- 公開日:
- 更新日:
ワードのテキストボックスの使い方と編集方法
テキストボックスは自分がドラッグした位置にテキストを配置できる便利なツールです。編集内容は多岐にわたり、細かい設定が色々と可能です。
本記事では、テキストボックスの作成/移動/選択/削除/編集の方法からトラブルが起きた時の対処法までご説明しております。
テキストボックスを作成する
テキストボックスを作成する方法をご紹介します。

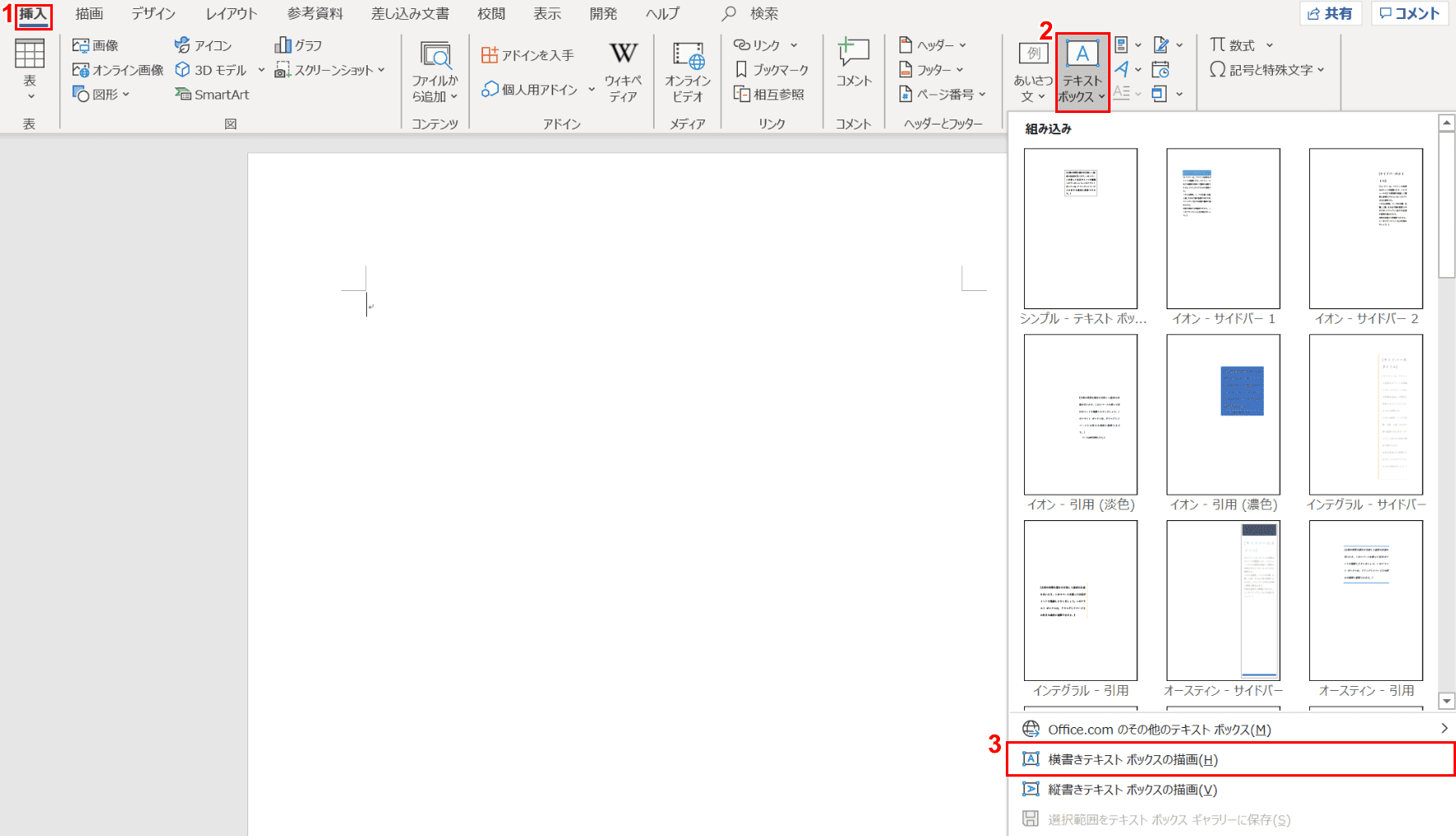
①【挿入】タブ、②【テキストボックス】、③【横書きテキストボックスの描画】の順に選択します。

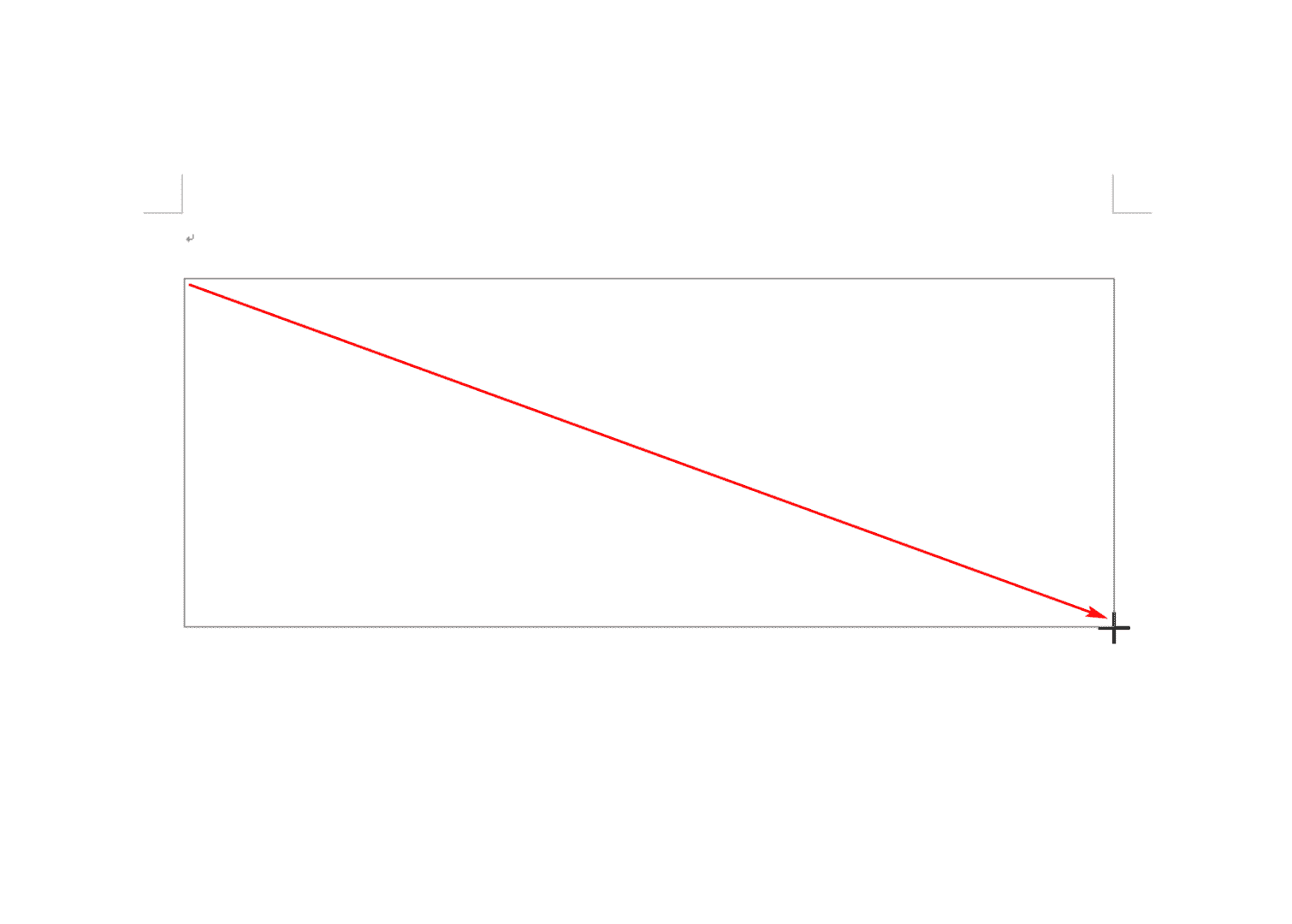
カーソルが矢印から十字キーに変わりますので、【ドラッグ】してテキストボックスの枠を指定します。

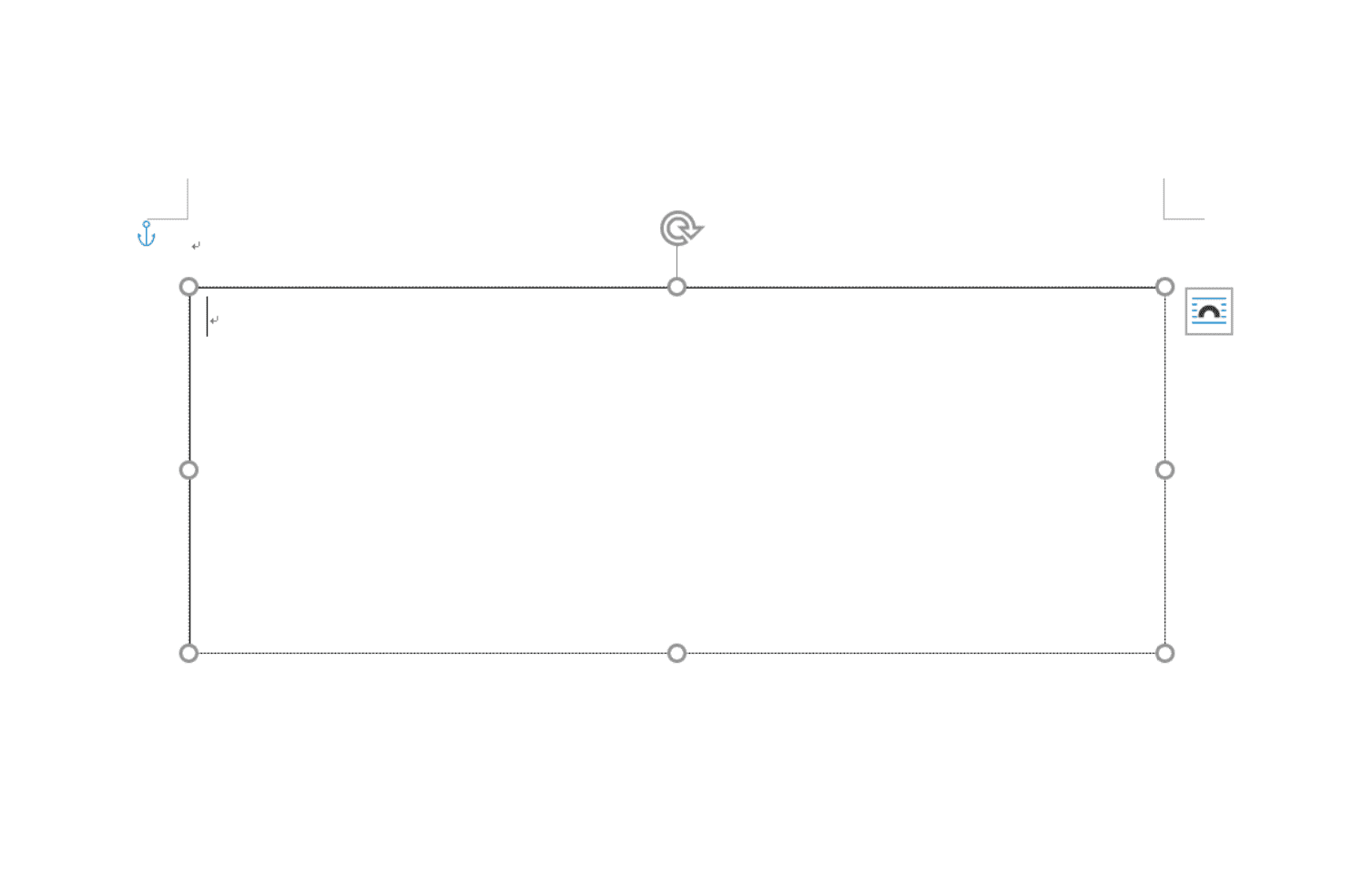
テキストボックスが完成しました。
テキストボックスを移動する
ここでは、テキストボックスを移動する方法について説明します。

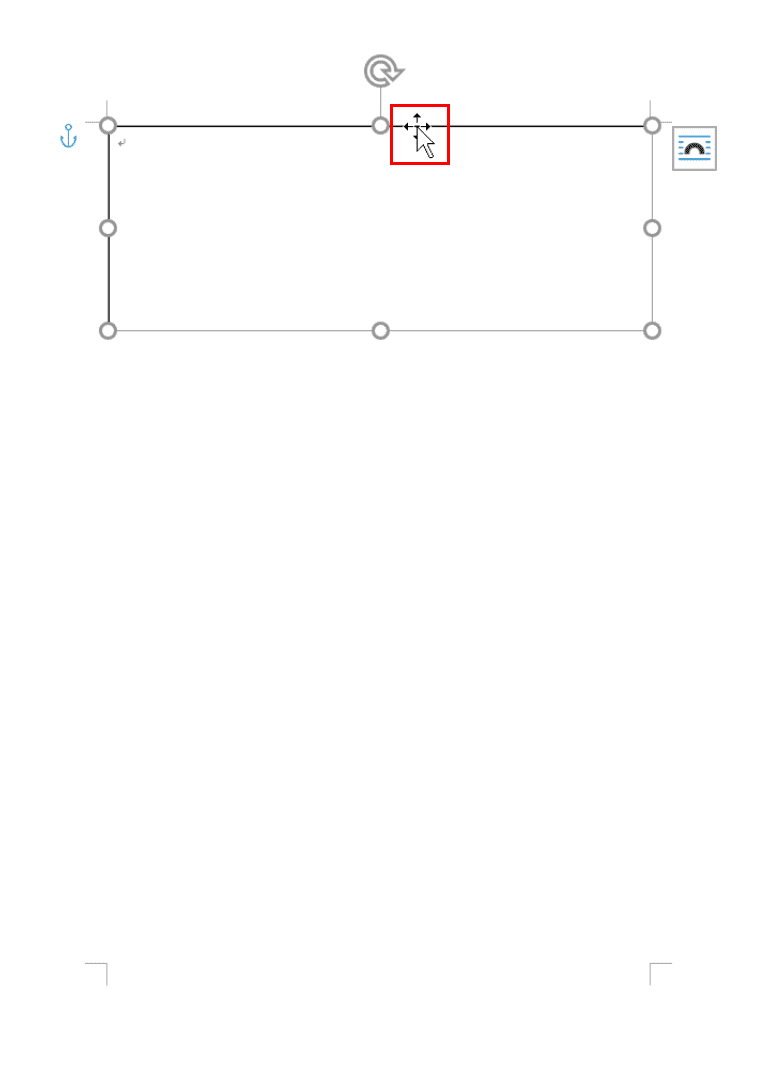
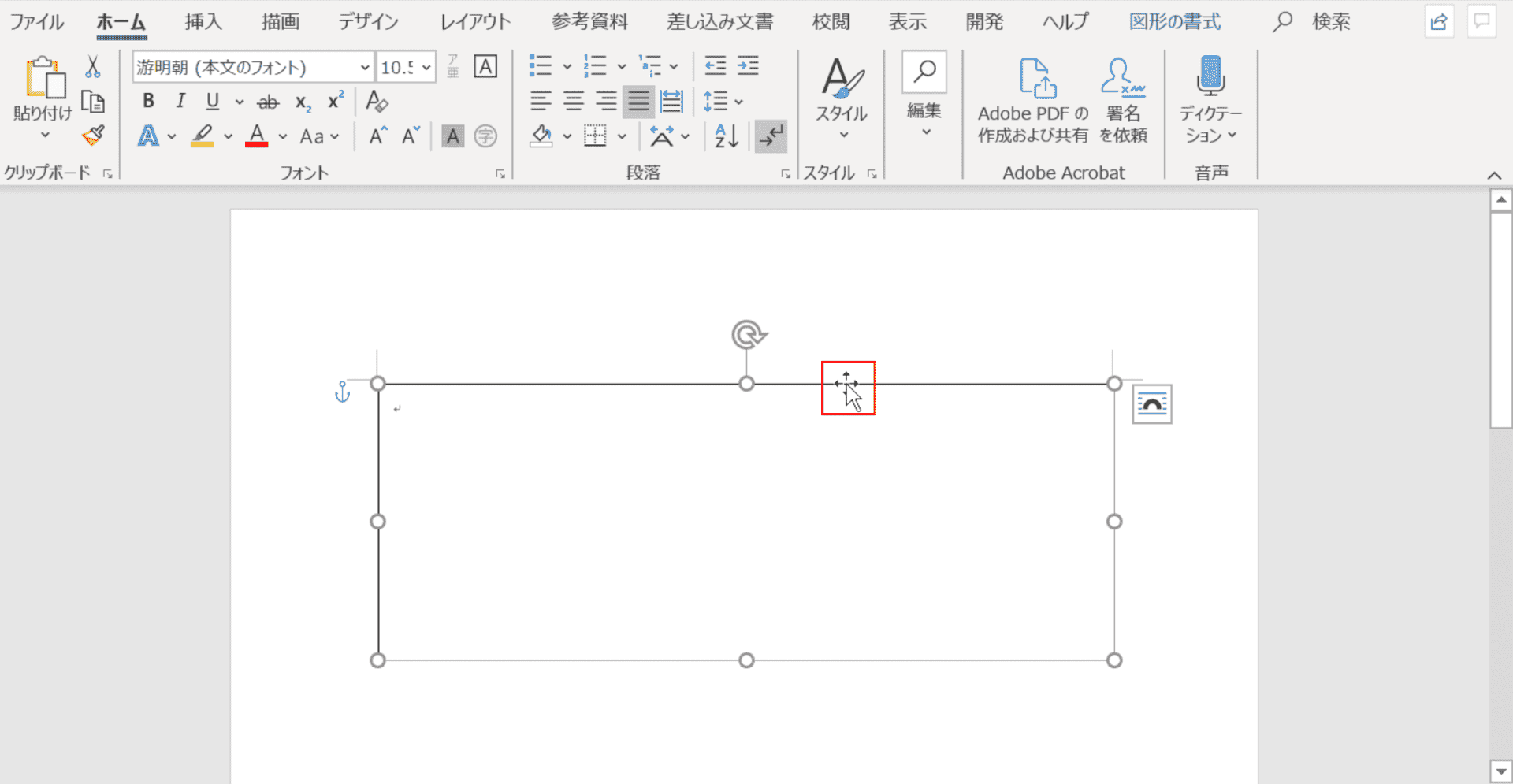
テキストボックスの枠線上にカーソルを合わせます。
※カーソルが枠線上に来ると、マウスポインタが矢印から十字に変わります。

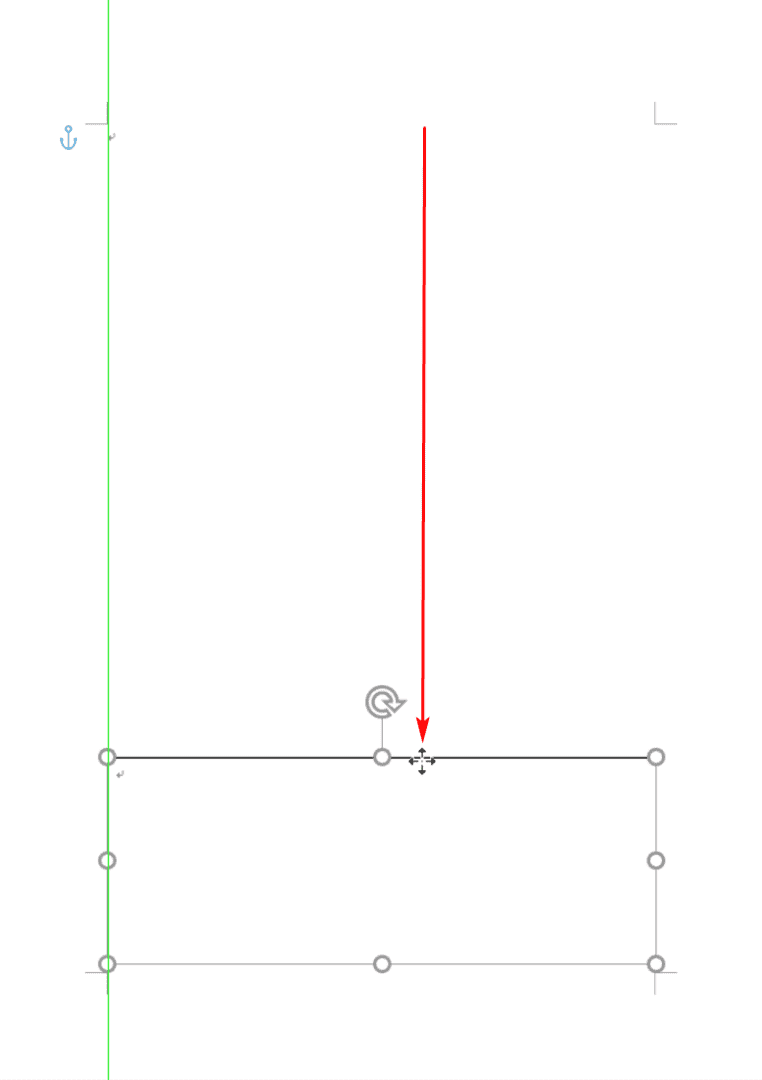
自分の好きな位置にドラッグします。
※テキストボックスが真下に移動できるように緑色のガイドラインが表示されます。

テキストボックスの移動が完了しました。
テキストボックスを選択する
ここでは、テキストボックスを選択する方法について説明します。

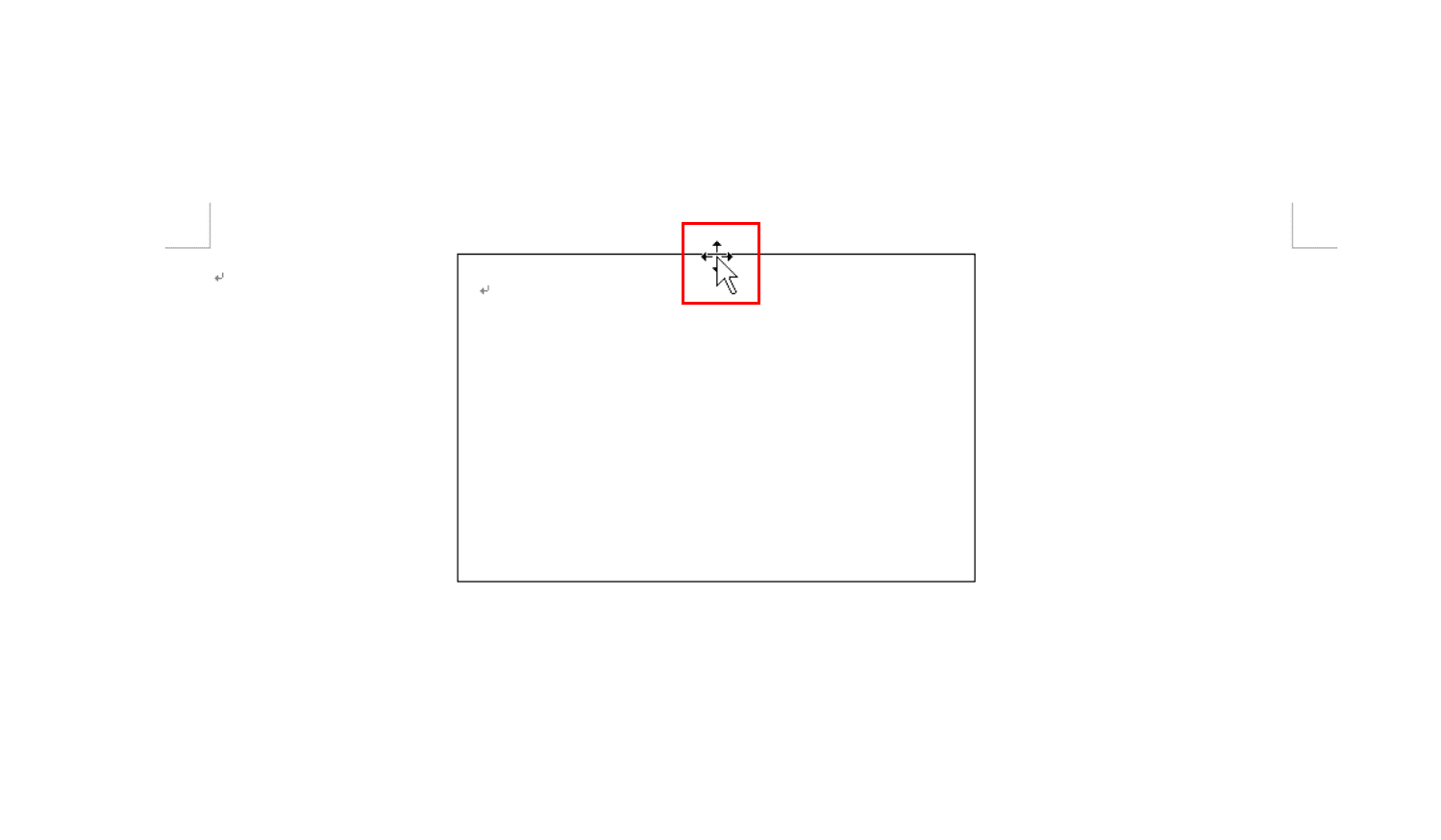
テキストボックスの枠線上にカーソルを置きます。
※枠線上にカーソルが来るとマウスポインタが十字に変化します。

【左クリック】するとテキストボックスが選択されます。
テキストボックスを削除する
ここでは、テキストボックスを削除する方法について説明します。

テキストボックスの枠線上で【左クリック】します。

Deleteを押すと枠線が削除されます。
テキストボックスを編集する
この章では、テキストボックスの編集について解説していきます。テキストボックスの編集は非常に多岐にわたるので、マスターすればテキストボックスに関しての苦手意識を吹き飛ばすことができるでしょう。
文字位置
行間を詰める
ここでは、行間を詰める方法について説明します。広い行間を用意しました。

テキストボックスの枠線上にカーソルを合わせ、【左クリック】して選択します。
※行間の広さの変化にご注目ください。

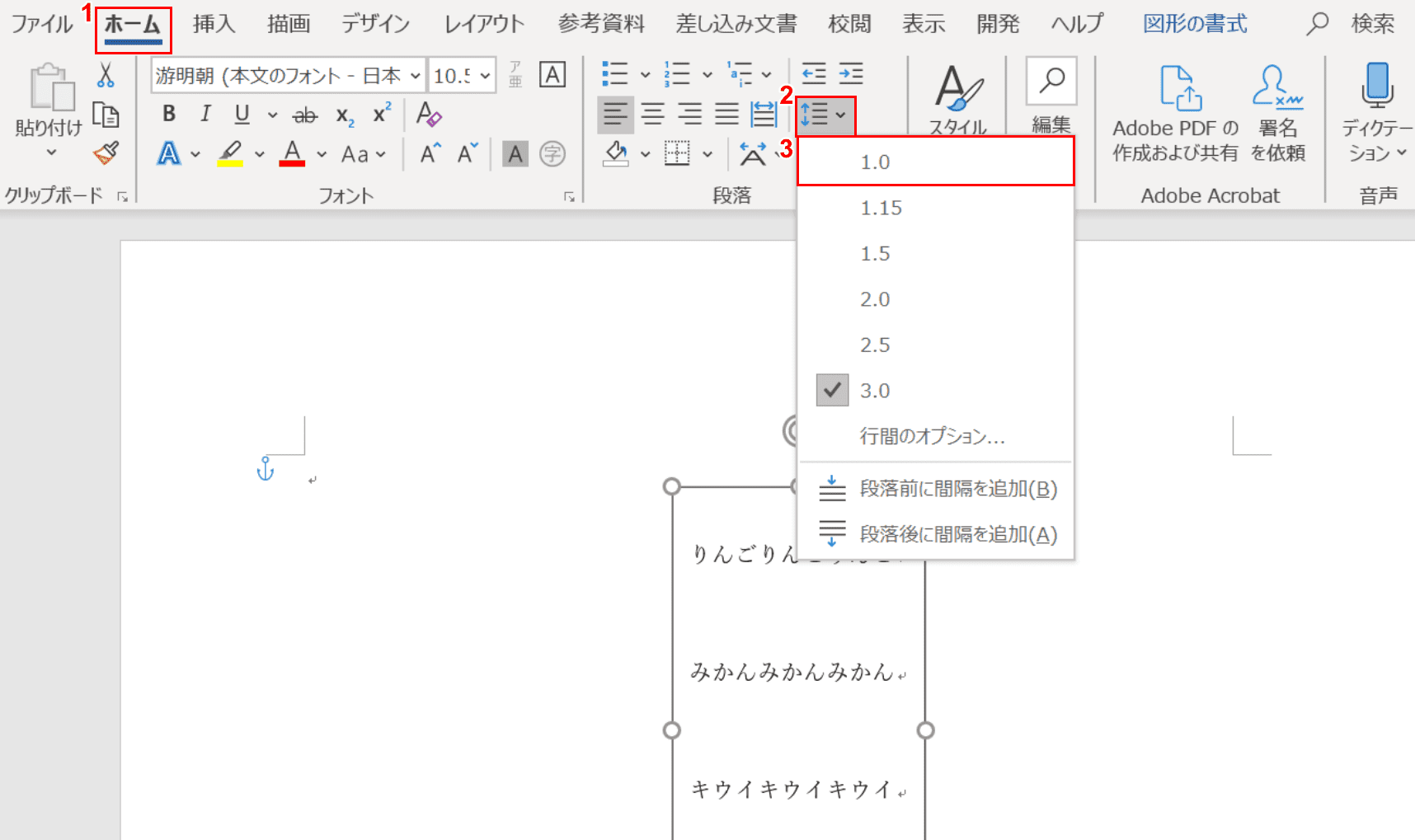
①【ホーム】タブ、②【行と段落の間隔】、③【1.0】の順に選択します。

行間が詰まりました。
文字間隔を狭くする
ここでは、文字間隔を狭くする方法について説明します。

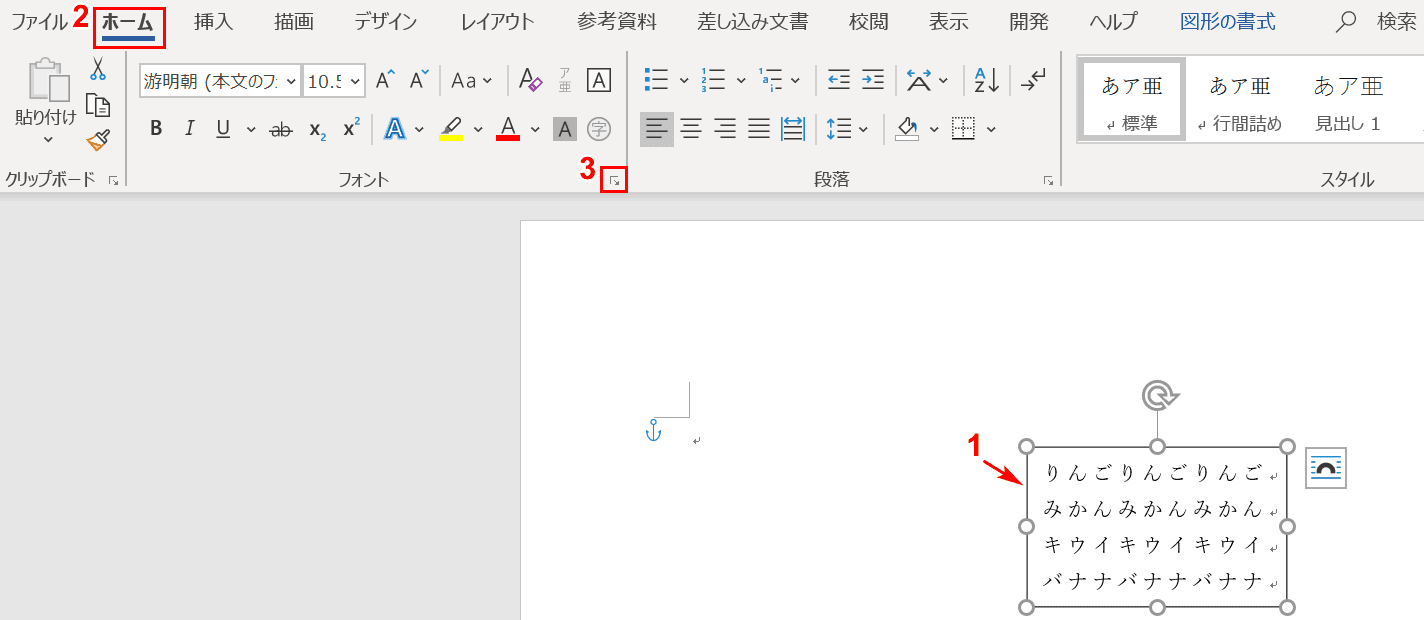
①【テキストボックスを選択】します。次に、②【ホーム】タブ、③【フォント】のダイアログボックス起動ツールの順に選択します。
※文字間隔の広さの変化にご注目ください。

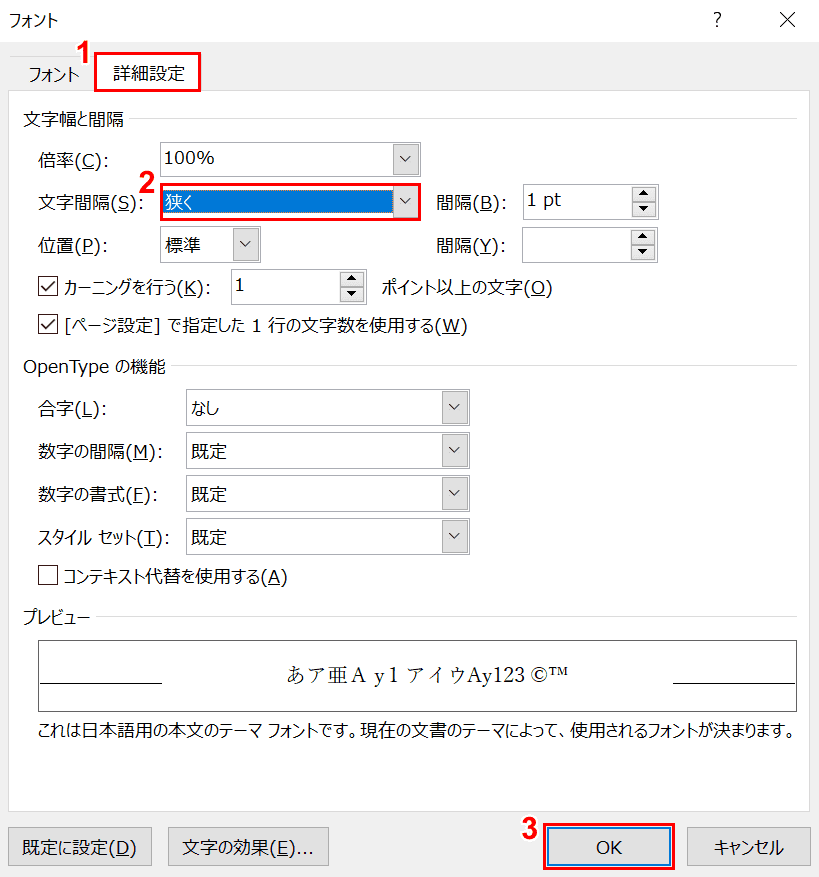
「フォント」のダイアログボックスが表示されました。①【詳細設定】タブを選択します。②「文字間隔」のプルダウンから【狭く】を選択し、③【OK】ボタンを押します。

文字間隔が狭くなりました。
余白の調整をする
ここでは、余白の調整方法について説明します。

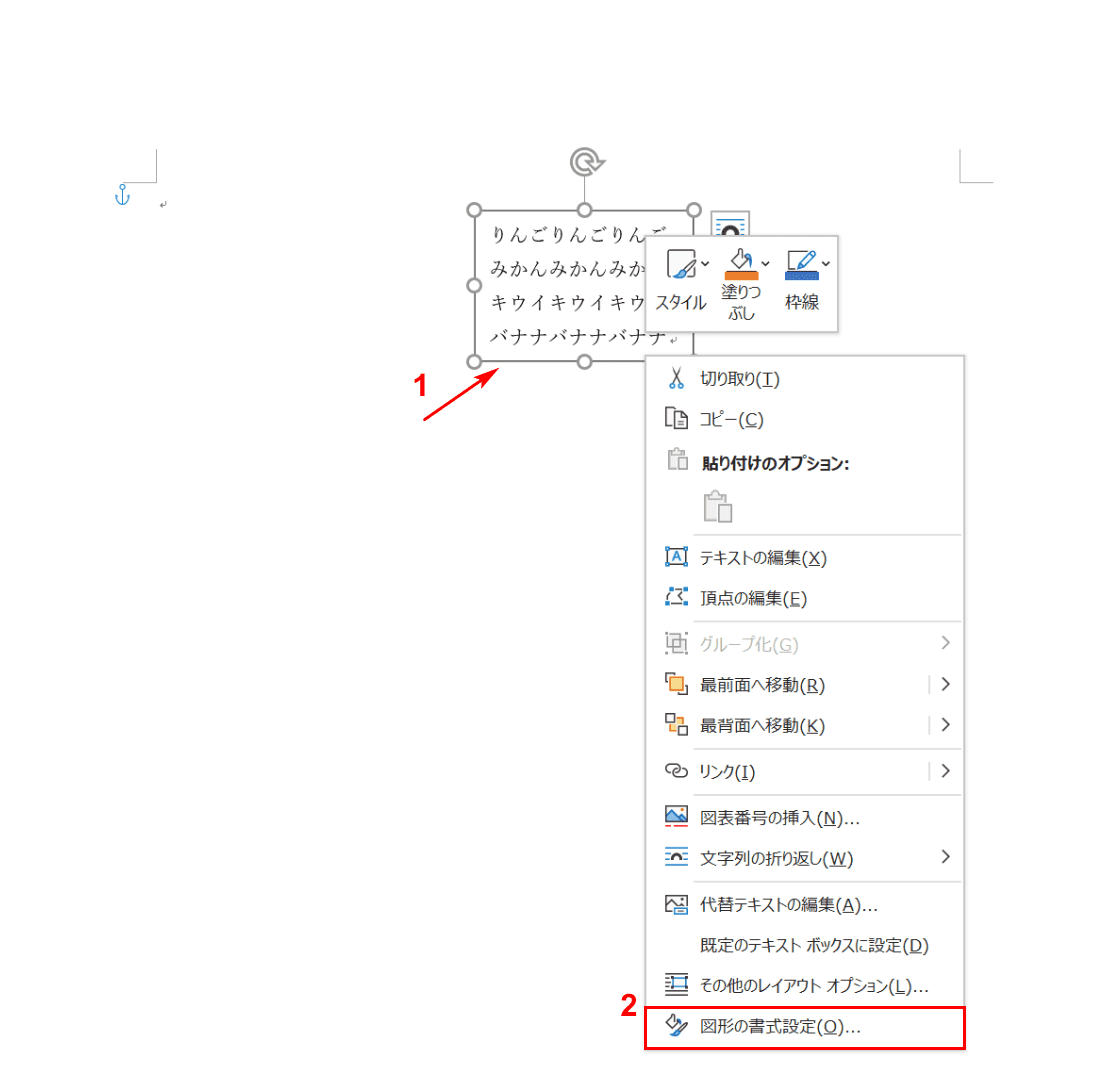
①【テキストボックスを選択】して【右クリック】します。②次に【図形の書式設定】を選択します。
※余白の広さの変化にご注目ください。

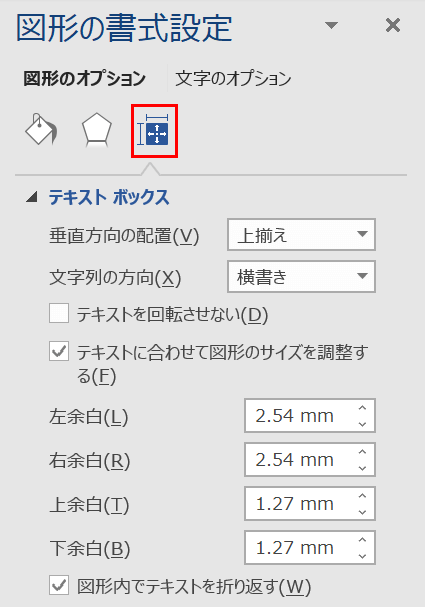
右ナビゲーションが表示されました。【レイアウトとプロパティ】のアイコンを選択します。

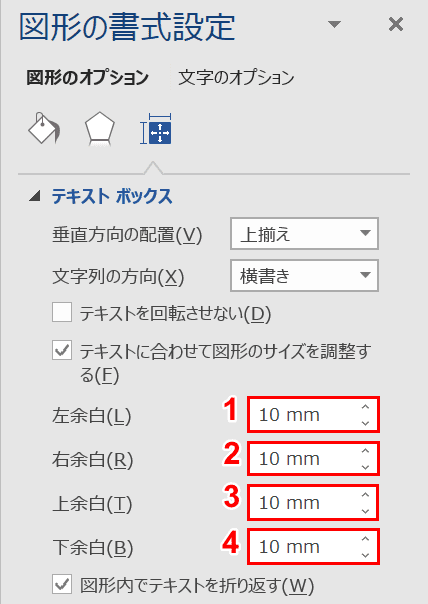
【左余白】、【右余白】、【上余白】、【下余白】をそれぞれ10mmに設定します。

余白が左右上下で10mmずつになりました。
中央揃えにする
ここでは、中央揃えの方法について説明します。

右揃えの文字列を用意し、【テキストボックスの枠線上を左クリック】して選択します。

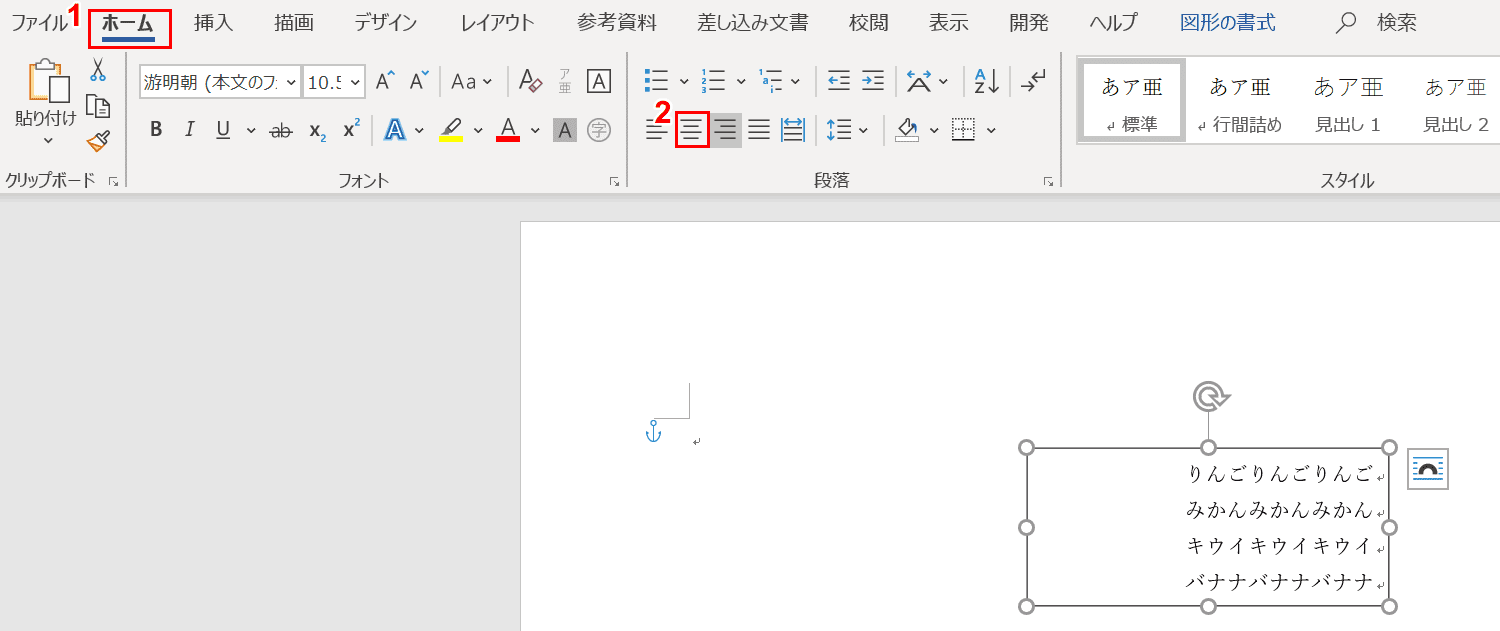
①【ホーム】タブ、②【中央揃え】の順に選択します。

文字列が中央揃えになりました。
改行する
ここでは、改行をする方法について説明します。改行をするとテキストボックスの枠も同時に広がるように設定します。

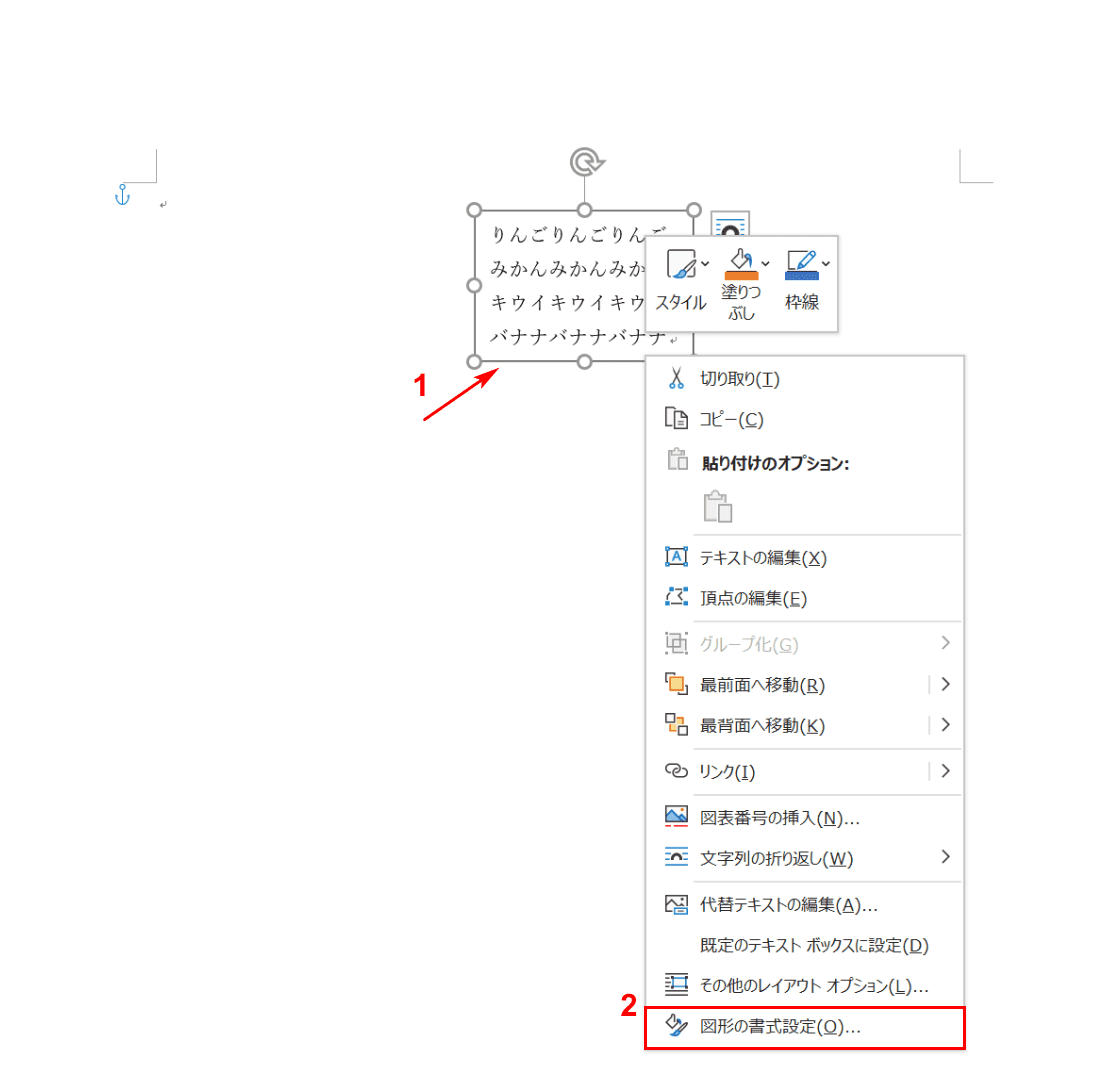
①【テキストボックスを選択】します。②次に【図形の書式設定】を選択します。

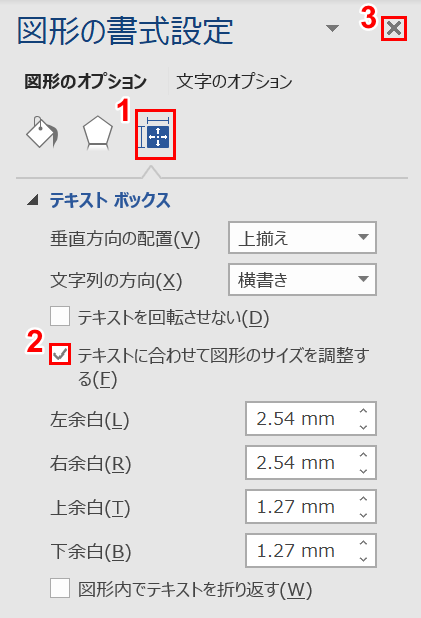
①【レイアウトとプロパティ】を選択し、②【「テキストに合わせて図形のサイズを調整する」のチェックマークをONの状態】にし、③【×】ボタンを押します。

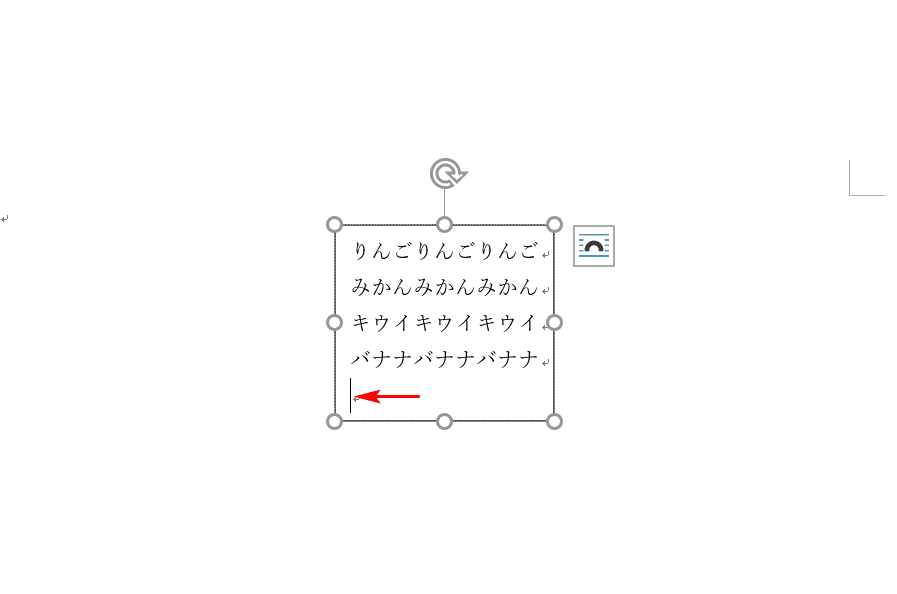
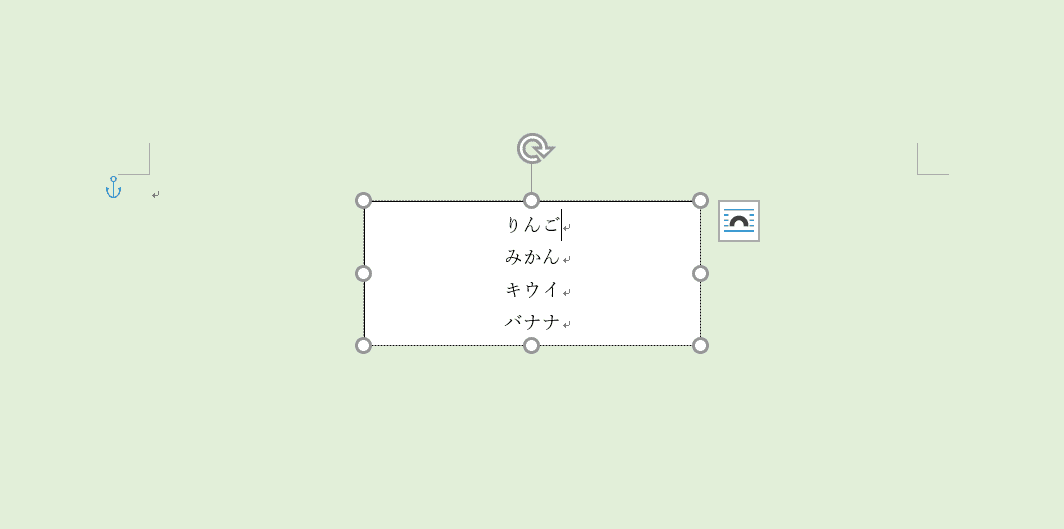
テキストボックス内でEnterを押すと改行されます。
背景
透明にする
ここでは、白の背景を透明の背景にする方法について説明します。

テキストボックスの中にカーソルを入れます。

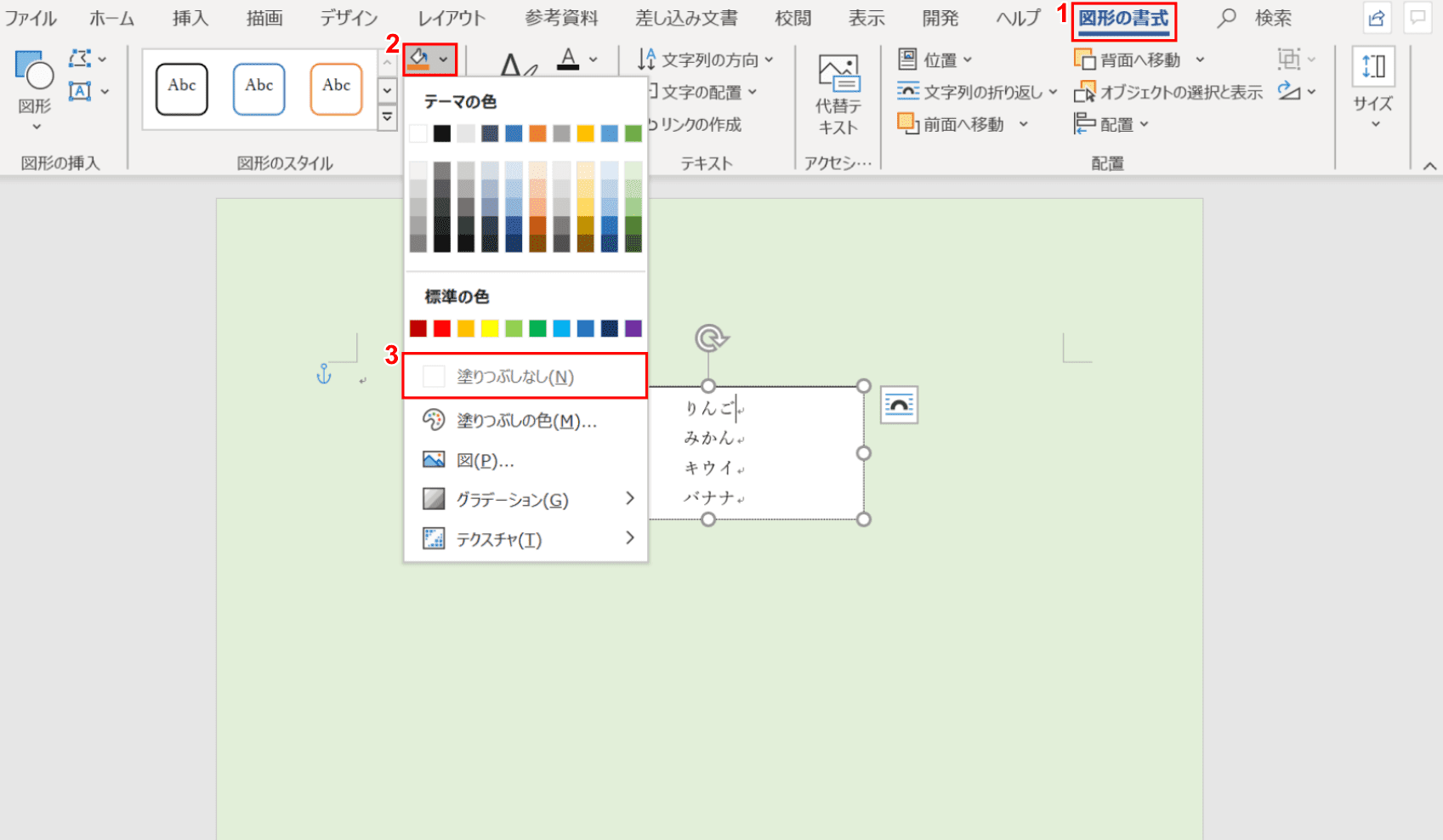
①【図形の書式】タブ、②【塗りつぶし】、③【塗りつぶしなし】の順に選択します。

背景が白から透明になりました。
別の色で塗りつぶす
ここでは、白の背景を黄色の背景にする方法について説明します。

ページの色、テキストボックス内の背景とともに白いページを用意します。

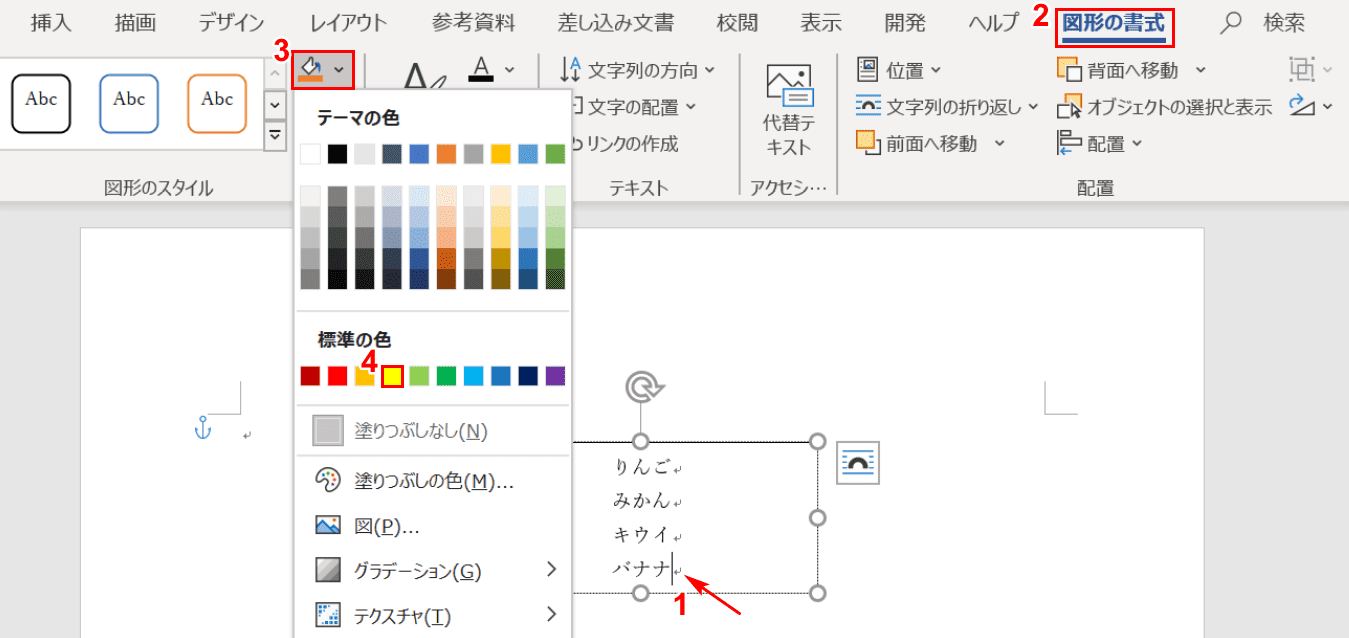
①【テキストボックス内にカーソル】を入れ、②【図形の書式】タブ、③【図形の塗りつぶし】、④【お好きな色(例では黄)】の順に選択します。

テキストボックスの背景が黄色になりました。
写真を挿入する
ここでは、写真を挿入する方法について説明します。

テキストボックス内にカーソルを入れます。

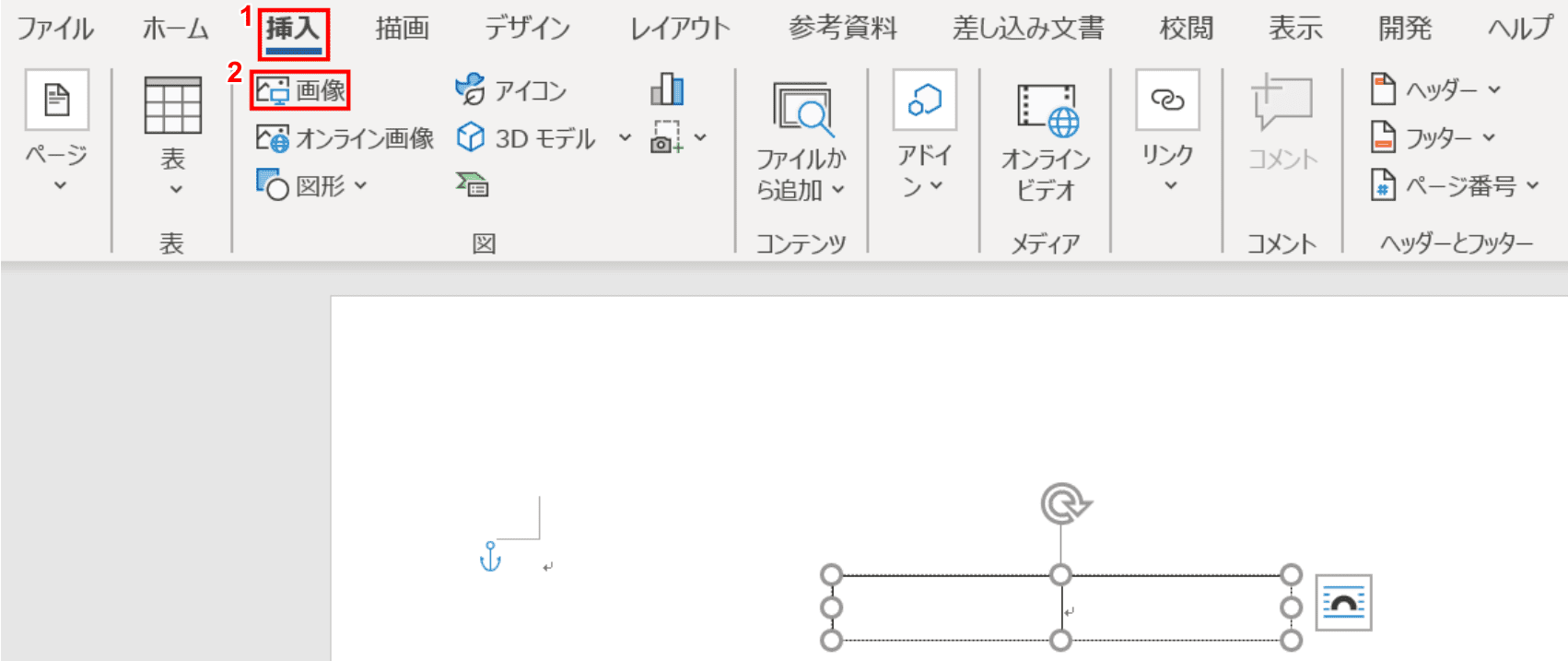
①【挿入】タブ、②【画像】の順に選択します。

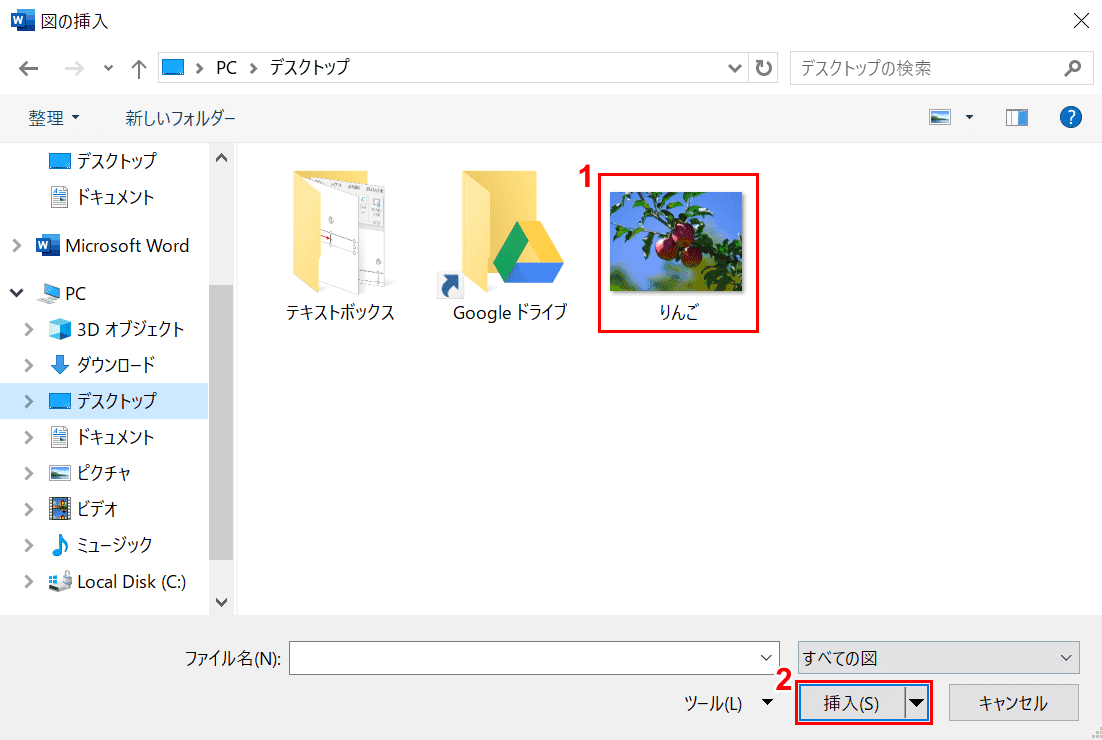
「図の挿入」ダイアログボックスが表示されました。①【画像(例ではりんご)】を選択し、②【挿入】ボタンを押します。

テキストボックス内に画像が挿入されました。
回転
反転する
ここでは、テキストボックスを反転させる方法について説明します。

【テキストボックスを左クリック】します。

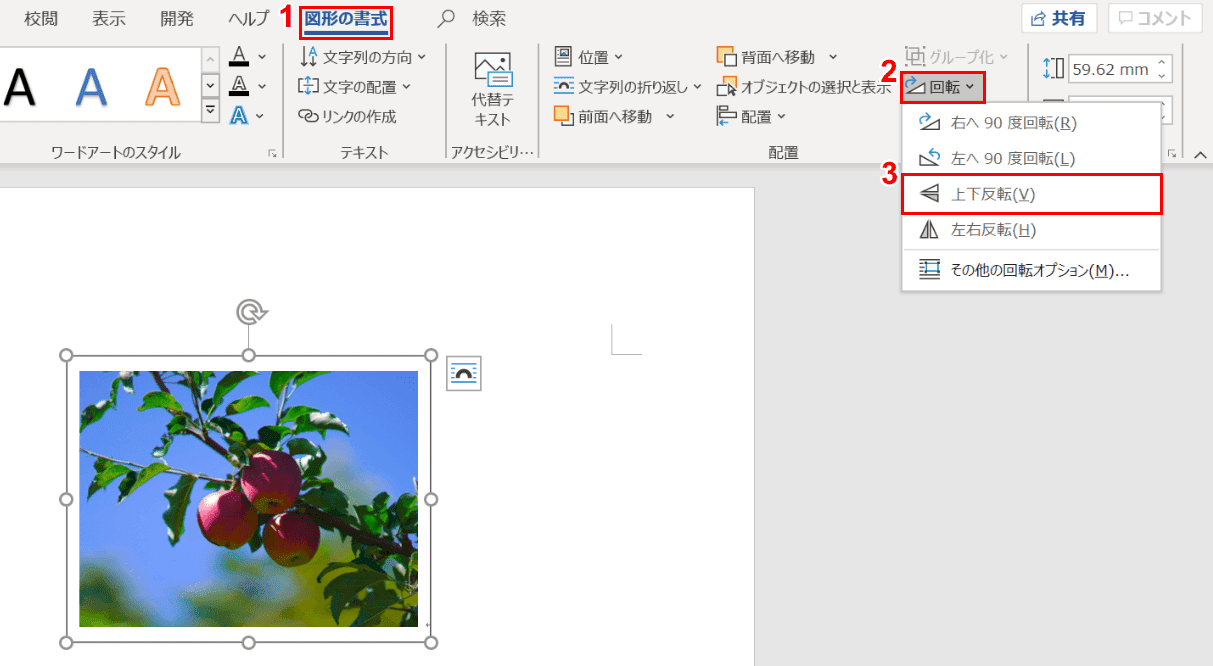
①【図の形式】タブ、②【回転】、③【「上下反転」】の順に選択します。
※左右反転はテキストボックスが選択された状態ではできません。画像が選択された状態であれば左右反転ができます。

上の図は上下反転をした結果です。りんごの写真が上下逆になっています。
斜めにする
ここでは、テキストボックスを斜めにする方法について説明します。

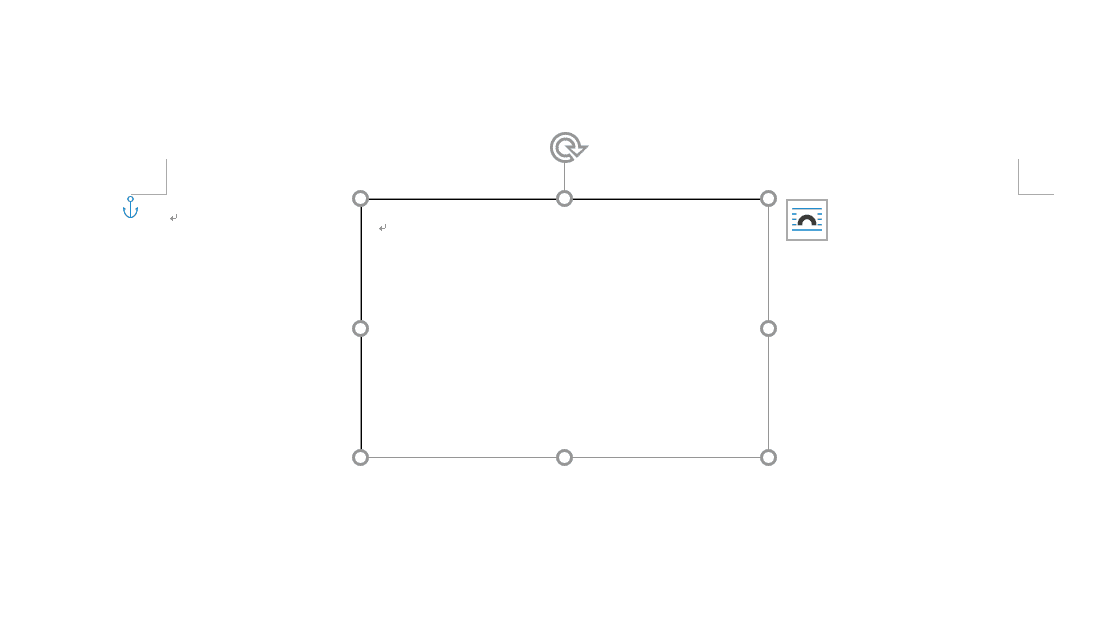
①【テキストボックスを選択】し、②テキストボックス上部の【回転ハンドル】にカーソルを合わせます。

【回転ハンドルを斜め方向にドラッグ】すると、テキストボックスが斜めに傾きます。
※テキストボックスの枠線ではなく、画像が選択された状態だと画像のみが傾きますのでご注意ください。
枠線
消す
ここでは、テキストボックスの枠線を消す方法について説明します。

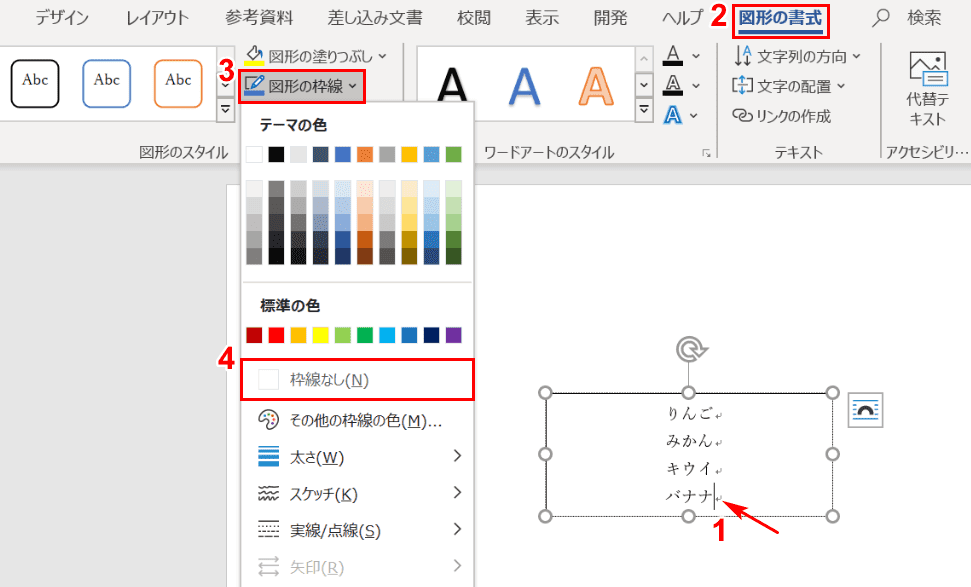
①【テキストボックス内にカーソル】を入れ、②【図形の書式】タブ、③【図形の枠線】、④【枠線なし】の順に選択します。

テキストボックスの枠線が消えました。
色
ここでは、テキストボックスの枠線の色を変更する方法について説明します。

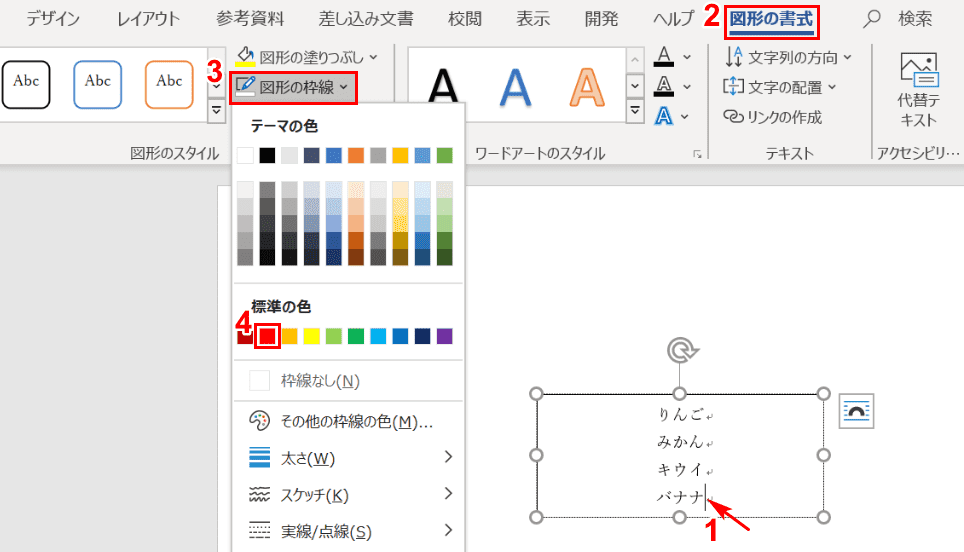
①【テキストボックス内にカーソル】を入れ、②【図形の書式】タブ、③【図形の枠線】、④【お好きな色(赤)】の順に選択します。

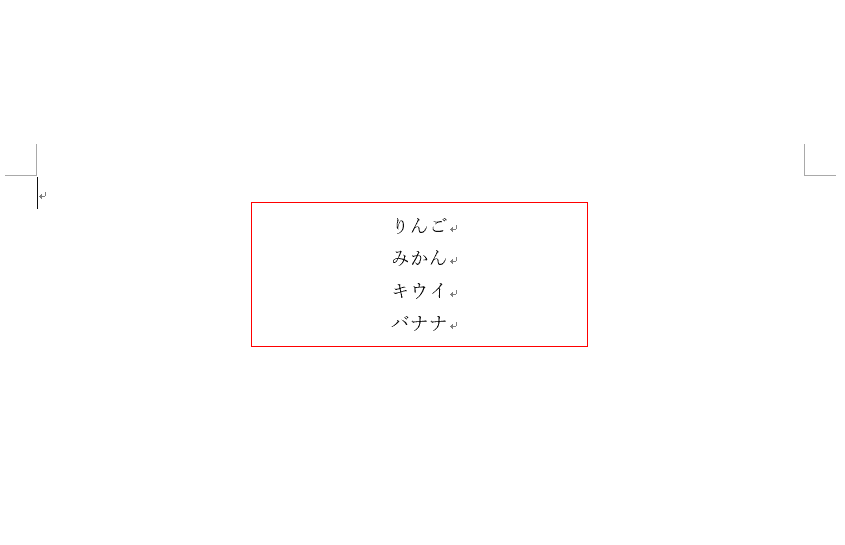
テキストボックスの枠線が赤になりました。
太さ
ここでは、テキストボックスの枠線の太さを変更する方法について説明します。

【テキストボックス内にカーソル】を入れます。

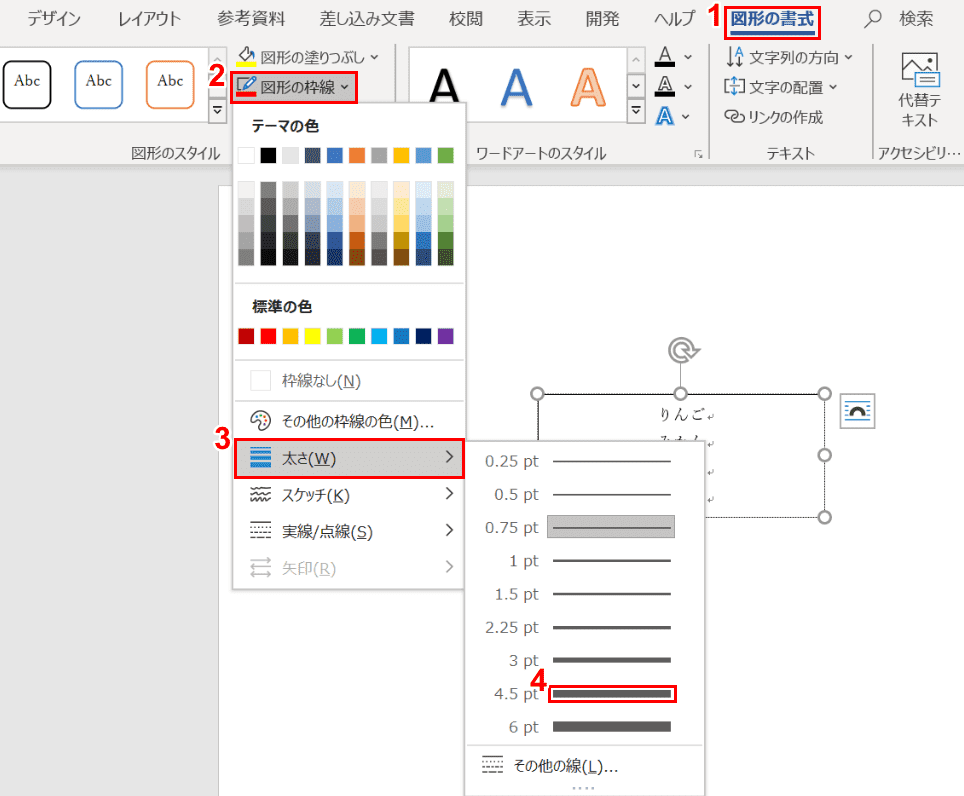
①【図形の書式】タブ、②【図形の枠線】、③【太さ】、④【お好きな太さ(例では4.5pt)】の順に選択します。

テキストボックスの枠線の太さが変更されました。
二重線
ここでは、テキストボックスの枠線を二重線にする方法について説明します。

【テキストボックス内にカーソル】を入れます。

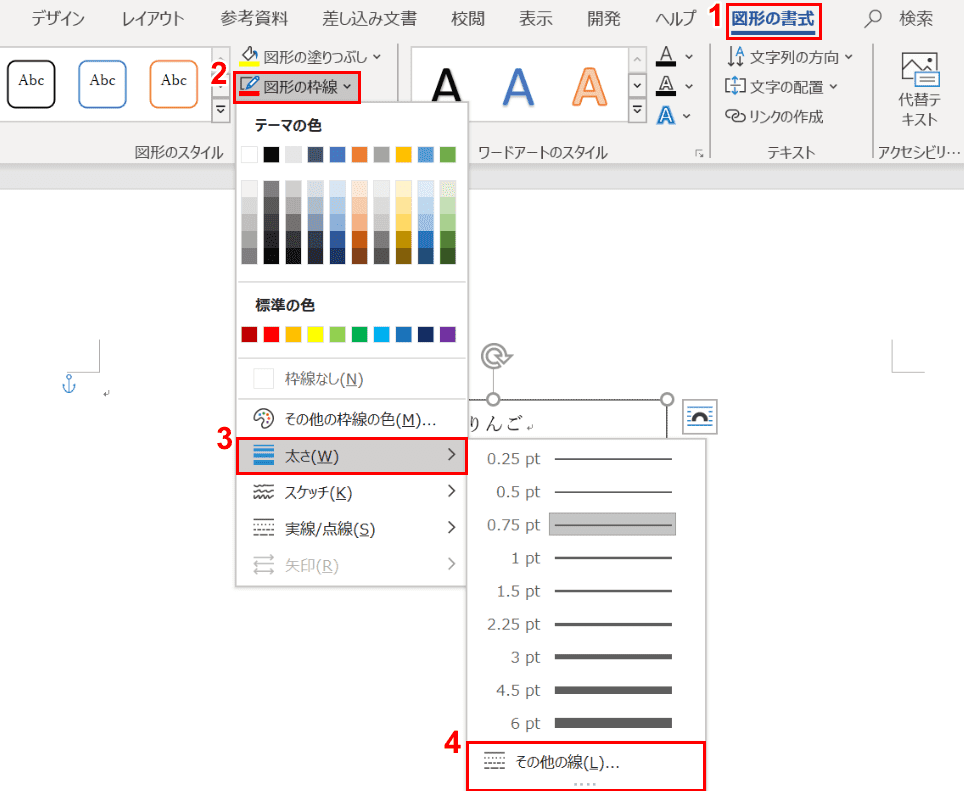
①【図形の書式】タブ、②【図形の枠線】、③【太さ】、④【その他の線】の順に選択します。

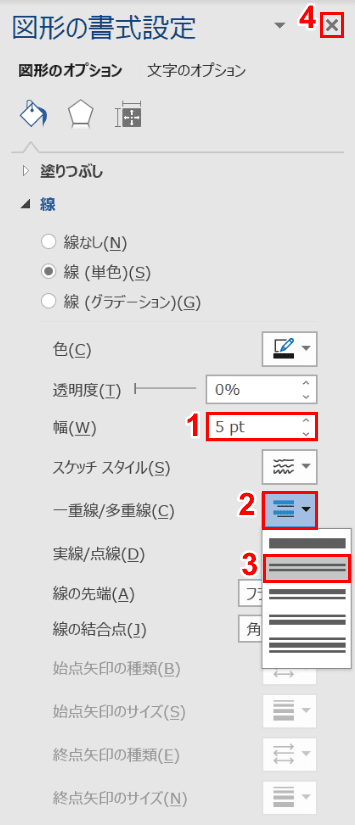
「図形の書式設定」の右ナビゲーションが表示されました。①幅を【5pt】にし、②【一重線/多重線】、③【二重線】の順に選択します。④最後に【×】ボタンを押します。
※幅を太くしないと二重線に見にくいですので、今回は幅を「0.75pt」から「5pt」に引き上げました。

テキストボックスの枠線が二重線に変更されました。
スケッチスタイル
ここでは、テキストボックスの枠線をスケッチスタイルにする方法について説明します。

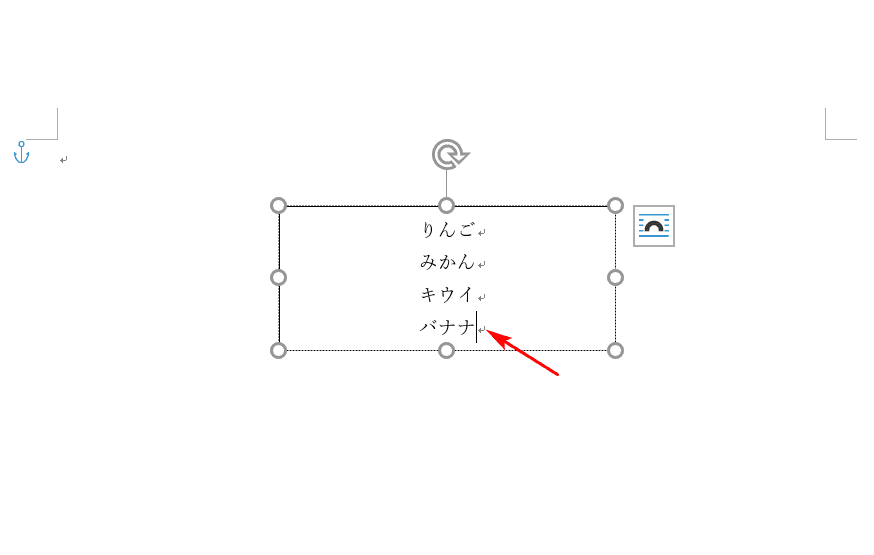
【テキストボックス内にカーソル】を入れます。

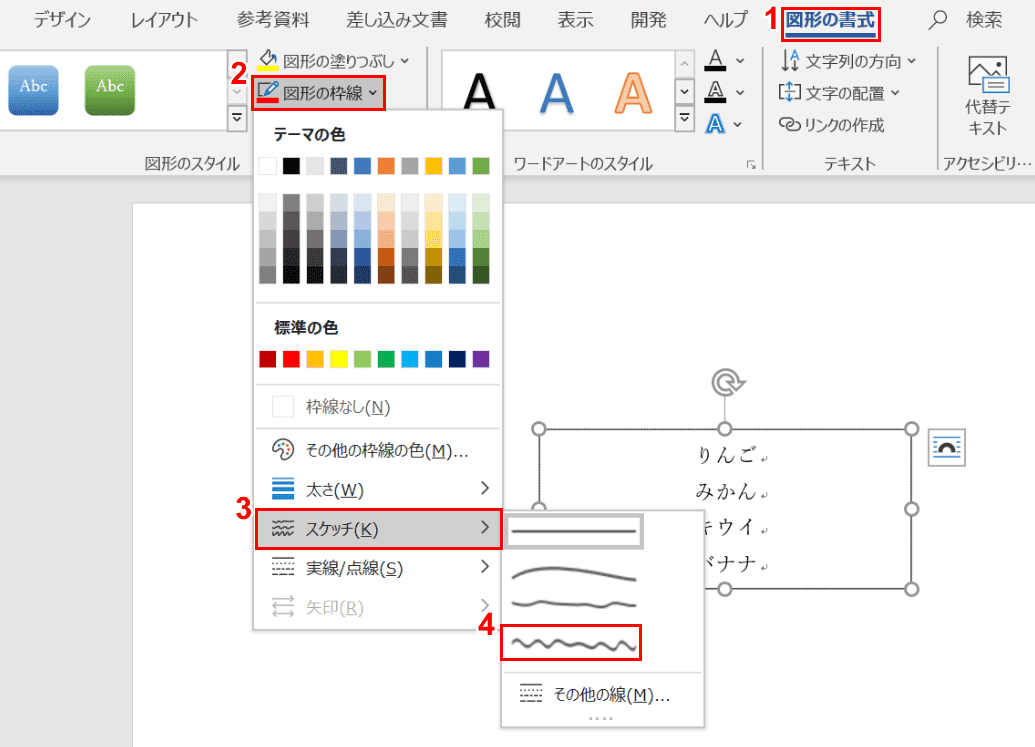
①【図形の書式】タブ、②【図形の枠線】、③【スケッチ】、④【お好きなスケッチスタイル(例ではフリーハンド)】の順に選択します。

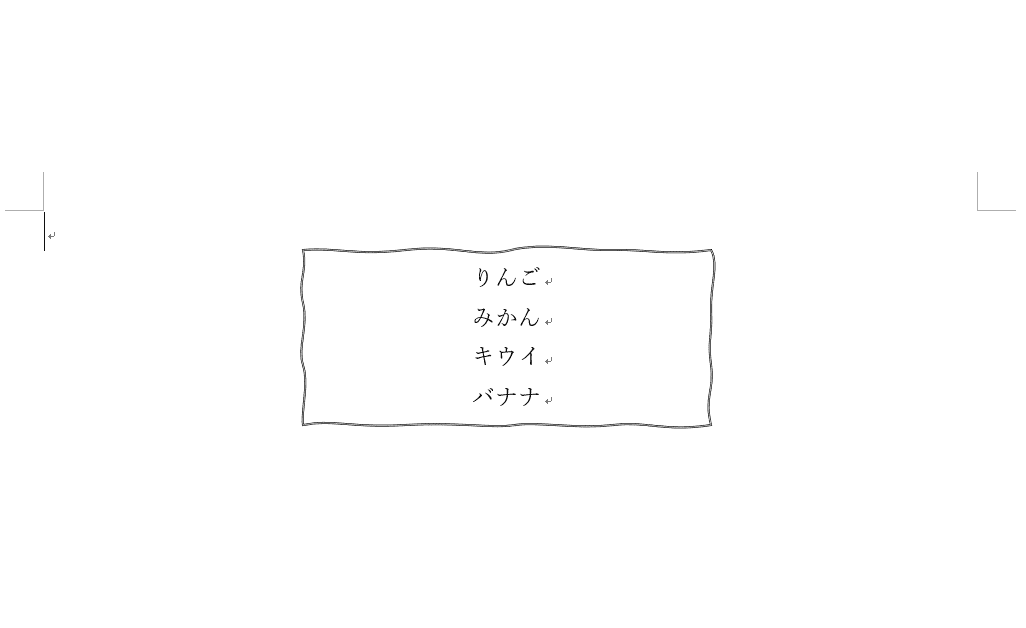
テキストボックスがスケッチスタイルに変更されました。
テキストボックス全体
縦書きにする
ここでは、テキストボックスを縦書きにする方法について説明します。

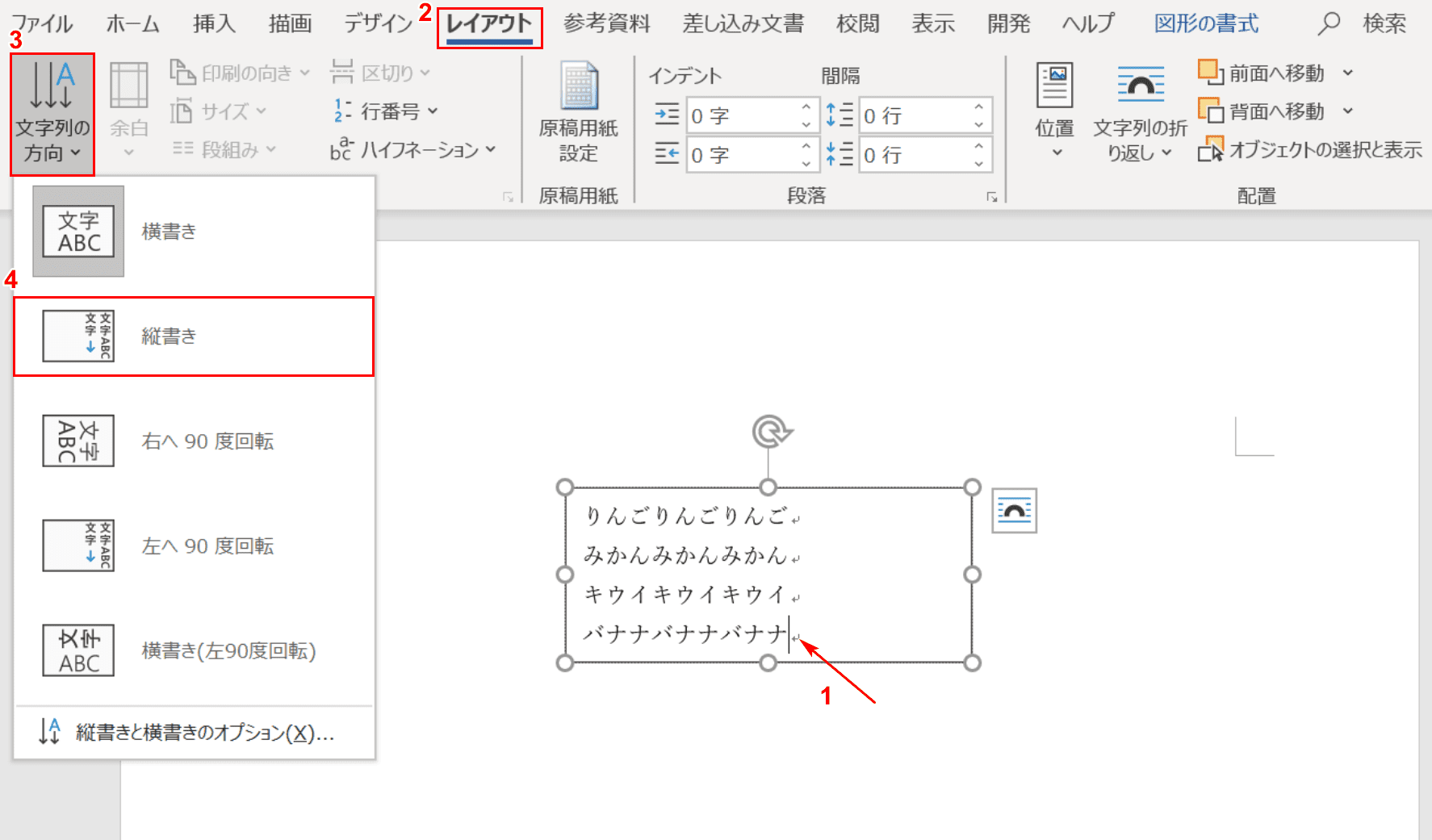
①【テキストボックスの中にカーソル】を入れ、②【レイアウト】タブ、③【文字列の方向】、④【縦書き】の順に選択します。

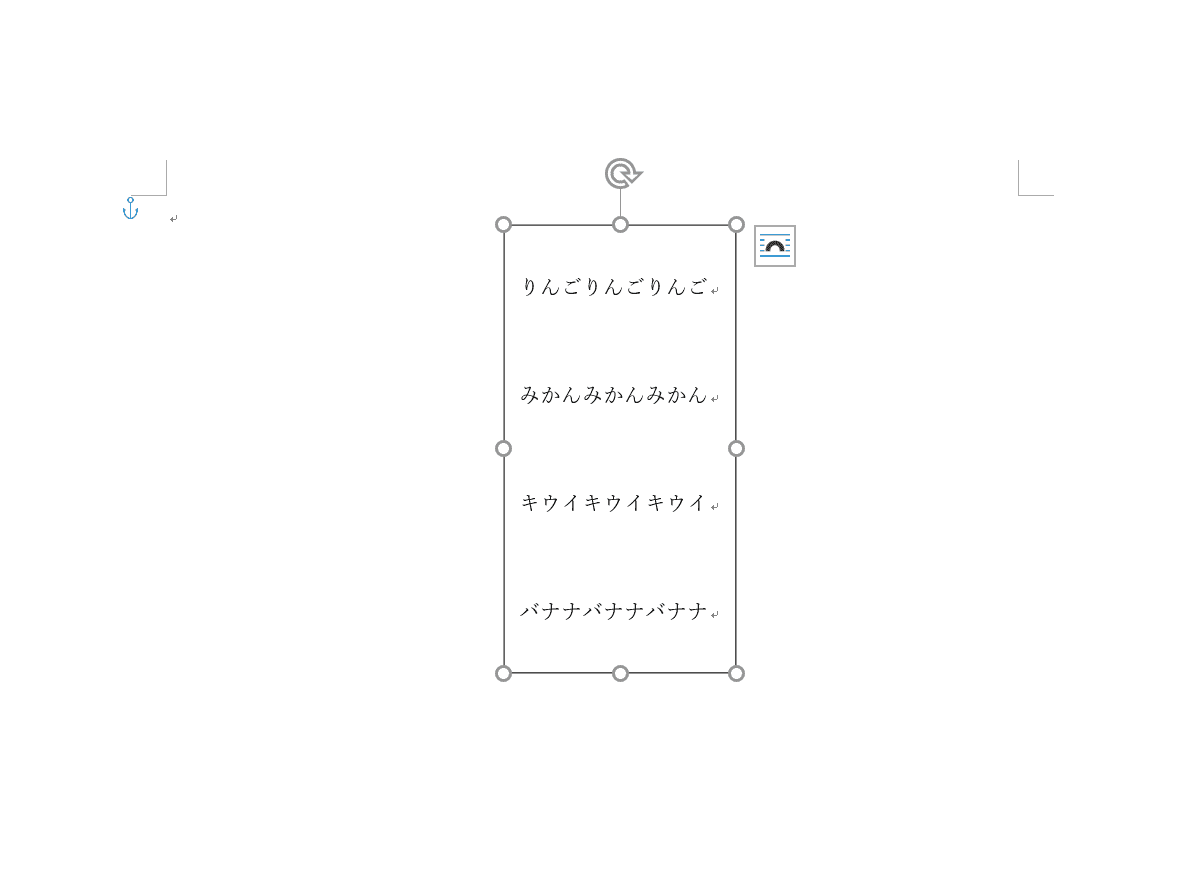
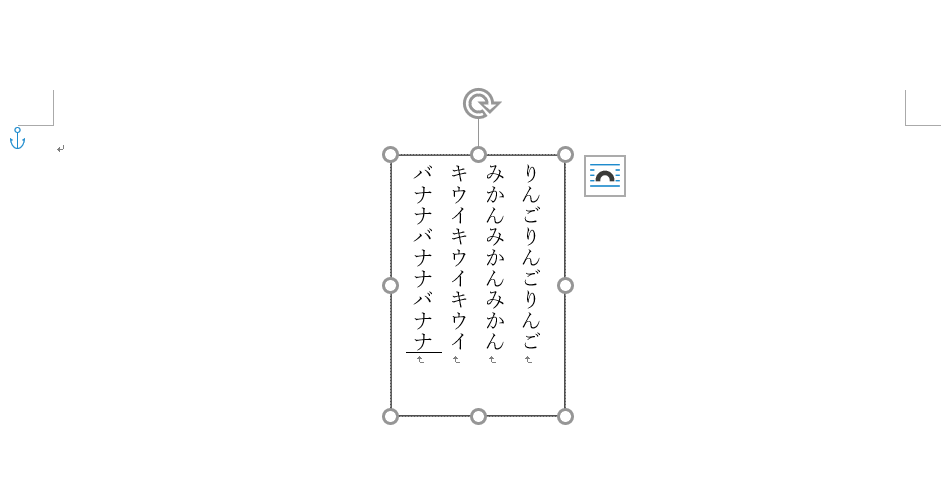
テキストボックス内の文字列が縦書きに変更されました。
固定する
ここでは、テキストボックスを固定する方法について説明します。改行等を行ってもテキストボックスが移動しないように設定します。

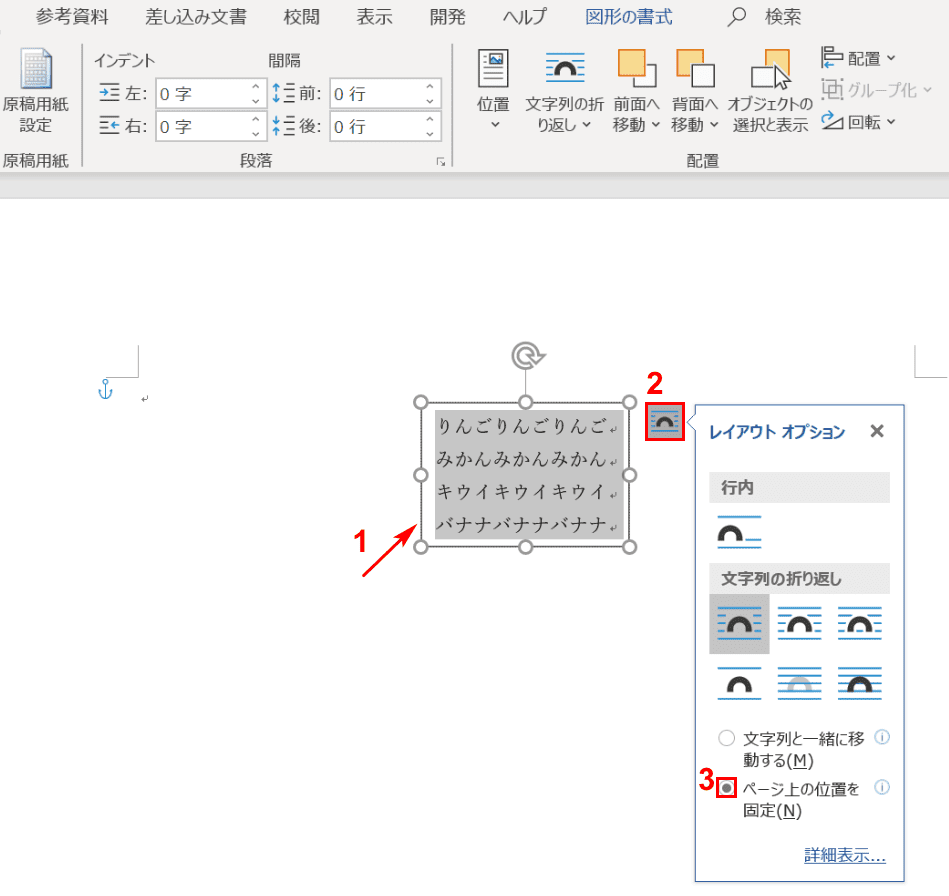
①【テキストボックスを選択】し、②【レイアウトオプション】ボタンを押し、③【「ページ上の位置を固定」にチェックマーク】を入れるとテキストボックスが固定されます。
グループ化する
ここでは、テキストボックスをグループ化する方法について説明します。
※グループ化とは、指定した複数のテキストボックスや図などを1つのグループにまとめることをいいます。回転、反転、移動なども1つのグループ全体として操作することができます。

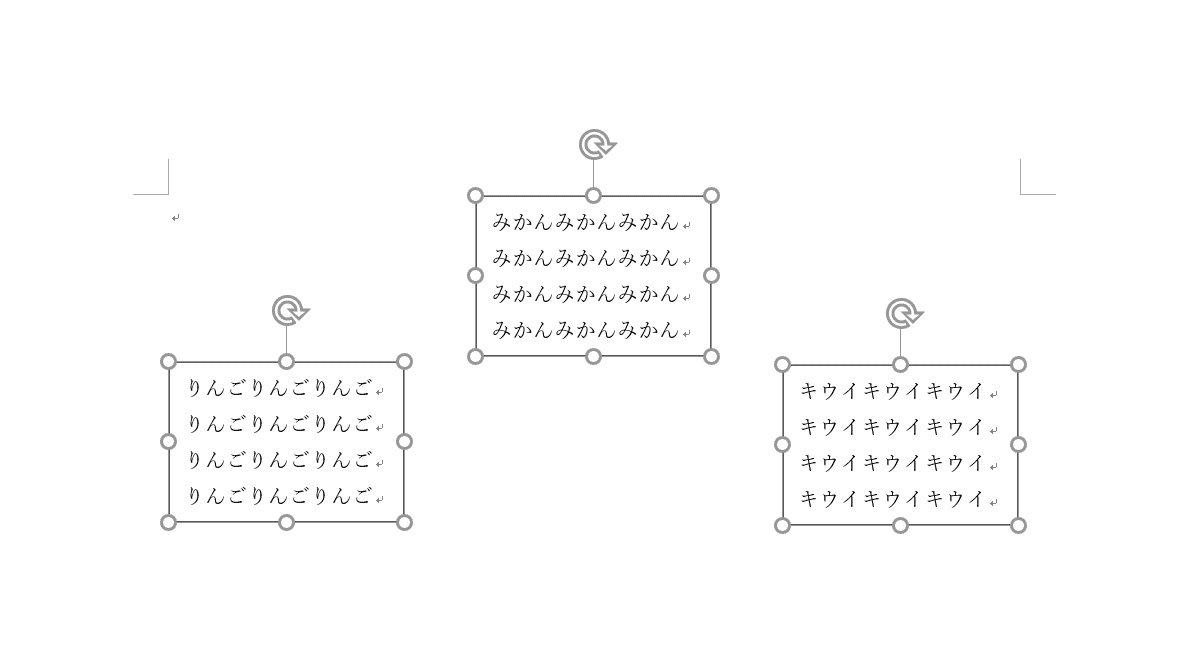
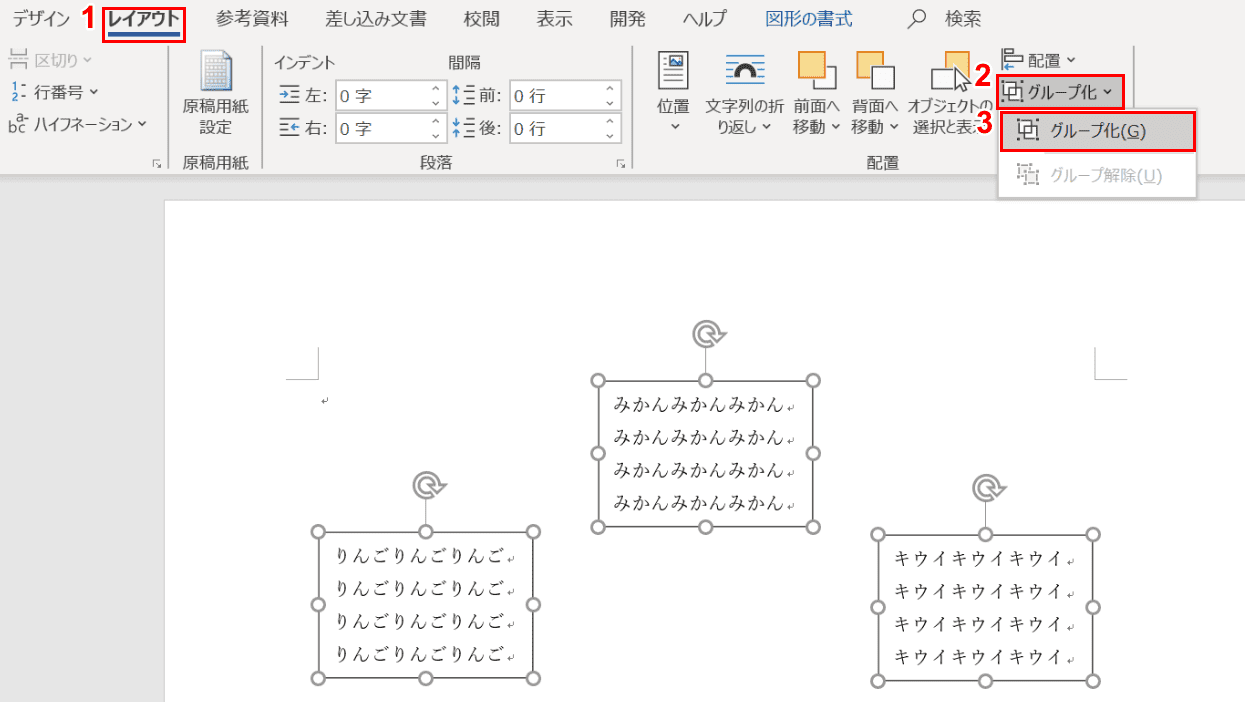
3つのテキストボックスの枠線上でCtrlを押しながら【左クリック】し、3つのテキストボックスが選択された状態にします。

①【レイアウト】タブ、②【グループ化】のアイコン、③【グループ化】の順に選択します。

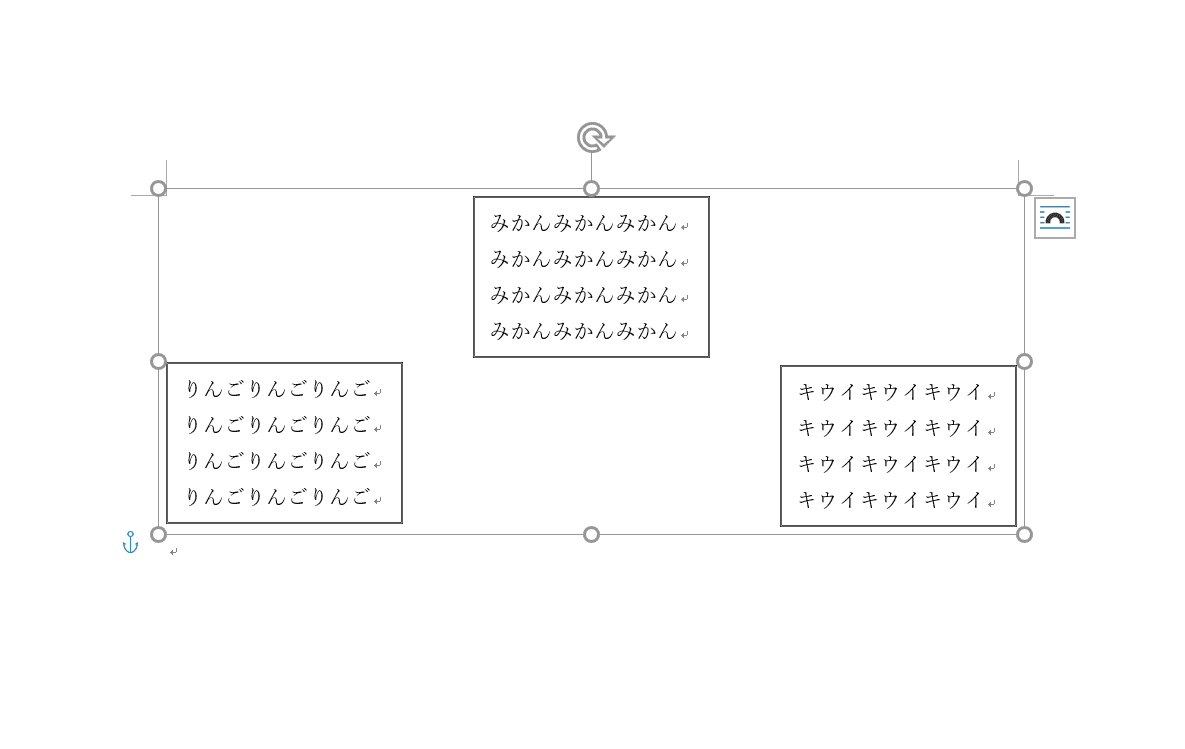
3つのテキストボックスが1つのグループになりました。
2つのテキストボックスをリンクさせる
ここでは、2つのテキストボックスをリンクさせる方法について説明します。
※テキストボックスのリンクとは、文章が1つ目のテキストボックスに収まりきれなかった時、リンクされた2つ目ののボックスに自動的に挿入される仕組みのことを言います。

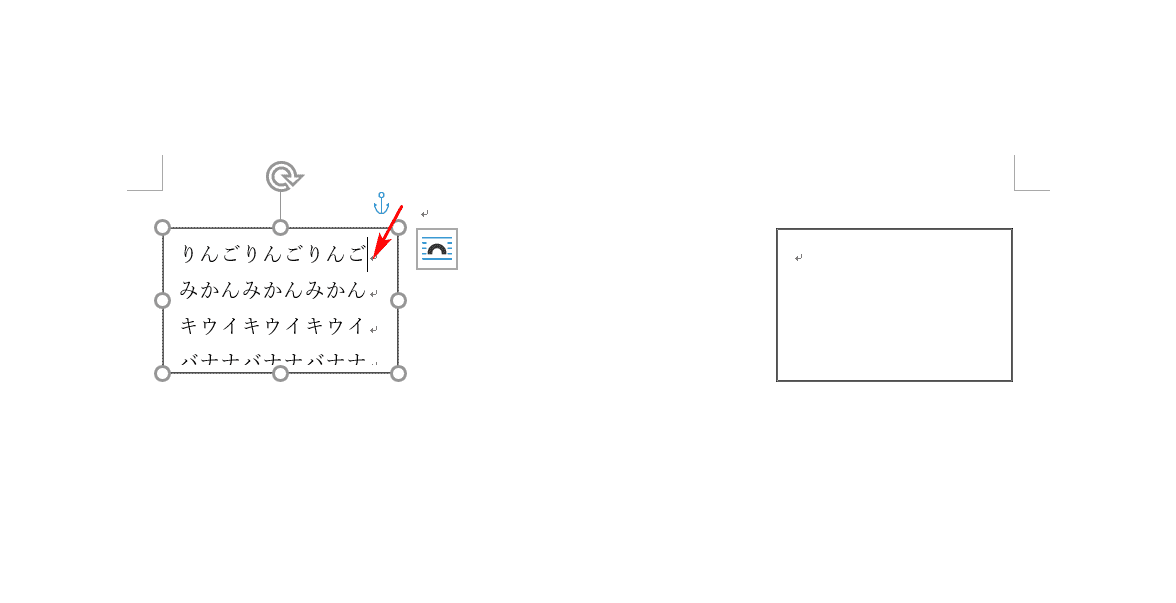
1つ目のテキストボックスに収まりきれないほどの文章を入力しておきます。1つ目のテキストボックスにカーソルを入れます。

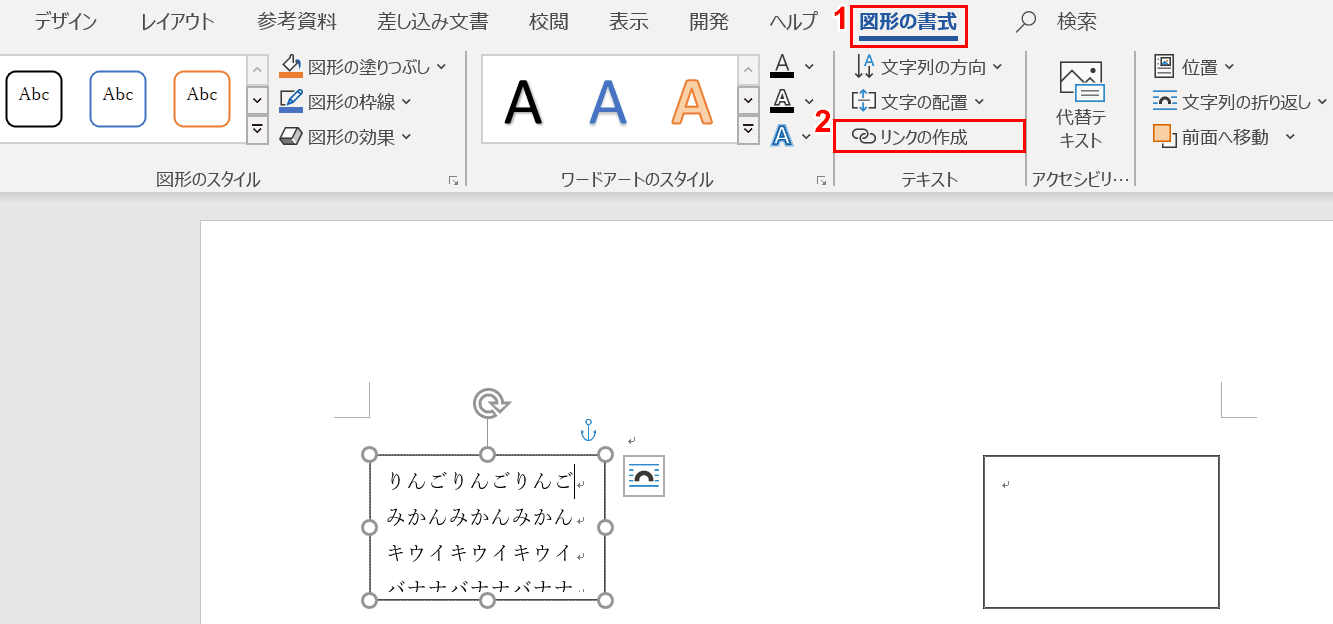
①【図形の書式】タブ、②【リンクの作成】の順に選択します。

マウスポインタが水差しの形に変わりました。2つ目のテキストボックスの中にマウスポインタを動かし【左クリック】します。

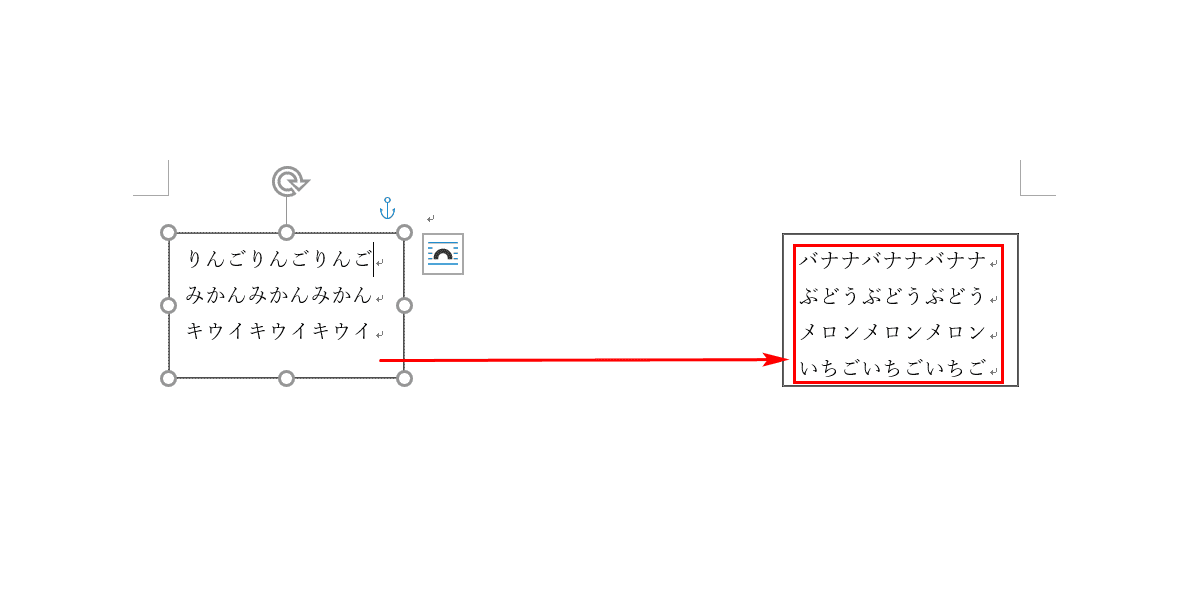
1つ目のテキストボックスに収まり切れなかった文章が2つ目のテキストボックスに移りました。リンクの完成です。
テキストボックスフォームフィールドを作成する
「テキストボックスフォームフィールド」は、相手に入力して欲しい情報を求める際に便利な機能です。
ここでは、「氏名は必須です」という例のフィールドを作成する方法について説明します。

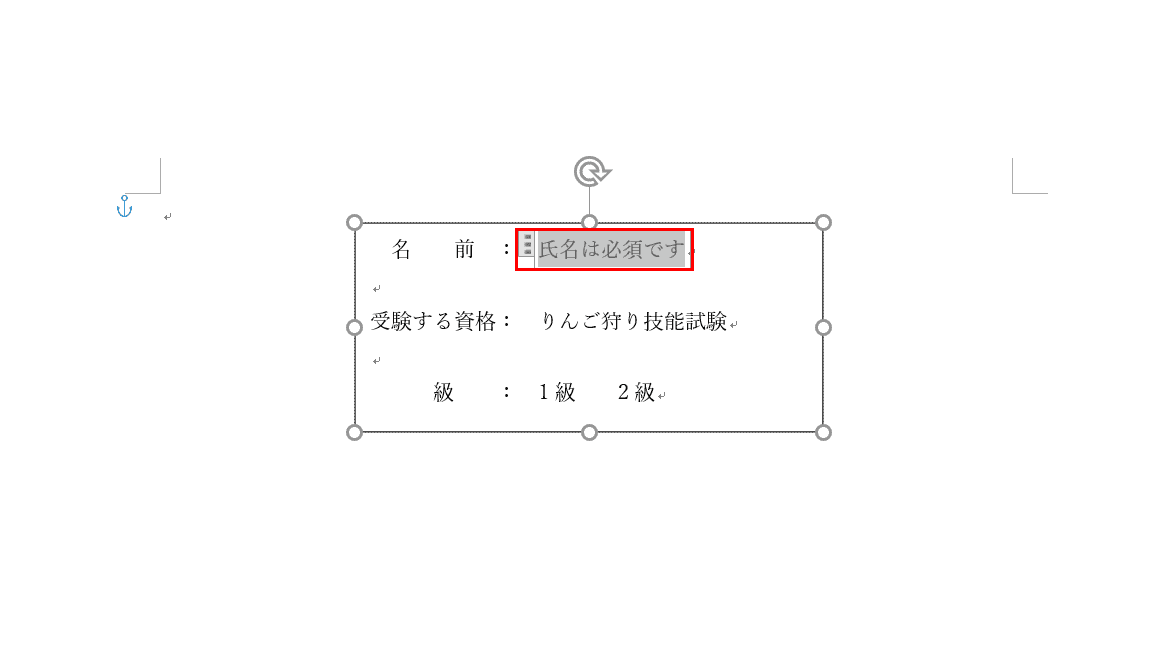
上の図は完成図です。「氏名は必須です」という文字を【左クリック】すると、テキストボックスとカーソルが表示されて自分の氏名が入力できる仕組みです。

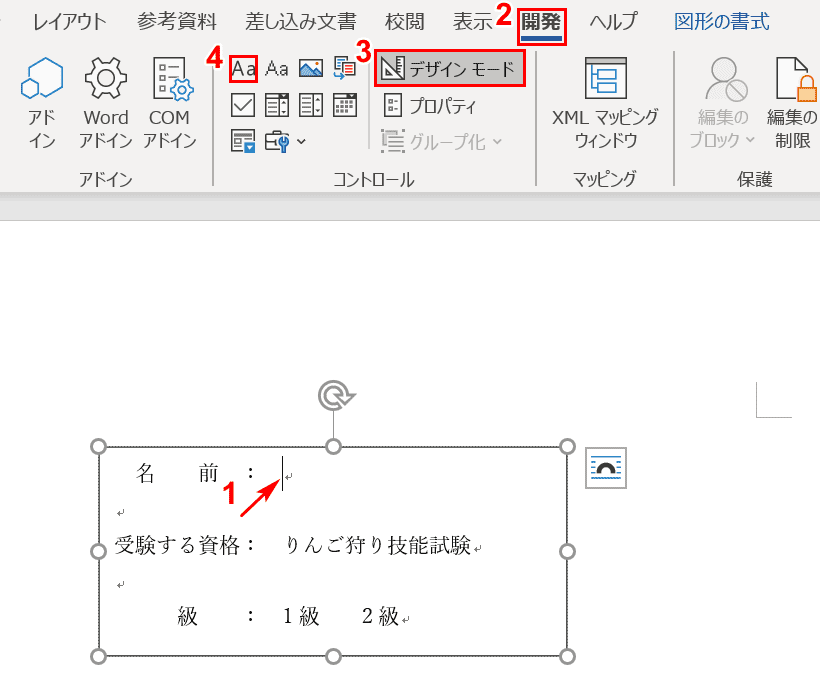
ここからテキストボックスフォームフィールドの作成方法を説明します。①【テキストボックス内の矢印の位置にカーソル】を入れ、②【開発】タブ、③【デザインモード】、④【リッチテキストコンテンツコントロール】の順に選択します。

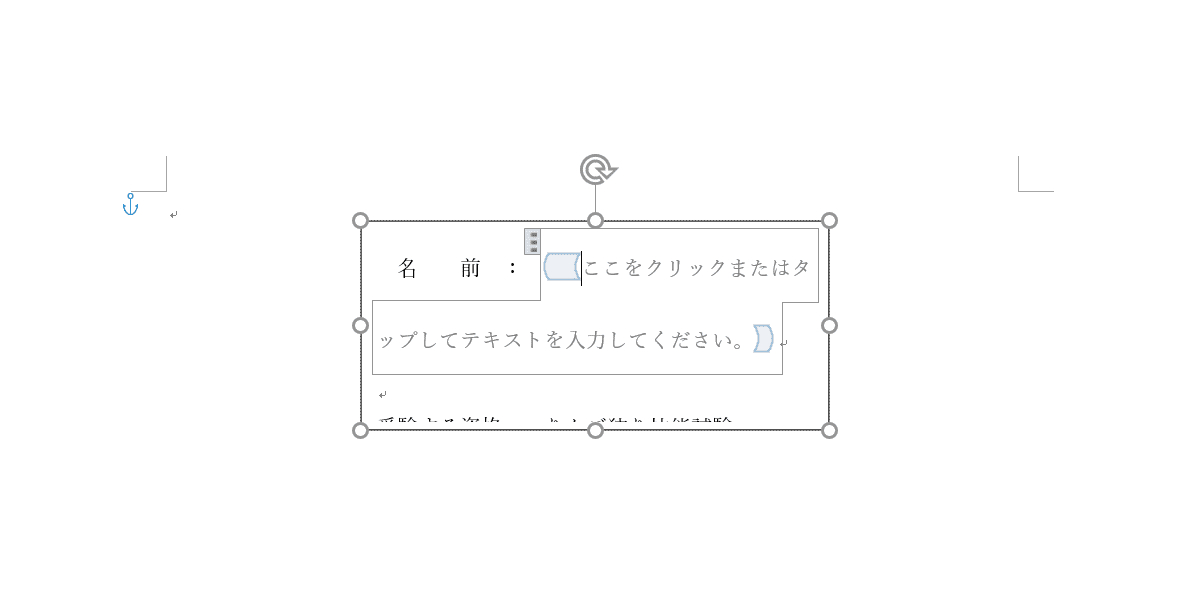
「ここをクリックまたはタップしてテキストを入力してください」という文字が表示されました。

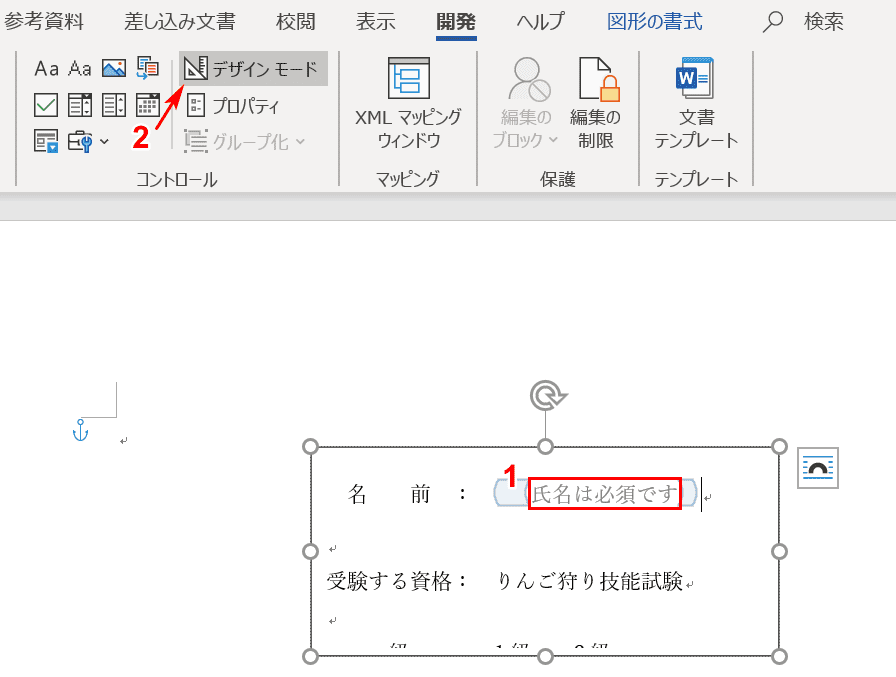
①テキストボックスフォームフィールドの文字を『氏名は必須です』に変更し、②【「デザインモード」の濃いグレーを左クリック】して薄いグレーに変えます。

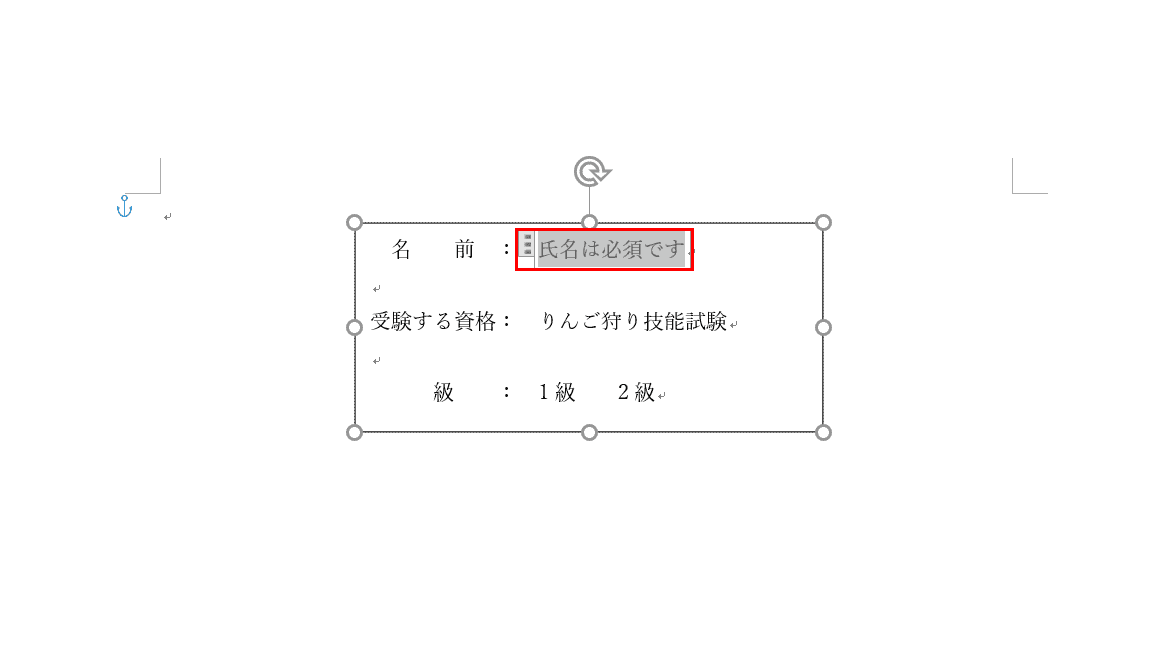
デザインモードが解除されました。

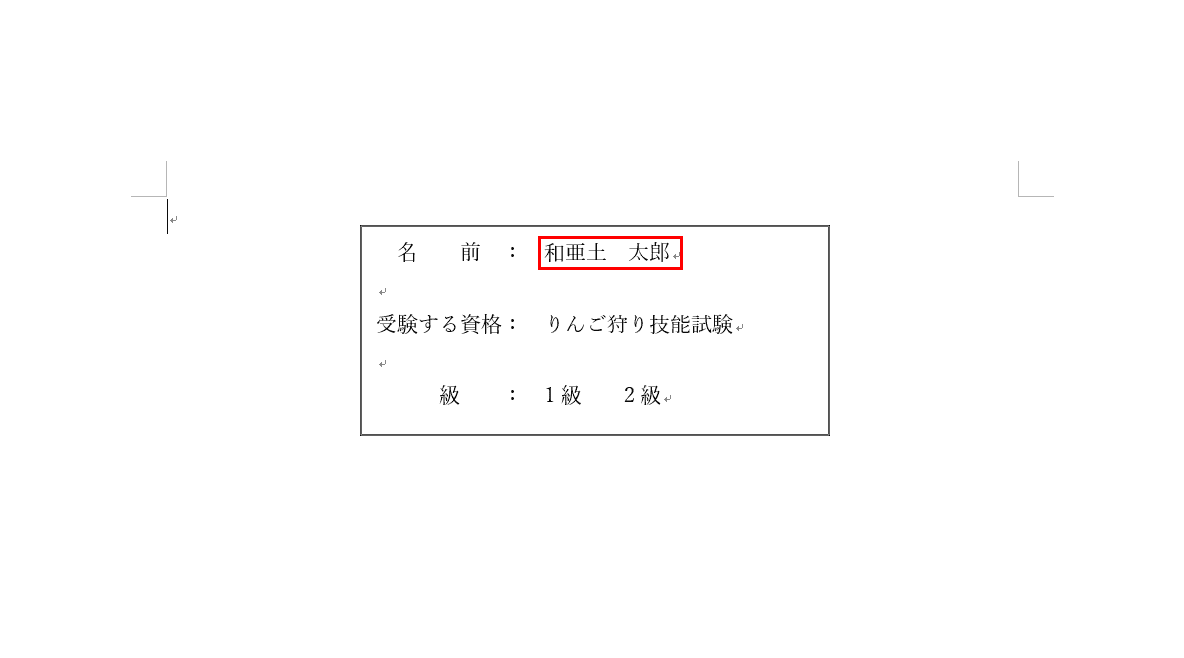
氏名に『和亜土 太郎』と入力すると、氏名がテキストボックスにそのまま反映されます。
テキストボックスのトラブル対処法
テキストボックスに関するトラブルは数が多く、種類も様々です。
その中でも代表的なトラブルと対処法をご紹介しますのでご参考ください。
文字
文字が入力できない

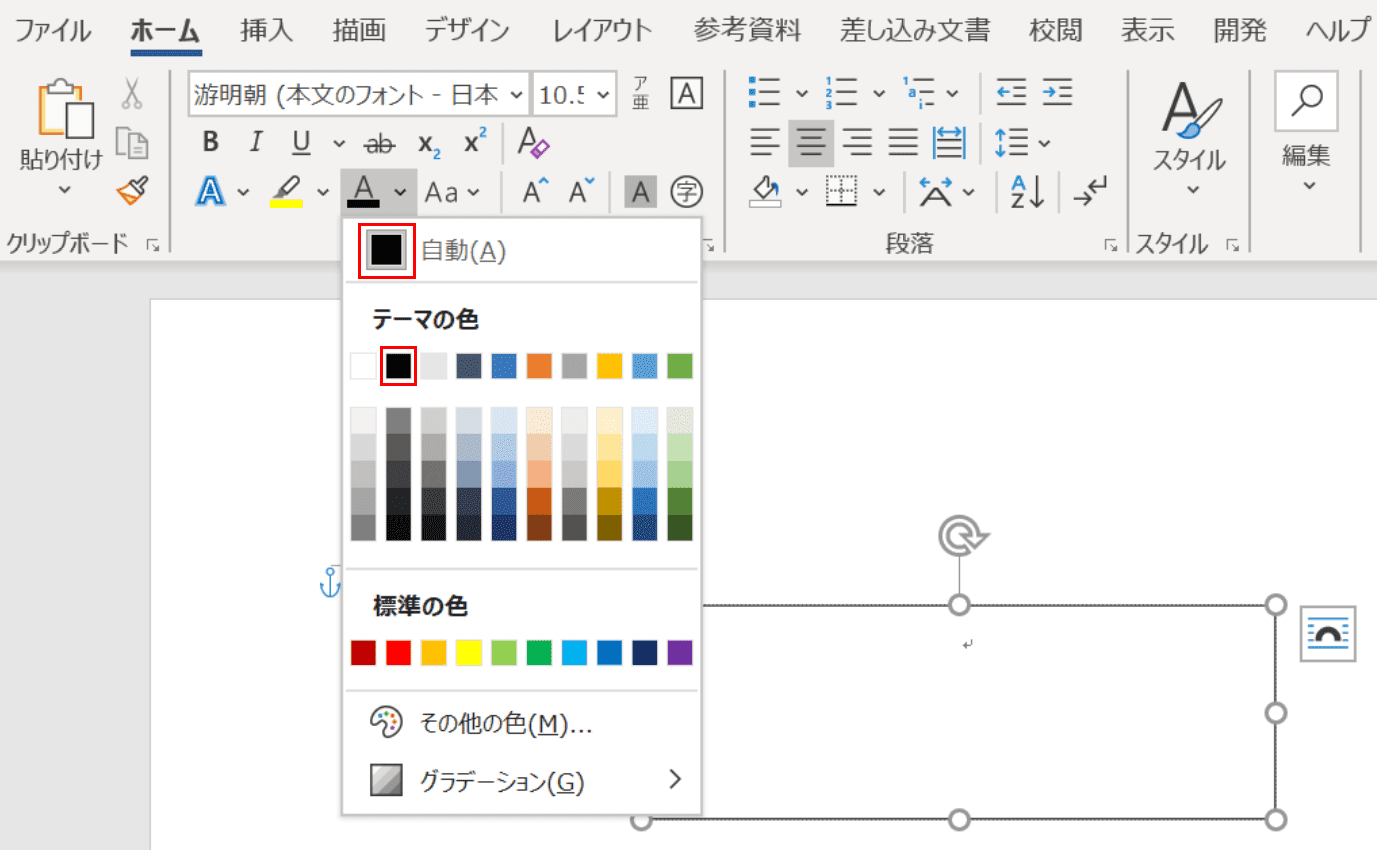
テキストボックスで文字が入力できなかった原因として、フォントの色が「自動」で白になっている可能性があります。
「自動」が黒になっていることを確認し、場合によっては「黒」を直接指定しましょう。
日本語が入力できない

日本語が入力できない時は、念のため言語バーが「ひらがな」になっているかチェックしましょう。
テキストボックス全体
テキストボックスが消せない

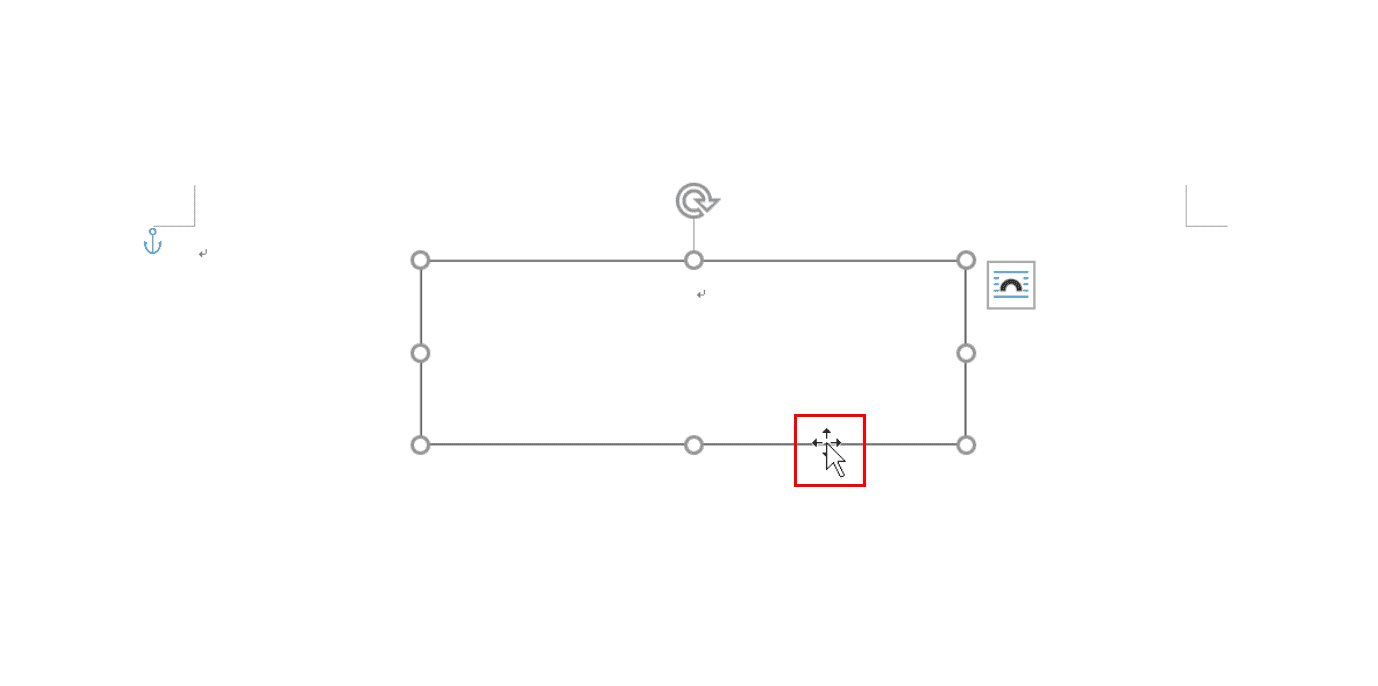
テキストボックスの中にカーソルが入っている状態では、いくらDeleteを押しても消えません。
テキストボックスの枠線上にカーソルを合わせると十字キーになりますので、ここで【左クリック】してDeleteを押してください。
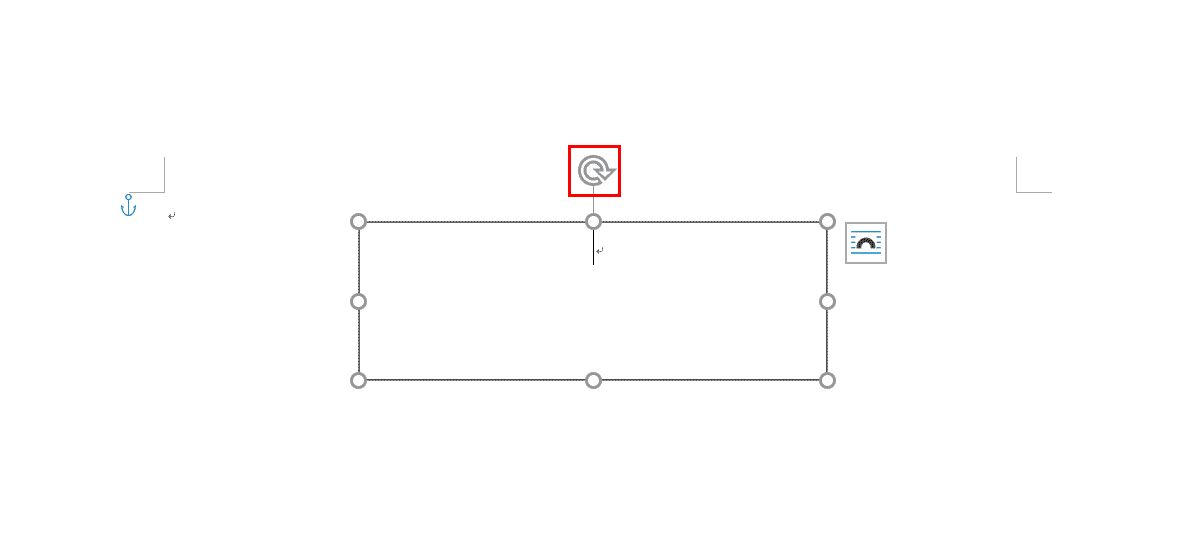
回転できない

テキストボックスを回転させるには、赤枠の【回転ハンドルをドラッグ】すれば良いです。
しかし、中には「回転ハンドルが無い」、「回転ハンドルがわからない」という声もありますので以下の方法もご参考ください。

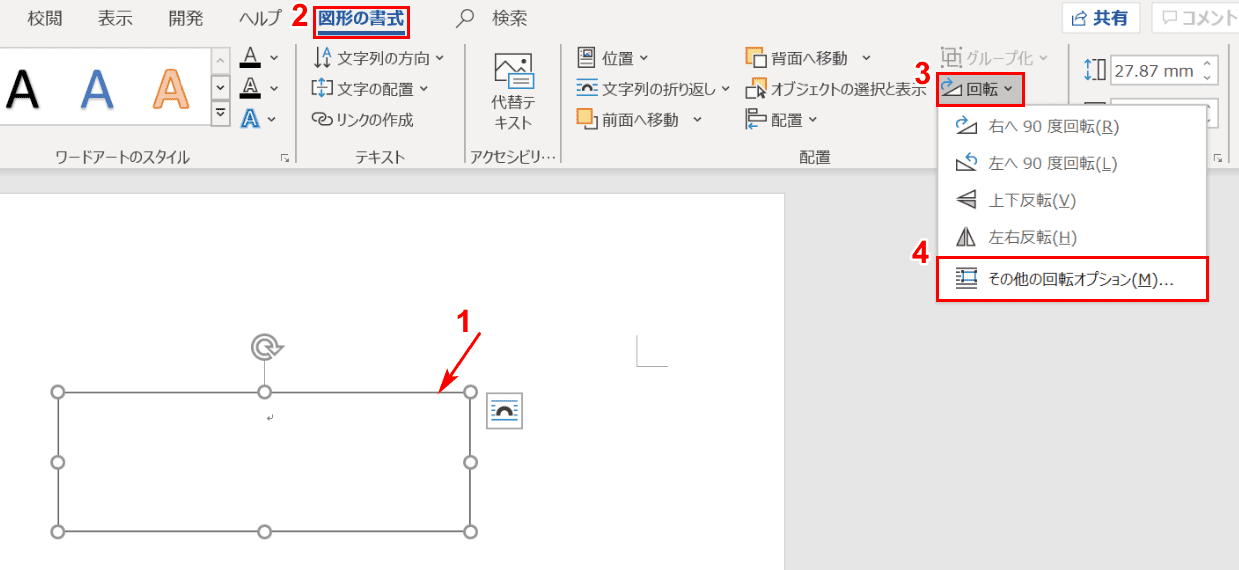
①【テキストボックスの枠線上を左クリック】し、②【図形の書式】タブ、③【回転】、④【その他の回転オプション】の順に選択します。

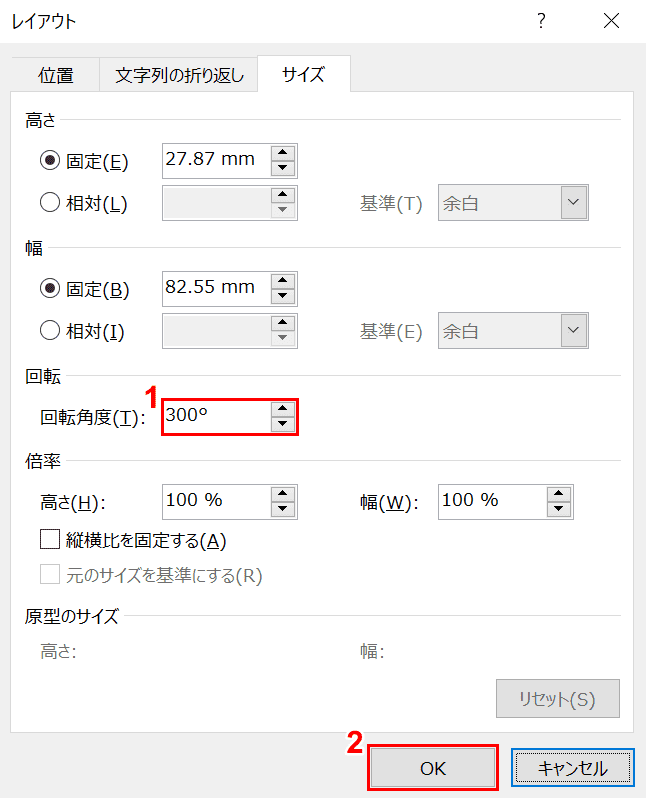
「レイアウト」のダイアログボックスが表示されました。ここでは「回転角度」を【300°】に設定し、【OK】ボタンを押します。

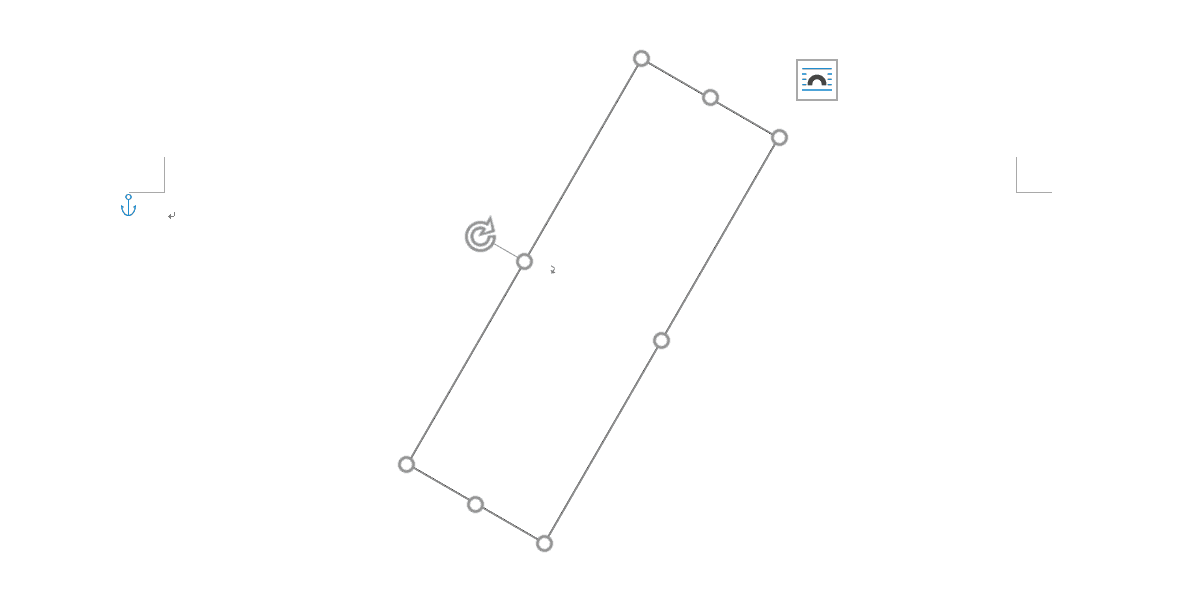
テキストボックスが300°回転しました。
動かない

テキストボックスが動かない原因として、「文字列の折り返し」が「行内」になっている可能性があります。
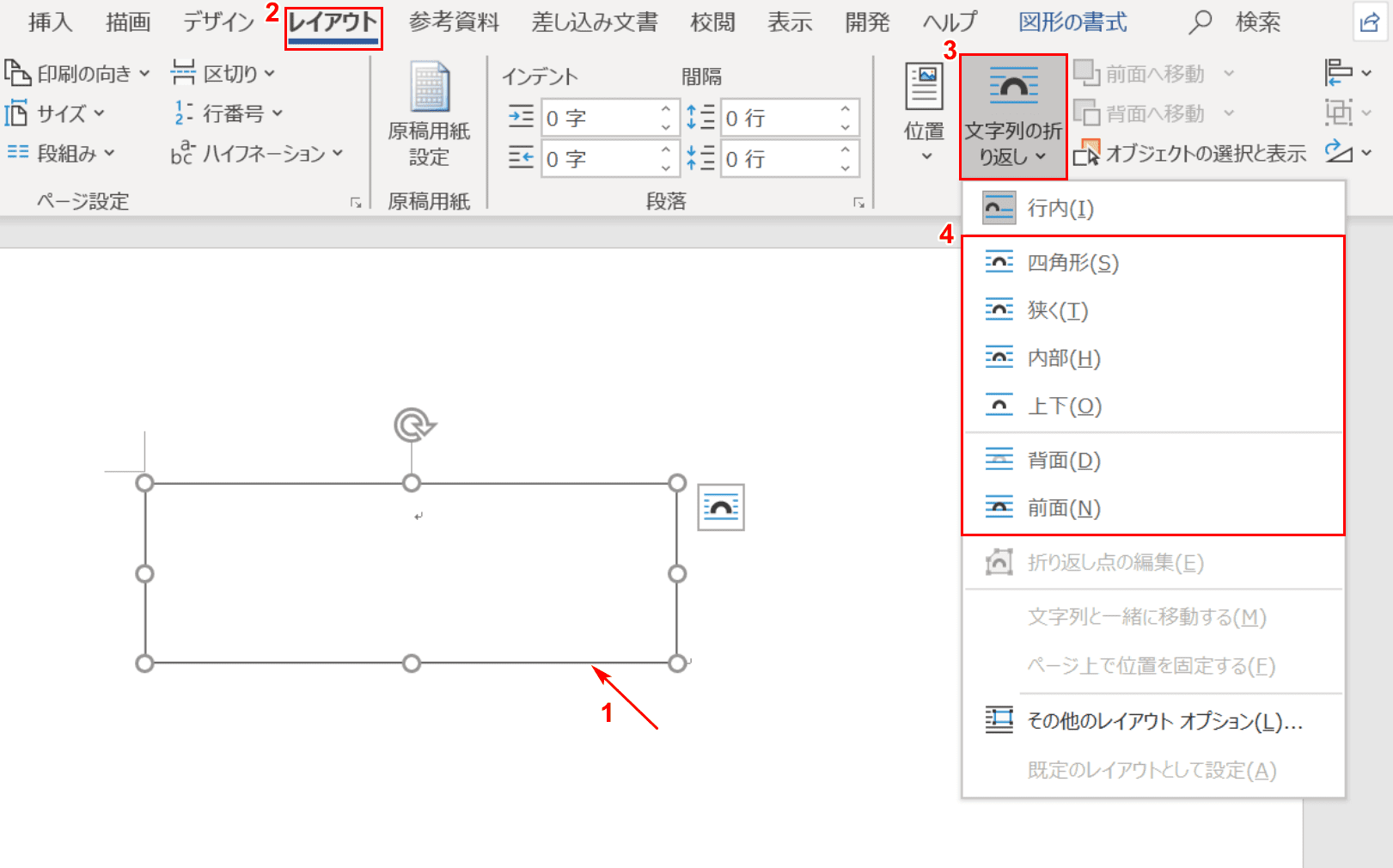
①【テキストボックスの枠線上を左クリック】し、②【レイアウト】タブ、③【文字列の折り返し】、④【「行内」以外のどれかのアイコン】の順に選択します。
段組みが作成できない
ワードにはテキストボックス内で段組みを作成する機能がありません。