- 公開日:
エクセルのグラフの追加に関する情報まとめ
この記事では、エクセルのグラフの追加に関する様々な情報をご紹介します。
既存のグラフに新しいデータを追加する方法や、第2軸や折れ線グラフを追加する方法を学んでさらにグラフを活用してきましょう。
他にもグラフに数値を追加する方法や、直線を追加する方法などについてもご説明しています。
グラフのデータを追加する
既存のグラフにデータを追加する方法をご紹介します。
今回は、東京支店の月毎の売り上げを表した折れ線グラフに、大阪支店の月毎の売り上げデータを追加する方法を例に挙げてご説明します。

まずは、大阪支店の売り上げを表にしておきましょう。
今回はA4セルに「大阪支店」、B4セルからM4セルに「各月の売り上げデータ」を入力しました。
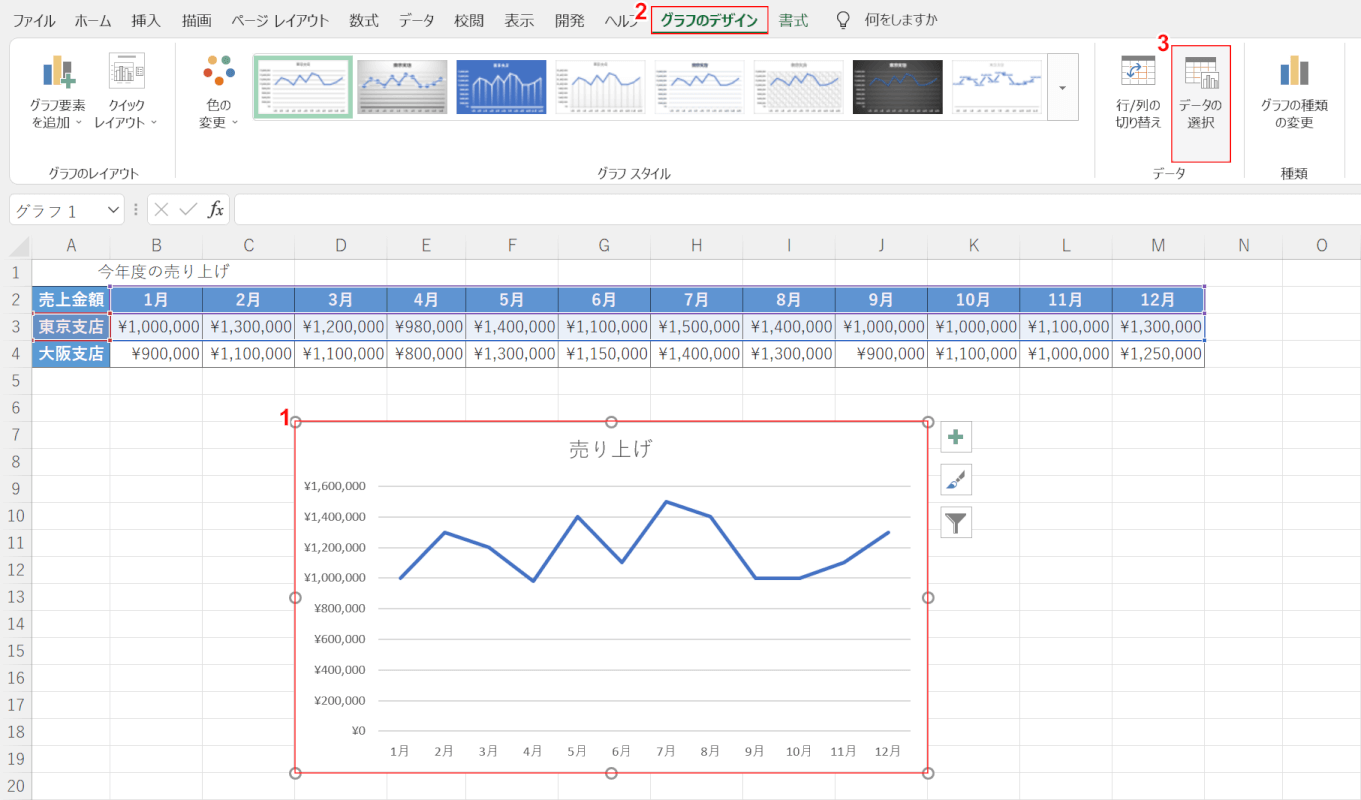
①【グラフ】、②【グラフのデザイン】タブ、③【データの選択】の順に選択します。

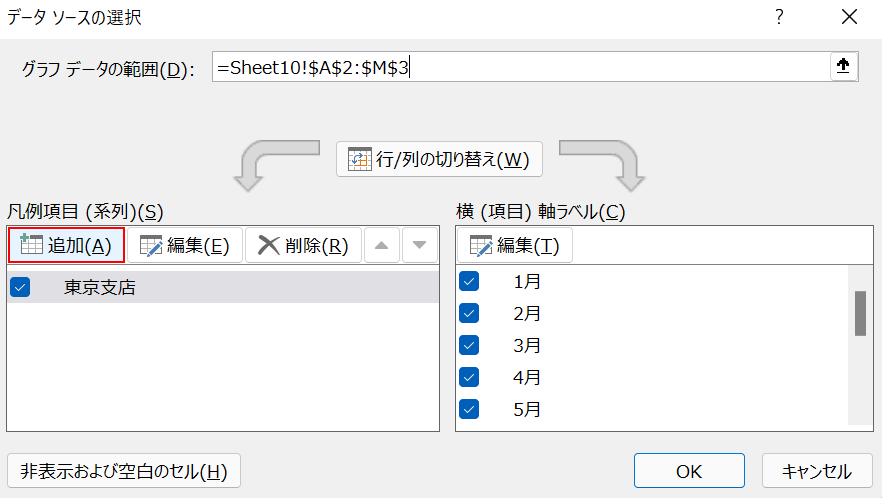
「データ ソースの選択」ダイアログボックスが表示されます。
【追加】ボタンを押します。

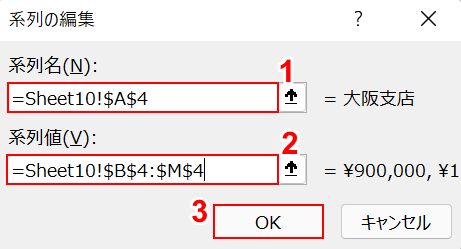
「系列の編集」ダイアログボックスが表示されます。
今回は「大阪支店」の売り上げデータを追加したいので、元の表で「系列名」と「系列値」が入力されているセル番地をシート名とともに入力していきます。
①「系列名」には「大阪支店」という項目名が入力してあるA4セルを設定するので、『=Sheet10!$A$4』と入力します。
②「系列値」には実際にデータが入力されているセル番地を設定するので、『=Sheet10!$B$4:$M$4』と入力し、③【OK】ボタンを押します。

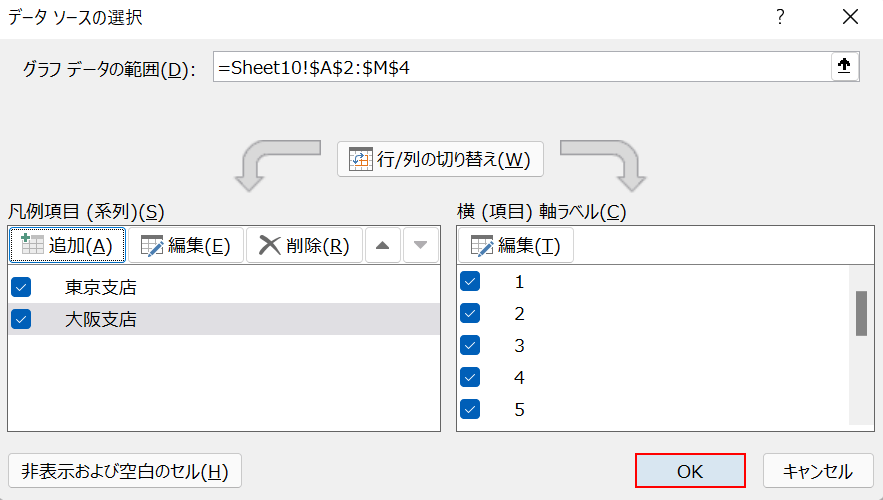
「データ ソースの選択」ダイアログボックスに戻ります。
【OK】ボタンを押します。

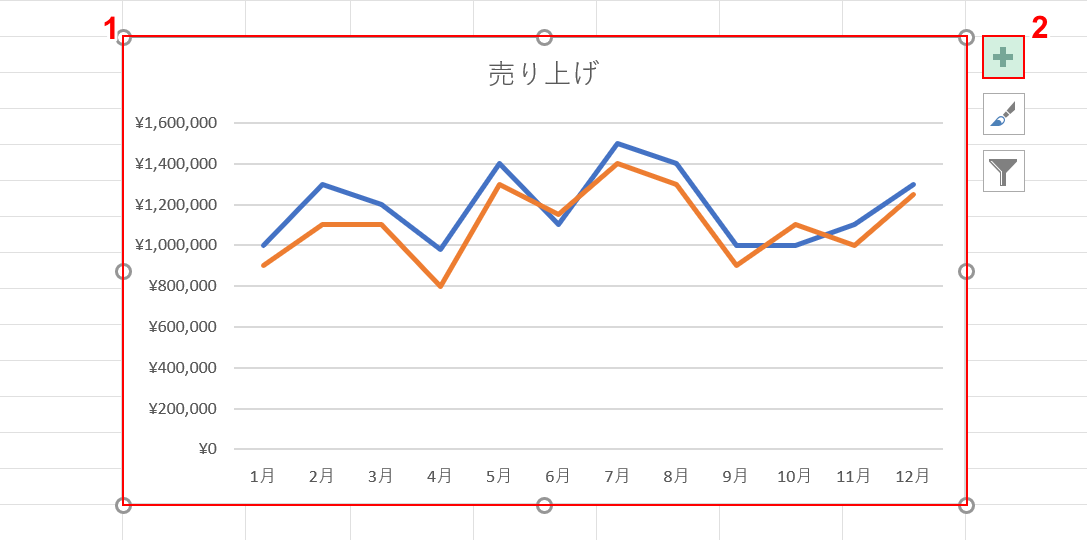
これで、東京支店の売り上げグラフに大阪支店の売り上げデータを追加することが出来ました。
2つ以上のデータがグラフ内にある場合は、データの名前である「凡例」を表示させましょう。
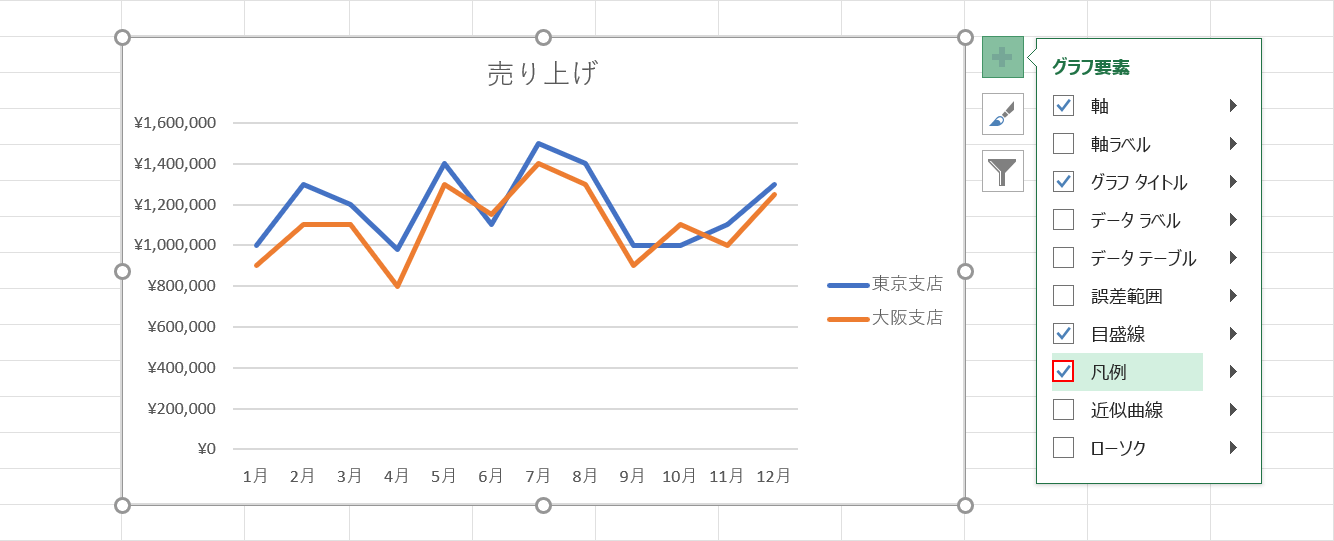
①【グラフ】、②【グラフ要素】の順に選択します。

「凡例」に【チェックマーク】を入れます。

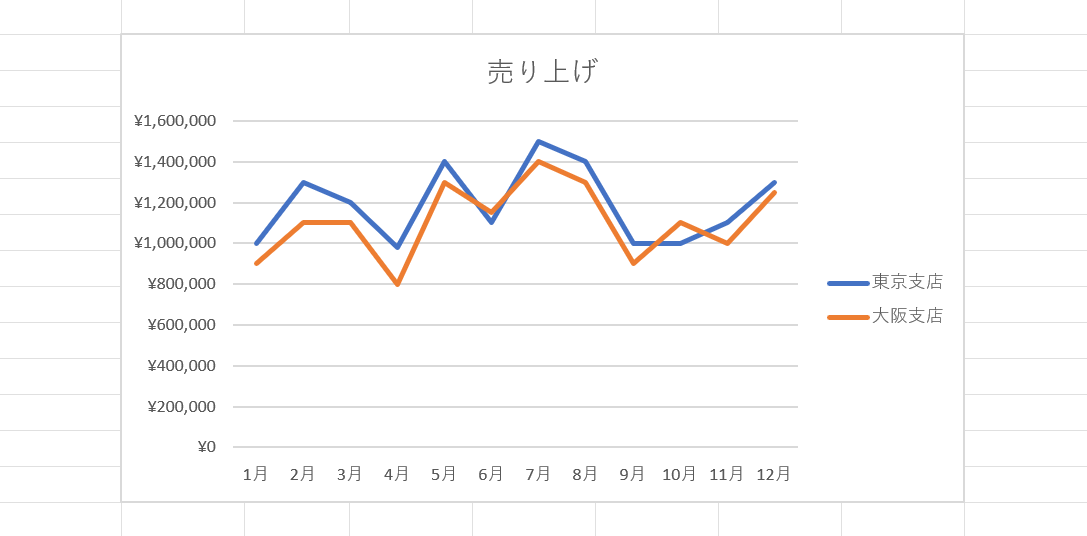
これで、既存のグラフにデータを追加することが出来ました。
グラフのタイトルを追加する
グラフタイトルは、基本的にはグラフの作成時に自動的にグラフ内に表示されます。
万が一グラフタイトルが表示されなかったり、誤って削除してしまった場合は、以下の方法でグラフタイトルを設定しましょう。

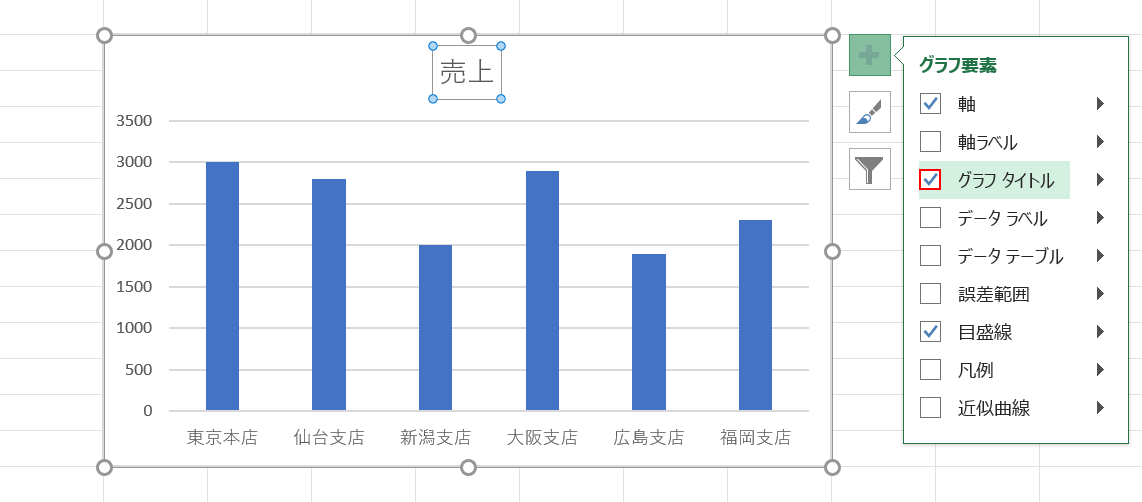
①【グラフ】、②【グラフ要素】の順に選択します。

「グラフ タイトル」に【チェックマーク】を入れます。
これで、グラフタイトルが表示されました。
グラフに直線を追加する

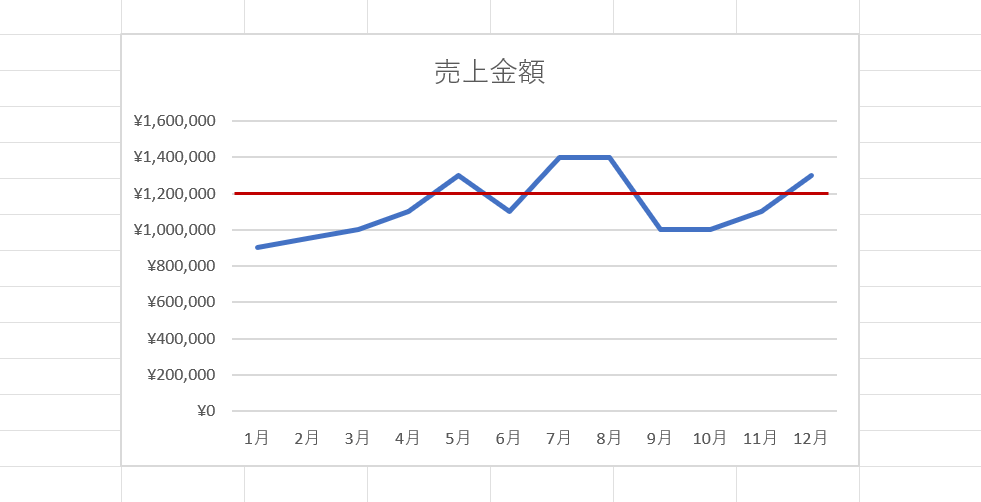
上のグラフの赤い線のように、グラフに直線を追加する方法をご紹介します。
エクセルのグラフでは、目盛り線の1部だけの色を変えたり太さを変えたりといったことができないため、グラフに上の画像のような直線を追加したい場合は「図形」で直線を描画しましょう。
方法の詳細は以下の通りです。

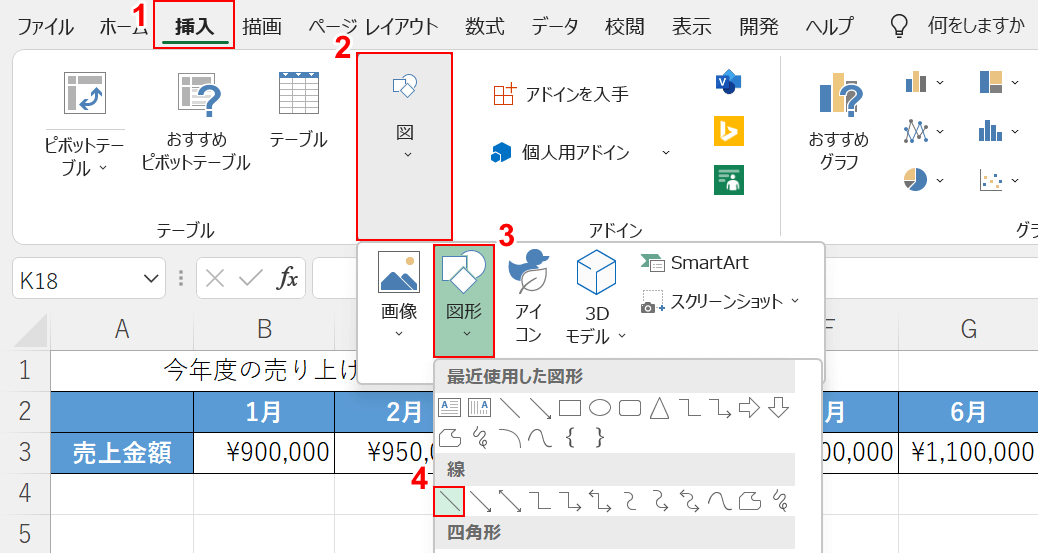
①【挿入】タブ、②【図】、③【図形】の順に選択します。
④【線】を選択します。

次に直線を描画します。
「任意の始点」から右方向に【ドラッグ】して、書き終わったら終点で【ダブルクリック】します。

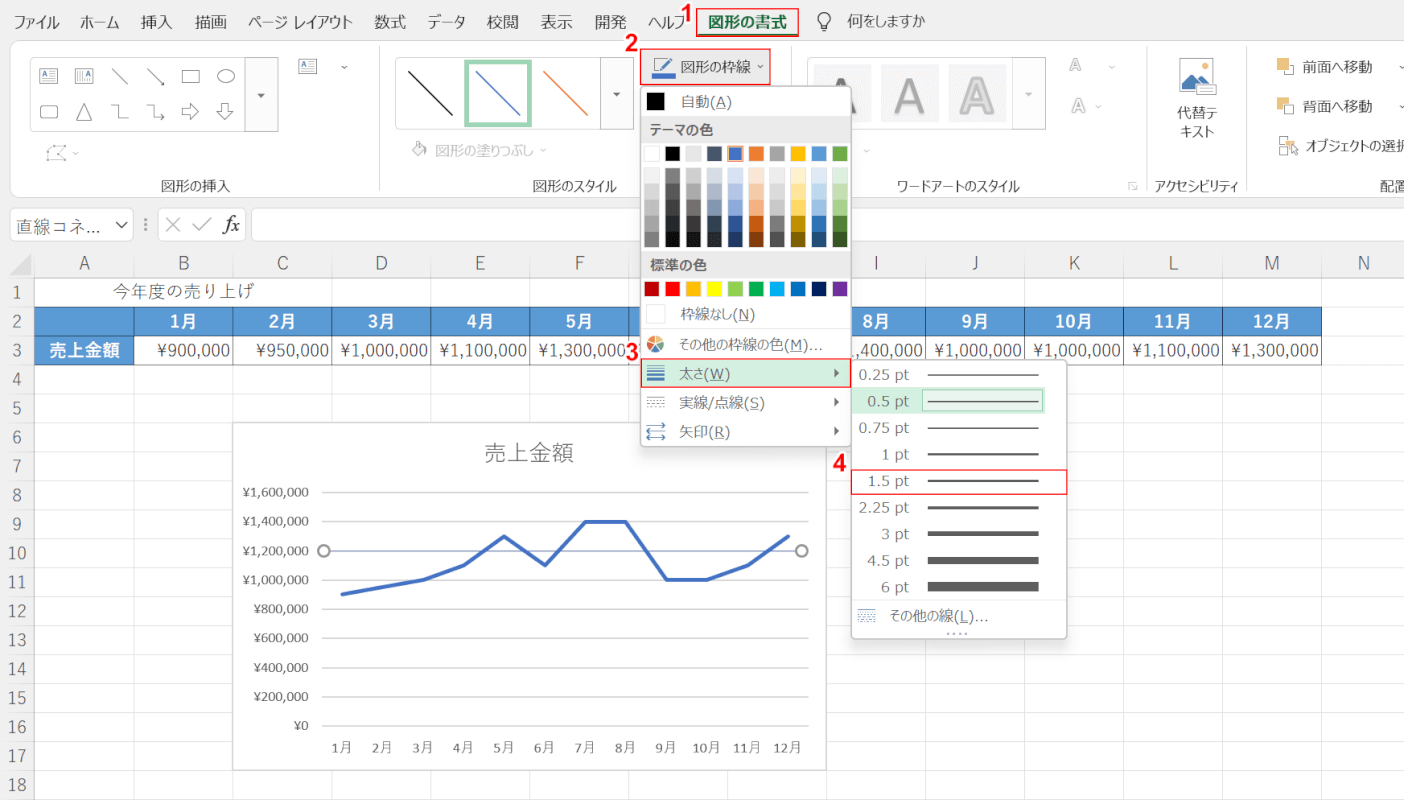
次に、直線の太さを変更します。
①【図形の書式】タブ、②【図形の枠線】の順に選択します。
③「太さ」に【マウスオーバー】し、④【任意の太さ(例:1.5pt)】を選択します。

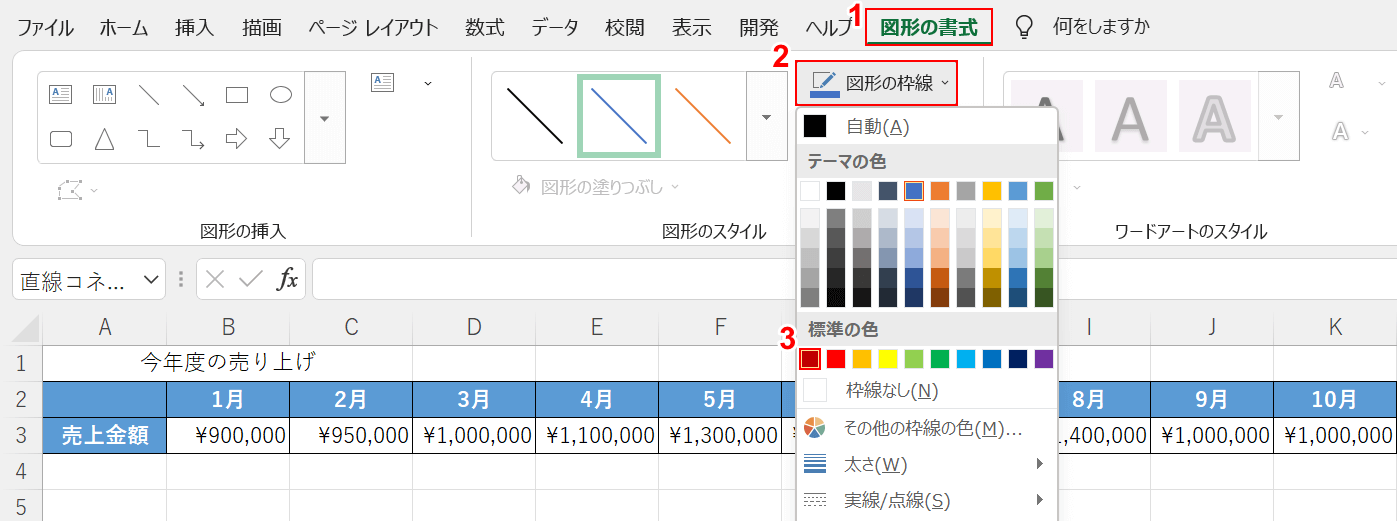
次に、直線の色を変更します。
①【図形の書式】タブ、②【図形の枠線】の順に選択します。
③【任意の色(例:赤)】を選択します。

これで、グラフに直線を挿入することが出来ました。
グラフの上に数値を追加する
グラフの上に数値を追加する方法をご紹介します。

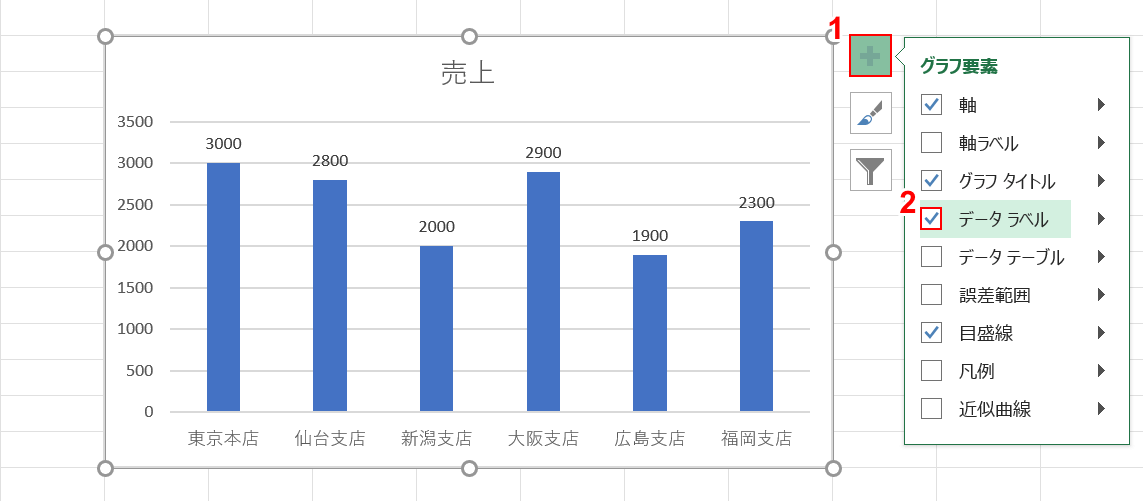
①【グラフ】、②【グラフ要素】の順に選択します。

「データ ラベル」に【チェックマーク】を入れるとグラフの上にそれぞれの数値が表示されます。
グラフに文字を追加する

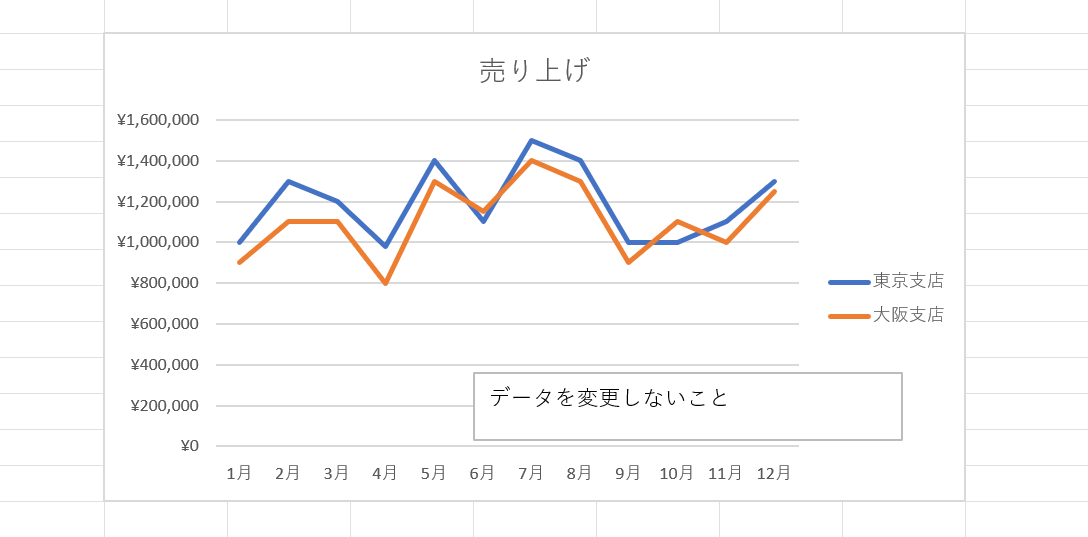
上の画像のように、グラフに任意の文字を表示したい場合は「テキストボックス」を挿入しましょう。
今回は上の画像のように、「データを変更しないこと」というコメントを横書きテキストボックスで挿入する方法を例に挙げます。

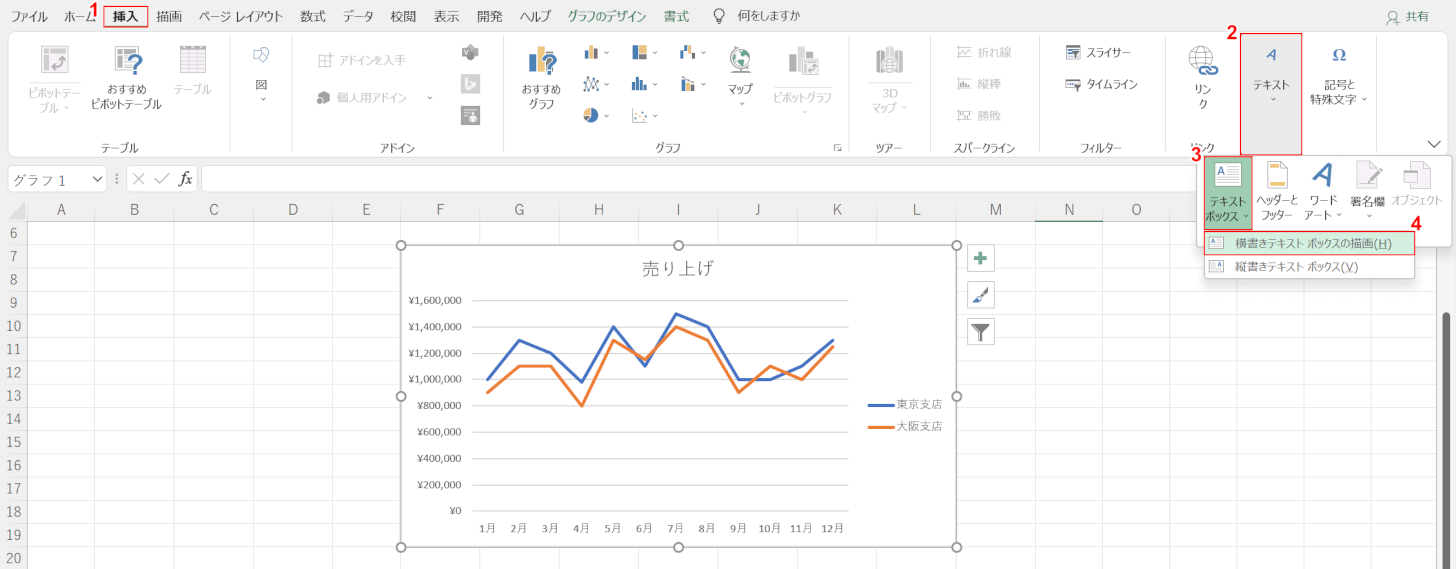
①【挿入】タブを選択します。
②【テキスト】、③【テキストボックス】、④【横書きテキスト ボックスの描画】の順に選択します。

マウスポインターが十字マークに変わったら、テキストボックスを描画できます。
「任意の始点」から【ドラッグ】し、書き終わったら終点で【ダブルクリック】します。

横書きテキストボックスが挿入できました。
テキストボックスに『任意の文字/文章(例:データを変更しないこと)』を入力します。

これで、グラフに任意の文字/文章を追加することが出来ました。
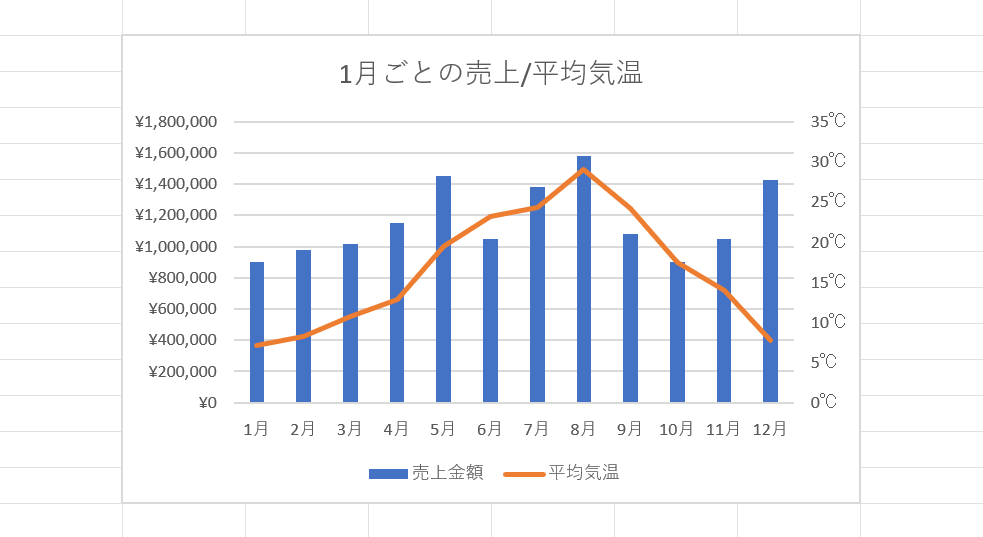
縦軸に第2軸を追加する

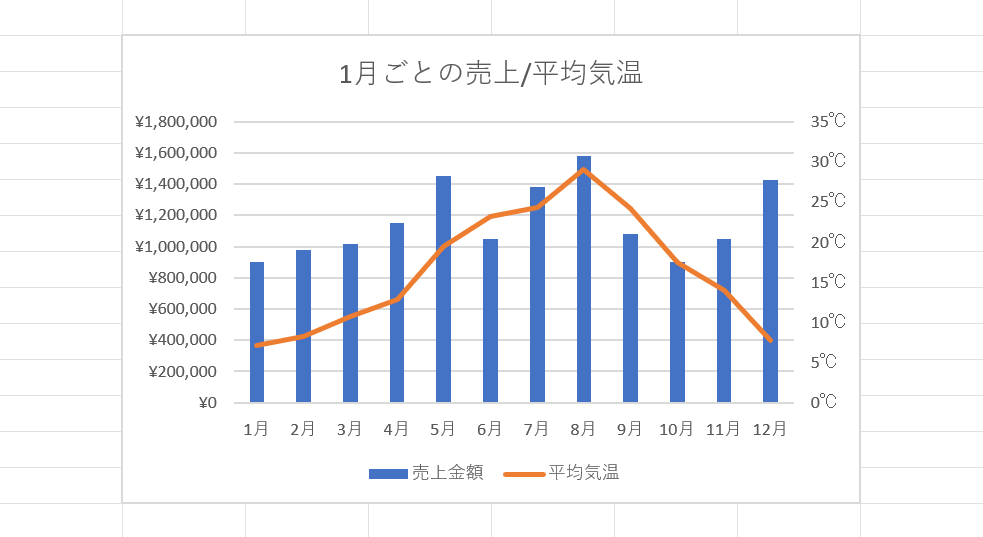
上の画像のように、グラフには第2軸と呼ばれる2つ目の縦軸を追加することが出来ます。
単位が違う2つのデータの関係性等を確認するのに便利に使える機能です。
以下の記事「棒グラフと折れ線グラフを利用した2軸グラフの作り方」セクションでは、上の画像のような第2軸があるグラフを作成する方法についてご紹介しています。
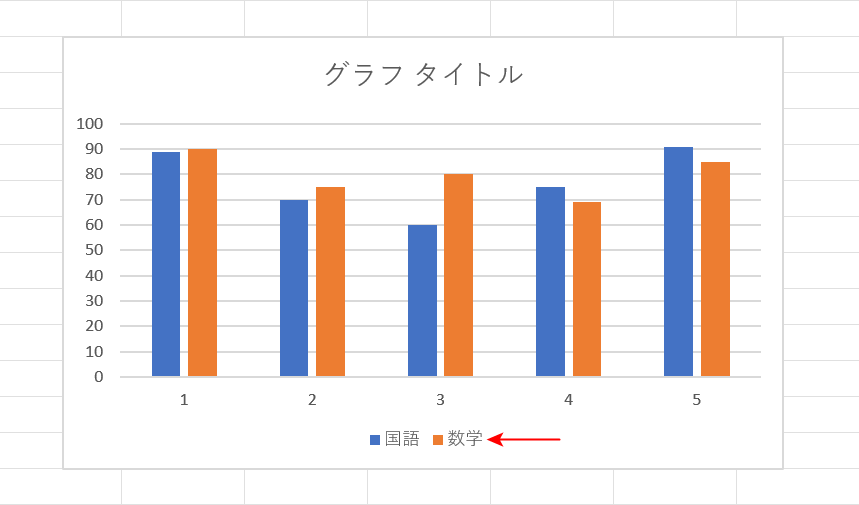
凡例を追加する

凡例とは、上の画像の赤い矢印で示した部分になります。
各データがそれぞれ何のデータを表しているのかを、名前と色分けで表示します。
以下の記事では、凡例の表示方法や編集方法などについて詳しくご紹介しています。
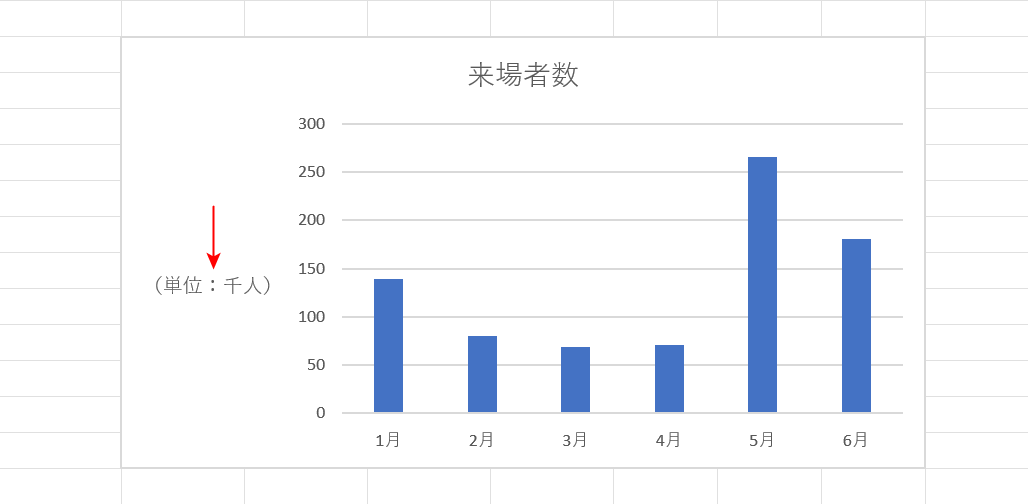
軸ラベルを追加する

軸ラベルとは、上の画像の赤い矢印で示した部分です。
縦軸/横軸が「どんなデータなのか」「単位は何か」などを表記できる機能になります。
以下の記事では、軸ラベルの表示方法や軸ラベルの向きを変更する方法等についてご説明しています。
折れ線グラフを追加する

エクセルのグラフでは、既に作成した棒グラフに折れ線グラフを追加することが出来ます。
折れ線グラフの追加方法については、以下の記事「折れ線グラフを追加する方法」セクションをご参照ください。