- 公開日:
ワードの表の作り方と挿入/分割/幅変更などの編集方法
「エクセルはよく使うけど、ワードで表は作ったことは無い」という方も大勢いらっしゃるのではないでしょうか。しかし、ワードで表を作成・編集ができるようになれば具体的かつ詳細な資料を作成することも可能になります。
ここではワードの表を作成・編集する方法をご紹介していきます。エクセルは得意だけどワードの表は苦手だという方もいらっしゃると思いますので、初心者の方だけでなくエクセル玄人の方もご一読頂けると大変参考になるかと思います。
ワードで表を挿入する手順

Wordで表を挿入する手順は、
- 挿入タブを選択する
- 表、表の挿入を選択する
- 表の挿入ダイアログボックスで列数と行数を指定する
- OKボタンを押す
です。以下でより詳しく説明していきます。
ワードの表を挿入する2つの作成方法
ワードで表を作成するには2つの方法があります。行と列の数を指定する方法と「表の挿入」のマス目を使う方法です。
下記ではその2つの手順について説明していきます。
表の挿入ダイアログボックスから行と列の数を指定する

ここでは、表の挿入ダイアログボックスから行と列の数を指定する方法について解説していきます。最初にページを用意します。

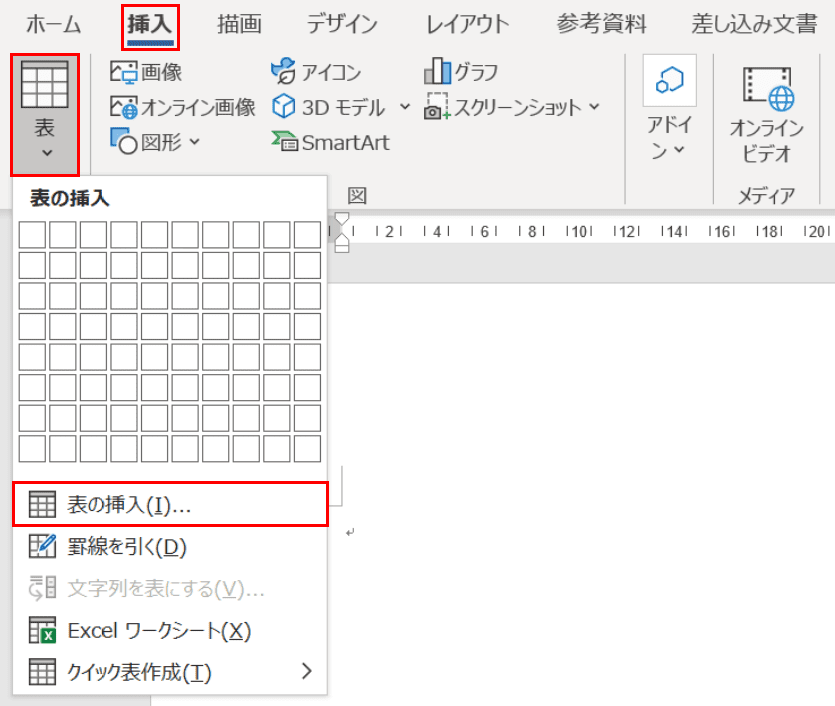
【挿入】タブ、【表】、【表の挿入】の順に選択します。

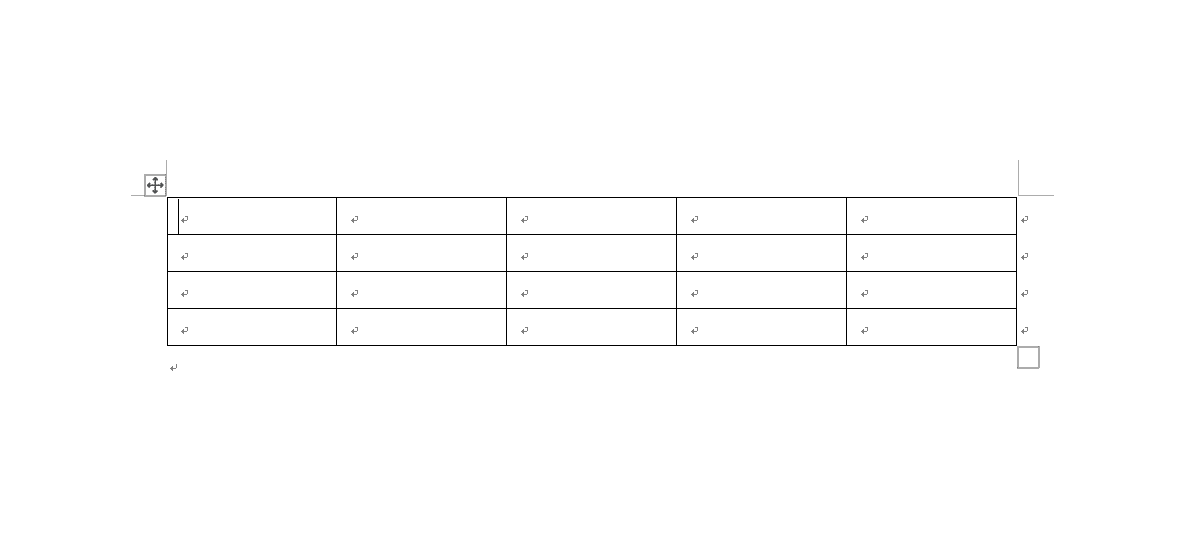
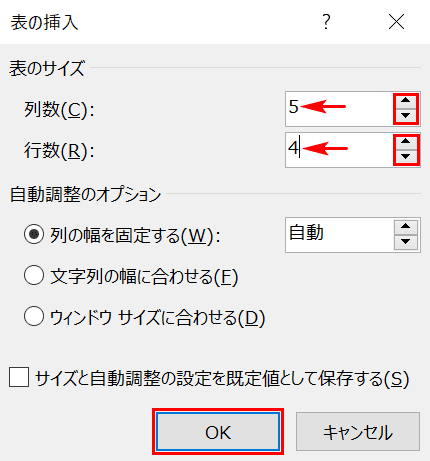
「表の挿入」ダイアログボックスが表示されました。ここでは「表のサイズ」の列数を「5」、行数を「4」となるようにそれぞれの【▲】と【▼】で調整します。調整が終わったら【OK】ボタンを押します。

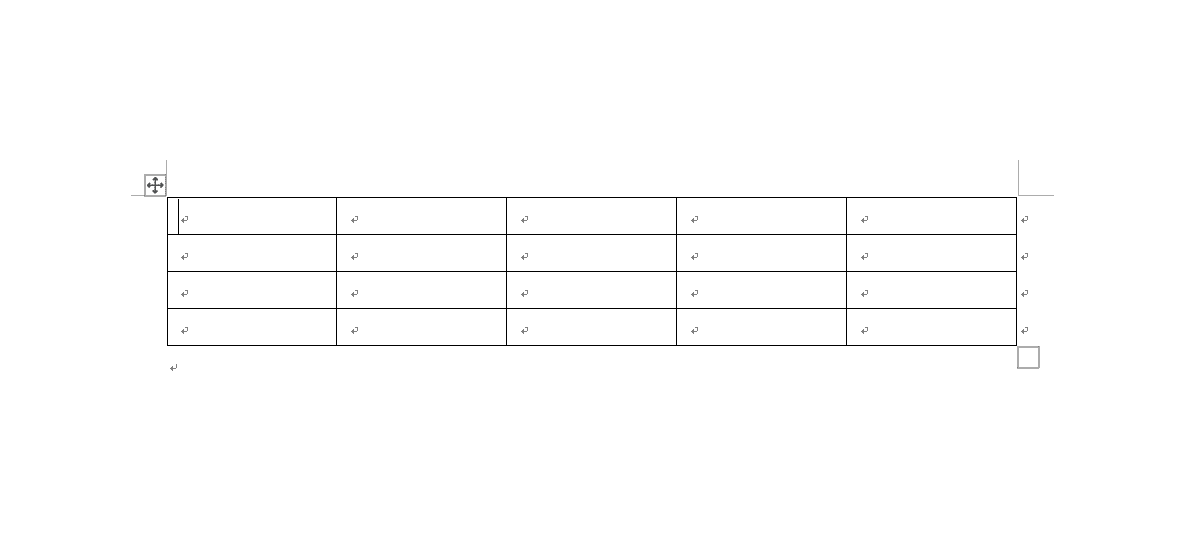
4行×5列の表が挿入されました。
表の挿入のマス目を使う

ここでは、「表の挿入」のマス目を使って表を作成する方法をご紹介します。最初にページを用意します。

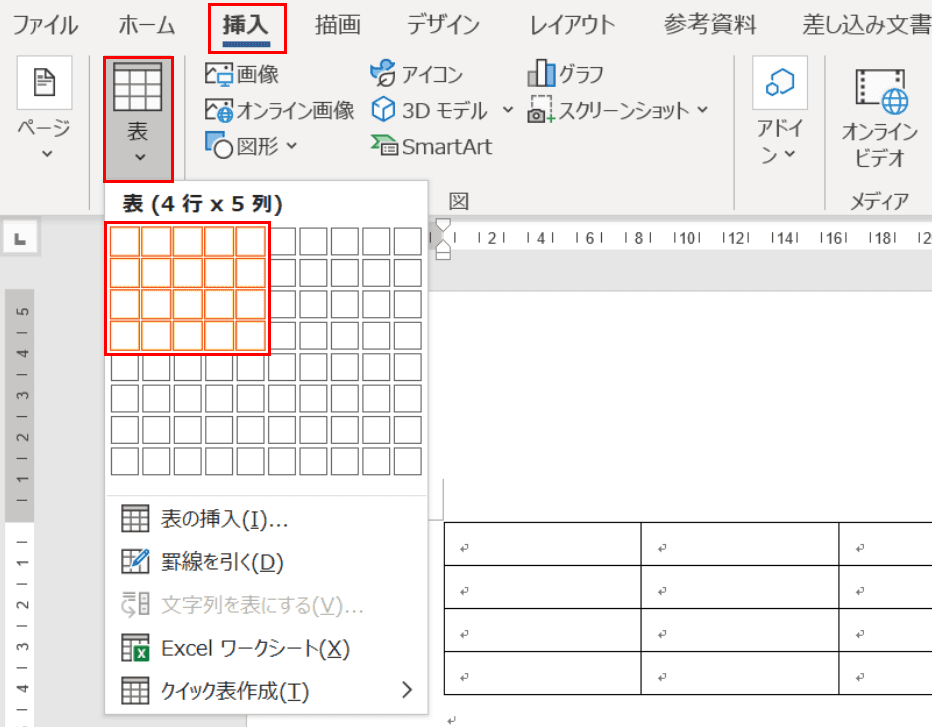
【挿入】タブ、【表】の順に選択します。「表の挿入」の下のマス目が表示されたら、マス目の上でカーソルを動かして自分が指定したい行数と列数になるようにします。ここでは【4行×5列のマス目】を選択し【左クリック】します。

4行×5列の表が挿入されました。
ワードの表の編集
ワードには、エクセルと同じように表を編集できる機能がついています。
下記では表全体の編集、表の行/列の編集、そして表のセルの編集の3点について解説します。
表全体の編集
ここでは、ワードで作成した表の全体を編集することについて解説します。
表の全体の編集をマスターすればワードの表を使った作業が非常に楽になりますので一読をお勧めします。
表を移動する

ここではワードの表全体を移動する方法について解説します。最初にページを用意します。左上にある表の移動ハンドルにご注目ください。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

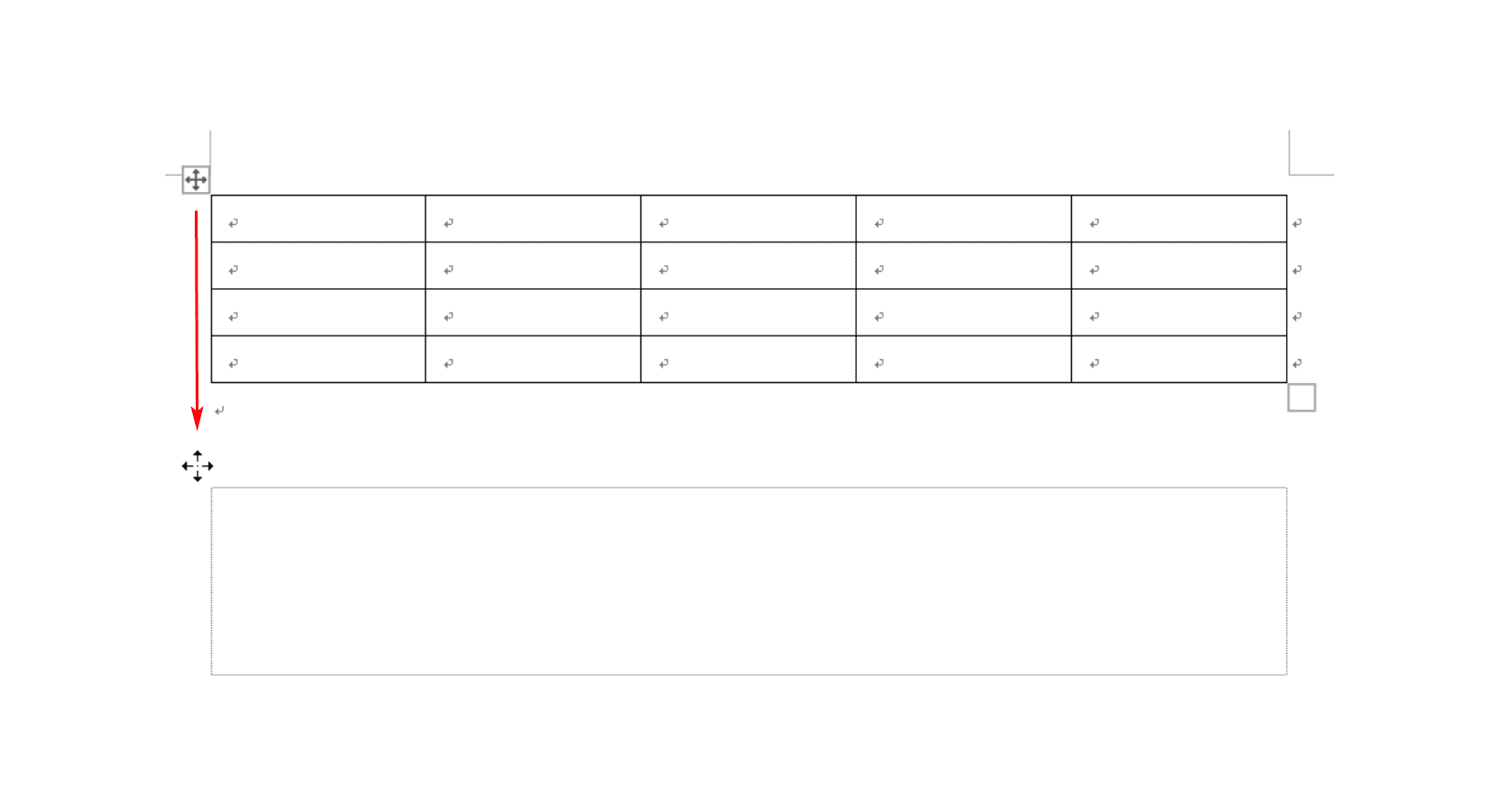
左上にある表の移動ハンドルにカーソルを合わせ、自分が移動したい場所にドラッグします(ここでは真下に移動します)。ドラッグを行うと表と同じ大きさのグレーの四角も同時に移動しますので、表を配置する際の参考にしてください。

表が真下に移動しました。
表がずれないように固定する

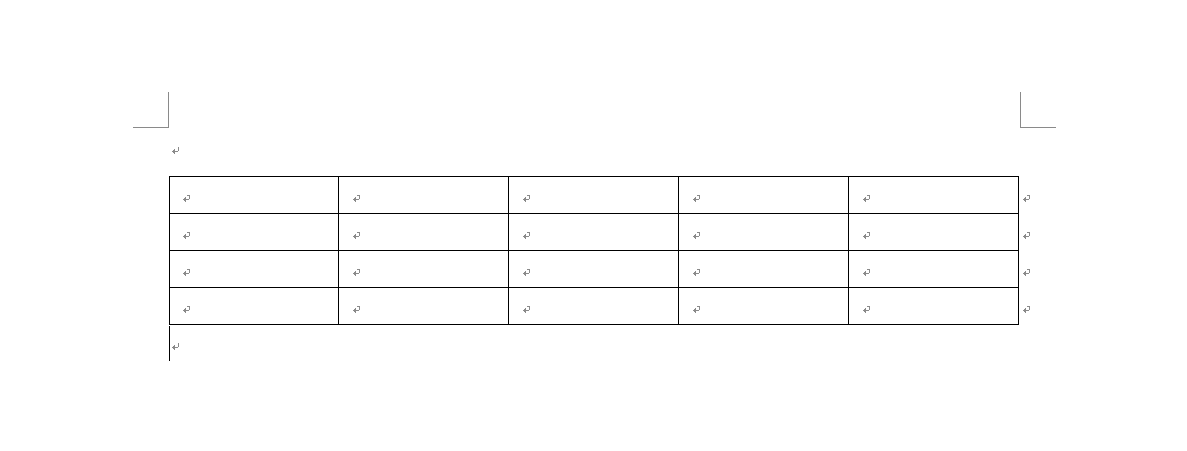
みなさんの中には、「文字を入力したら表全体が下に動いてしまった」、「表の上でEnterを押したら表全体が下に下がってしまった」という経験をした方はいらっしゃいませんか?ここでは文字の入力等でワードの表全体がずれないように固定する方法について解説します。最初にページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

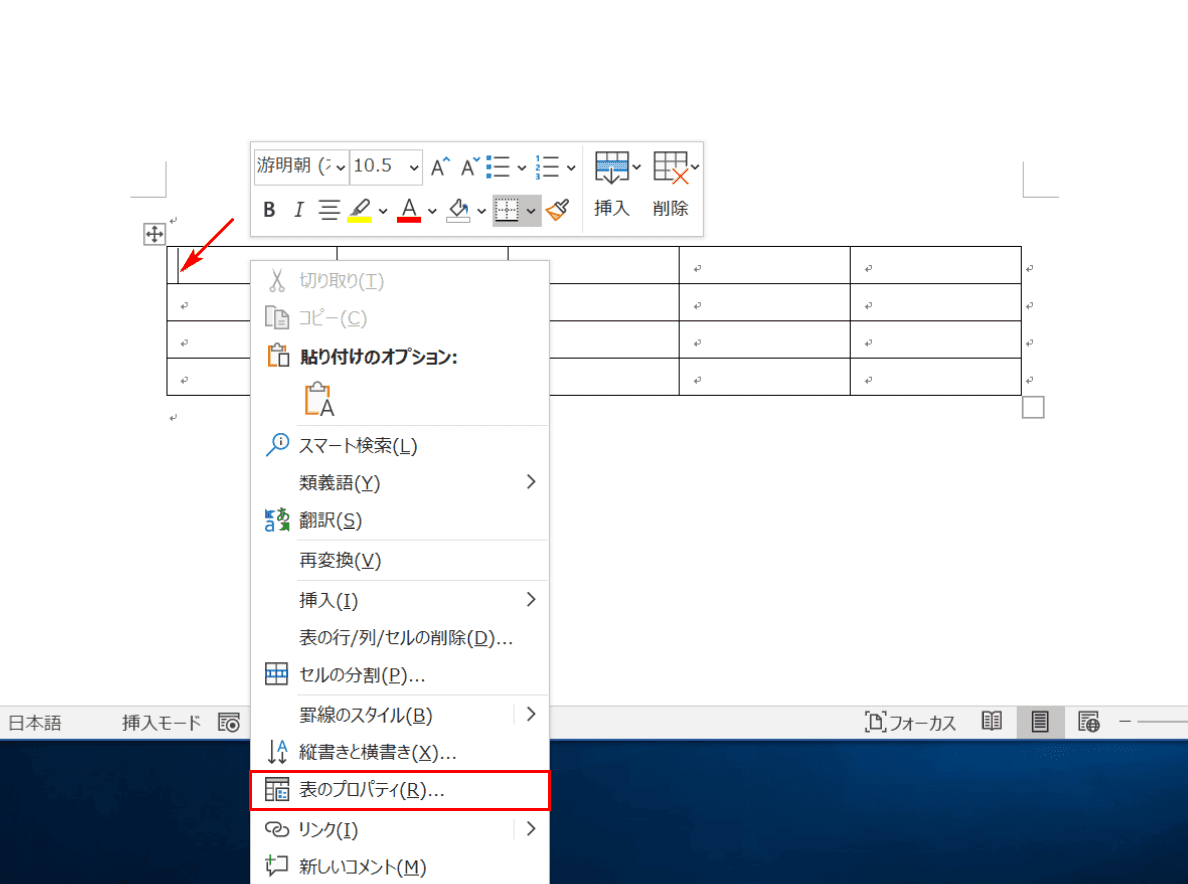
表の中にカーソルを置き【右クリック】して【表のプロパティ】を選択します。

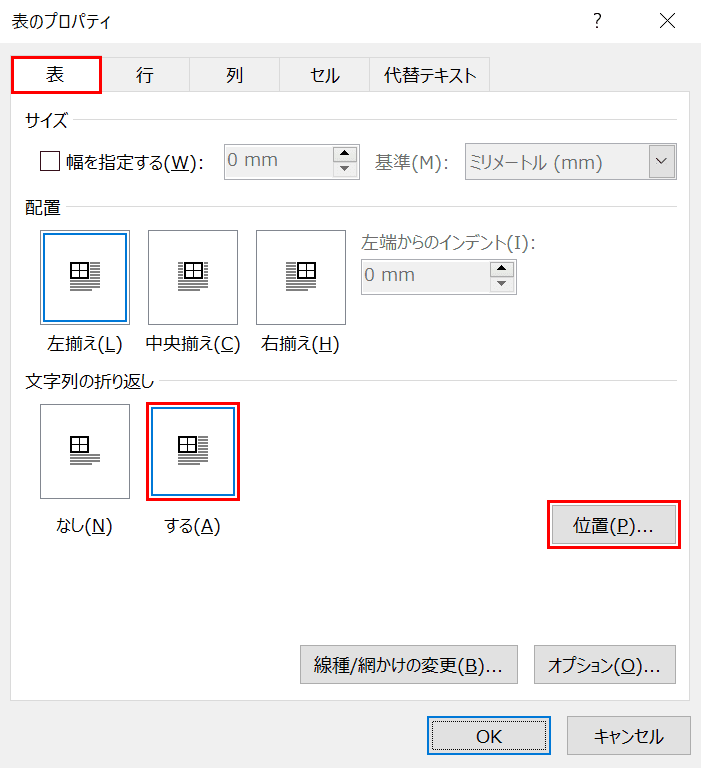
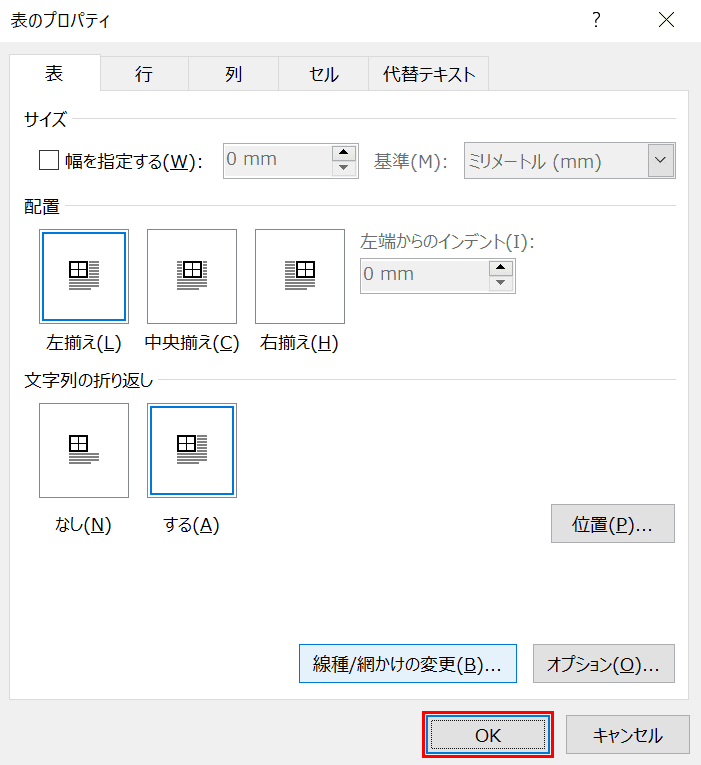
「表のプロパティ」ダイアログボックスが表示されました。【表】タブ、「文字列の折り返し」の【する】の順に選択し、【位置】ボタンを押します。

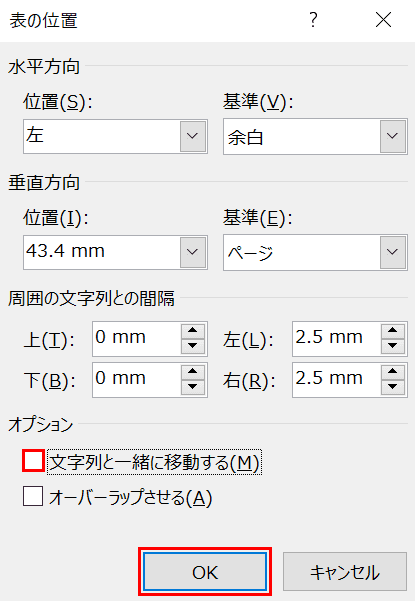
「表の位置」ダイアログボックスが表示されました。【「文字列と一緒に移動する」のチェック】を外し、【OK】ボタンを押します。

「表のプロパティ」ダイアログボックスに戻りましたので【OK】ボタンを押します。

ページに戻りました。表は固定されたままになっています。

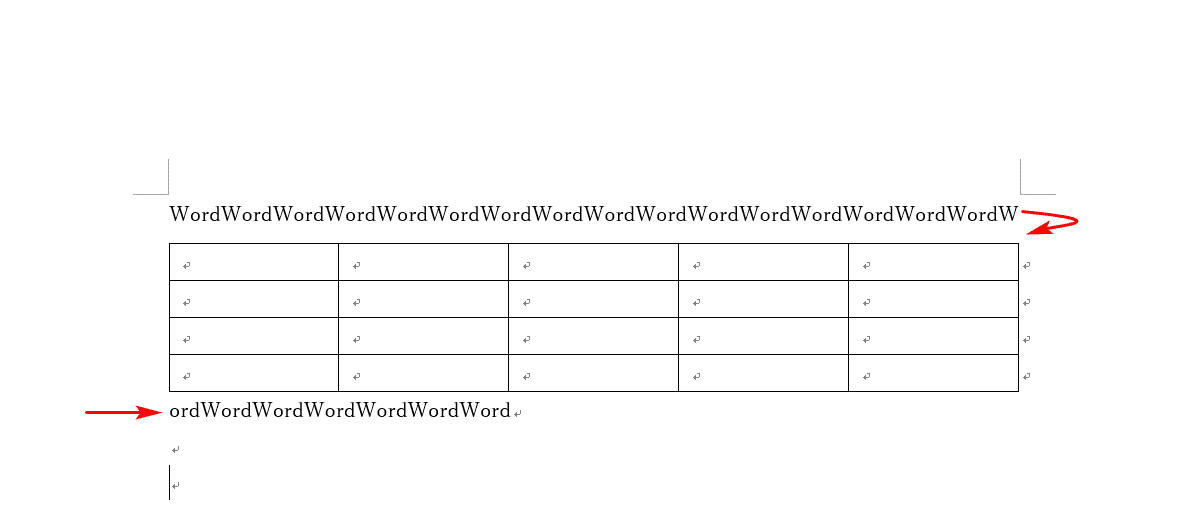
連続した文字を並べても表全体が動かずに固定されていることがわかります。
幅を揃える

ここでは列幅を均等にする方法について解説します。最初に列幅が均等になっていないページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

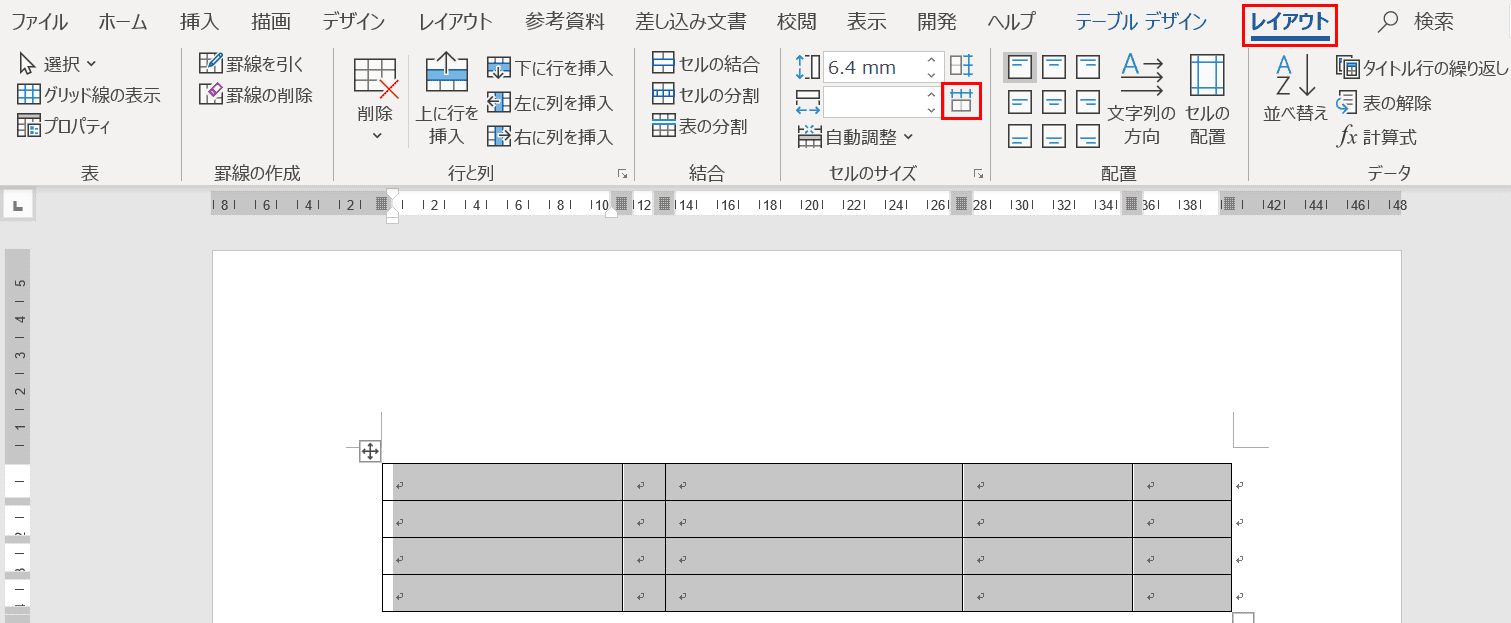
【表の中のセルを全部を選択】し、「テーブルデザイン」タブの右にある【レイアウト】タブ、【幅を揃える】の順に選択します。
※「テーブルデザイン」タブの右にある【レイアウト】タブは、表の中のセルが選択されないと表示されませんのでご注意ください。

セルの幅がすべて均等になりました。
図表番号を挿入する

ここでは図表番号を挿入する方法について解説します。表を含むページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

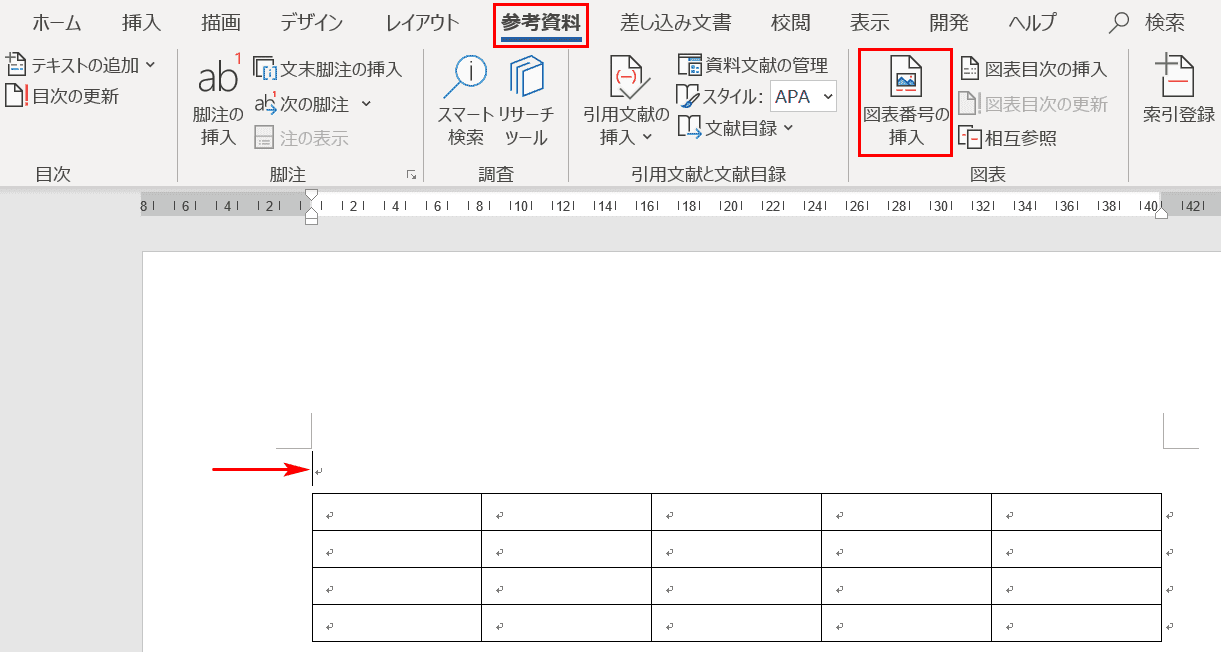
1行目にカーソルを置き、【参考資料】タブ、【図表番号の挿入】の順に選択します。

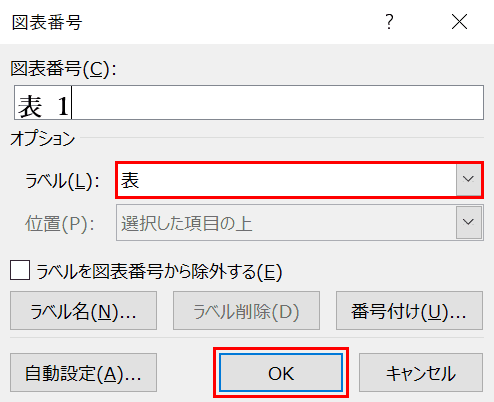
「図表番号」ダイアログボックスが表示されました。「ラベル」のプルダウンから【表】を選択し、【OK】ボタンを押します。

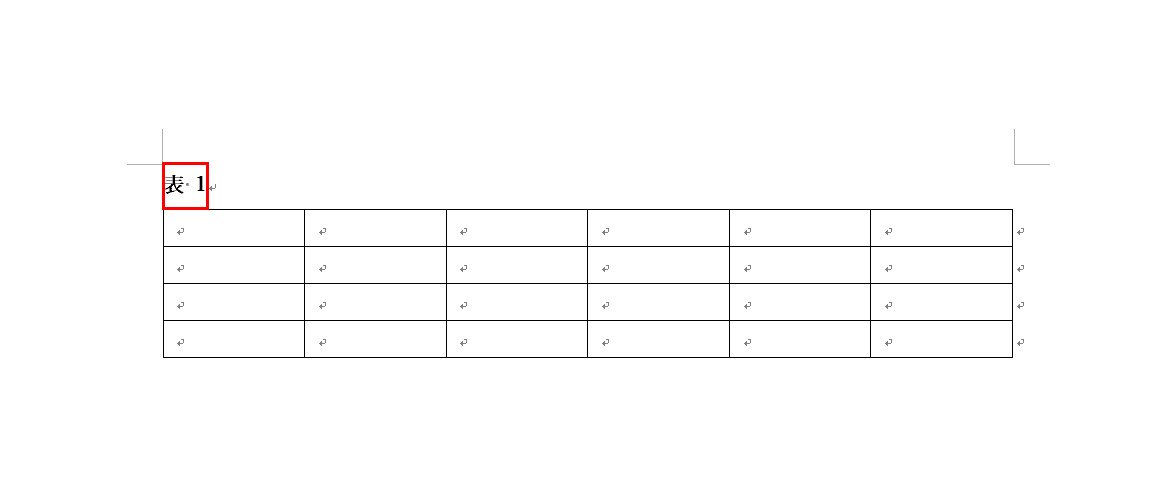
「表1」の図表番号が挿入されました。
表のタイトル行を次ページにも自動表示させる

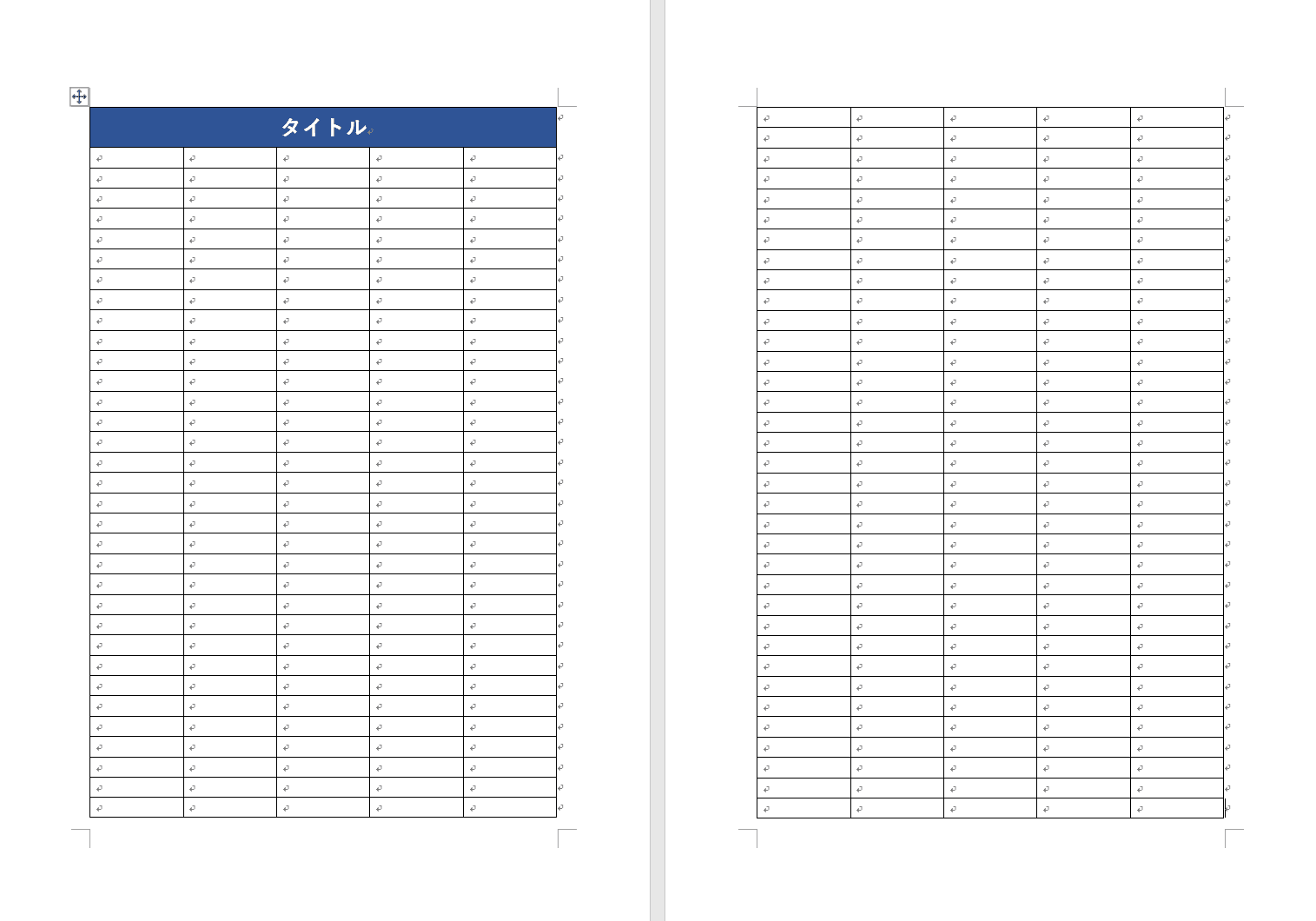
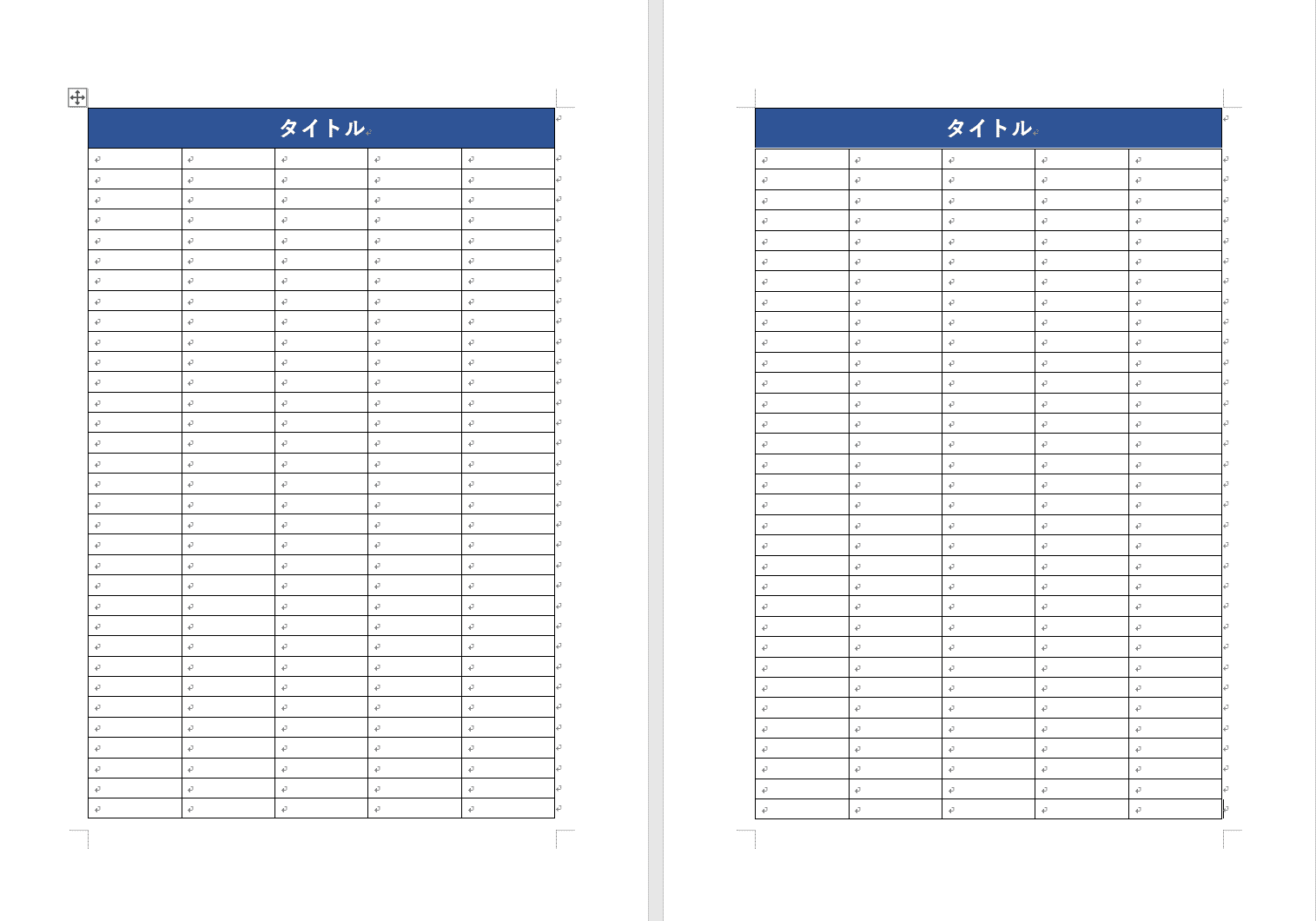
ここでは表のタイトル行を次ページにも自動表示させる方法について解説します。1ページ目と2ページ目を比較すると、1ページ目にはタイトルが表示されているのに2ページ目には表示されていません。
※3ページ以降もタイトルが表示されていません。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

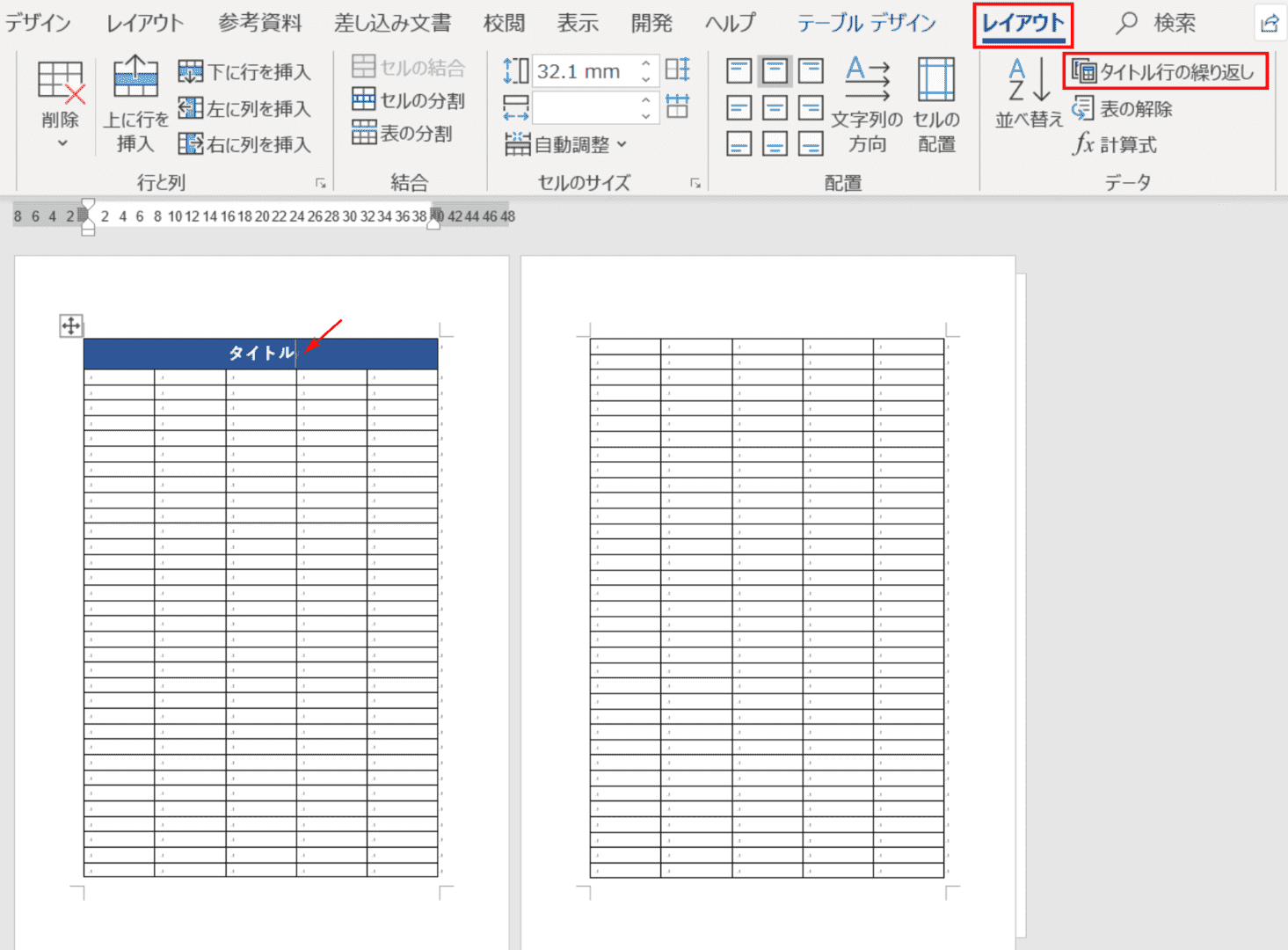
2ページ目以降にも1ページ目と同じタイトルを表示させるには、表の中にカーソルが入っている状態で「テーブルデザイン」タブの右の【レイアウト】タブ、【タイトル行の繰り返し】の順に選択します。

2ページ目以降のすべての表の1行目に同じタイトルが表示されるようになりました。
改ページする

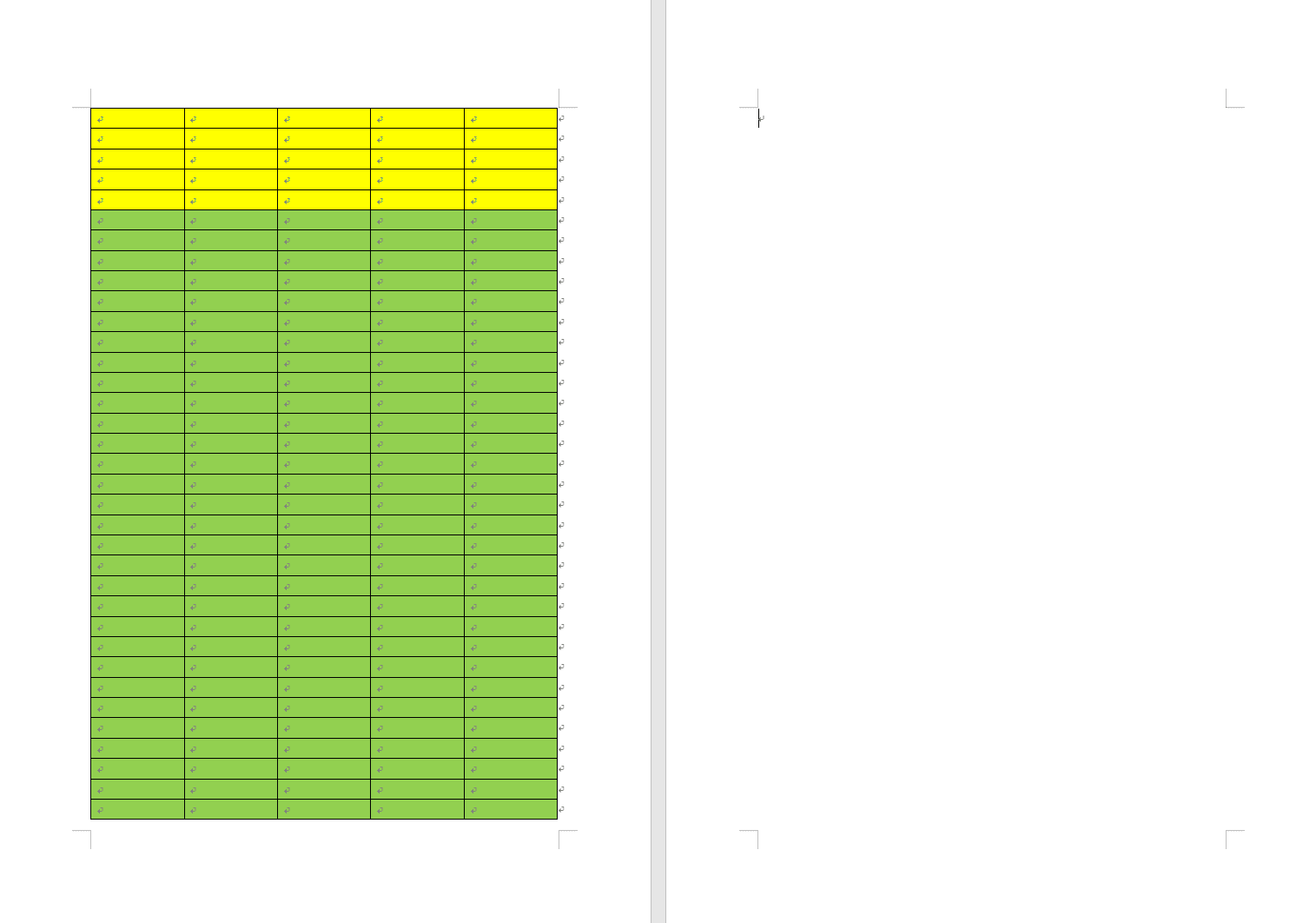
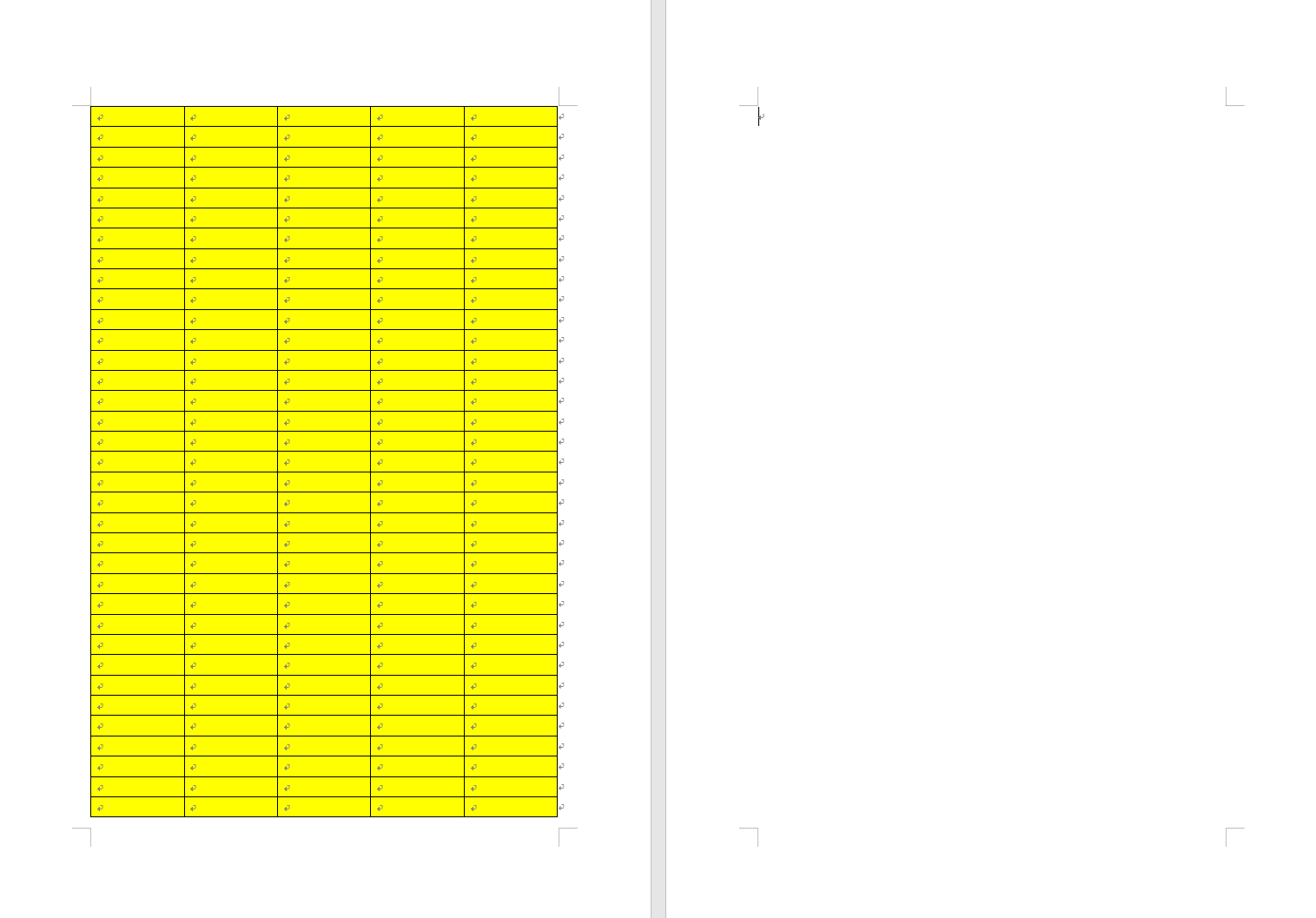
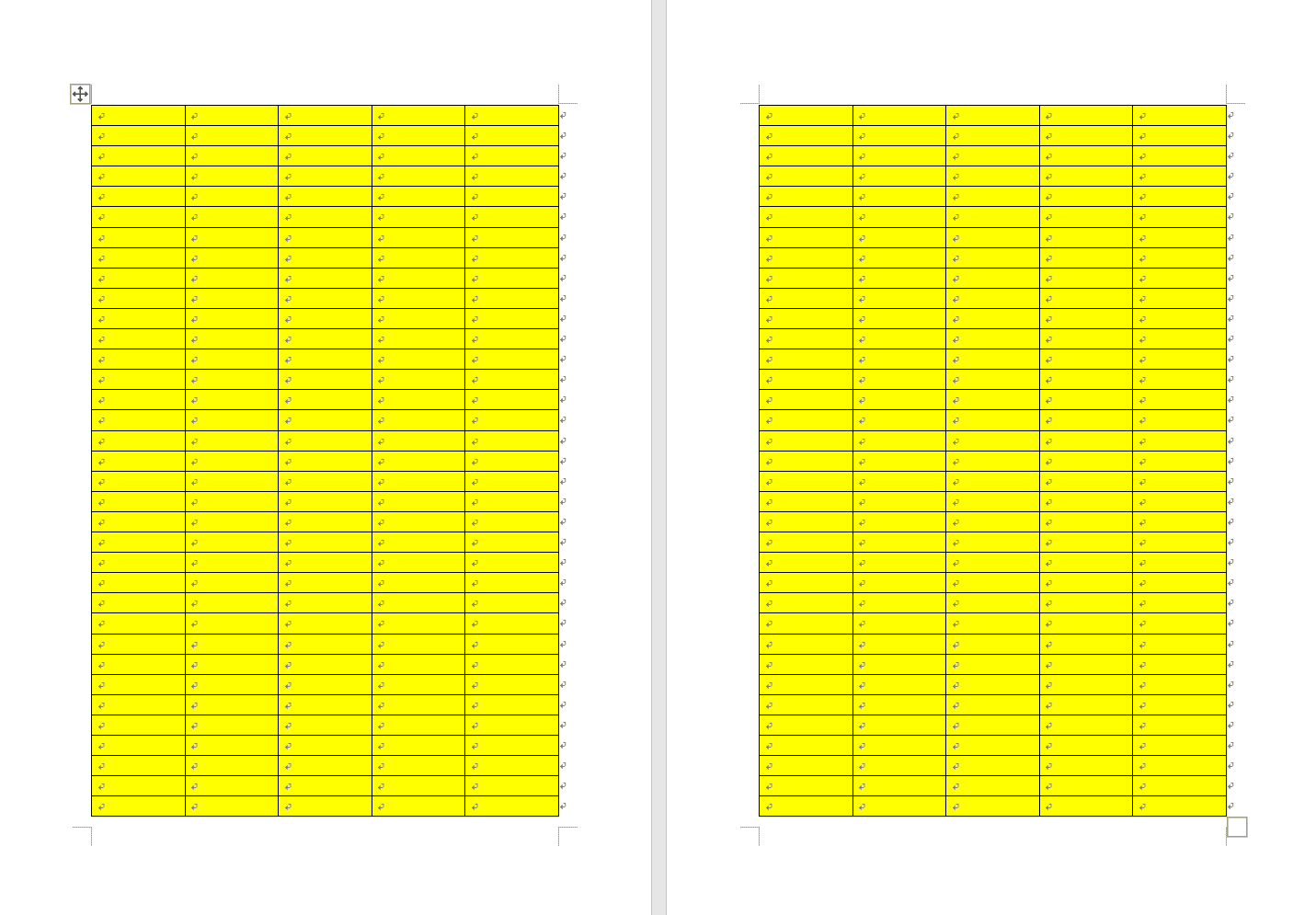
ここでは表の途中から改ページをする方法について解説します。1ページ目には表が挿入されていますが、2ページ目には挿入されていません。
※改ページによって1ページ目に残す部分を黄色、2ページ目に改ページする部分を緑とします。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

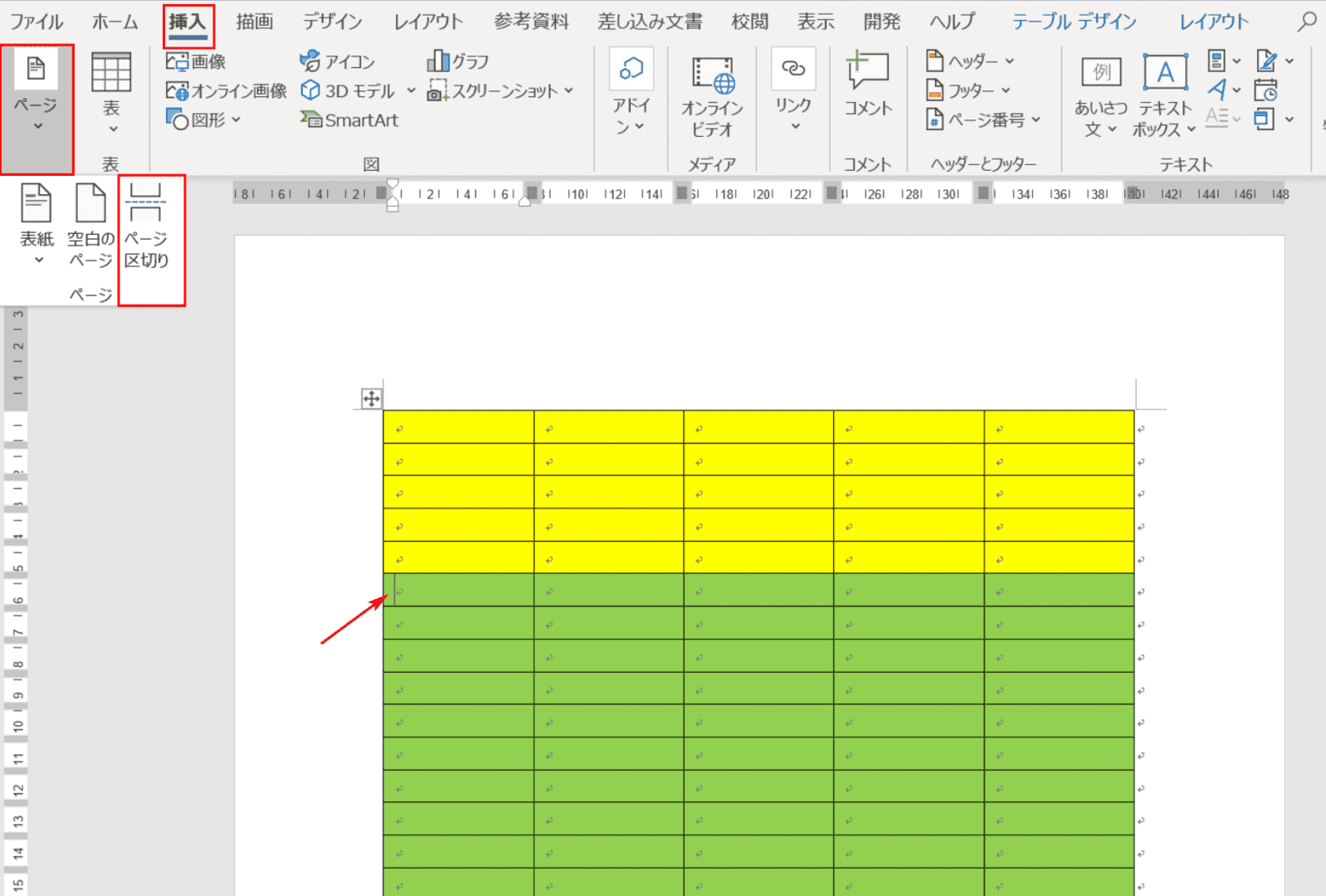
改ページをする先頭の行のセルにカーソルを入れ、【挿入】タブ、【ページ】、【ページ区切り】の順に選択します。

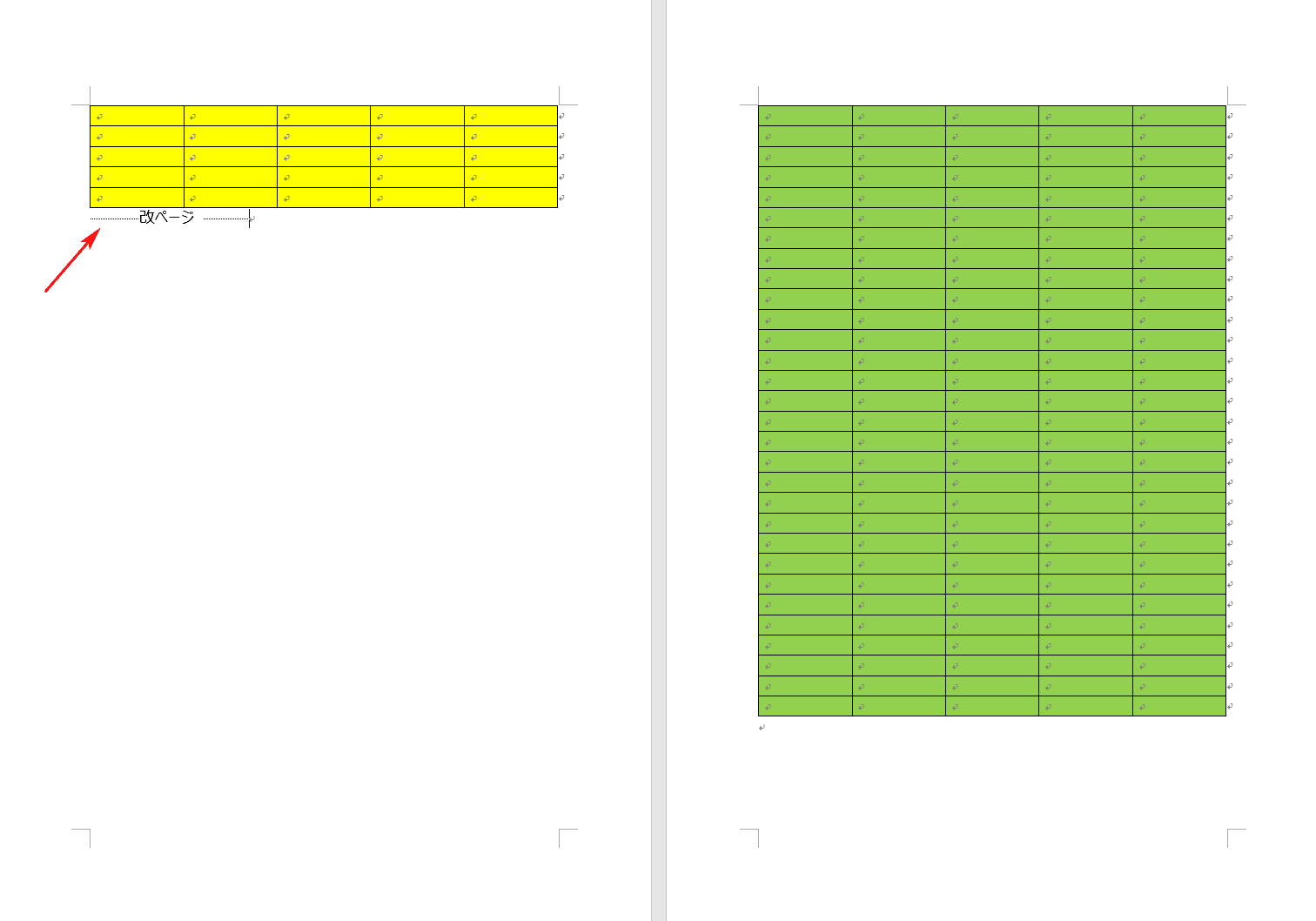
改ページされ緑の部分のセルが2ページ目に移動しました。
コピーする

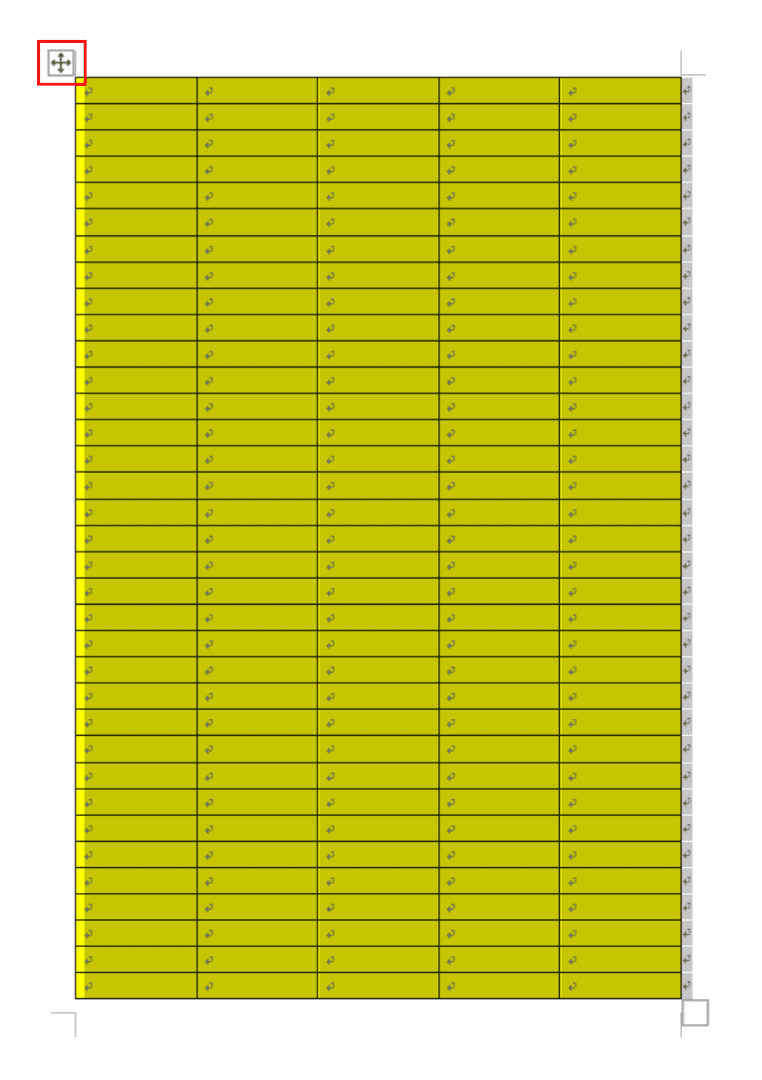
ここでは表をコピーする方法について解説します。1ページ目には黄色いセルの表が挿入されていますが、2ページ目には挿入されていません。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

赤枠部分の表の移動ハンドルを【左クリック】すると、表全体が選択された状態になります。

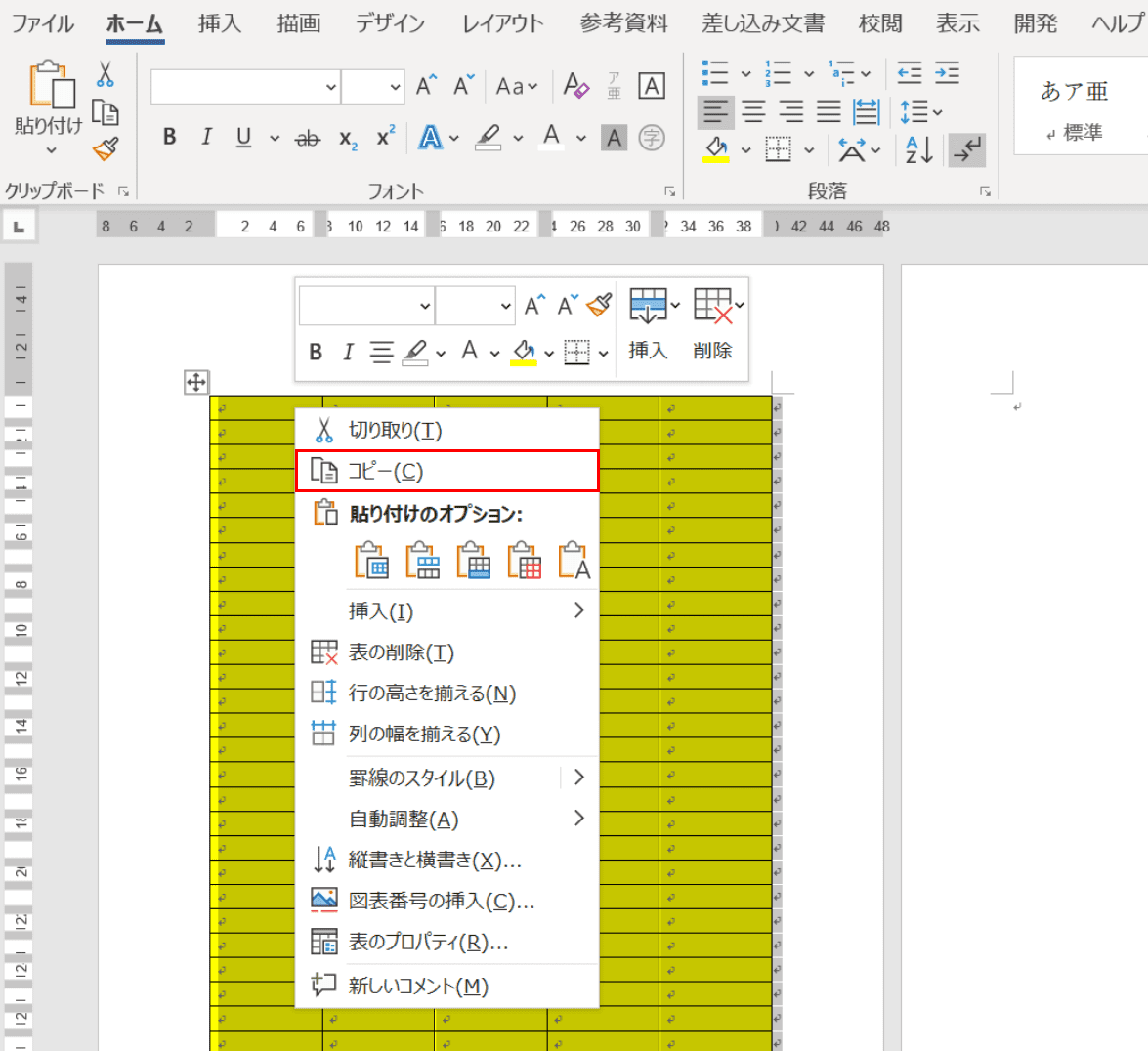
表の上で【右クリック】し、【コピー】を選択します。

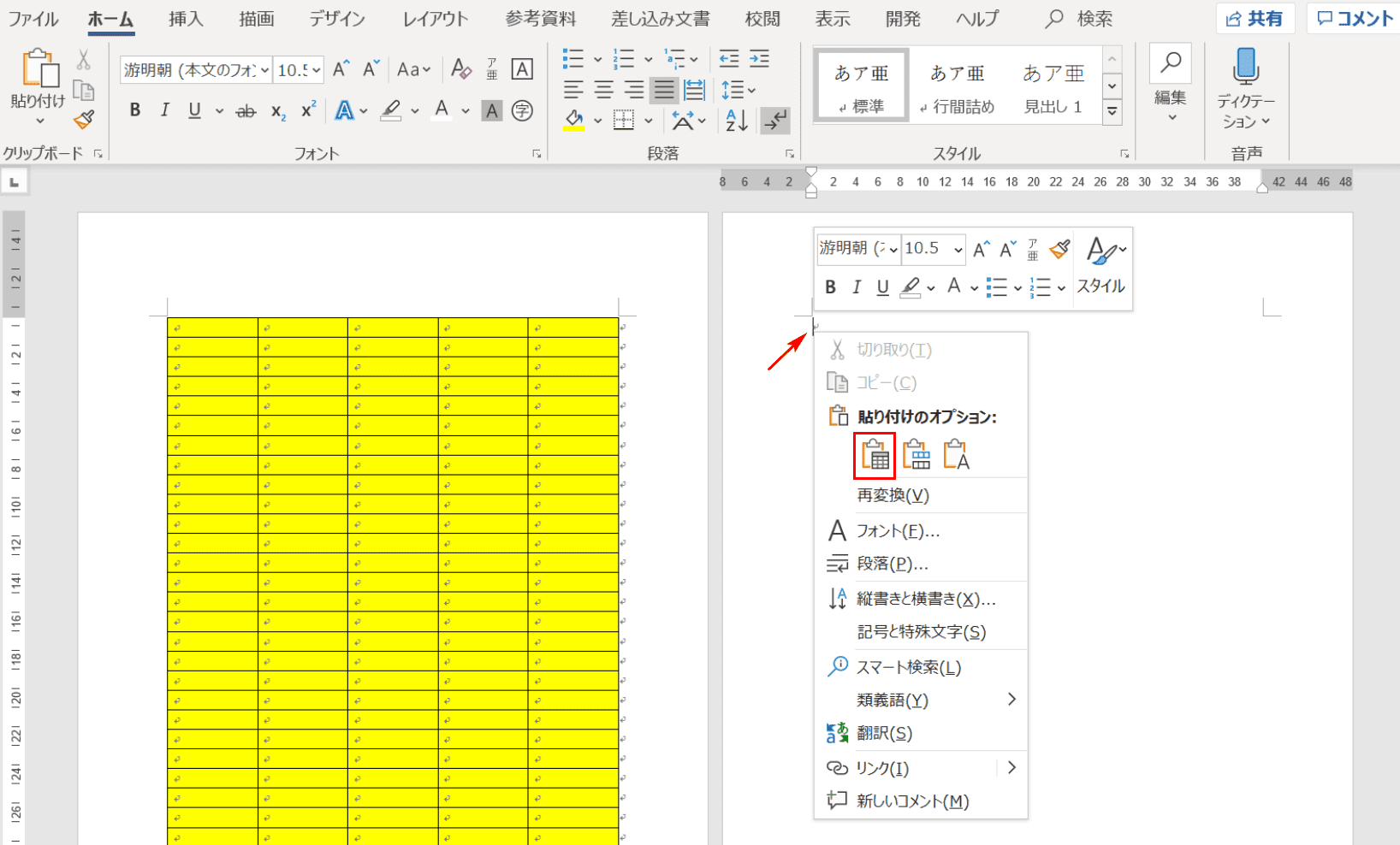
2ページ目の先頭にカーソルを合わせ、【右クリック】して「貼り付けのオプション」から【元の表の形式を保持】を選択します。

2ページ目に1ページ目の表がコピーされました。
削除する

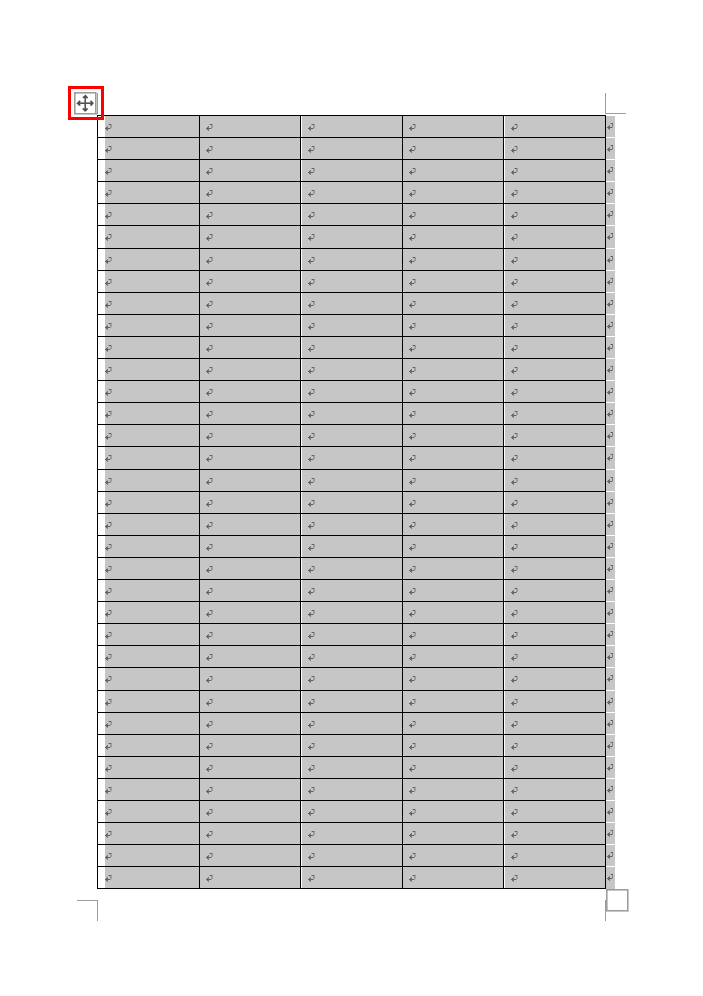
ここでは表を削除する方法について解説します。表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

赤枠部分の表の移動ハンドルを【左クリック】すると、表全体が選択された状態になります。

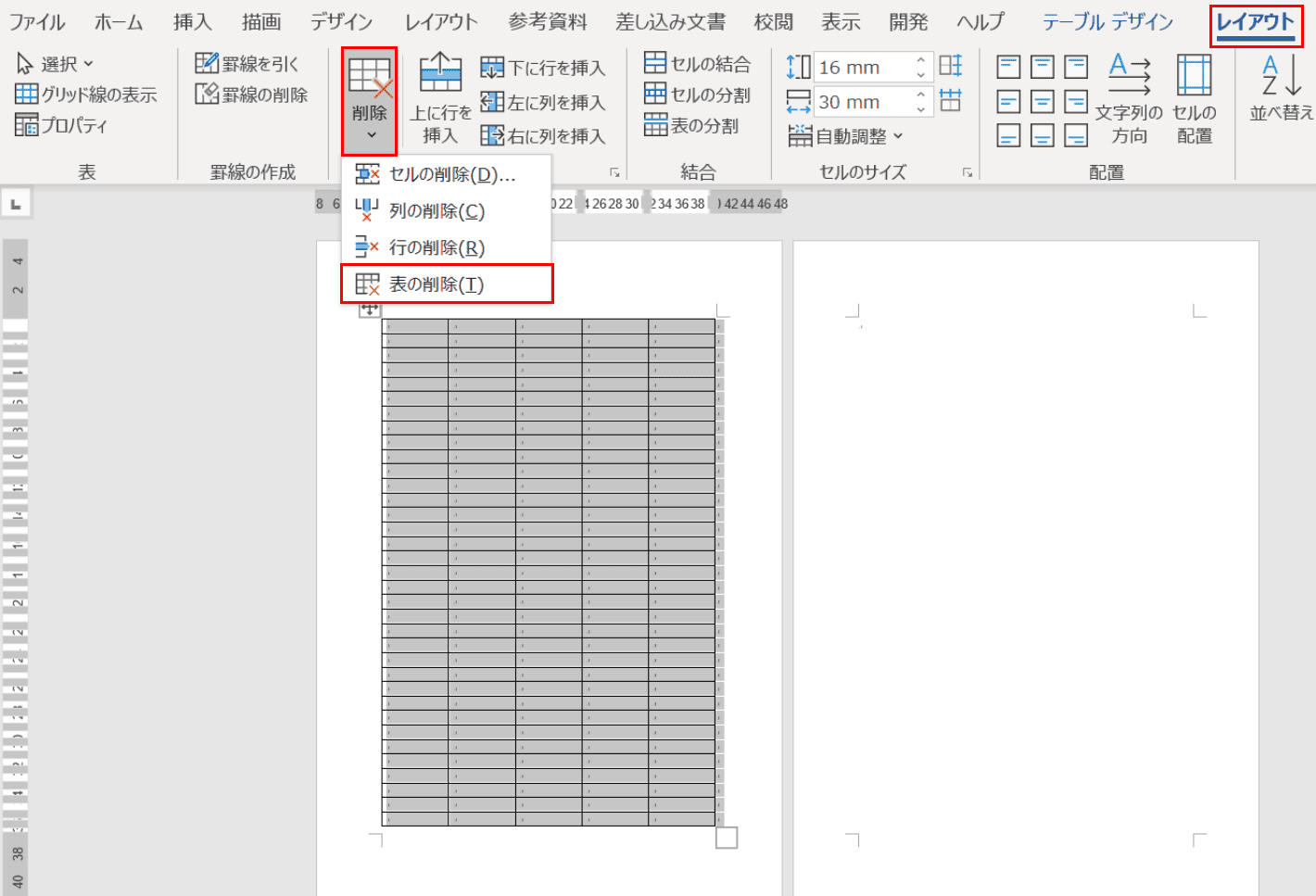
「テーブルデザイン」タブの右にある【レイアウト】タブ、【削除】、【表の削除】の順に選択します。

表が削除されました。
表の行/列の編集
ここでは、表の行や列の編集について解説していきます。
行や列の追加と削除は表を編集するにあたって欠かせない作業だと思いますのでご一読頂ければ幸いです。
行や列を追加する

ここでは表の行や列を追加する方法について解説します。表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

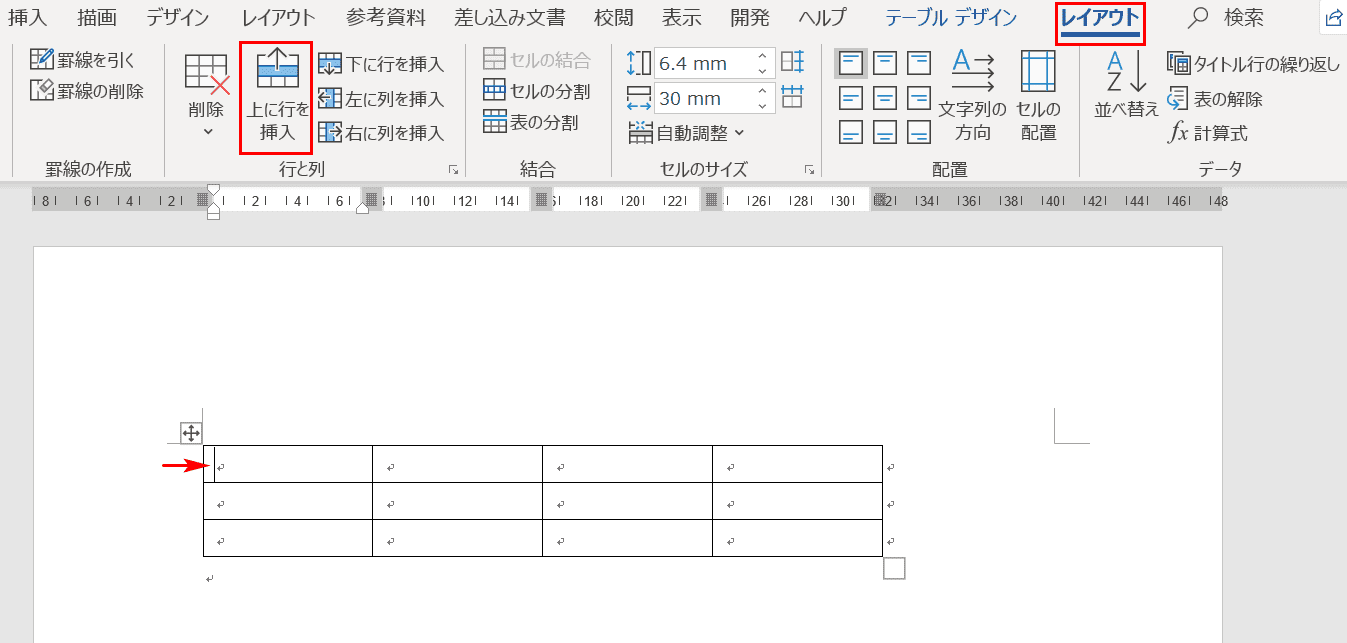
最初に行を1列追加します。追加したい行のセルにカーソルを置き、「テーブルデザイン」タブの右にある【レイアウト】タブ、【上に行を挿入】の順に選択します。

1行が追加されました。続いて列を1列追加します。

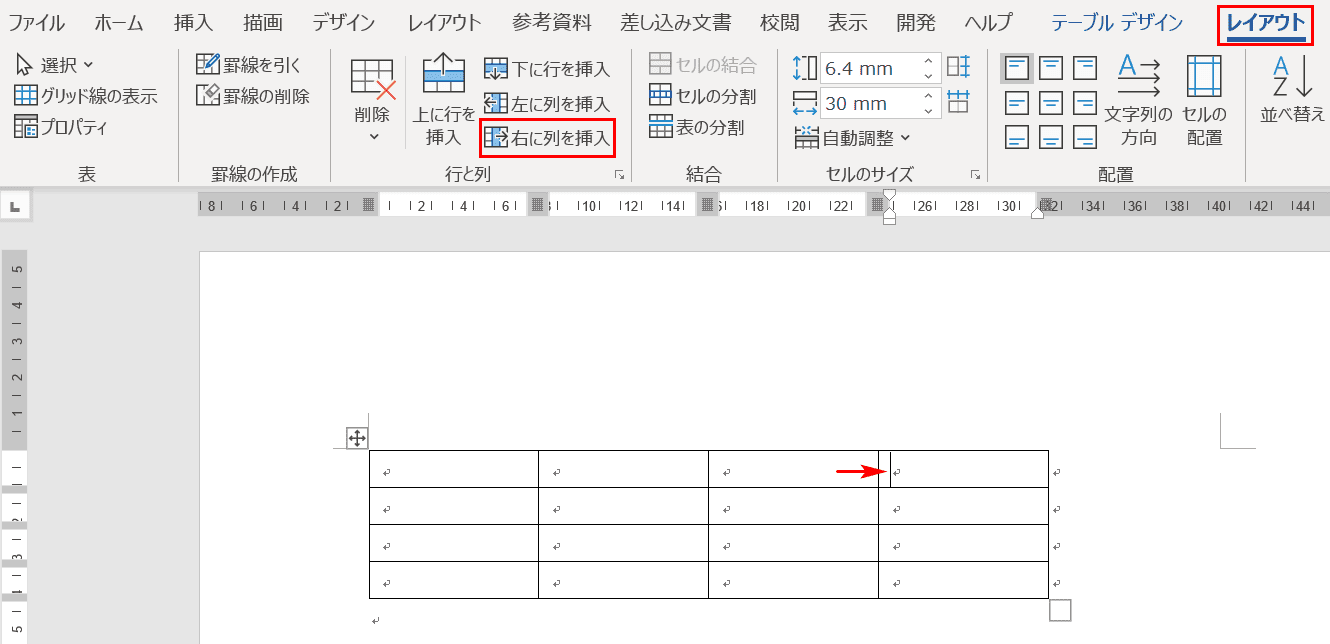
追加したい列のセルにカーソルを置き、「テーブルデザイン」タブの右にある【レイアウト】タブ、【右に列を挿入】の順に選択します。

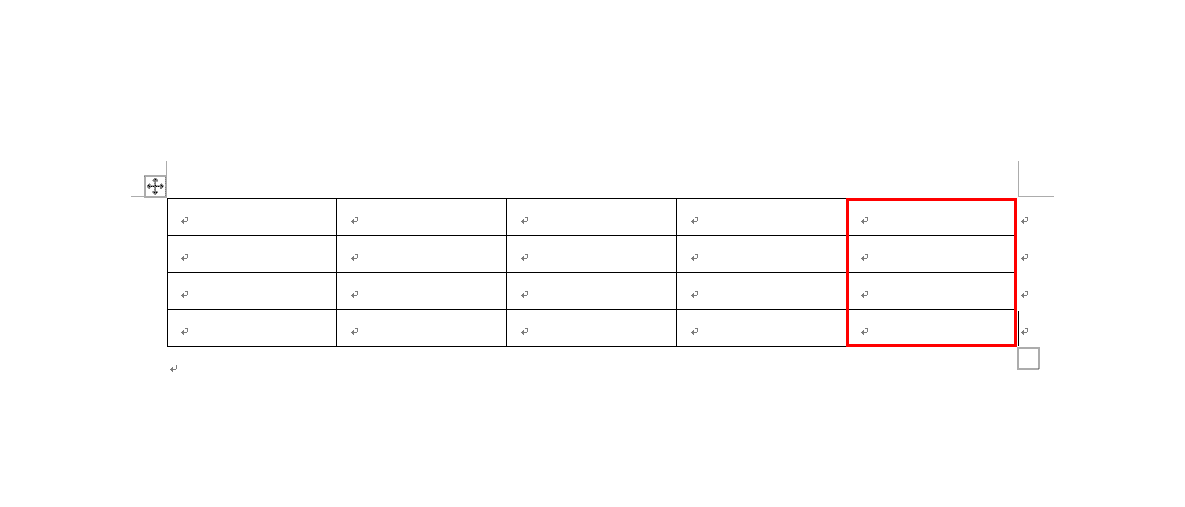
1列分が追加されました。
行や列を削除する

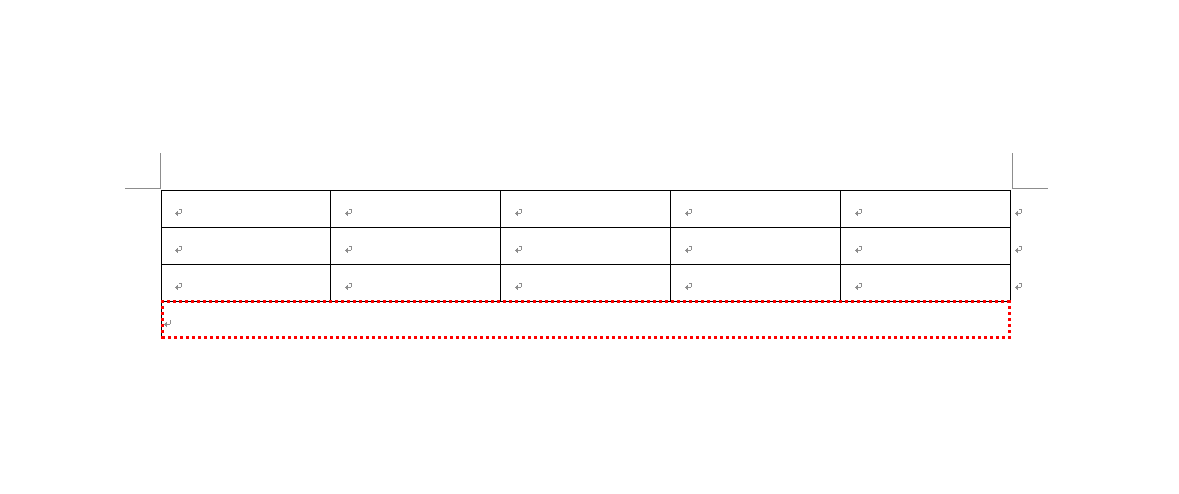
ここでは表の行や列を削除する方法について解説します。表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

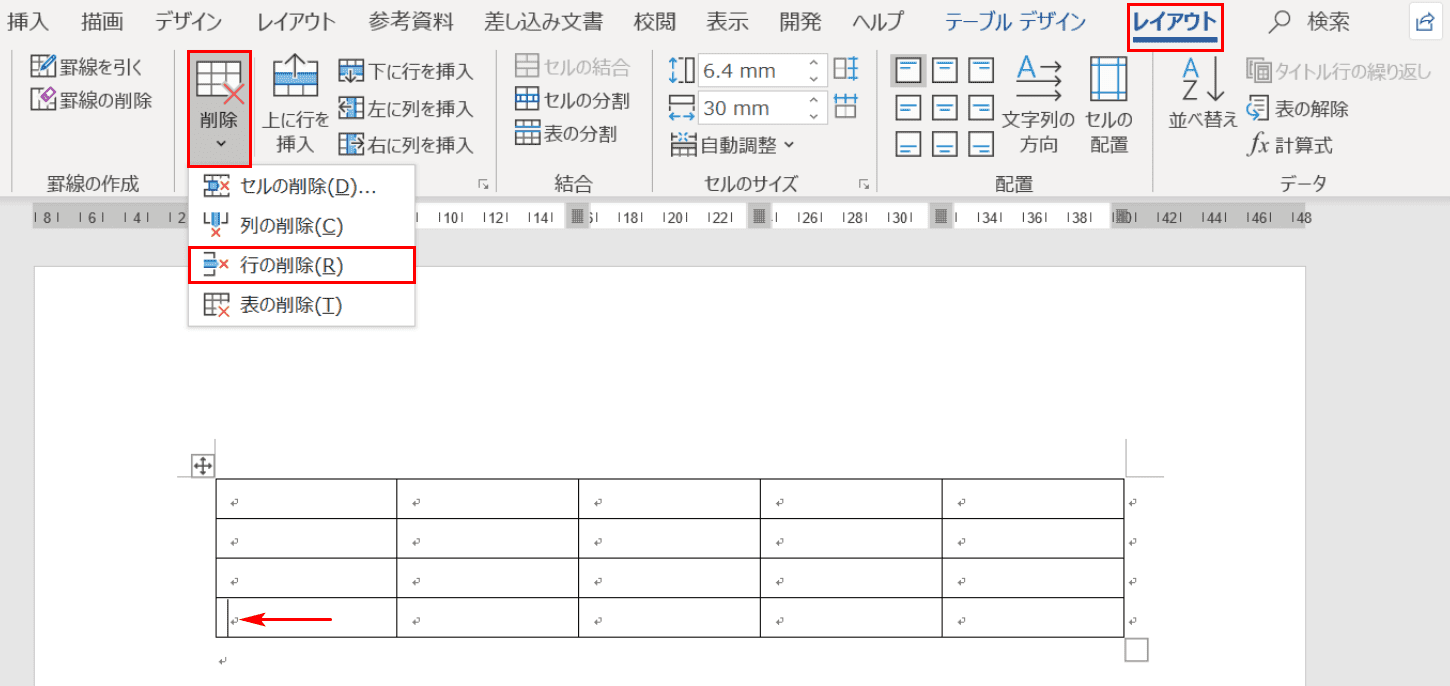
最初に行を1列削除します。削除したい行のセルにカーソルを置き、「テーブルデザイン」タブの右にある【レイアウト】タブ、【削除】、【行の削除】の順に選択します。

指定した1行が削除されました。続いて列を1列削除します。

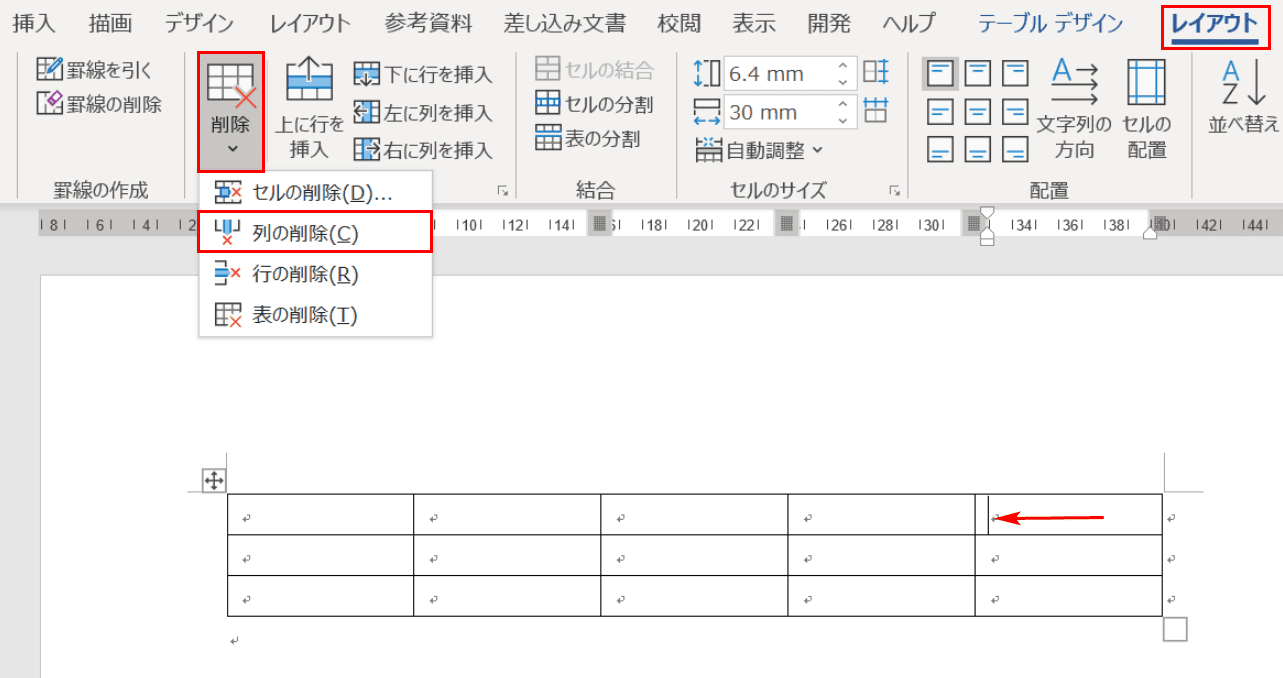
削除したい列のセルにカーソルを置き、「テーブルデザイン」タブの右にある【レイアウト】タブ、【削除】、【列の削除】の順に選択します。

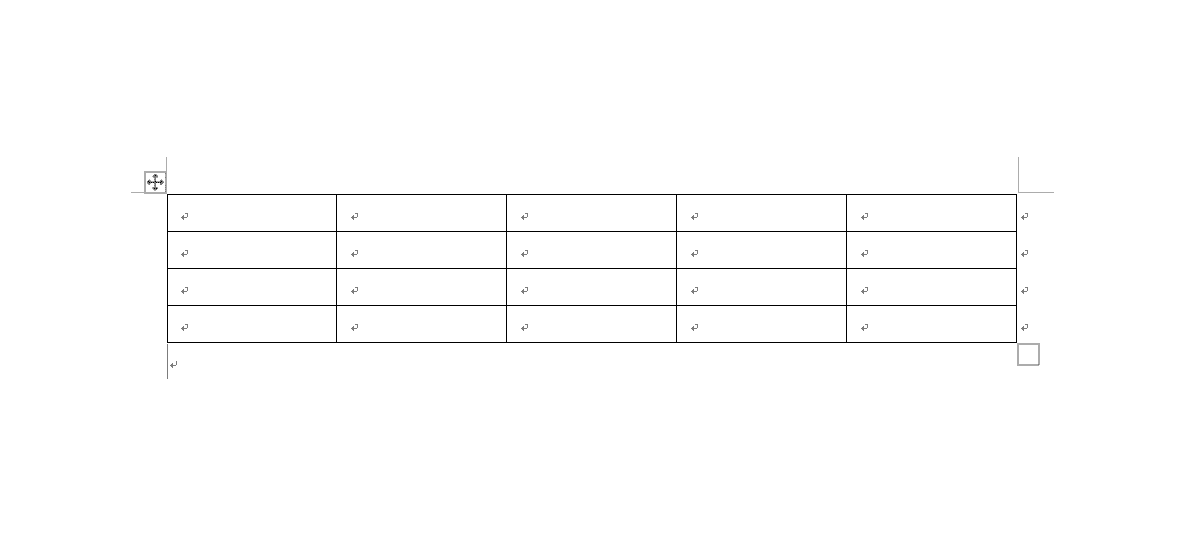
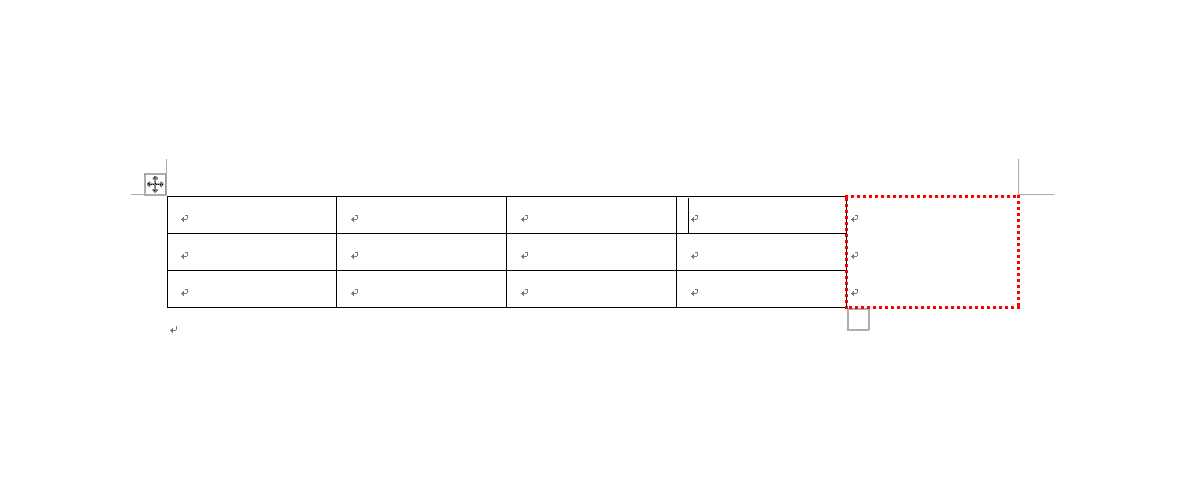
指定した1列が削除されました。
表のセルの編集
表の中のセルの編集はセルの分割・結合をはじめ、行間や余白の変更、文字や計算式の入力、改行、斜線、そして縦書きの変更など盛りだくさんです。
知識だけを習得したままでいるよりワードを使いながら覚えていくのがベターですが、まずは知識として下記の記事をご一読頂いた後に実践頂ければさらなるレベルアップへの近道かと存じます。
分割する

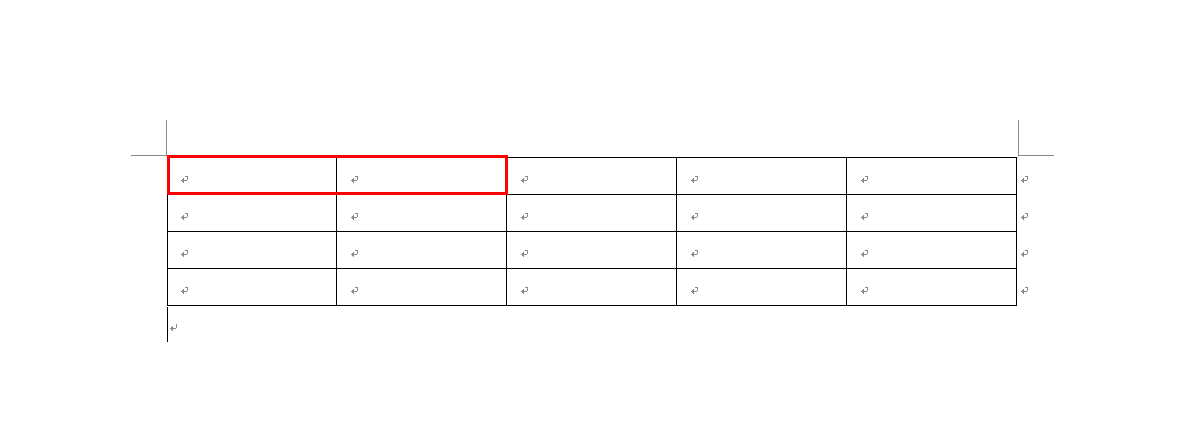
ここでは1つのセルを2つの列に分割する方法について解説します。最初に表の一部が結合されているページを用意します。
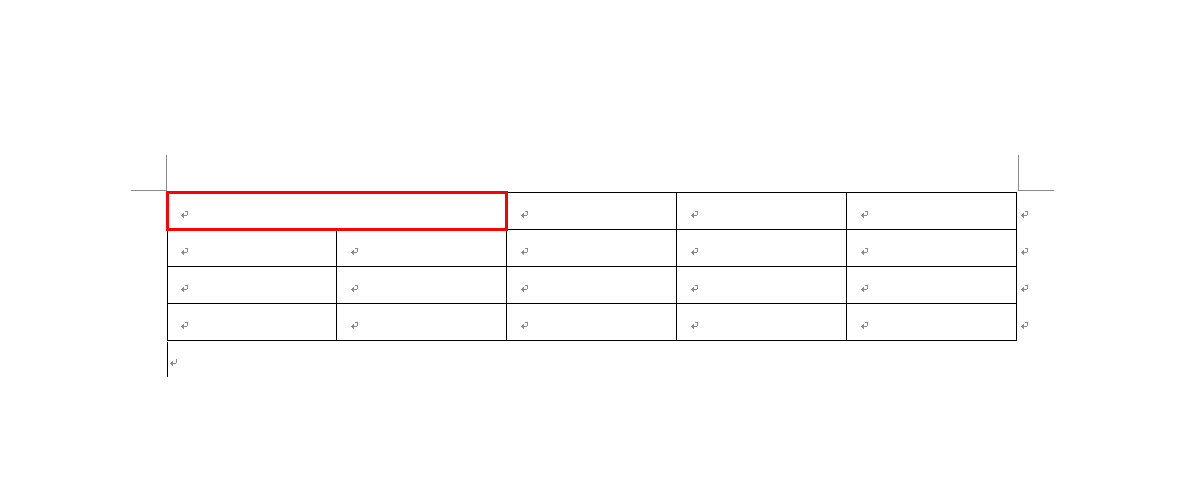
※赤の矢印の指しているセルがすでに結合されているセルで、このセルを2つの列に分割します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

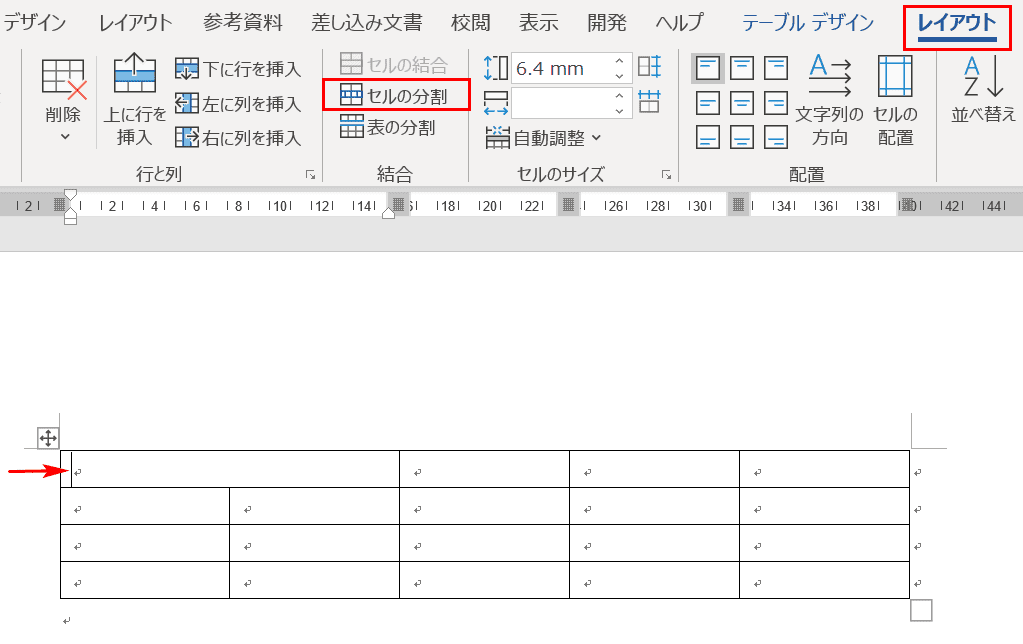
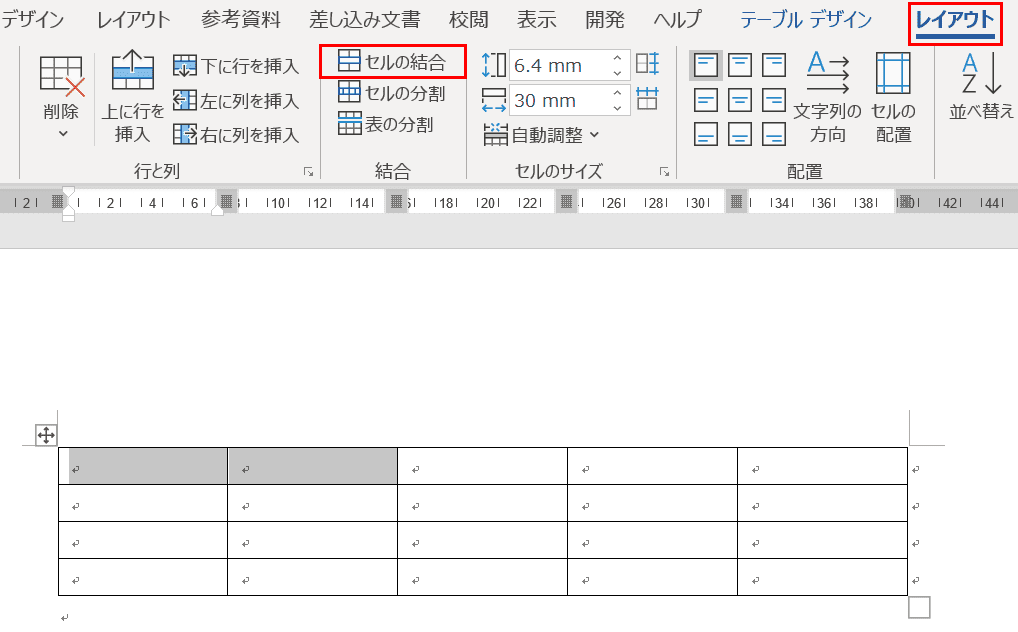
分割したいセルにカーソルを入れ、「テーブルデザイン」タブの隣にある【レイアウト】タブ、【セルの分割】の順に選択します。

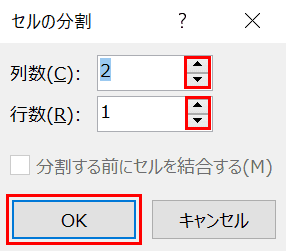
「セルの分割」ダイアログボックスが表示されました。結合されたセルの列数を1から2にしたいので、列数を「2」と行数を「1」に【▲】と【▼】で調整します。

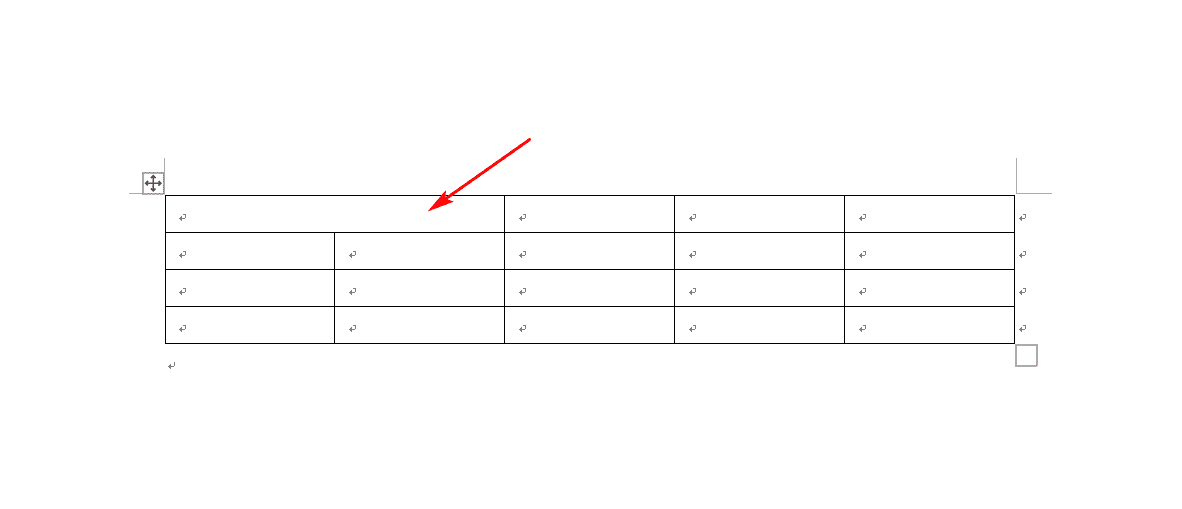
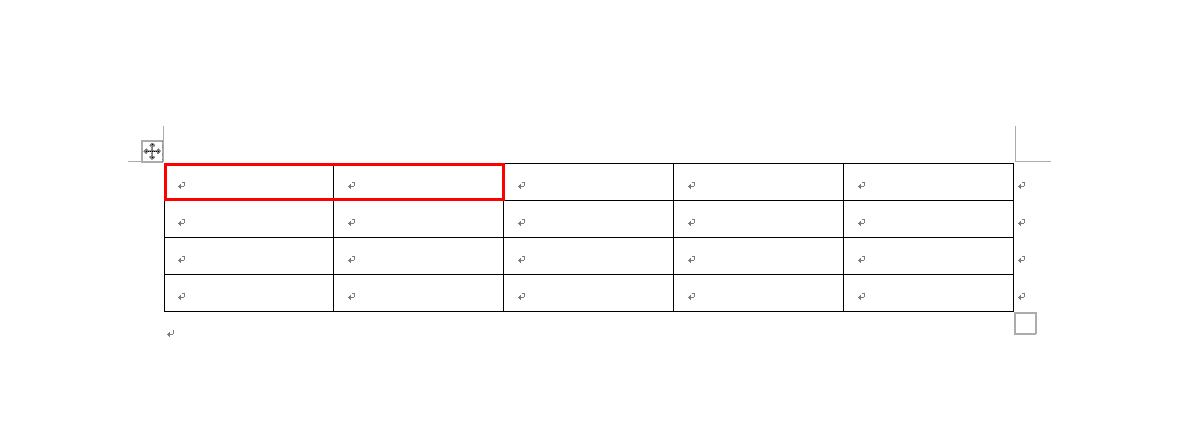
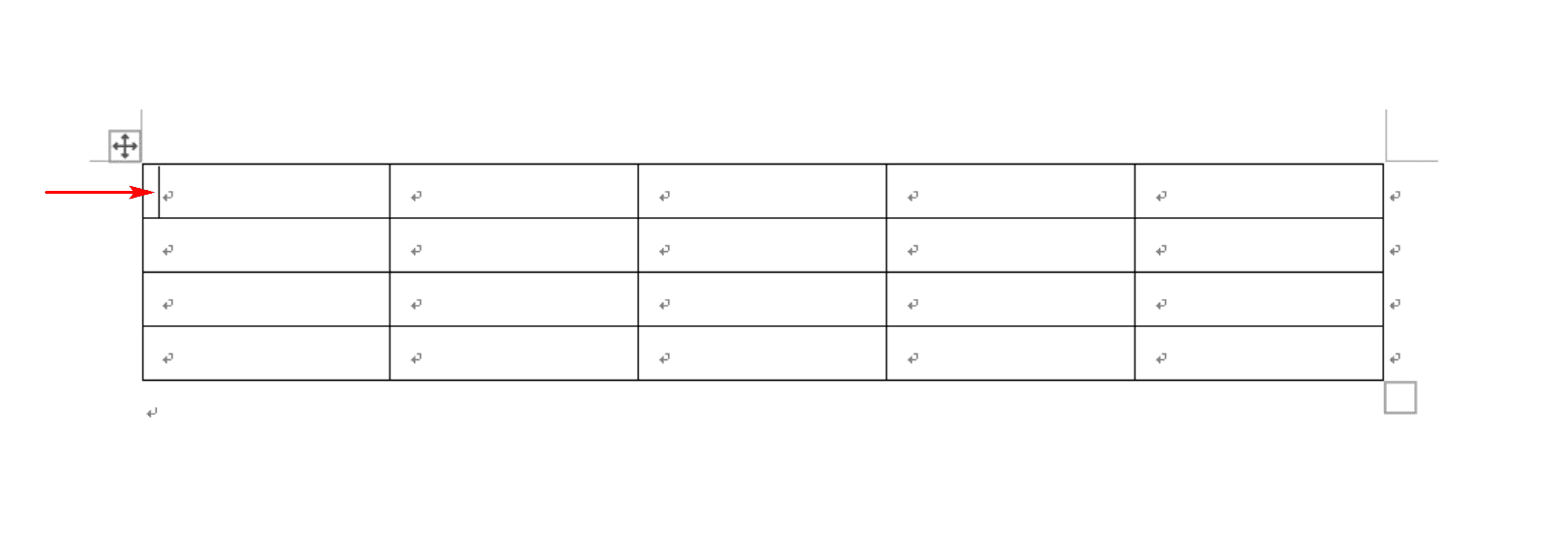
結合されていたセルが2つの列に分割されました。
結合する

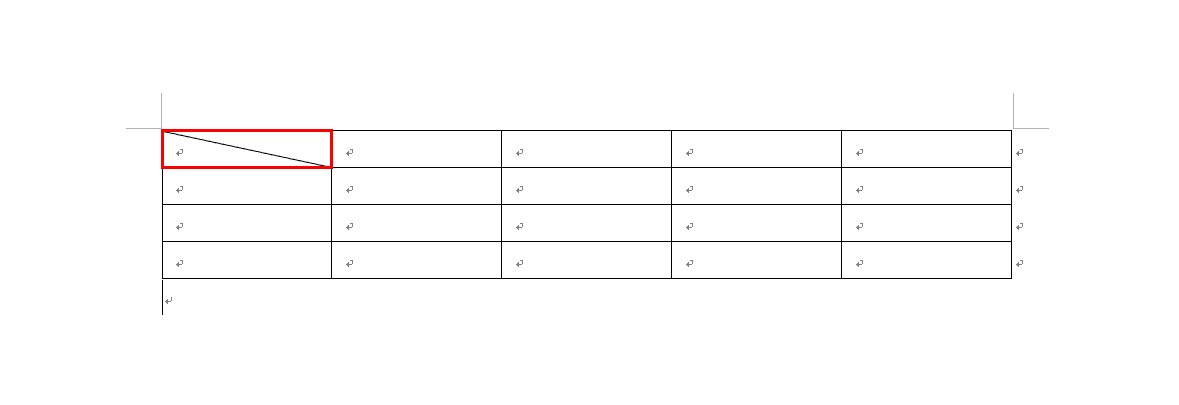
ここでは2つのセルを1つに結合する方法について解説します。最初に表が挿入されているページを用意します。
※赤の矢印の指しているセルを結合します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

結合させたいセルを選択し、「テーブルデザイン」タブの隣にある【レイアウト】タブ、【セルの結合】の順に選択します。

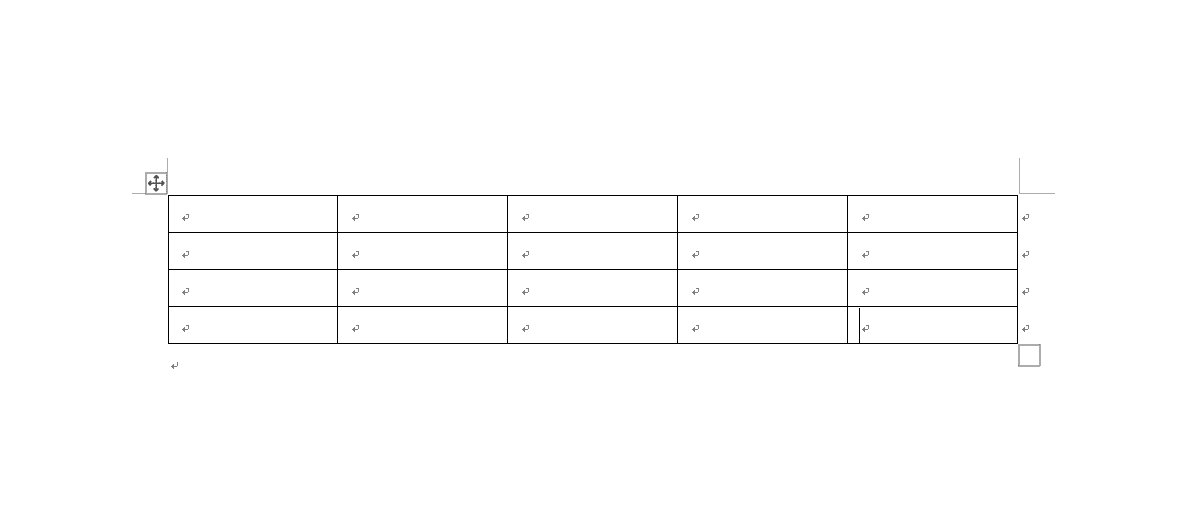
2つのセルが1つに結合されました。
文字を入力する

ここではセルの中に文字を入力する方法について解説します。最初に表が挿入されているページを用意し、セルの中にカーソルを置きます。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

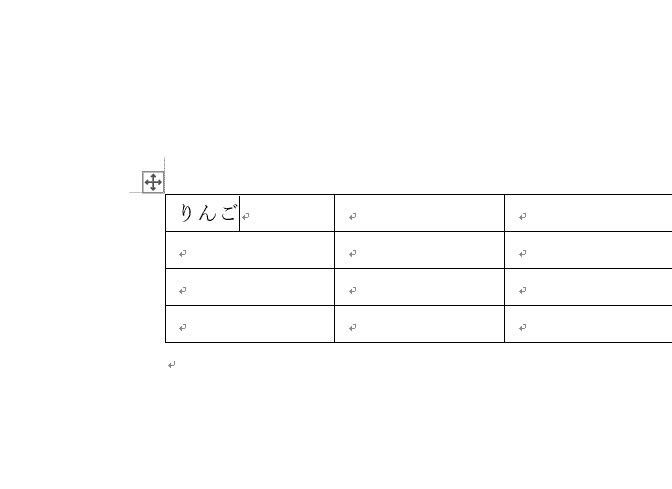
『りんご』文字を入力すると、セル内に「りんご」の文字が反映されます。
行間を調整する

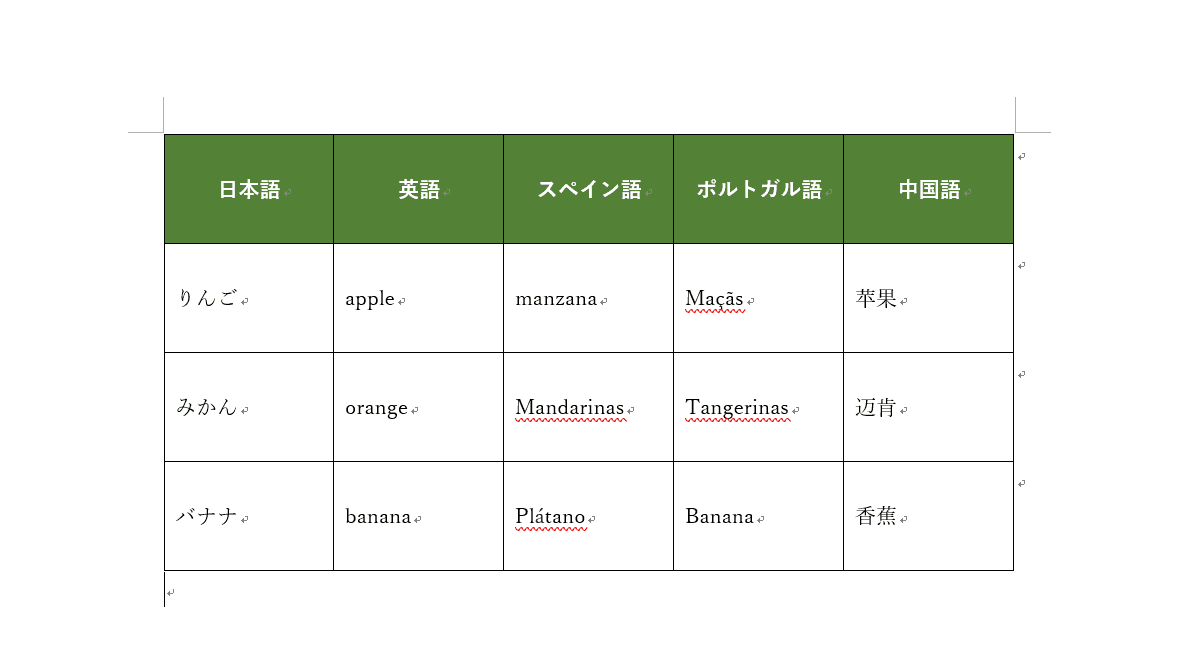
ここでは行間を調整する方法について解説します。表を見ると全体の行間がやや空いていることが分かります。この空いた行間を少し詰めて行間を調整する設定をしていきます。最初に表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

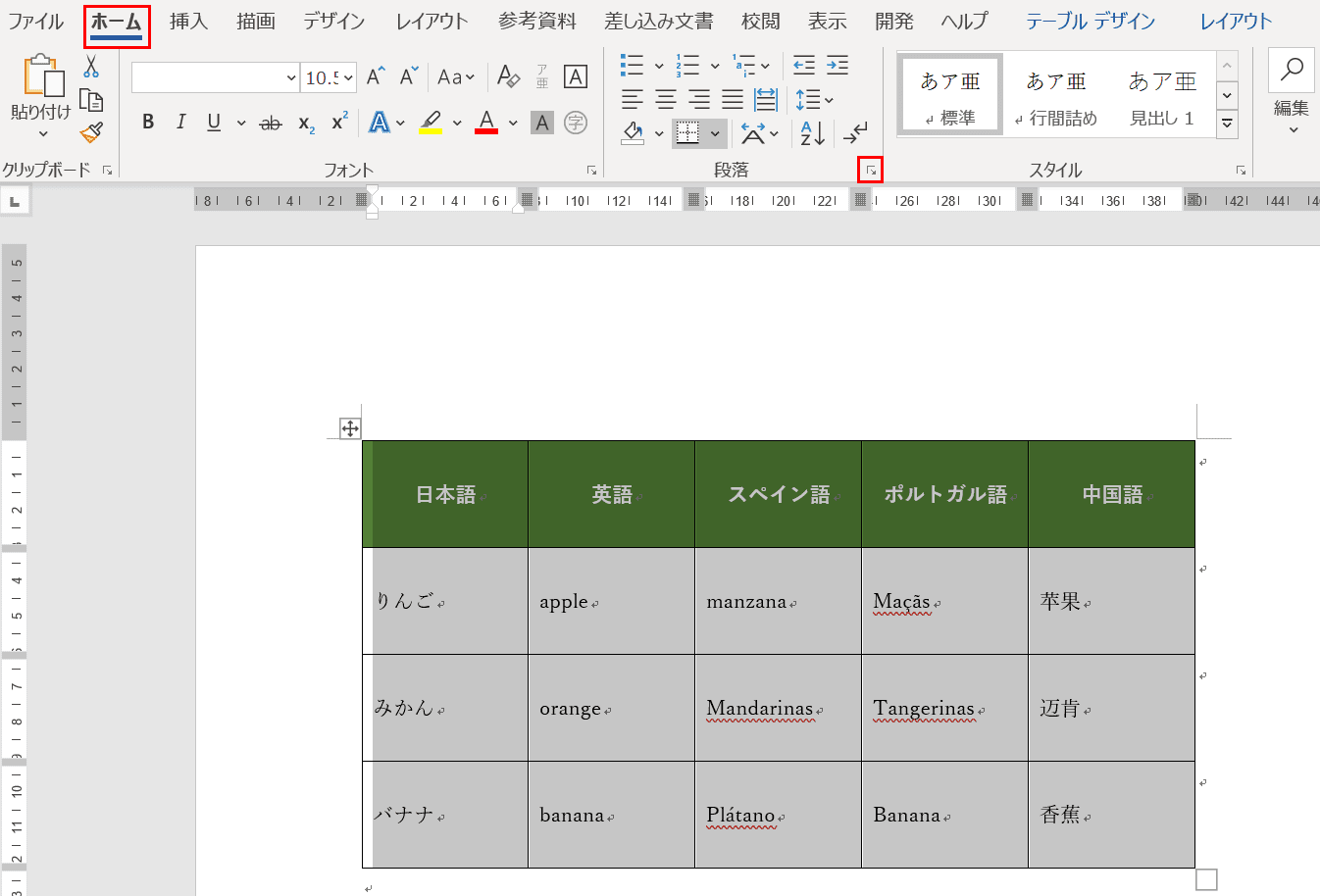
表のセルを選択し、【ホーム】タブ、【「段落」ダイアログボックス起動ツール】の順に選択します。

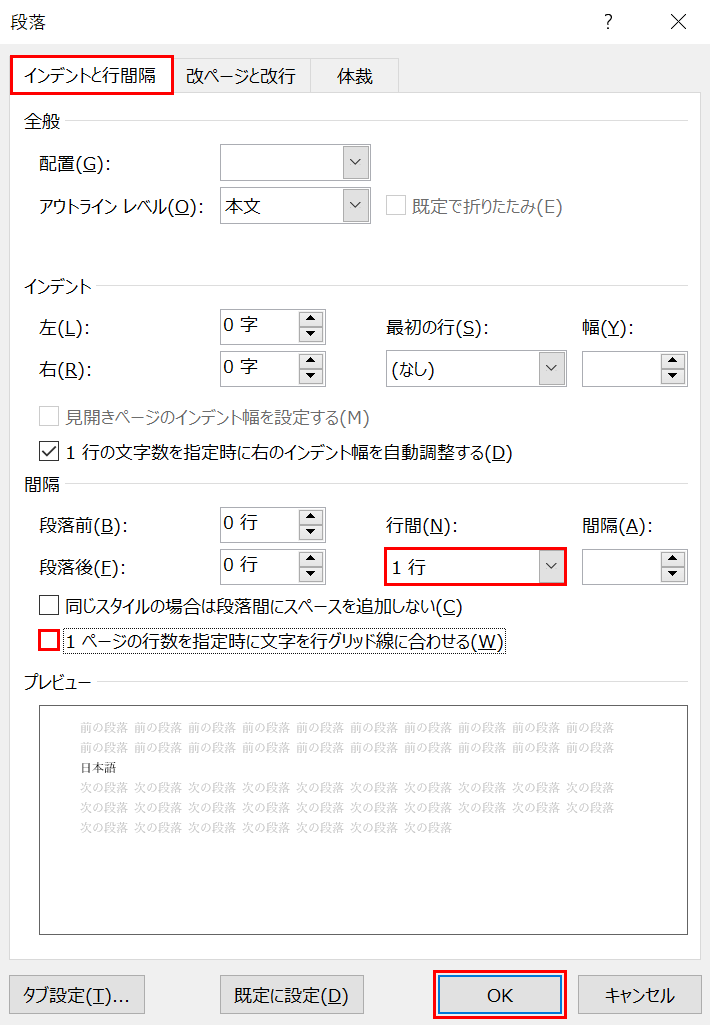
「段落」ダイアログボックスが表示されました。【インデントと行間隔】タブが選択されていることを確認します。「行間」を【1行】に選択し、【「1ページの行数を指定時に文字を行グリッド線に合わせる」のチェックマーク】を外し、【OK】ボタンを押します。

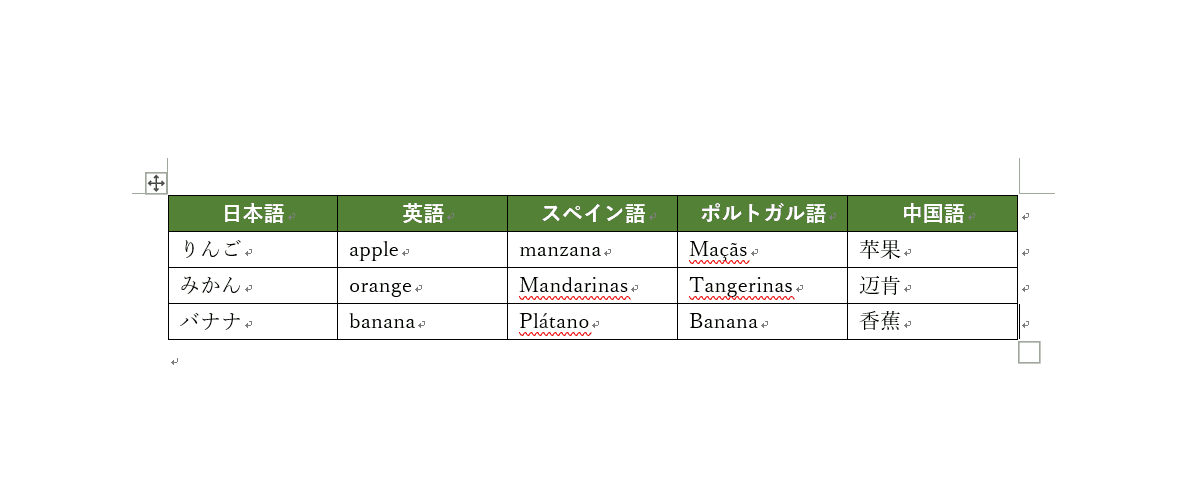
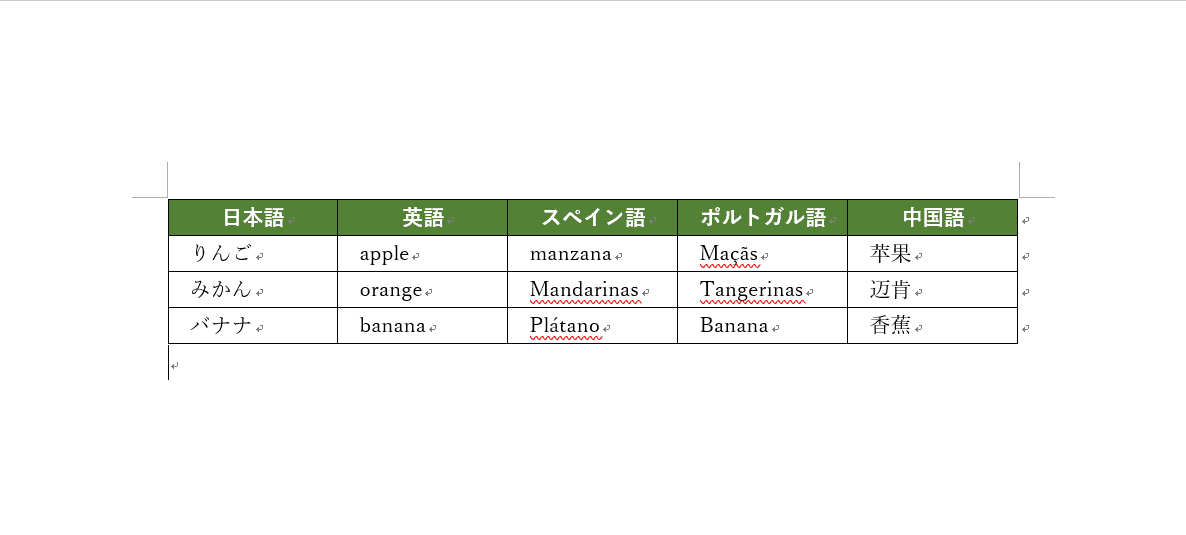
行間が文字フォントサイズに合わせて調整されました。
余白を変更する

ここでは余白を調整する方法について解説します。表の2行目以降の文字列の余白を調整していきます。最初に表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

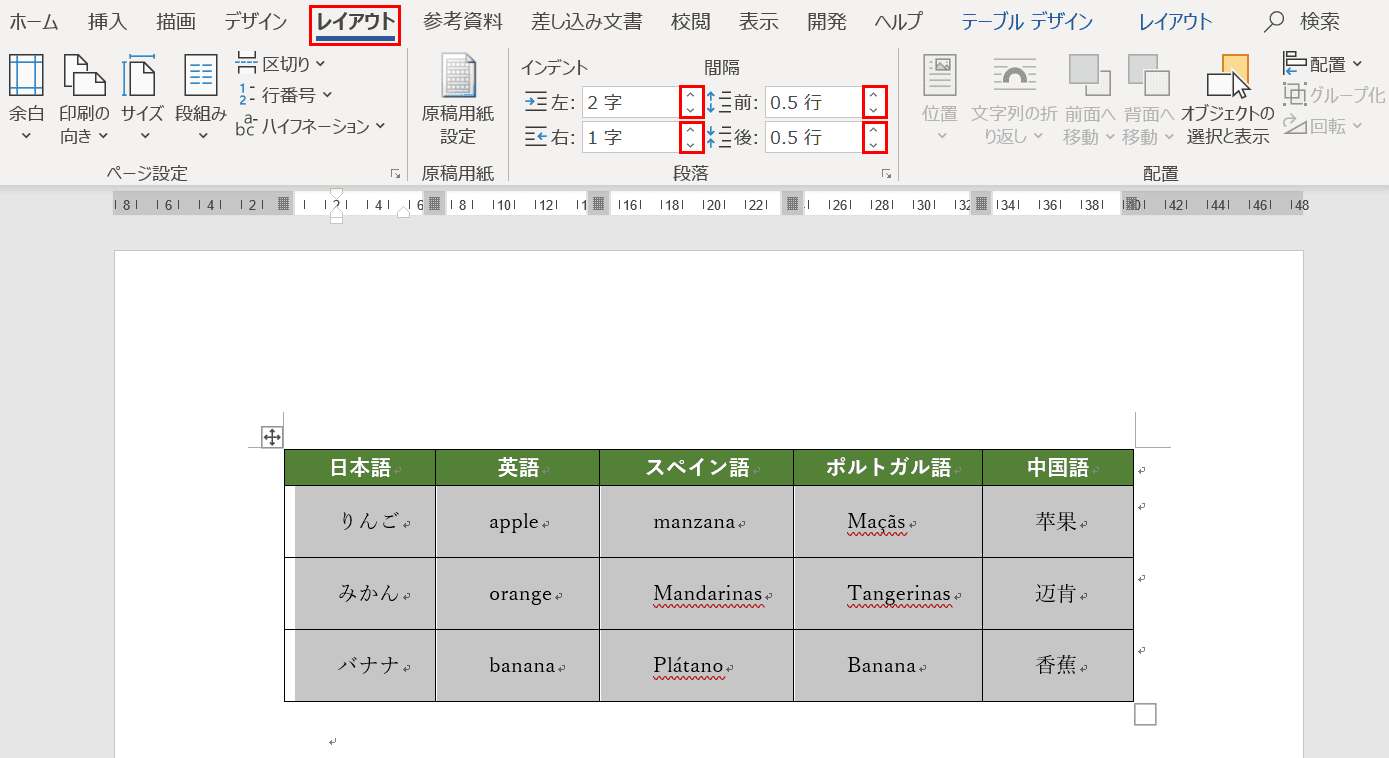
表の中の2行目以降の文字列を選択します。【レイアウト】タブを選択します。次にインデントを【赤枠部分の上下のボタン】で調整しますが、ここでは左を「2字」、右を「1字」、前を「0.5行」、後を「0.5行」とします。
※インデントが調整されると選択されたセル内の文字列の間隔も同時に変化します。

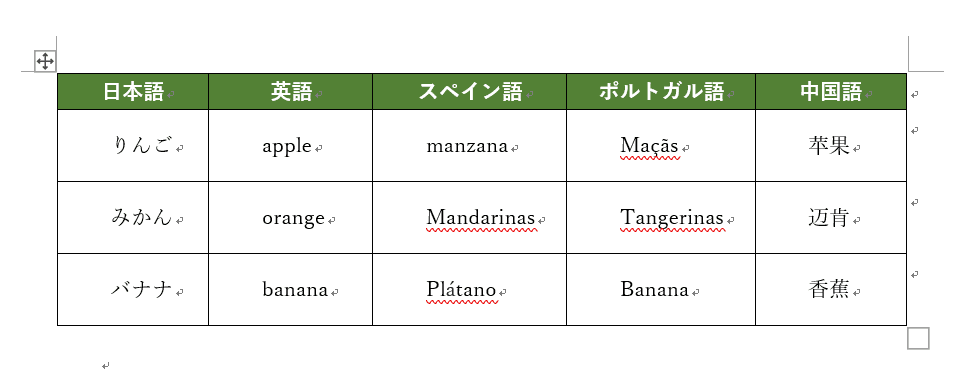
セル内の余白の調整を行いました。この先も調整したいセルの文字列を選択して上下左右のインデントで余白を調整することが可能です。
改行する

ワードの表の中でEnterを押すとセル内で改行ができるでしょうか?実は、セルの中でEnterを押すとカーソルが表から抜けてしまい改行ができません。また、エクセルのようにAlt+Enterを押しても残念ながら同じ結果になってしまいます。
したがって、ここではワードの表のセル内で改行を行う方法について解説します。最初に表を含むページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

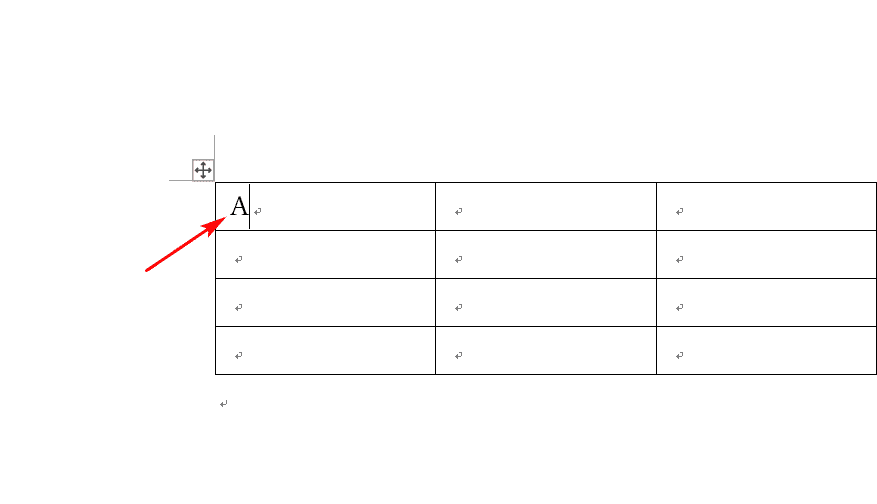
セルの中に一文字を入力します。ここでは「A」を入力します。

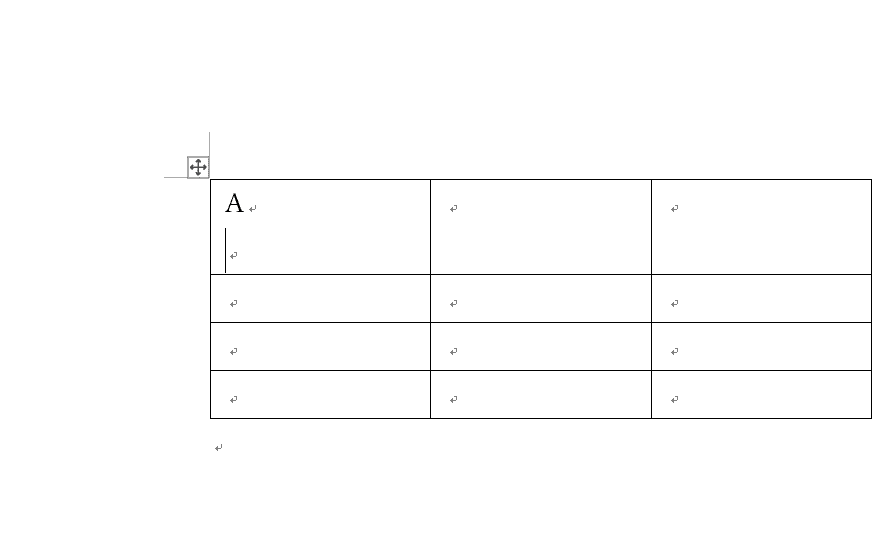
「A」の文字の右でEnterを押すと改行が実行されました。ワードのセル内で改行を行うことに成功しました。
※改行後に「A」の文字のみ削除しても改行が解除されることはありません。
縦書きにする

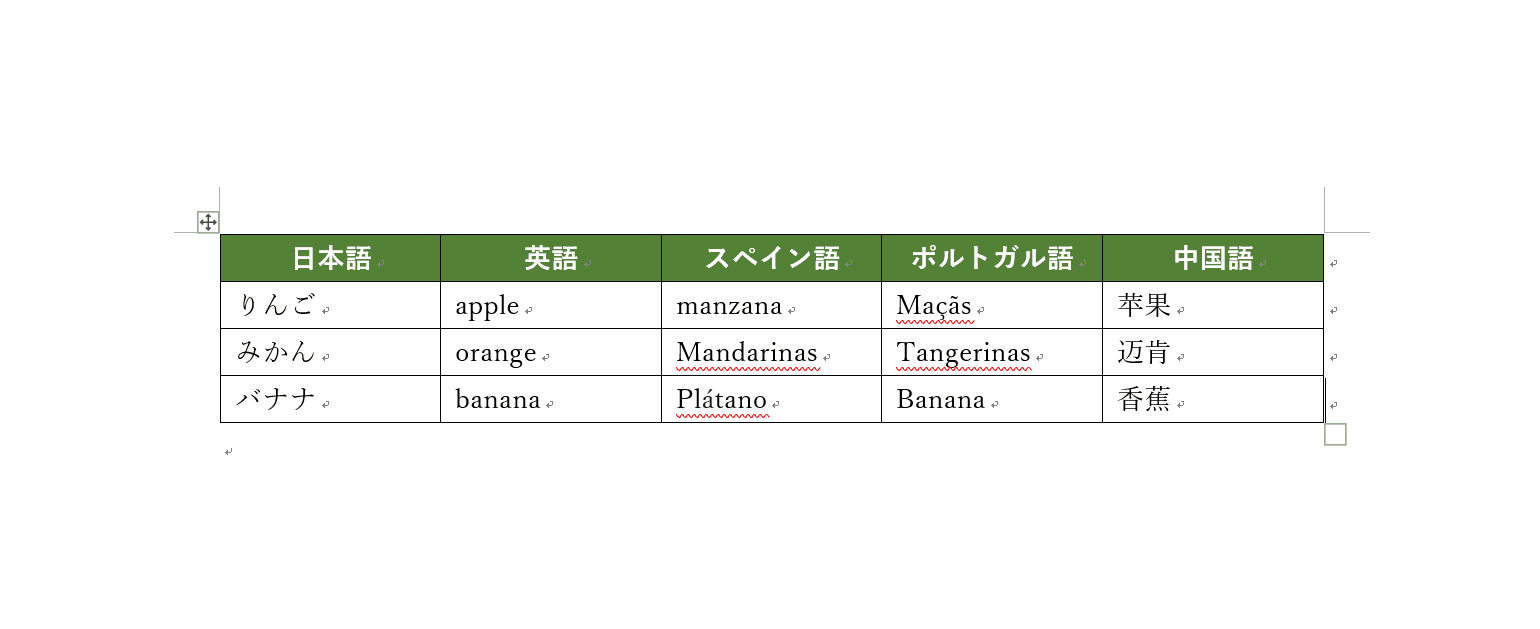
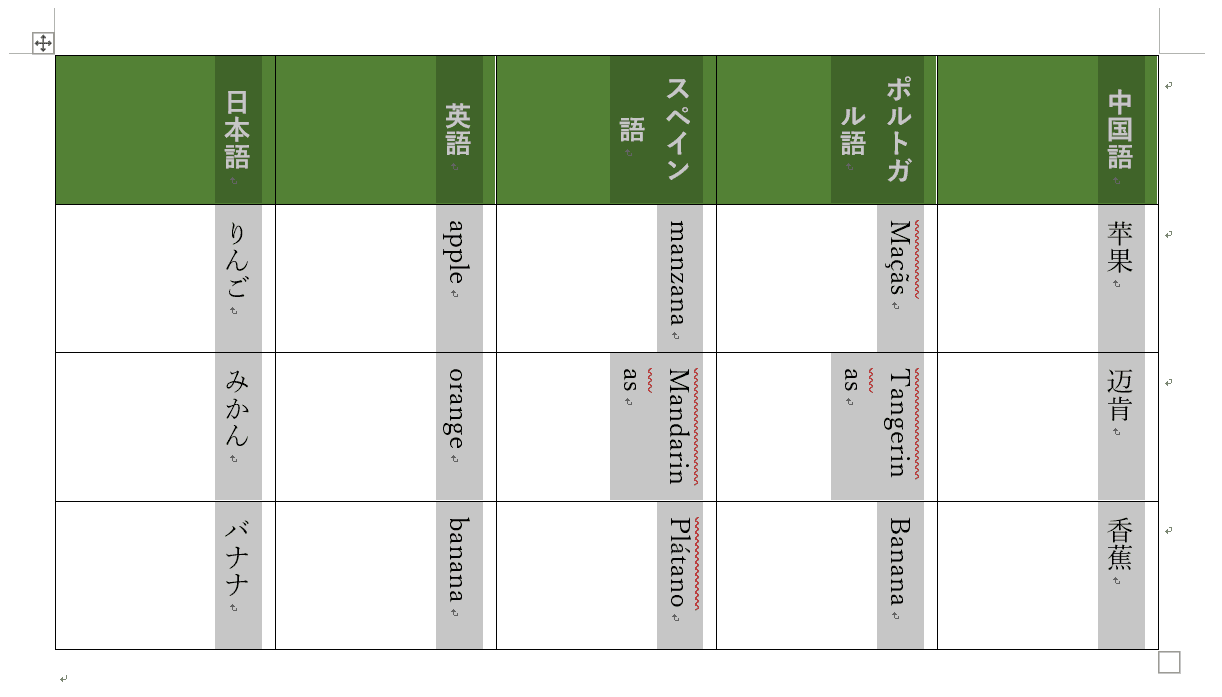
ここではセル内の文字を縦書きにする設定方法について解説します。表を見るとセル内の文字列がすべて横書きになっていますので、これを縦書きにする設定をしていきます。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

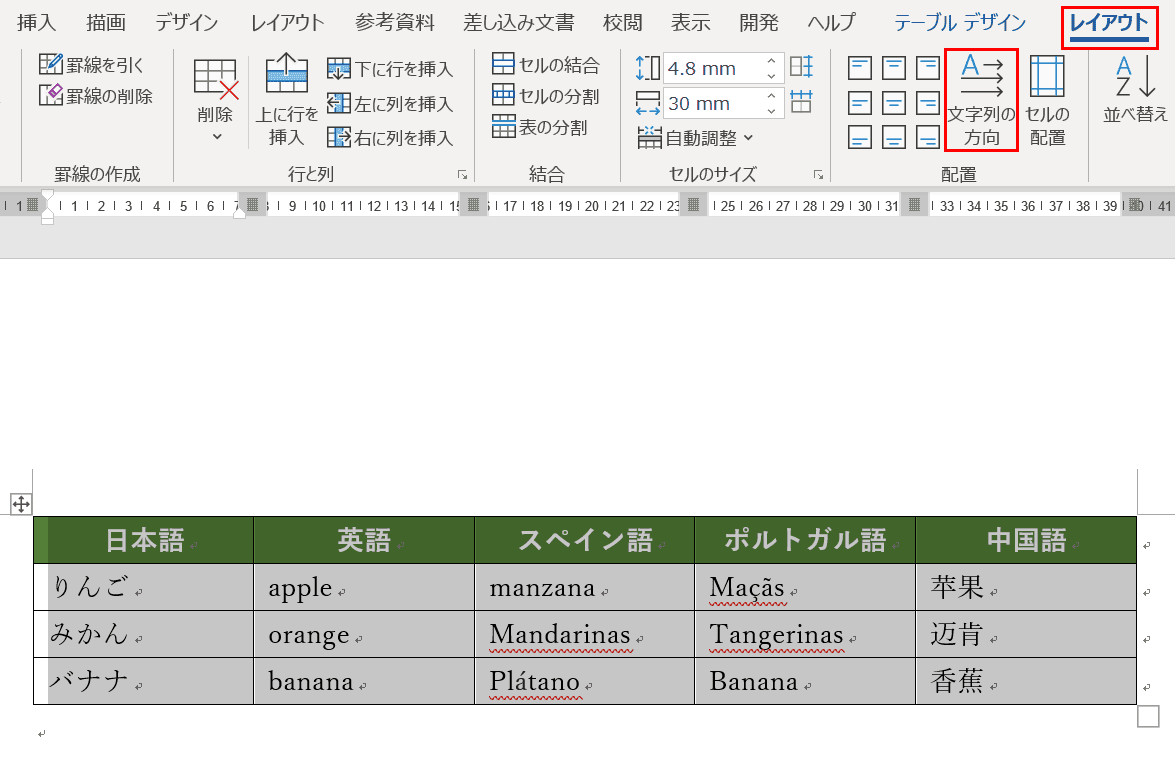
「テーブルデザイン」タブの右にある【レイアウト】タブ、【文字列の方向】の順に選択します。

セル内の文字列がすべて縦書きになりました。
斜線を引く

ここではセル内に斜線を引く方法について解説します。最初に表を含むページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

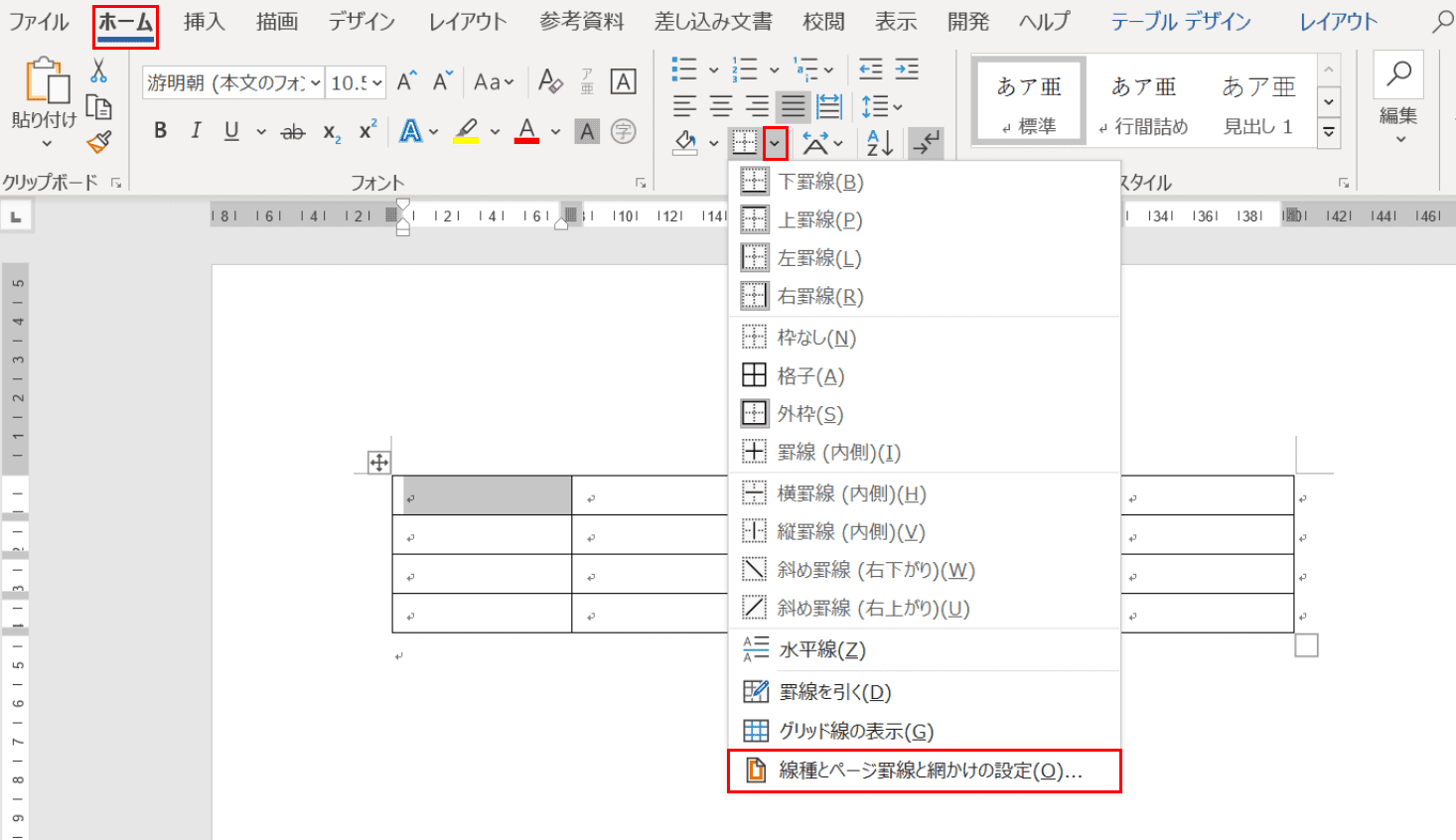
斜線を引きたいセルを【ダブルクリック】して選択し、【ホーム】タブ、【「罫線」の右のvの部分】、【線種とページ罫線と網かけの設定】の順に選択します。

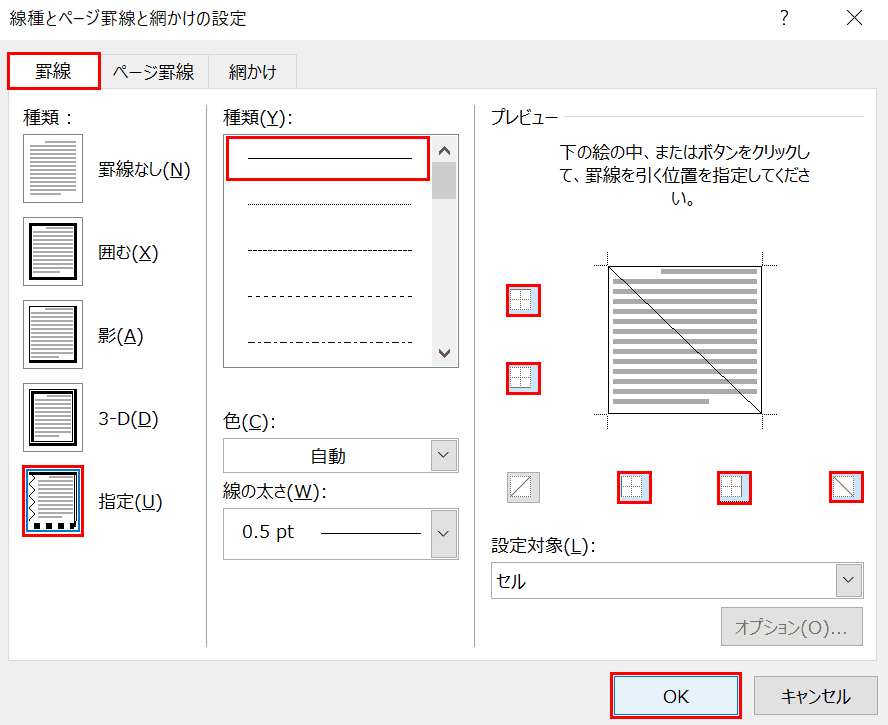
「線種とページ罫線と網かけの設定」ダイアログボックスが表示されました。【罫線】タブ、【指定】を選択します。「種類(Y)」の下に様々な線の種類がありますので斜線にしたい【お好きな線】を選択します。
「プレビュー」の赤枠部分の【5つの罫線】をそれぞれ選択してアイコンの色をグレーから水色にし、【OK】ボタンを押します。
※斜線を入れるセルの周囲の枠線を残したい場合、プレビューの赤枠部分の上下左右の罫線は水色にしてください。斜線は2種類のうちどちらかお好きな線を水色にしてください。

選択されたセル内に斜線が入力されました。
罫線を消す

ここではセルの罫線を消す方法について解説します。最初に表が挿入されているページを用意します。
※表を作成する方法については、上記の「ワードの表を挿入する2つの作成方法」をご覧ください。

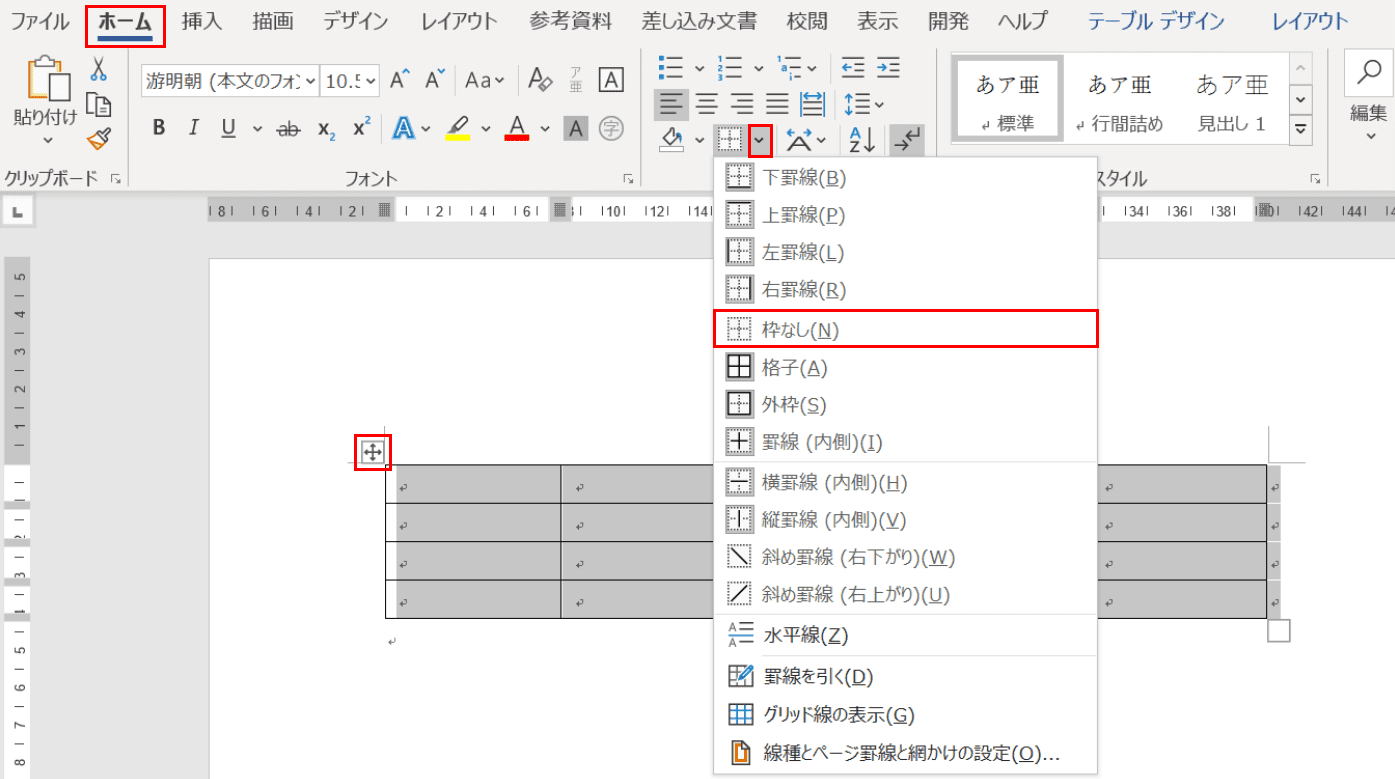
今回は表のセルの罫線をすべて消す作業を行います。表の左上にある移動ハンドルを【左クリック】すると、表全体が選択された状態になります。【ホーム】タブ、【「罫線」の右の「v」の部分】、【枠なし】の順に選択します。

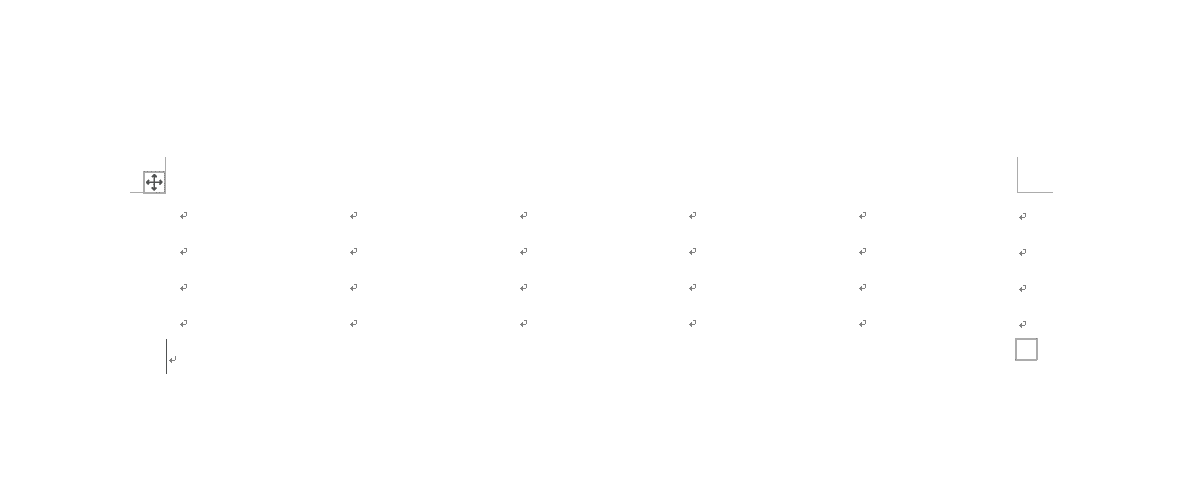
セルの罫線がすべて消去されました。段落記号(改行の意味を示す直角に曲がった矢印)だけが残っています。
計算式の入力

ここでは、エクセルのようにセル内に計算式を入力して計算を行っていきたいと思います。ワードでもセル番号は列がアルファベット、行が数値という組み合わせです。計算式を入力する際にこの表のセル番号をご参照ください。

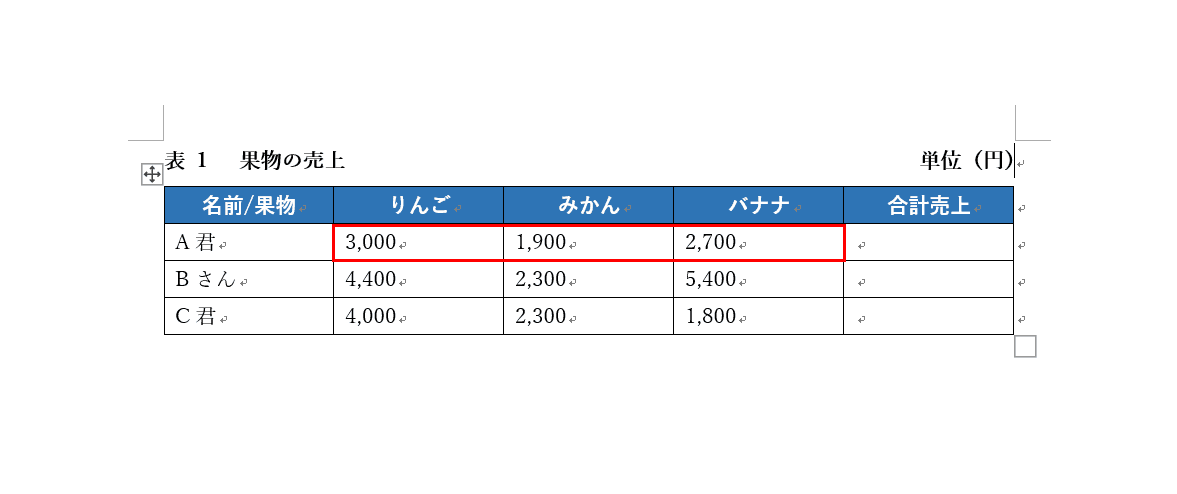
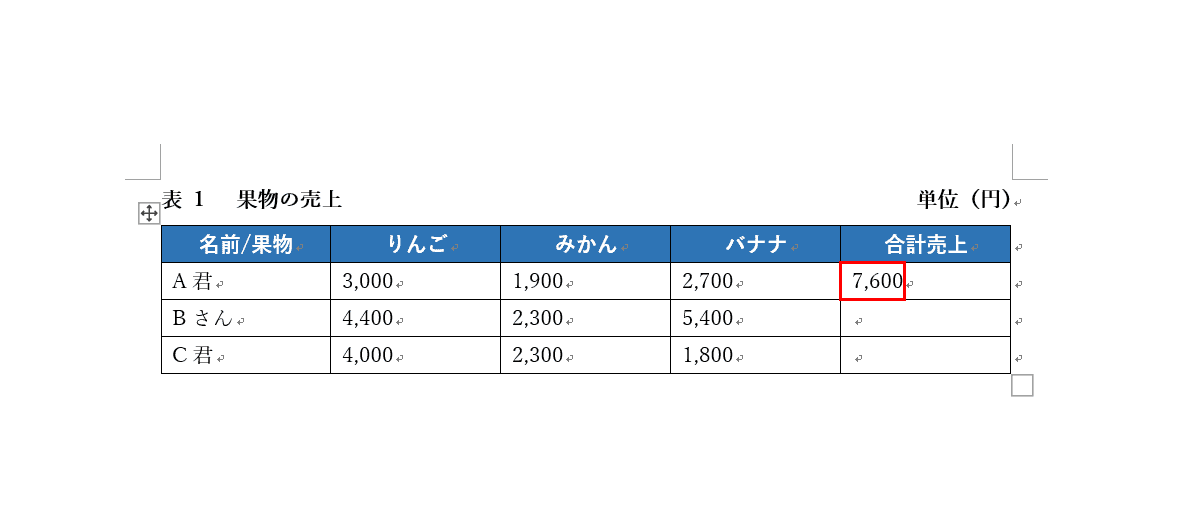
最初にページを用意します。ここではA君のりんご、みかん、バナナの合計売上を計算式を使って求めていきます。

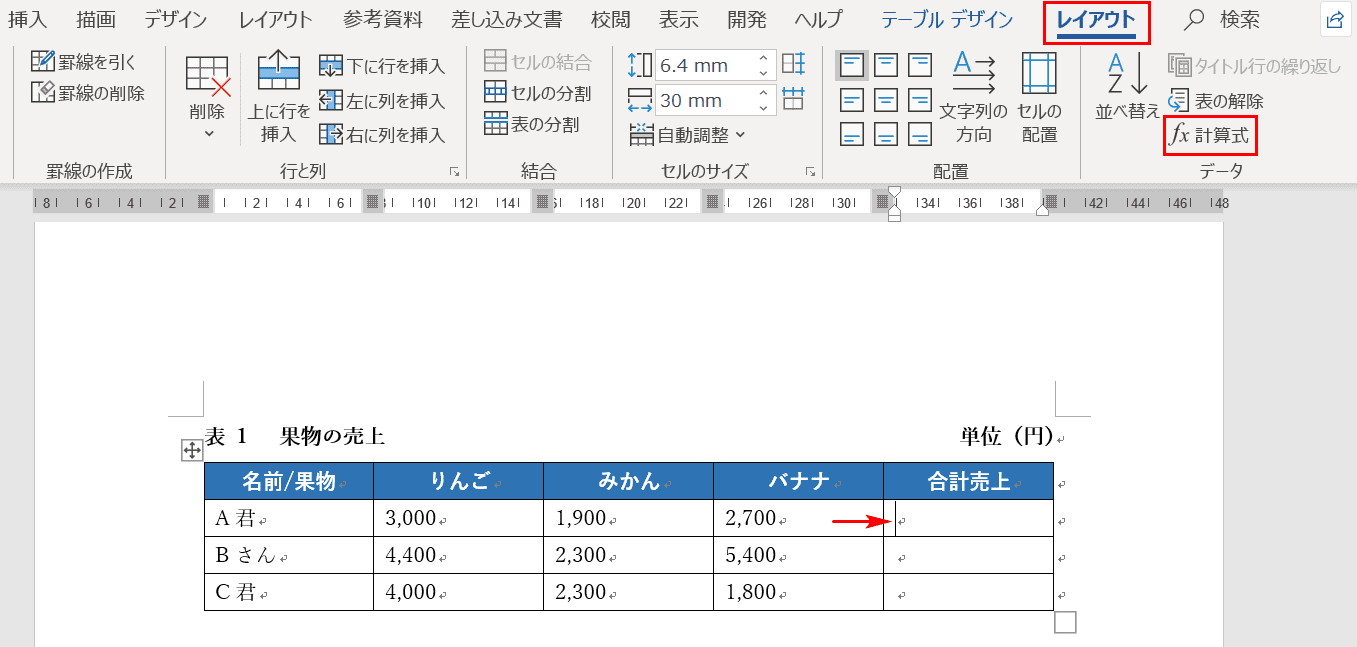
E2のセルにカーソルを入れ、「テーブルデザイン」タブの右にある【レイアウト】タブ、【計算式】の順に選択します。

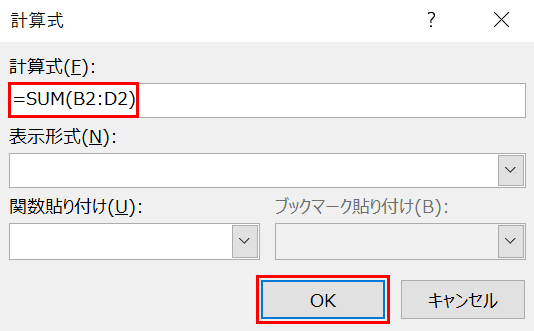
「計算式」ダイアログボックスが表示されました。A君のりんごの売上はB2、みかんの売上はC2、バナナの売上はD2がセル番号ですので、計算式に『=SUM(B2:D2)』を入れ【OK】ボタンを押します。

E2セルに計算式の合計「7,600」が入力されました。計算式の入力が完了しました。
ワードの表が不自然な位置で改ページされるのを防ぐ方法
ワードの表が不自然な位置で改ページされるのを防ぐ方法について知りたい方は、以下の記事をご覧ください。