- 公開日:
エクセルのスライサーの使い方
エクセルのスライサーは、データのフィルタリングや分析を行う際に非常に便利な機能です。
スライサーを使うことで、素早く特定のデータを抽出したり、グラフや表をフィルタリングしたりすることが可能となります。
本記事では、エクセルのスライサーの使い方について、詳しく解説していきます。
エクセルのスライサーの使い方
スライサーを挿入する
エクセルのスライサーを使うには、まず表をテーブル化させる必要があります。
詳しい方法については、以下の通りです。

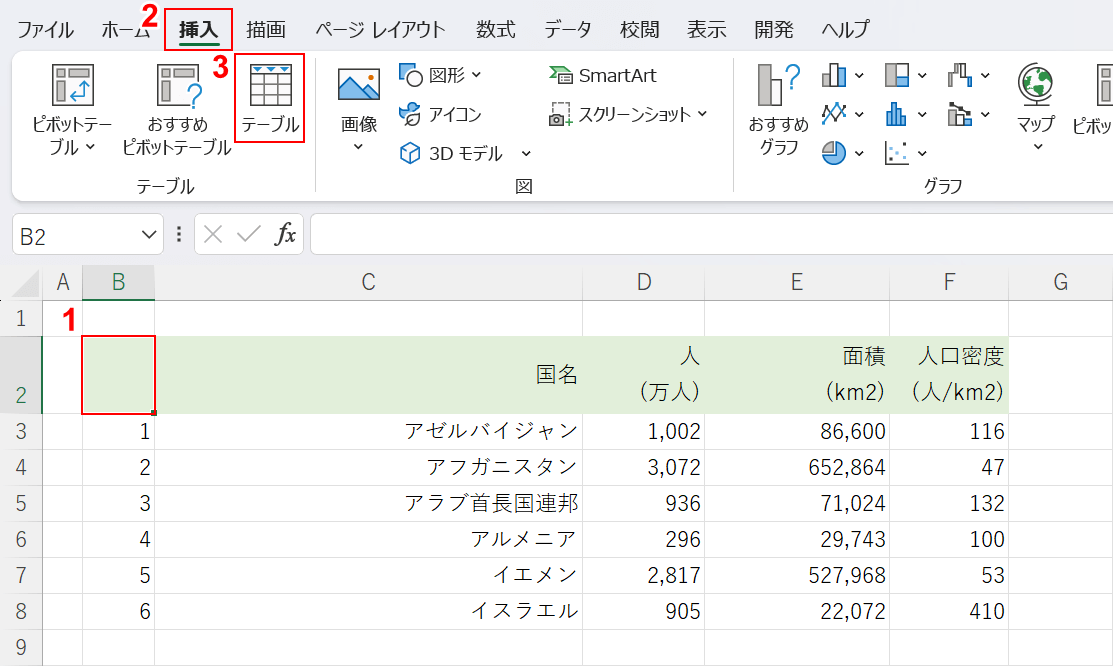
①表の一部のセル(例:B2)、②「挿入」タブ、③「テーブル」の順に選択します。

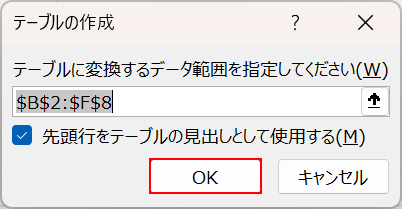
「テーブルの作成」ダイアログボックスが表示されます。
テーブルに変換する範囲を確認し、「OK」ボタンを押します。

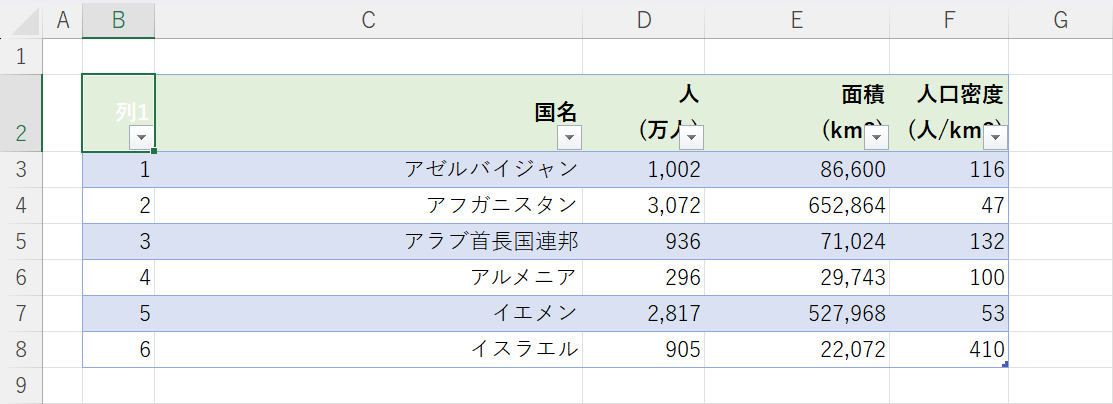
テーブルに変換できました。
なお、エクセルにはテーブルに一瞬で変換できるショートカットキーがあります。
キー一発で簡単にテーブル化できるため、覚えておくと便利です。詳細については以下の記事をご覧ください。

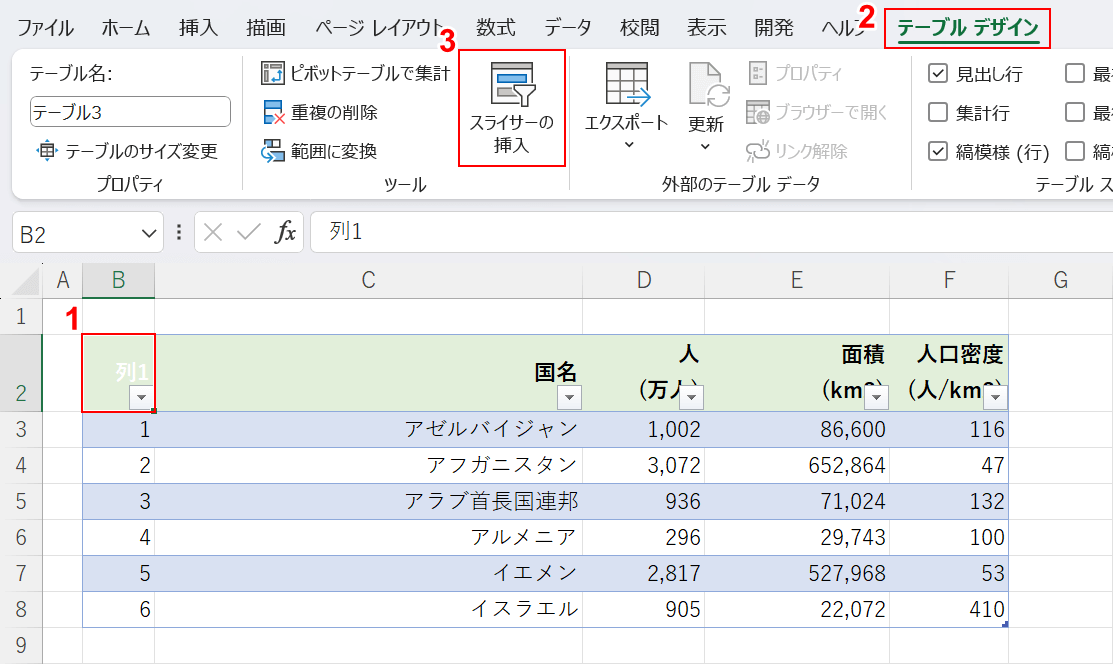
テーブルに変換できたら、①テーブルの一部のセル(例:B2)、②「テーブルデザイン」タブ、③「スライサーの挿入」の順に選択します。

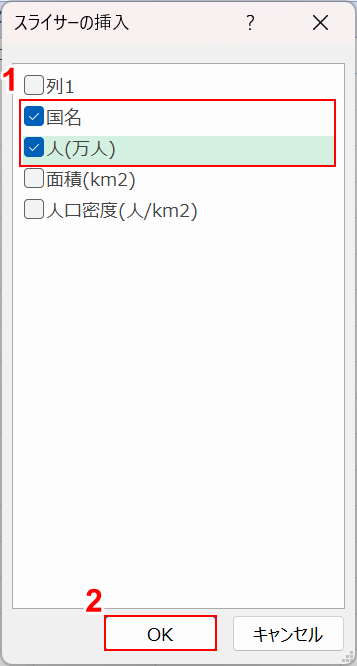
「スライサーの挿入」ダイアログボックスが表示されます。
①スライサーに表示させたい表の項目(例:国名、人(万人))にチェックを入れ、②「OK」ボタンを押します。

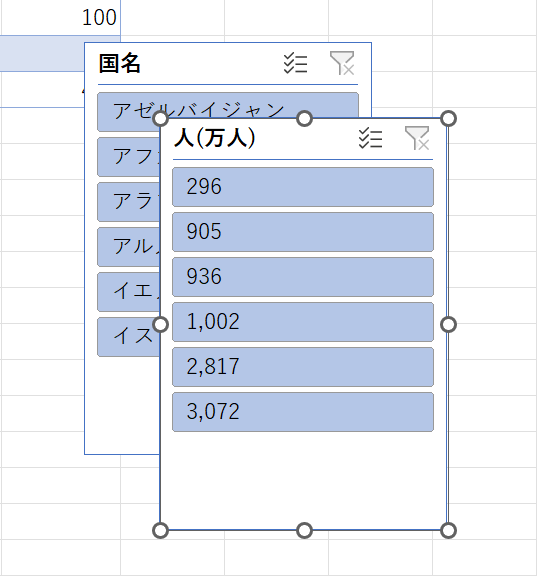
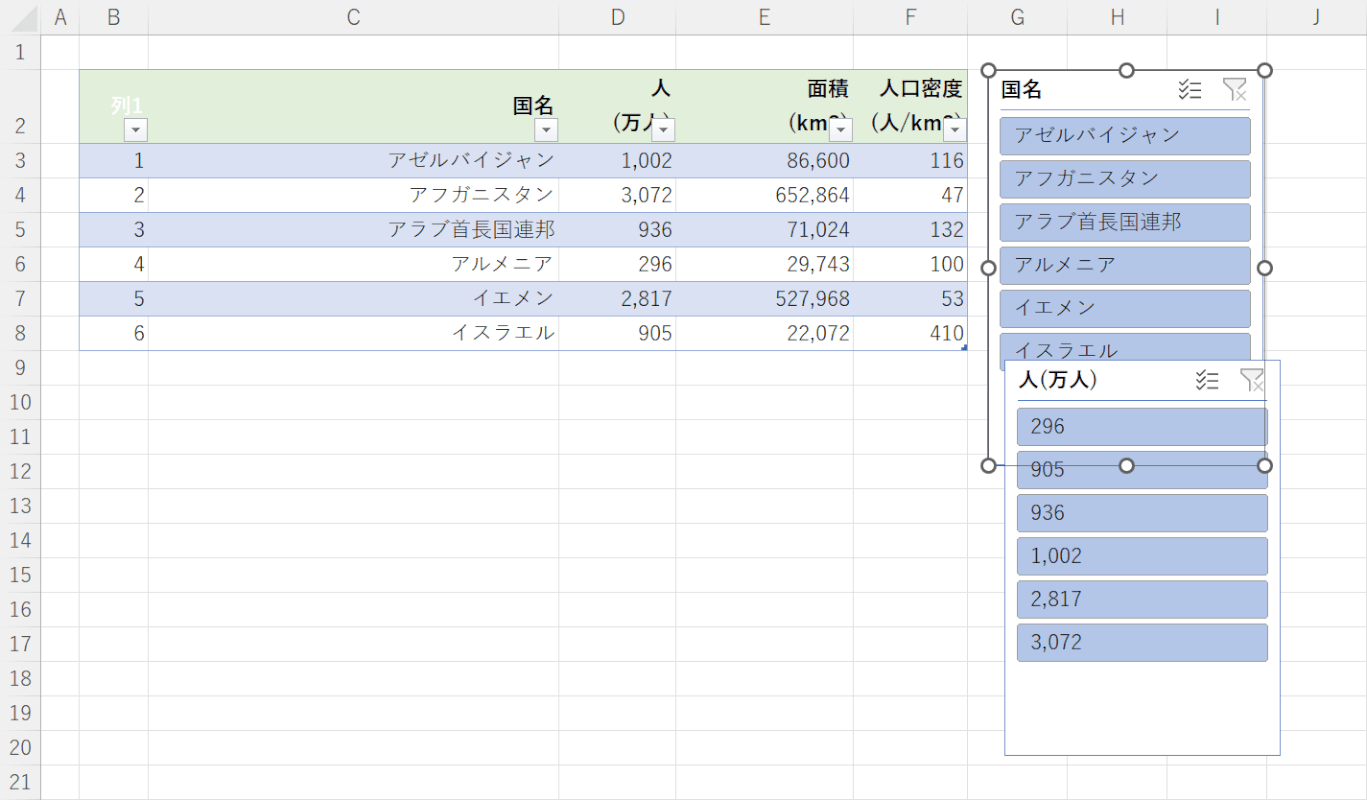
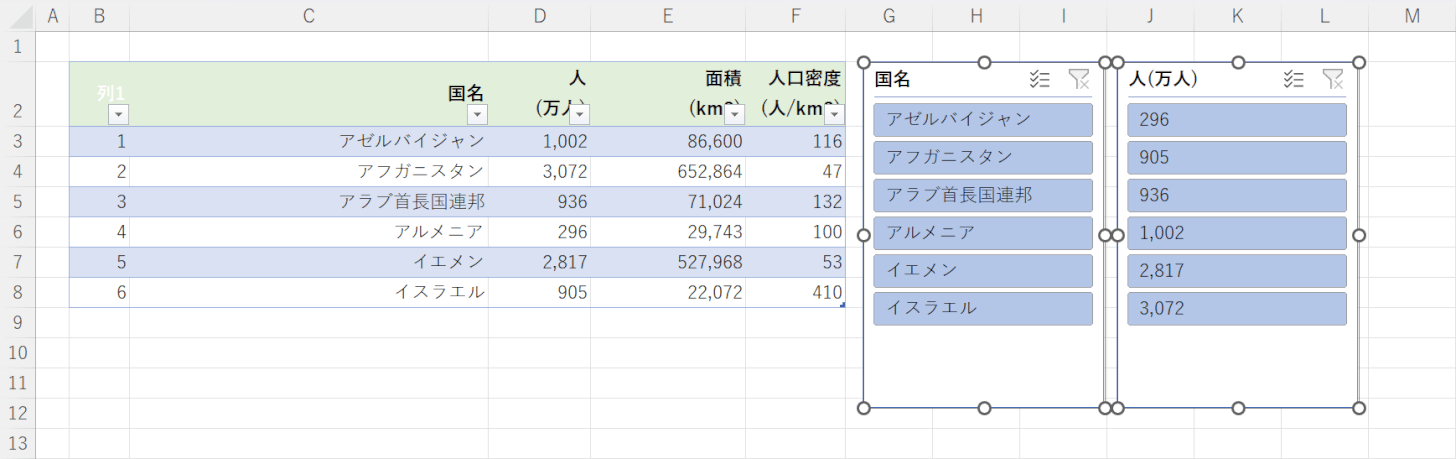
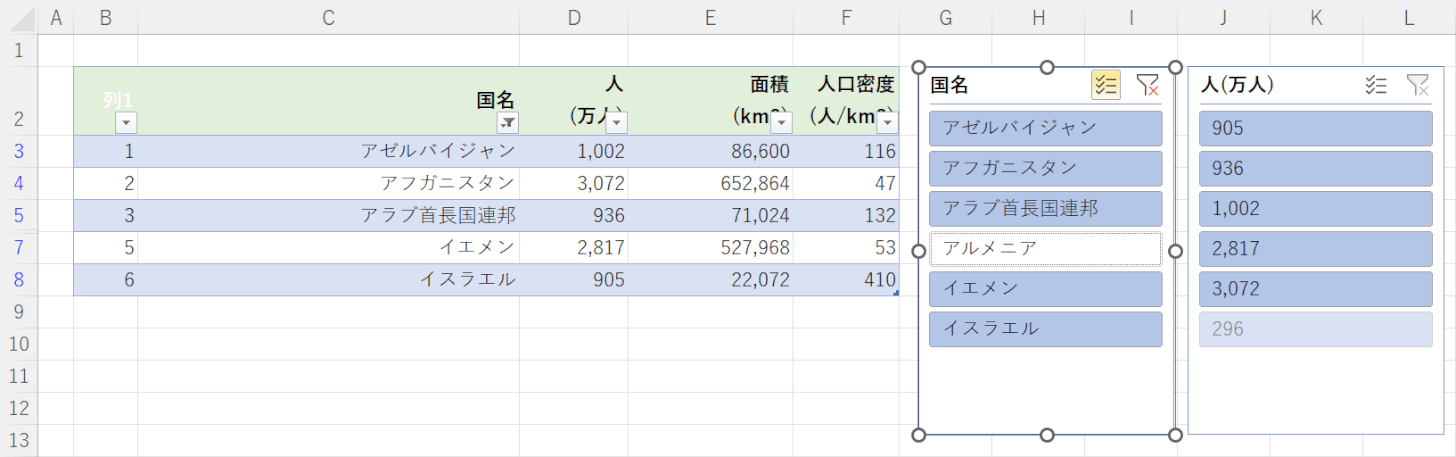
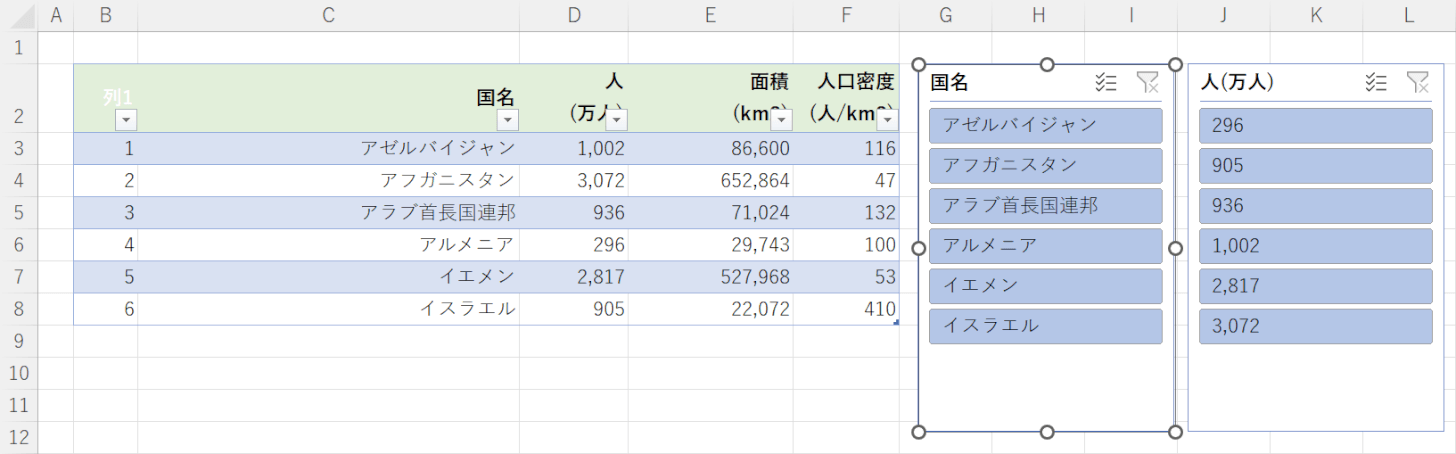
スライサーを挿入できました。チェックを入れた項目のみがピックアップされ、見やすくまとまって表示されています。
スライサーを移動する
スライサーはウィンドウ内を自由に移動できます。移動する方法は以下の通りです。

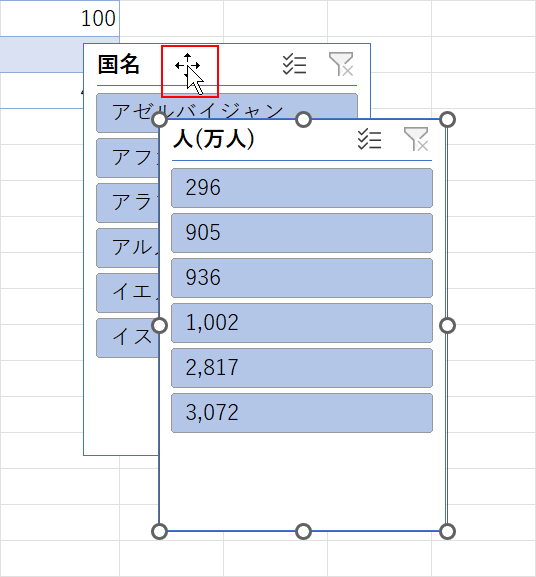
スライサーの上部にマウスカーソルを置きます。
マウスカーソルが十字に変わったら、選択しながらドラッグして移動できます。

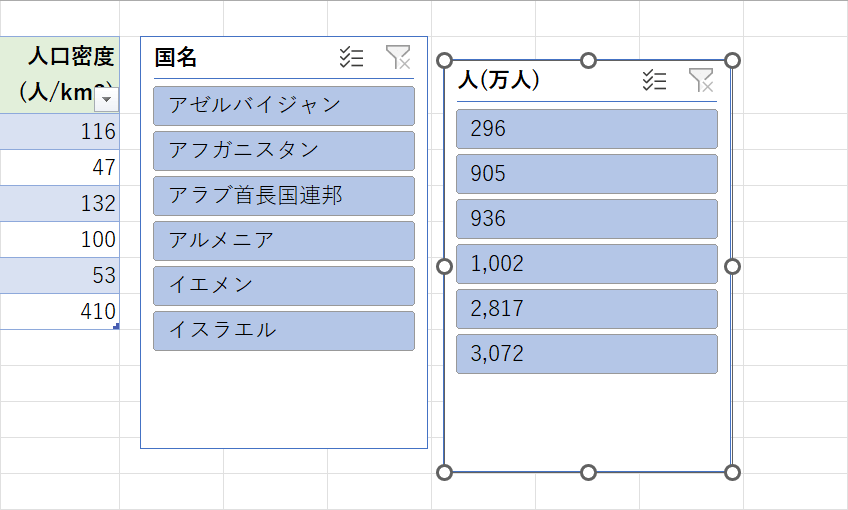
スライサーを移動できました。

2つ以上のスライサーを挿入すると、重なって挿入されてしまうため、上記の方法で見やすい位置に移動させておきましょう。
スライサーの配置を揃える
スライサーの配置は綺麗に整列させることができます。詳しい方法については以下の通りです。

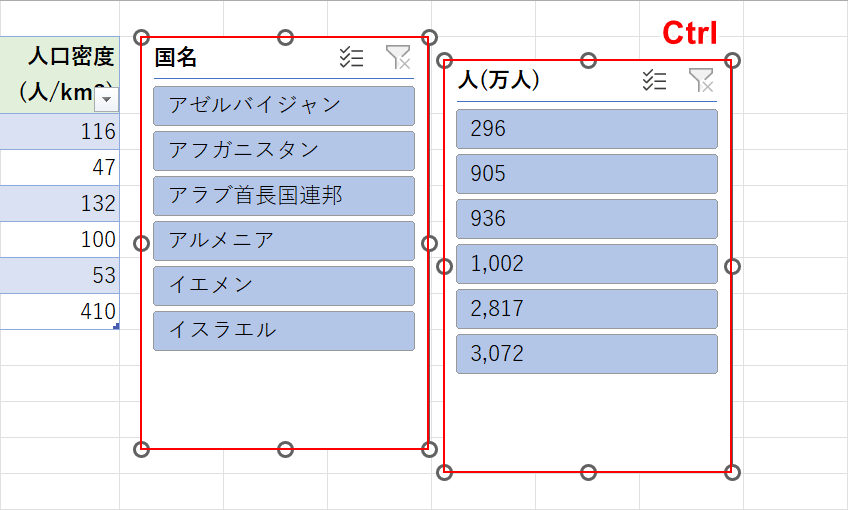
整列させたいスライサーをすべて選択します。複数選択するには、Ctrlキーを押しながらスライサーを選択します。

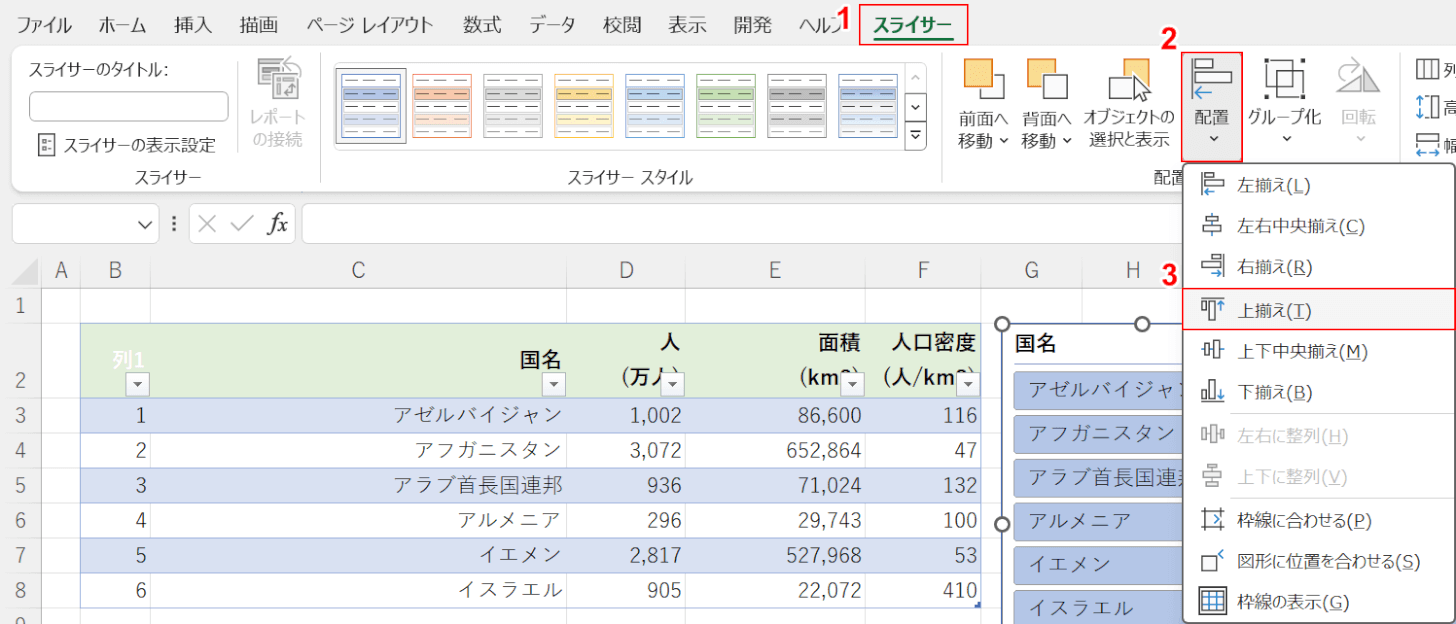
①「スライサー」タブ、②「配置」タブ、③任意の配置(例:上揃え)の順に選択します。

スライサーの配置を揃えることができました。
スライサーで条件を絞り込む
スライサーは、テーブル化したデータを絞り込む用途で使われます。以下では、スライサーで絞り込む具体的な方法について解説します。

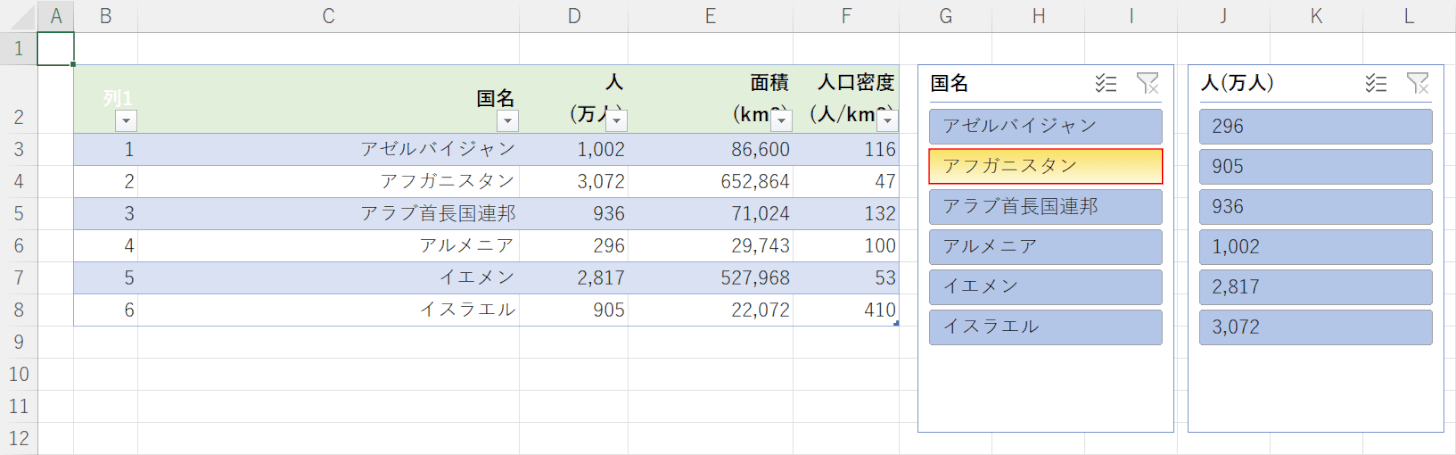
スライサーに表示されている項目(例:アフガニスタン)を選択します。

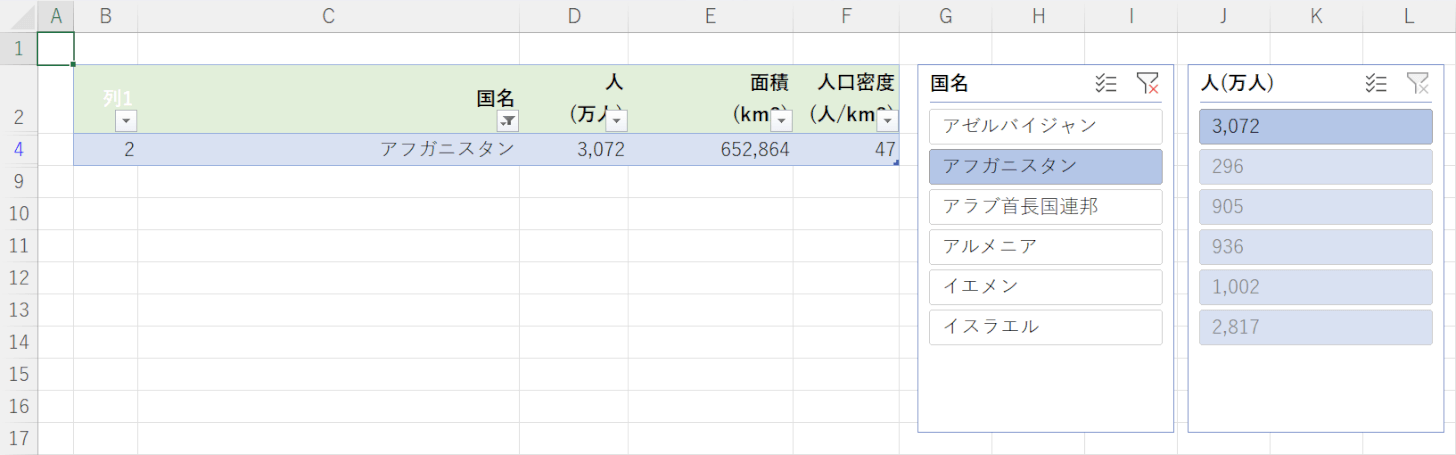
選択した項目を含むデータのみが絞り込まれました。
今回は「アフガニスタン」を選択したため、アフガニスタンを含むデータが表示されました。
複数の条件で絞り込む
1つだけでなく、複数の条件で絞り込むことも可能です。以下で複数条件で絞り込む方法について解説します。

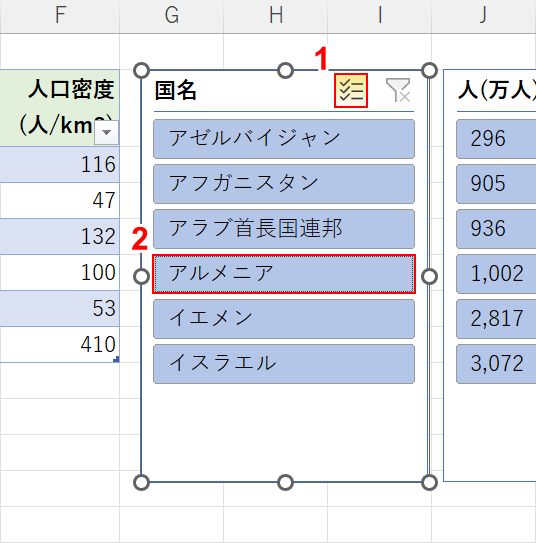
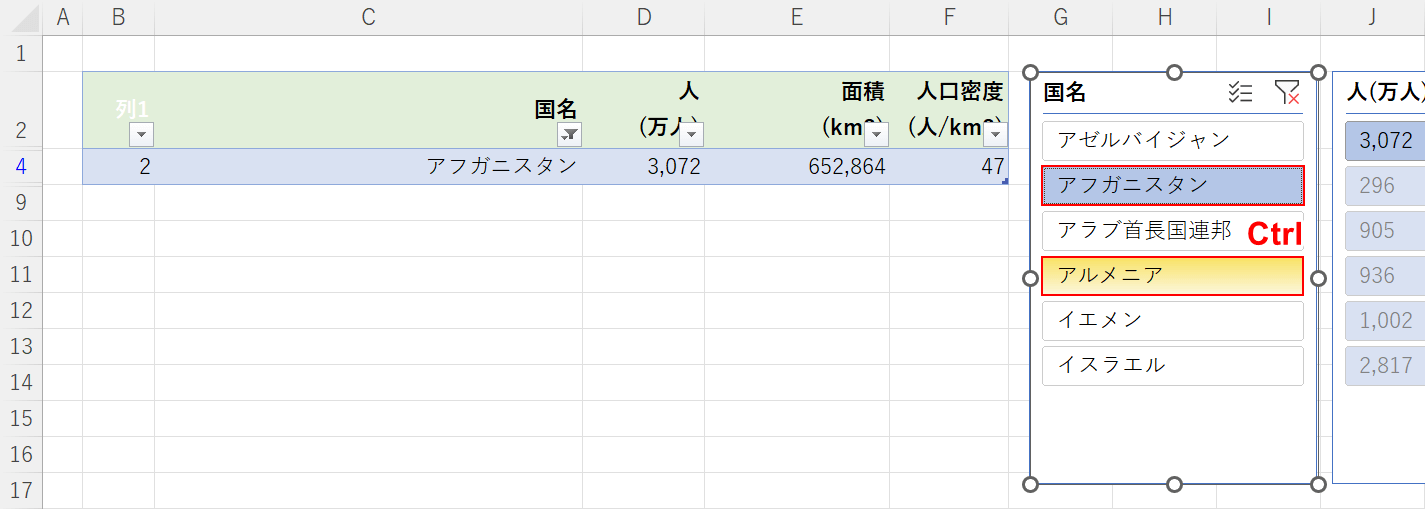
①「複数選択」を選択し、②除外したい項目(例:アルメニア)を選択します。

選択した項目以外のデータのみが表示されました。
この方法では、選択した項目が「除外」される点に注意してください。

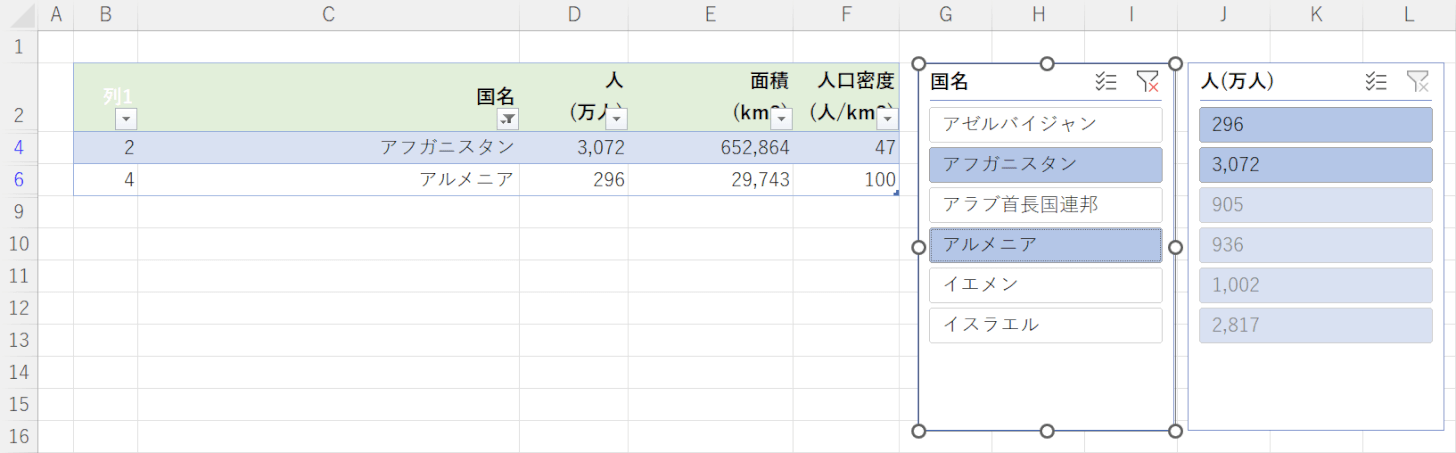
また、Ctrlキーを押しながら絞り込みたい項目(例:アフガニスタン、アルメニア)を選択することでも、複数の項目を表示できます。

選択した項目のみが表示されました。
絞り込みを解除
絞り込みを解除したい場合は、以下の方法を参考にしてください。

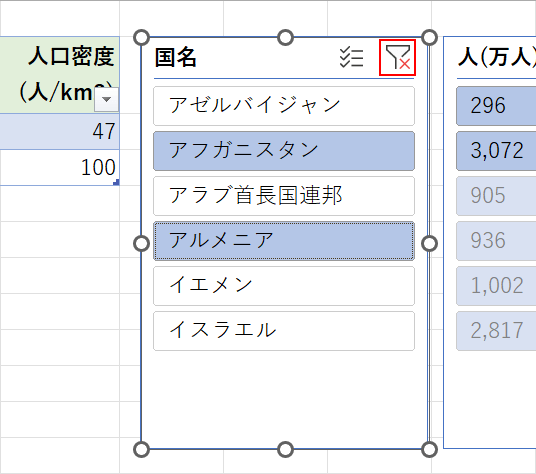
スライサーの「フィルターのクリア」を選択します。

絞り込みが解除され、すべてのデータが表示されました。
スライサーを削除する
スライサーを削除したくなった場合は、以下の手順を参考にしてください。

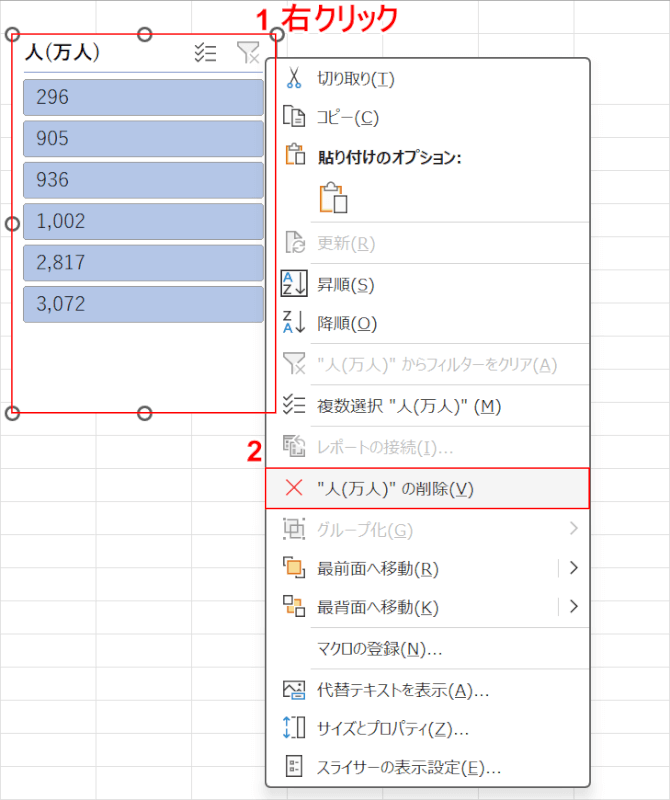
①スライサーを右クリックし、②「"人(万人)"の削除」を選択します。
今回は「"人(万人)"の削除」と表示されましたが、データの見出しによって表示は変わります。

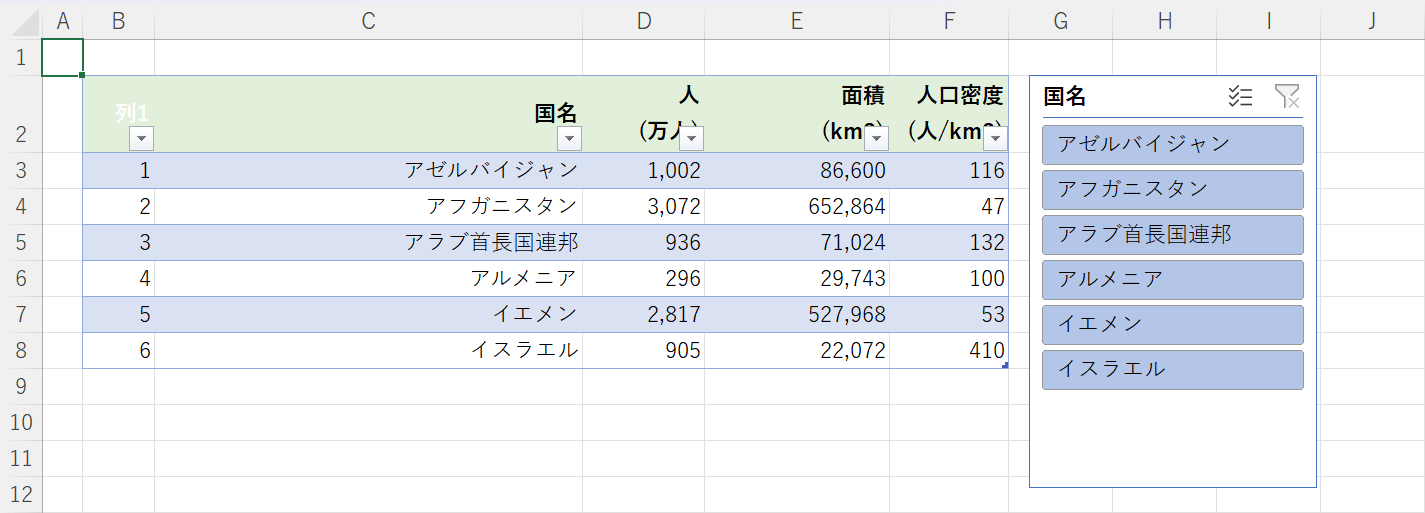
選択したスライサーを削除できました。
スライサーを設定する
スライサーを2列表示にしたり、サイズを変更したりと、カスタマイズする方法について説明していきます。
2列にする
スライサーの表示を2列にする方法は、以下の通りです。

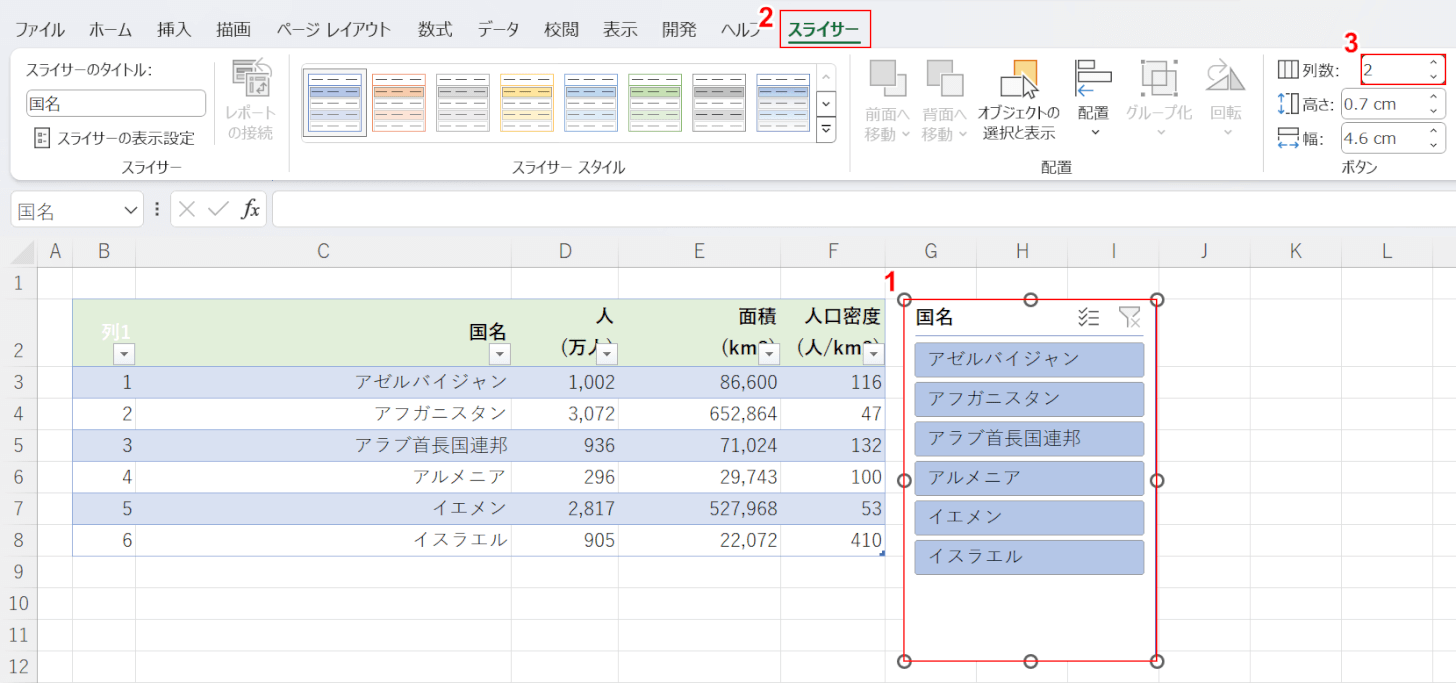
①2列にしたいスライサー、②「スライサー」タブの順に選択し、③「列数」に「2」と入力します。

スライサーの表示が2列になりました。
サイズを変更する
スライサーのサイズを変更する方法については、以下の通りです。

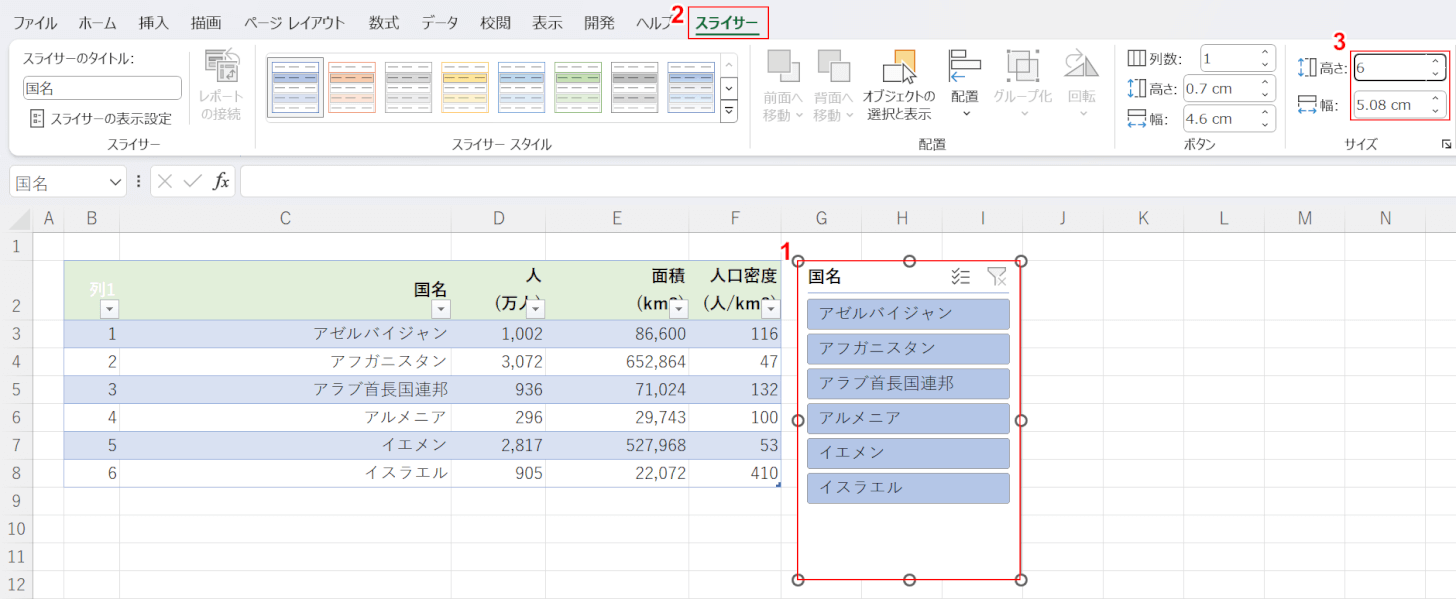
①サイズを変更したいスライサー、②「スライサー」タブの順に選択し、③「高さ」または「幅」に任意の値(例:高さ6)を入力します。
入力するのは高さか幅どちらかで構いません。エクセルのほうで、自動的に縦横比を維持した状態でサイズが変わります。

サイズが変更されました。
スタイルを変更する
スライサーの見た目を変えたいのであれば、スタイルを変更すると良いでしょう。以下で具体的な方法を解説します。

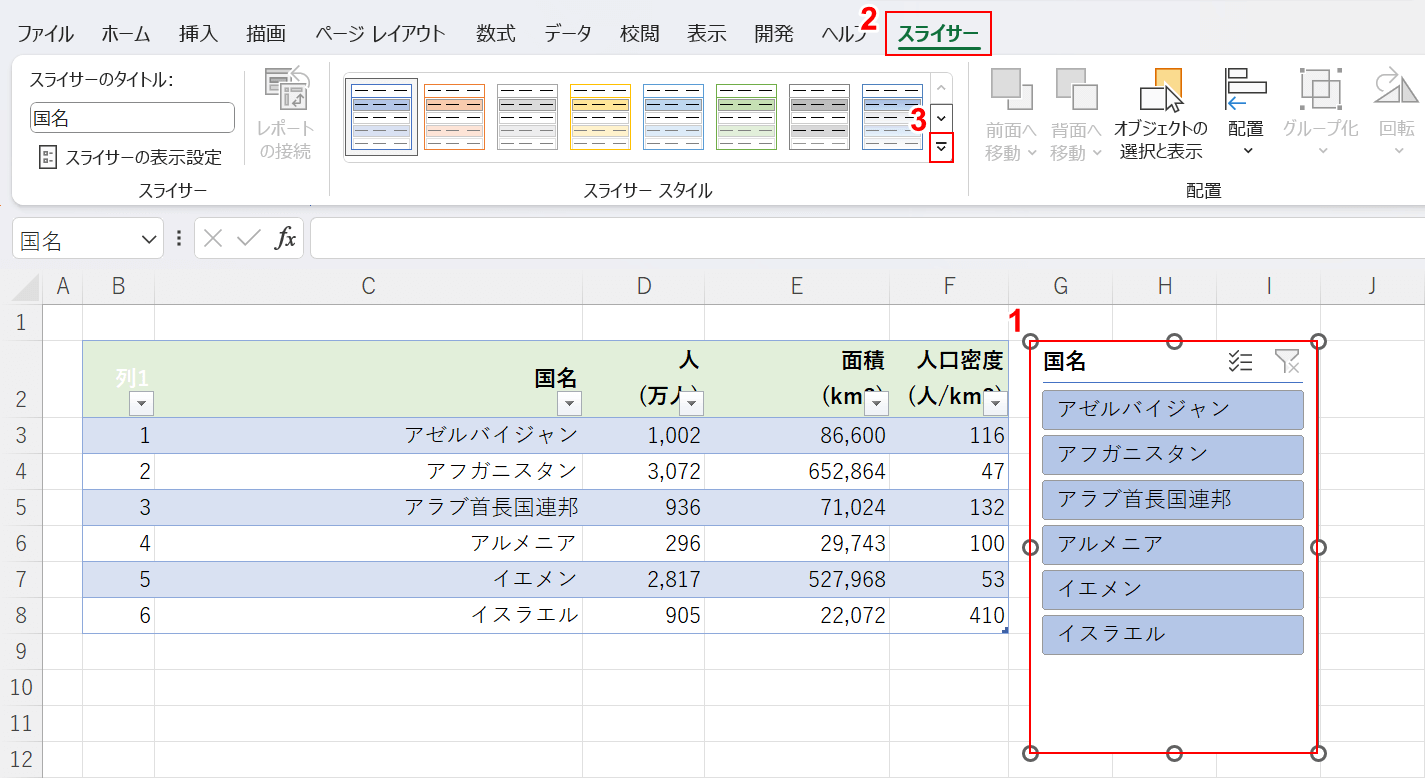
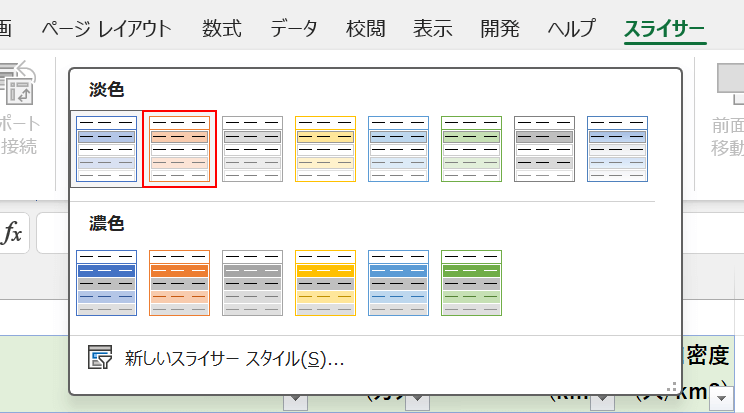
①見た目を変えたいスライサー、②「スライサー」タブ、③「スライサー スタイル」のプルダウンの順に選択します。

任意のスタイルを選択します。

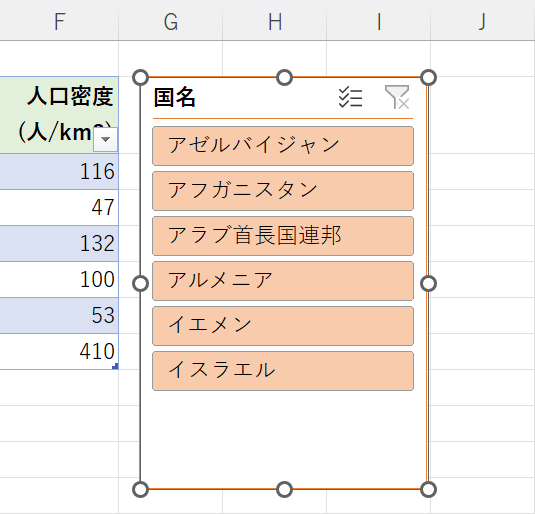
スライサーの見た目が変わりました。
ピボットテーブルでのスライサーの使い方
ピボットテーブルでもスライサーはご利用いただけます。
効率的にデータを絞り込みたいのであれば、スライサーはほぼ必須ですので、使い方を覚えておくと良いでしょう。
ピボットテーブルでのスライサーの使い方については、以下の記事「ピボットテーブルのフィルター(スライサー)の使い方」セクションをご覧ください。