- 公開日:
Word文書を縦書きにする方法(縦の数字/アルファベットも)
Wordで縦書きの文書を作成したいと思ったことはありませんか?
横書きだけでなく、縦書きの文書が作成できるとデザインの幅も広がり、他とは一味違ったWord文書が作成できるようになります。
ここでは横書きから縦書きにする方法をはじめ、縦書き文書中の数字やアルファベットを縦向きにする方法や中央揃えの方法、縦書きと横書きを組み合わせた文書を作成するハイレベルなテクニックをご紹介します。
Word文書を縦書きにする手順

Wordの文書を縦書きにする手順は、
- レイアウトタブを押す
- 文字列の方向を押す
- 縦書きを選択
です。以下でより詳しく説明していきます。
横書きの文書を縦書きにする3つの方法
Wordの文書を縦書きにするには以下の3つの方法があります。
文字列の方向から縦書きにする方法

縦書きにするデータを用意します。
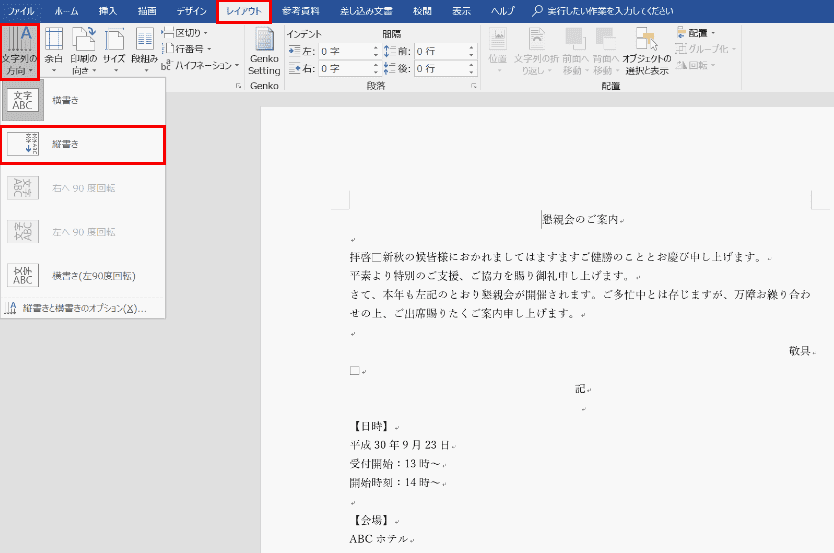
リボンの【レイアウト】タブ内にある【文字列の方向】を押し、【縦書き】を選択します。

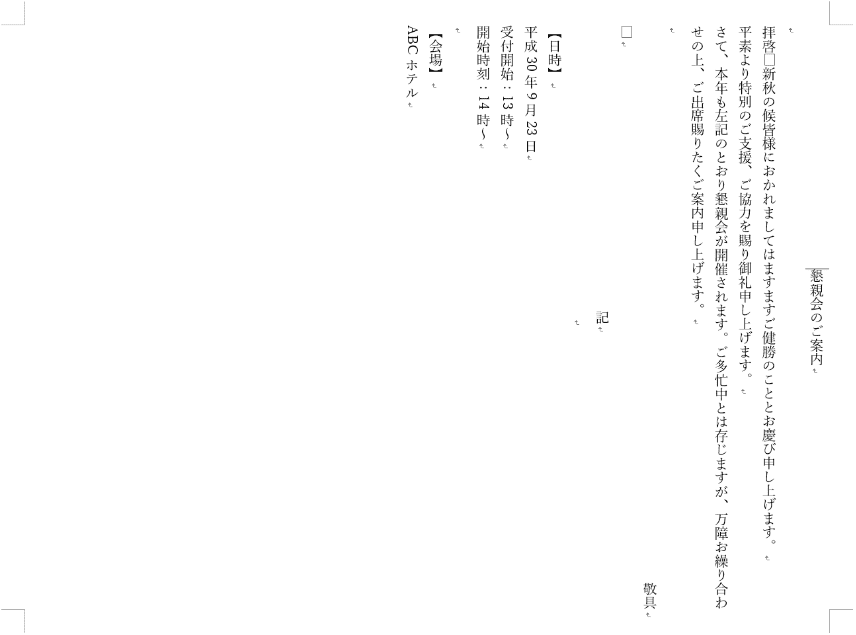
横書きの文書が縦書きになりました。
ページ設定から縦書きにする方法

縦書きにするデータを用意します。
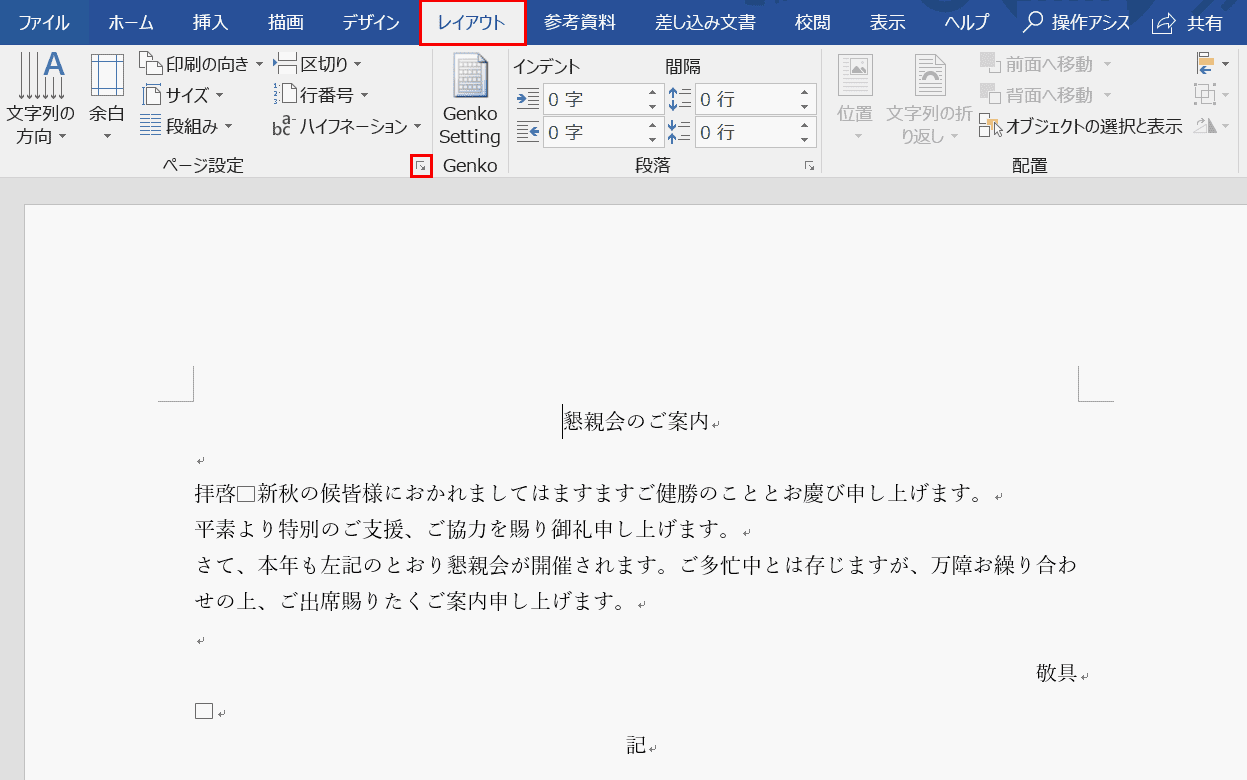
【レイアウト】タブを開きます。 【ページ設定】グループの右下にあるアイコンを押します。

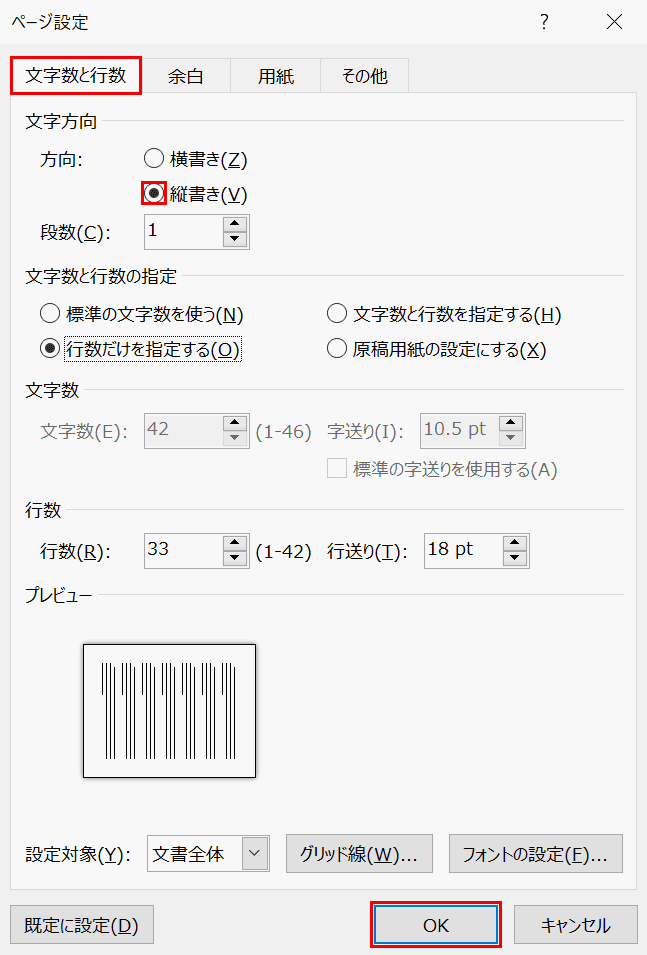
「ページ設定」ダイアログボックスが表示されます。
「文字数と行数」タブを選び、「文字方向」の下にある「方向」で【縦書き】にチェックを入れ、【OK】を押します。

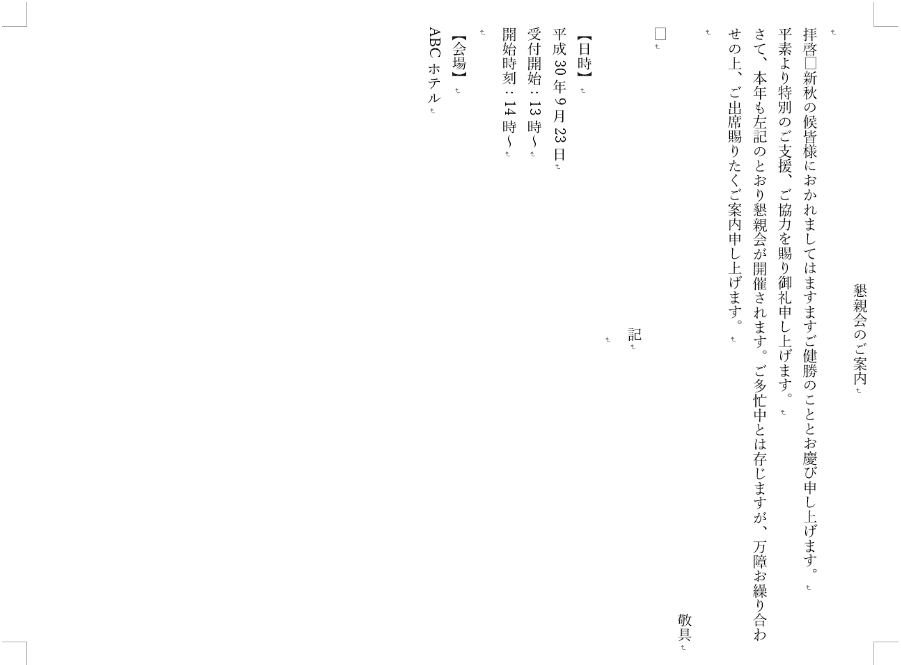
横書きの文書が縦書きになりました。
右クリックメニューから縦書きにする方法

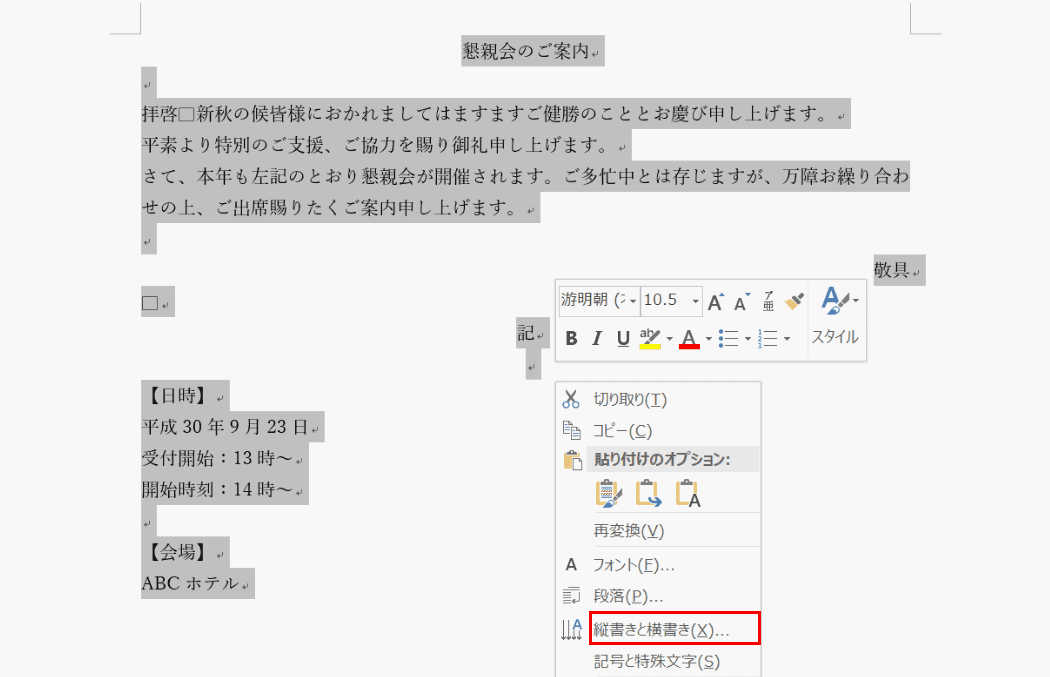
縦書きにするデータを用意し、縦書きにしたい文章を選択します。

右クリックをして表示された右クリックメニューから【縦書きと横書き】を選択します。

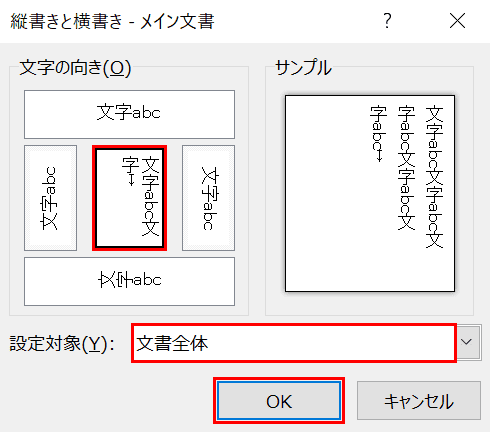
「縦書きと横書き」ダイアログボックスが表示されます。【縦書き】を選択します。
次に【設定対象】の項目のプルダウンリストから【文書全体】を選択します。
【OK】を押します。

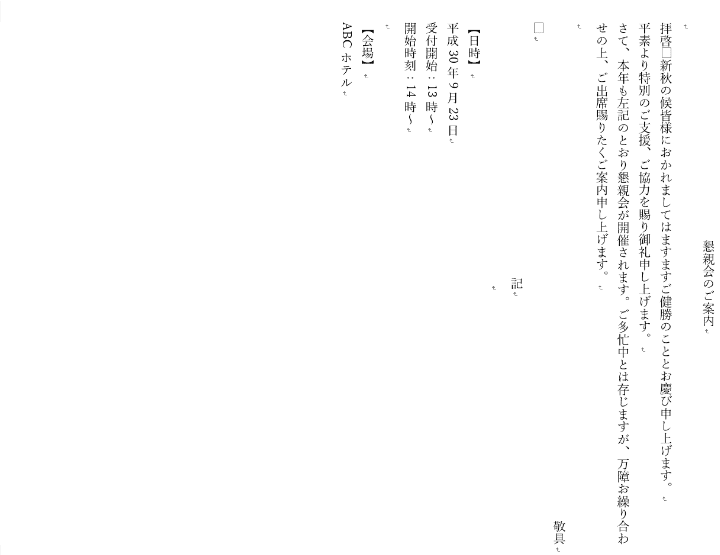
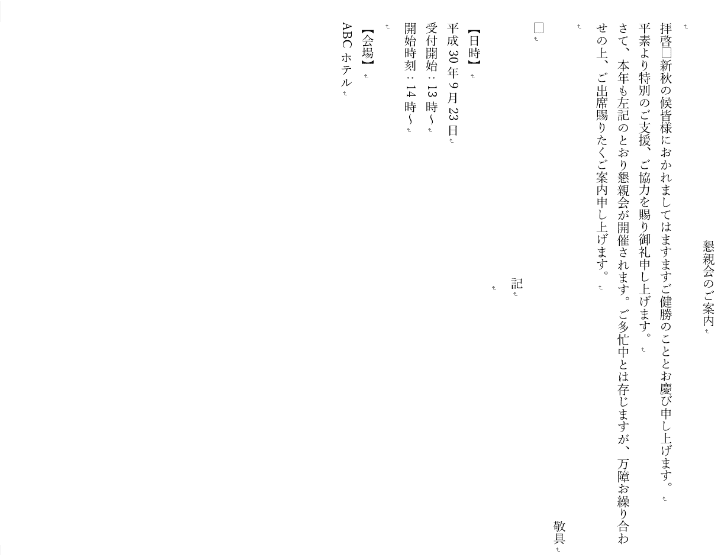
横書きの文書が縦書きになりました。
横書きの文書を縦書きにする3つのやり方を紹介しました。新規の文書をはじめから縦書きで作成した場合は、文書作成前に上記のいずれかの操作をすることで縦書きのフォーマットで文書作成をすることができます。
縦書き文章で横向きになっている数字を縦向きにする2つの方法

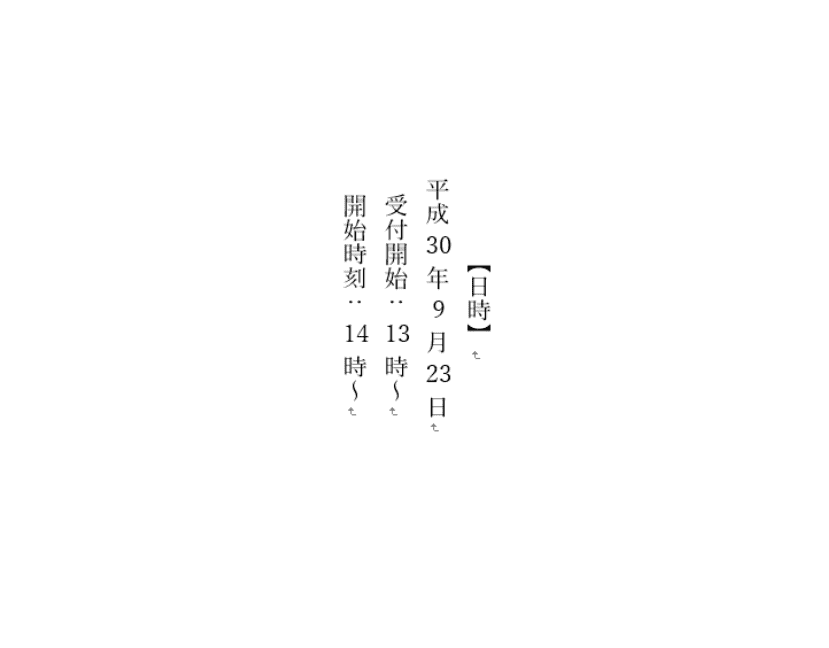
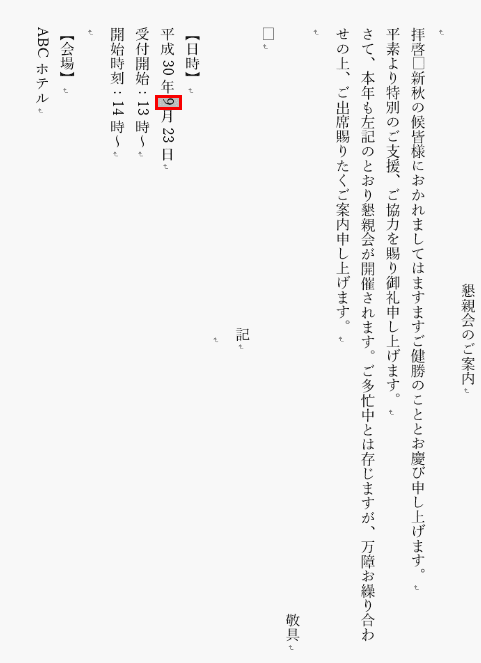
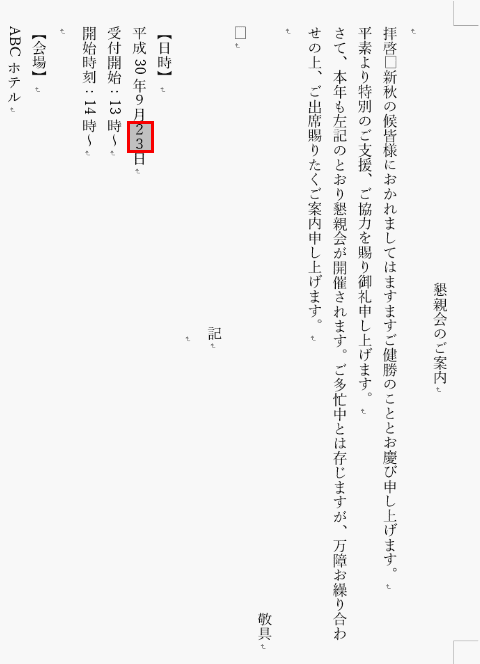
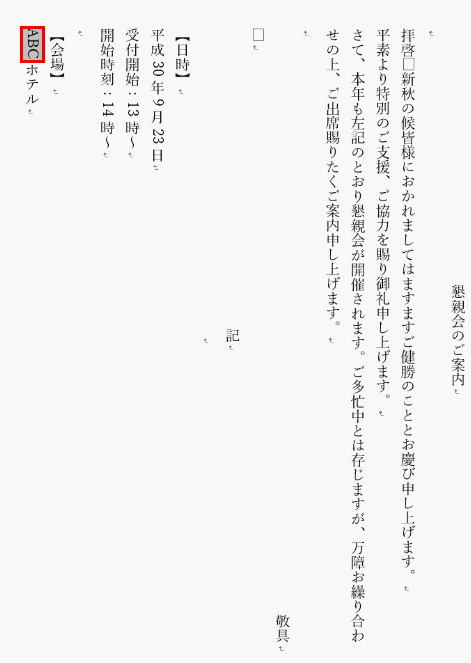
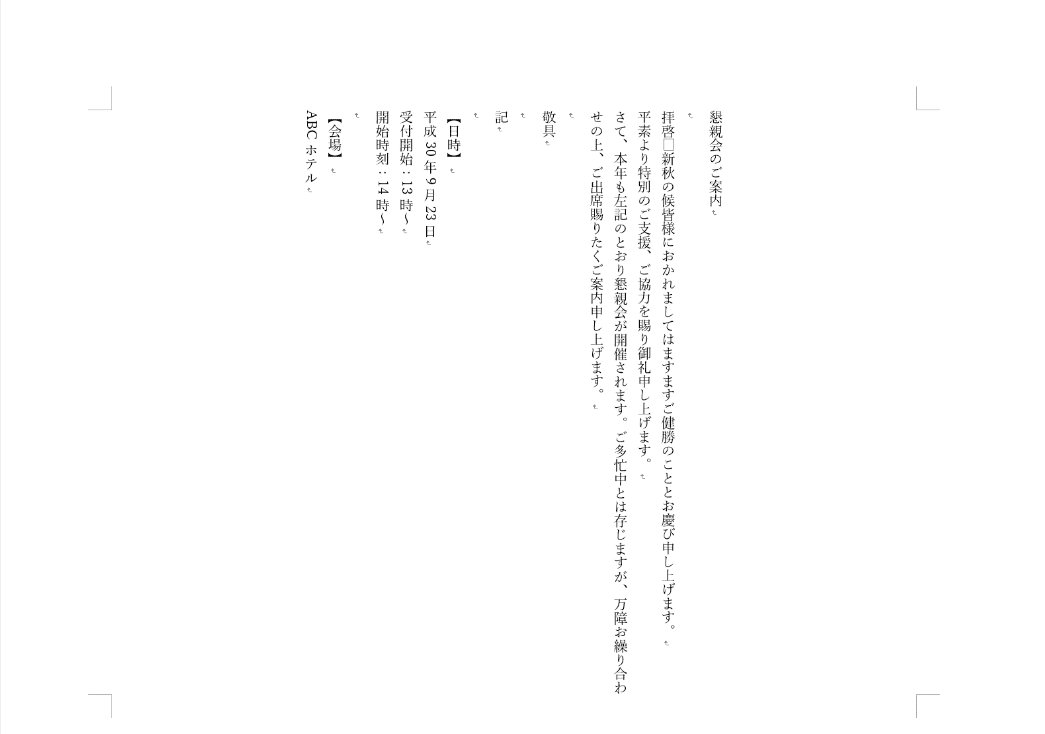
縦書きにした文書を見てみましょう。
「9月」の「9」や「23日」の「23」など数字の部分が横向きとなってしまい、読みにくくなっています。
数字を縦向きにしたい場合はどうすればい良いでしょう。
全角で数字を縦向きにする方法

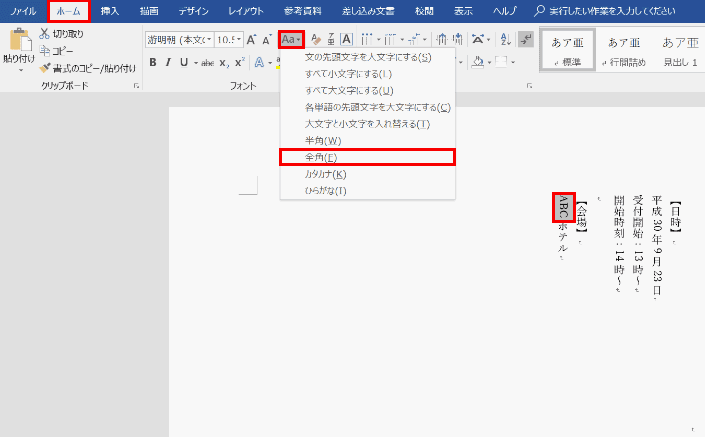
縦向きにしたい数字部分を選択します。

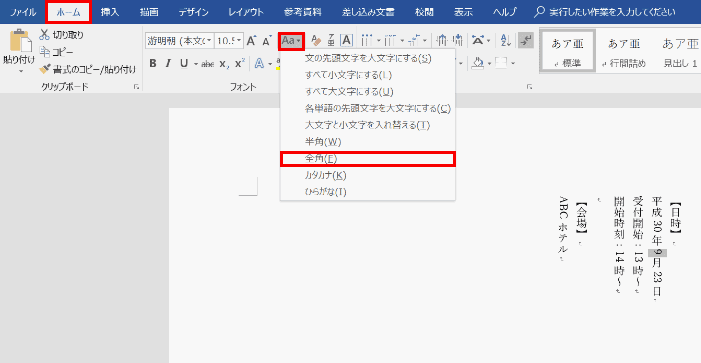
【ホーム】タブの「フォント」グループにある【文字種の変換】の【全角】を押します。

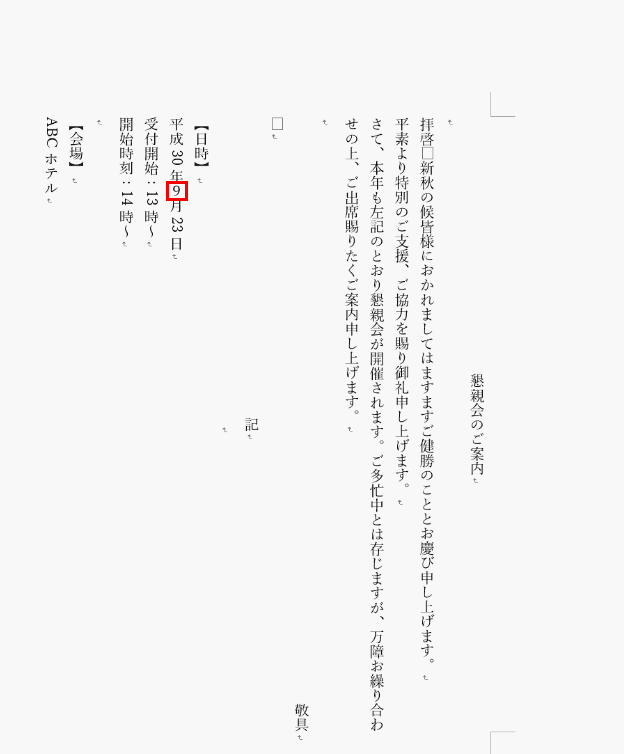
文字が縦向きになりました。

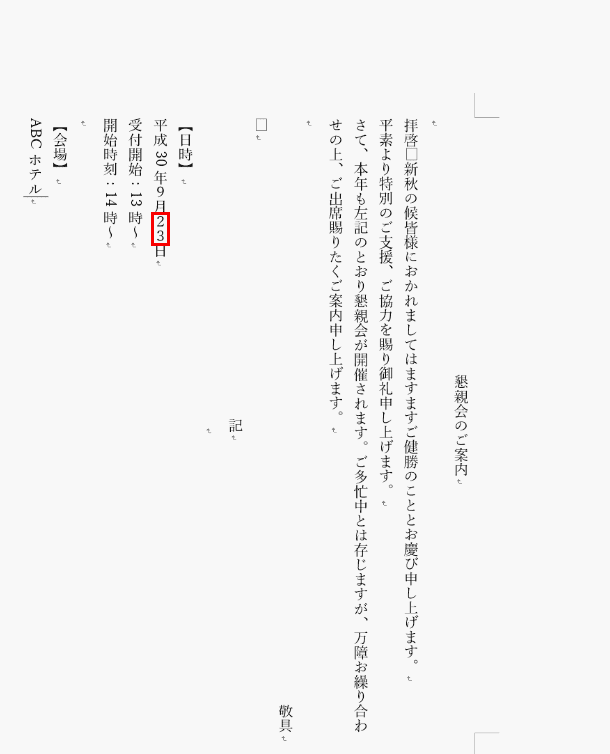
同様に日付部分も全角にしてみます。
「23」の部分が1文字ずつ縦向きになってしまいました。
2桁の数字を縦向きにする場合は下記の方法が有効です。
二桁数字を縦向きにする方法

縦向きにしたい数字を選択します。

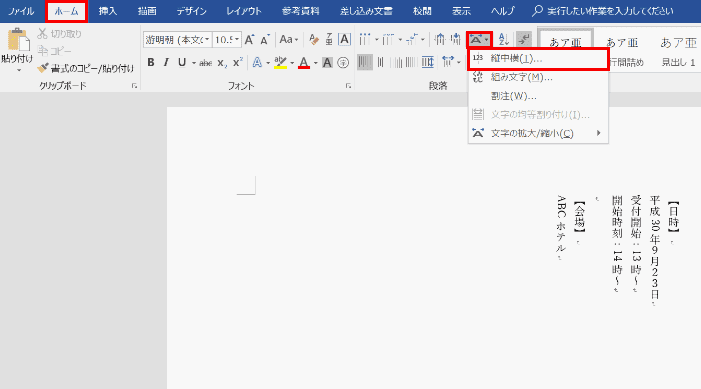
【ホーム】タブの内の「段落」グループにある【縦中横】を押します。

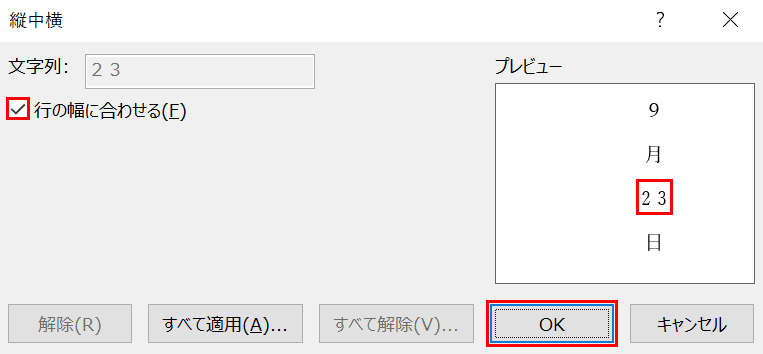
「縦中横」ダイアログボックスが表示されます。
【行の幅に合わせる】にチェックを入れます。
「プレビュー」を確認し、数字が縦向きになっていることを確認し、【OK】を押します。

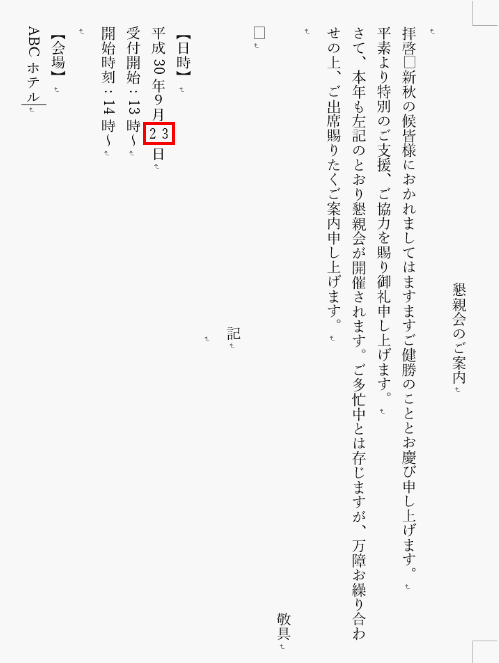
2桁の半角数字が縦向きになりました。
この方法は1桁の半角数字にも有効です。
アルファベットを全角にして縦書きにする

アルファベットを縦書きにするときは以下の方法があります。
縦書きにしたいアルファベットを選択します。

【ホーム】タブにある【文字種の変換】を押し、【全角】を選択します。

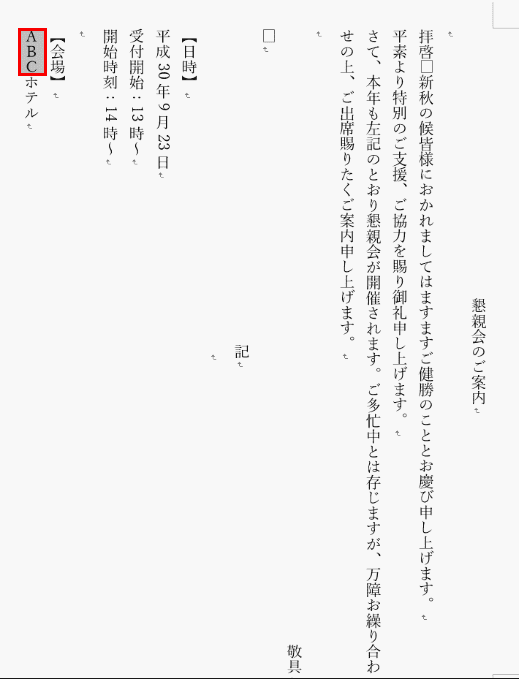
文字が縦向きになりました。
縦書き文書を左右中央揃えにして真ん中に表示する方法
上下中央揃えボタンを押してみる

文章をページ中央に表示させる中央揃えをしたいときはどうすればよいでしょう。
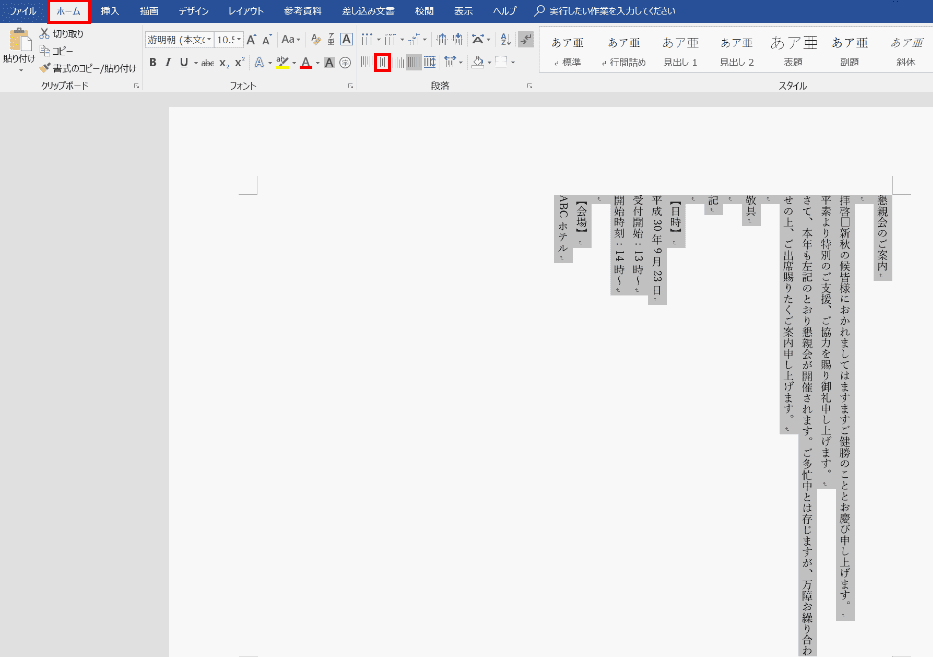
【ホーム】にある【上下中央揃え】ボタンを押してみます。

このボタンでは上下に中央揃えされてしまい、左右にはなりません。
【ホーム】タブには左右中央揃えのボタンはありません。
左右中央揃えにする方法

左右中央揃えをしたい場合は、下記の方法を試してください。
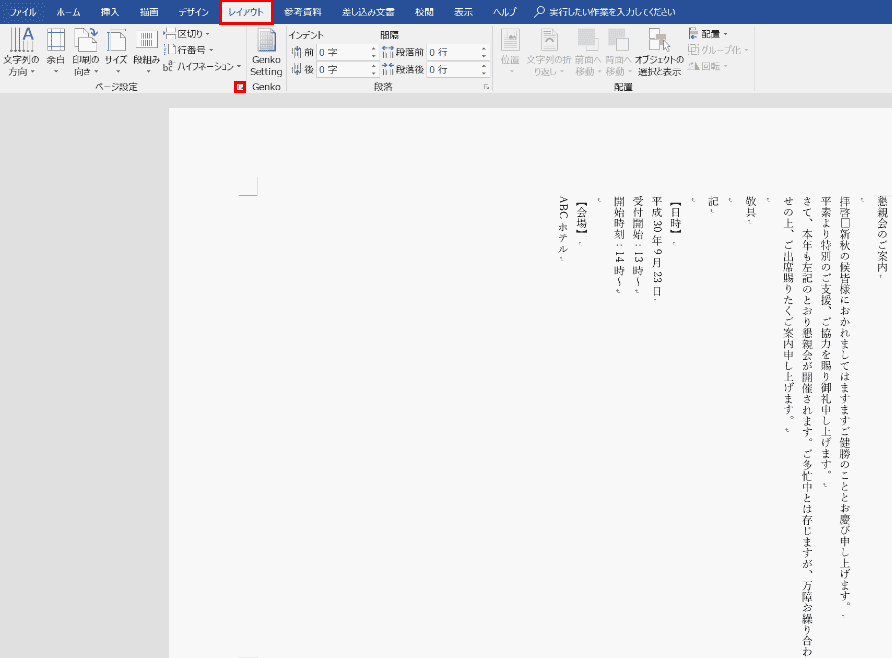
【レイアウト】タブを開き、【ページ設定】グループの右下のアイコンを押します。

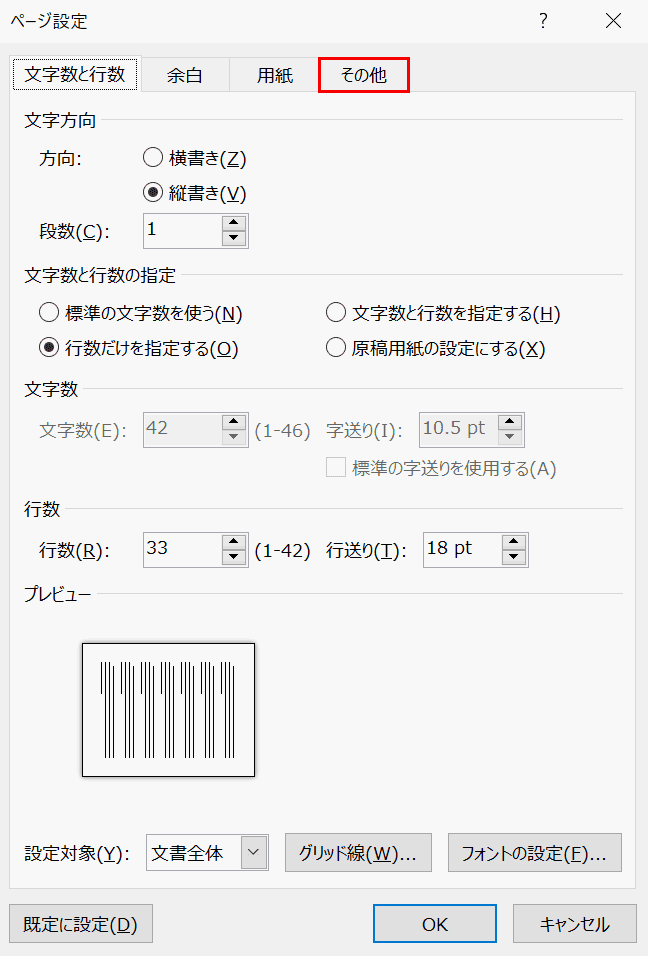
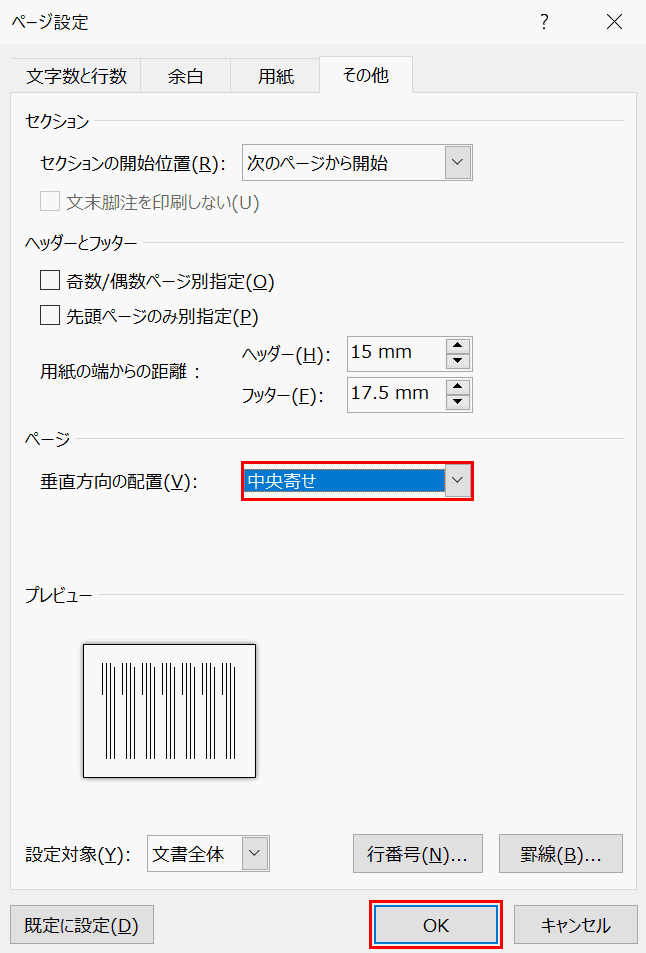
「ページ設定」ダイアログボックスが表示されます。【その他】タブを押します。

【ページ】の下にある【垂直方向の配置】のプルダウンリストから【中央寄せ】を選びます。
【OK】を押します。

左右中央揃えで表示されるようになりました。
縦書きと横書きを混在させる方法
縦書きと横書きを混在させて表示したいこともあるかと思います。以下の方法を使えば縦書きと横書きを混在させた文書を作成することができます。

今回は縦書きの文書に横書きを挿入します。
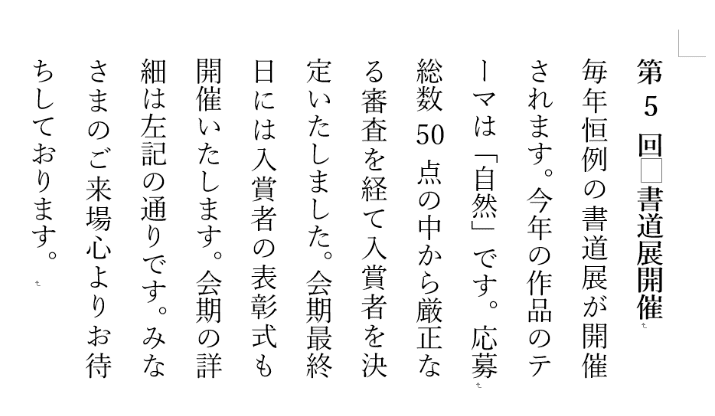
縦書きの文書データを準備します。

【挿入】タブの【図形】を押し、最上段の左から1番目の【テキスト ボックス】を選択します。

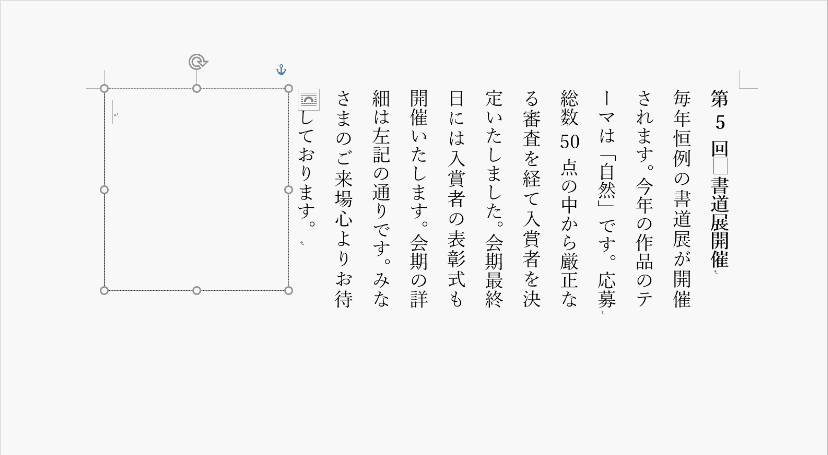
ポインタが十字になっているのを確認し、横書きの文字を入力したい部分でドラッグし、任意の大きさの横書きテキストボックスを作成します。
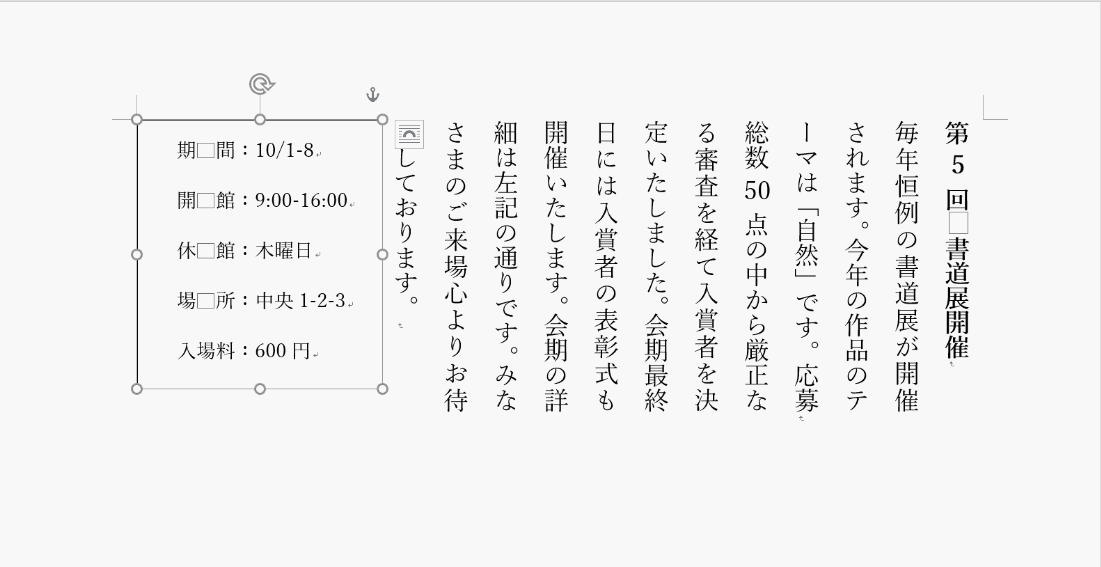
テキストボックス内のカーソルが点滅していることを確認し、テキストボックス内に文字を入力します。

横書きの文字を挿入することができました。

テキストボックスの初期値の背景色は白、線の色は黒になっています。背景色、枠線を消して文字だけを表示させたい場合や色を変更したいときは以下の方法で変更ができます。
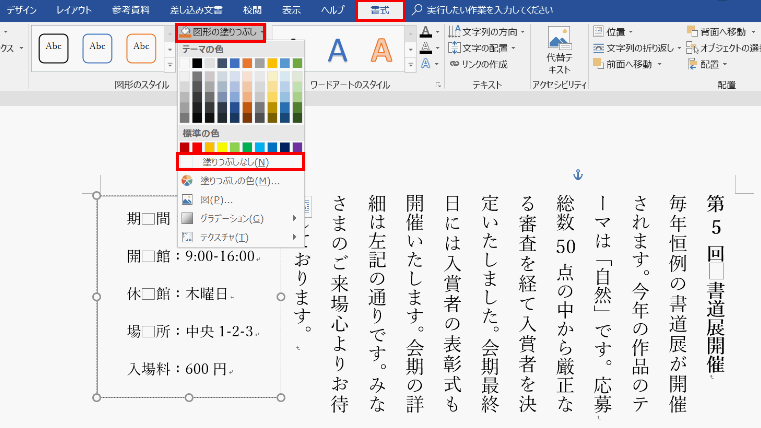
テキストボックスを選択し、リボンの【書式】タブを選び、【図形の塗りつぶし】を押します。
任意の色を選択します。今回は【塗りつぶしなし】を選択します。

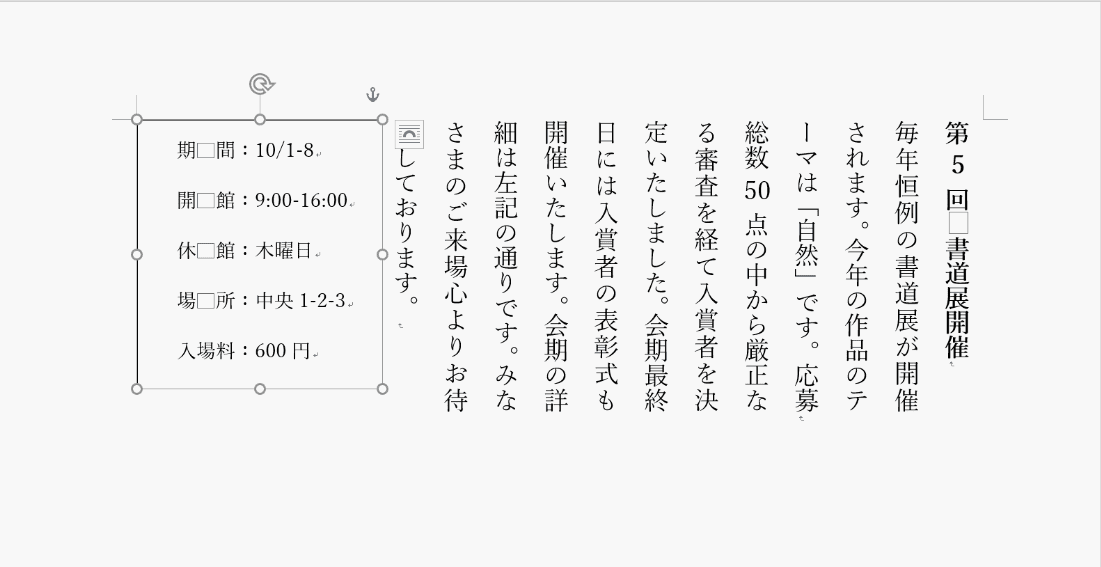
テキストボックスの背景色が塗りつぶしなしに変更されました。

枠線の色を変更する場合も同様にテキストボックスを選択します。
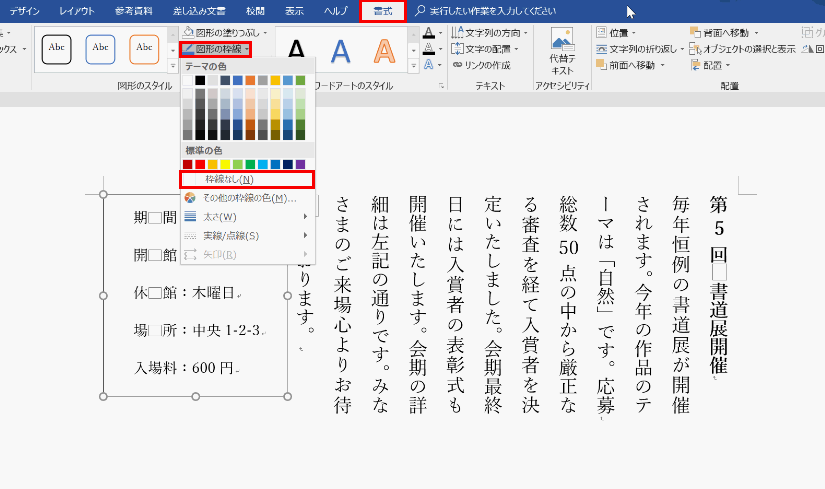
リボンの【書式】タブを選び、【図形の枠線】を押します。
任意の色を選択します。今回は【線なし】を選択します。

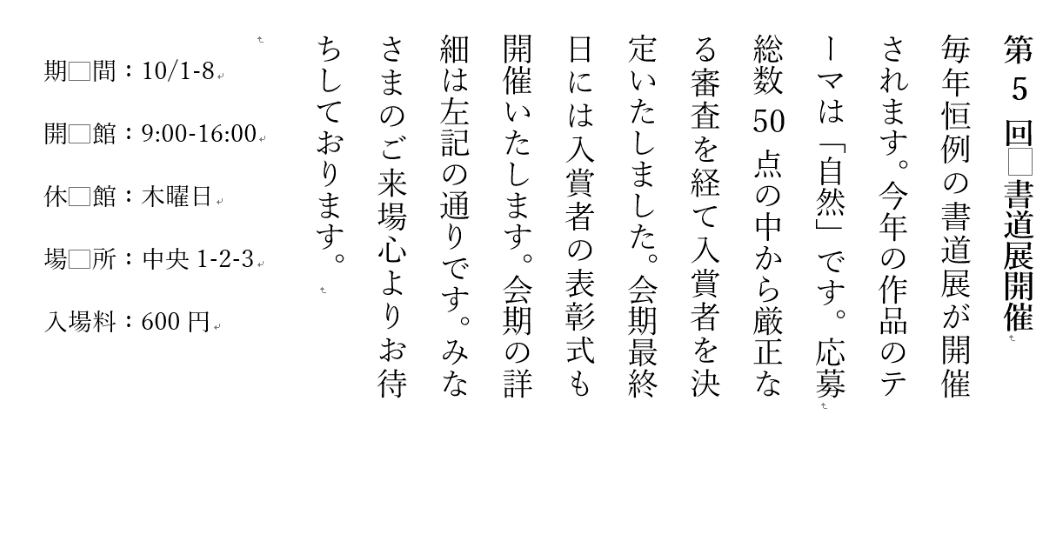
テキストボックスの枠線がなくなり、横書きの文字のみが表示されるようになりました。
今回は【塗りつぶしなし】と【線なし】を選択し、色をなくしましたが、テキストボックスに色をつけて横書き部分を目立たせることもできます。ぜひ試してみてください。