- 公開日:
ワードのページの背景に色や画像を設定する方法
この記事では、ワードのページの背景に色や画像を挿入する方法や編集の方法についてお伝えしていきます。
背景に使える既存のテンプレートやWeb上のおすすめテンプレートなどもございますので、ワードの背景についてもっと知りたい方は最後までお付き合いください。
ページの背景に色を設定する方法
ワードでページの背景に色を指定する方法について説明します。

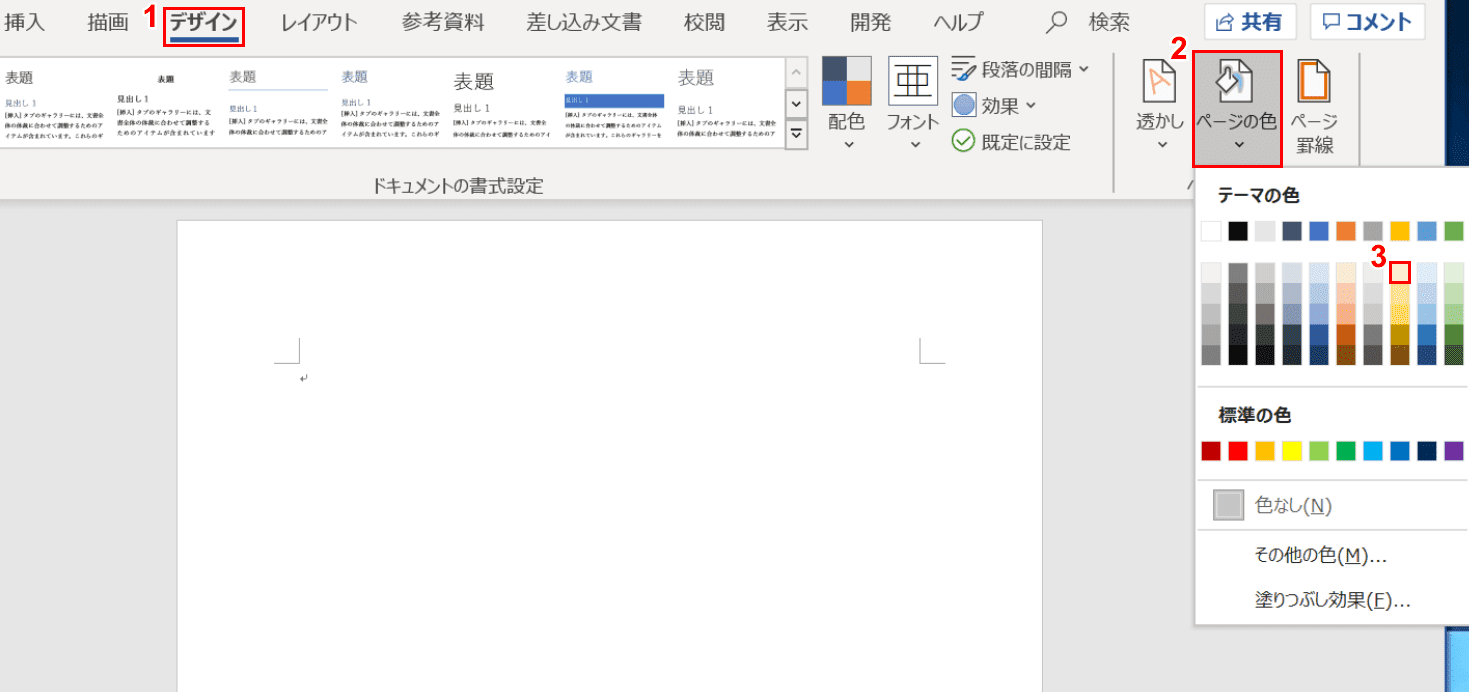
①【デザイン】タブ、②【ページの色】、③【自分のお好きな色】の順に選択します。

背景の色が自分の指定した色に変更されました。
写真の挿入をする
ページの背景に写真を挿入したい方は以下の記事をご覧ください。写真の挿入方法だけでなく、ページいっぱいに画像を拡大する方法や画像の透明度を上げる方法が掲載されています。
デザイン加工をする
背景を透過させる

「挿入した画像の余白を抜きたい!」という方はいらっしゃいませんか?ここでは画像の背景を透過させる方法について説明します。

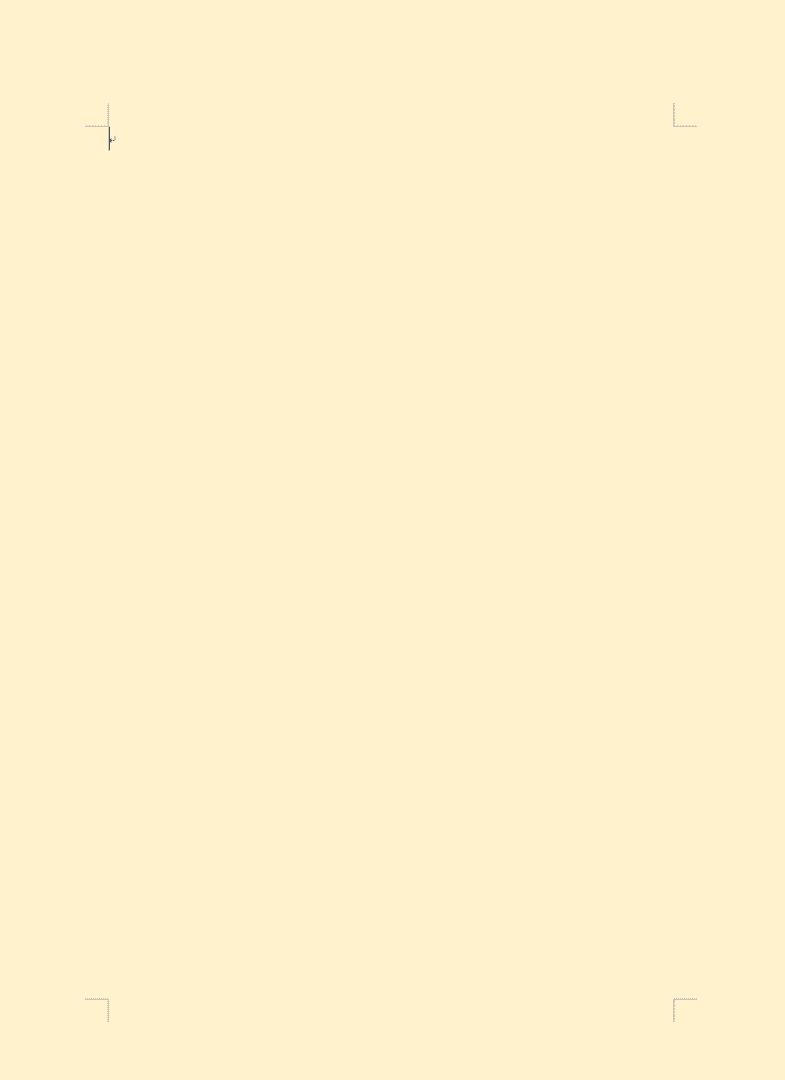
①【図の形式】タブ、②【色】の順に選択します。

コンテキストメニューが表示されますので【透明色を指定】を選択します。

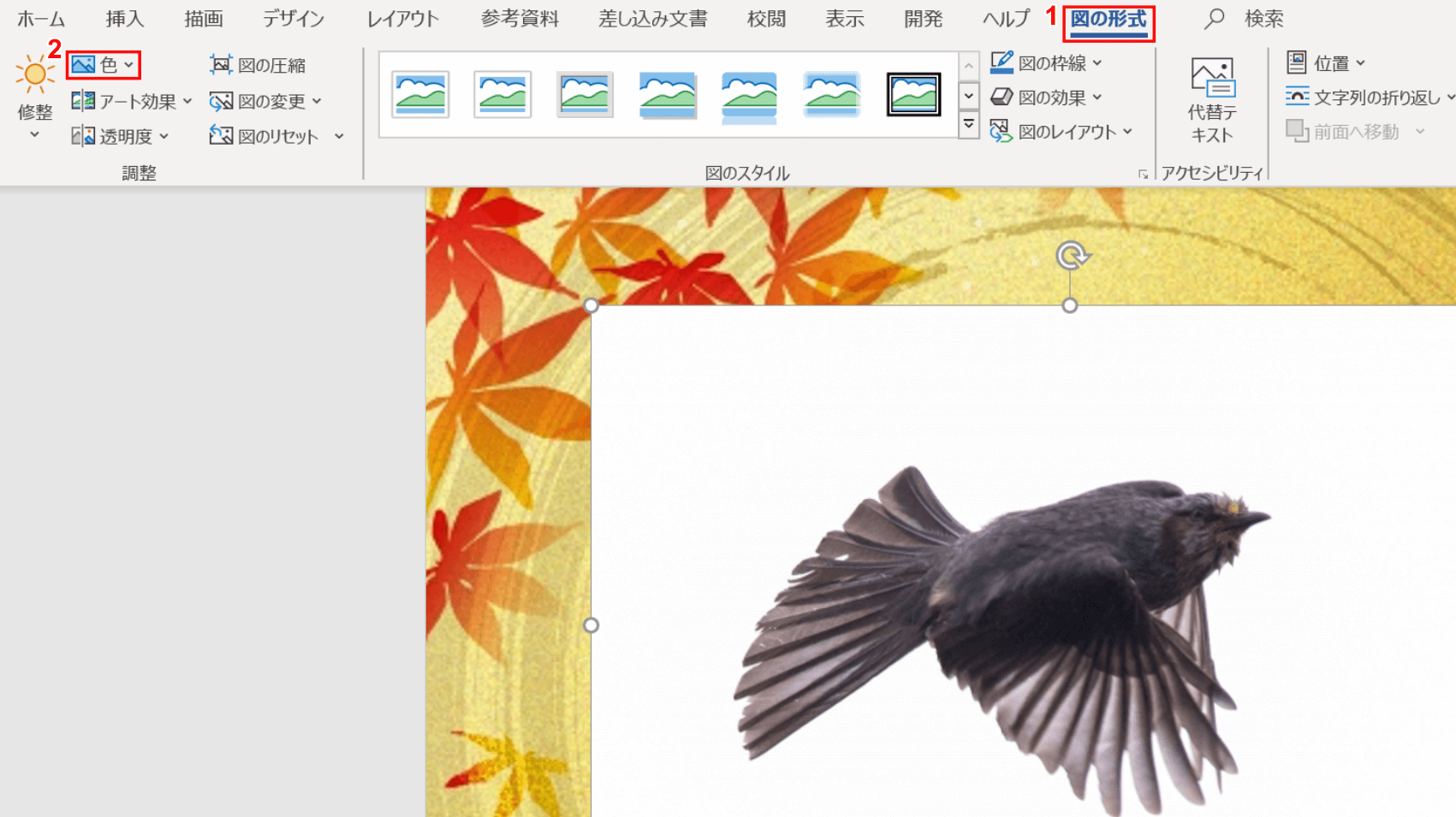
マウスポインタの形が変化しますので【余白を左クリック】します。

背景が透過されました。
背景を透明化する
ここでは背景を透明化する方法について説明します。

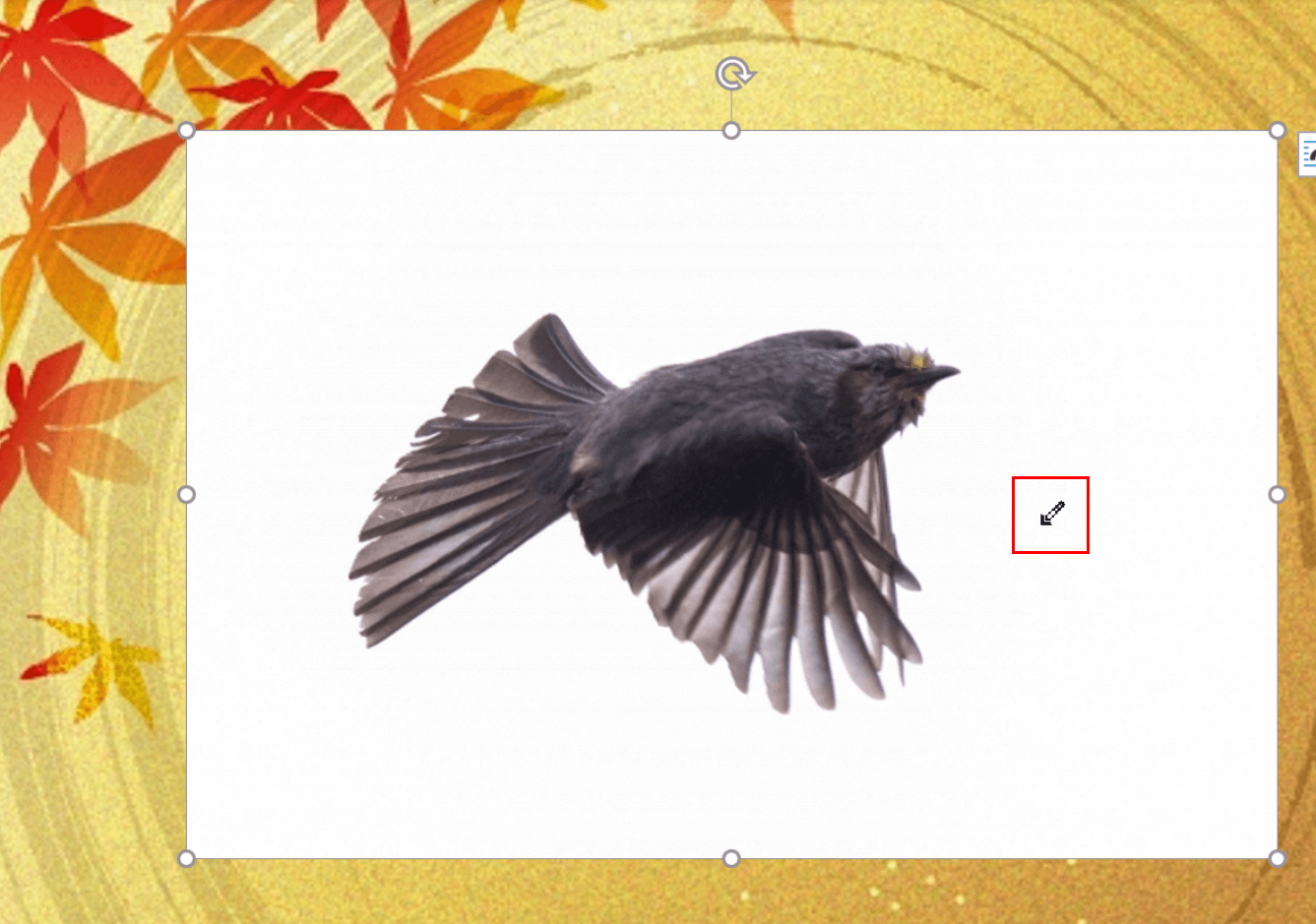
①【画像を選択】し、②【図の形式】タブ、③【透明度】、④【図の透明度のオプション】の順に選択します。
※「図の透明度のオプション」の上の画像のアイコンで、ちょうどいいと思う透明度の画像があればそちらを選択しても構いません。

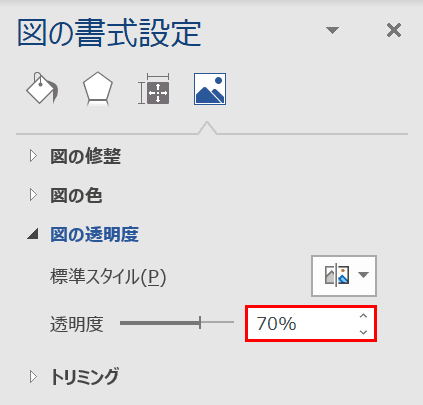
「図の書式設定」の右ナビゲーションが表示されました。【透明度をお好きな割合】で調節します。

背景が透明化されました。
透かし文字を入れる
ワードには、「社外秘」や「複製を禁ず」などの透かし文字を入れる機能があります。

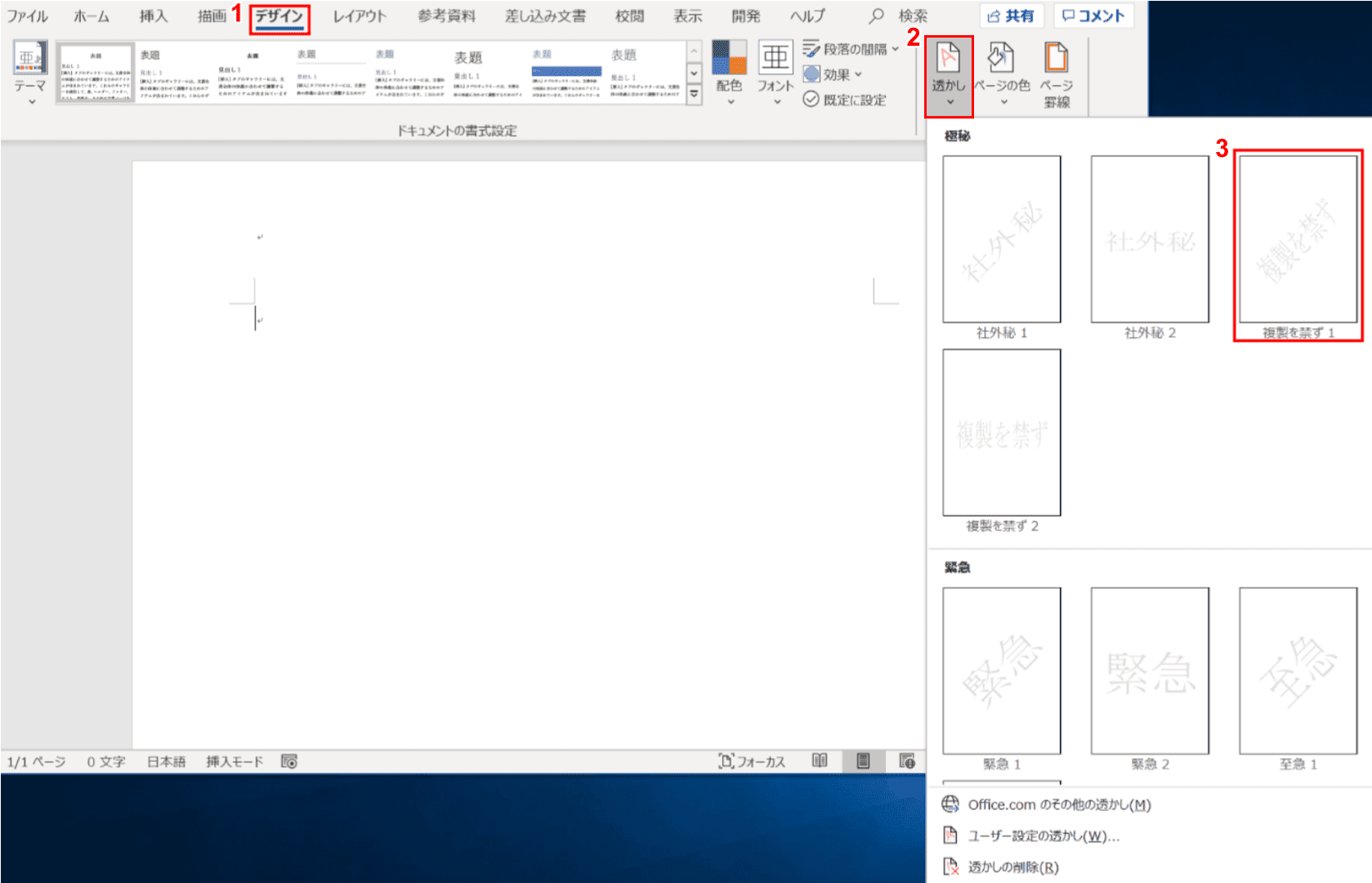
「複製を禁ず」の透かし文字を入れてみましょう。①【デザイン】タブ、②【透かし】、③【複製を禁ず 1】の順に選択します。

「複製を禁ず」の透かし文字が入力されました。
テキストボックス内の背景を非表示にする
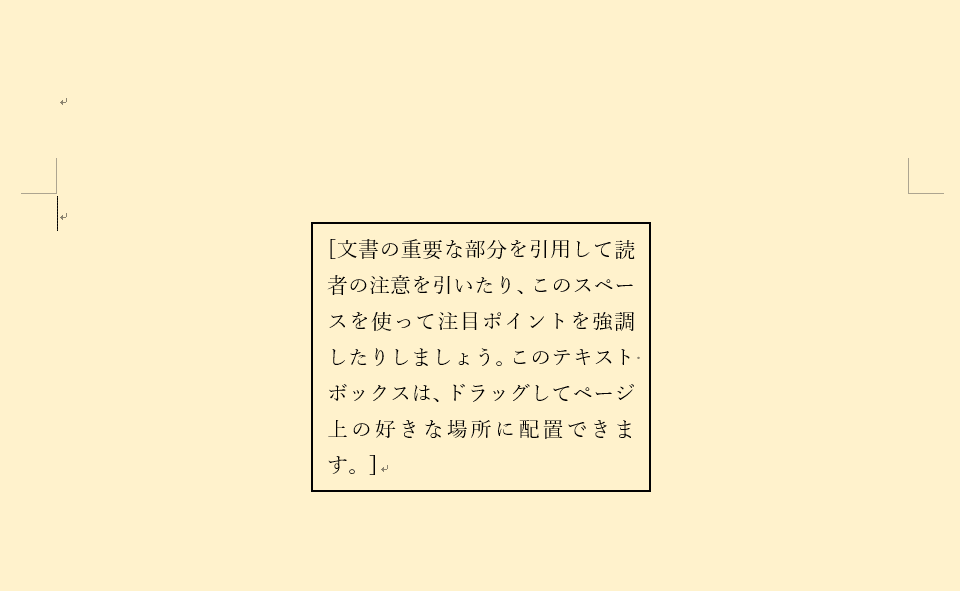
ここでは、テキストボックス内の背景を非表示にする方法についてご説明します。テキストボックス内の背景の色の変化にご注目ください。

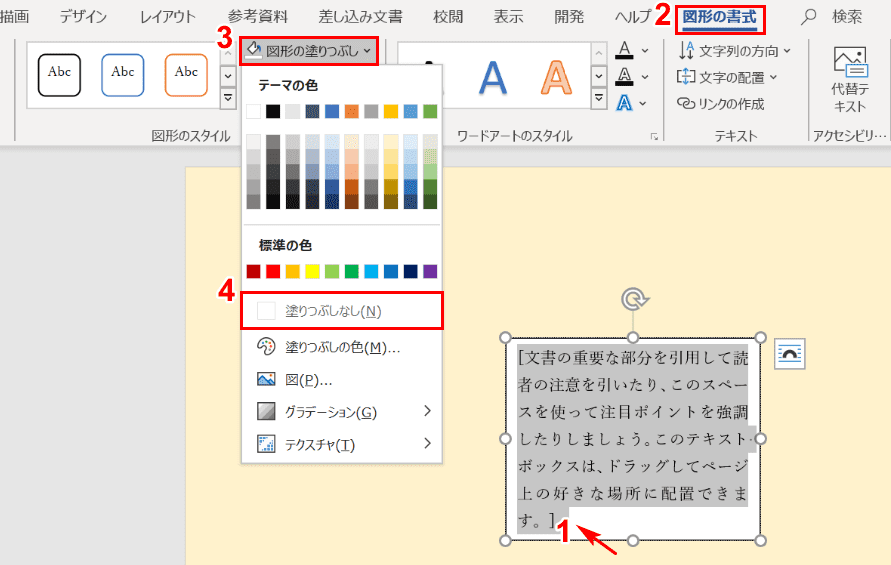
①【テキストボックス内を左クリック】し、②【図形の書式】タブ、③【図形の塗りつぶし】、④【図形の塗りつぶしなし】の順に選択します。

テキストボックスの背景の色が非表示になりました。
模様を入れる
グラデーション
ここでは背景にグラデーションの効果を入れる方法について説明します。

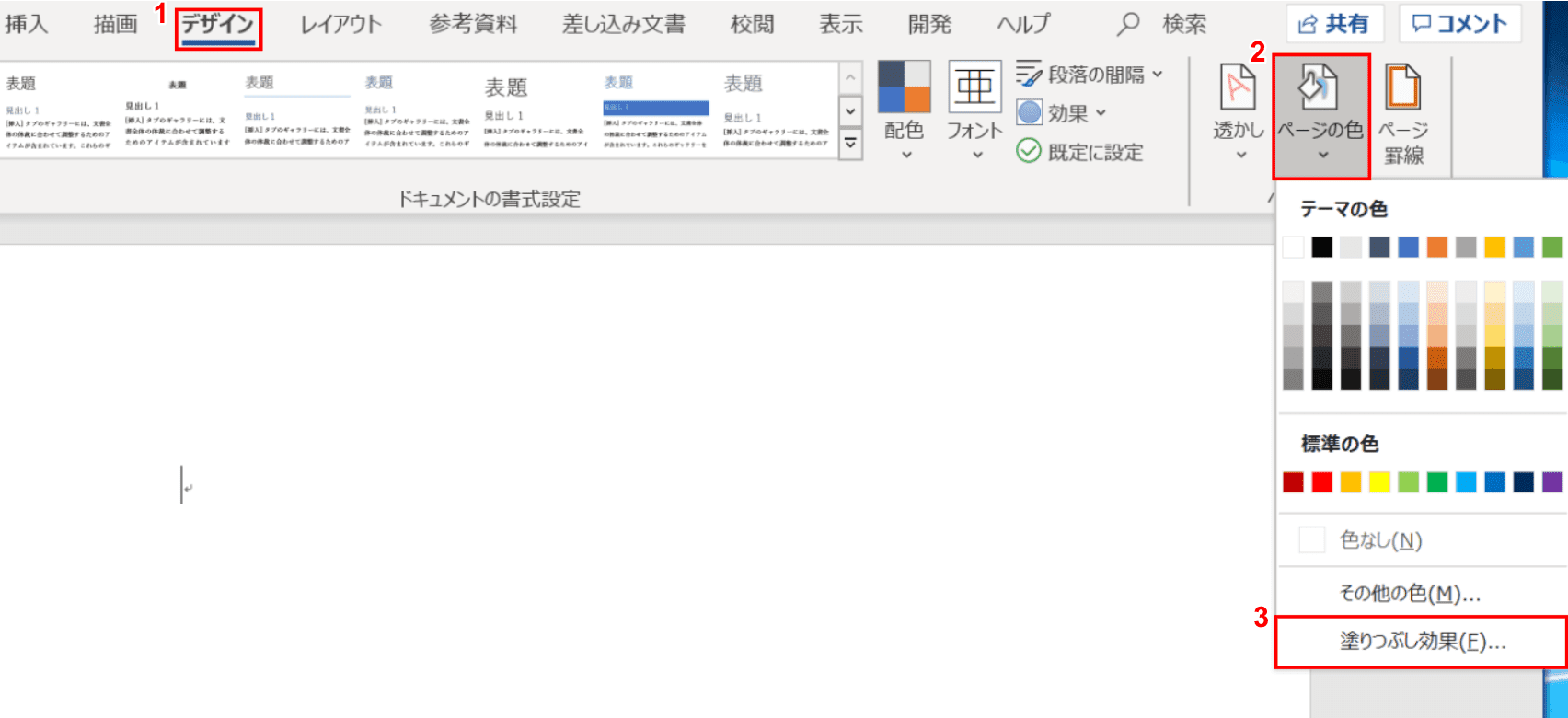
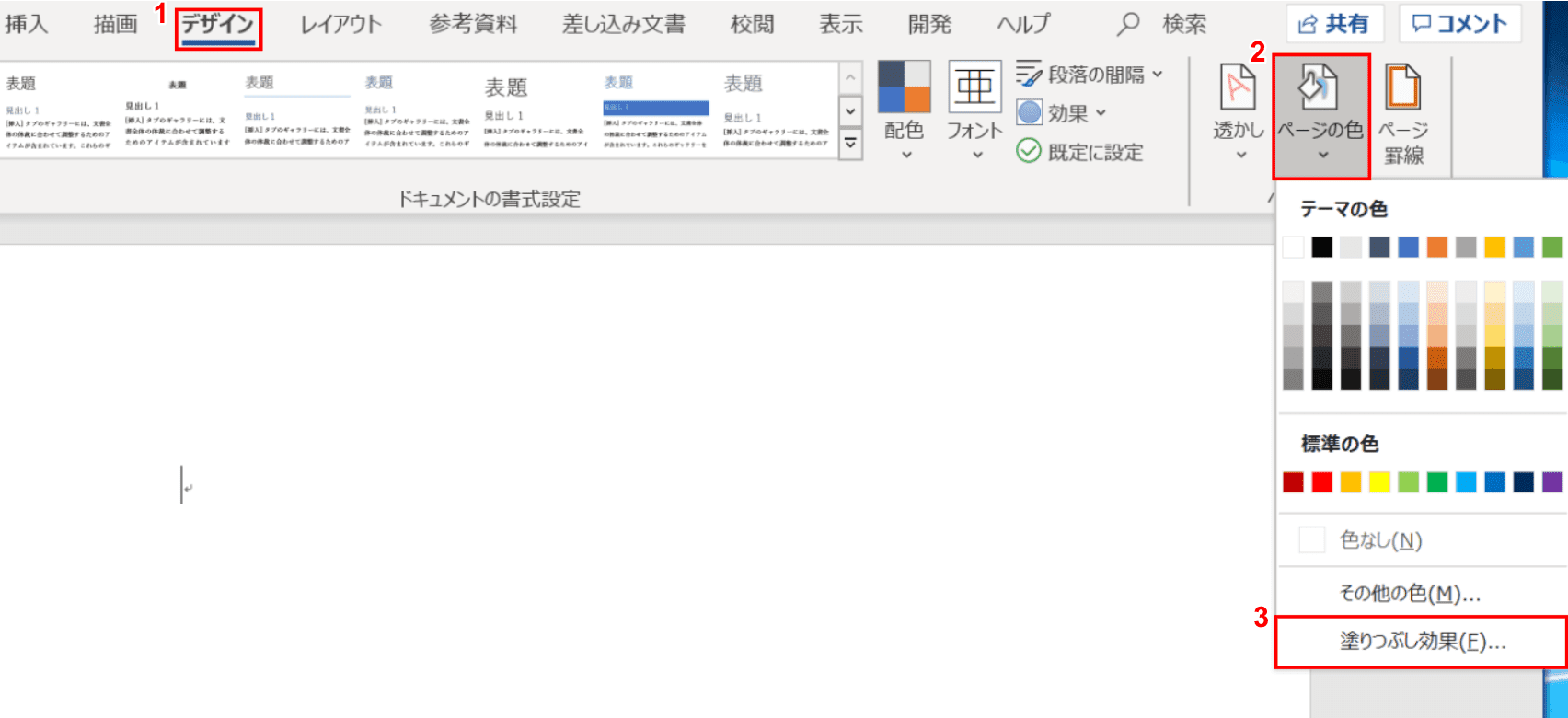
①【デザイン】タブ、②【ページの色】、③【塗りつぶし効果】の順に選択します。

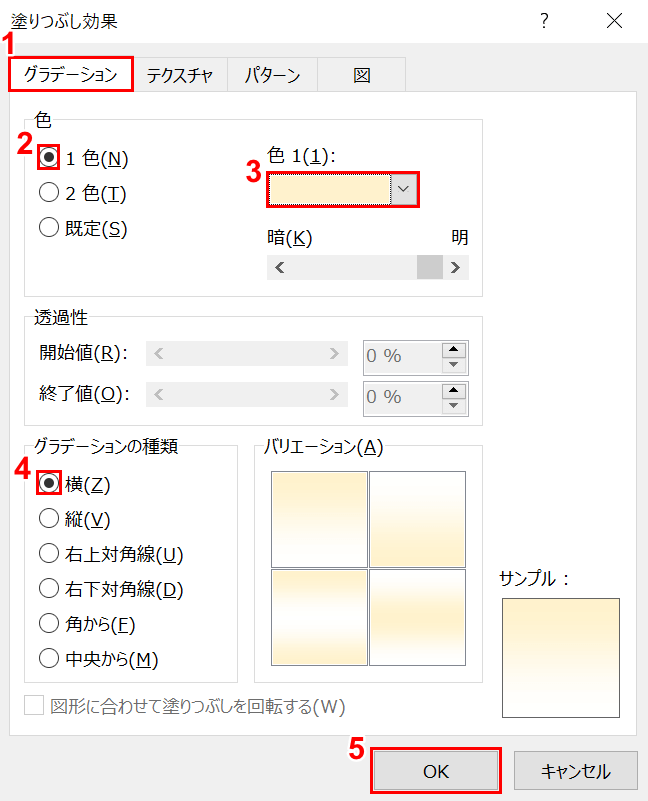
「塗りつぶし効果」ダイアログボックスが表示されました。①【グラデーション】タブ、②【お好きな色の数】、③【お好きな色】、④【お好きなグラデーションの種類】の順に選択し、⑤【OK】ボタンを押します。

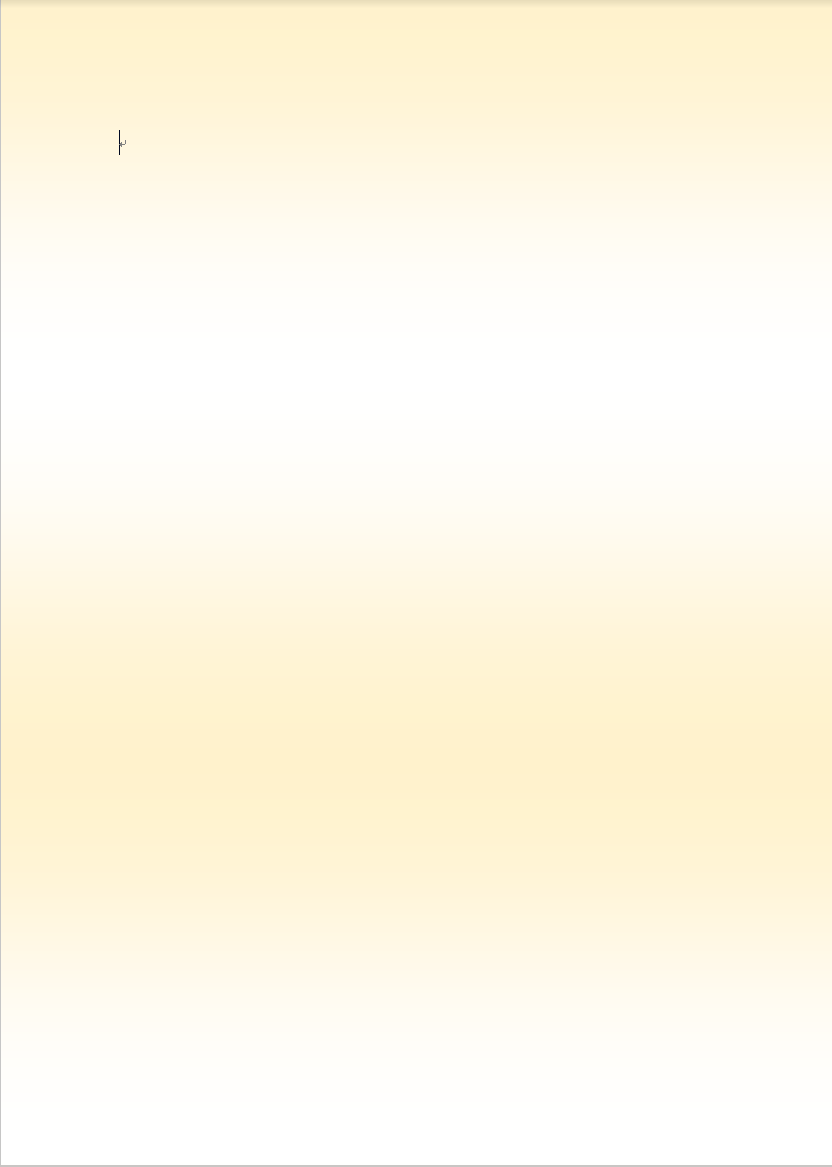
背景がグラデーションになりました。
テクスチャ
ここでは、背景にテクスチャを入れる方法について説明します。
※テクスチャとは、物体の表面の質感を表現するパターンや画像を指します。

①【デザイン】タブ、②【塗りつぶしの色】、③【デザイン効果】の順に選択します。

「塗りつぶし効果」ダイアログボックスが表示されました。①【テクスチャ】タブ、②【お好きなテクスチャ】を選択し、③【OK】ボタンを押します。

背景がテクスチャになりました。
背景を削除する
ここでは背景を削除する方法について説明します。

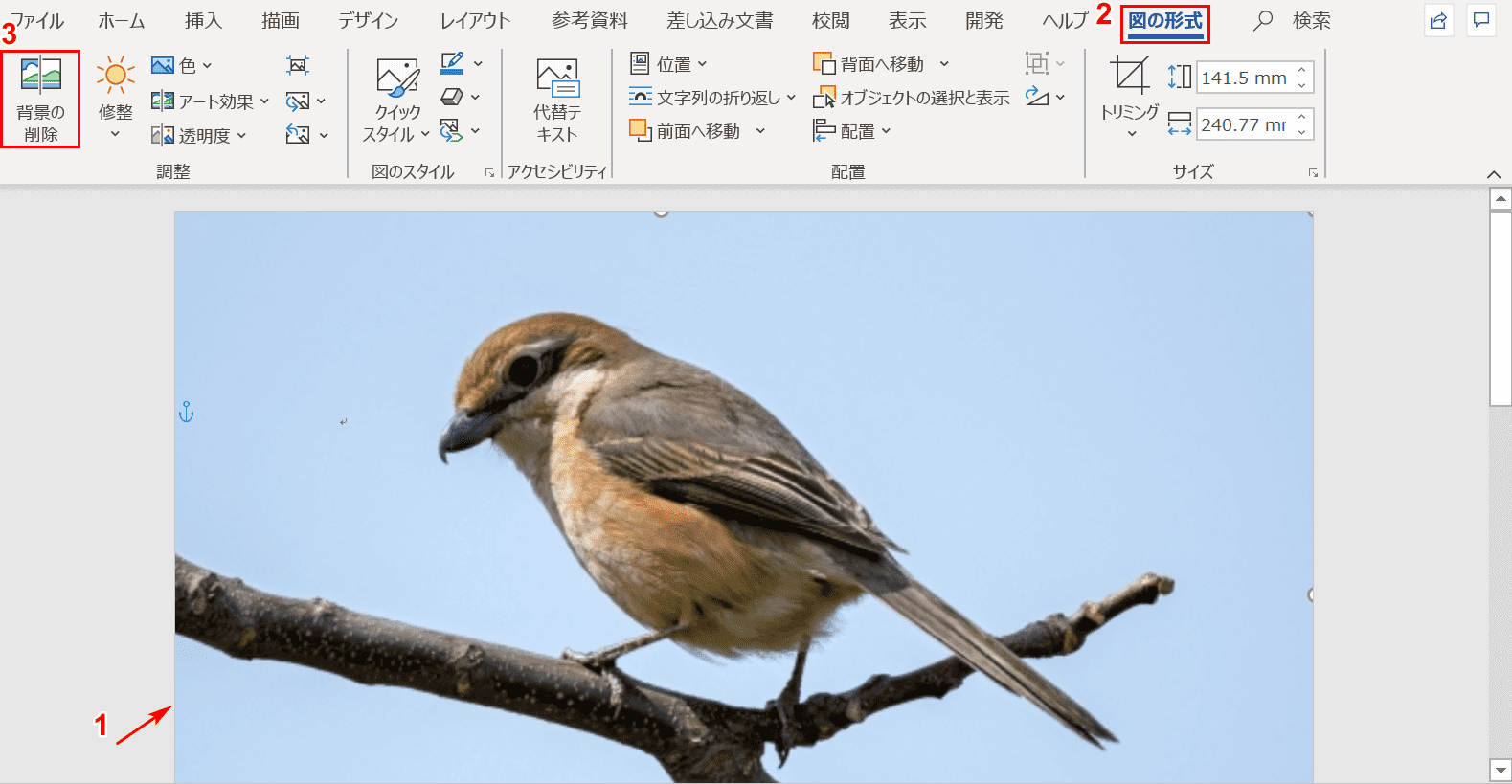
①矢印が指している【画像】を選択します。②【図の形式】タブ、③【背景の削除】の順に選択します。

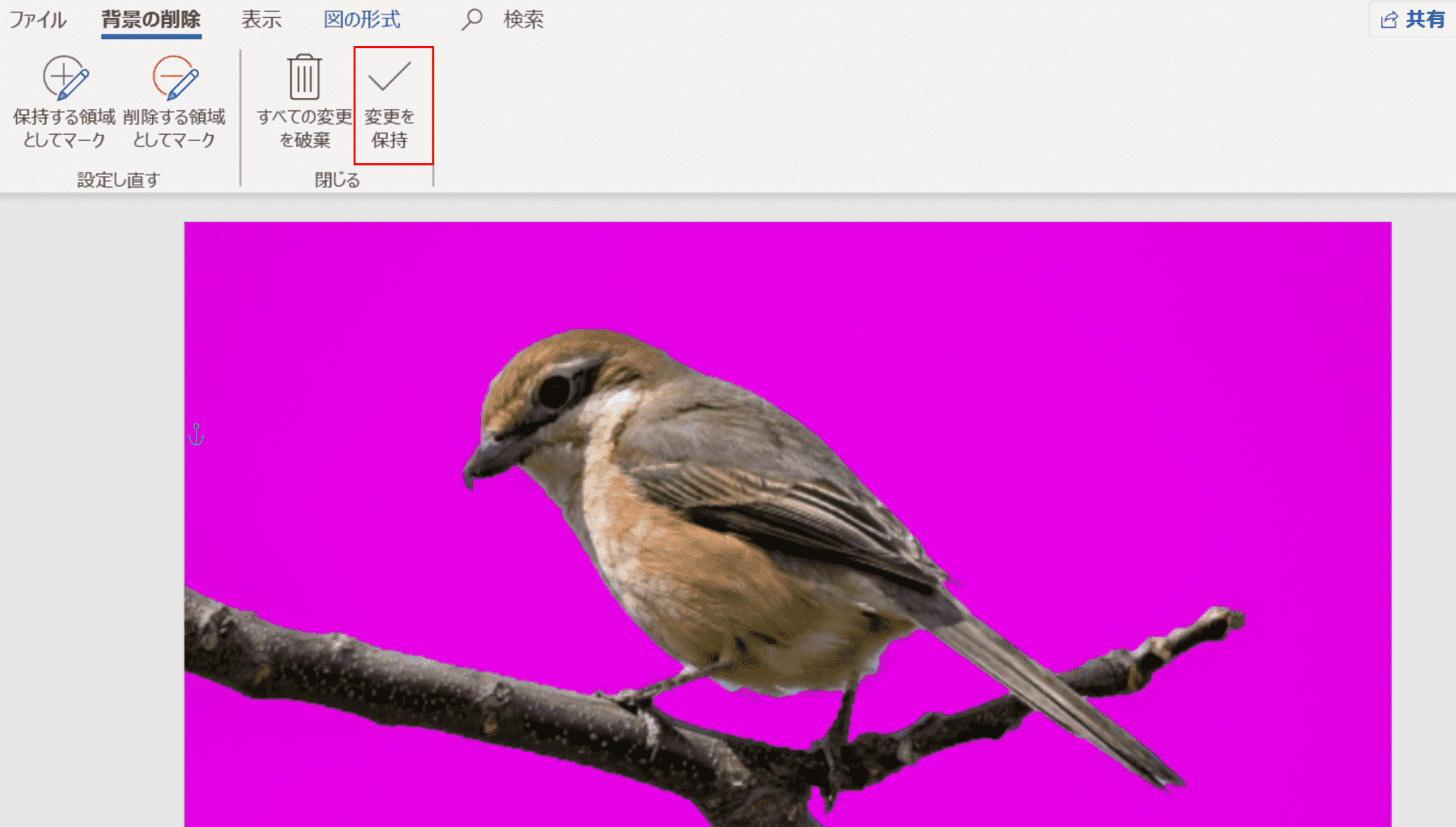
背景が自動的に紫色になりました。削除する部分(紫色の部分)を確認して【変更を保持】を選択します。
※削除する部分が広すぎたり狭すぎたりした場合は、「設定しなおす」グループの「保持する領域としてマーク」と「削除する領域としてマーク」を使います。

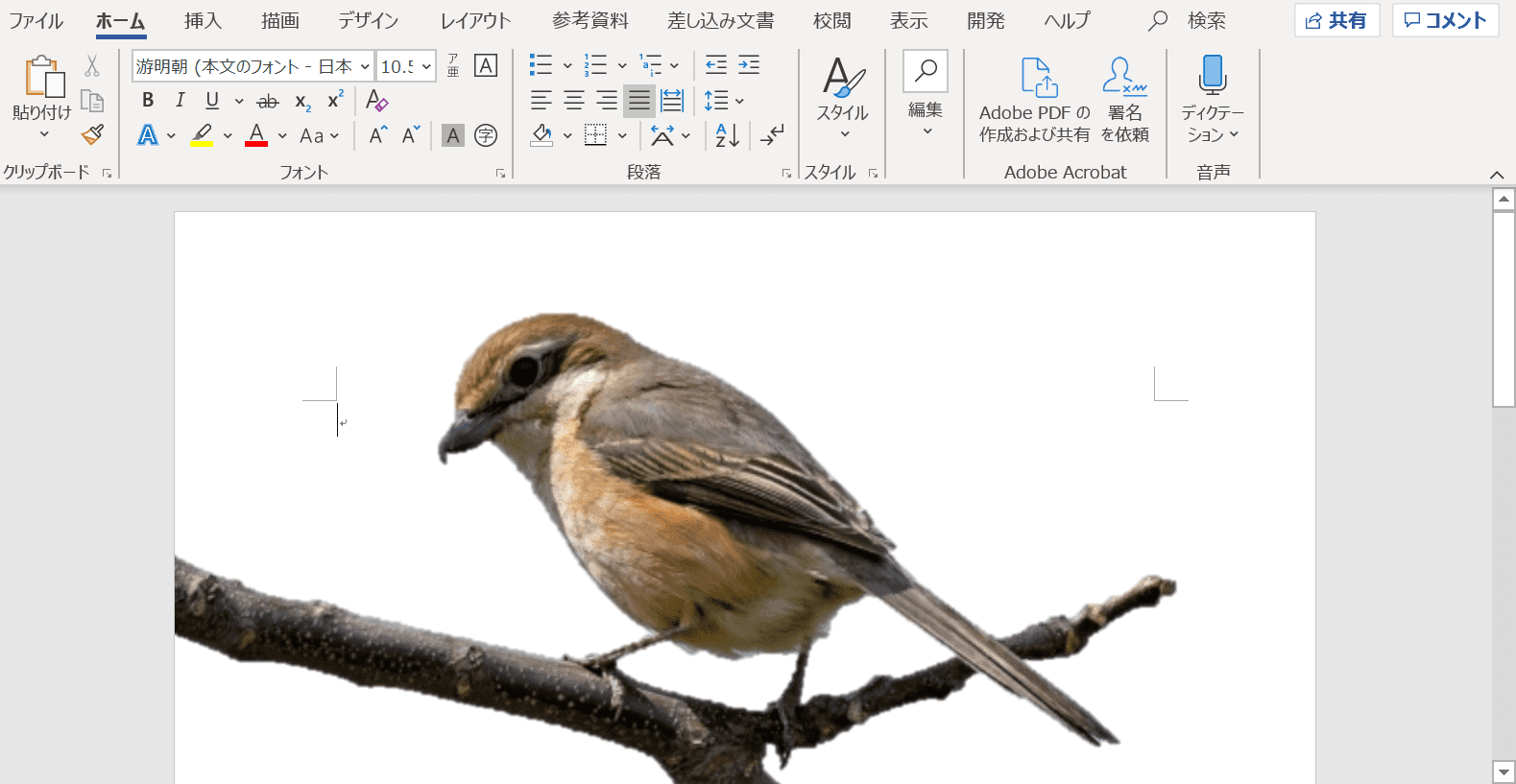
背景が削除されました。
背景にPDFを挿入する
ワードの背景にPDFのデータを挿入する方法について説明します。

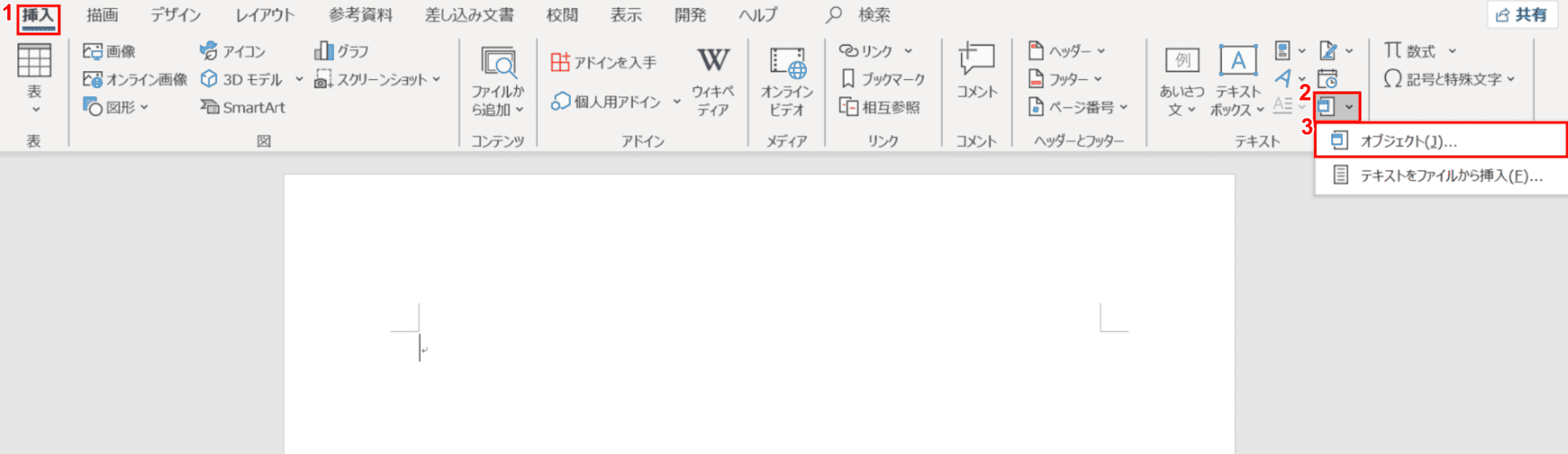
①【挿入】タブ、②【オブジェクト】、③【オブジェクト】の順に選択します。

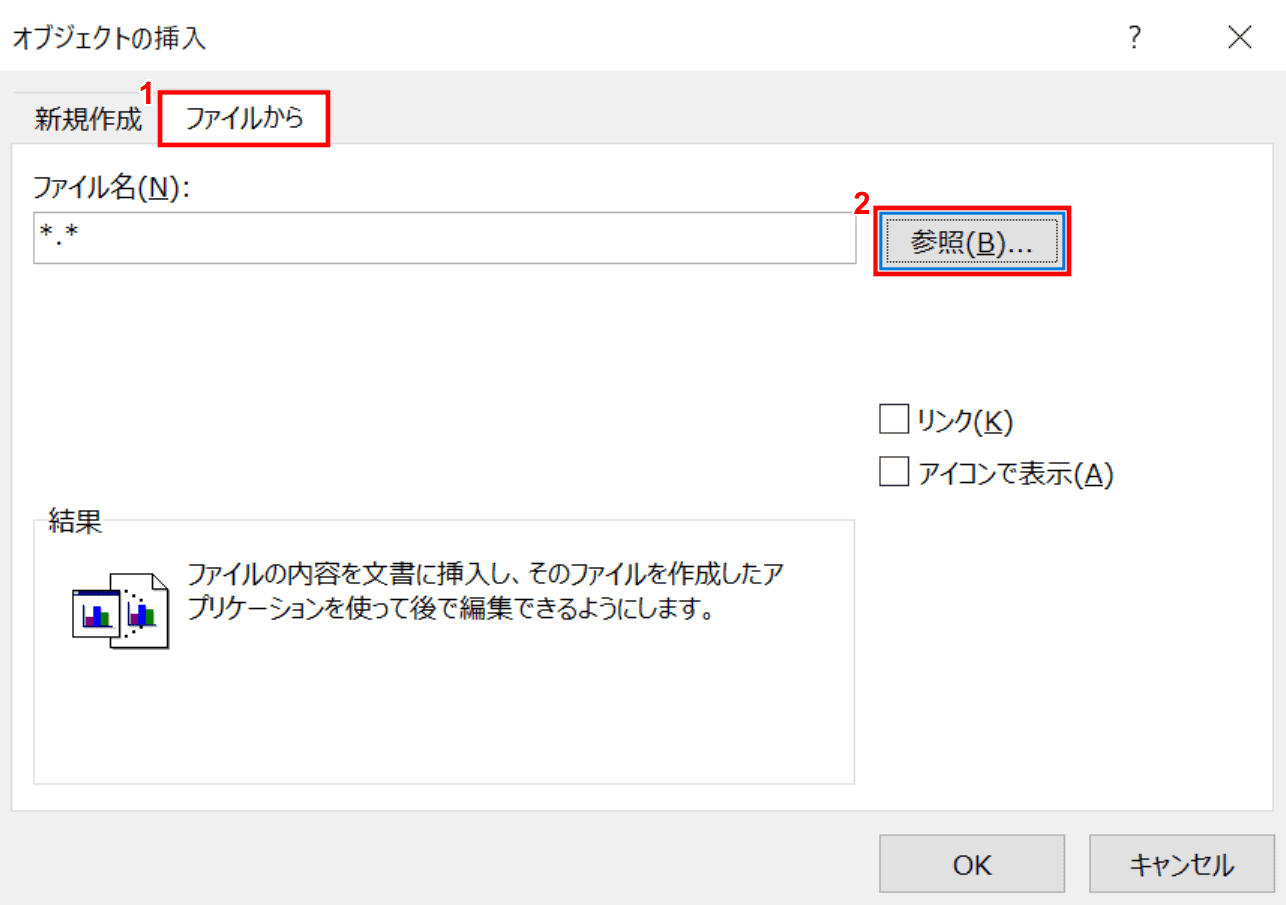
「オブジェクトの挿入」ダイアログボックスが表示されました。①【ファイルから】タブ、②【参照】の順に選択します。

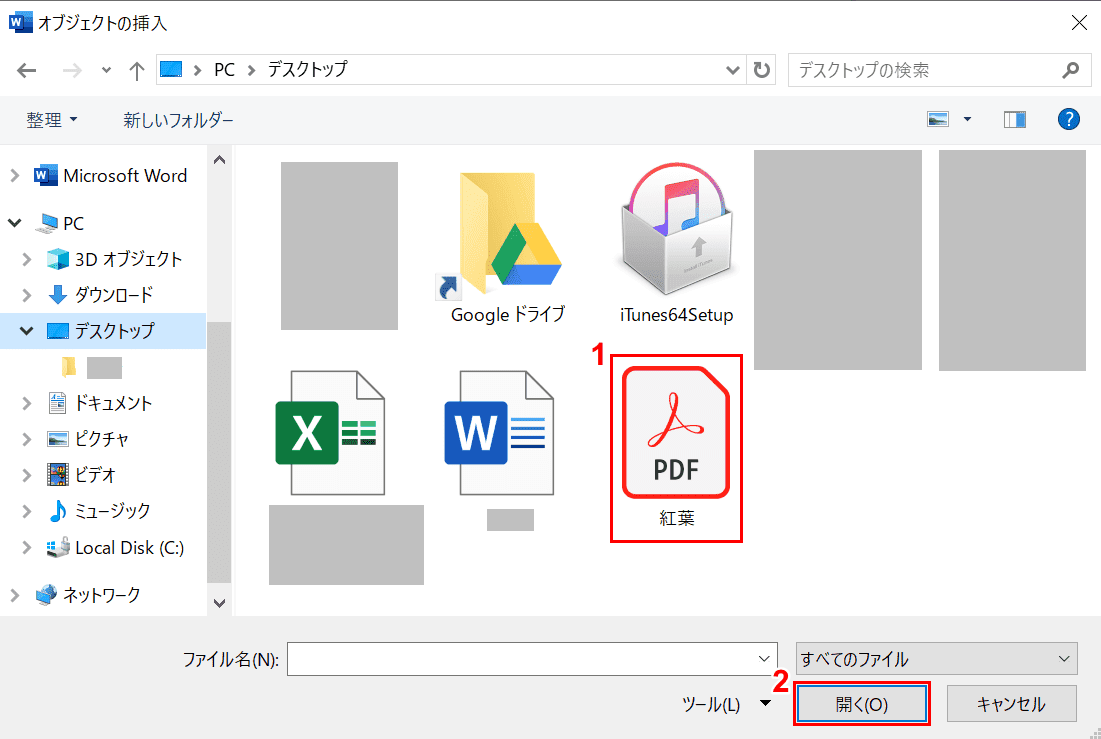
①【PDFファイル】を選択し、②【開く】ボタンを押します。

【OK】ボタンを押します。

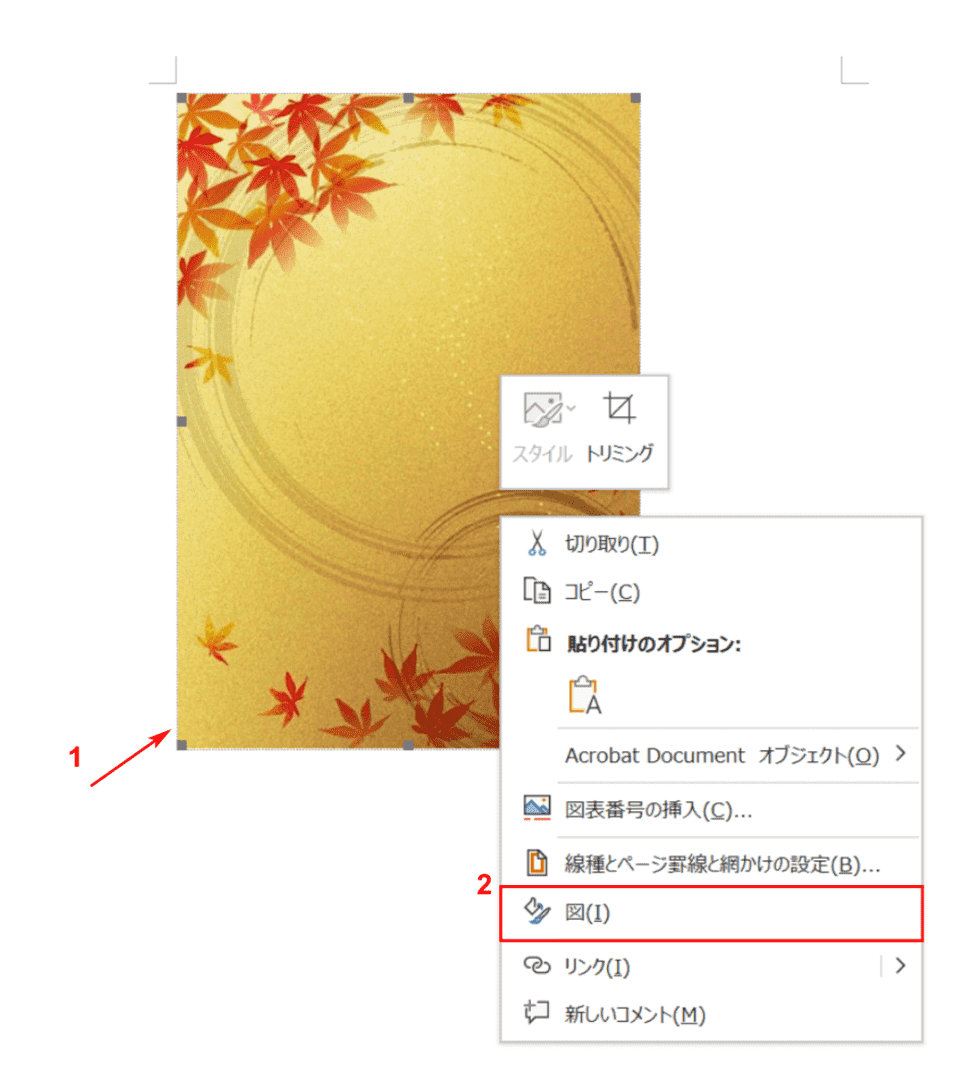
PDFのデータが挿入されました。①【PDFファイルを選択して右クリック】し、②【図】を選択します。

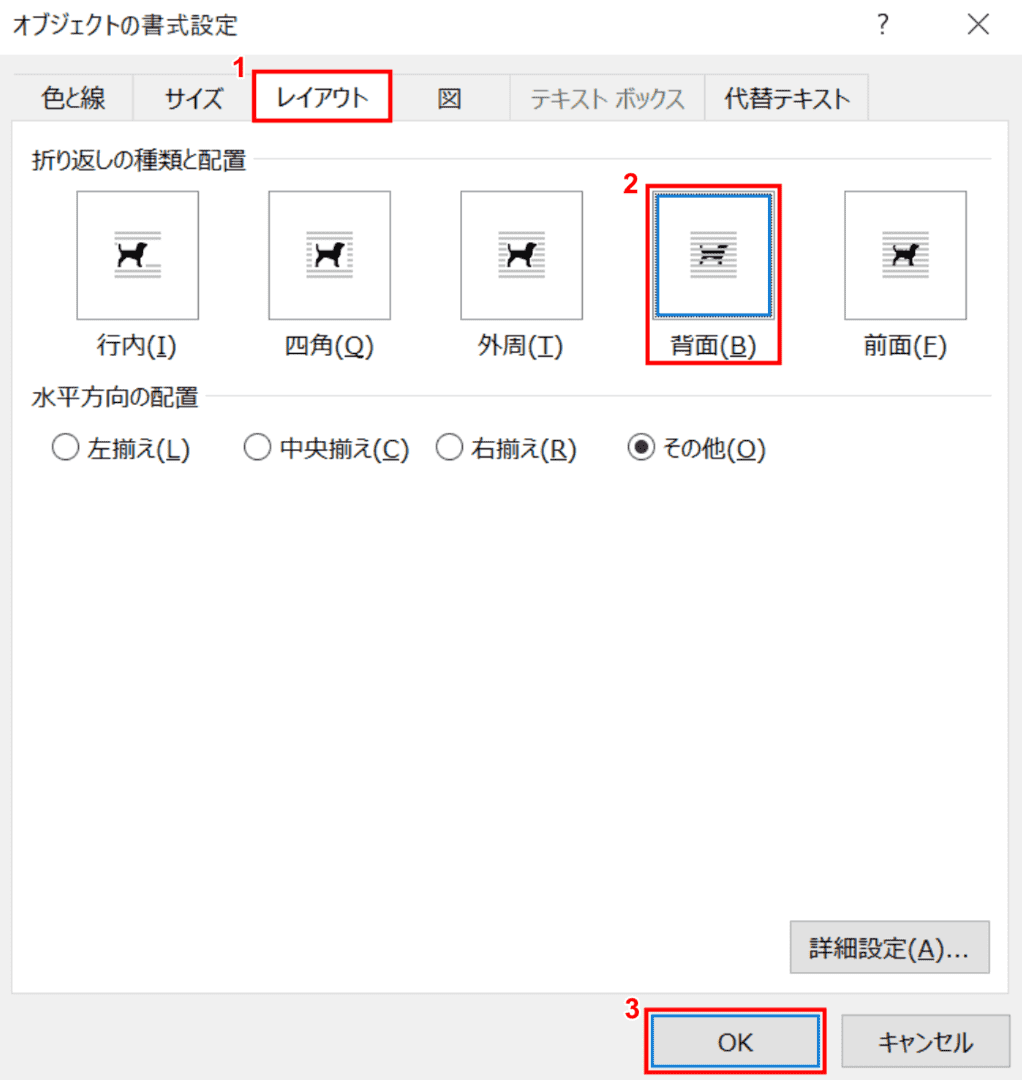
「オブジェクトの書式設定」ダイアログボックスが表示されました。①【レイアウト】タブ、②【背面】の順に選択し、③【OK】ボタンを押します。

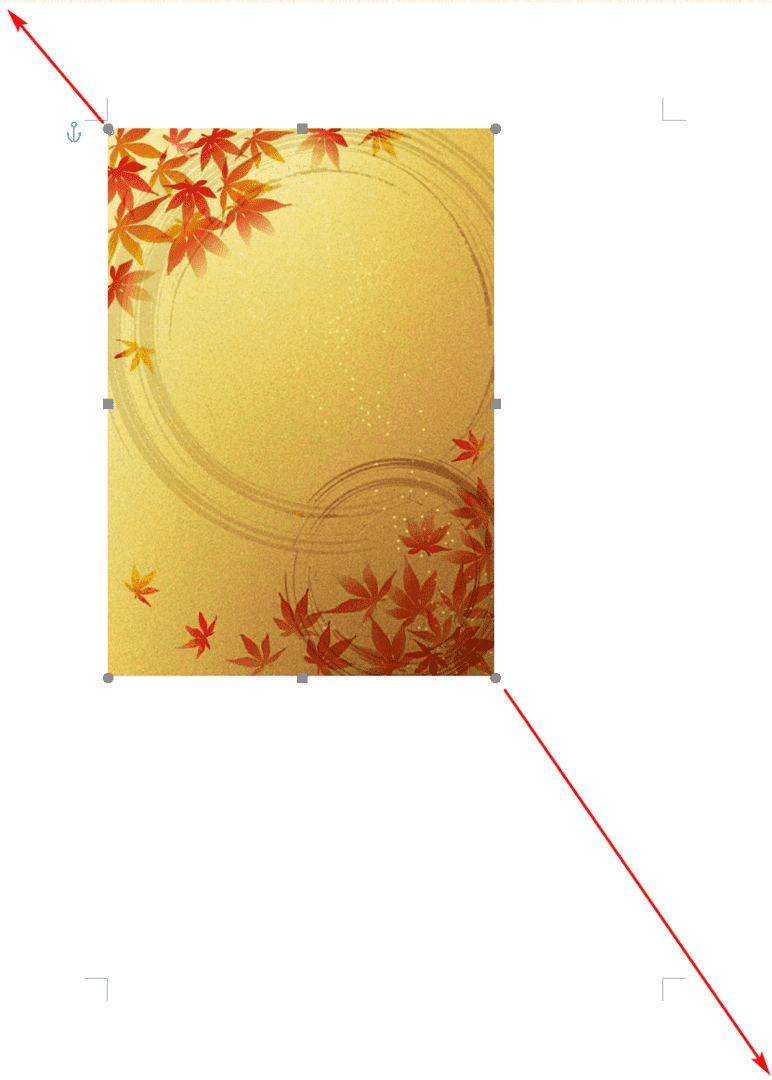
PDFデータの【左上のハンドル】と【右下のハンドル】をドラッグして矢印の方向に拡大します。

PDFのデータをワードに挿入することができました。
背景に既存のテンプレートを使う
ワードの背景が欲しいとき、既存のテンプレートを使うことを検討してみましょう。
精巧なレイアウトと美しいデザインの背景を用意できますのでおすすめします。
使い方

ワードを開き、【その他のテンプレート】を押します。

テキストボックスに『春』と入力し、Enterを押します。

「春」のテンプレート一覧が表示されました。
季節
ここでは季節のテンプレートについてご紹介します。季節のテンプレートはWeb上でダウンロードできるものは少ないので、ワードの既存のテンプレートの検索機能を使いましょう。
春

春と聞くと、暖かく美しい花が咲くイメージが湧き起こります。春のテンプレートを使用してページに陽気な雰囲気を出していきましょう。
夏

夏と聞くと、たくさんの生き物が活発になるイメージが湧き起こります。夏のテンプレートを使用してページに生き生きとした雰囲気を込めていきましょう。
秋

秋と聞くと、紅葉をはじめ美しい自然の風景が心に浮かびます。秋のテンプレートを使用してページを色彩豊かなものにしていきましょう。
冬

冬と聞くと、白い雪を真っ先に思い出します。冬のテンプレートを使用してページをシンプルで落ち着いた感じに仕上げていきましょう。
背景のテンプレートを無料で入手する
ワードで使える背景のテンプレートが欲しい場合、Web上でダウンロードできるテンプレートをご検討すると良いでしょう。
無料で手に入るテンプレートでも精巧なデザインのものが多くあるので、興味のあるテンプレートを検索することをおすすめします。
紙媒体
チラシ
ポスター

自分でポスターを作りたいという方は、Wordのテンプレートをダウンロードして作成することをおすすめします。オリジナルのポスターでたくさん告知・集客していきましょう。
はがき
年賀状
人気のイラスト
桜
水玉
クリスマス

クリスマスのテンプレートは大人気のコンテンツです。招待状、クリスマスカード、イベントチラシ、配送ラベルなどクリスマスに必要なテンプレートが多数用意されています。