- 公開日:
ワードアートの使い方と縦書きや変形などの様々な編集方法
チラシの見出しやロゴを作成する際にワードアートを利用すると便利です。文字に様々な装飾やデザイン効果を与えることで文字が目立ち、読みやすくなる効果があります。
ここではワードアートのテキストを挿入・編集する方法、おしゃれにするための文字のデザイン変更の方法、そして図形とワードアートをグループ化する方法を解説します。
この記事をご覧になればワードアートを使ったテキストを作成・編集する手順がわかるようになりますので最後までご一読頂ければ幸いです。
ワードアートを作成する手順

Wordでワードアートを挿入する手順は、
- ワードアートを挿入する位置にカーソルを移動
- 挿入タブを選択
- ワードアートのアイコンを選択
- お好きなワードアートを一覧から選択
です。以下でより詳しく説明していきます。
ワードアートとは?
ワードアートとは、様々な装飾やデザイン効果を文字に与える機能のことです。ワードアートには文字の角度、湾曲、波うち、遠近効果、グラデーションなどの効果を自由に設定することができます。
ワードアートの使用によって文字がひときわ目立ち、読みやすくなる効果が期待できます。
ワードアートのテキストを挿入する

ここではワードアートのテキストを挿入する方法について解説します。見出しを作成するためにワードアートを活用していきましょう。最初にページを用意します。

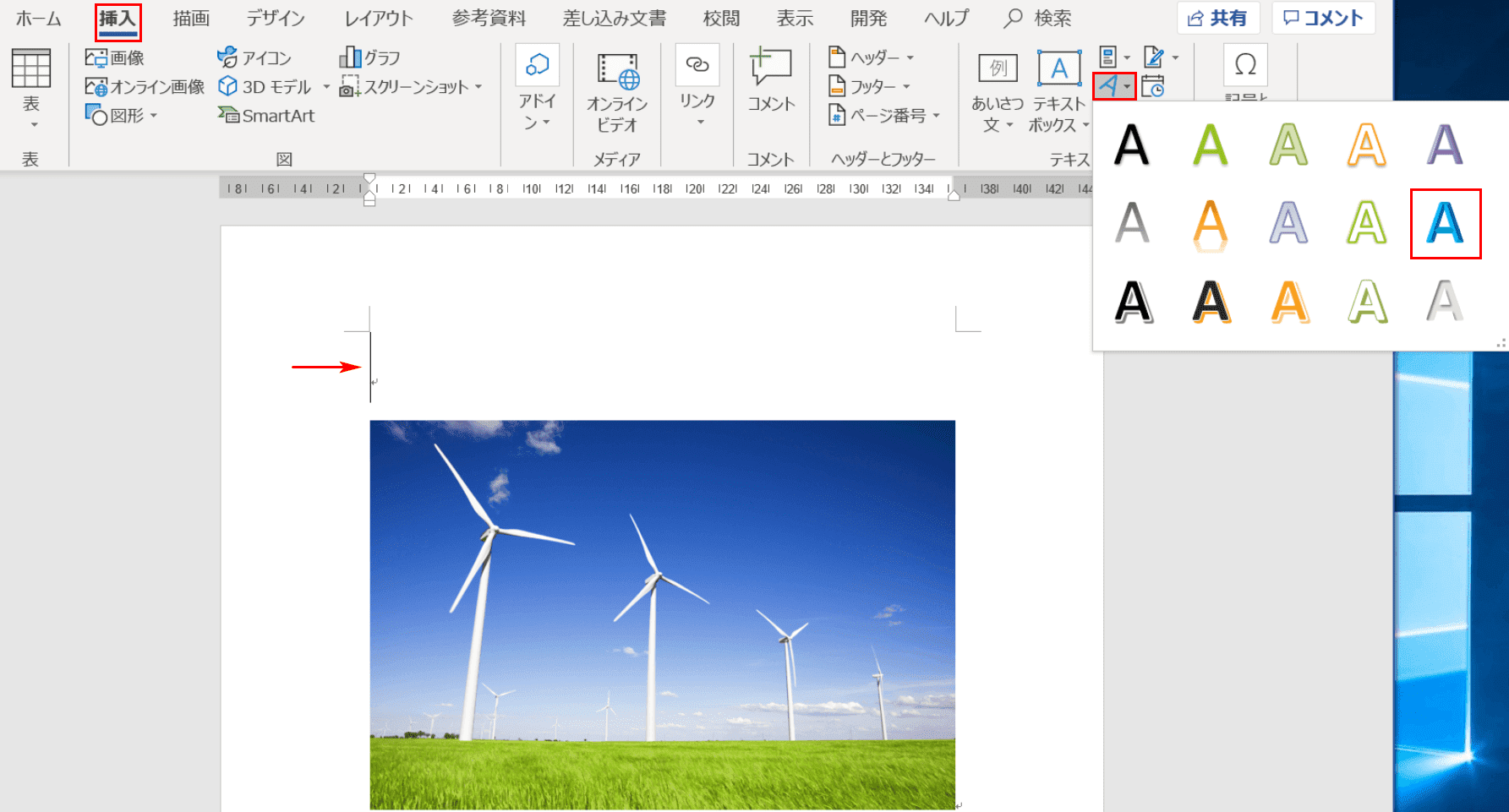
見出しを配置したい位置にカーソルを置き、【挿入】、【ワードアート】の順に選択します。ワードアートの一覧が表示されたら【お好きなワードアート】を選択します。
※ここでは「塗りつぶし:水色、アクセント カラー 3;面取り(シャープ)」のワードアートを選択します。

見出しを配置したい位置にワードアートのテキストが挿入されました。このテキストボックス内で文字を編集します。

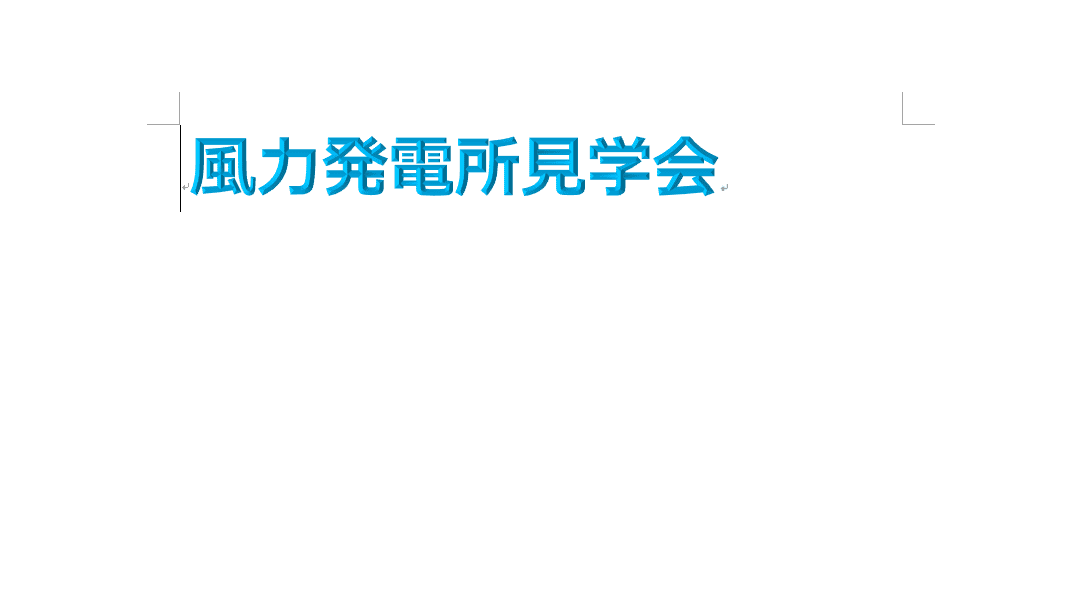
テキストボックス内の「ここに文字を入力」を削除し、『風力発電所見学会』と文字を入力します。

テキストボックスの外を【左クリック】すると、テキストボックスが消えてお好きなワードアートに変化します。ここからワードアートの様々な編集を行いますので、下記の「ワードアートのテキストの編集」をご覧ください。
ワードアートのテキストの編集
縦書きにする

ここではワードアートのテキストを縦書きにする方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。

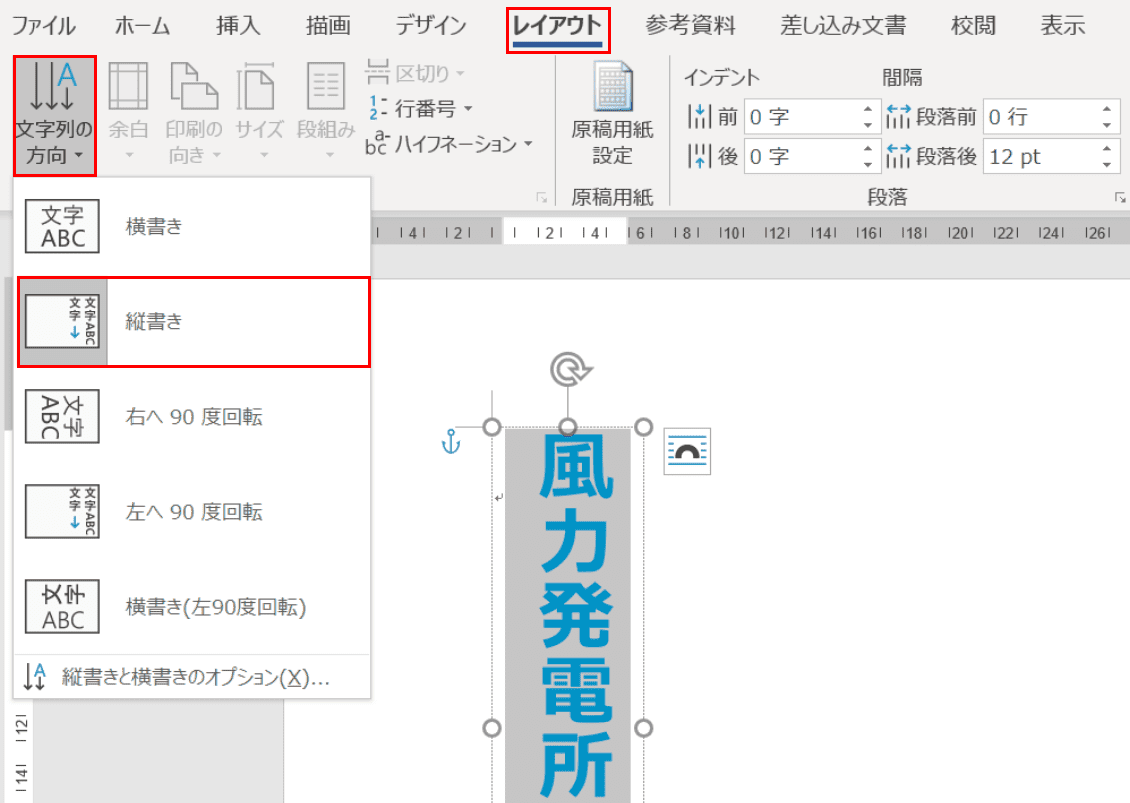
テキストボックス内の文字列を選択し、【レイアウト】タブ、【文字列の方向】、【縦書き】の順に選択します。

テキストボックス内の文字列が縦書きになりました。

テキストボックスの外を【左クリック】するとテキストボックスが外れてお好きなワードアートに変化します。
反転させる

ここではワードアートを上下反転させる方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートのテキストを挿入する」をご覧ください。

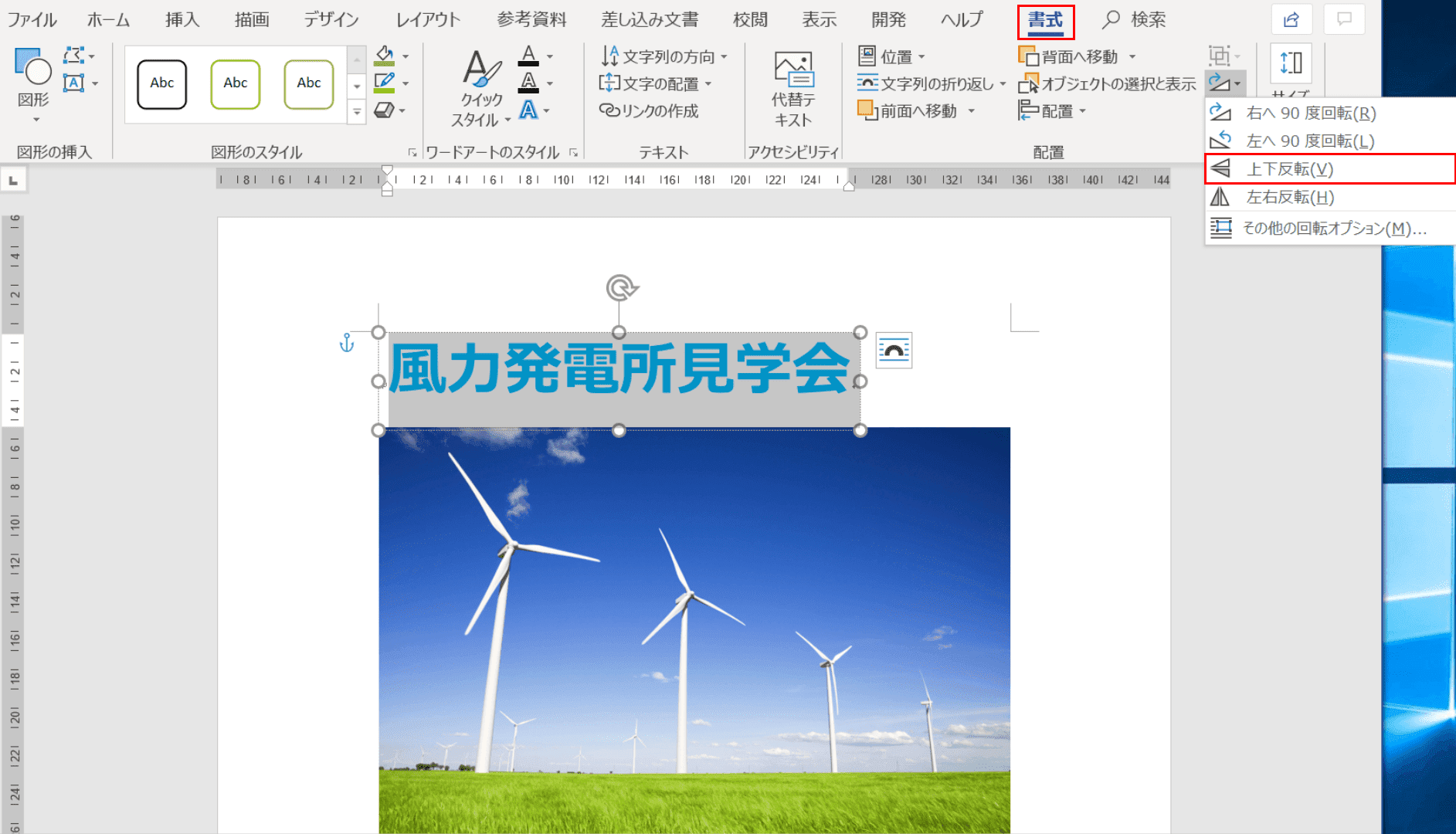
テキストボックス内の文字列を選択し、【書式】タブ、【上下反転】の順に選択します。

まだ文字列が反転されていないままテキストボックスは選択された状態になっています。ここで【テキストボックスの外を左クリック】します。

テキストボックスが外れ、文字列が上下に反転されました。
※今回の文字列は「左右反転」を選択しても反転されません。
フォントサイズを変更する
ワードアートでは何の設定も無しにテキストボックスを拡大しようとしてもフォントサイズは変わりません。
下記では文字の大きさを拡大するために必要な設定方法とテキストボックス拡大のやり方について解説します。
文字の大きさを拡大する

ここではワードアートの文字の大きさを拡大する方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートを挿入する」をご覧ください。

テキストボックス内のワードアートのテキストを選択します。

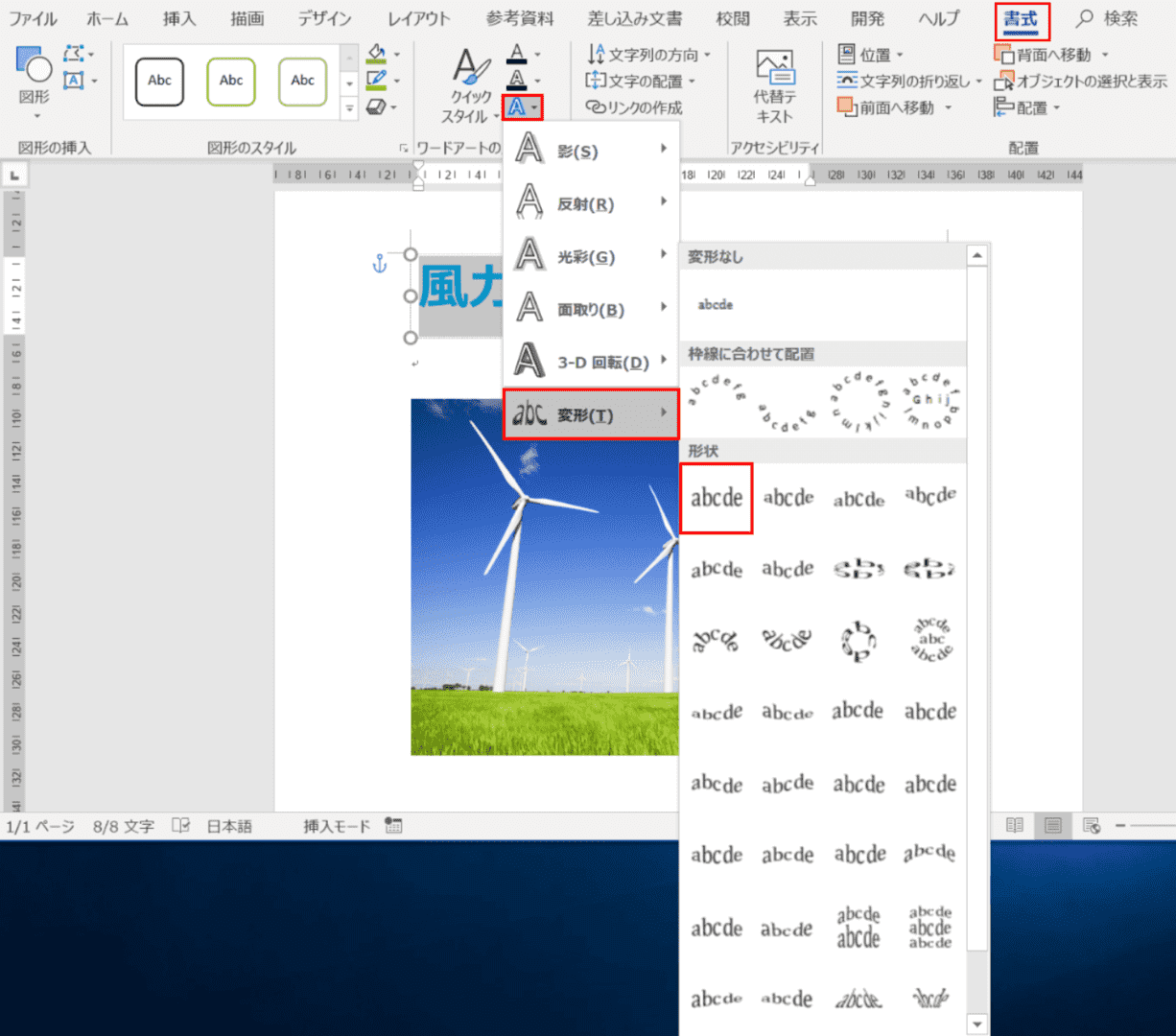
【書式】タブ、【文字の効果】、【変形】、【四角】の順に選択します。
※「四角」とは、「形状」グループにある赤枠の「abcde」のアイコンを指します。

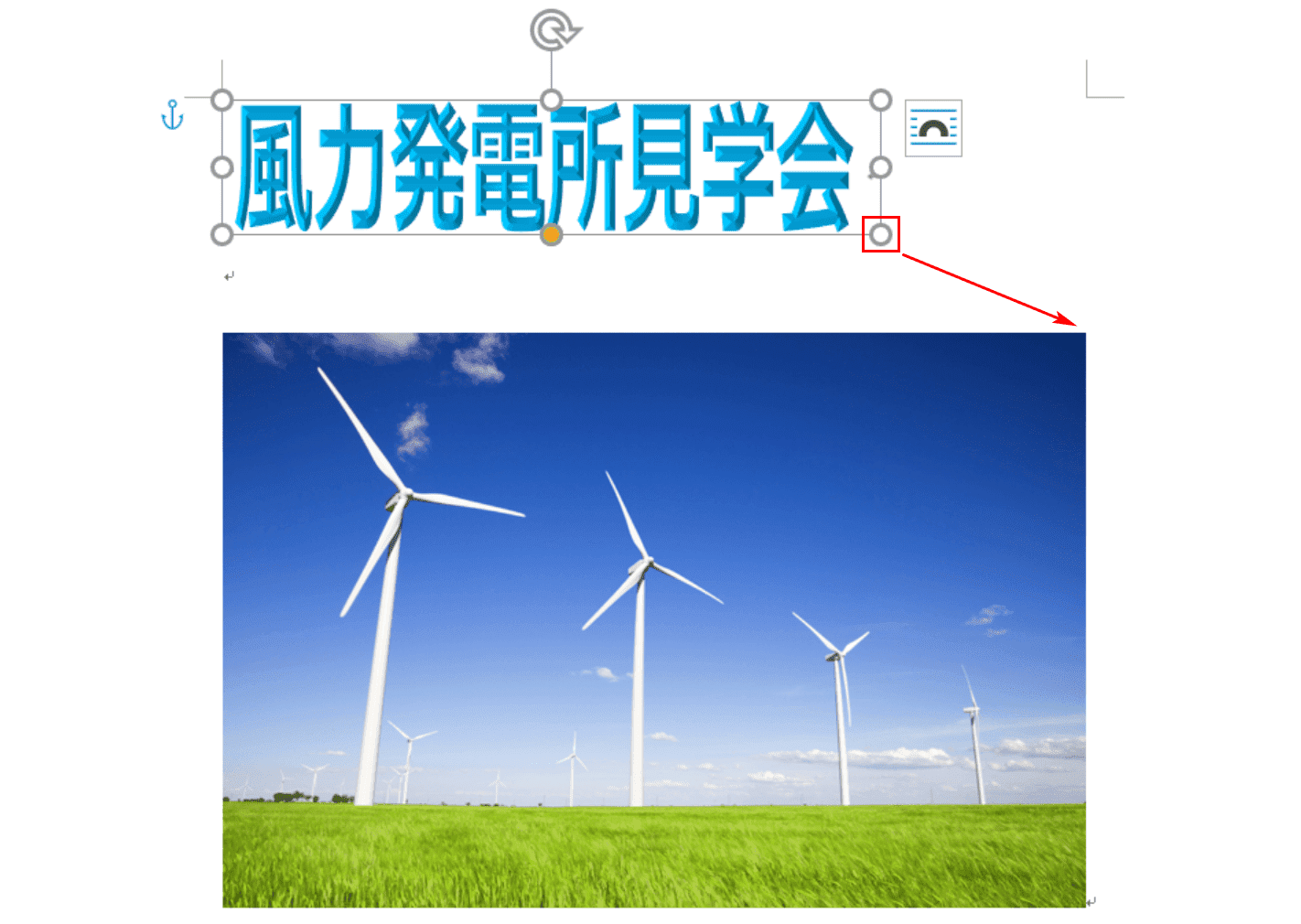
文字の大きさを拡大するために必要な設定が終わりました。テキストボックスの右下の移動ハンドルにカーソルを合わせ右下にドラッグします。

見出しの文字列のフォントサイズが拡大しました。
間隔の調整を行う
ワードアートには文字列の間隔の調整を行う機能があります。
下記では文字間隔の調整と行間の調整の代表的な2つの方法について解説しています。
文字間隔の調整

ここではワードアートのテキストの文字間隔を調整する方法を解説します。最初にワードアートがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートのテキストを挿入する」をご覧ください。

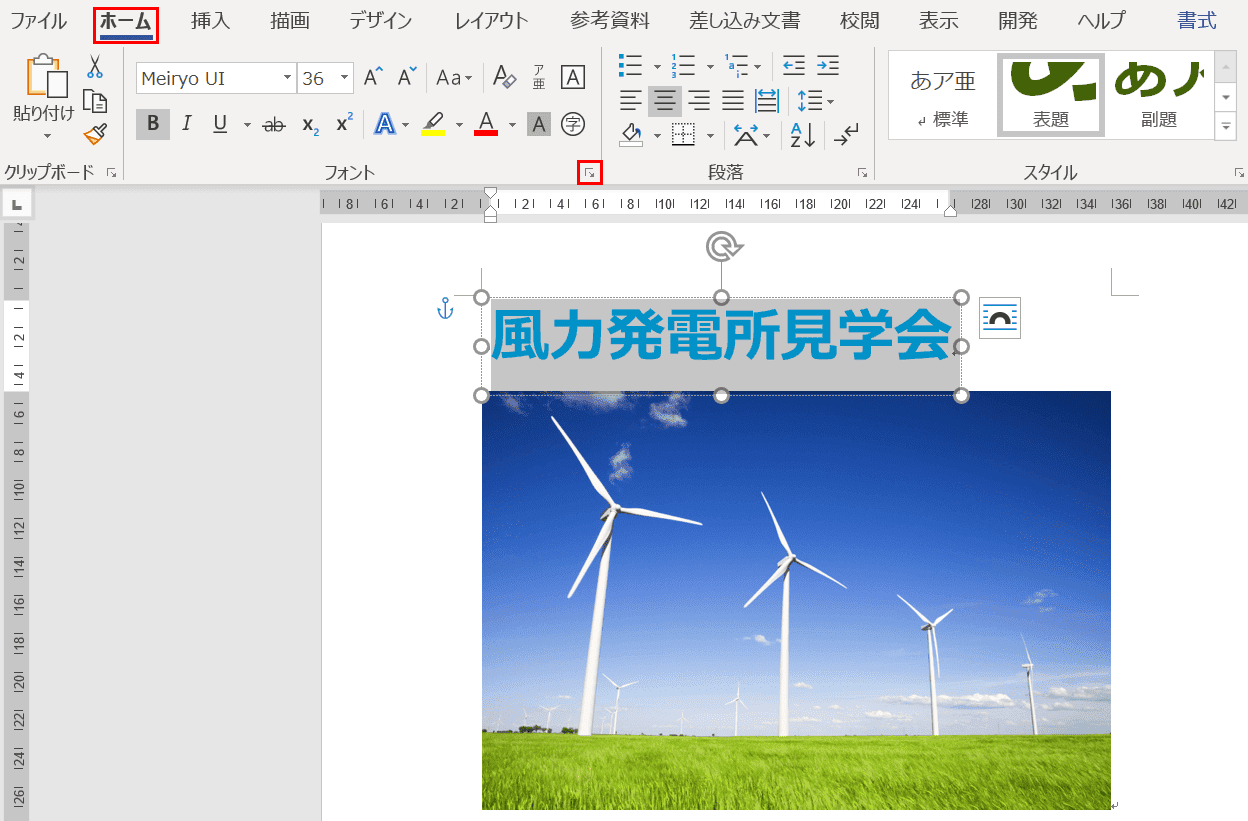
テキストボックス内の文字列を選択し、【ホーム】タブ、【「フォント」のダイアログボックス起動ツール】の順に選択します。

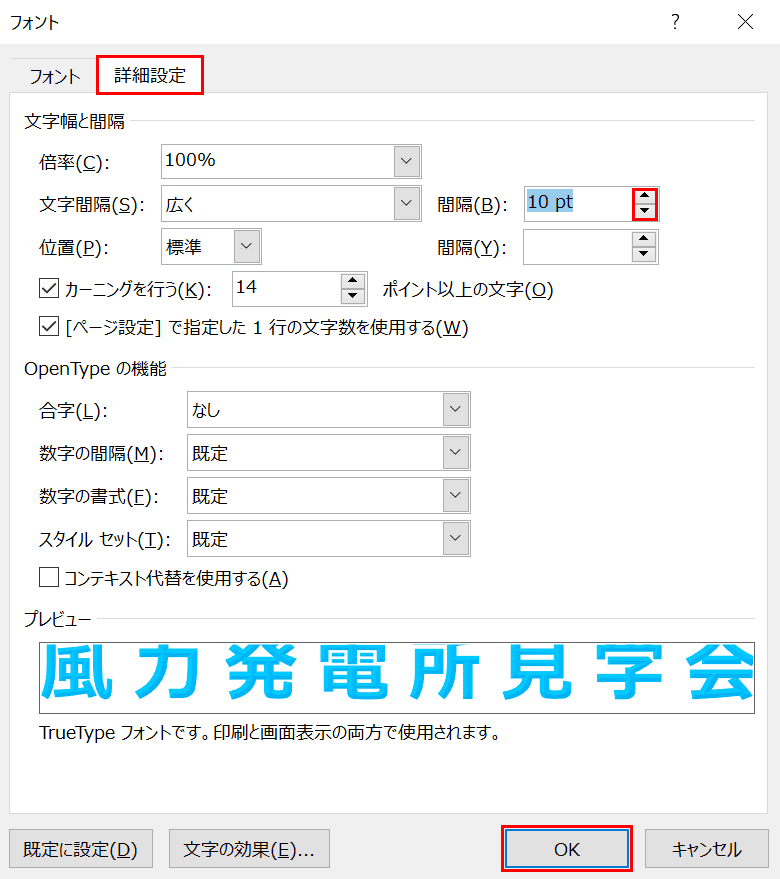
「フォント」ダイアログボックスが表示されました。【詳細設定】タブを選択し、「間隔」の【▲】と【▼】を押して【自分の好きな数字】を選択します。
※ここでは「間隔」を「10pt」にします。
間隔の数字の入力が終わったら【OK】ボタンを押します。

ページに戻りました。テキストボックス内の文字列の間隔が広がりました。

テキストボックスの外を【左クリック】するとテキストボックスが外れ、設定したワードアートに変化します。
行間の調整

ここではワードアートのテキストの行間を調整する方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートのテキストを挿入する」をご覧ください。

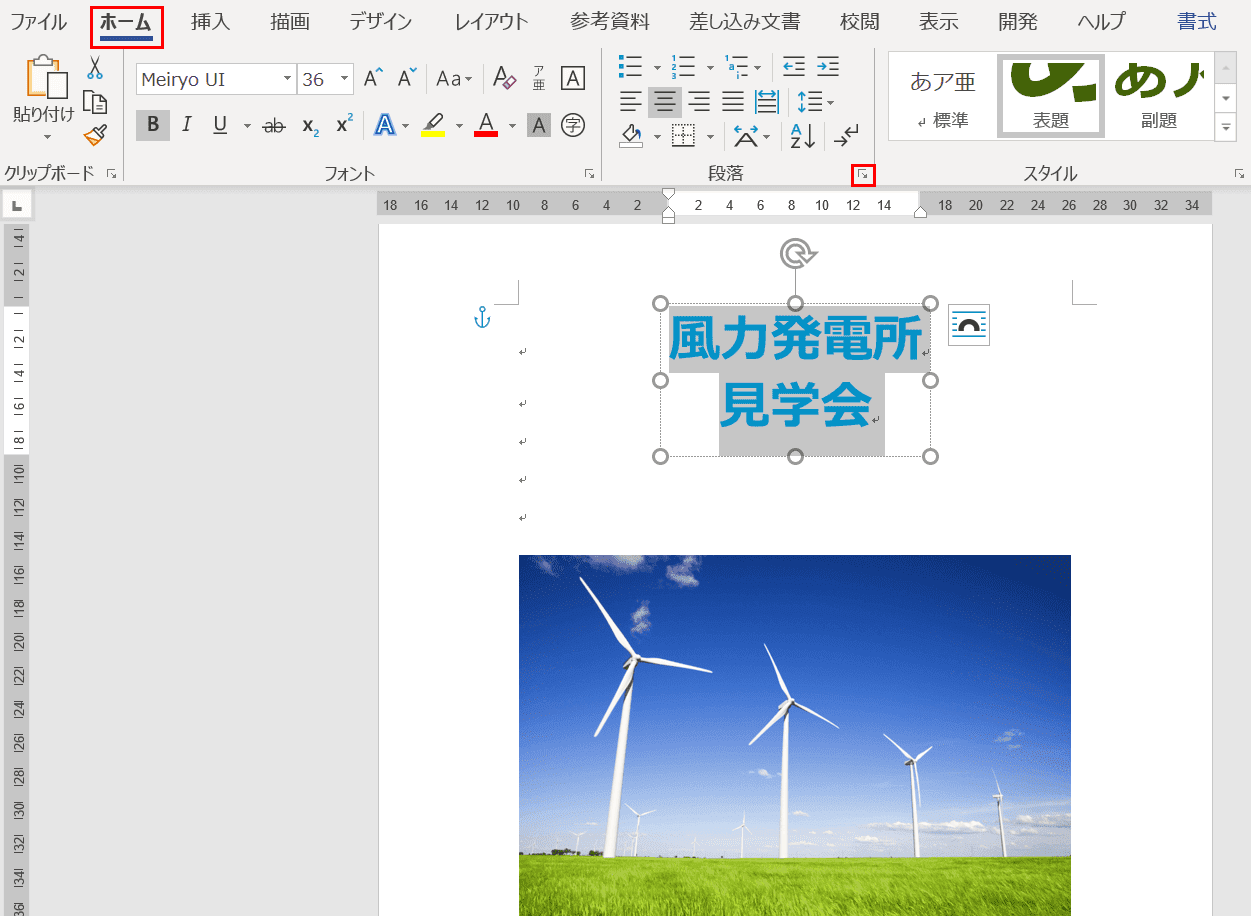
テキストボックス内の文字列を選択し、【ホーム】タブ、【「段落」のダイアログボックス起動ツール】の順に選択します。

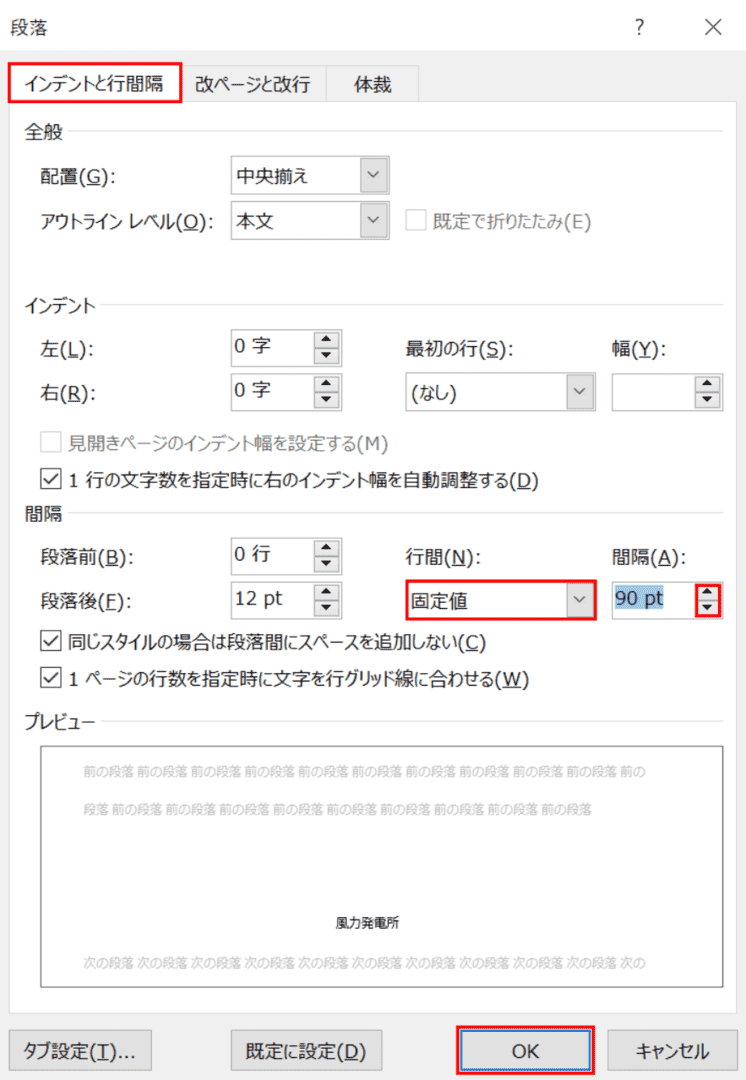
「段落」のダイアログボックス起動ツールが表示されました。【インデントと行間隔】タブを選択します。「行間」を【固定値】に選択したら、【▲】と【▼】を押して「間隔」を広くする【自分の好きな数字】を入力します。最後に【OK】ボタンを押します。
※ここでは間隔を「90pt」にします。

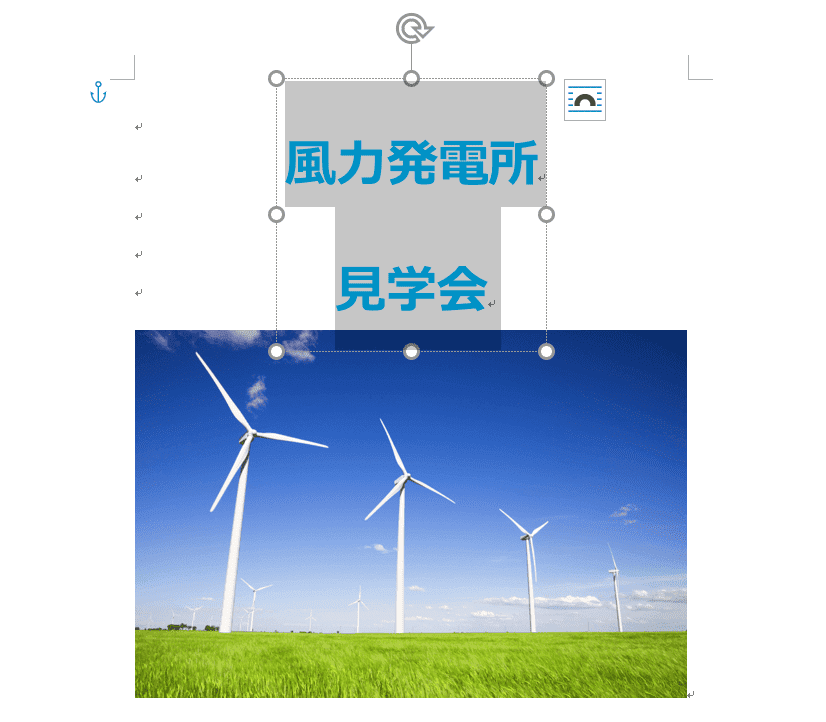
ページに戻りました。テキストボックス内の行間が広がりました。

テキストボックスの外を【左クリック】するとテキストボックスが外れ、指定したワードアートに変化します。
ルビをつける

ここではワードアートのテキストにルビをつける方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートのテキストを挿入する」をご覧ください。

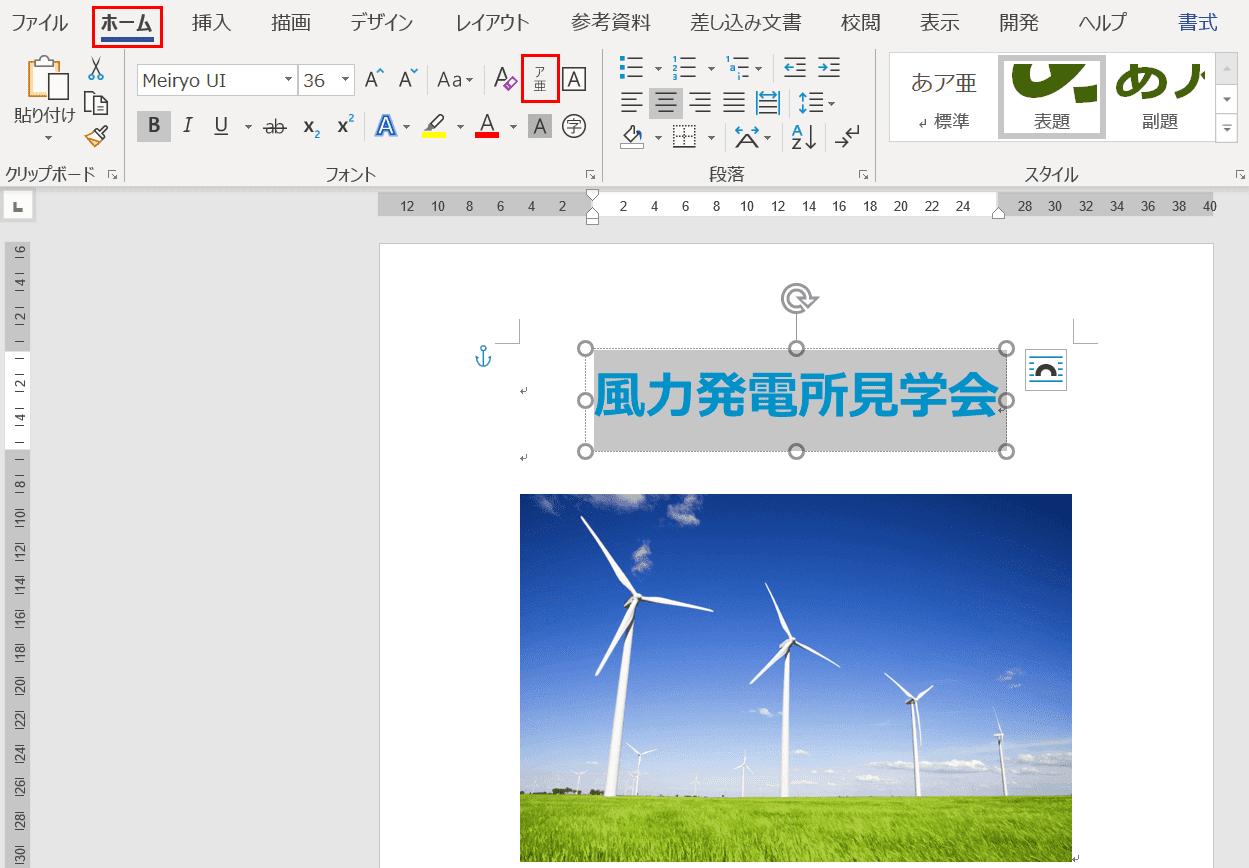
テキストボックス内の文字列を選択し、【ホーム】タブ、【ルビ】の順に選択します。

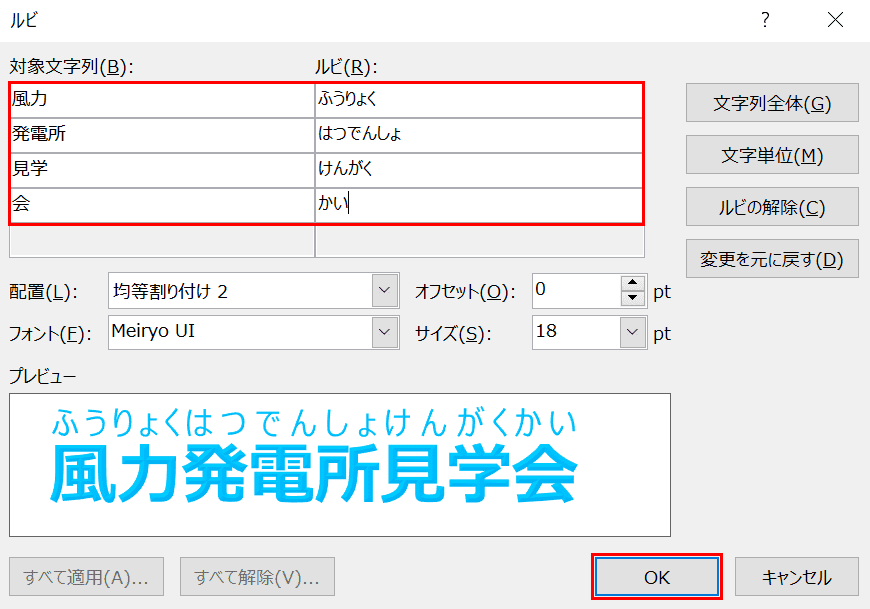
「ルビ」のダイアログボックスが表示されました。「対象文字列」と「ルビ」をそれぞれ編集して【OK】ボタンを押します。

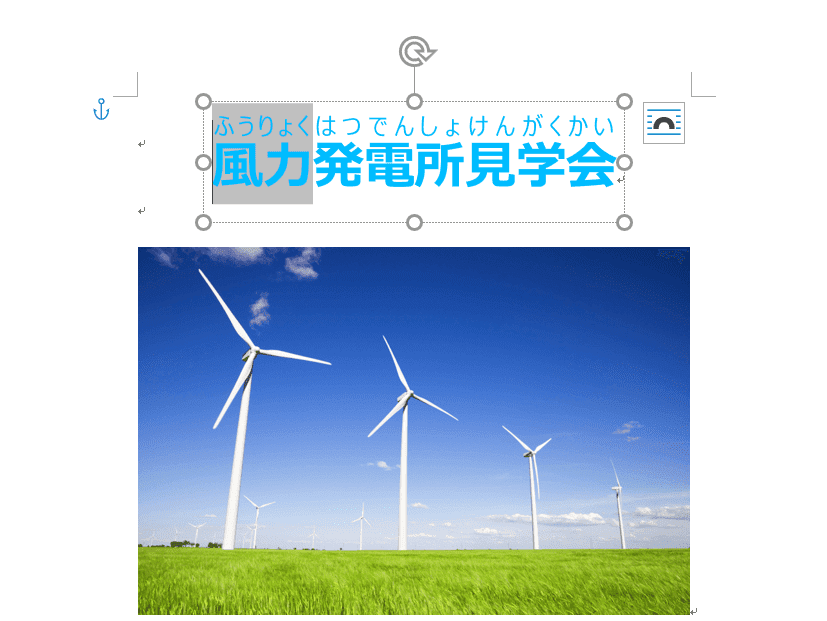
ページに戻りました。テキストボックス内の文字列にルビが入力されました。

テキストボックスの外を【左クリック】するとテキストボックスが外れ、設定したワードアートに変化します。
コピーする

ここではワードアートのテキストをコピーする方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートのテキストの作成方法については上記の「ワードアートのテキストを挿入する」をご覧ください。

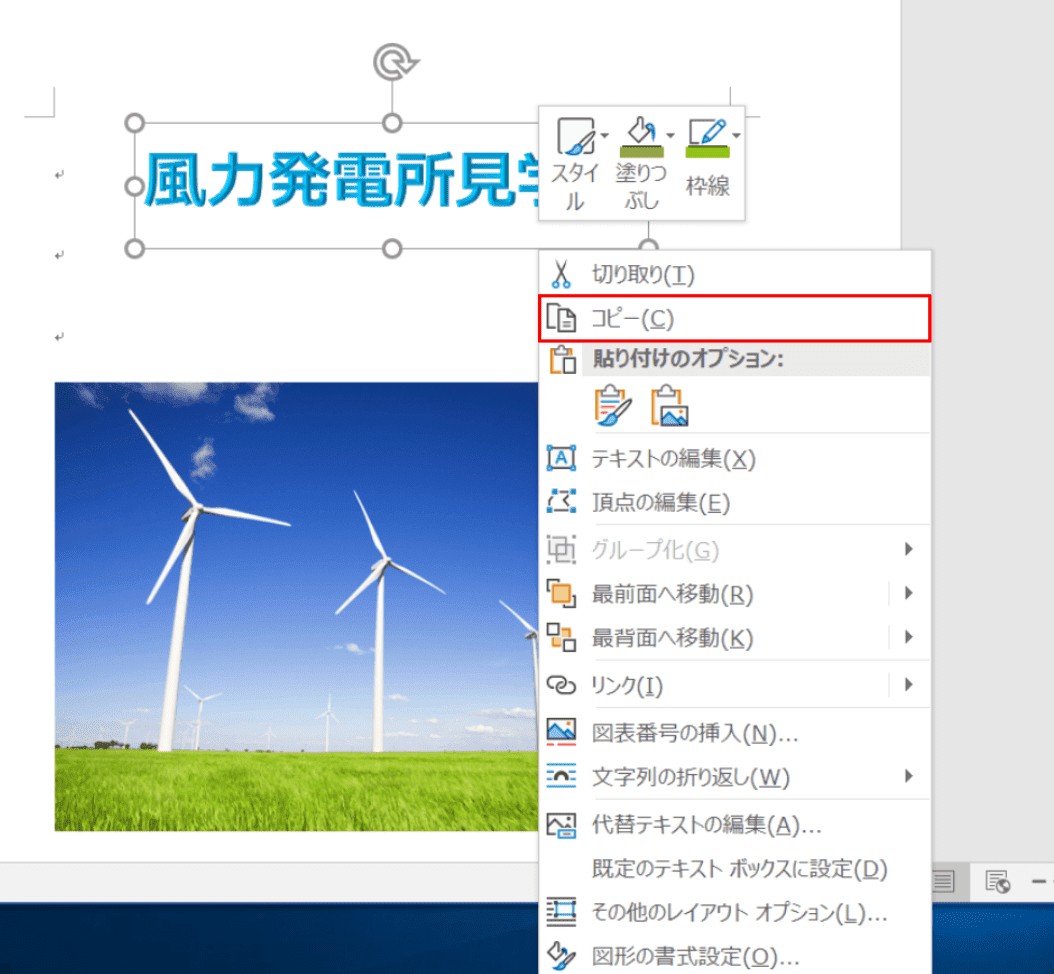
ワードアートのテキストを【左クリック】してテキストボックスを表示させます。テキストボックスが表示されたらテキストボックスの線上で【右クリック】して【コピー】を選択します。

ワードアートの下にカーソルを置きます。

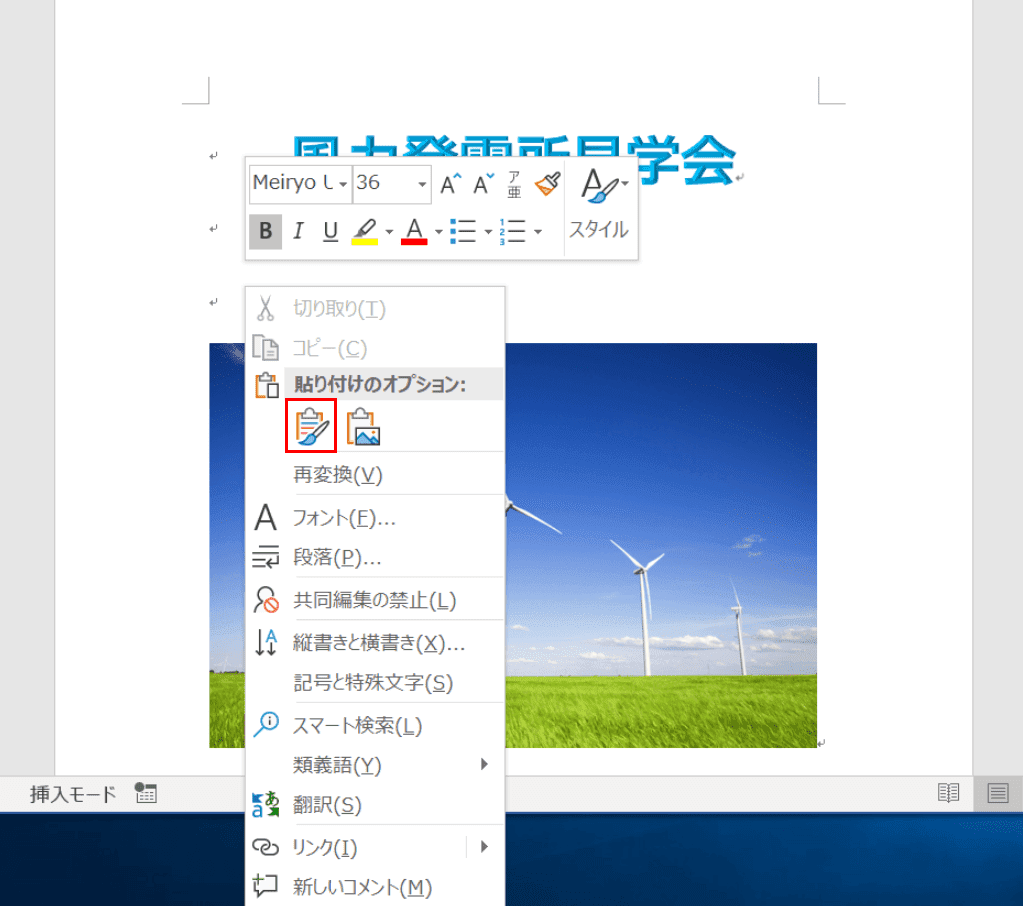
【右クリック】して「貼り付けオプション」の【元の書式を保持】を選択します。

コピーしたワードアートのテキストを貼り付けしました。ワードアートのテキストボックスの線上にカーソルを置くと、カーソルが十字のマークに変わります。

【十字のカーソルのまま右にドラッグ】するとワードアートのテキストを右に移動させることができます。
おしゃれにするために文字のデザイン変更
ここではワードアートのテキストをおしゃれにするためのテクニックについてお伝えしていきます。
文字の変形、色変更、そしてアート効果などを使った見出しを作っていきましょう。
文字の変形を行う
ワードアートのテキストををおしゃれにするテクニックで欠かせないのが文字の変形です。
下記ではワードアートのテキストをアーチにする方法と縦長にする方法について解説します。
アーチにする

ここではワードアートのテキストをアーチにする方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。

ワードアートのテキストボックス内の文字列をすべて選択します。

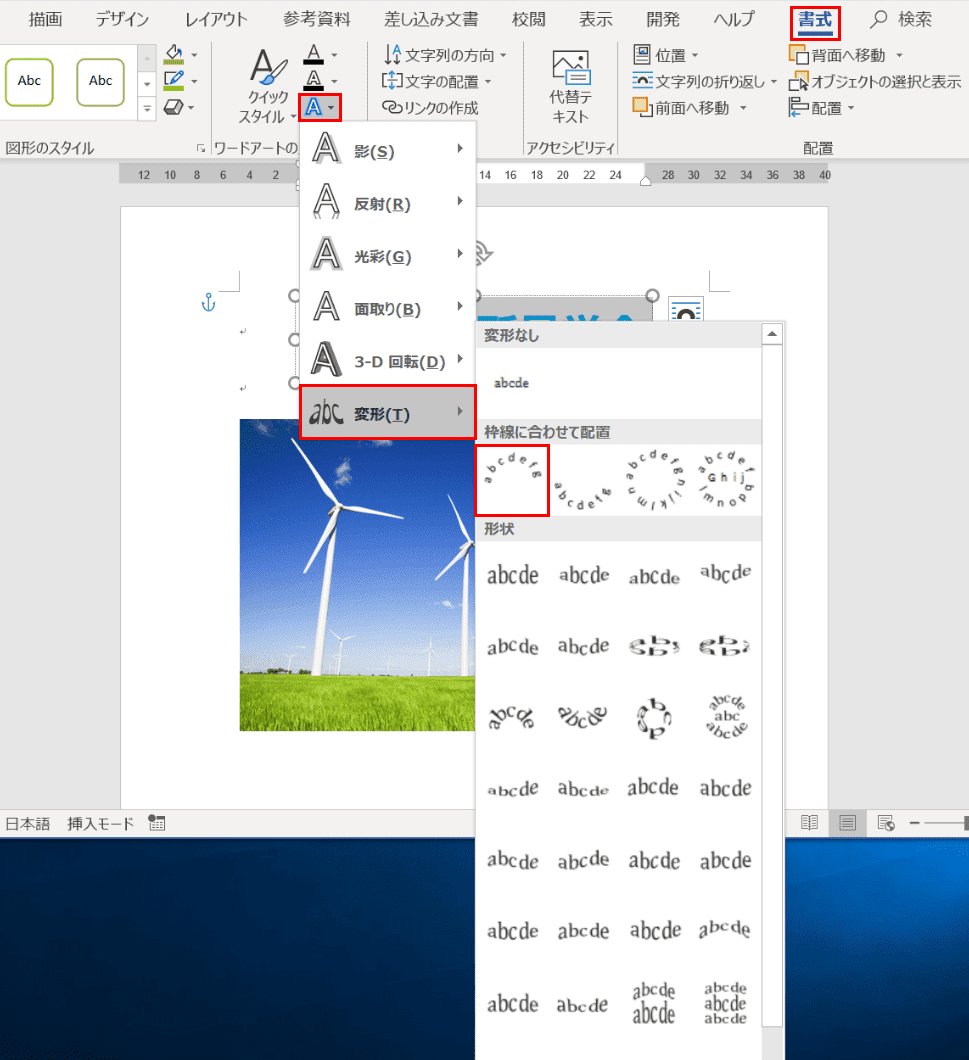
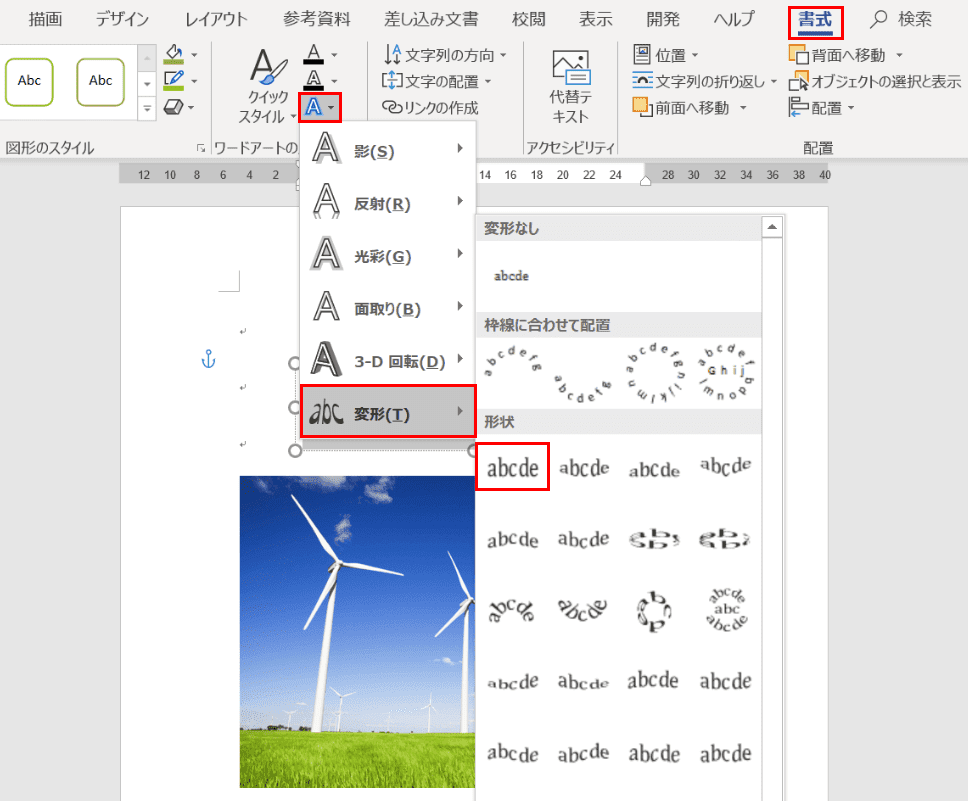
【書式】タブ、【文字の効果】、【変形】、【アーチ】の順に選択します。
※「アーチ」とは、「枠線に合わせて配置」グループにある赤枠の「abcdefg」のアイコンを指します。

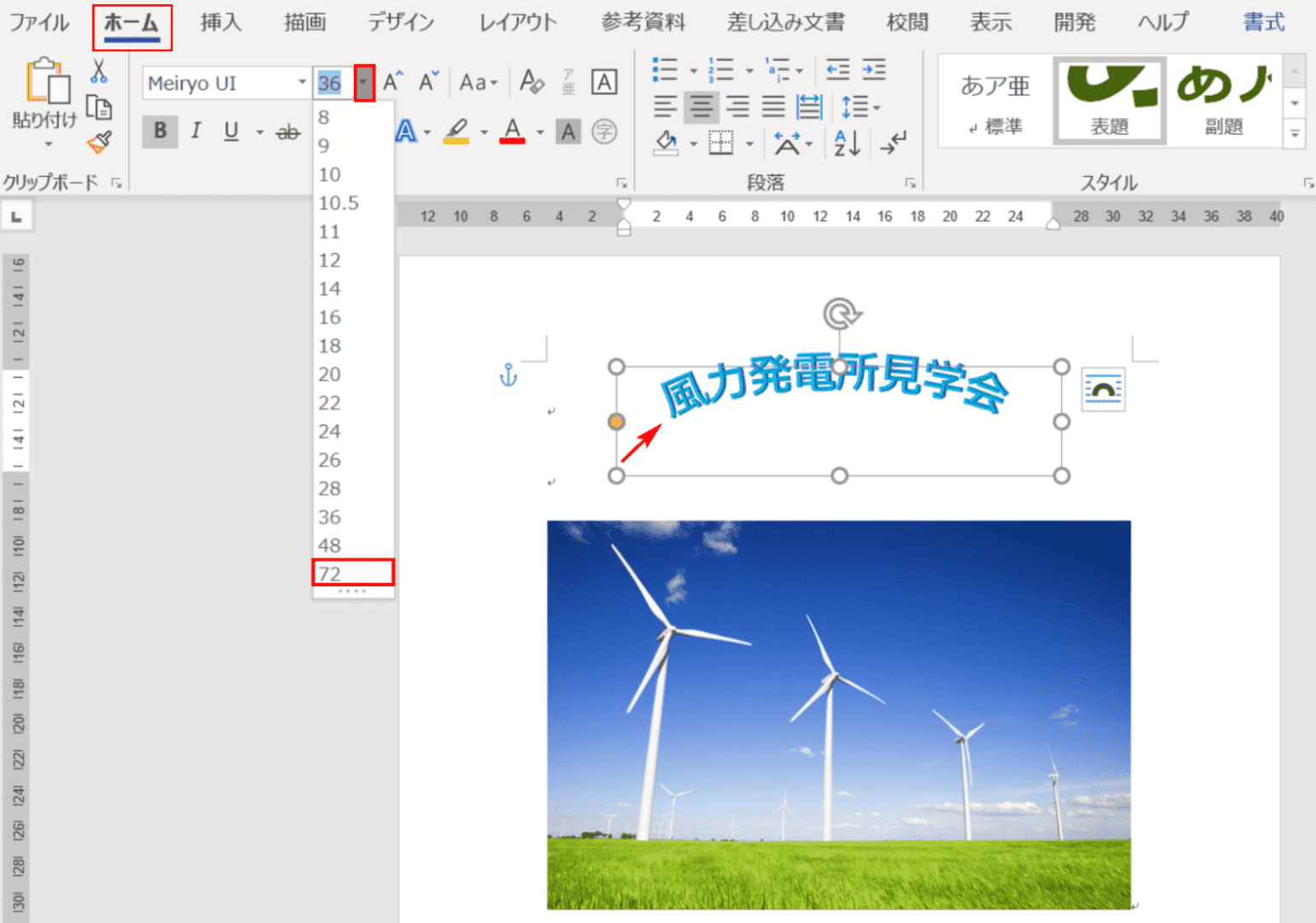
ワードアートのテキストボックス内の文字列がアーチ状になりました。変形前の文字列に比べ少し小さくなっているので、【ホーム】タブ、【「フォントサイズ」の「▼」】、【お好きなフォントサイズ】の順に選択します。
※ここではフォントサイズを「36」から「72」に変更します。

フォントサイズが変更され、アーチ状のワードアートのテキストが完成しました。
縦長にする

ここではワードアートのテキストを縦長にする方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。

ワードアートのテキストボックス内の文字列をすべて選択します。

【書式】タブ、【文字の効果】、【変形】、【四角】の順に選択します。
※「四角」とは、「形状」グループにある赤枠の「abcde」のアイコンを指します。

赤枠の【サイズ変更ハンドルを上にドラッグ】します。

ワードアートのテキストが縦長に変形されました。
虹色に色変更する

ここではワードアートのテキストを虹色に色変更する方法を解説します。最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。

ワードアートのテキストボックス内の文字列をすべて選択します。

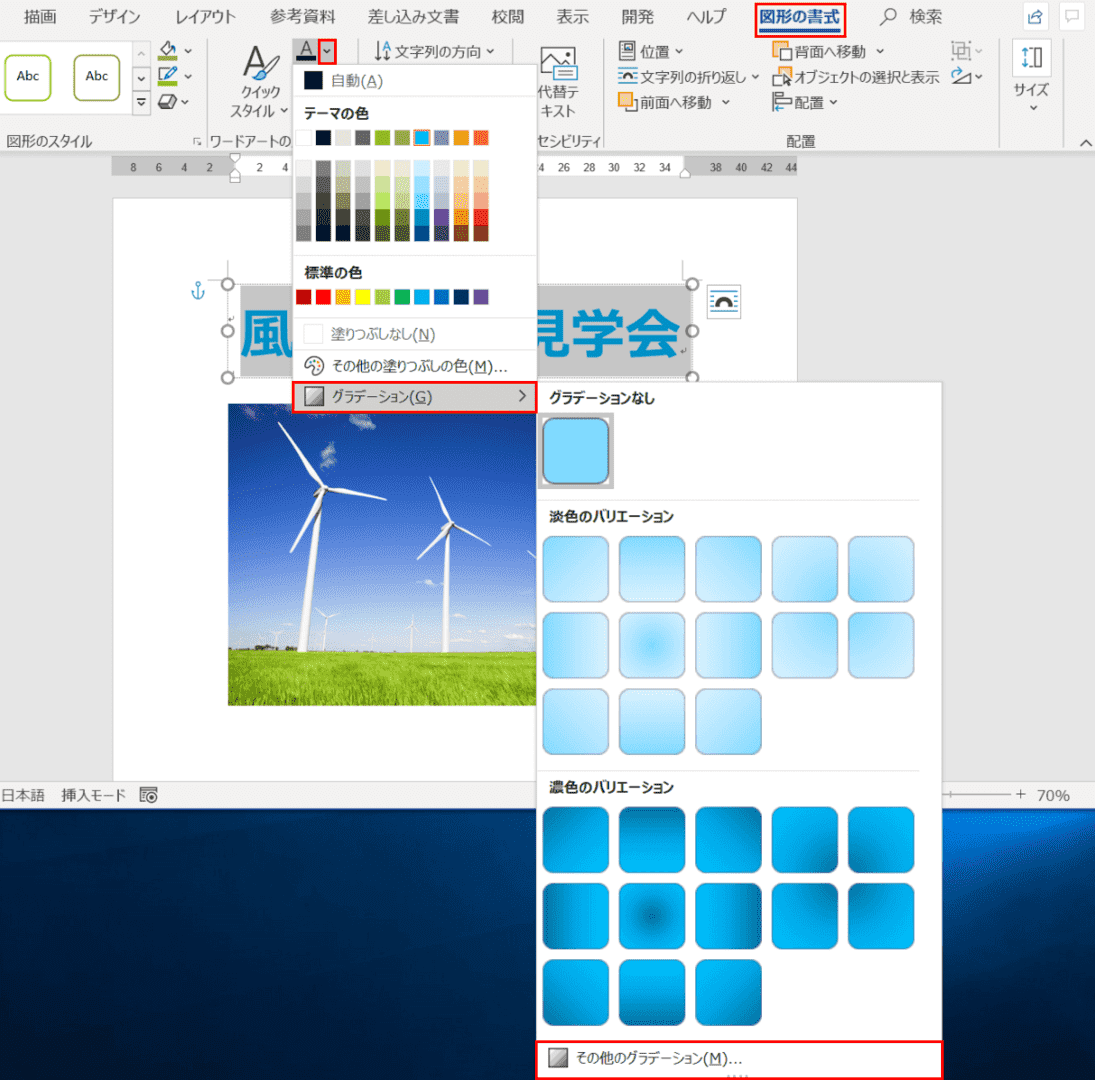
【図形の書式】タブ、【「文字の塗りつぶし」の「v」】の部分、【グラデーション】、【その他のグラデーション】の順に選択します。

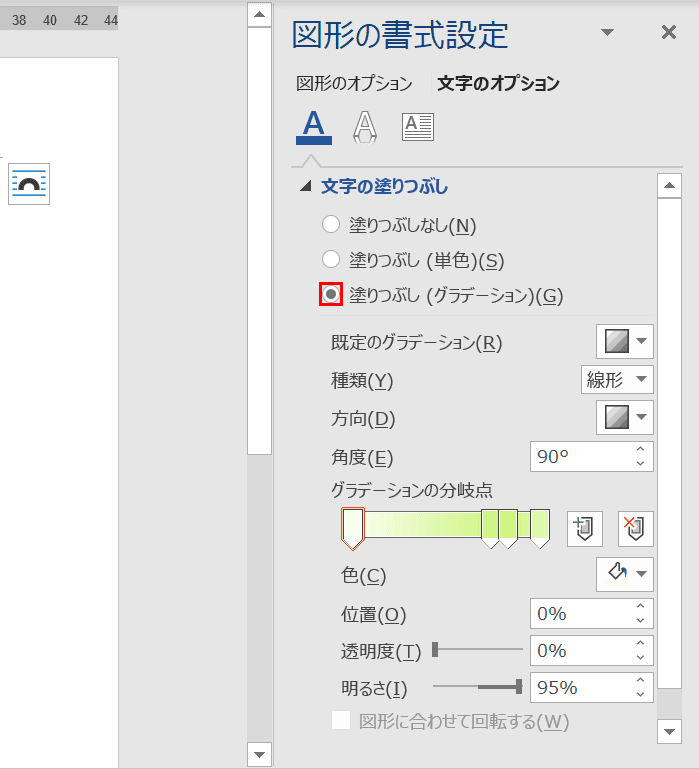
「図形の書式」の右ナビゲーションが表示されました。【塗りつぶし(グラデーション)】を選択します。

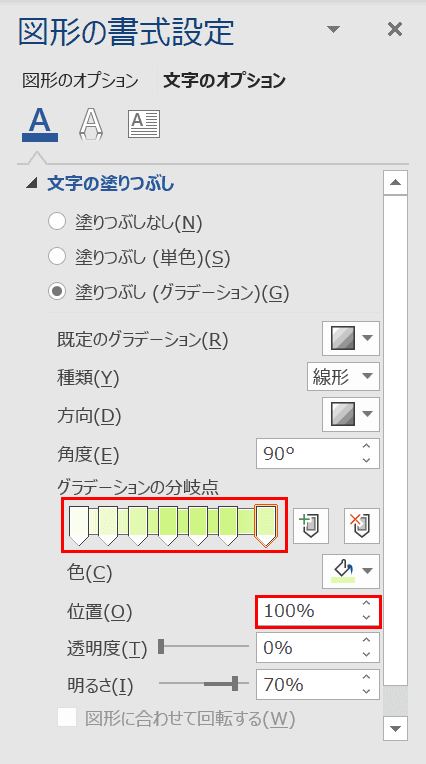
「グラデーションの分岐点」の緑のバーの上を【左クリック】するごとに分岐点が1つ増えます。この分岐点は色の分岐点で、今回は分岐点を合計7つに増やします。
また、分岐点の位置も決める必要があります。分岐点と分岐点の間がほぼ均等になるように分岐点をそれぞれ選択し、「位置」の【▲】と【▼】で%をそれぞれ調節します。

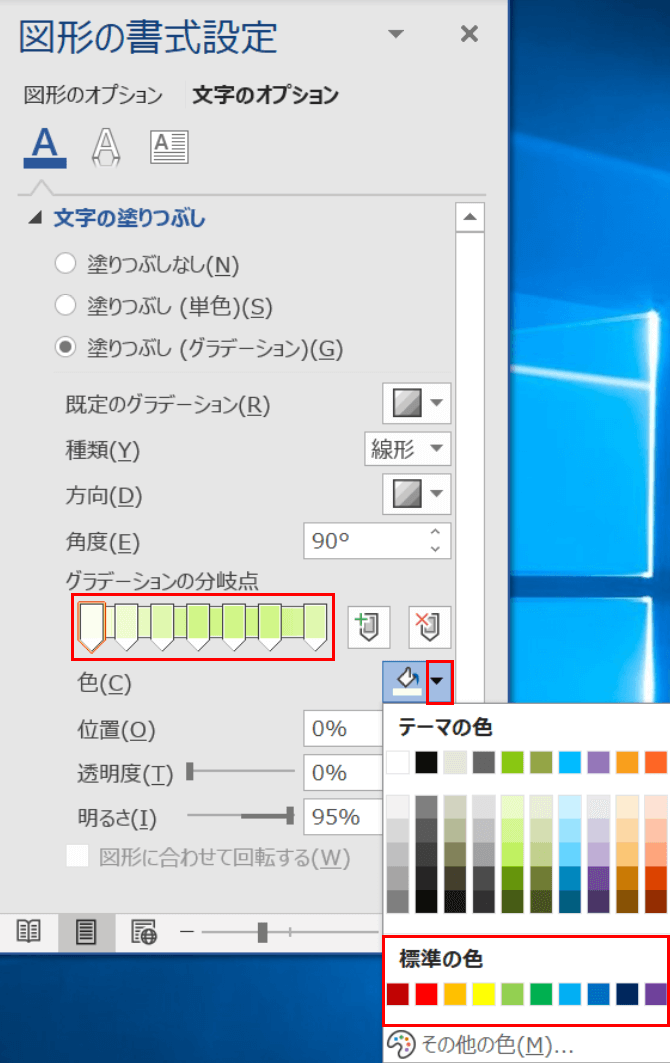
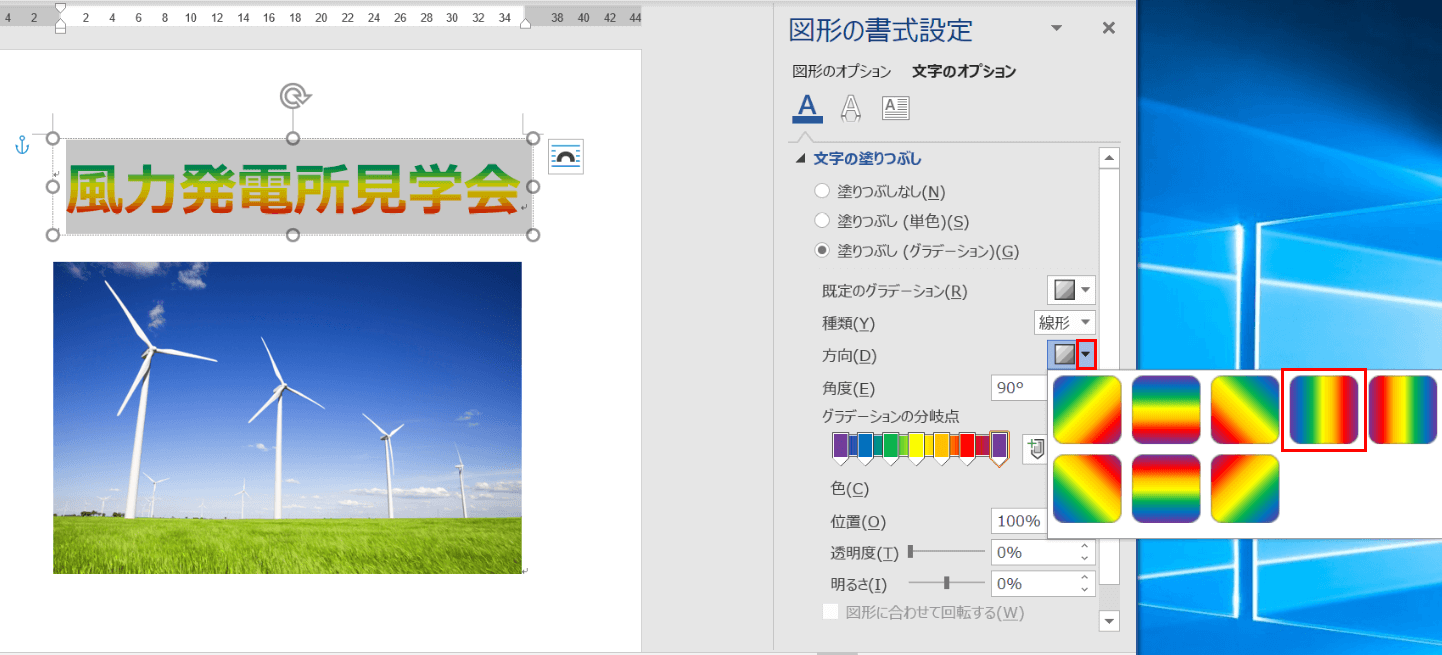
7つの分岐点それぞれに色を入力します。【「色」の「▼」の部分】を選択し色を7種類決定します。
※左から紫、青、緑、黄、オレンジ、赤、紫をそれぞれ入力します。

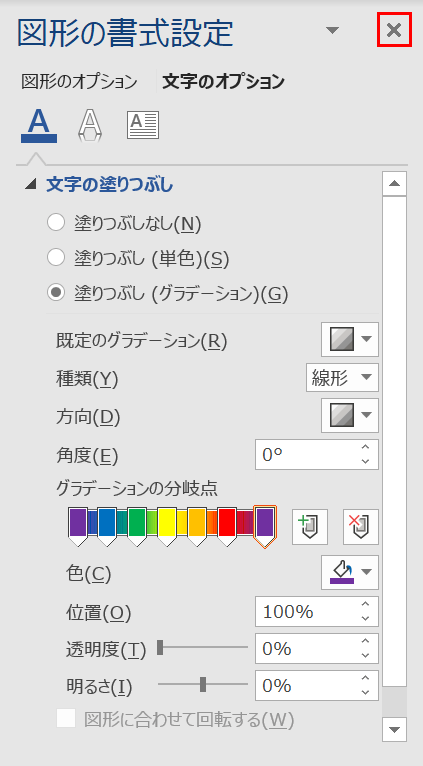
「風力発電所見学会」の文字が7色になりました。しかしテキストの模様を「下方向」ではなく「右方向」にしたいので、【「方向」の「▼」の部分】、【右方向】の順に選択します。

右上の【×】ボタンを押して右ナビゲーションを閉じます。

ワードアートのテキストが虹色(右方向)になりました。
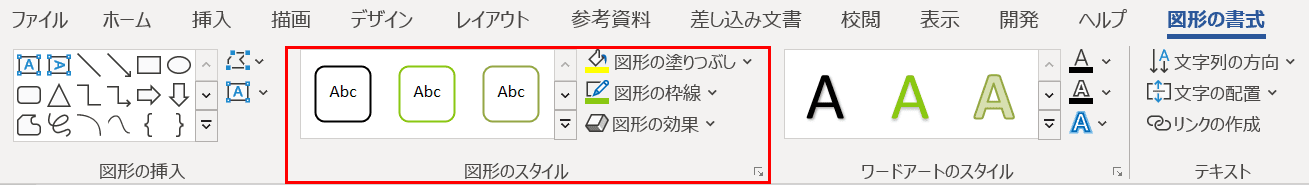
図形のスタイルを変更する

図形のスタイルは「図形の書式」タブの中にあるグループの一つです。「図形のスタイル」では、テキストボックス内の塗りつぶし、枠線の色の変更、影、反射、光彩、ぼかしなどを行うことが可能になります。
ここではワードアートでよく使用されるテキストボックス内の塗りつぶしを行う方法を解説します。「図形のスタイル」の他の効果をお使いになりたい方も手順はほとんど一緒ですので最後までご一読頂ければ幸いです。
※影、反射、光彩、ぼかしの効果を使用されたい方は、「図形の書式」タブ、「図形の効果」の順に選択するとお好きな効果を使用することができます。

最初にワードアートのテキストがすでに挿入されているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。

ワードアートのテキストボックス内の文字列をすべて選択します。

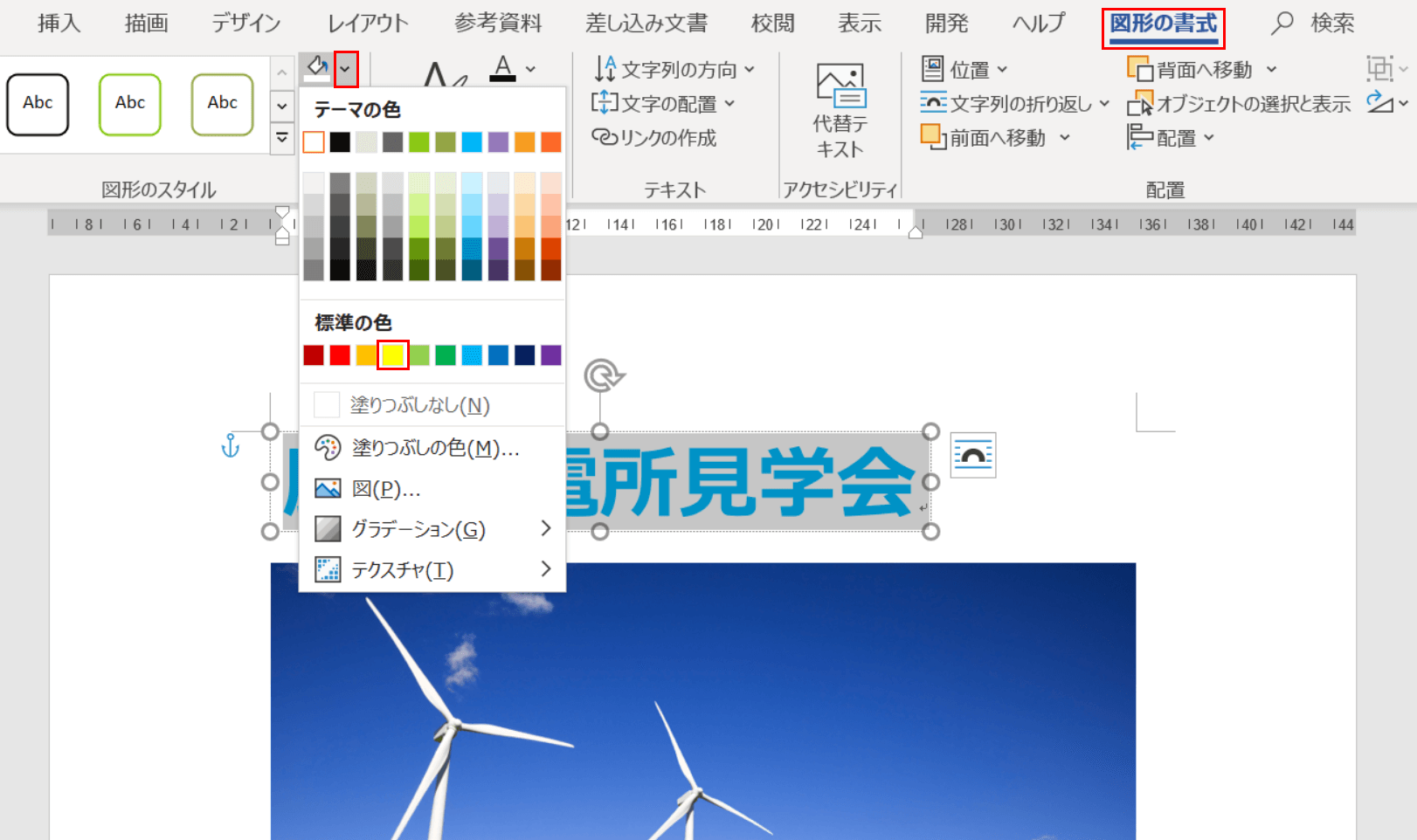
ここではワードアートのテキストボックス内を黄色で塗りつぶします。【図形の書式】タブ、【「図形の塗りつぶし」の「v」の部分】、【黄】の順に選択します。
※枠線の色の変更、影、反射、光彩、ぼかしの効果を使用されたい方は、「図形のスタイル」グループから「図形の効果」を選択します。

選択されたワードアートのテキストが表示されました。テキストボックスを外したいので、テキストボックスの外のページを【左クリック】します。

ワードアートのテキストボックスの塗りつぶしが完了しました。
ロゴ作成の仕上げにグループ化を使う

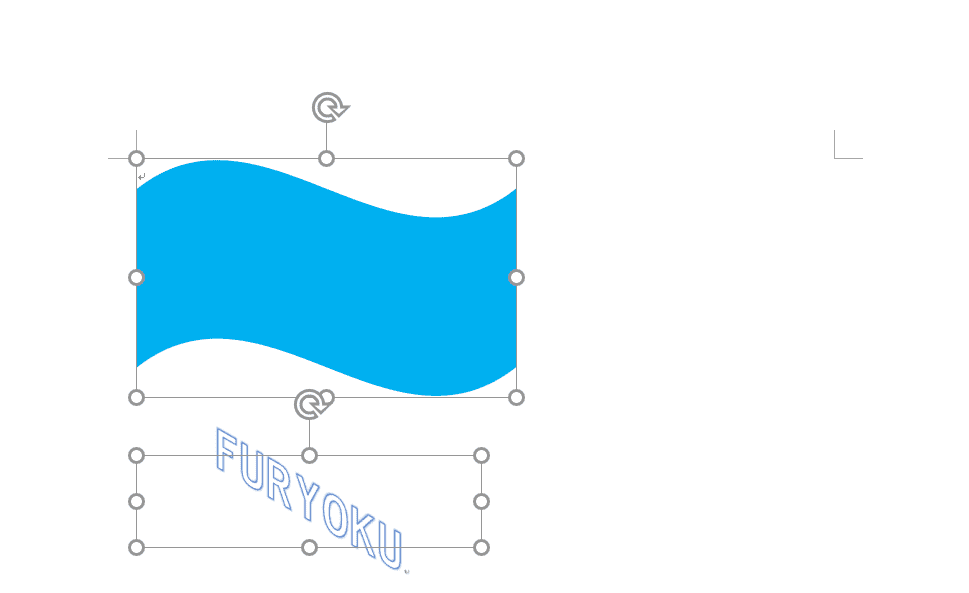
みなさんがワードでロゴを作成する際、おそらく複数のワードアートや図形を組み合わせて作成する方が多いでしょう。しかし、ロゴが完成したら「複数のパーツを1つのグループとしてまとめたい」という方も多いはずです。ここではワードアートと図形を組み合わせてグループ化する方法を解説します。最初にワードアートと図形が入っているページを用意します。
※ワードアートの作成方法については上記の「ワードアートを挿入する」をご覧ください。
※図形の挿入は「挿入」タブ、「図形」の順に選択するとお好きな図形を選択することができます。

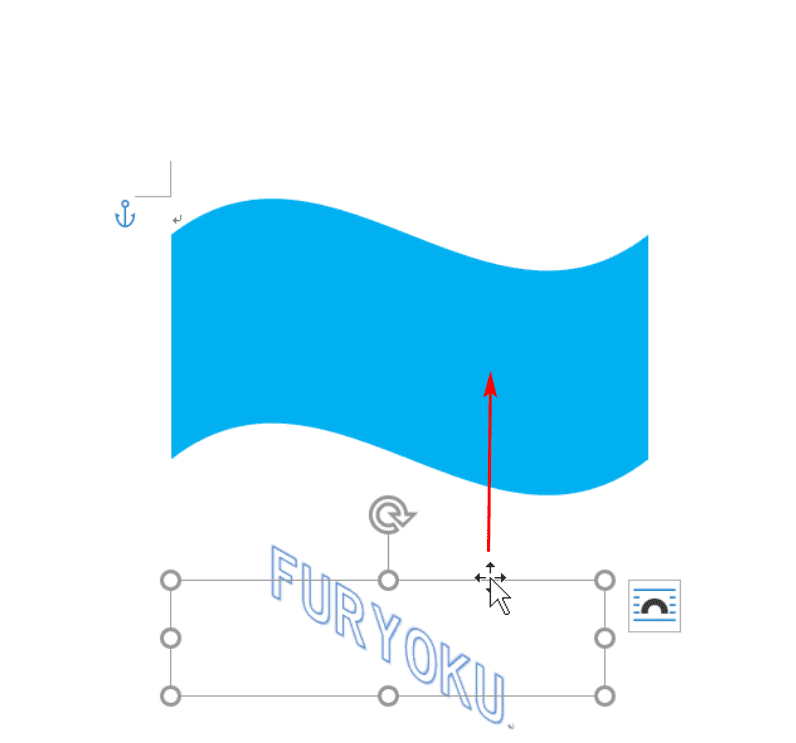
ワードアートのテキストボックスの線上にカーソルを置くと、カーソルが十字のマークに変わります。カーソルが十字のマークになったら【上にドラッグ】します。

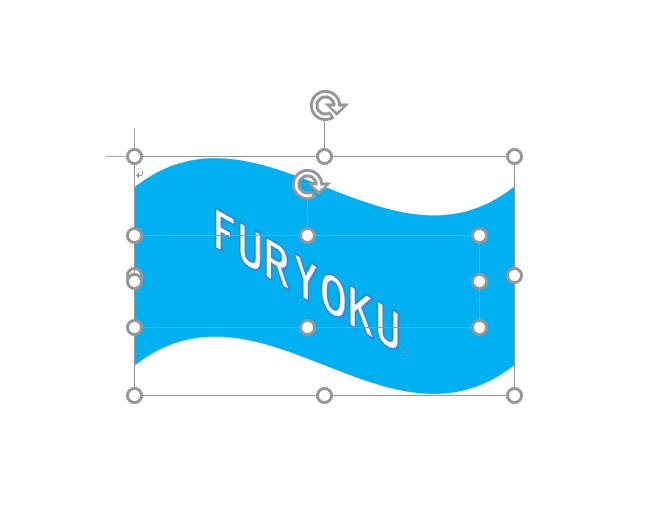
ワードアートと図形が重なりました。ここから2つのパーツを1つのグループにまとめる作業を行います。

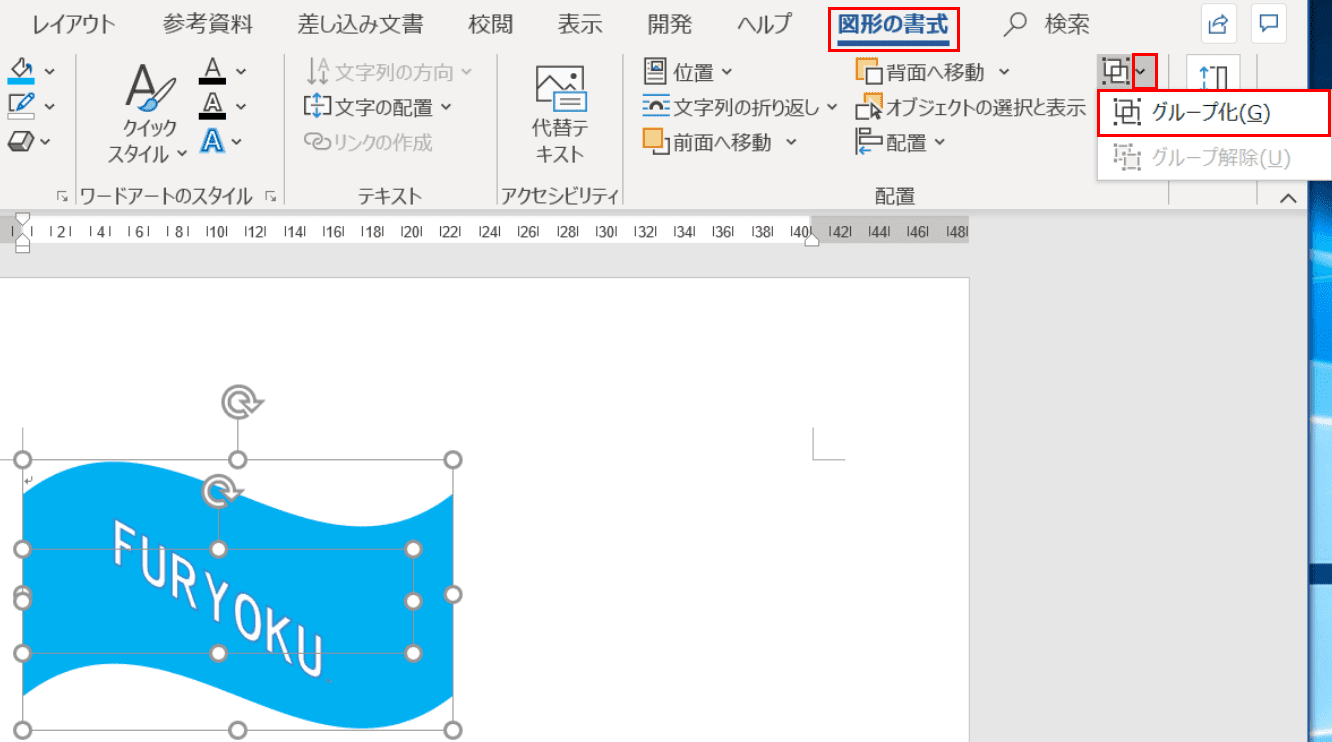
【図形の書式】タブ、【「グループ化」の右の「v」の部分】、【グループ化】の順に選択します。

2つのパーツが1つのグループにまとまりました。ロゴが1つの図形として仕上がりました。