- 公開日:
パワーポイントでのハイパーリンクの使い方や様々な設定方法など
パワーポイントのハイパーリンクは、Webページへのアクセスや、スライド間移動など、スムーズなプレゼン進行のためには、欠かせない機能のひとつです。
この記事では、ハイパーリンクの基本的な設定方法や、リンクの下線を削除したい場合の裏技などをご紹介します。
ハイパーリンクとは?
ハイパーリンクとは、文字やオブジェクトにWebページなどのリンクや、他のスライドへのジャンプなど、様々なリンクの設定ができる機能です。
例えば、スライドの目次タイトルにハイパーリンクを設定しておけば、該当するスライドを1クリックで開くことができます。
パワーポイントでのハイパーリンクの使い方
文字列やオブジェクトを、外部のWebページやパワーポイント内の他のスライドへリンクさせる方法についてご紹介します。
ハイパーリンクを貼り付けるやり方(外部リンク)
パワーポイント内の文字列を外部のWebページへリンクさせる方法をご紹介します。

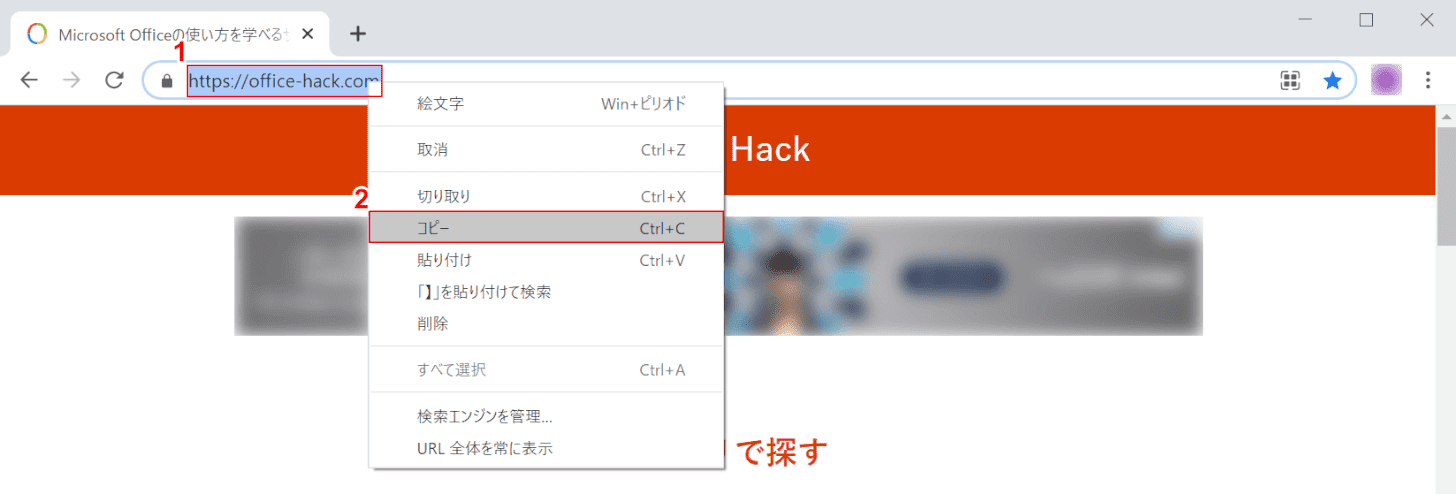
①「ハイパーリンク先に設定したいWebサイトのURL」を【右クリック】し、②【コピー】を選択します。

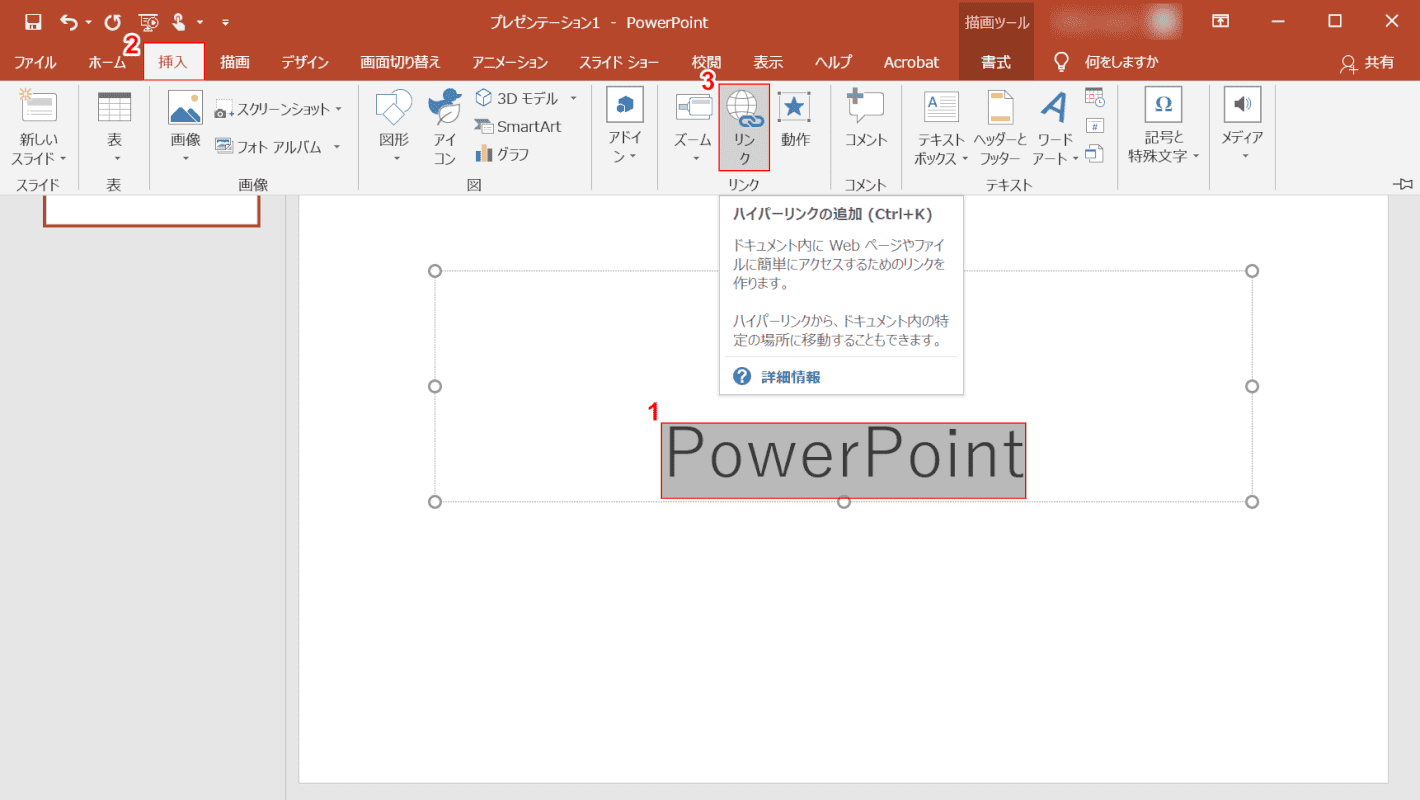
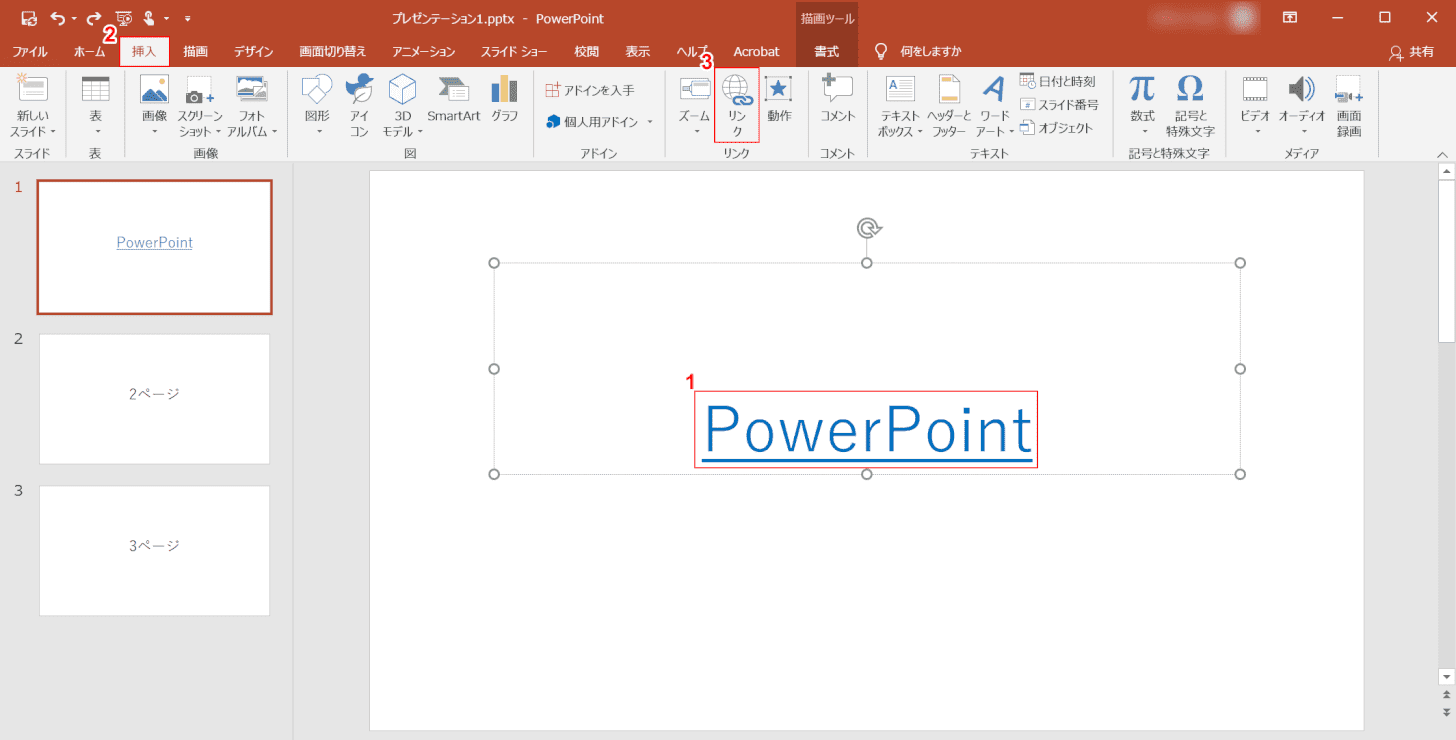
①【ハイパーリンクを設定したい文字列(例:PowerPoint)】を選択し、②【挿入】タブ、③【リンク】の順に選択します。

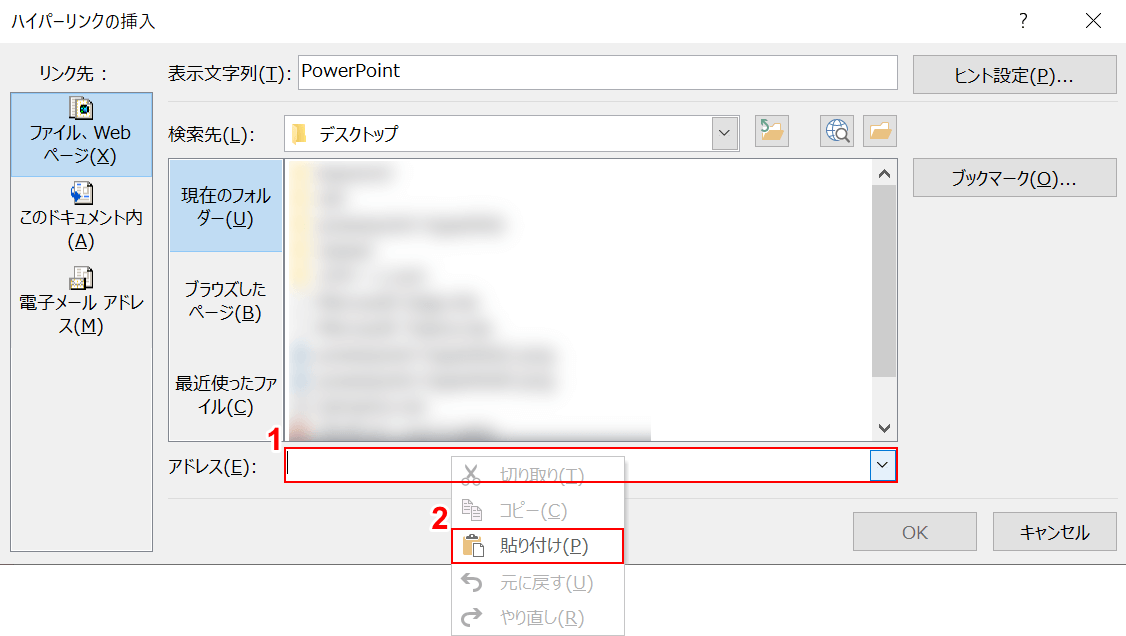
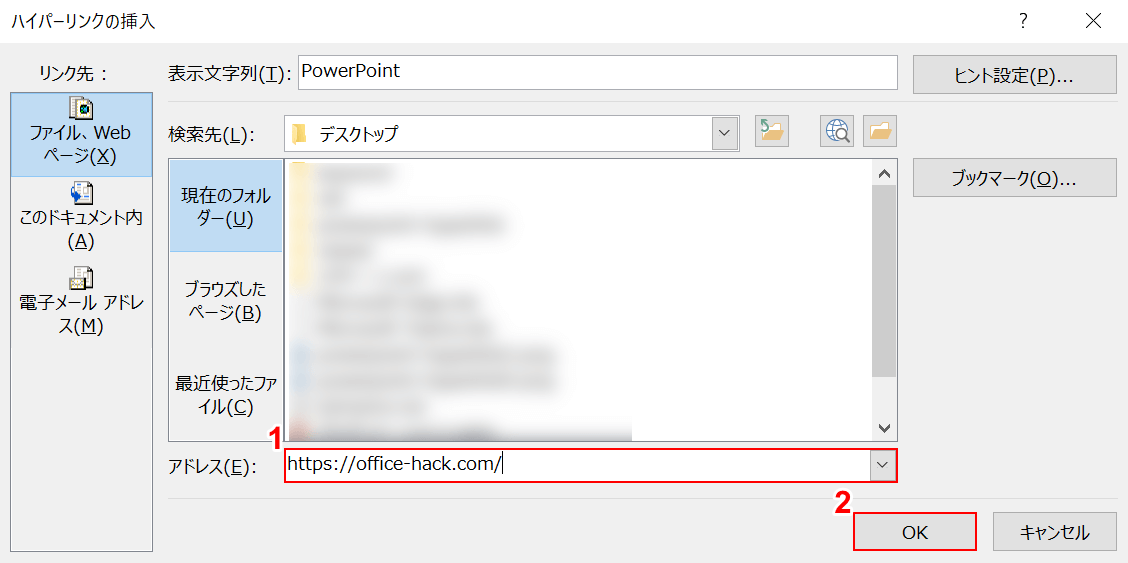
「ハイパーリンクの挿入」ダイアログボックスが表示されます。①「アドレス」のテキストボックスを【右クリック】し、②【貼り付け】を選択します。

①「URL(例:https://office-hack.com/)」が入力されたことを確認し、②【OK】ボタンを押します。

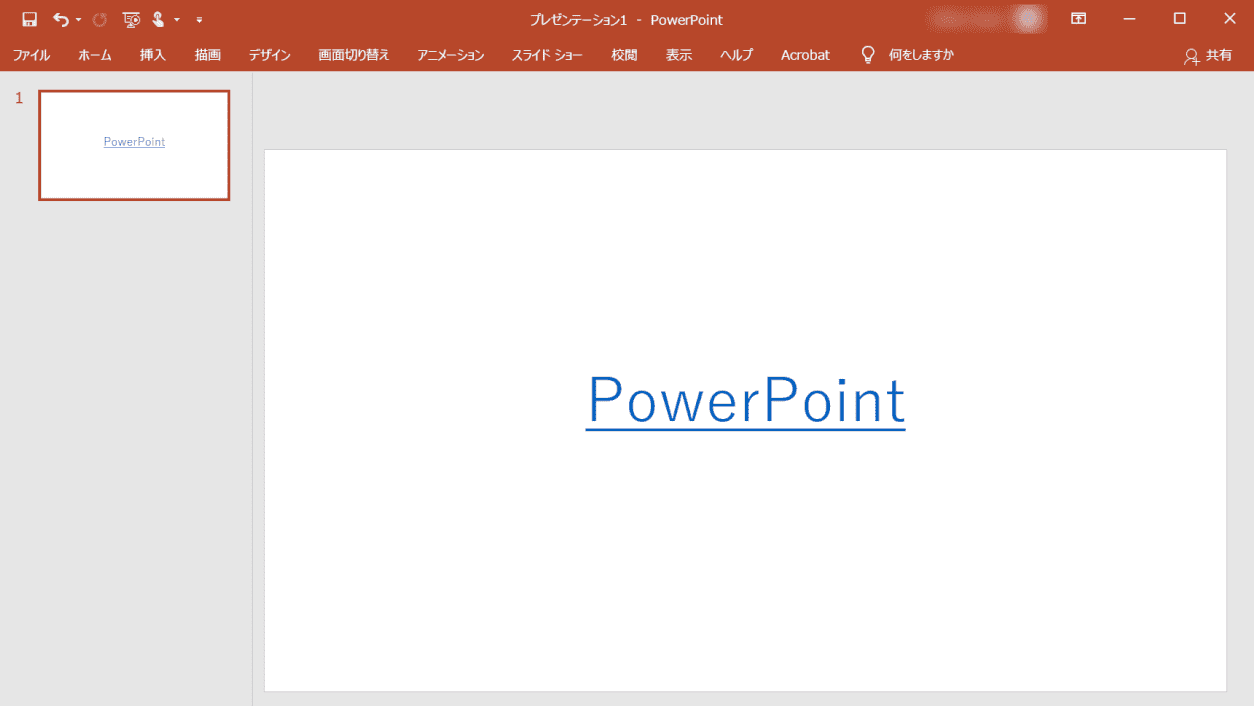
青字でアンダーラインが付き、ハイパーリンクが挿入されました。

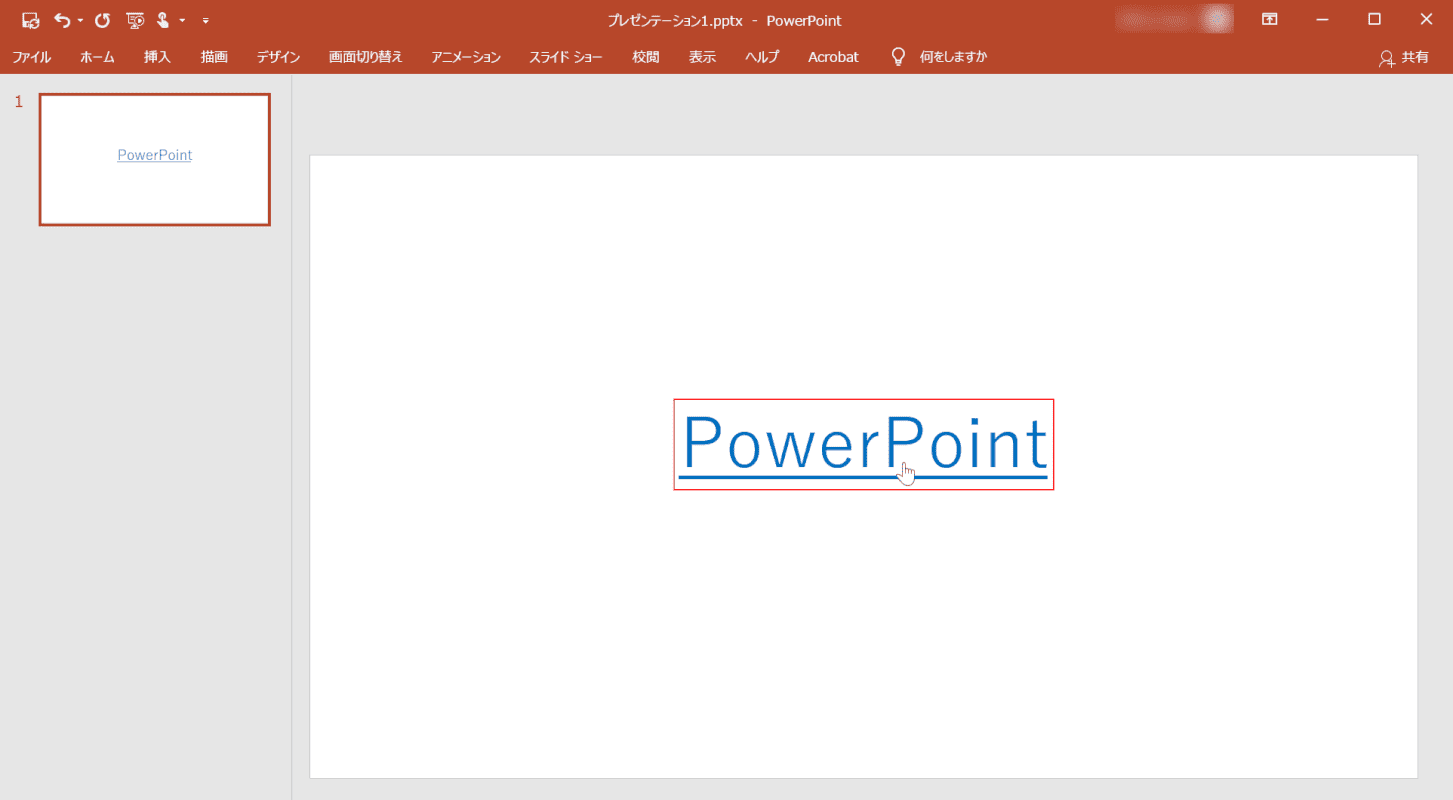
【ハイパーリンクが設定された文字列】にカーソルを乗せ、【Ctrl】+【左クリック】を押します。

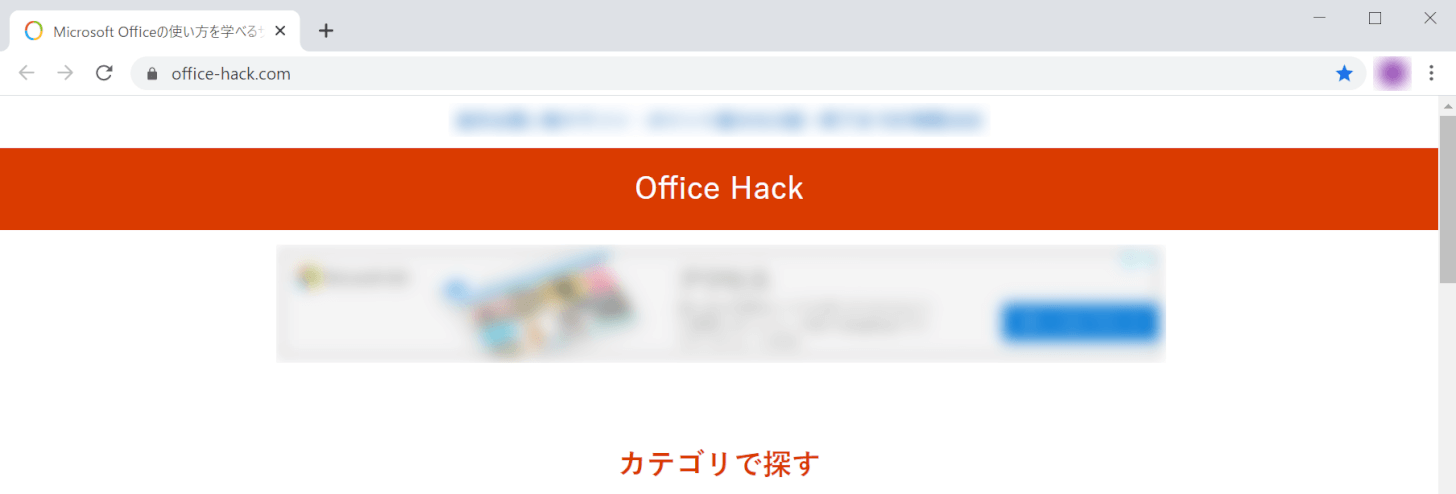
Webブラウザが開き、リンク先に移動することができました。
ハイパーリンクを貼り付けるやり方(内部リンク)
パワーポイント内で、他のスライドへジャンプさせるハイパーリンクの設定方法をご紹介します。

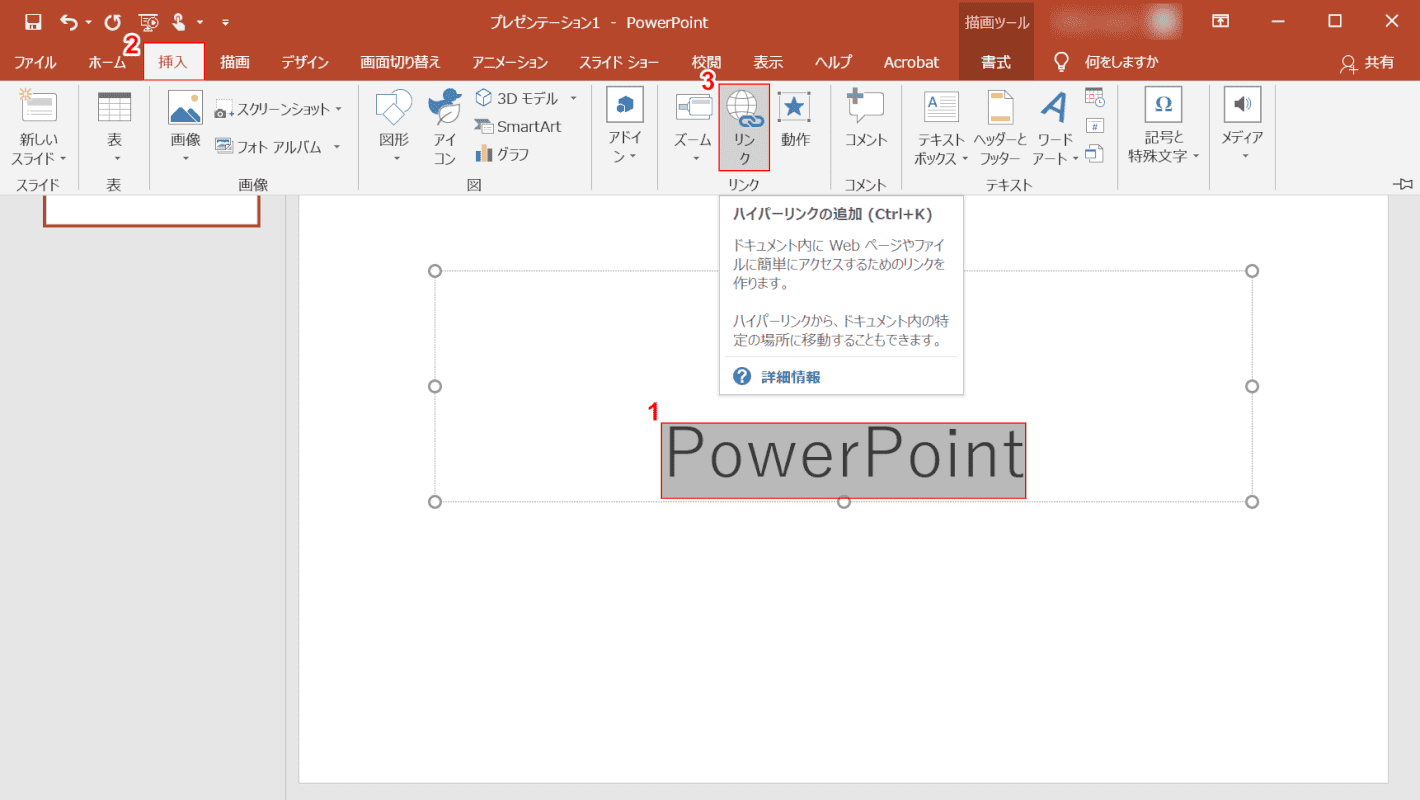
①【ハイパーリンクを設定したい文字列(例:PowerPoint)】を選択し、②【挿入】タブ、③【リンク】の順に選択します。

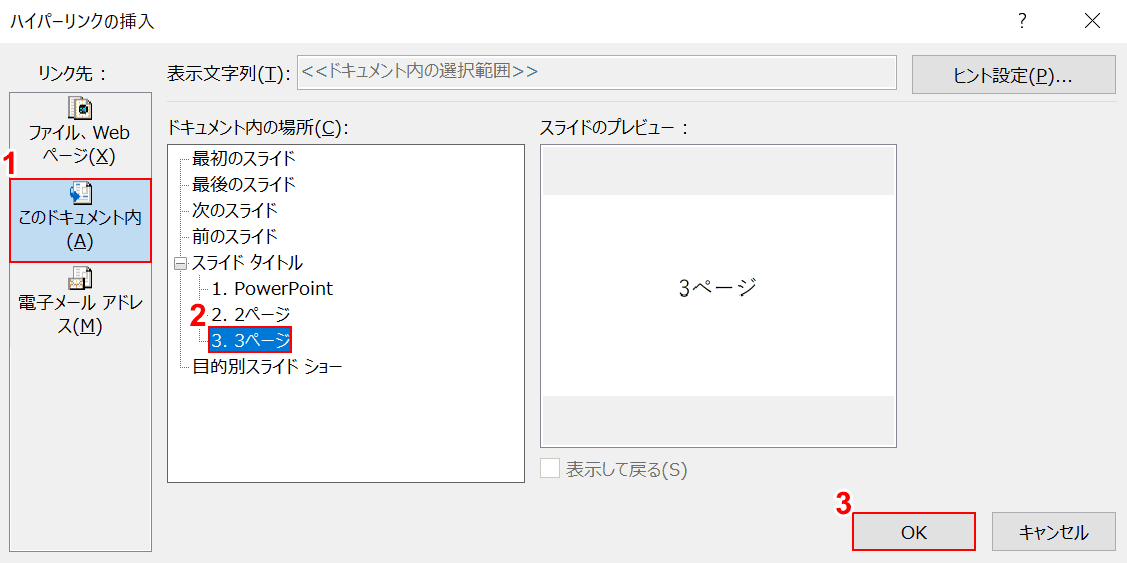
「ハイパーリンクの挿入」ダイアログボックスが表示されます。
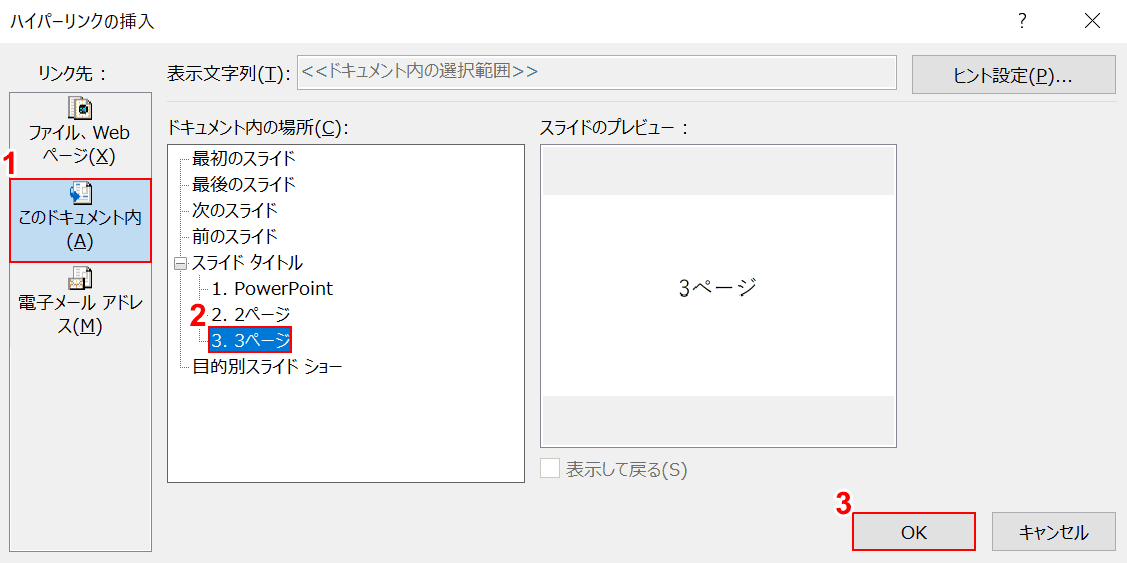
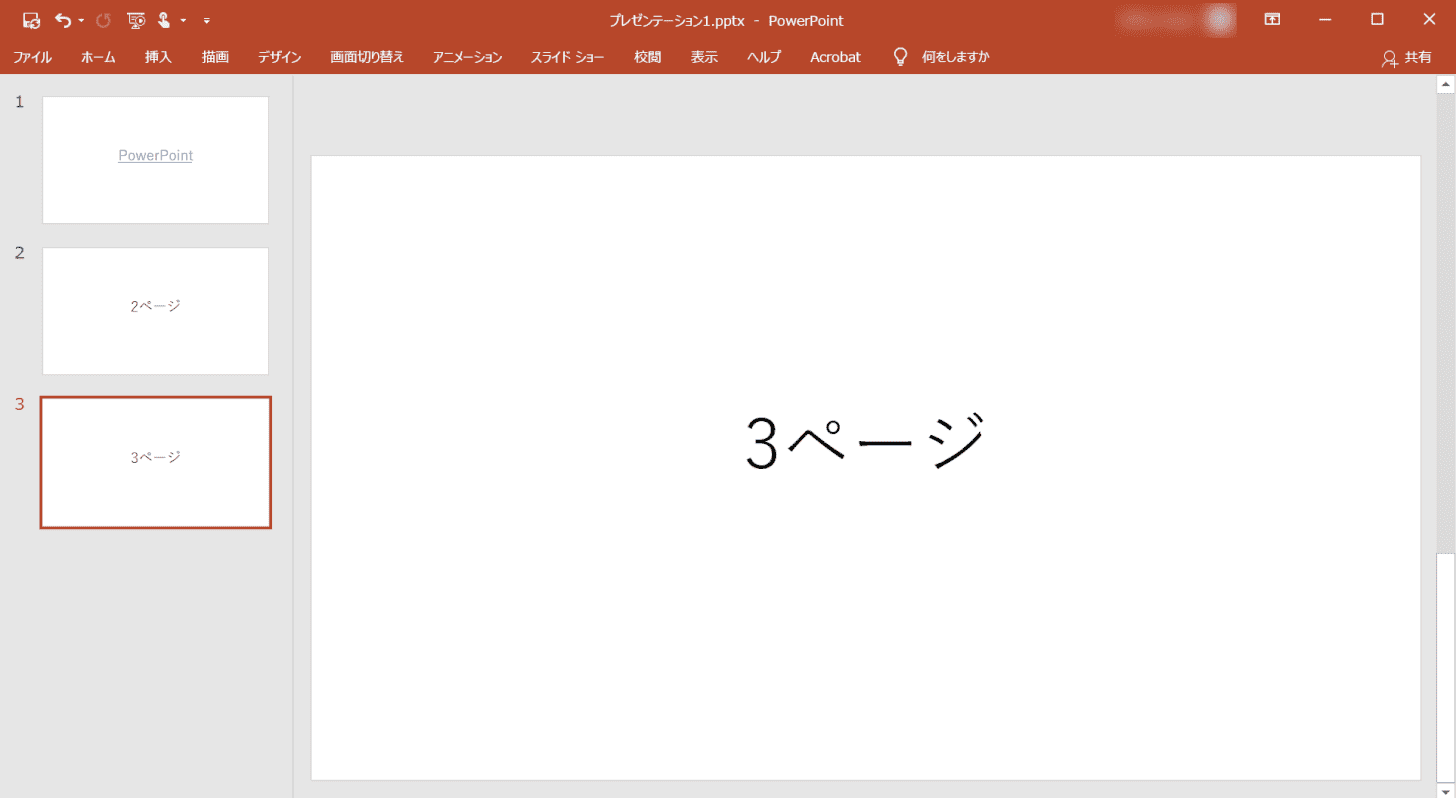
①【このドキュメント内】、②【リンク先に設定したいスライド(例:3ページ)】の順に選択し、③【OK】ボタンを押します。

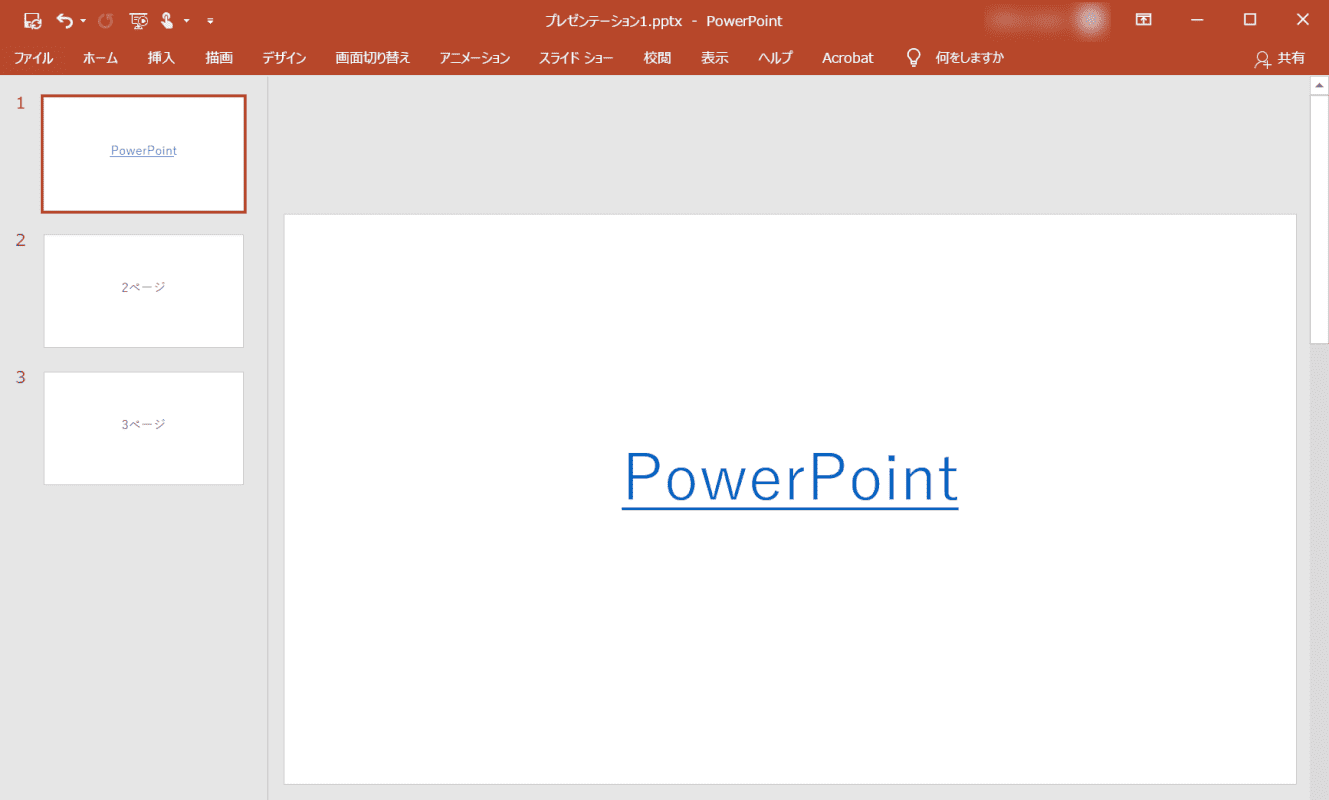
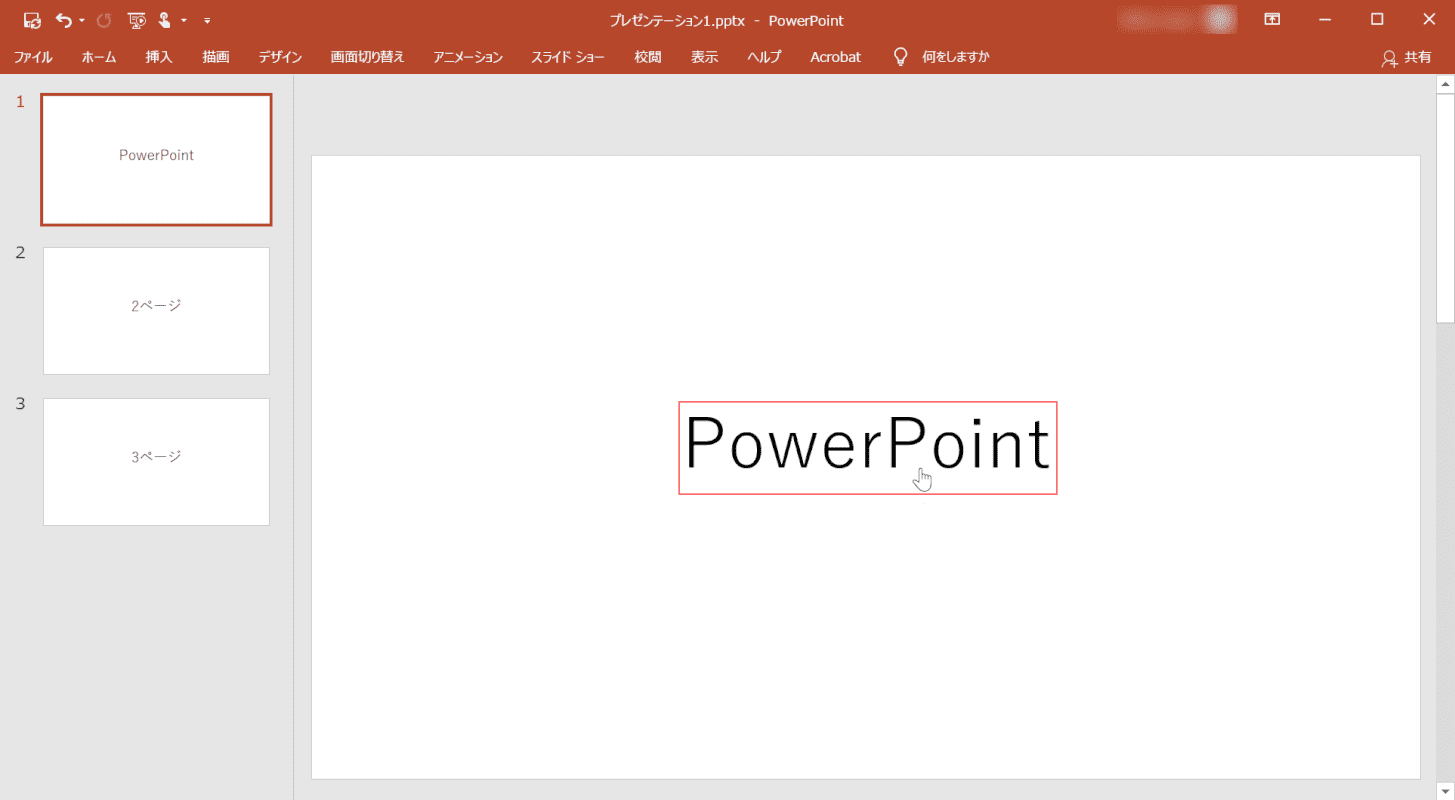
青字でアンダーラインが付き、ハイパーリンクが挿入されました。

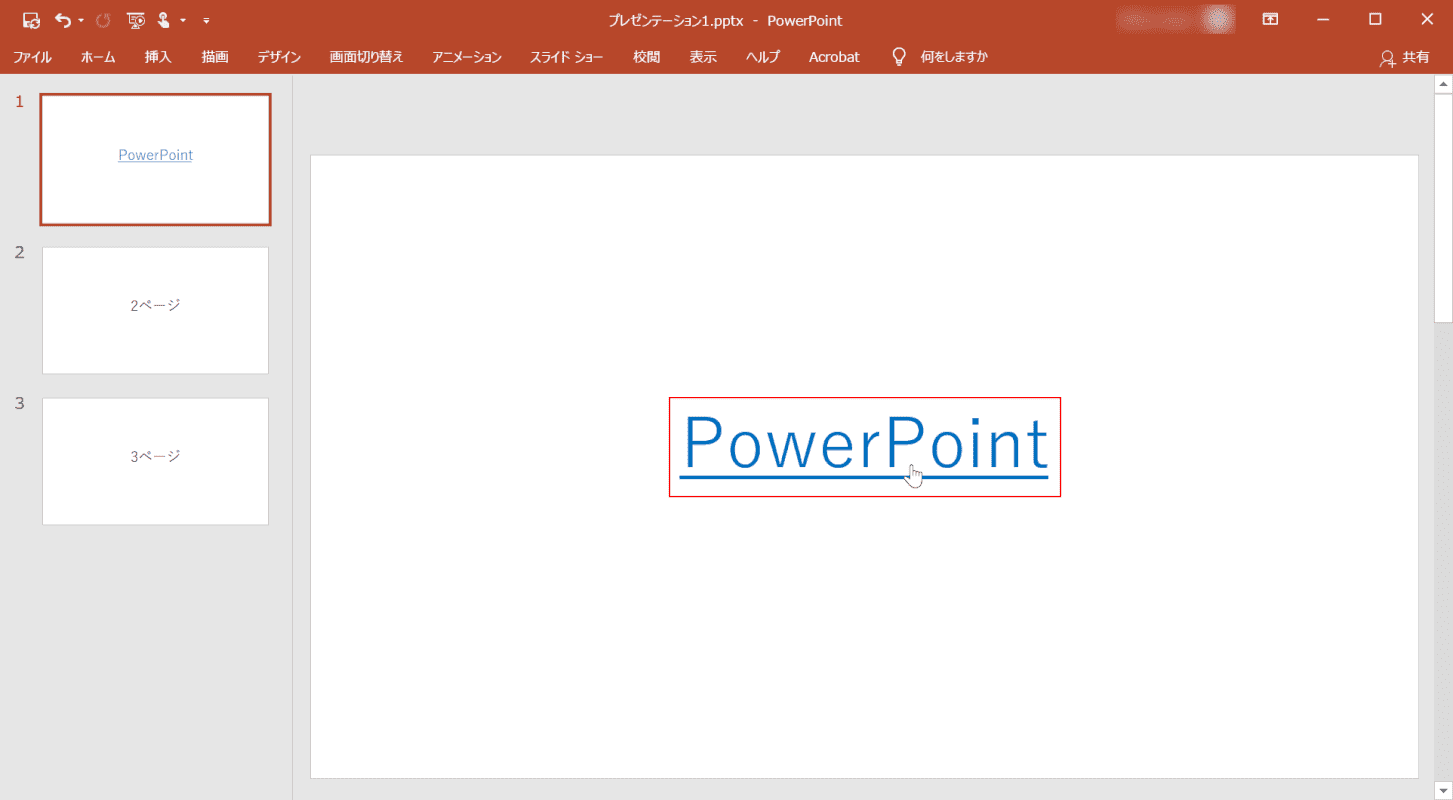
【ハイパーリンクが設定された文字列】にカーソルを乗せ、Ctrl+左クリックを押します。

リンク先に移動することができました。
ハイパーリンクの様々な設定方法
ハイパーリンクの色を変更する方法や、下線を削除する方法など、見た目のカスタマイズ方法をご紹介します。
色を変更する

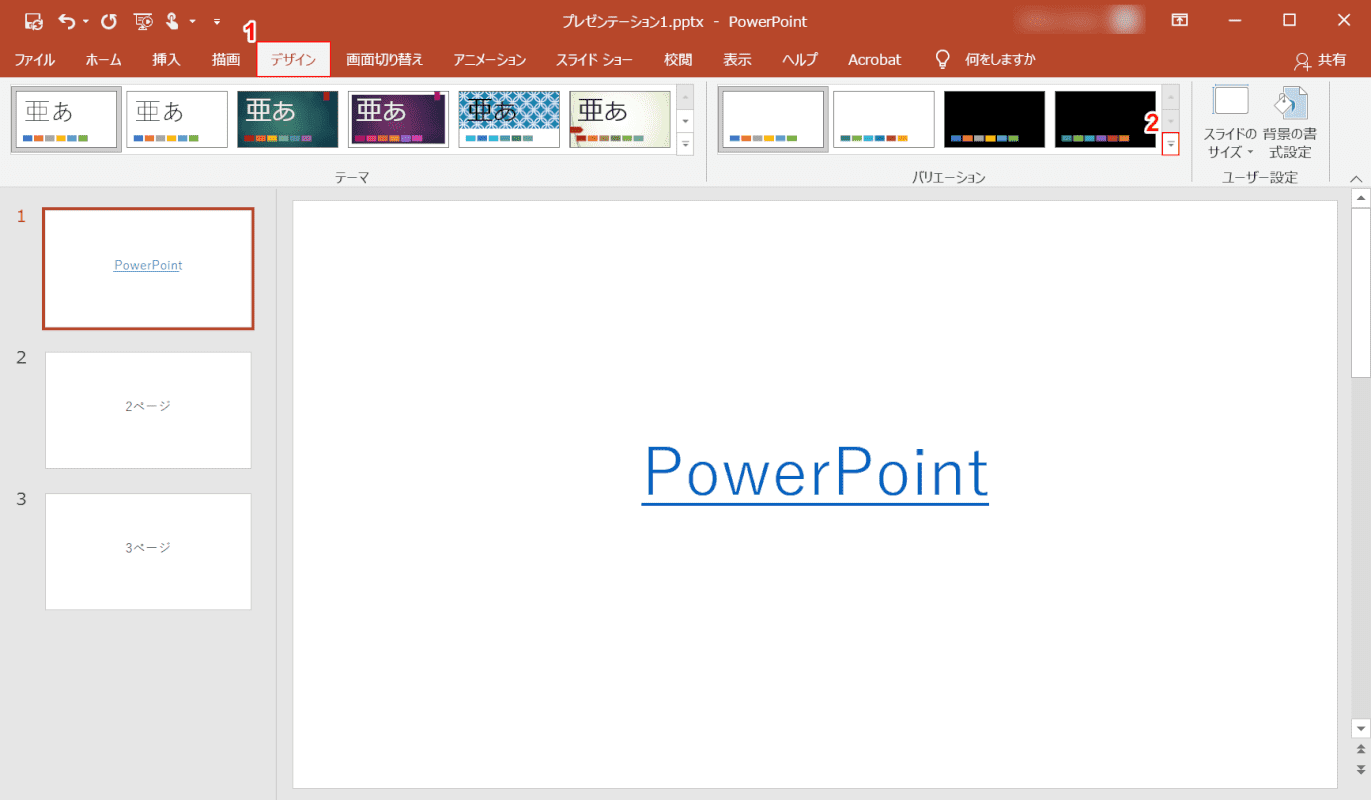
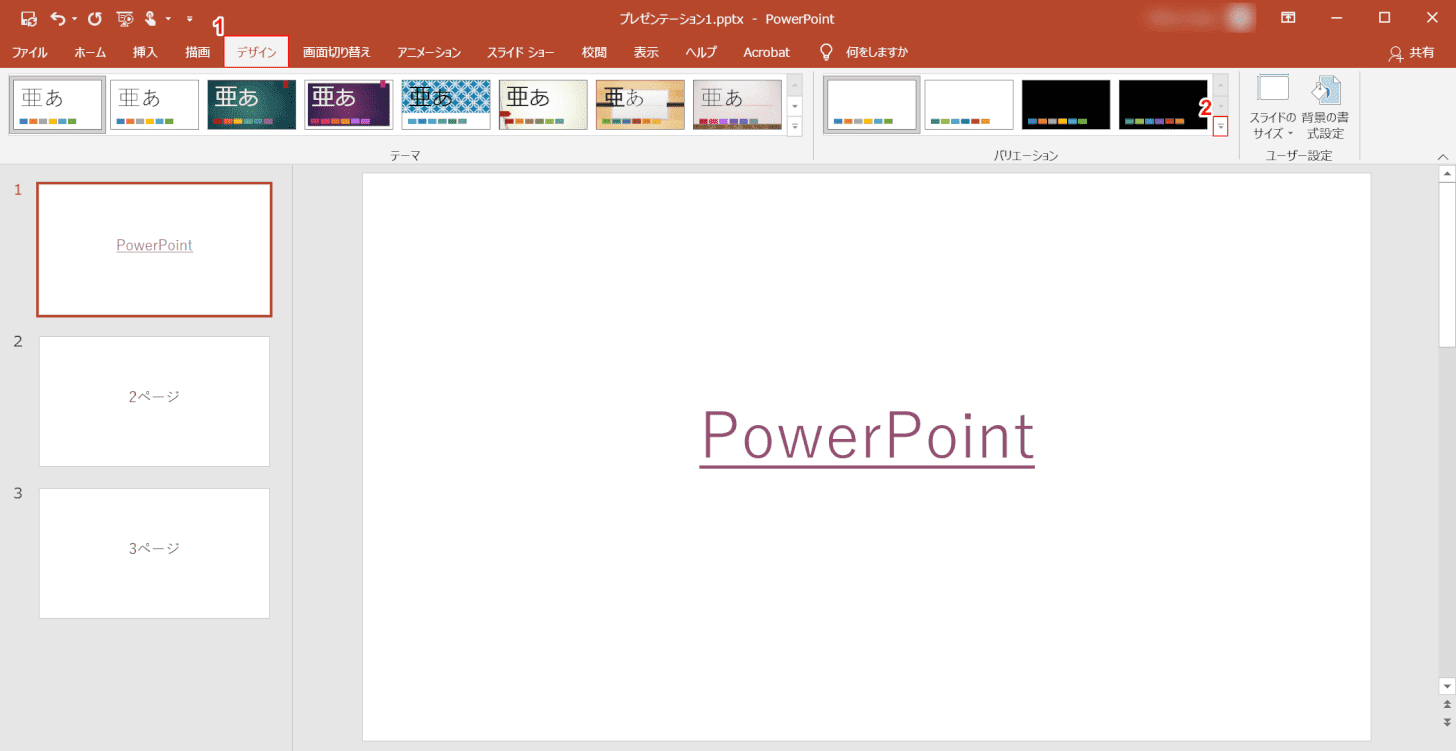
①【デザイン】タブ、②「バリエーション」の右下にある【下矢印】の順に選択します。

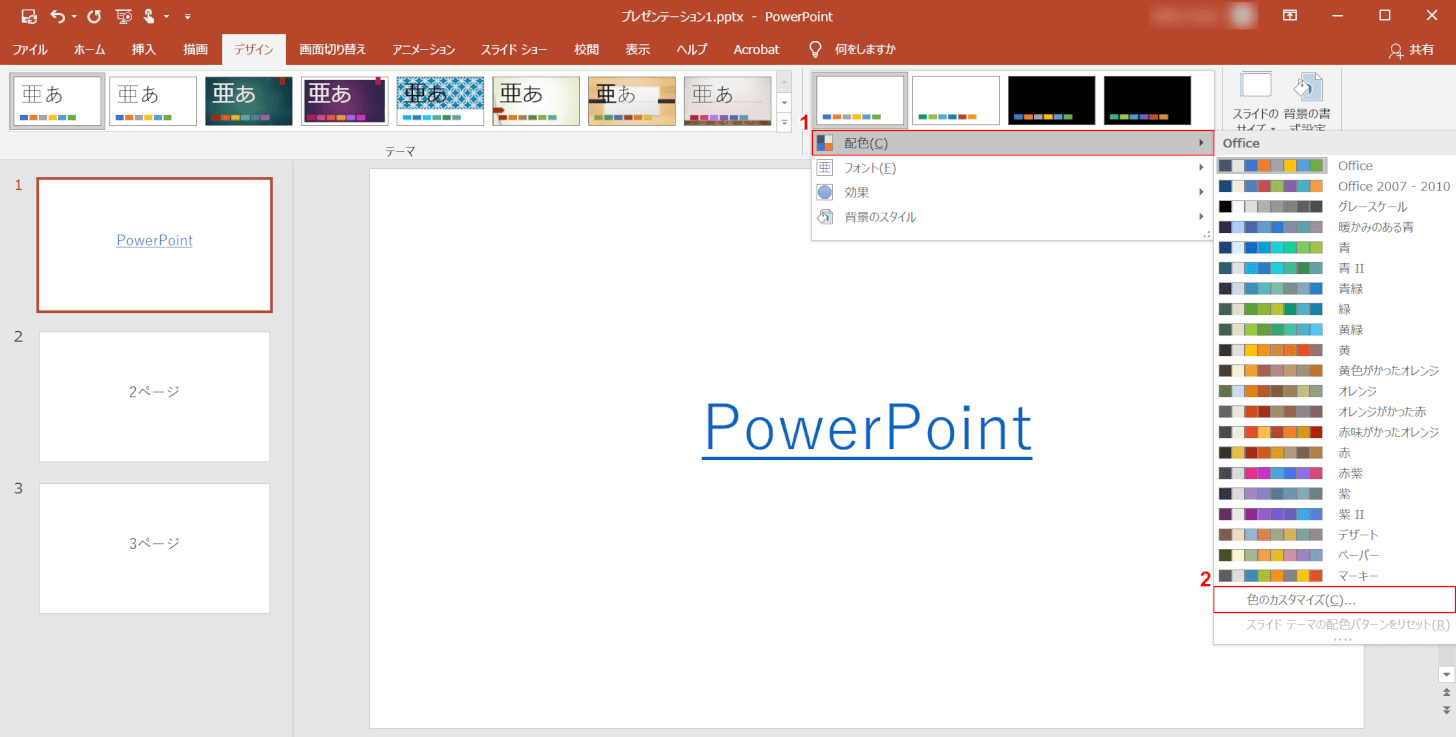
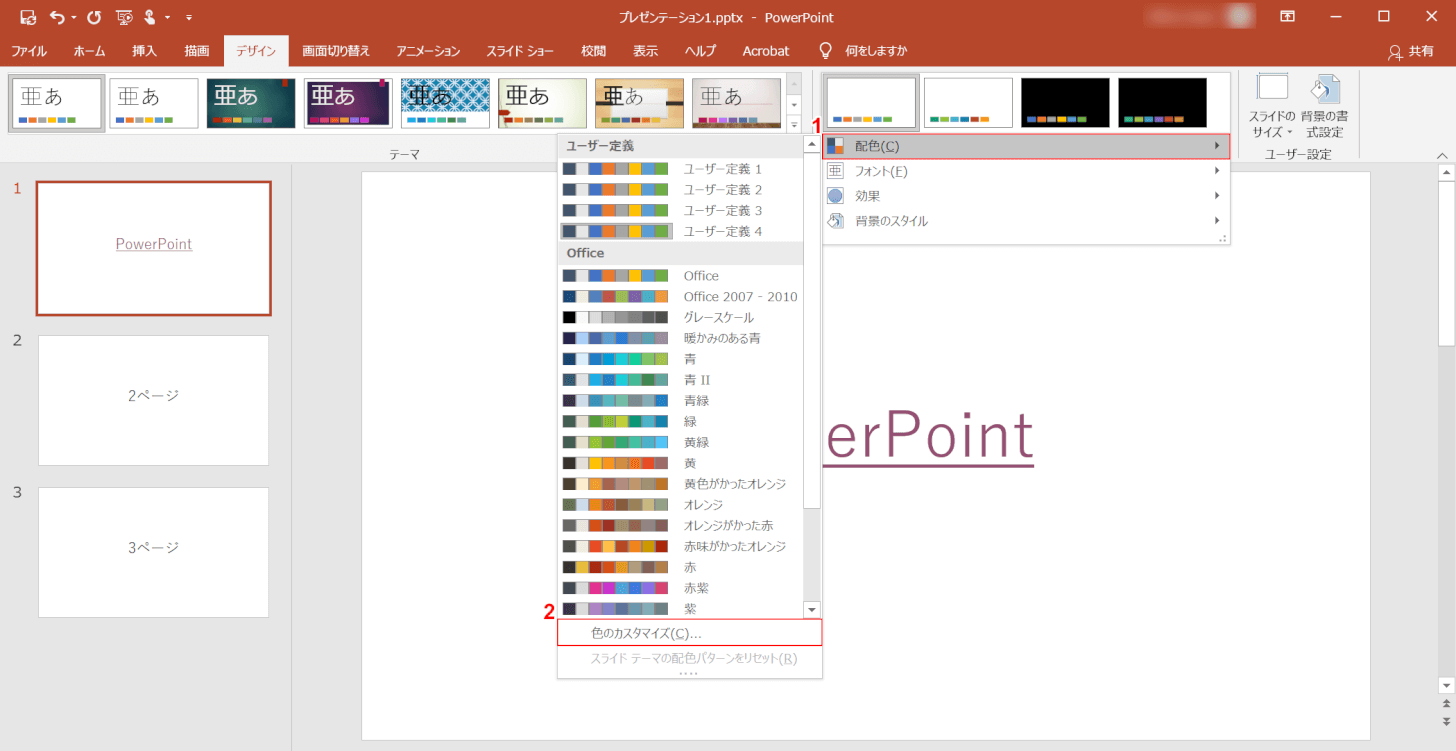
①ドロップダウンメニューの【配色】、②【色のカスタマイズ】の順に選択します。

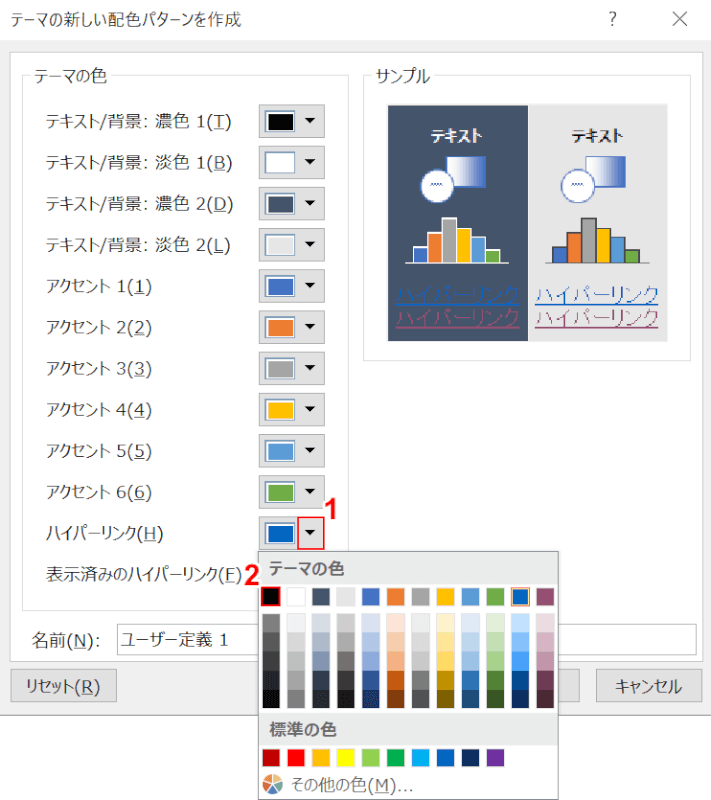
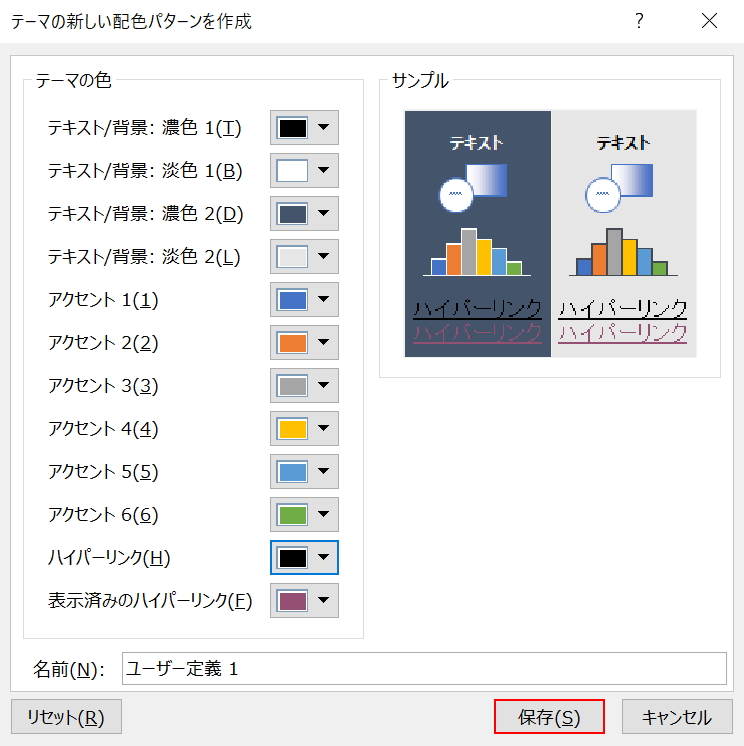
「テーマの新しい配色パターンを作成」ダイアログボックスが表示されます。
①「ハイパーリンク」の右にある【▼】、②「テーマの色」から【設定したい色(例:黒)】の順に選択します。

【保存】ボタンを押します。

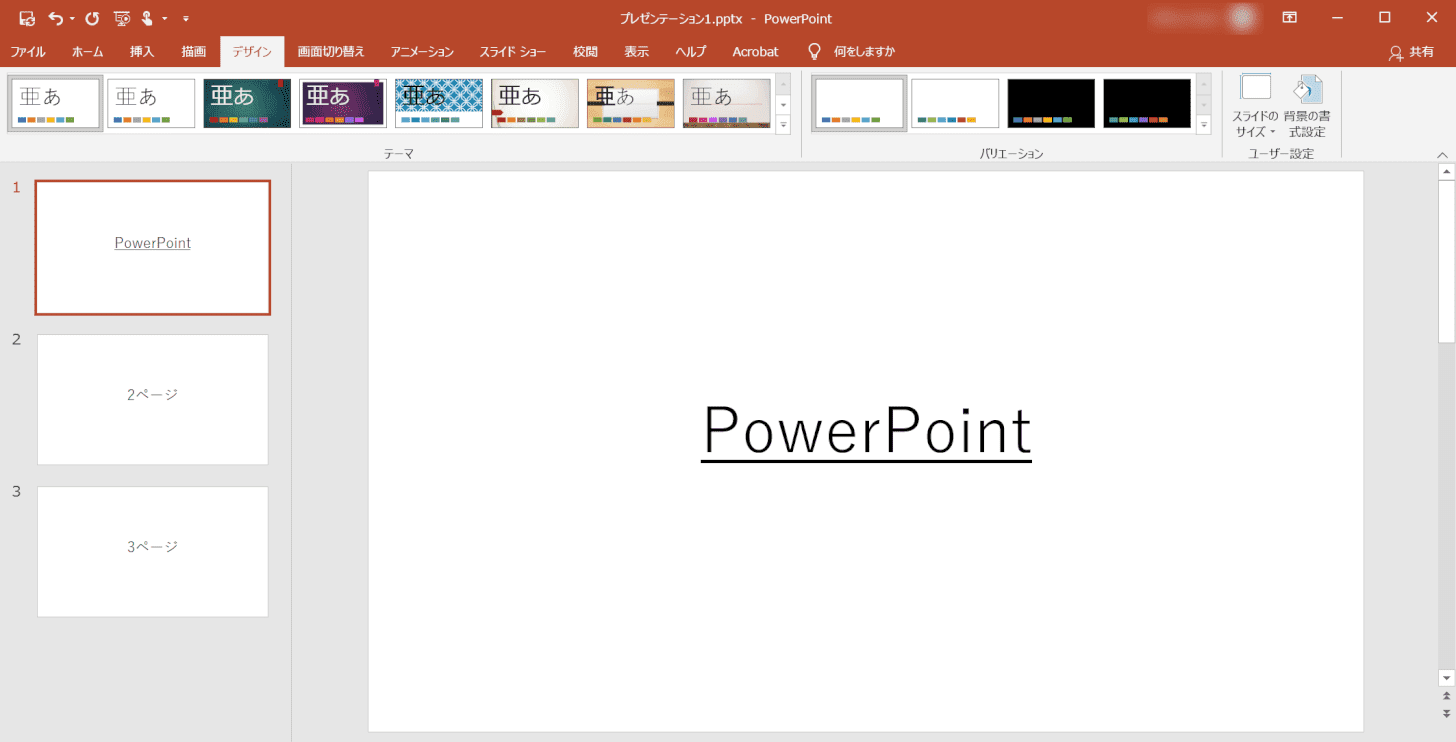
ハイパーリンクの色が、指定した色へ変更されました。
表示済みのハイパーリンクの色を変更する
表示済みのハイパーリンクの色を変更する方法をご紹介します。

①【デザイン】タブ、②「バリエーション」の右下にある【下矢印】の順に選択します。

①ドロップダウンメニューの【配色】、②【色のカスタマイズ】の順に選択します。

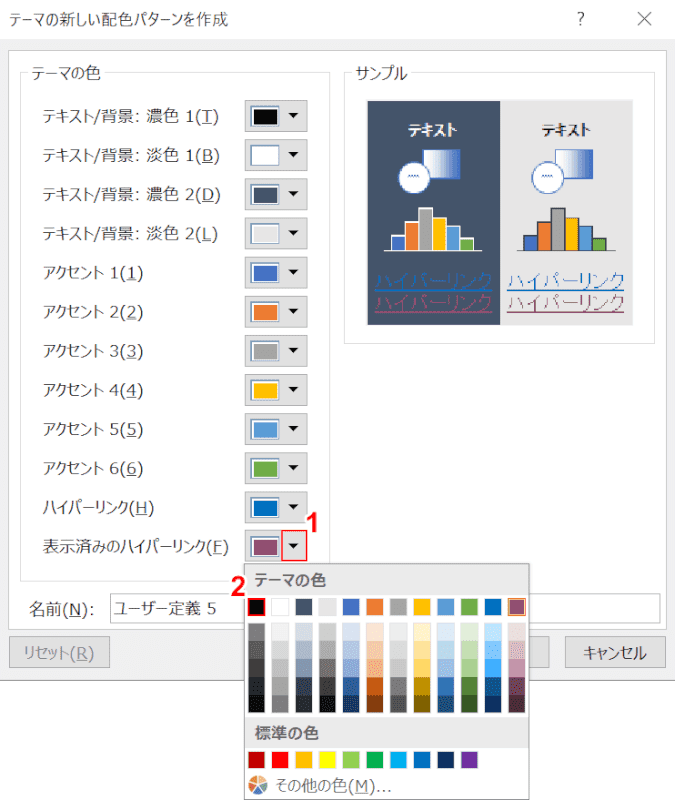
「テーマの新しい配色パターンを作成」ダイアログボックスが表示されます。
①「表示済みのハイパーリンク」の右にある【▼】、②「テーマの色」から【設定したい色(例:黒)】の順に選択します。

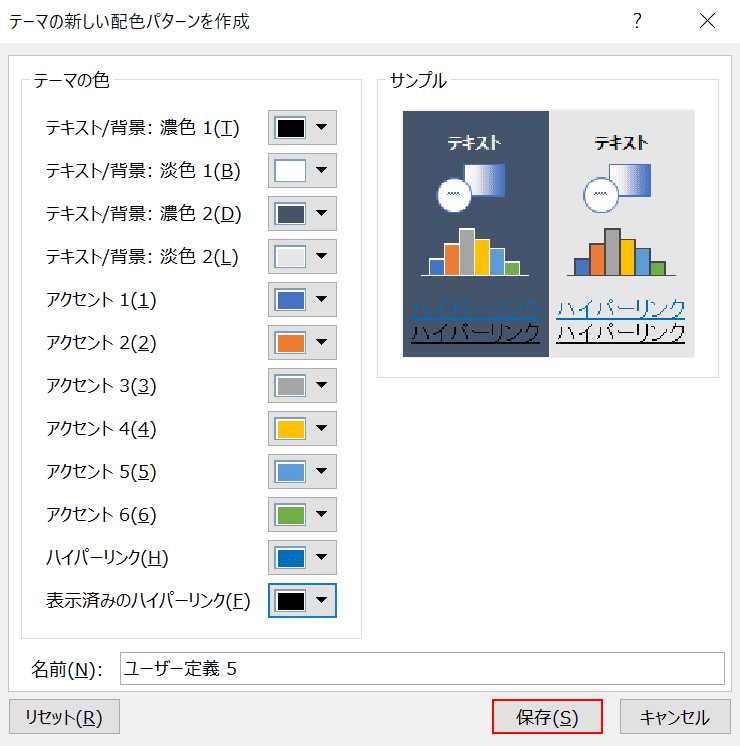
【保存】ボタンを押します。

表示済みのハイパーリンクの色が、指定した色へ変更されました。
ハイパーリンクを維持したまま下線を削除する方法
ハイパーリンクを維持したまま下線を削除したい場合は、少し工夫が必要になります。
文字列に図形を重ねてハイパーリンクを設定する裏技をご紹介します。
ハイパーリンクを一旦解除する
文字列に挿入したハイパーリンクを一旦解除します。

①【ハイパーリンクが設定された文字列(例:PowerPoint)】を選択し、②【挿入】タブ、③【リンク】の順に選択します。

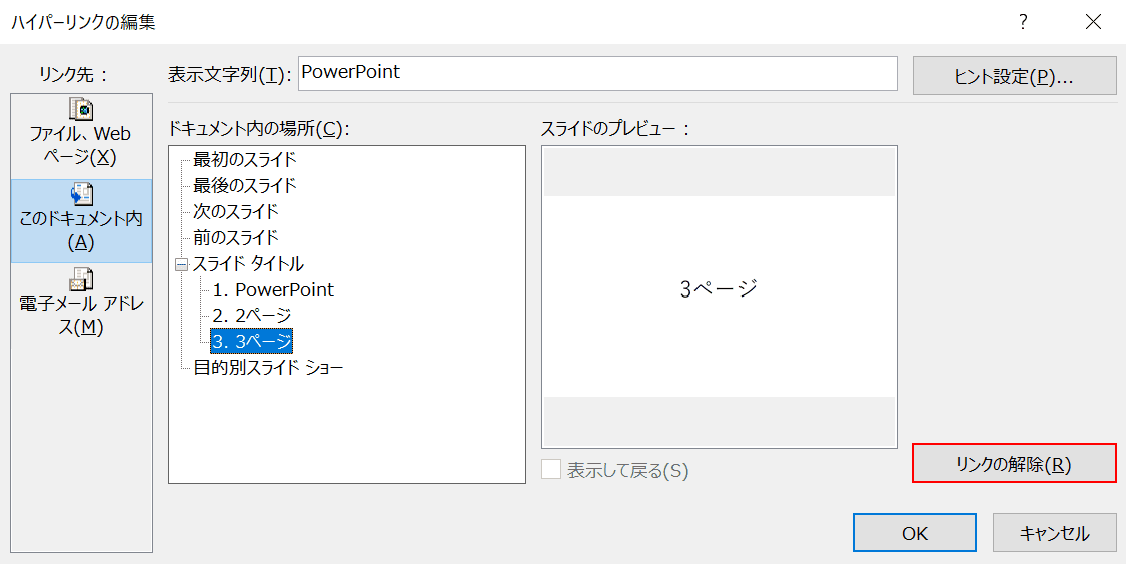
「ハイパーリンクの編集」ダイアログボックスが表示されます。
【リンクの解除】ボタンを押します。

下線が消え、ハイパーリンクが解除されました。
図形にハイパーリンクを設定する
次に、透明な図形を作成し、ハイパーリンクを設定します。

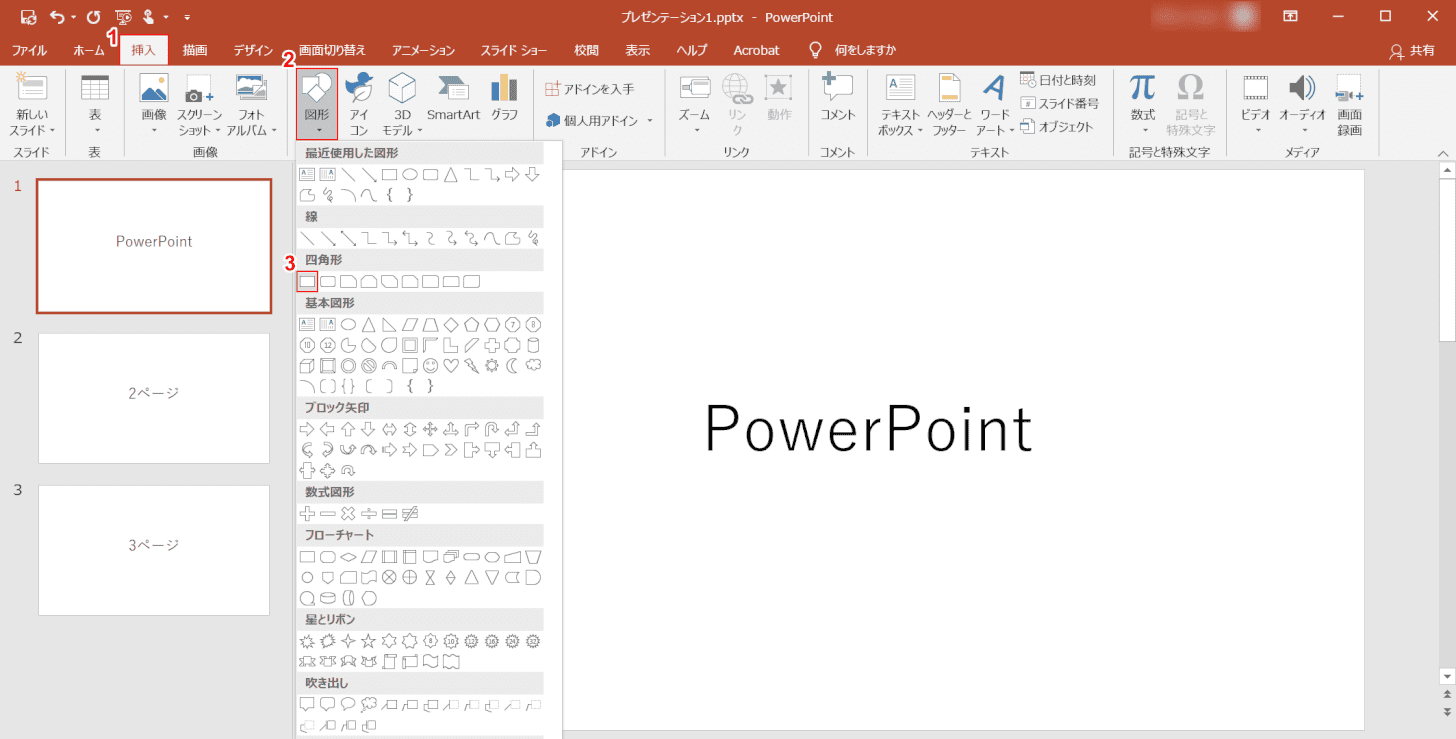
①【挿入】タブ、②【図形】、③【正方形/長方形】の順に選択します。

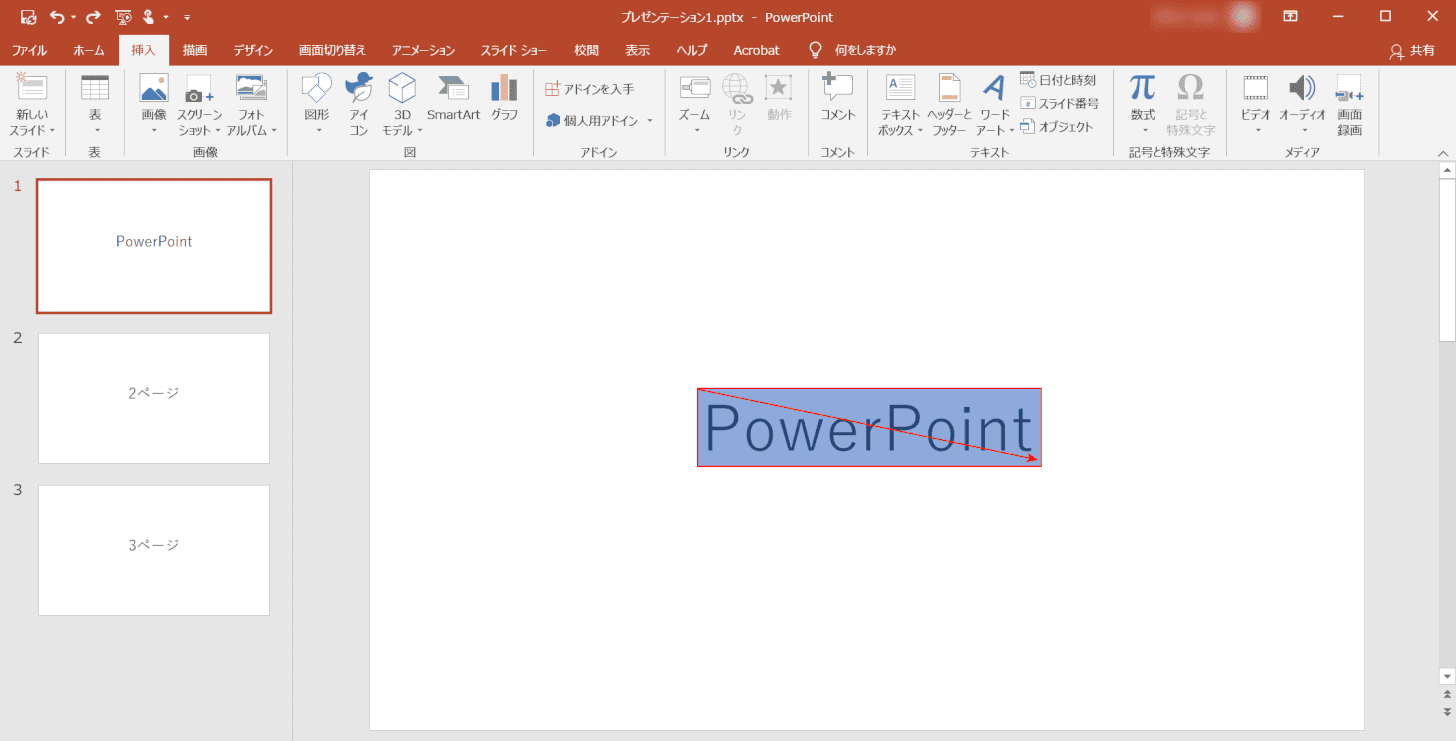
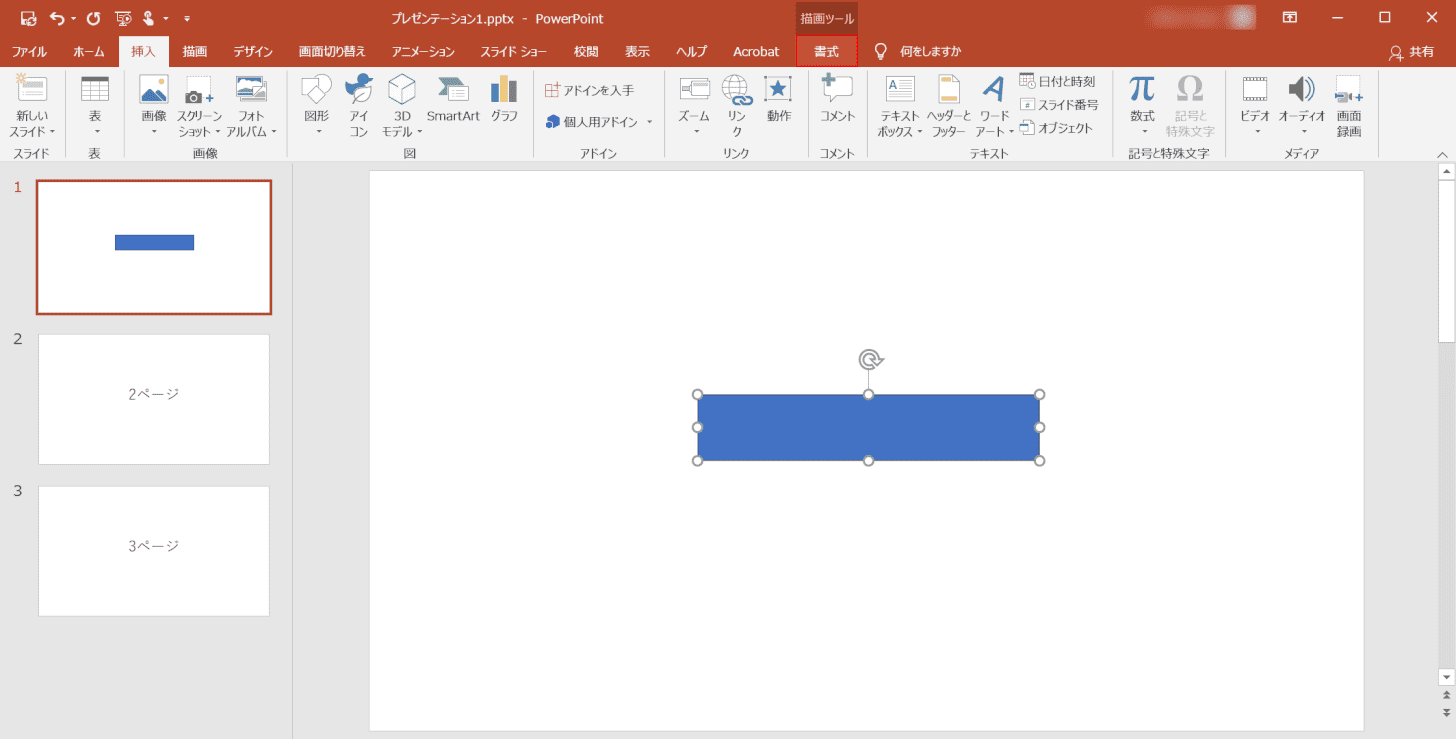
ハイパーリンクに指定したい文字列を囲むように【ドラッグ】します。

色付きの四角形が作成されました。
下の文字が図形の下に隠れてしまったので、図形の塗りつぶし設定をしていきます。
【書式】タブを選択します。

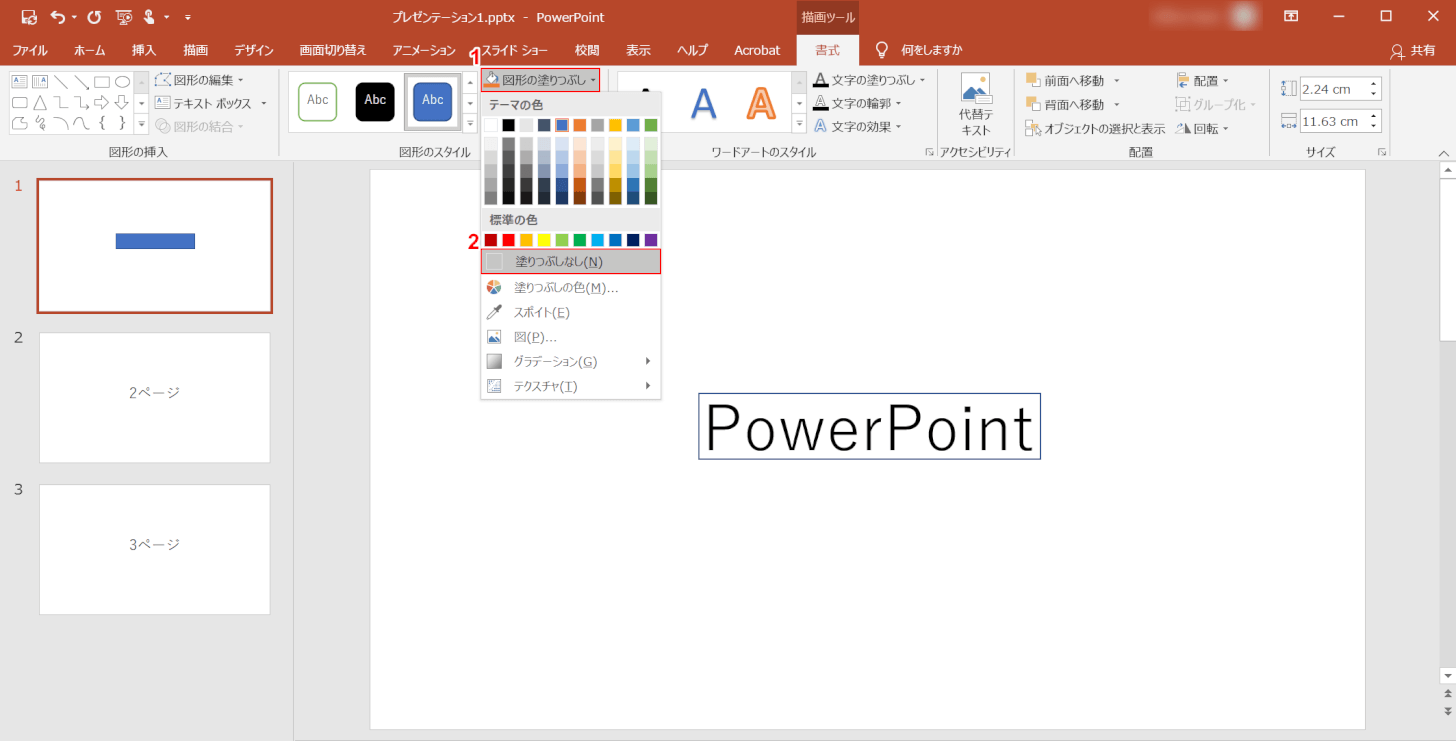
①【図形の塗りつぶし】、②【塗りつぶしなし】の順に選択します。
図形の色が消え、透明になりました。

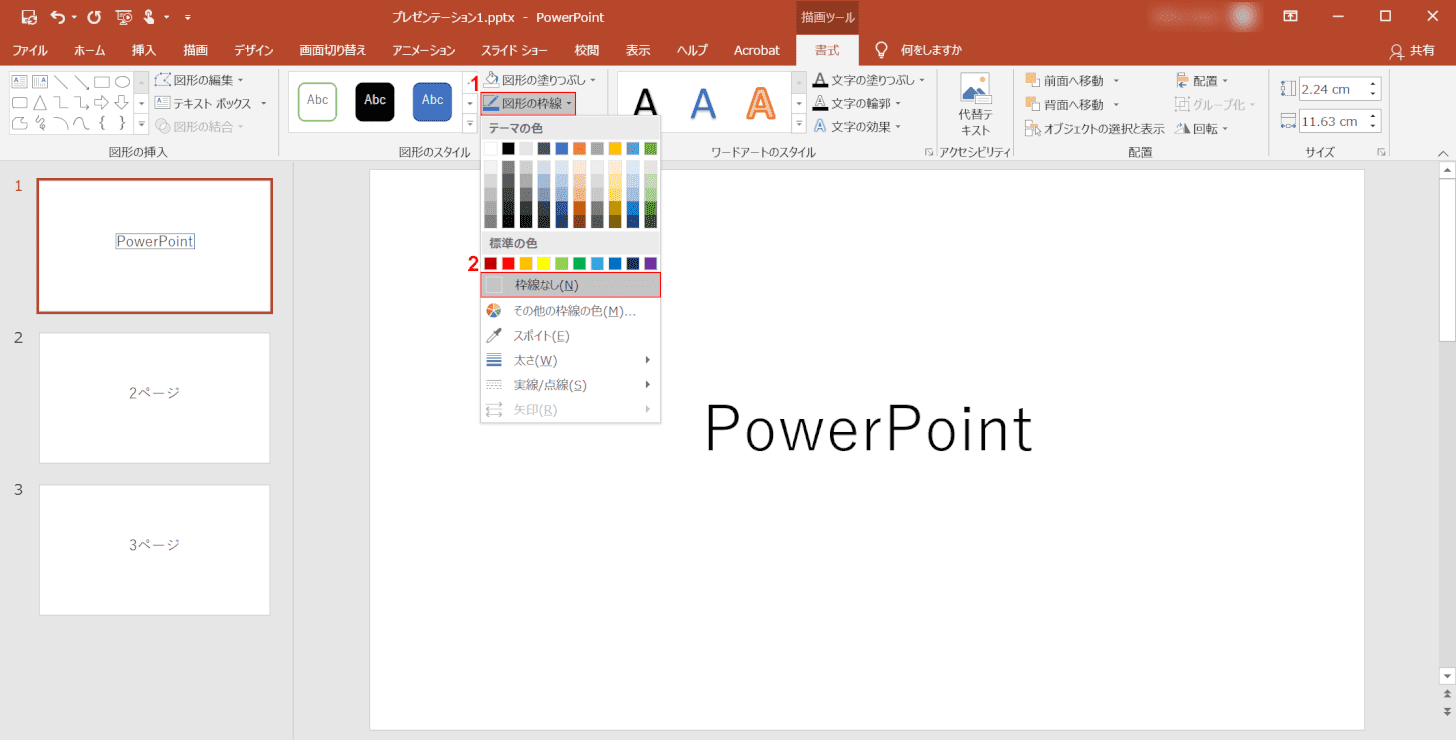
①【図形の枠線】、②【枠線なし】の順に選択します。
図形の枠線が消えました。

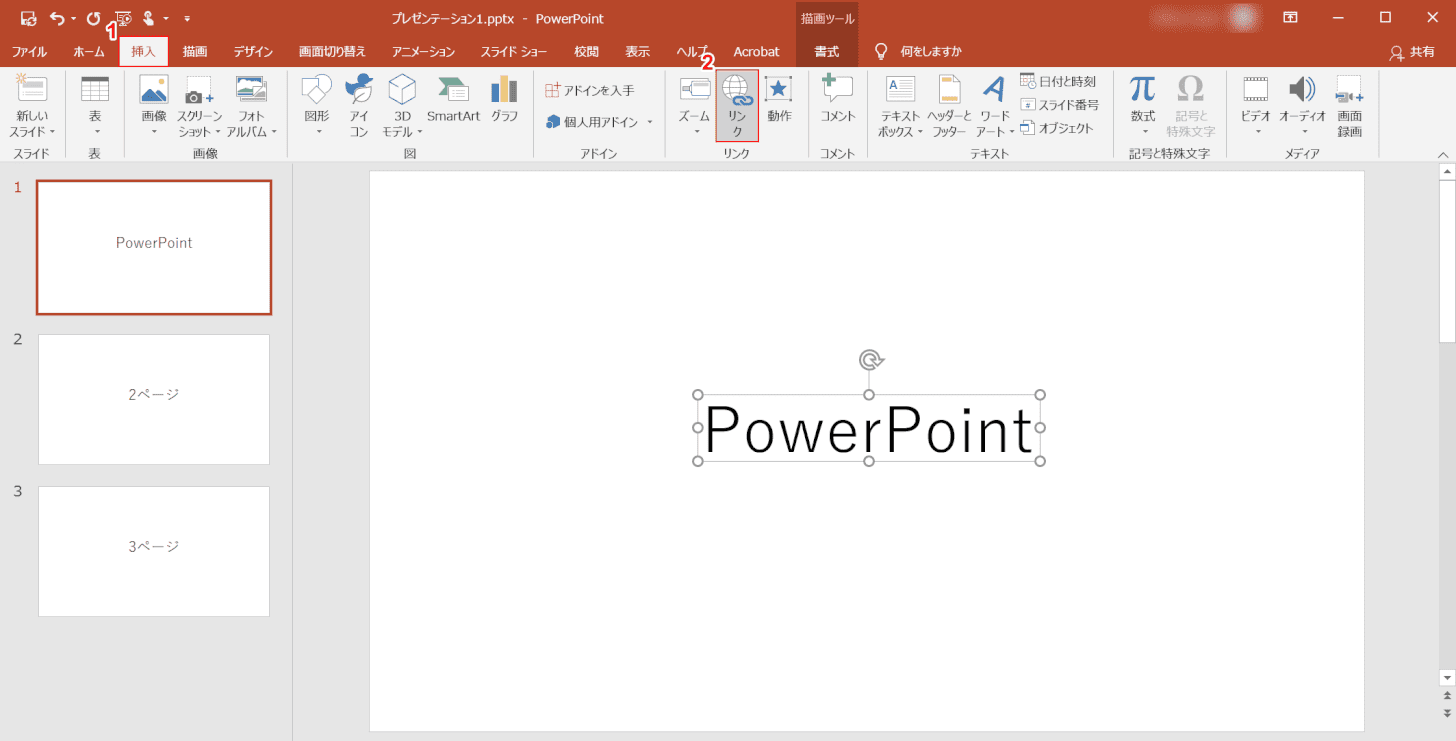
図形が選択されていることを確認し、①【挿入】タブ、②【リンク】の順に選択します。

「ハイパーリンクの挿入」ダイアログボックスが表示されます。
①【このドキュメント内】、②【リンク先に設定したいスライド(例:3ページ)】の順に選択し、③【OK】ボタンを押します。

文字列の上に作成した透明な図形に、ハイパーリンクが挿入されました。

【ハイパーリンクが設定された透明な図形】にカーソルを乗せ、Ctrl+左クリックを押します。

リンク先に移動することができました。
ハイパーリンクでジャンプしたスライドから元のスライドに戻る方法
ハイパーリンクでジャンプしたスライドから元のスライドに戻るボタンを作成する方法をご紹介します。

まず、ジャンプ先のスライドを表示します。
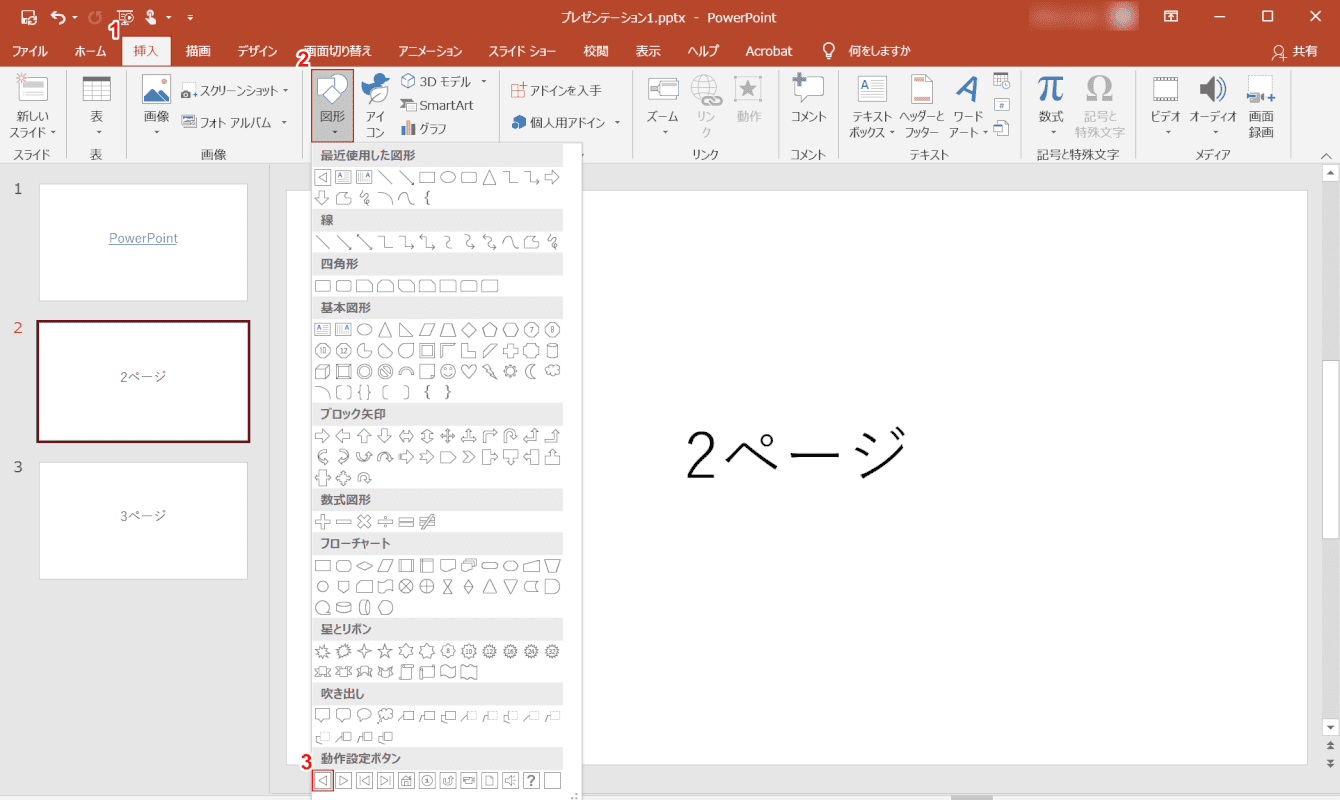
①【挿入】タブ、②【図形】、③「動作設定ボタン」の【戻る/前へ】の順に選択します。

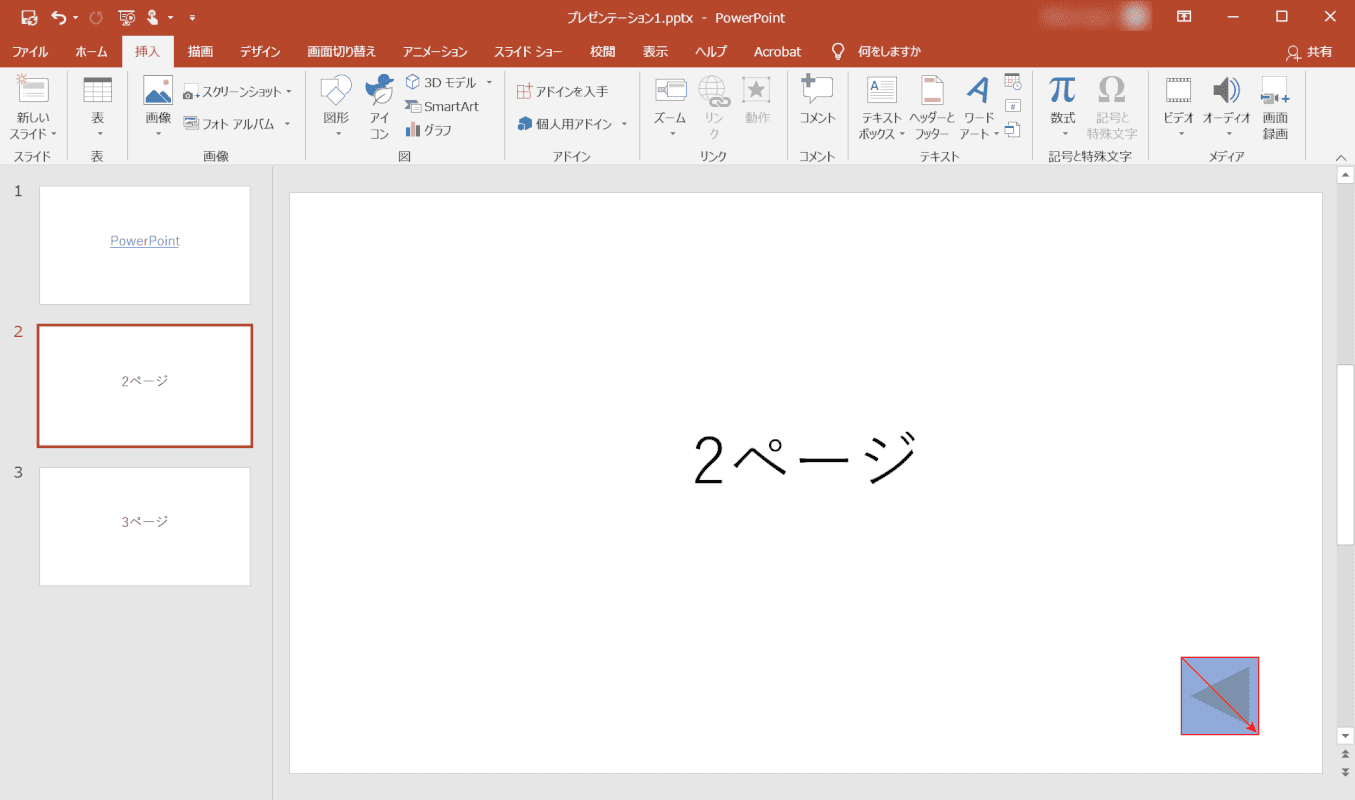
戻るリンクを設置したい場所を【ドラッグ】してボタンを作成します。(Shiftキーを押したままドラッグすると、正方形になります。)

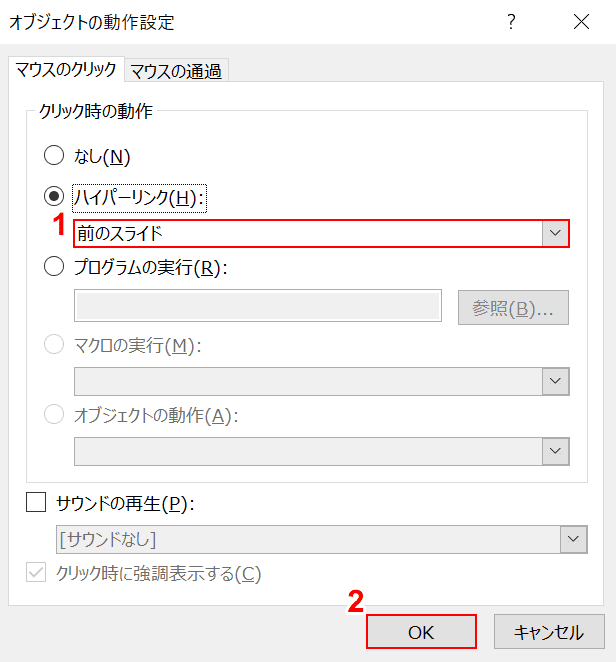
「オブジェクトの動作設定」ダイアログボックスが表示されます。
①「前のスライド」が選択されているのを確認し、②【OK】ボタンを押します。

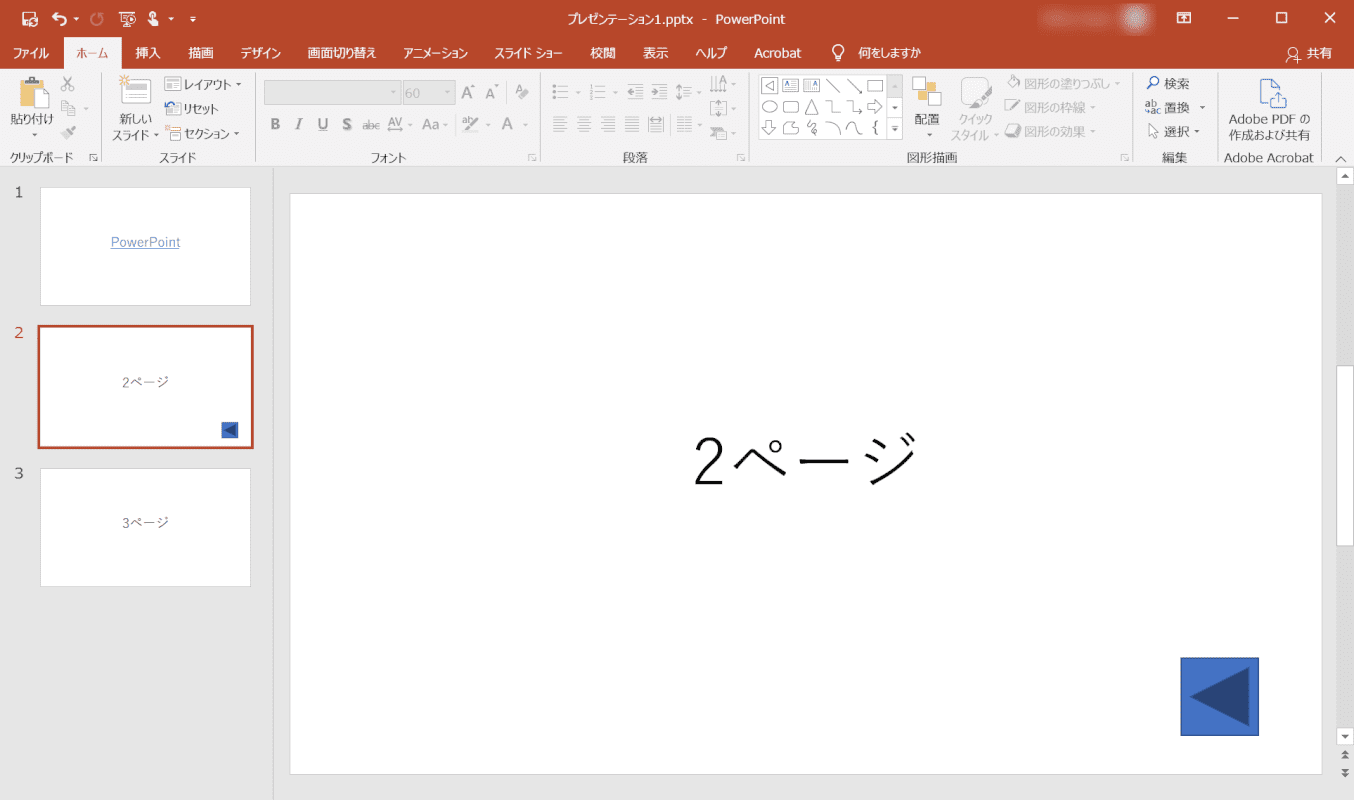
前のスライドに戻るボタンが挿入されました。
F5キーを押して、スライドショーモードに切り替えます。

スライドショーモードに切り替わりました。
【◀】ボタンを押します。

前のスライドに移動することができました。
スライドショーモードの終了は、Escキーを押します。
設定したリンクにジャンプできない時の対処法
動作設定ボタンを使用した場合、編集している画面の「標準表示」モードでは、クリックしてもリンク先にジャンプできません。
動作設定ボタンの動作確認は、「スライドショー」モードに切り替えて行いましょう。
スライドショーの開始方法などを知りたい方は、以下の記事をご参照ください。
PDF化する際の注意点
ハイパーリンクが付いたパワーポイントファイルを「印刷」コマンドからPDF化すると、URLのリンクが正しく動作しない場合があります。
リンクエラーを回避するためのPDFファイルの作成方法は、以下の記事をご参照ください。