- 公開日:
Googleスプレッドシートの行や列を固定する方法
Googleスプレッドシートでデータが多い大きな表をスクロールしたときに、先頭の項目名が常に表示されると便利です。
ここでは常に表示させるために、行や列を固定する方法をお伝えします。
行を固定しないでスクロールすると?

赤枠で囲った表の項目部分ですが、固定しないで下へスクロールします。

もちろん項目の行はついてきません。行を固定すれば、下へスクロールしても追尾してくるのでとても便利ですね。
Googleスプレッドシートで行を固定する方法
スクロールしたときに行が追尾して表示される行の固定方法をご説明します。

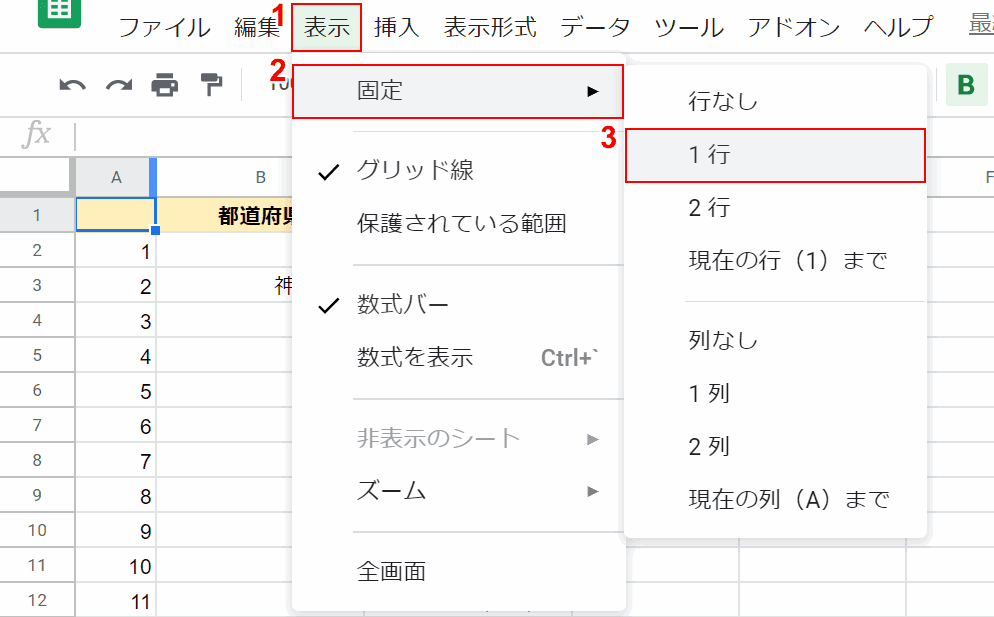
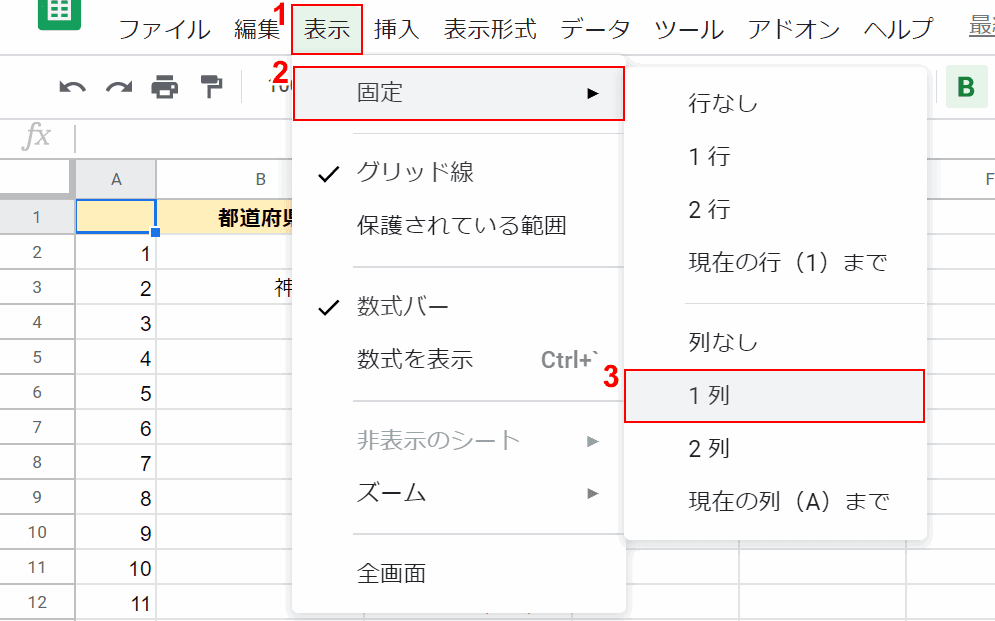
①【表示】タブを押し、②【固定】を選択し、③【1行】を選択します。

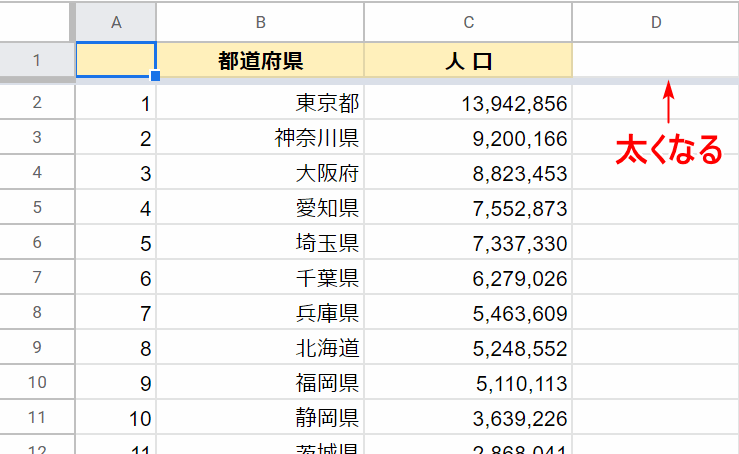
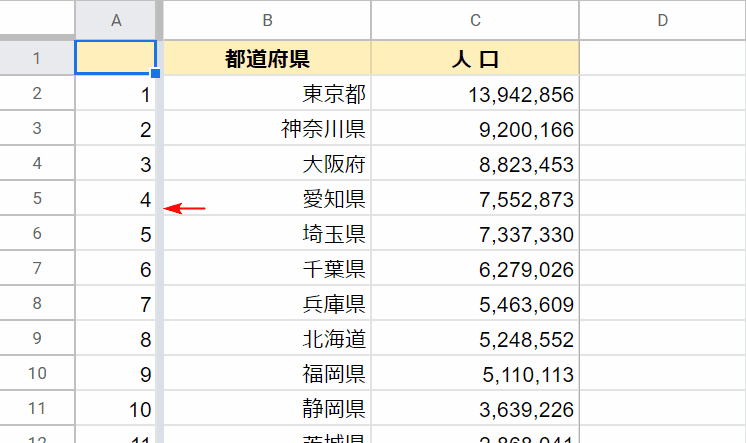
行が固定された場合は、境界線が太く表示されます。

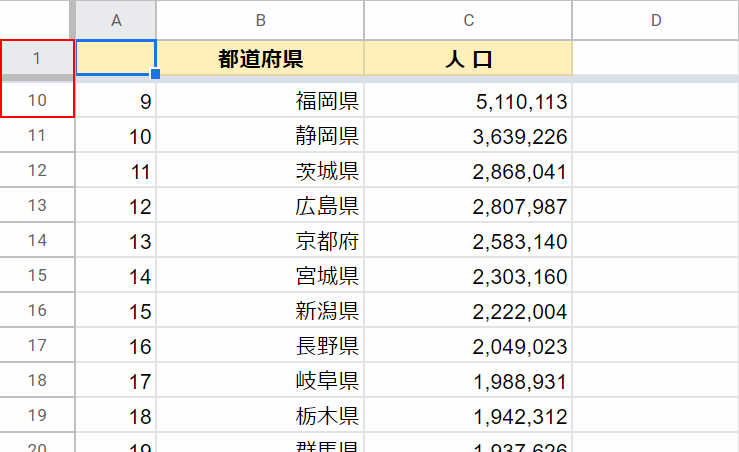
下へスクロールしてみましょう。1行目の表の項目名は固定で表示されました。赤枠の行数を見ていただければ確認できると思います。
Googleスプレッドシートで列を固定する方法

手順は先程の行と一緒で最後の選択肢を変えるだけです。①【表示】タブを押し、②【固定】を選択し、③【1列】を選択します。

列が固定され、境界線が太く表示されます。