- 公開日:
パワーポイントの使い方を解説!脱初心者になるための基本操作
この記事では、パワーポイントの使い方をプレゼンテーション資料の一連の作り方を通して学べることを目的としています。
パワーポイントの基本的な操作方法(立ち上げ~出力まで)をまとめました。
パワーポイントとは?

パワーポイントとはMicrosoftのOfficeで提供しているプレゼンテーションソフトで、発表する資料の作成から発表本番までを支援するアプリケーションです。
文字や図形、表やグラフなどを組み合わせて、見栄えの良いスライドを作成することが可能です。
パワーポイントの入手方法
PowerPointの利用ライセンスを持っていない方は、下記のような入手方法があります。
Microsoft 365 Personalの4つのメリット
- 常に最新バージョンが利用可
- Word/Excel/PowerPoint/Outlook/Publisher/Accessのすべてが使える
- 1ライセンス1ユーザー、無制限にインストール可(Windows/Mac/タブレット/スマホ、複数OK)
- 1TBのOneDriveオンラインストレージがついてくる
パワーポイントを起動する
ここからパワーポイントの使い方をご説明します。

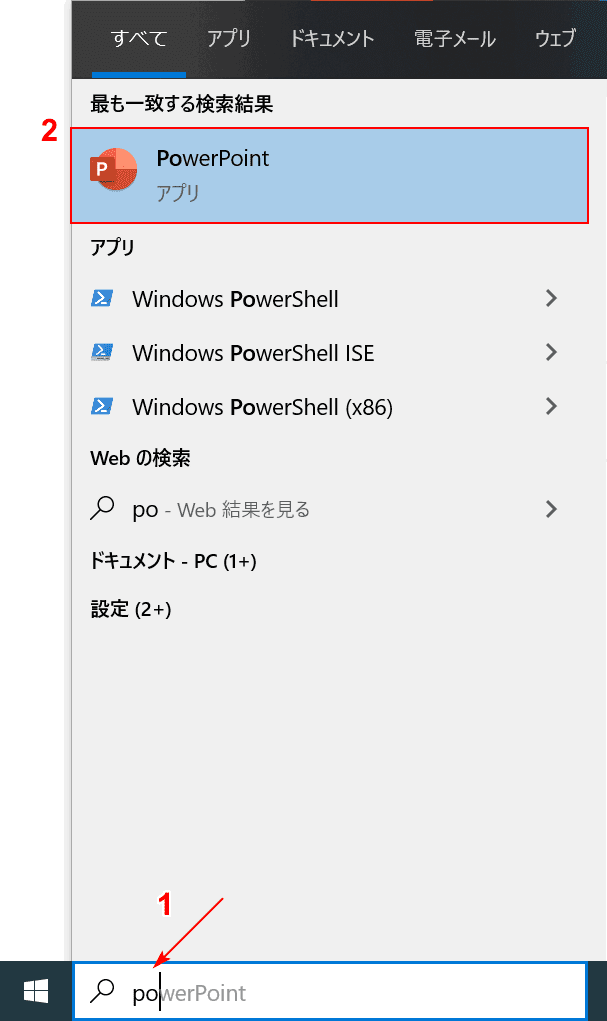
画像はWindows10です。左下にある検索バーに①『po』と打つとPowerPointがサジェストされると思うので、②PowerPoint(アプリ)をクリックしましょう。
フォーマットを準備する
資料のコンテンツを作る前にある程度のフォーマット(雛形)を事前に作ります。
新規作成(テンプレートを選ぶ)

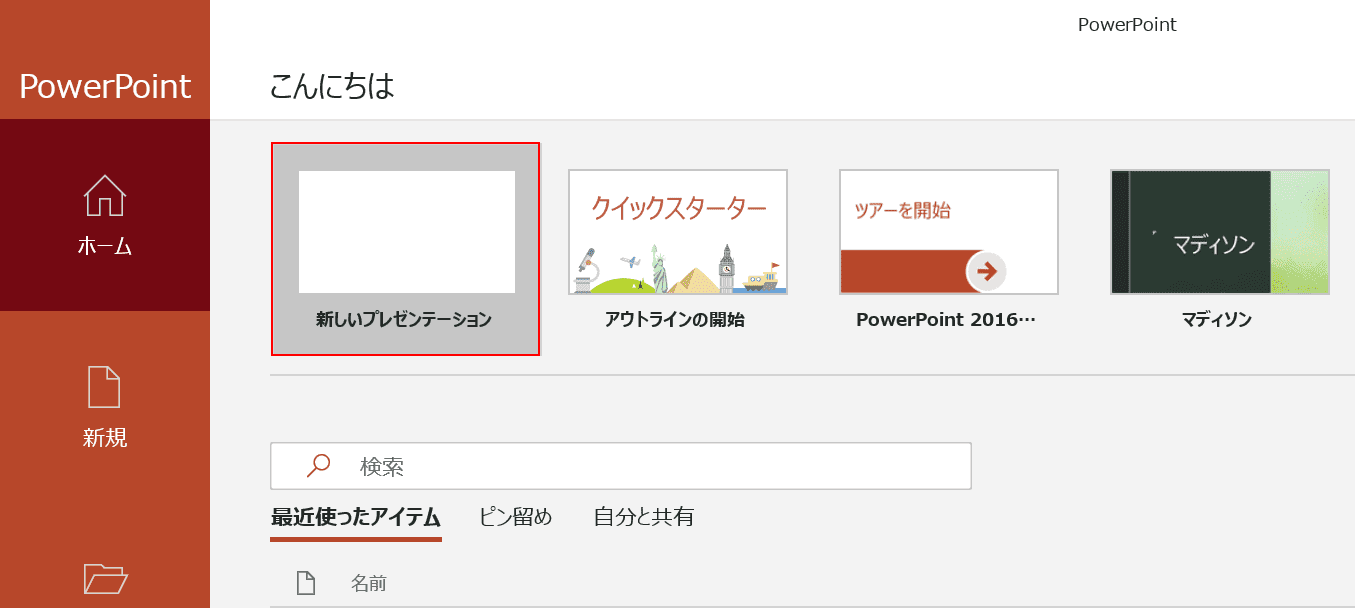
スタート画面が立ち上がりますので、今回は真っ白の状態の【新しいプレゼンテーション】を選択します。
縦長か横長か決める

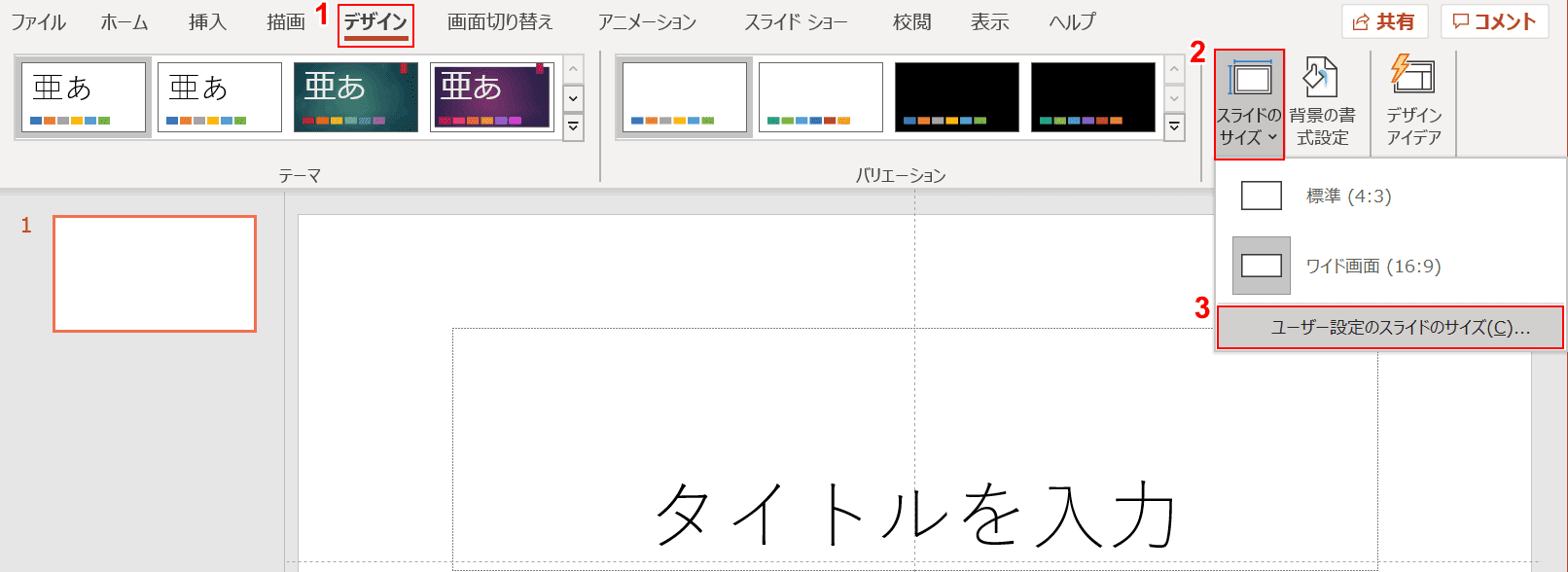
資料を縦長にするか横長にするか選びます。①【デザイン】タブの②【スライドのサイズ】を選択し、③【ユーザー設定のスライドのサイズ】を選択します。

「スライドのサイズ」ダイアログボックスが表示されますので、横長にしたい場合は赤枠にチェックを入れましょう(初期設定ではすでにチェックされている)。プレゼンテーションでは基本的には横長です。
縦長・横長を詳しく知りたい方については以下をご確認ください。
スライドのサイズを決める

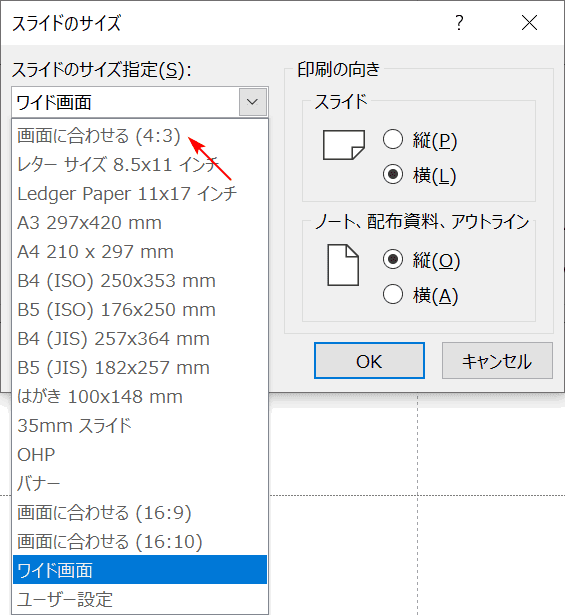
また、スライドの縦横比を変えたい場合は、「スライドのサイズ指定」の下のプルダウンメニューを開きます。基本的には16:9ですが、プロジェクターの関係によっては4:3にしましょう。設定が完了したら【OK】ボタンを押します。
スライド番号(ページ番号)を入れる

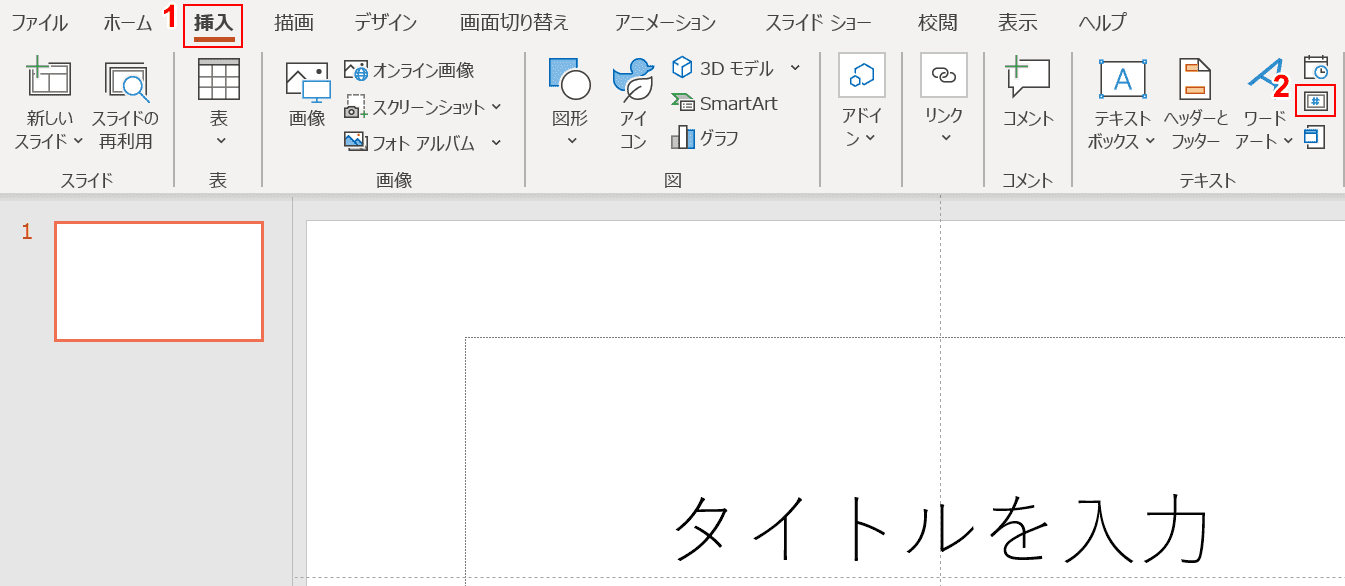
スライド番号を入れるには、①【挿入】タブを押し、②【スライド番号の挿入】を選択します。

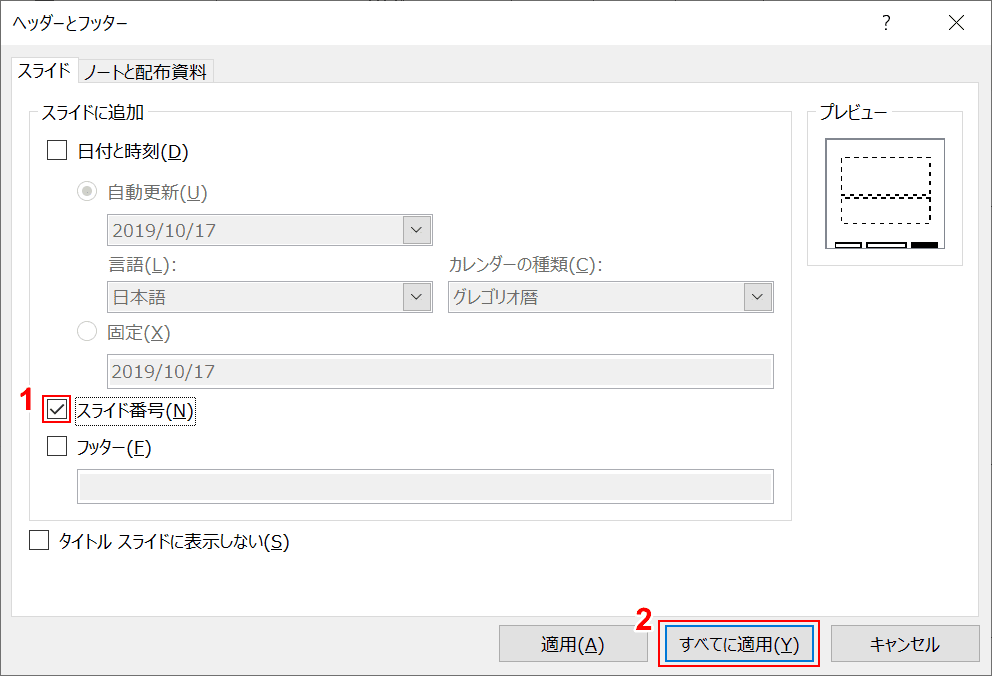
「ヘッダーとフッター」ダイアログボックスが表示されますので、①【スライド番号にチェック】し、②【すべてに適用】ボタンを押します。

スライドの右下にスライド番号が表示されました。
スライド番号の細かい設定方法については以下をご確認ください。
スタイドマスターで全体のデザインを反映させる
すべてのスライドデザインを司る、スライドマスターというものを使ってフォーマットを準備します。

①【表示】タブを押し、②【スライドマスター】を選択します。

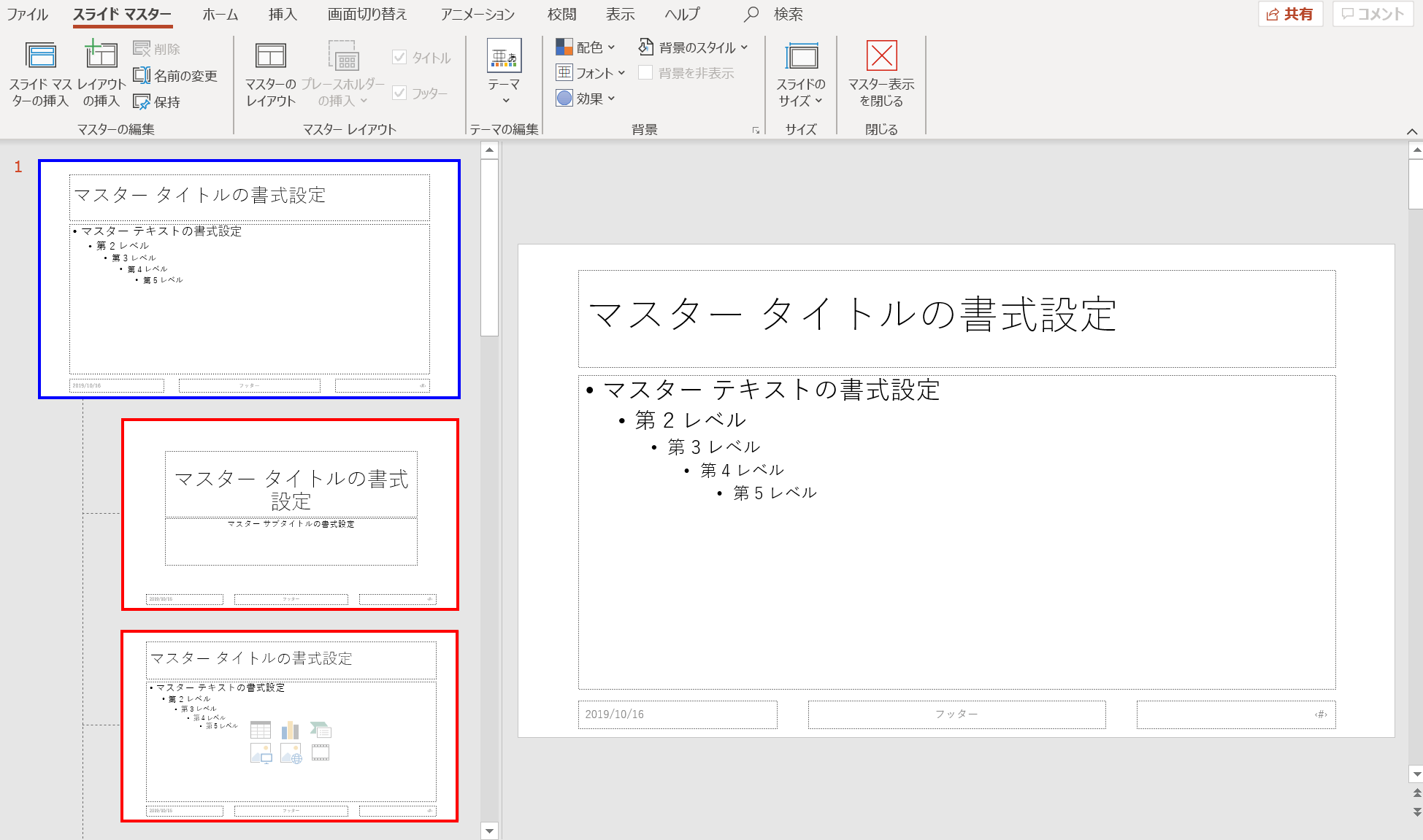
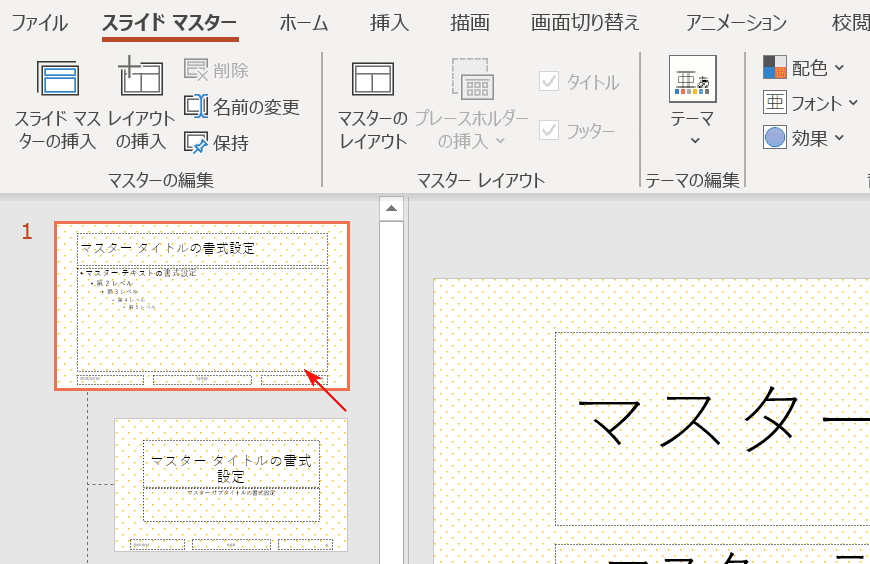
スライドマスターの画面が表示されました。
青枠の部分はすべてのスライドに反映する「スライドマスター」といい、赤枠の部分は一部のスライドにデザインを当て込む「レイアウトマスター」と言います。役割だけ覚えておきましょう。
デザイン(背景)を決める

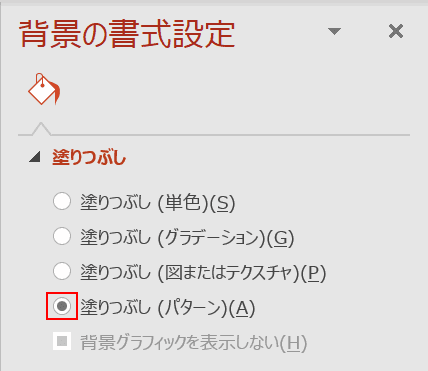
今回はすべてのスライドのデザインを変えたいので、一番上の①【スライドマスター】を選択し、②【背景のスタイル】、③【背景の書式設定】を選択します。

背景はパターンで塗りつぶすとします。塗りつぶし(パターン)に【チェック】します。

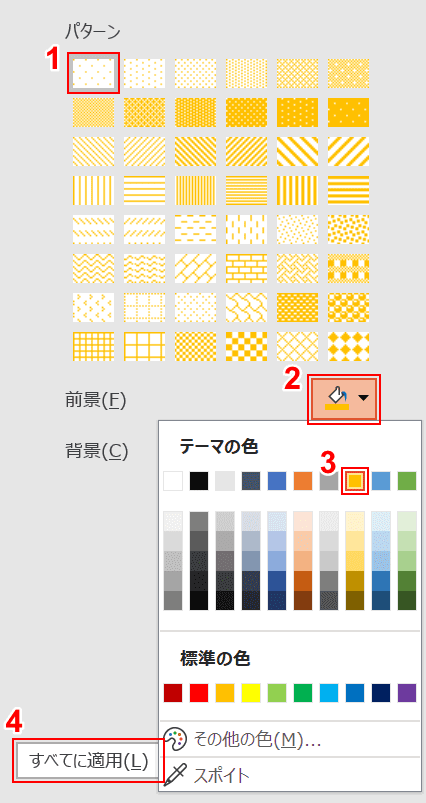
パターンの柄と色を決めていきます。①の【点線:5%】を選択し、②【前景】の③【ゴールドアクセント4】を選択し、④【すべてに適用】を押します。

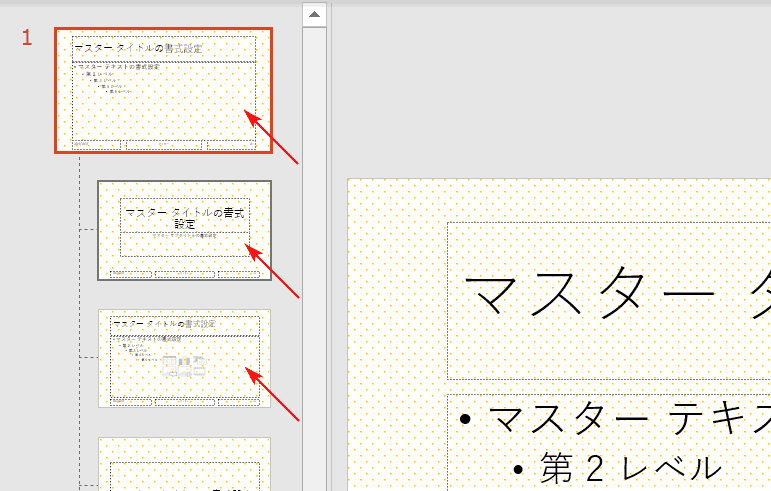
すべてのスライドに設定した背景が反映されました。

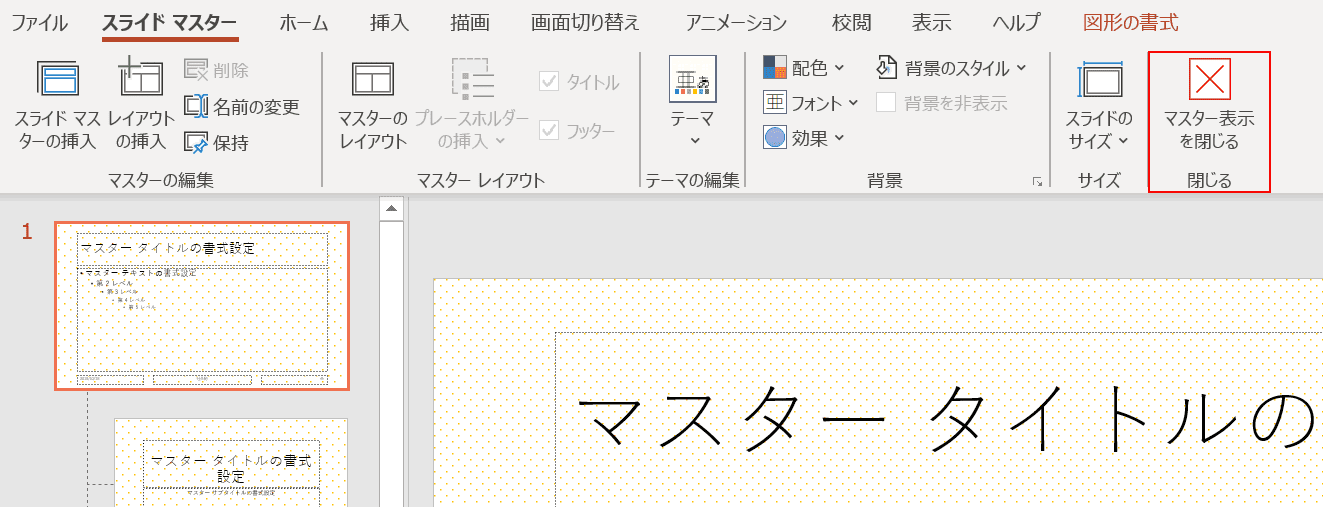
スライドマスターを閉じる場合は【マスター表示を閉じる】ボタンを押してください。
社外秘を入れる
資料の機密情報を外に漏らしたくない方は、「社外秘」と掲載します。

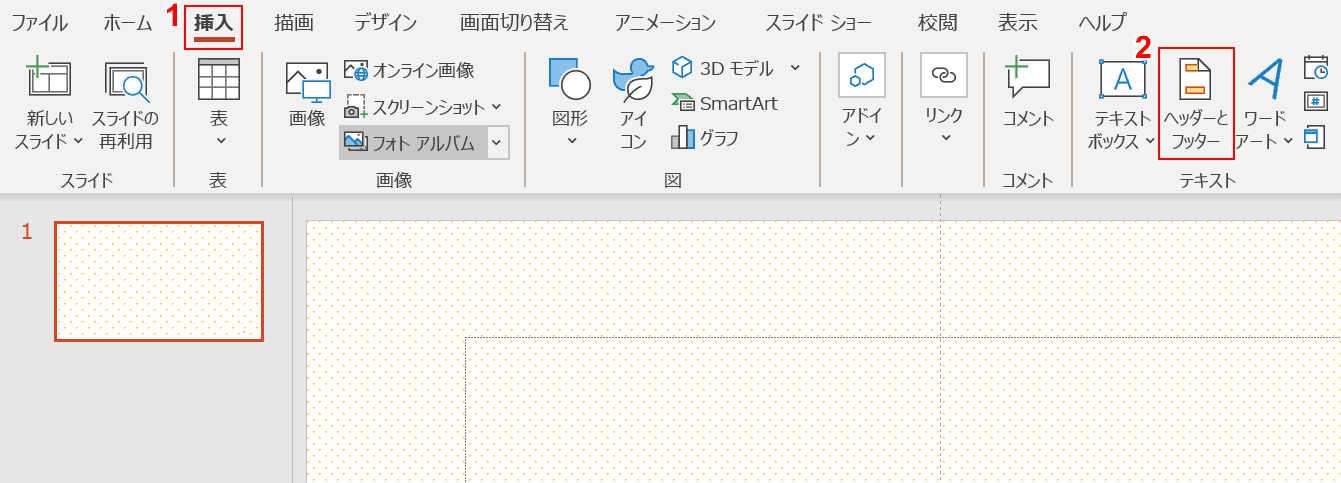
①【挿入】タブを押し、②【ヘッダーとフッター】を選択します。

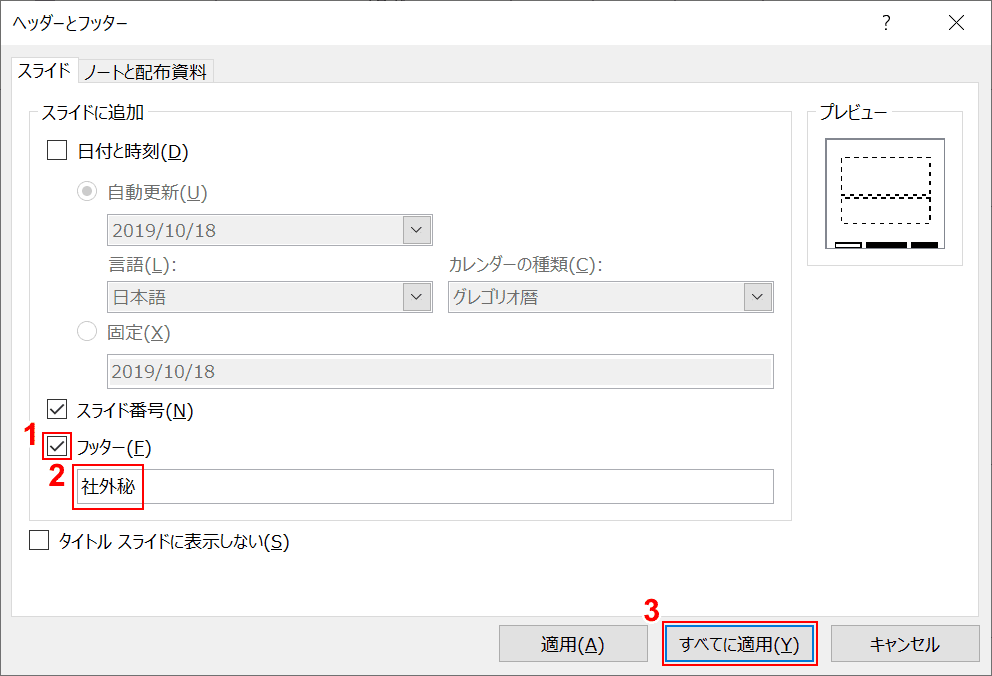
「ヘッダーとフッター」ダイアログボックスが表示されますので、①【フッターにチェック】し、②【社外秘】と入力し、③【すべてに適用】ボタンを押します。

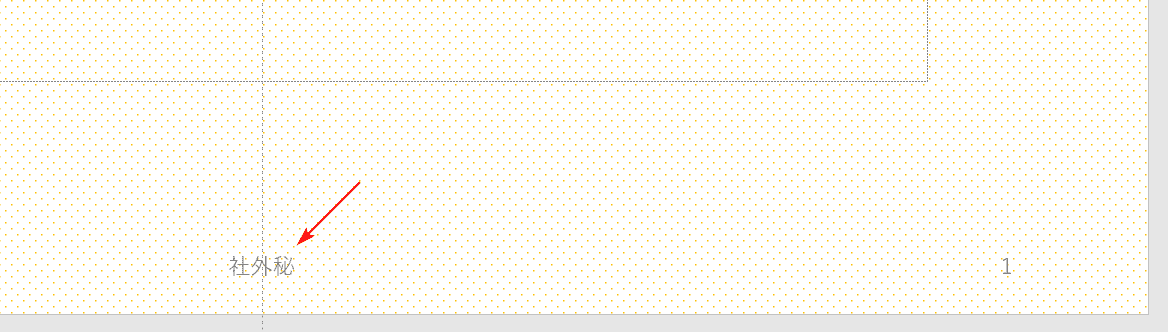
スライドの下部中央に配置されました。

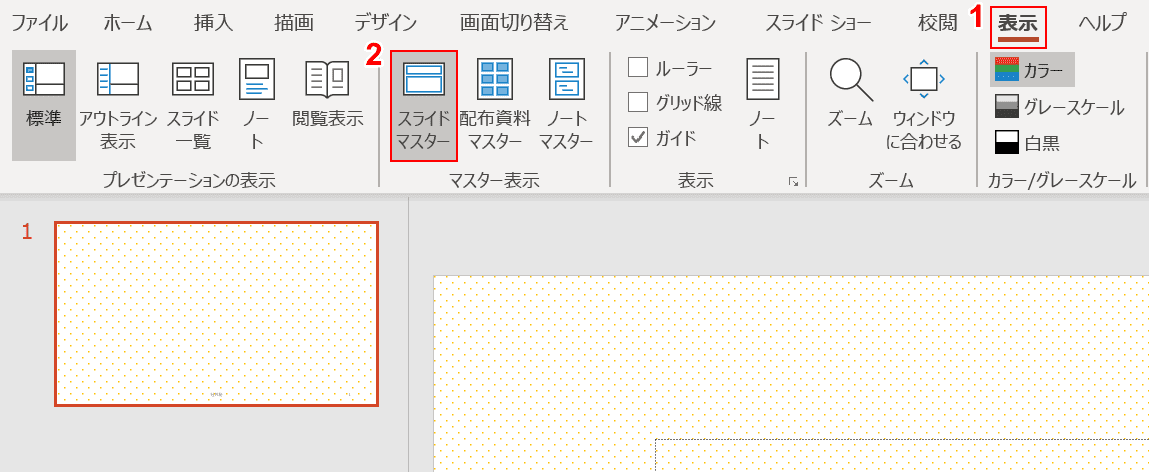
①【表示】タブを押し、②【スライドマスター】を選択します。

一番上の【スライドマスター】を選択します。

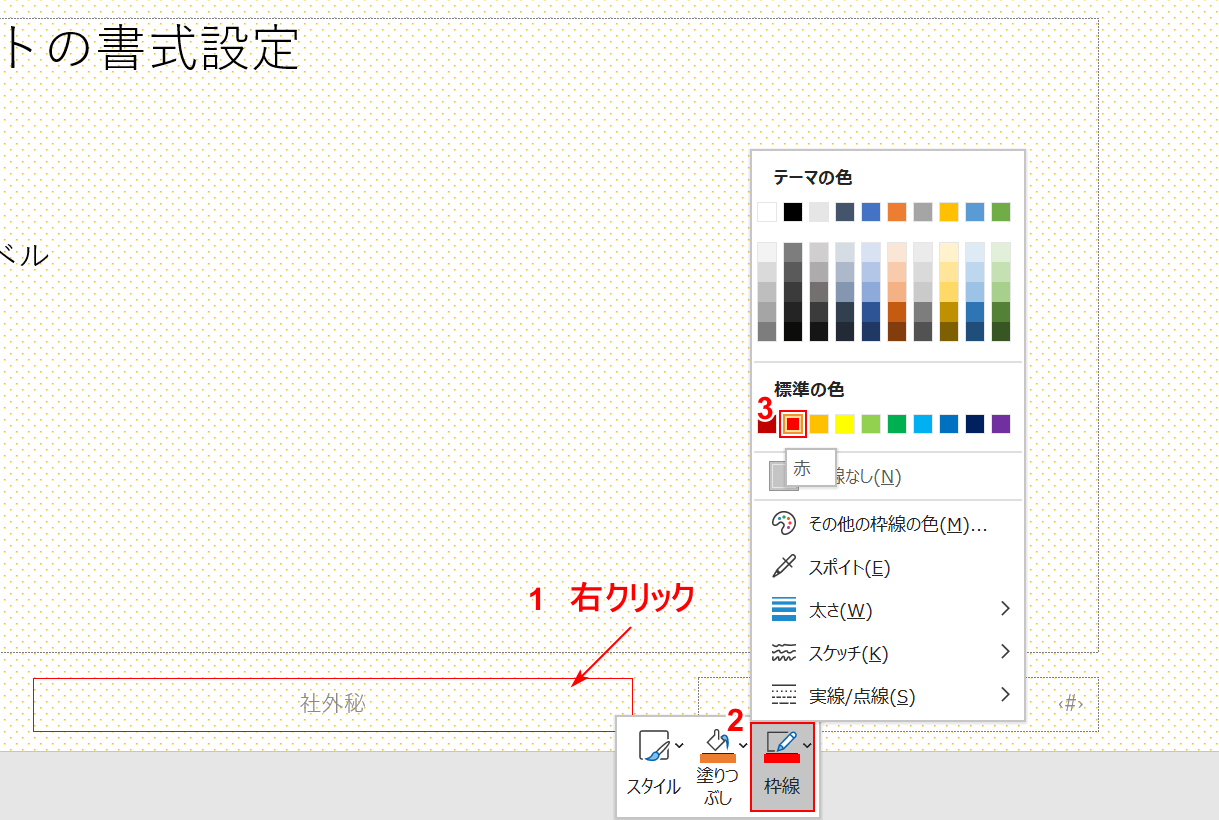
周りに赤枠をつけます。社外秘のテキストボックスの上で①【右クリック】し、【枠線】を選択し【赤】を選択します。

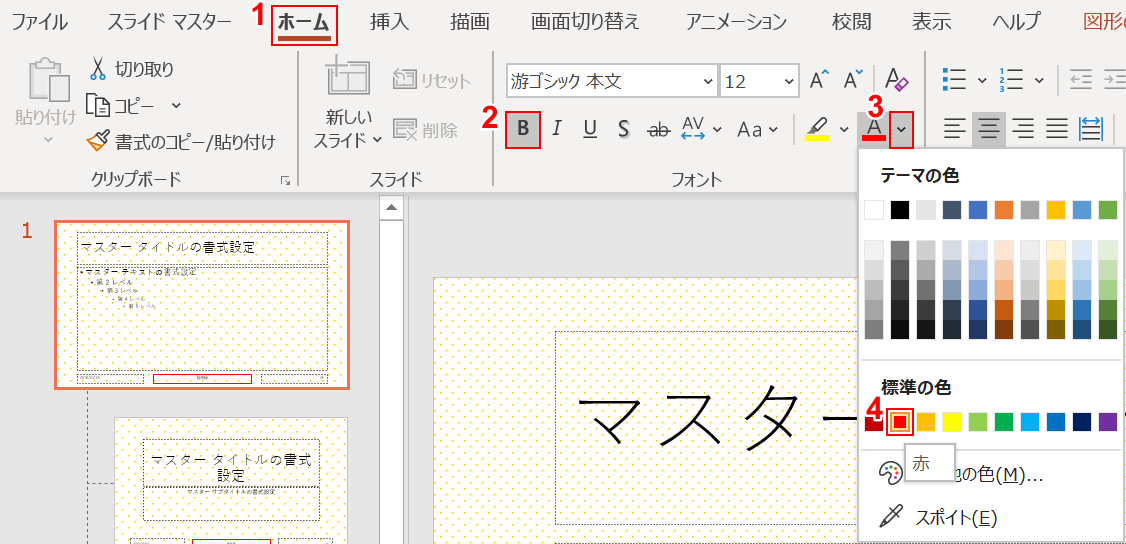
文字を赤太字にします。①【ホーム】タブを押し、②【太字】を選択し、③【フォントの色】の④【赤】を選択します。

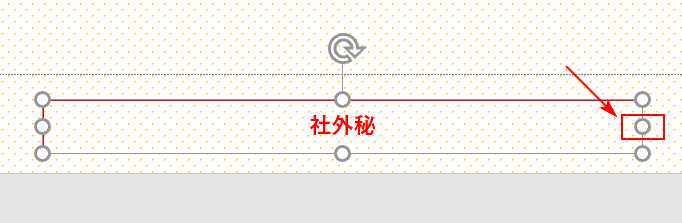
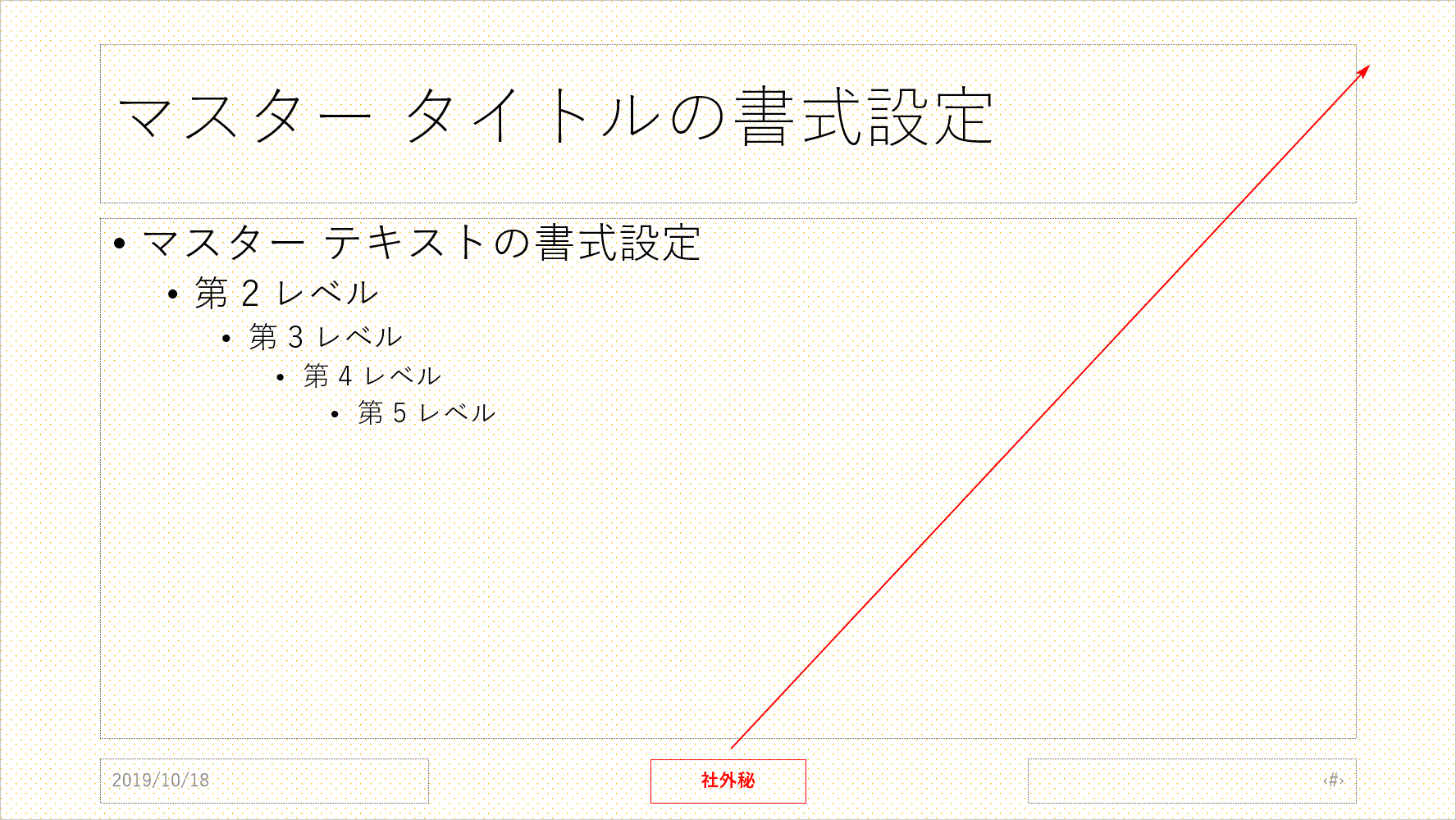
社外秘のテキストボックスを選択すると8つのハンドルが表示されるので、右側の真ん中を【クリック】しましょう。まだクリックしたままにしてください。

【Ctrlキーを押しながら内側へドラッグ】すると、テキストボックスが両脇から縮まります。

右上へ移動しましょう。

こちらで完成です。

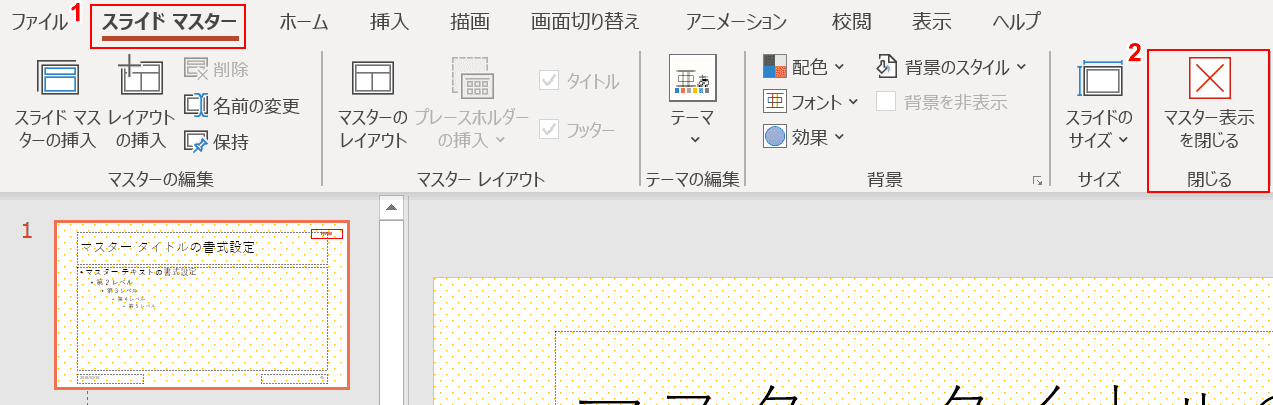
①【スライドマスター】タブを押し、②【マスター表示を閉じる】ボタンを押してください。

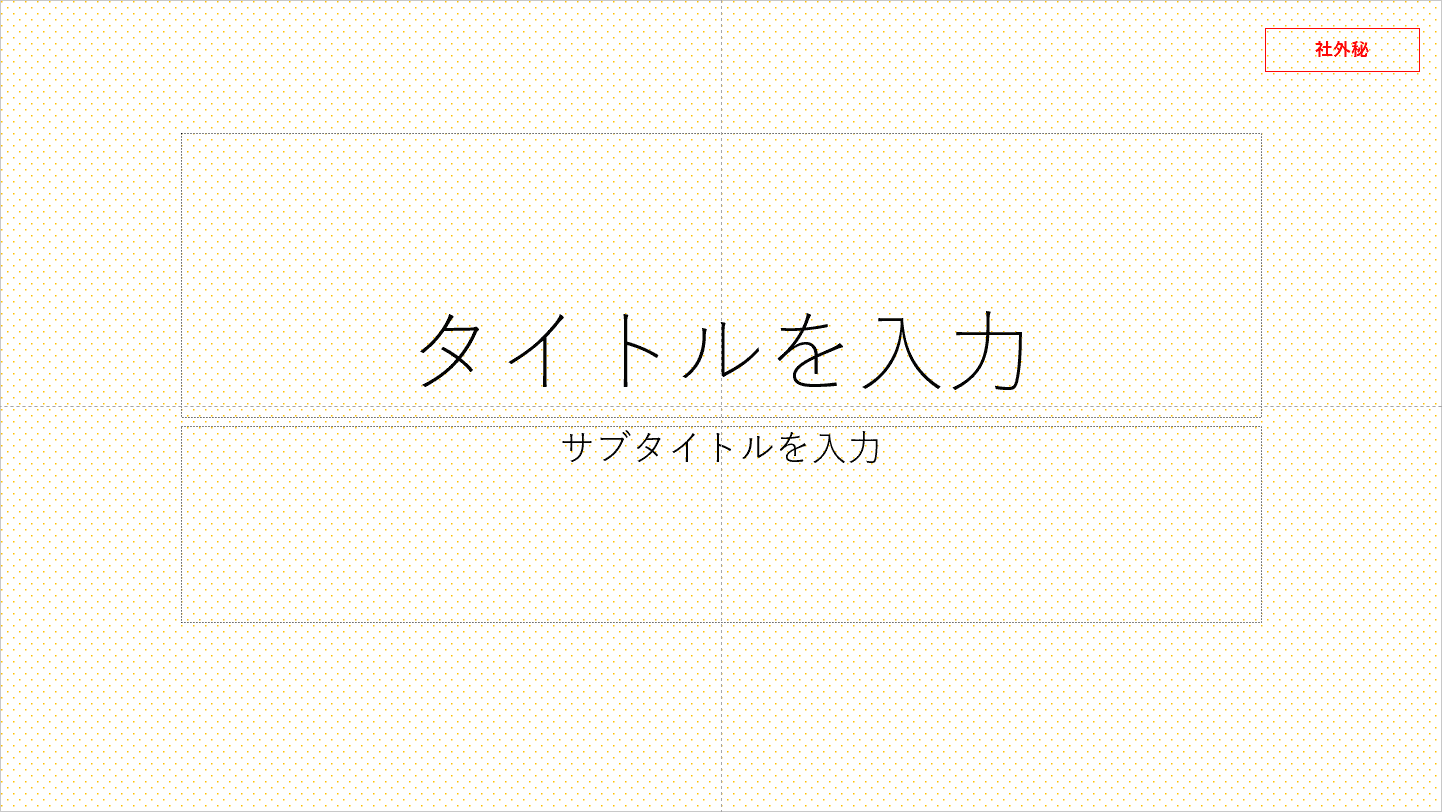
スライドマスターで設定した内容が反映されてますね。
スライドマスターの細かい設定方法については以下をご確認ください。
見出しや文章の書式ルールを決める
見出しや文章の書式ルールをあらかじめ決めておきましょう。統一感をもたせるために行います。
見出し

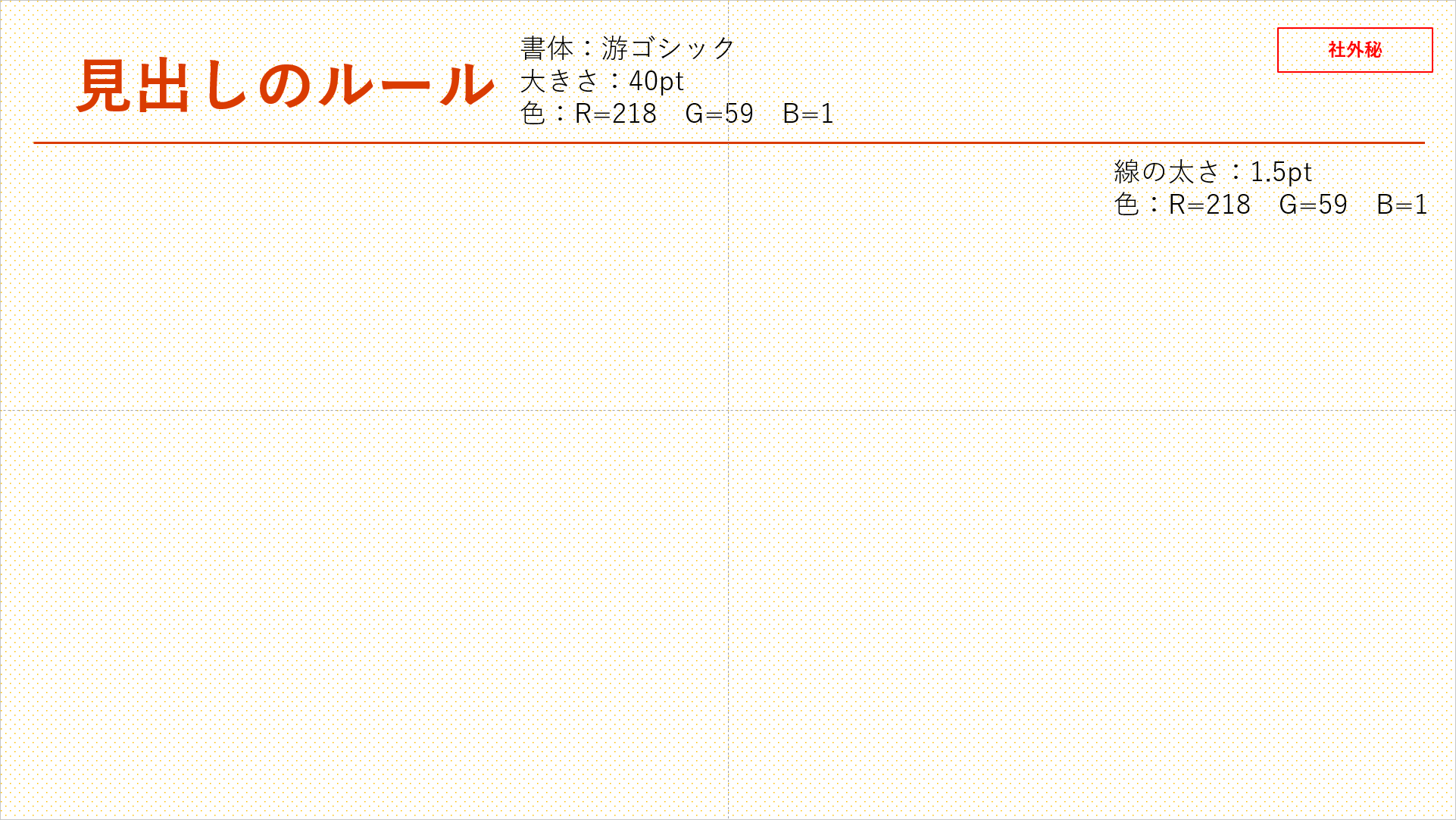
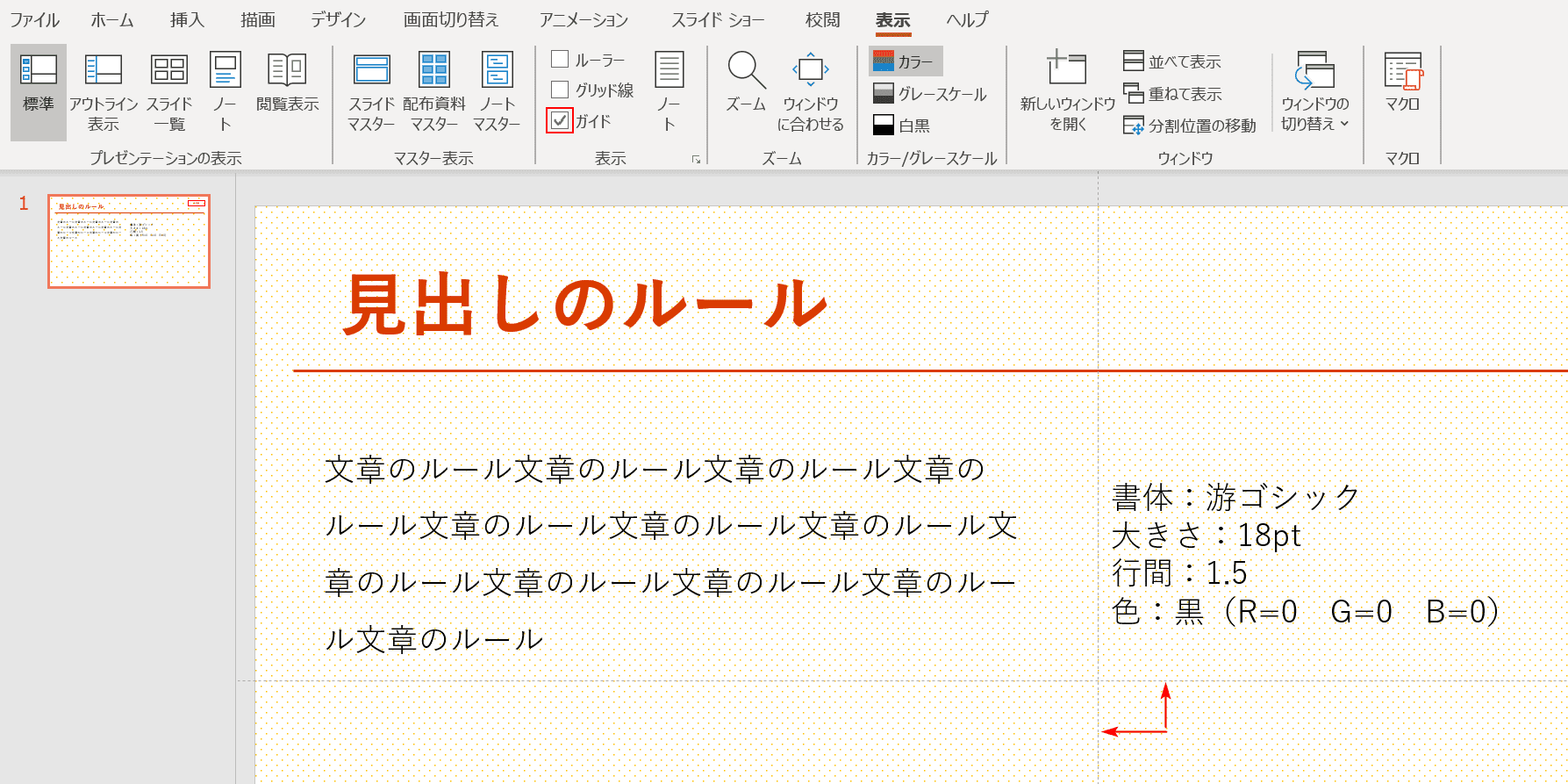
見出しは、表紙以外のすべてのスライドに反映させるものです。見やすい見出しの書式にしましょう。
文章

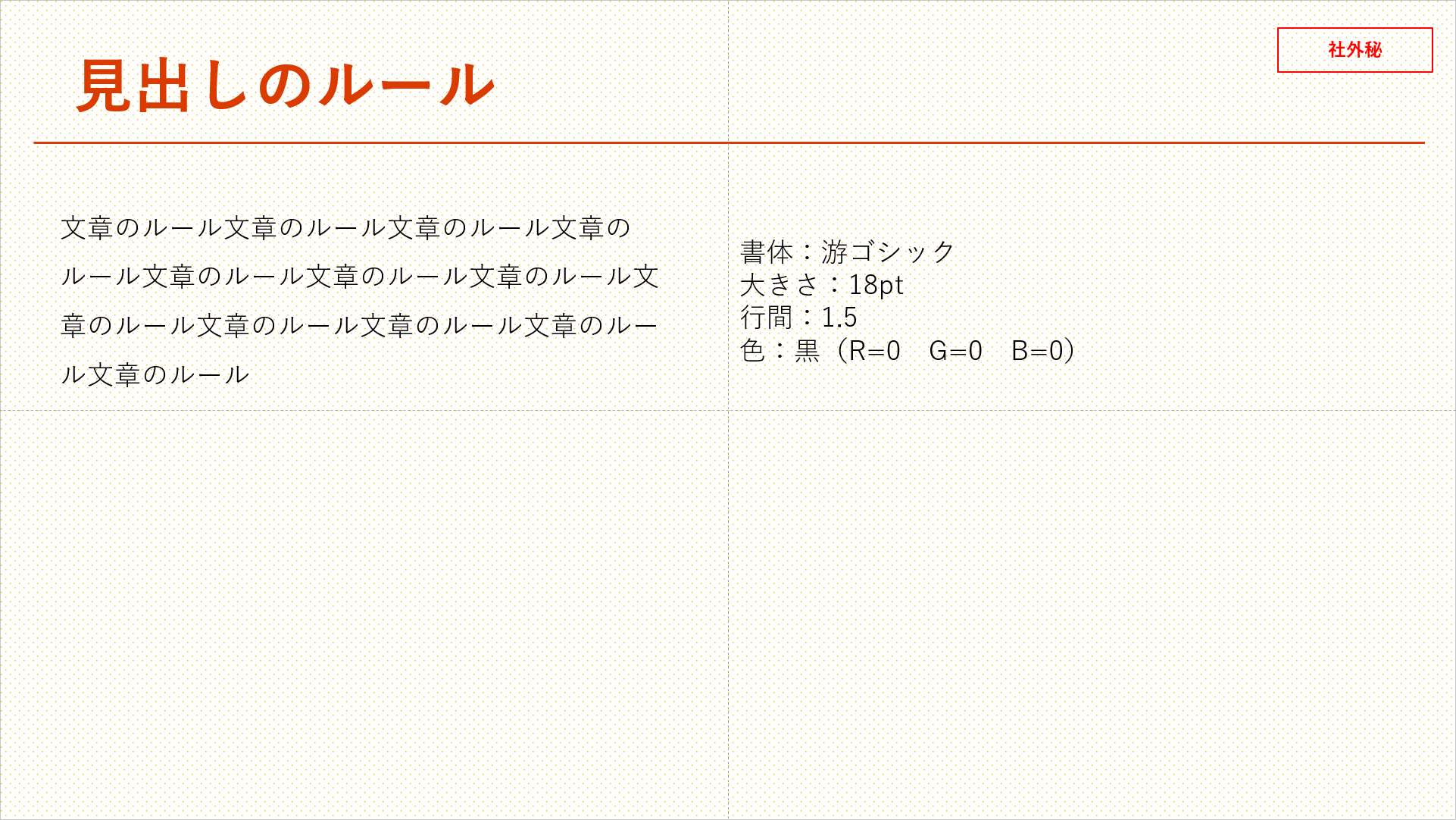
文章も、ほぼすべてのスライドに反映させるものです。読みやすい文章の書式にしましょう。
ルーラーやグリッド線、ガイドを引く
レイアウトをきれいに整えるのに役立つ機能です。ルーラー、グリッド線、ガイドの3つの機能があり、それぞれ表示/非表示を切り替えることができます。
すべて表示する必要はありませんが、作業に役立つ機能を探してみてください。

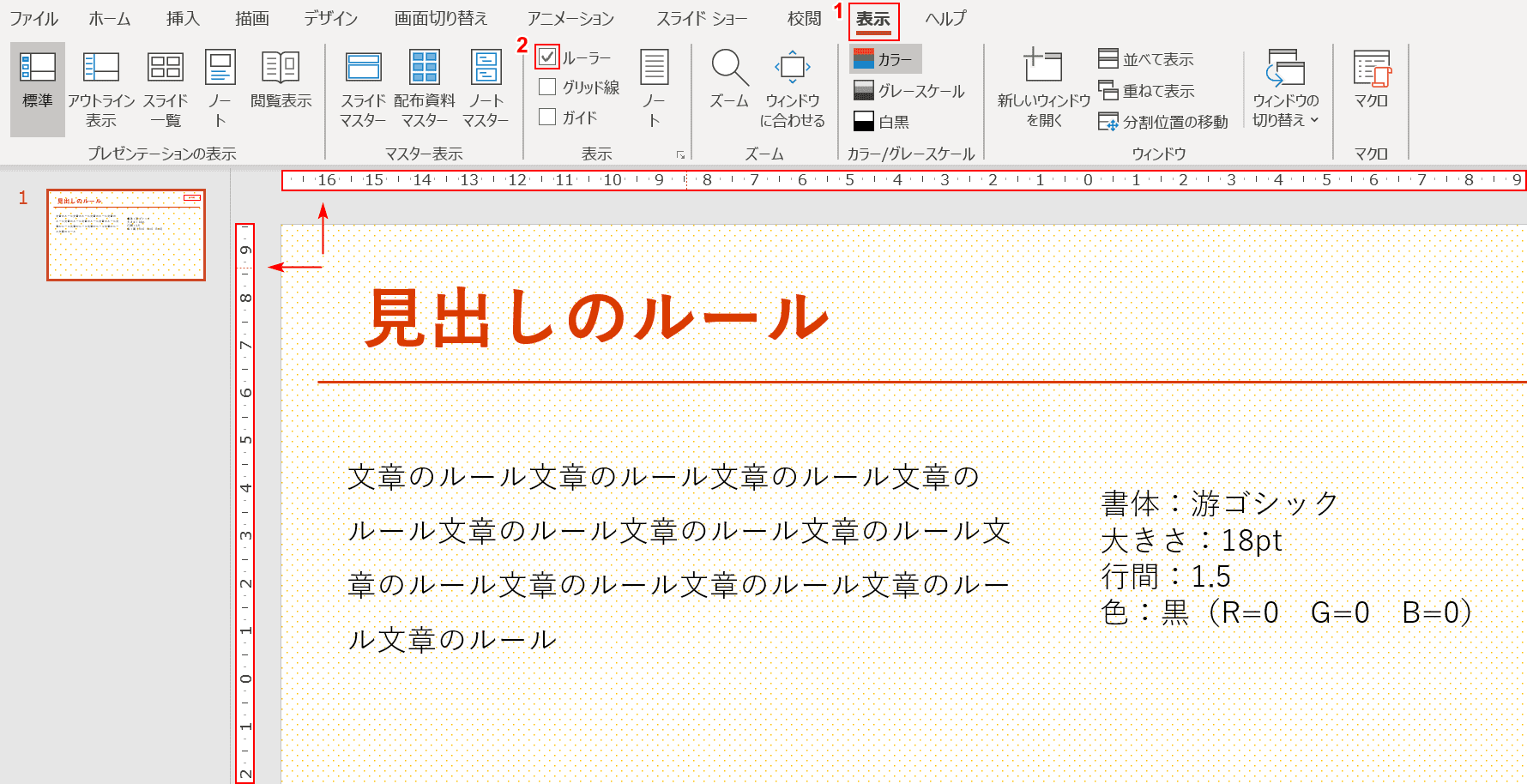
ルーラーとは、定規のようなものです。オブジェクトを配置する時にどのくらいの位置にいるのか、ルーラーで把握することができます。
ルーラーを表示するには①リボンから【表示】タブを選択し、②「表示」グループにある【ルーラー】にチェックします。

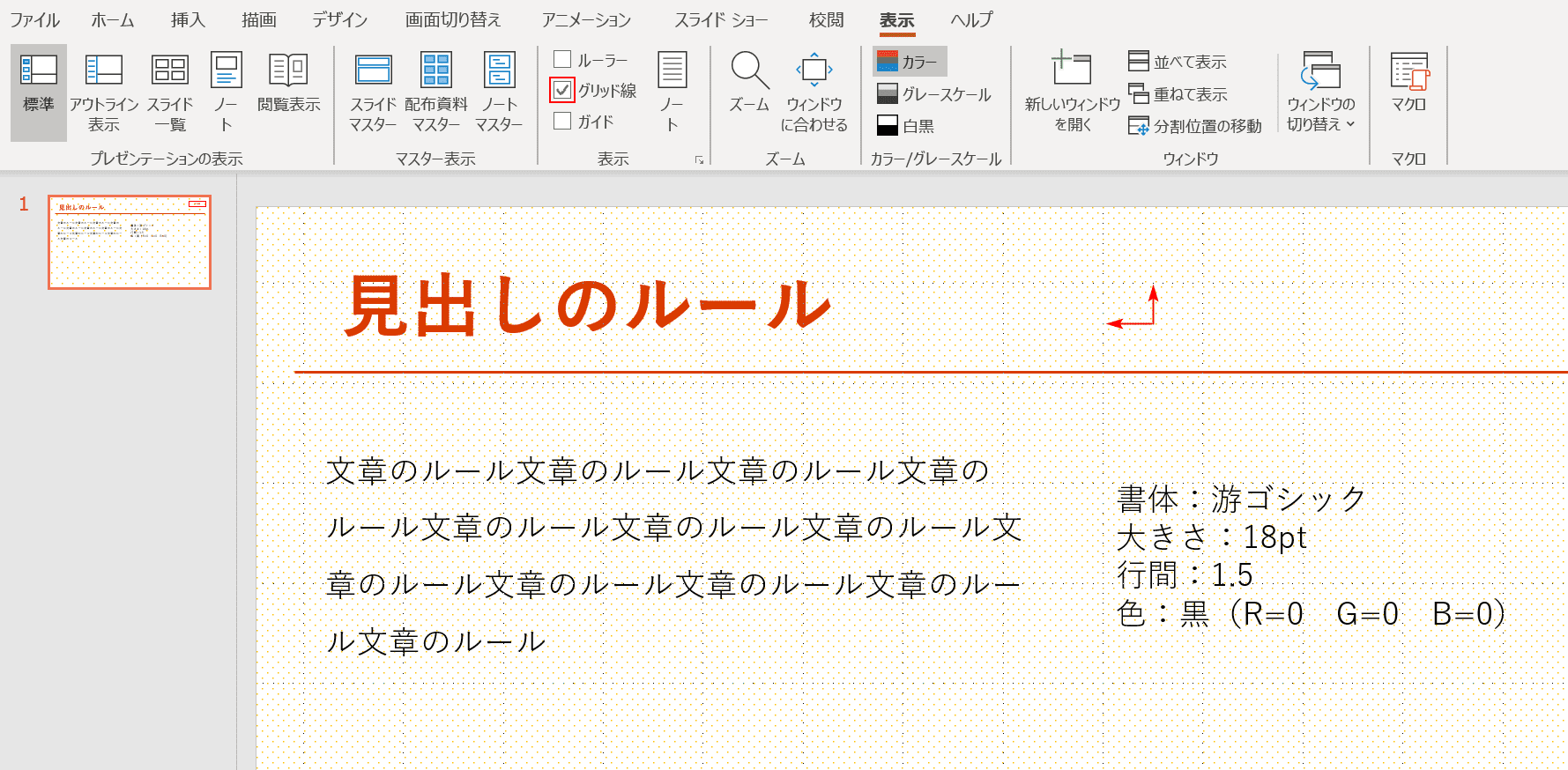
グリッド線とは、格子状の点線をを表示させることです。点線をたよりに、縦と横の整列が楽になります。
グリッド線を表示するには「表示」グループにある【グリッド線】にチェックします。

ガイドとは、スライドの左右中央と上下中央に線が引かれます。このガイドは上下左右にドラッグして移動することができ、これも整列するのに役立ちます。
ガイドを表示するには「表示」グループにある【ガイド】にチェックします。
よく使うショートカットキーを覚える
マウスを使わずキーボードで操作すると、PowerPointの資料作りを効率化することができます。限られた時間の中でスライドを作成する際はぜひショートカットキーを積極的に使ってみましょう。
全てのショートカットキーを覚えるのは大変なので頻繁に利用されるものをご紹介します。
| 説明文 | Windows | Mac |
|---|---|---|
| 作業中のファイルを上書き保存します | Ctrl+S | ⌘+S |
| 選択したオブジェクトやテキストを切り取ります | Ctrl+X | ⌘+X |
| 選択したオブジェクトやテキストをコピーします | Ctrl+C | ⌘+C |
| 切り取りまたはコピーした内容を貼り付けます | Ctrl+V | ⌘+V |
| 直前の操作を元に戻します | Ctrl+Z | ⌘+Z |
| 直前の操作を繰り返します | Ctrl+Y | ⌘+Y |
| 新しいスライドを追加します | Ctrl+M | ⌘+Shift+N |
| 選択したオブジェクトをグループ化します | Ctrl+G | ⌘+option+G |
| 最初のスライドからスライドショーを開始します | F5 | ⌘+Shift+Return |
文字の書式設定を把握する
コンテンツの作成は文字の入力が多くなります。まずは文字の基本的な書式設定を覚えましょう。
書体を選ぶ

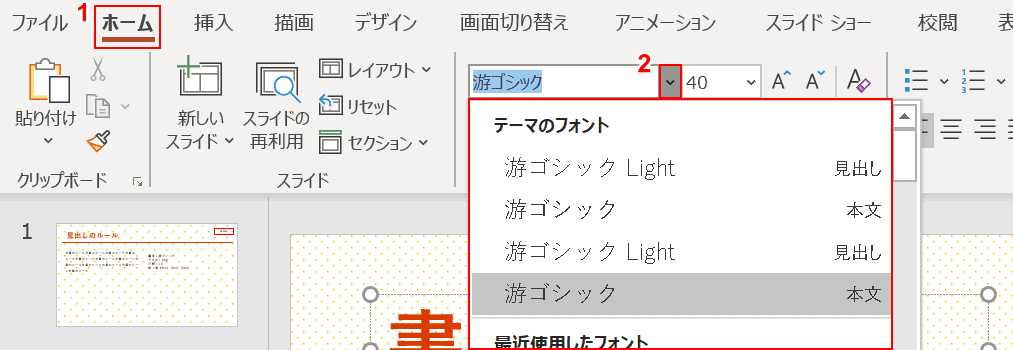
書体を選択するには①【ホーム】タブから②【フォント】を選択します。

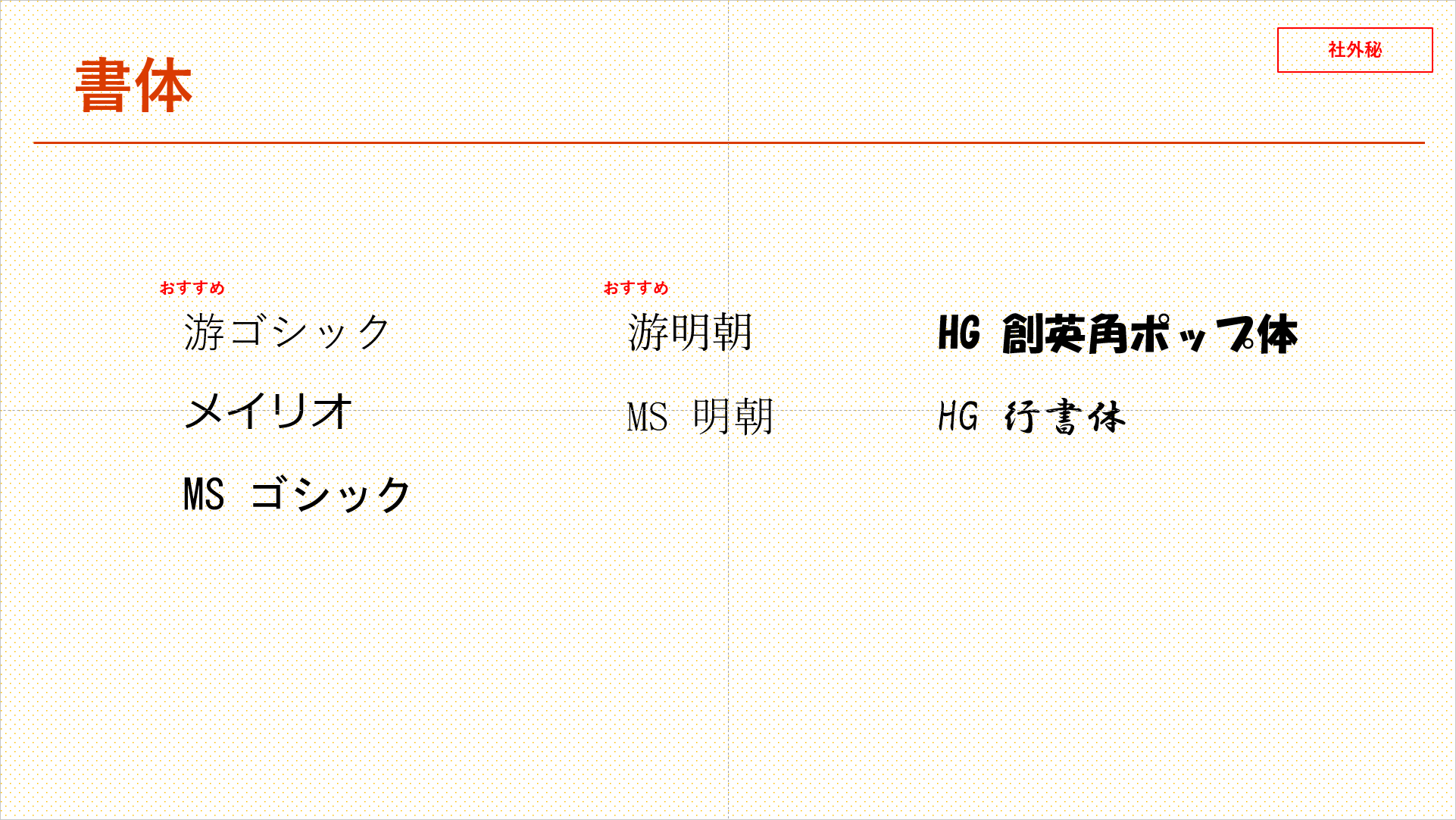
ゴシック体、明朝体、その他様々なフォントが用意されております。その中でも游ゴシック・游明朝は他のフォントと比較して読みやすいです。
プレゼンテーションを行う目的であれば、明朝体よりゴシック体がおすすめです。
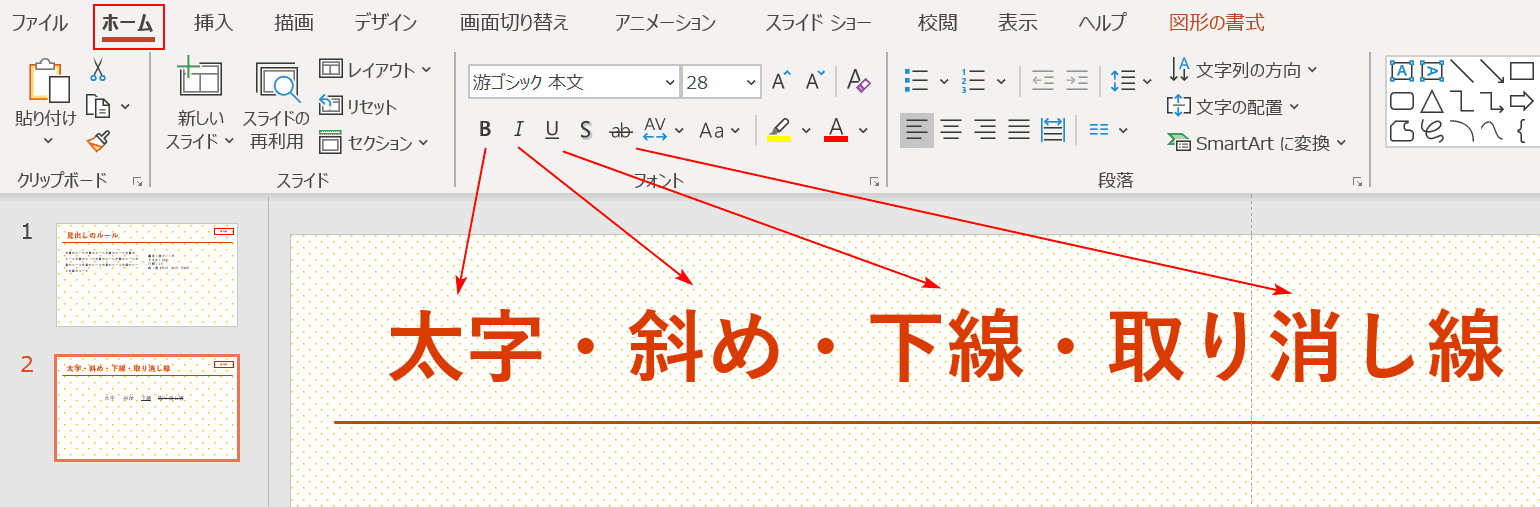
太字・斜め・下線・取り消し線

文字を強調したいときや取り消したいときは、【ホーム】タブから各アイコンを選んでください。

中でも「太字」や「下線」は強調するために多用します。
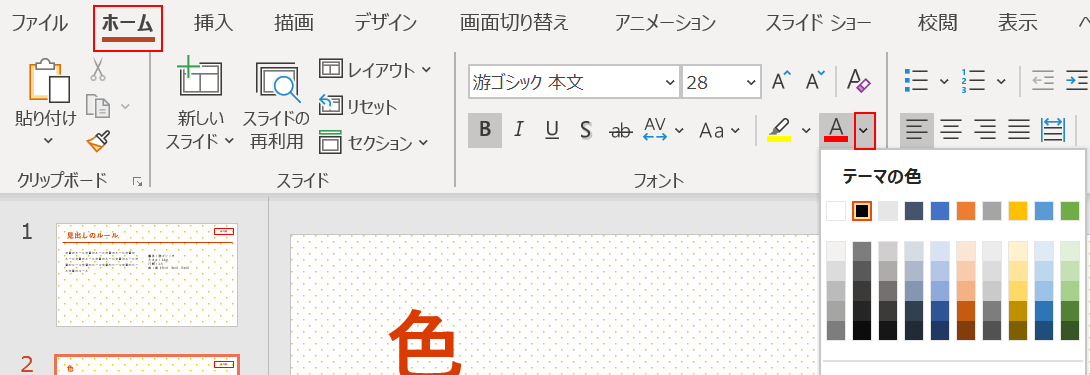
色

文字の色を変更したいときは、ホームタブから【フォントの色】を選んでください。

カラフルに4色を配置しました。RGBで指定すれば、どんな色にも変更ができます。しかし、一つの資料に多くても3色程度に留めておいたほうが良いでしょう。
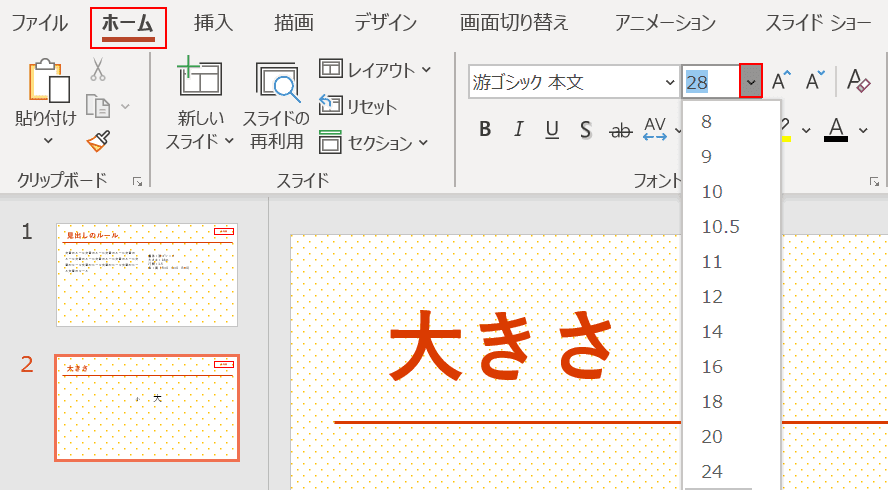
サイズ

文字の大きさを変更したいときは、ホームタブから【フォントサイズ】を選んでください。

文字の大きさが変えられます。見出しは大きく、文章は小さくしましょう。プレゼンテーションをするときは、参加者の一番遠い席から最低限見える文字サイズをお選びください。
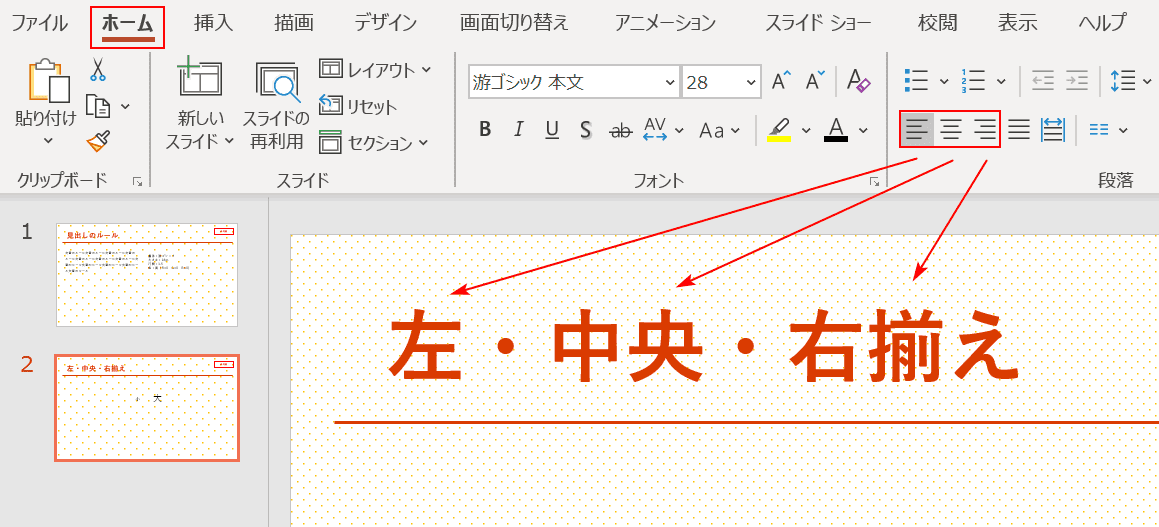
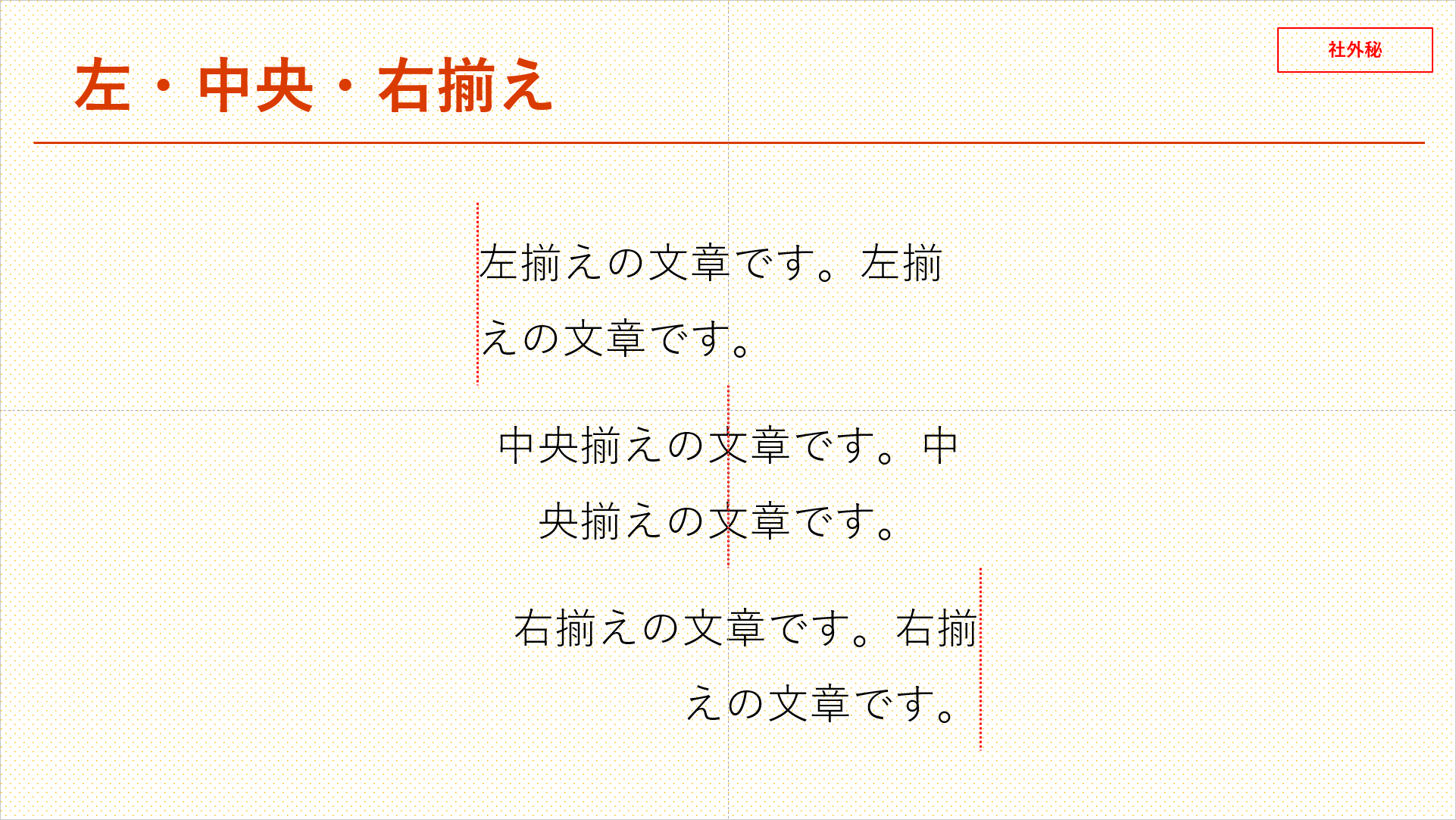
左揃え・中央揃え・右揃え

文章の揃いを変更したいときは、ホームタブから【左揃え・中央揃え・右揃え】を選んでください。

左揃え・中央揃え・右揃えの文章です。基本的には「左揃え」で整えます。表紙のタイトルや、強調したい場合は「中央揃え」、「右揃え」はあまり使用しません。
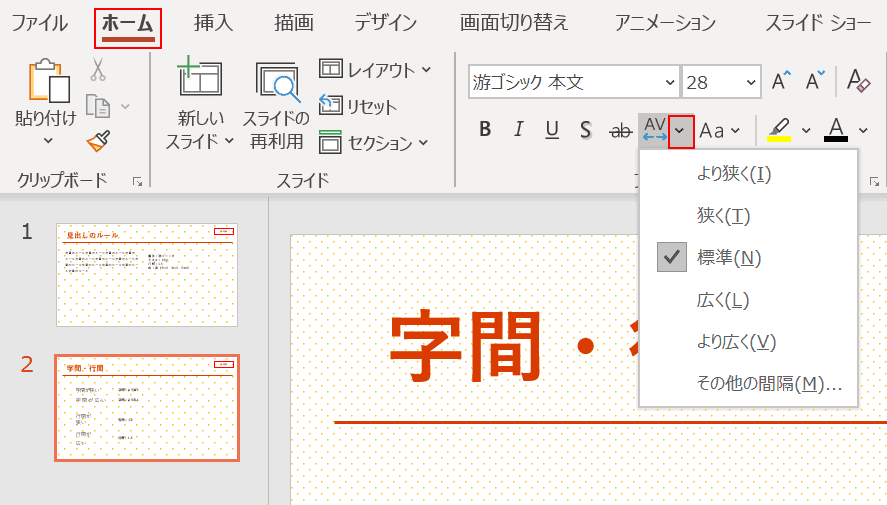
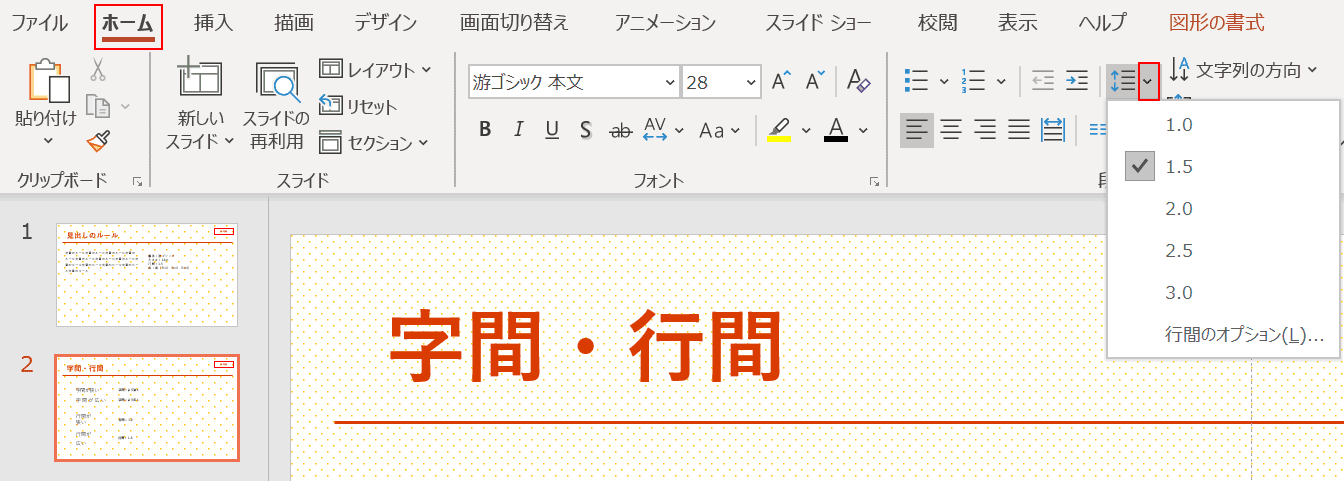
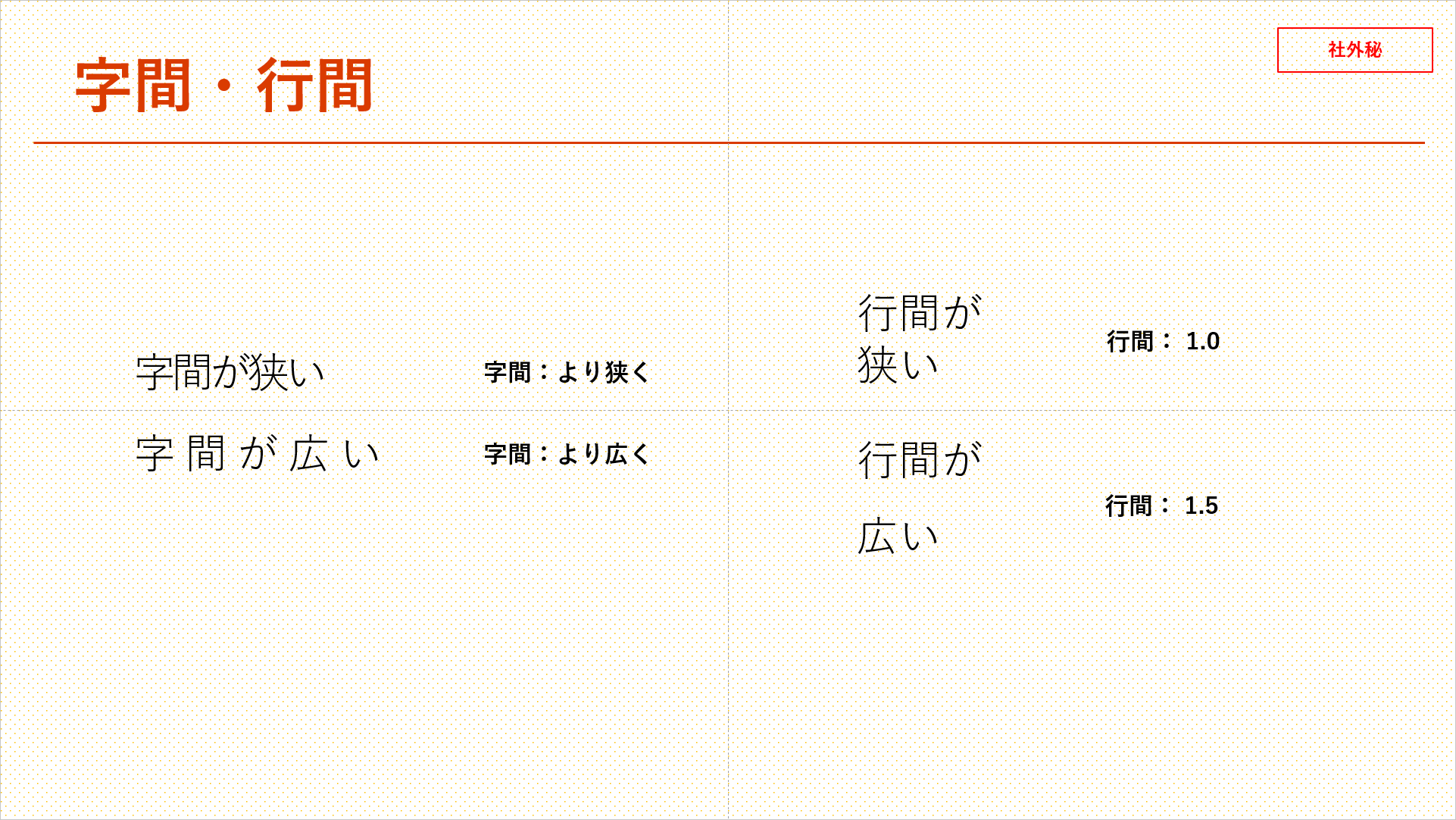
字間・行間

字間を変更したいときは、ホームタブから【文字の間隔】を選んでください。

行間を変更したいときは、ホームタブから【行間】を選んでください。

字間を狭くしすぎると窮屈になってしまい、可読性がなくなってしまいます。
行間も同じです。デフォルトでは1.0に設定されていますが、1.5にするととても読みやすくなります。
表紙を作る
ある程度フォーマットもルールも整えたら、ここからコンテンツ作りに入ります。
表紙には、「資料のタイトル」や「プレゼンターの名前」や「日付」を入力していきます。
タイトルを入力する

今回は当サイトOffice Hackの紹介プレゼン資料を作る工程で、ご説明をします。資料のタイトルを入力します。メインカラーは当サイトのオレンジ色で設定をしました。
プレゼンターの会社名、名前を入力する

プレゼンターの会社名、名前を入力します。位置はタイトルよりも下が望ましいでしょう。
発表日を入力する

プレゼンテーション資料のときは、作成日ではなく発表日を入れましょう。日付は、右上か右下が望ましいですが、「社外秘」と「スライド番号」があるので、今回はタイトルの左上に配置しました。これだけでは少しデザインが寂しいですね。
デザインする

左に大きく塗りつぶしのオブジェクトを置くと、少しサマになります。ビジネス用だとシンプルに、ビジネス以外だともう少し賑やかしをしても良いでしょう。
スライドを作る
表紙ができましたので、コンテンツを作っていきます。
スライドを新規作成する

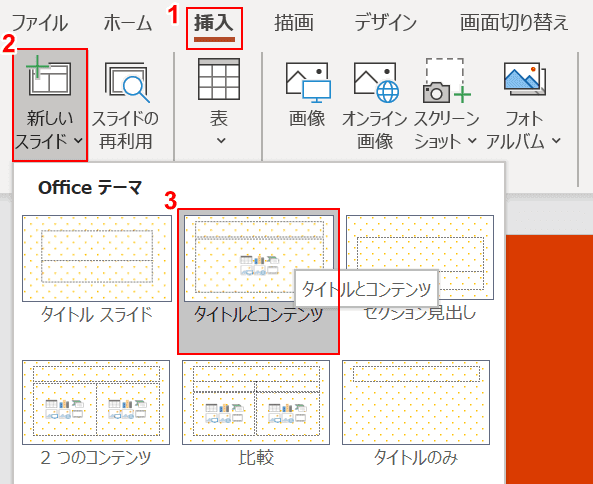
コンテンツを作るために新しいスライドを用意します。①【挿入】タブの②【新しいスライド】を選択し、③【タイトルとコンテンツ】を選択します。
Ctrl+Mでも可能です。

新しいスライドが作成されました。
スライドの見出しを入力する

先ほどルールで定めた見出しでデザインします。
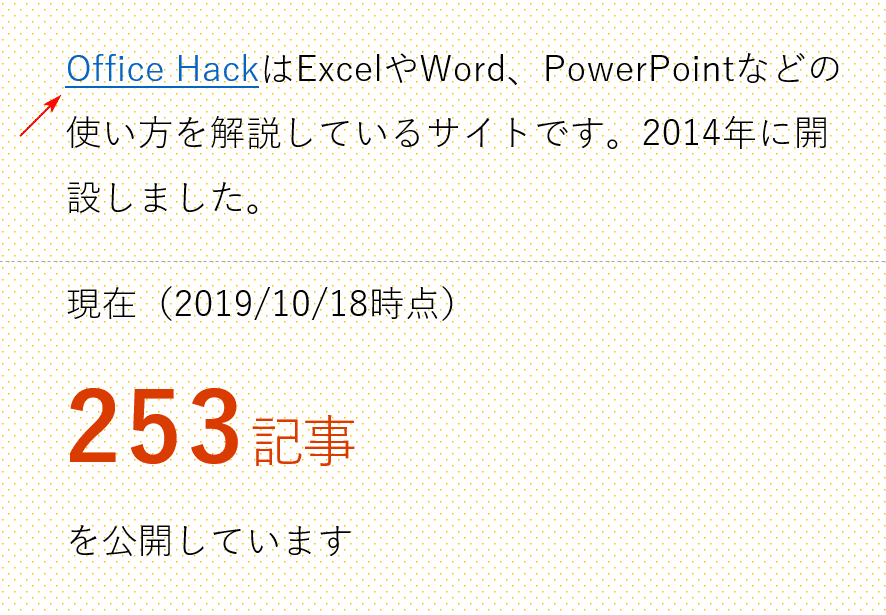
テキストを入力する

テキストに関しては、目立たせたい部分をオレンジのメインカラーで太く大きくしました。
ハイパーリンクを設定する

ハイパーリンクにするテキストを選択します。

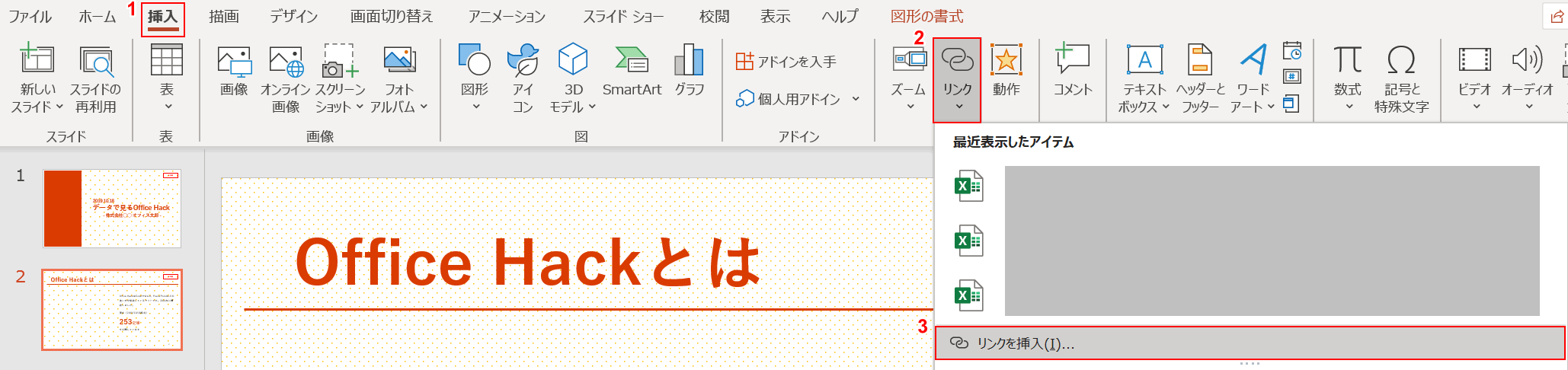
①【挿入】タブを押し、②【リンク】を選択、③【リンクを挿入】を選択してください。

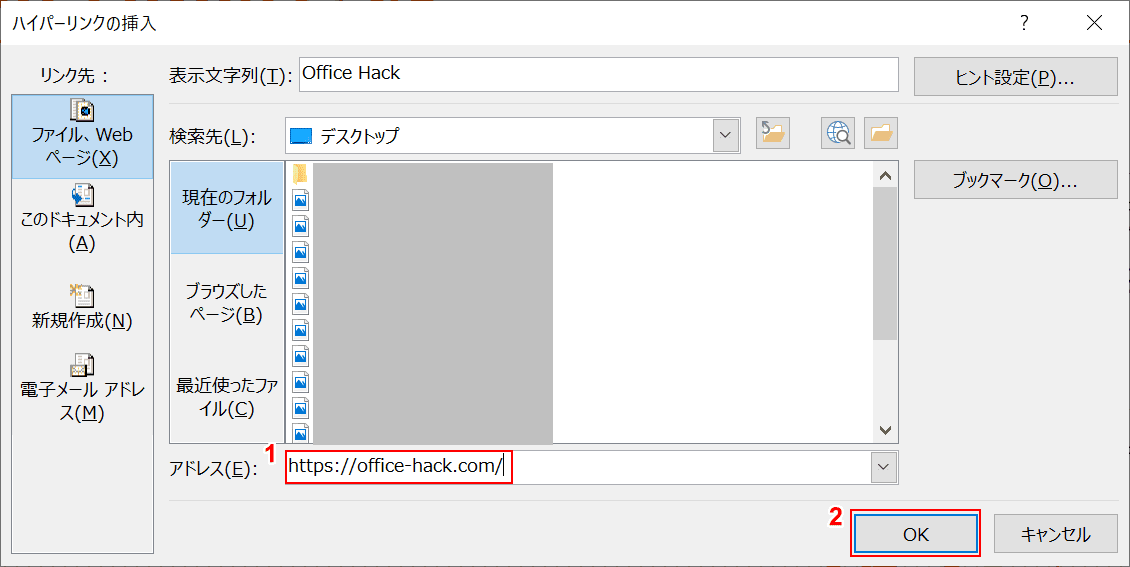
「ハイパーリンクの挿入」ダイアログボックスが表示されますので、①に【リンク先のURL】を入力し、②【OK】ボタンを押します。

青字でアンダーラインが付きました。これでハイパーリンクが挿入されたので、クリックすると設定したURLに遷移できます。
画像について
挿入する

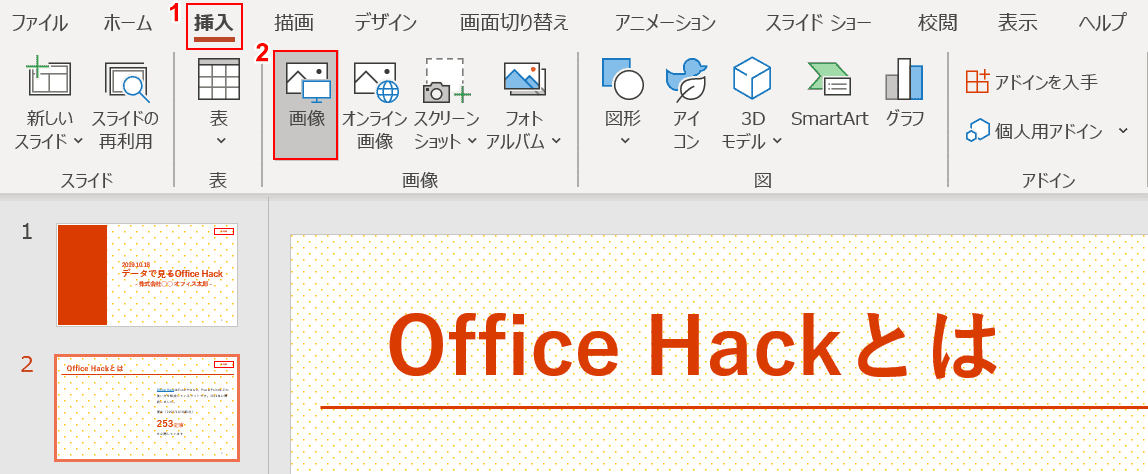
スライドに画像を挿入していきます。①【挿入】タブを押し、②【画像】を押します。

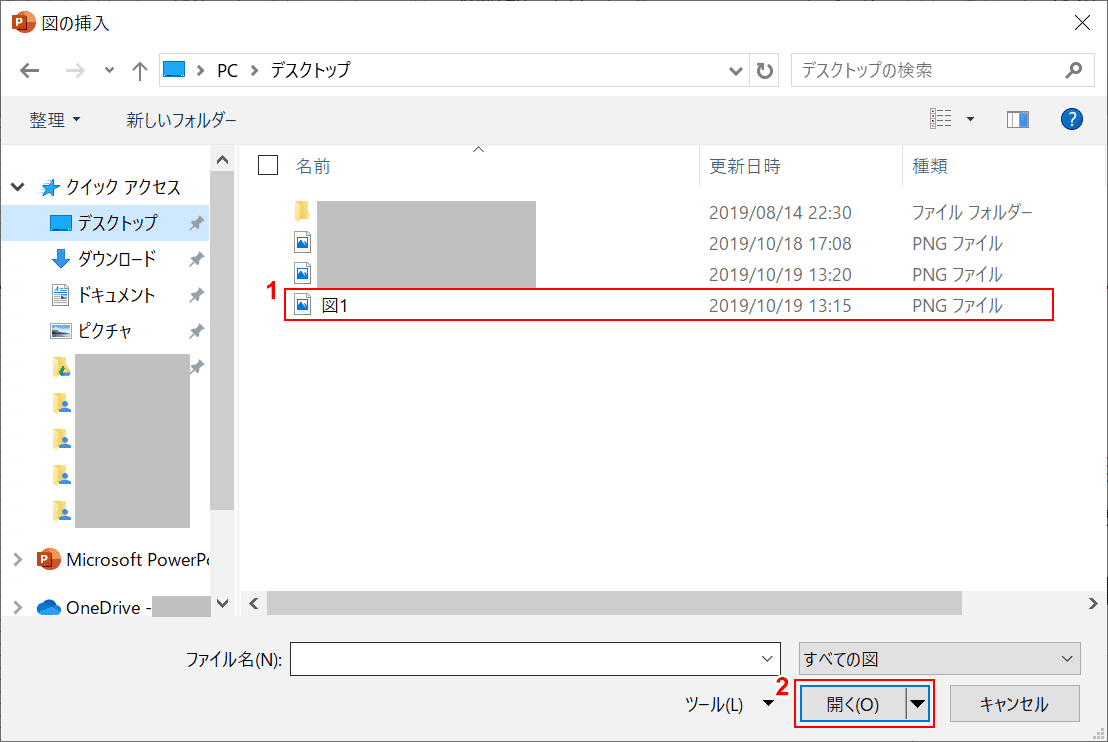
①【挿入したい画像を選択】し、②【開く】ボタンを押します。

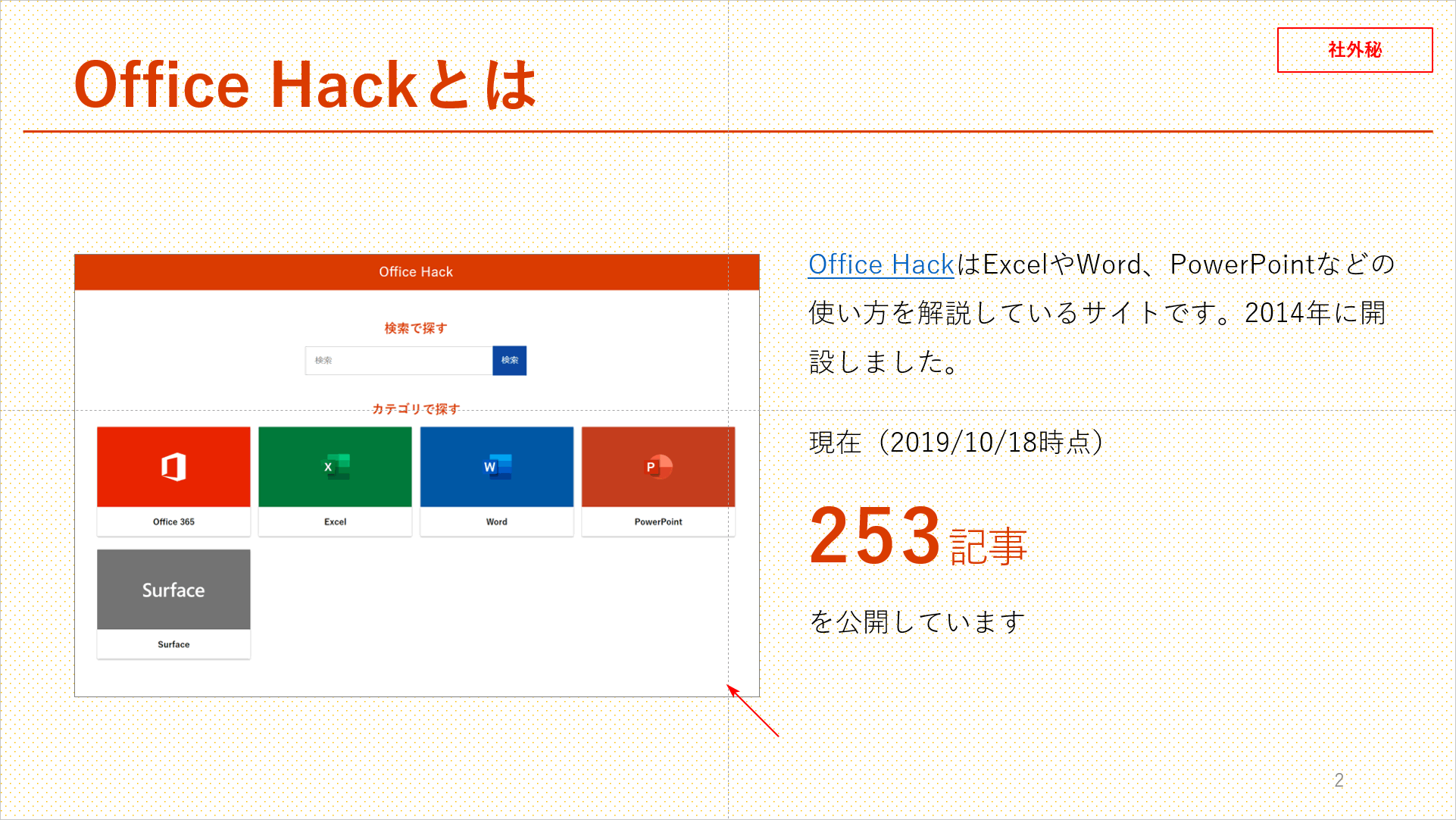
画像が挿入されました。
トリミング(切り抜き)をする

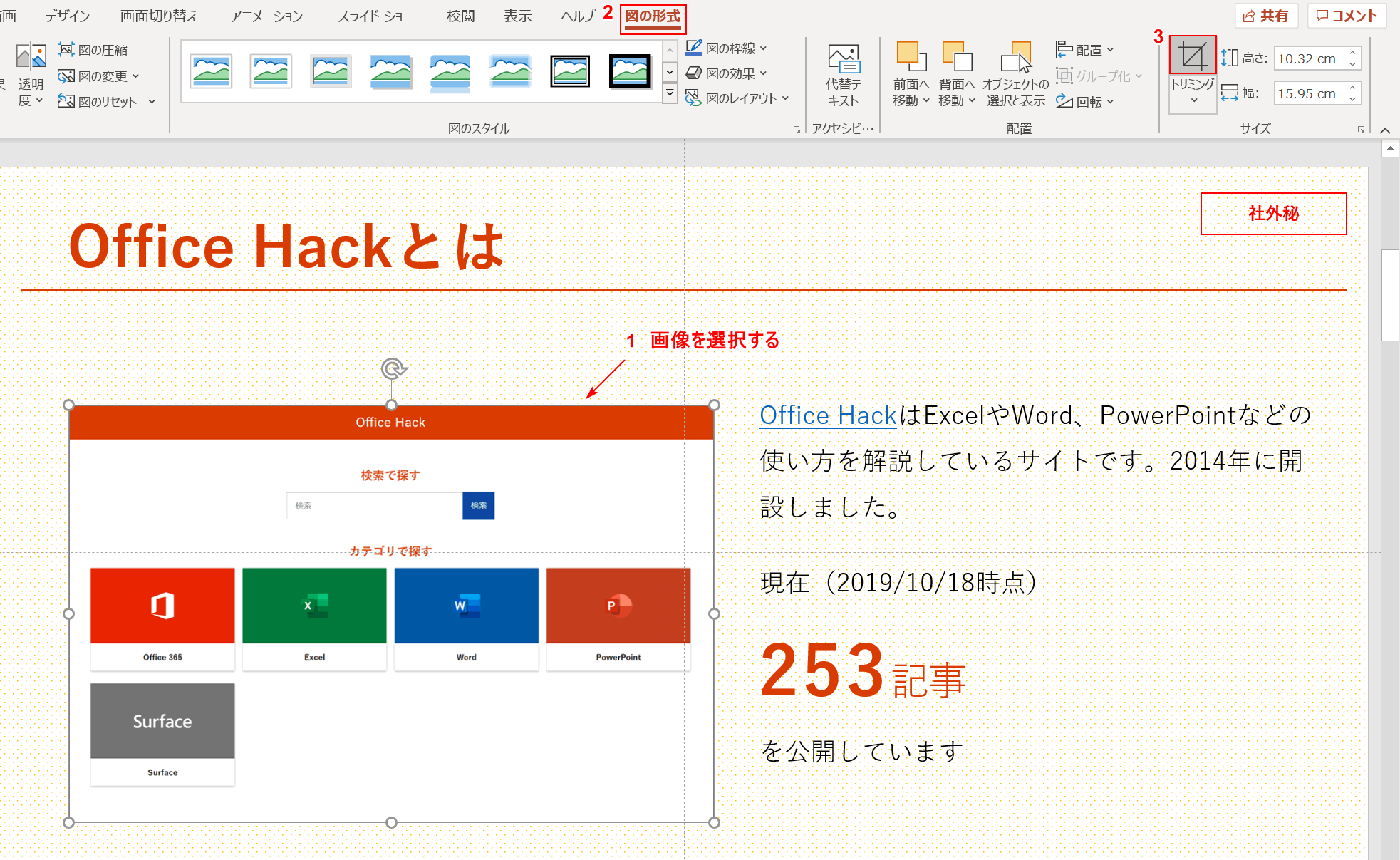
画像をトリミングするには①【画像を選択】し、②【図の形式】タブを押し、③【トリミング】を選択します。

トリミングモードになります。画像の周りに黒いハンドルが表示されました。ここでは画像の下側を切り抜きたいので、下部中央の黒いハンドルをクリックします。

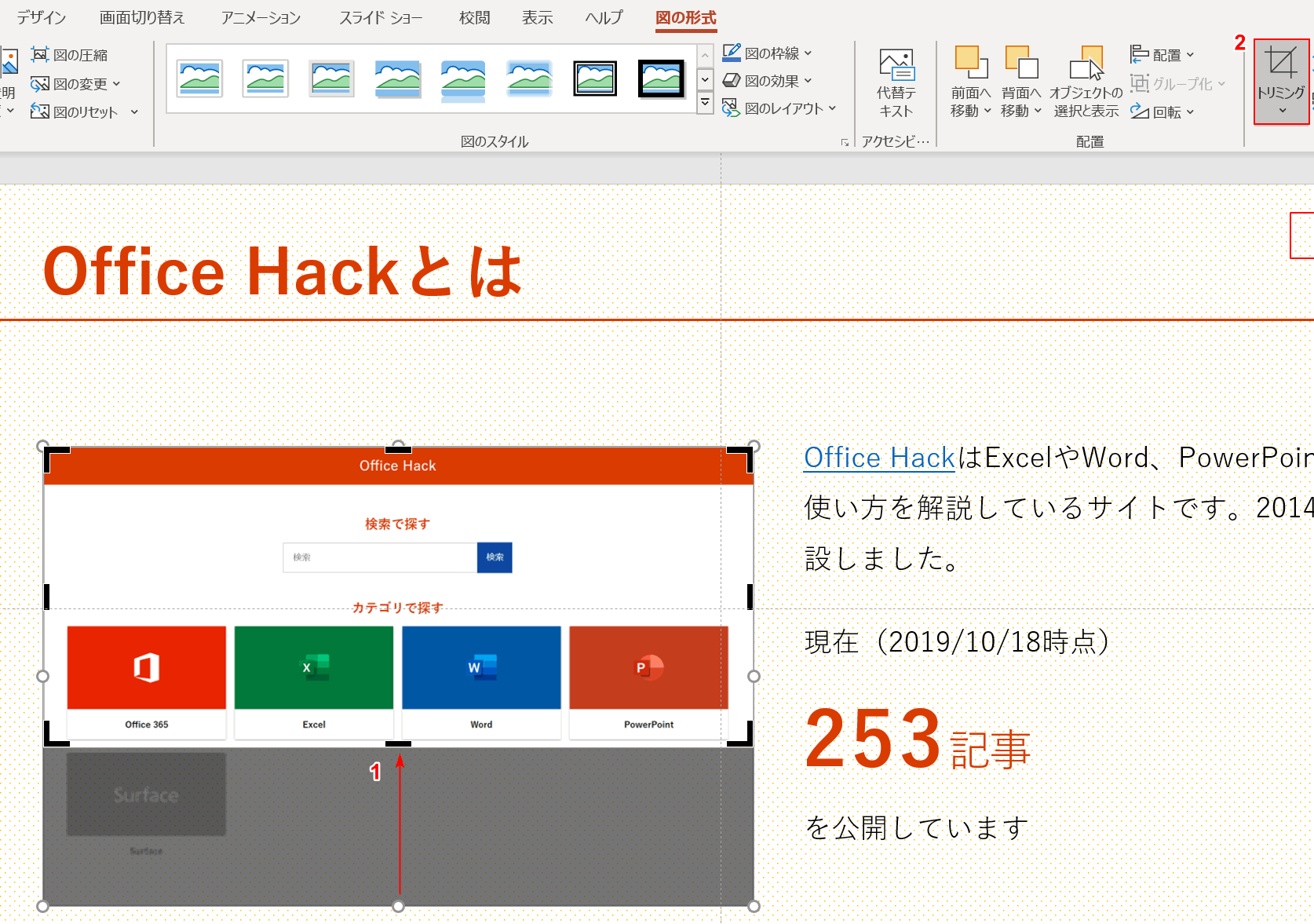
①【クリックしたまま上にドラッグ】してください。ここが切り抜かれる範囲になります。範囲指定が終わったら、②【トリミング】を押して切り抜きされます。

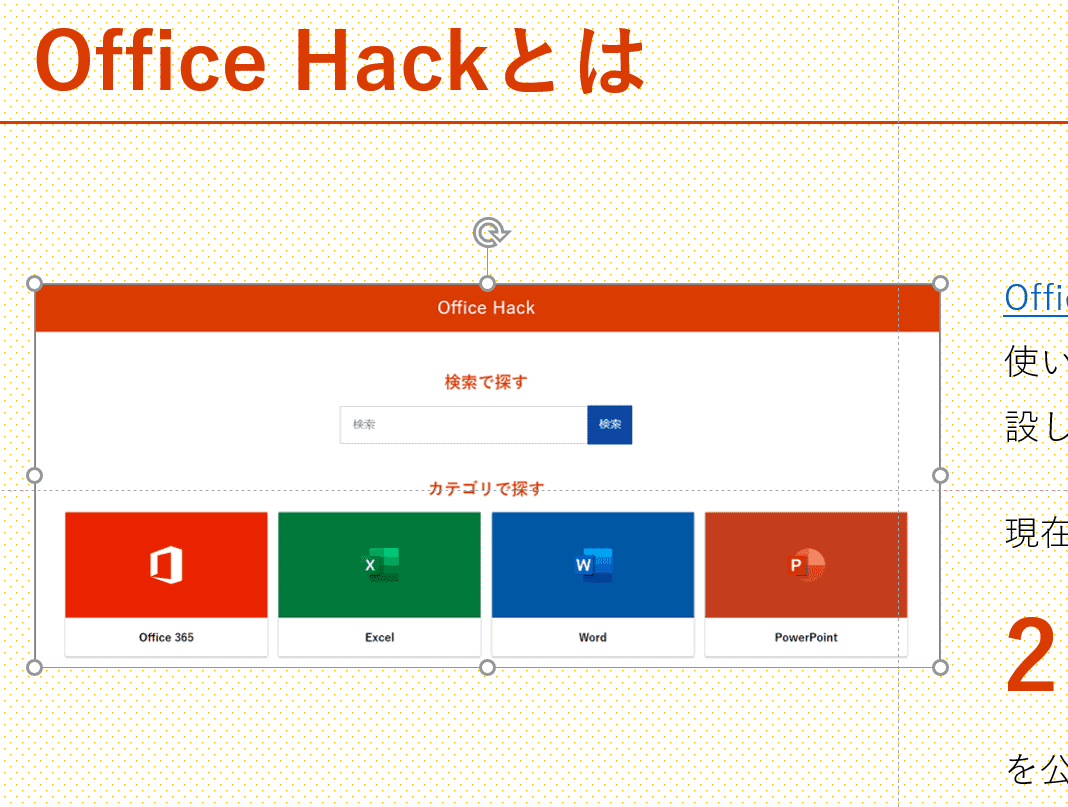
画像が切り抜かれました。
回転する

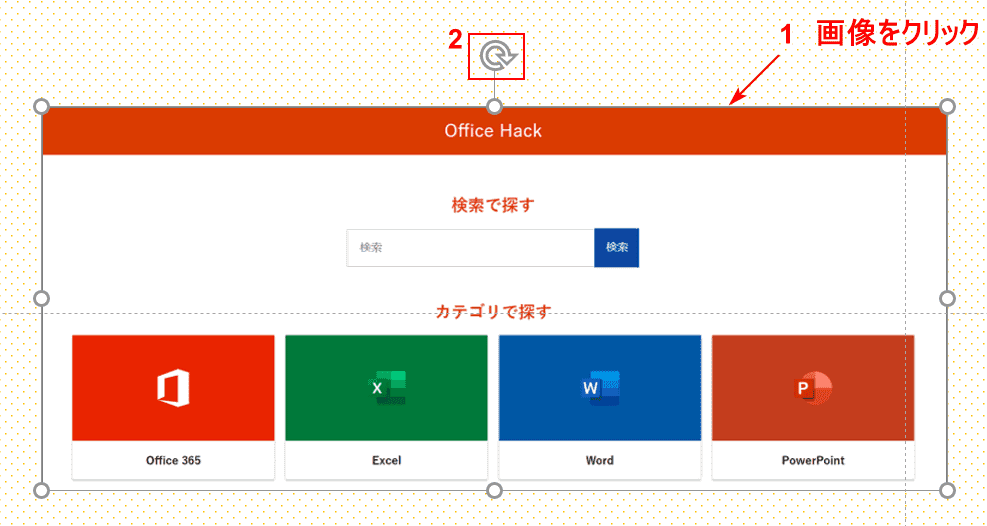
あまり利用することは少ないと思いますが、画像を回転することができます。①【画像を選択】し、②【回転ハンドル】をクリックします。

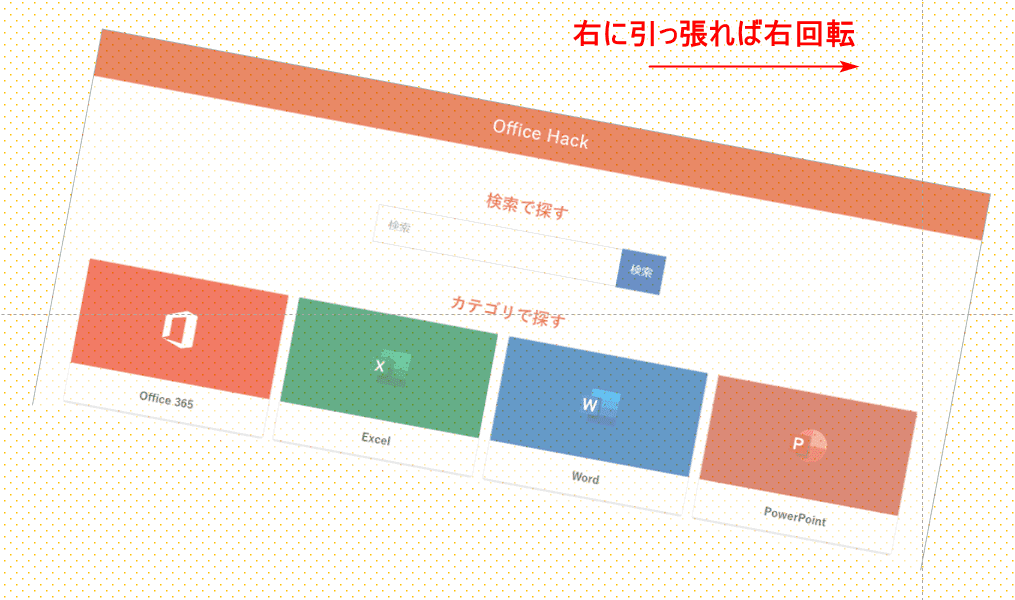
クリックしたまま右へドラッグすれば、右回転します。この方法は、細かく回転角度を決めることができます。

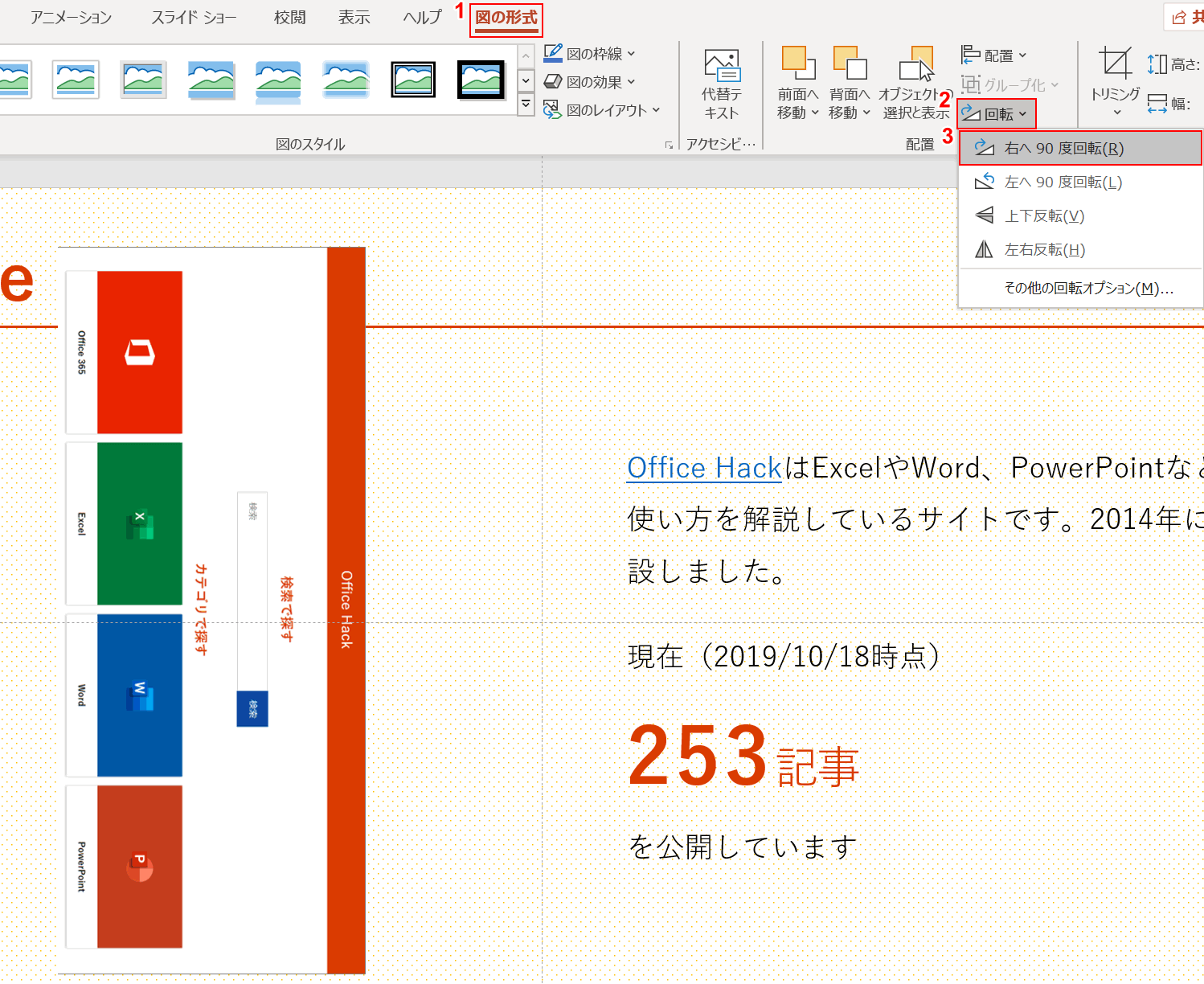
一方で90度ずつ回転する方法もあります。①【図の形式】タブを押し、②【回転】を押し、③【右へ90度回転】を押します。画像が回転されました。
図形を作成する
矢印やオブジェクトを挿入する

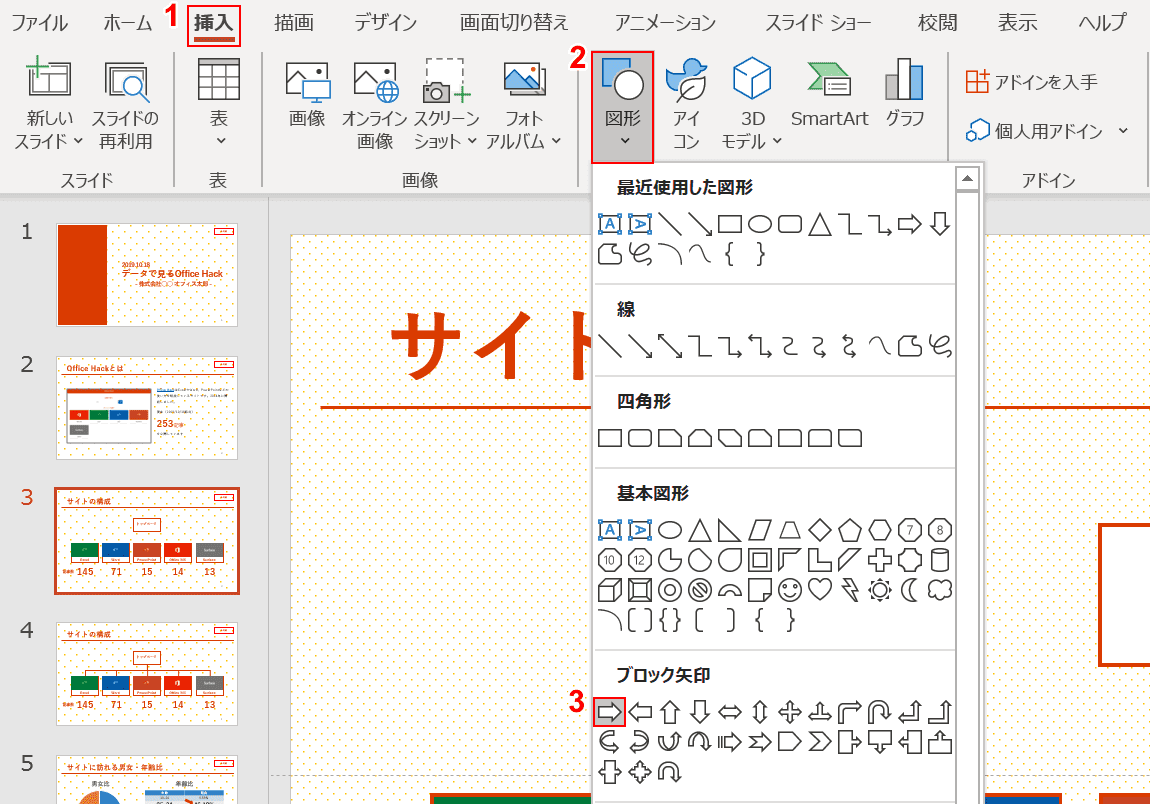
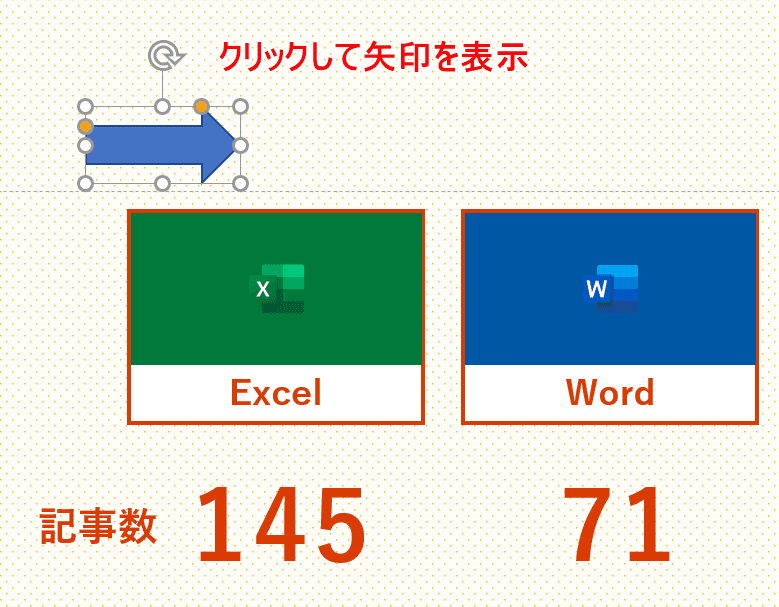
矢印のオブジェクトを入れてみましょう。①【挿入】タブを押し、②【図形】を押し、ブロック矢印の③【任意の矢印】を選択します。

任意の場所をクリックすると矢印が配置されます。
コネクタを使用する
コネクタとは、オブジェクトとオブジェクトを連結させ、一方のオブジェクトを動かても追尾するつなぎの線みたいなものです。利用頻度は高いです。

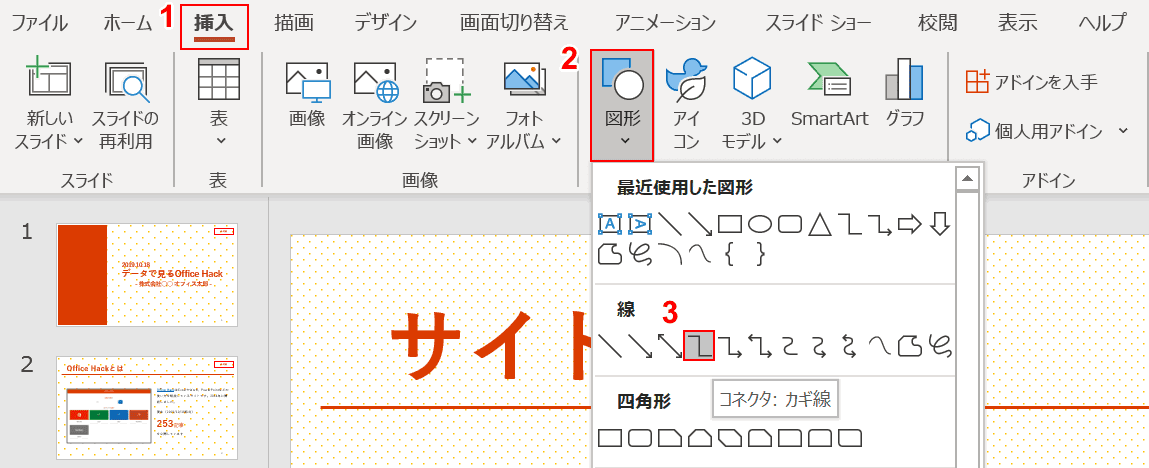
①【挿入】タブを押し、②【図形】を押し、③【コネクタ:カギ線】を選択します。

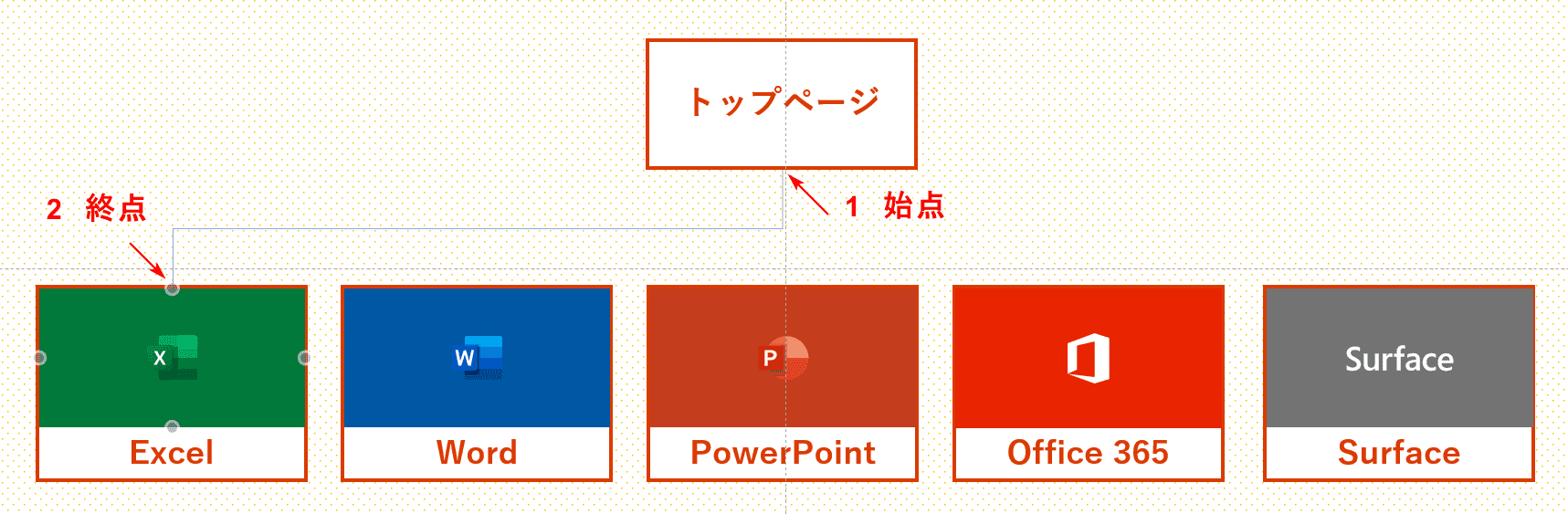
①【始点】と【終点】をマウスでドラッグします。これでコネクタでつながります。

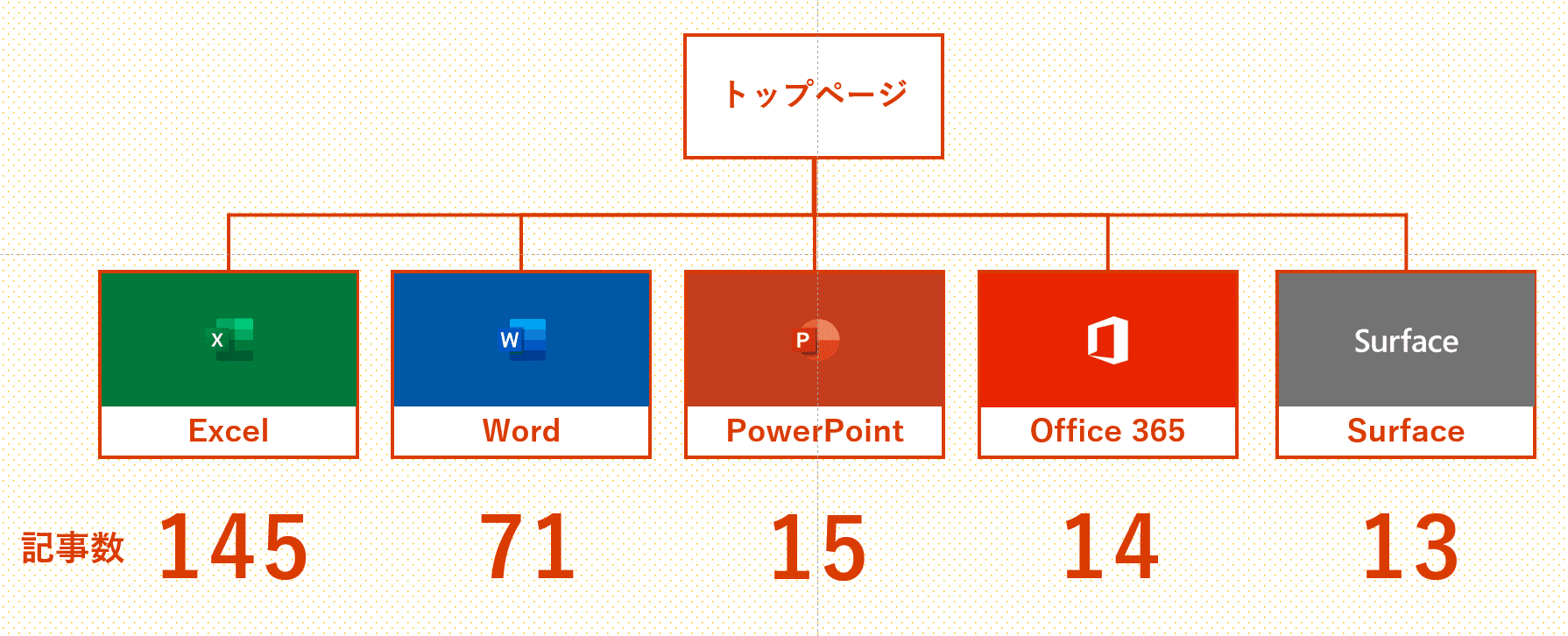
他のオブジェクトも設定しました。
SmartArtグラフィックを挿入する
SmartArtグラフィックとは、リストや手順図、ベン図や組織図などの複雑なグラフィックがあらかじめ用意されており、簡単に作成できる機能です。

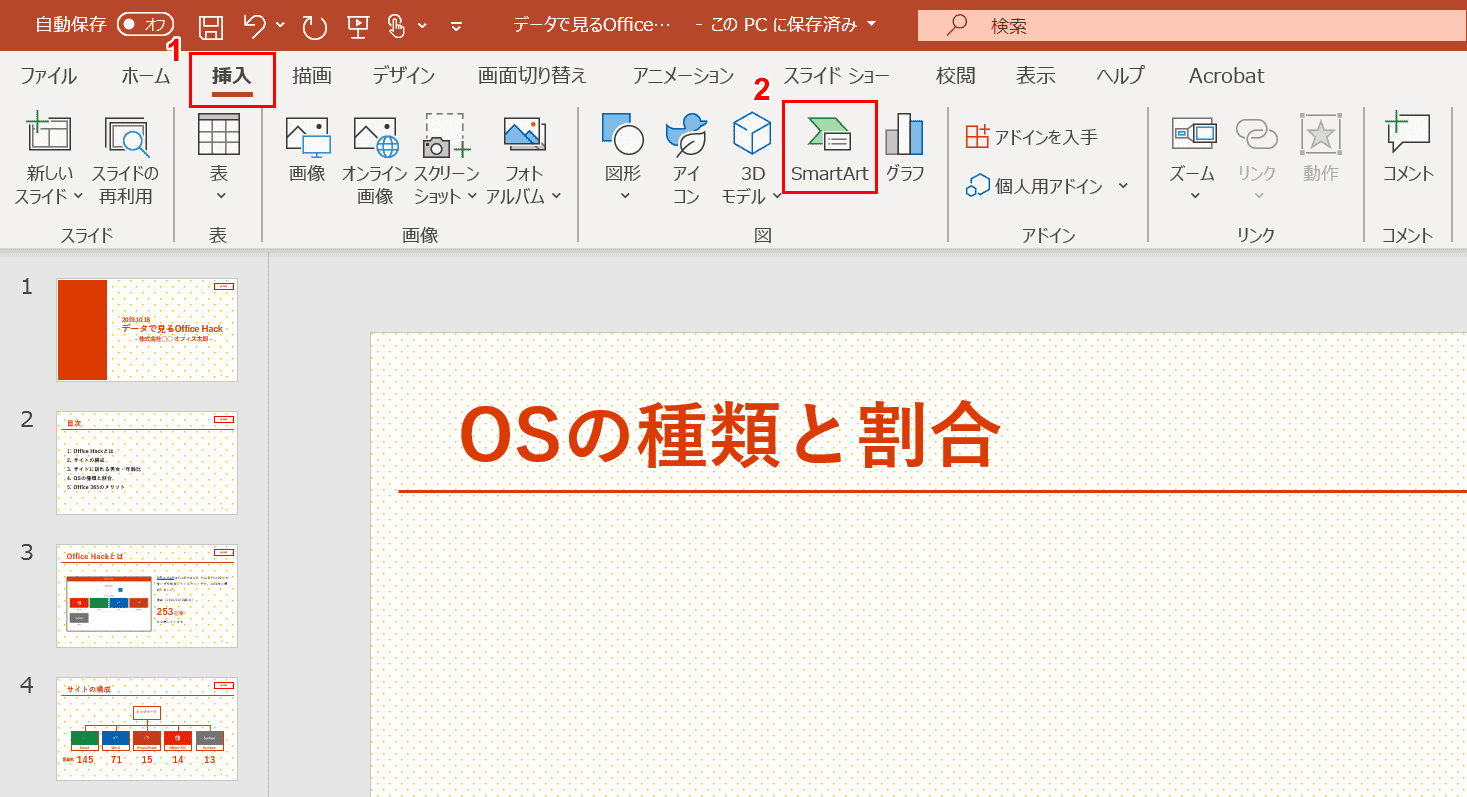
①リボンから【挿入】タブを選択し、②「図」グループから【SmartArt】を選択します。

「SmartArtグラフィック」ダイアログボックスが表示されるので、①左側の目次から【リスト】を選択し、②【表型リスト】を選択します。③【OK】ボタンを押します。

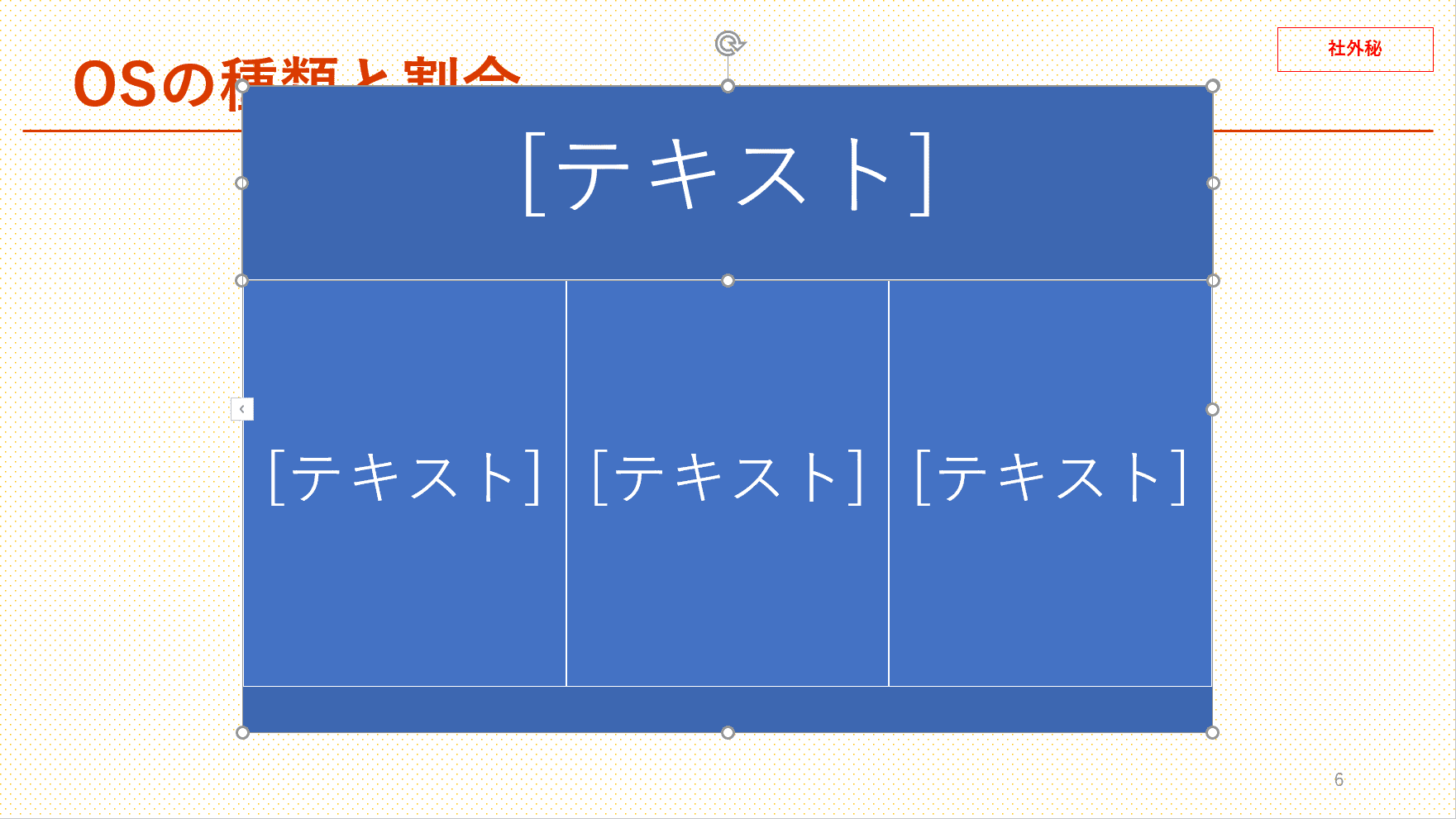
SmartArtグラフィックの「表型リスト」がスライドに挿入されました。デザインを変更してみましょう。

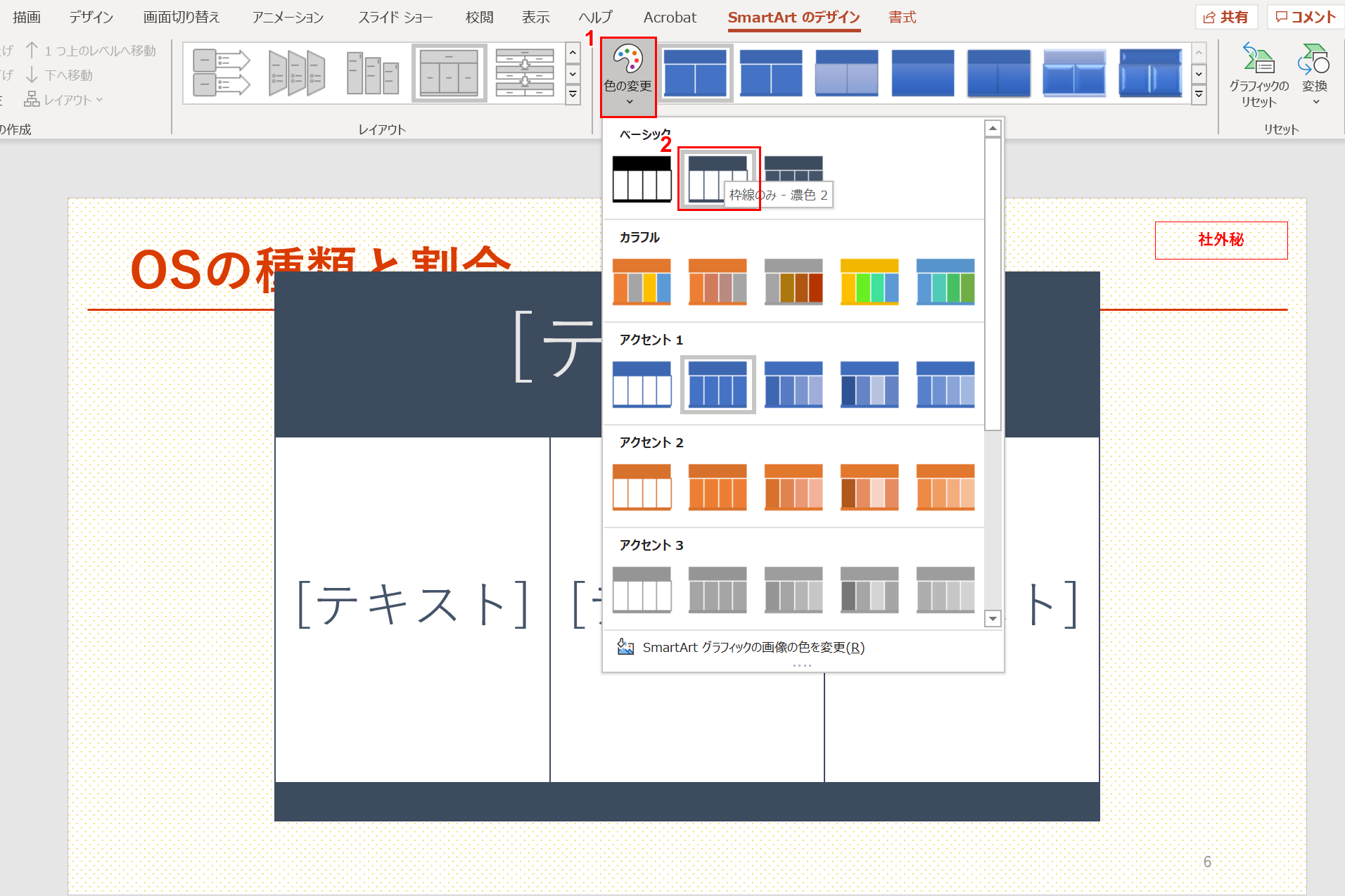
①「SmartArtのスタイル」グループから【色の変更】を選択し、②【枠線のみ - 濃色2】を選択します。挿入したSmartArtにスタイルが適用されました。

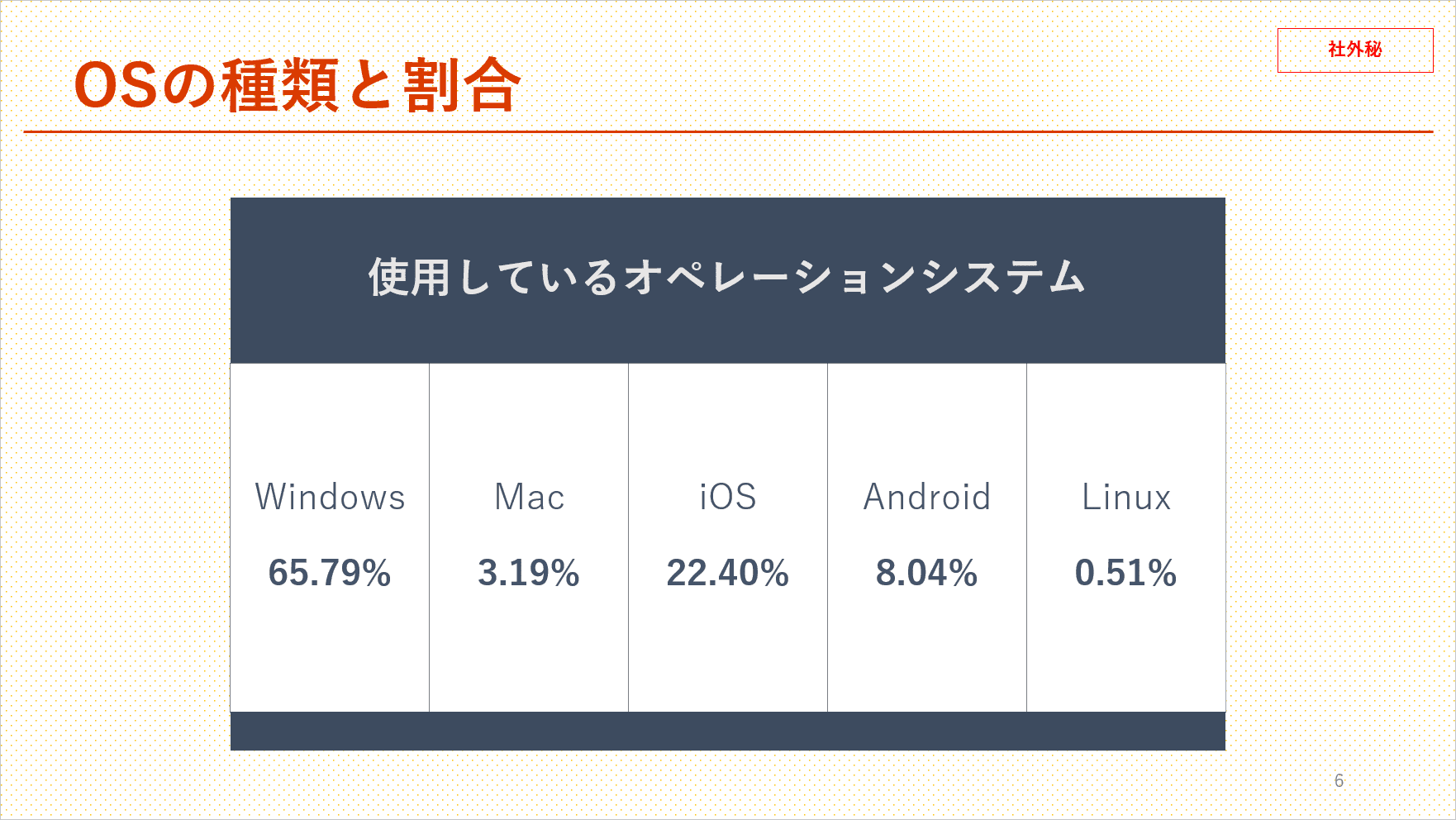
テキストを入力し、フォントサイズを調整します。
整列する

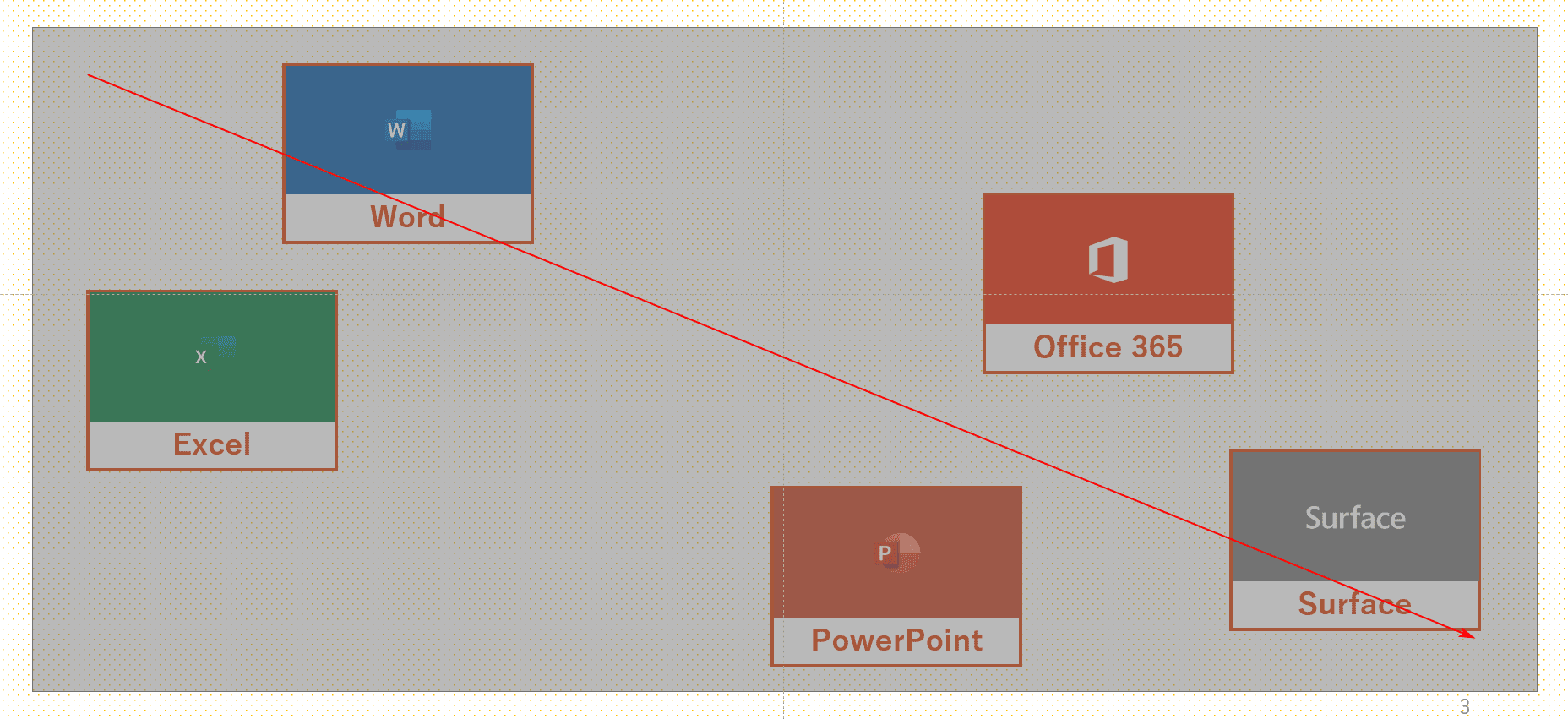
バラバラに配置したオブジェクトがあります。これらを【ドラッグ】して全選択します。

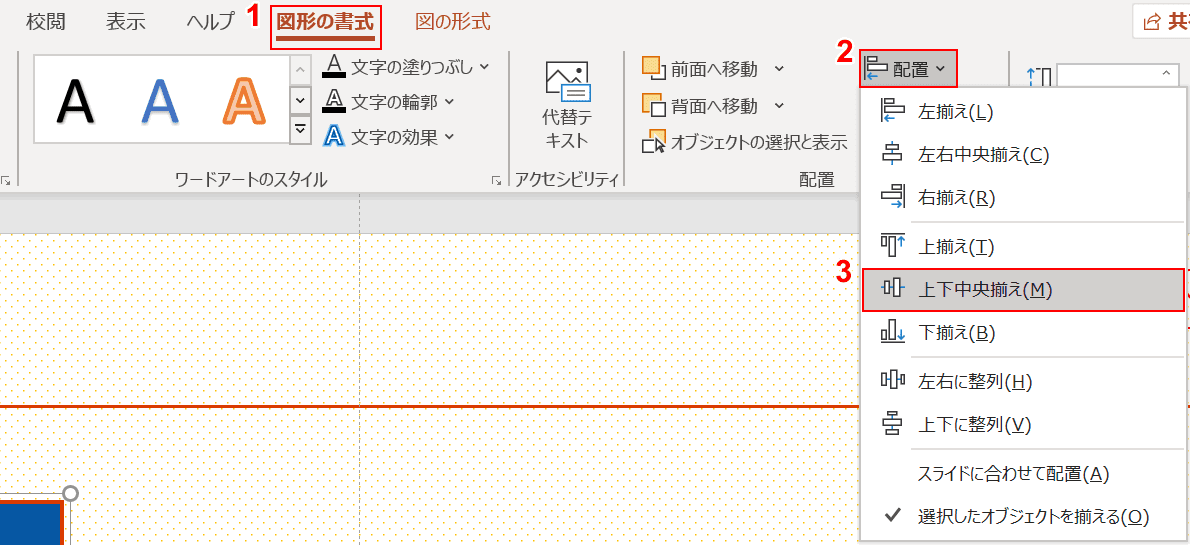
①【図形の書式】タブから、②【配置】を選択し、③【上下中央揃え】を選択してください。

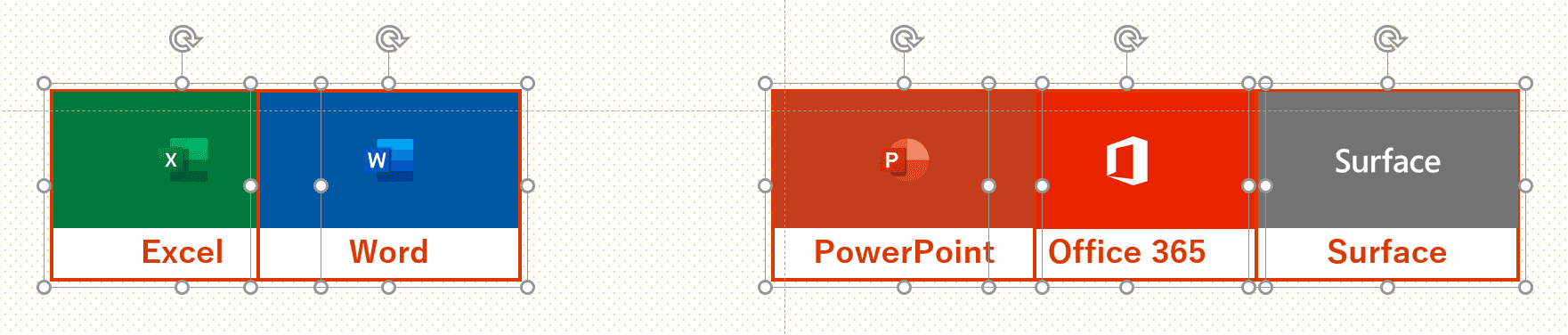
上下中央揃えになりました。

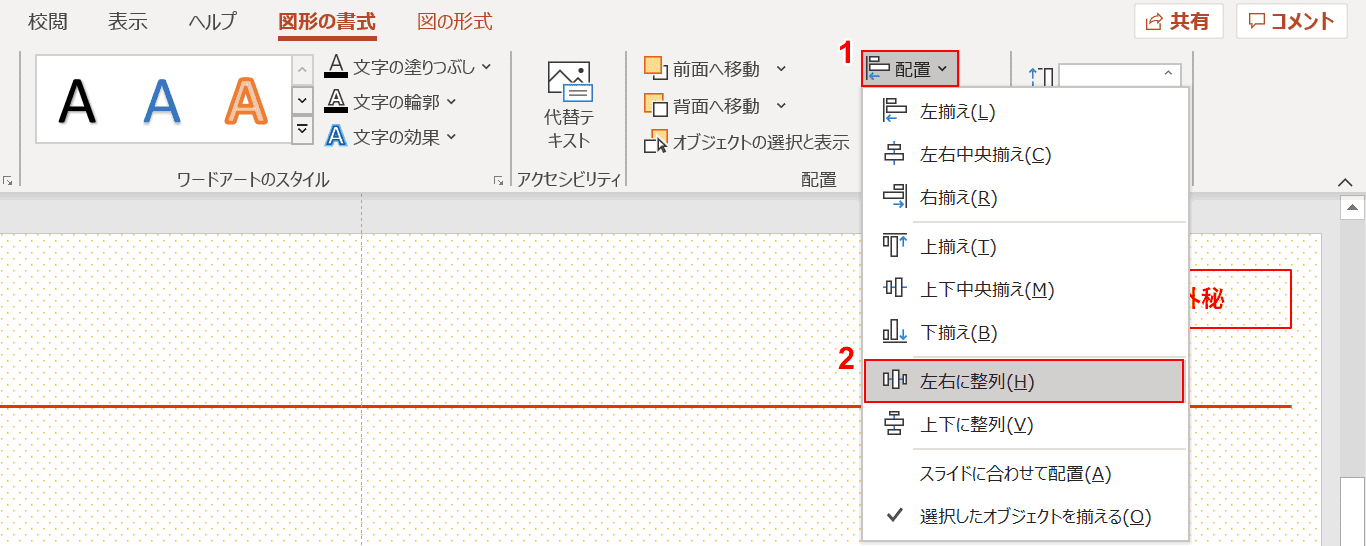
①【配置】を選択し、②【左右に整列】を選択してください。

左右に整列されて均等に並びました。
表やグラフを挿入する

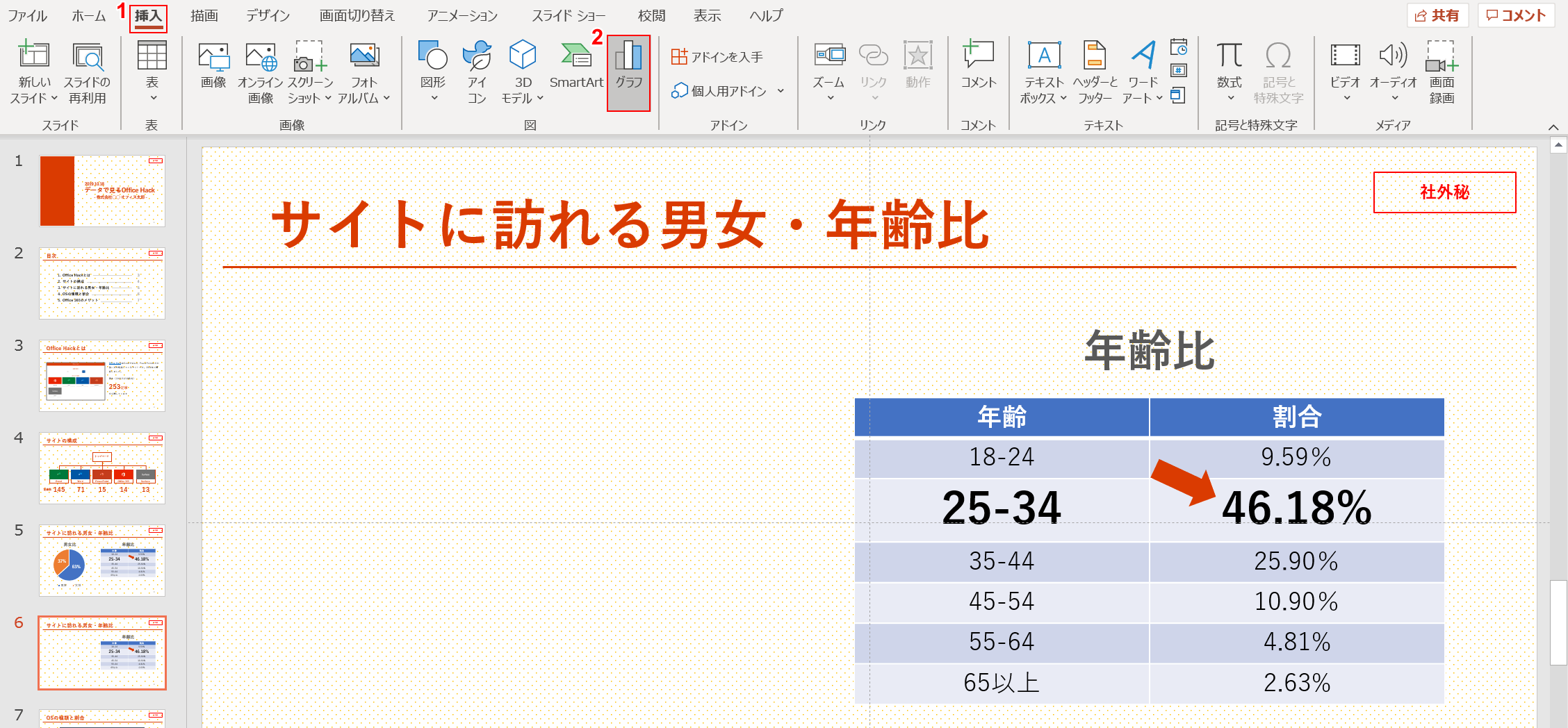
スライド内に円グラフを入れます。①【挿入】タブを押し、②【グラフ】を選択します。

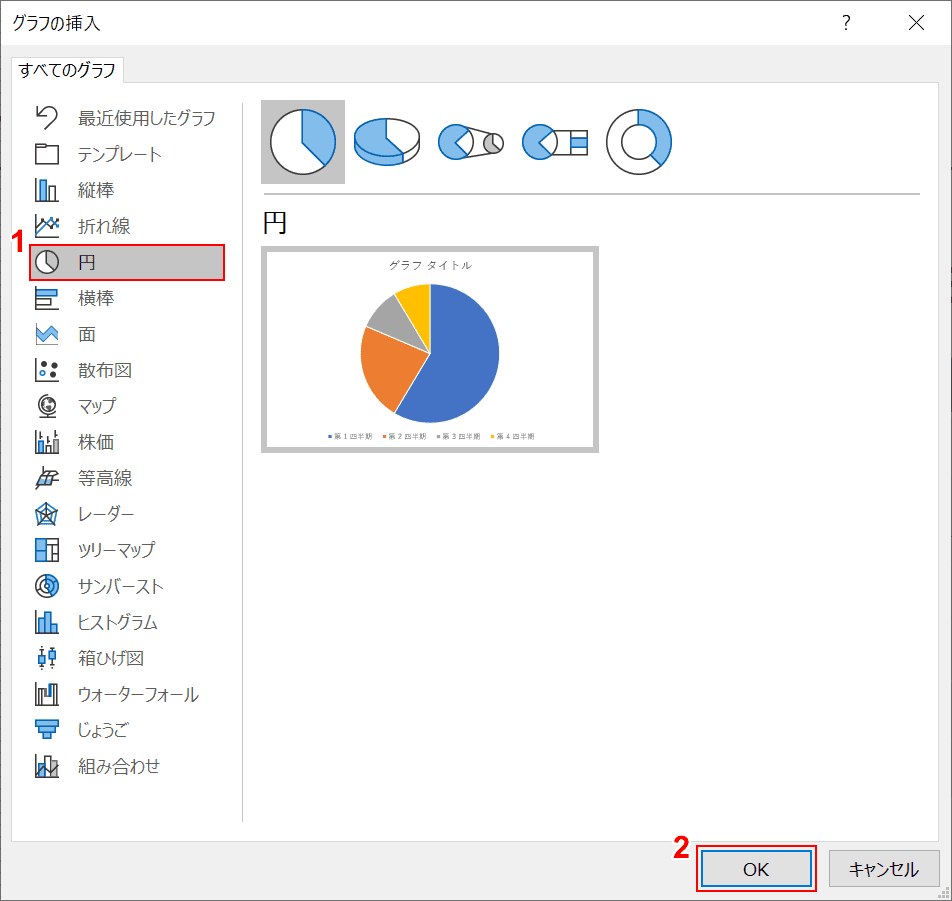
「グラフの挿入」ダイアログボックスが表示されますので、円グラフを作りたいので①【円】を選択し、②【OK】ボタンを押します。

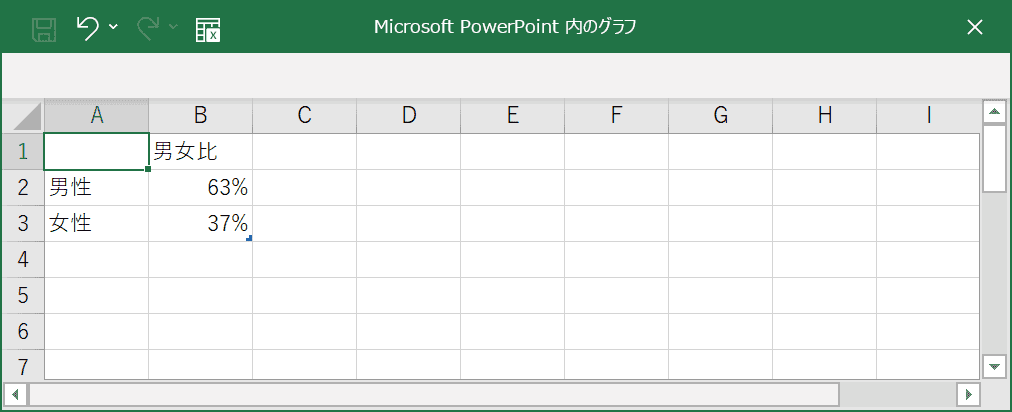
Excelを編集するウィンドウが立ち上がりますので、任意の数字や文字を入力します。

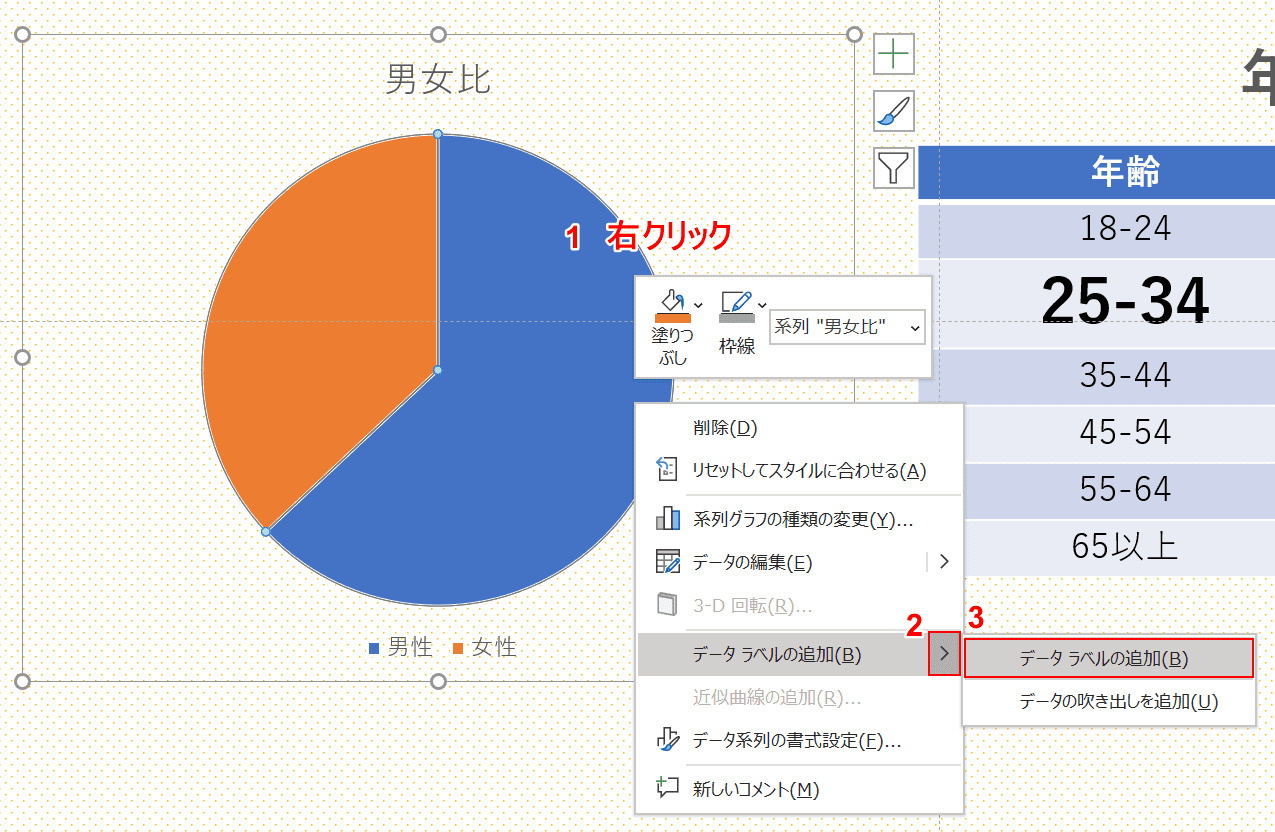
円グラフが作られました。円グラフ内に内訳の数字を表示するには、円グラフ上で①【右クリック】し、②【データラベルの追加】を選択、③【データラベルの追加】を選択します。

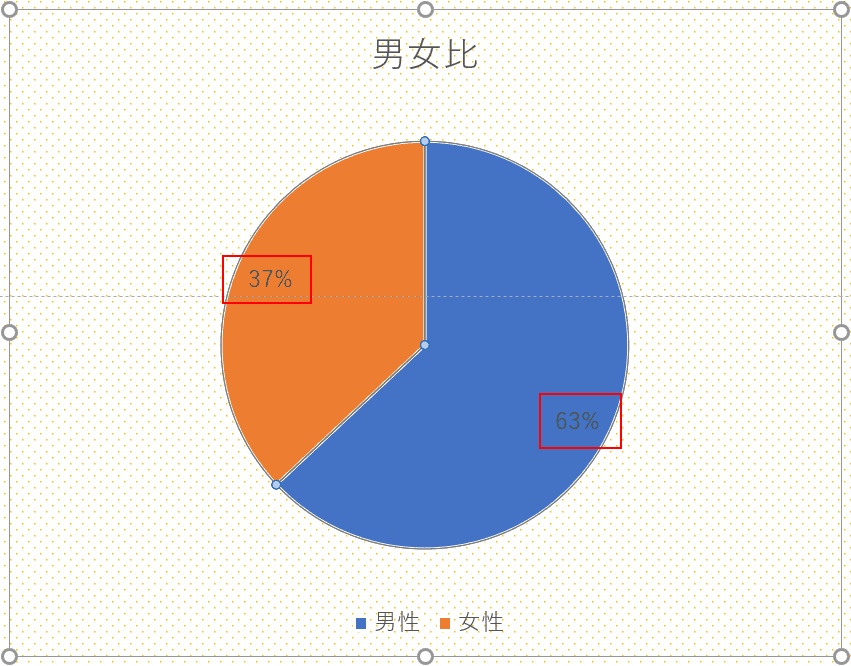
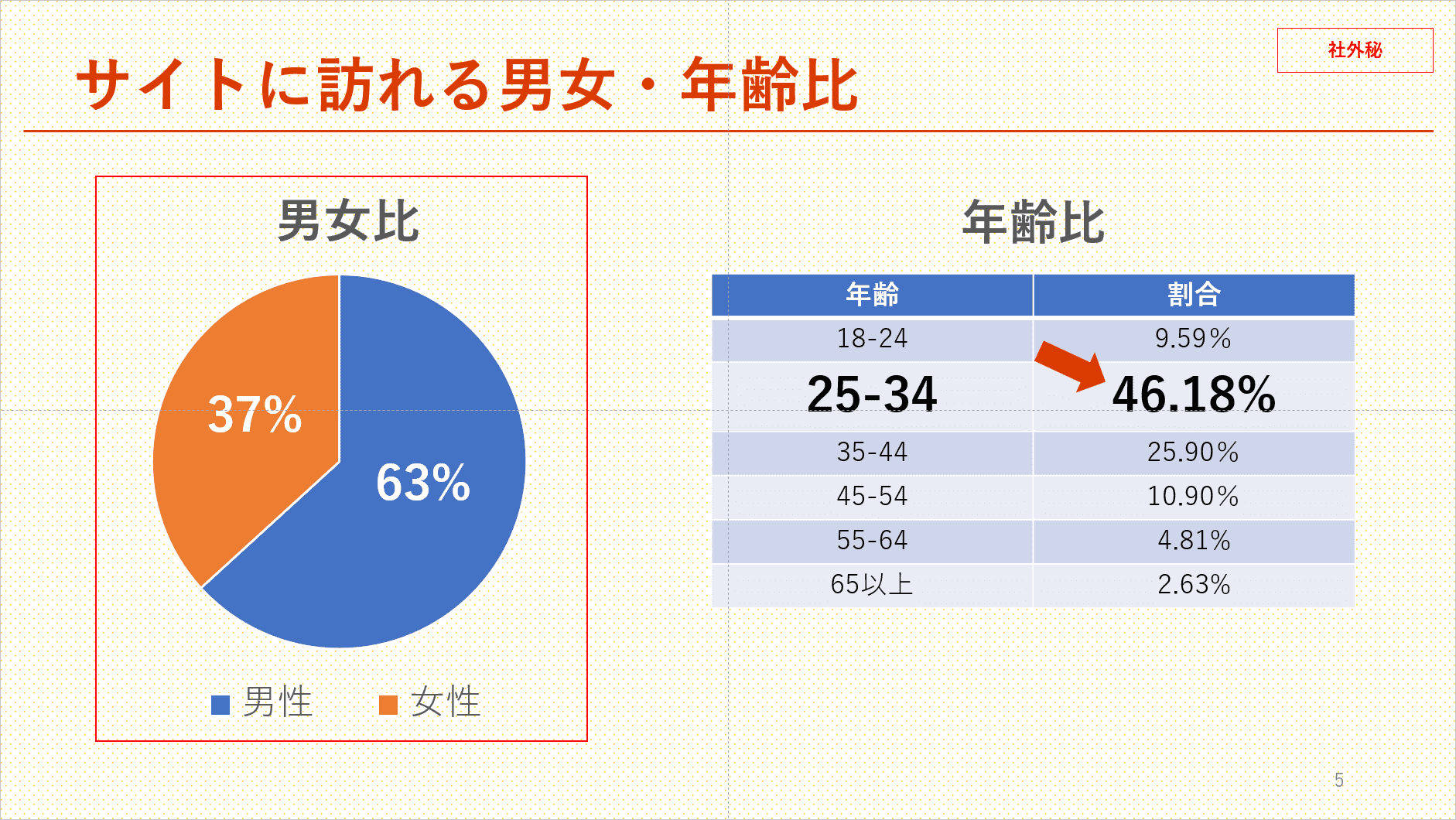
円グラフ内に内訳の数字が表示されました。

文字を大きくしたり、文字色を変えたりして見やすく整えましょう。
音声や動画を挿入する

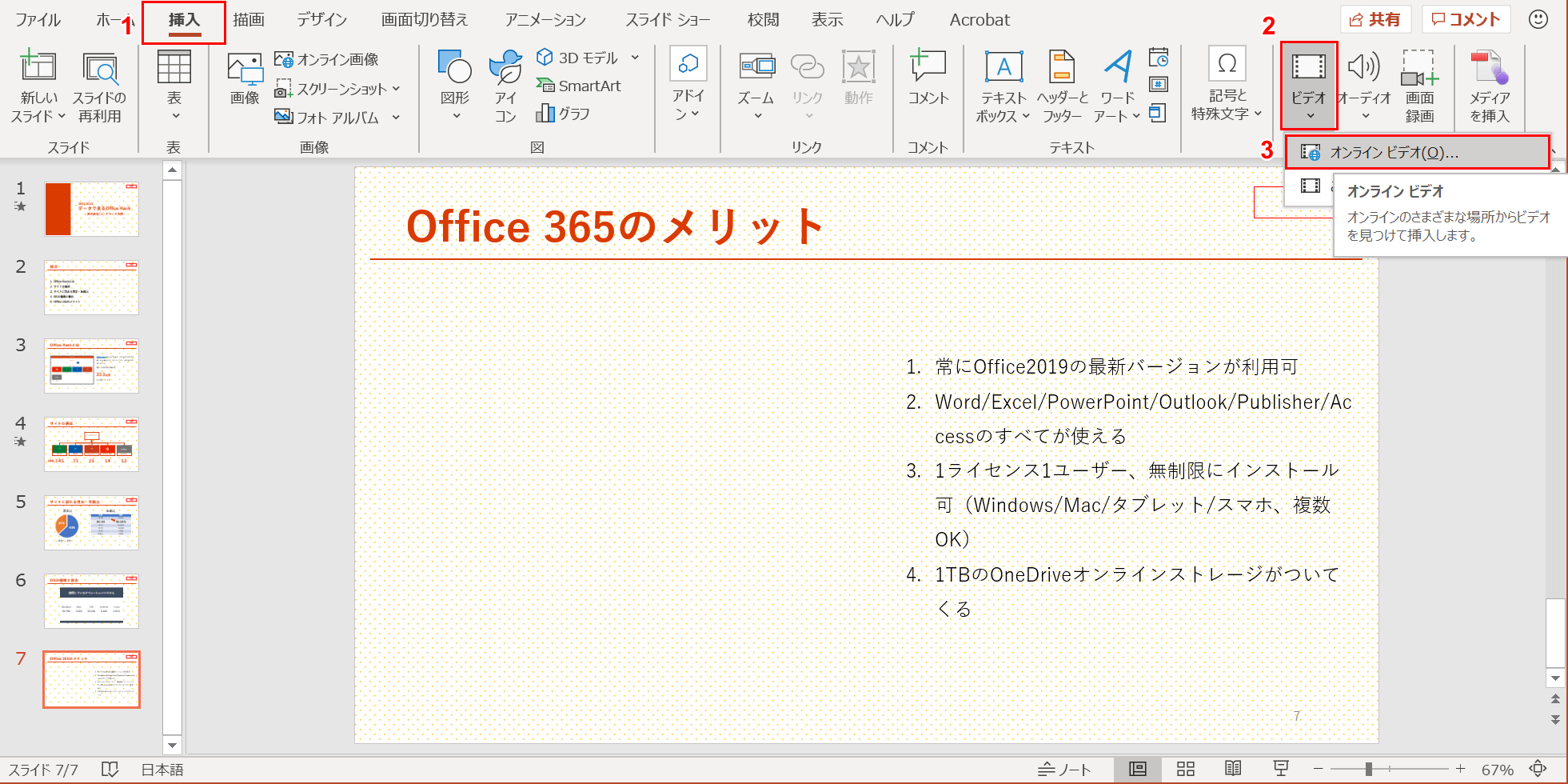
①リボンから【挿入】タブを選択し、②【ビデオ】を押します。③【オンラインビデオ】を選択します。

①オンラインビデオのURLを入力します。今回はOffice JapanがYoutubeで公開している「【Office 365 とは】3分でわかる魅力」という動画のURLを入れています。
②【挿入】ボタンを押します。

動画がスライドに挿入されました。オンラインのビデオも挿入できますし、PC内に保存している動画も指定することができます。
スライドの並び替え・コピー・削除
スライドを順番を入れ替える

移動したいスライドを、移動先へドラッグします。

順番が入れ替わりました。
スライドをコピーする

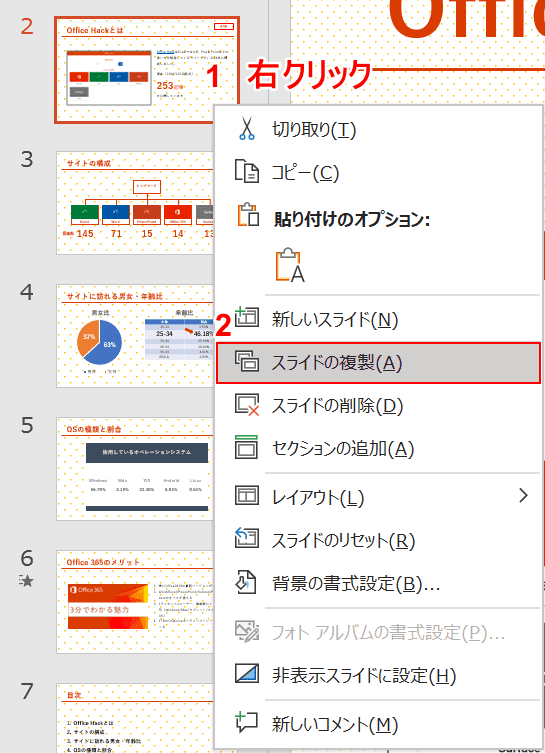
コピーしたいスライドの上で①【右クリック】し、②【スライドの複製】を選択します。

スライドが複製されました。コピーしたいスライドの上でCtrl+C、Ctrl+Vでも複製できます。
スライドを削除する

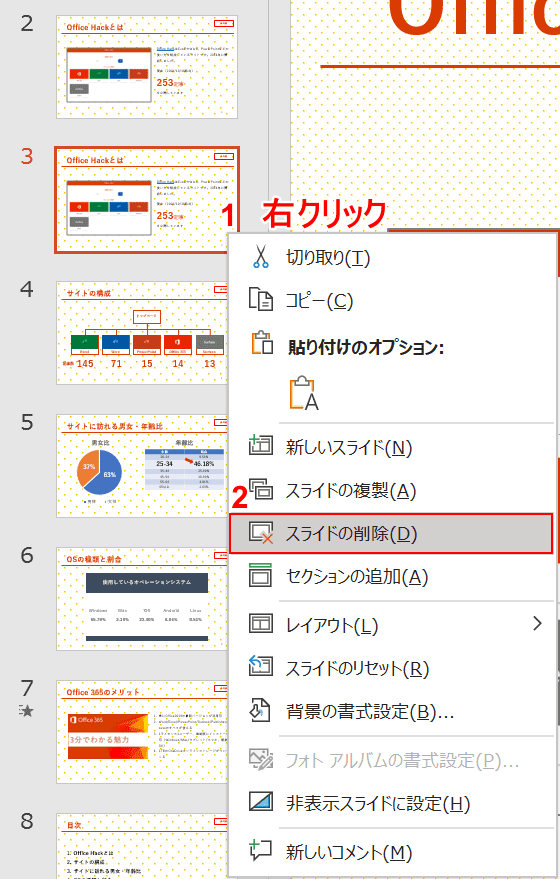
削除したいスライドの上で①【右クリック】し、②【スライドの削除】を選択します。

スライドが削除されました。削除したいスライドの上でDeleteでも削除できます。
目次を作る

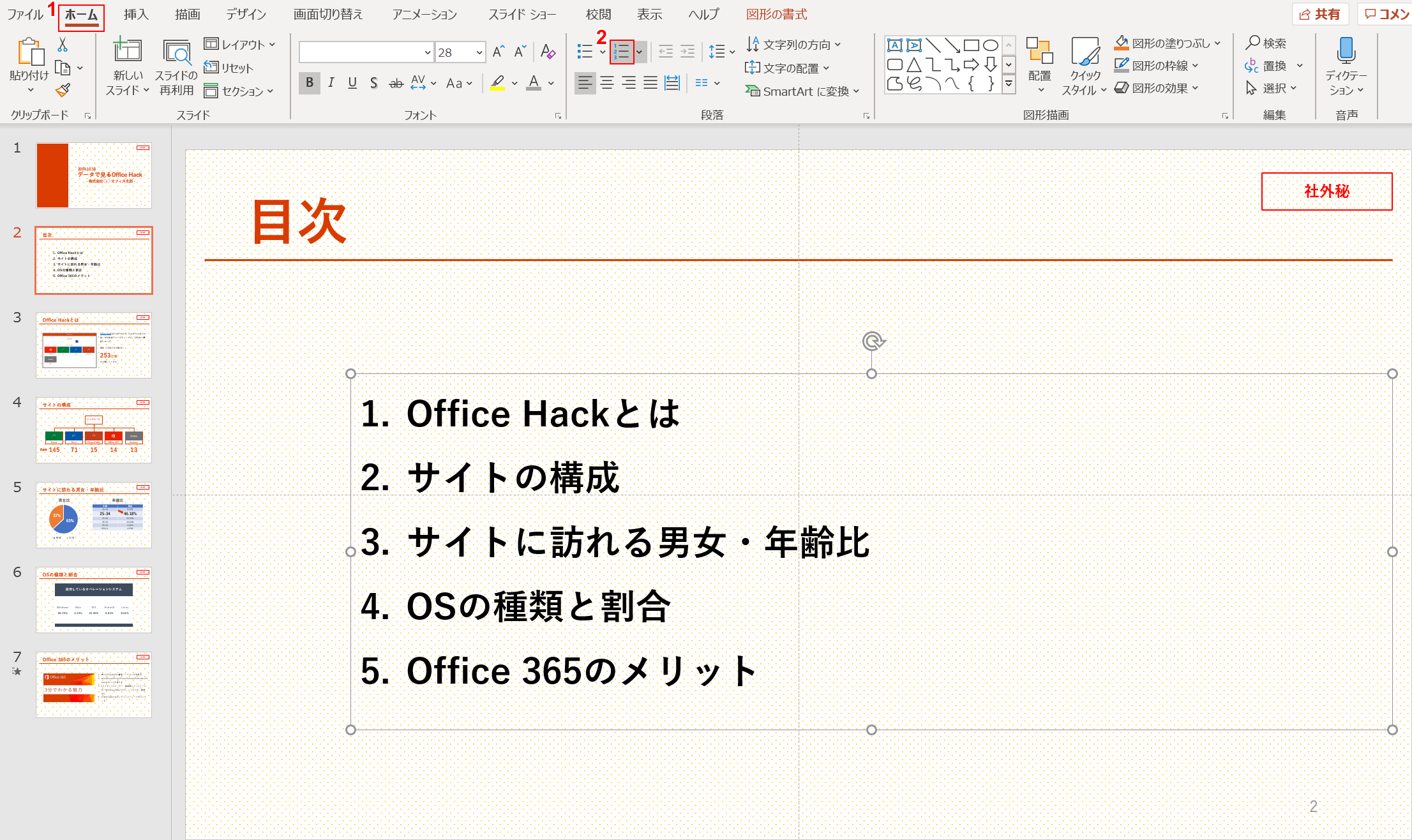
スライドがすべて完成したら目次を作っていきます。番号付きの箇条書きを設置したいので、①【ホーム】タブを押し、②【段落番号】を選択します。各スライドの見出しを入力していきましょう。

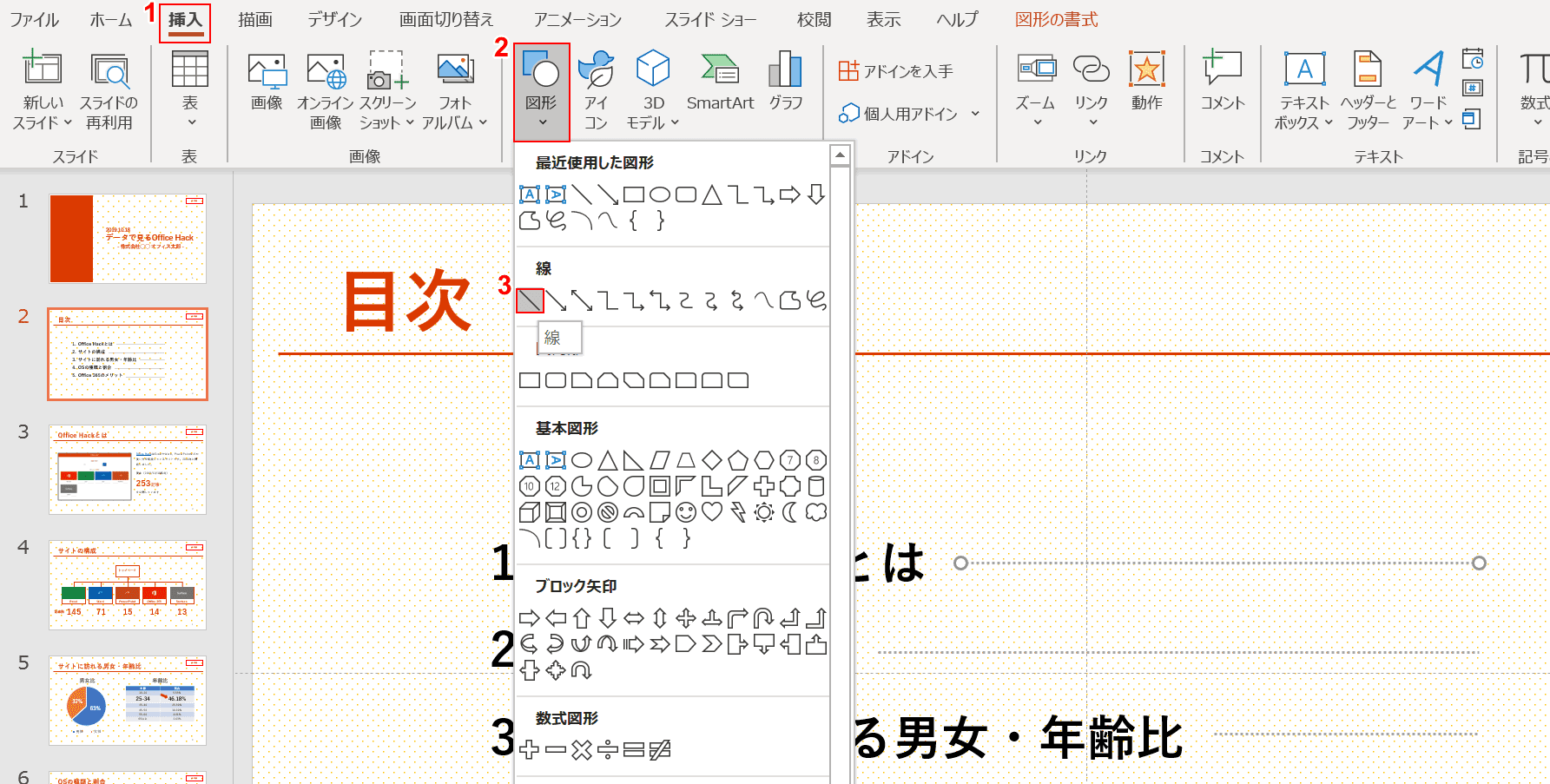
各見出しに、スライド番号を付与します。まずはスライド番号を見やすくするための線を作っていきます。①【挿入】タブを押し、②【図形】を選択、③【線】を選択します。

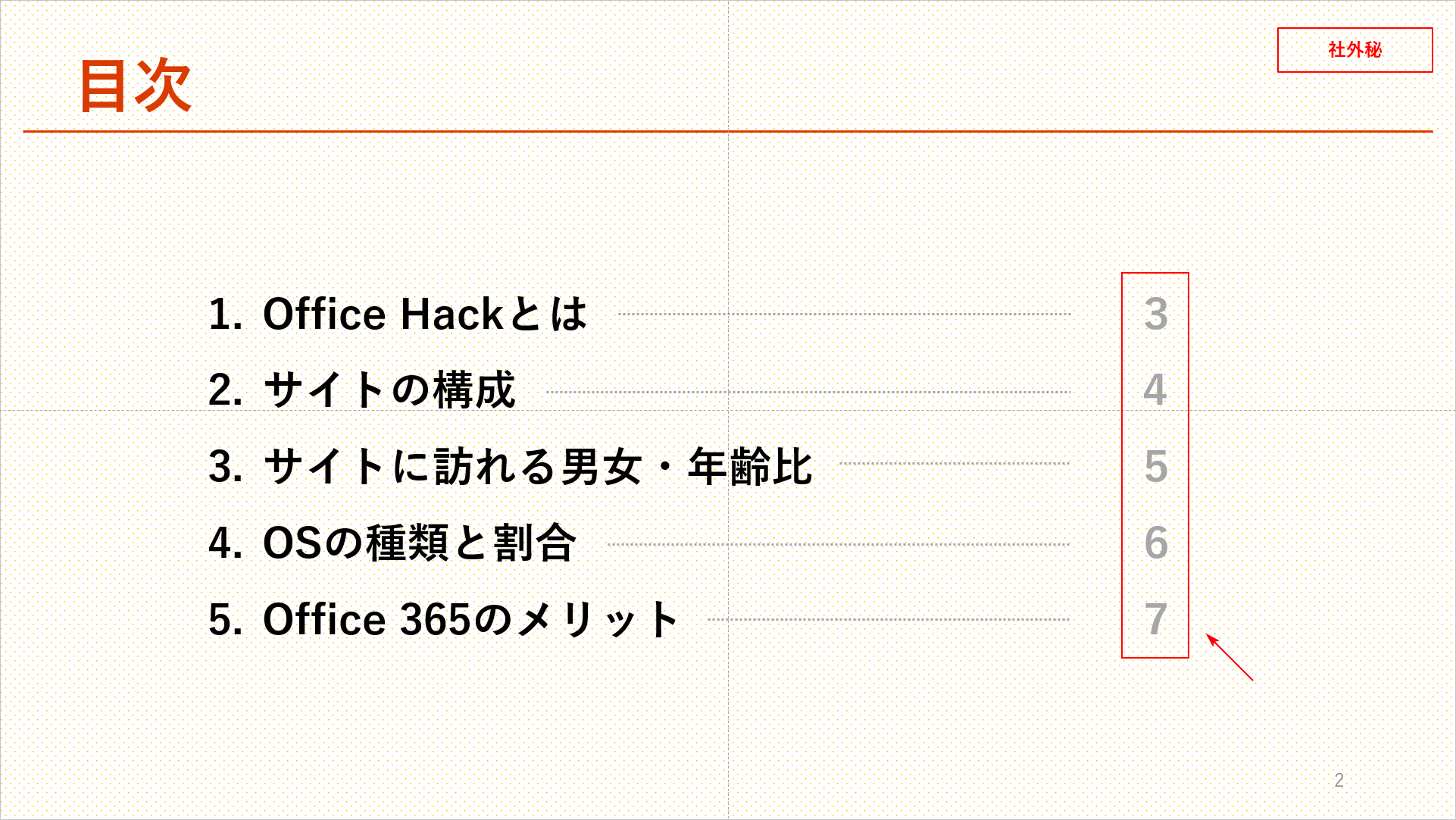
最後にスライド番号をテキストボックスで書いていきましょう。
スペルチェック(文章校正)をする

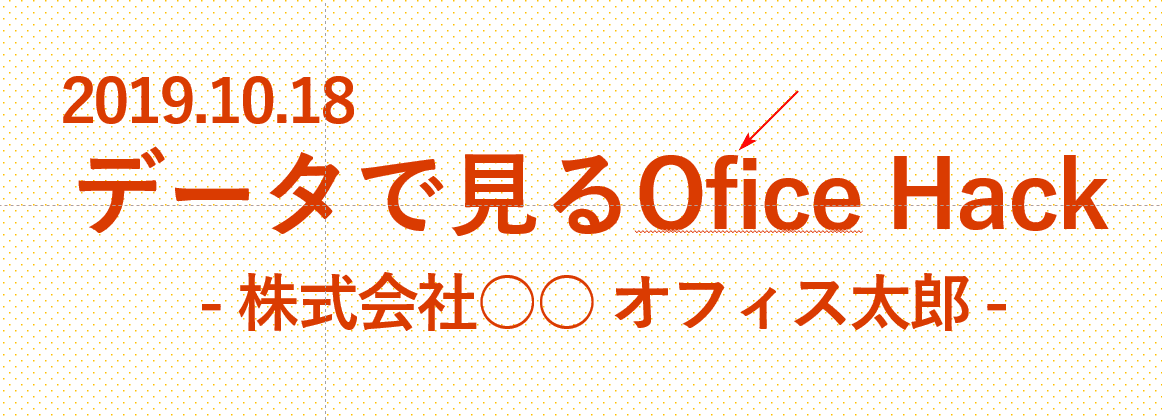
例としてOfficeのfを一つ取ってスペルミスをします。

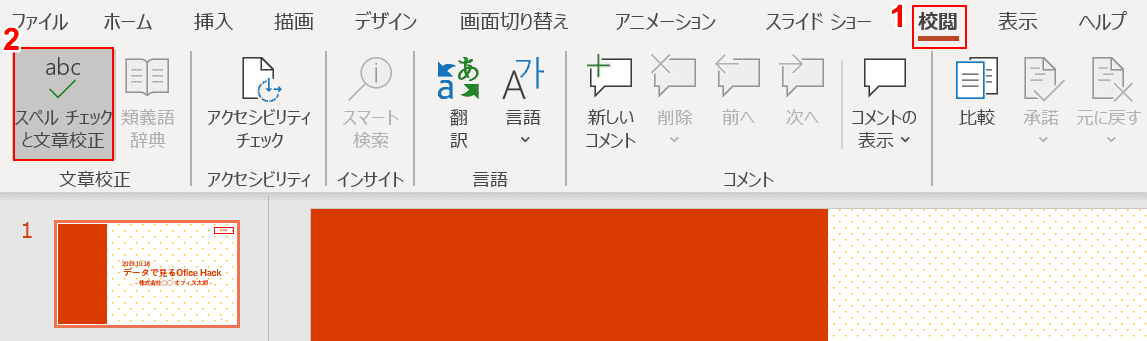
①【校閲】タブを押し、②【スペルチェックと文章構成】を選択します。

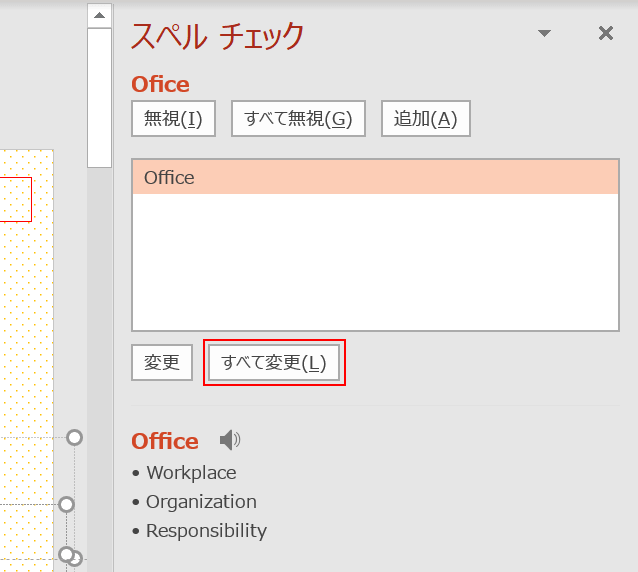
スペルチェックのエリアが右側にあらわれるので、修正内容を確認し【すべて変更】ボタンを押します。

正しくスペルが修正されました。
アニメーションで効果を加える
PowerPointでは、テキストや画像、図形などのオブジェクトをスライドショーの途中で表示させたり、移動したりといった動きをつけることができます。これを「アニメーション」と呼びます。アニメーションを付けることで聞き手を伝えたい部分に集中させる効果があります。
アニメーションを加える際に気をつけるポイント
- スライド全体でアニメーションのルールを決めましょう。スライドごとにアニメーションの動きが異なると統一感がありません。
- 1ページに複数のアニメーションを多用しないようにしましょう。複数設定するとどこが重要なのかわかりにくくなってしまいます。
画面を切り替えるときに設定する
スライドを切り替える際にさりげないアニメーションを付けてみましょう。スライドが変わったことが視覚的にわかりやすくなります。

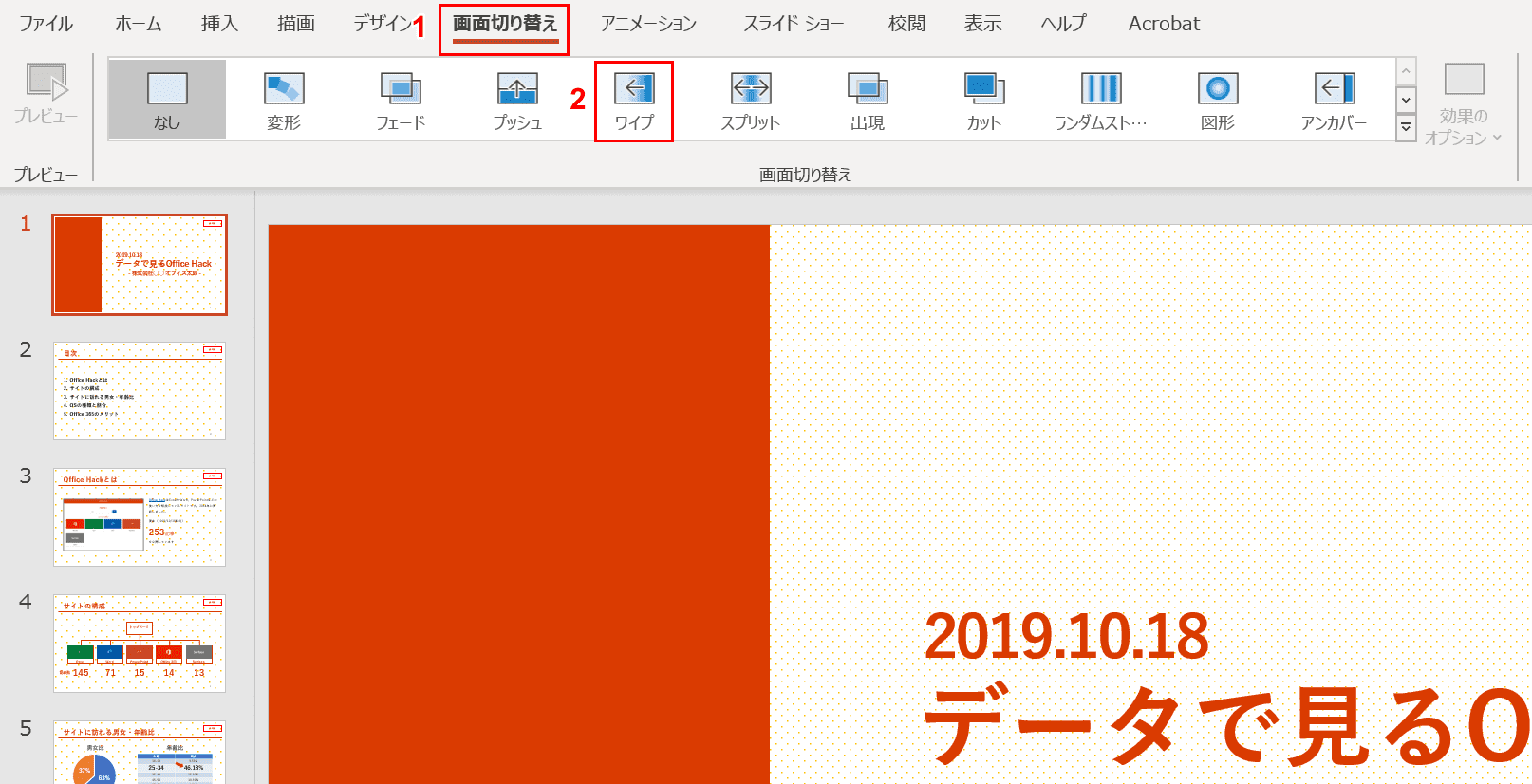
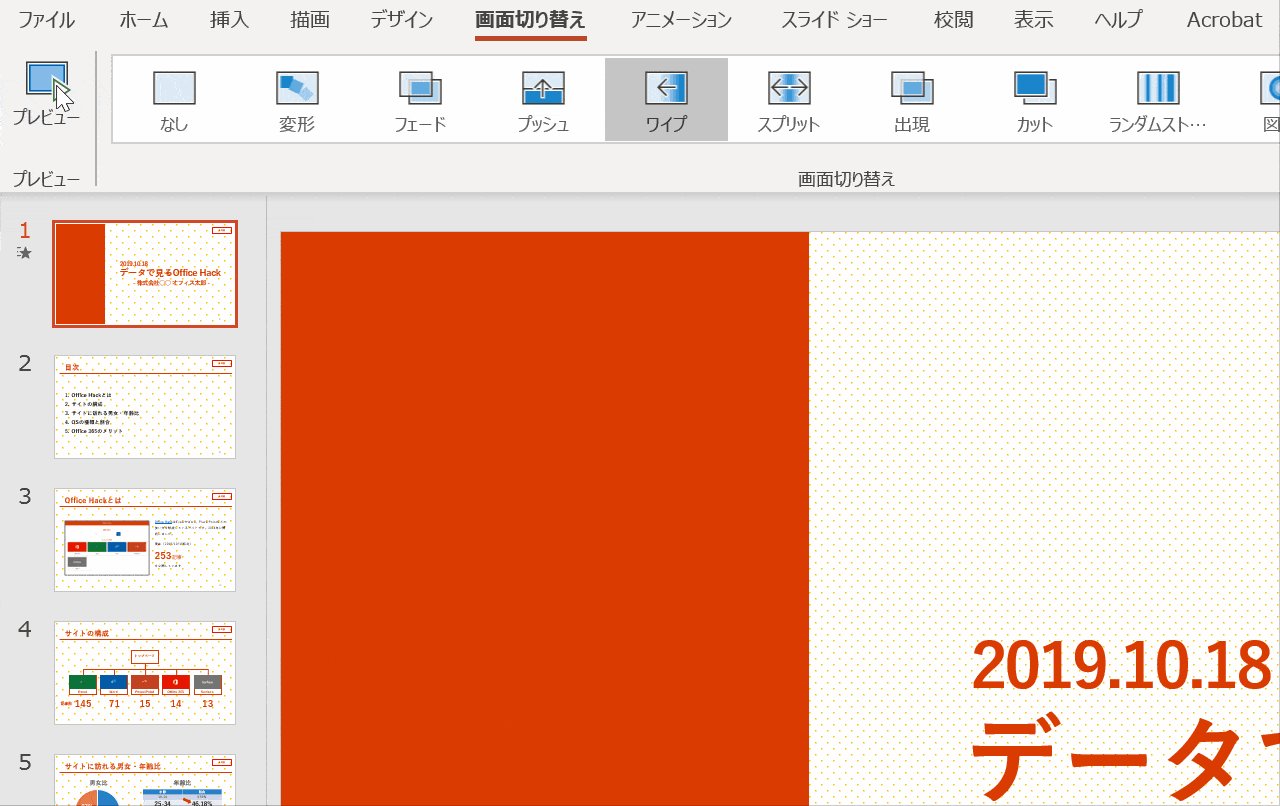
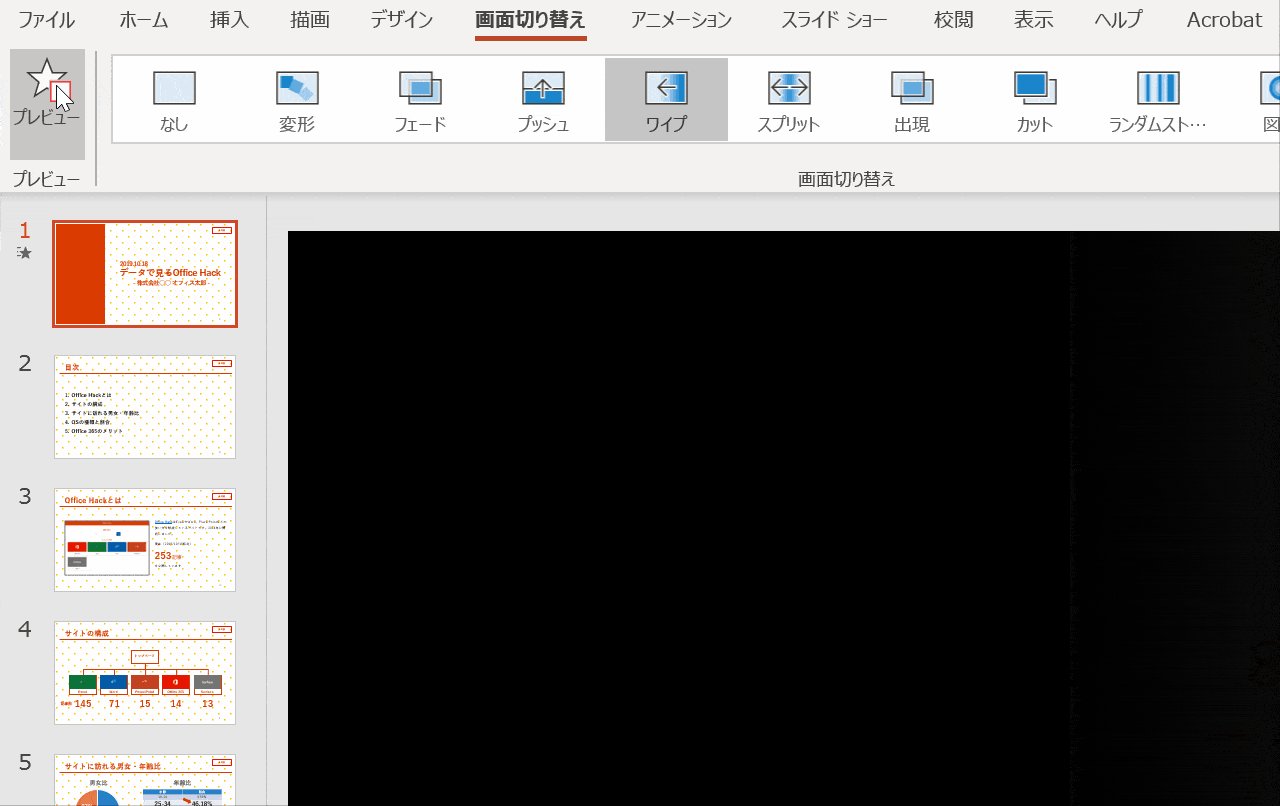
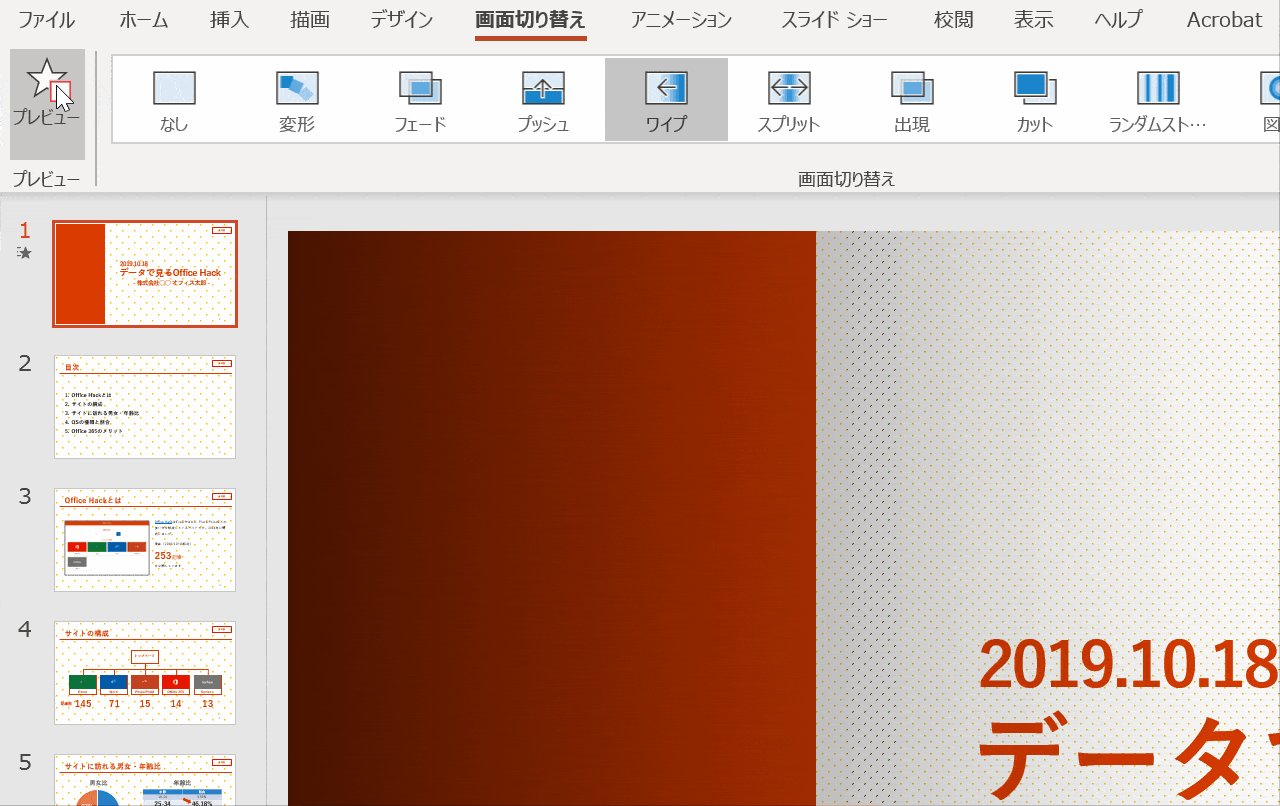
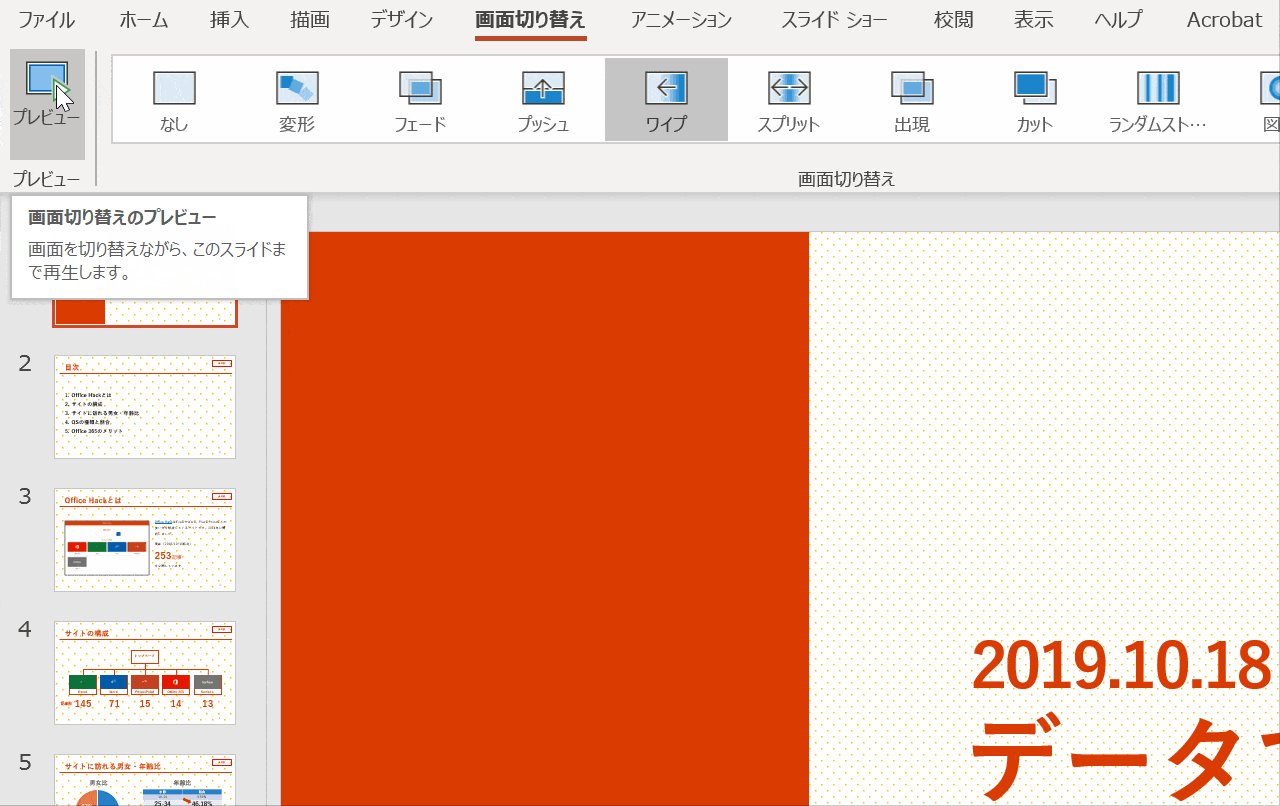
①リボンから【画面切り替え】タブを選択します。②「画面切り替え」グループから【ワイプ】を選択します。

【プレビュー】を押すと選択した画面切り替え効果の動きをその場で確認することができます。
文字や図形に設定する
文字にアニメーションを付けることで聞き手がその文字に集中することができます。

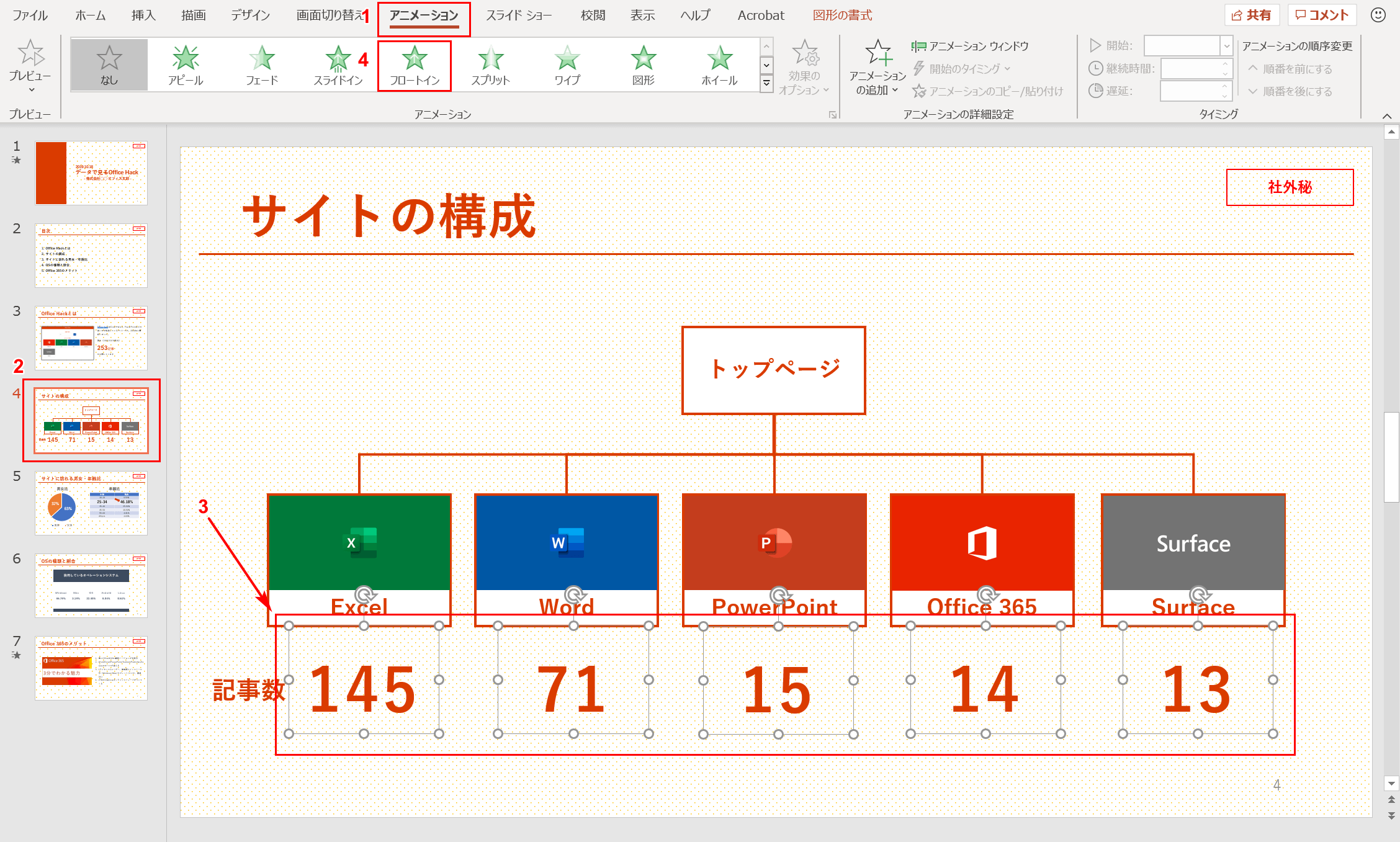
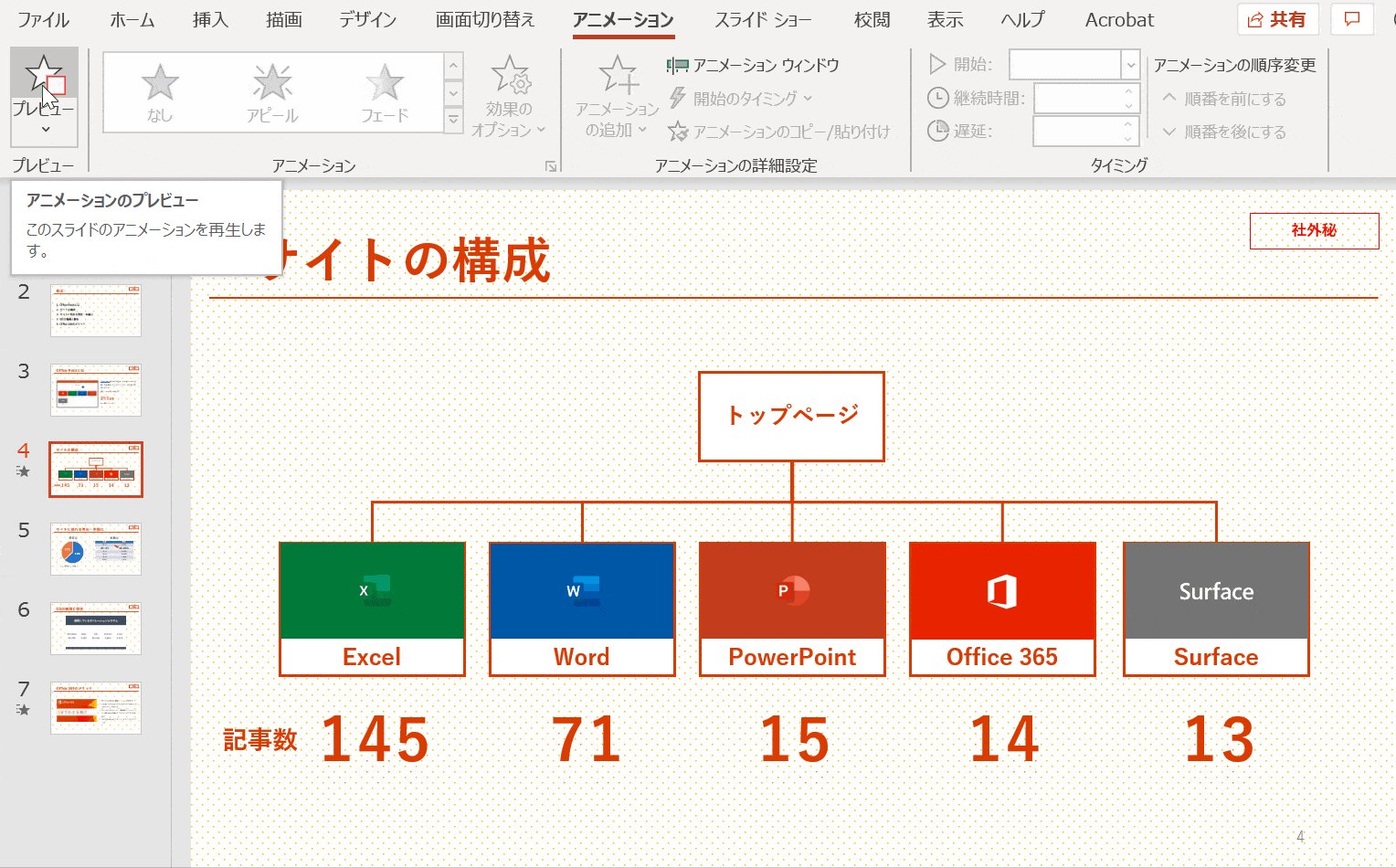
①リボンから【アニメーション】タブを選択します。②アニメーションを設定したスライドを選択し、③アニメーションを設定したいオブジェクトを選択します。④「アニメーション」グループから【フロートイン】を選択します。

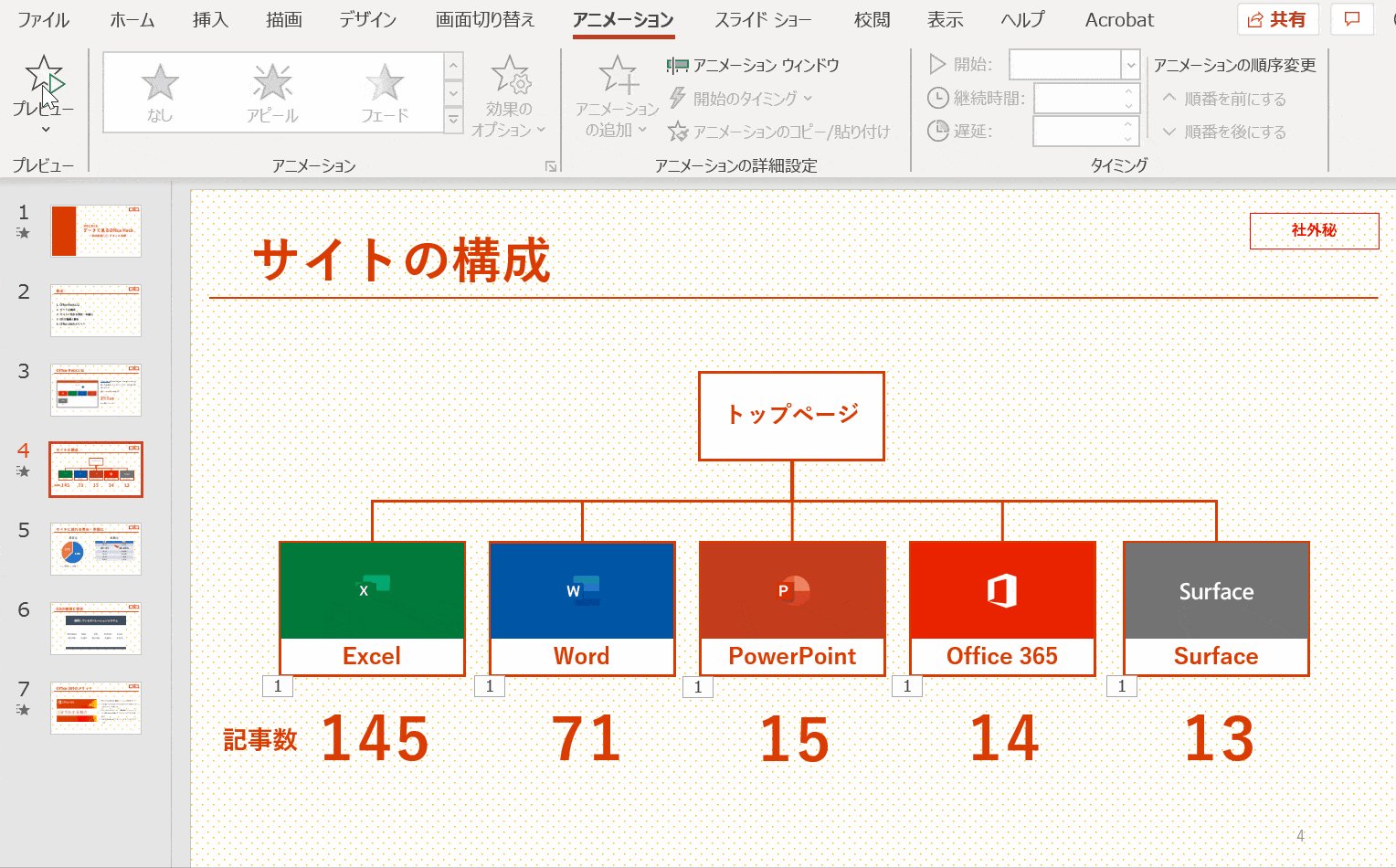
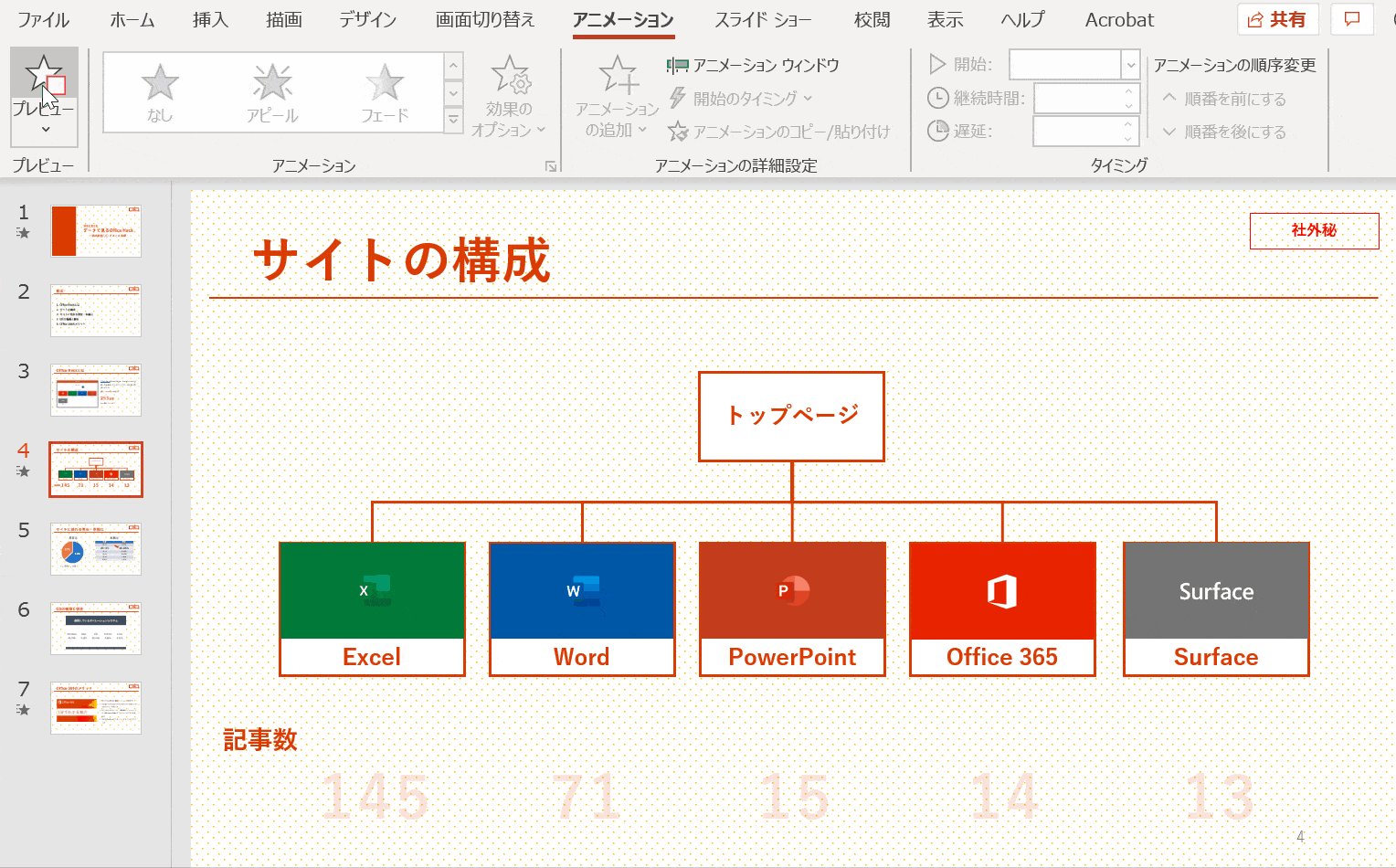
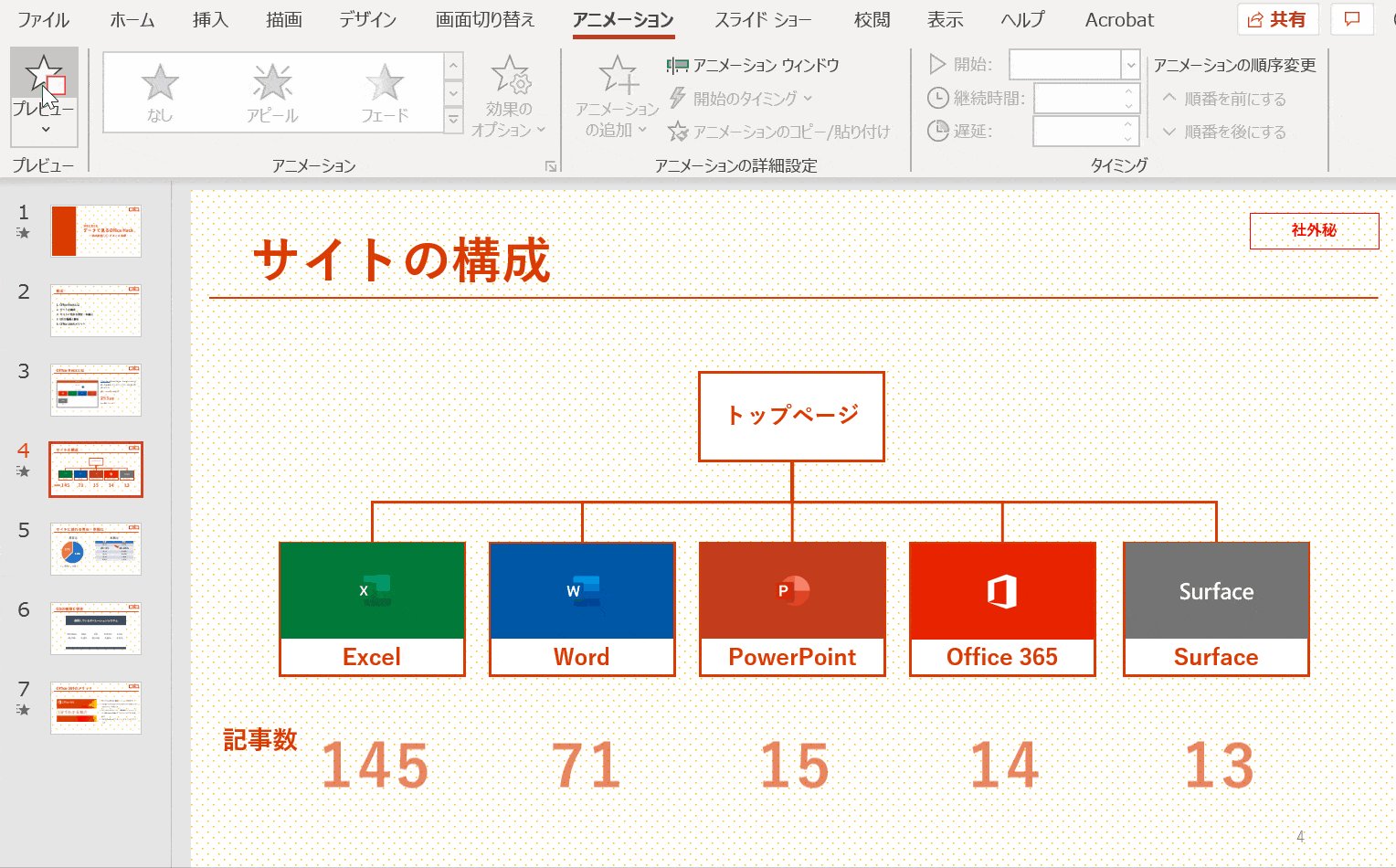
【プレビュー】を押すと選択したアニメーション効果の動きをその場で確認することができます。
以下の記事ではアニメーションの種類からどのようにアニメーションを設定するのか目的別に解説しております。他にもアニメーションの例やテンプレートなども幅広くご紹介していますのでご参照ください。
パワーポイントでアニメーションの使い方まとめ(種類や設定方法)
ノートを作る
PowerPointではスライドショーの実行中に発表者のパソコンの画面にだけ「発表者ツール」が表示されます。発表者ツールには次にめくるスライドのプレビューだったり、説明の要点を書いた「ノート」が表示されます。
プレゼンテーションの本番で緊張していてもあらかじめ要点をメモしておけば話が飛んでしまった時にも話を思い出す助けになります。ノートを書いてみましょう。

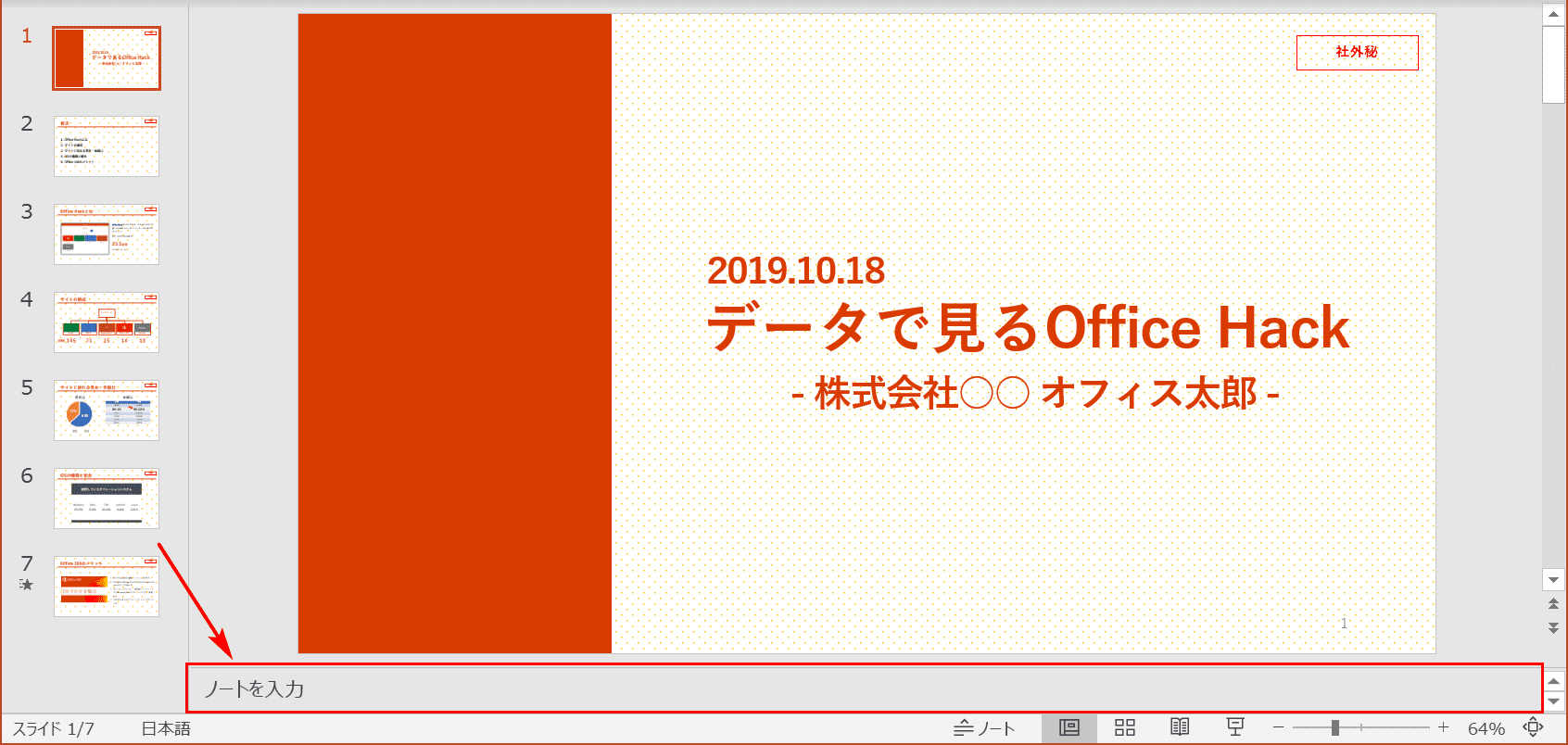
メモを入力できる「ノートペイン」を表示します。画面下部にある【ノート】を押します。

スライド下に赤枠で示した「ノートを入力」という入力欄が表示されます。これをノートペインと呼びます。ここにメモを入力するとスライドショーの際、発表者ツールにノートが表示されます。

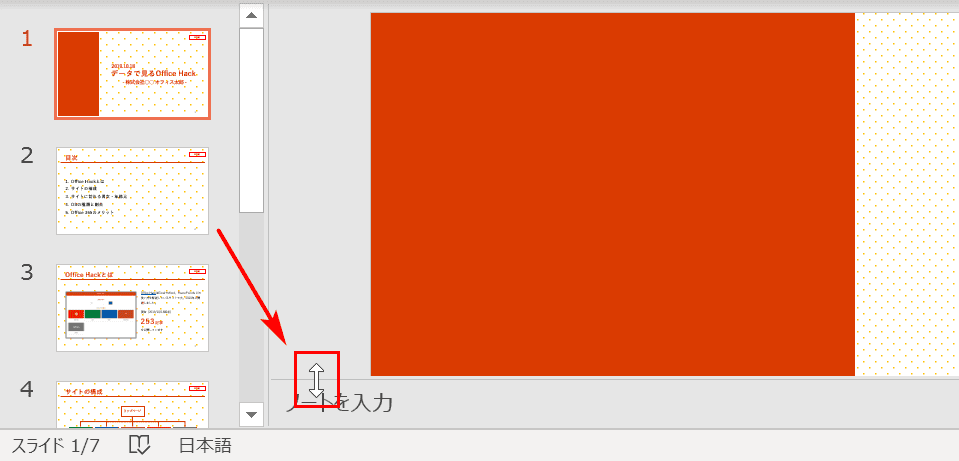
入力欄が狭いのでノートペインを拡げてみましょう。ノートペインの上部にマウスポインタを移動して、ポインターが上下矢印になった後に上へドラッグします。

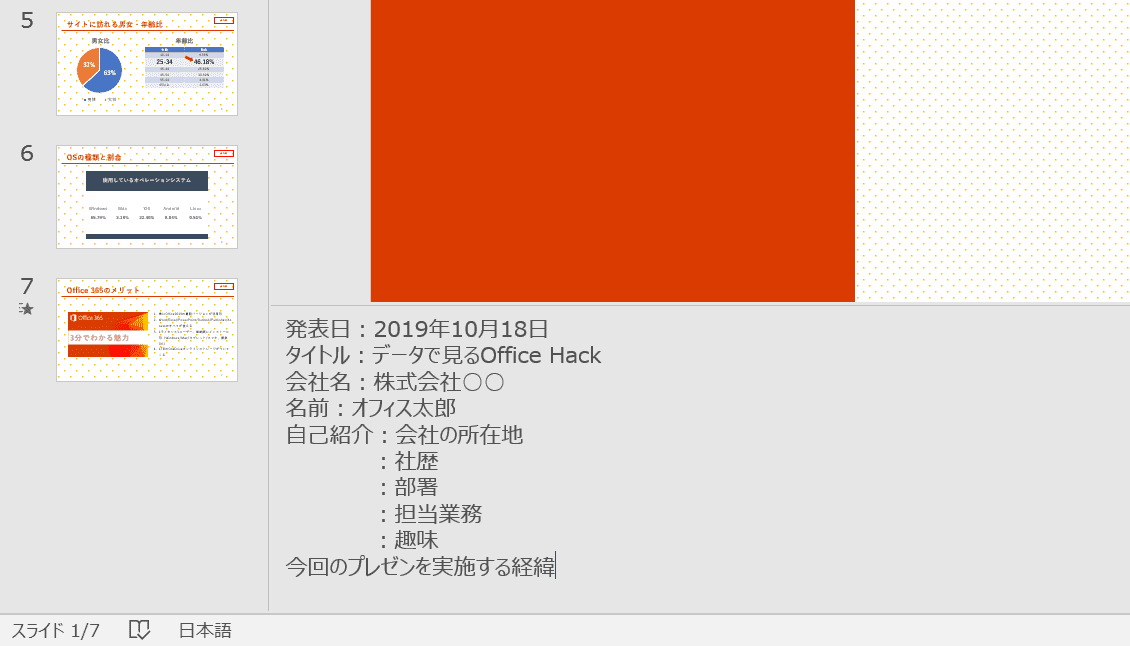
ノートペインの入力欄が広くなったので発表の要点を入力します。プレゼンでスピーチする内容を一言一句書くのではなく、要点だけに留めておきましょう。実際に発表者ツールでどのように表示されるか確認します。

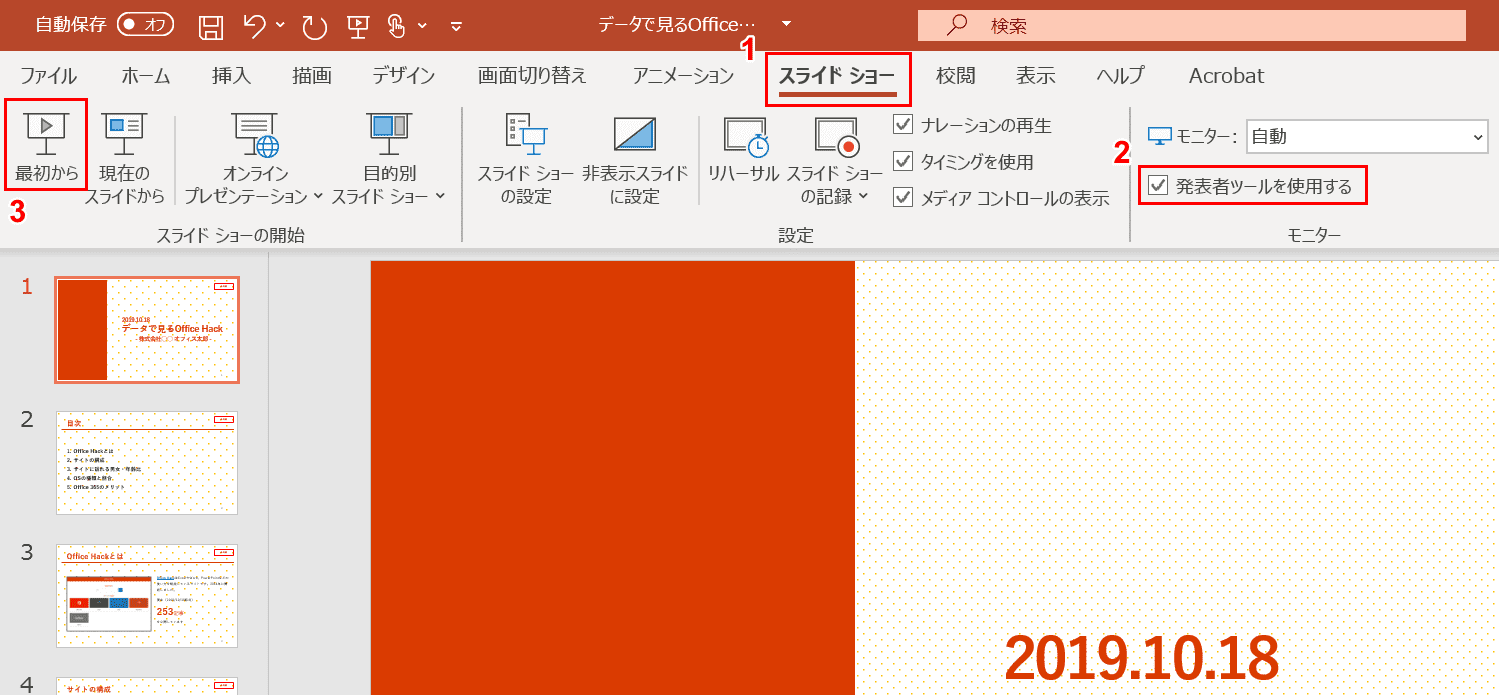
①リボンから【スライドショー】を選択し、②【発表者ツールを使用する】にチェックが入っているか確認します。③「スライドショーの開始」グループから【最初から】を押します。

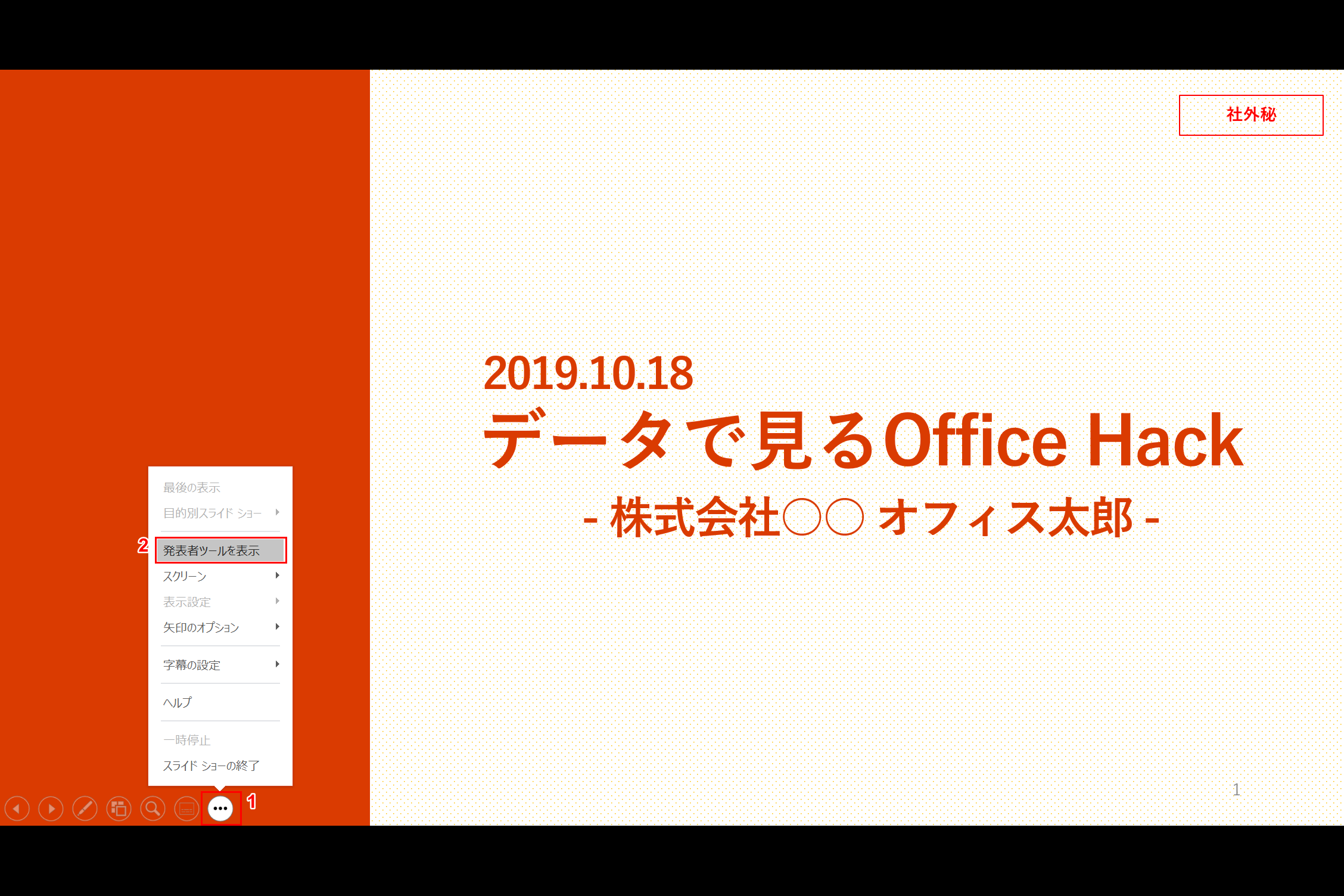
①スライドショーの表示後、マウスポインターを画面下部に移動するとスライドショーツールバーが表示されるので右端の【・・・】を押します。②コンテキストメニューから【発表者ツールを表示】を選択します。

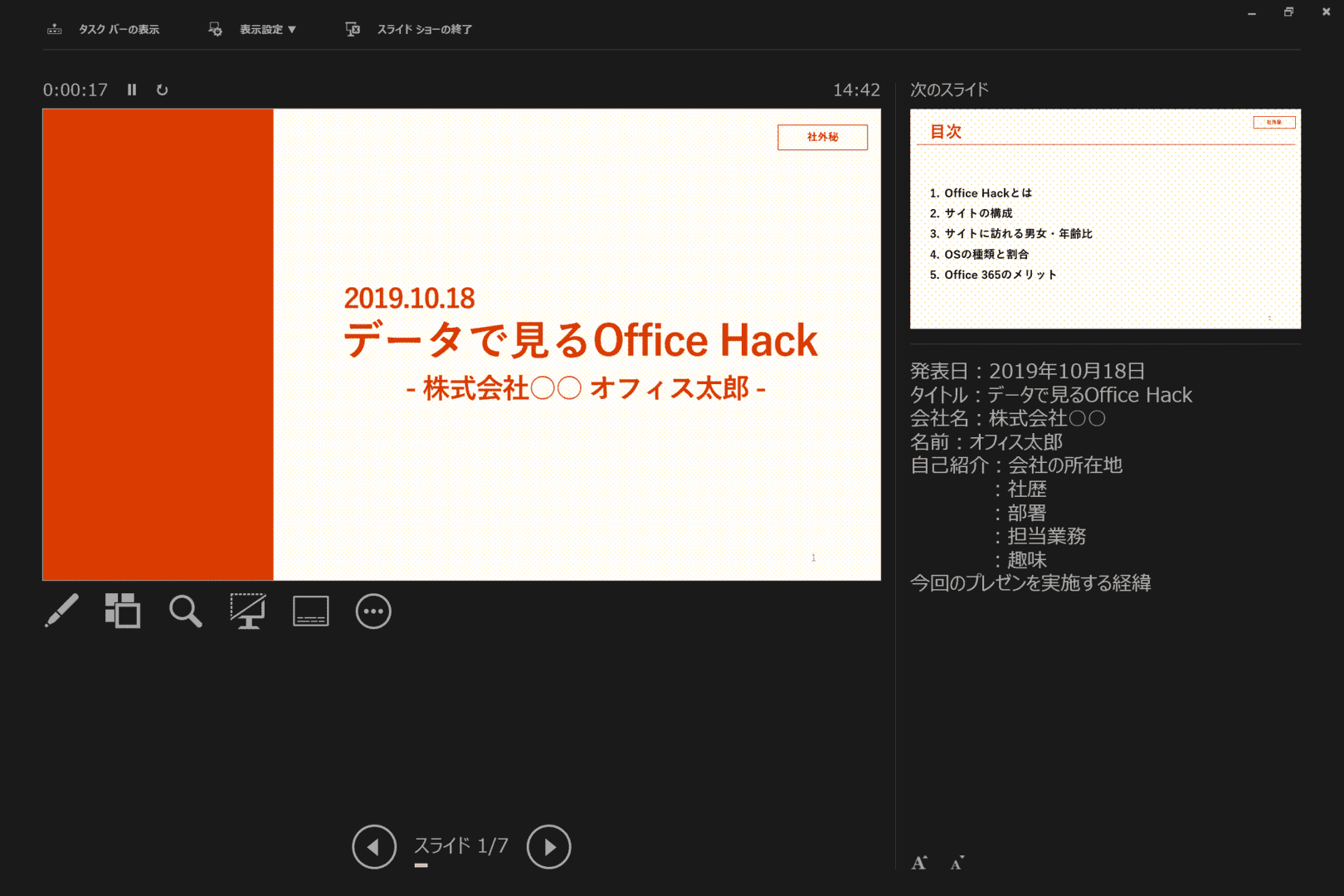
「発表者ツール」が表示されました。右下に追加したノートが表示されています。
スライドショーで最終確認
スライドの準備ができたら本番のプレゼンテーションに向けてスライドショーの設定を確認しましょう。設定によっては本番時に意図しない動作をする場合があります。
自動スライドになっていないか確認する
スライドショーの意図しない例として自動スライドになっているせいで本番時、勝手にページ送りがされてしまった方が見受けられます。自動スライドをオフにしましょう。

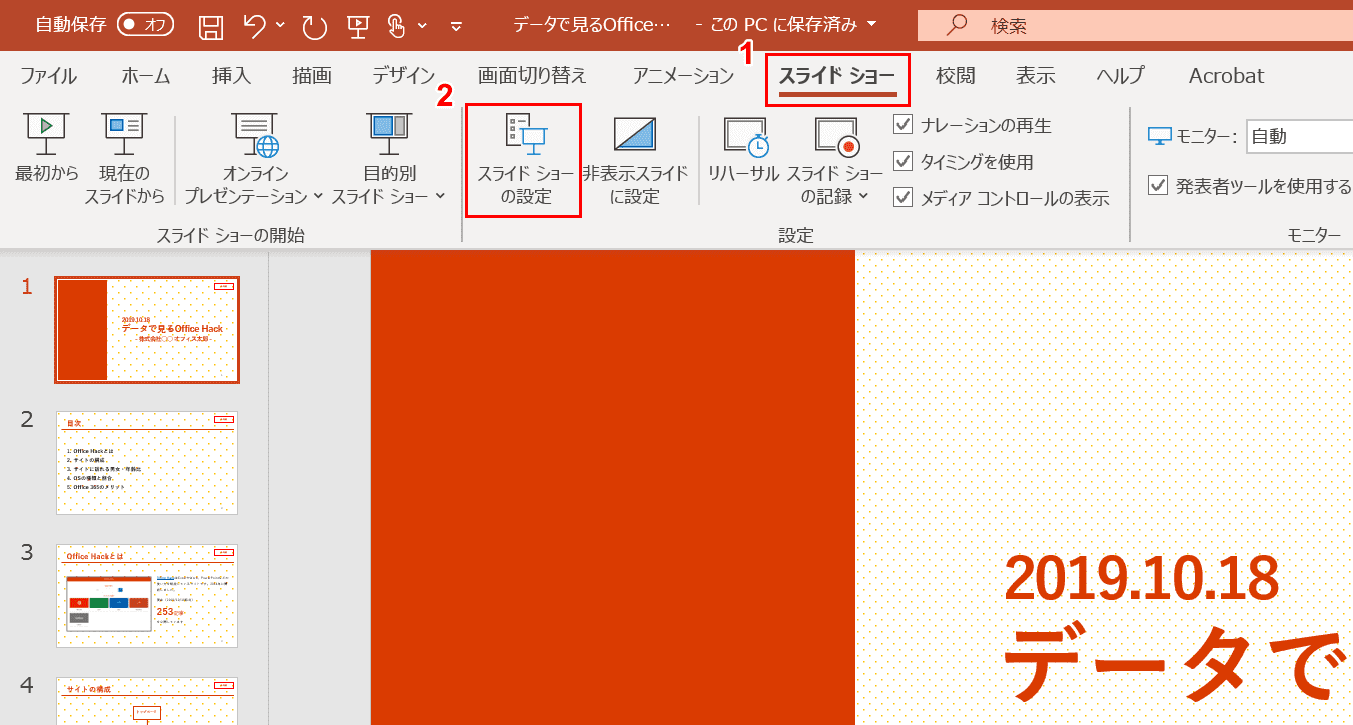
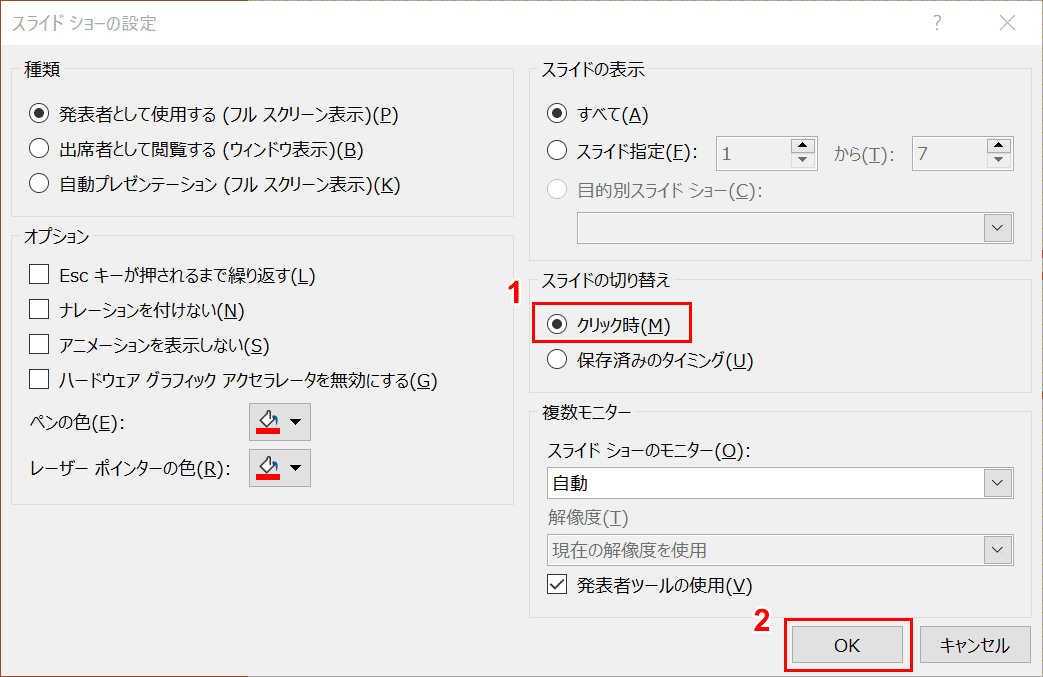
①リボンから【スライドショー】を選択し、②「設定」グループから【スライドショーの設定】を押します。

「スライドショーの設定」ダイアログボックスが表示されます。①「スライドの切り替え」で【クリック時】を選択します。②【OK】ボタンを押します。
これで自動スライドをオフにすることができました。
アニメーションのタイミングを確認する
アニメーションを付けた場合はスライドショーを進めてみて違和感ないアニメーションになっていないかどうか確認しましょう。
経過時間を設定する
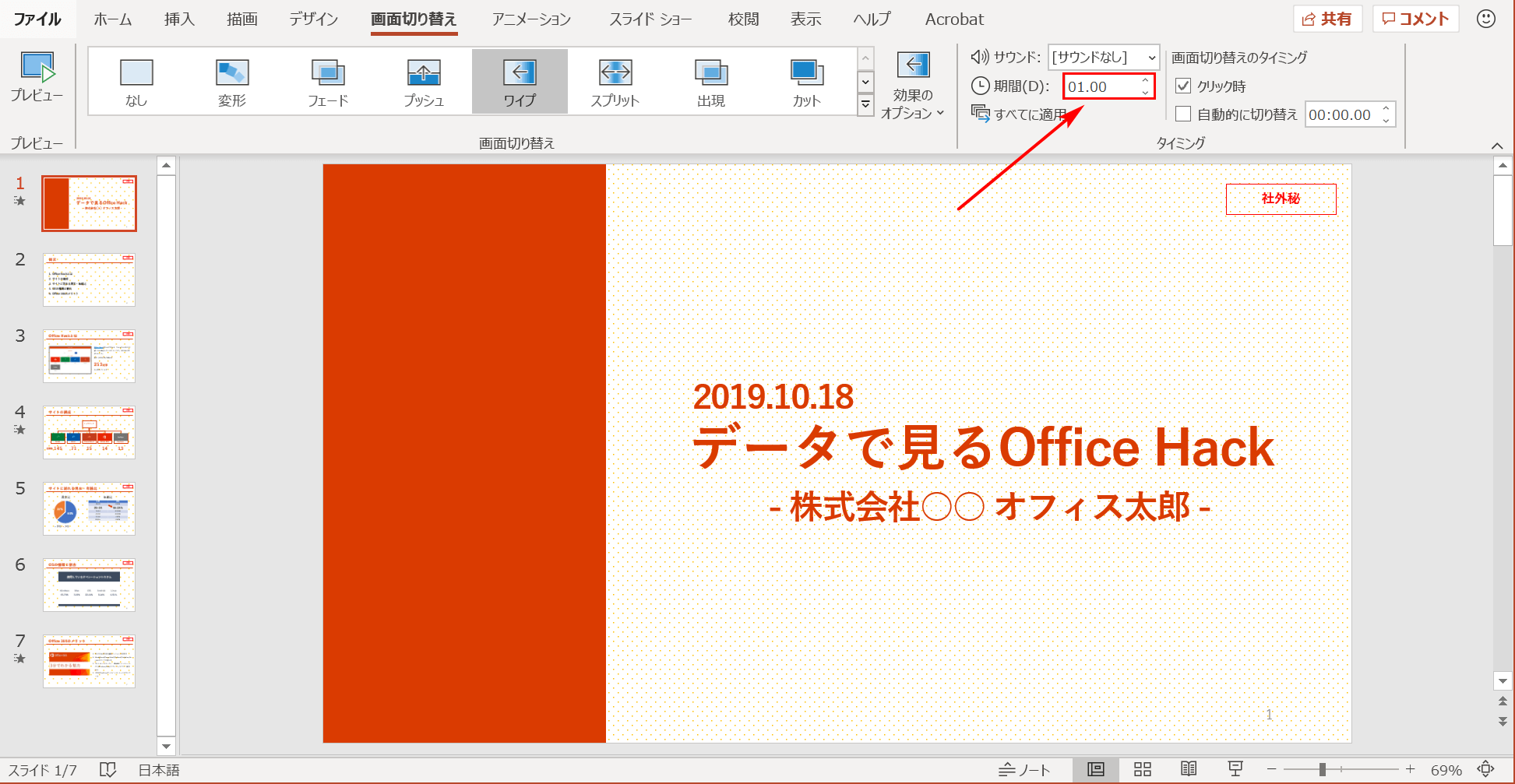
画面切り替えを設定している場合、切り替えを行う時間を設定することができます。速すぎに遅すぎないように調整しましょう。

「タイミング」グループ内の【期間】に設定した時間が切り替えを行う時間になります。
保存する
ここまでスライドを作成してきました。作成した資料が消えないようにファイルを保存しましょう。

リボンから【ファイル】タブを選択します。

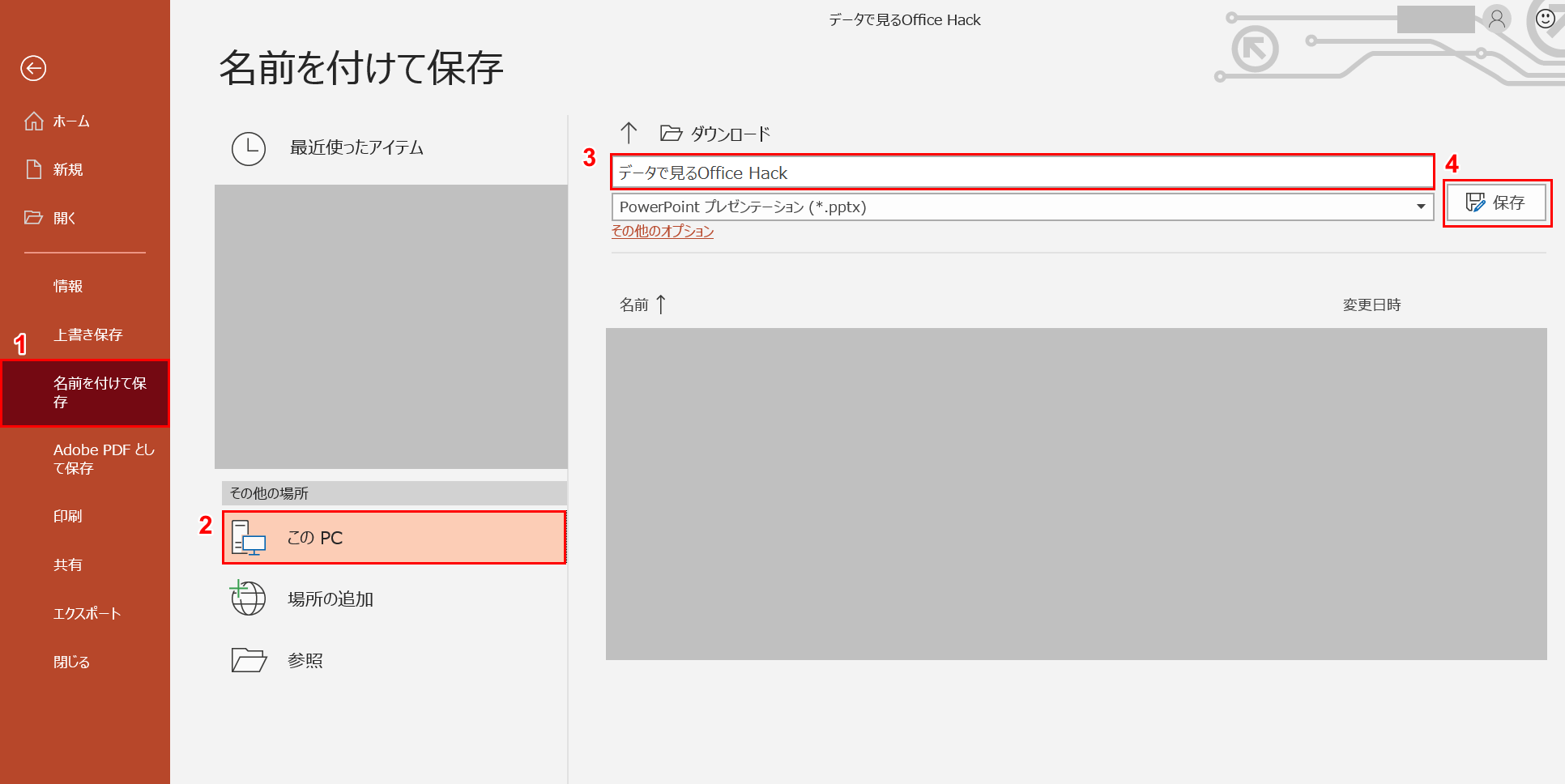
①左ナビゲーションから【名前を付けて保存】メニューを選択し、②「その他の場所」から【このPC】を選択します。③ファイル名を入力し、④【保存】ボタンを押します。

名前を付けたファイルが指定の場所に保存されました。次から内容を更新したら上書き保存をします。上書き保存はCtrl+Sのショートカットキーで可能です。
発表に備える
パワーポイントの操作方法の基礎を覚えて資料が完成しましたら、発表に備える方法を以下の記事でご説明しております。