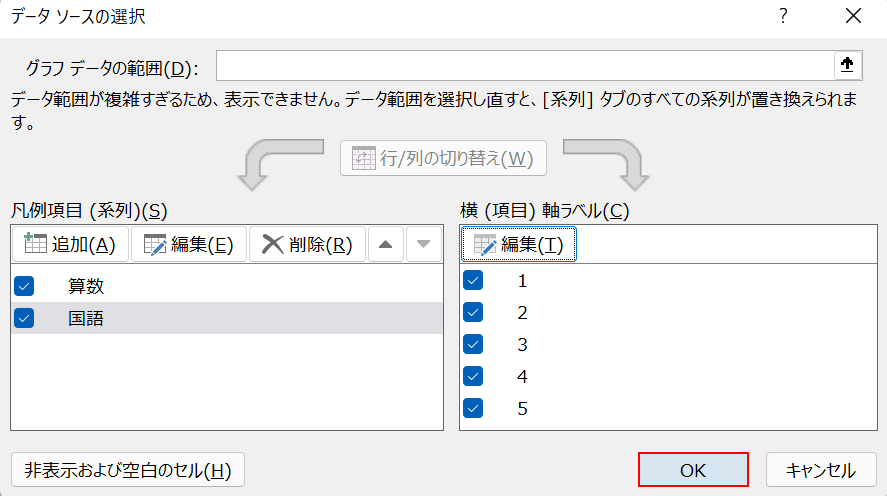
「データ ソースの選択」ダイアログボックスが表示されます。
「凡例項目(系列)」の順序を変更することで、グラフの凡例の順序を並び替えることが出来ます。
①【国語】を選択し、②【▼】ボタンを押します。

国語と算数の順序が入れ替わったら、【OK】ボタンを押します。

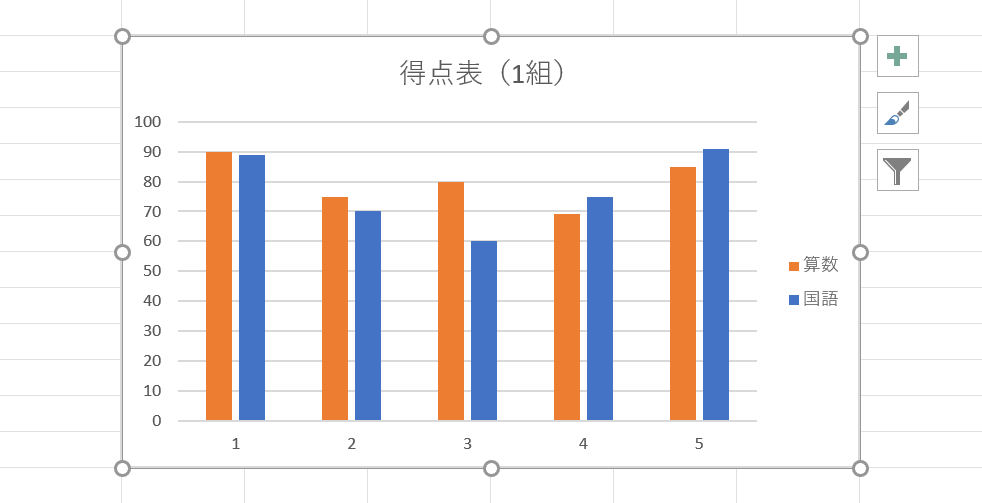
グラフを見ると、算数と国語の順序が入れ替わっています。
これで、凡例の順序を並び替えることが出来ました。
凡例の位置を調整する
凡例は、プロットエリアの周囲のどこに置くかを調整することが出来ます。
方法の詳細は以下の通りです。

今回は、凡例の位置をグラフの右側から下側に変更する方法を例に挙げて、凡例の位置を調整する方法をご紹介します。
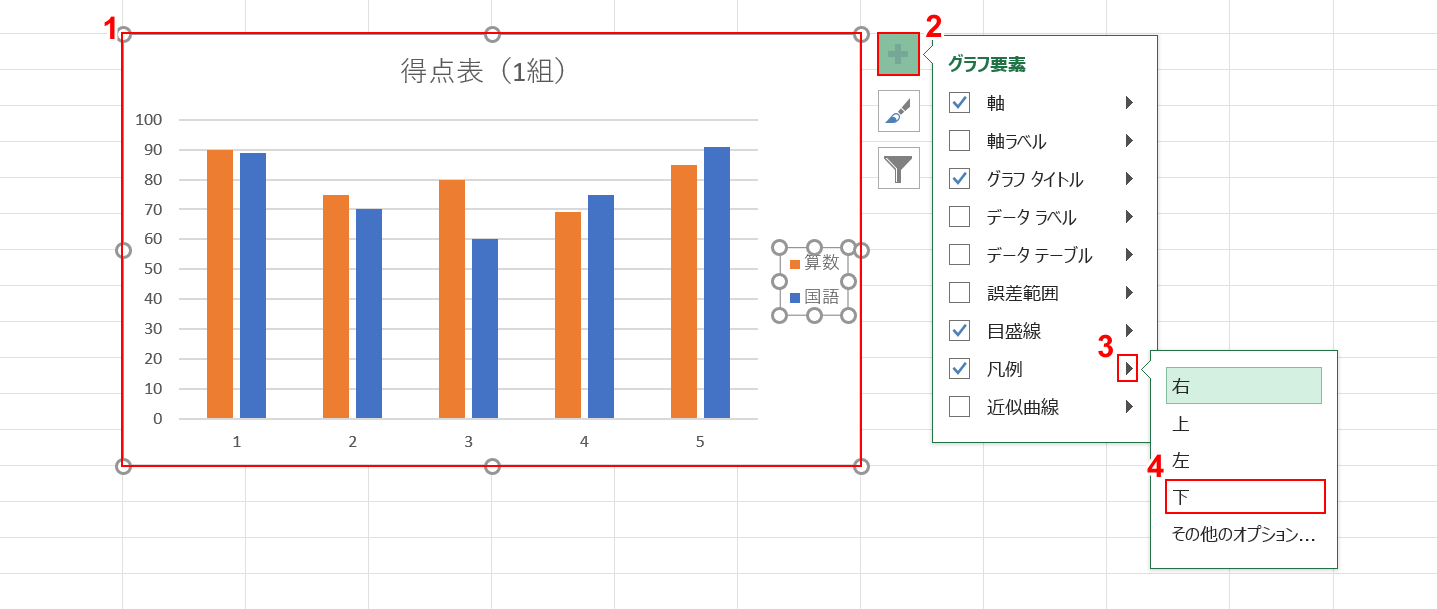
①【グラフ】、②【グラフ要素】の順に選択します。
③「凡例」の右端にある【三角マーク】、④【下】の順に選択します。

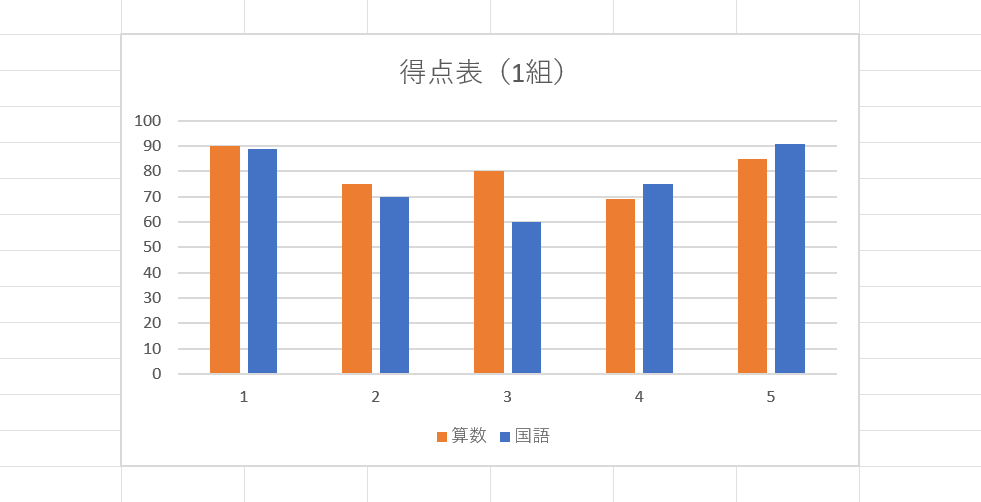
これで、凡例の位置をプロットエリアの右側から下側に変更することが出来ました。
凡例の大きさを調整する
凡例の大きさは、文字サイズに合わせて変化します。
文字サイズを変更することで、凡例の大きさを変更する方法は以下の通りです。

今回は、凡例の文字サイズを大きくする方法を例に挙げます。
①「凡例」を【ダブルクリック】します。
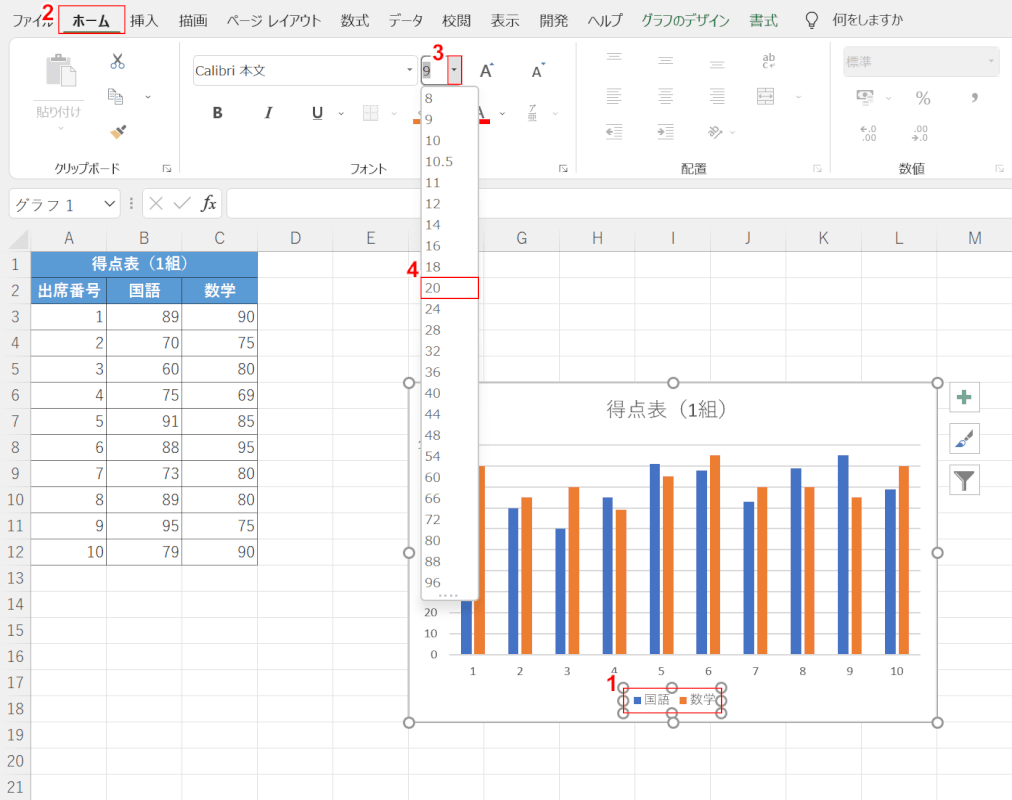
②【ホーム】タブ、③「フォント サイズ」の【▼】、③【任意のフォントサイズ(例:20)】の順に選択します。

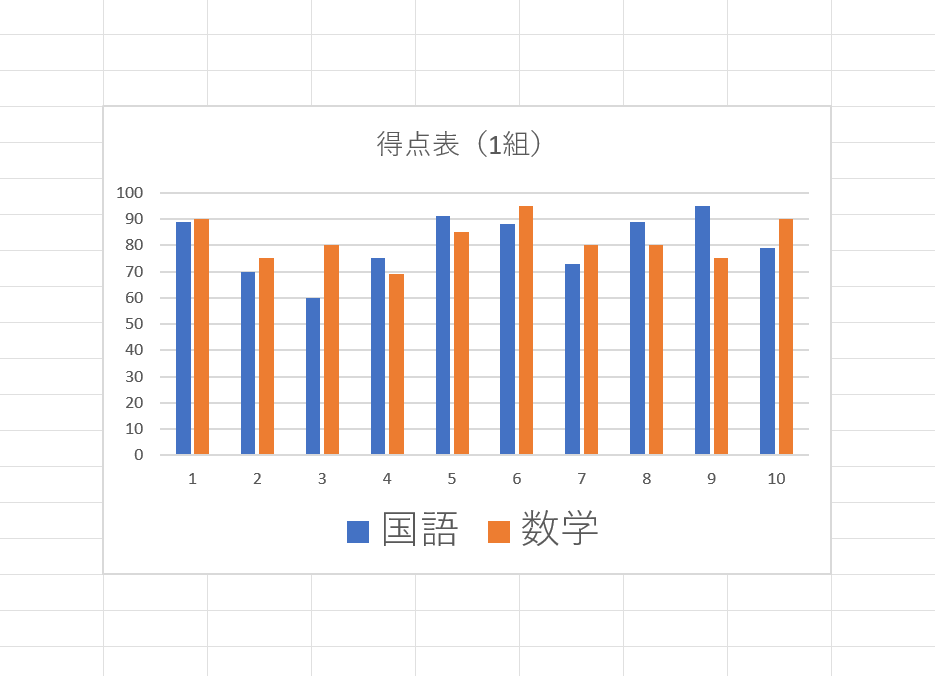
これで、文字サイズを変更して凡例の大きさを大きくすることが出来ました。
反対に小さくしたい場合も、文字サイズを変更することで凡例を小さくすることが可能です。
凡例を改行する
凡例を改行したい場合は、グラフの元の表で文字列を改行する必要があります。
方法の詳細は以下の通りです。

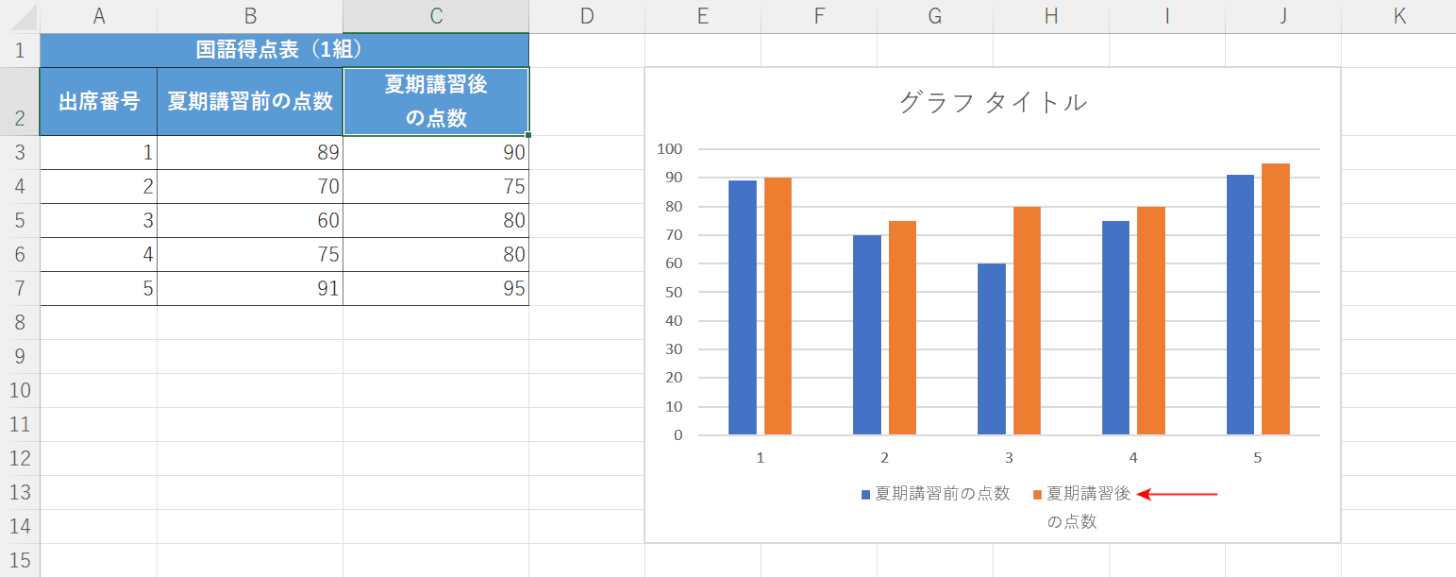
今回は「夏期講習後の点数」という凡例を改行する方法を例に挙げます。
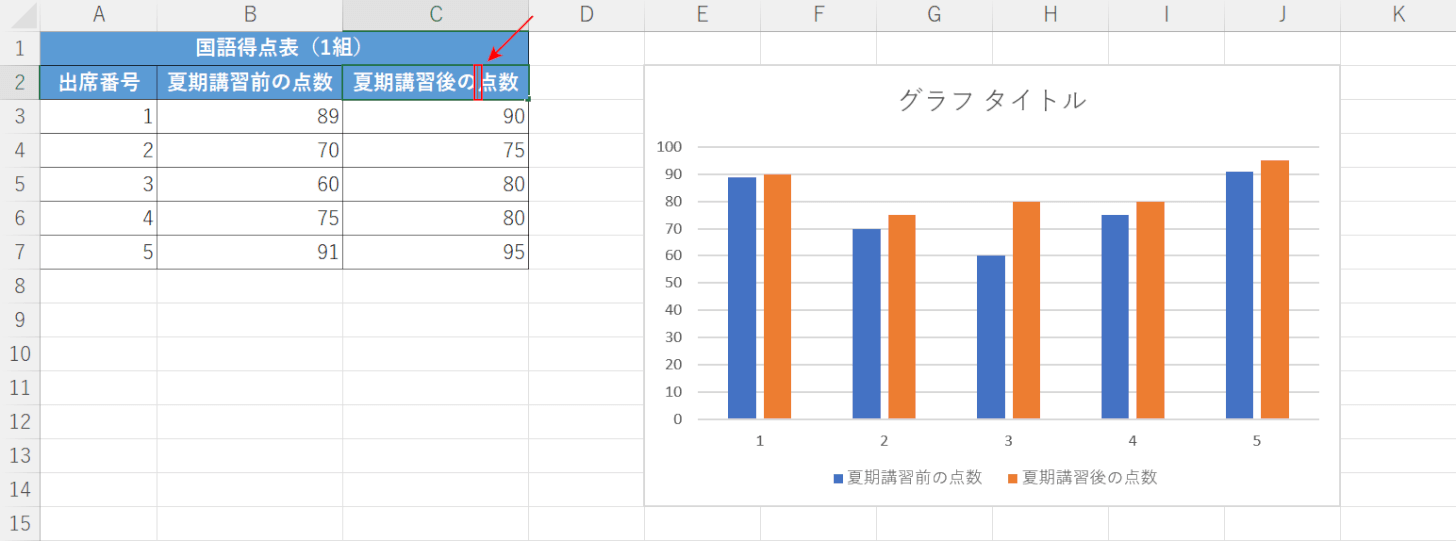
「文字列の改行したい場所(例:「の」と「点」の間)」に【カーソル】を入れて、Enterを押します。

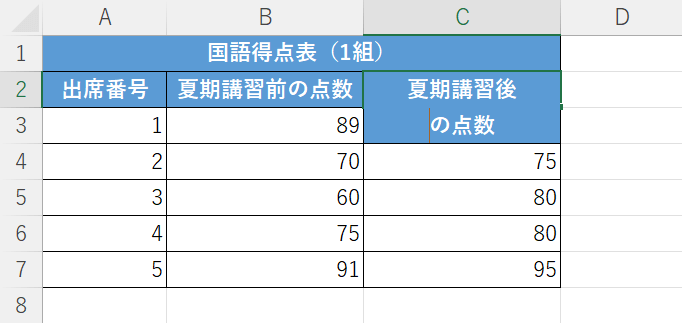
セル内で文字列が正しく改行されたら、Enterを押します。

元の表のデータ名を改行できました。
グラフの凡例を確認すると、赤い矢印で示したように「夏期講習後の点数」が正しく改行されています。
凡例の色を統一する
凡例の色を変更するためには、データ要素の色を変更する必要があります。
今回は、データ要素の色を一括で変更する方法をご説明します。

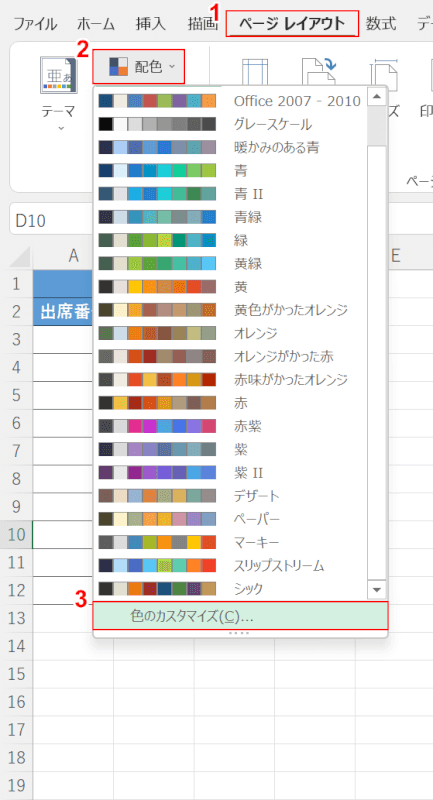
①【ページ レイアウト】タブ、②【配色】、③【色のカスタマイズ】の順に選択します。

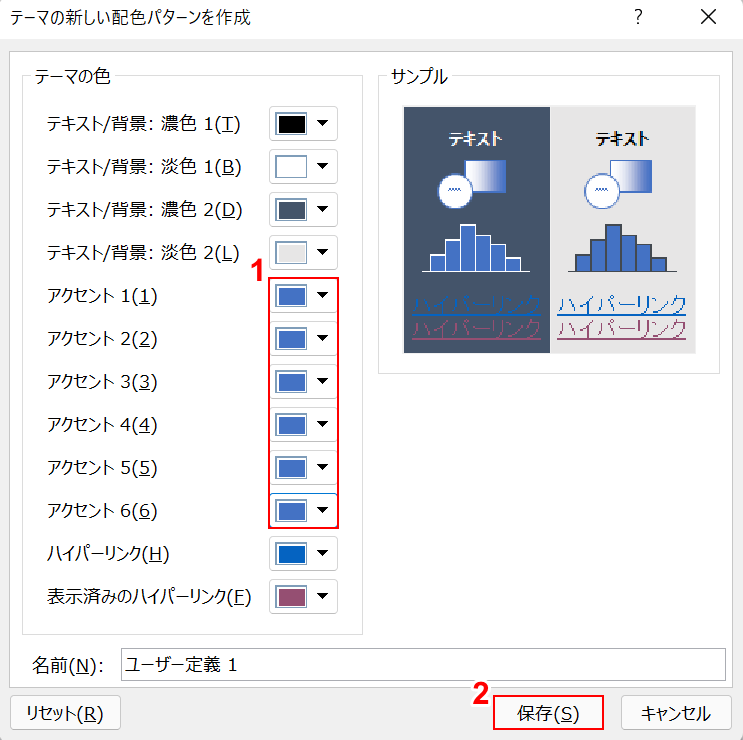
「テーマの新しい配色パターンを作成」ダイアログボックスが表示されます。
①「アクセント1」から「アクセント6」までの色を【任意の同じ色(例:青)】に変更し、②【保存】ボタンを押します。

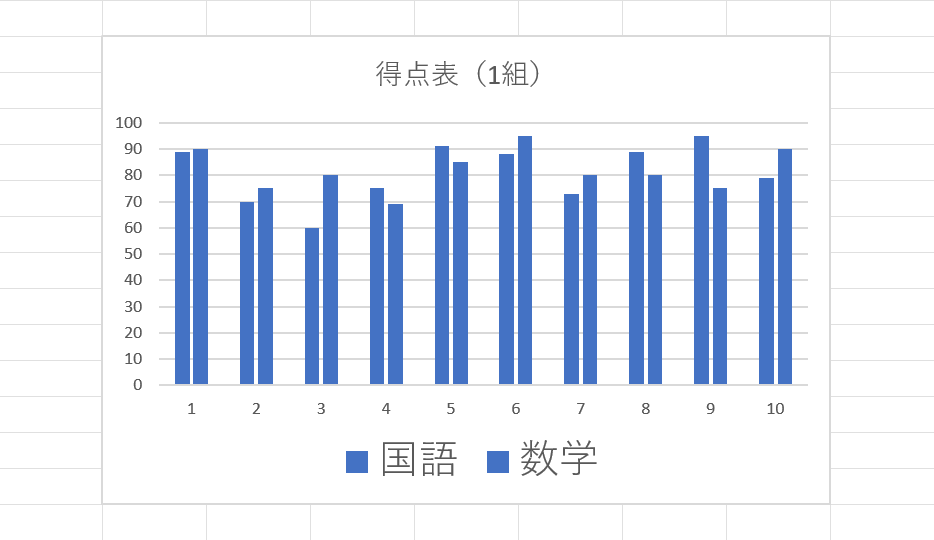
これで、グラフのデータ要素を一括で変更することが出来ました。
凡例を吹き出しにする
凡例の表示を吹き出しにしたり、デザインを変更することはできません。
ただし、グラフのデータラベルであれば吹き出しの形で表示させることが出来ます。
データラベルを吹き出しにする方法は以下の通りです。

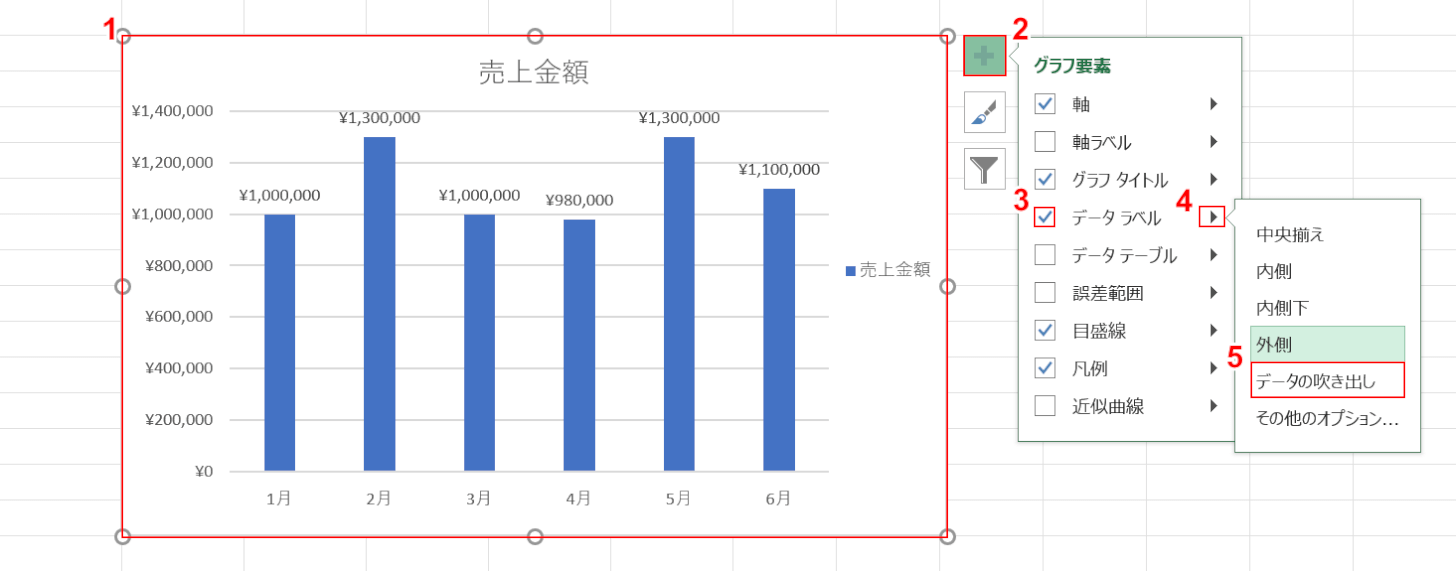
①【グラフ】、②【グラフ要素】の順に選択します。
③「データラベル」に【チェックマーク】を入れて、④【三角マーク】、⑤【データの吹き出し】の順に選択します。

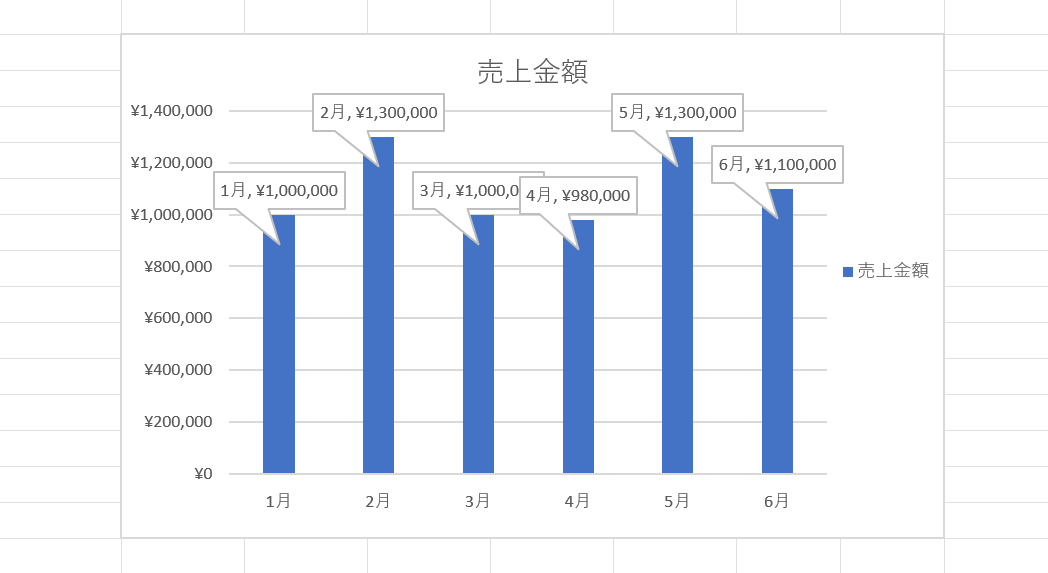
これで、データラベルが吹き出しの形で表示されました。
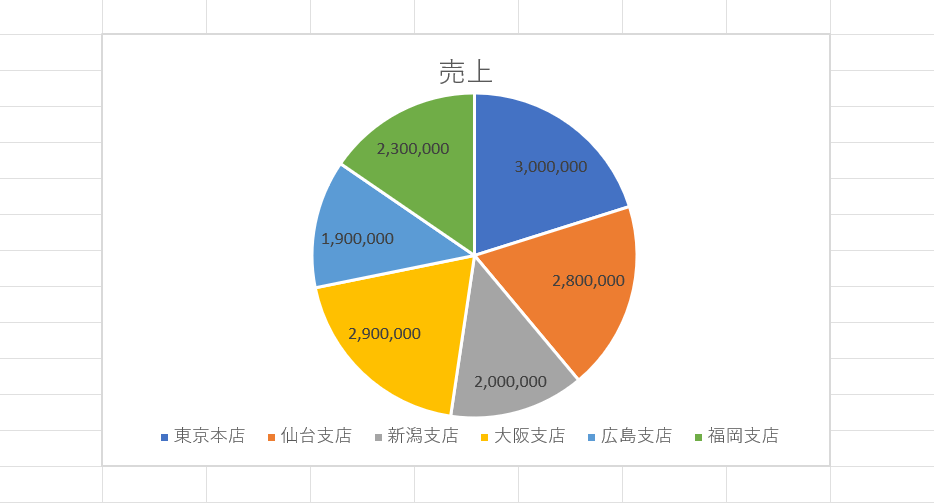
円グラフの凡例の編集について

円グラフの凡例の編集については、以下の記事で詳しくご説明しています。
凡例の書式設定や、凡例の位置を編集する方法などについてご紹介していますので参考にしてみて下さい。
凡例が表示されない場合
複数のデータが含まれたグラフを作成した場合は、凡例が自動的に表示されます。
もしも表示されない場合は、凡例が有効になっていない可能性が考えられるので上記「グラフの凡例の表示方法」セクションを参考に凡例を表示させましょう。