- 公開日:
Teams Wikiの使い方
「Teams Wikiって何?」「どの場面でどうやって使うの?」などと疑問に思う方は多いです。
本記事では、Teams Wikiの意味、活用事例、使い方、Teams Wikiではできないことについてご紹介します。
Teams Wikiを上手に活用し、今よりも連絡事項の更新/伝達などをスムーズにしましょう。
Teams Wikiとは?
多くの人は「Wiki」と聞くとWikipediaを思い出すかもしれませんが、Wikiとは不特定の数のユーザーが共同で作成できるWebページのことを指します。
Teamsには、情報の更新/追加など、複数の人が共同編集可能な「Teams Wiki」と呼ばれる機能があります。

TeamsのWikiを使うと、共同編集によりメンバーが常に新鮮な情報にアクセスすることが可能になります。
Teams Wikiを活用して、メンバーが常に精度の高い情報にアクセスできる環境を作っていきましょう。
Teams Wikiの活用事例
Teams Wikiは共同編集機能が使用できるため、頻繁に更新する必要があるコンテンツを管理するのに最適です。
Teams Wikiの活用事例は、以下のとおりです。
- 頻繁に更新が必要な業務マニュアル
- 日ごろメンバーに伝達する注意事項
- しばしば変更される社内規定
- メンバーからのよくある質問/お問い合わせへの回答
- 現在進行中の業務プロジェクトの進捗状況管理
- 専門的な業務を遂行するための用語集
Teams Wikiの使い方
Teams Wikiを実際に使ってみましょう。
使い方については、以下のとおりです。
編集する
Teams Wikiで編集を行ってみましょう。

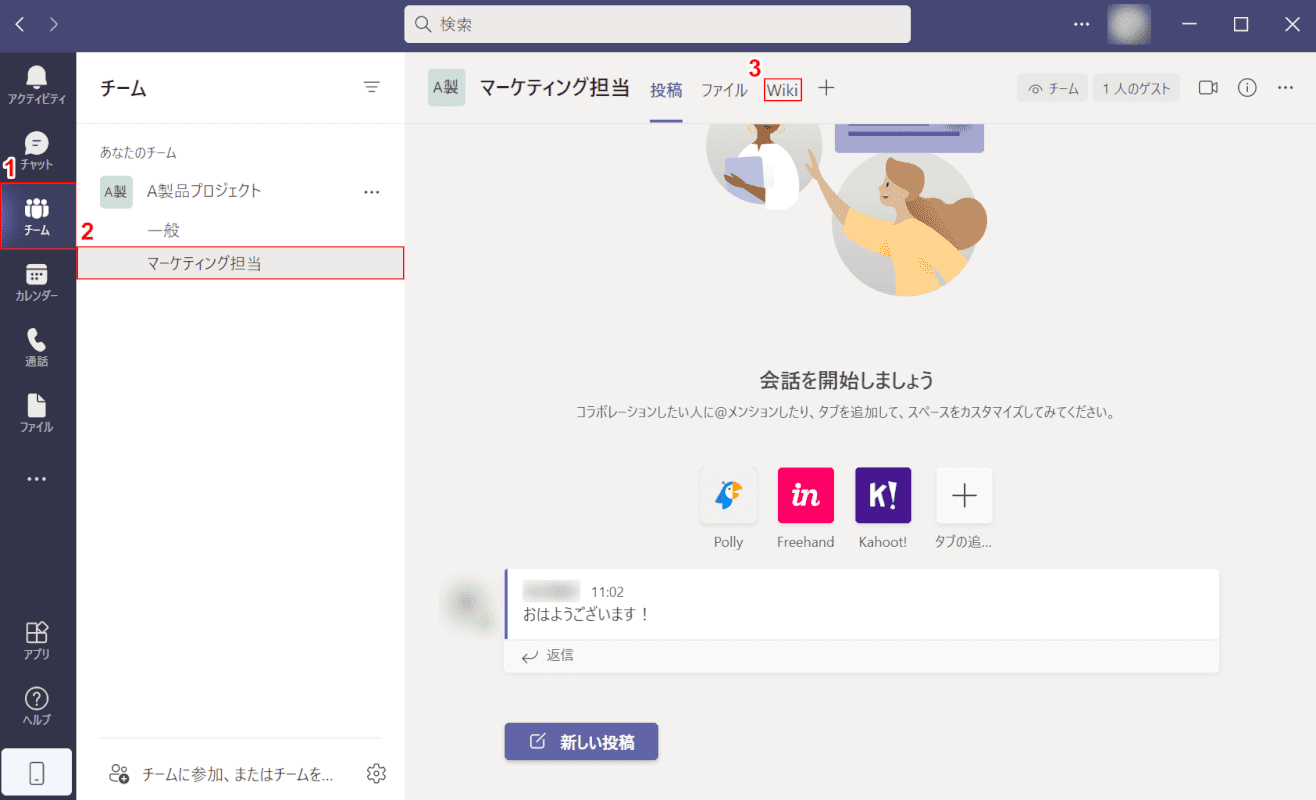
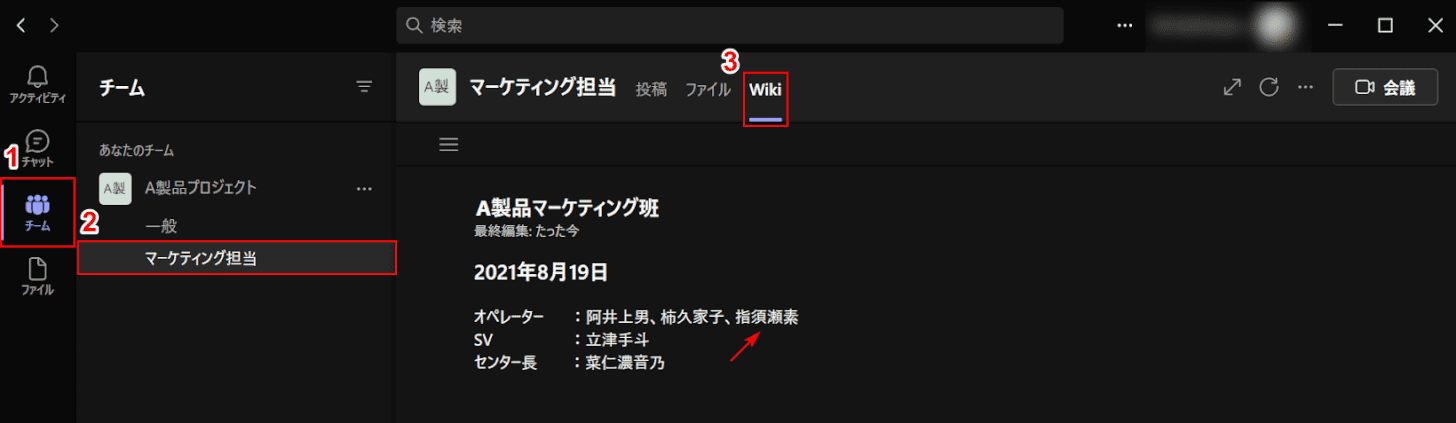
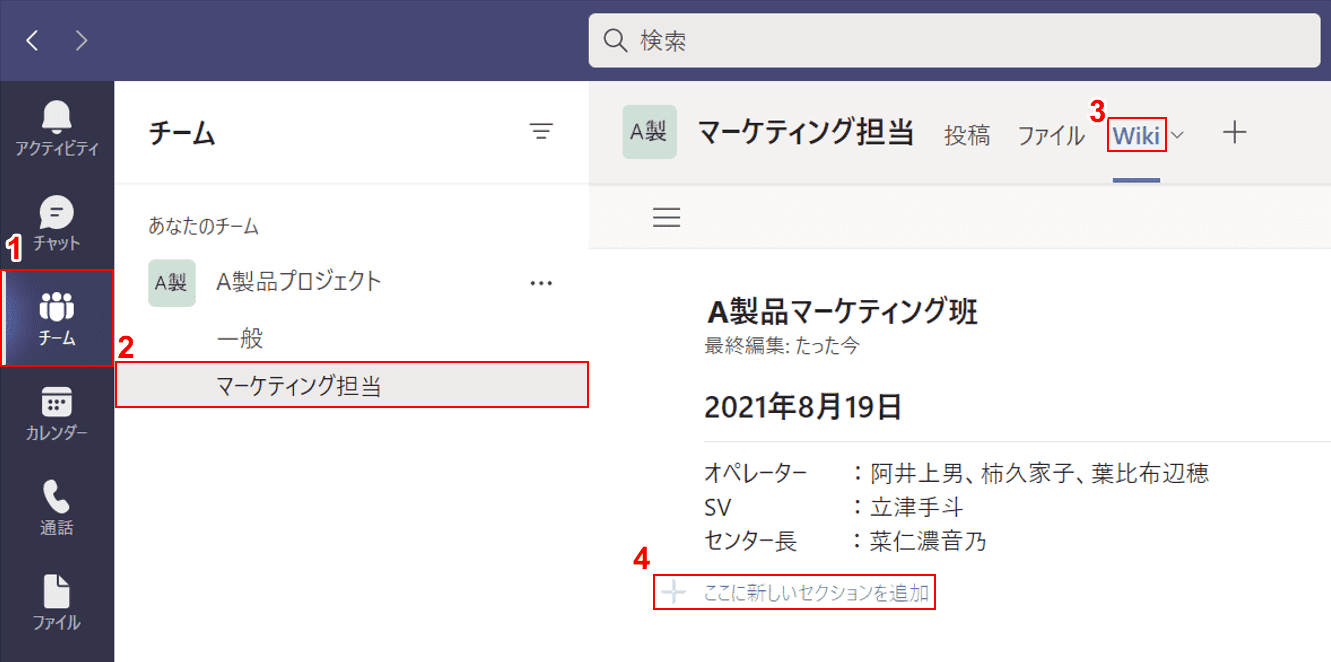
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。

Teams Wikiの編集をここで行います。
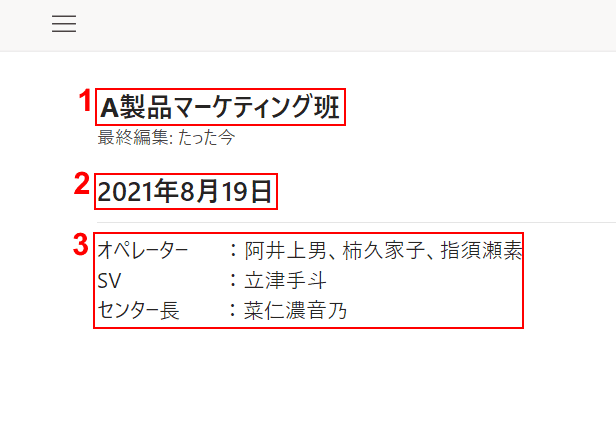
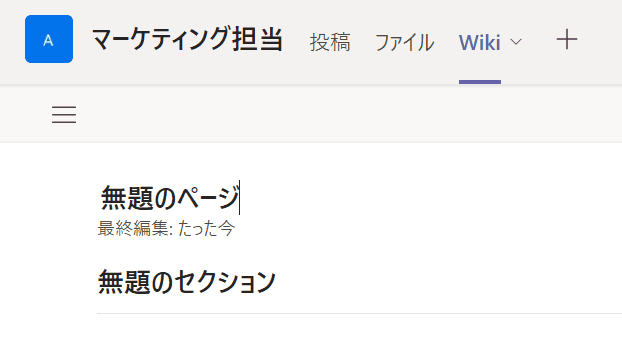
今回は、①「無題のページ」に『A製品マーケティング班』、②「無題のセクション」に『2021年8月19日』、③「ここにコンテンツを追加」に『メンバーと役割』をそれぞれ入力します。

Teams Wikiの編集(ページ、セクション、コンテンツ)が完了しました。
更新する
Teams Wikiのコンテンツは、他のメンバーでも更新を行うことができます。
実際に他のメンバーが更新したTeams Wikiのコンテンツが、自分のTeamsに反映されるかどうか検証してみましょう。

メンバーAが作成したTeams Wikiの内容をメンバーBが編集してみましょう。
メンバーBのTeamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
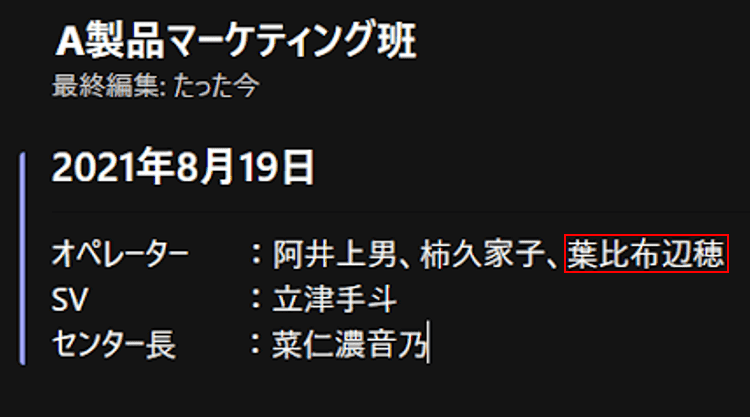
ここでは、「指須瀬素」の文字を編集してみます。

「指須瀬素」の文字を削除し、『葉比布辺穂』の文字を入力しました。

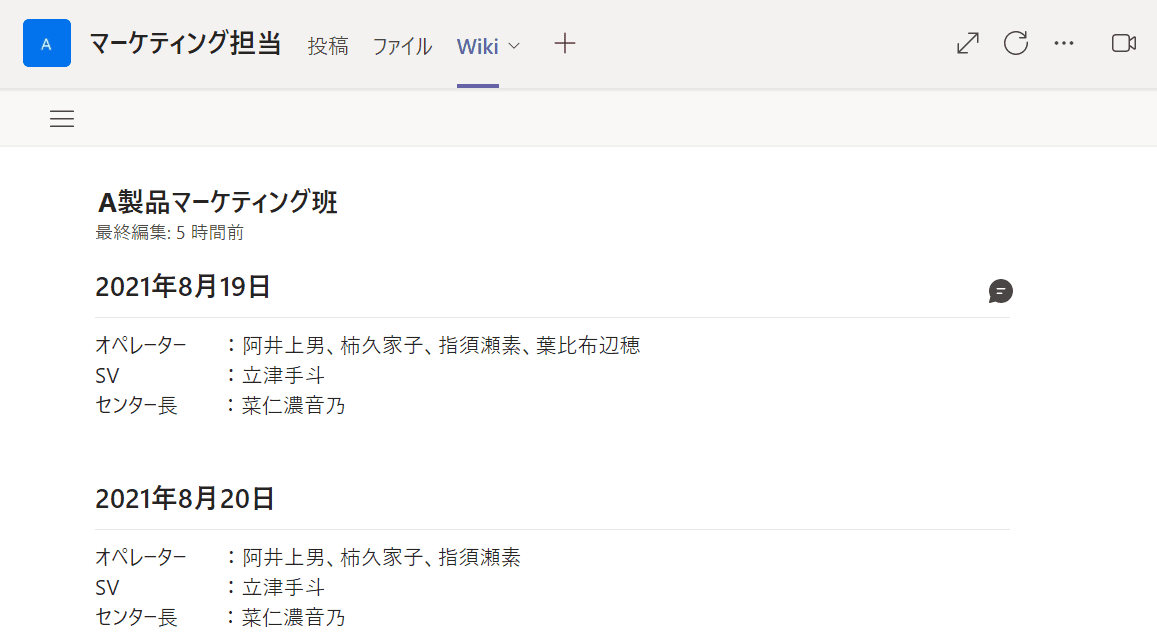
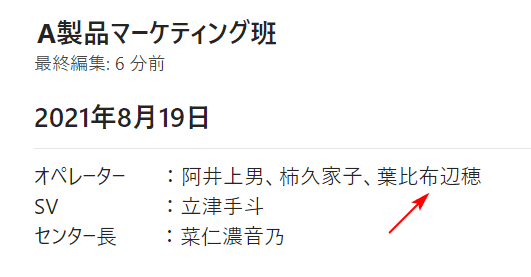
メンバーAのTeams Wikiを確認しても、メンバーBが入力した文字がそのまま反映されていることがわかりました。
書式を設定する
Teams Wikiでテキストに太字や下線、取り消し線などの書式を設定する方法をご紹介します。
太字
文字を強調するための代表的な書式は太字です。

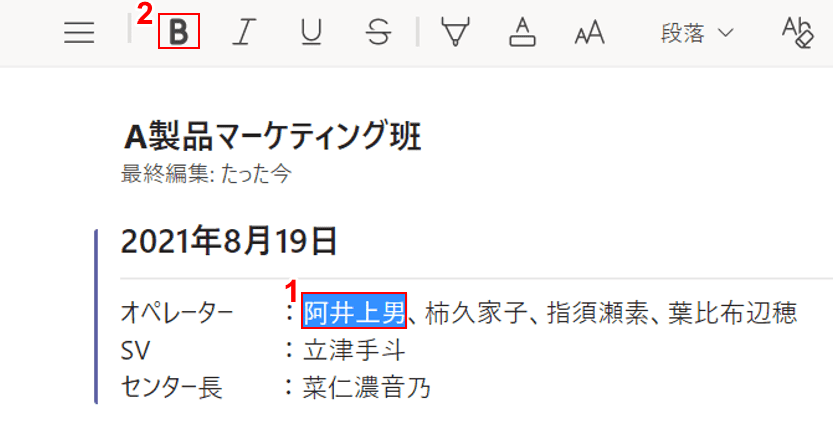
Teams Wikiを開き、①【太字にしたい文字列(例:阿井上男)】を選択します。
②【太字】を選択します。

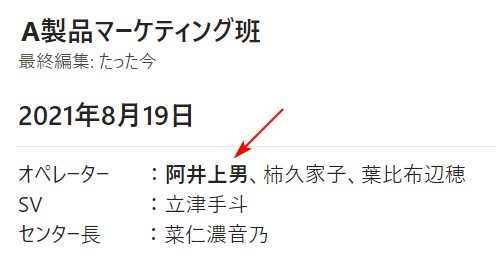
「阿井上男」が太字になりました。
下線
太字以外にも、文字を強調するために下線を引くこともできます。

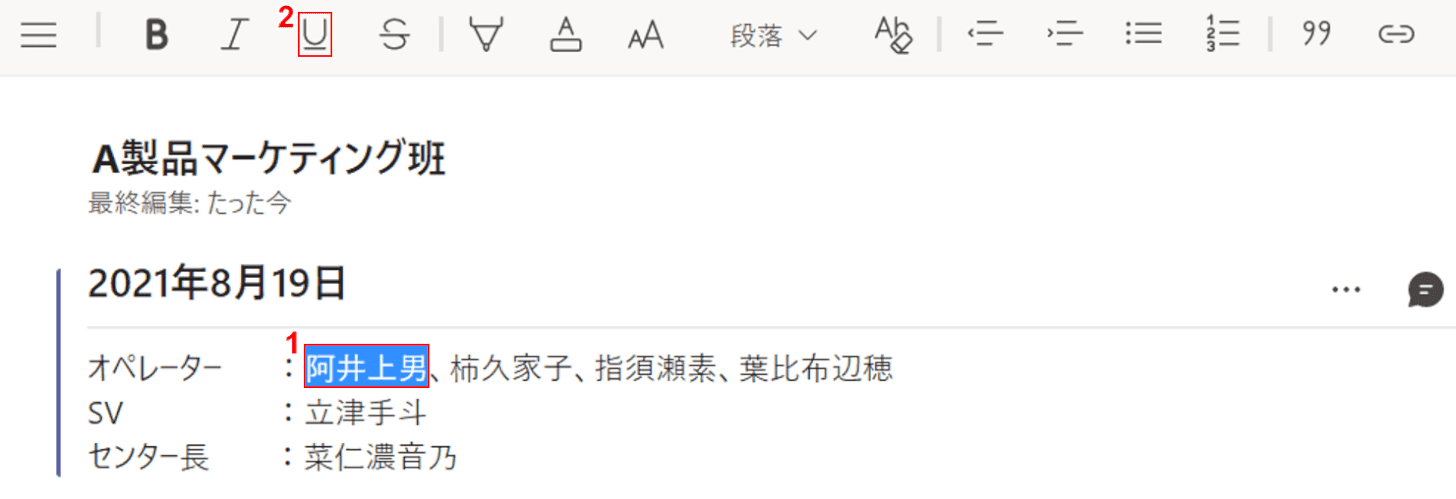
Teams Wikiを開き、①【下線を引きたい文字列(例:阿井上男)】を選択します。
②【下線】を選択します。

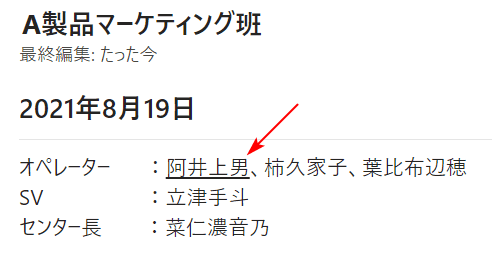
「阿井上男」に下線が引かれました。
取り消し線
文字を残したまま取り消しのマークをつけたい場合、取り消し線を使うのが有効です。

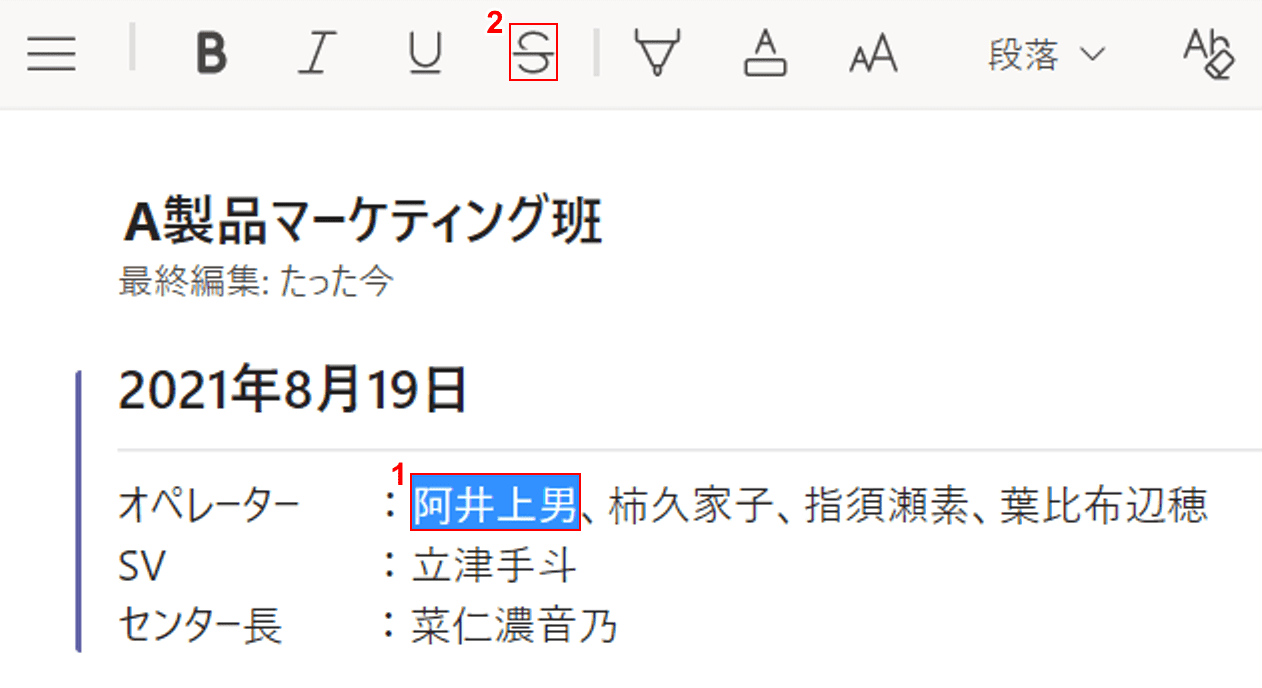
Teams Wikiを開き、①【取り消し線を引きたい文字列(例:阿井上男)】を選択します。
②【取り消し線】を選択します。

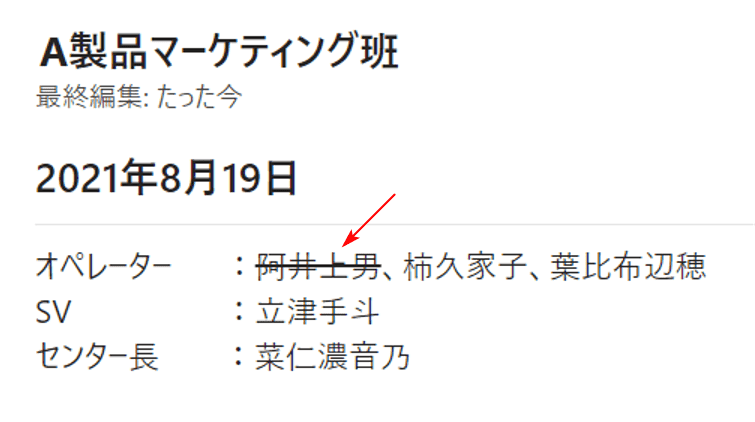
「阿井上男」に取り消し線が引かれました。
Markdown記法
Markdown(マークダウン)とは、テキストに特定の記号を追加することにより、見出し、段落、箇条書きなどの文の構造を自動的に記述する記法を指します。
Teams Wikiで使える主なMarkdown記法は、以下の表のとおりです。使用する際はコピー&ペーストではなく、直接入力してください。
| 装飾 | Markdown記法 |
|---|---|
| 太字 | *テキスト* |
| 斜体(イタリック) | _テキスト_ |
| 取り消し線 | ~テキスト~ |
| ハイパーリンク | https://office-hack.com/ |
| 見出し(ヘッダー) | ##テキスト |
| 箇条書き(番号なしリスト) | * テキスト(*の後にスペースを入れる) |
| 段落番号(番号ありリスト) | 1. テキスト(番号は変更可能) |
| 引用ブロック | >テキスト |
| コードブロック | `テキスト` |
Markdownを実際に使ってみましょう。例としてテキストを太字で入力してみます。

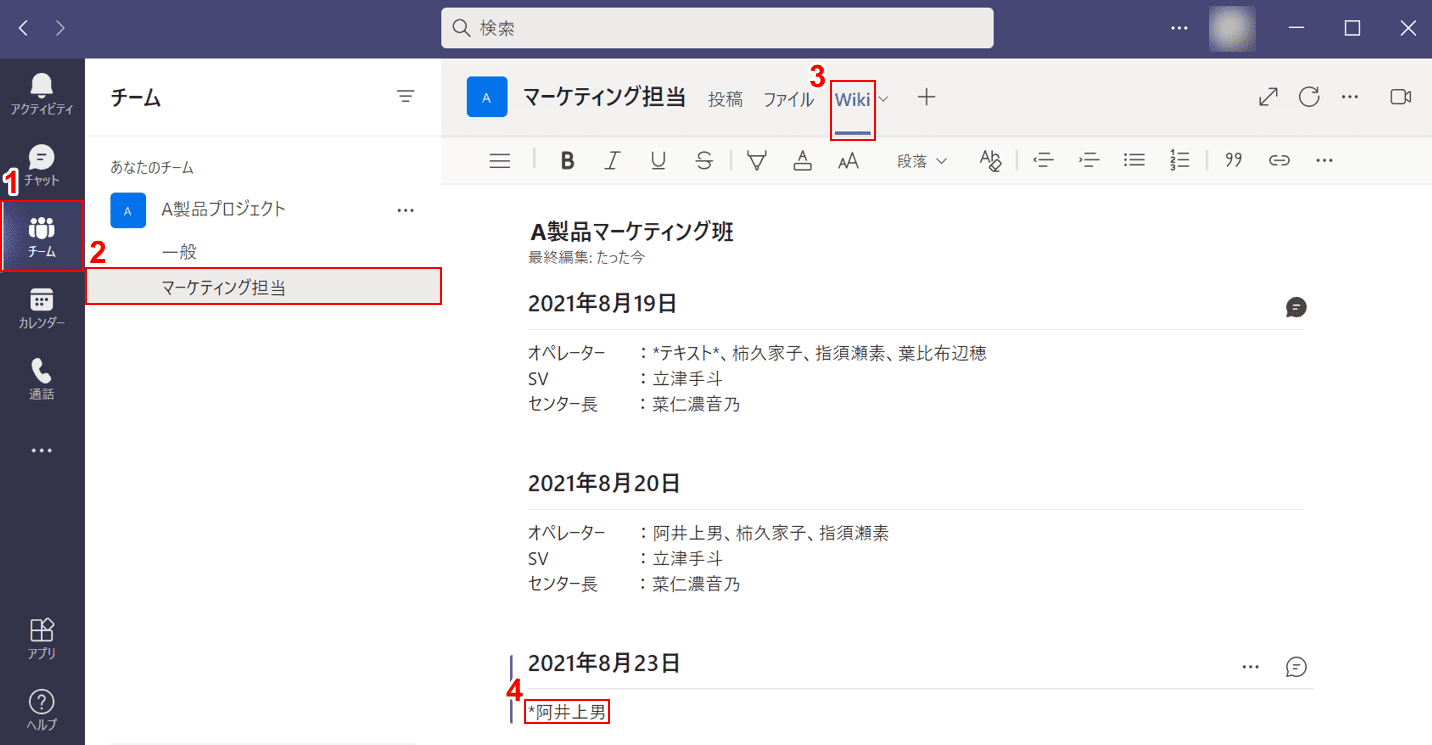
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
④『*阿井上男』と入力し、続けて『*』を入力します。

「阿井上男」の文字が太字になりました。
Markdownを使った太字の入力が完了しました。
表を挿入する
Teams Wikiに表を挿入する方法は、以下のとおりです。

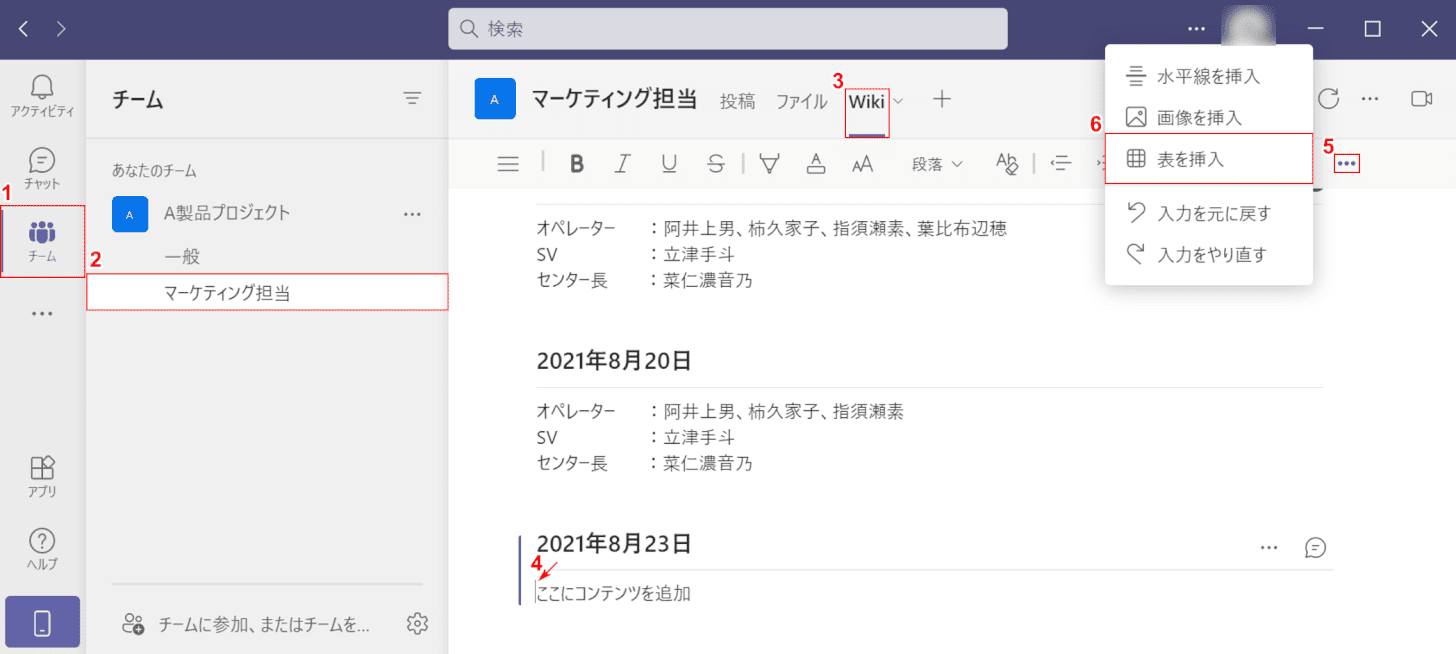
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
④表を挿入したいセクションに【カーソル】を入れ、⑤【...】、⑥【表を挿入】の順に選択します。

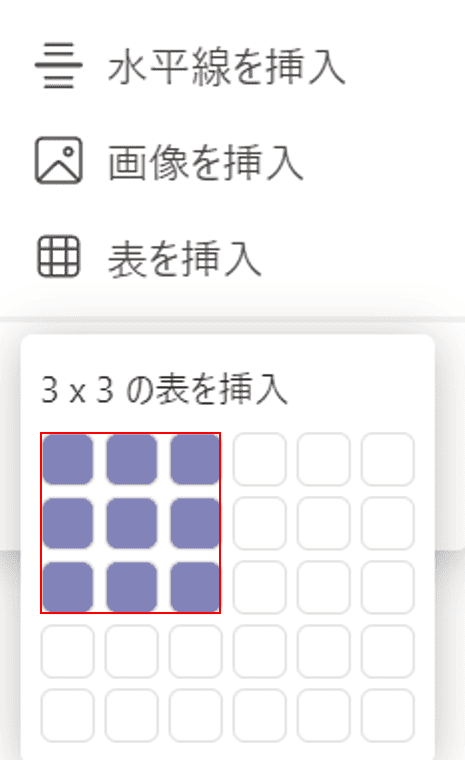
「〇×〇 の表を挿入」で【マウスオーバー】し、表の行と列の数を決めます。

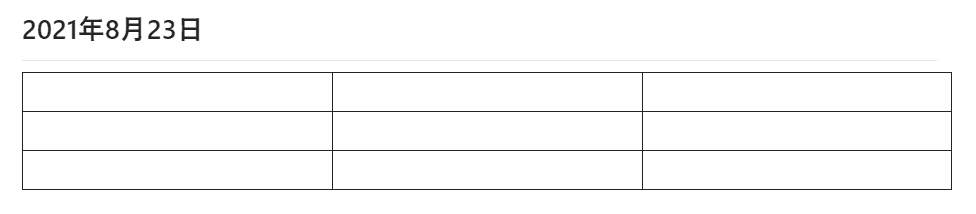
指定したセクションに表が挿入されました。
ファイル添付する
Teams Wikiを使って、ファイル添付を行う方法は以下のとおりです。

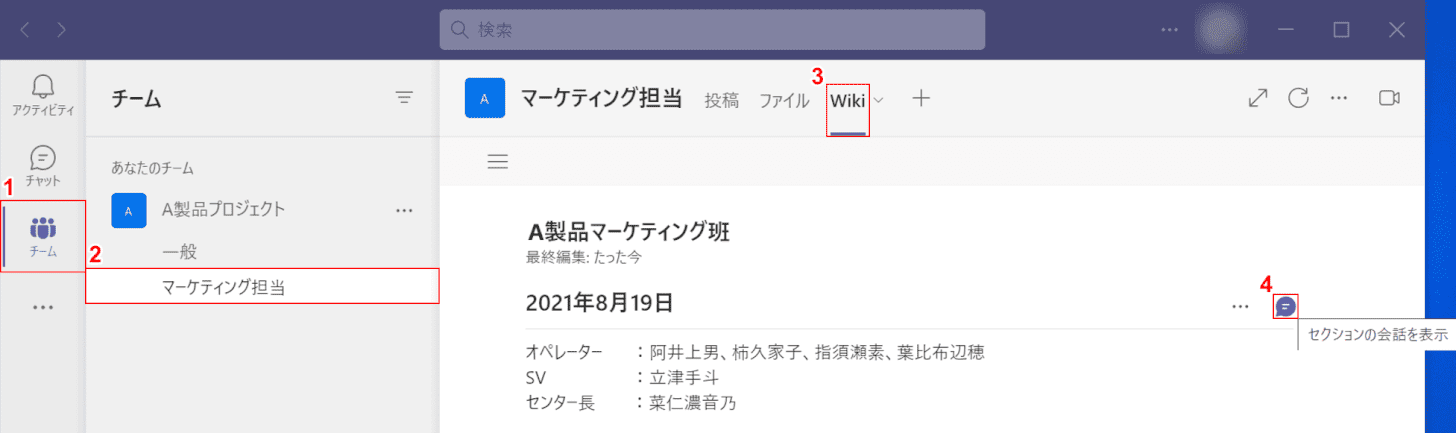
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
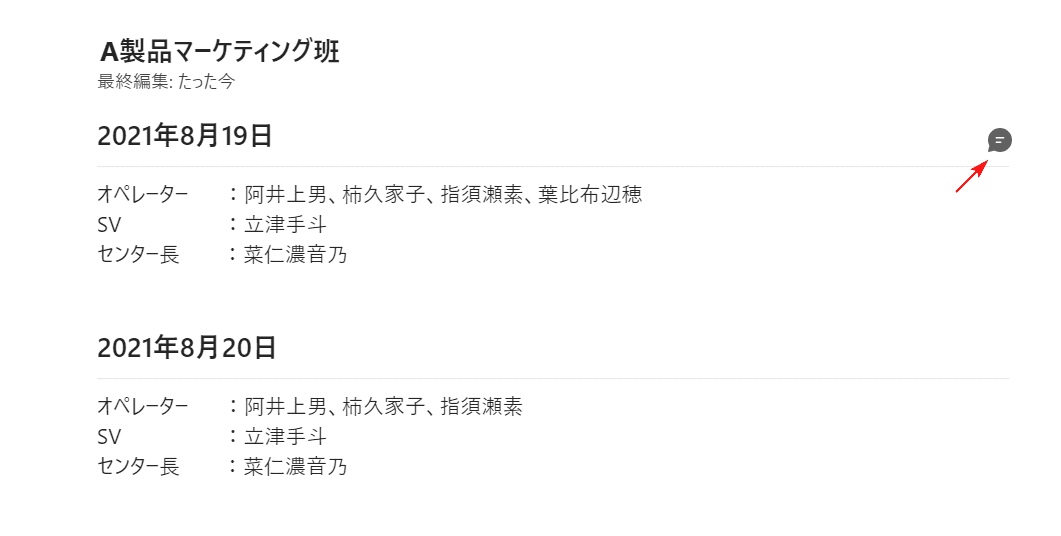
④【セクションの会話を表示】を選択します。

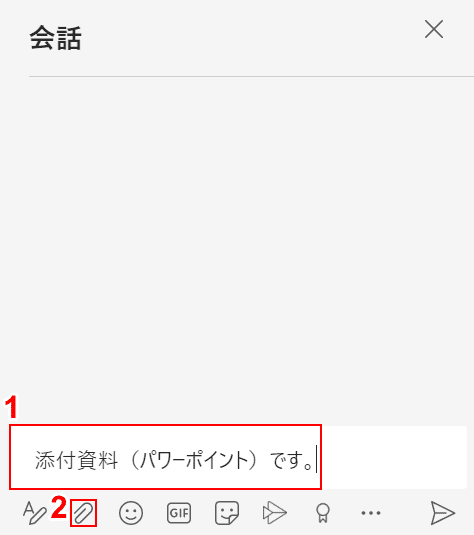
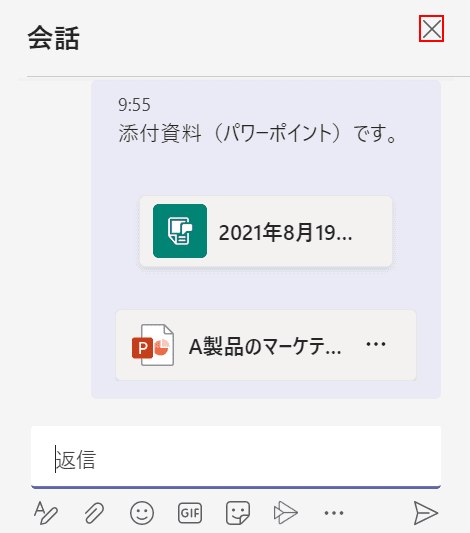
「会話」の右ナビゲーションが表示されました。
①『文章(例:添付資料(パワーポイント)です。)』を入力し、②【添付】を選択します。

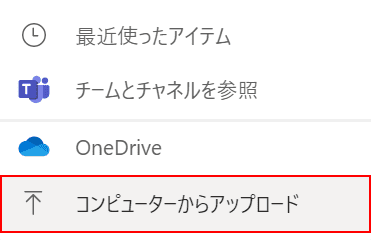
【コンピューターからアップロード】を選択します。

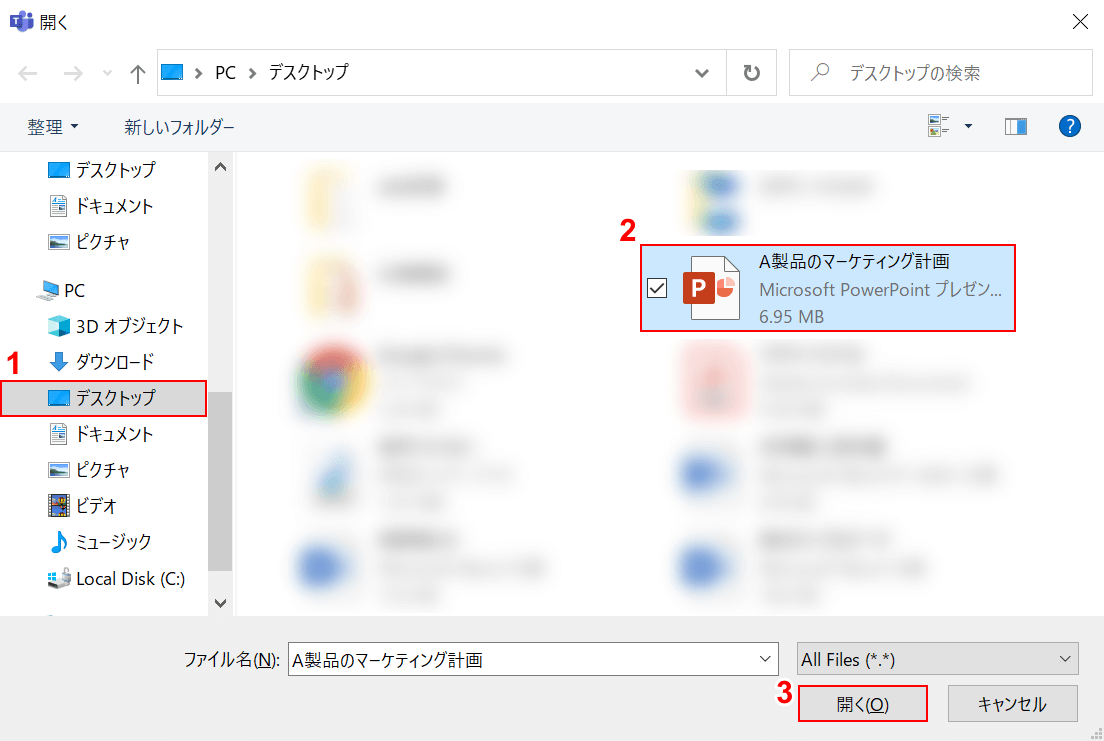
「開く」ダイアログボックスが表示されました。
①【お好きなフォルダー(例:デスクトップ)】、②【添付したいファイル(例:A製品のマーケティング計画)】の順に選択し、③【開く】ボタンを押します。

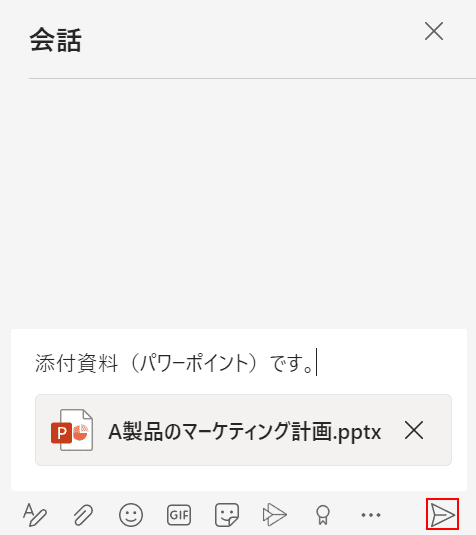
ファイルが添付されたら、【送信】を選択します。

添付ファイルの送信が完了しました。
ここでいったん「会話」の右ナビゲーションを【×】ボタンで閉じましょう。

送信が完了し、「セクションの会話を表示」ボタンが黒くなりました。
この黒くなった「セクションの会話を表示」ボタンを押せば、添付ファイルを参照できます。
セクションを追加/移動する
新しいセクションを追加する
Teams Wikiに新しいセクションを追加する方法について説明します。

Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
④【ここに新しいセクションを追加】を選択します。

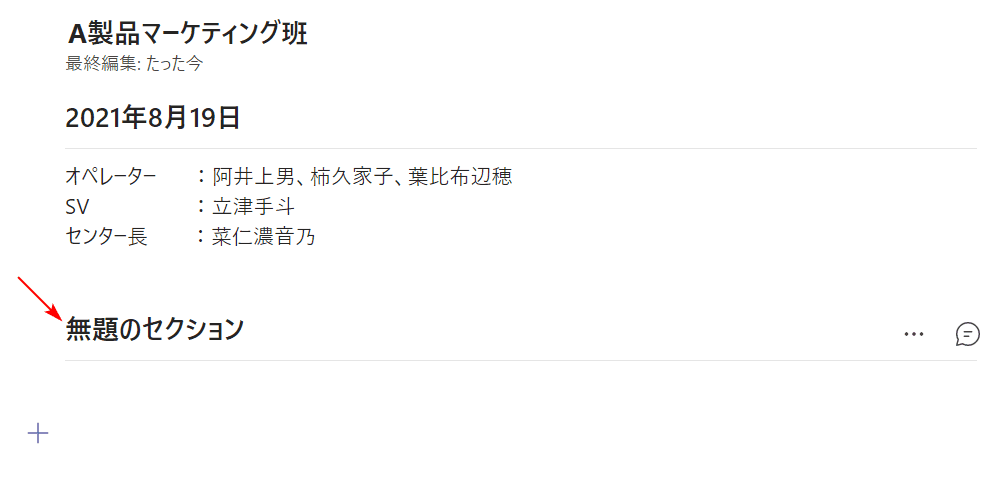
「無題のセクション」が表示されました。

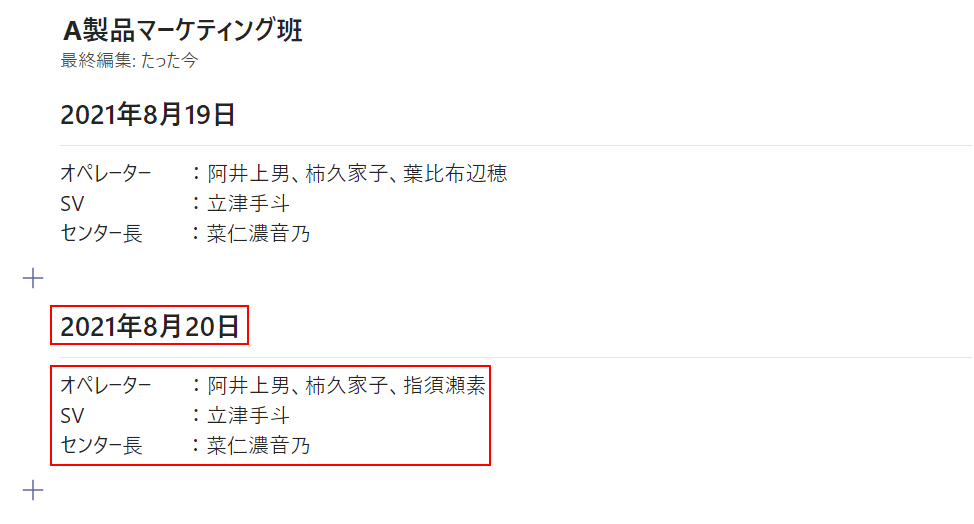
「無題のセクション」に『2021年8月20日』、「ここにコンテンツを追加」に『メンバーと役割』をそれぞれ入力することができました。
セクションを移動して順序を入れ替える
Teams Wikiでセクションを移動して順序を入れ替える方法については、以下のとおりです。

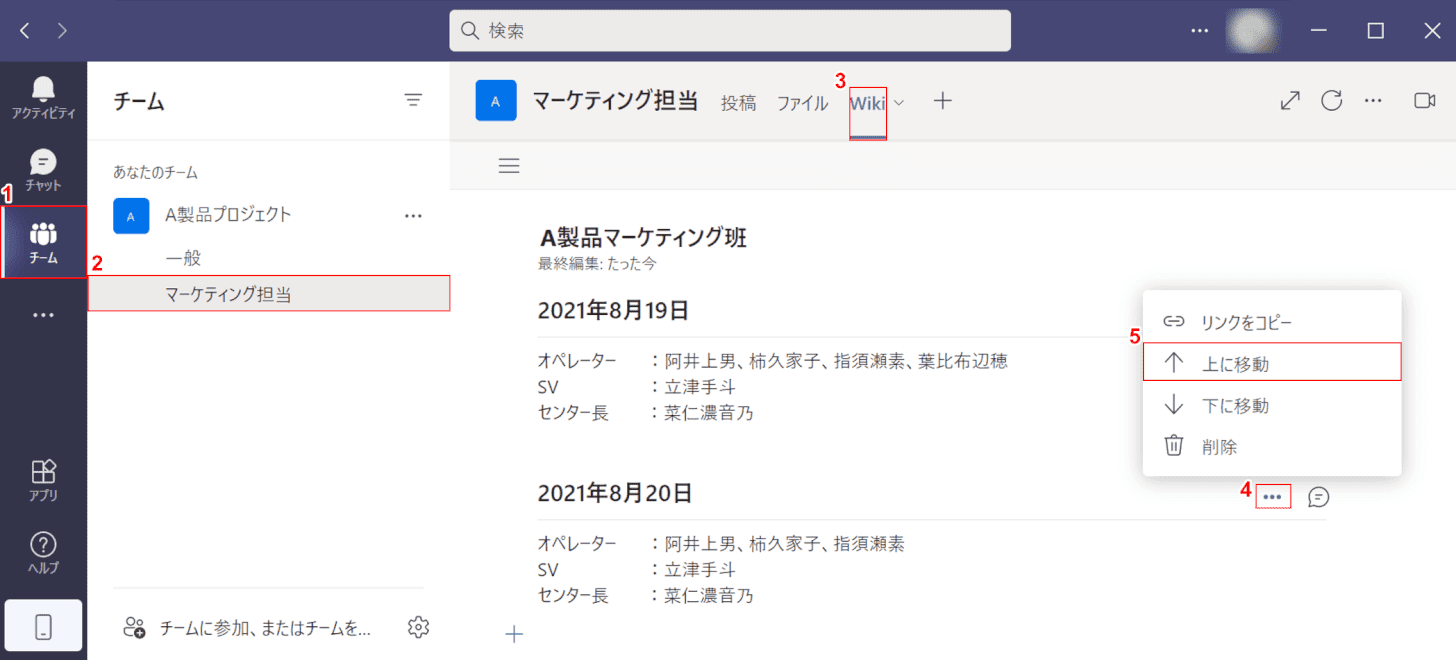
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
ここでは、④移動したいセクションの【...】、⑤【↑上に移動】の順に選択します。

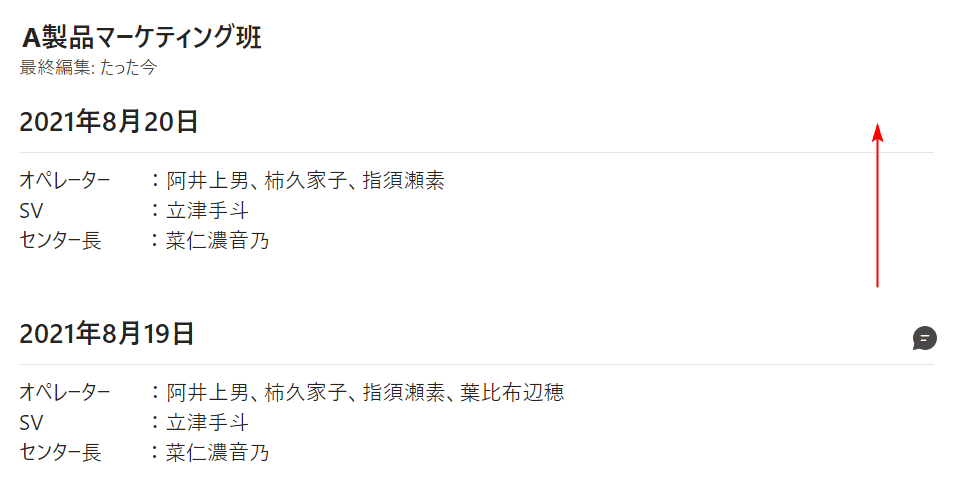
指定したセクションが上に移動し、順序が入れ替わりました。
新しいページを追加する
Teams Wikiで新しいページを追加する方法について説明します。

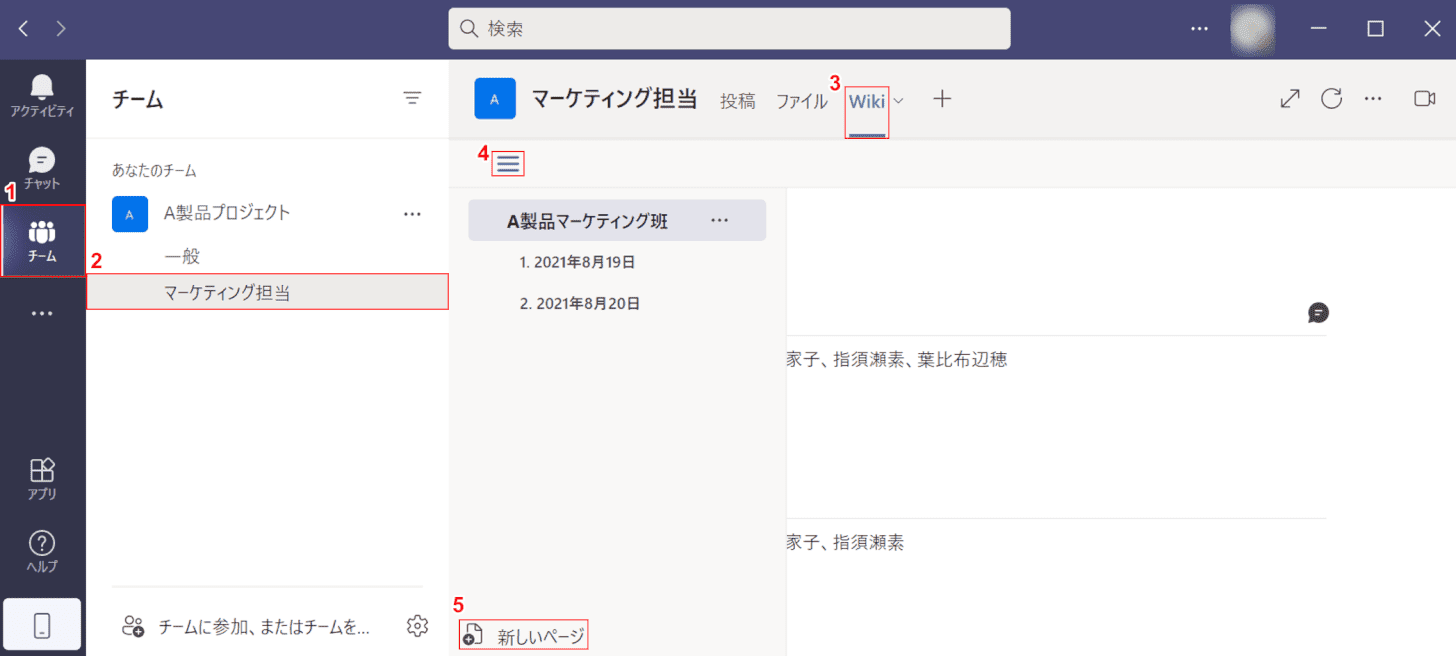
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
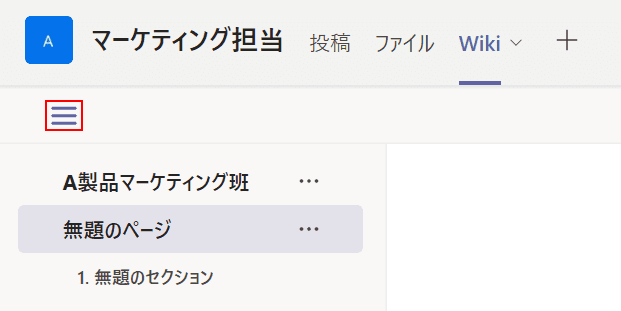
④【三重線】、⑤【新しいページ】の順に選択します。

新しいページが追加されました。
ここでページ名やセクションのコンテンツを編集することができます。

【三重線】を押すと、複数のページから閲覧/編集したいページを選べますので、ご活用ください。
リンクをコピー/貼り付けする
チーム全員にTeams Wikiを見てほしい場合、リンクをクリップボードにコピーしてコメントに貼り付ける方法が有効です。
その方法について、以下説明します。

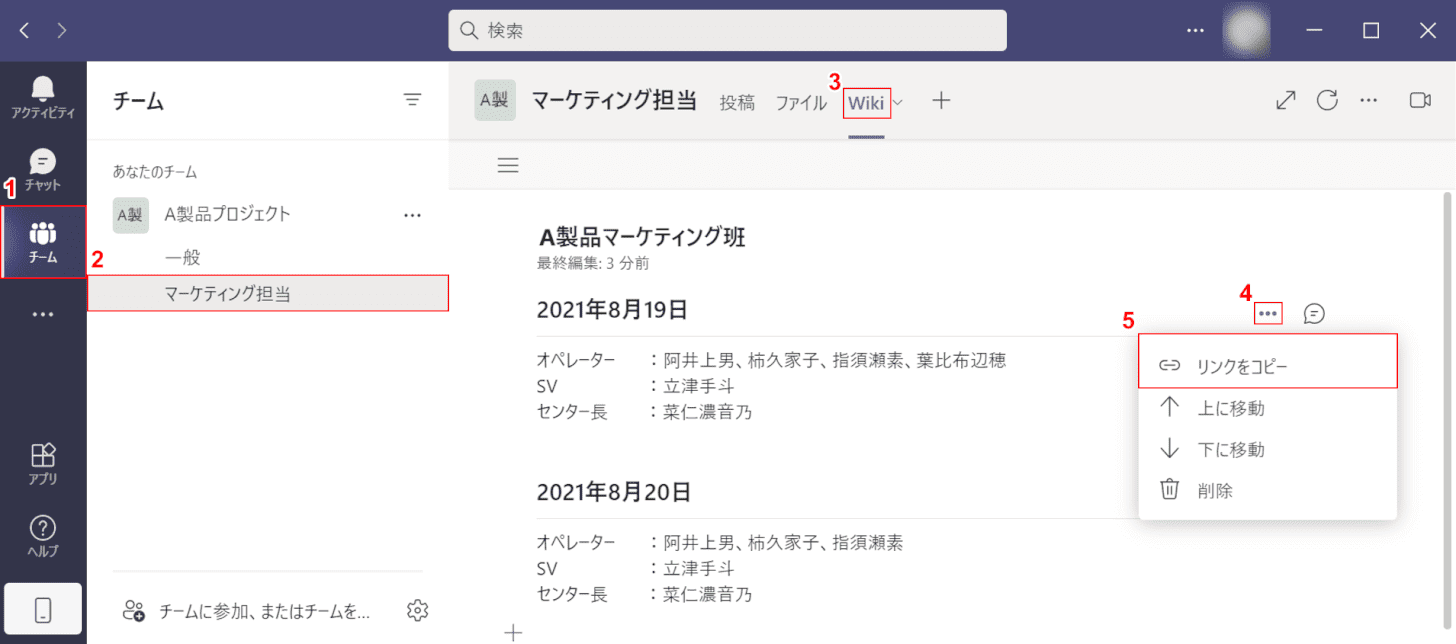
Teamsを開き、ここでは①【チーム】タブ、②【チャネル(例:マーケティング担当)】、③【Wiki】の順に選択します。
④リンクしたいセクションの【...】、⑤【リンクをコピー】の順に選択します。

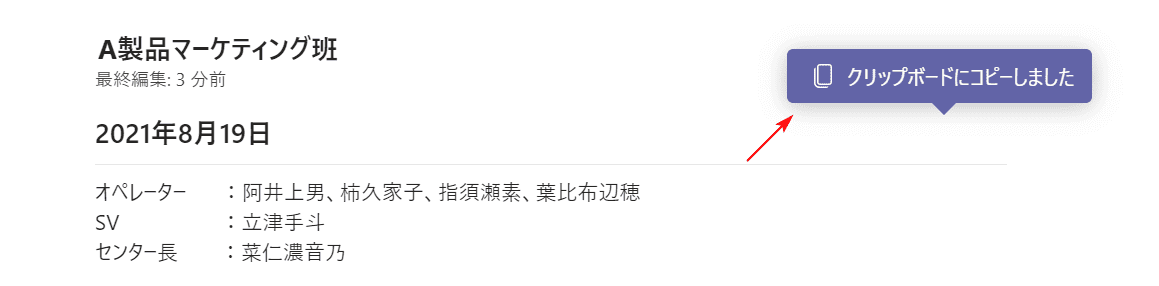
「クリップボードにコピーしました。」が表示されました。

では、チームの投稿画面でコピーしたTeams Wikiのリンクを貼り付けてみましょう。
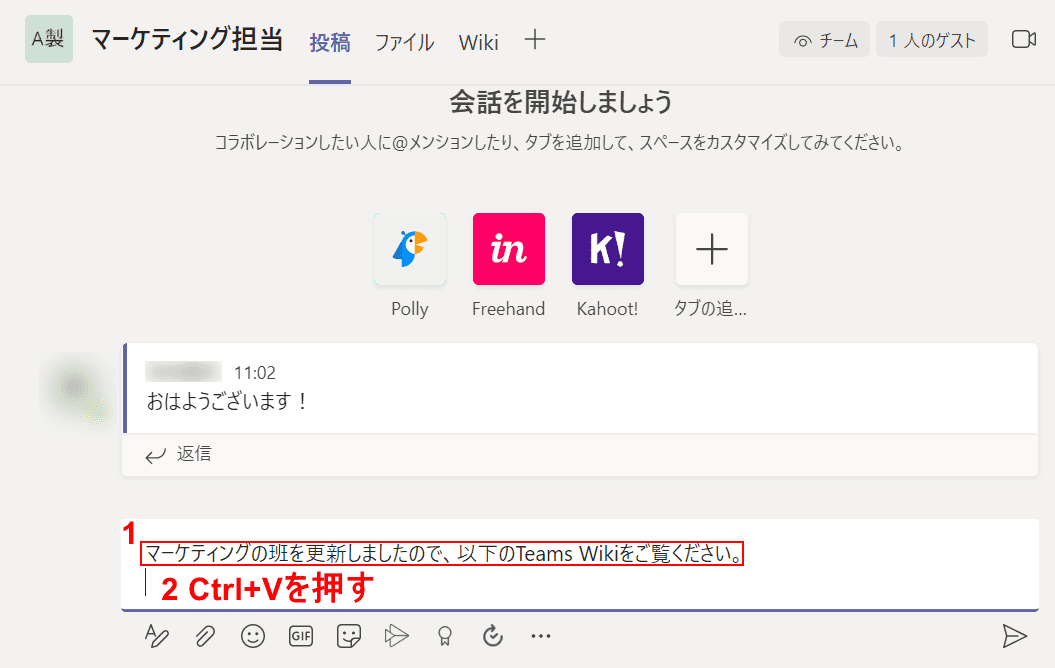
①ここでは『リンクの前置きとなる文章』を入力し、②Ctrl+Vを押します。

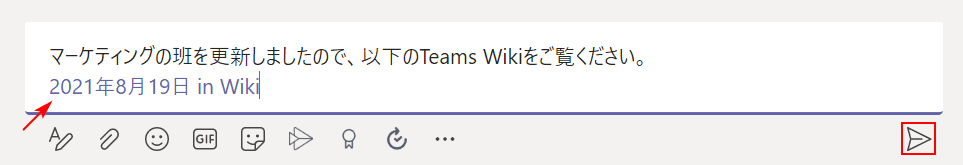
Teams Wikiのリンクが投稿画面に表示されました。
【送信】を選択します。

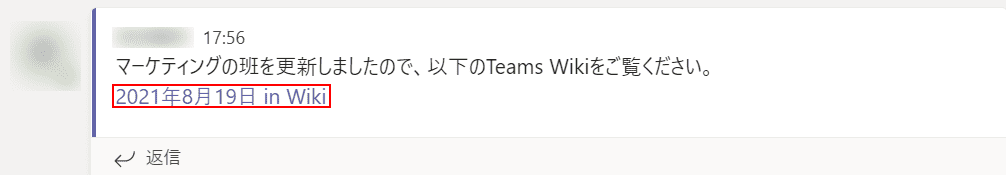
投稿画面にTeams Wikiのリンク付きの文章が送信されました。
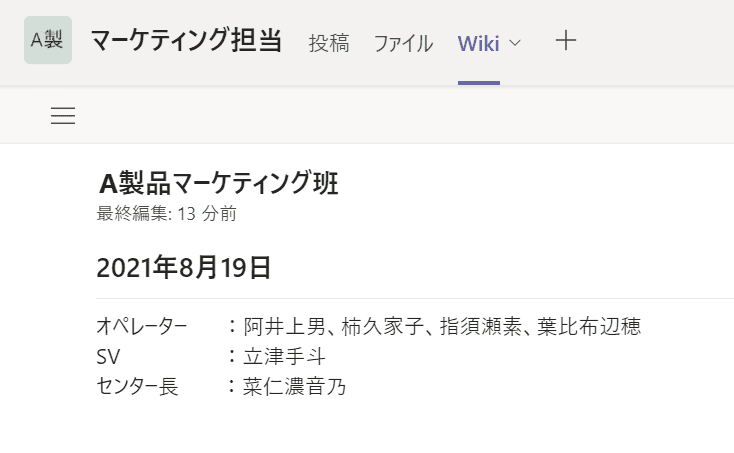
リンクが機能するかどうかを確認するために、【Teams Wikiのリンク】を選択します。

Teamsの画面が瞬時にTeams Wikiの投稿画面に切り替わりました。
Teams Wikiのリンクが正常に機能したことが確認できました。
Teams Wikiでできないこと
2021年8月23日現在、Teams Wikiの機能を使ってできないことの代表例を取り上げます。
エクスポートする
Teams Wikiの機能にはエクスポートの機能が無いため、エクスポートができません。
「万が一のため、Teams WikiのデータをPCに保存しておきたい」と思う方は、Teams Wikiのデータを他のファイル(Wordなど)に直接コピー&ペーストしてバックアップすることをお勧めします。

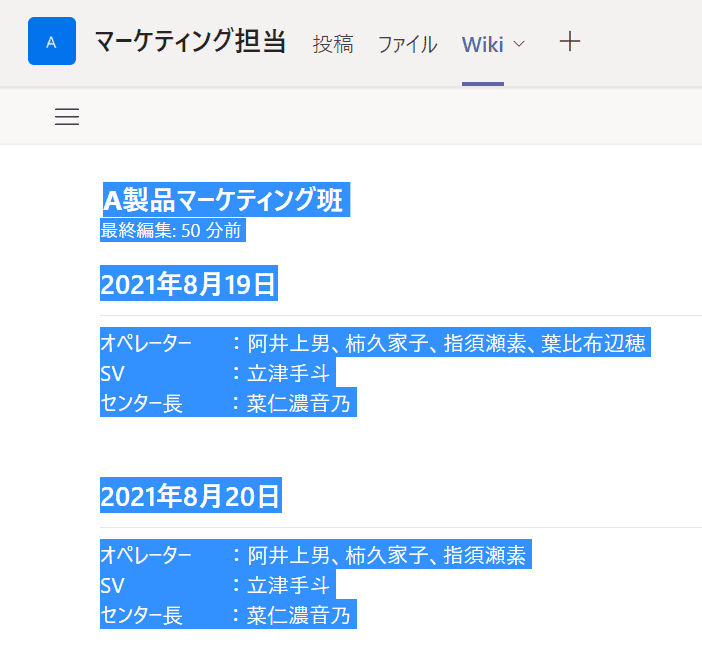
バックアップしたいTeams Wikiの文章を【ドラッグ】するなどして選択し、Ctrl+Cでコピーします。

バックアップ用のファイル(例:Word)を開きます。
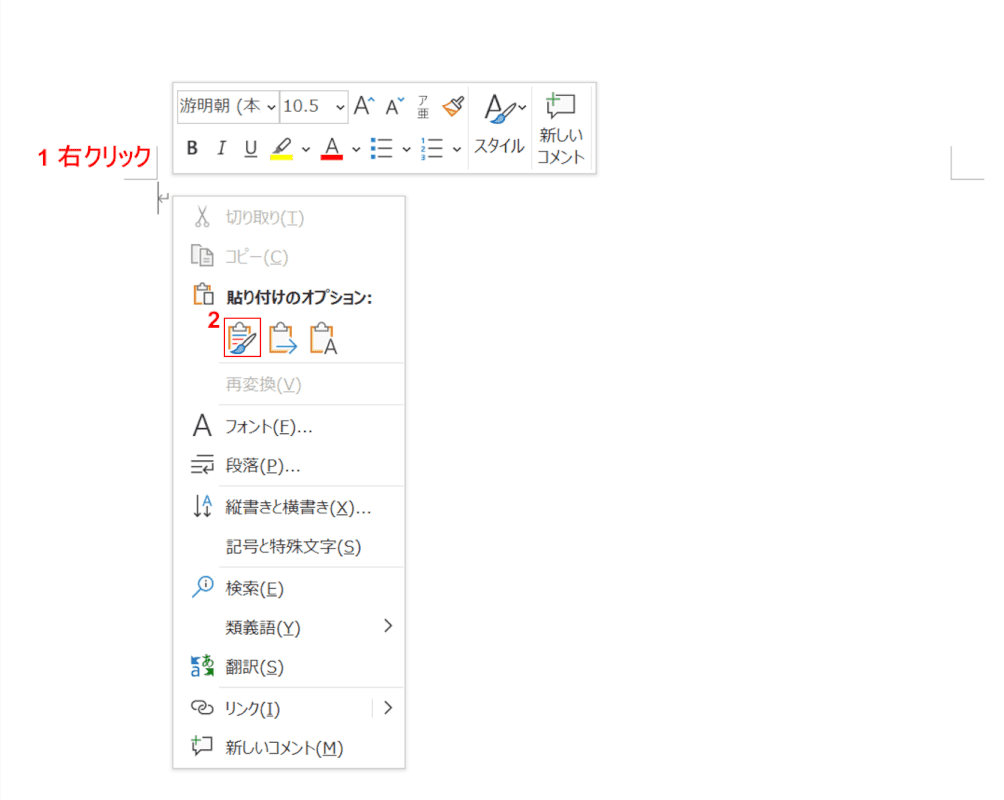
①ページ上で【右クリック】し、②今回は「貼り付けオプション」の【元の書式を保持】を選択します。

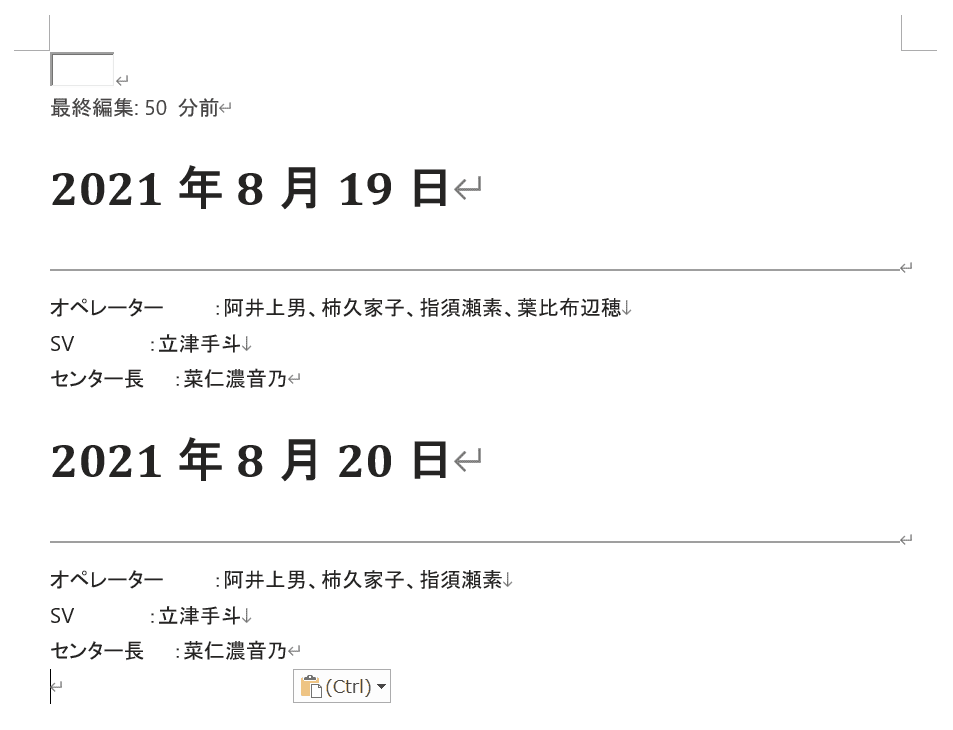
Teams Wikiのコンテンツの貼り付けが完了しました。
レイアウトを整え、Wordファイルを保存しておきましょう。
印刷する
Teams Wikiの機能には印刷の機能が無いため、印刷ができません。
例えばスクリーンショットやキャプチャのアプリを使ってTeams Wikiを撮影し、PNG画像で印刷する方法であれば可能です。
下記では、スクリーンショットを使ってTeams Wikiのデータを印刷する方法について説明します。

Teams Wikiを開き、Windows+F8を押してスクリーンショットを撮ります。

Teamsを閉じ、Windowsの【エクスプローラー】を選択します。

エクスプローラーのダイアログボックスが表示されました。
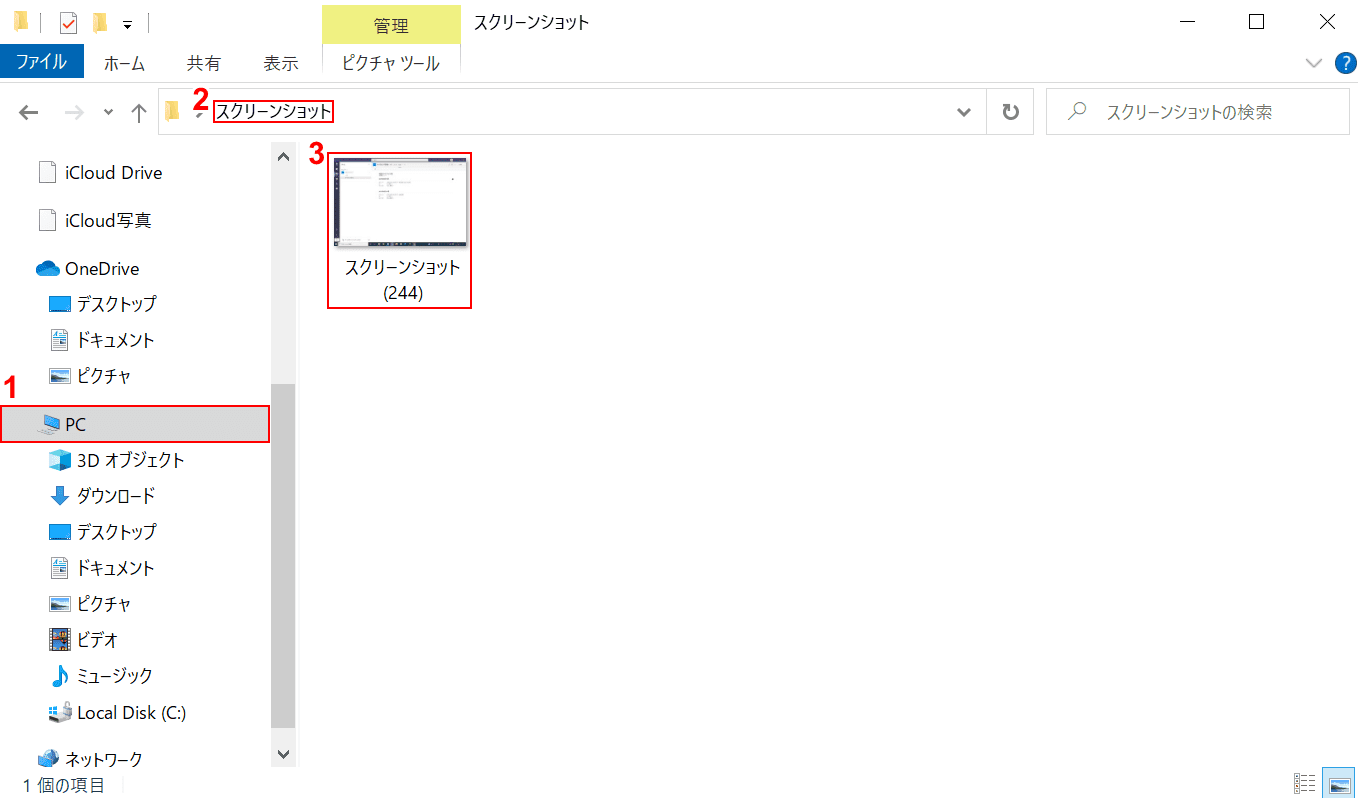
①【PC】タブを選択し、②『スクリーンショット』を入力してEnterを押します。
③【スクリーンショットの画像(例:スクリーンショット(244))】を選択します。

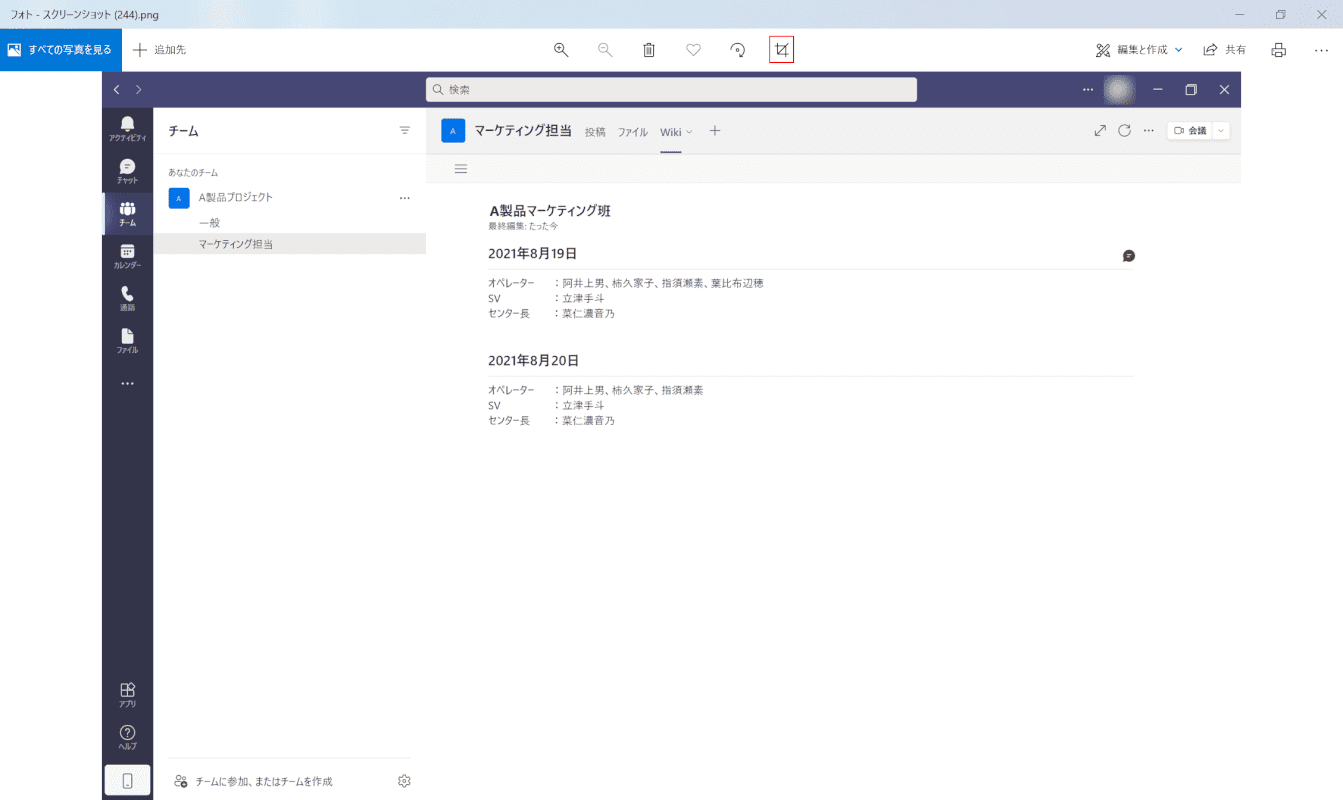
スクリーンショットの画像ファイル(PNG)が開きました。
【トリミング】を選択します。

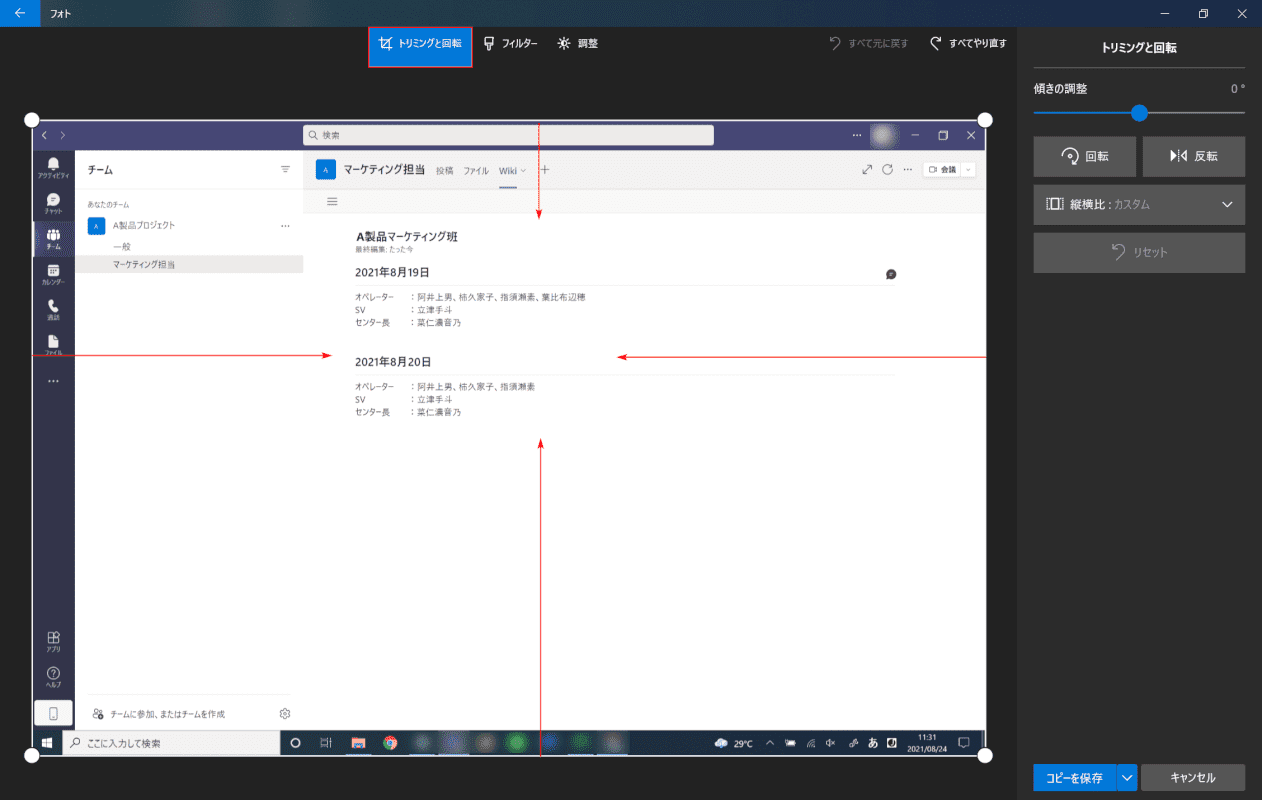
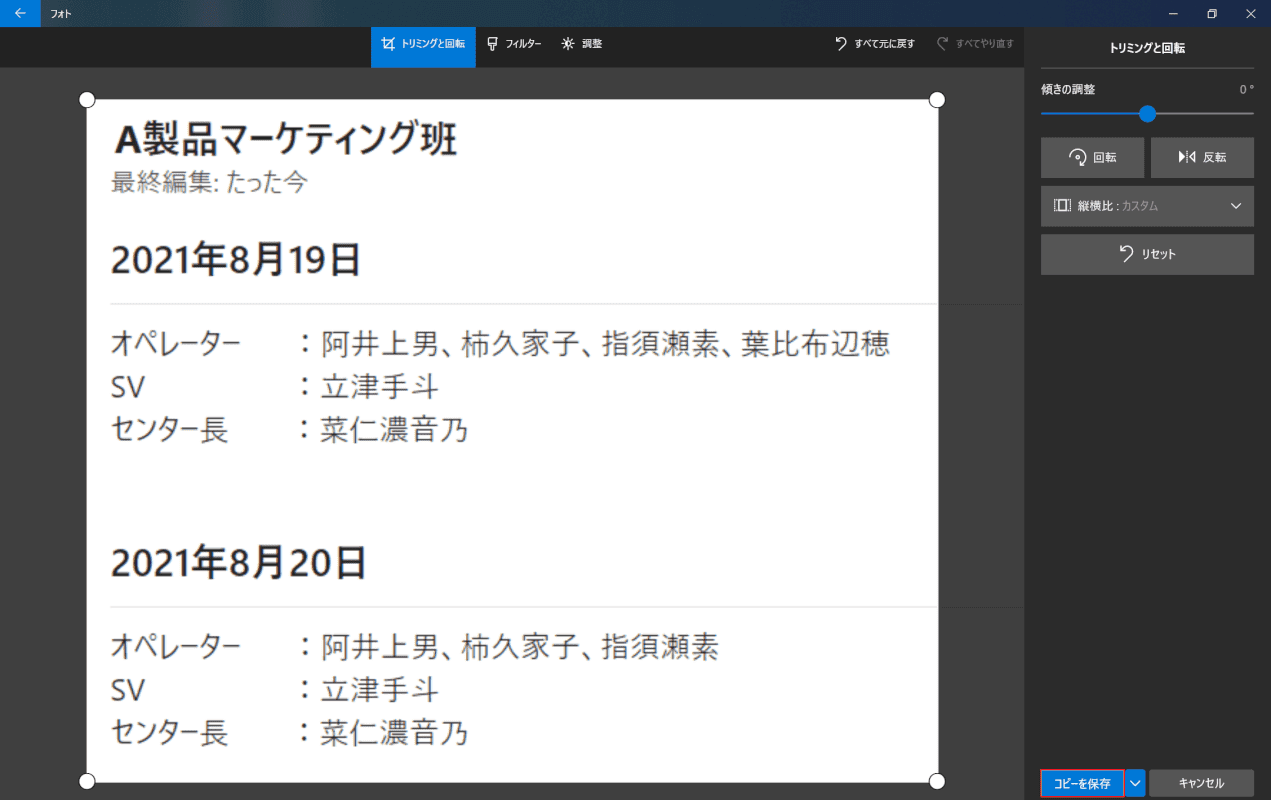
トリミングの画面が開きました。
【トリミングと回転】を選択し、スクリーンショットの画像を上下左右に【ドラッグ】してトリミングを行います。

トリミングが完了しました。
画面右下の【コピーを保存】を選択します。

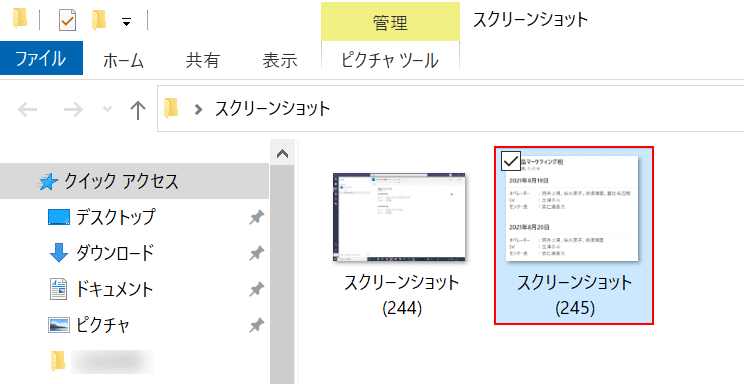
先ほどのスクリーンショットのフォルダーに【トリミングされたスクリーンショットの画像(例:スクリーンショット(245))】が格納されていますので、これを選択して開きます。

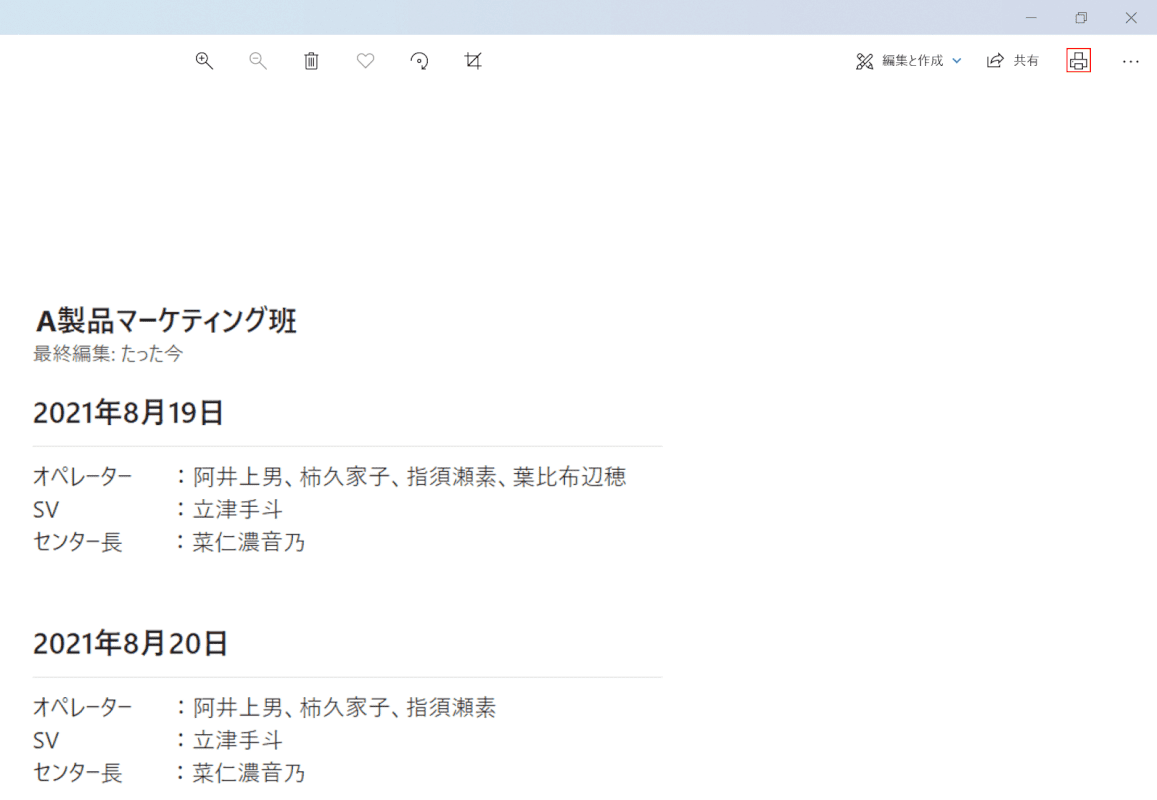
トリミングされたスクリーンショットの画像が開きました。
画面右上の【印刷】を選択します。

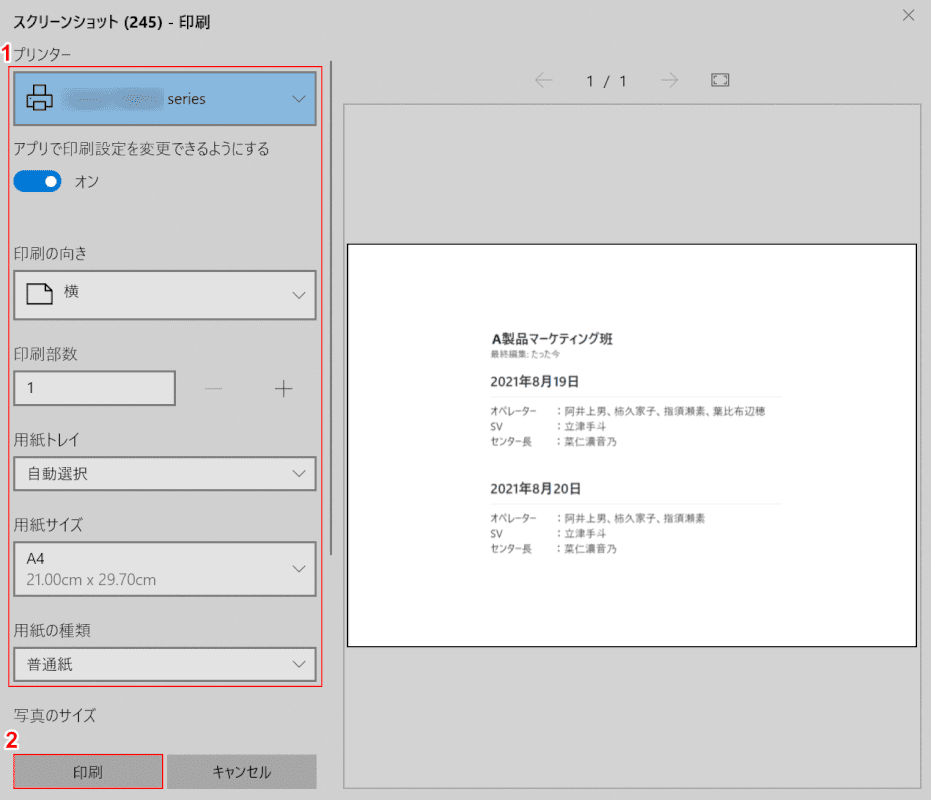
「スクリーンショット(245)-印刷」ダイアログボックスが表示されました。
①プリンターの印刷設定を行い、②【印刷】ボタンを押すと印刷が開始します。
検索する
Teams Wikiは検索に対応していないため語句の検索ができません。
復元する
Teams Wikiには復元の機能が無いため、データの復元はできません。
セクションなどの削除を行う前に、本当に削除してよいかどうかを十分検討した上で削除を実行しましょう。