- 公開日:
Wordのセクション区切りを削除(解除)する方法
セクション区切りの削除方法についてご説明します。削除の方法自体は簡単ですが、一括削除の方法や様々なトラブルの対処法もあるので注意が必要です。
この記事でセクション区切りの削除についてしっかり覚えて、文書全体のレイアウトを思いのままにしていきましょう。
セクション区切りを削除する
セクション区切りを削除する方法をご説明します。

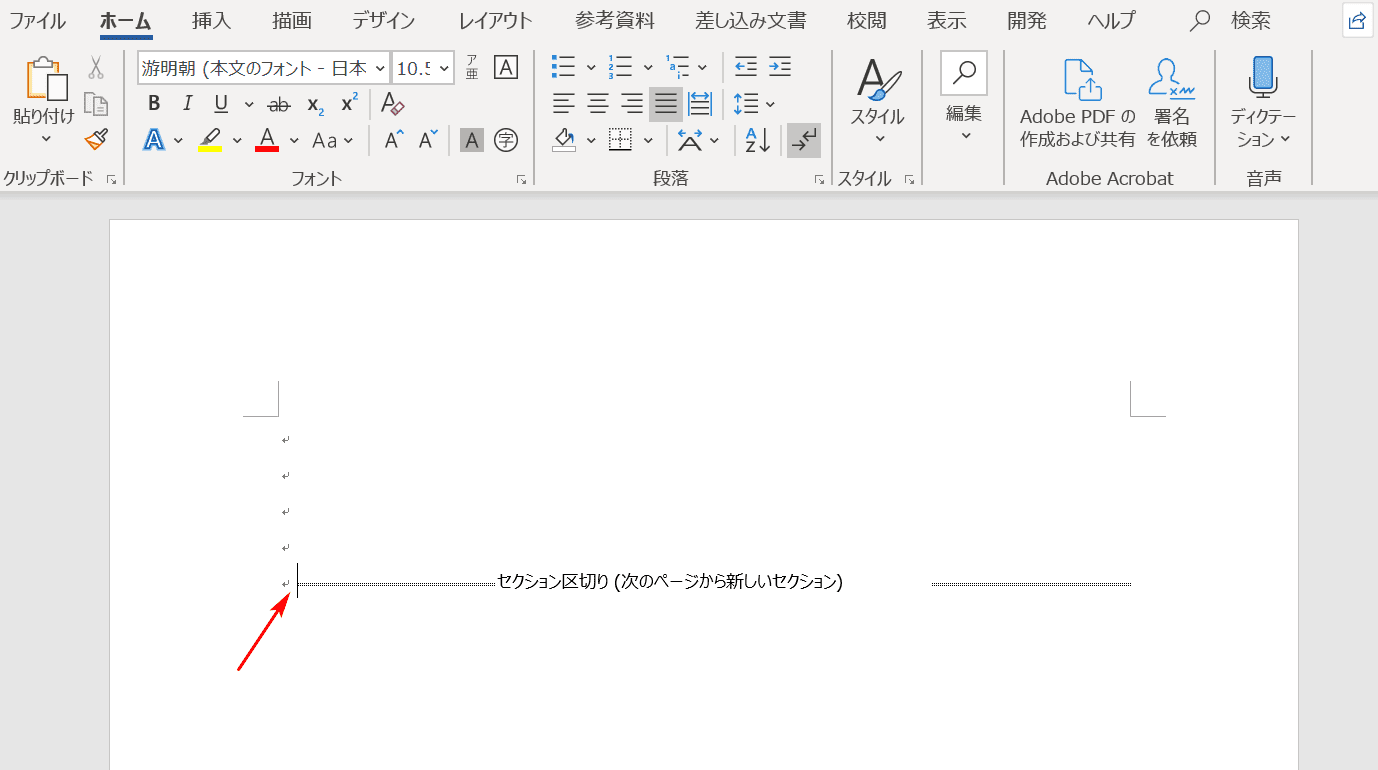
セクション区切りの横にカーソルを入れます。

【Delete】キーを押すと、セクション区切りが削除されます。
セクション区切りを一括削除する方法
複数のセクション区切りを一括削除するには、「置換」ダイアログボックスで操作を行います。

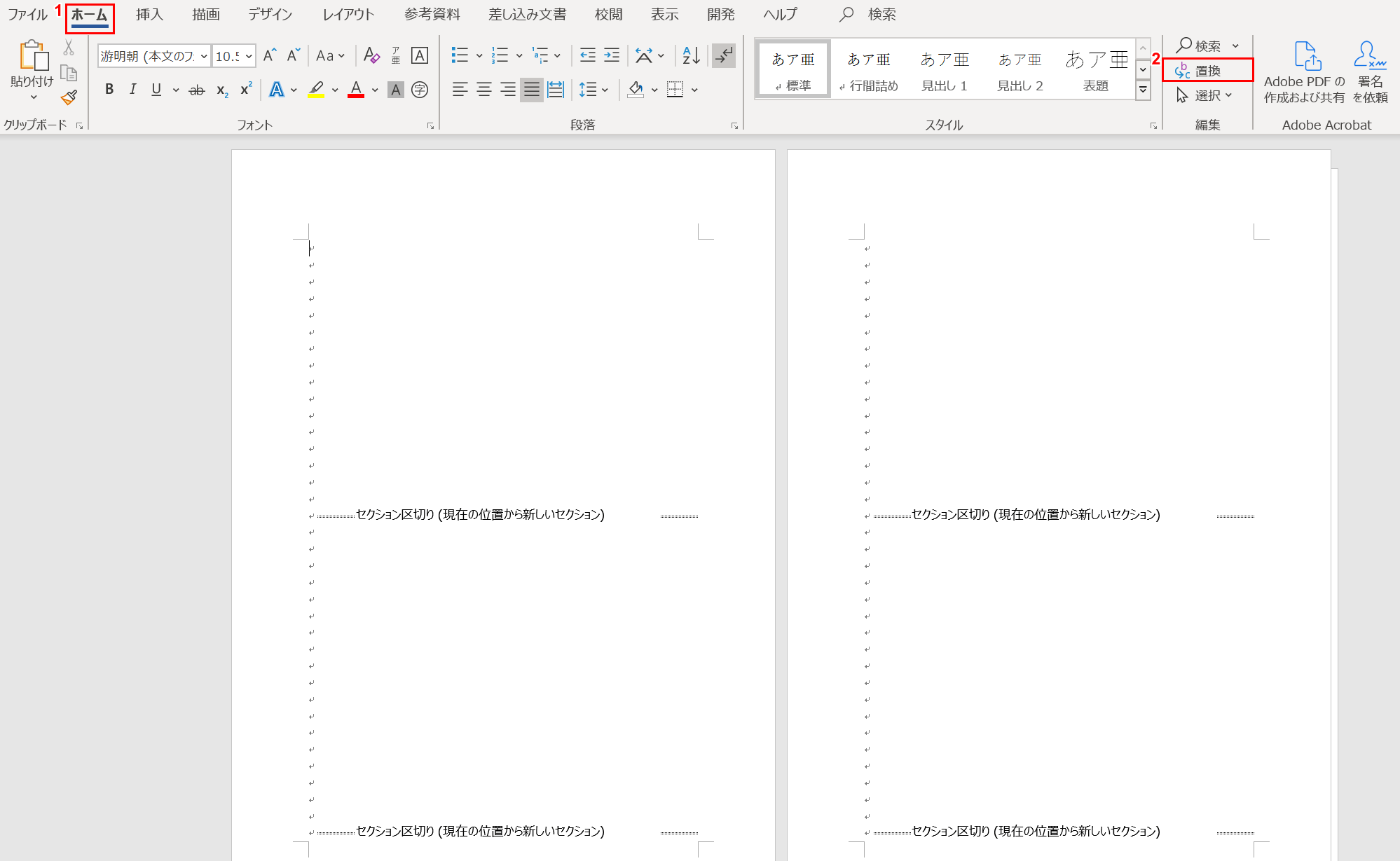
セクション区切りが複数入ったページを用意します。①【ホーム】タブ、②【置換】の順に選択します。

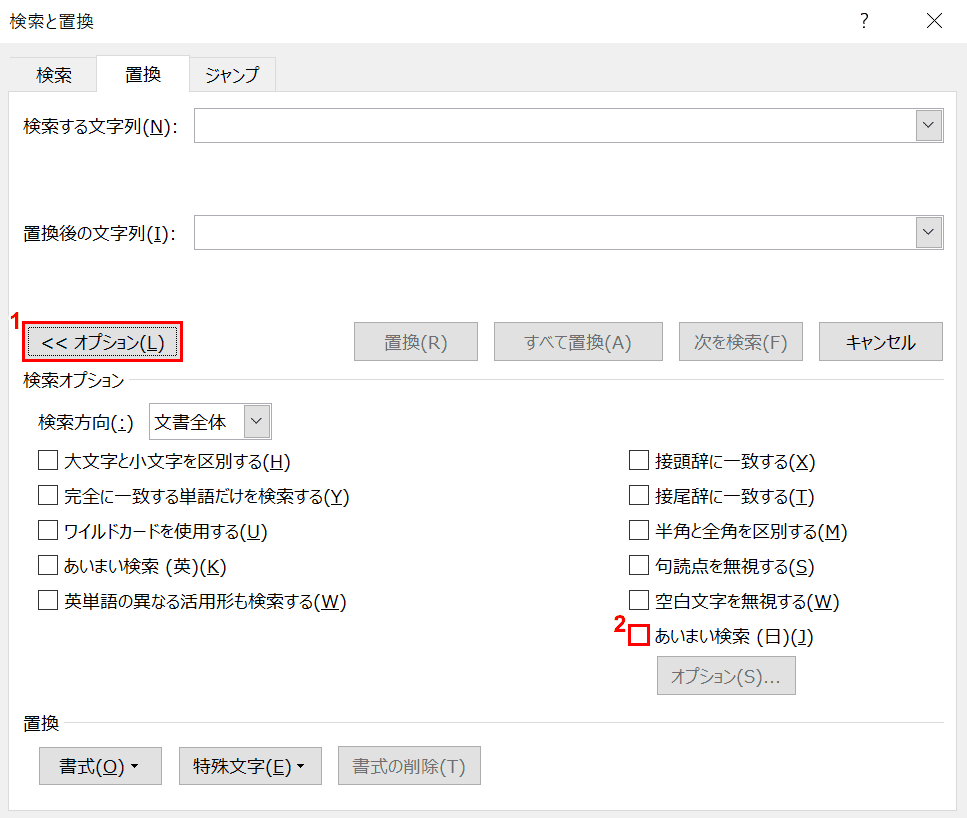
「検索と置換」ダイアログボックスが表示されました。①【オプション】を選択し、②【「あいまい検索」のチェックマーク】を外します。

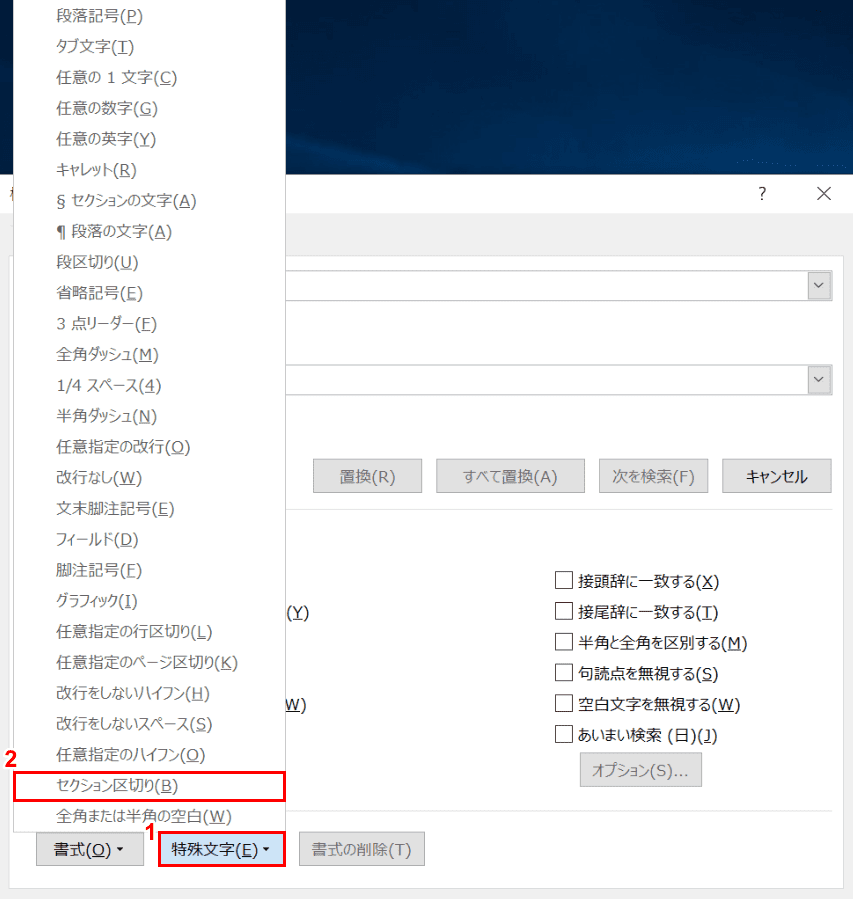
①【特殊文字】、②【セクション区切り】の順に選択します。

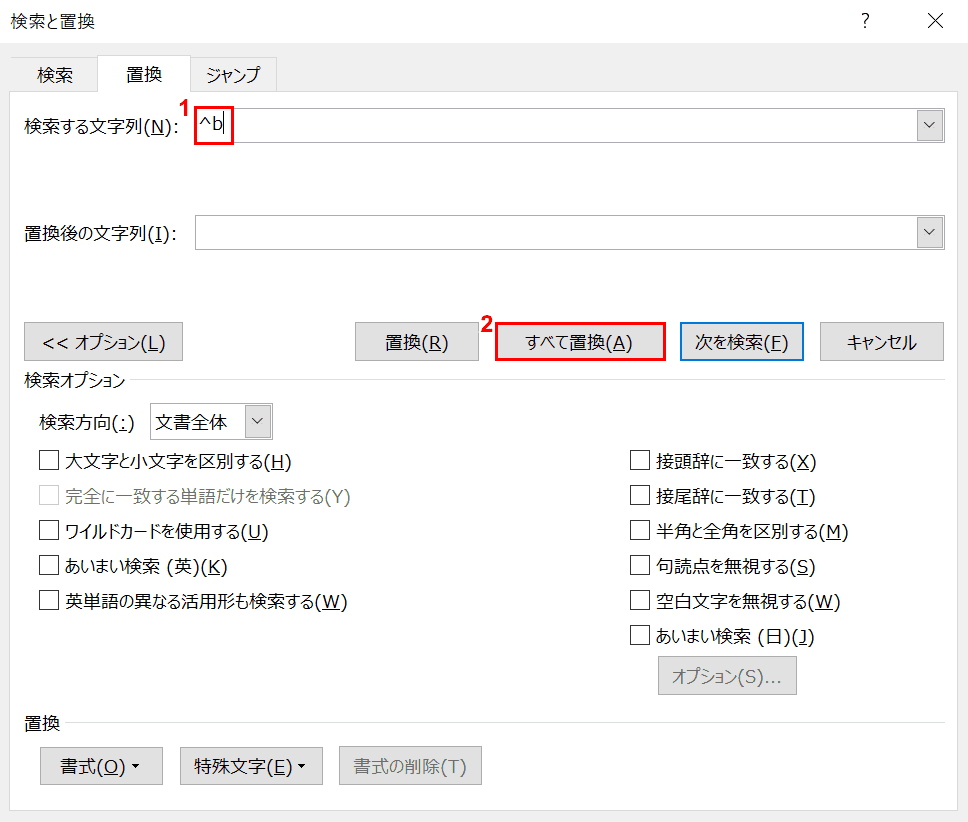
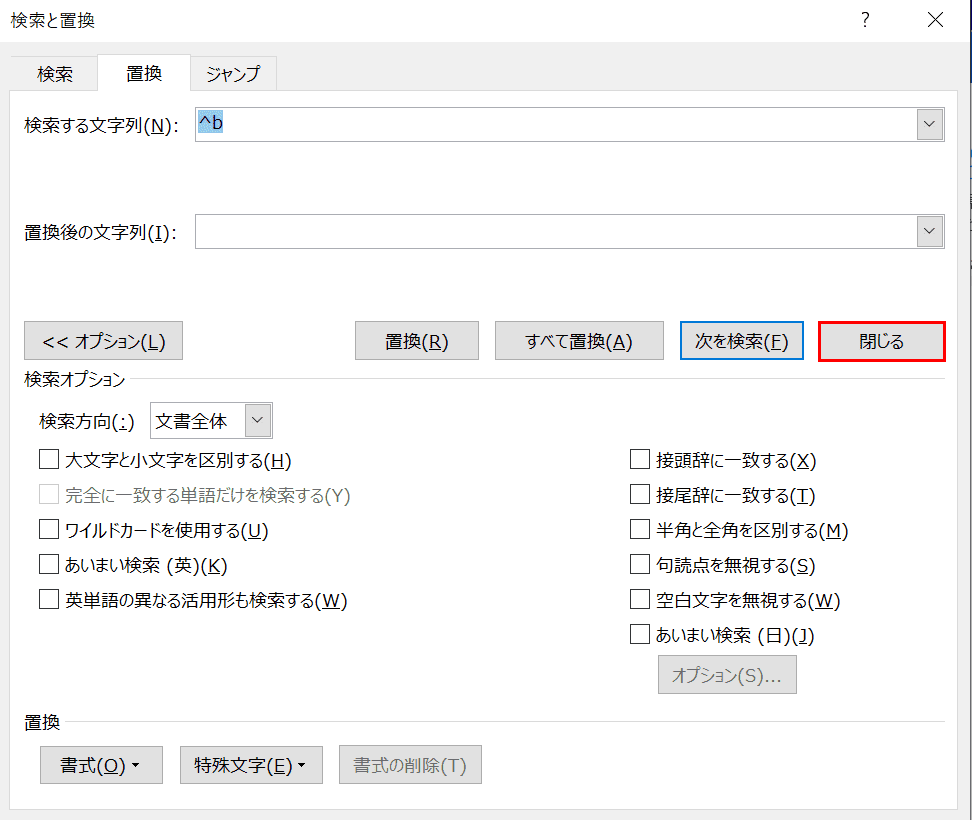
①「検索する文字列」のテキストボックスに「^b」の記号が入力されていることを確認します。②【すべて置換】を選択します。
※「^b」はセクション区切りを表す記号です。

ダイアログボックスが表示されました。【OK】ボタンを押します。

【閉じる】ボタンを押します。

すべてのセクション区切りが削除されました。
セクション区切りを削除する際のトラブルと対処法
前のセクションの設定が後ろに反映されない
セクション区切りを削除すると、後ろのセクションのレイアウトが前のレイアウトに反映されます。
逆に「前のレイアウトを後ろのセクションに反映させたい」という場合にはコツがありますので下記をご参照ください。
後ろのセクションの設定が前に反映する現象
セクション区切りを削除した場合、後ろのセクションのレイアウトが前のレイアウトに反映されます。下記では、その現象を図で説明していきます。

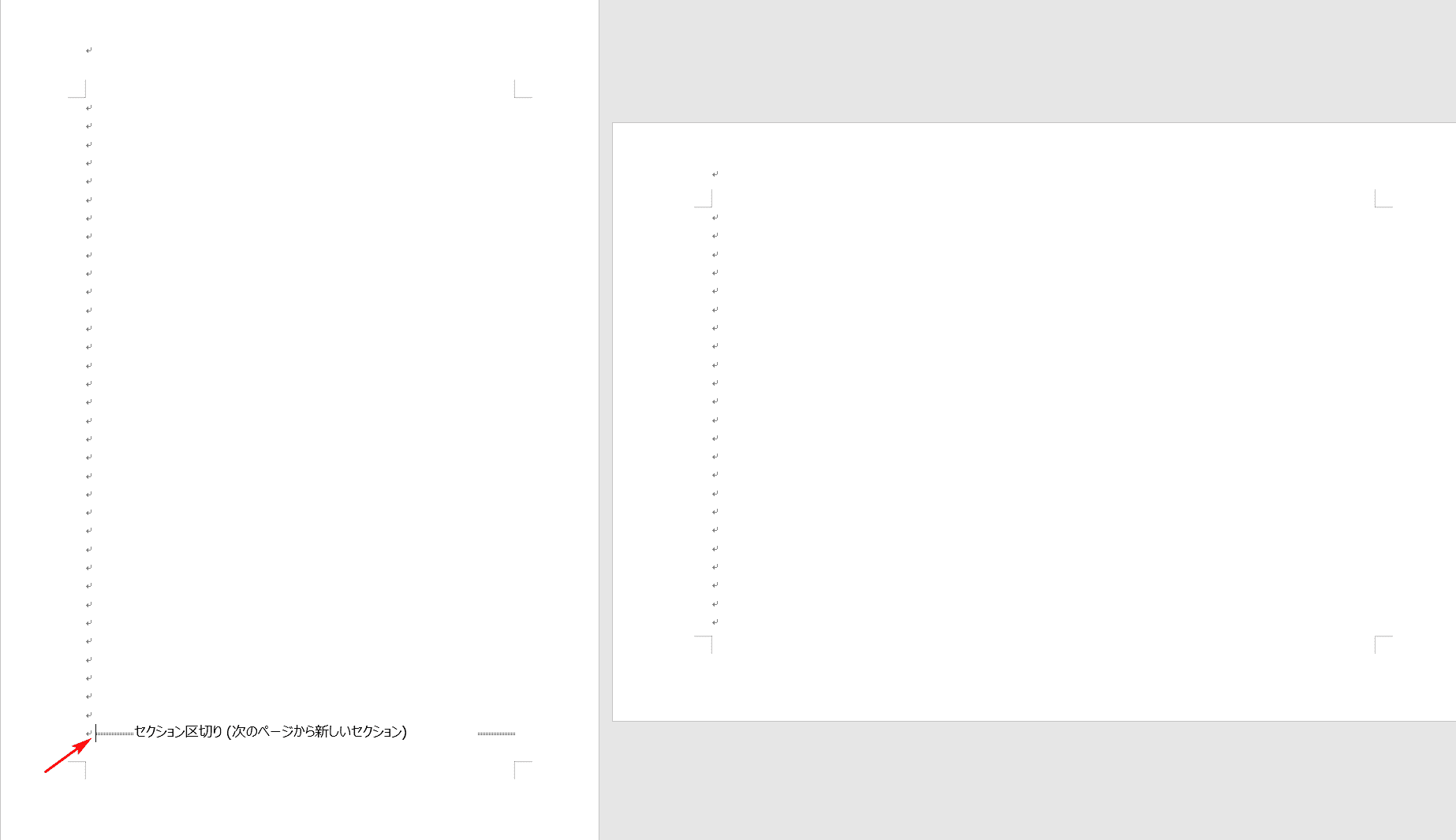
前のセクションは「縦向き」、後ろのセクションは「横向き」のレイアウトにしています。この状態で矢印の先にあるセクション区切りの横にカーソルを置き、Deleteを押してみましょう。

セクション区切りが削除されました。後ろのセクションの「横向き」が前のセクションのレイアウトに反映されました。
前のセクションの設定を後ろに反映させるには
1番目のセクションの設定を後ろの2番目のセクションに反映させるには、ページ設定ダイアログボックスを使う必要があります。

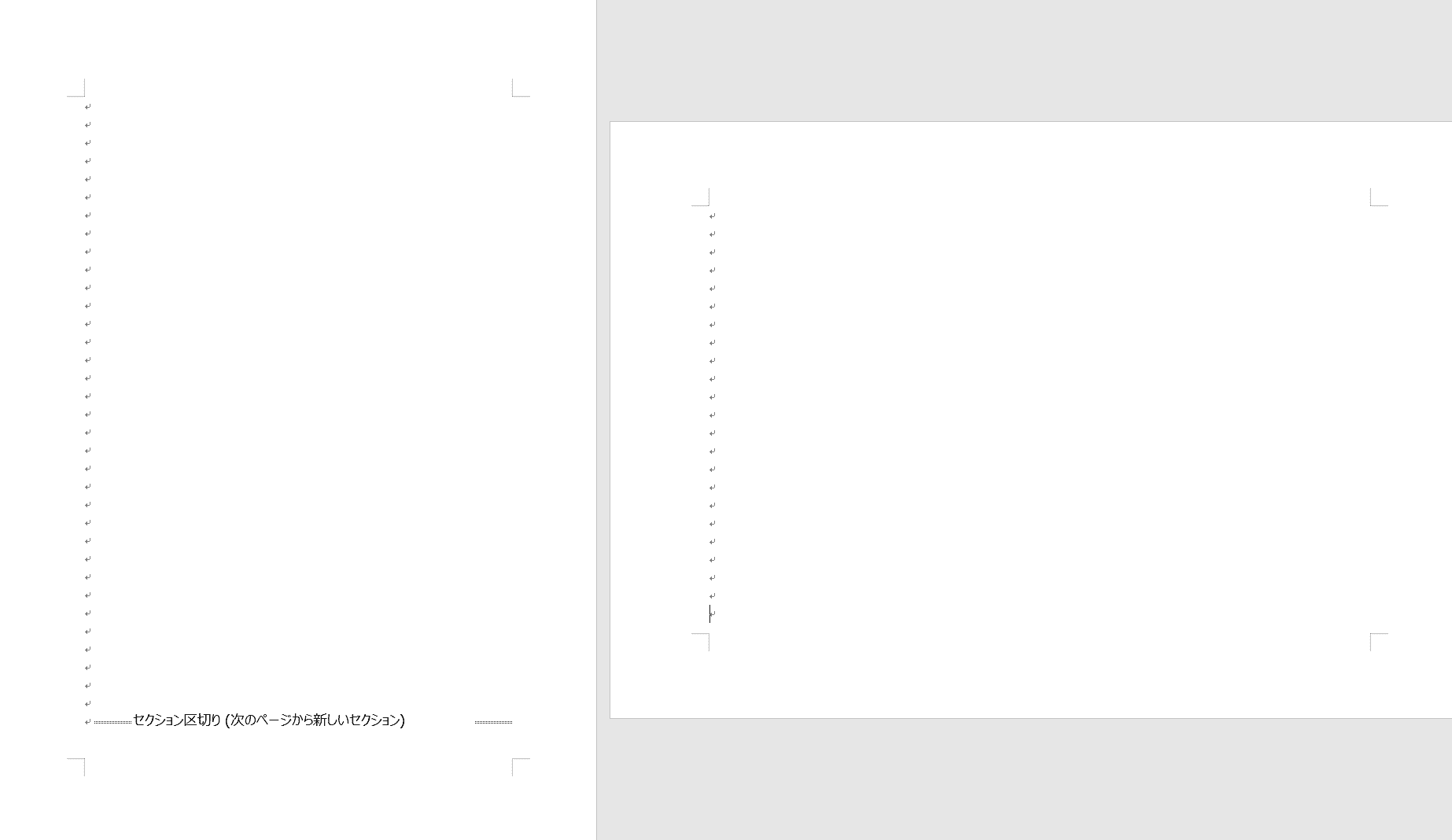
前のセクションが縦、後のセクションが横のページを用意します。
※2つのページはセクション区切りで区切られています。

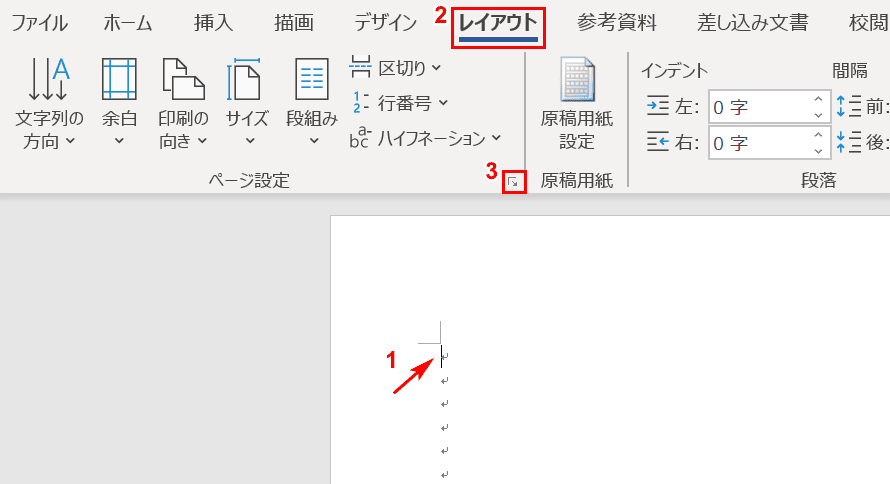
①【前のセクション(1ページ目)にカーソル】を入れ、②【レイアウト】タブ、③【「ページ設定」ダイアログボックス起動ツール】の順に選択します。

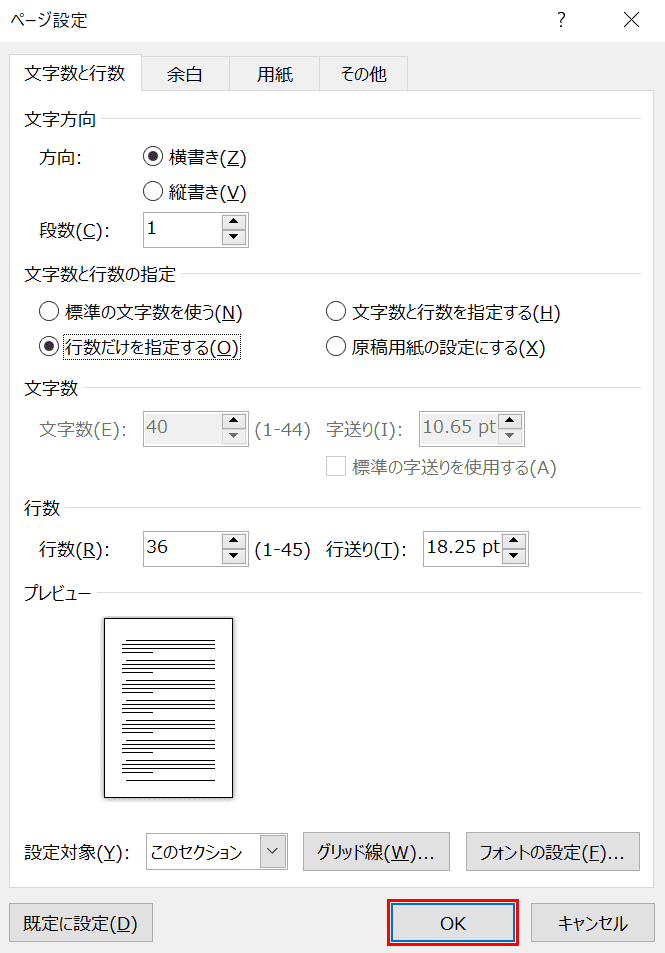
「ページ設定」ダイアログボックスが表示されました。【OK】ボタンを押します。

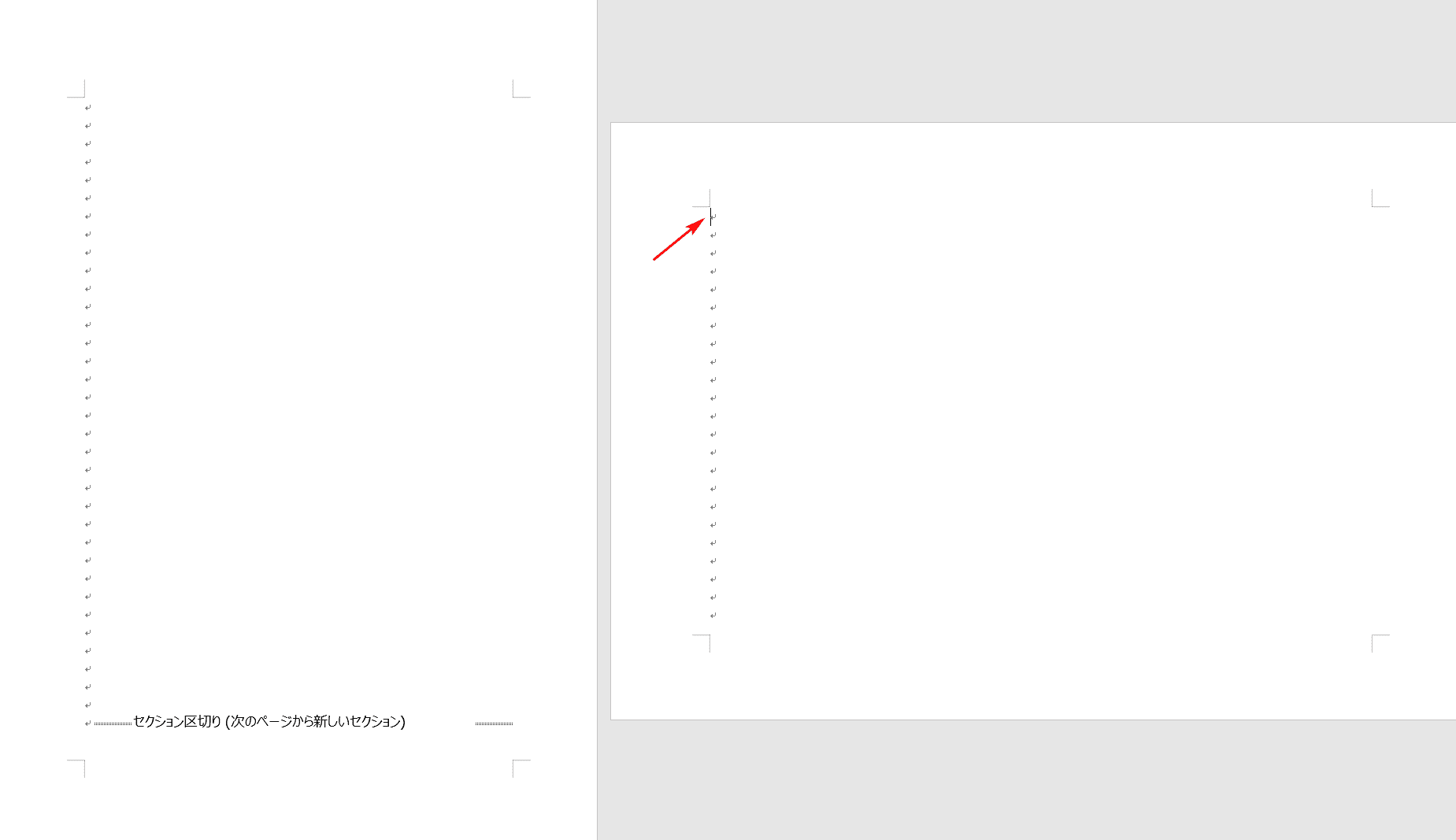
後のセクション(2ページ目)にカーソルを入れます。

F4を押すと、後のセクション(2ページ目)も縦向きになりました。前のセクションのレイアウトが後のセクションのレイアウトに反映されました。
※この時点で、図の左下のセクション区切りをDeleteで消しても何の影響もありません。
ヘッダーやフッターのページ番号が変わった

ヘッダーとフッターにそれぞれページ番号を「手入力」したページです。この状態でセクション区切りを削除してみましょう。

後のセクションのページ番号が前のセクションにも反映されてしまいました。
セクション区切りの削除に左右されず、ページ番号を固定して挿入したい方は以下の記事を参考にしてください。
セクション区切りの線が見れない

セクション区切りの線(矢印部分)が見れない時には、以下の操作をすると表示されます。
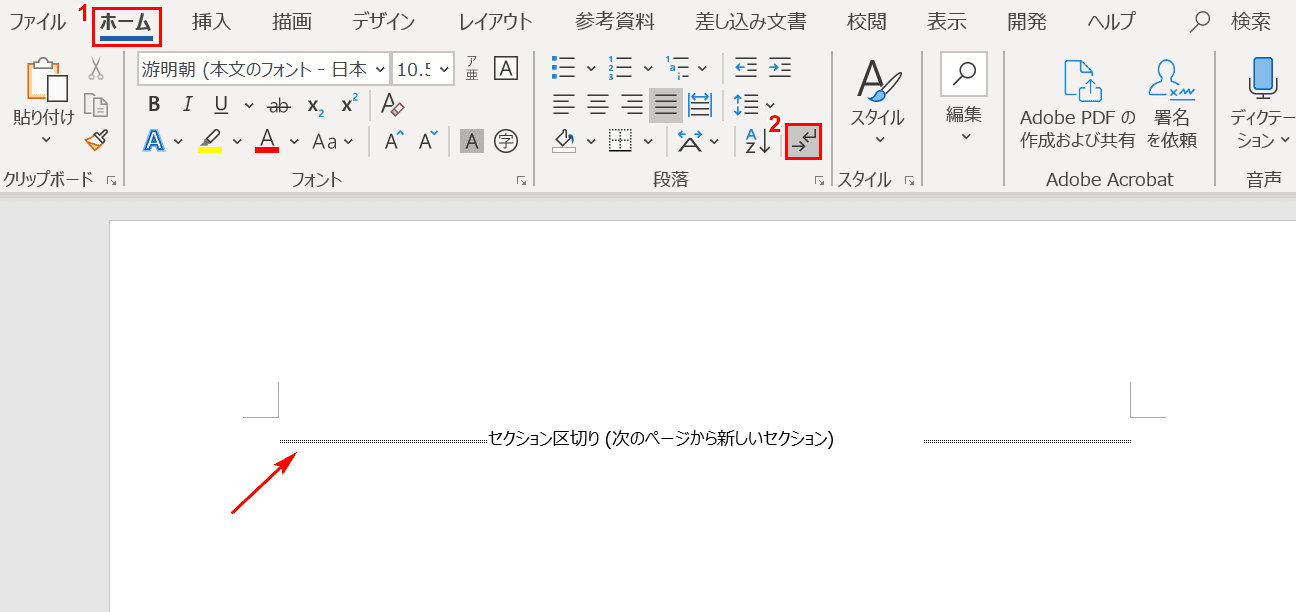
①【ホーム】タブ、②【編集記号の表示/非表示】の順に選択します。
セクション区切りを表示/編集する
セクション区切りを表示・編集する方法について知りたい方は、下記の記事をご覧ください。