- 公開日:
パワーポイントのプレゼン資料の表紙デザインについて
この記事では、パワーポイントのプレゼン資料の表紙デザインについてご紹介します。
表紙は、プレゼンのタイトルを表現する大切なスライドです。
デザインのアイディアがなかなか浮かばない場合は、Web上のテンプレートから表紙デザインのアイディアをもらいましょう。
パワーポイントの表紙デザインテンプレート集
パワーポイントの表紙として使用できる無料デザインテンプレートをご紹介します。
リンク先の各サイトから実際のテンプレートをダウンロードできるので、ご自身のパワーポイントファイルで簡単に使用できます。
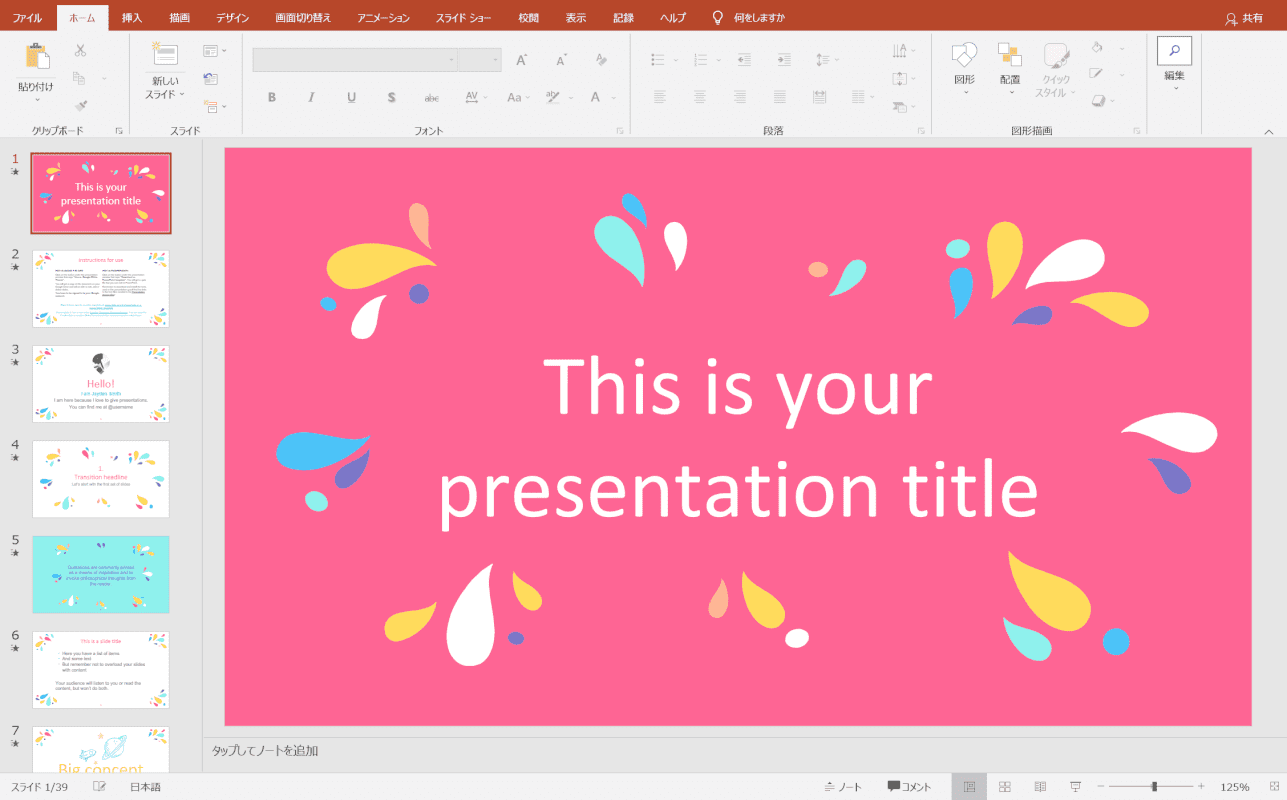
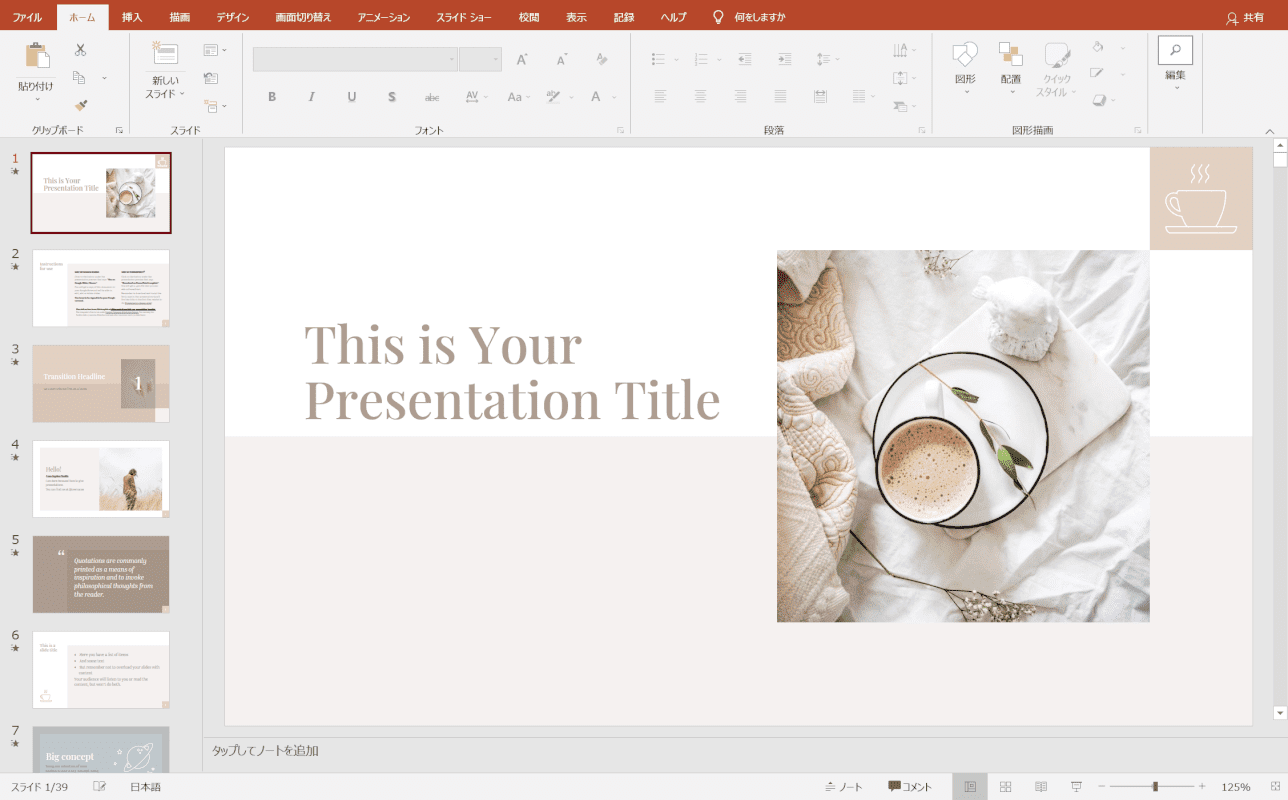
おしゃれ

表紙の背景に大きくイラストを配置することで、おしゃれな印象の表紙を作成できます。
タイトル文字を挿入する場所は上のテンプレートのように白い図形をいれて見やすくするのもおすすめです。
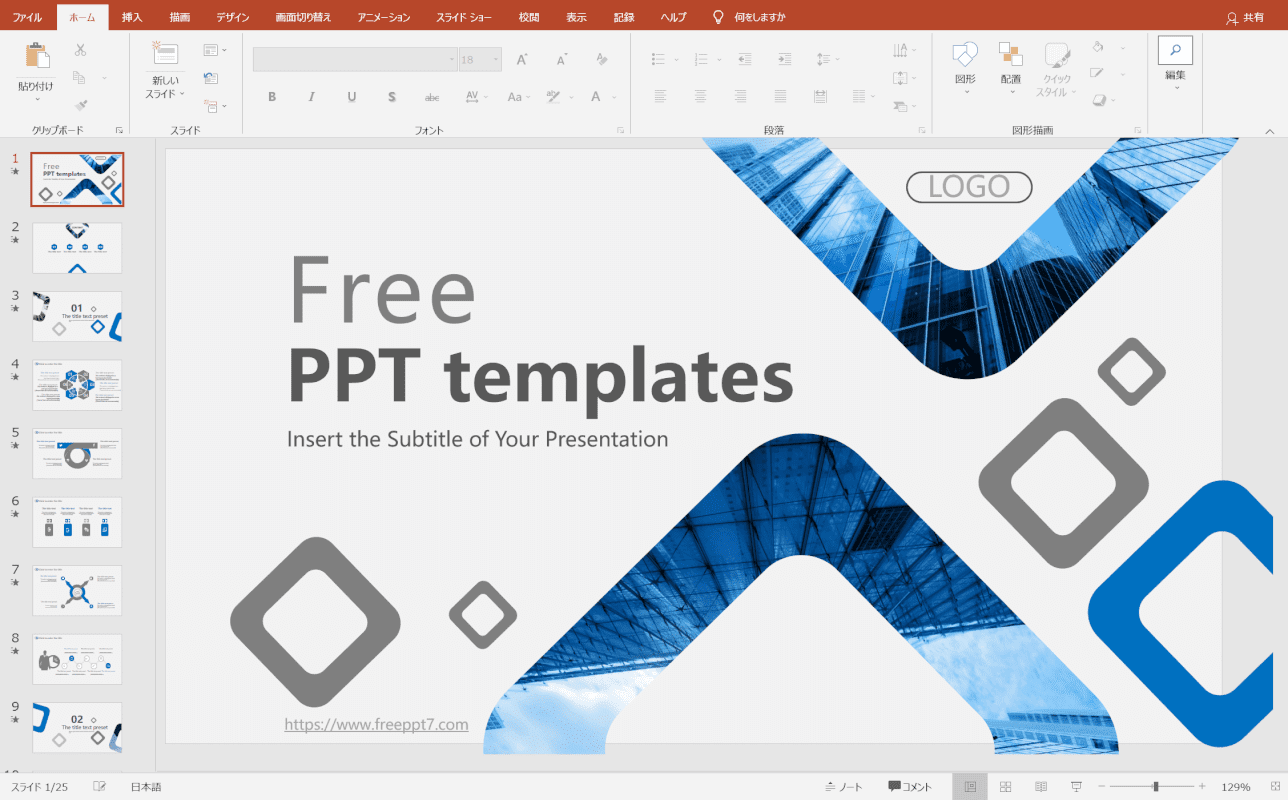
かっこいい

表紙に幾何学模様などの図形を使用することで、すっきりとしたかっこいい印象の表紙になります。
青や黒、グレーなど落ち着いた色合いの素材や写真を使うことでスタイリッシュさを強調出来ます。

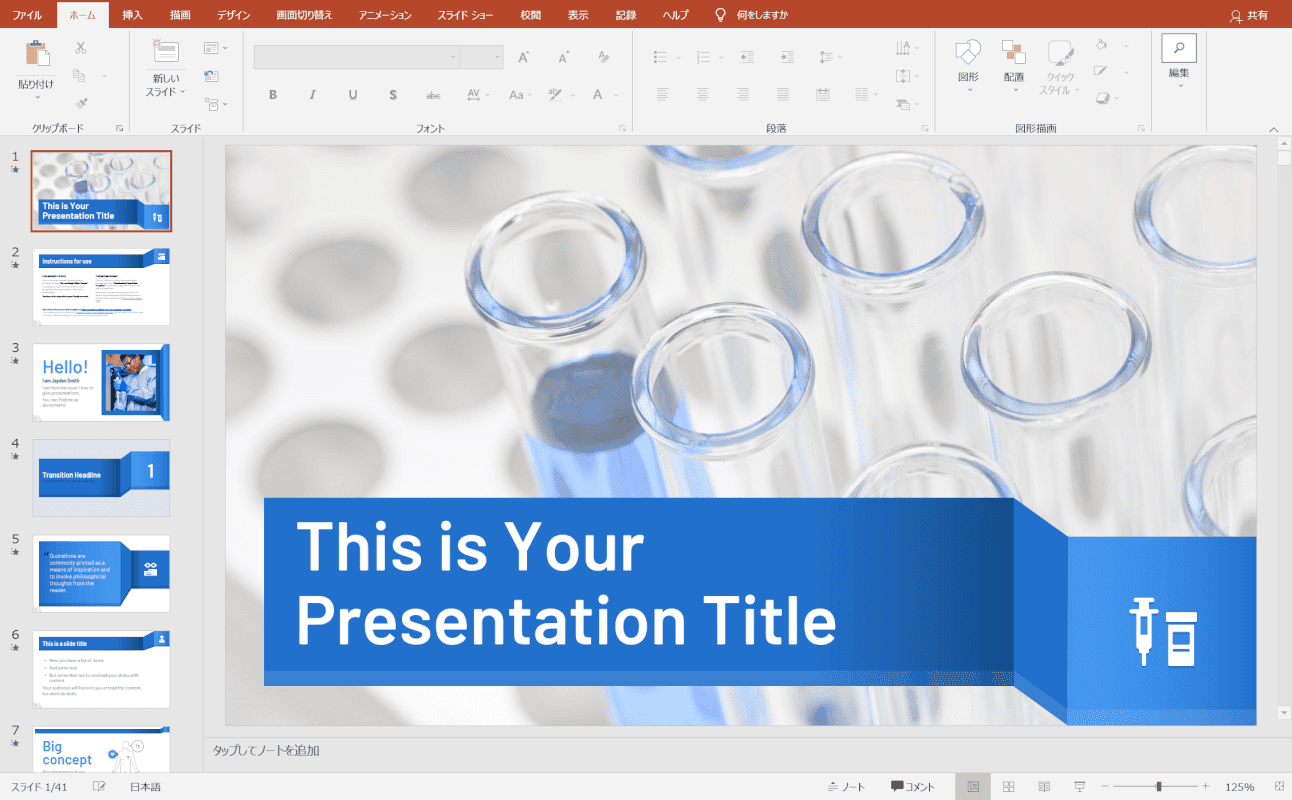
専門的な内容のプレゼンテーションであれば、表紙に大きく内容に関係する写真を配置してみましょう。
分かりやすくなるだけでなく、信頼感のある印象を与えることが出来ます。
シンプル

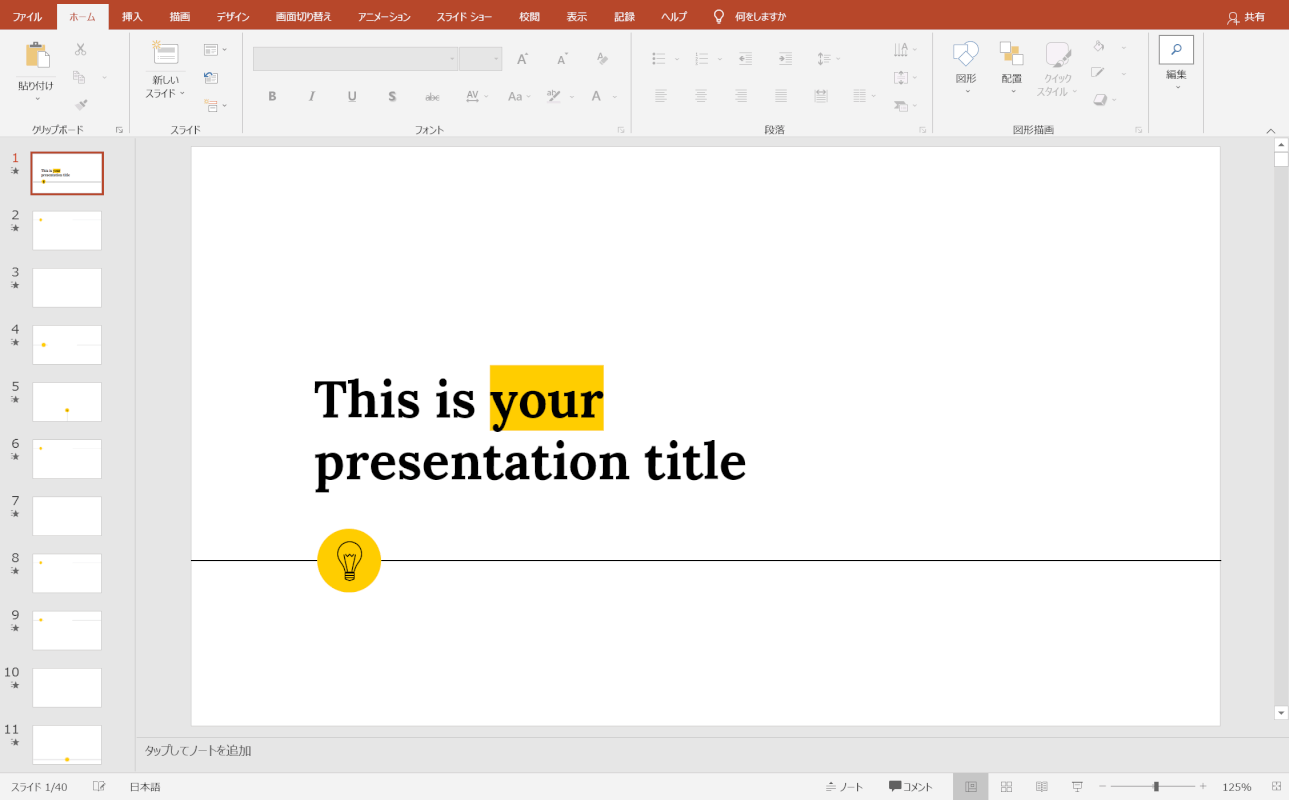
白背景に最低限の文字や図形、イラストを配置するだけでも十分に印象的な表紙になります。
白と黒に別の色を一色組み合わせて、3色でデザインをまとめるのがおすすめです。

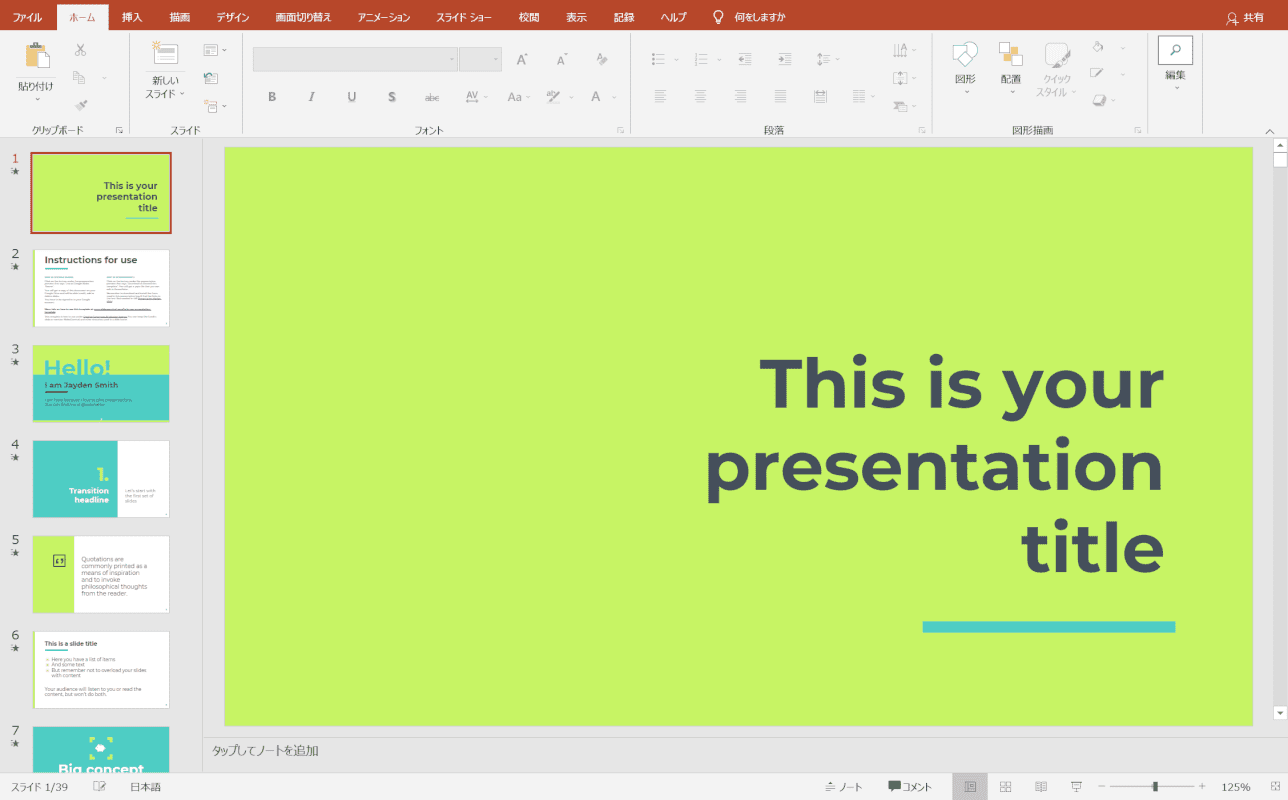
スライドの背景色を蛍光色などビビッドな色にすることで、シンプルでも強い印象の表紙デザインになります。
イラストなどを配置しなくても、鮮やかでまとまりの良い印象の表紙を作成できます。
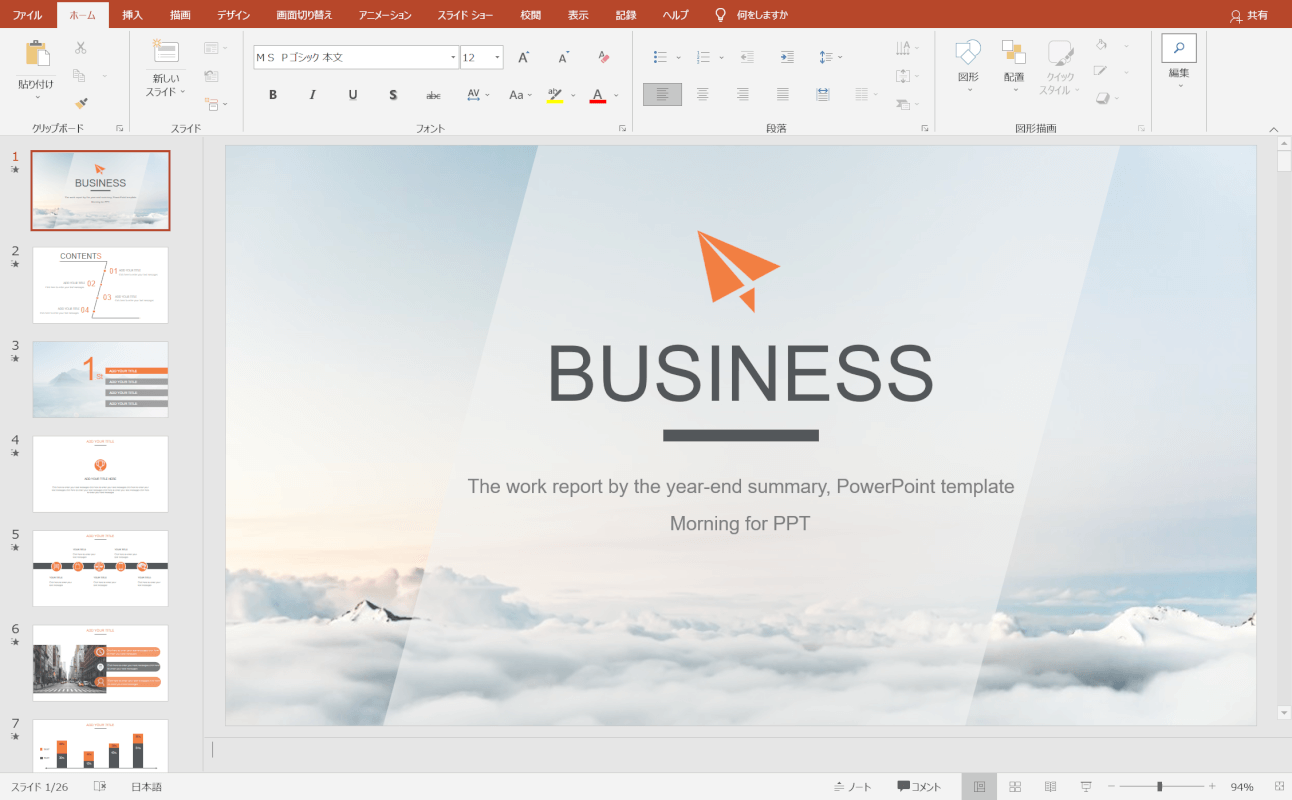
ビジネス(提案書)

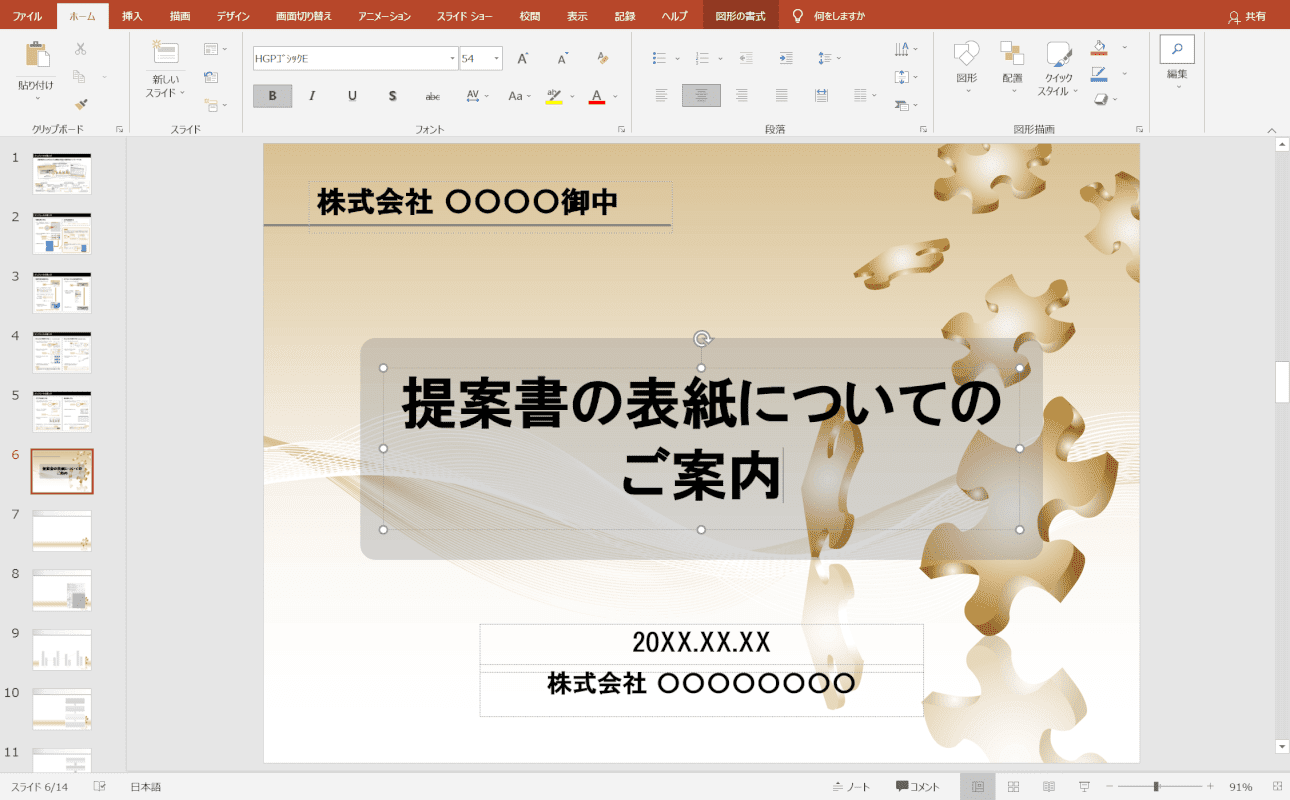
ビジネスの場で使用する「提案書」の場合、タイトルをスライドの中心に配置することで提案内容の印象を強めることが出来ます。
全体的に落ち着いた色合いで、プレゼン内容を1枚で表したような分かりやすい画像を表紙に配置するのがおすすめです。
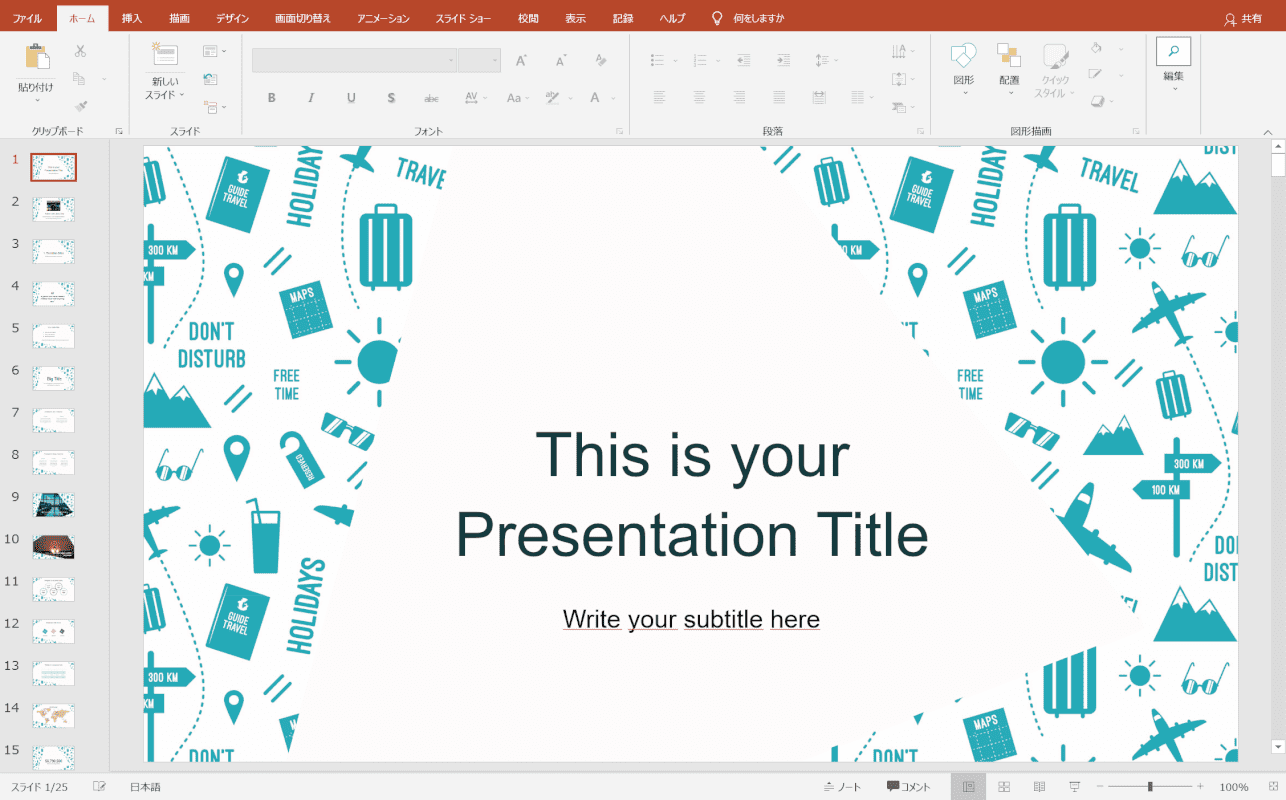
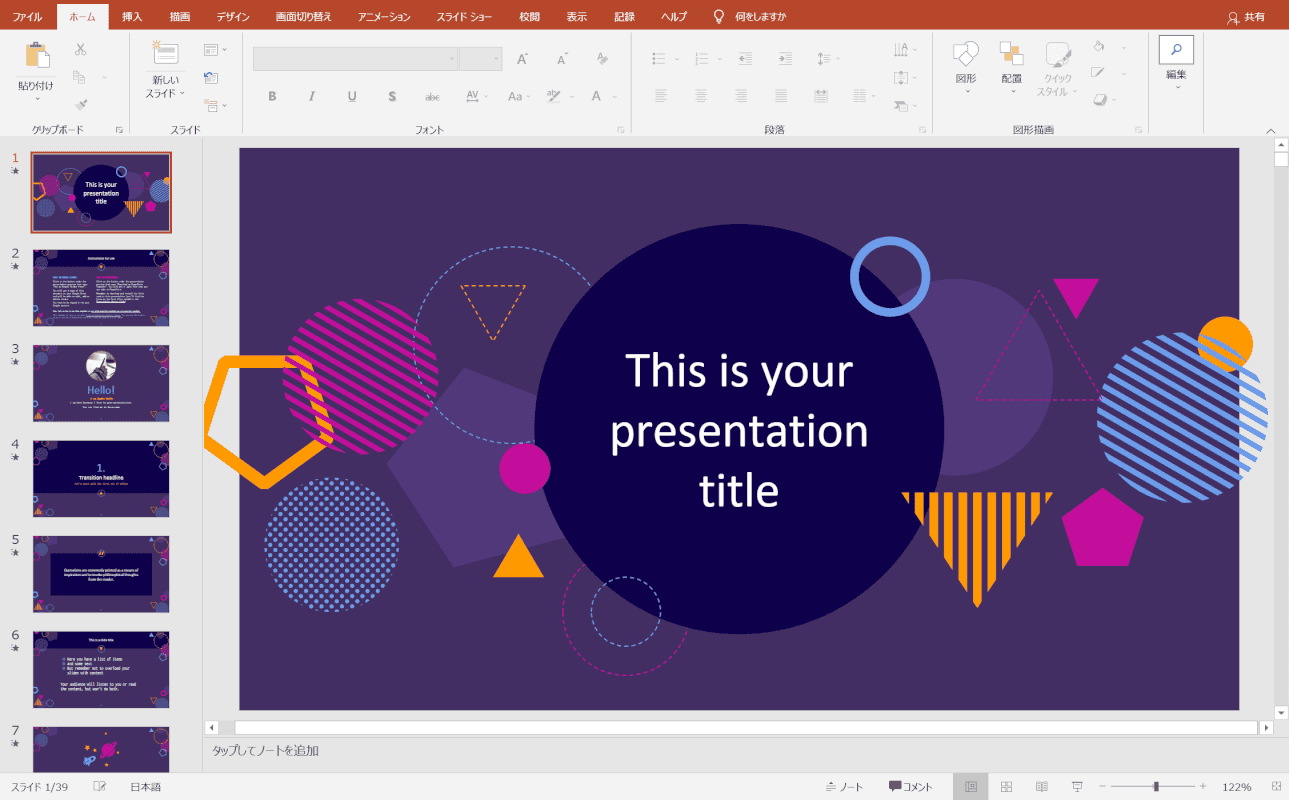
英語

海外に向けて英語でプレゼンを行いたい場合は、スライドに英語の文字がきれいに見えるフォントを使用するのがおすすめです。
あらかじめ英語で作られたテンプレート等も活用しましょう。

海外の方に向けてのプレゼンでは、鮮やかではっきりとした色合いの表紙を作成するのもおすすめです。
紫と黄色など補色の関係にある色合いの素材をバランス良く使用すると、ポップかつまとまりのよい印象を与えます。
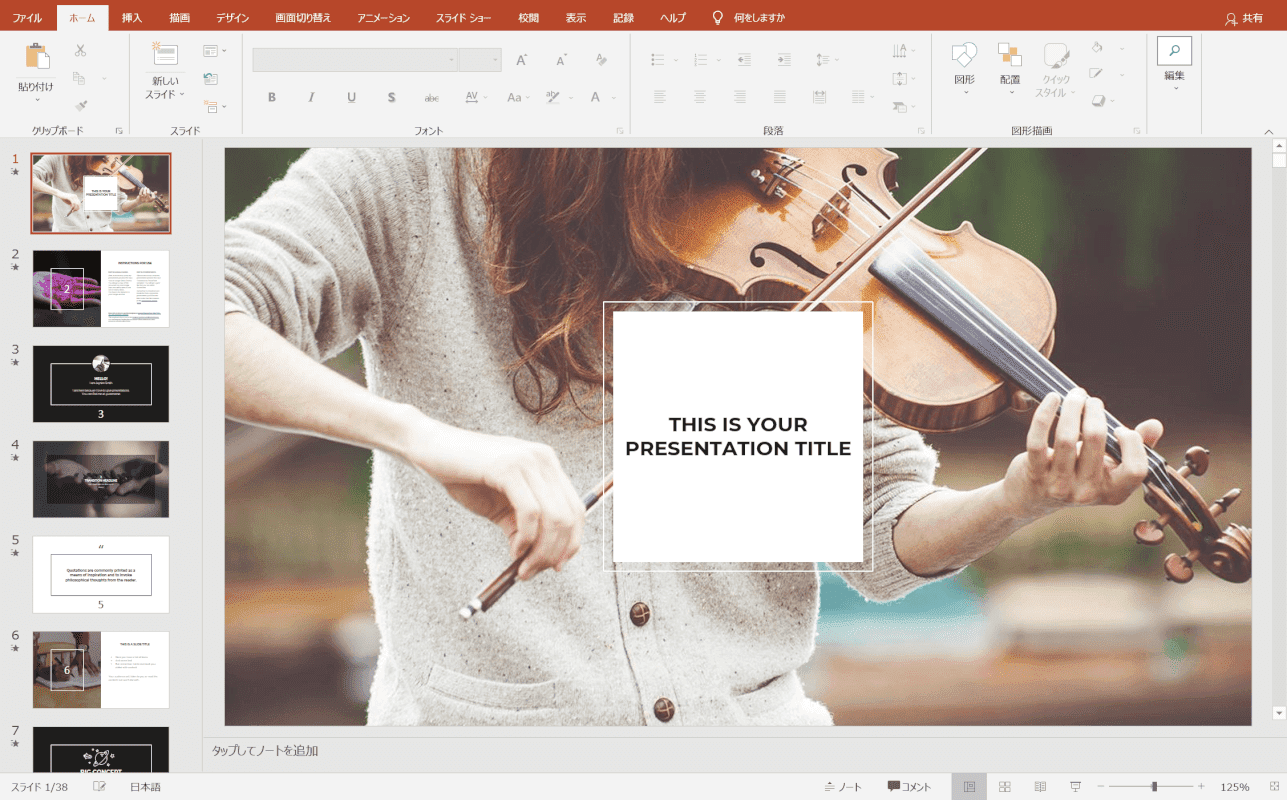
写真

スライドの表紙に写真を配置することで、プレゼンの内容が分かりやすくなります。
また全体の色合いを写真の色合いに合わせることで、統一感のある表紙を作成できます。

プレゼンの内容が分かるような写真を背景に大きく配置するのもおすすめです。
その場合は、タイトルの背景を白にすると読みやすくなります。
表紙に日付を入れる場合
表紙に、自動更新される日付を挿入する方法についてご説明します。

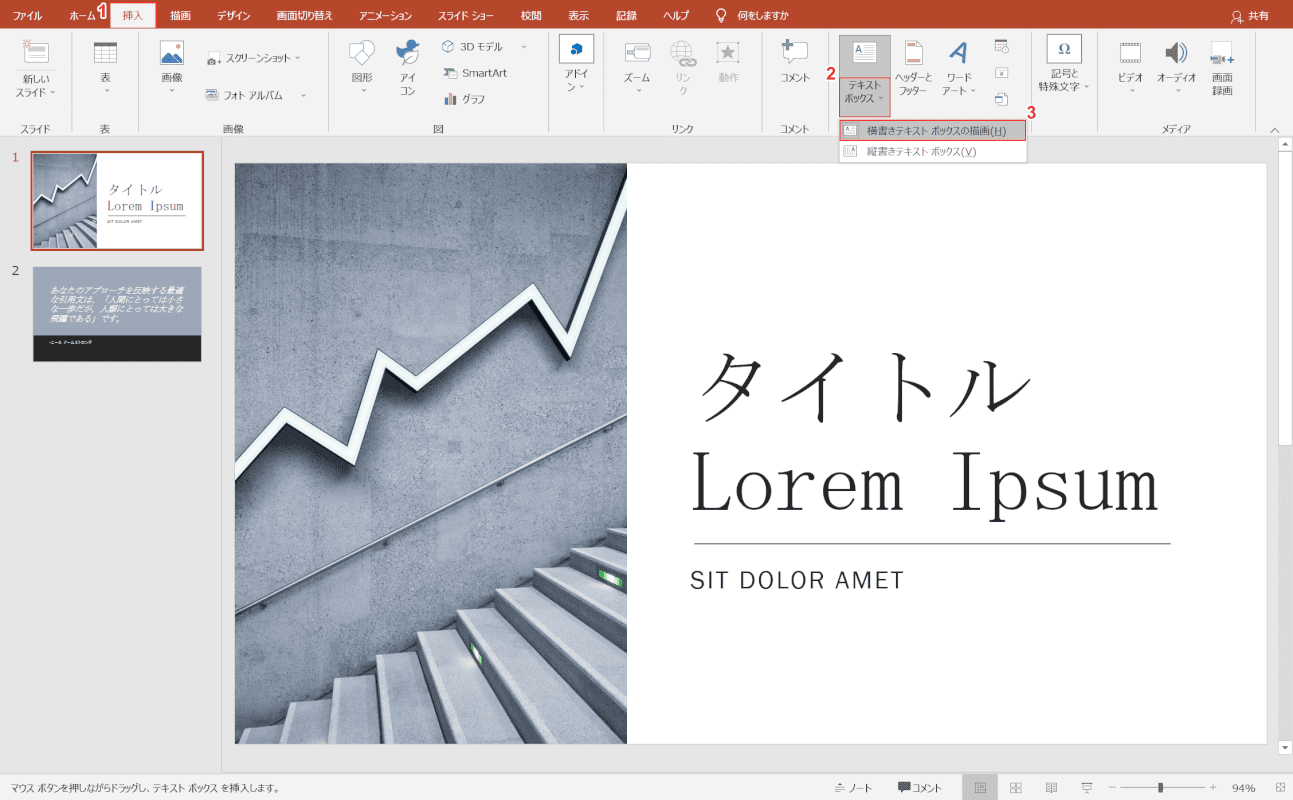
①【挿入】タブ、②【テキストボックス】、③【横書きテキスト ボックス】の順に選択します。

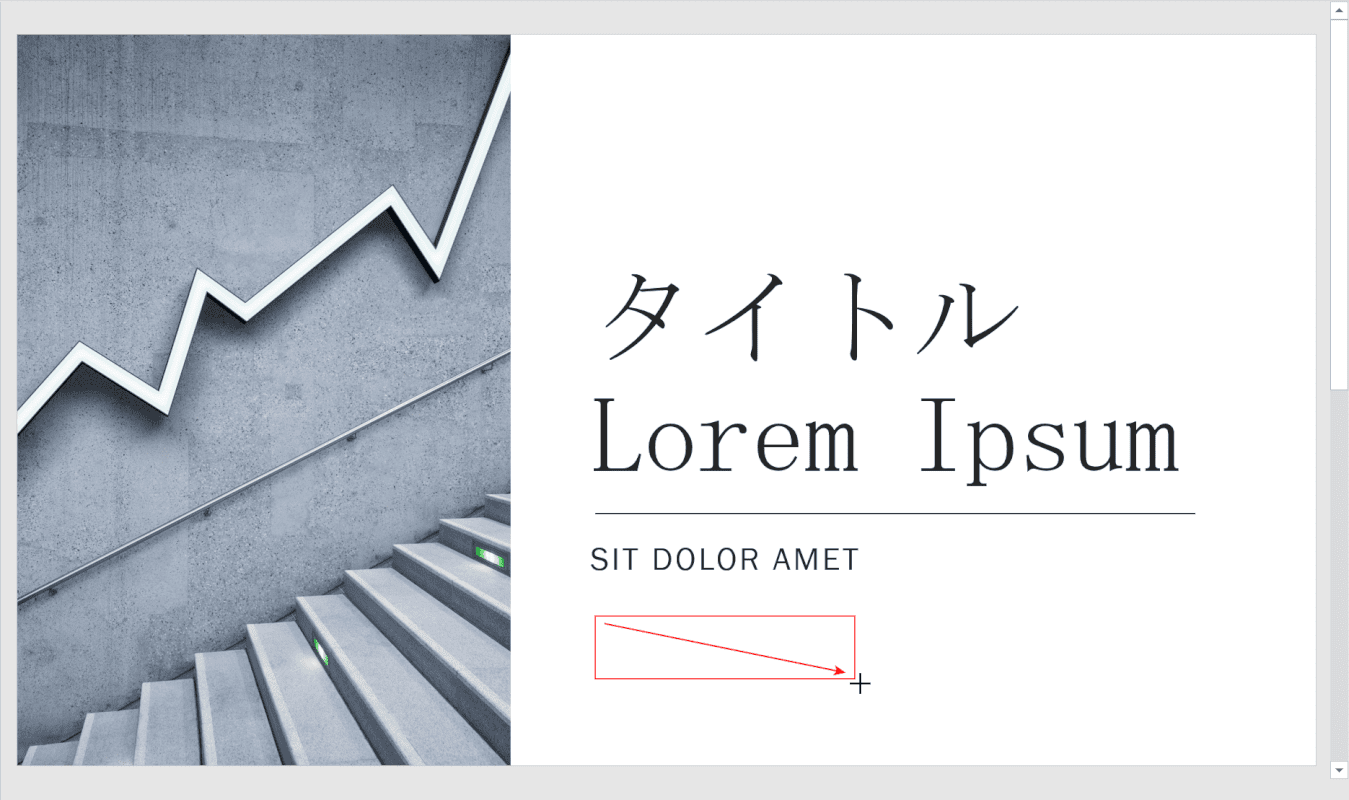
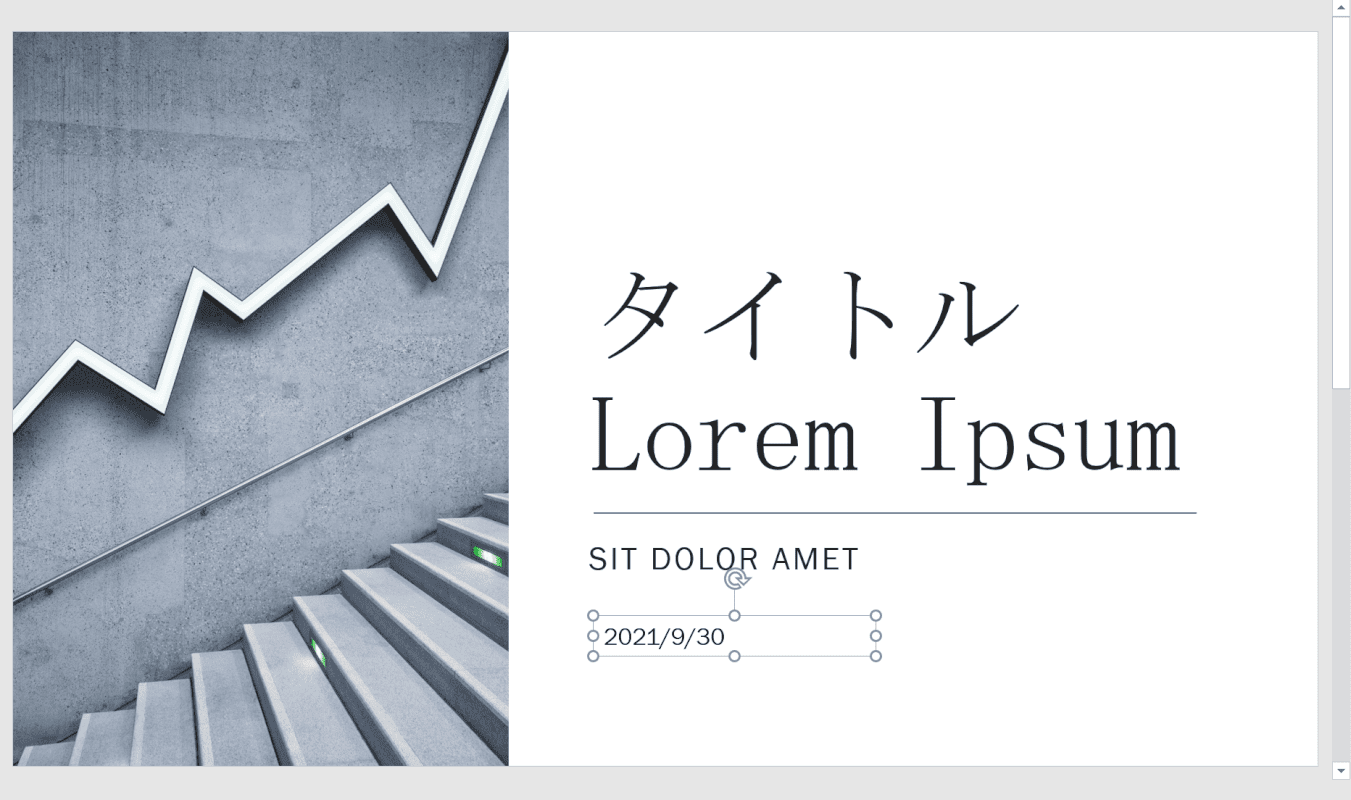
マウスポインターが「十字マーク」になったら、任意の位置でマウスポインターを【ドラッグ】してテキストボックスを描きます。

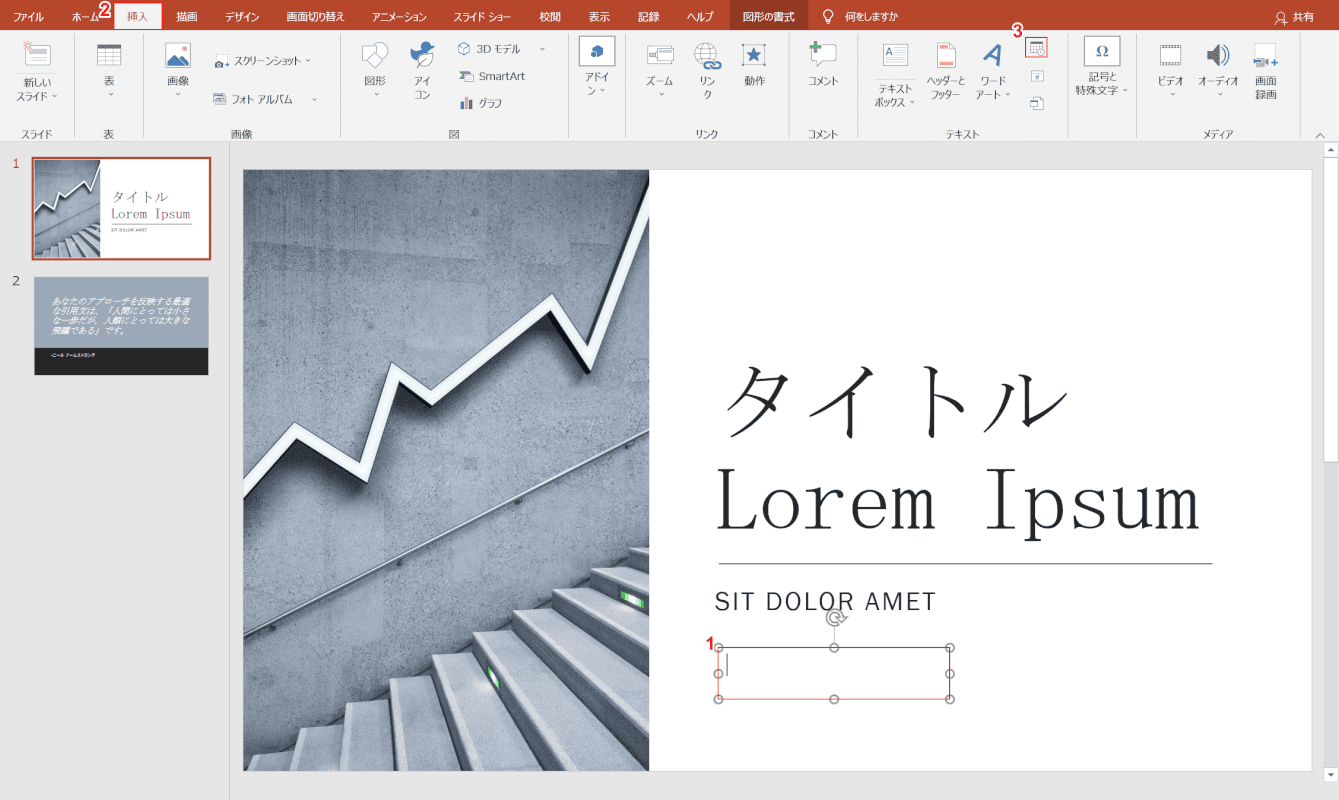
①「描画したテキストボックス」を【ダブルクリック】します。
②【挿入】タブ、③【日付】の順に選択します。

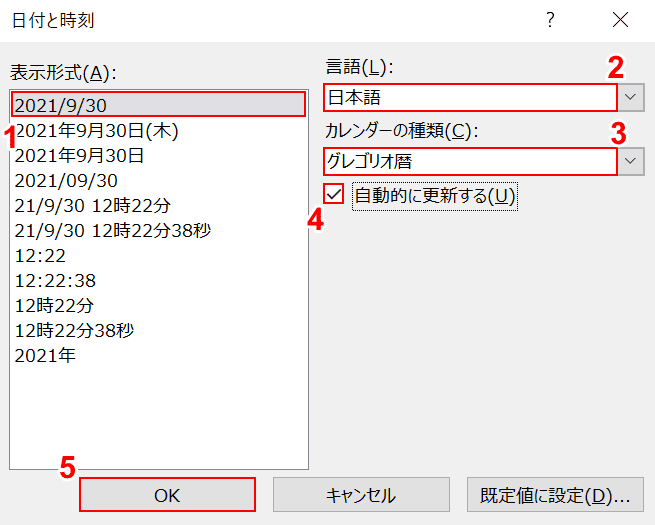
「日付と時刻」ダイアログボックスが表示されます。
①【任意の日付(例:2021/9/30)】、②「言語」の【日本語】、③「カレンダーの種類」の【グレゴリオ暦】の順に選択します。
④「自動的に更新する」に【チェックマーク】を入れて、⑤【OK】ボタンを押します。

これで表紙の任意の位置に、自動更新される日付を挿入することが出来ました。