- 公開日:
Excel(エクセル)版ガントチャートの作り方(テンプレートあり)
Excelでガントチャートを作成する方法を1つずつ丁寧に解説しています。ガントチャートを使うとプロジェクトの全体像を可視化でき、進捗状況も把握しやすくなります。
Excelでガントチャートを作ればカスタマイズも自由自在です。メリット/デメリットをご紹介し、その他おすすめのガントチャートツールもご紹介しています。
Excelを使ったガントチャートのテンプレートを無料でダウンロード!
Excelを使ったガントチャートのテンプレートを無料でダウンロードできます。Excelで作られているので色を変更したり簡単に項目を追加したりとご自身でカスタマイズすることも可能です。
ガントチャートとは?
ガントチャート(Gantt Chart)とは、縦軸に作業内容や担当者、開始日/終了日などを置き、横軸に期間(日付)をとって進捗状況などを視覚的に表現したグラフのことです。
一般的にはプロジェクト管理で使用されています。スケジュール表や管理表、工程表などと呼ばれることもあります。
ガントチャートを使う目的
ガントチャートは、タスクやスケジュールを一元管理することができます。ガントチャートが使われる理由として以下の点が挙げられます。
- プロジェクトの全体像を可視化(見える化)できる
- メンバーとタスクやスケジュールを共有できる
- タスクごとのスケジュール(締め切り)が把握できる
- タスクの相互関係が分かりやすい
ガントチャートとWBSの違い
WBS(Work Breakdown Structure)とは、プロジェクトを達成するために必要な作業を洗い出した一覧表です。作業の漏れや抜けを防ぐことができます。
一方、ガントチャートは進捗状況などを視覚的に表したグラフです。WBSでタスクを明確にした後でガントチャートで各タスクの関係性を把握するとプロジェクトが効率的に進みます。
Excelガントチャートのメリット
Excelでガントチャートを作成することで、自分で自由に項目を追加するなどのカスタマイズが可能です。
また他のオンラインツールを使うと利用料金がかかりますが、Excelをすでにご利用なら別途コストがかかることもありません。
Excelガントチャートのデメリット
ガントチャートはプロジェクトの進捗状況に応じて編集する必要があります。複数人でExcelのガントチャートを更新する場合、同じファイルを更新しないとズレが生じてしまいます。
共有ブックにしたり、1人で更新するようにしましょう。共有ブックに設定するには以下の記事をご参考ください。
Excelでガントチャートを作成する
Excelの機能を使ってガントチャートを作成する手順を説明します。マクロは使用していません。

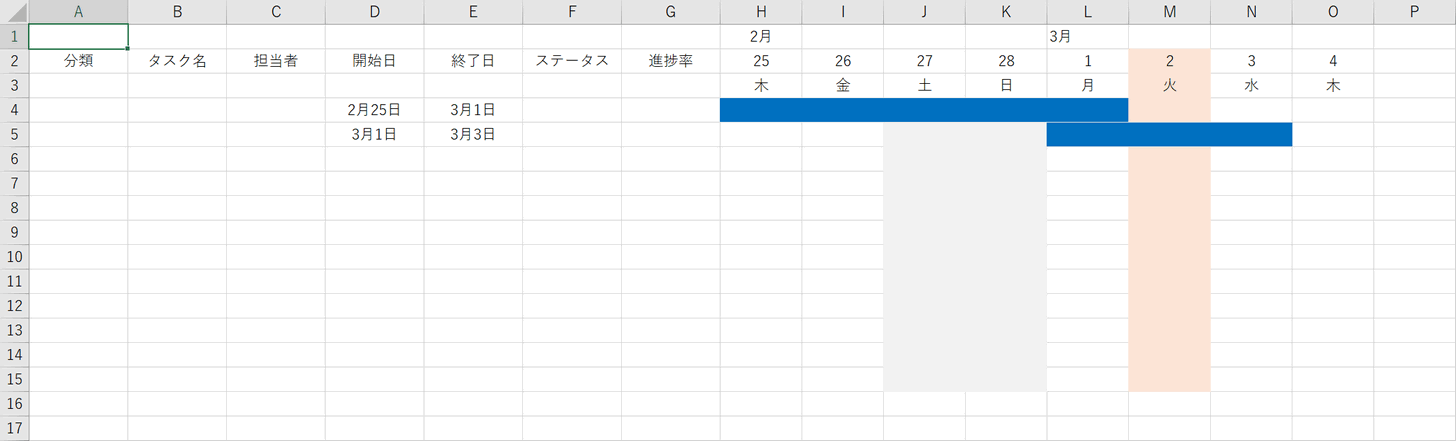
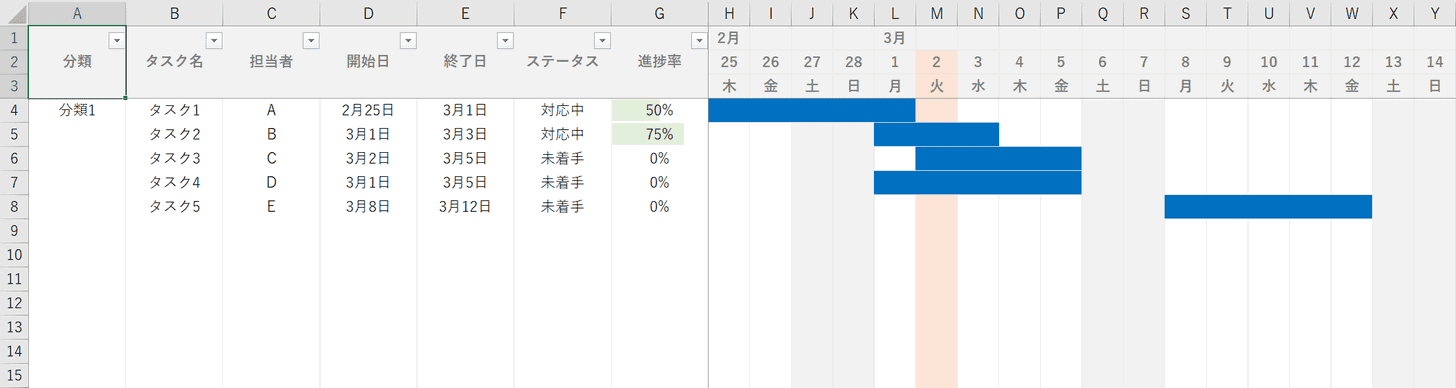
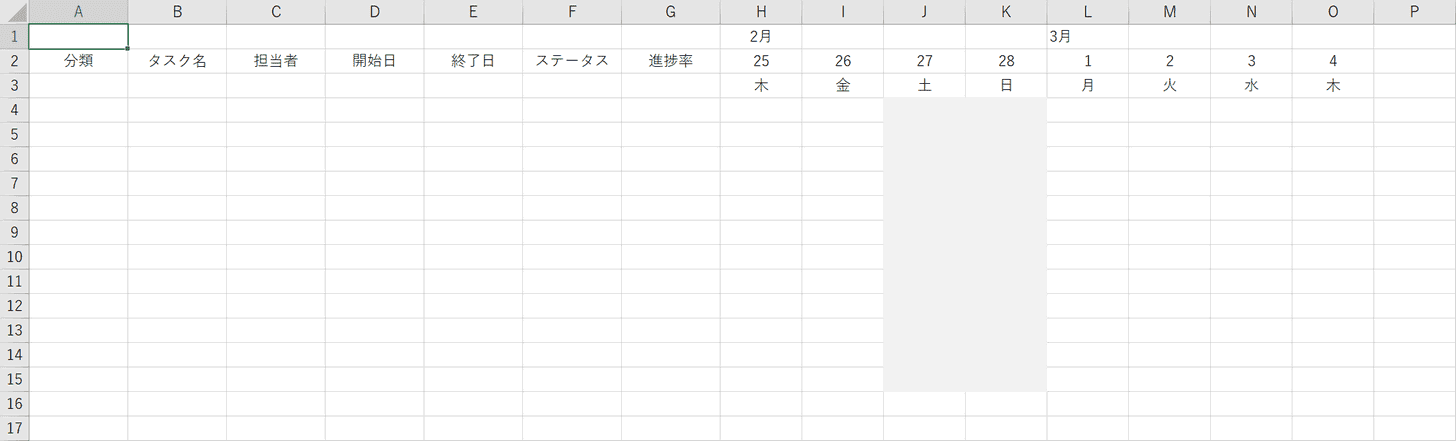
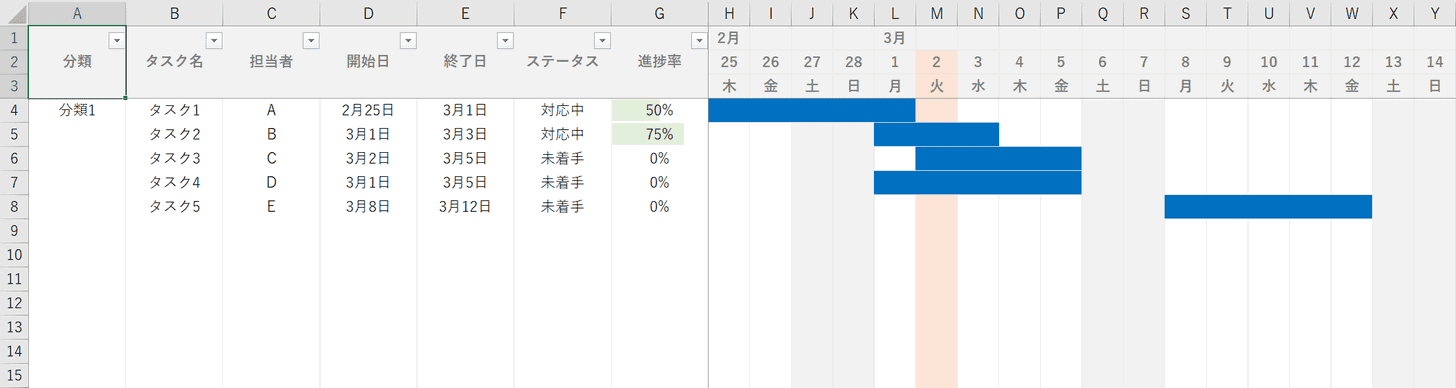
上記のようなガントチャートを作成します。下記の機能が含まれます。
- 開始日を入力すると、日付と曜日が自動的に反映
- 土曜日と日曜日の背景が自動的に塗りつぶされます
- ブックを開いた当日が分かるように背景が変わります
- 開始日と終了日を入力するとガントチャートが自動的に反映
- 進捗率を入力すると視覚的に表現されます
WBSの項目を作成する

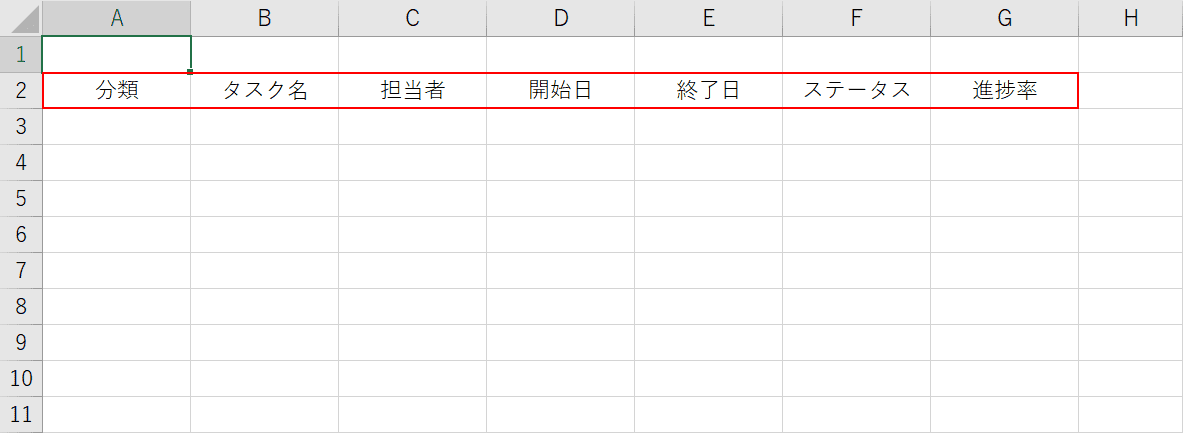
WBSの項目(見出し)を入力します。例では『分類/タスク名/担当者/開始日/終了日/ステータス/進捗率』を入力しています。
日付と曜日を自動的に反映させる

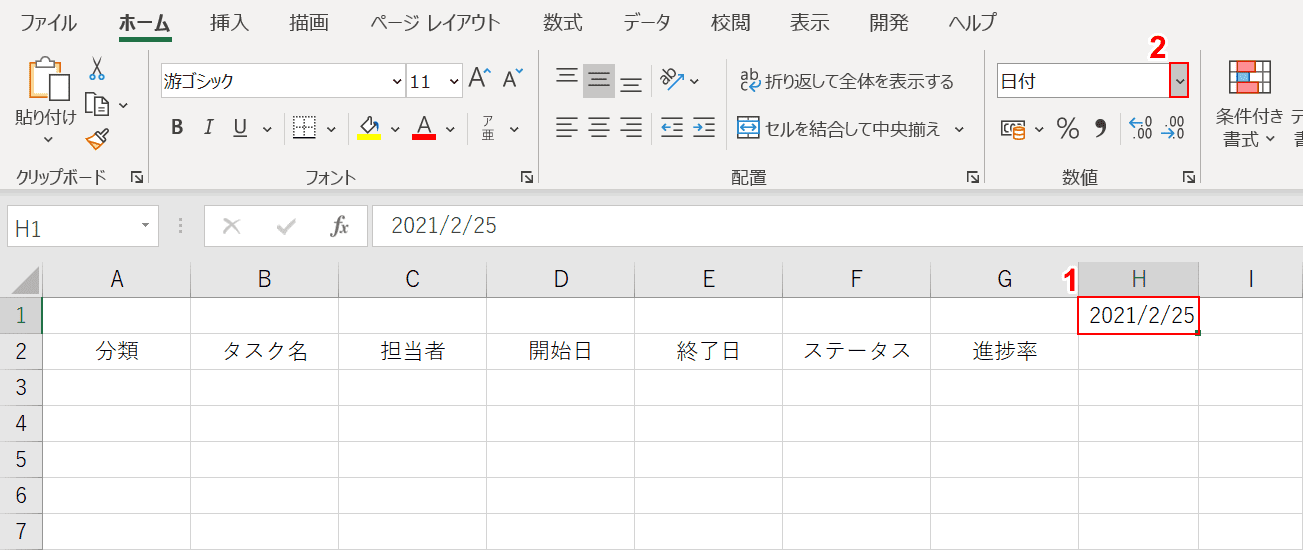
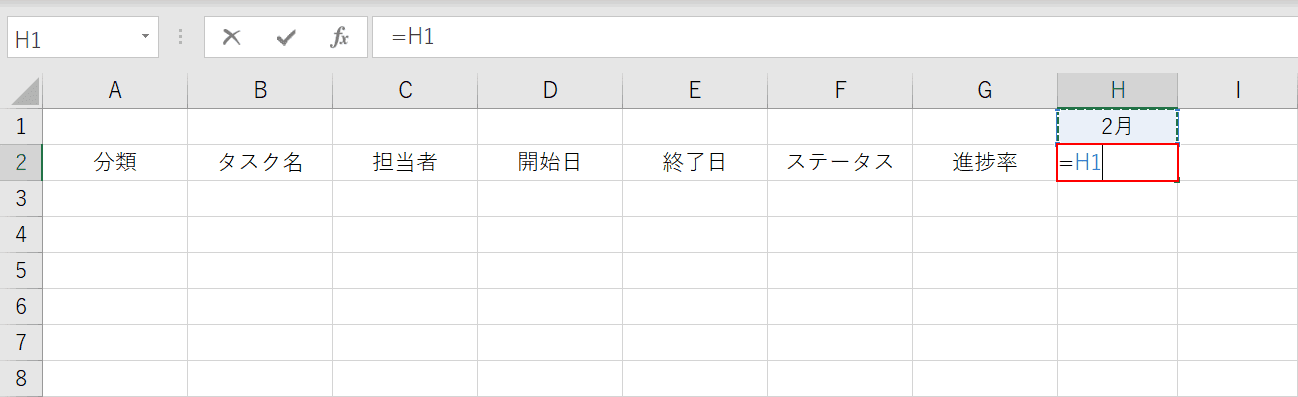
①H1セルにプロジェクトの開始日を入力します。例では『2021/2/25』と入力しました。
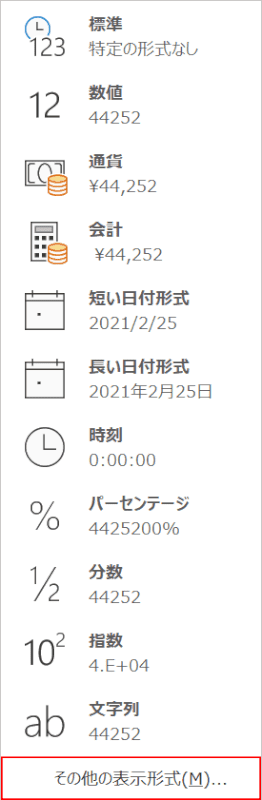
②【数値の書式】を選択します。

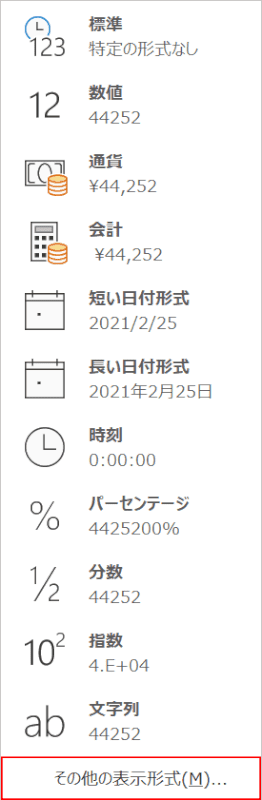
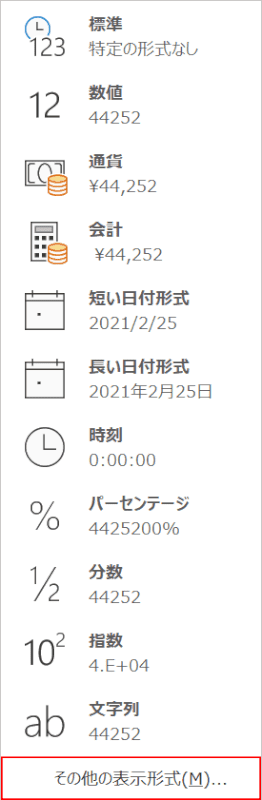
【その他の表示形式】を選択します。

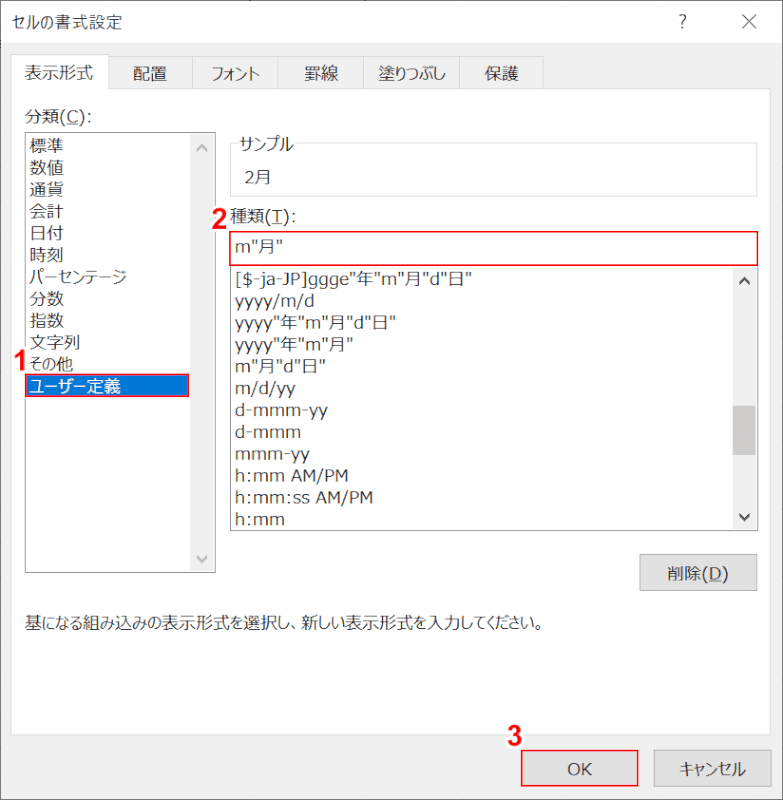
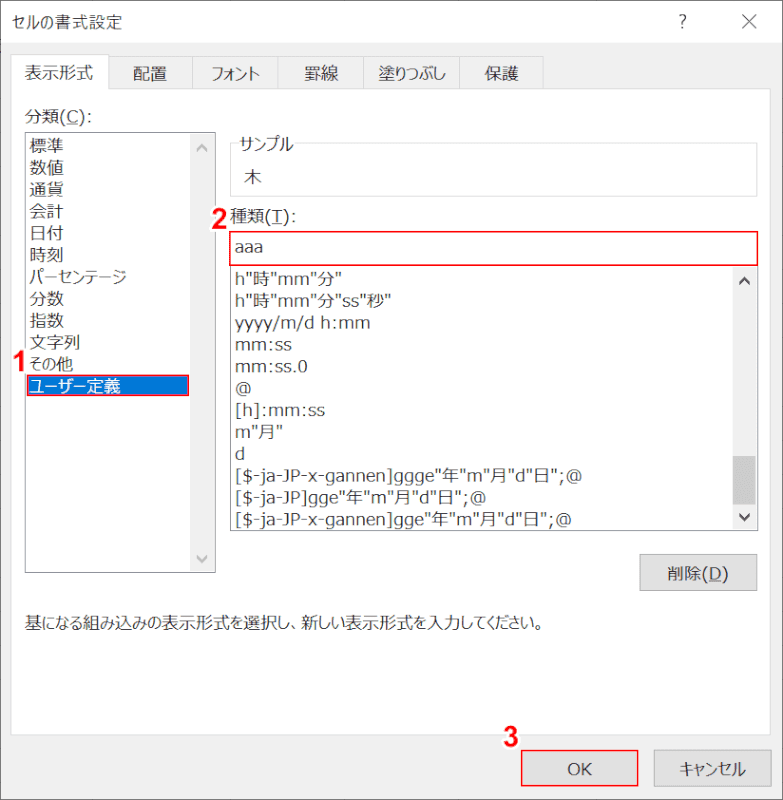
「セルの書式設定」ダイアログボックスが表示されます。①【ユーザー定義】を選択し、②種類に『m"月"』と入力します。
③【OK】ボタンを押します。

H1セルに入力された日付が「2月」のような表示形式になりました。
H2セルを選択し、『=H1』と入力します。

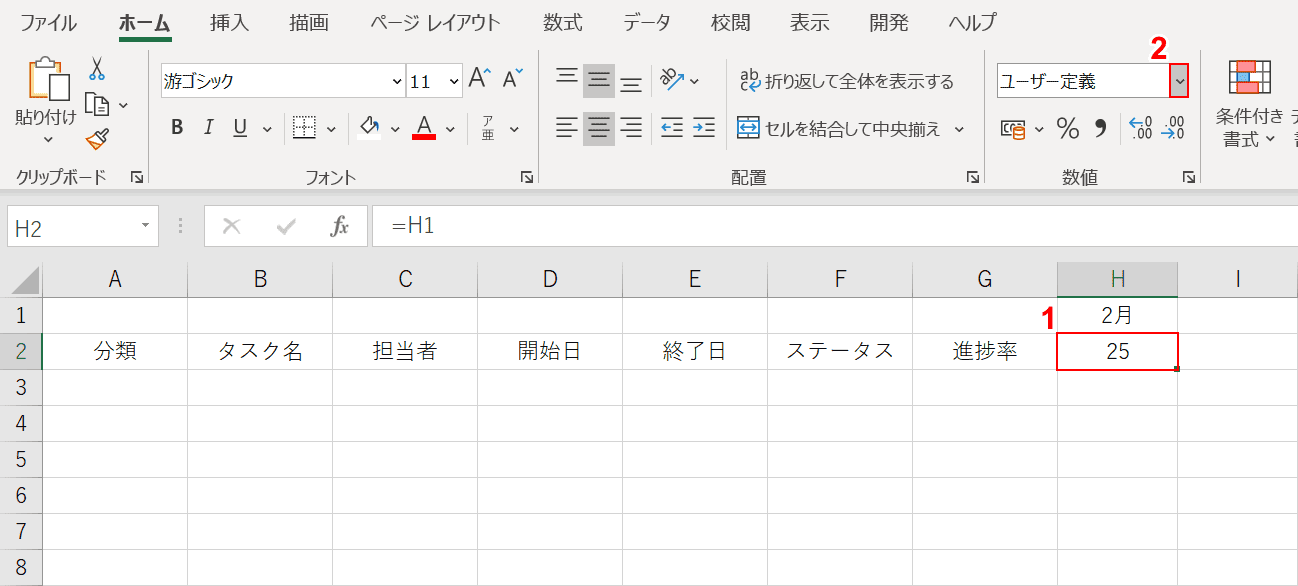
①【H2セル】を選択し、②【数値の書式】を選択します。

【その他の表示形式】を選択します。

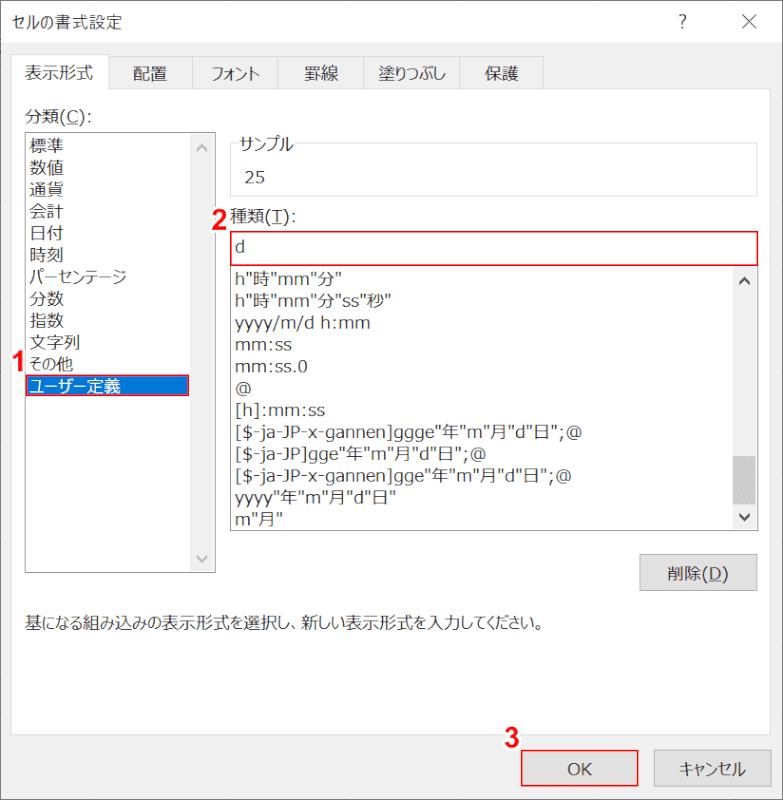
「セルの書式設定」ダイアログボックスが表示されます。①【ユーザー定義】を選択し、②種類に『d』と入力します。
③【OK】ボタンを押します。

H2セルの日付が「25」のような表示形式になりました。
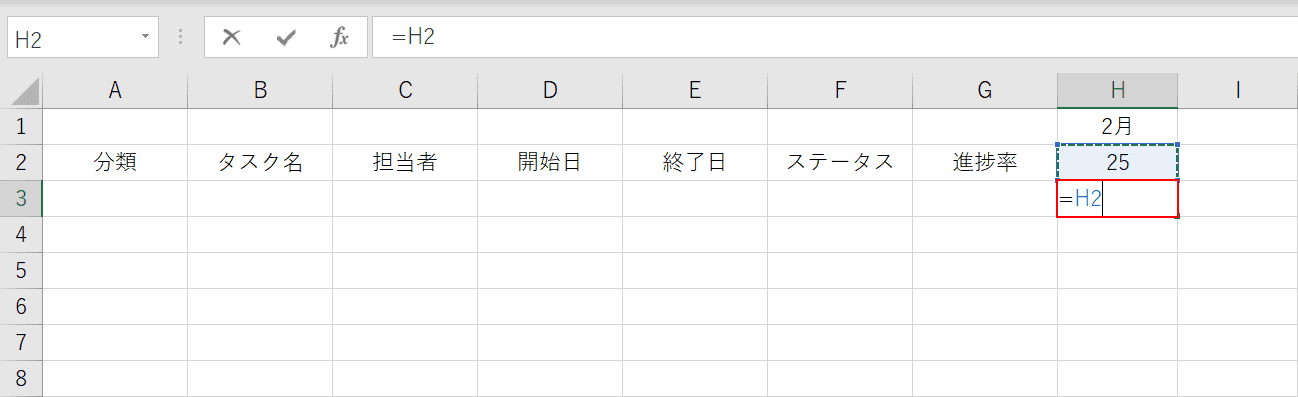
H3セルを選択し、『=H2』と入力します。

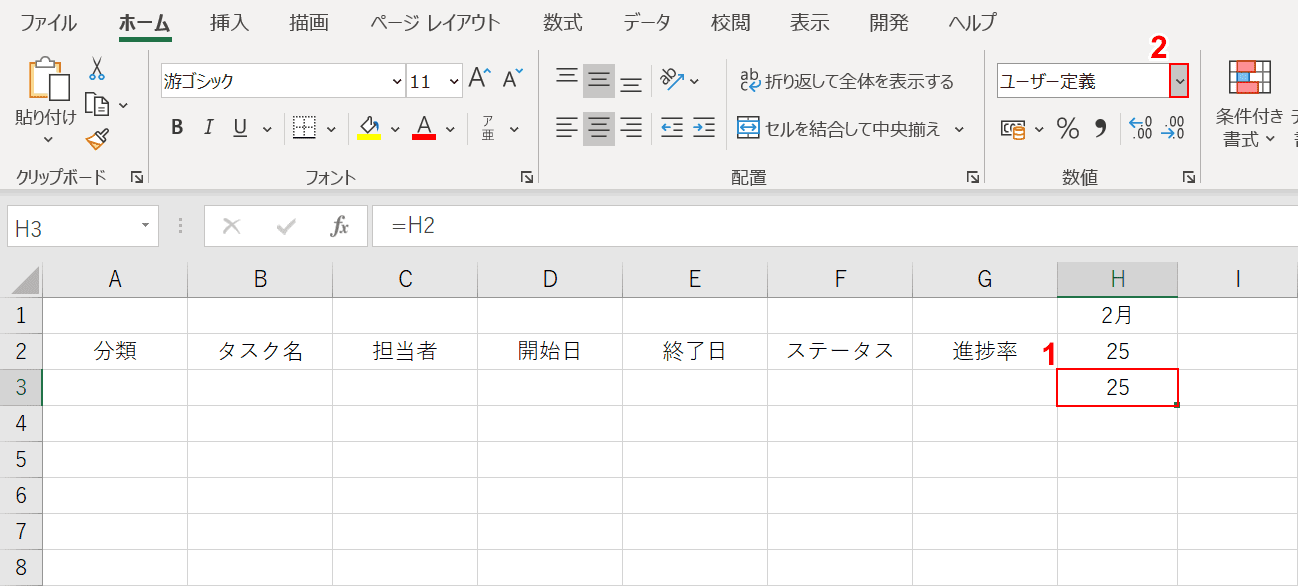
①【H3セル】を選択し、②【数値の書式】を選択します。

【その他の表示形式】を選択します。

「セルの書式設定」ダイアログボックスが表示されます。①【ユーザー定義】を選択し、②種類に『aaa』と入力します。
③【OK】ボタンを押します。

H3セルの日付が「木」のような曜日になりました。
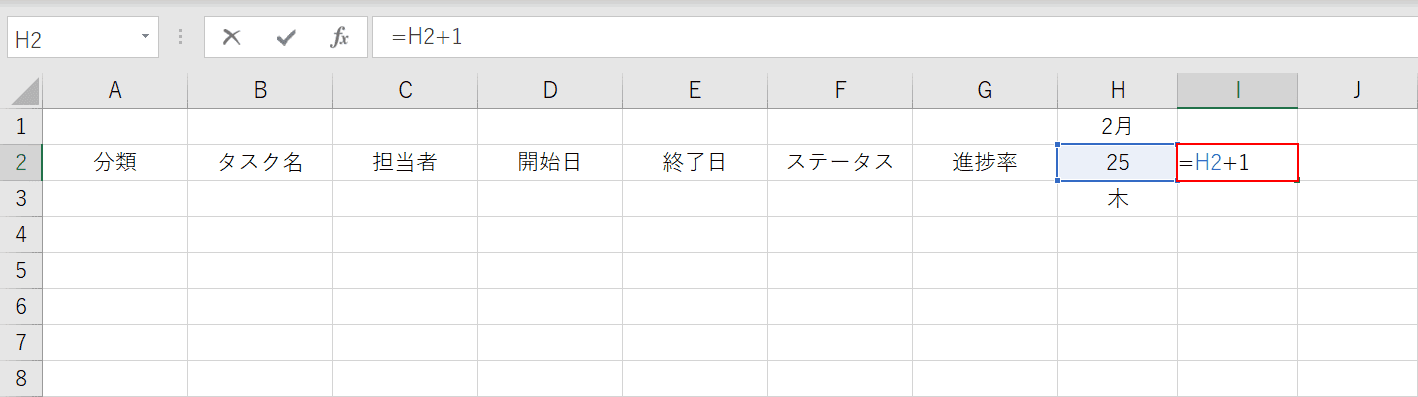
I2セルを選択し、『=H2+1』と入力します。

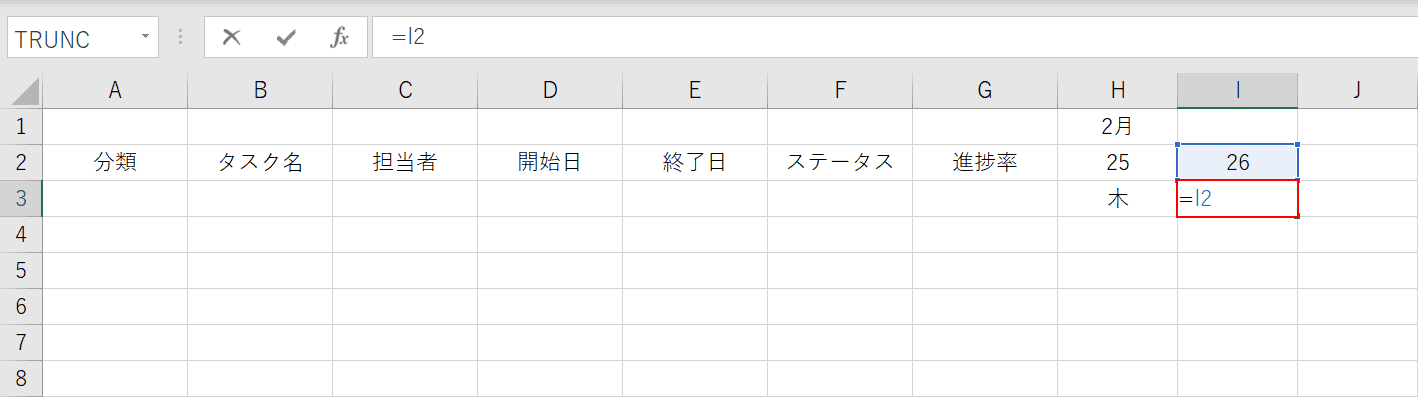
I3セルを選択し、『=I2』と入力します。

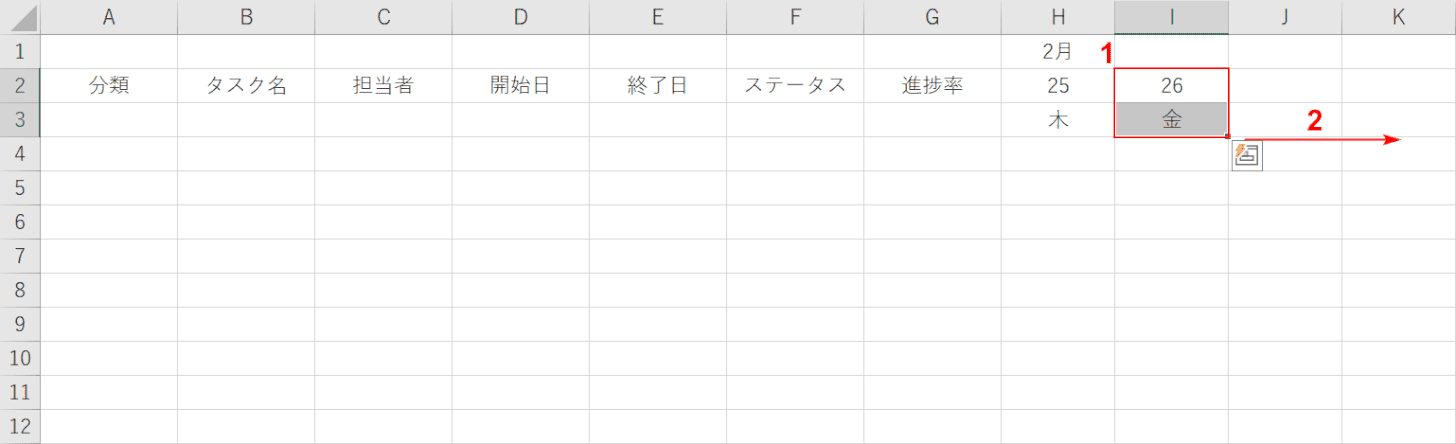
①【I2とI3セル】を選択し、②選択範囲の右下にマウスカーソルを移動して十字になったら【クリックしながら右へドラッグ】します。
次の日以降が自動で表示されます。

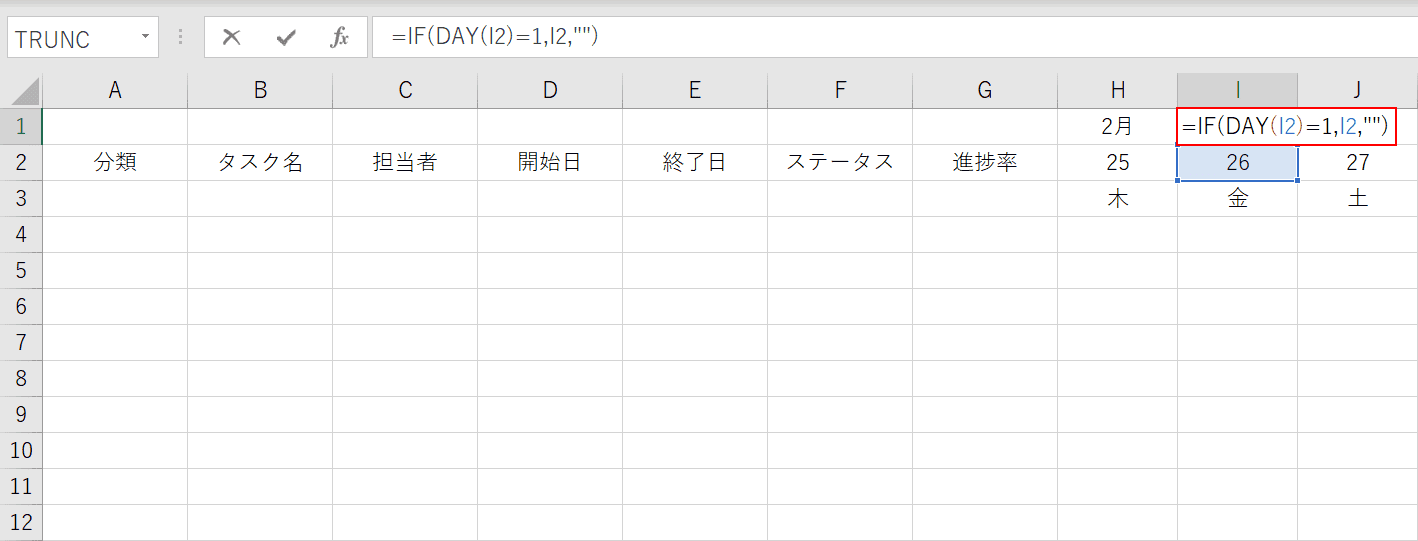
I1セルに『=IF(DAY(I2)=1,I2,"")』と入力します。
IF関数を使って2行目が1日の場合、2行目が参照され、それ以外は空が返ります。1行目の表示形式は「○○月」なので「2021/3/1」の時は「3月」と表示されます。
IF関数の詳しい使い方は下記の記事をご参考ください。
ExcelのIF関数の使い方|論理式の条件(IF文)によって処理を分岐
DAY関数の詳しい使い方は下記の記事をご参考ください。

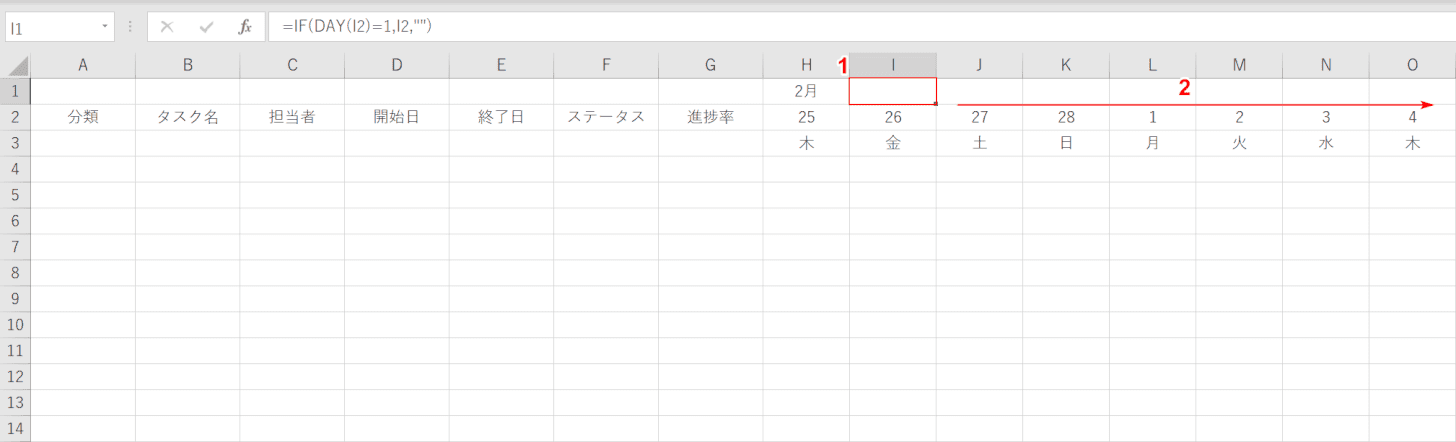
①【I1セル】を選択し、②選択範囲の右下にマウスカーソルを移動して十字になったら【クリックしながら右へドラッグ】します。

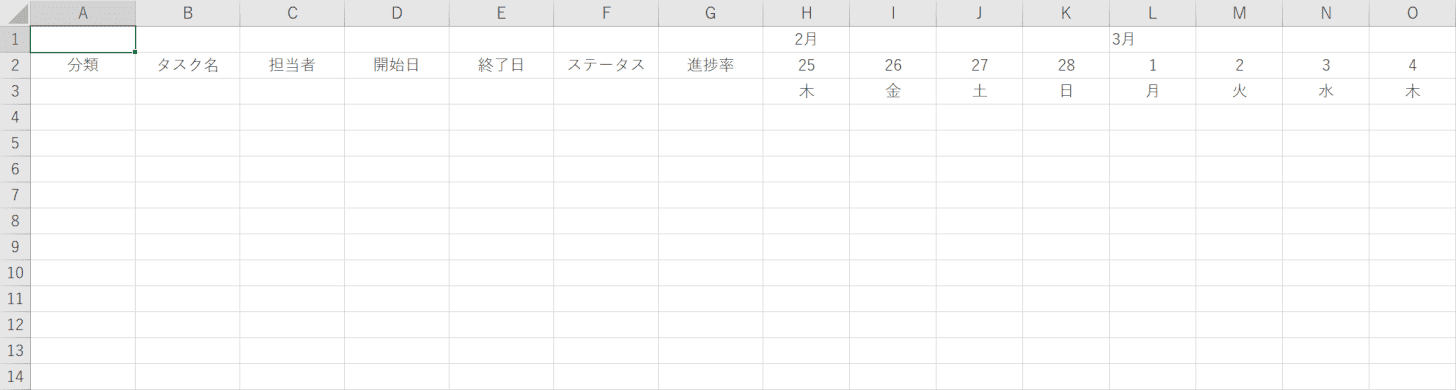
プロジェクトの開始日(H1セル)を入力することで自動的に日付と曜日が反映されるようになりました。
土日の背景色を変更する

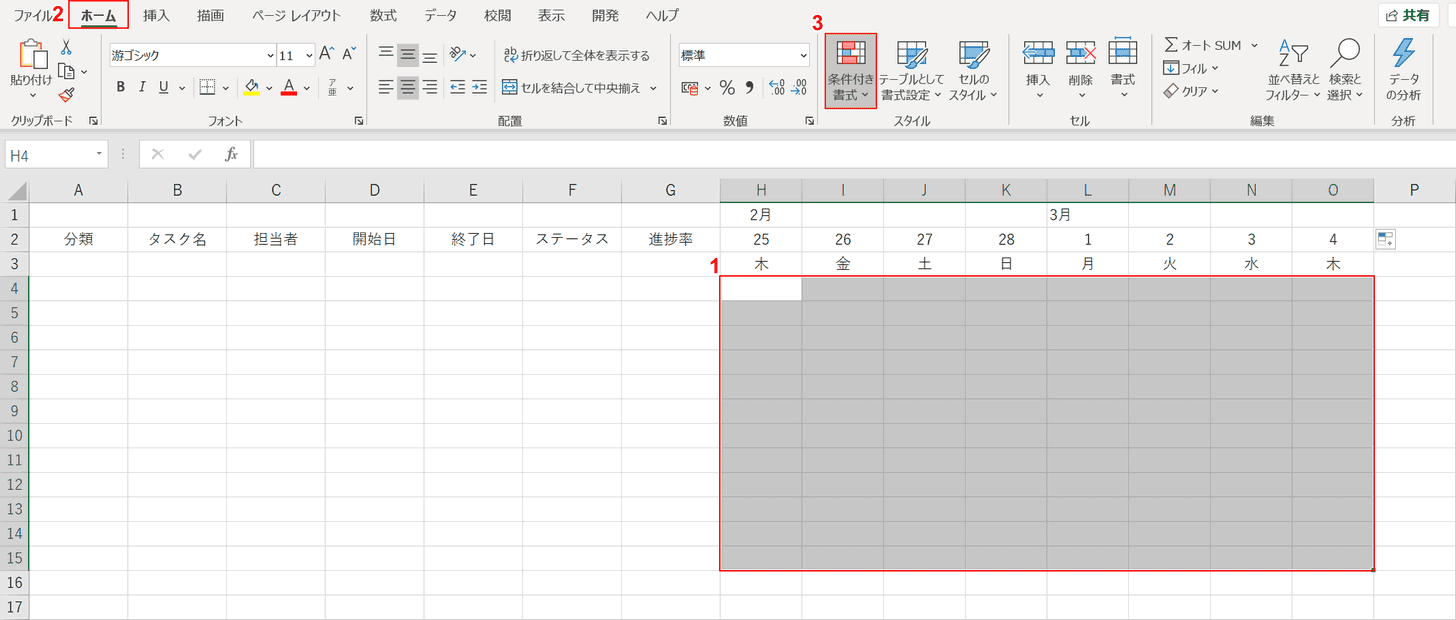
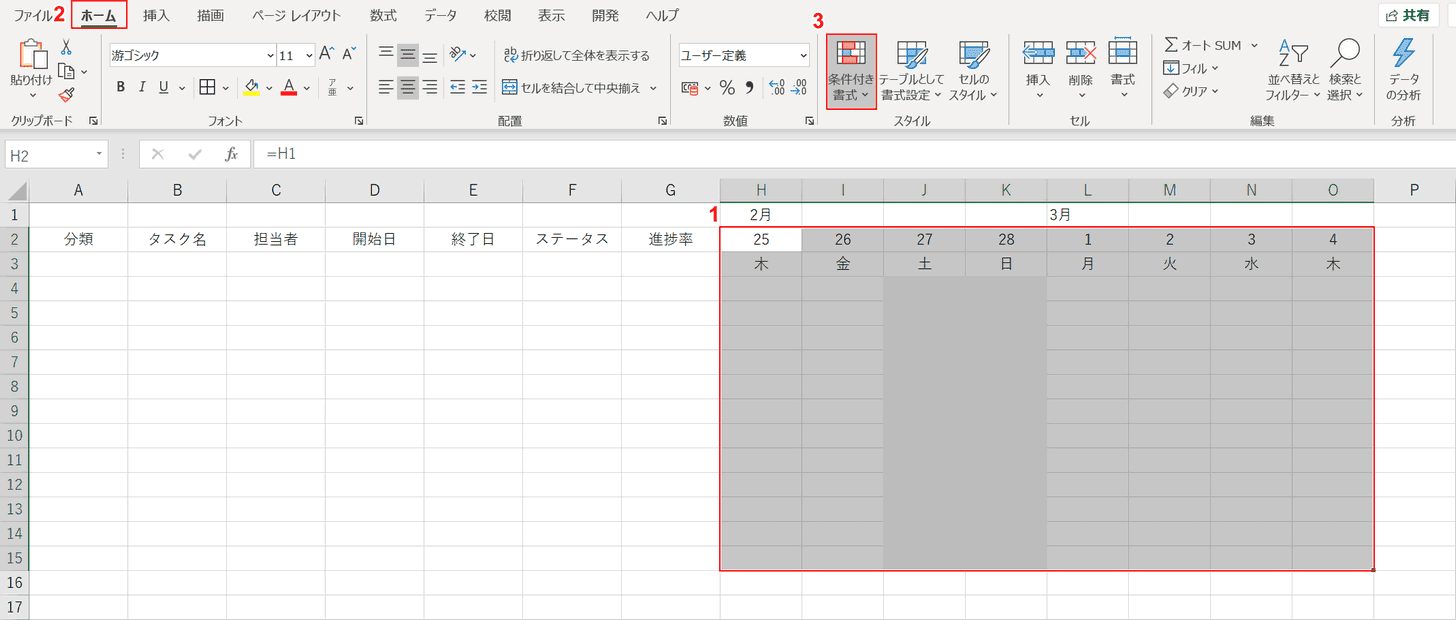
①【ガントチャートの範囲】を選択し、②【ホーム】タブ、③【条件付き書式】の順に選択します。

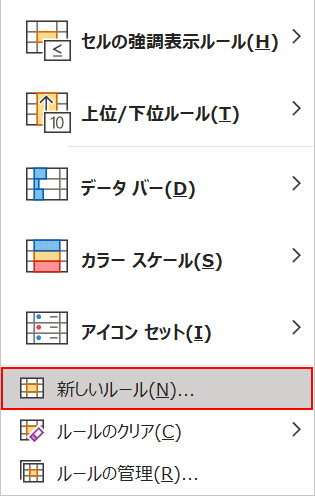
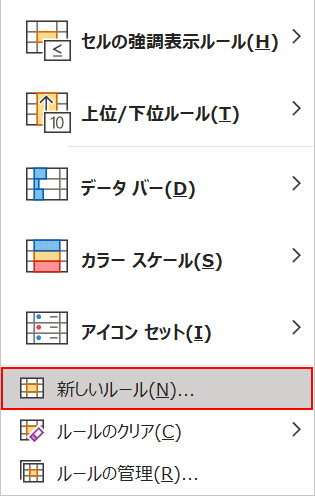
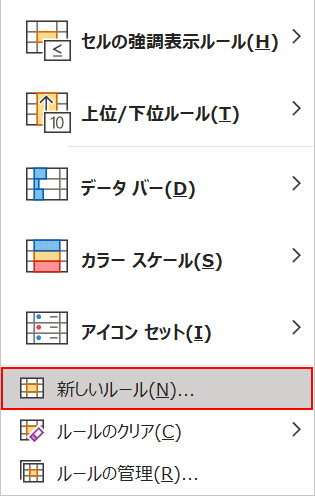
【新しいルール】を選択します。

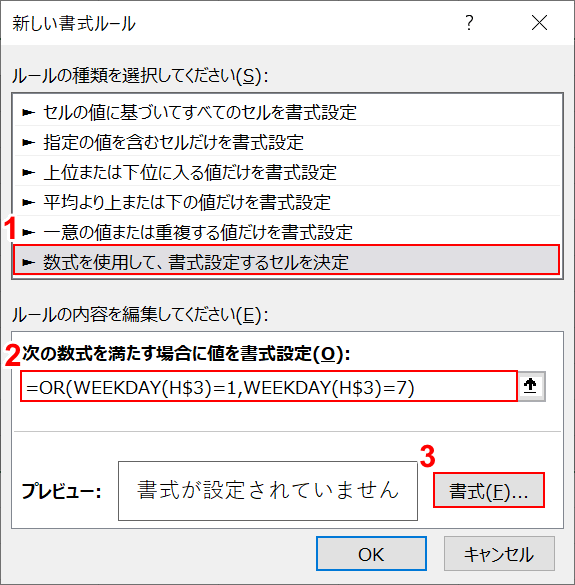
「新しい書式ルール」ダイアログボックスが表示されます。
①【数式を使用して、書式設定するセルを決定】を選択し、②『=OR(WEEKDAY(H$3)=1,WEEKDAY(H$3)=7)』を入力し、③【書式】ボタンを押します。
OR関数を使って日曜もしくは土曜なら書式設定します。
WEEKDAY関数で1は日曜、7は土曜を意味します。WEEKDAY関数の詳しい説明は下記の記事でご紹介しています。

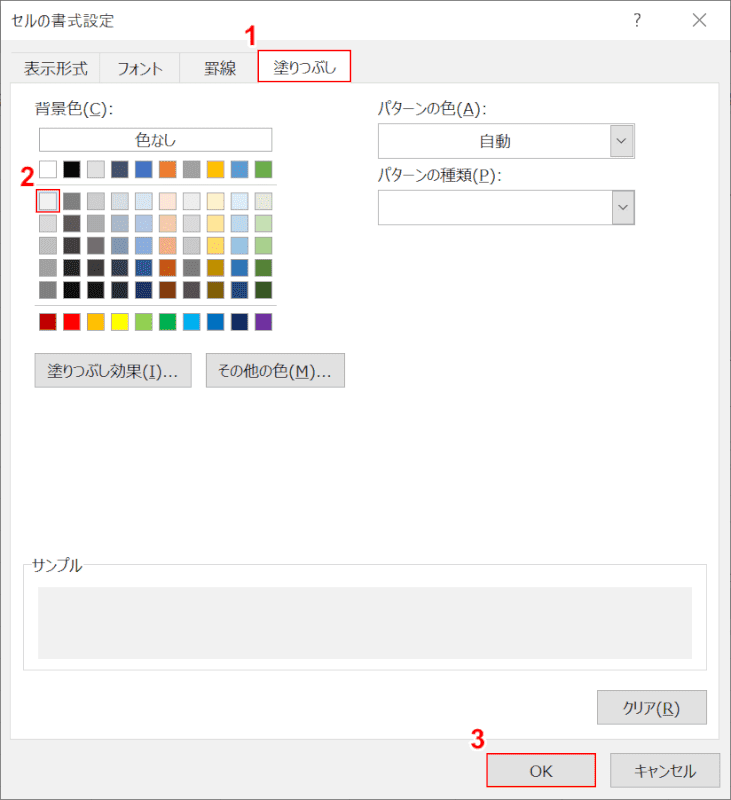
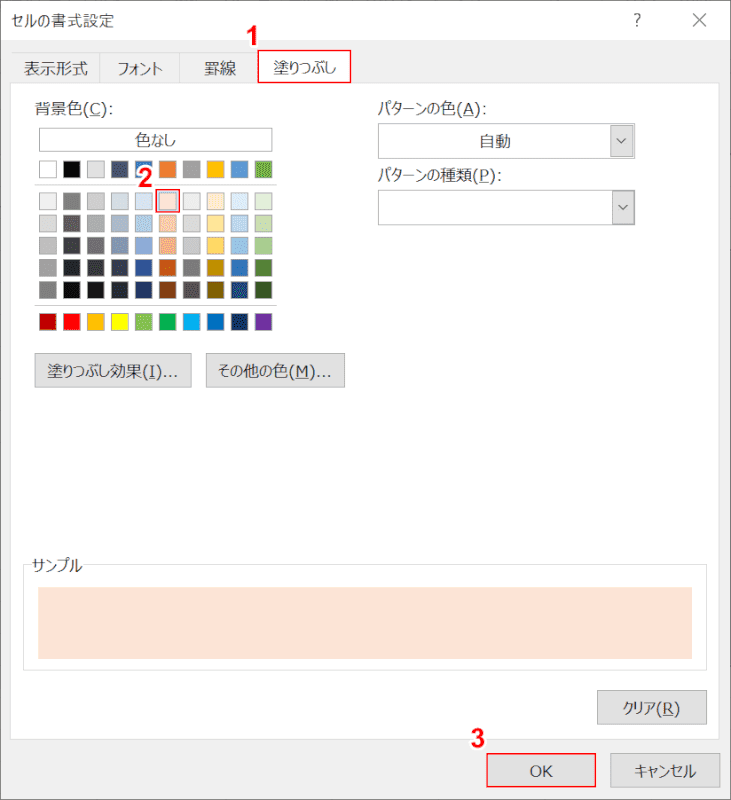
「セルの書式設定」ダイアログボックスが表示されます。①【塗りつぶし】タブ、②【背景色】の順に選択し、③【OK】ボタンを押します。

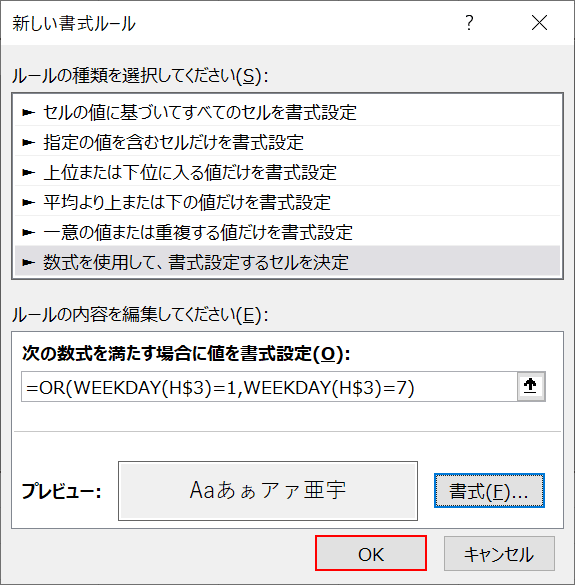
「新しい書式ルール」ダイアログボックスに戻ります。【OK】ボタンを押します。

条件付き書式を使って土日だけ背景色で塗りつぶすことができました。
ブックを開いた当日に色をつける

①【日付とガントチャートの範囲】を選択し、②【ホーム】タブ、③【条件付き書式】の順に選択します。

【新しいルール】を選択します。

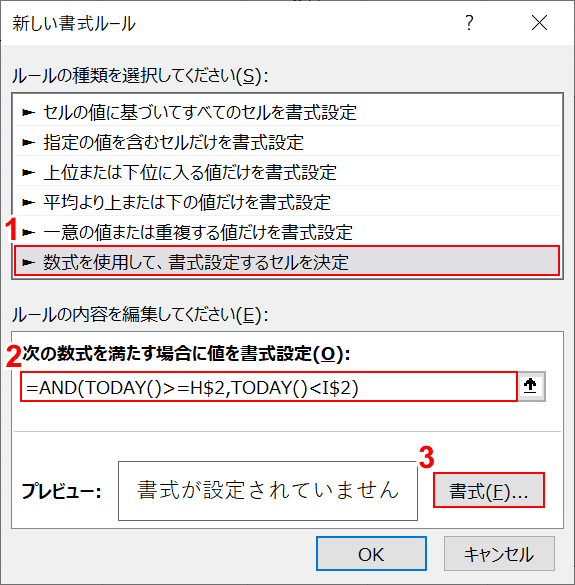
「新しい書式ルール」ダイアログボックスが表示されます。
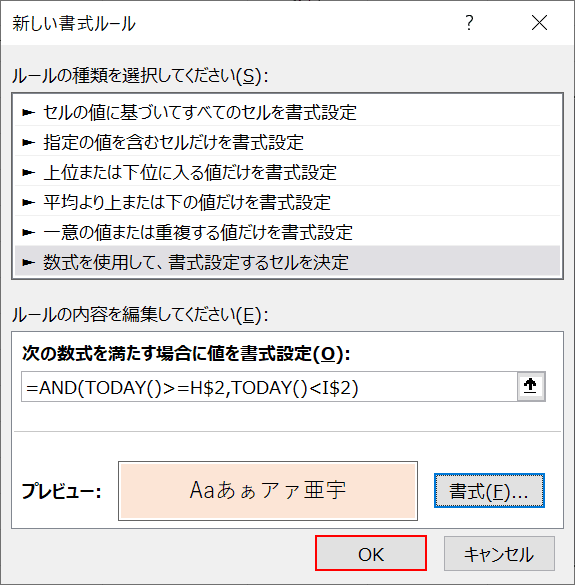
①【数式を使用して、書式設定するセルを決定】を選択し、②『=AND(TODAY()>=H$2,TODAY()<I$2)』を入力し、③【書式】ボタンを押します。

「セルの書式設定」ダイアログボックスが表示されます。①【塗りつぶし】タブ、②【背景色】の順に選択し、③【OK】ボタンを押します。

「新しい書式ルール」ダイアログボックスに戻ります。【OK】ボタンを押します。

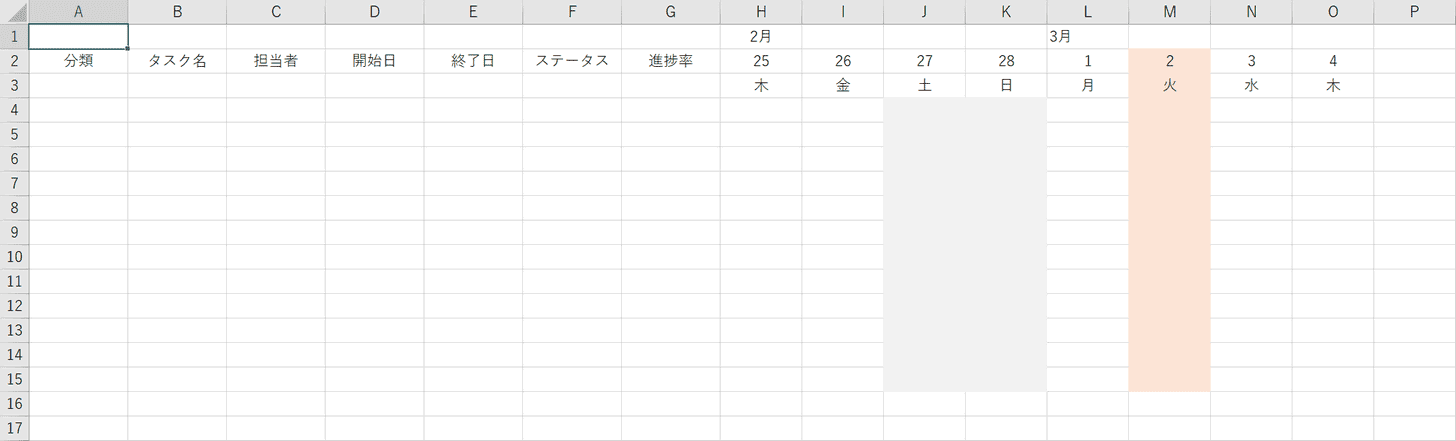
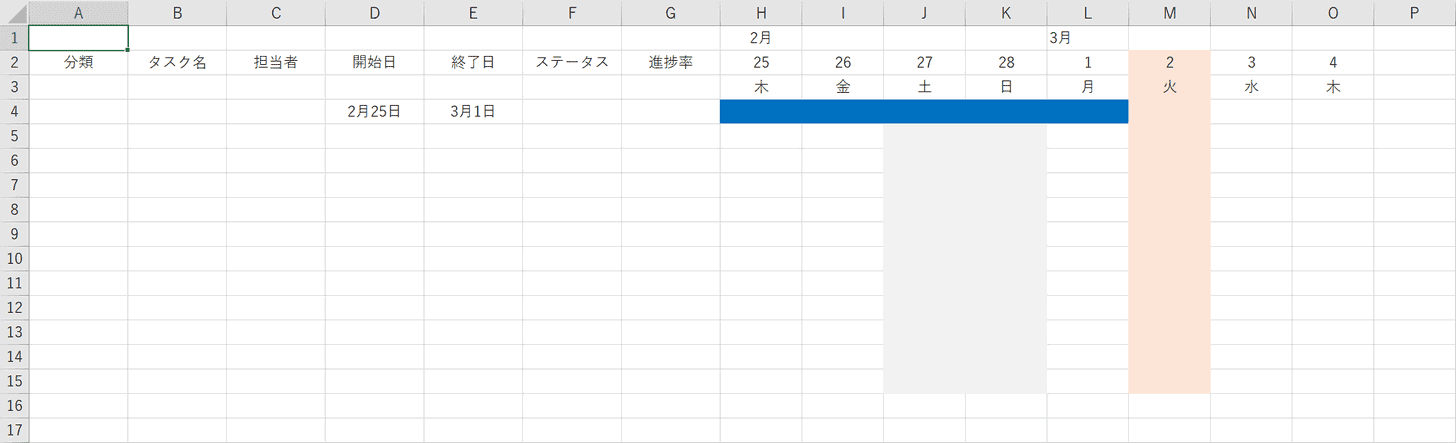
今日の日付が指定した背景色で塗りつぶされました。
ガントチャートを描く

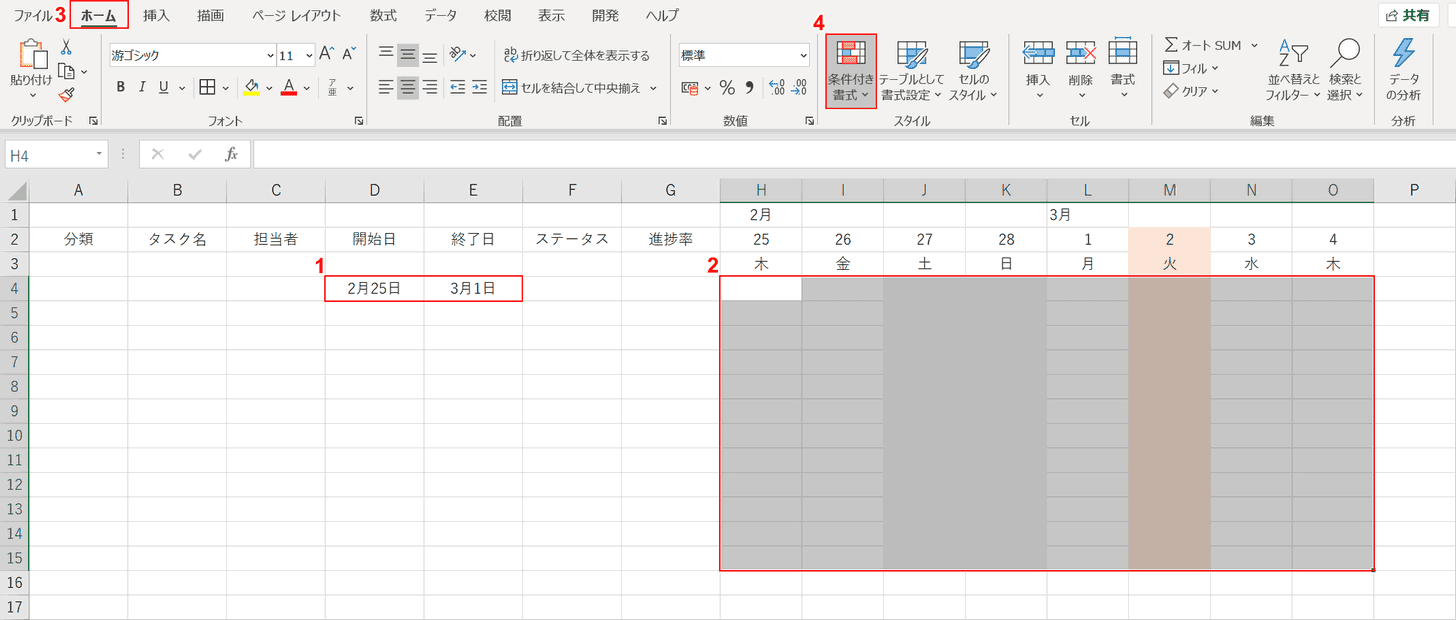
①『開始日と終了日』を入力します。②【ガントチャートの範囲】を選択し、③【ホーム】タブ、④【条件付き書式】の順に選択します。

【新しいルール】を選択します。

「新しい書式ルール」ダイアログボックスが表示されます。
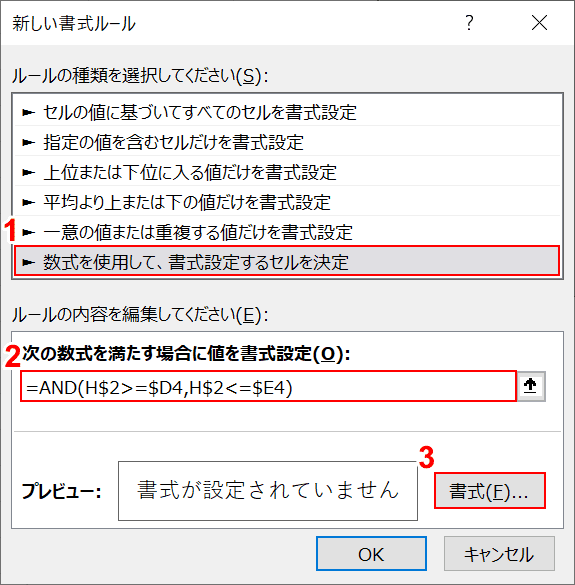
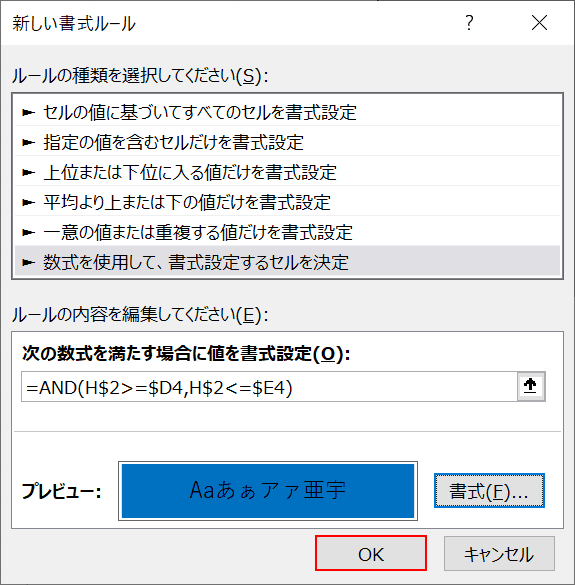
①【数式を使用して、書式設定するセルを決定】を選択し、②『=AND(H$2>=$D4,H$2<=$E4)』を入力し、③【書式】ボタンを押します。

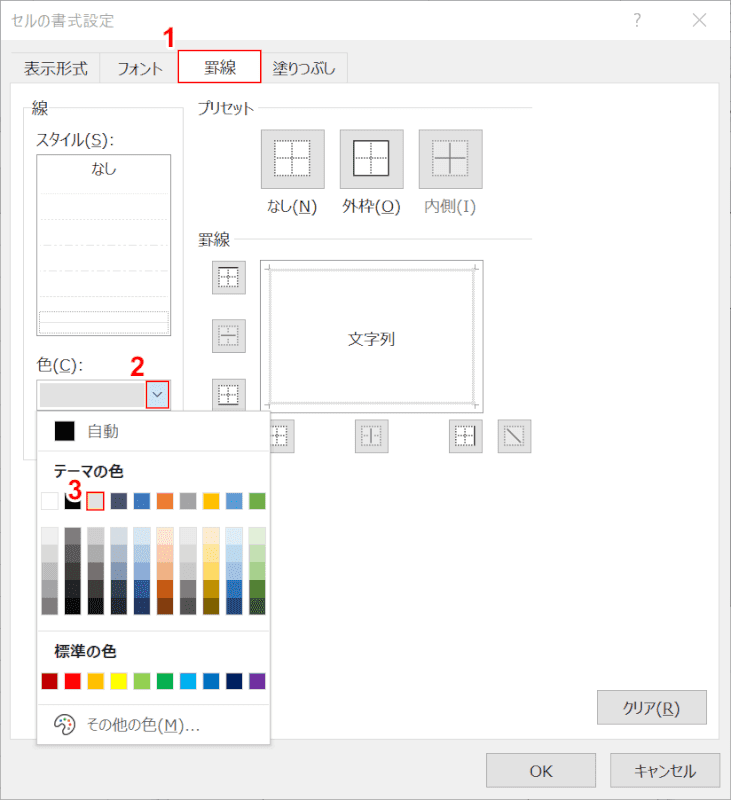
「セルの書式設定」ダイアログボックスが表示されます。①【罫線】タブ、②【色】の順に選択し、③【テーマの色】を選択します。

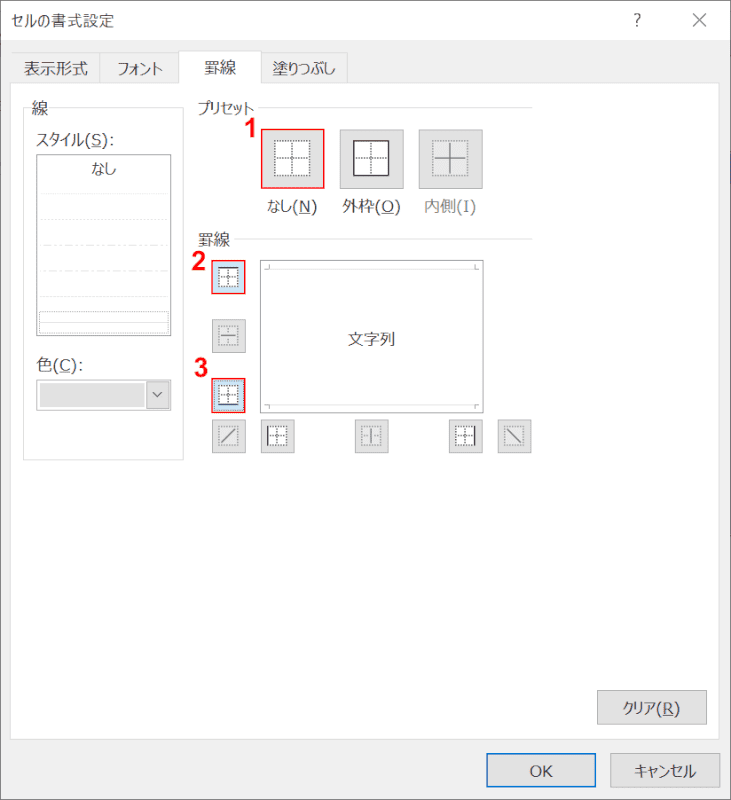
①【なし】、②【上罫線】、③【下罫線】の順に選択します。

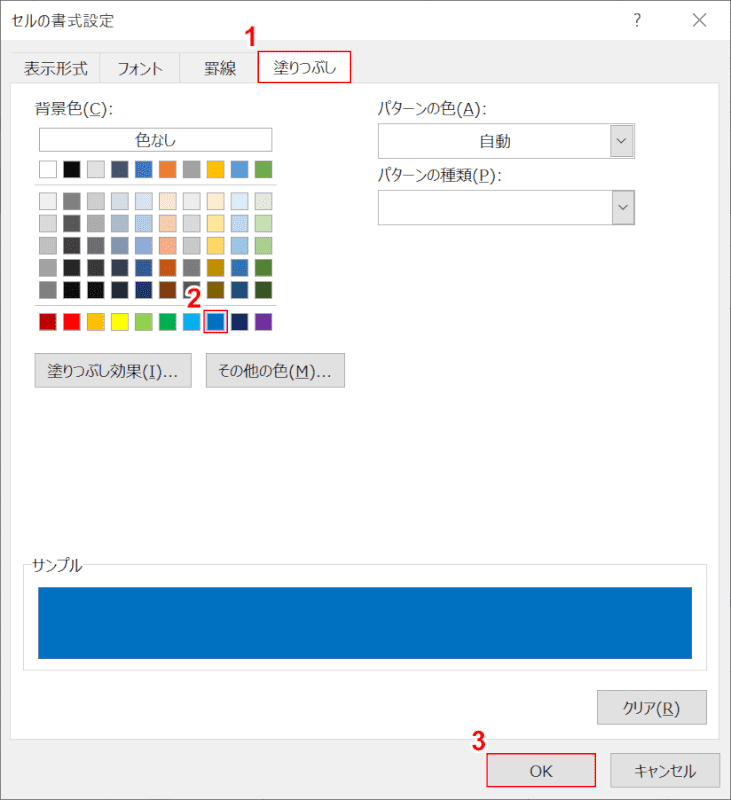
①【塗りつぶし】タブ、②【背景色】の順に選択し、③【OK】ボタンを押します。

「新しい書式ルール」ダイアログボックスに戻ります。【OK】ボタンを押します。

開始日から終了日まで指定した書式になりました。ガントチャートの棒グラフのようになります。
進捗率をデータバーで表現する

進捗率をパーセンテージで入力します。

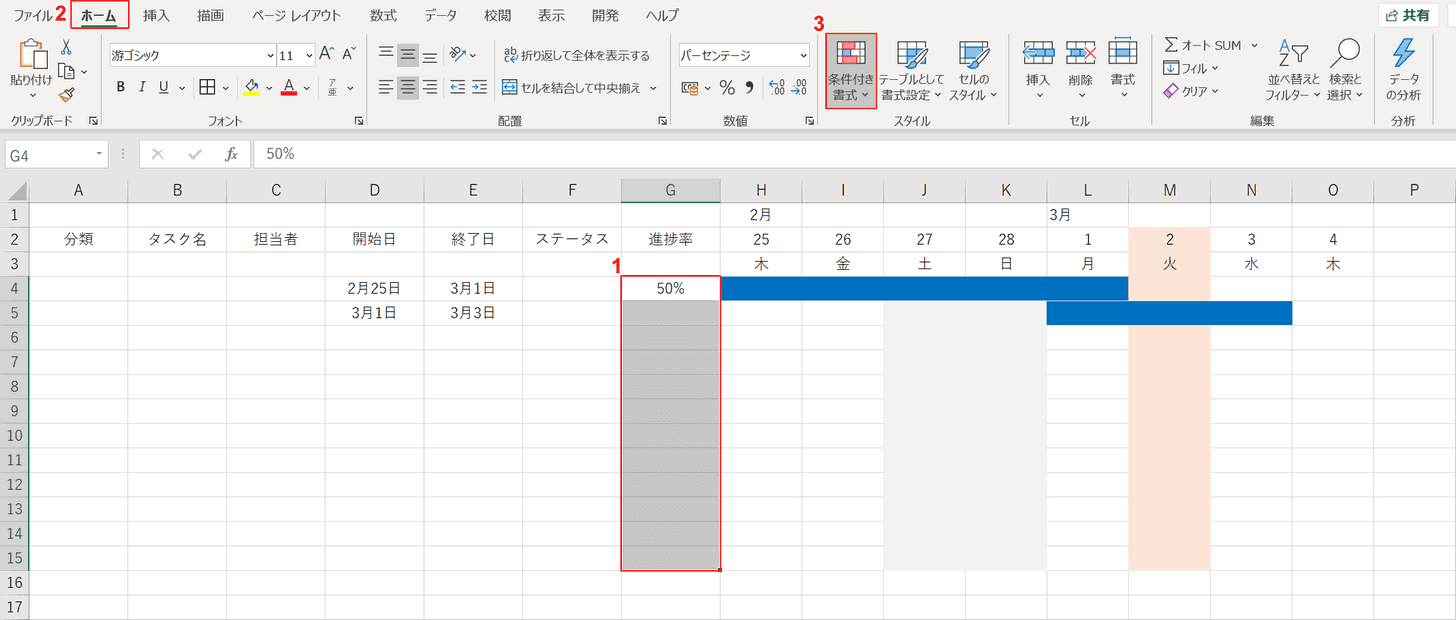
①【進捗率の範囲】を選択し、②【ホーム】タブ、③【条件付き書式】の順に選択します。

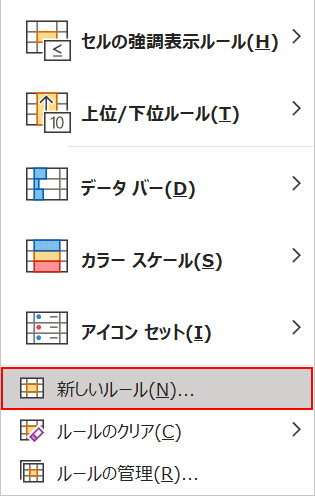
【新しいルール】を選択します。

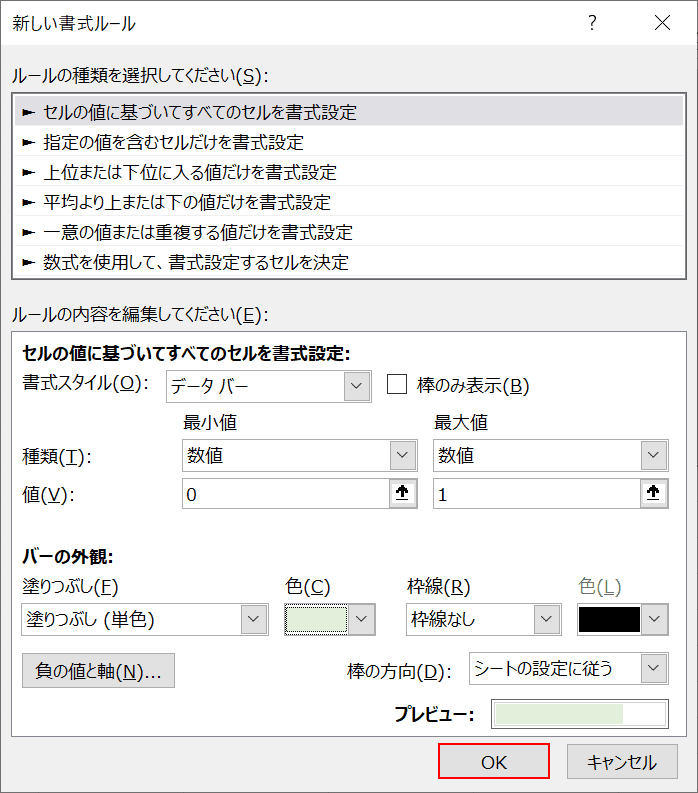
「新しい書式ルール」ダイアログボックスが表示されます。
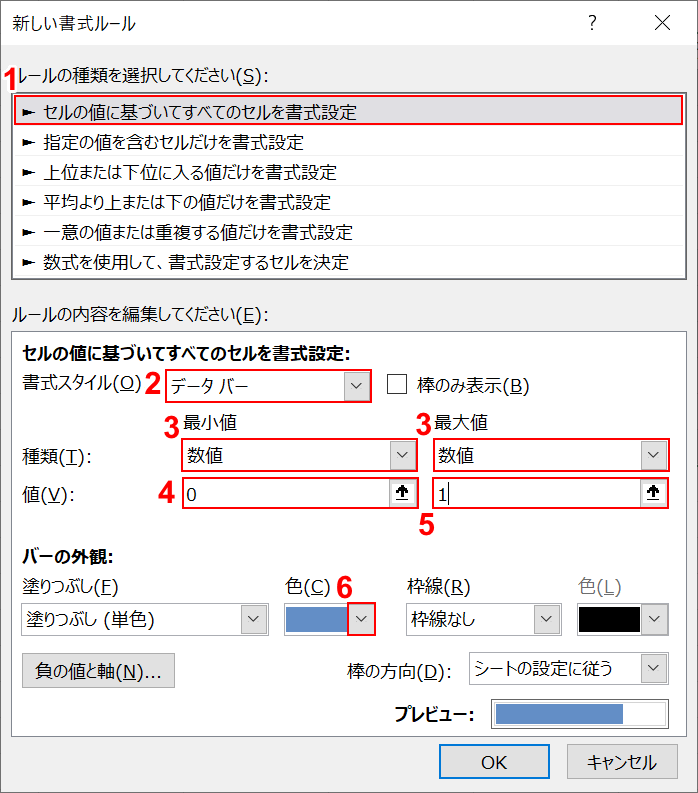
①【セルの値に基づいてすべてのセルを書式設定】を選択し、②【データバー】を選択します。
③最小値、最大値ともに【数値】を選択し、④『0』、⑤『1』と入力します。
⑥【色】を選択します。

【テーマの色】を選択します。

【OK】ボタンを押します。

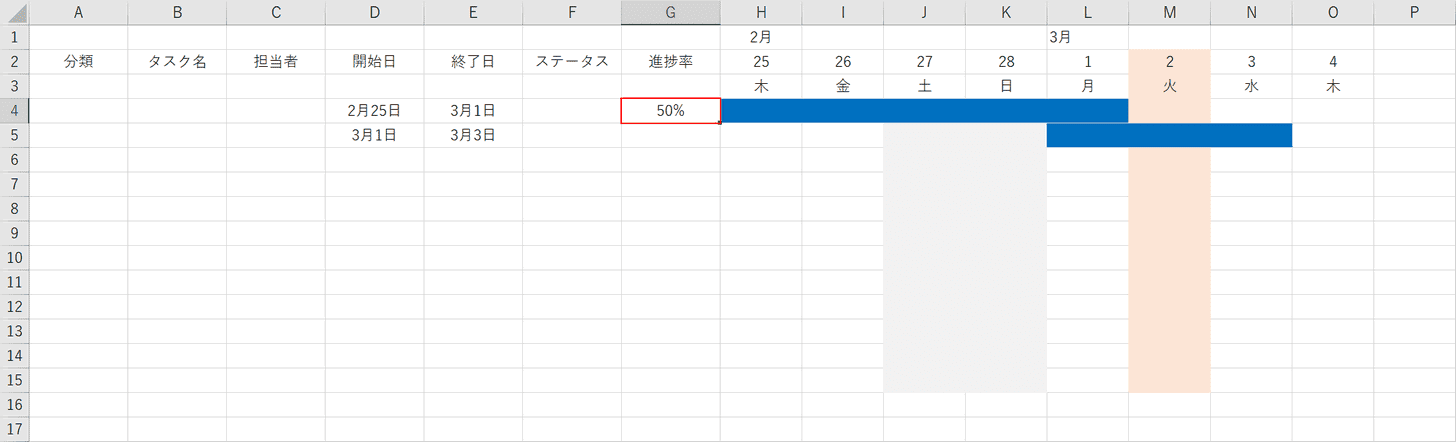
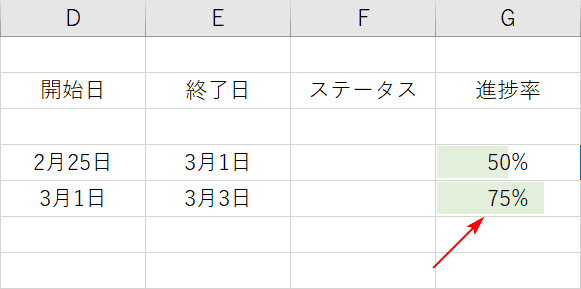
進捗率にパーセンテージを入力するとデータバーで視覚的にどれくらい進んでいるのかが分かるようになりました。
目盛線を非表示にする

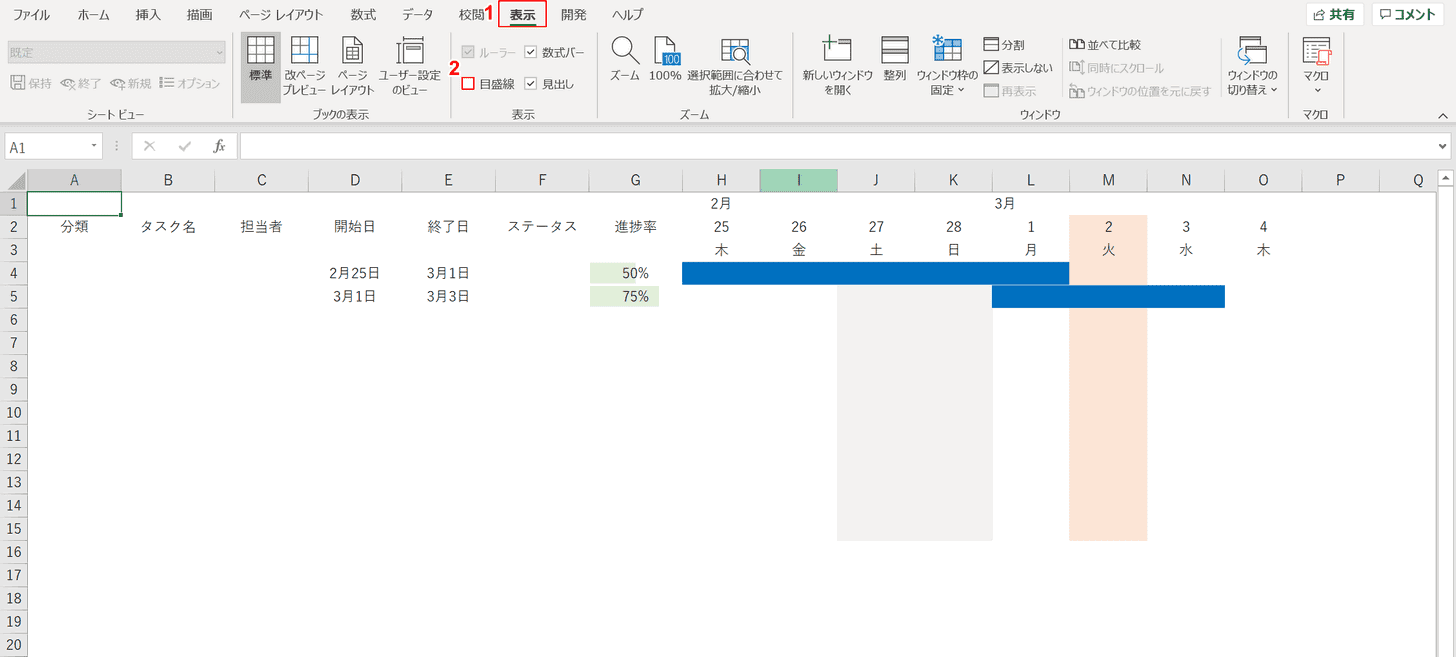
ガントチャートらしく体裁を整えていきます。まずは目盛り線を非表示にします。
①【表示】タブを選択し、②【目盛線】のチェックを外します。目盛線が非表示になりました。
ウィンドウ枠を固定する

見出しの背景や文字色、罫線などを調整しましょう。上図は例です。お好みのデザインにしてください。
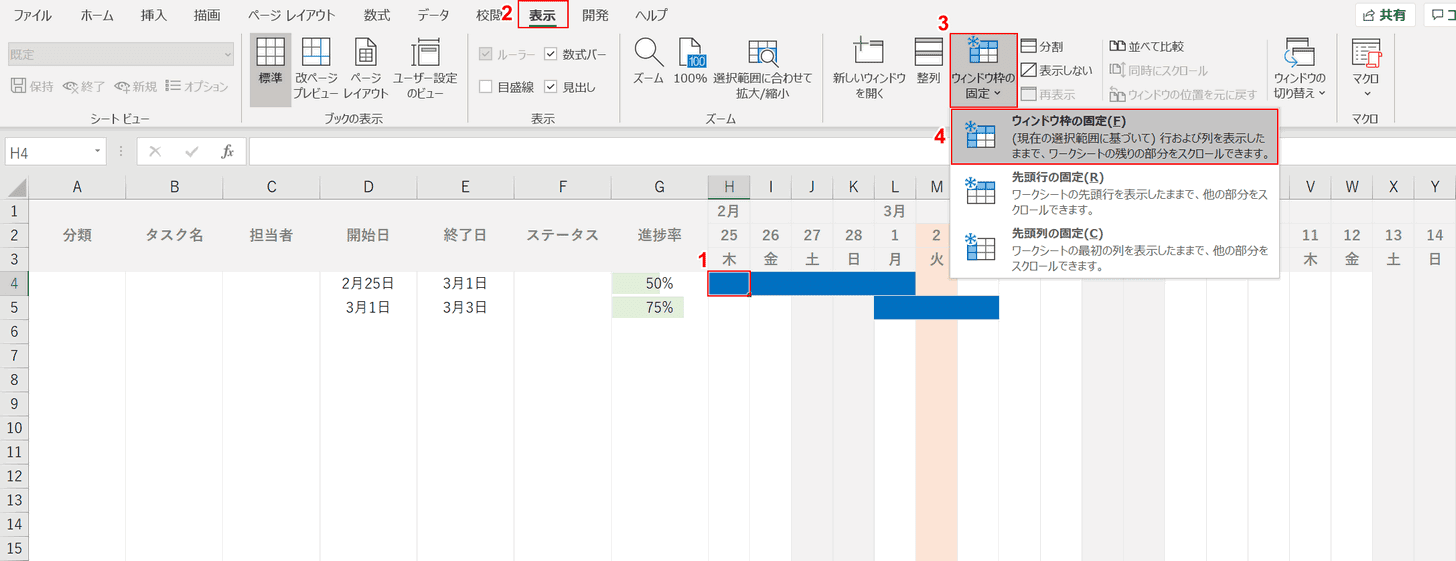
さらに横スクロールした際にWBSの見出しとガントチャートの日付が固定されるようにします。
①【H4セル】を選択し、②【表示】タブ、③【ウィンドウ枠の固定】、④【ウィンドウ枠の固定】の順に選択します。
ウィンドウ枠の固定については以下の記事でご紹介しています。
フィルターを設定する

WBSの見出しにフィルターを設定します。フィルターをかける前にセルの結合をします。
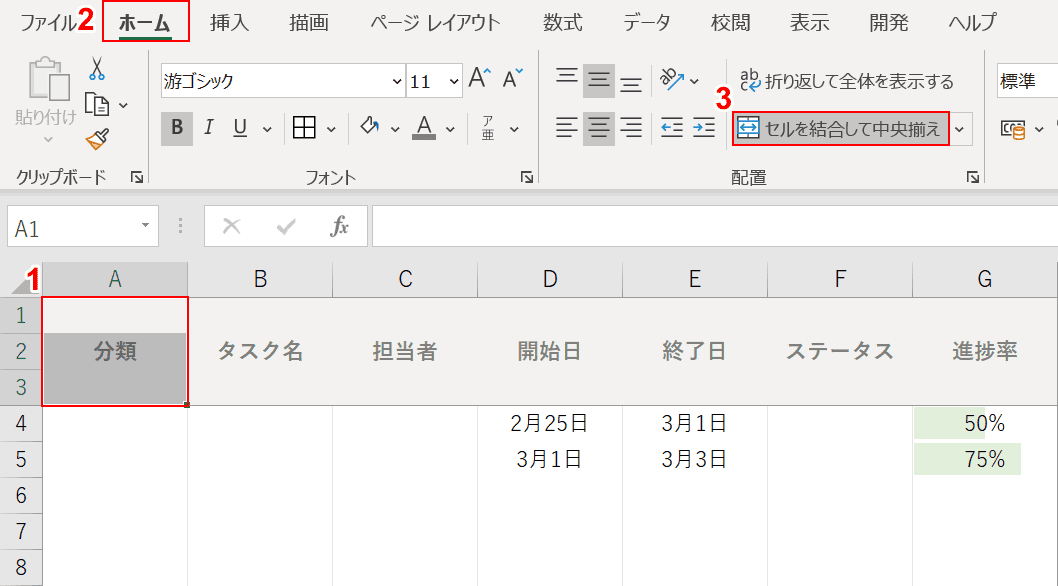
①【A1からA3セル】を選択し、②【ホーム】タブ、③【セルを結合して中央揃え】の順に選択します。同じように他の見出しも結合します。

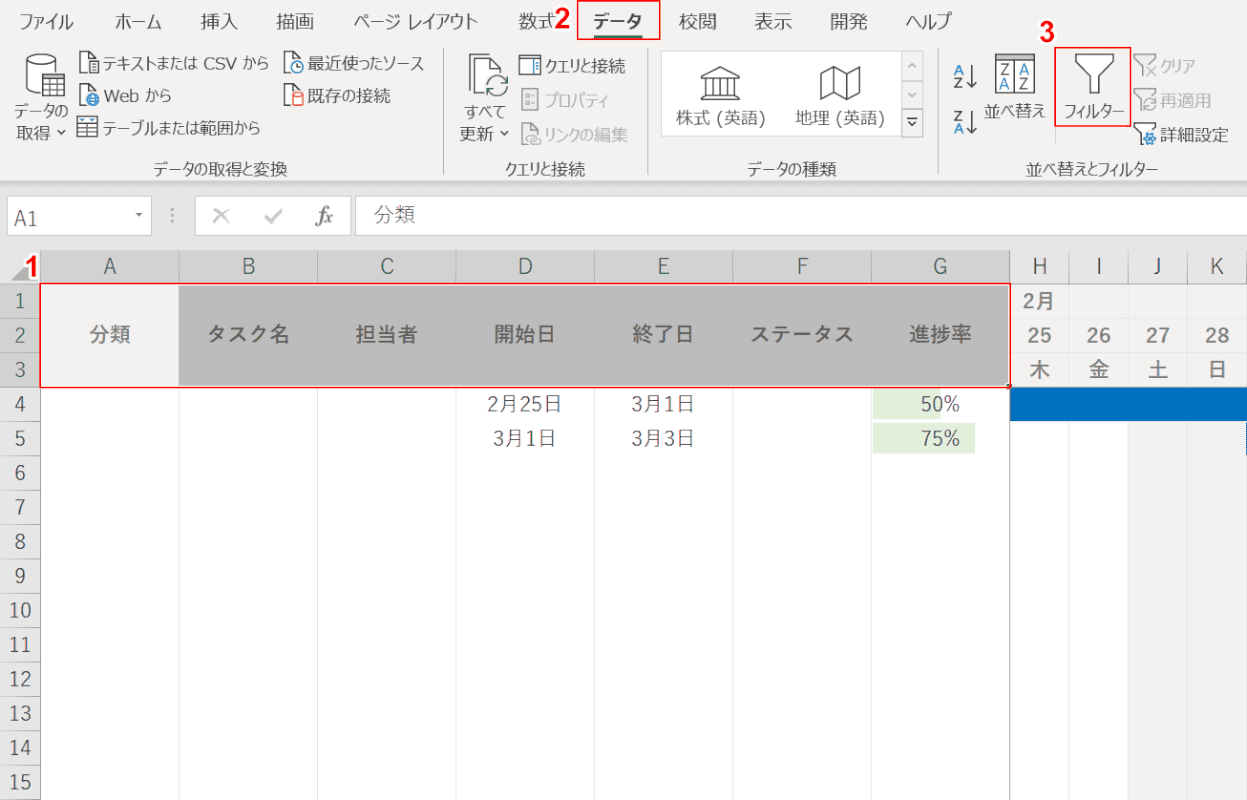
①【A1からG3セルまで】を選択し、②【データ】タブ、③【フィルター】の順に選択します。

WBSの見出しにフィルターが付きました。昇順や降順、特定の担当者で絞り込みができるようになりました。
フィルターの設定から様々な使い方は以下の記事をご参照ください。
エクセルのフィルター(オートフィルター)の設定から様々な使い方
以上でExcelを使った基本的なガントチャートの作り方は終わりです。アイディア次第ではいろいろな機能を付けることができますのでぜひお試しください。
ガントチャートのExcelテンプレート
Excelで1からガントチャートを作成するのが大変な場合、テンプレートを活用しましょう。
Microsoftにはカスタマイズ可能なテンプレートが用意されています。数多くあるテンプレートの中からガントチャートのテンプレートをご紹介します。
おすすめのガントチャートツール
Excel以外にもガントチャートを使用できるサービスがあります。インターネットに接続していればどこからでもガントチャートを更新することができます。
リモートワークやテレワークなどで複数の場所から更新した場合はオンラインツールがおすすめです。
無料
無料で使用できるガントチャートツールを7つご紹介します。
Brabio!

Brabio!(ブラビオ)は5人までなら無料で利用できるガントチャートツールです。
がんすけ
Instagantt
Jooto

Jooto(ジョートー)は、4人まで無料で利用できるクラウド型のタスク/プロジェクト管理ツールです。
Notion

Notion(ノーション)は、メモやタスク管理、Wikiなど幅広い機能を備えたメモアプリケーションです。
NotionでTimeline(タイムライン)ビューを使用するとガントチャートが表示されます。個人利用であれば無料です(制限あり)。
Redmine
Sharegantt
有料
有料で使用できるガントチャートツールを6つご紹介します。
backlog
CrowdLog

CrowdLog(クラウドログ)は、クラウド型の工数管理/プロジェクト管理ツールです。14日間、すべての機能を無料で試すことができます。
べーシックプランの場合、月30,000円(12ヶ月契約の場合)から利用することができます。
Gantterプロジェクト管理
みんなでガント.com

みんなでガント.comは、会員登録不要でチームやグループと共有利用が可能なガントチャートを作成できるクラウドサービスです。
30日間無料で使用することができ、その後はライセンスを購入することで継続できます。