- 公開日:
ワードのヘッダーの様々な作り方や編集方法
ヘッダーは、ページの本文以外にファイル名・日付・章タイトルなどを記したい時によく使われます。しかし、実際「ヘッダーをどうやって作成していいのかわからない」という方が多いと思います。
本記事では、ヘッダーの意味、ヘッダーの様々な編集方法、ヘッダーのデータを残しながら印刷しない方法、そしてヘッダーをめぐるトラブル対処法について説明していきます。
ヘッダーとは?

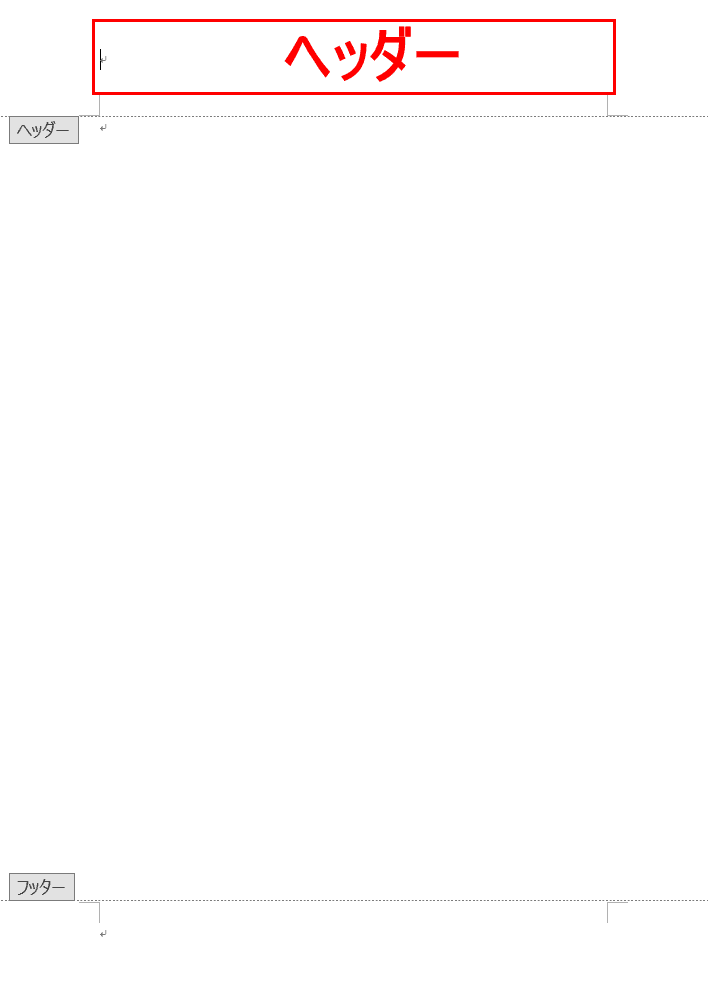
ヘッダーとは、ページ上部にファイル名・日付・章タイトルなどを記すための領域のことを指します。
ページ下部のフッターと同様、様々な書式設定やデザインを設定することが可能です。
ヘッダーにファイル名(見出し)と日付を入力する方法
ここでは、ヘッダーでファイル名と日付を入力する方法について説明します。

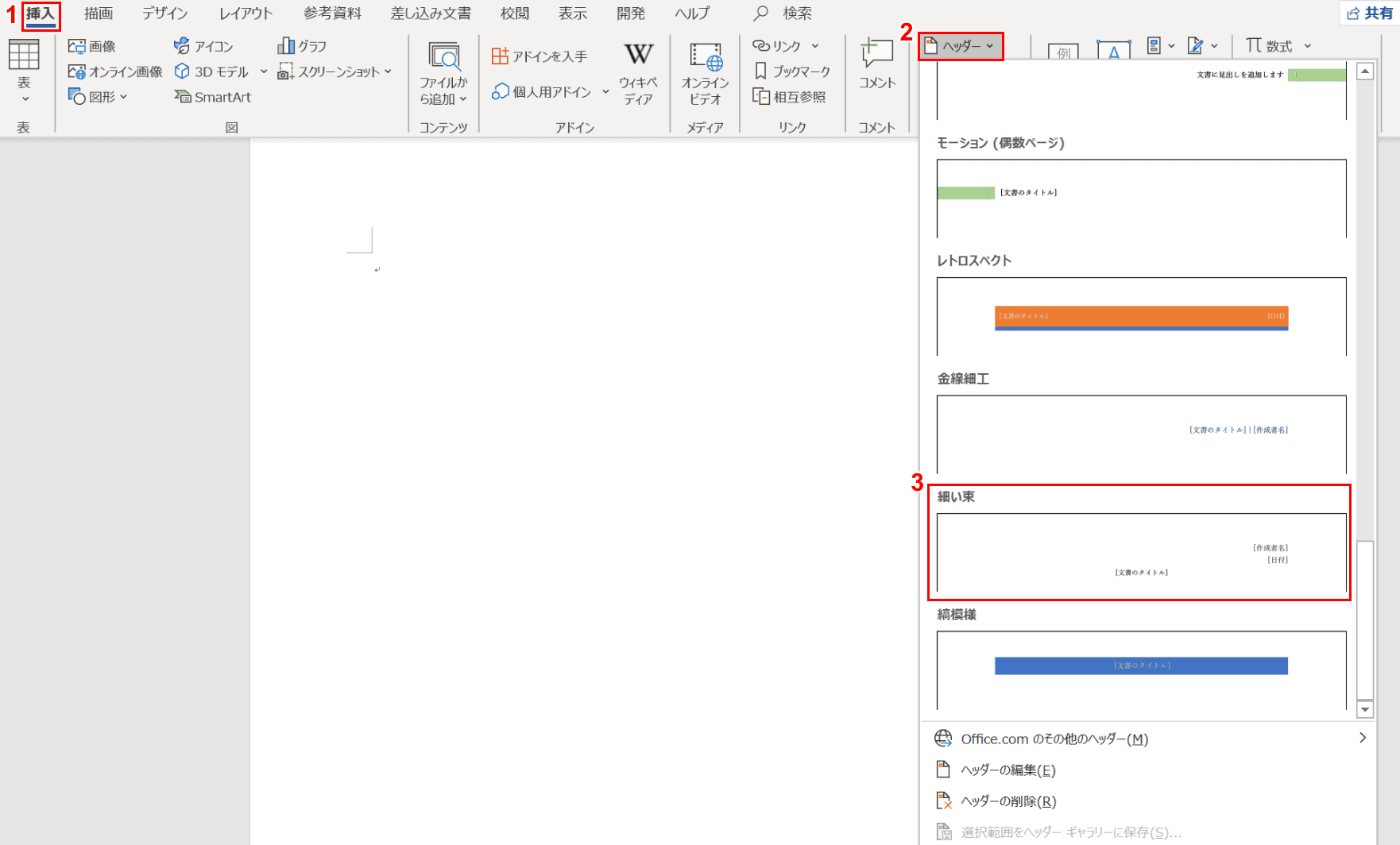
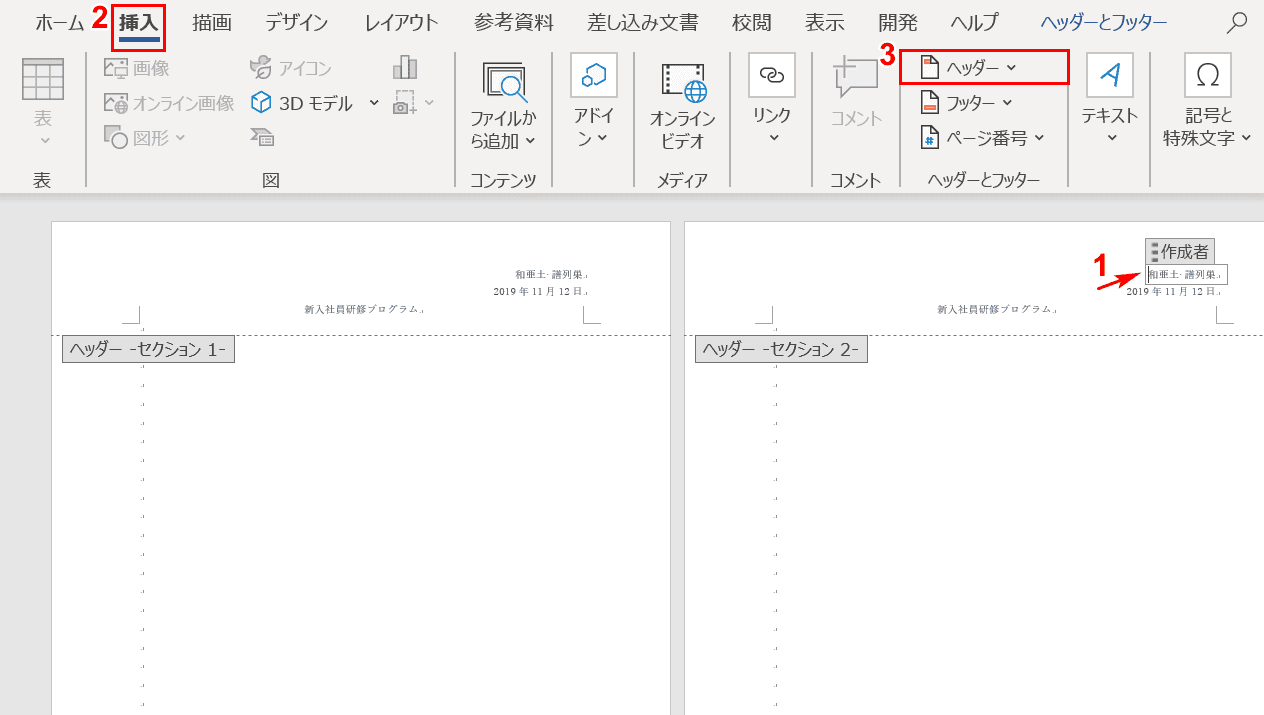
①【挿入】タブ、②【ヘッダー】、③【お好きなスタイル(例:細い束)】の順に選択します。

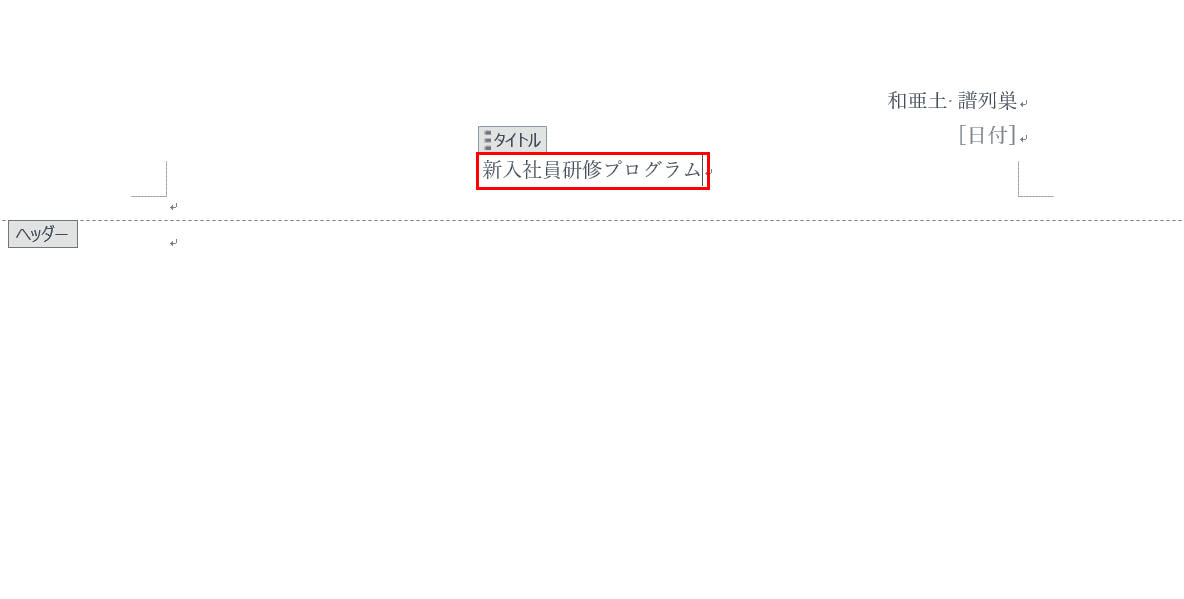
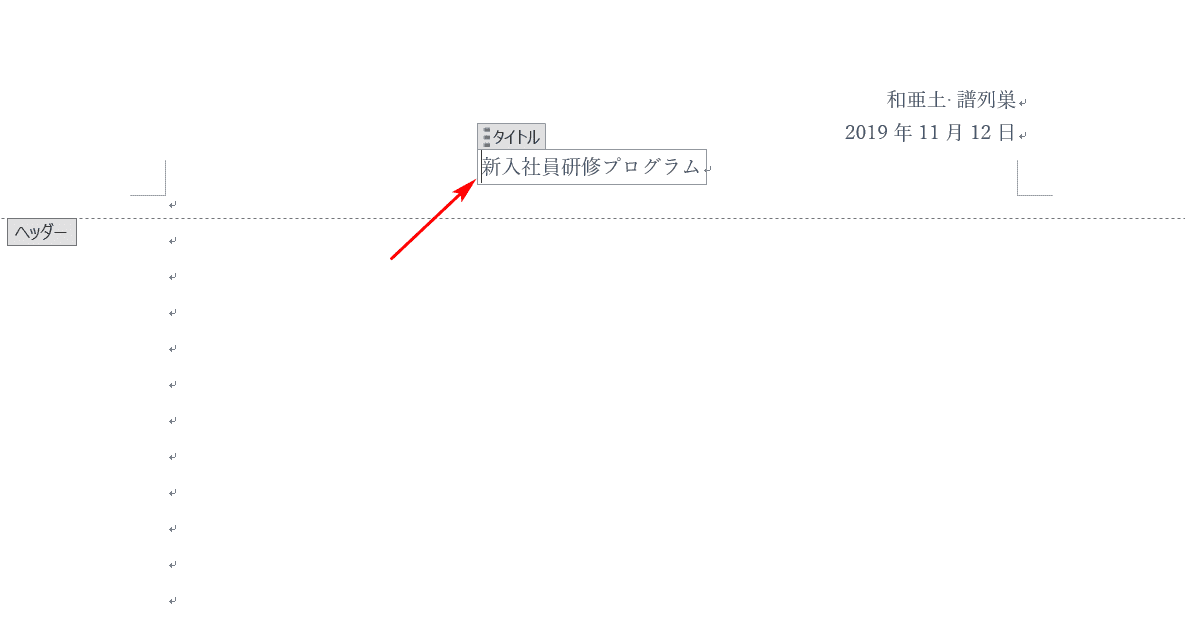
「タイトル」に『ファイル名(例:新入社員研修プログラム)』を入力します。

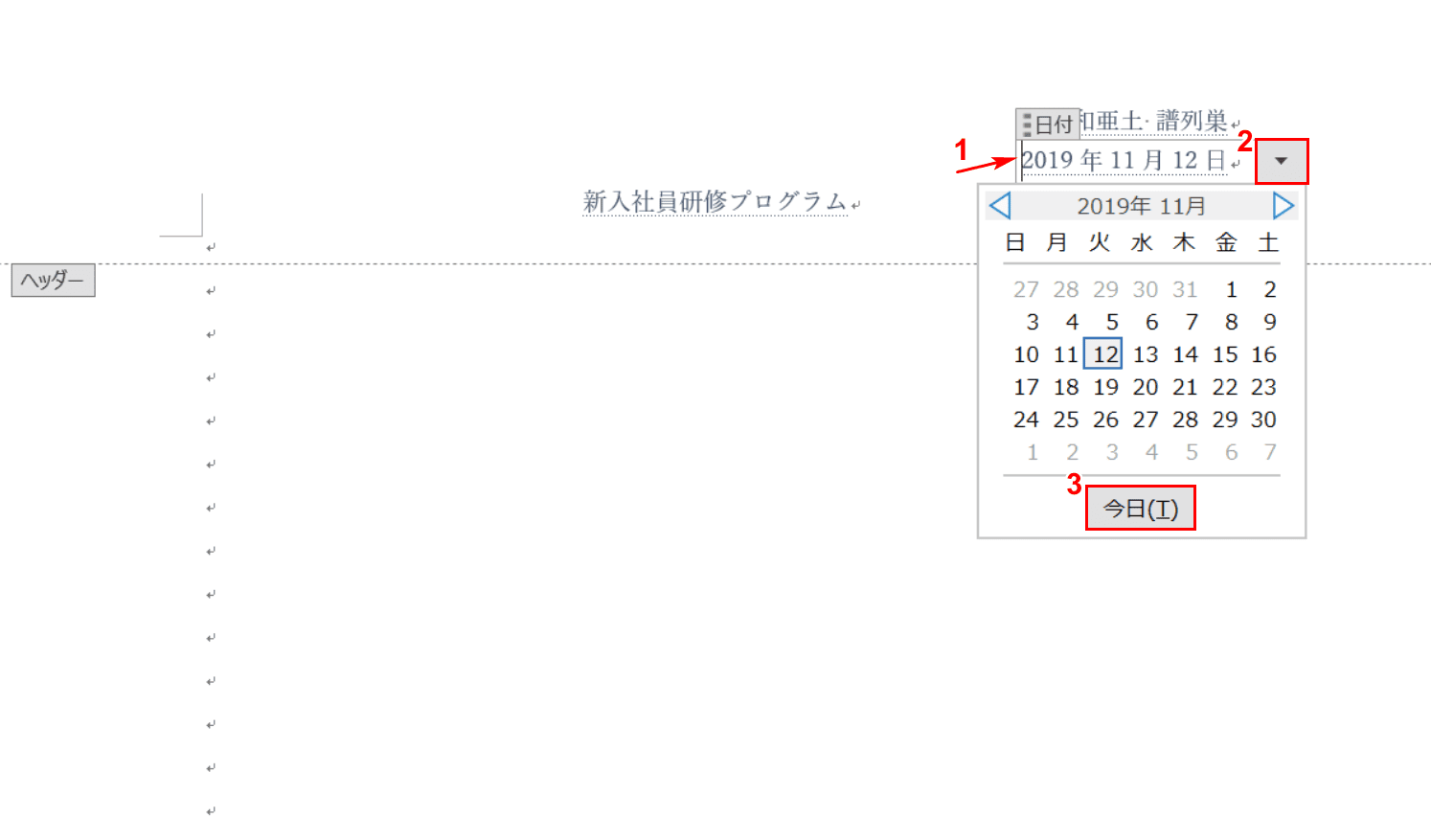
①【「日付」のテキストボックスにカーソル】を入れ、②【「日付」の「▼」】を押し、③【お好きな日付(例:今日)】を選択します。

ヘッダーにファイル名と日付が記載されました。
様々な編集方法
ページ番号を設定する
下記では、ヘッダーにページ番号を設定する方法について説明します。

ページを用意します。

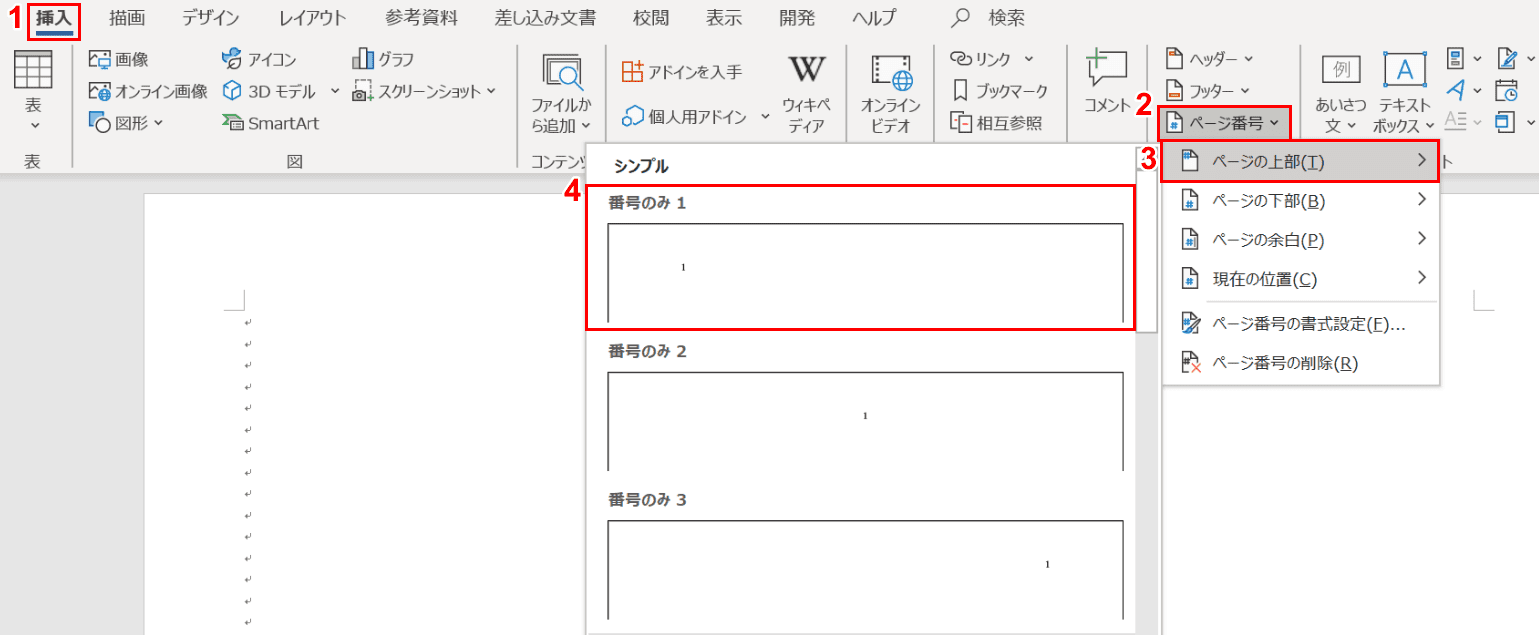
①【挿入】タブ、②【ページ番号】、③【ページの上部】、④【お好きなスタイル(例:番号のみ1)】の順に選択します。

各ページのヘッダーにページ番号が挿入されました。
セクションで区切る
ページ番号を途中から設定する
ページ番号を一部だけ変更すると、他のページのページ番号まで全て同じ数字になってしまいます。
途中のページから別のページ番号に変えたい時には、下記の設定を行ってください。

ページを用意します。ここでは、2ページ目のヘッダーにあるページ番号「2」を「3」に置き換えてみます。

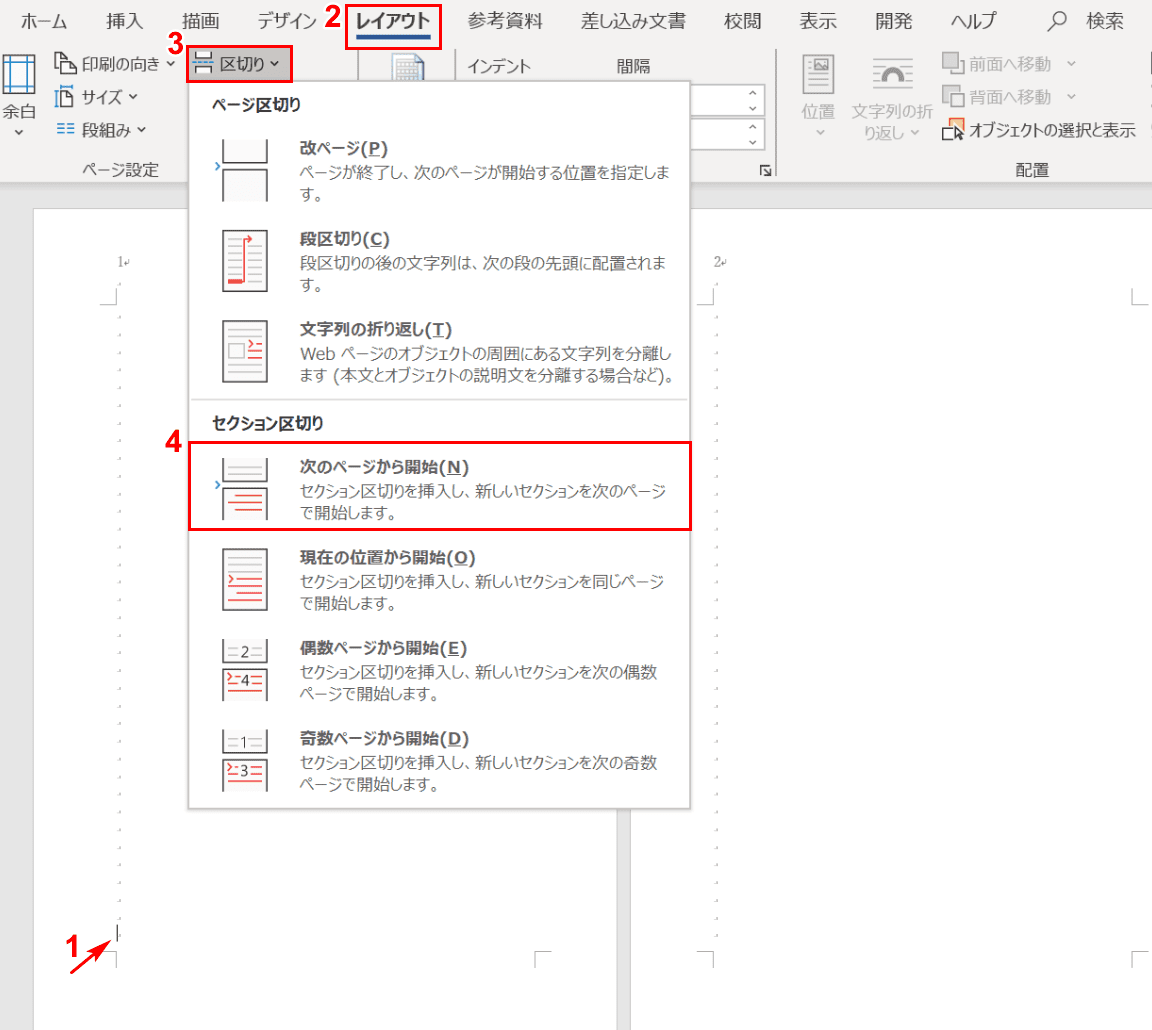
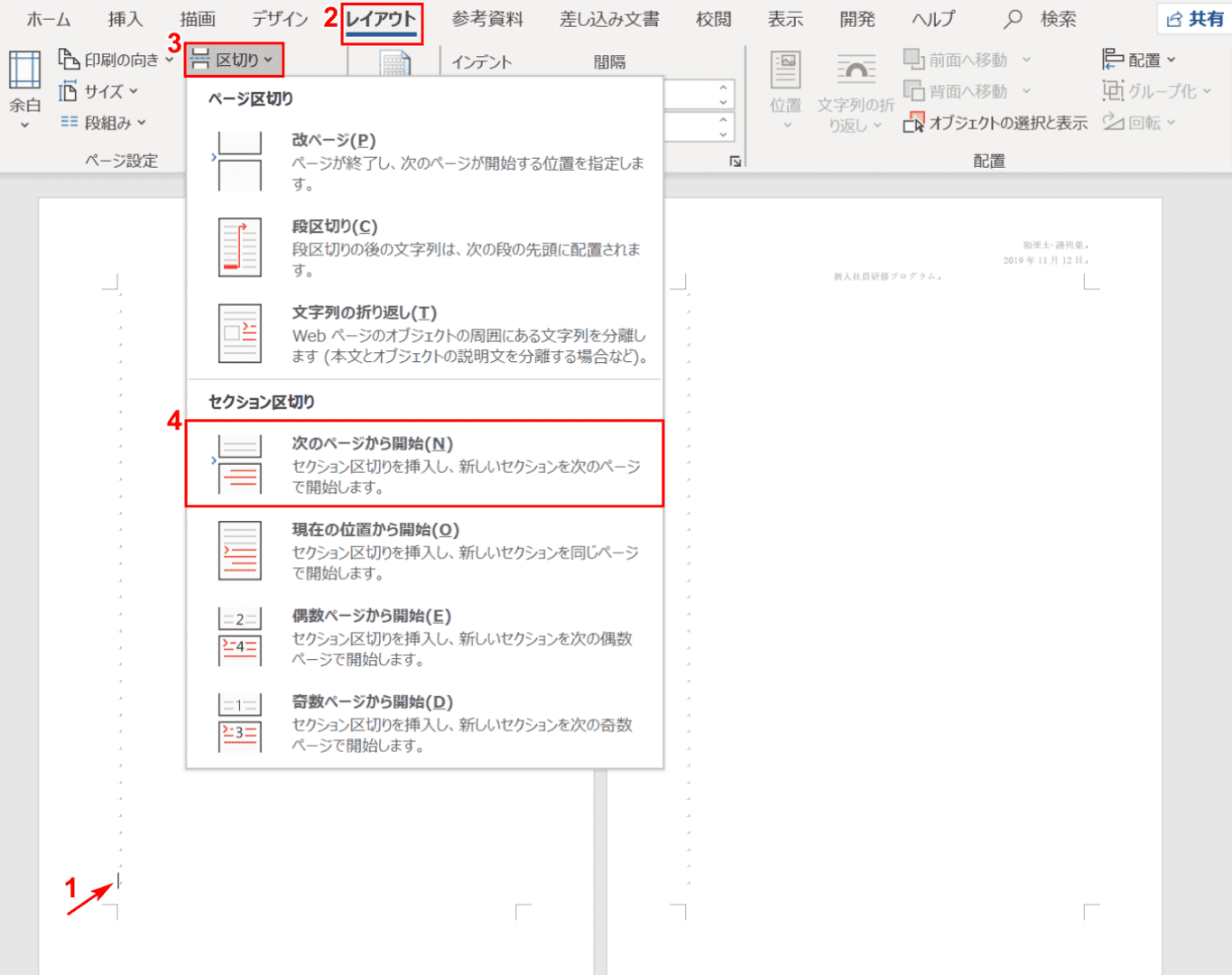
①【1ページ目にカーソル】を置き、②【レイアウト】タブ、③【区切り】、④【次のページから開始】の順に選択します。

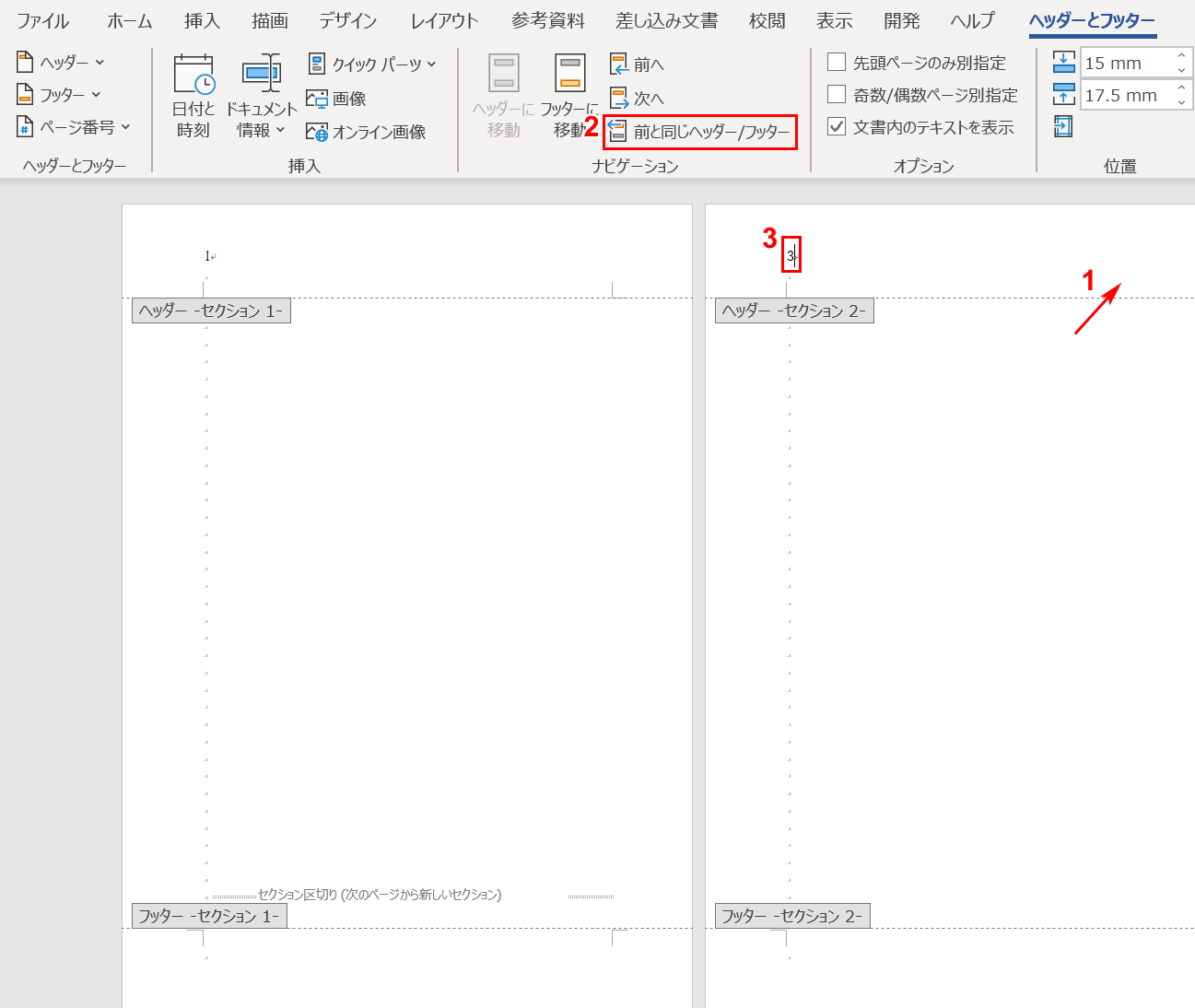
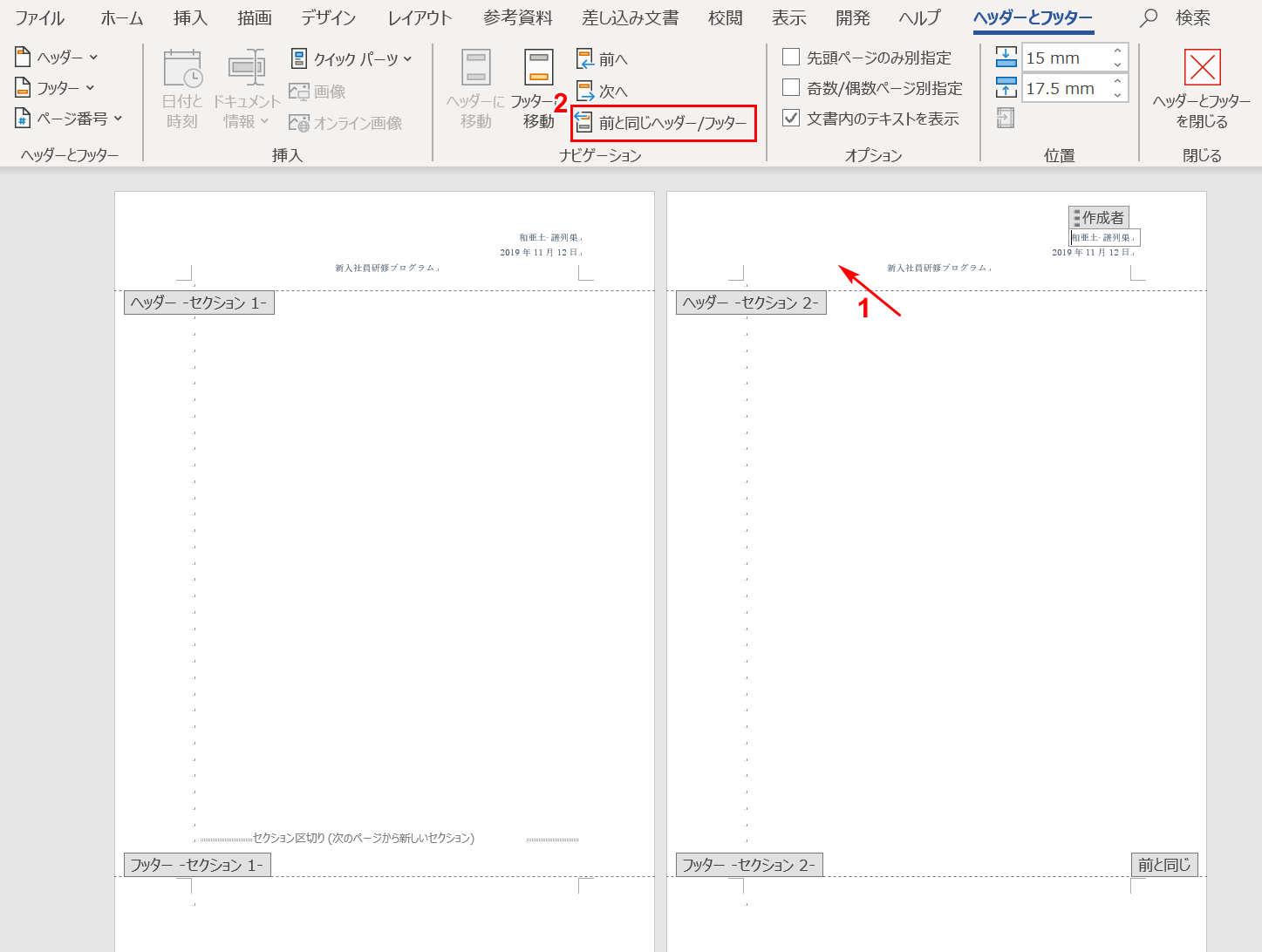
①【「2ページ目のヘッダーのエリア」をダブルクリック】すると、自動的に「ヘッダーとフッター」タブに移行します。②【前と同じヘッダー/フッター】を選択し、濃いグレー(ON)から薄いグレー(OFF)に変えます。
③次に、ページ番号の「2」を削除し『3』を入力します。

2ページ目のページ番号を「3」に変更することができました。ページ番号を途中から設定することに成功しました。
ページごとに異なるヘッダーを設定
ヘッダーの一部を変更しようとすると、変更したページだけでなく他のページまで同じ変更が適用されてしまいます。下記では、ページごとに異なるヘッダーを設定する方法について説明していきます。

2ページ分のページを用意します。2ページとも同じヘッダーになっていますが、ここでは2ページ目のみヘッダーを変更します。

①【1ページ目にカーソル】を置き、②【レイアウト】タブ、③【区切り】、④【次のページから開始】の順に選択します。

①【「2ページ目のヘッダーのエリア」をダブルクリック】すると、自動的に「ヘッダーとフッター」タブに移行します。②【前と同じヘッダー/フッター】を選択し、濃いグレー(ON)から薄いグレー(OFF)に変えます。

①【「2ページ目のヘッダーのエリア」にカーソル】を置き、②【挿入】タブ、③【ヘッダー】の順に選択します。

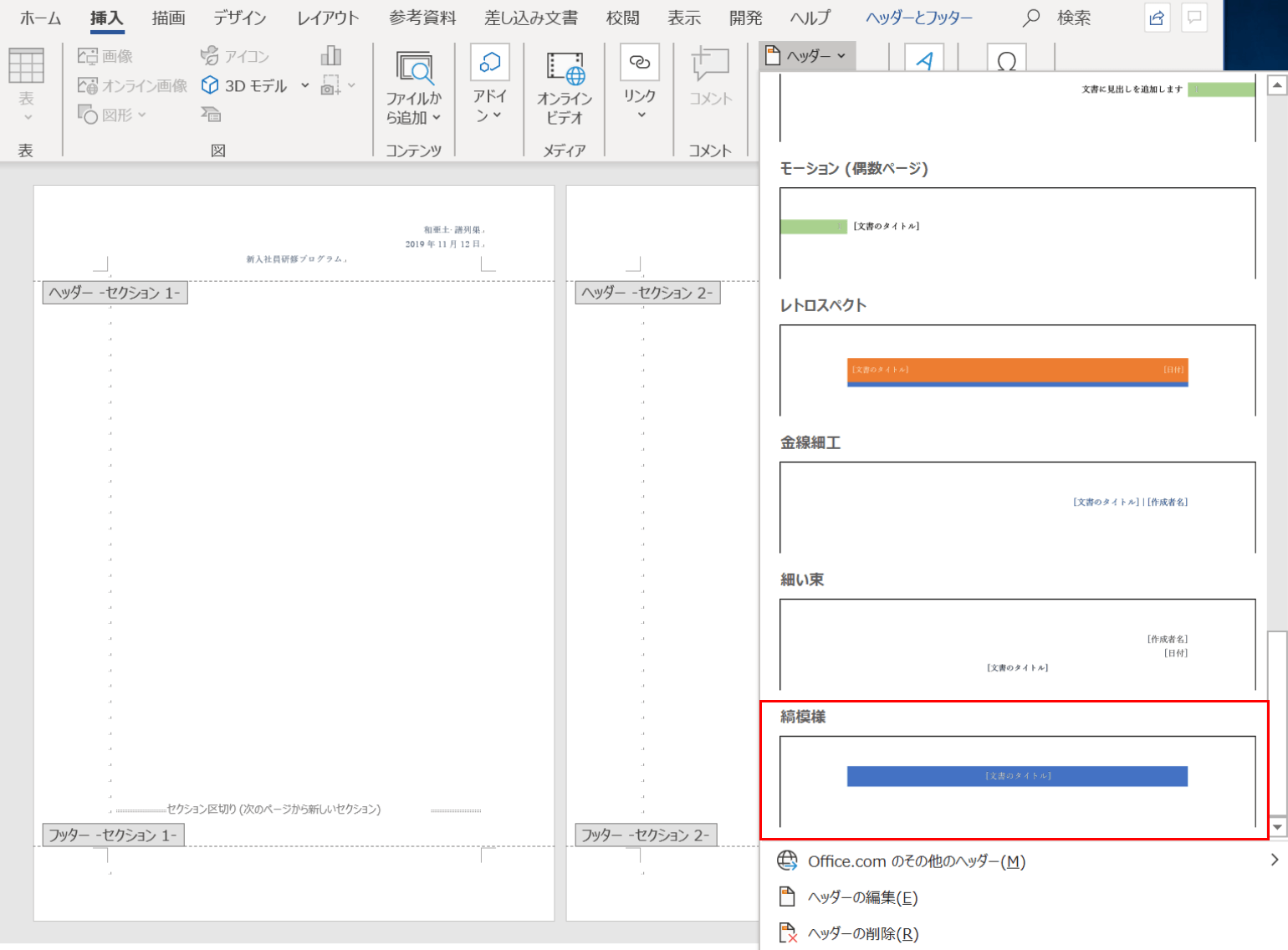
【自分の好きなスタイル(例:縞模様)】を選択します。

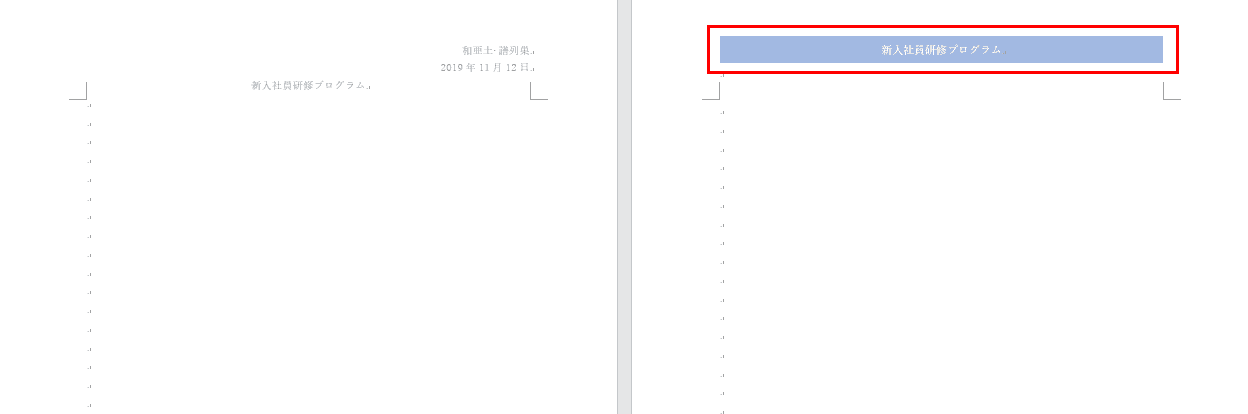
2ページ目に1ページ目とは異なるスタイルのヘッダーが挿入されました。ページごとに異なるヘッダーを設定することができました。
セクション区切りを削除すると起こる現象
セクション区切りを削除すると、後ろのセクションのヘッダーが前のセクションのヘッダーに影響を与えます。
下記では、その影響について説明していきます。

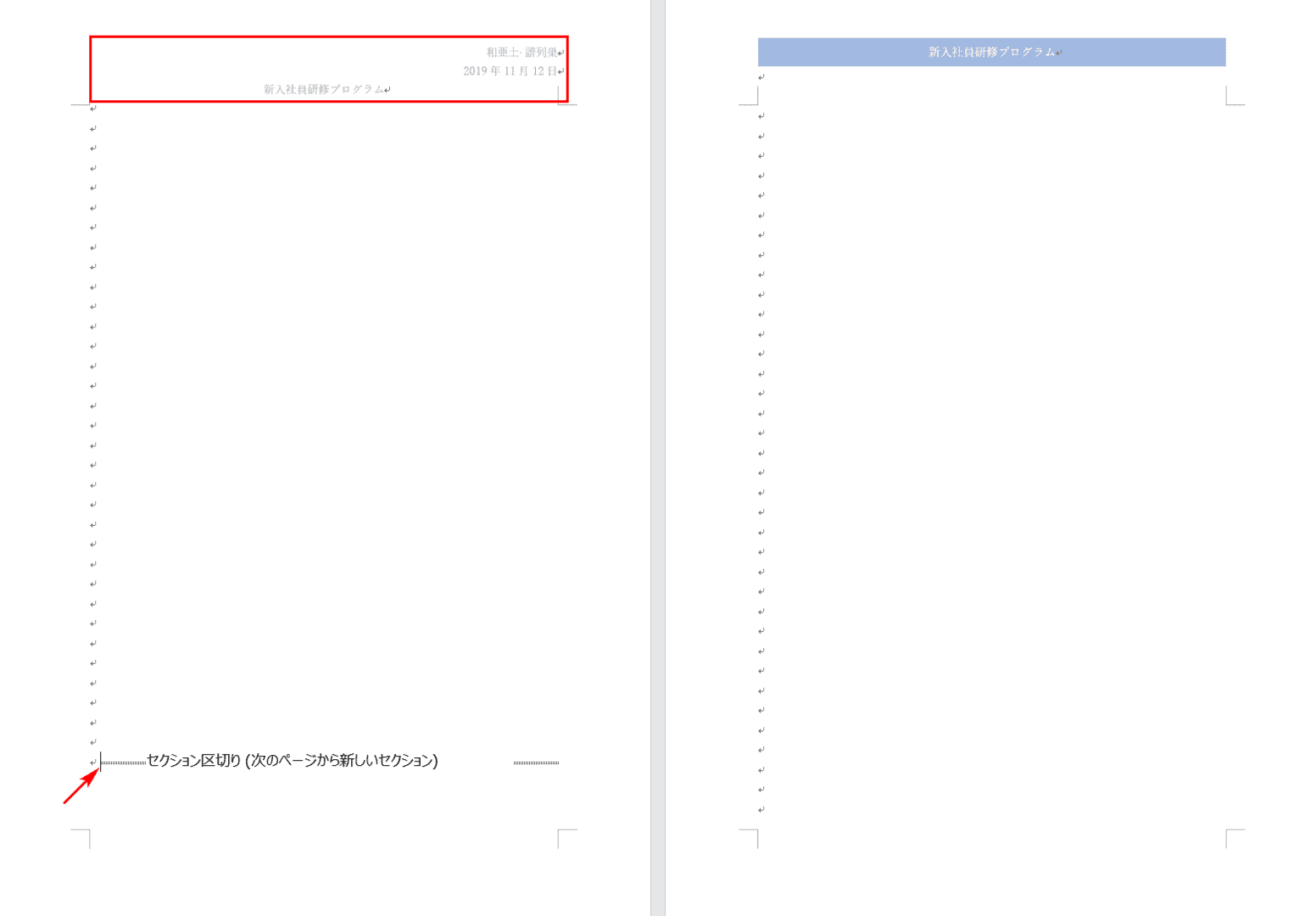
矢印の先にある【「セクション区切り」の横にカーソル】を置き、Deleteを押してみます。

セクション区切りが削除され、前のセクションのヘッダーが後ろセクションのヘッダーと同じスタイルになりました。
セクション区切りを削除する際は、この点に気を付けましょう。
デザインを変更する
罫線を引く
ここでは「新入社員研修プログラム」の文字列を青の罫線で囲む方法についてお伝えします。
ヘッダーの文字列に罫線を引くパターンはたくさんありますが、下記の一例でみなさまが罫線を引く際の参考にして頂ければ幸いです。

ヘッダーの【「新入社員研修プログラム」の文字列】を選択します。

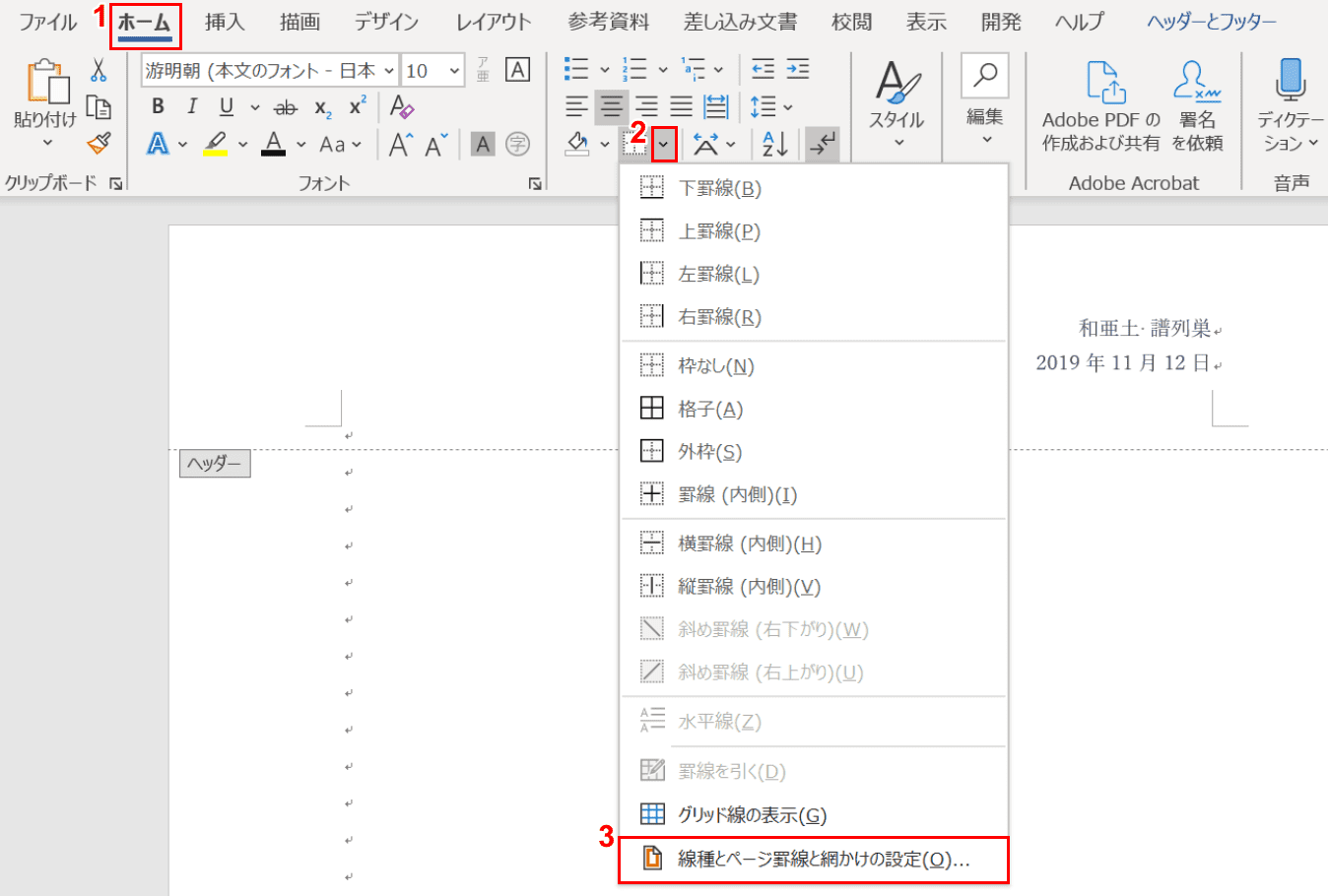
①【ホーム】タブ、②【「罫線」の横の「v」の部分】、③【線種とページ罫線と網かけの設定】の順に選択します。

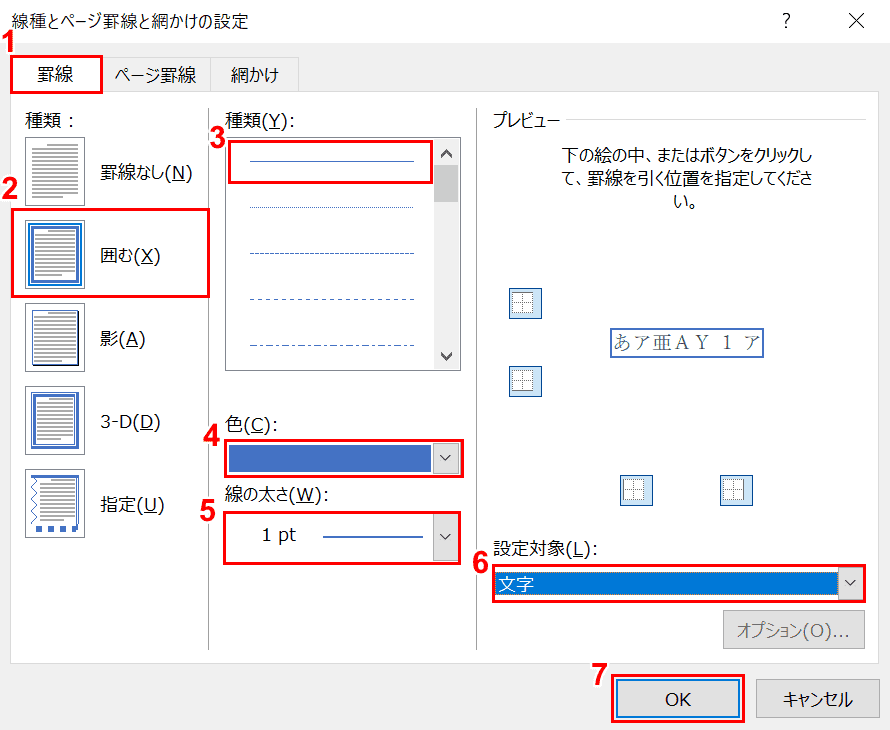
「線種とページ罫線と網かけの設定」ダイアログボックスが表示されました。①【罫線】タブになっていることを確認します。
②【囲む(種類)】、③【線(種類)】、④【青(色)】、⑤【1pt(線の太さ)】、⑥【文字(設定対象)】の順に選択し、⑦【OK】ボタンを押します。

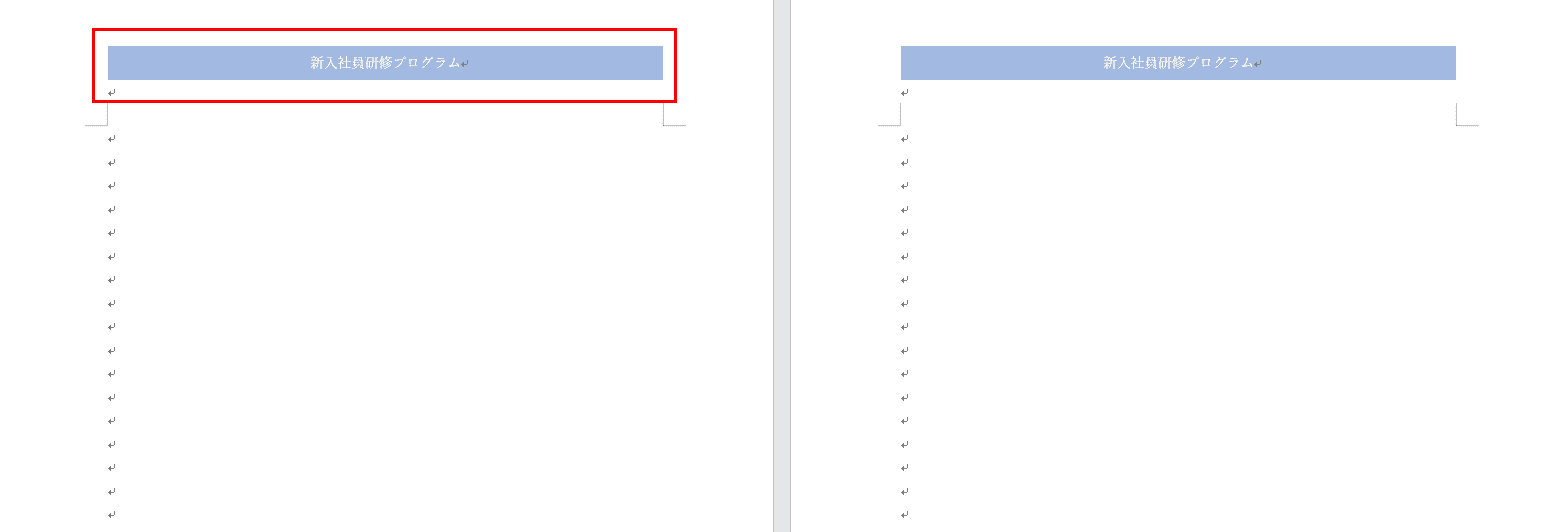
ヘッダーの文字列に青の罫線が囲みました。
画像を挿入する
ここでは、ヘッダーに画像を挿入する方法について説明します。

【ヘッダーをダブルクリック】してカーソルを入れます。

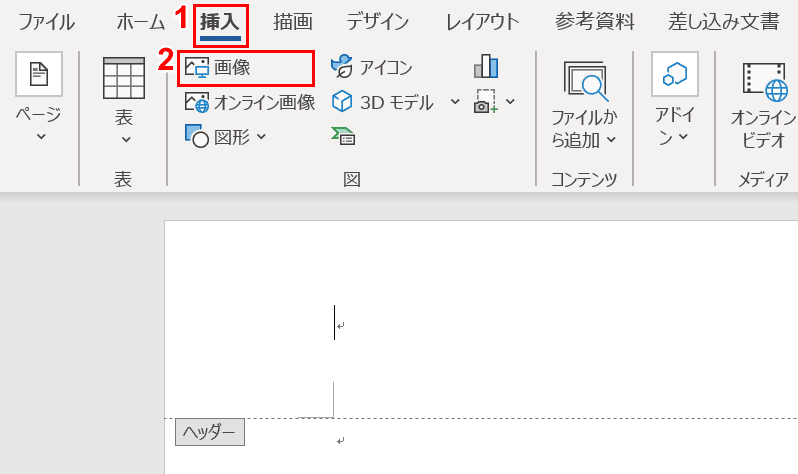
①【挿入】タブ、②【画像】の順に選択します。
※「画像」のアイコンの隣にある「オンライン画像」から画像を選ぶこともできます。

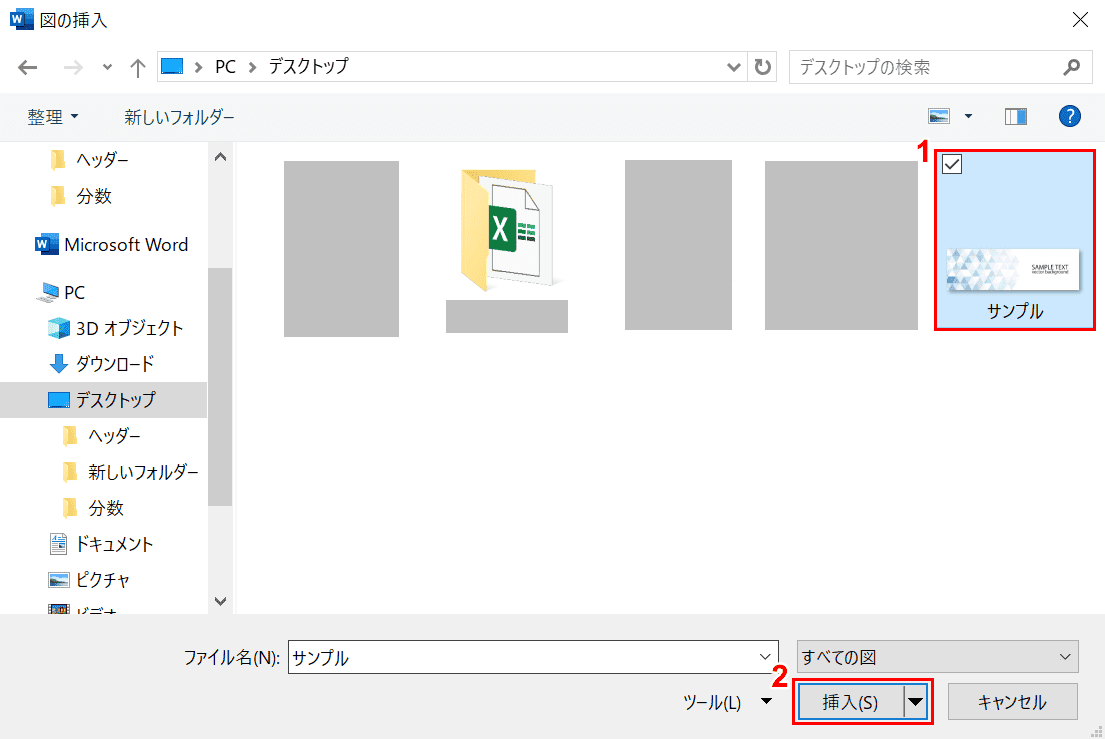
「図の挿入」ダイアログボックスが表示されました。①【お好きな画像】を選択し、②【挿入】ボタンを押します。

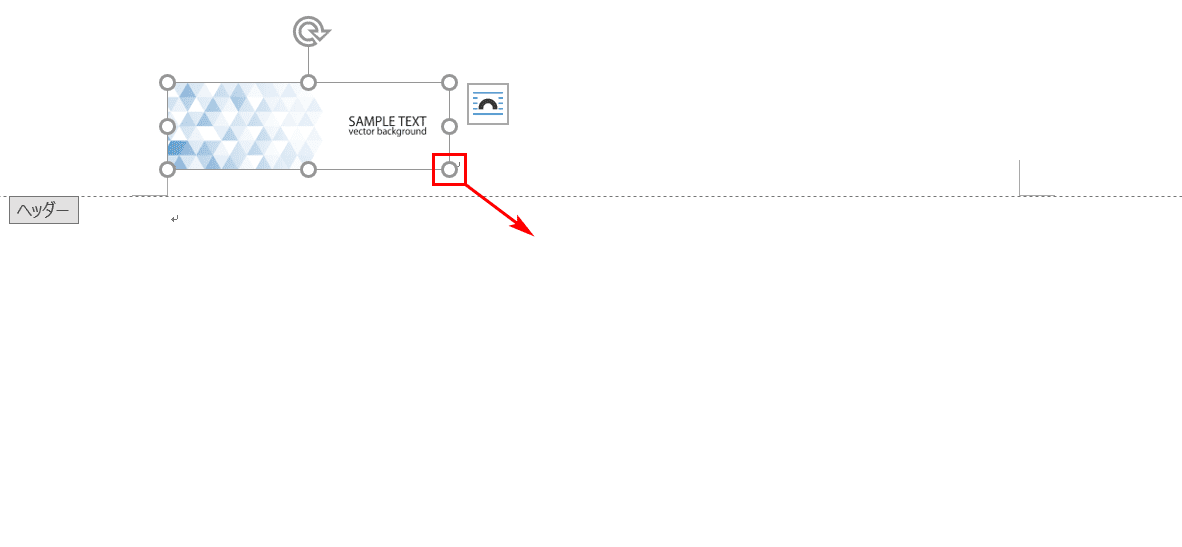
画像が挿入されました。赤枠の【「サイズ変更ハンドル」を右下にドラッグ】すると、画像が拡大します。

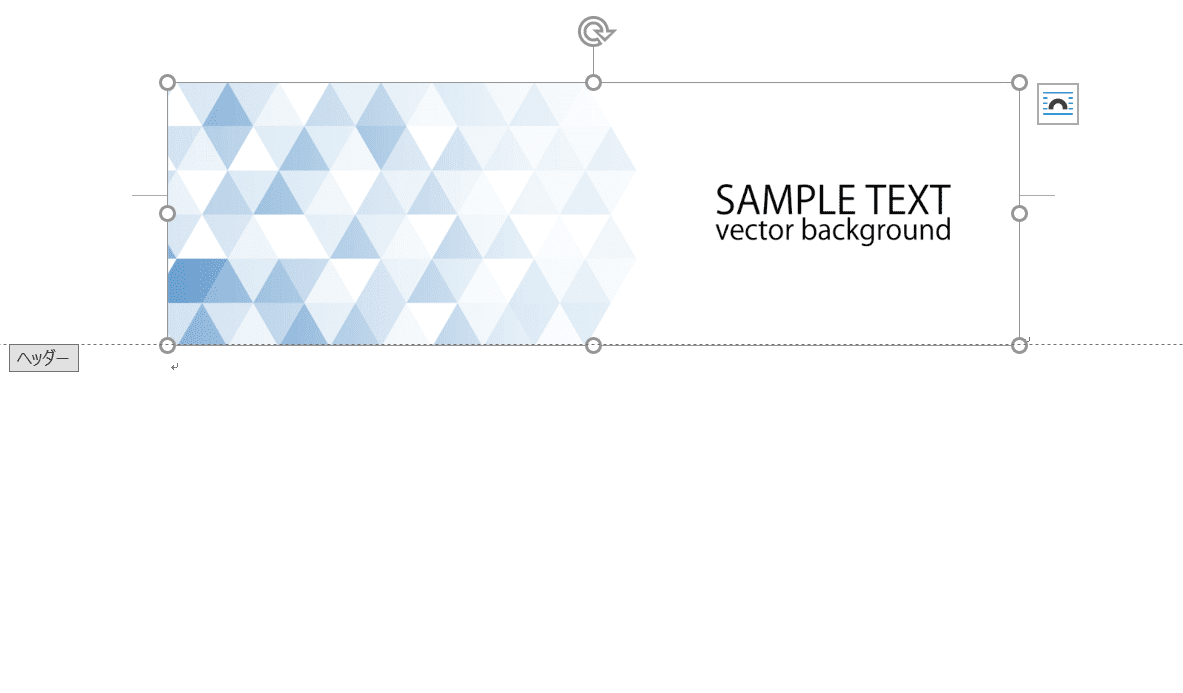
適度な大きさの画像になったら、ドラッグしている手を離します。

カーソルが本文に戻ると、ヘッダーの画像の色が薄くなります。
文字列の位置を右寄せする
ヘッダーにある文字列を右寄せしたい場合、「整列タブの挿入」を使います。

ヘッダーにすでに文字列が入力されたページを用意します。

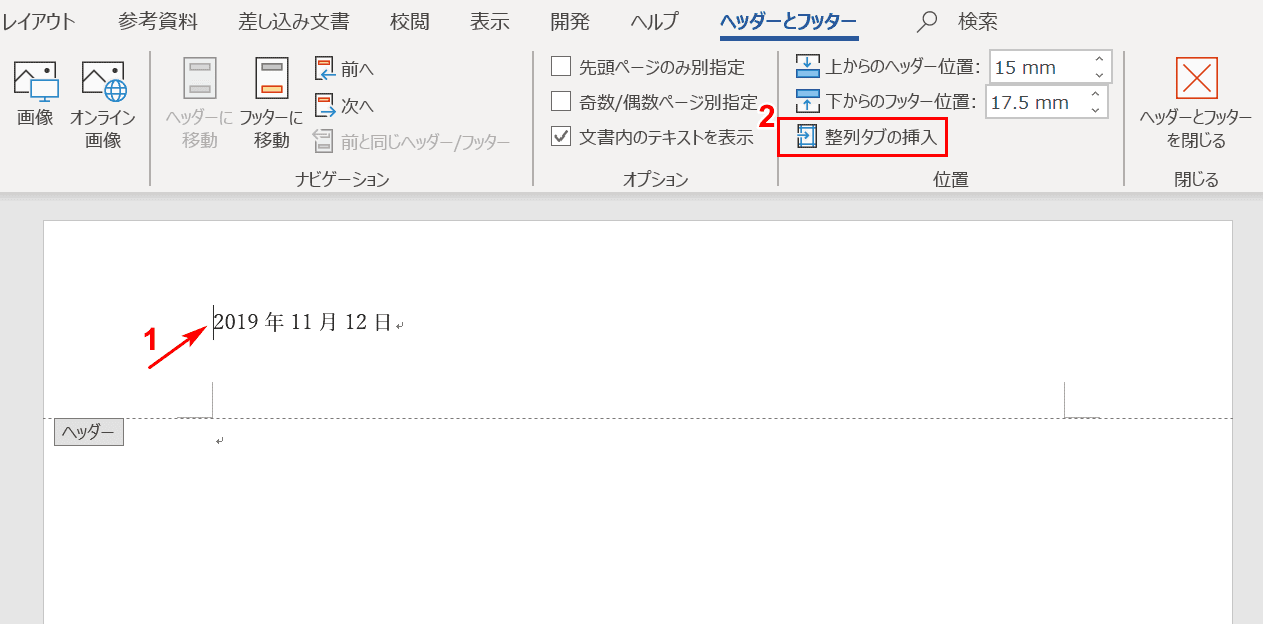
①【ヘッダーをダブルクリック】するとカーソルが文字列の横に移り、タブが自動的に「ヘッダーとフッター」に移行します。②【整列タブの挿入】を選択します。

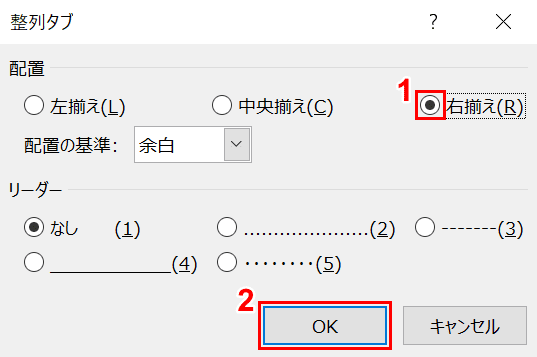
「整列タブ」ダイアログボックスが表示されました。①【「右揃え」にチェックマーク】を入れ、②【OK】ボタンを押します。

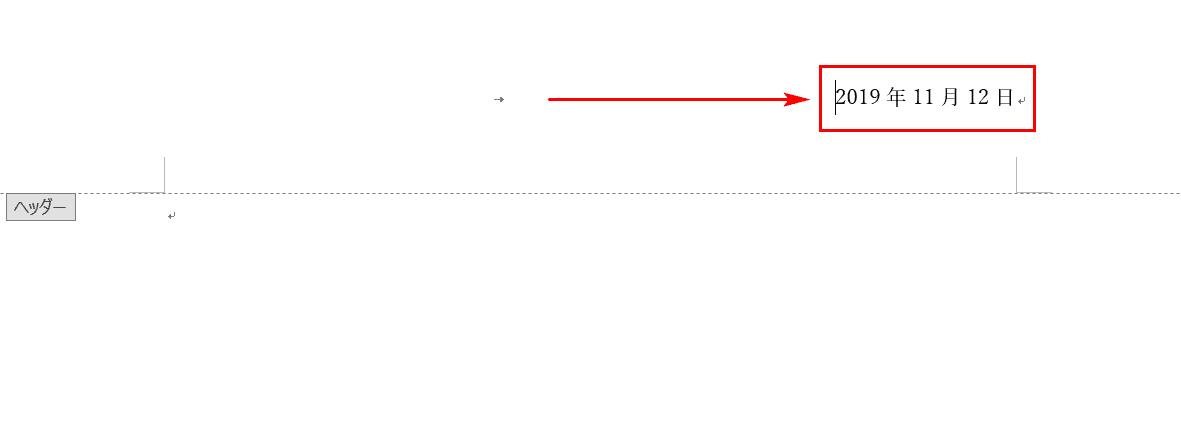
ヘッダーにある文字列が右に寄りました。
幅(高さ)を変更する
ヘッダーの幅(高さ)を変えるには、「ヘッダーとフッター」タブからの調整が必要です。

ページを用意します。ここでは、ヘッダーの高さを「15mm」から「35mm」に変えていきます。

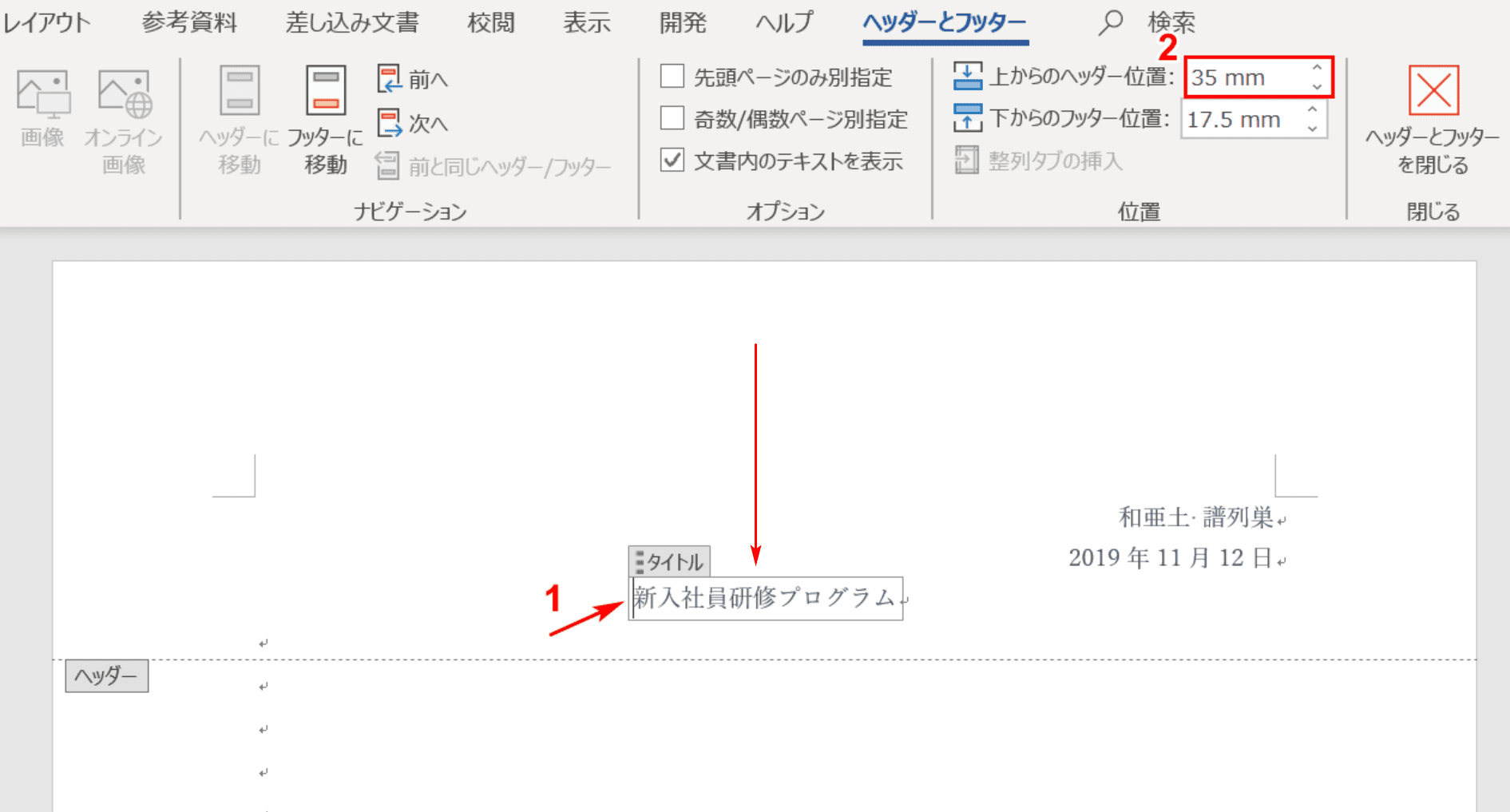
①【ヘッダーにカーソル】を入れ、②「上からヘッダーの位置」を「15mm」から【35mm】に変更します。
※「上からヘッダーの位置」の数値を増やしていくと、ヘッダーの高さが徐々に広がっていきます。

ヘッダーの高さが「35mm」に広がりました。
削除する
ここでは、ヘッダーを削除する方法について説明します。

【ヘッダーをダブルクリック】してカーソルを入れます。

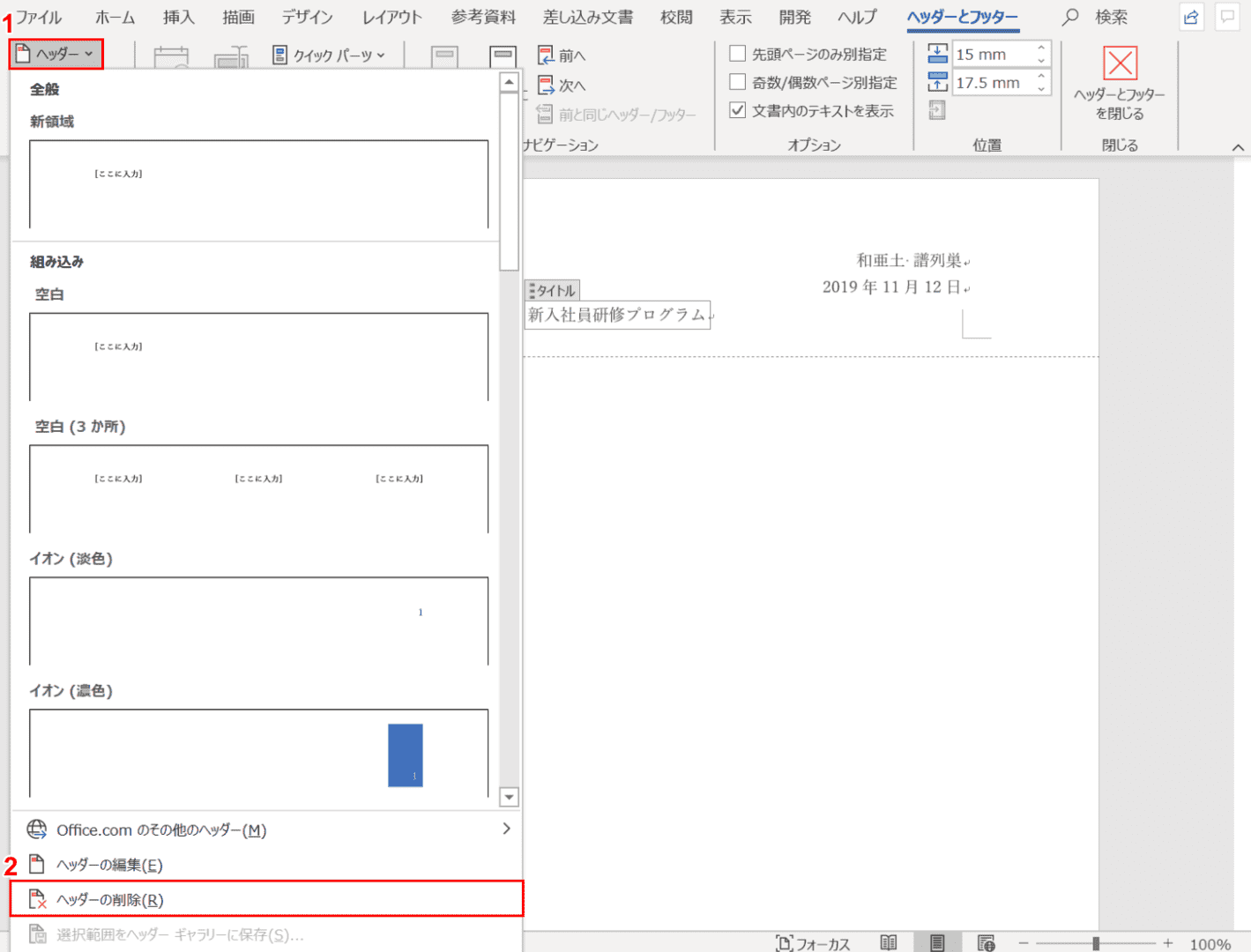
「ヘッダーとフッター」タブに自動的に移行しますので、①【ヘッダー】、②【ヘッダーの削除】の順に選択します。

ヘッダーが削除されました。
※この方法で全ページのヘッダーが削除されますが、セクション区切りでページごとに異なるヘッダーになっていると全ページが削除されるわけではありません。その時はセクション区切りを削除したり、「ヘッダーとフッター」タブの「前と同じヘッダー/フッター」をONの状態にする必要があります。
ヘッダーを印刷しない方法
データを削除せずにヘッダーの印刷をしない場合は、「隠し文字」を使うと良いです。

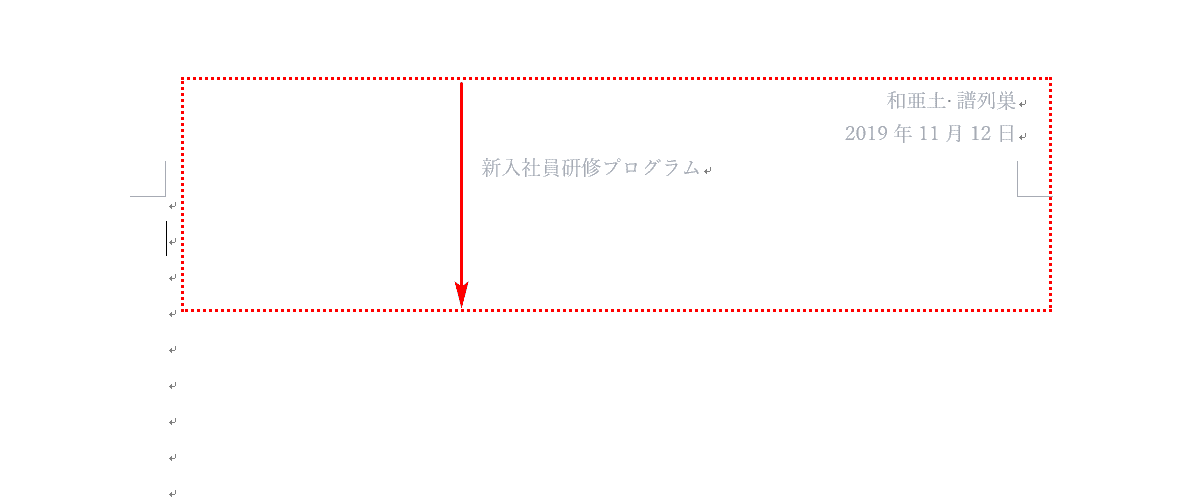
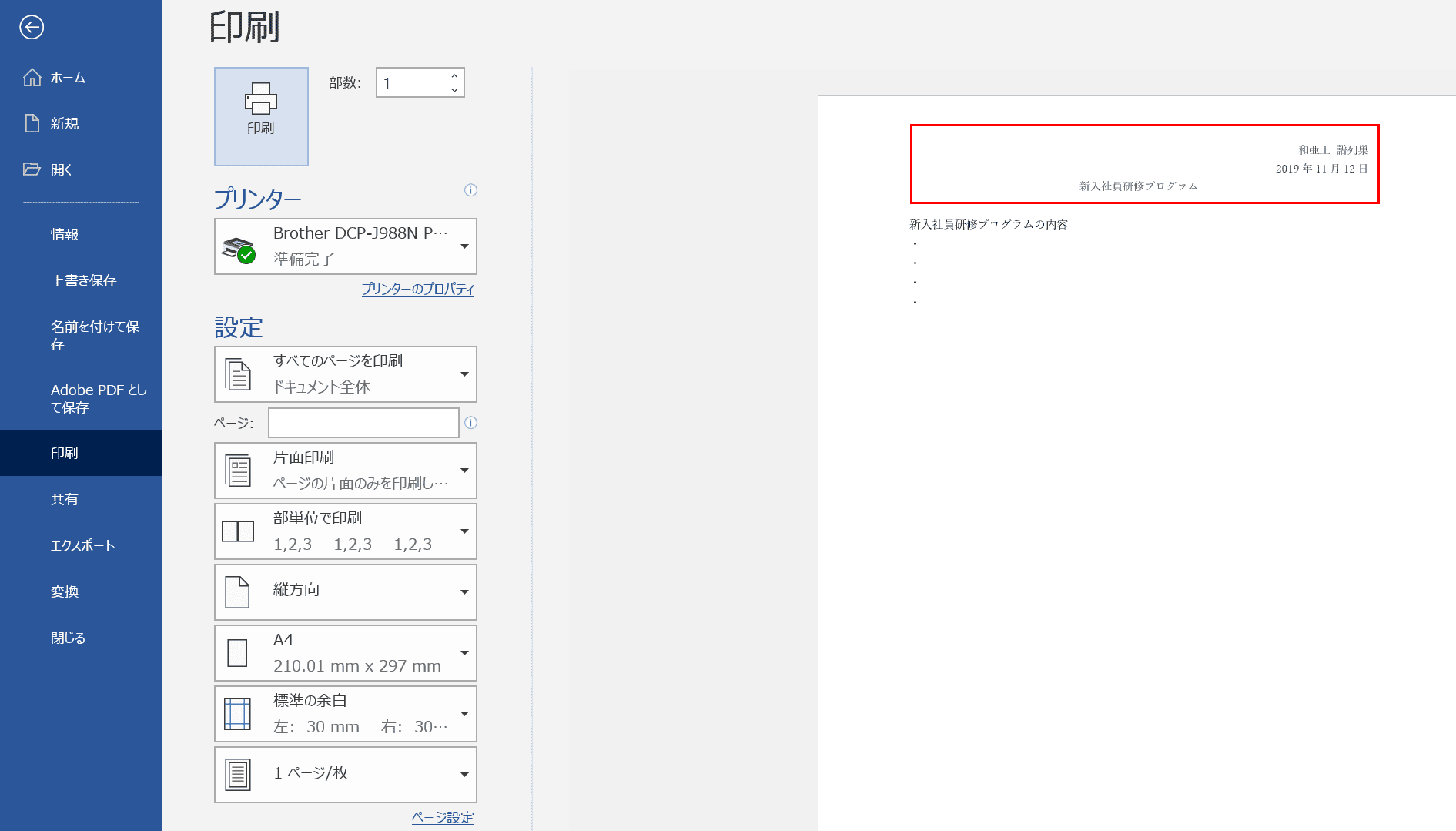
ヘッダーが入った文書を印刷しようとすると、上図のように印刷プレビューにヘッダーのデータが入ってしまいます。
ここでは、ヘッダーのデータを残しながらヘッダーを印刷しない方法をお伝えしていきます。

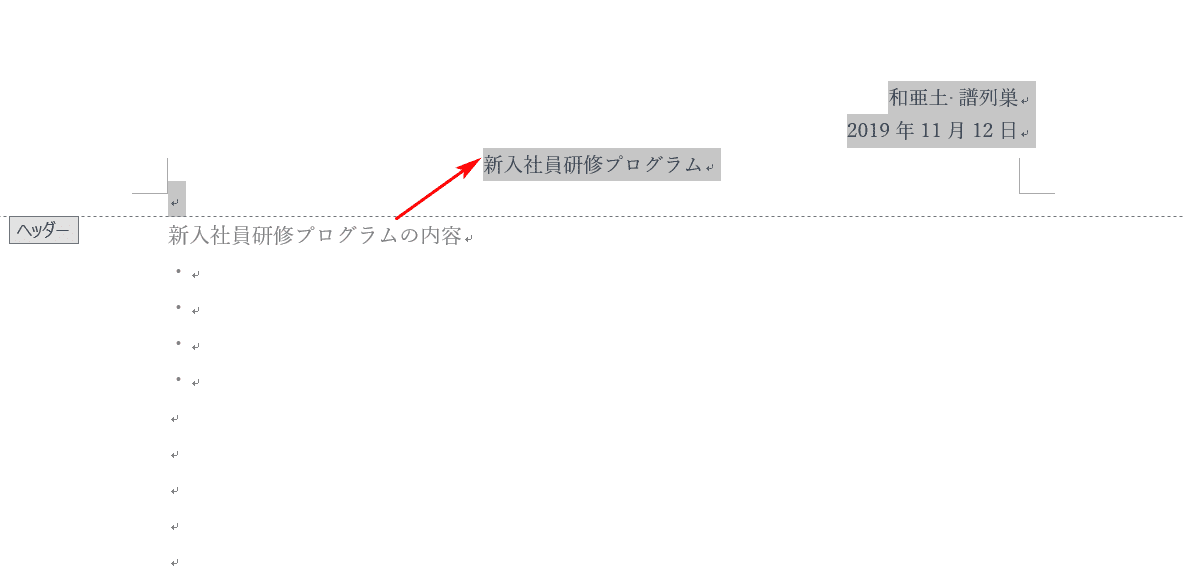
【ヘッダーをダブルクリック】してカーソルを入れ、Ctrl+Aを押します。

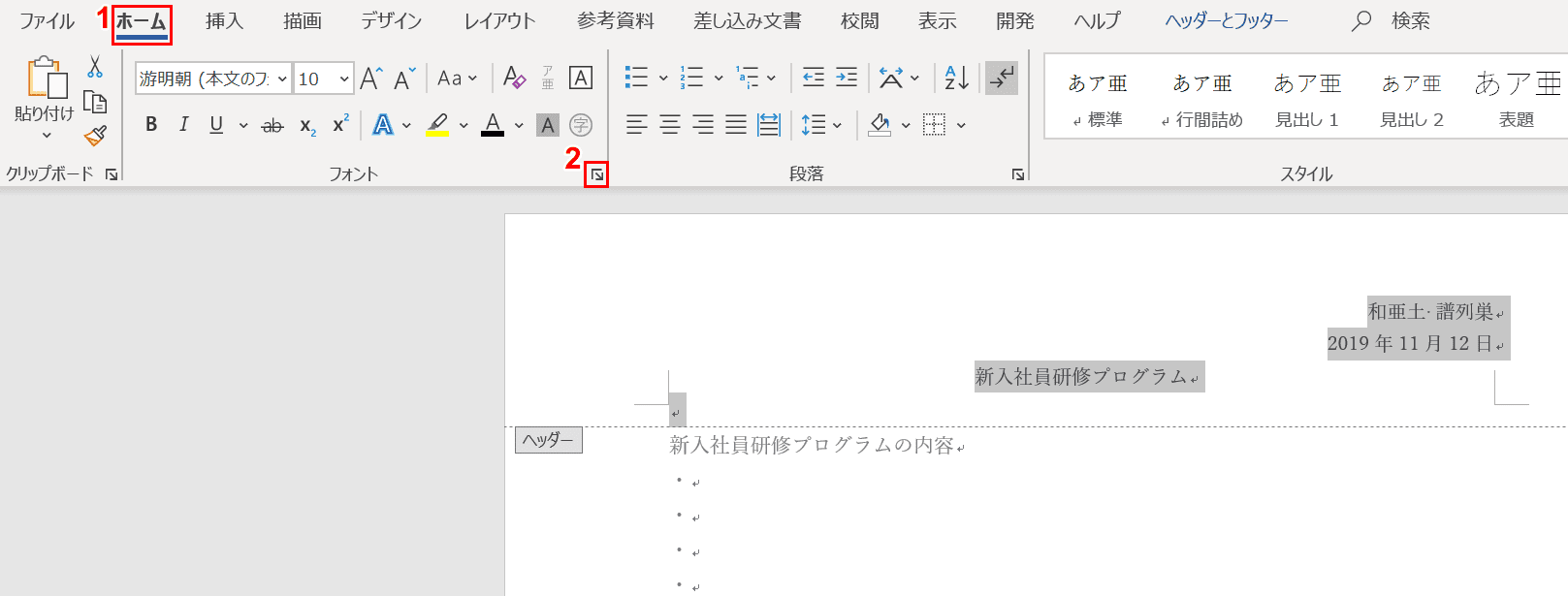
①【ホーム】タブ、②【「フォント」ダイアログボックス起動ツール】を選択します。

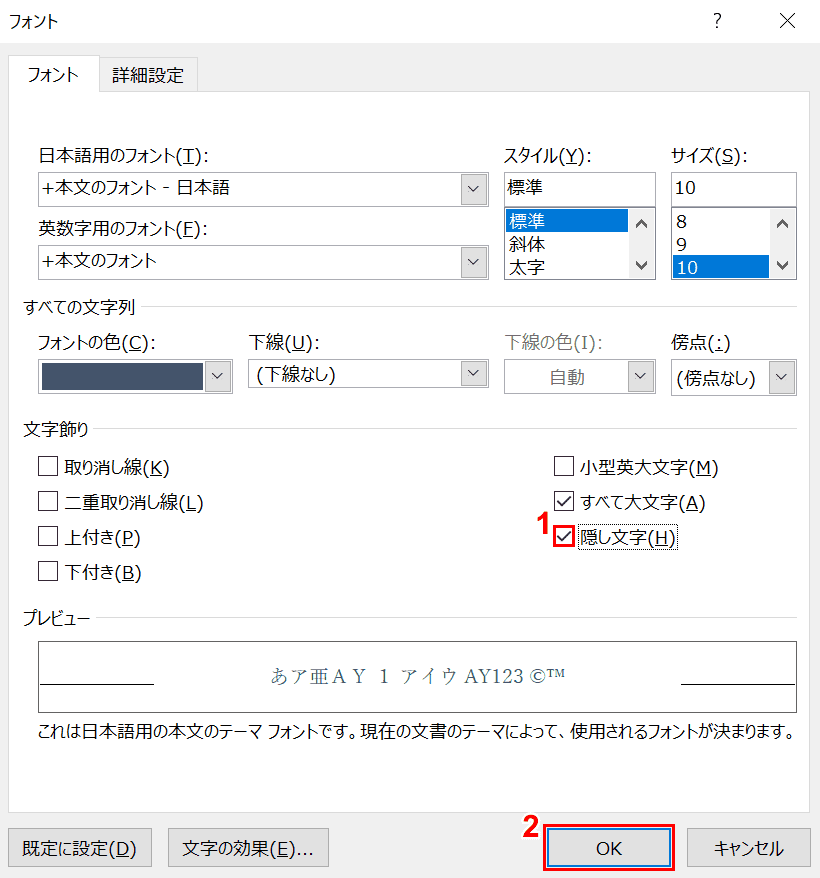
「フォント」ダイアログボックスが表示されました。①【「隠し文字」にチェックマーク】を入れ、②【OK】ボタンを押します。

【ファイル】タブを押します。

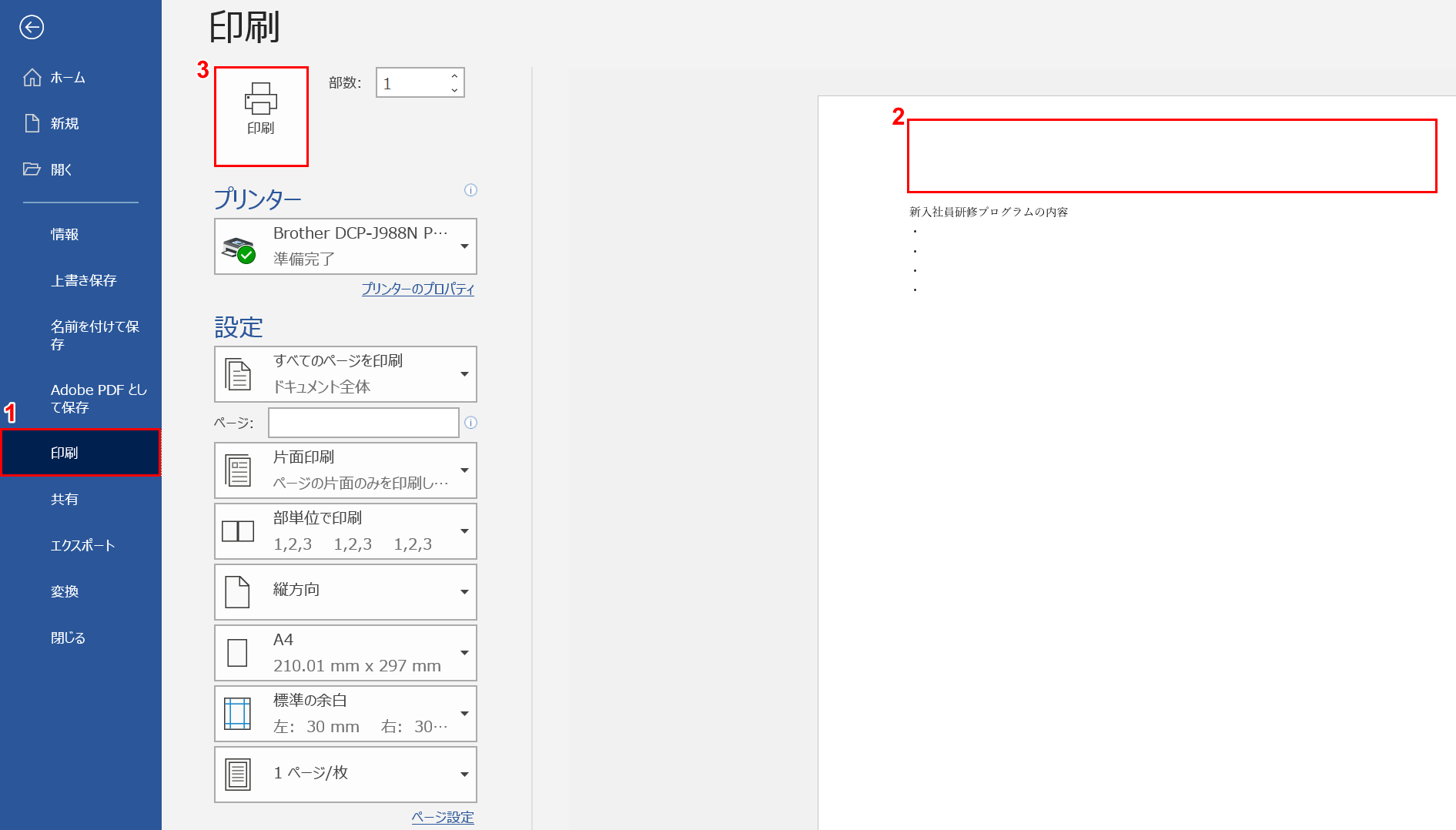
①【印刷】タブを選択します。②印刷プレビューを確認し、ヘッダーの内容が記載されていないことを確認します。
③【印刷】ボタンを押すと印刷が開始されます。
トラブル対処法
縦書きの文字を入力できない
ヘッダーの中の文字列を縦書きにする機能は残念ながらありません。
それでも、「ヘッダーに縦書きの文字を入れたい」という方は以下の方法をとってください。

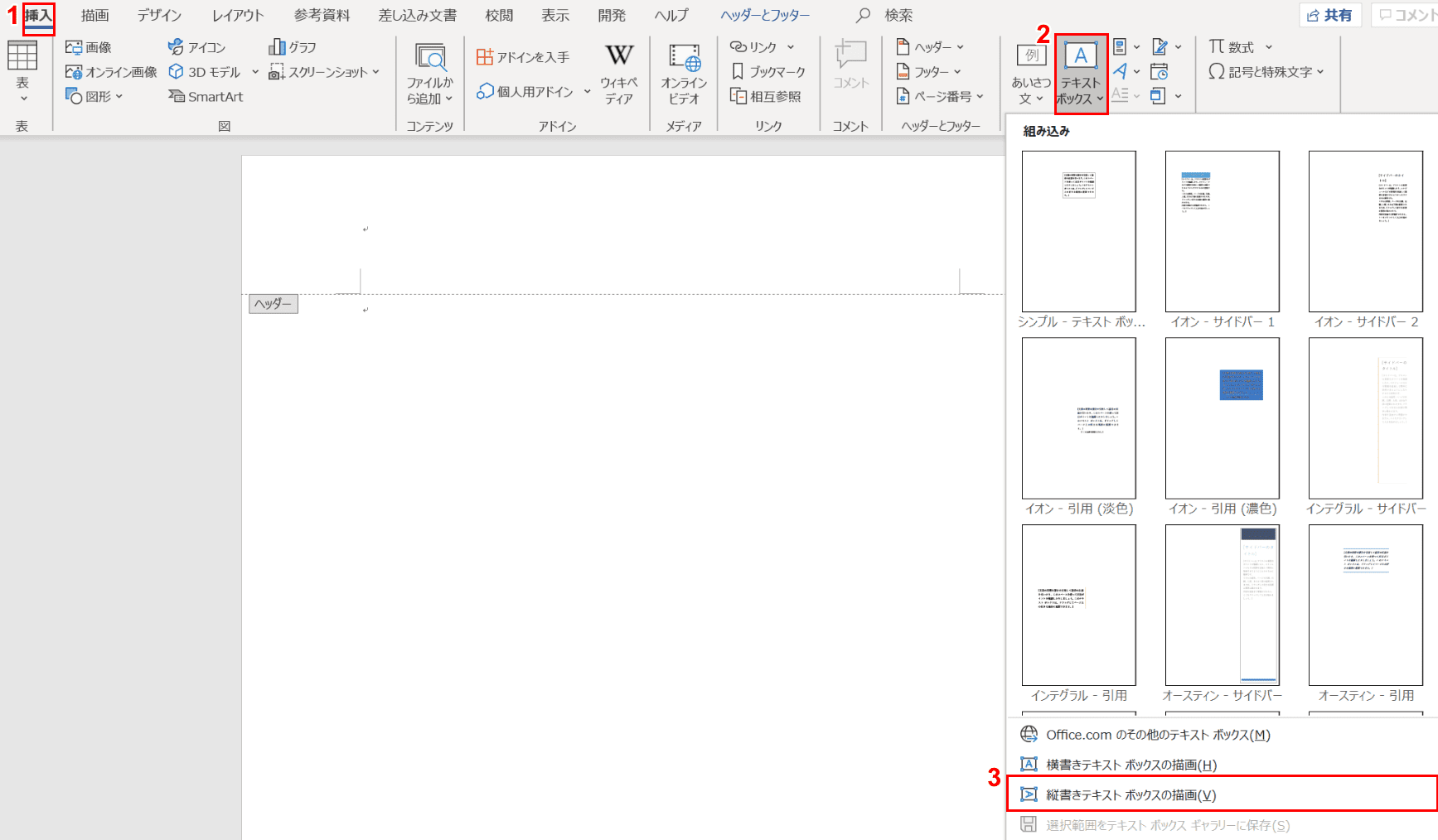
①【挿入】タブ、②【テキストボックス】、③【縦書きテキストボックスの描画】の順に選択します。

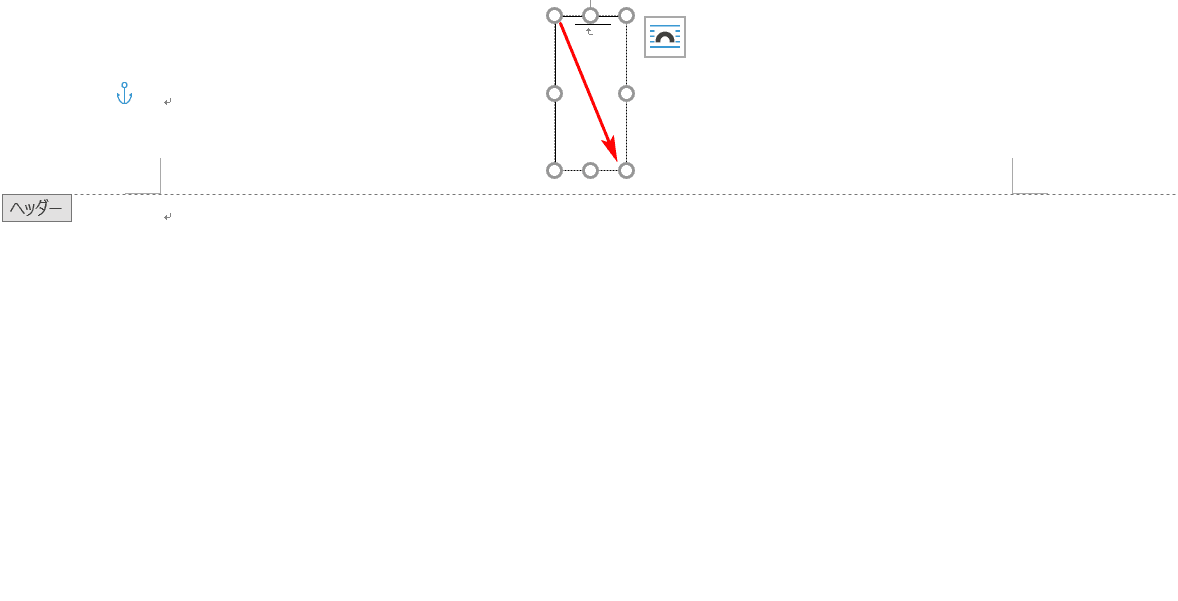
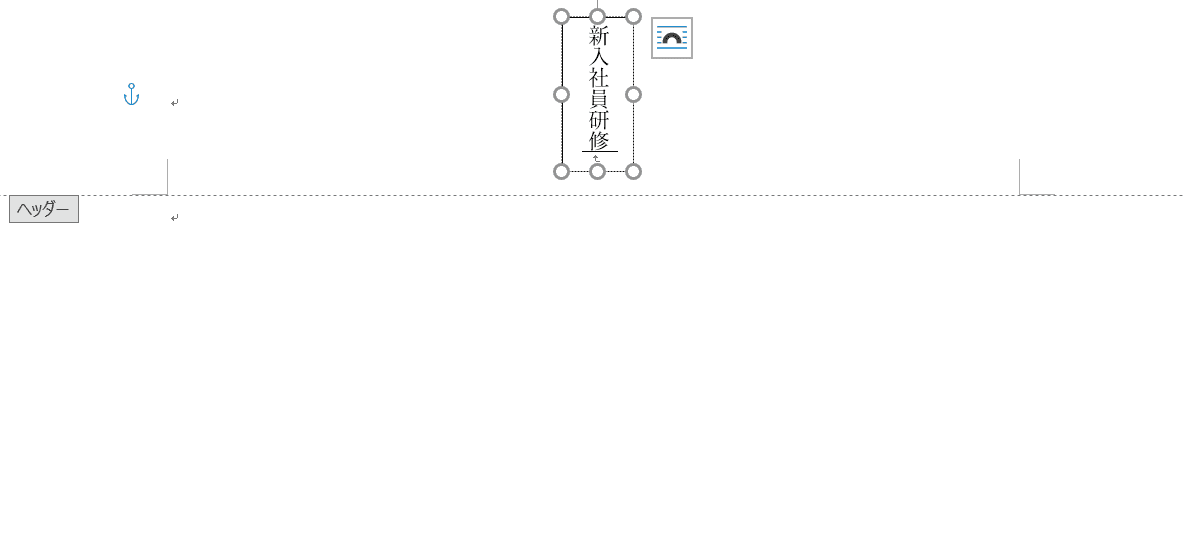
カーソルが十字に変わりますので、ヘッダー領域のお好きな位置で【ドラッグ】して四角形を作成します。

文字列を入力します。

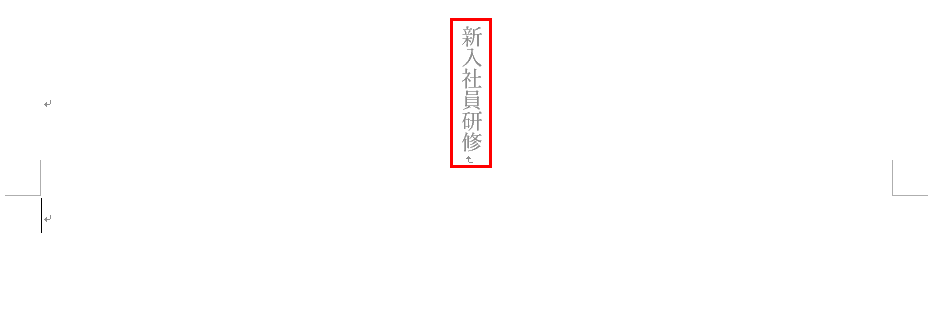
本文にカーソルを入れると、縦書きの文字列が薄くなりましたのでヘッダーにうまく挿入できたことがわかります。
ヘッダーに縦書きの文字を入力することができました。
ヘッダーが消えた(表示されていない)
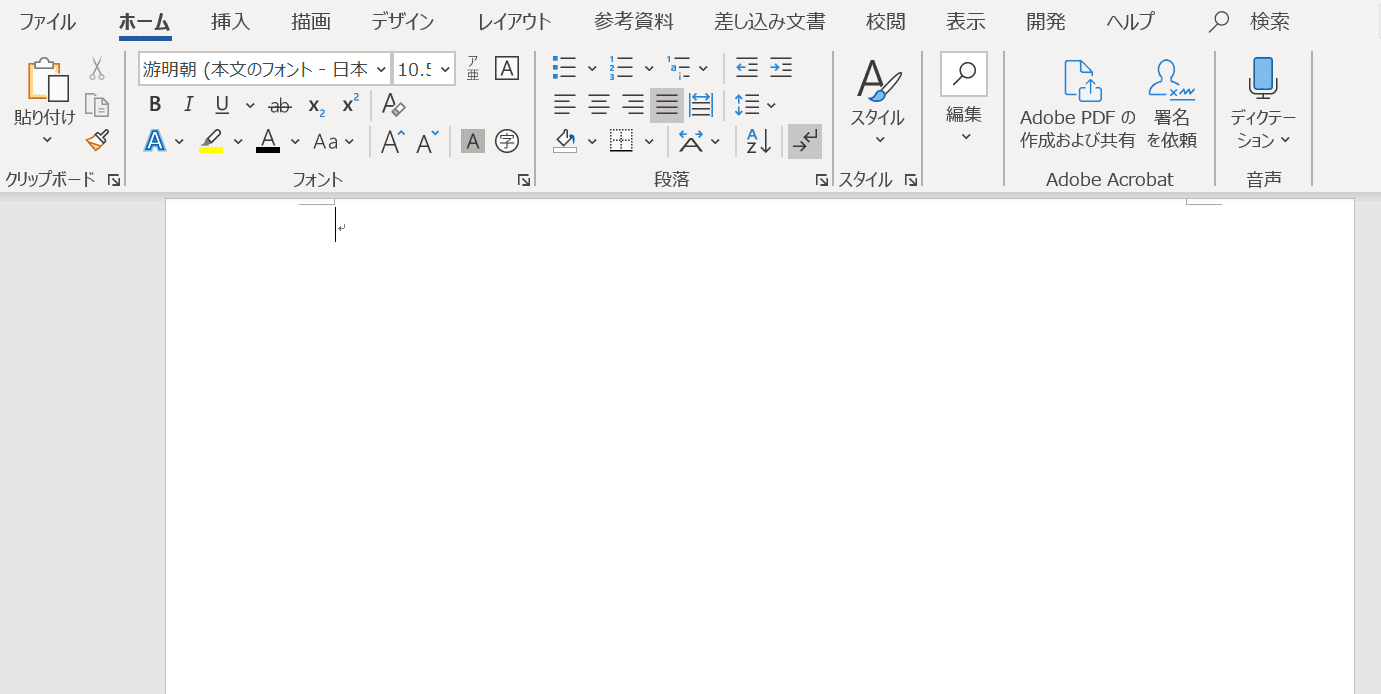
ここでは、ヘッダーが表示されない場合の対処法について説明します。

上図の症状の原因は「ファイル」タブの中の「オプション」タブにある「印刷レイアウト表示でページ間の余白を表示する」にチェックマークが入っていないためです。
以下では、ヘッダーが消えた(表示されていない)場合の対処法について説明します。
ダブルクリックする

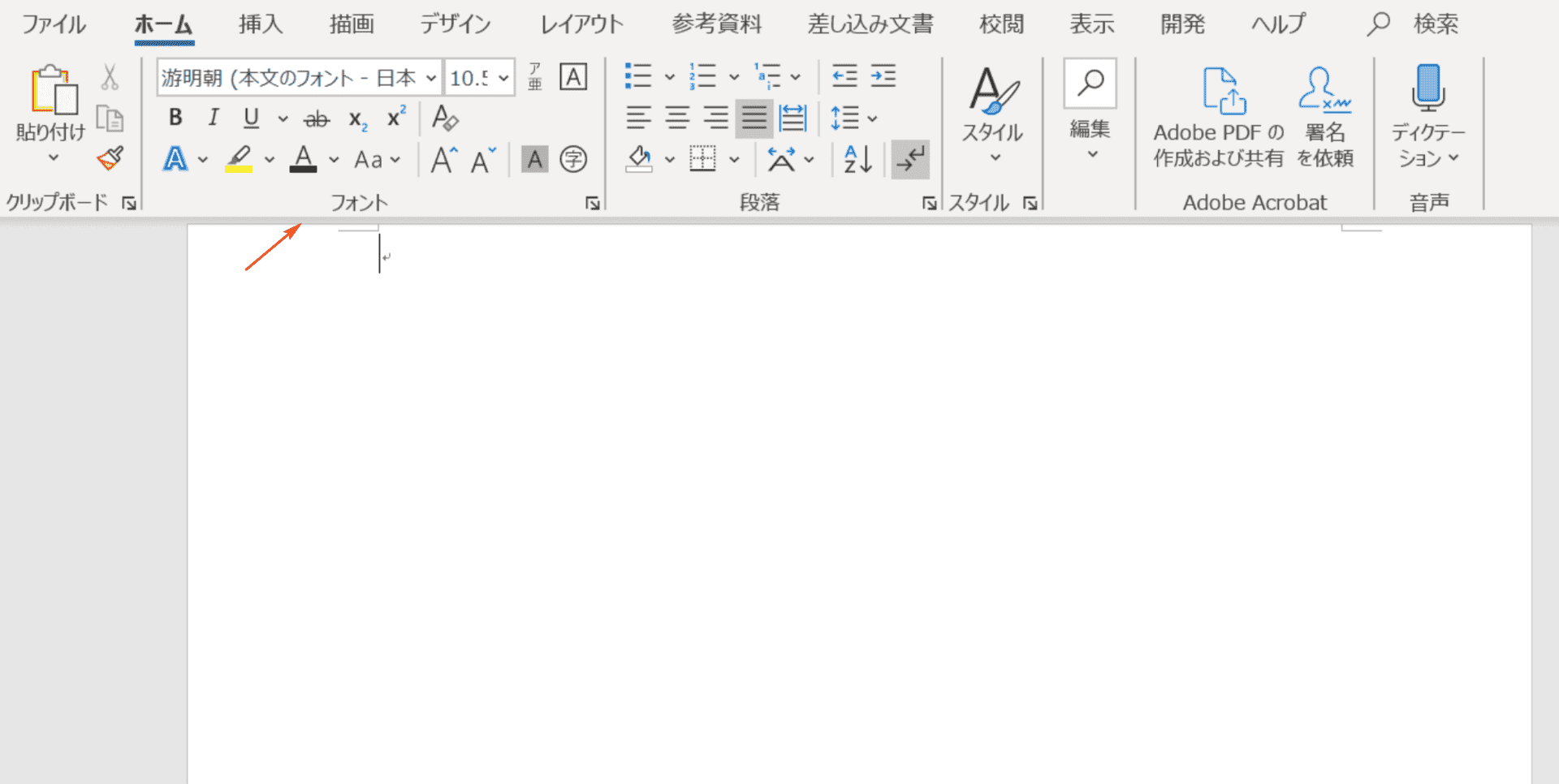
リボンメニューとページの境界線を【ダブルクリック】します。

ヘッダーの上余白の部分が表示されました。
「印刷レイアウト表示でページ間の余白を表示する」のチェックを入れる
ここでは、「印刷レイアウト表示でページ間の余白を表示する」のチェックボックスにチェックを入れるまでの手順について説明します。

【ファイル】タブを選択します。

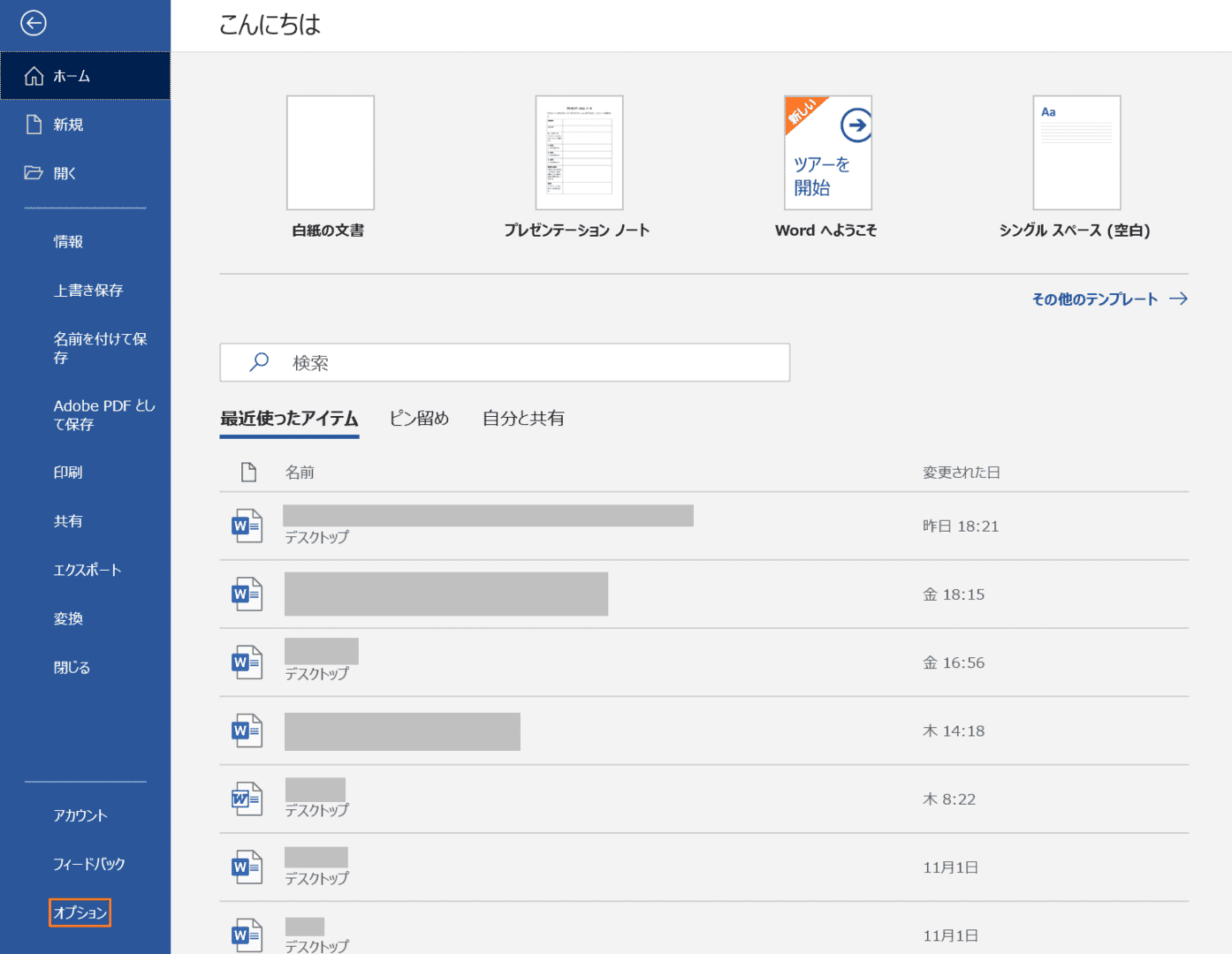
【オプション】を選択します。

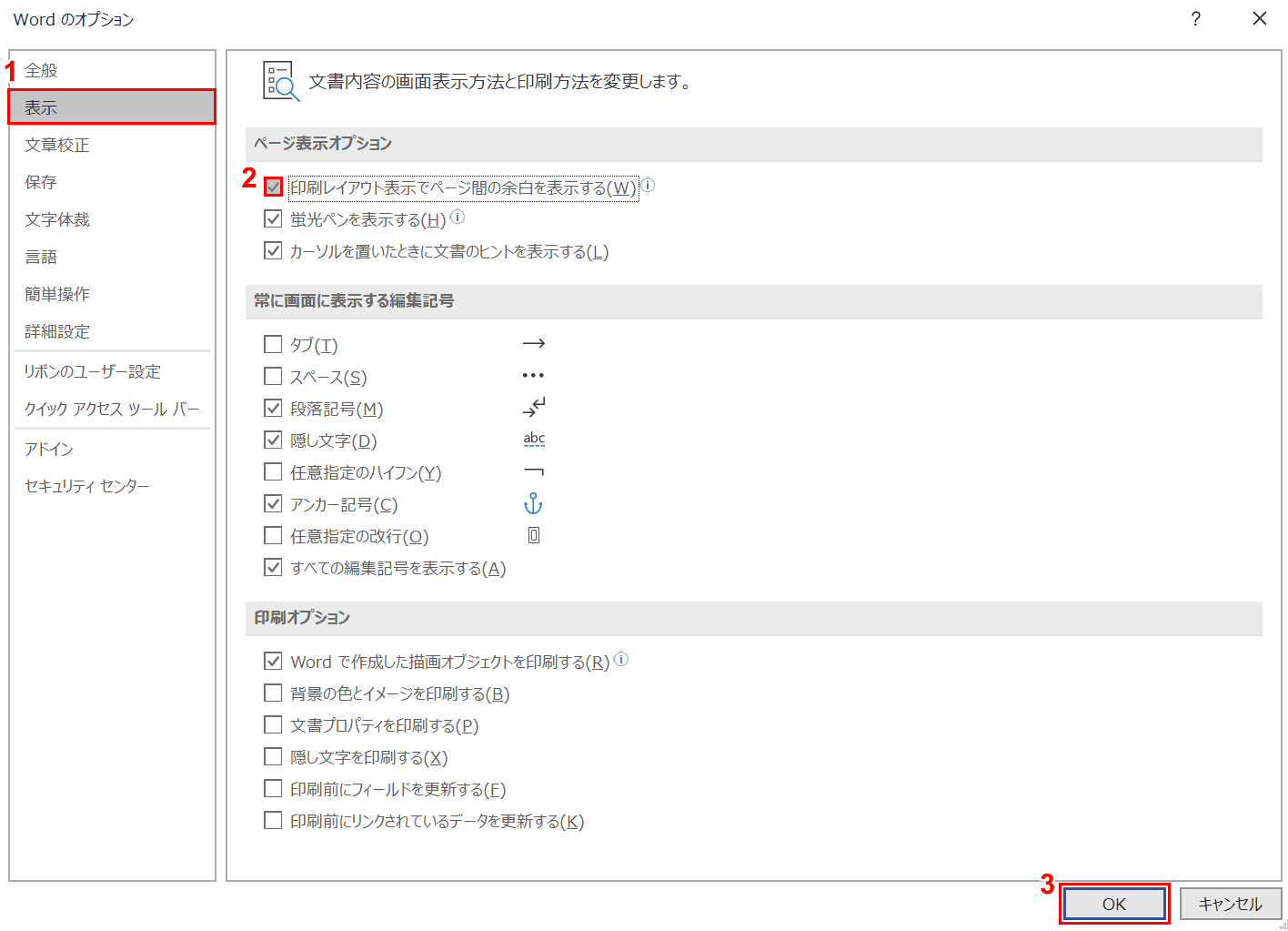
「Wordのオプション」ダイアログボックスが表示されました。
①【表示】タブを選択し、②【「印刷レイアウト表示でページ間の余白を表示する」のチェックボックスにチェック】を入れます。③【OK】ボタンを押します。

ヘッダーの上余白の部分が表示されました。