- 公開日:
パワーポイントの様々なグループ化のやり方
パワーポイントのグループ化機能を利用すれば、図形を配置するのに効率的な作業が可能になり、時間短縮できます。
ここでは様々なグループ化の設定方法とショートカットキーをご紹介いたします。
パワーポイントのグループ化のやり方
パワーポイントで作成した図形をグループ化するやり方を説明します。

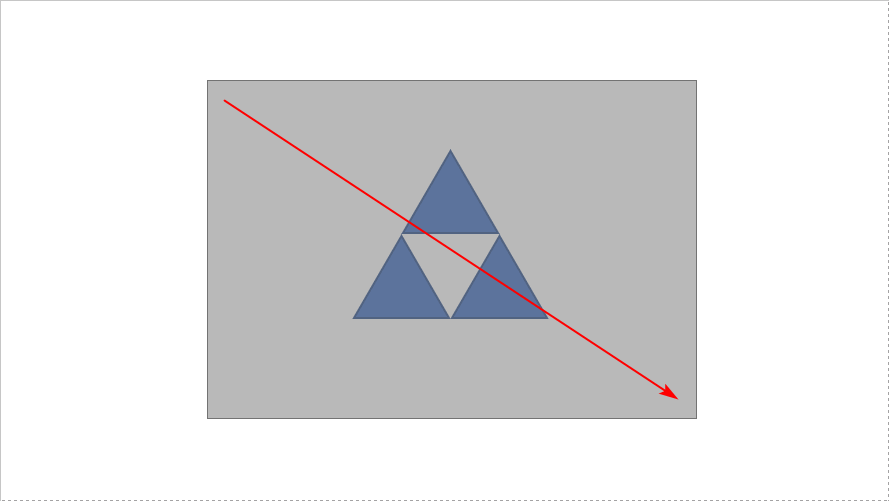
グループ化したい図形を【ドラッグ】して範囲選択します。

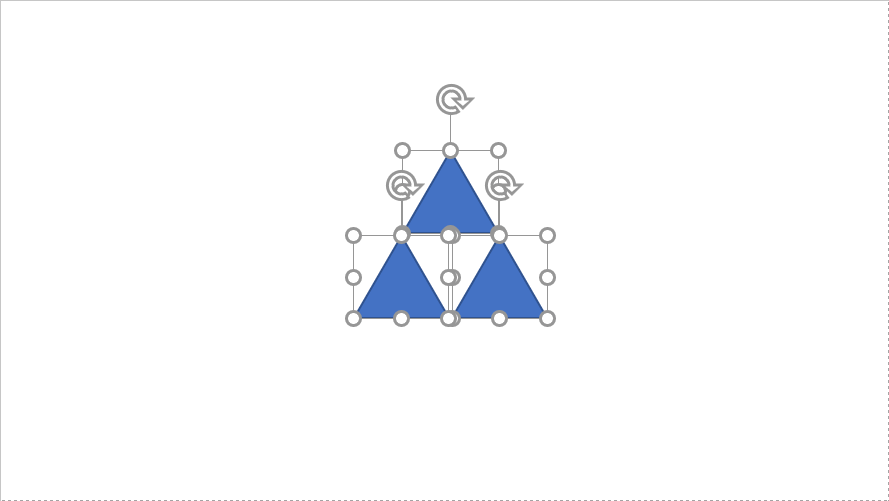
それぞれの図形が選択された状態です。

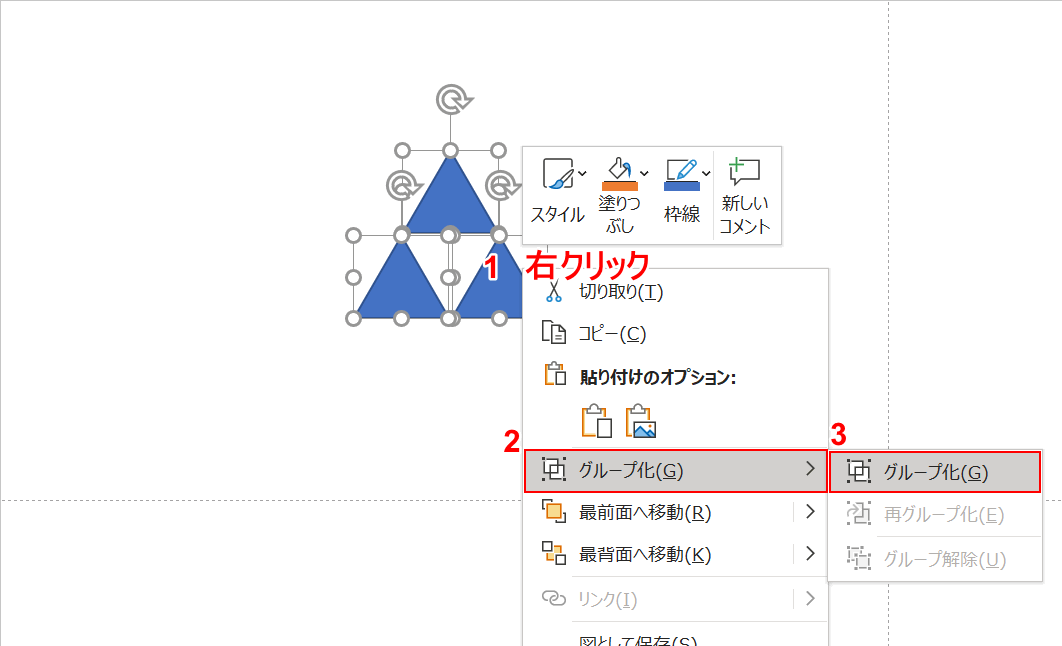
図形上で①【右クリック】し、②【グループ化】の③【グループ化】を選択します。

複数の図形がグループ化され、一つの図形になりました。
グループ化のショートカット
以下のキーで複数選択したオブジェクトをグループ化します。
Windows:Ctrl+G
Mac:⌘+option+G
その他のパワーポイントのショートカットキーをご確認したい場合は、以下の記事を参考にしてください。
Mac版パワーポイントのショートカットキー一覧表(PDF有)
様々なグループ化
もちろんグループ化できるのは図形だけではありません。その他にも様々な要素をグループ化できます。
画像
図形に限らず、挿入した画像もグループ化できます。

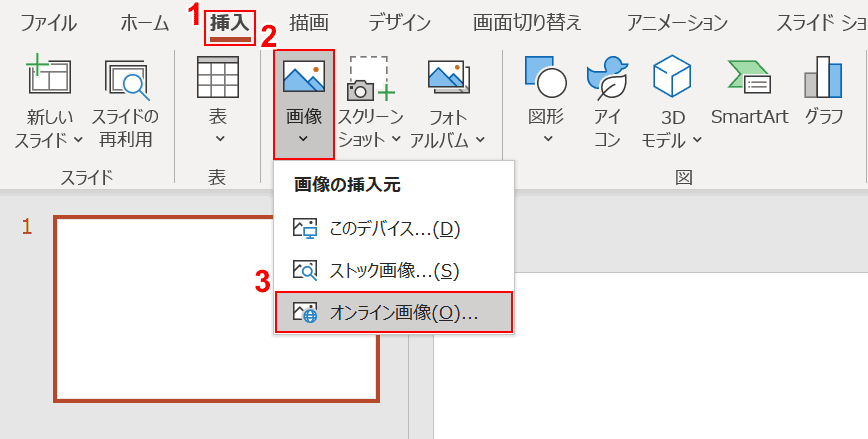
①【挿入】タブを押し、②【画像】の③【オンライン画像】を選択します。

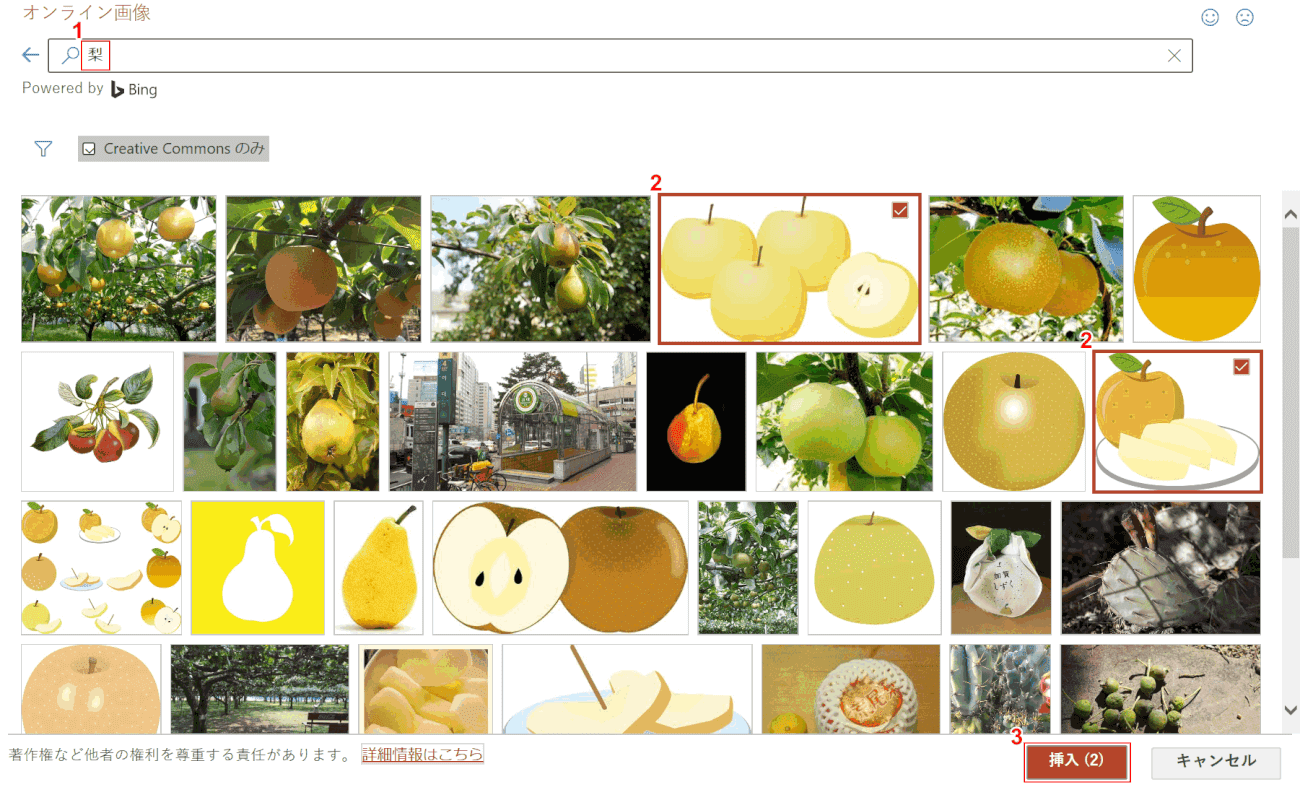
①【検索したいキーワード】を入力し、②【挿入したい画像を複数選択】し、③【挿入】ボタンを押します。

選択した画像が挿入されました。

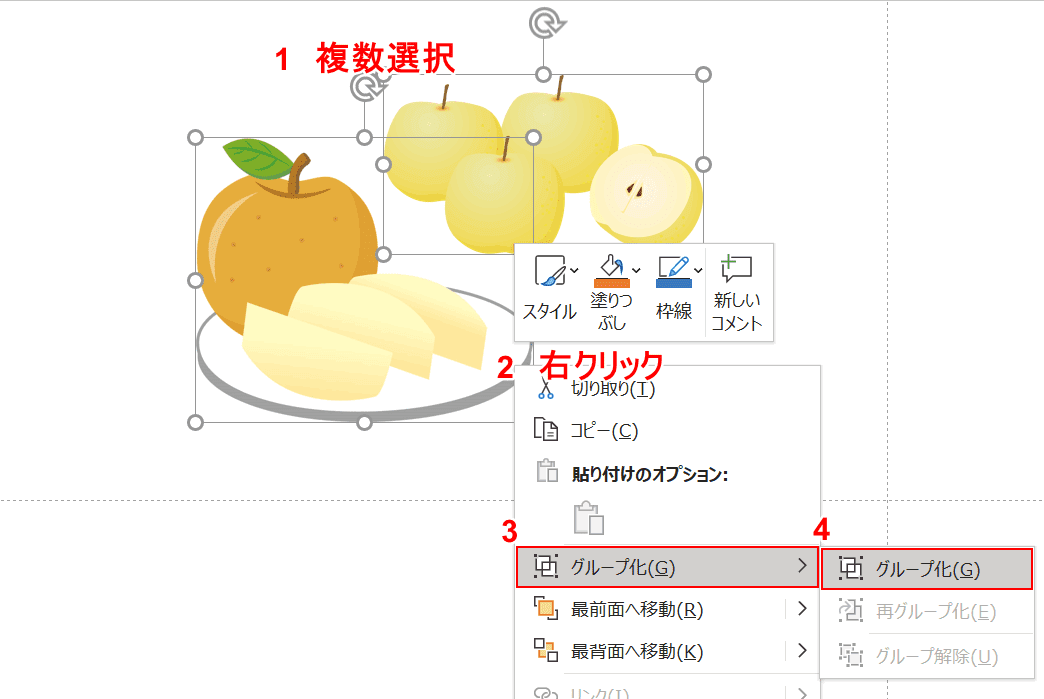
適切な大きさと配置を決めます。位置が決まったら、画像を①【複数選択】し、画像上で②【右クリック】し、③【グループ化】の④【グループ化】を選択します。

複数の画像がグループ化され、一つの画像になりました。
テキストボックス
もちろん、テキストボックスもグループ化できます。

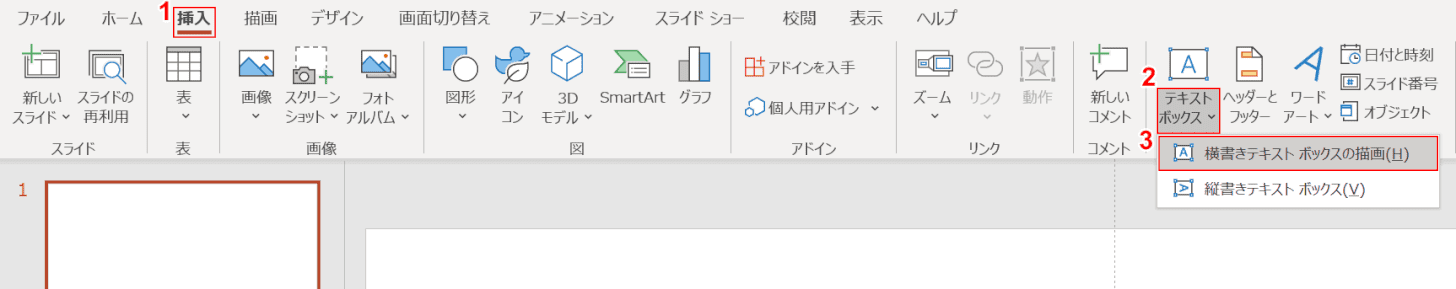
①【挿入】タブの、②【テキストボックス】の③【横書きテキストボックスの描画】を押します。

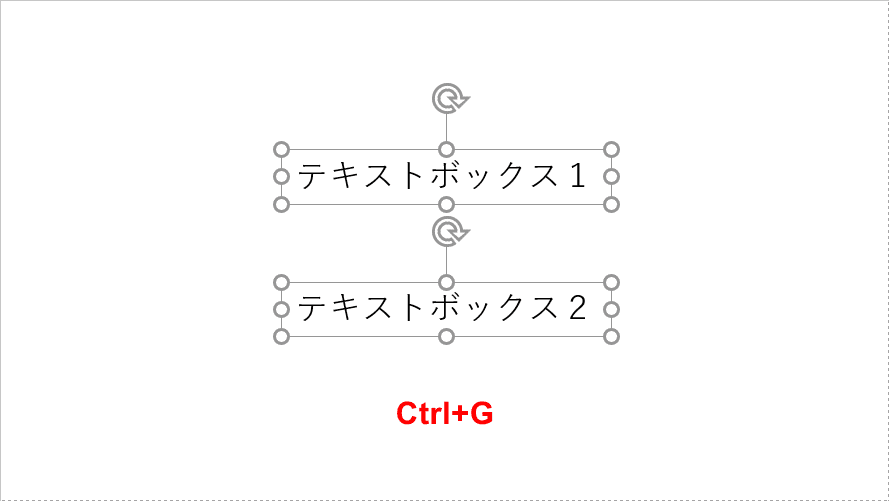
テキストボックスを複数作り、選択します。グループ化のやり方は一緒ですので、ここではショートカットキーを利用してみましょう。
Ctrl+Gを押します。

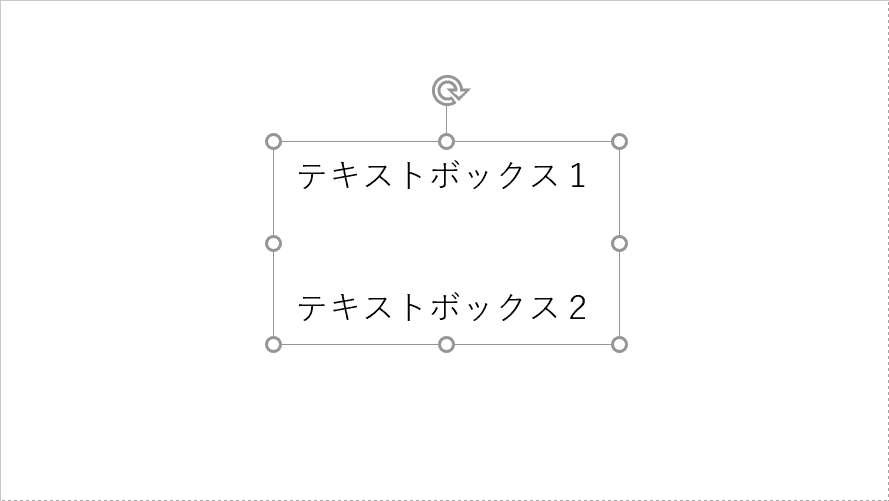
複数のテキストボックスがグループ化され、一つのテキストボックスになりました。
アニメーション
アニメーションを一つにまとめたいときは、グループ化が便利です。

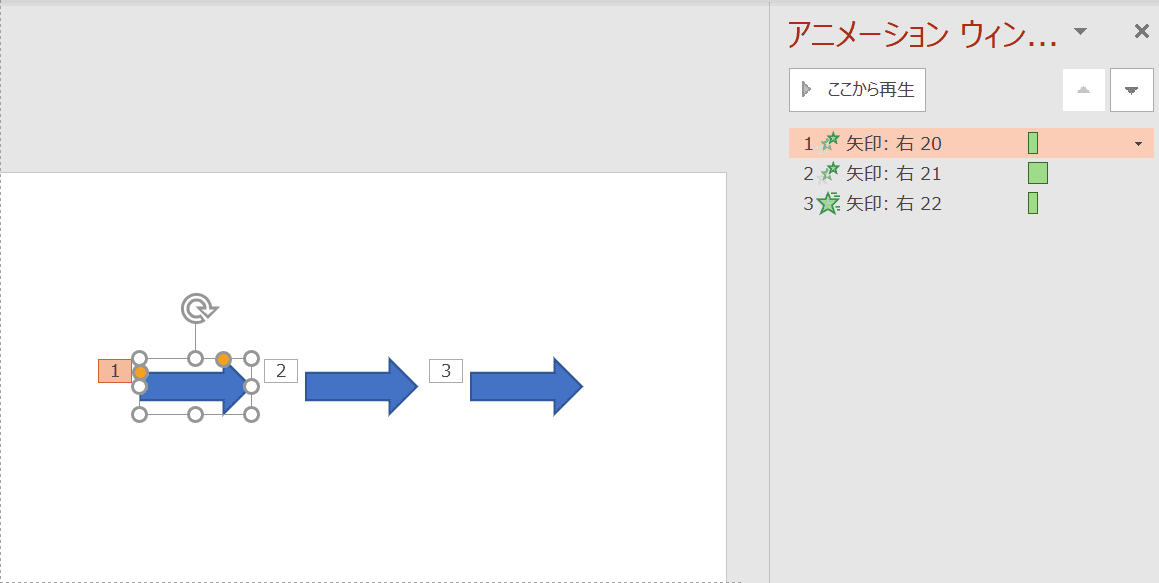
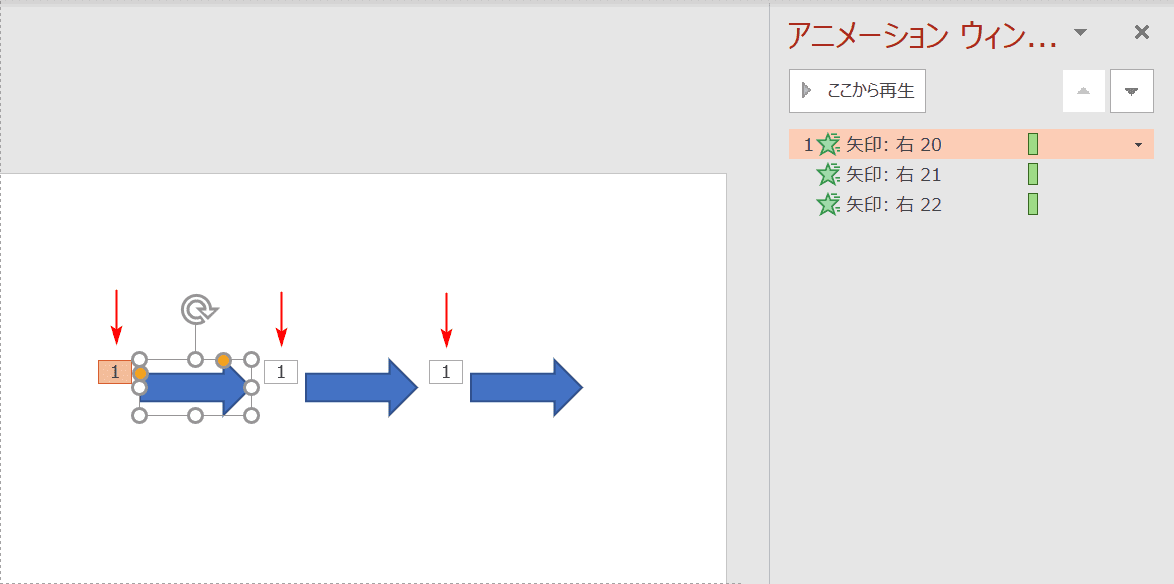
現在矢印1,2,3に対して、アニメーションが順に設定されております。

アニメーションを同時進行させたい場合は、通常【複数選択】して、

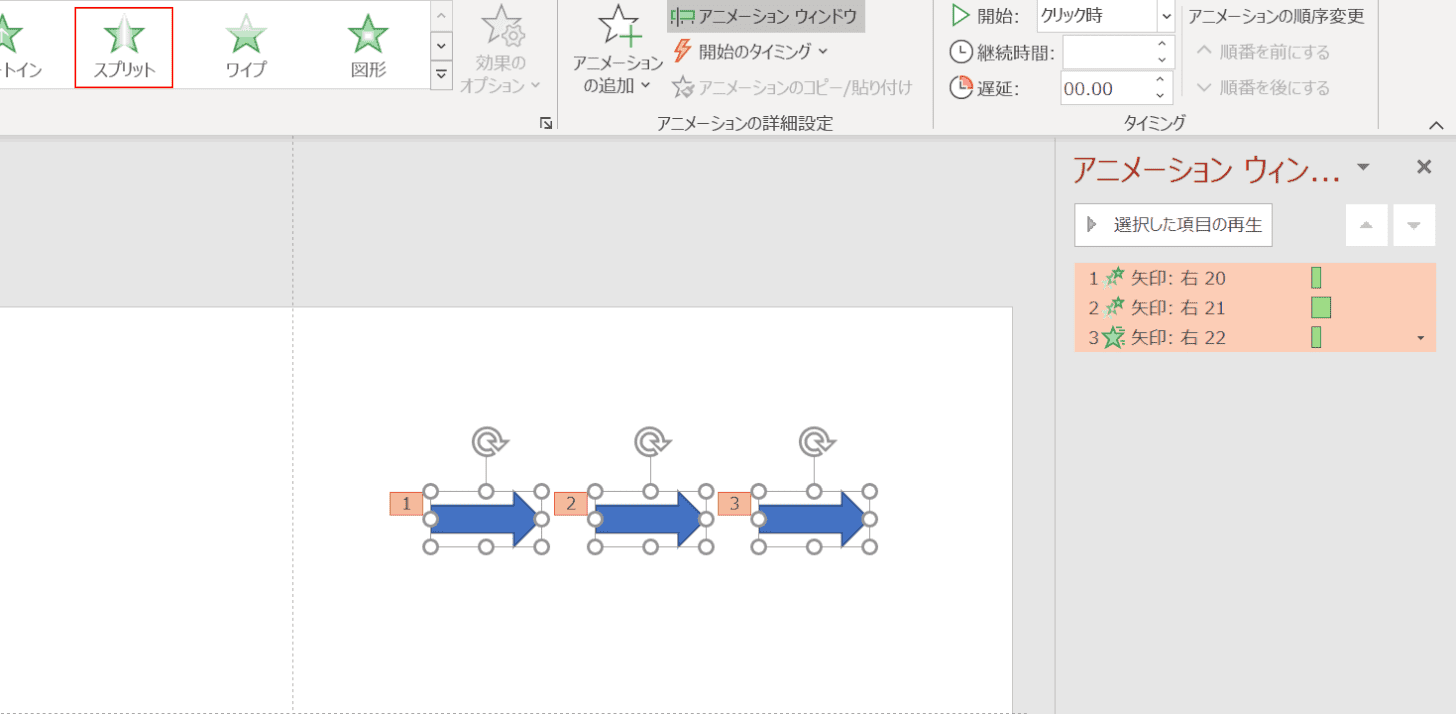
【アニメーションを選択】すると、

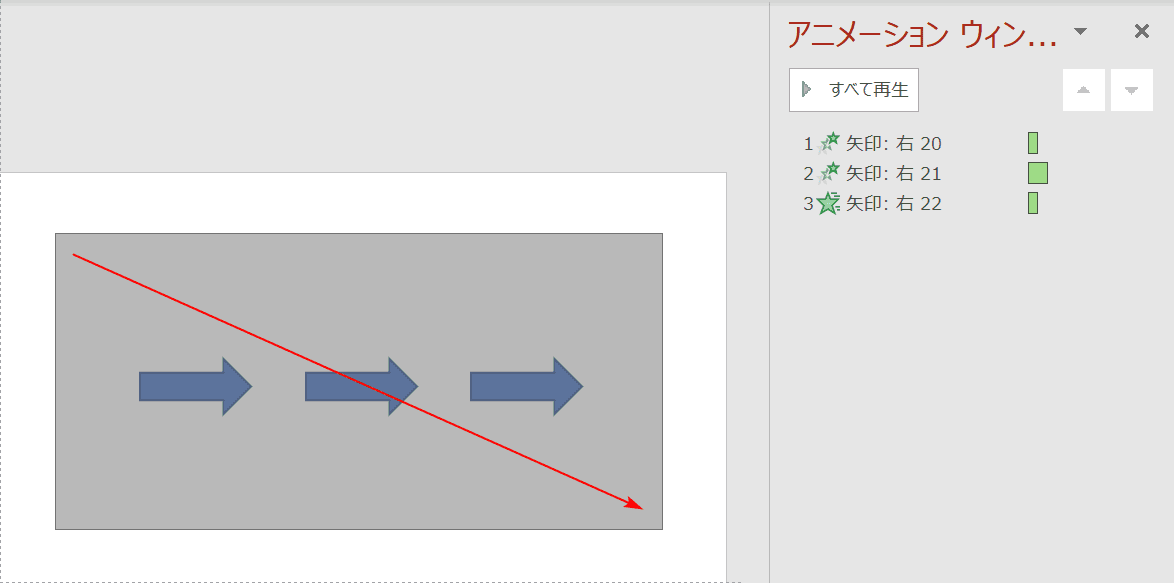
それぞれのオブジェクトが1になりました。これでも同時進行は可能なのですが、右側のアニメーションウィンドウを見ると、3行に渡ってしまいます。
1つのスライド内にたくさんのアニメーションを設定する場合、行数が多くなってしまいます。

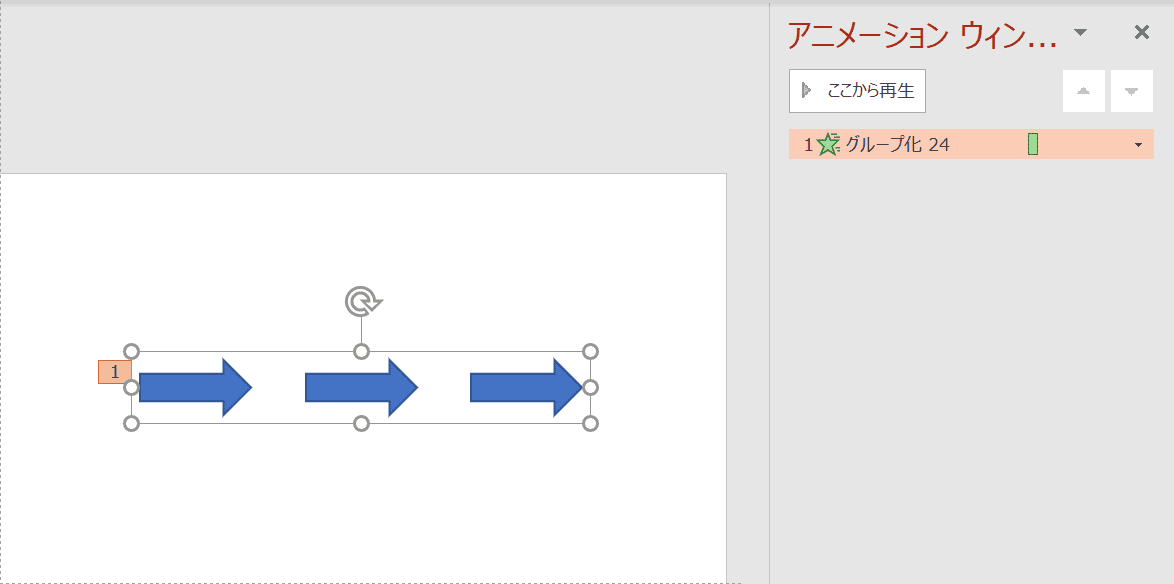
そこでアブジェクトを予めグループ化しておくと、1行で済みます。
気をつけなくてはならないのが同時進行の動きで、グループ化する前と後では若干動きが異なってきます。
グループ化する前では1つのオブジェクトに対してアニメーションが行われ、グループ化した後では全体のオブジェクトに対してアニメーションが行われます。
それぞれの動きを実際にチェックして比較してみてください。
グループ化の解除方法

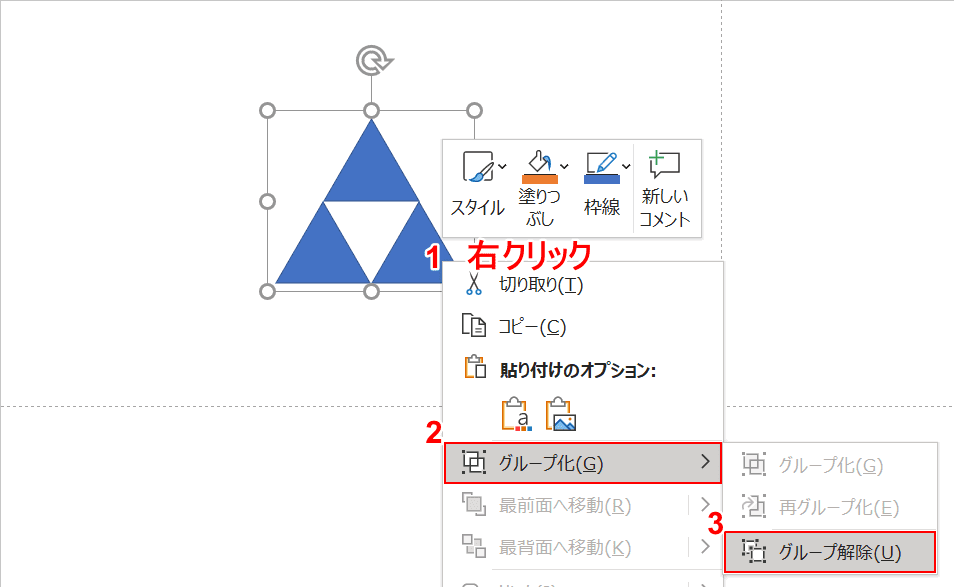
図形上で①【右クリック】し、②【グループ化】の③【グループ解除】を選択します。

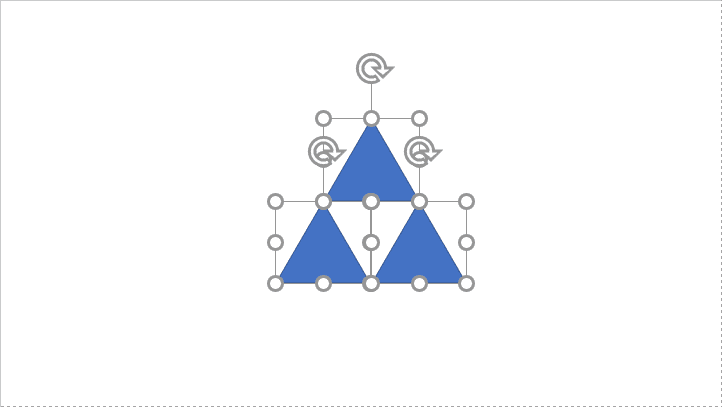
グループが解除されました。
以下のキーでも選択したオブジェクトのグループ化を解除できます。
Windows:Ctrl+Shift+G
Mac:⌘+option+shift+G
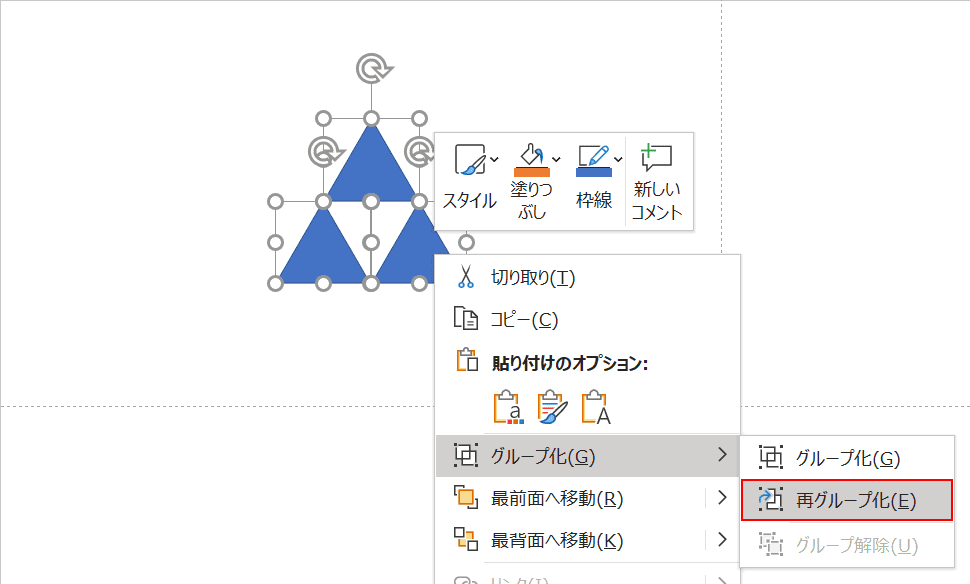
再グループ化

一度解除したグループを、再グループ化することができます。
グループ化ができない場合
パワーポイントでもすべての要素がグループ化できるわけではありません。例えばプレースホルダーと呼ばれる最初から用意されている点線の枠組みは、グループ化することができません。

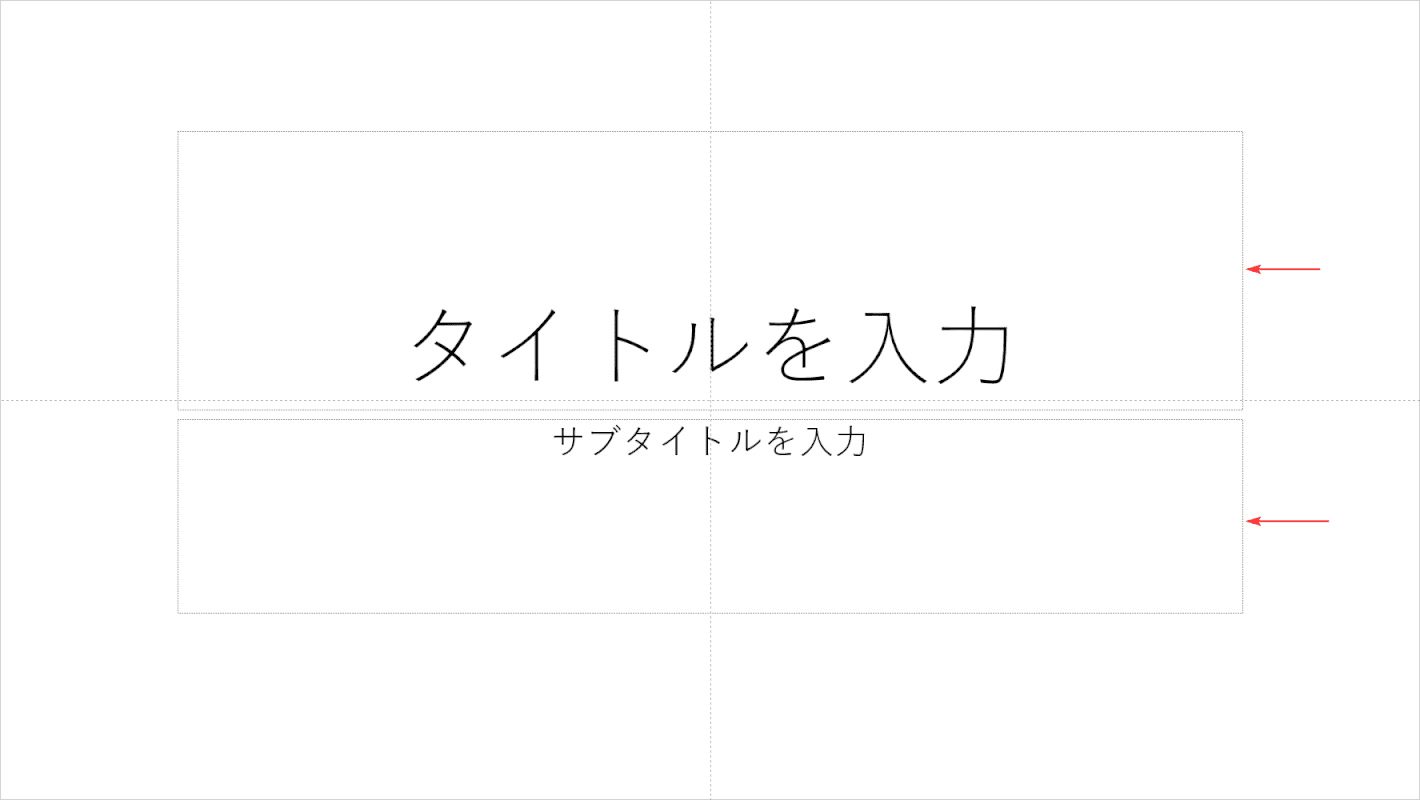
スライドを新規作成で開いたときに出る、点線のこの部分がプレースホルダーと言います。

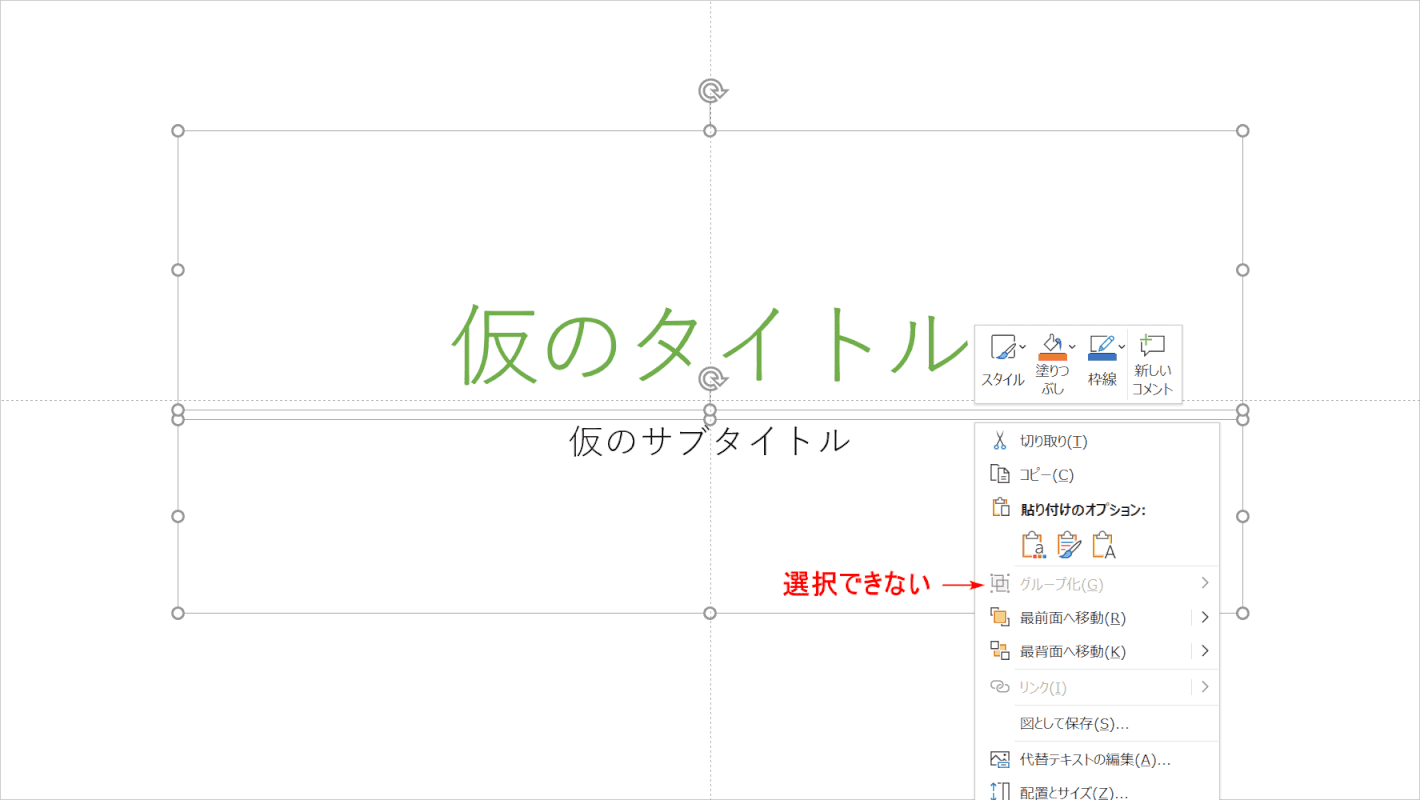
プレースホルダーに仮タイトルを入力して、上下複数のプレースホルダーを選択、右クリックしてメニューを出してもグループ化は選択できません。