- 公開日:
パワーポイントのスライドマスターの使い方
パワーポイントのスライドマスターという機能をご存知でしょうか。パワーポイントのスライドの設計図のようなものであり、スライドのレイアウトを司っているといっても過言ではありません。
スライドマスターを使うことで、統一感のあるプレゼンテーションを作成できたり、全てのスライドに共通する背景やフォントの変更、画像の挿入といった作業をまとめて行うすることができたりするため、時短、効率化の面でもメリットのある機能です。使ったことのない方や、初めてこの機能を知ったという方も、これを読んでスライドマスターの使い方を習得しましょう。
スライドマスターとは
スライドマスターとは、スライドの書式やレイアウトをまとめて管理する「スライドの設計図」とも称される機能です。背景の色や画像、フォントの種類や大きさ、色といったスライドの書式をスライドマスター上で設定することで、全てのスライドに適用することができ統一感のあるスライドを作成することができます。このスライドマスターをどう使うのでしょうか。以下で詳しく説明します。
スライドマスターの使い方
スライドマスターの編集方法
表示・作成する

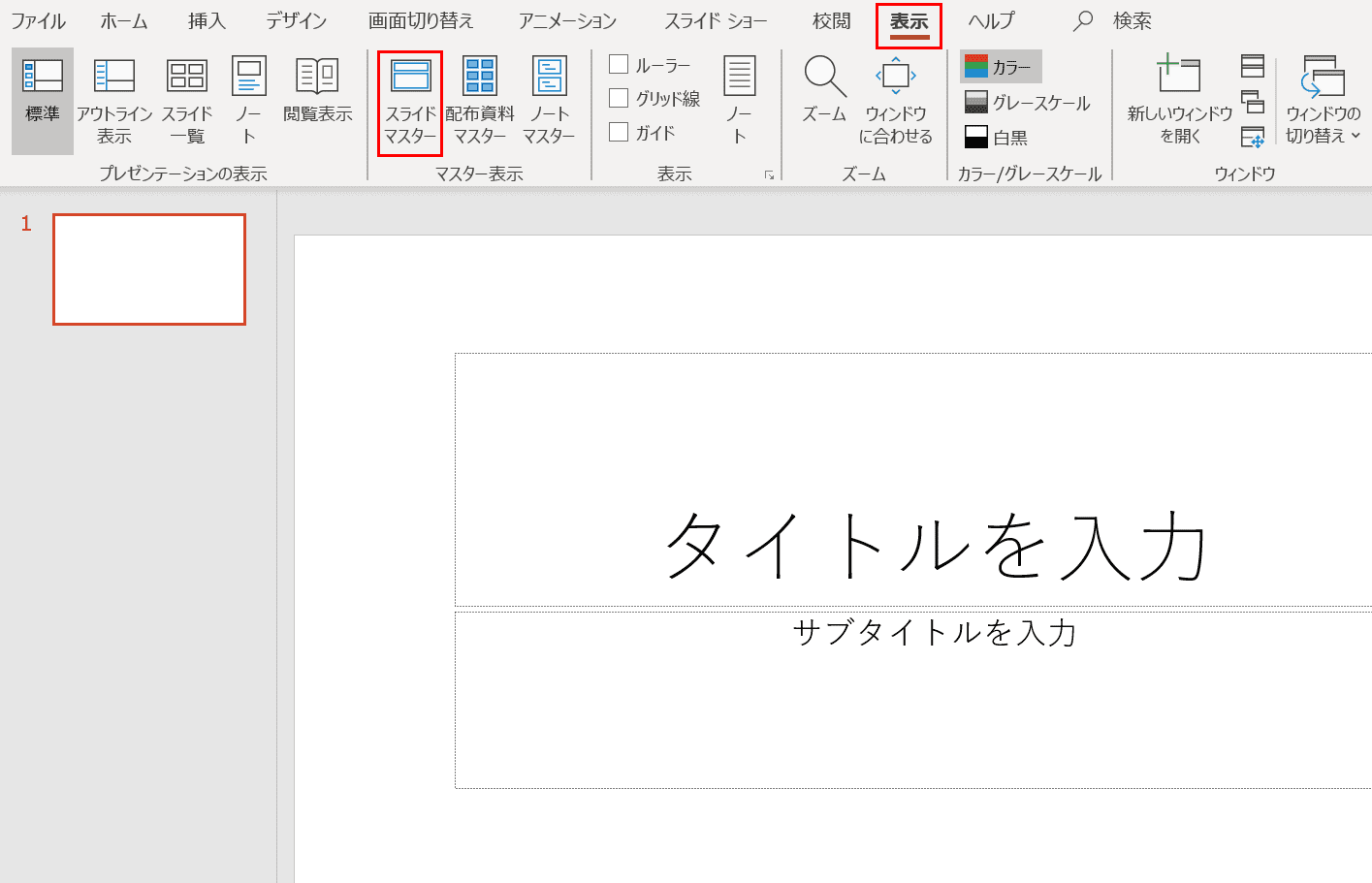
スライドマスターを表示し作成するには、リボンの【表示】タブ、【スライド マスター】の順に選択します。

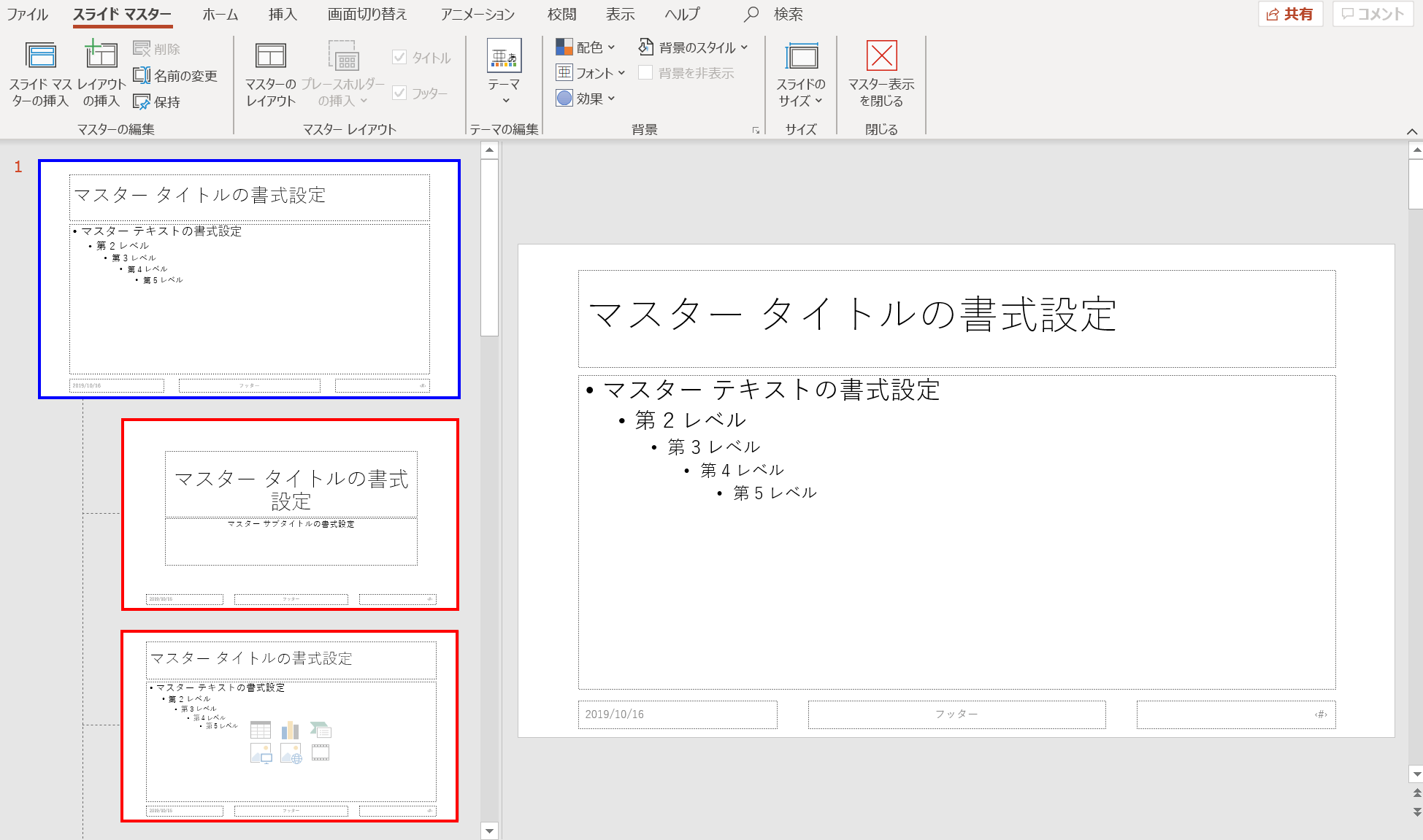
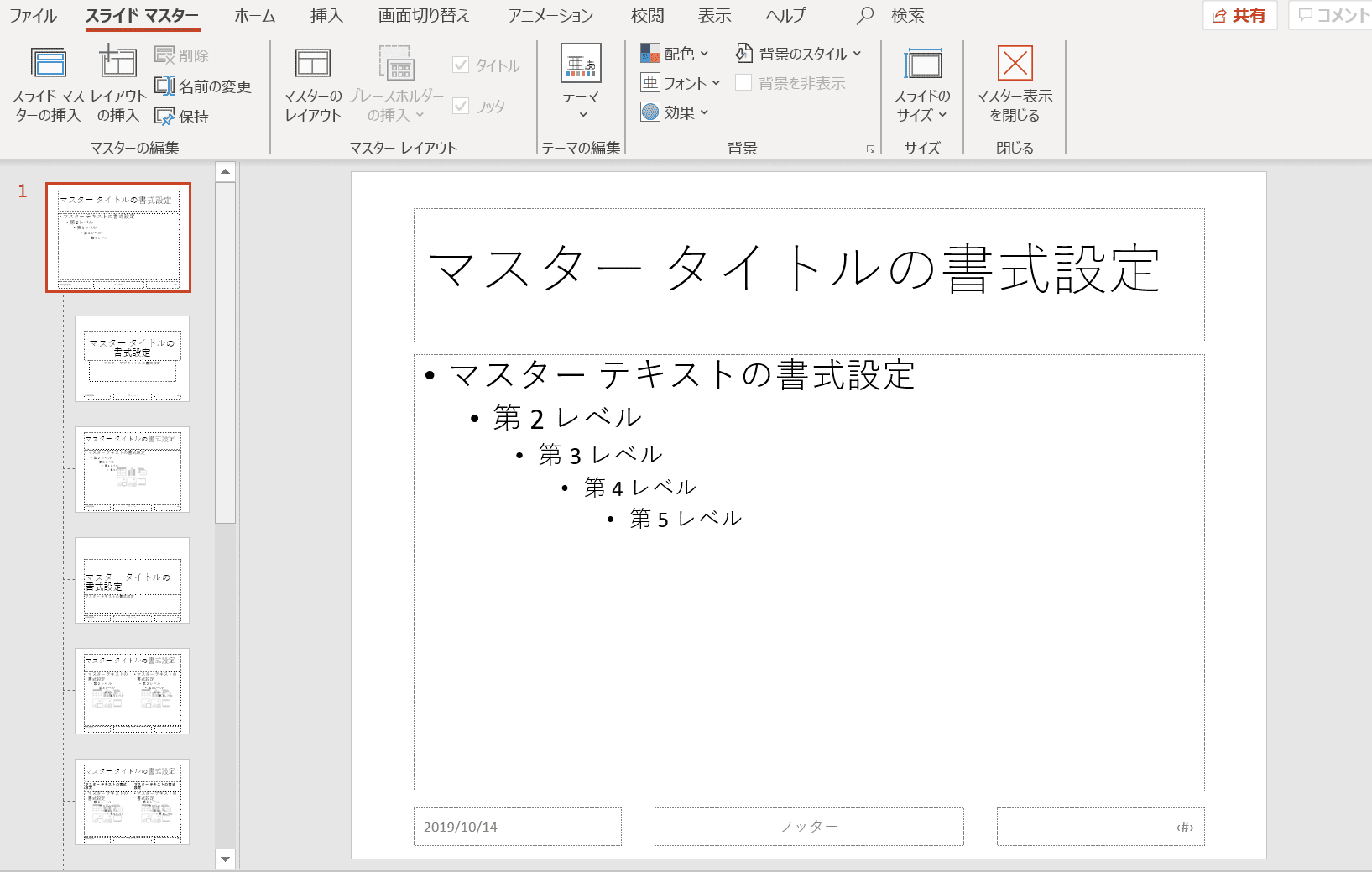
スライドマスターが表示されました。この画面でスライドマスターを編集することができます。
ウィンドウの左側のサムネイルウィンドウに表示されている一番上の青枠で囲われているスライドを「スライドマスター」といいます。スライドマスター上で編集した内容は、全てのスライドに反映されます。
そして、2枚目以下の赤枠で囲われているスライドを「レイアウトマスター」といいます。レイアウトマスター上で編集した内容は各レイアウトマスターのみに適用されるため、他のスライドには反映されません。例えば、上から2枚目のレイアウトマスターで編集した内容は次の3枚目のスライドマスターには反映されません。
スライドマスターとレイアウトマスターの役割の違いを理解して編集するとより効率的に編集ができます。
サイズを変更する

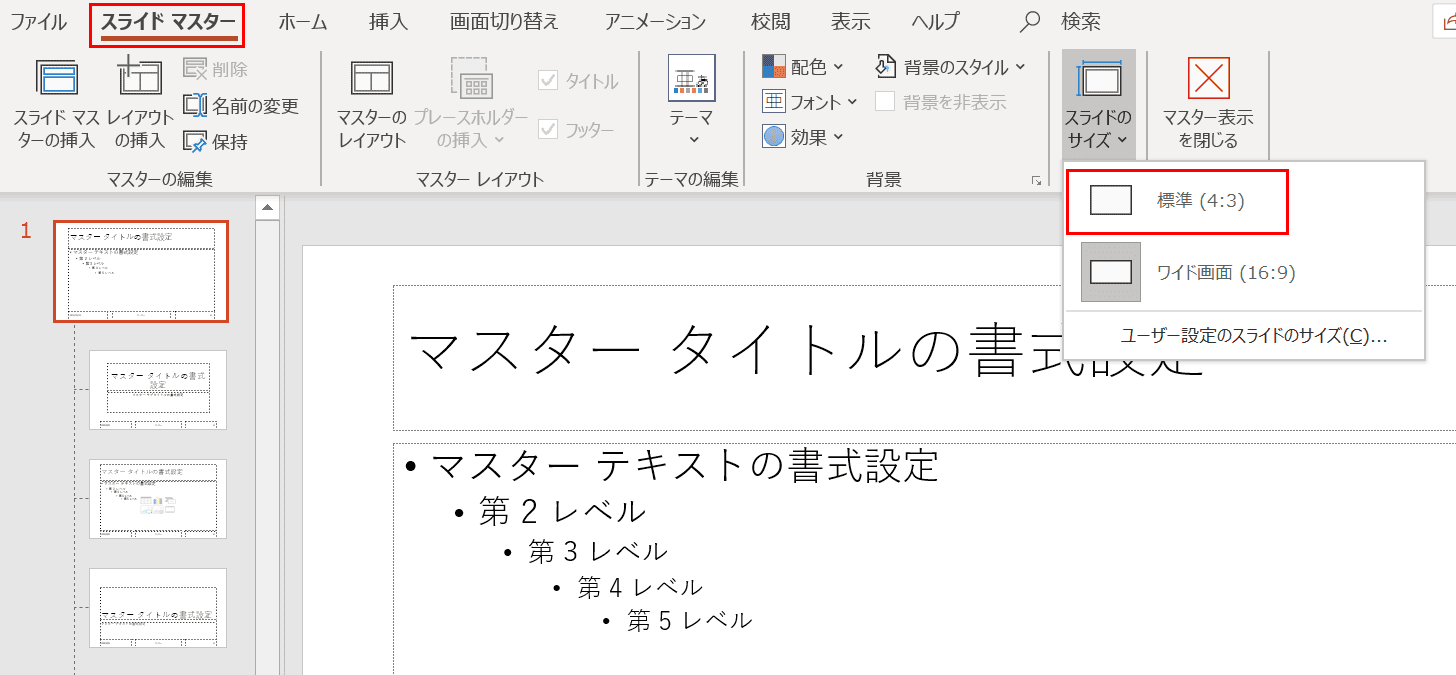
スライドのサイズを変更する場合は、先ほど説明した手順でスライドマスター画面を表示したあと、リボンの【スライド マスター】タブ、【スライドのサイズ】、【任意のサイズ】の順に選択します。今回は「4:3」を選択します。

スライドサイズが4:3に変更されました。
背景を編集する

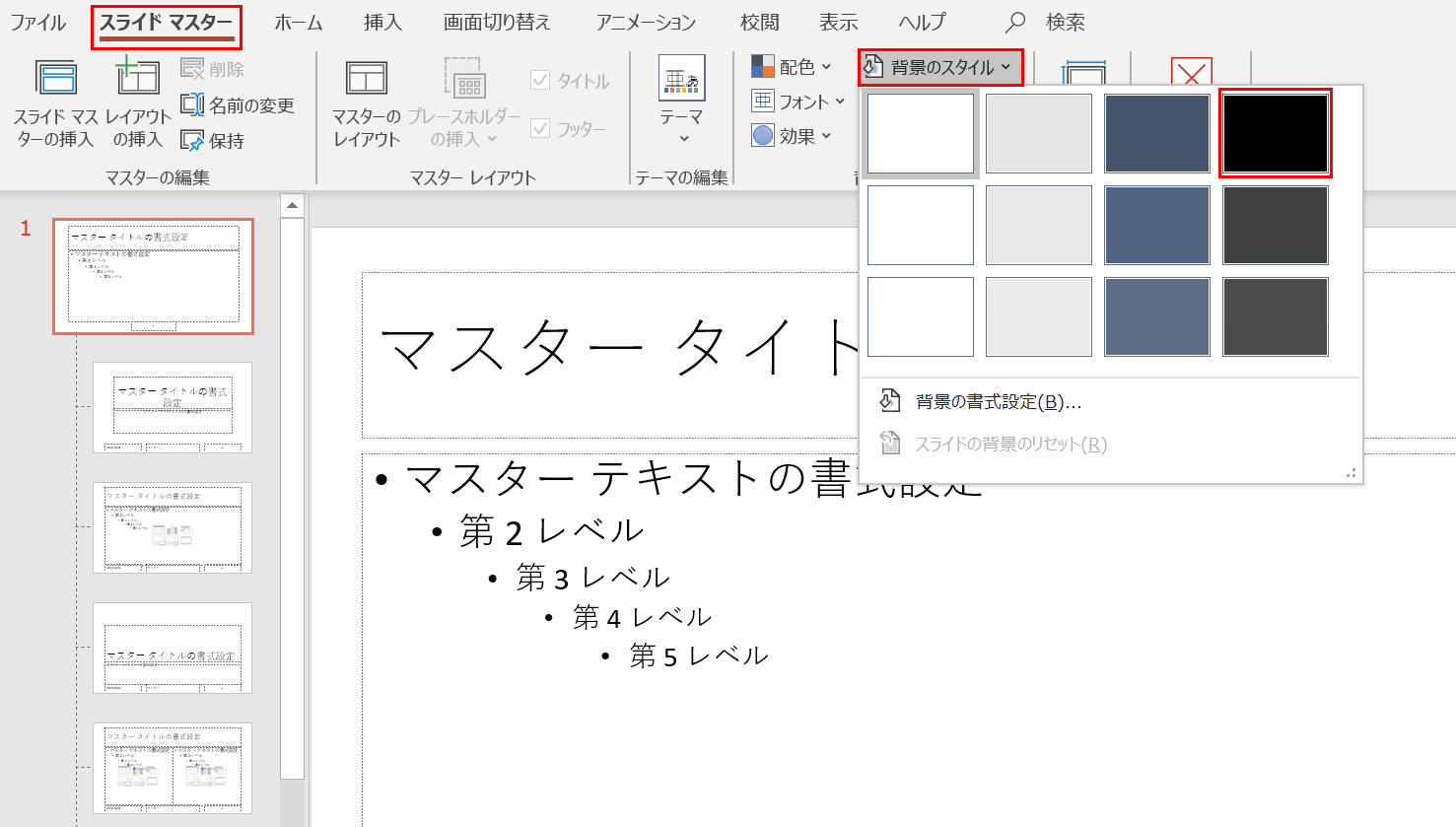
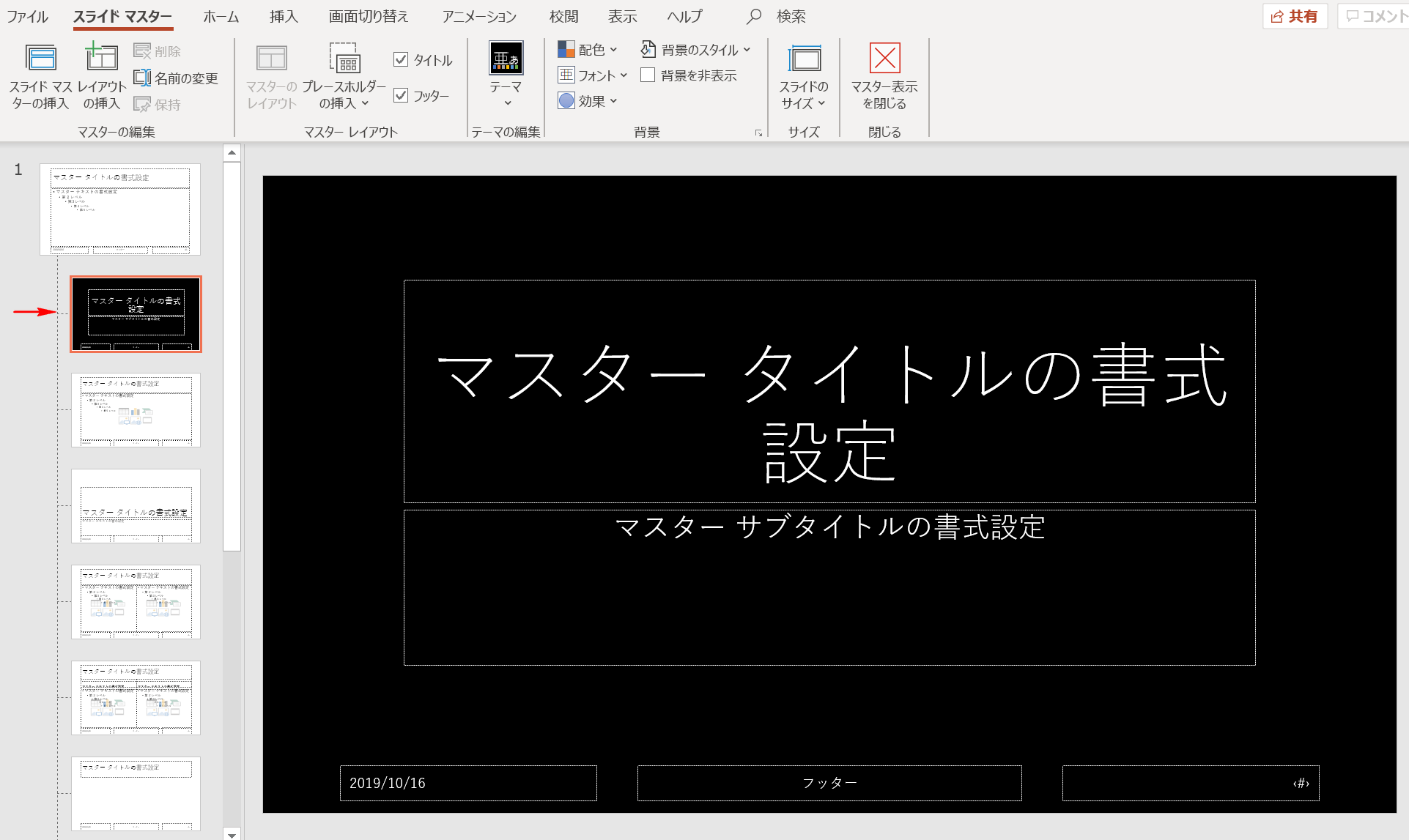
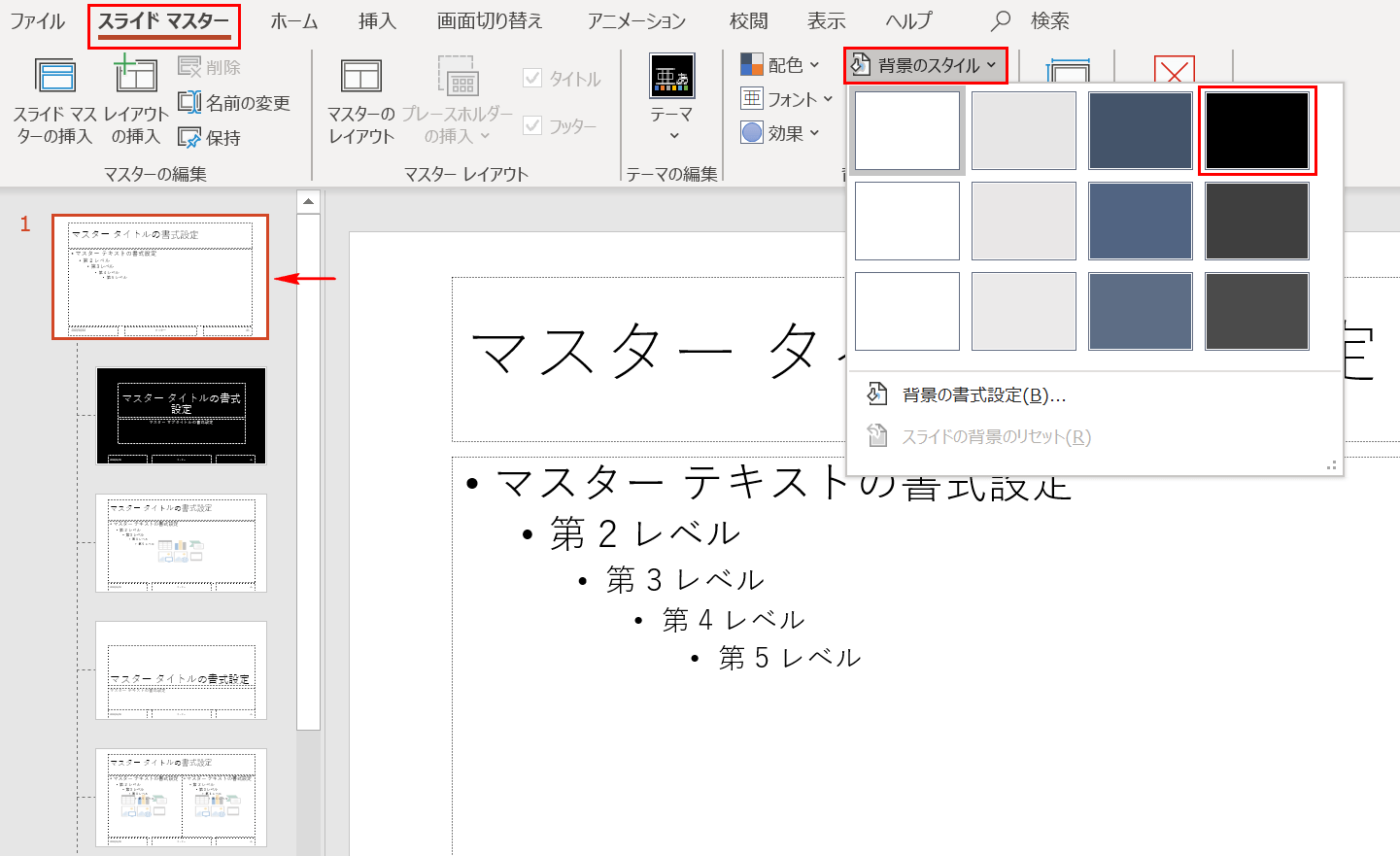
背景を編集する場合は、スライドマスター画面を表示した状態で、リボンの【スライド マスター】タブ、【背景のスタイル】、【任意のスタイル】の順に選択します。今回は赤枠の「スタイル4」を選択しました。

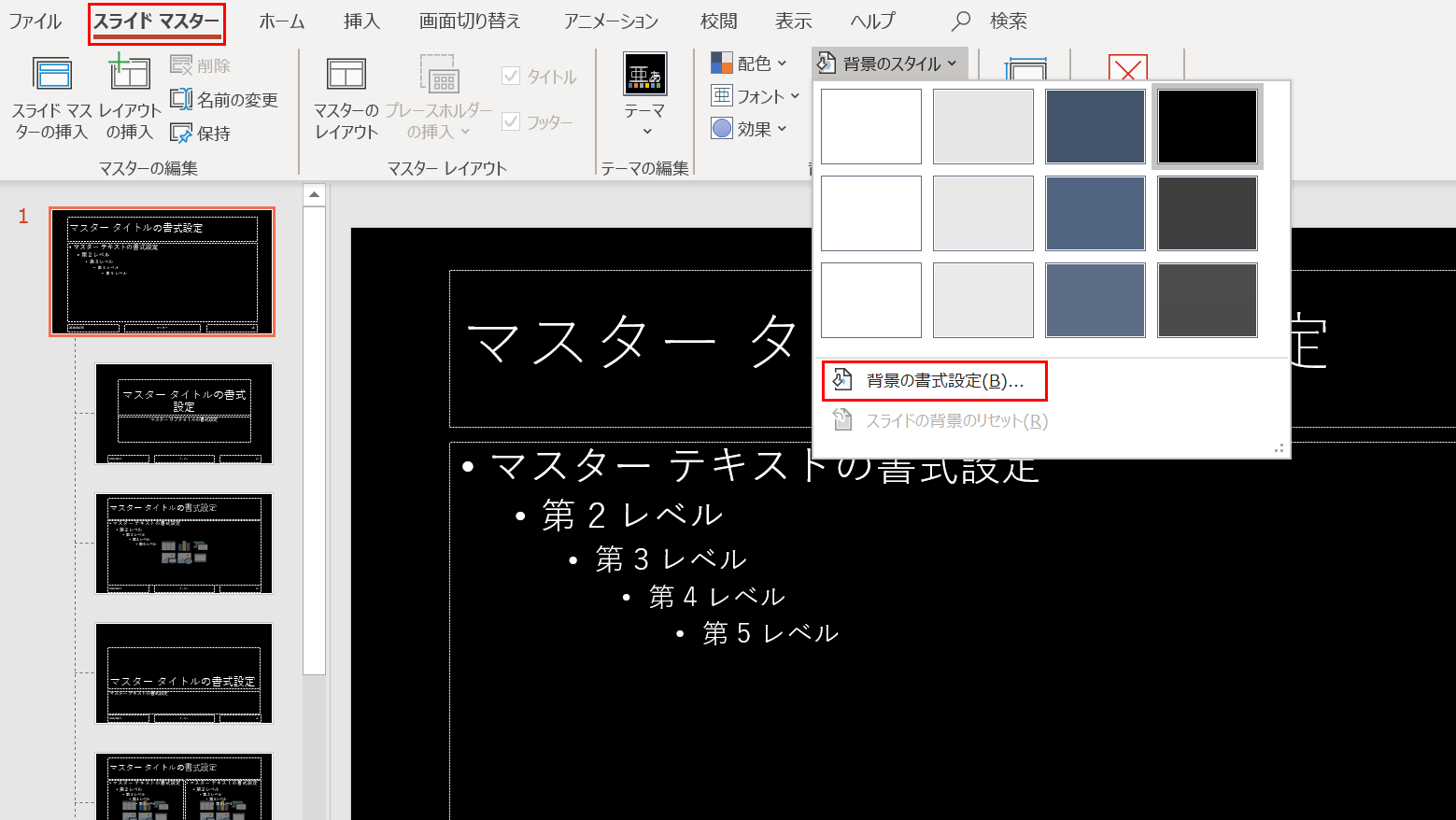
「スタイル4」が適用され、背景が黒になりました。任意の色に変更したい場合は、リボンの【スライド マスター】タブ、【背景のスタイル】、【背景の書式設定】の順に選択します。

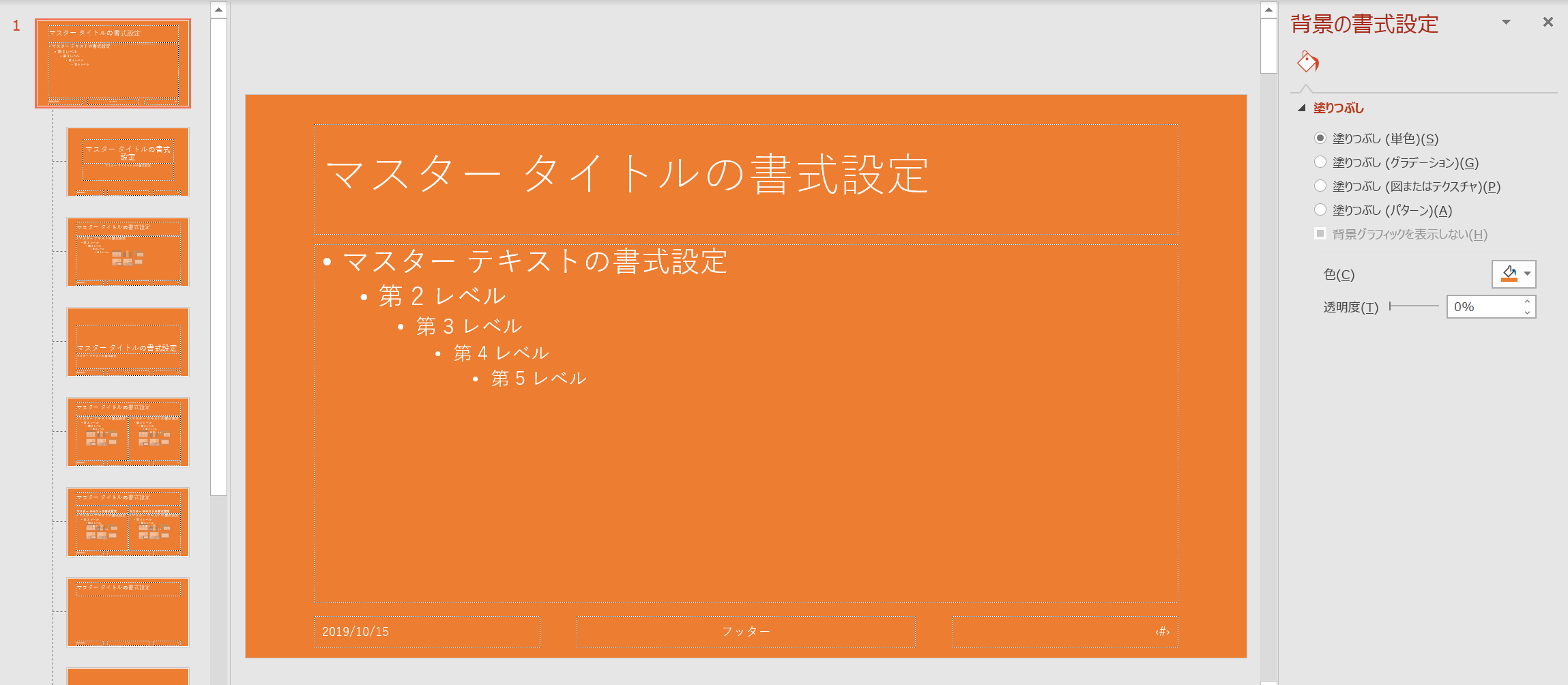
画面右側に「背景の書式設定」作業ウィンドウが表示されます。【塗りつぶしの色】を押すと、色の選択肢が表示されるので【任意の色】を選択します。今回は「オレンジ、アクセント2」を選択しました。

背景が「オレンジ、アクセント2」に変更されました。
背景画像を固定する

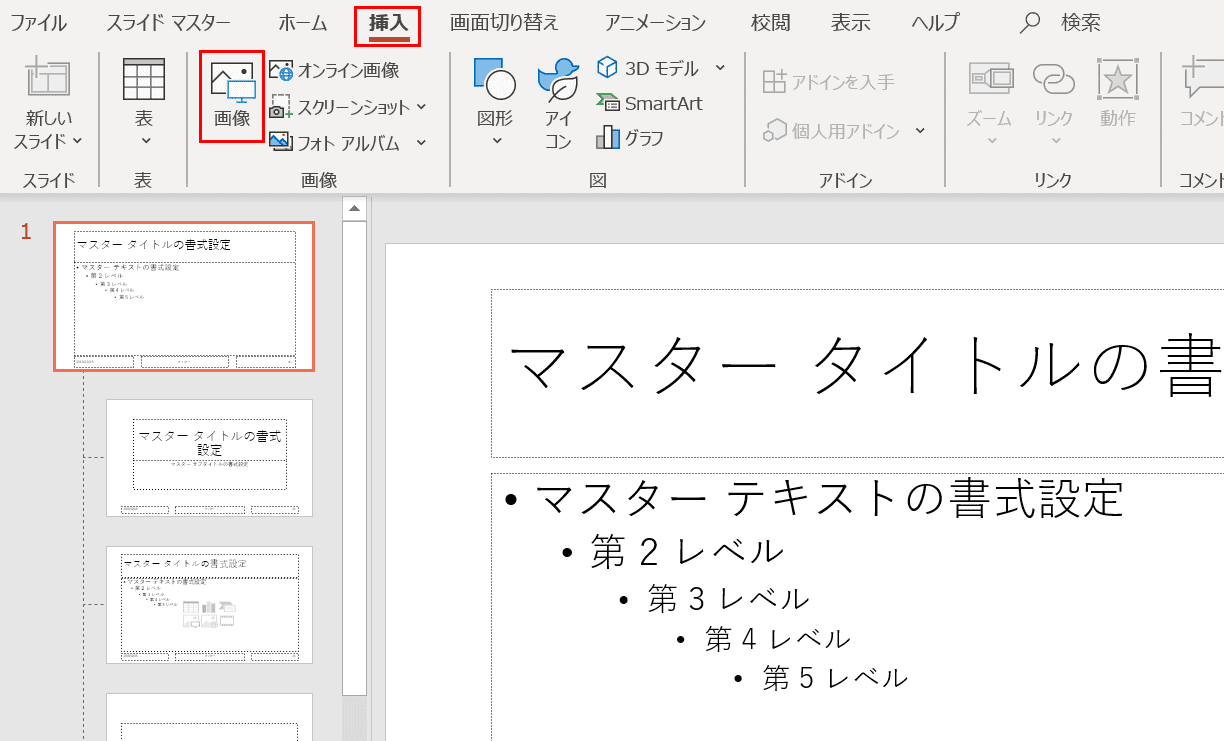
背景に会社のロゴを挿入したいなど、背景に画像を固定する方法をご紹介します。まず、スライドマスター画面を表示し、リボンの【挿入】タブ、【画像】の順に選択します。

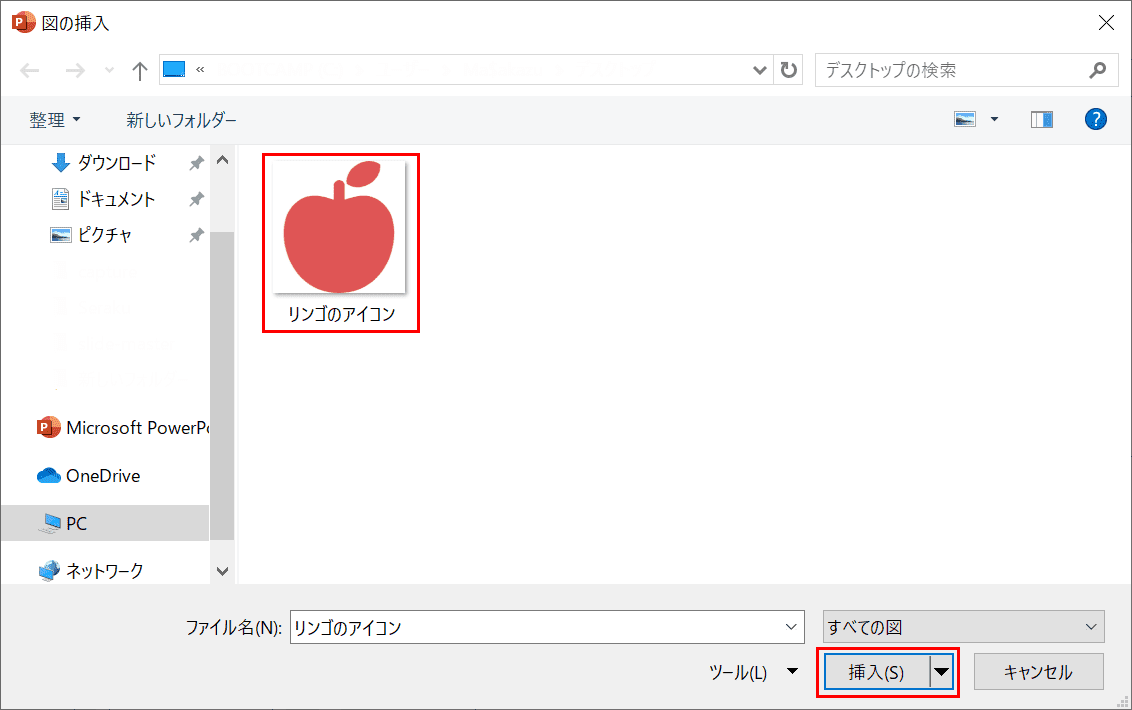
「画像の挿入」ダイアログボックスが表示されました。【挿入したい画像】を選択し【挿入】ボタンを押します。今回は「リンゴのアイコン」を選択します。

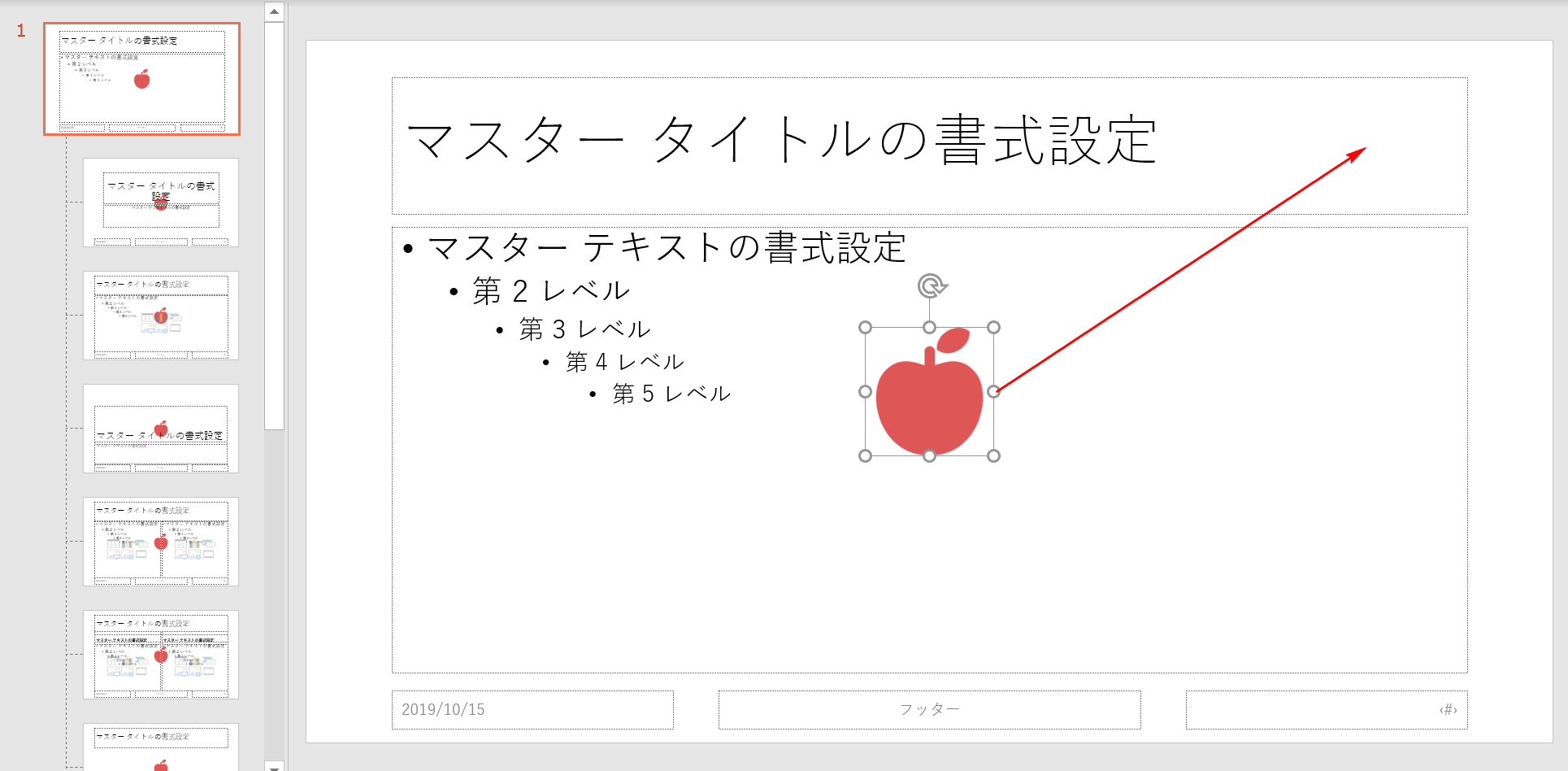
画像が表示されました。画像を移動したい場合は【画像】を選択し【ドラッグ】して任意の場所に移動します。今回は右上に移動します。

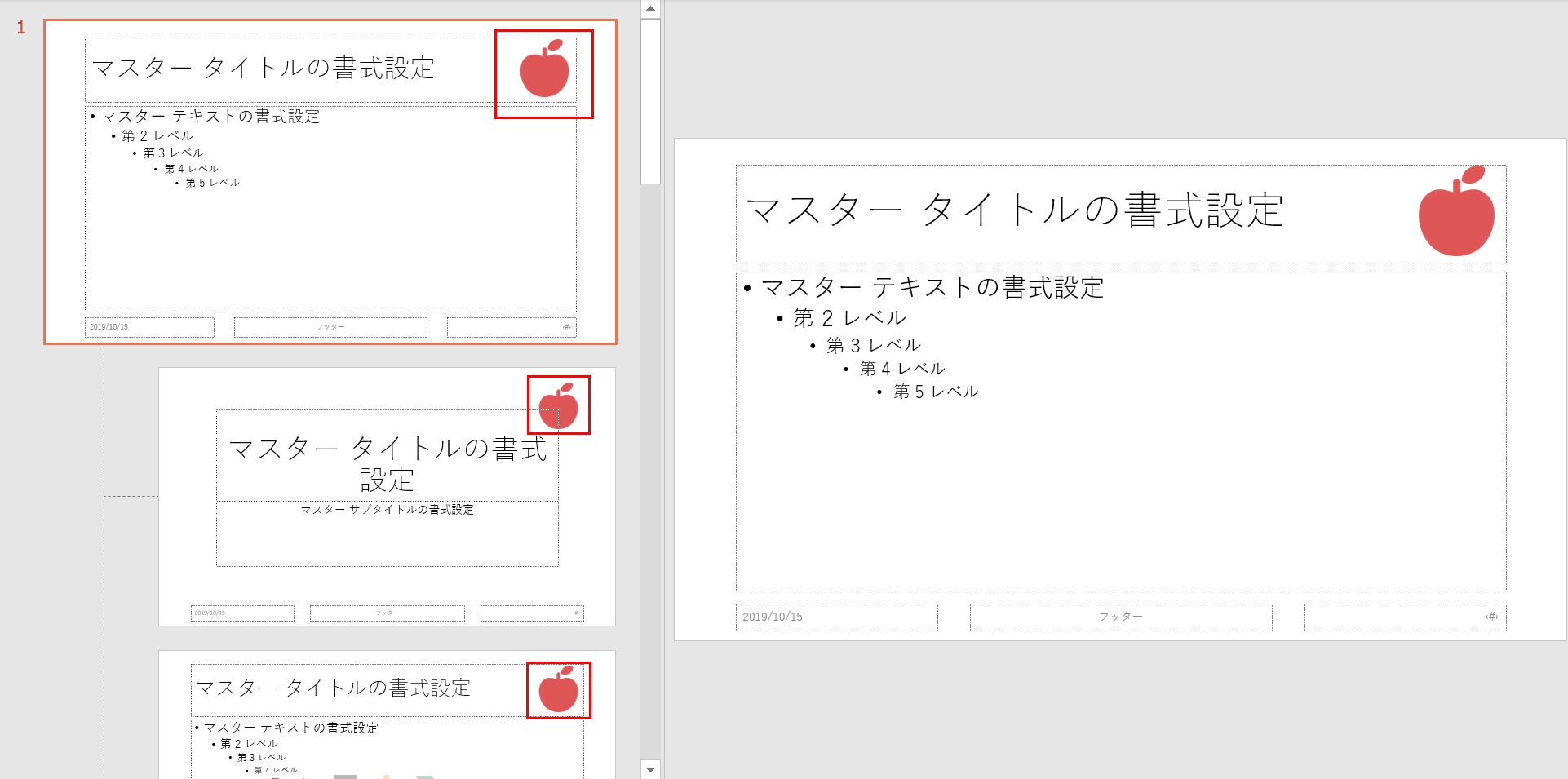
画像右上に移動しました。
スライド番号(ページ番号)を設定する

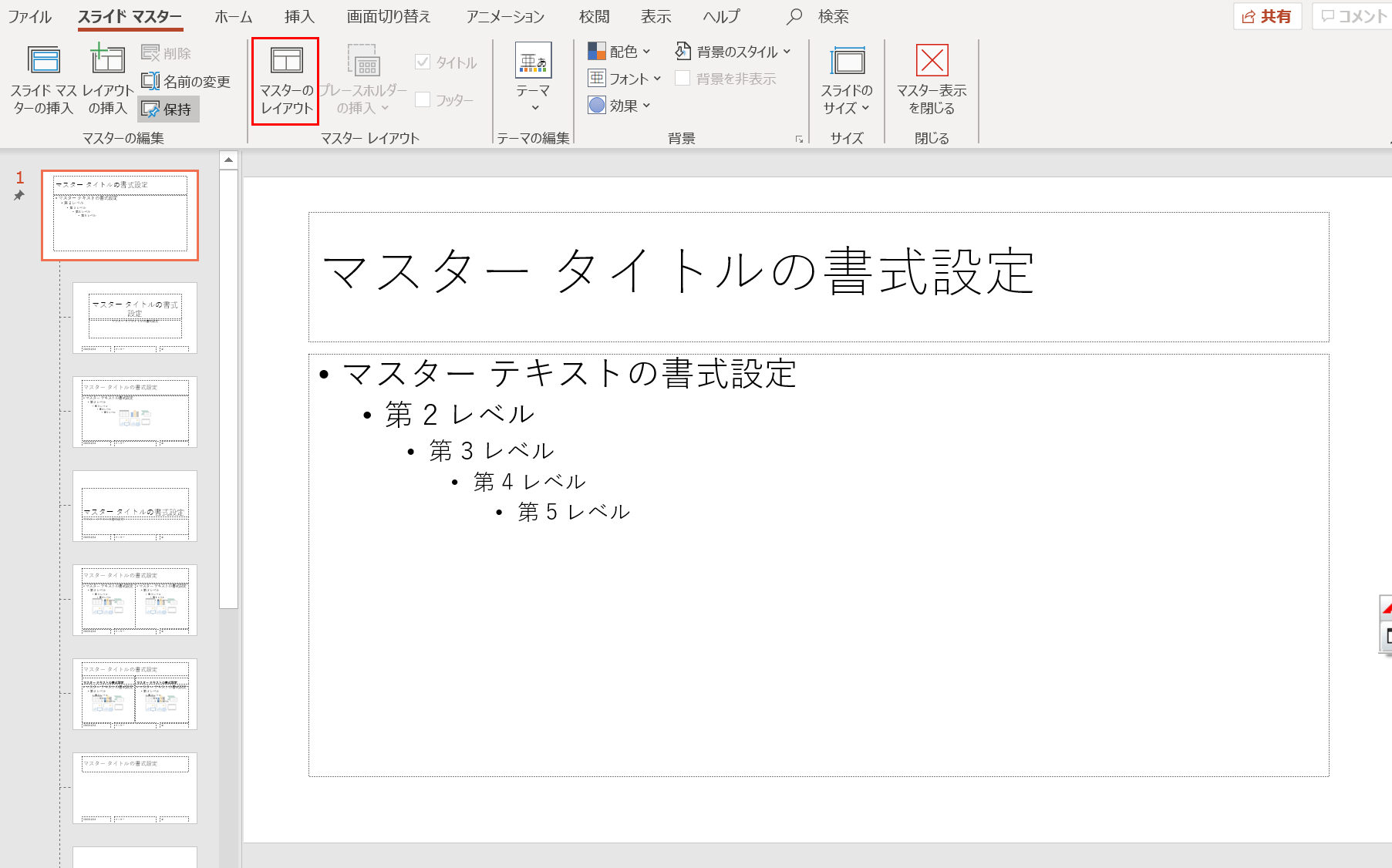
スライド番号を設定するには、スライドマスターを表示した状態で、リボンの【スライド マスター】、【マスターのレイアウト】の順に選択します。

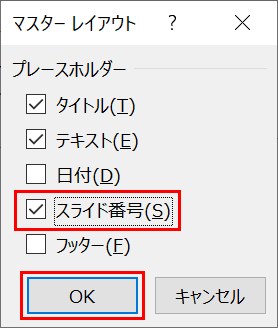
「マスター レイアウト」ダイアログボックスが表示されました。【スライド番号】をチェックし、【OK】ボタンを押します。

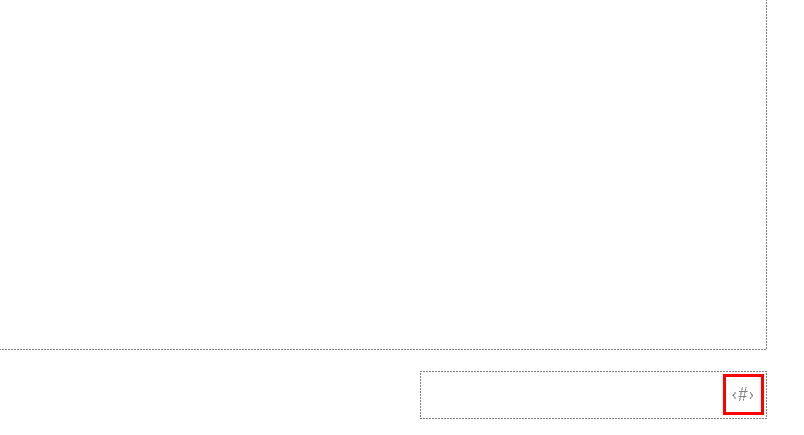
ページ番号を意味する「‹#›」が表示されました。これで「‹#›」の位置にページ番号が表示されるようになります。
スライドごとにマスターを切り替える
ひとつのテーマに複数のスライドマスターを使うことで、ひとつのプレゼンテーションで複数の異なったレイアウトや書式設定のスライドを使うことができます。

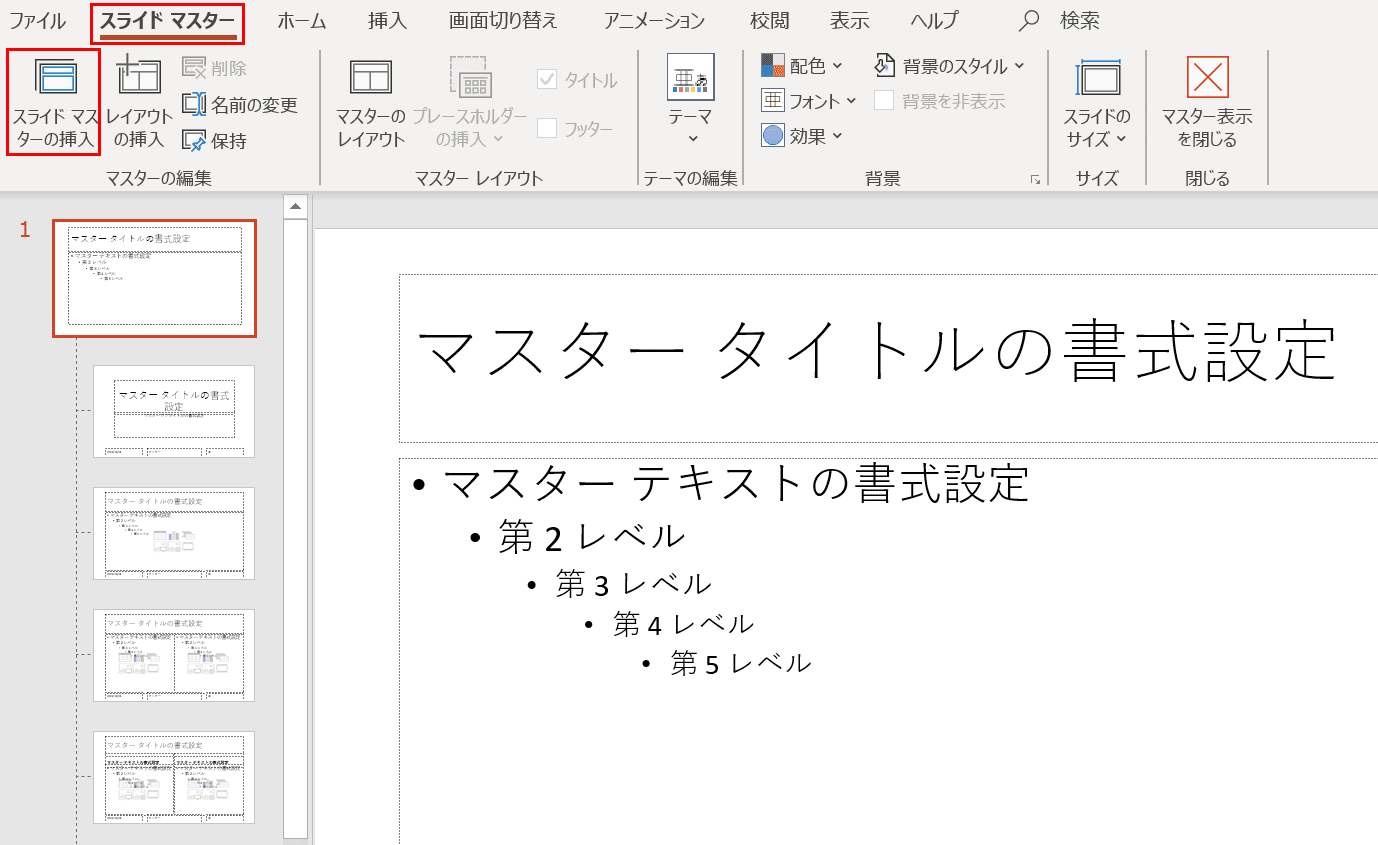
スライドマスターを挿入するには、スライドマスターを表示した状態でリボンの【スライド マスター】、【スライド マスターの挿入】の順に選択します。

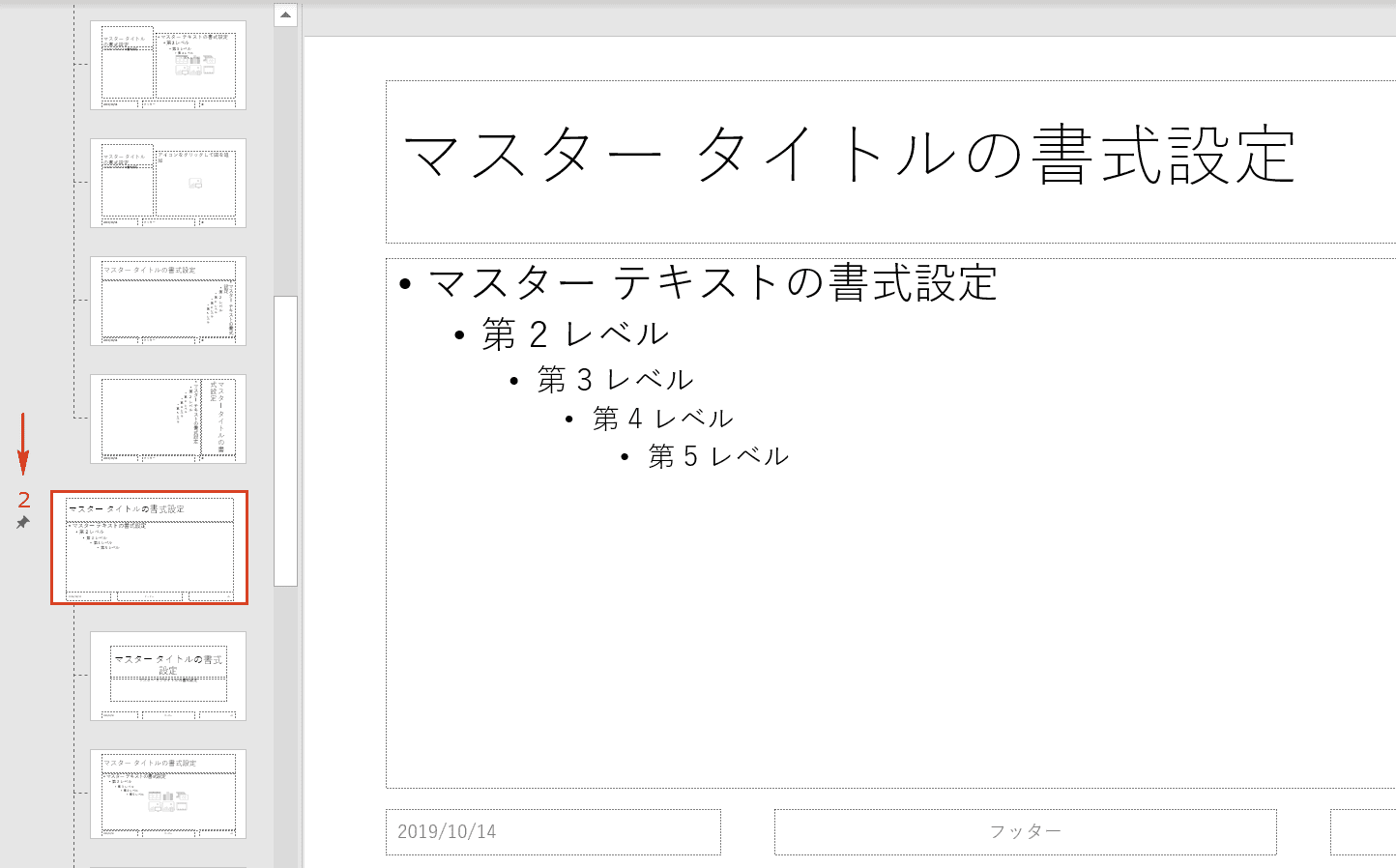
新たに「2」というスライドマスターが挿入されました。「1」と「2」をそれぞれ別のレイアウトや書式設定にすると、一つのプレゼンテーションで複数の異なったレイアウトや書式のスライドを使用することができるようになります。
適用する

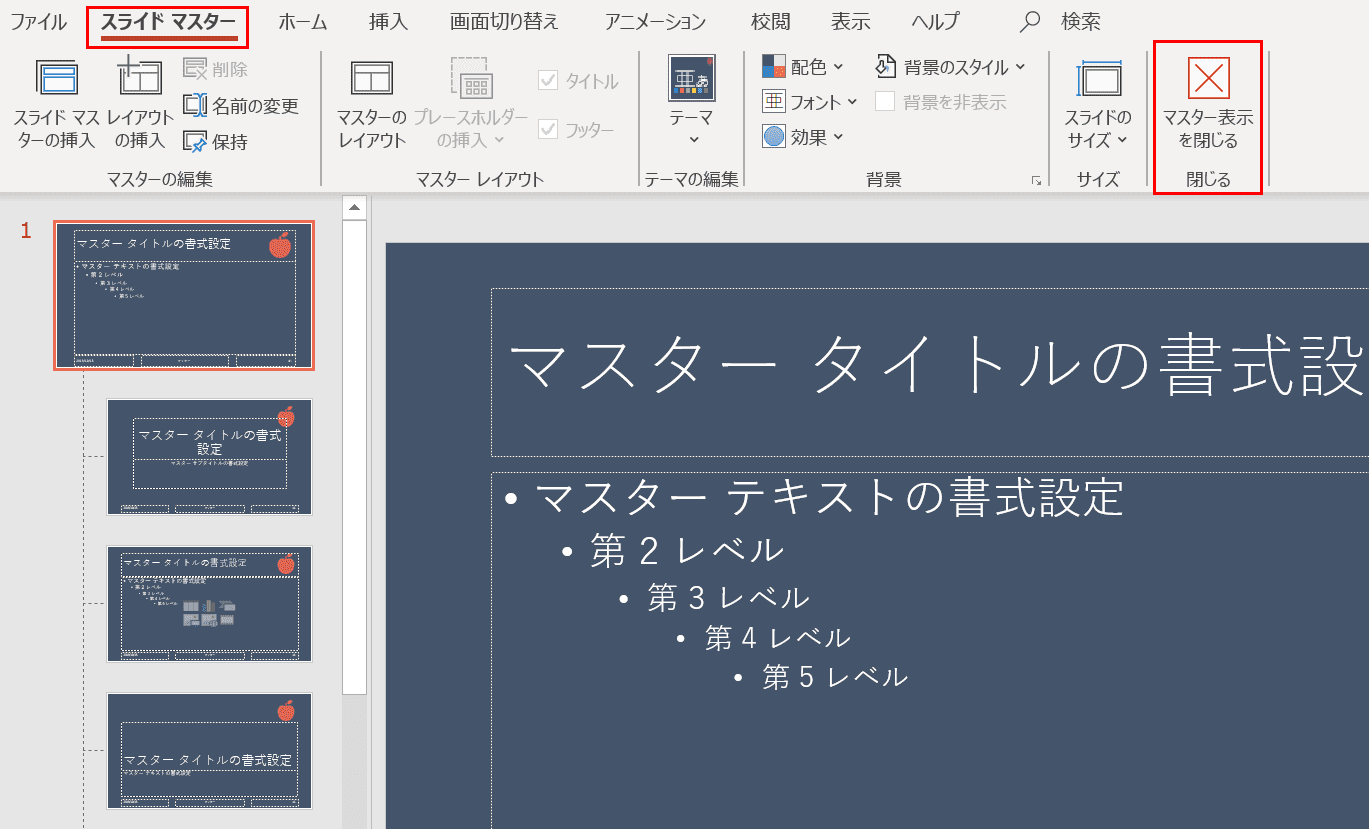
スライドマスターの編集が完了したら、変更を適用しスライドの作成をすることができます。リボンの【スライド マスター】タブ、【マスター表示を閉じる】の順に選択します。

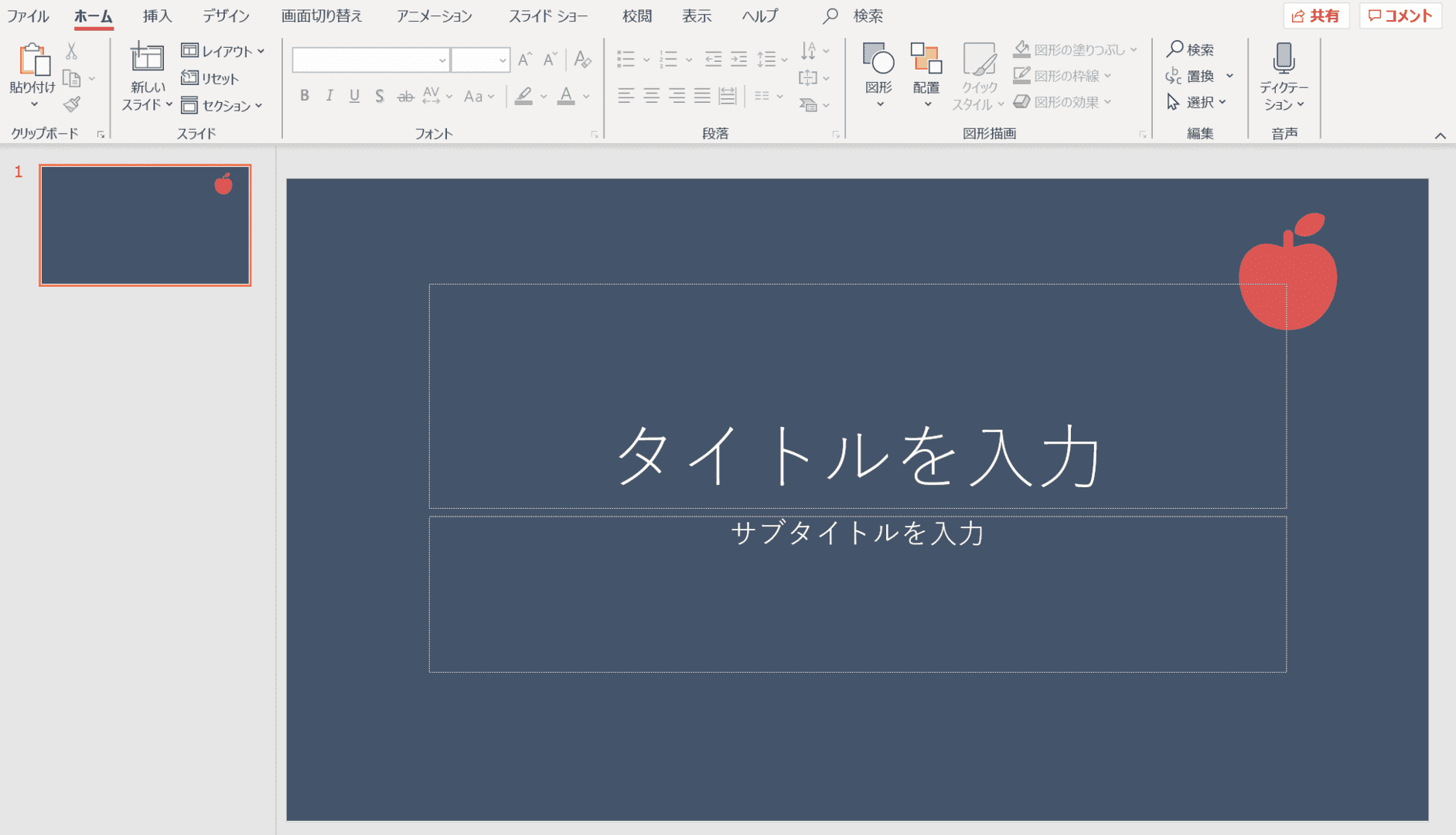
スライドマスターで編集した内容がスライドに適用され、通常の画面に戻ります。この画面でスライドの編集が可能となります。
テンプレートとして保存する

一度作成したスライドマスターをテンプレートとして保存し、再度利用することができます。保存する場合は、リボンの【ファイル】タブを選択します。

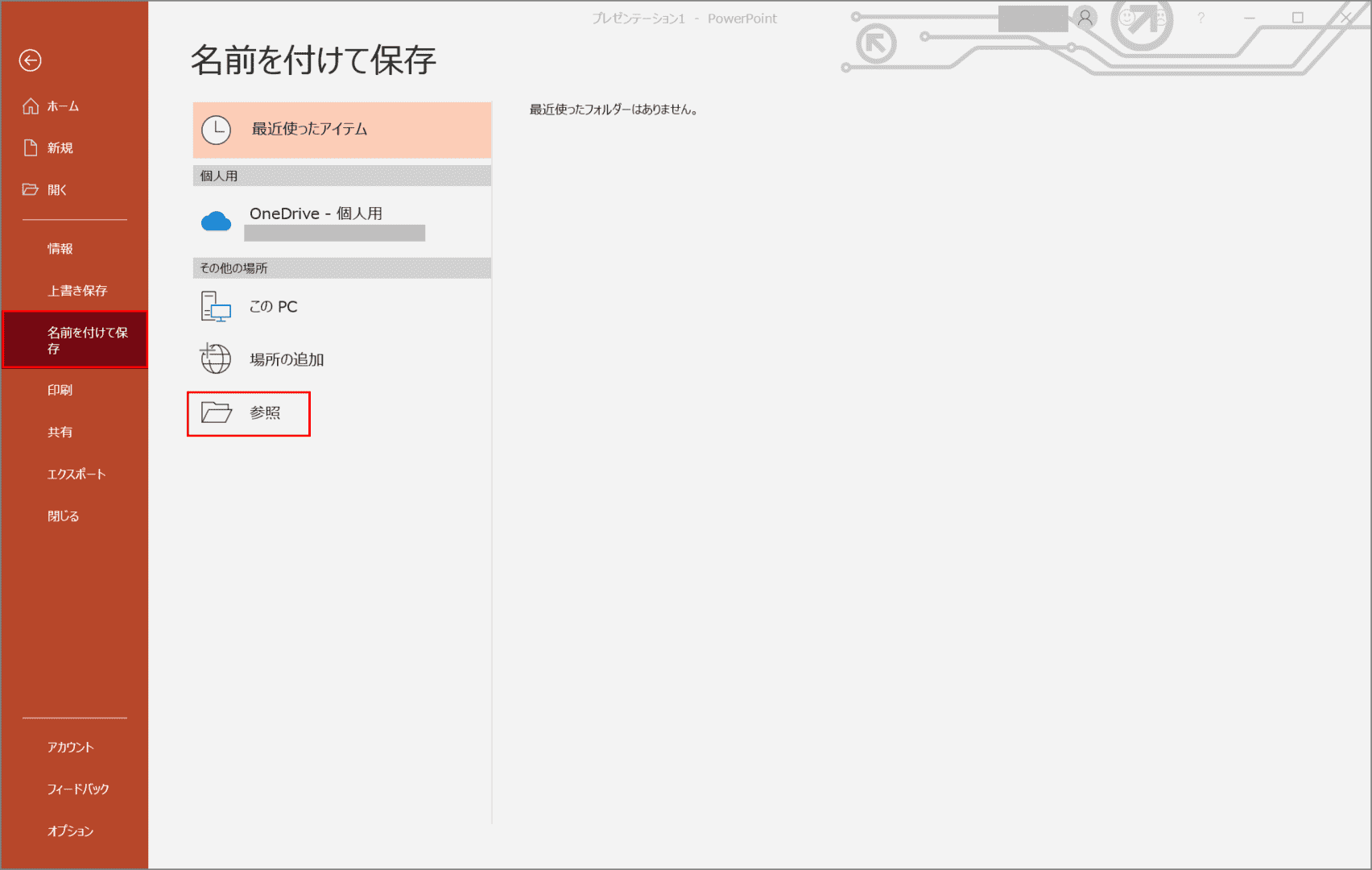
次に、【名前を付けて保存】、【参照】の順に選択します。

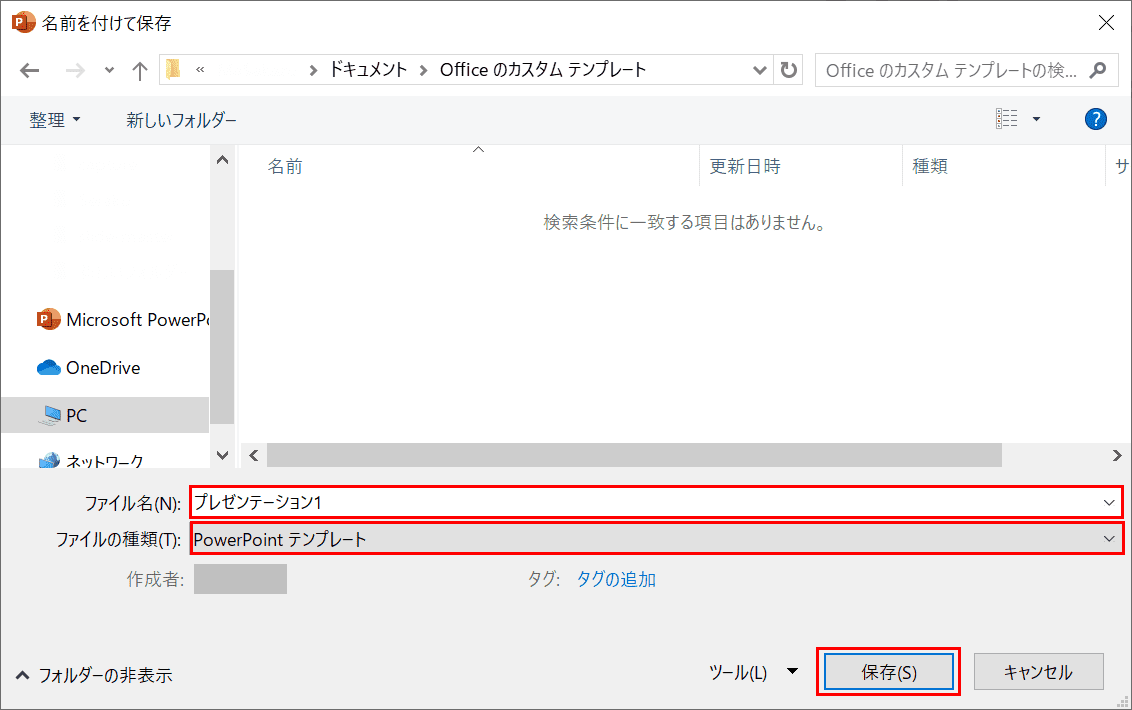
「名前を付けて保存」ダイアログボックスが表示されました。「ファイル名」に【任意のファイル名】を入力し、「ファイルの種類」で【PowerPointテンプレート】を選択し、【保存】ボタンを押します。これで保存は完了です。ファイル名は「プレゼンテーション1」としました。

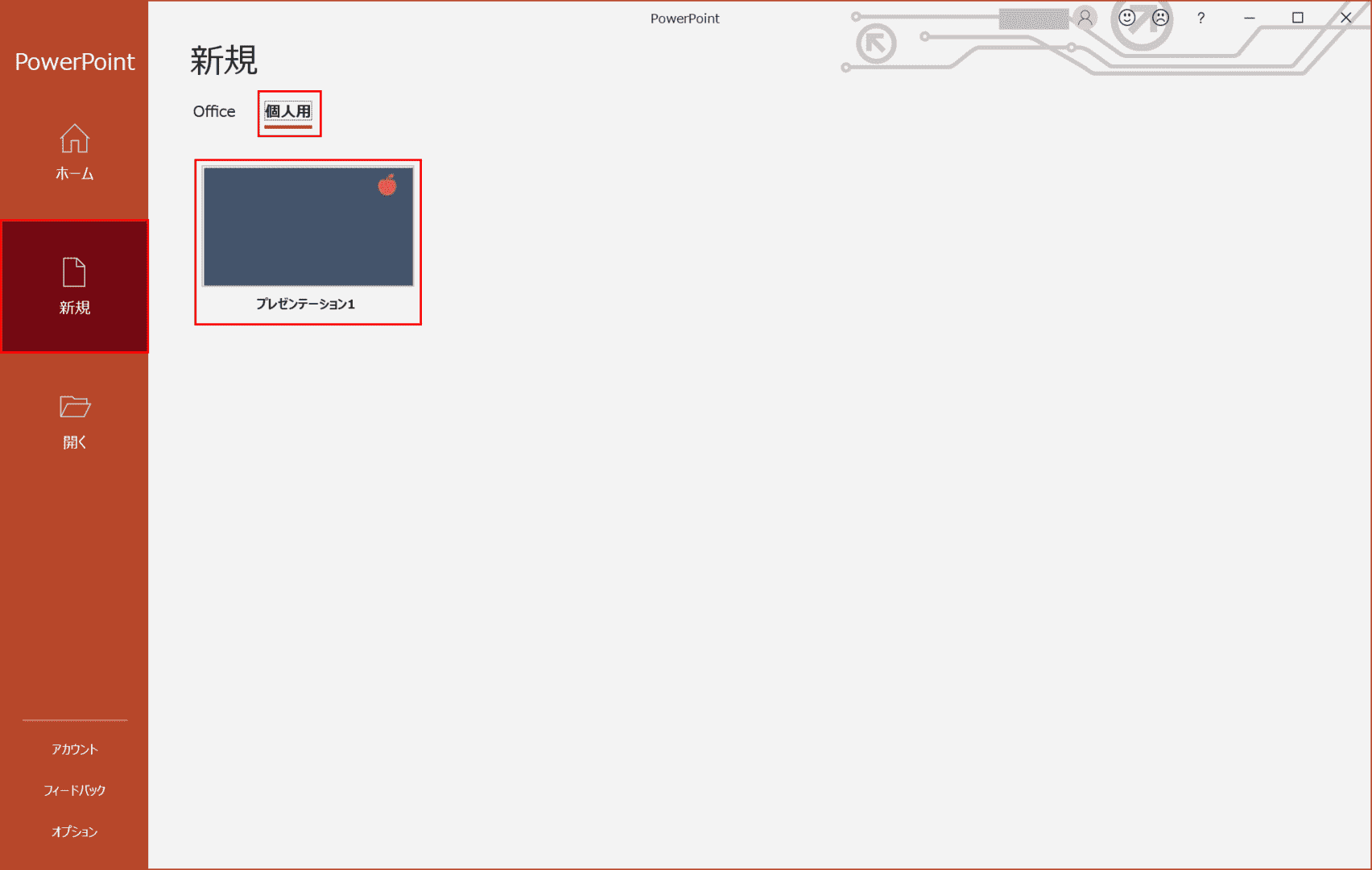
このテンプレートを使うときは、パワーポイントを立ち上げ、【新規】、【個人用】の順に選択し、表示されたテンプレート(今回は「プレゼンテーション1」)を【ダブルクリック】します。

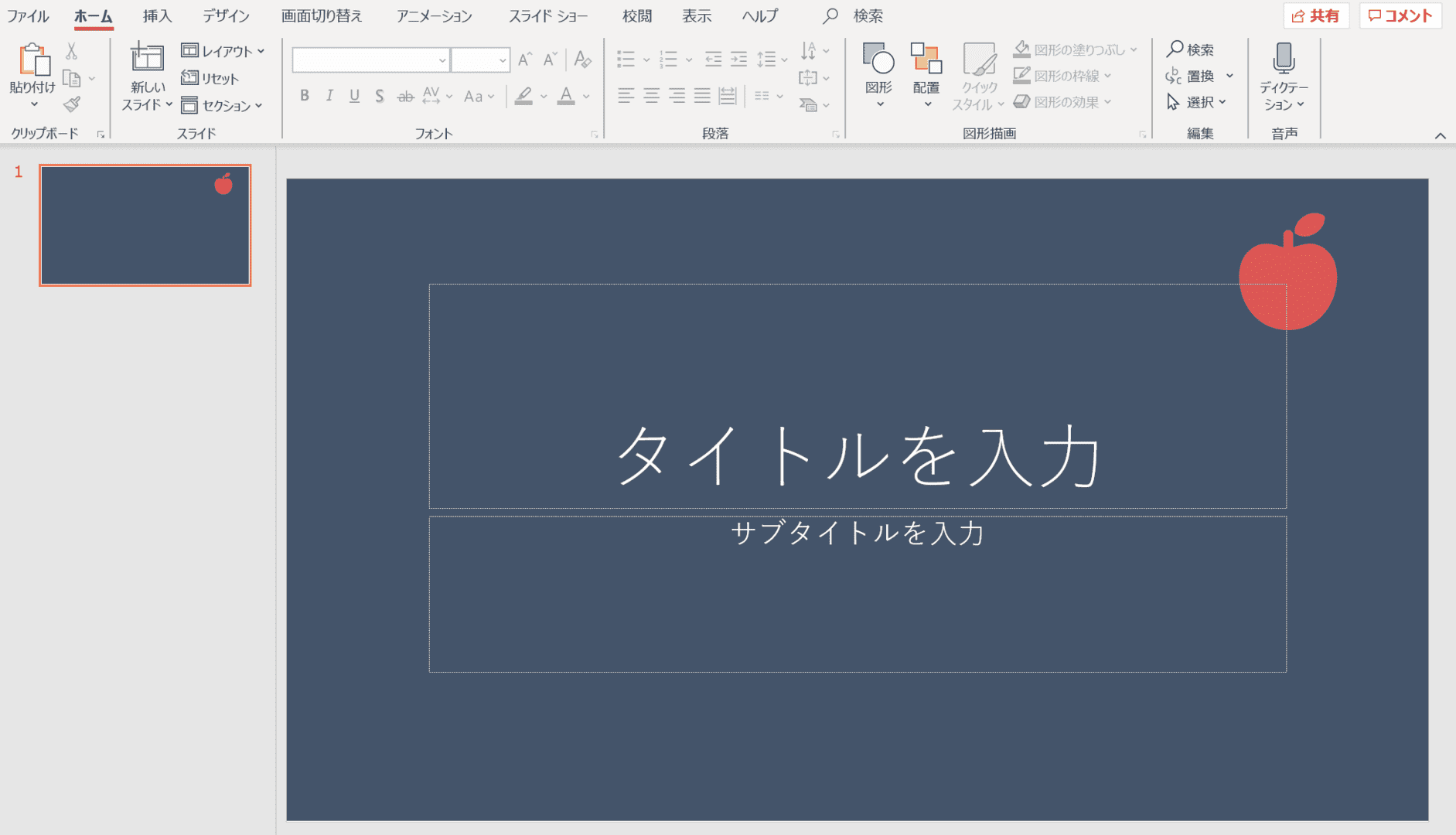
すると、保存したテンプレートのプレゼンテーションが表示され、作成できるようになります。
削除する
レイアウトを削除する

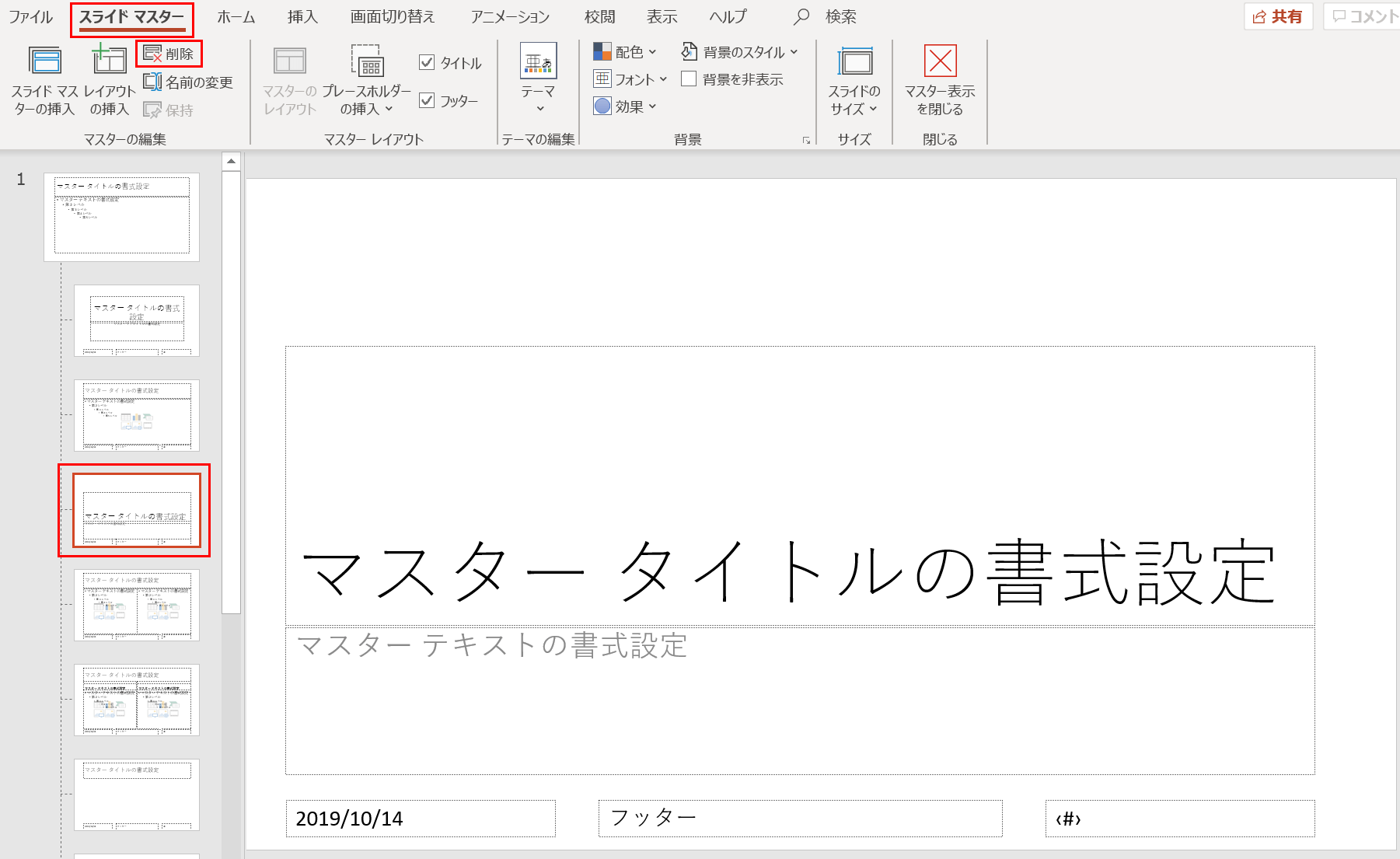
レイアウトマスターを削除したい場合は、スライドマスター表示した状態で【削除したいレイアウトマスター】を選択し、リボンの【スライド マスター】タブ、【削除】の順に押します。

選択したレイアウトマスターが削除されました。
スライドマスターを削除する

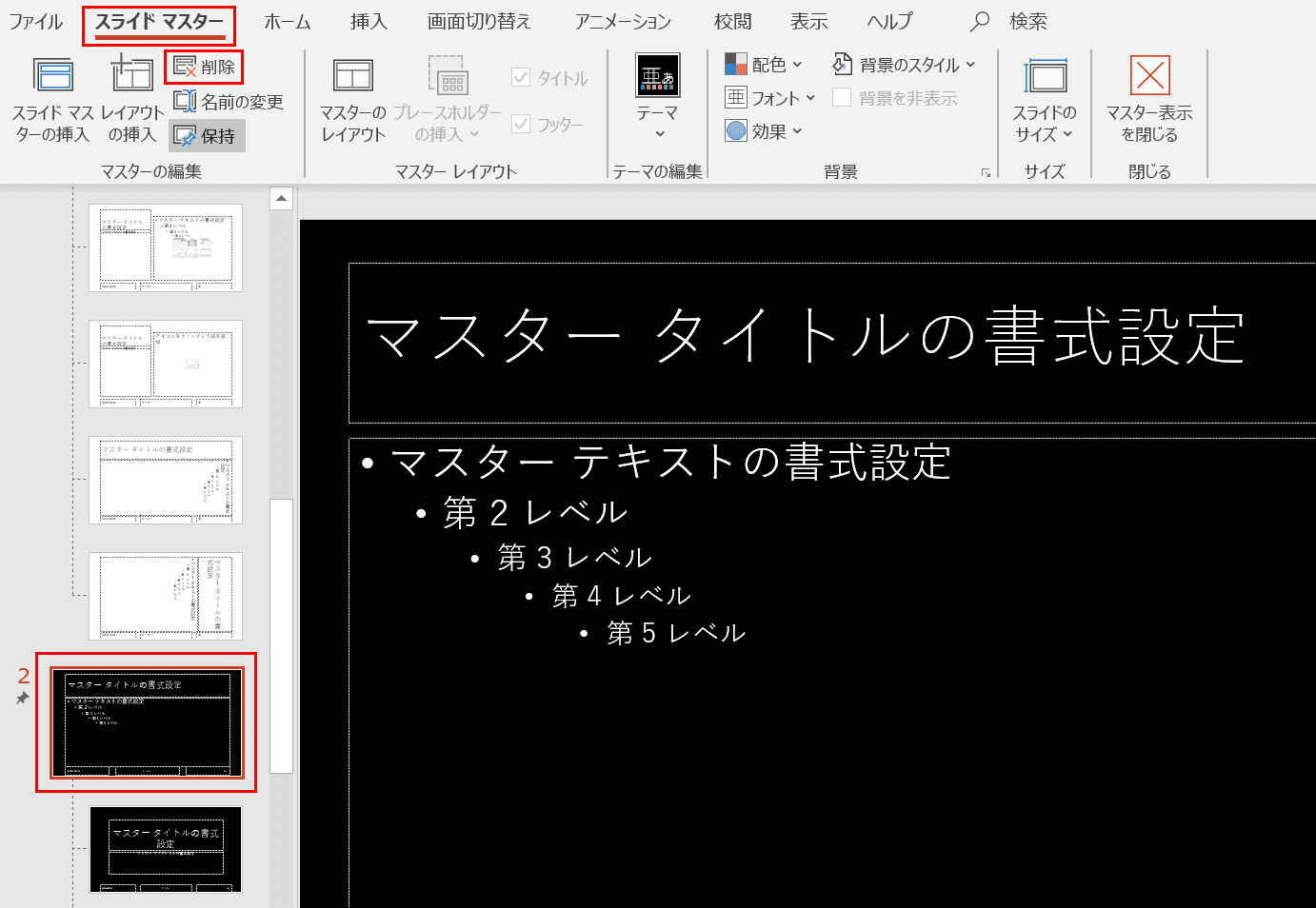
複数のスライドマスターを作成したけれど、不要になったので削除したいというときは、スライドマスターごと削除することができます。【削除したいスライドマスター】を選択し、リボンの【スライド マスター】タブ、【削除】の順に押します。今回は「2」というスライドマスターを選択しています。

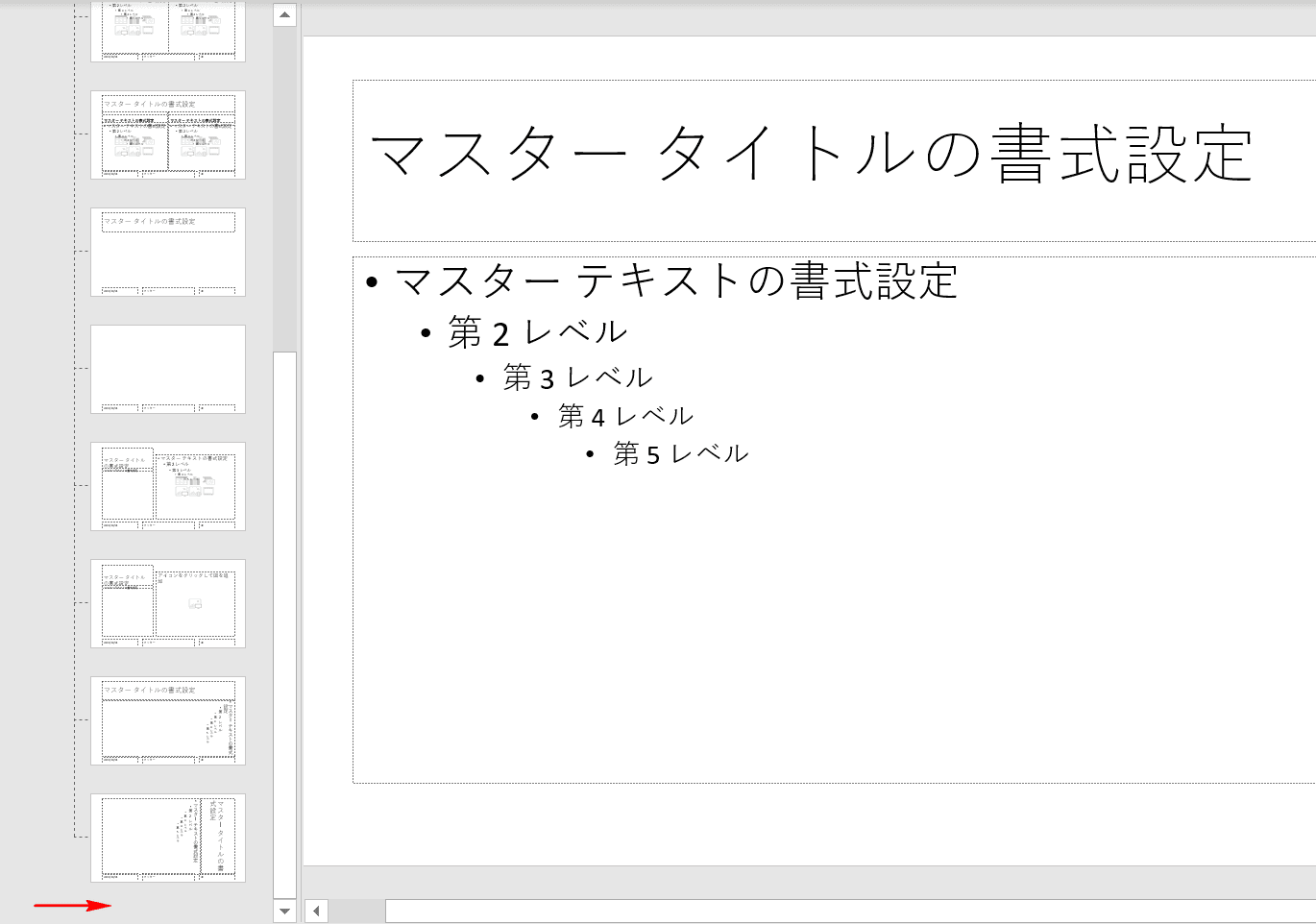
選択したスライドマスターが削除されました。
反映されないとき
スライドマスターを変更したのに反映されないときは、次のことを確認してみてください。

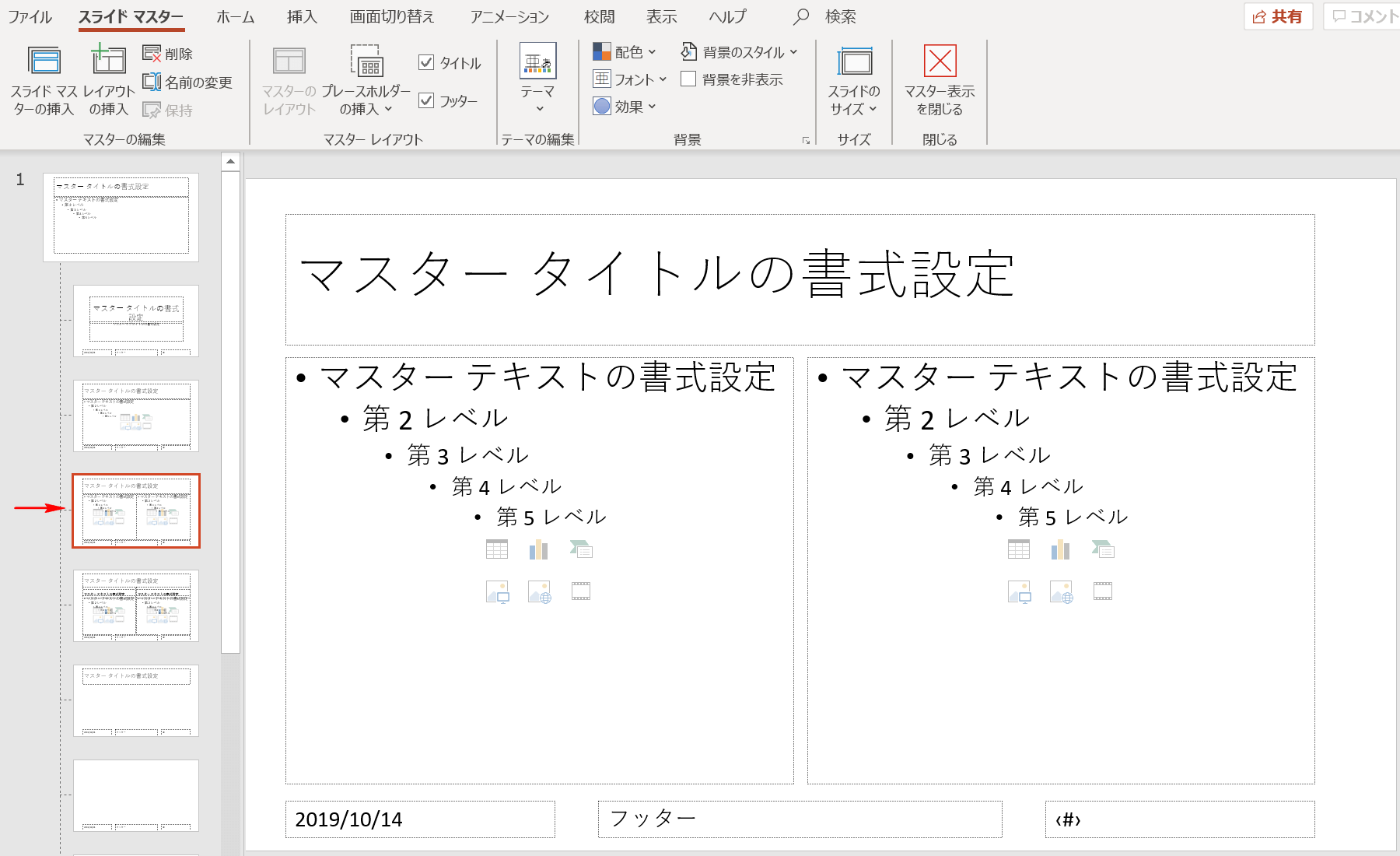
図のように、スライドマスターではなく、その下にあるレイアウトマスターを編集していると、編集した内容が他のレイアウトマスターに反映されません。

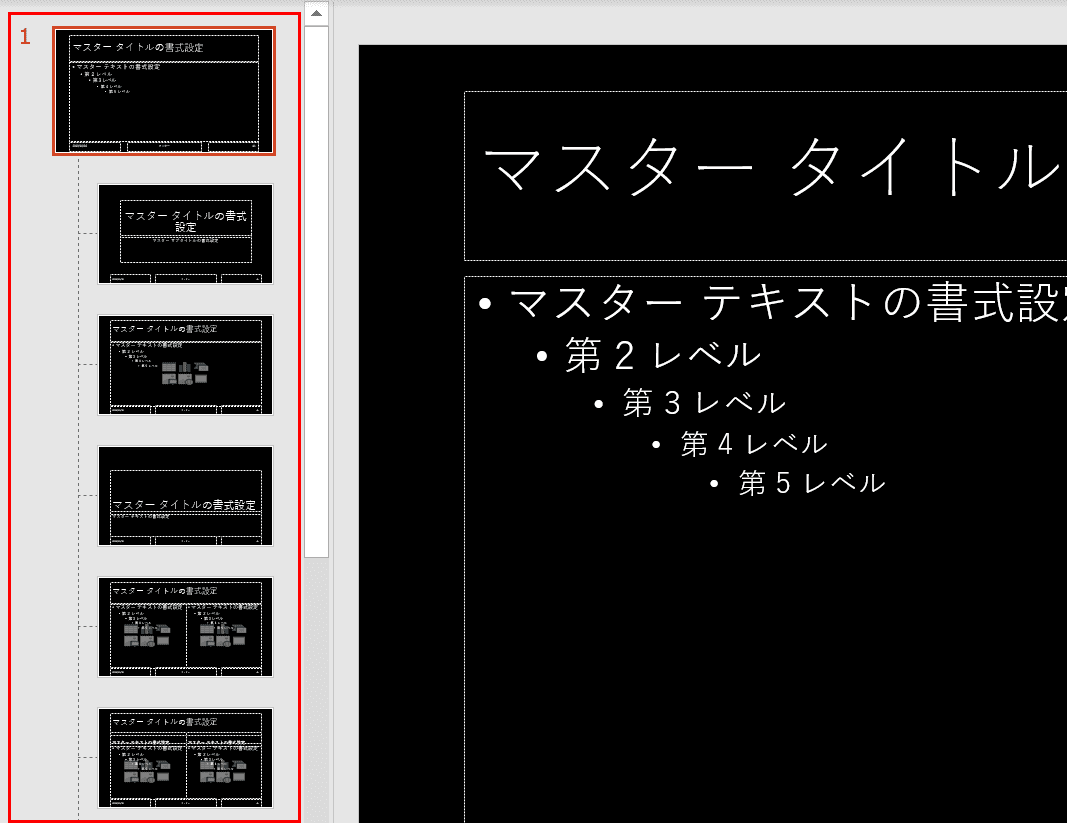
全レイアウトマスターの書式などはスライドマスターの一番上のスライドマスターを選択した状態で編集することで、全てのレイアウトマスターに変更が反映されます。試しに、スライドマスターを選択した状態で背景の色を黒に変更します。リボンの【スライド マスター】、【背景のスタイル】、【スタイル4】の順に選択します。

すると、全てのレイアウトマスターの背景が黒になりました。