- 公開日:
Wordのテキストボックス内の改行幅を調整する方法
この記事では、Wordのテキストボックス内の改行幅(行間)を調整する簡単な方法を紹介します。
テキストボックス内の改行幅をもっと広くしたい/狭くしたいという場合は、以下でご紹介する方法が役に立ちます。
より見やすいテキストボックスを作成するためにも、改行幅の調整方法はぜひ覚えておきましょう。
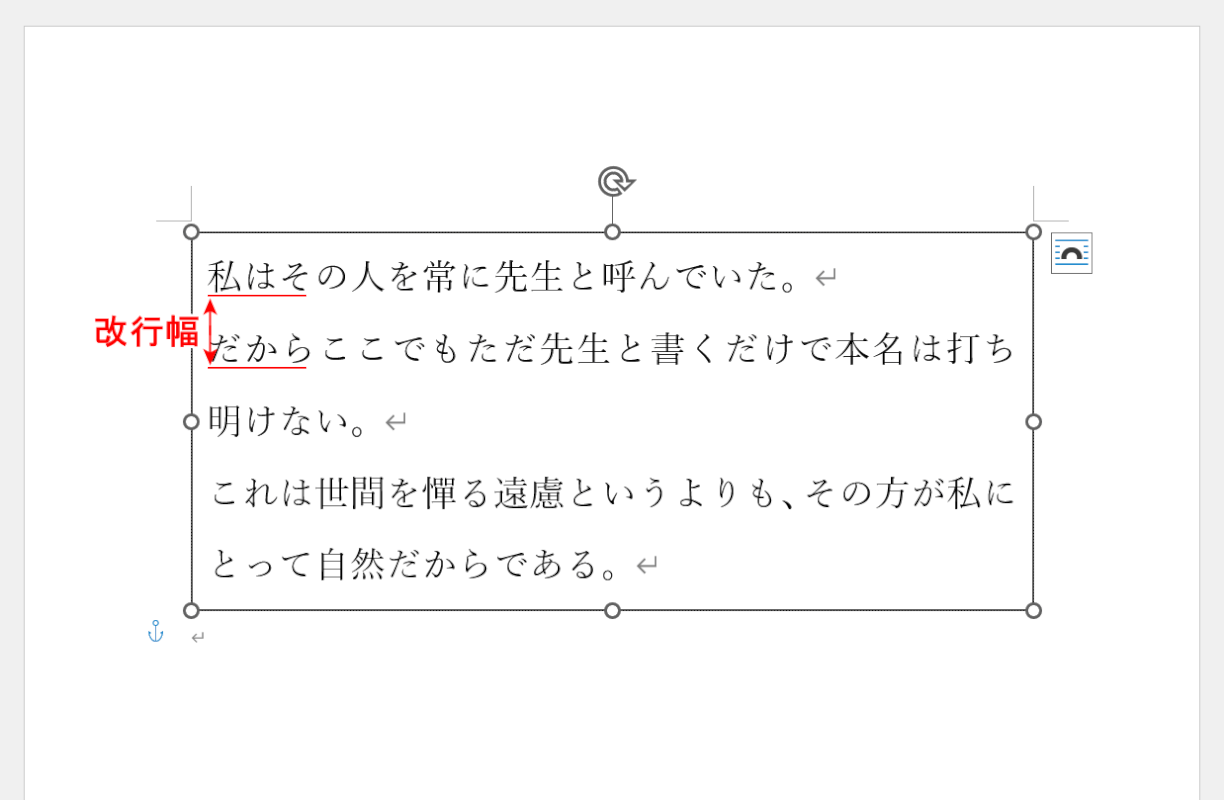
改行幅とは?

Wordでいう改行幅とは「1行の高さ」のことを指します。行間とも呼ばれ、文書の見やすさを大きく左右する大事な要素です。
改行幅を調整すると、文字を含む1行の高さが変わります。
この幅が極端に広がっていたり狭くなっていたりすると、文章が見にくくなってしまいます。
テキストボックスが少し見づらいという場合は、以下でご紹介する2つの方法で改行幅を調整してみましょう。
Wordのテキストボックス内の改行幅を調整する方法
テキストボックス内の改行幅を調整する方法をご紹介します。

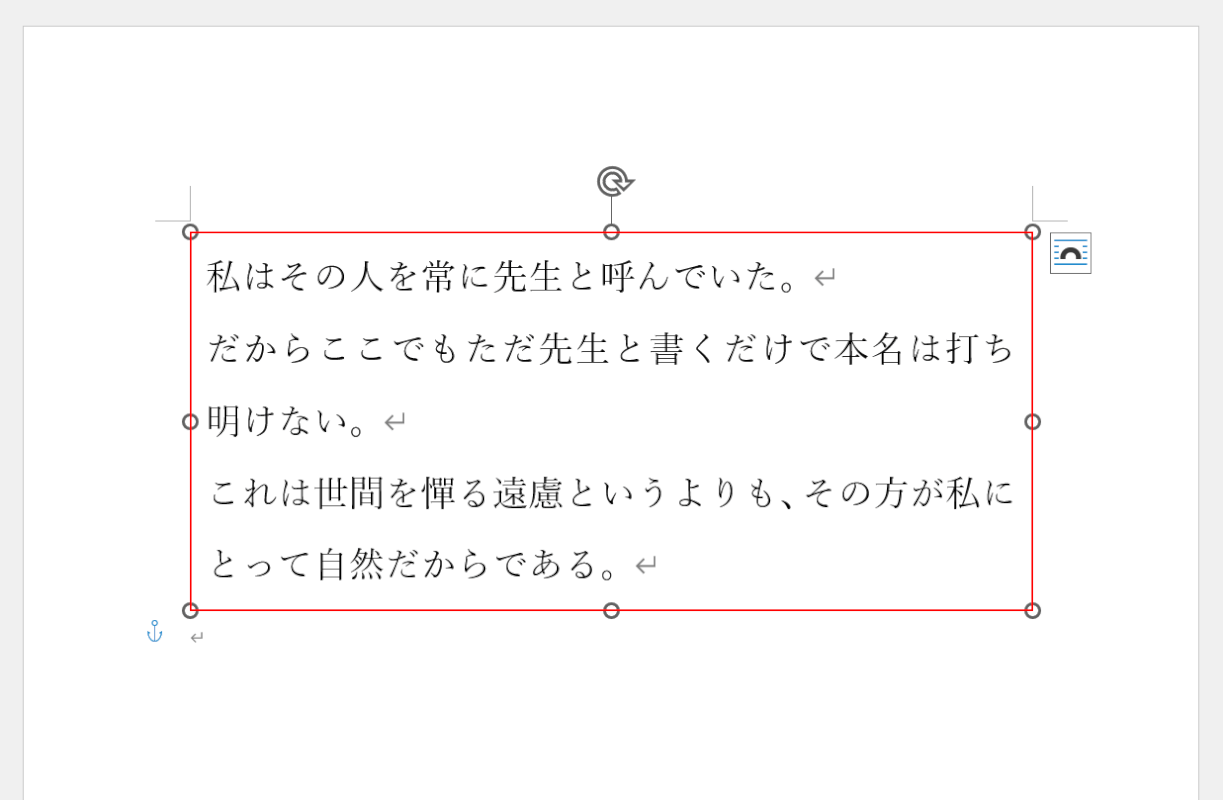
改行幅を調整したいテキストボックスを選択します。

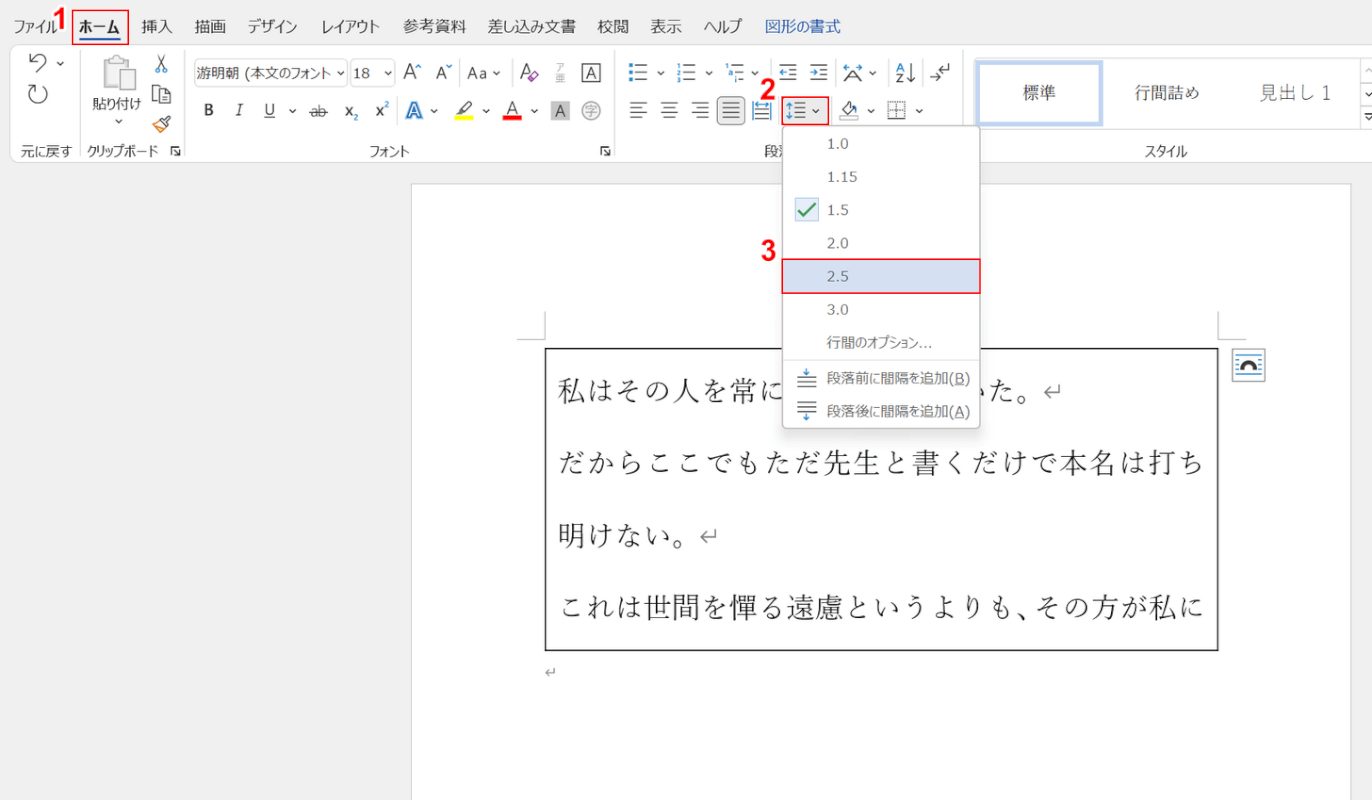
①「ホーム」タブ、②「行と段落の間隔」、③「任意の改行幅(例:2.5)」の順に選択します。選択する数値が大きいと改行幅が広がります。1.5は1.5行分、2.0は2行分広くなります。

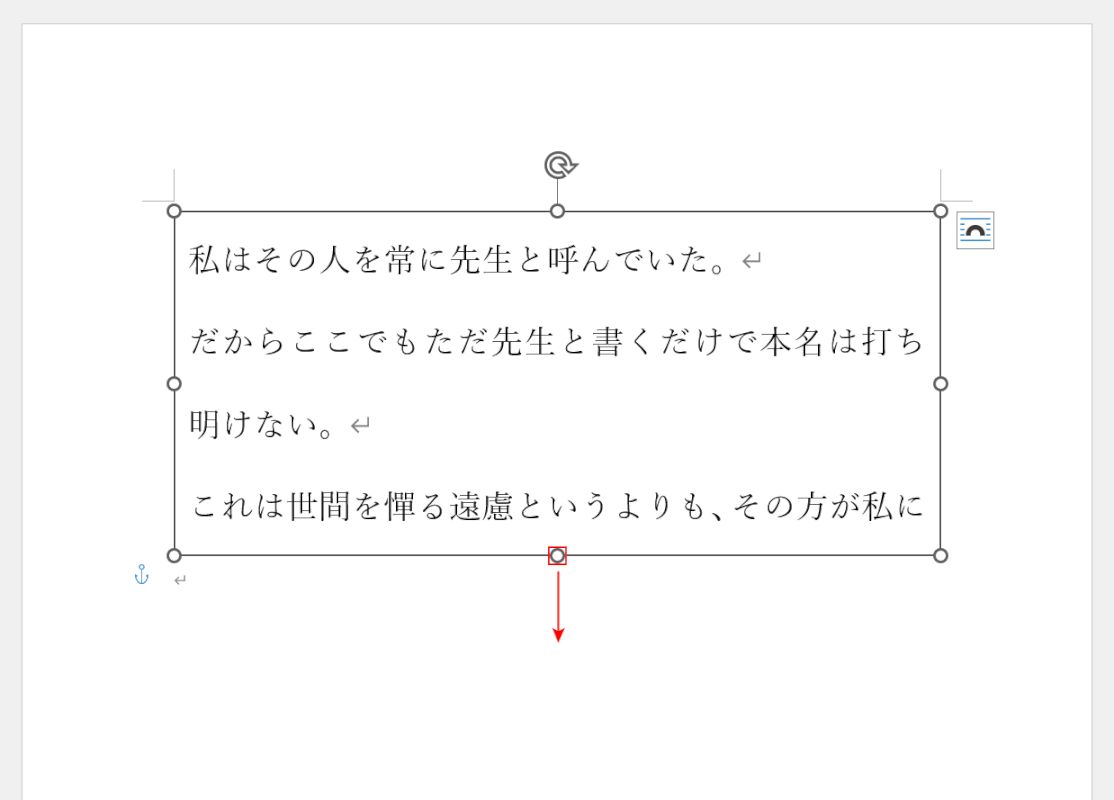
改行幅を広げると、テキストボックス内に文字が収まりきらなくなることがあります。そのような場合は、テキストボックス下のつまみを選択して下方向にドラッグします。

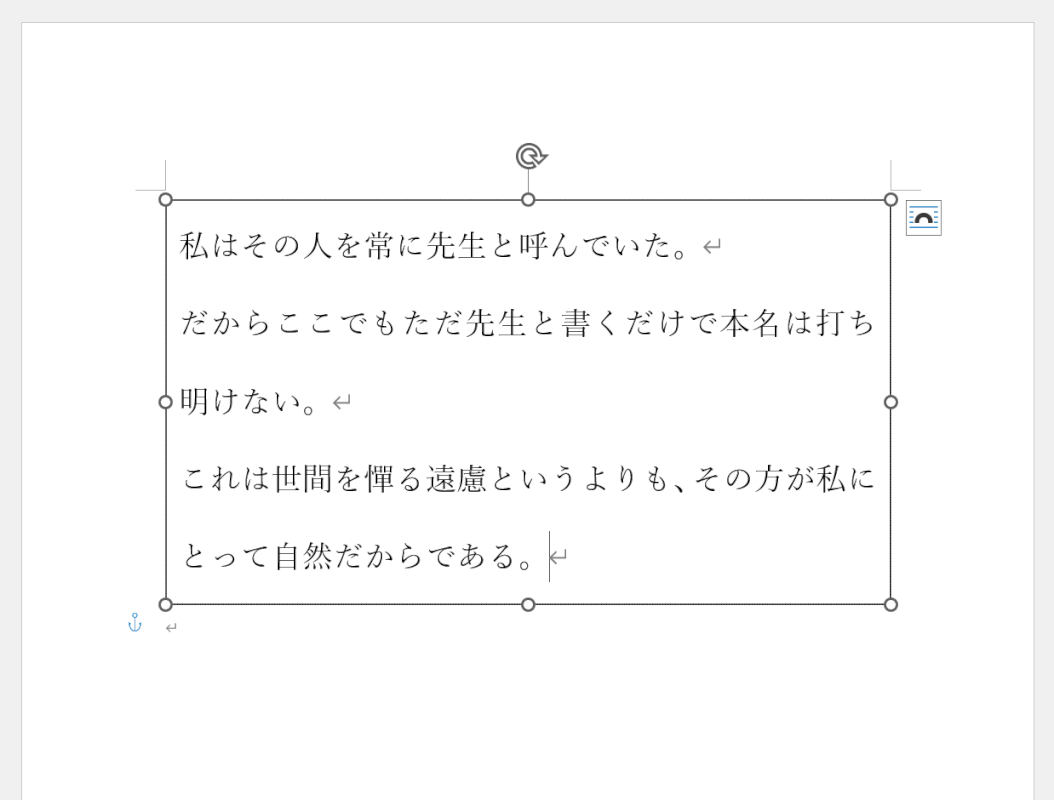
収まらなくなっていた文字が表示されました、これでテキストボックス内の改行幅を調整することができました。
テキストボックス内の改行幅を細かく調整する方法
上記の方法では、1.5/2/2.5行分改行幅を空けるなどのざっくりとした調整しか行えません。
より細かく改行幅を調整したい場合は、以下の方法をお試しください。

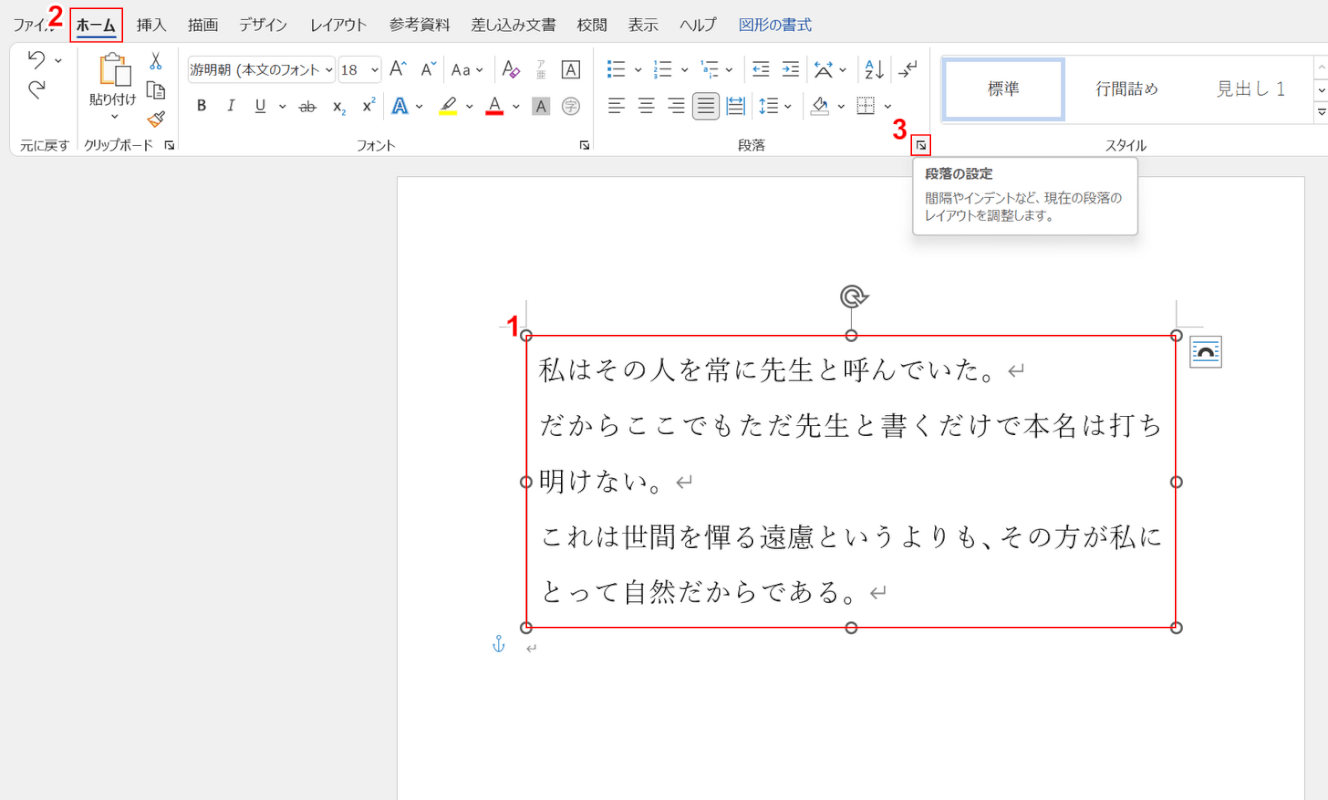
①改行幅を調整したいテキストボックスを選択し、②「ホーム」タブ、③「段落の設定」の順に選択します。

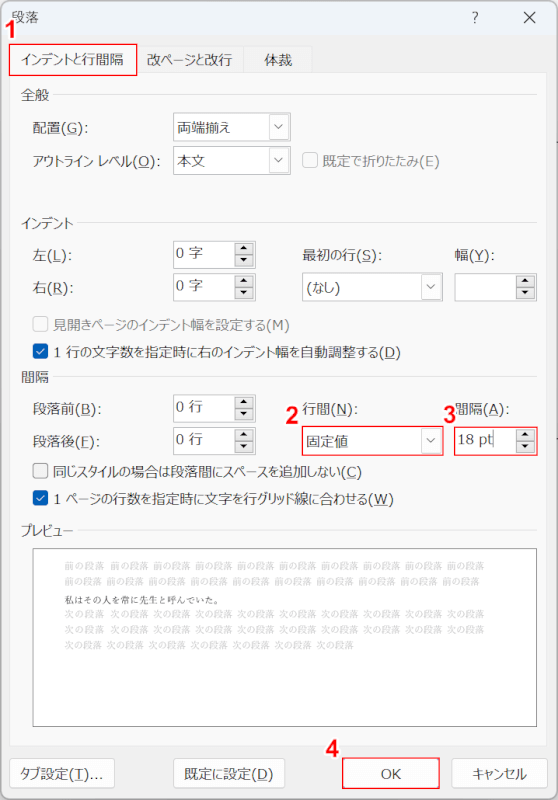
「段落」ダイアログボックスが表示されます。
①「インデントと行間隔」タブを選択し、②行間を「固定値」、③間隔を「任意の改行幅(例:18pt)」に設定し、④「OK」ボタンを押します。
改行幅を限界まで詰めたいときは「フォントサイズと同じ数値」を、改行幅を広げたいときは「フォントサイズよりも大きい数値」を指定しましょう。

これで改行幅を調整することができました。
今回はフォントサイズと同じ18ptを指定したため、文字が限界まで詰まっていることが分かります。

なお、フォントサイズよりも小さい数値を指定すると、このように文字が切れてしまいます。
文字が切れるのを防ぎたいときは、行間を「最小値」に設定してみてください。