- 公開日:
エクセルで矢印(図形)の挿入方法と様々な編集方法
エクセルは表計算ばかりでなく、図形を使って視覚的な情報を作ることも可能です。
図形で一番利用するのが「矢印」だと思いますが、ここではその矢印に関して、挿入方法から変形の仕方まで説明しております。
矢印の挿入方法
エクセルで図形の矢印を挿入する方法をご説明します。

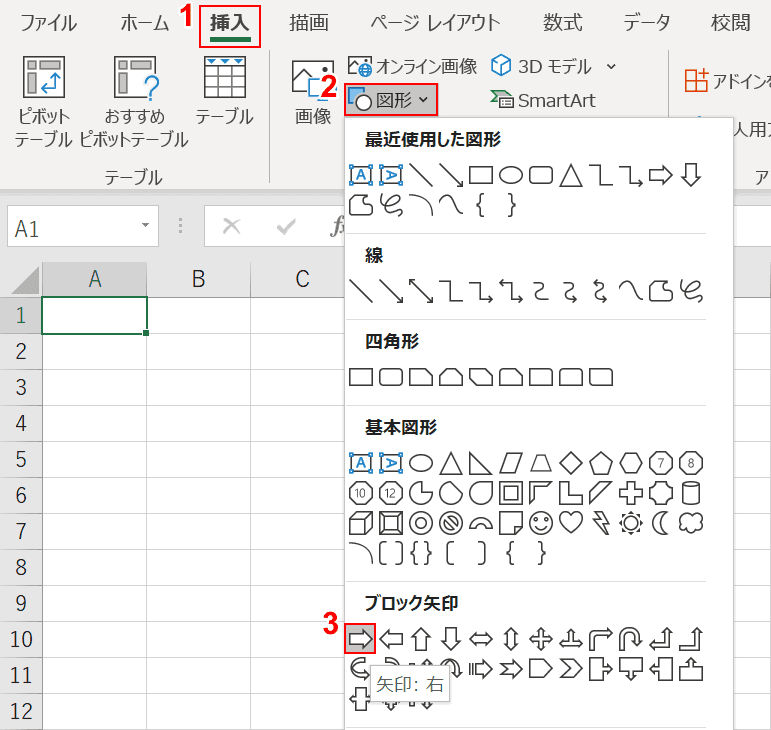
①【挿入】タブを選択し、②【図形】を押し、③【矢印:右】を押します。

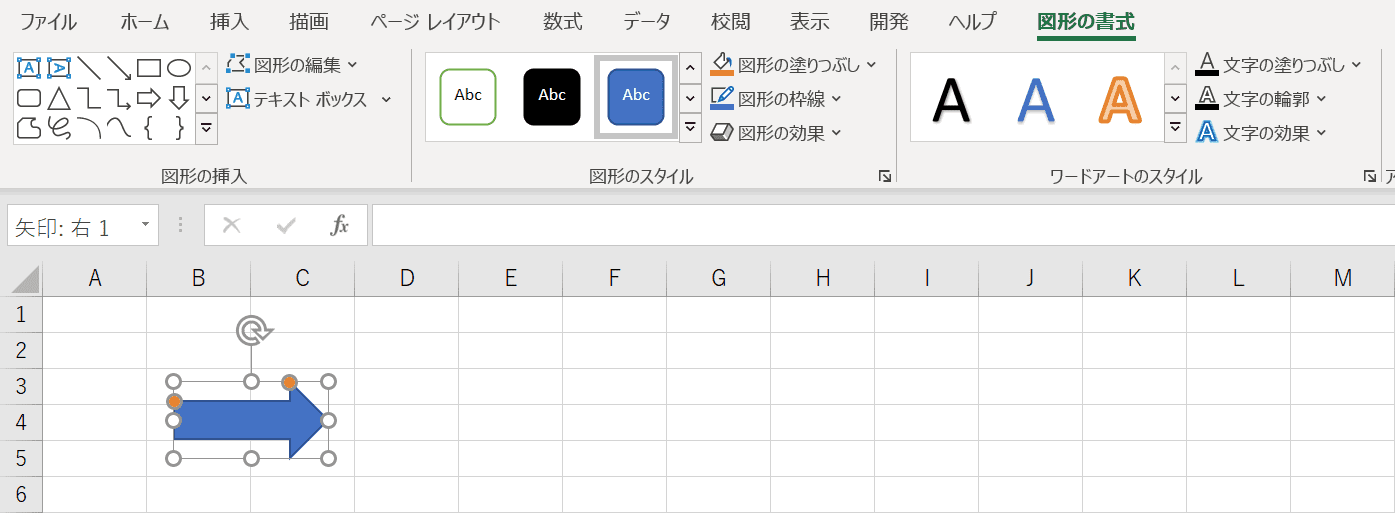
【任意の場所をクリック】して配置するか、【ドラッグ】して矢印の大きさを指定して配置します。
挿入できる矢印の種類

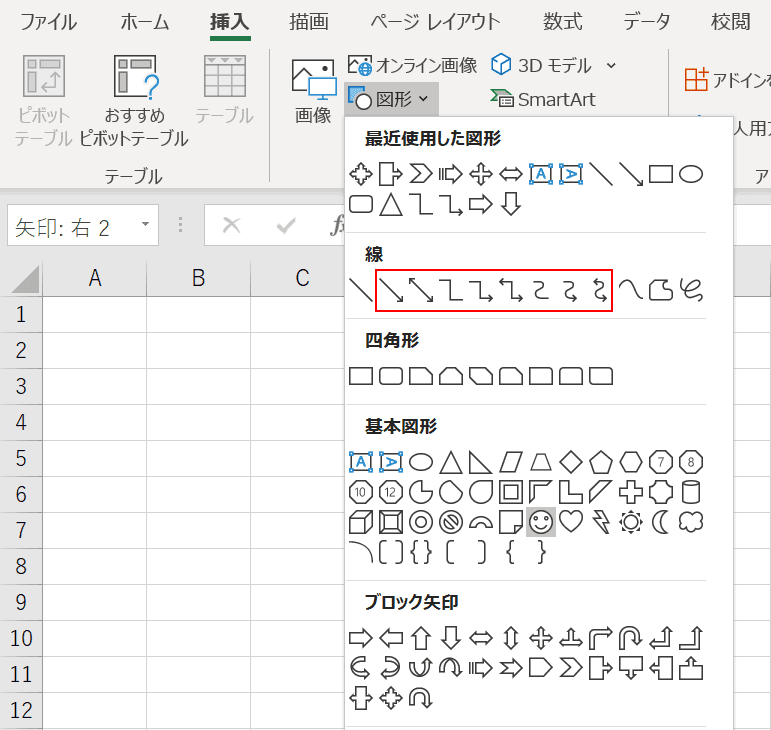
エクセルでは様々な矢印が用意されております。先ほどの図形の挿入から、「線」のグループにも矢印は存在してます。

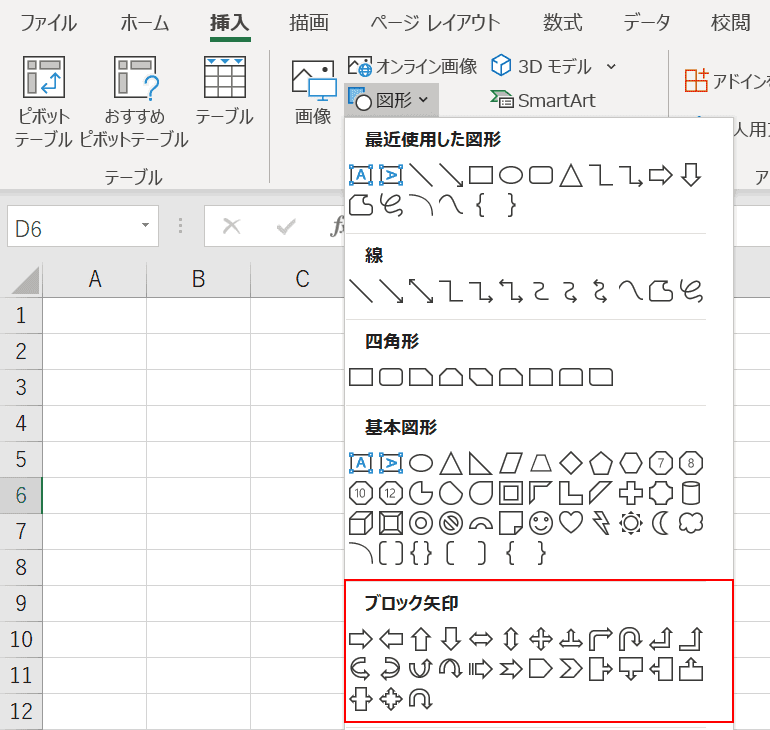
「ブロック矢印」は線ではない太めの矢印を引くときに便利です。

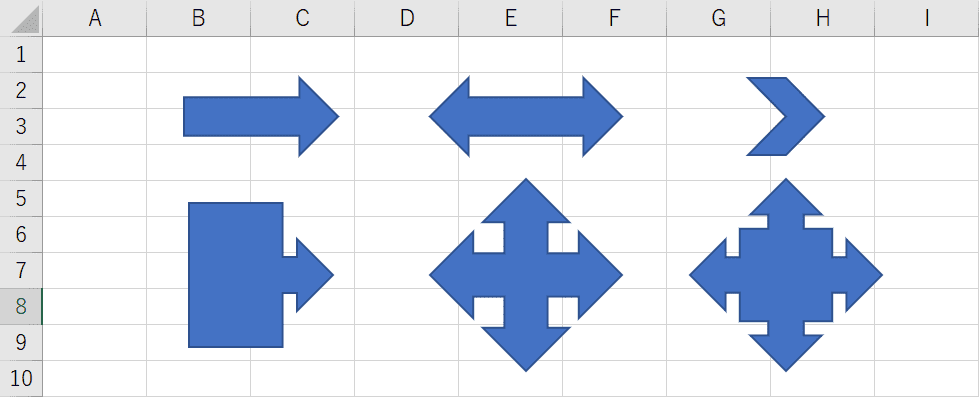
一部を配置してみました。用途によって使い分けましょう。
矢印(図形)の編集方法
それでは矢印の様々な編集方法を見ていきましょう。
まっすぐ引く(水平)

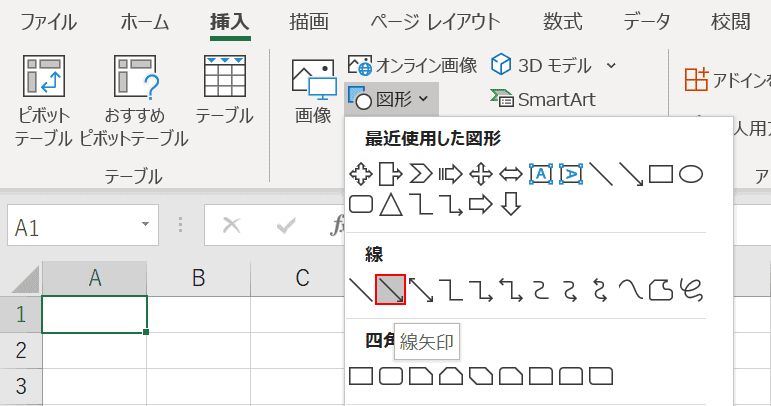
【線矢印】を選択します。

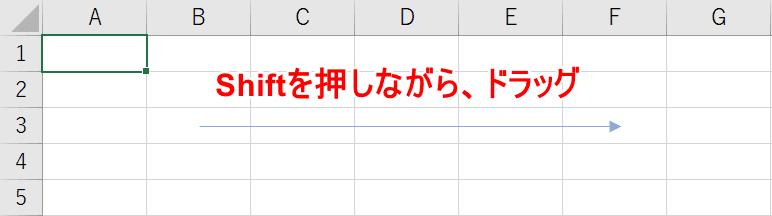
矢印をまっすぐ水平に引くには、Shiftキーを押しながらドラッグしましょう。
曲げる(曲線)

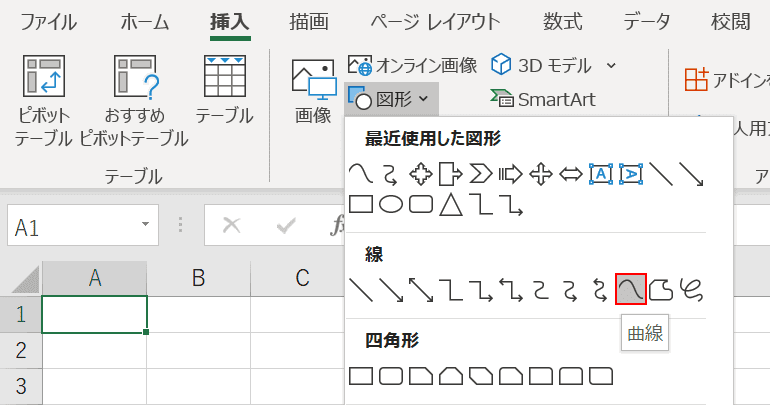
【曲線】を選択します。

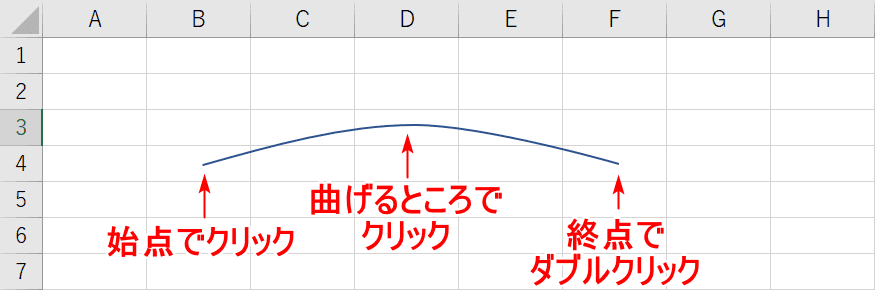
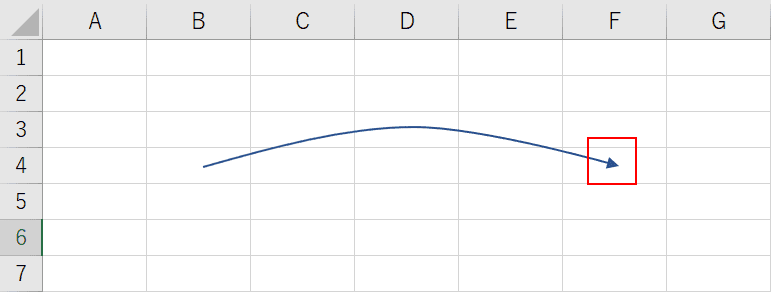
矢印の【始点をクリック】し、【曲げるところでクリック】し、【終点をダブルクリック】します。まだ矢印の先がついてないので、設定していきます。

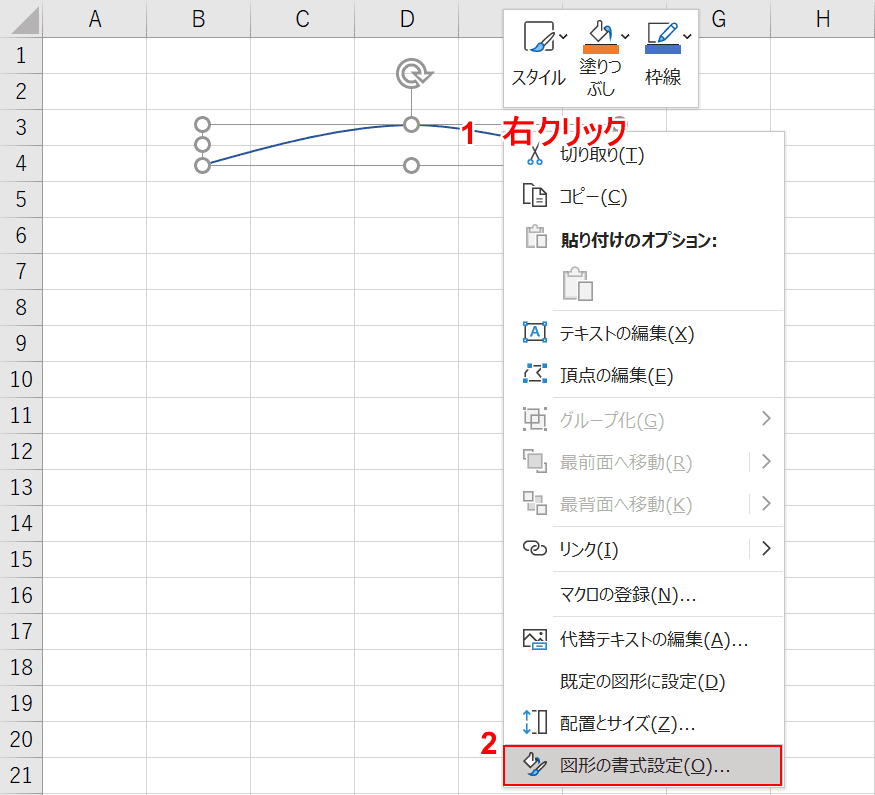
曲線の上で①【右クリック】し、②【図形の書式設定】を選択します。

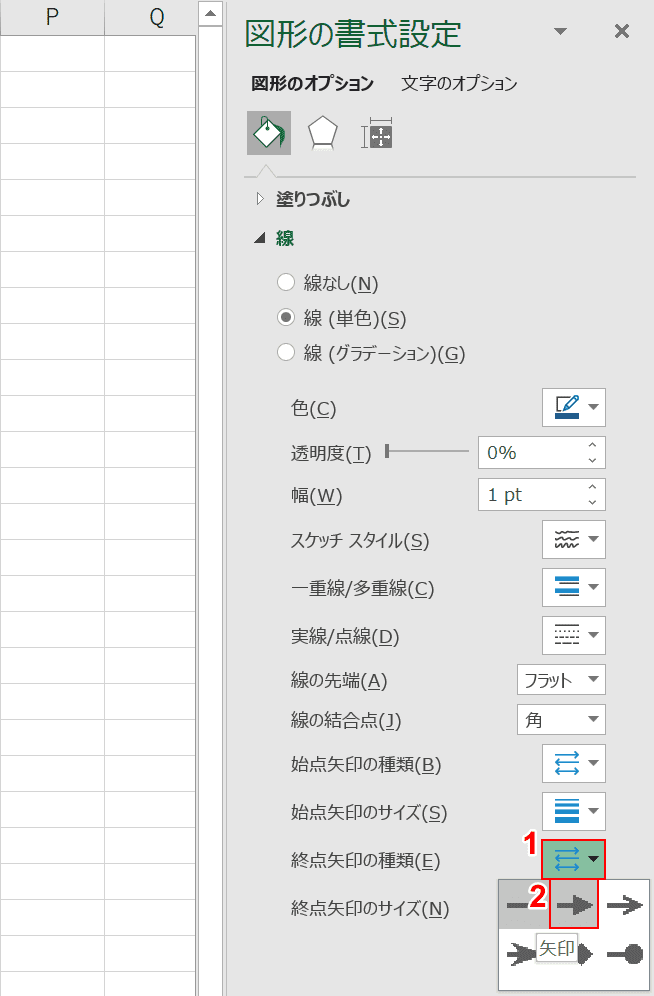
右側に「図形の書式設定」エリアが現れるので、①【終点矢印の種類】を押し、②【矢印】を選択します。

曲線の矢印が完成しました。
コの字にする

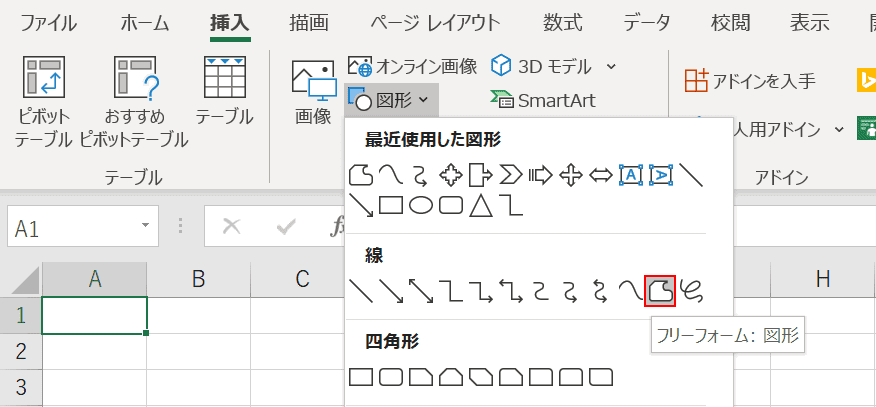
【フリーフォーム:図形】を選択します。

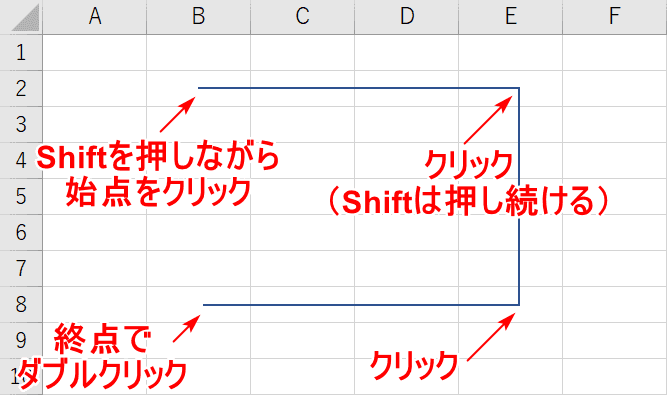
Shiftを押しながら矢印の【始点をクリック】し、【曲げるところでクリック】し、【曲げるところでクリック】し、【終点をダブルクリック】します。直角に曲げるには、最初から最後までShiftを押し続けて下さい。

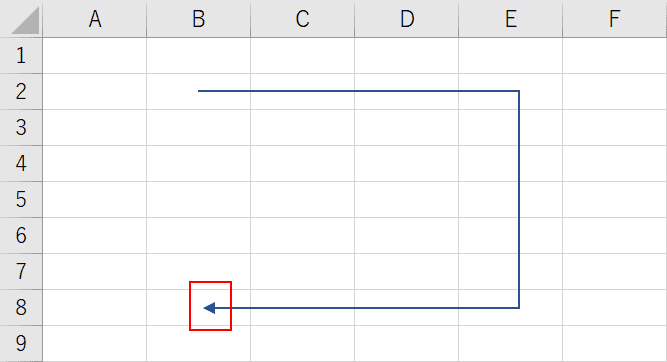
先ほど行った手順で、終点に矢印の先をつければ完成です。
反転する

矢印を反転させます。分かりやすいよう太めの矢印にしました。

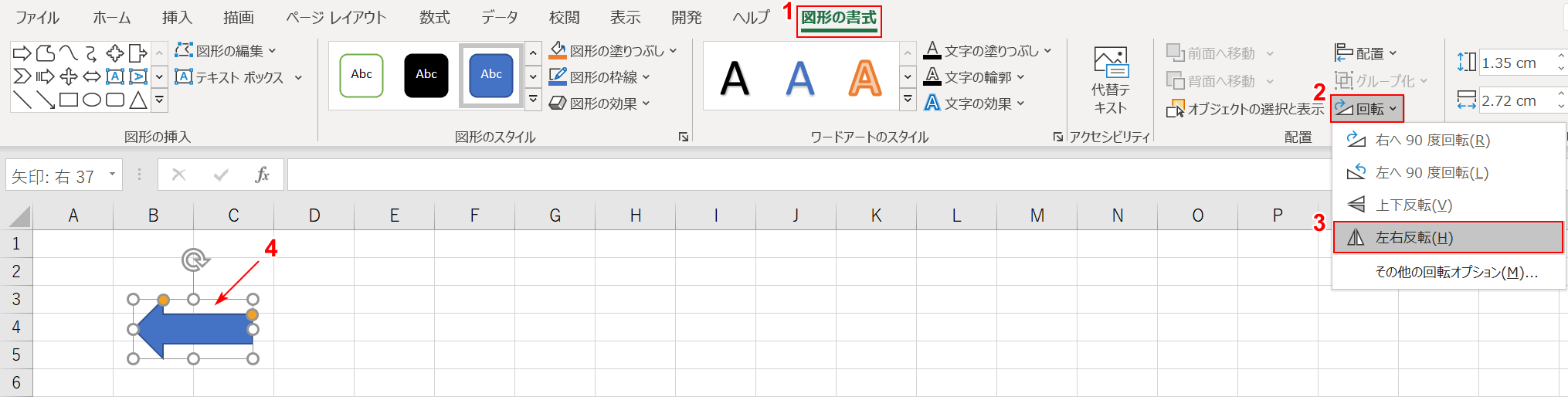
図形の矢印を選択した後、①【図形の書式設定】タブを押し、②【回転】を押し、③【左右反転】を押すと、④「矢印が反転」します。
セルの真ん中に配置する

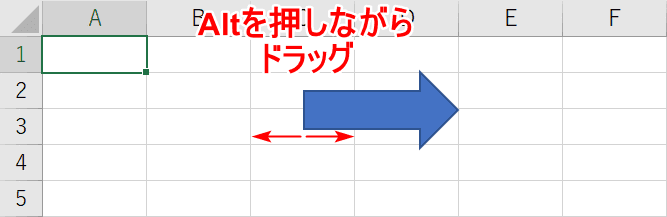
セルの真ん中に配置するには、Altを押しながら図形を移動するとカクカクしながら移動し、セルにスナップしてくれます。
削除する

削除したい矢印を選択します。

Deleteキーを押して削除します。
コネクタを利用する

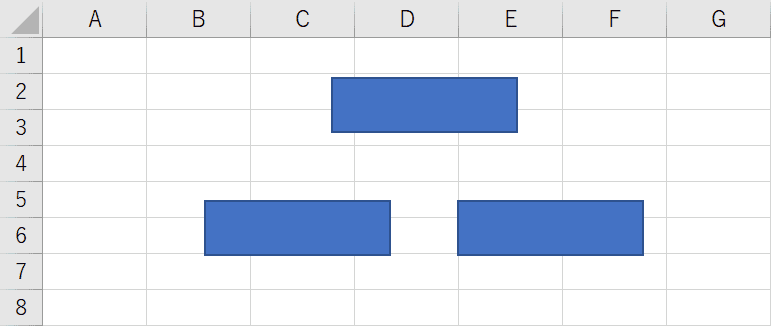
コネクタを利用するため3つのオブジェクトを用意しました。

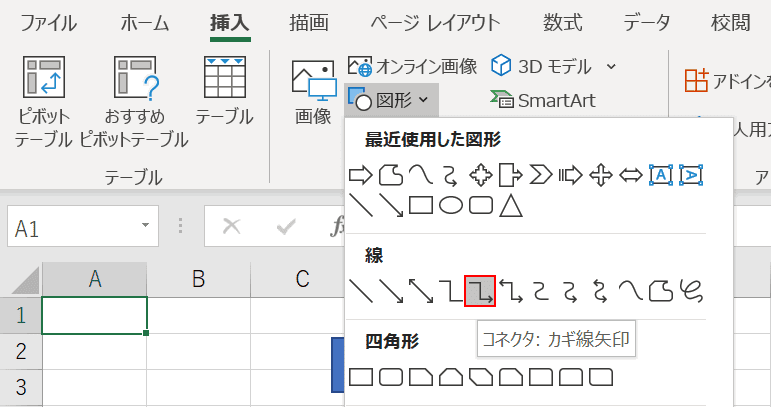
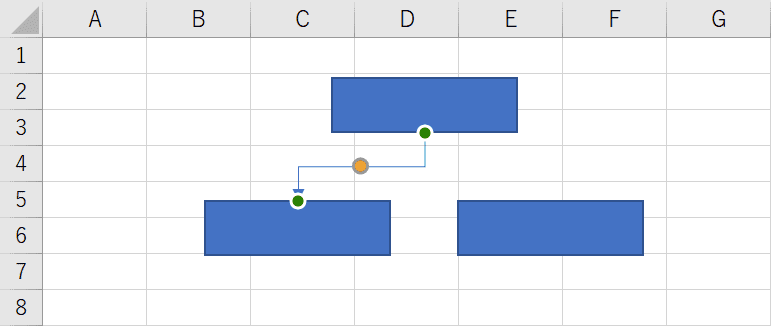
【コネクタ:カギ線矢印】を選択します。

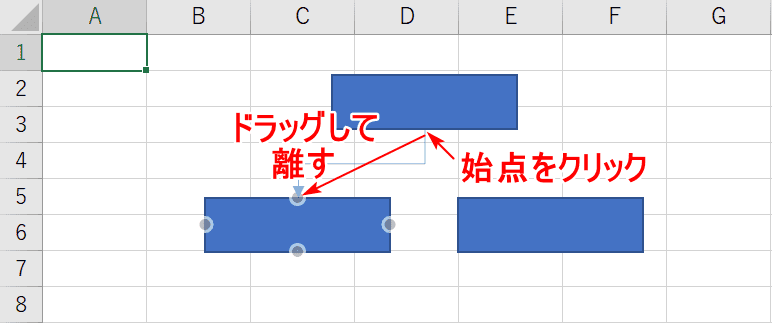
コネクタの【始点をクリック】し、【終点までドラッグ】し、クリックを離します。

コネクタが配置されました。

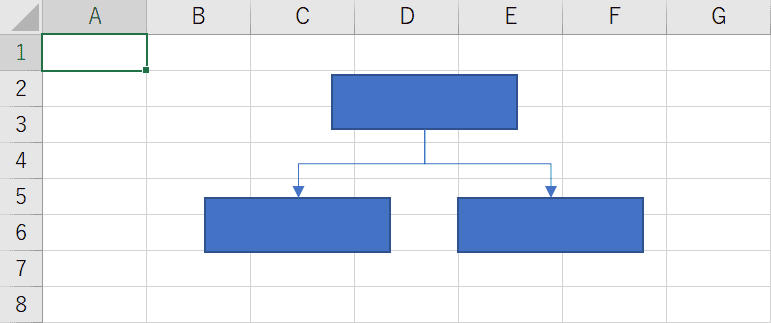
反対側にもコネクタを配置すると、ビジュアル的に階層構造が出来上がります。
図形を使わずに矢印を描く
罫線を使って矢印を描く
セルの罫線だけで矢印のように見せることもできます。

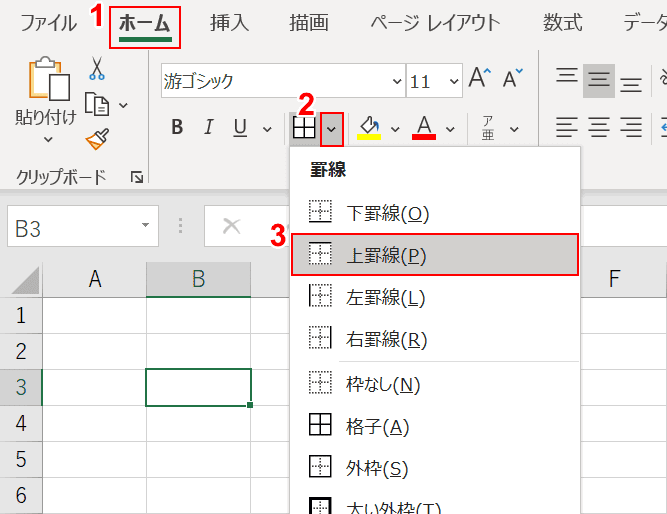
矢印を作りたい位置のセルを選択し、①【ホーム】タブを選択し、罫線の②【▼】を押し、③【上罫線】を選択します。

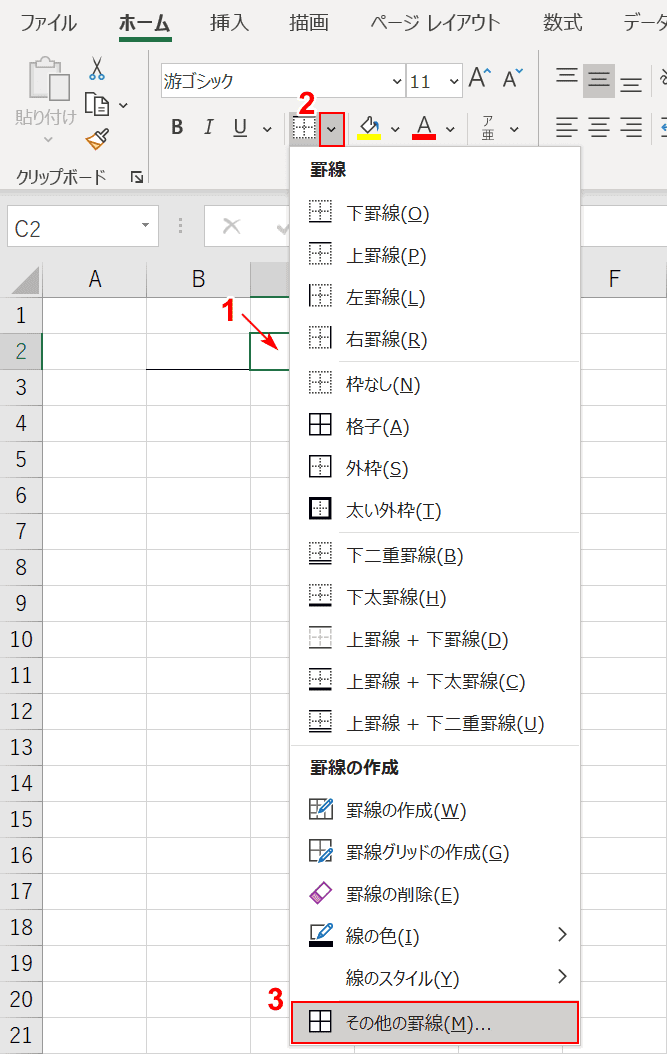
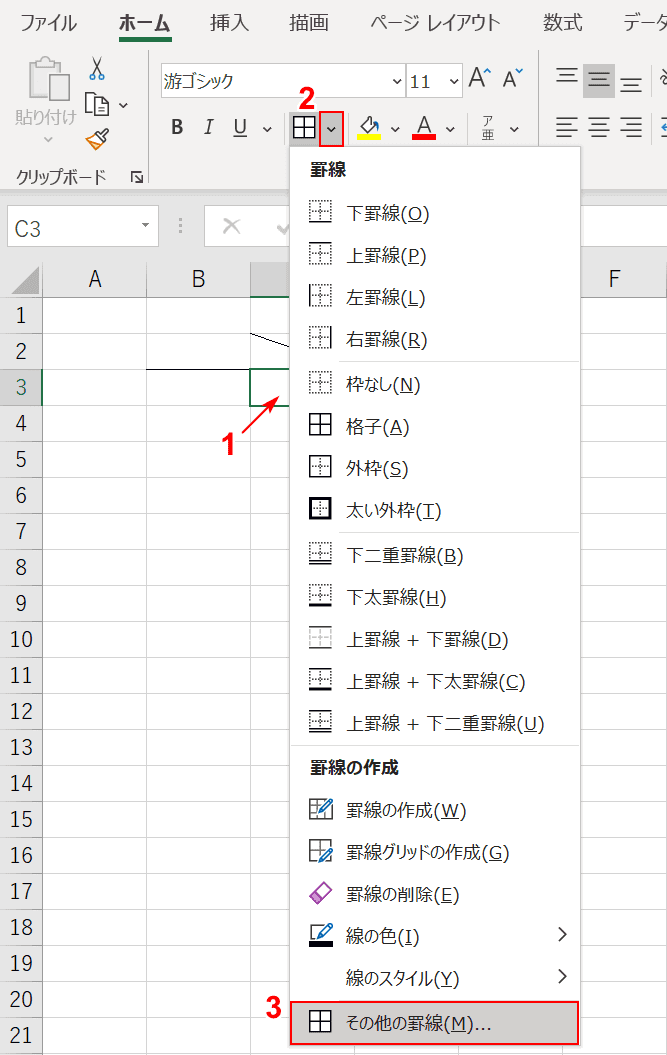
B3セルに上罫線が引かれました。次にその①【右上のセルを選択】し、罫線の②【▼】を押し、③【その他の罫線】を選択します。

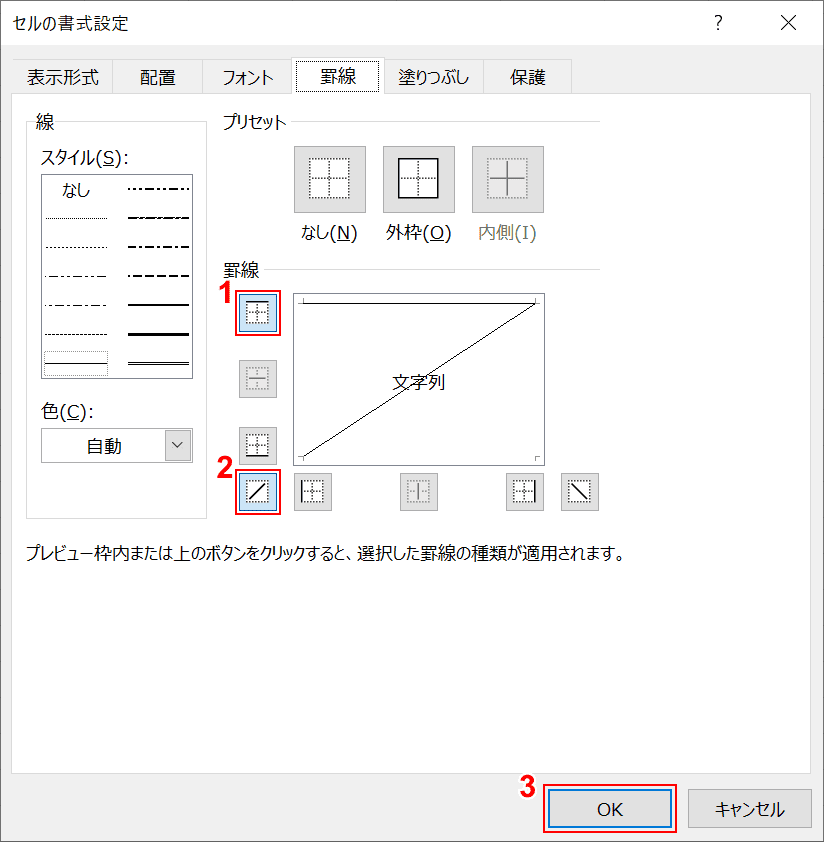
「セルの書式設定」ダイアログボックスが表示されますので、①【赤枠の罫線】を選択し、②【OK】ボタンを押します。

C2セルに斜めの線が引かれました。次にその①【下のセルを選択】し、罫線の②【▼】を押し、③【その他の罫線】を選択します。

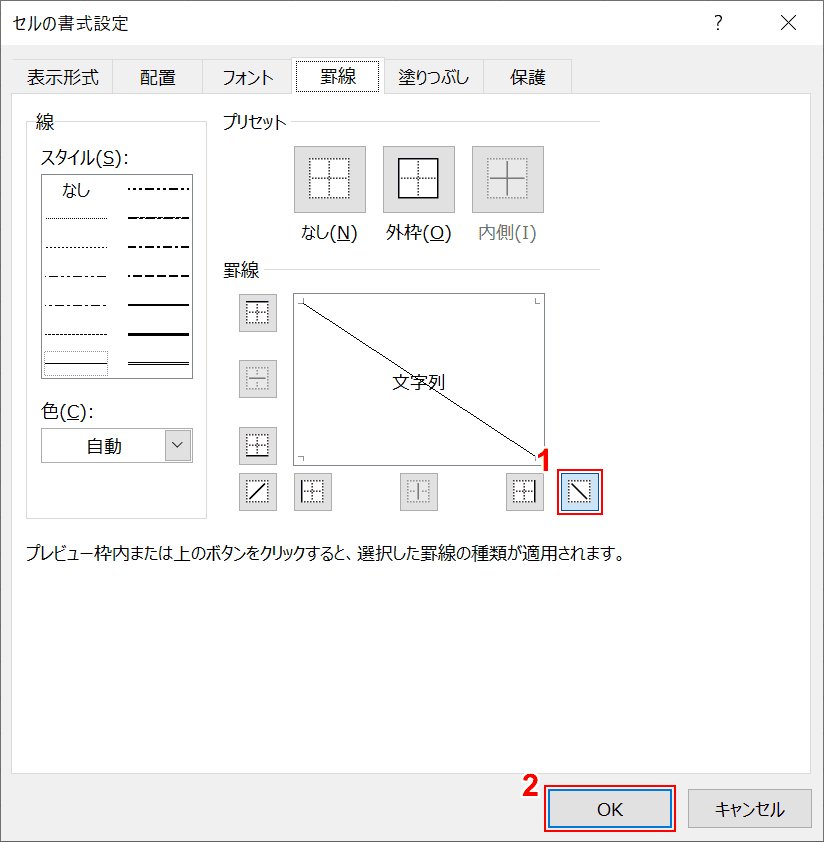
「セルの書式設定」ダイアログボックスが表示されますので、①②【赤枠の罫線】を選択し、③【OK】ボタンを押します。

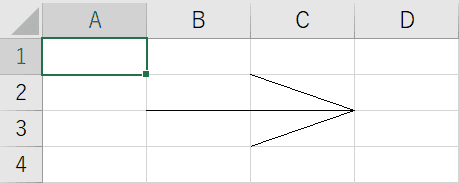
罫線で矢印が完成しました。
セルに文字列として矢印を入力する
セル内に文字列を打ち込むとき矢印を使いたい場合がありますので、簡単な変換方法をご説明します。

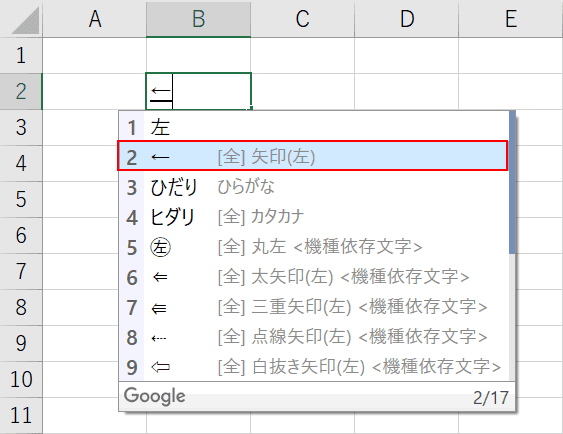
『ひだり』と打ち込んで変換ボタンを押します。すると←が選択肢として現れます。※お使いのIMEソフトによっては現れない可能性もあります

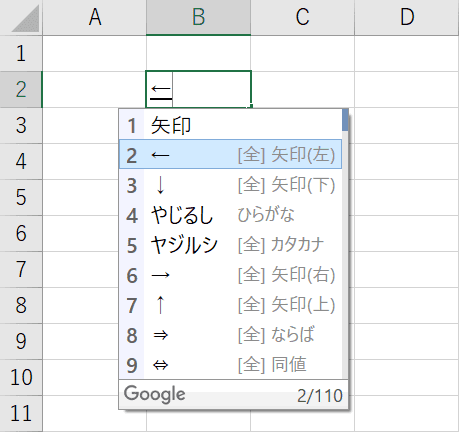
『やじるし』と打ち込んで変換ボタンを押します。すると多様な矢印が選択肢として現れます。便利なので覚えておきましょう。
オブジェクトを選択する矢印(ポインター)にする
オブジェクトをドラッグして複数選択したい場合に有効な方法です。

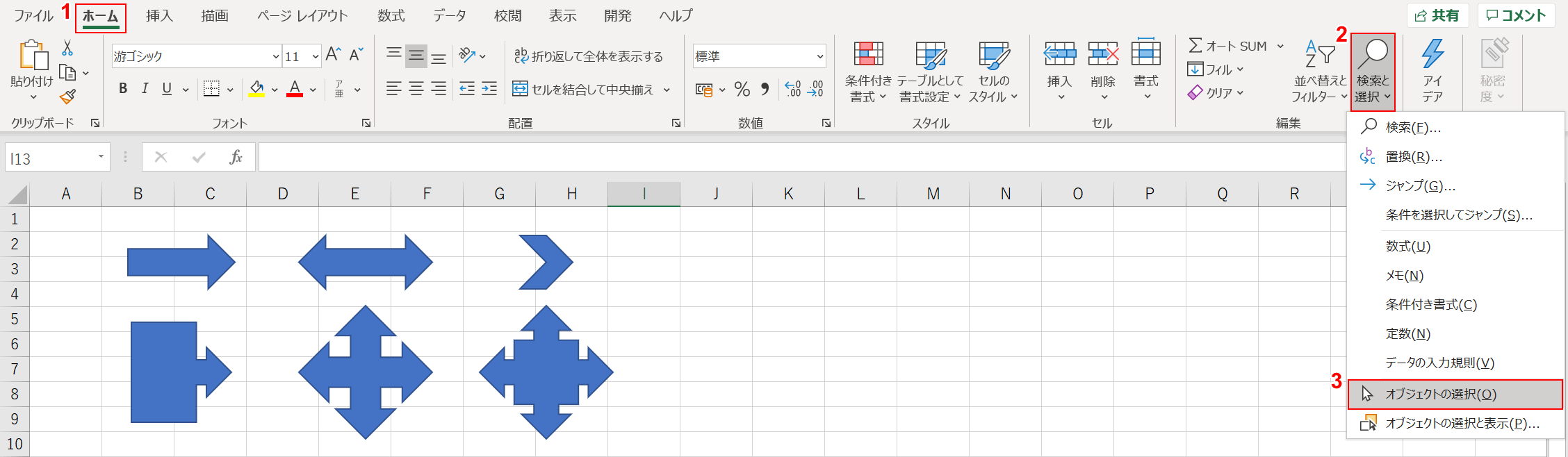
①【ホーム】タブを選択し、②【検索と選択】を押し、③【オブジェクトの選択】を選択します。

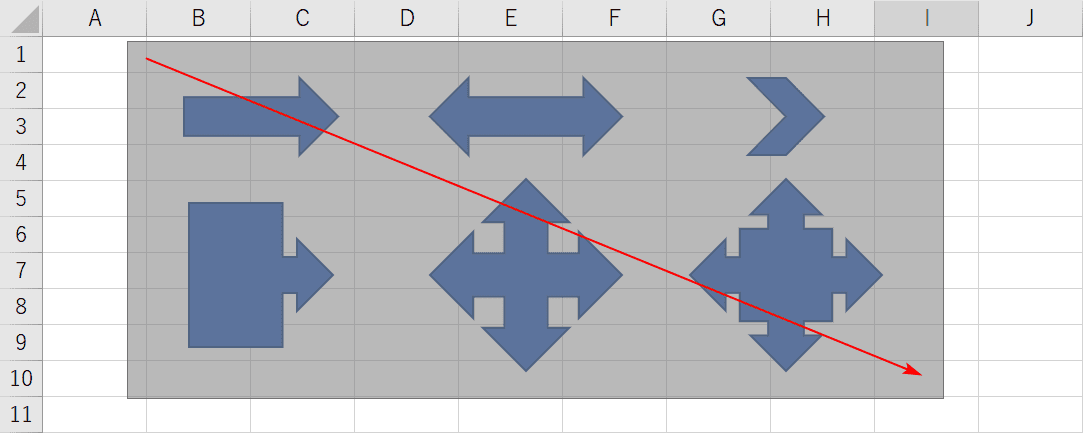
選択したいオブジェクトをなぞります。オブジェクトの枠から外れると選択されないので、余裕を持って外側からドラッグしましょう。

オブジェクトが複数選択されました。