- 公開日:
ワードのグラフの作り方や編集方法など
「ワードでグラフを作りたい」、「編集方法を知りたい」と思う方は多くいらっしゃいます。
本記事では、ワードのグラフの作り方や編集方法などについて説明します。ワードのグラフを駆使して、様々な資料作成にチャレンジしましょう。
ワードのグラフの作り方
ワードのグラフの作成方法は、次のとおりです。

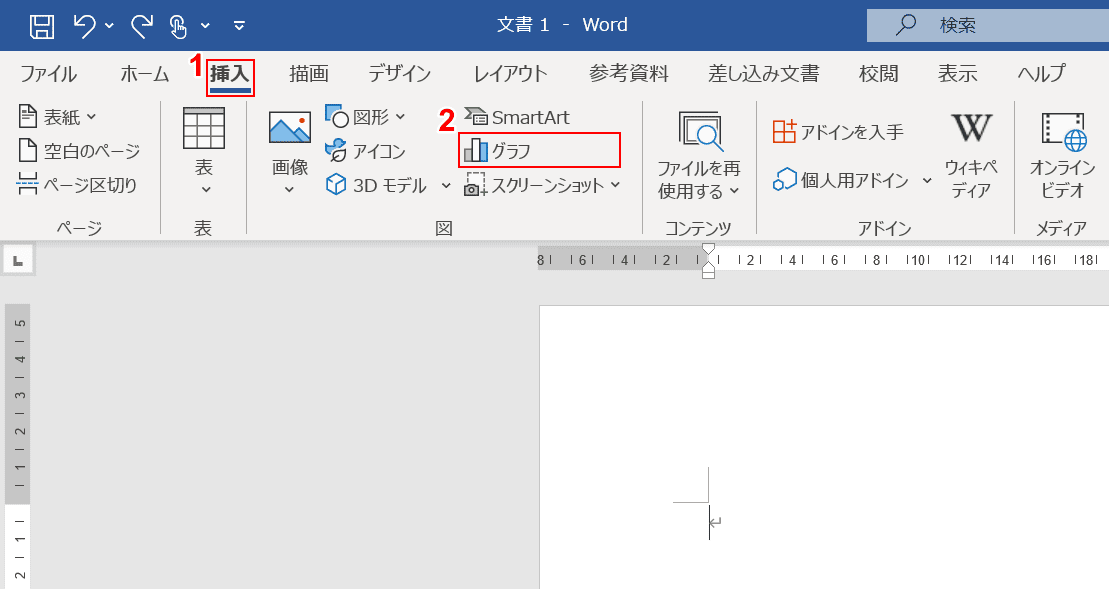
①【挿入】タブ、②【グラフ】の順に選択します。

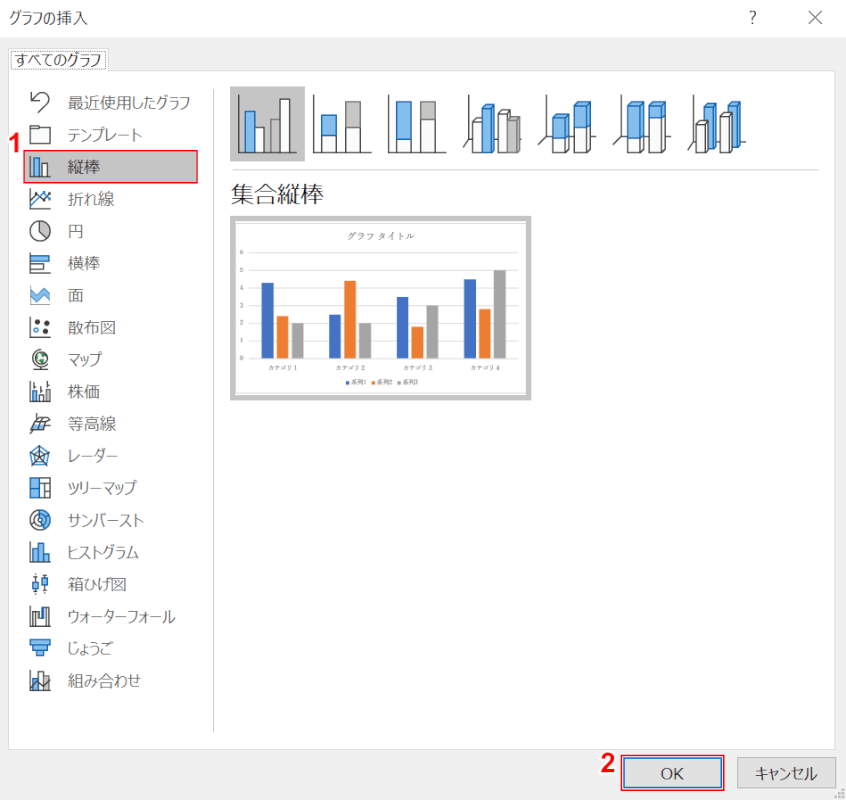
「グラフの挿入」ダイアログボックスが表示されました。①【お好きなグラフ(例:縦棒)】を選択し、②【OK】ボタンを押します。

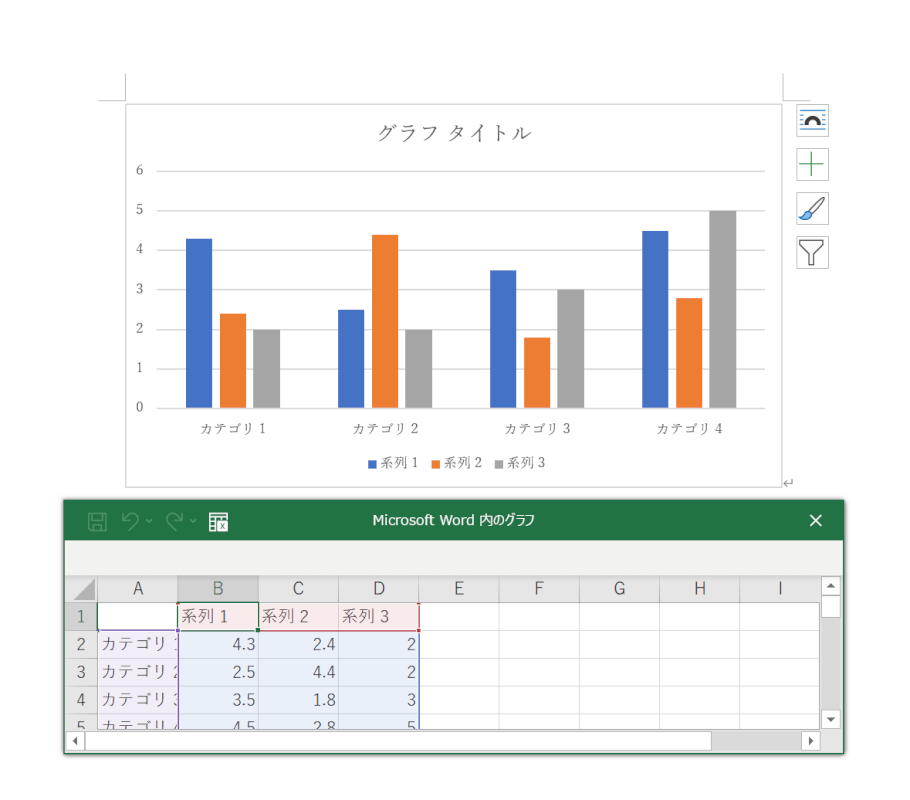
グラフとエクセルのシートが表示された状態になりました。グラフの作成が完了しました。
ワードで使えるグラフの種類
縦棒

使用目的:いくつかの項目の値を比較します。
使用ケース:項目の順序が重要でない場合に使います。
折れ線

使用目的:一定の時間(年数、月数、日数)や項目にわたるデータの傾向を示します。
使用ケース:項目の順序が重要な場合に使います。データ要素の数が多い場合に使います。
円

使用目的:全体に対する割合を表示する場合
使用ケース:数字の合計が100%の場合。グラフに表示する項目の数が少ない場合(表示項目の数が多い場合と、どのくらいの角度なのか判別しにくくなります)。
横棒

使用目的:少数の項目の値を比較します。
使用ケース:グラフが期間を表す場合に使います。項目の文字列が長い場合にも使います。
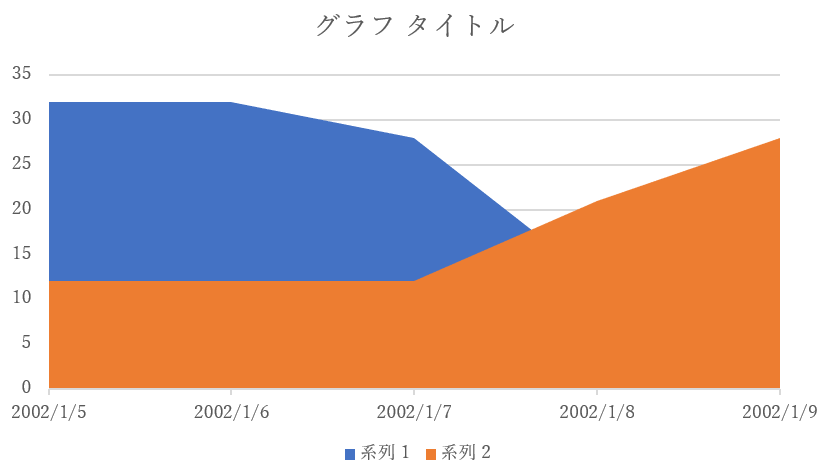
面

使用目的:一定の時間(年数、月数、日数)や項目のデータの傾向を示します。
使用ケース:項目の順序が重要な場合に使います。時間の経過に伴う変化の大きさを強調する場合に使います。
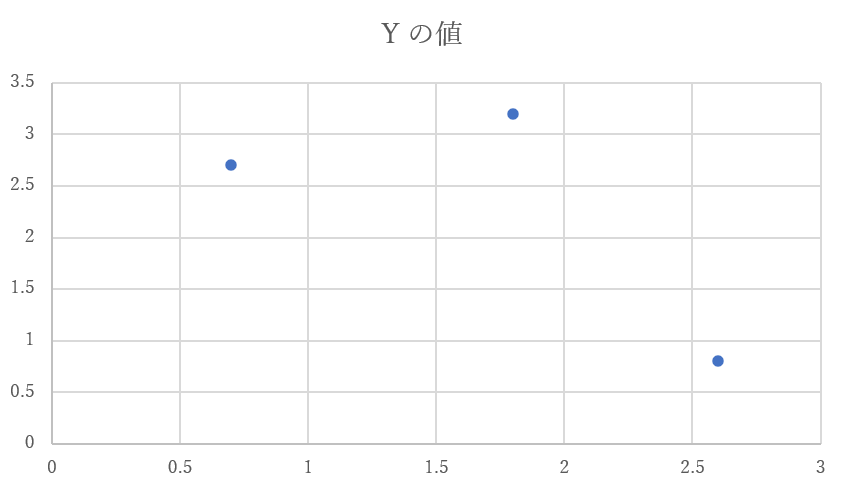
散布図

使用目的:少なくとも2つのセットの値または2組のデータを比較します。値のセットの関係を示します。
使用ケース:データがばらついている場合に使います。
マップ

使用目的:このグラフの種類を使用して、値を比較し、地理的なリージョン間でのカテゴリを表示します。
使用ケース:国、都道府県、郵便番号などのデータに地域的なリージョンがある場合。
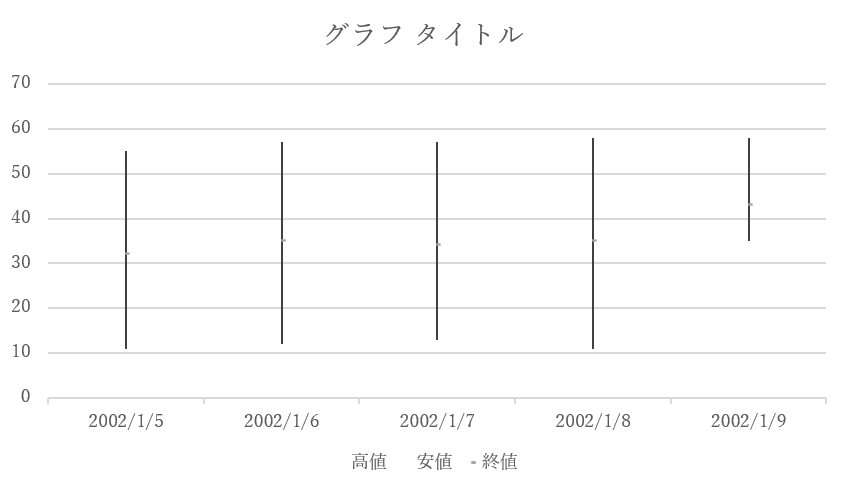
株価

使用目的:時間の経過に伴う株価実績の傾向を示します。
使用ケース:高値、安値、終値の3系列の値がある場合に使用します。
等高線

使用目的:連続した曲線で2次元の値の傾向を示します。
使用ケース:項目と系列が両方とも数値の場合に使います。
レーダー

使用目的:中心点を基準にした相対的な値を示します。
使用ケース:項目を直接比較できない場合に使います。
ツリーマップ

使用目的:階層レベル間で値を比較します。階層レベル内の比率を四角形で表示します。
使用ケース:データを階層で整理し、カテゴリが少ない場合に使います。
サンバースト

使用目的:階層レベル間で値を比較します。階層レベル内の比率をリンク状に表示します。
使用ケース:データを階層で整理し、カテゴリが多い場合に使います。
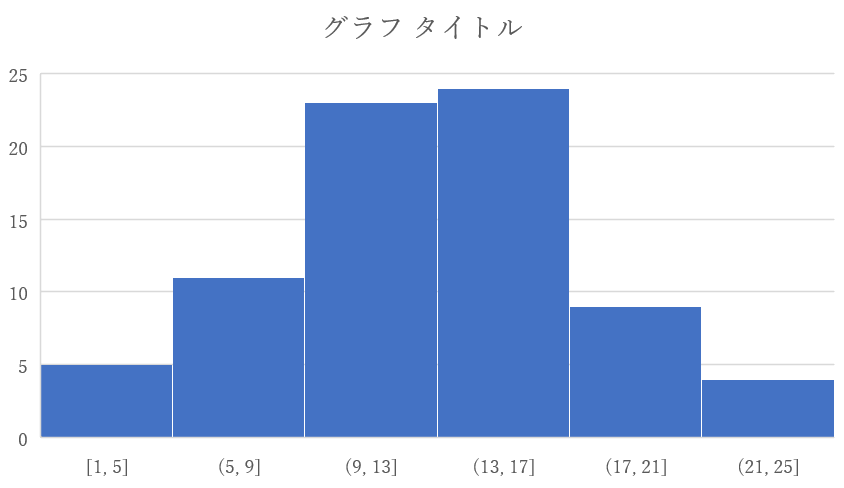
ヒストグラム

使用目的:データの分布を区間にグループ化して表示します。
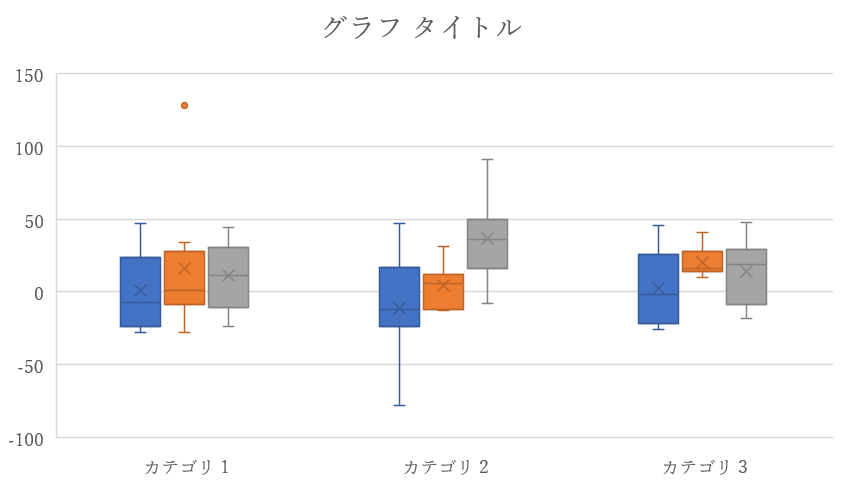
箱ひげ図

使用目的:データセットのバリエーションを表示します。
使用ケース:複数のデータセットがあり、何らかの形で相互に関係している場合に使います。
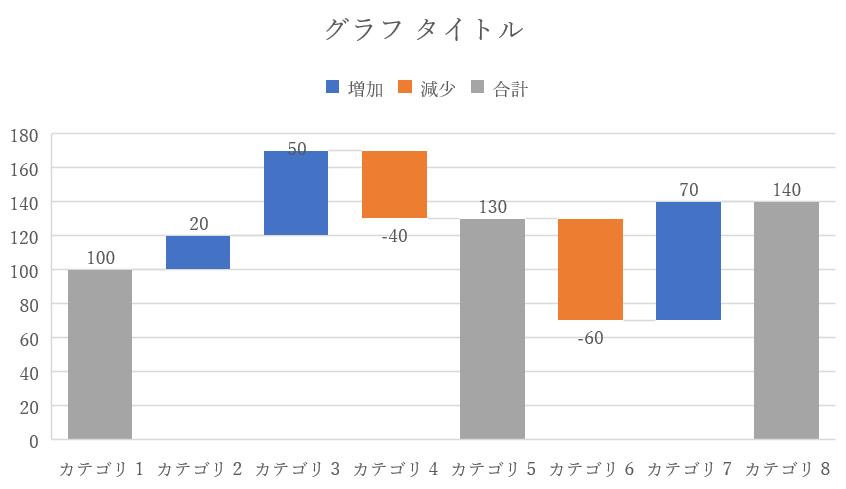
ウォーターフォール

使用目的:連続した正数と負数の累積的影響を表示します。
使用ケース:財務データなどのインフローとアウトフローを表すデータがある場合。
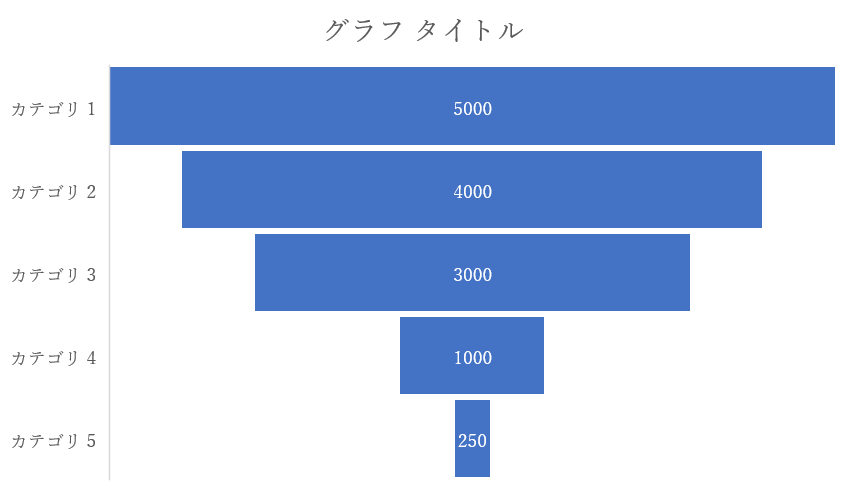
じょうご

使用目的:プロセスの徐々に減っていく段階を表示します。
使用ケース:データ値の比率が徐々に減っていく場合に使用します。
組み合わせ

使用目的:異なる種類の情報を強調します。
使用ケース:複数の種類のデータがある場合に使います。
ワードのグラフの編集方法
データ編集について
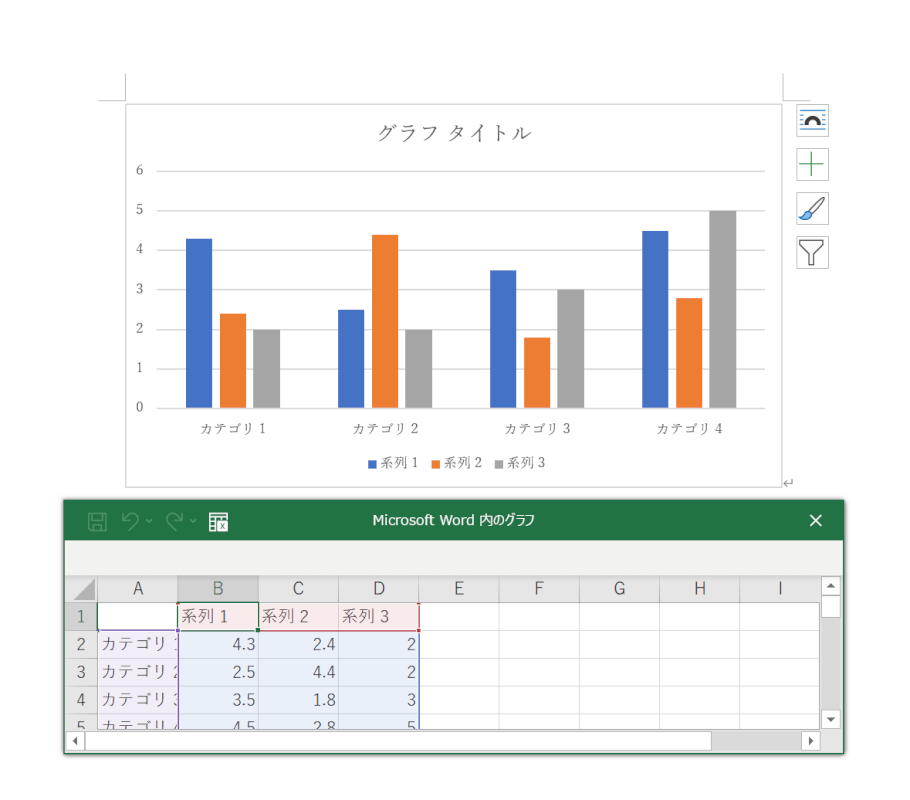
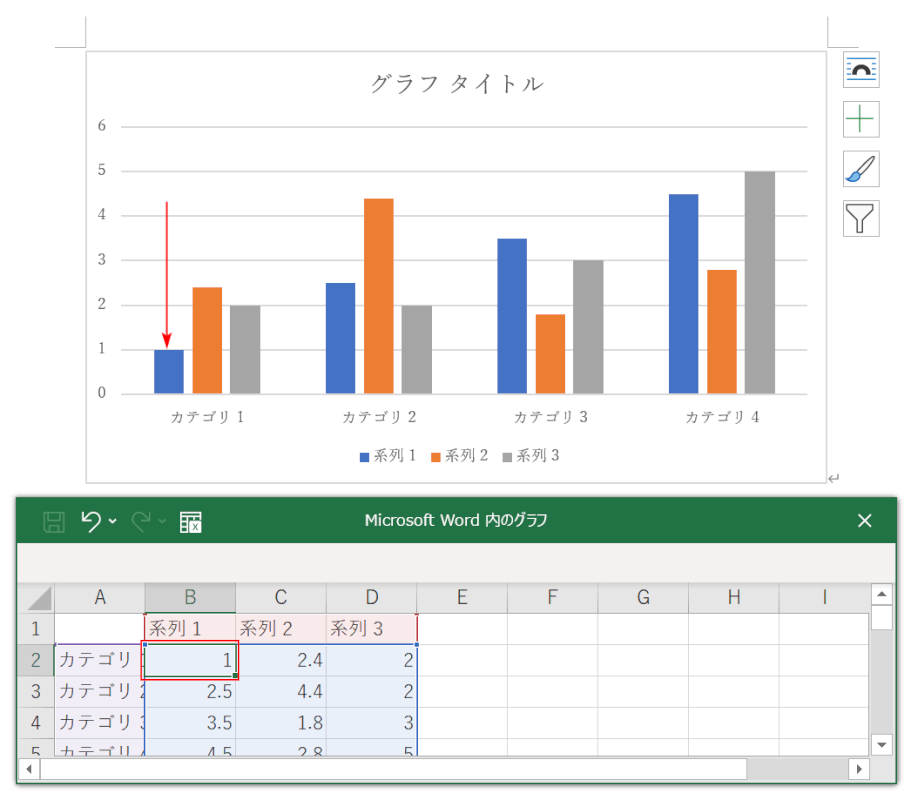
ワードのグラフのデータ(数字)を編集する方法は、以下のとおりです。

グラフとエクセルのシートが表示された状態にします。
グラフの作成方法は、上の「ワードのグラフの作り方」セクションをご覧ください。

エクセル内の数値を編集すると、グラフのデータが変化します。
名前について
タイトルを入れる
ワードのグラフのタイトルを入れる方法については、以下の手順をご参考ください。

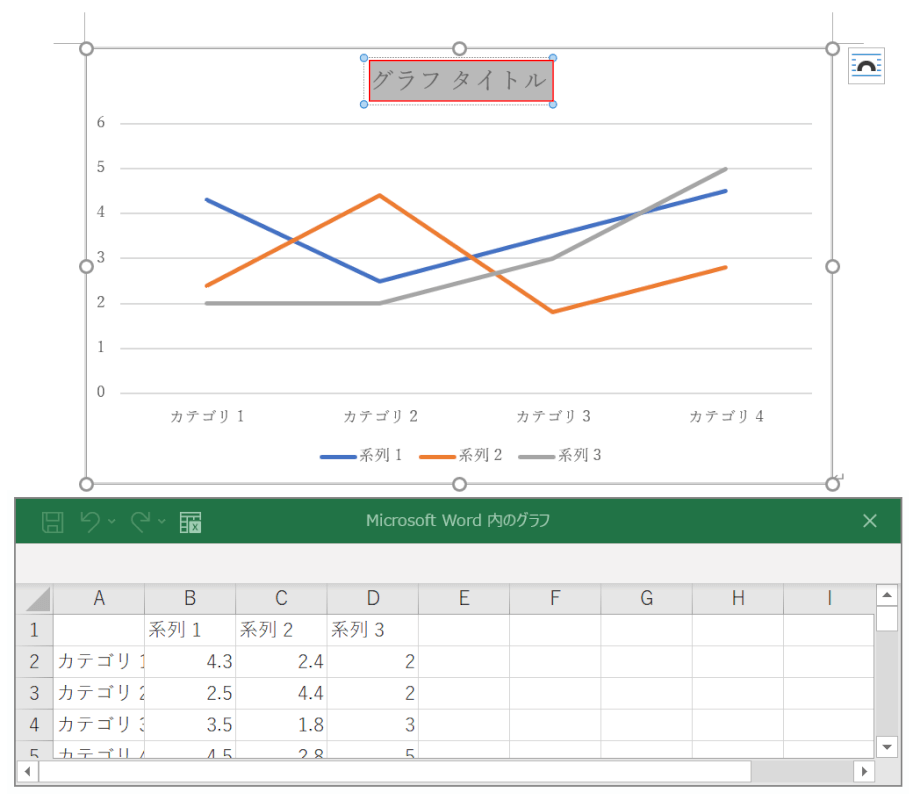
グラフとエクセルのシートが表示された状態にします。
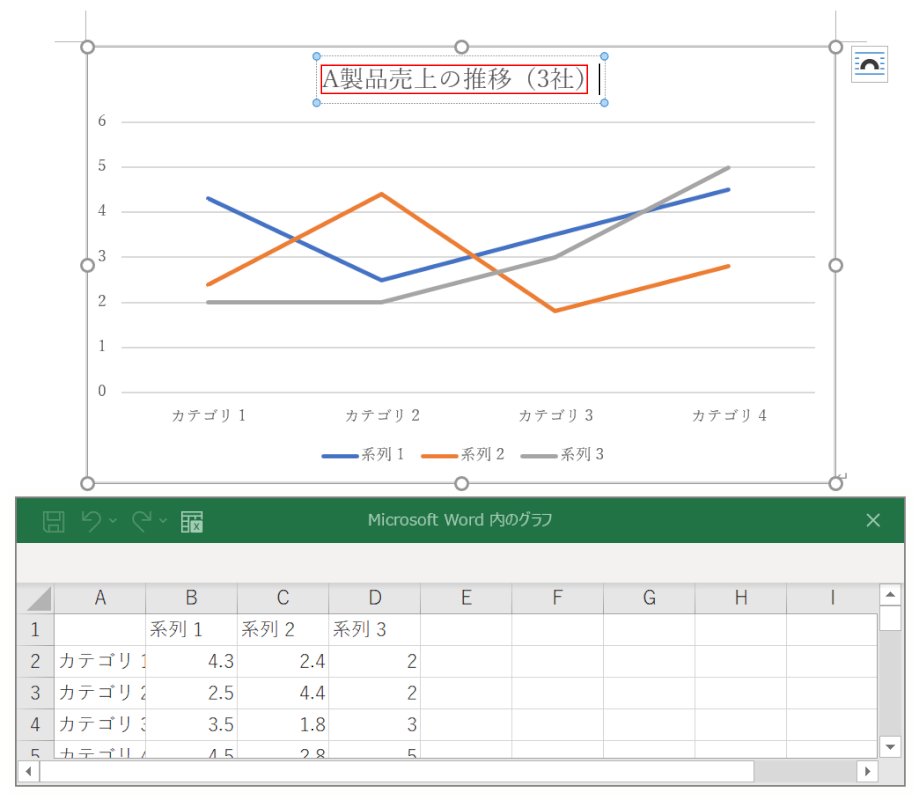
【グラフ タイトル】を選択します。

『お好きなタイトル』(例:A製品売上の推移(3社))を入力します。

テキストボックスの外で【左クリック】するとテキストボックスの選択が外れ、タイトルの編集が完了します。
系列名を入れる
系列名を入れる方法については、以下のとおりです。

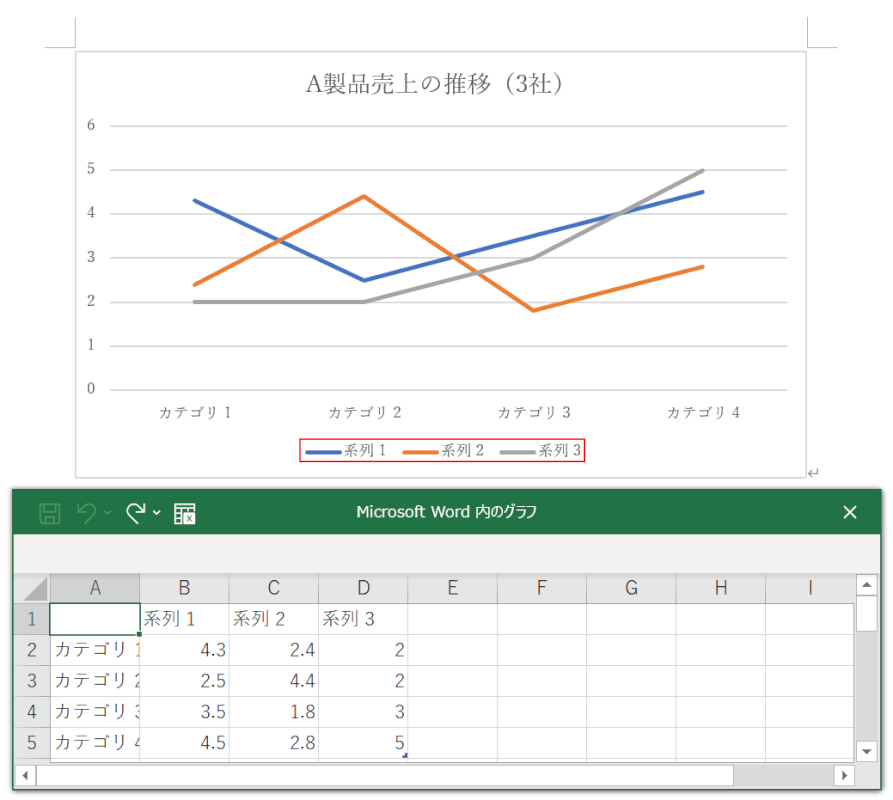
グラフとエクセルのシートが表示された状態にします。
「系列1」、「系列2」、「系列3」をそれぞれ編集してみましょう。

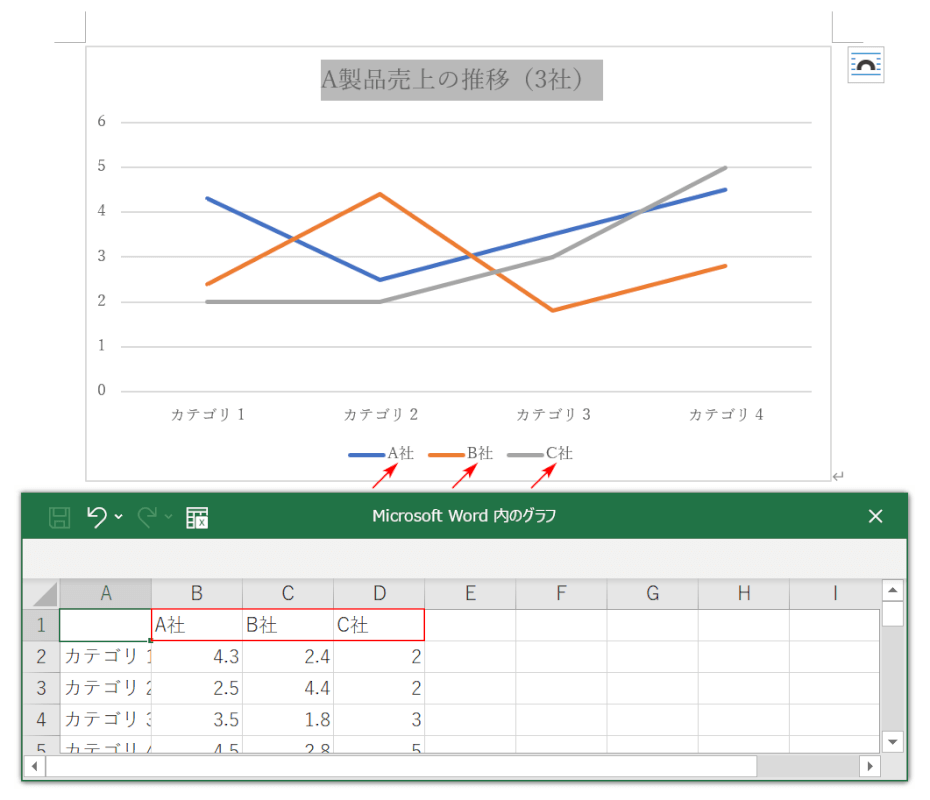
「系列1」、「系列2」、「系列3」を『A社』、『B社』、『C社』とそれぞれ入力して書き換えます。

テキストボックスの外で【左クリック】するとテキストボックスの選択が外れ、系列名の編集が完了します。
カテゴリを入れる
カテゴリを編集する方法については、以下のとおりです。

グラフとエクセルのシートが表示された状態にします。
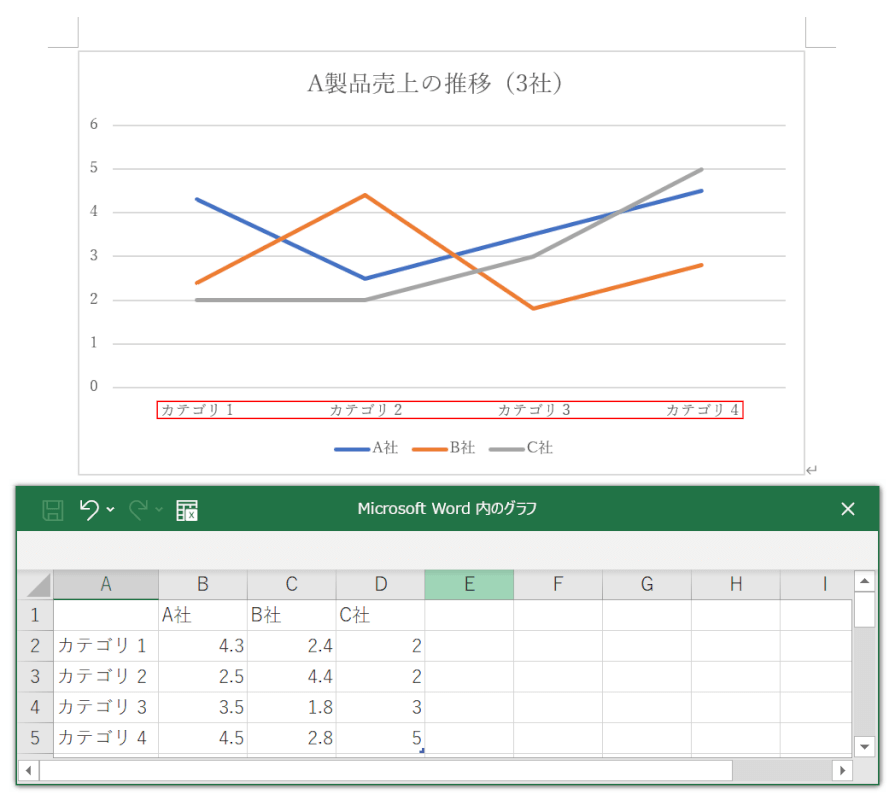
「カテゴリ1」、「カテゴリ2」、「カテゴリ3」、「カテゴリ4」をそれぞれ編集してみましょう。

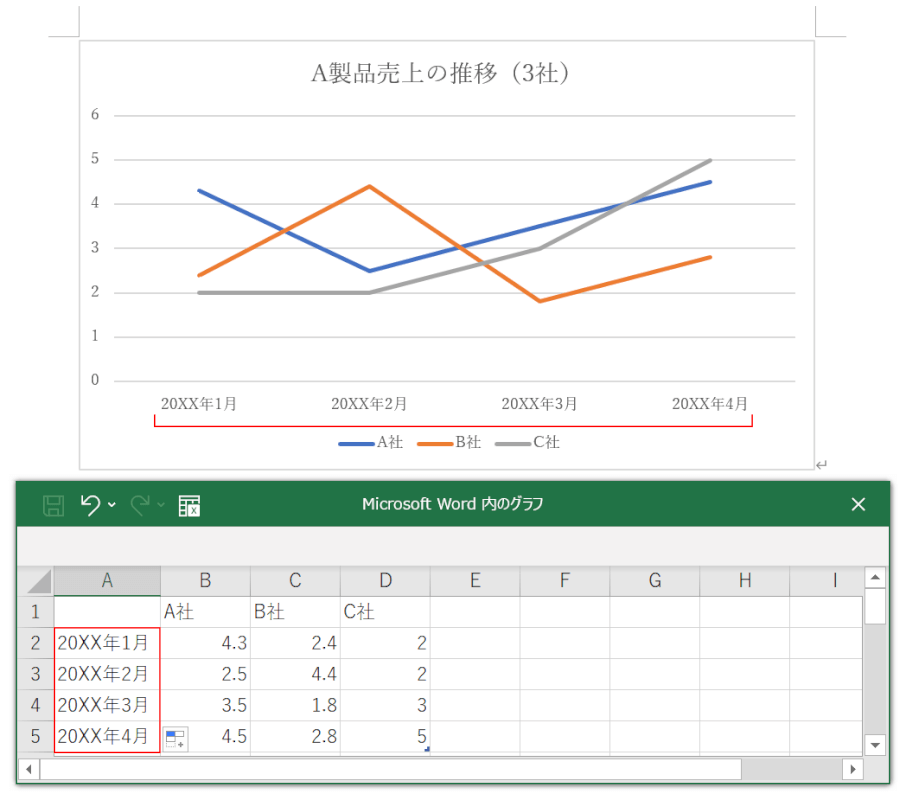
「カテゴリ1」、「カテゴリ2」、「カテゴリ3」、「カテゴリ4」を『20XX年1月』、『20XX年2月』、『20XX年3月』、『20XX年4月』とそれぞれ入力して書き換えます。

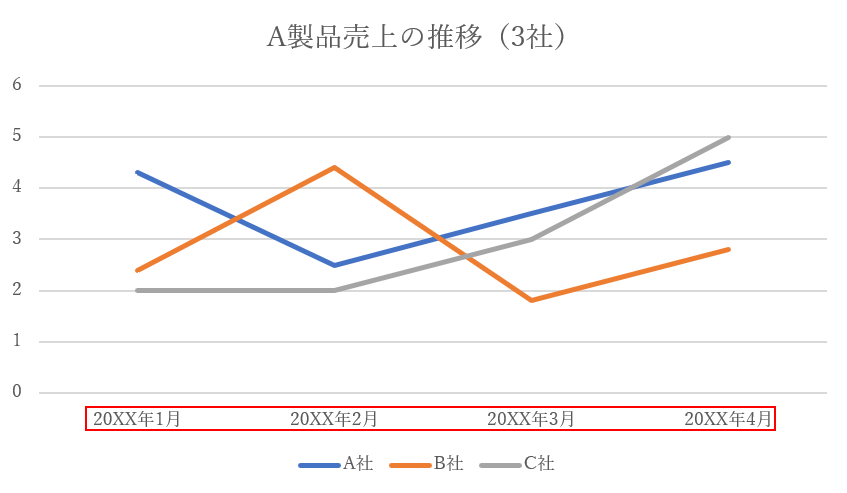
テキストボックスの外で【左クリック】するとテキストボックスの選択が外れ、カテゴリの入力が完了します。
凡例を消す方法について
凡例を消すには、以下の方法を行います。

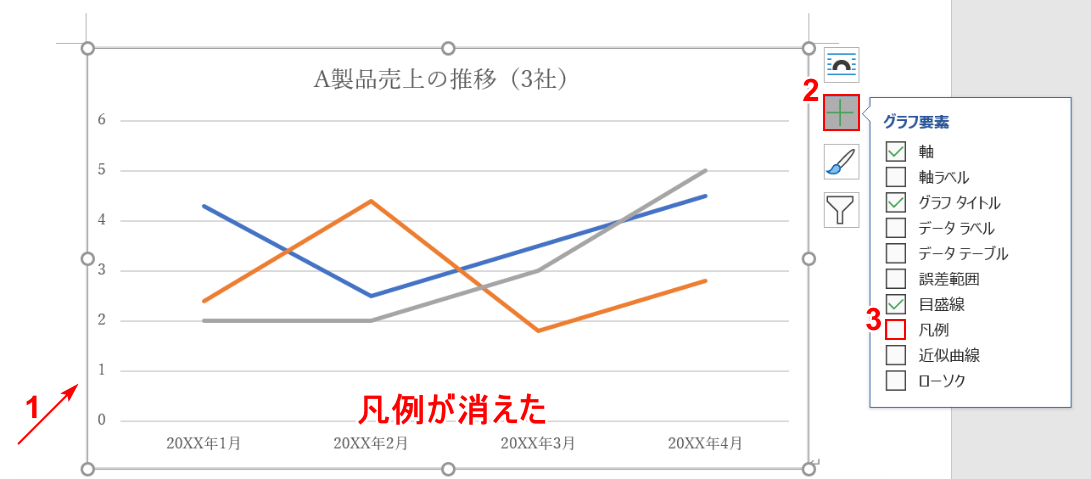
①テキストボックスを【左クリック】し、②【グラフ要素】を選択し、③【凡例】のチェックマークを外すと、凡例が消えます。
その他グラフの編集について
グラフを自在に移動する
ワードのページの中でグラフを自在に移動する方法については、以下のとおりです。

グラフを作成し、①グラフを選択した状態にします。
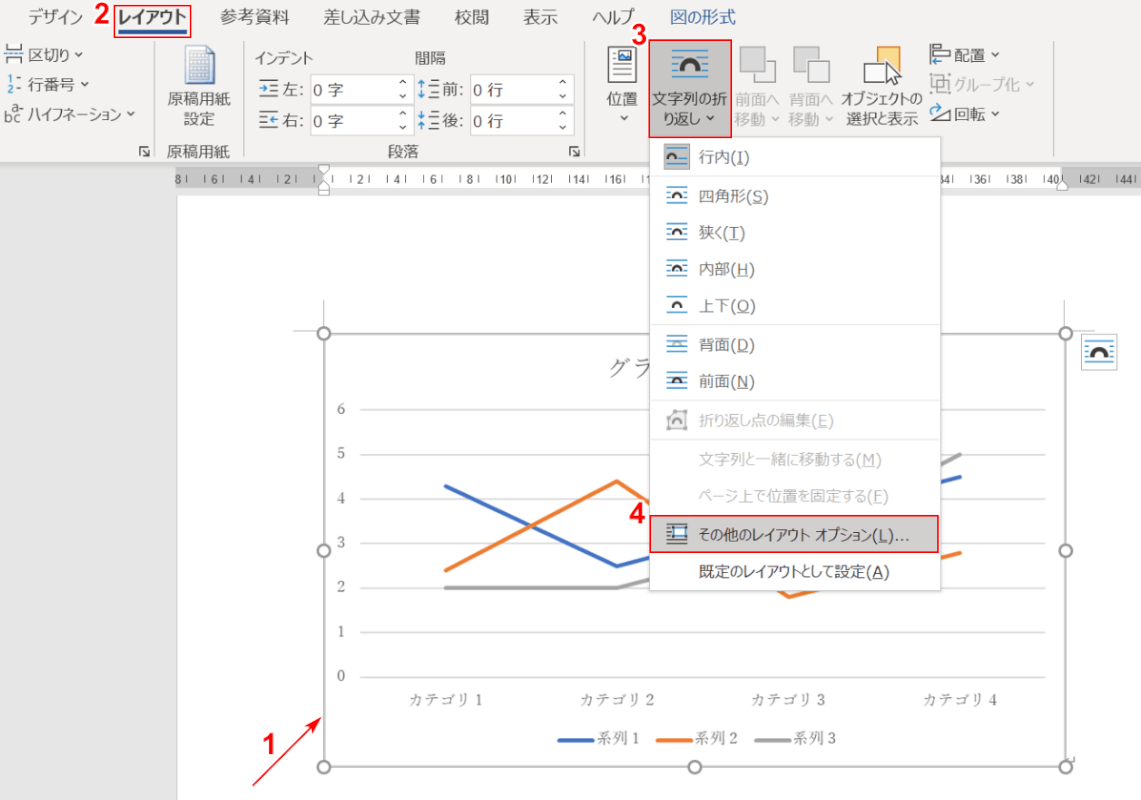
②【レイアウト】タブ、③【文字列の折り返し】、④【その他のレイアウトオプション】の順に選択します。

「レイアウト」ダイアログボックスが表示されました。
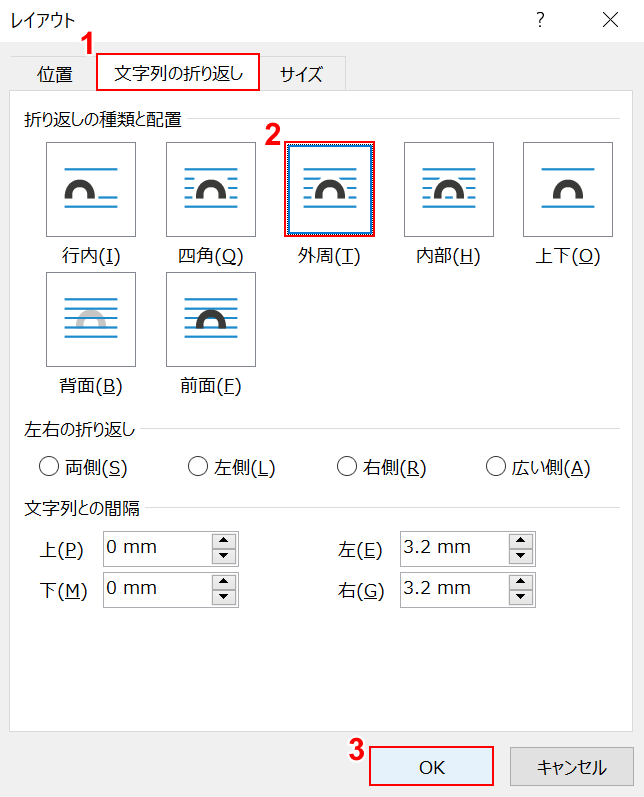
①【文字列の折り返し】タブ、②【外周】の順に選択し、③【OK】ボタンを押します。

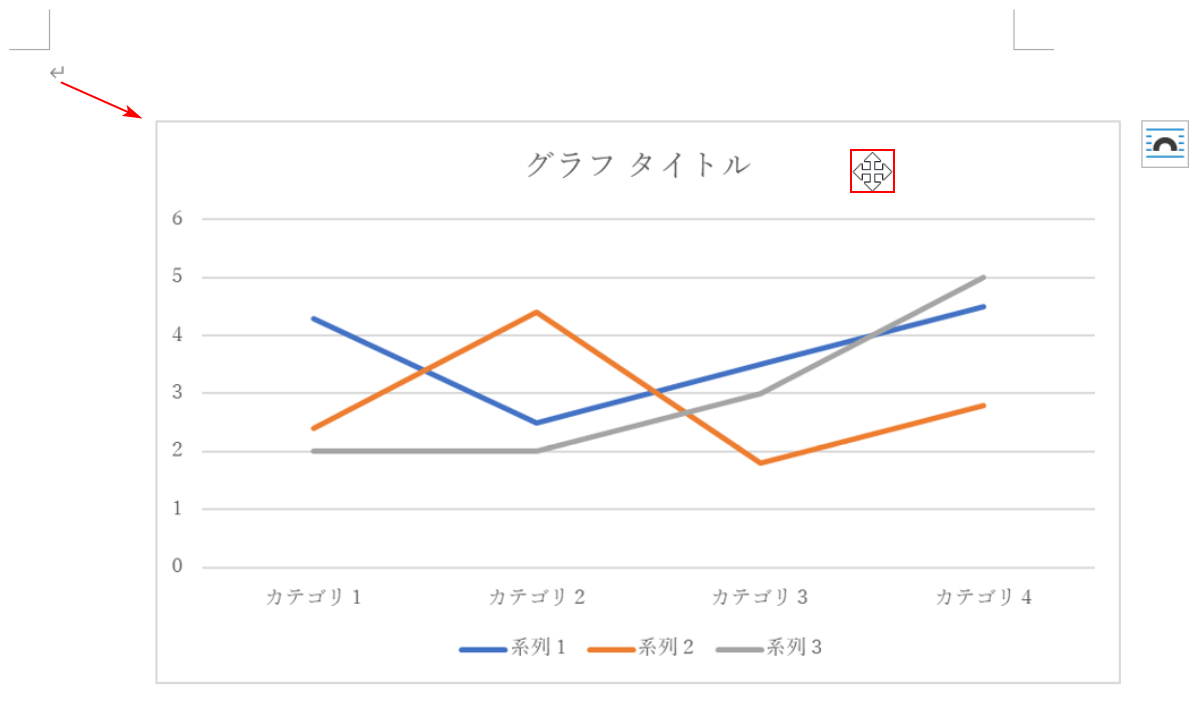
十字キーを【ドラッグ】することによって、グラフが自由自在に移動します。
テキストボックスを移動する

グラフのテキストボックスの枠線上にカーソルを合わせ、上下左右に【ドラッグ】することでお好きな位置に動かすことができます。
大きさを変更する
グラフの大きさを変更する方法は、以下のとおりです。

グラフの大きさを縦横比をを維持したまま変更するには、テキストボックスの四隅にある「サイズ変更ハンドル」のいずれかを【ドラッグ】して変更します。
同じグラフを増やす
ワードのグラフを増やす方法は、以下のとおりです。

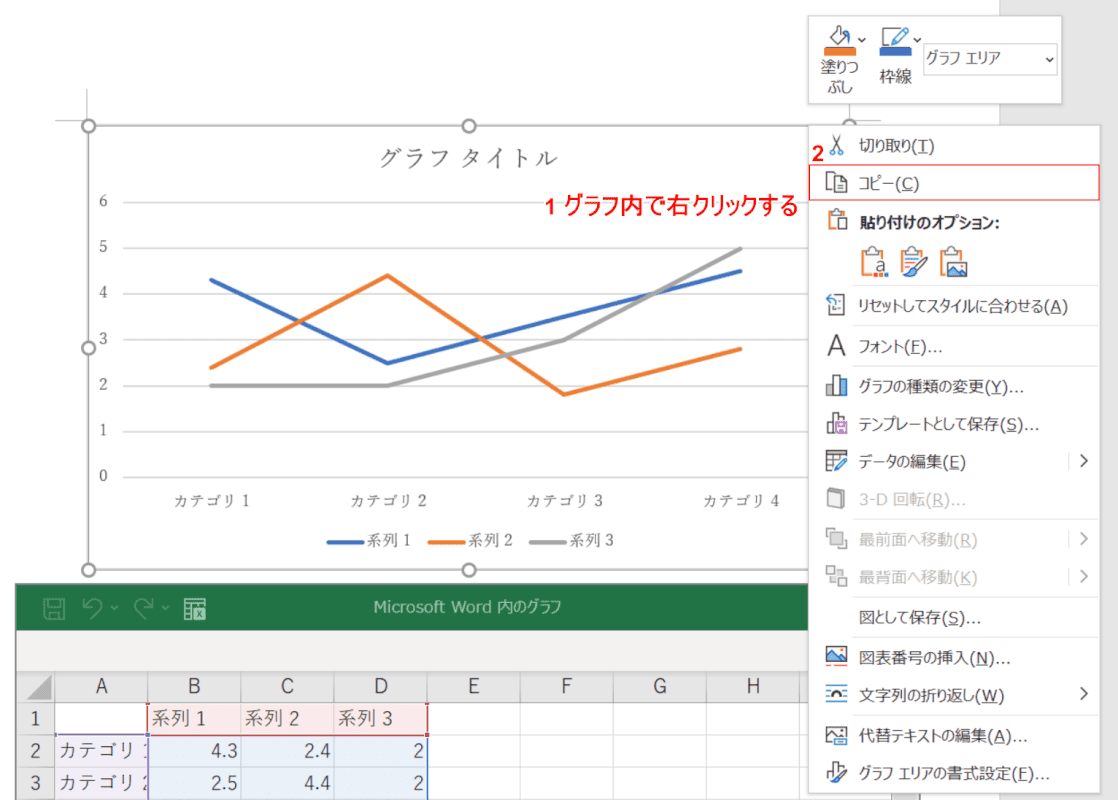
①グラフ内で【右クリック】し、②【コピー】を選択します。

①すでにあるグラフの下で【右クリック】し、②貼り付けオプションの【図】を選択します。

同じグラフを増やすことができました。
横に並べる
ワードの2つのグラフを並べる方法は、以下のとおりです。

2つのグラフを用意し、自由自在に移動できるように設定します。
自由自在に移動できるようにする設定方法は上記「グラフを自在に移動する」セクションをご覧ください。

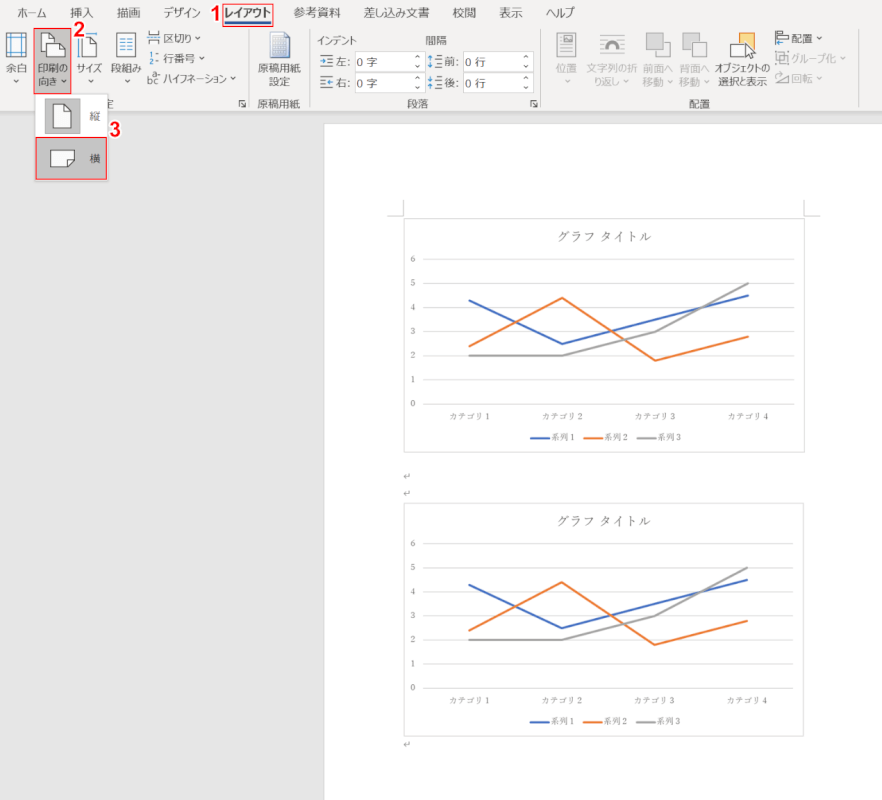
ページを横向きにし、グラフがある程度の大きさで横に並べられるようにします。
①【レイアウト】タブ、②【印刷の向き】、③【横】の順に選択します。

一方のグラフを【ドラッグ】で移動します。

サイズ変更ハンドルを【ドラッグ】してグラフの大きさを変更します。

もう一方のサイズ変更ハンドルを【ドラッグ】してグラフの大きさを調整します。
Shiftを押しながらドラッグしてサイズ変更すると、隣のグラフの高さで一瞬止まるのでサイズ調整しやすいです。

グラフを横に並べることができました。
回転させる
ワードのグラフを回転させる方法は、以下のとおりです。

①グラフ内で【右クリック】し、②【コピー】を選択します。

Deleteでグラフを削除します。

①【右クリック】し、②貼り付けオプションの【図】を選択します。

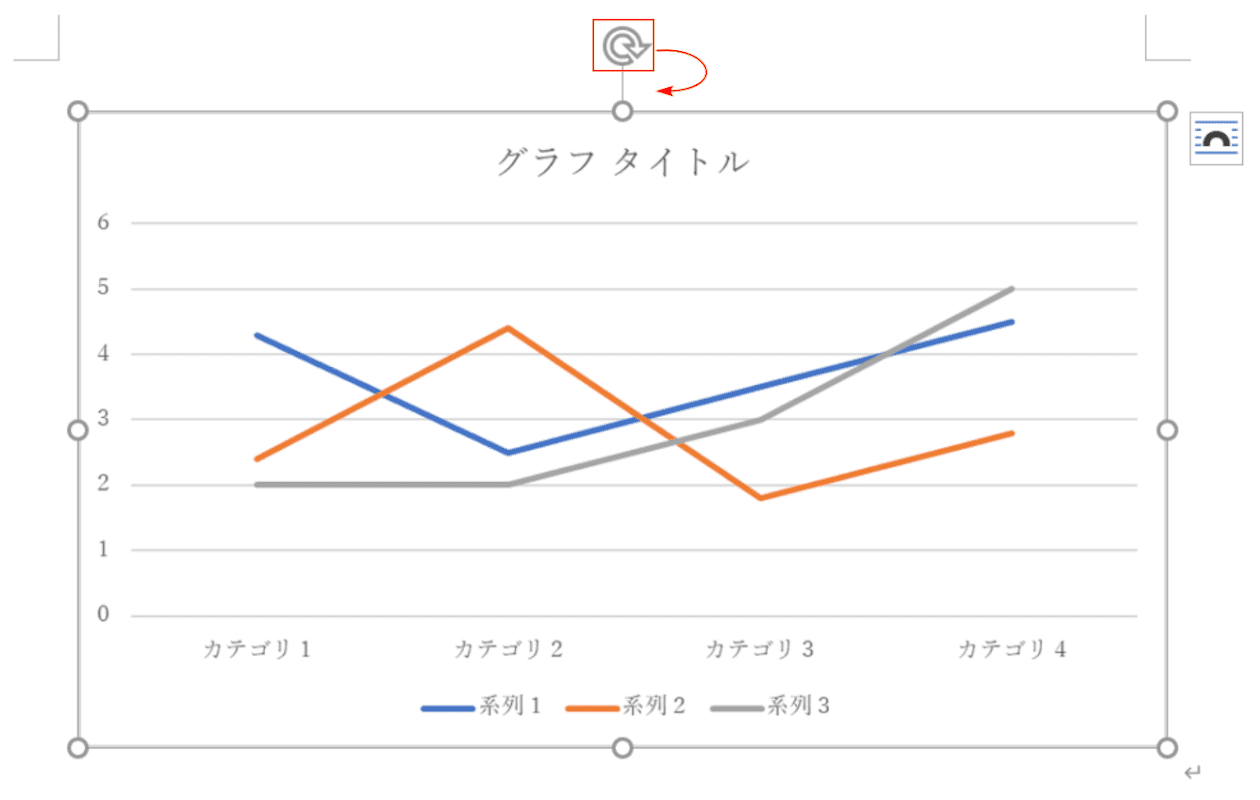
回転ハンドルを【ドラッグ】して回転させてみましょう。

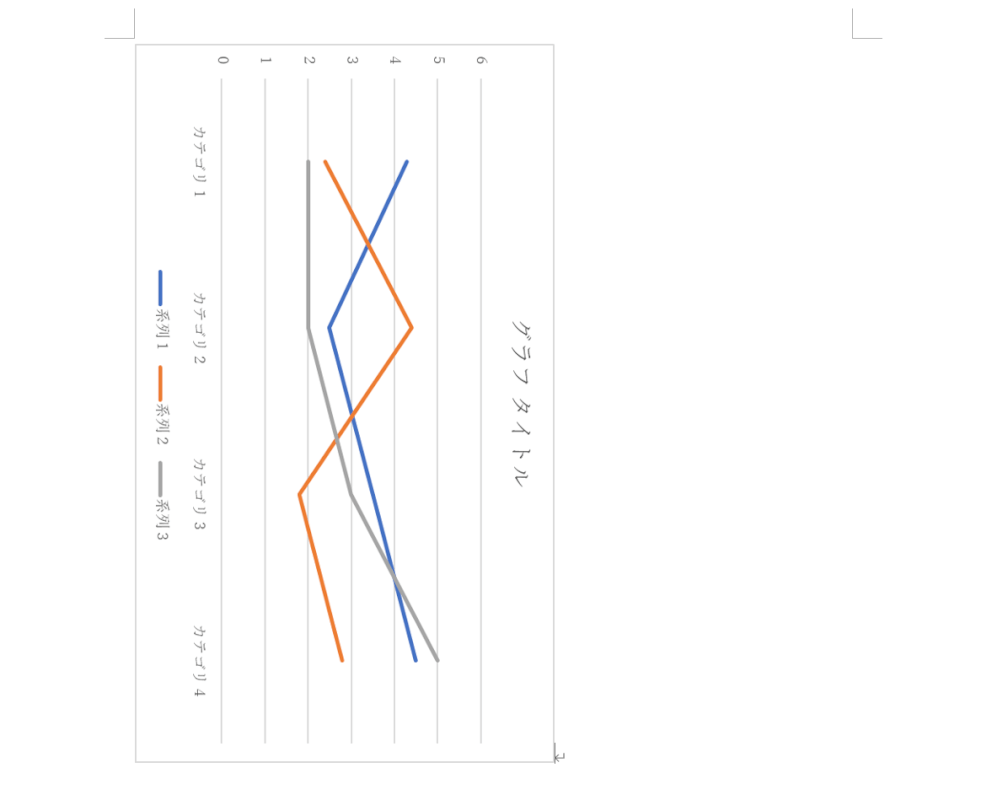
グラフが回転しました。
ワードのグラフが表示されずに編集できない時の対処法
ワードのグラフが表示されずに編集できない時は以下の対処法をお試しください。
- Wordをいったん閉じてから開いてみる
- 常駐アプリケーションを止めてWindowsを再起動してみる
- Officeのセーフモードを行ってみる
その他セキュリティソフトをアンインストールしてお試しいただくと良い場合もありますが、セキュリティ保護の観点上おすすめできません。
上記方法で解決しない場合は、マイクロソフトコミュニティをご参照ください。
他のOffice製品のグラフについて
エクセル
エクセルのグラフを作成/編集する方法については、以下の記事をご覧ください。
パワーポイント
パワーポイントのグラフを作成/編集する方法については、以下の記事をご覧ください。